In this article, we will learn how to automatically generate columns and beams from a closed curve in Grasshopper.
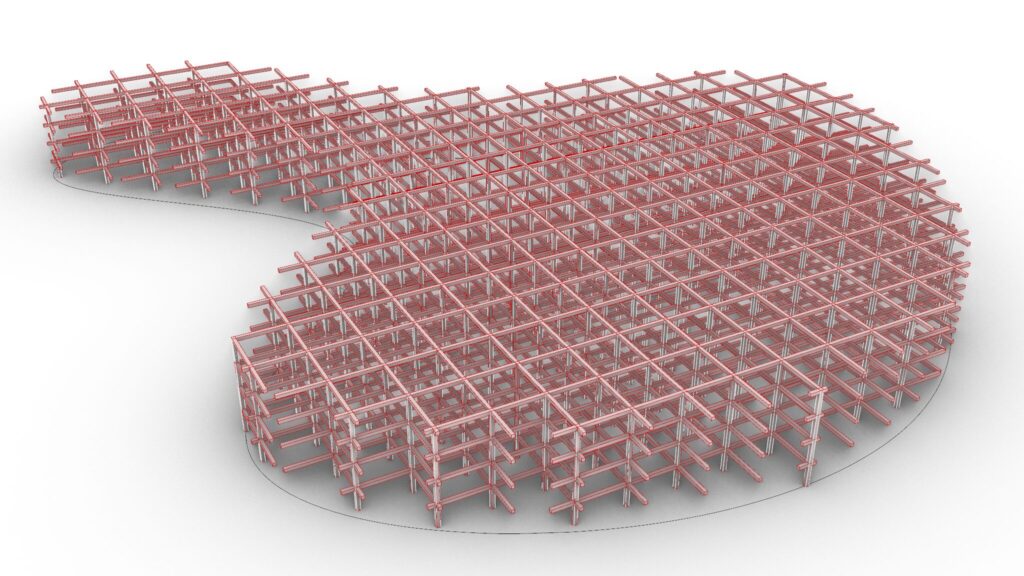
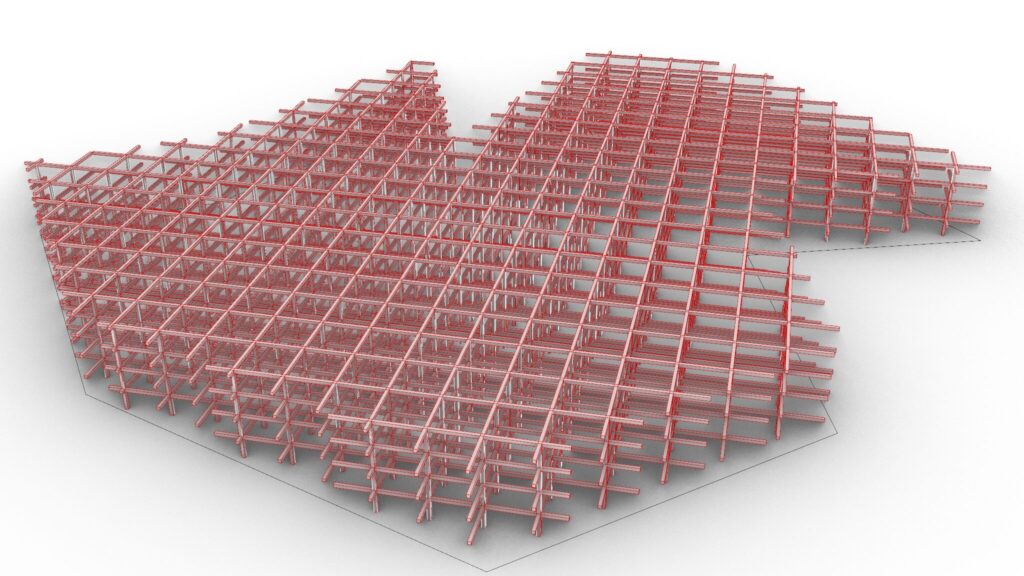
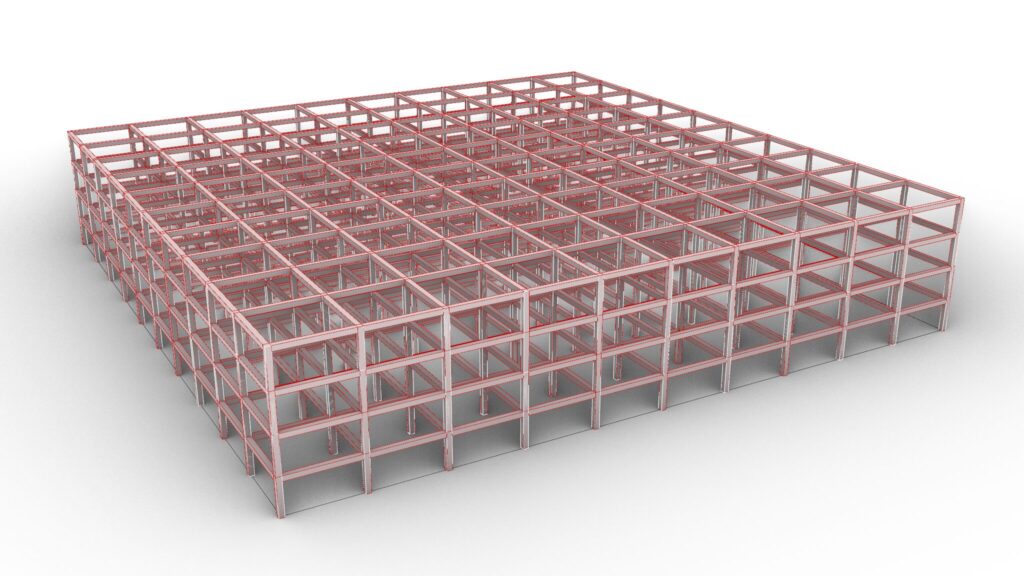
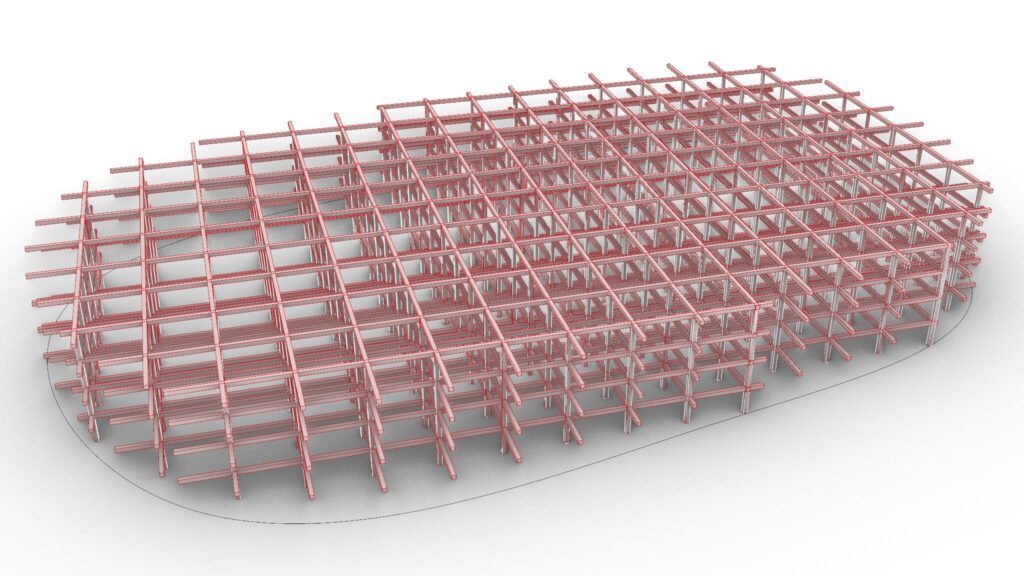
Model Images




Due to the amount of programming, we will not provide a detailed explanation at this time.
Therefore, we recommend that you look at the video, the Grasshopper recipe images placed below or download the data to check it out.
We will explain later on how to use the programming.
Click here to download the Grasshopper file
Please refer to the Terms of Use regarding the use of downloadable data.
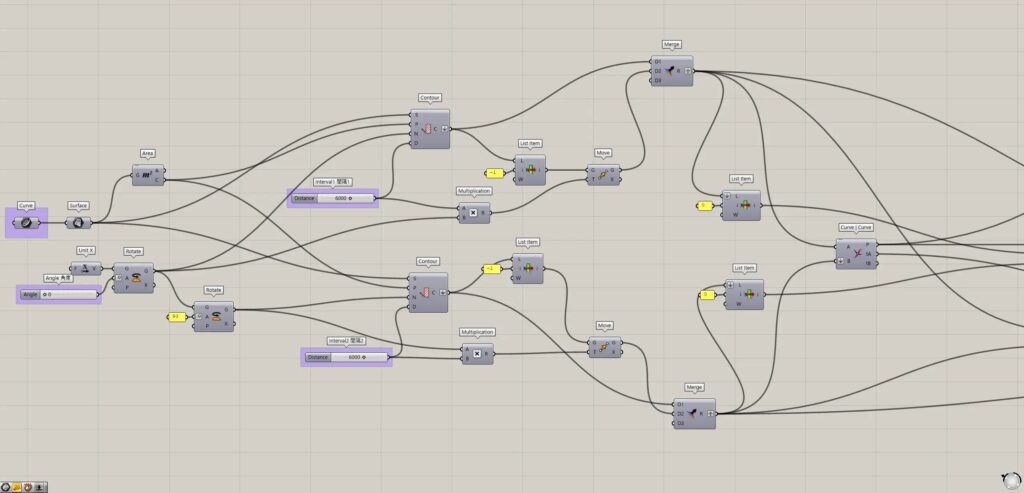
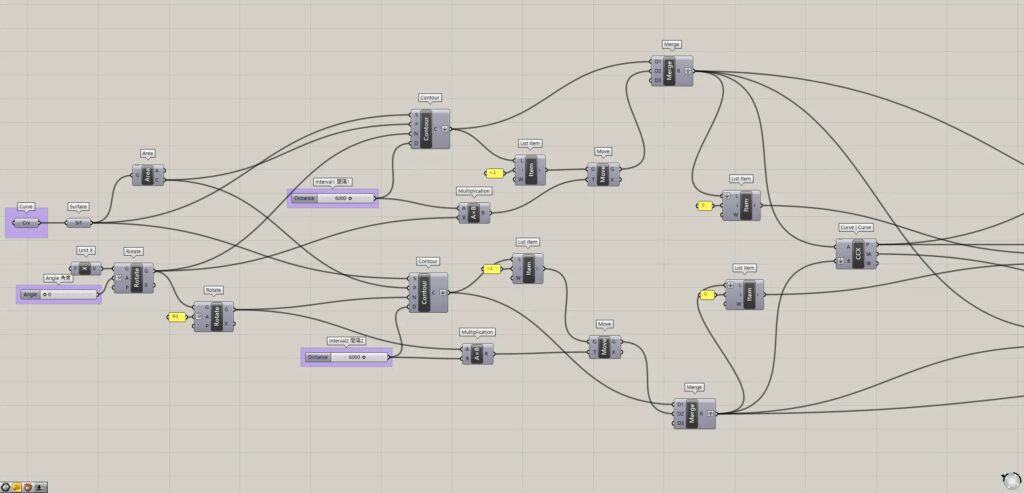
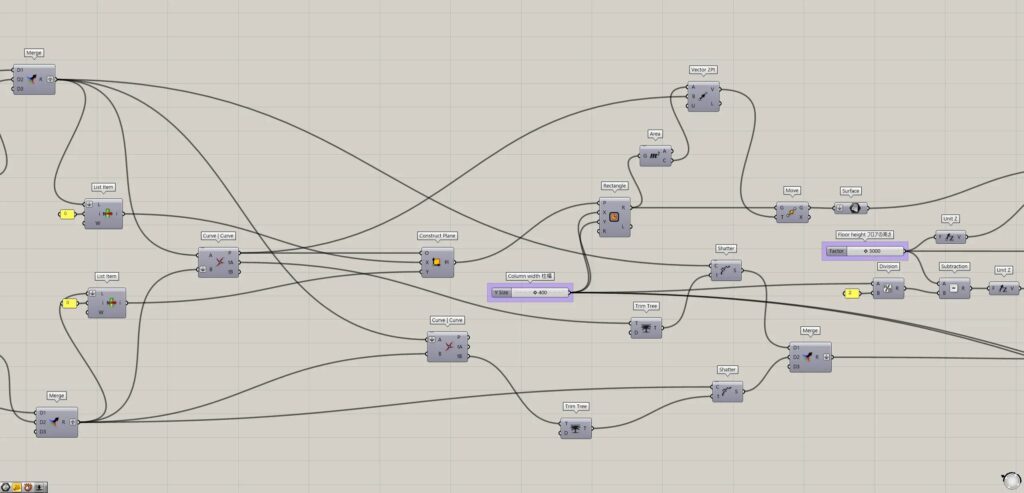
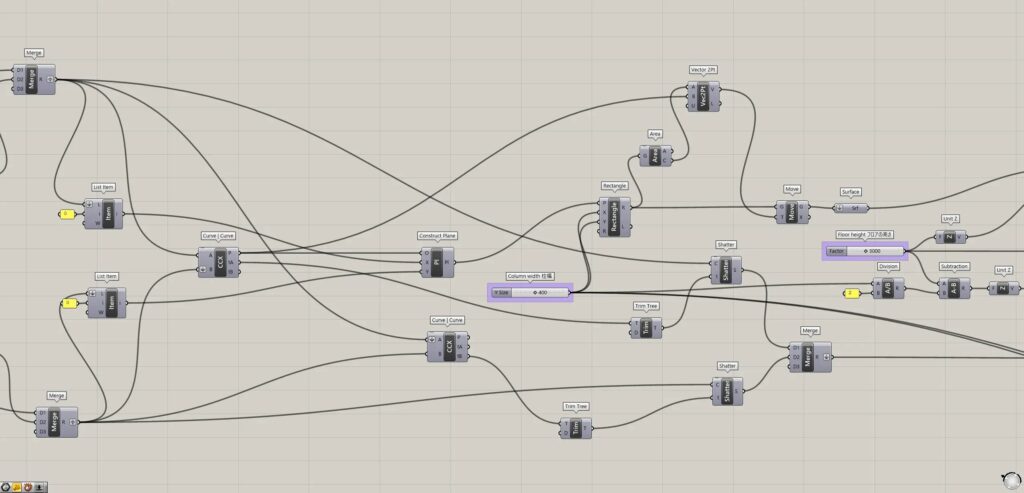
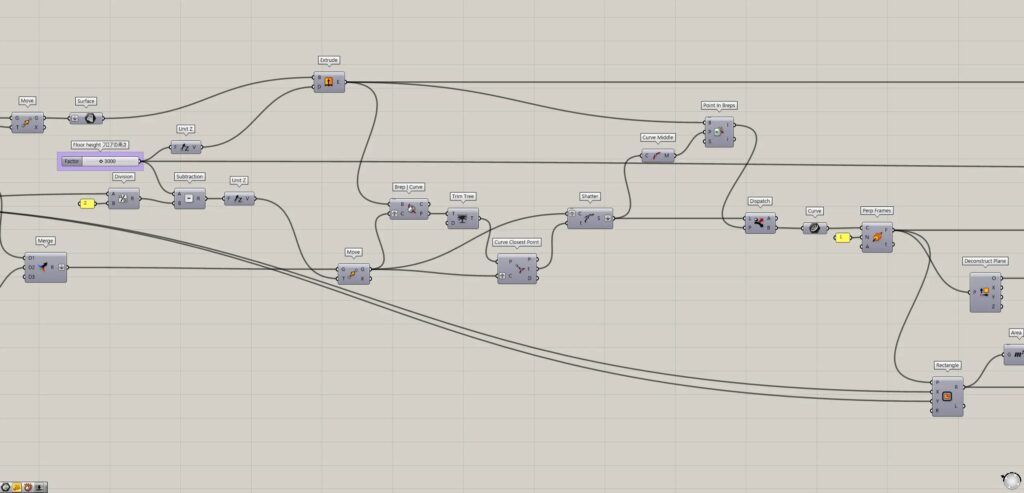
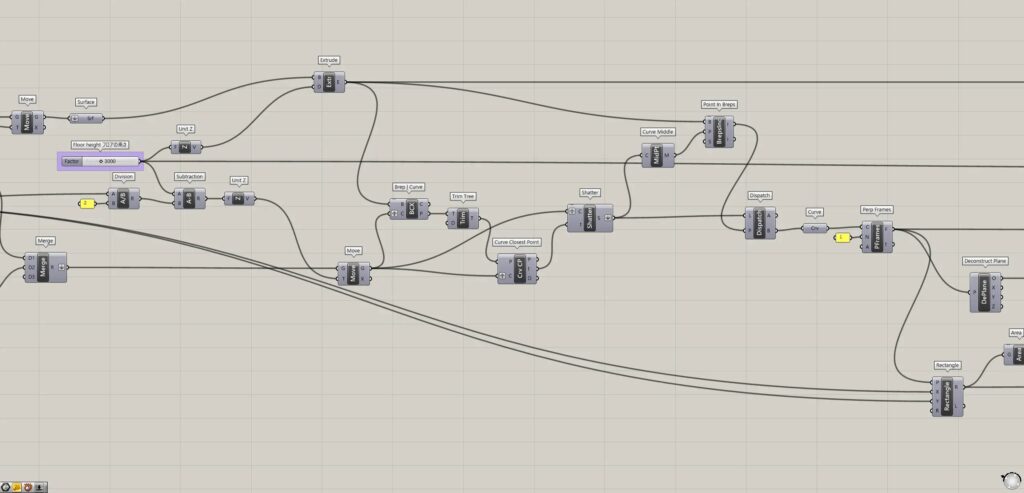
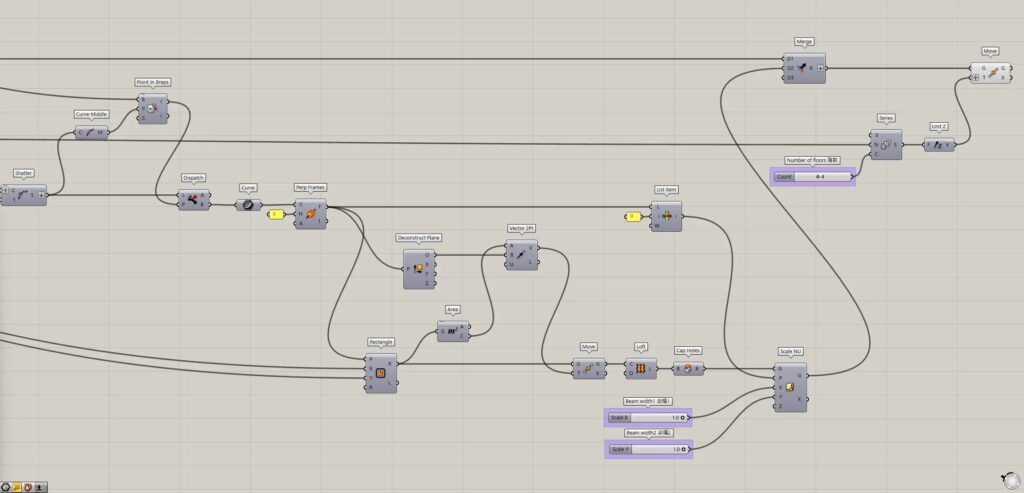
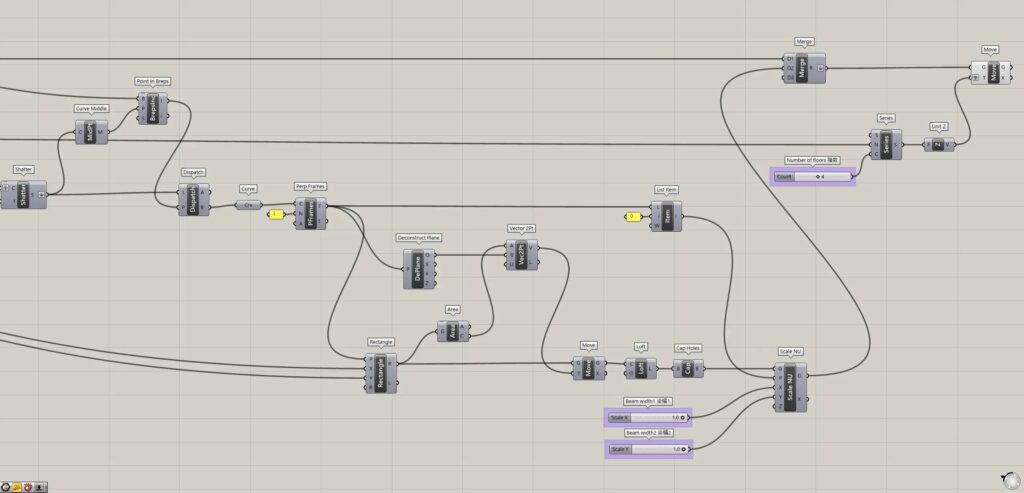
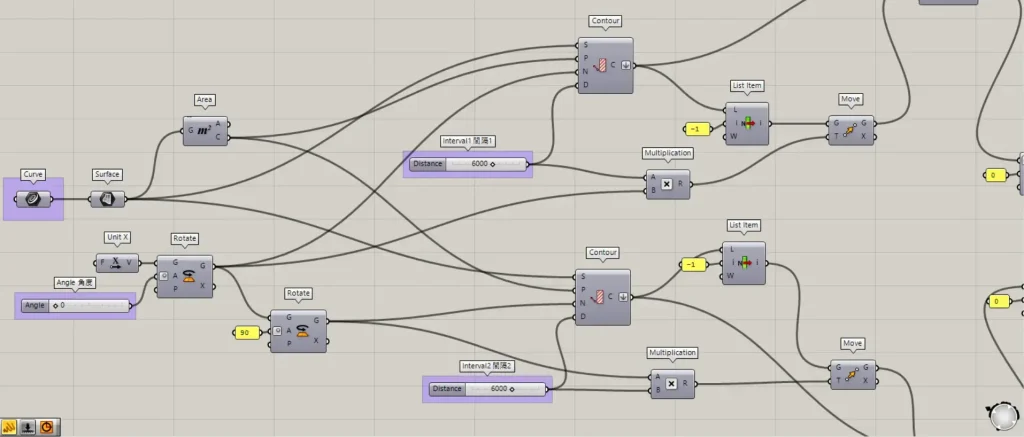
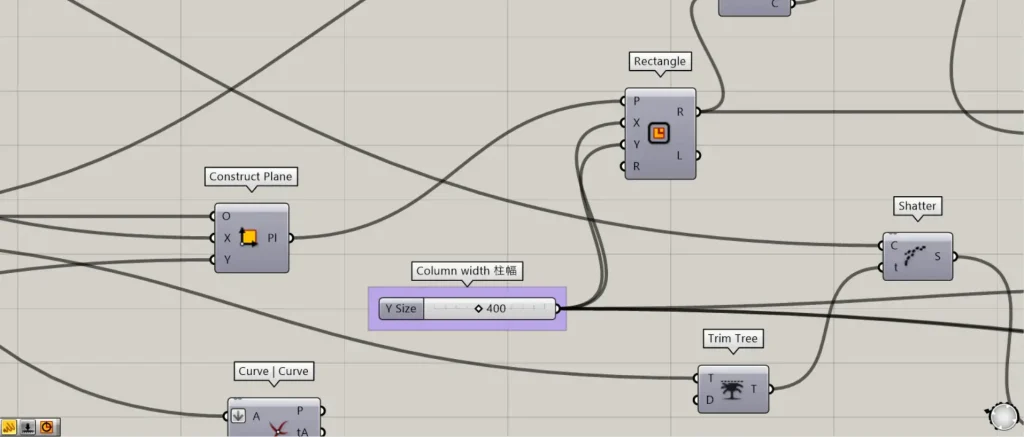
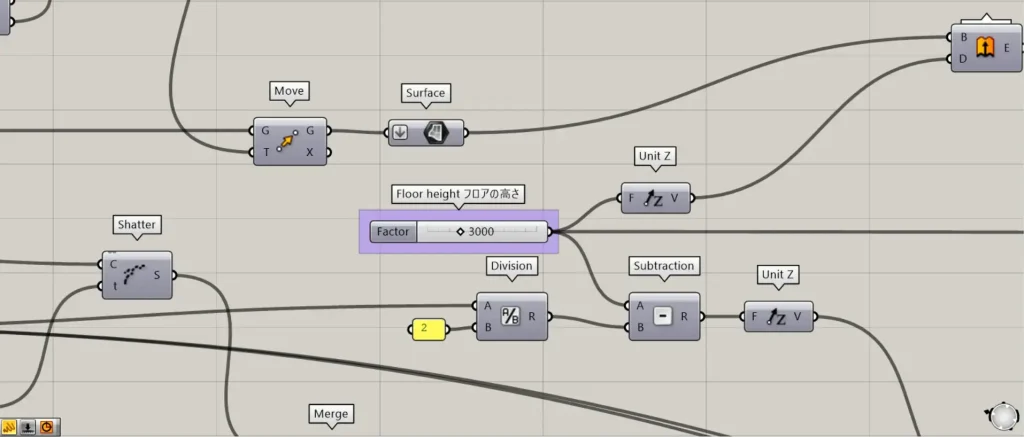
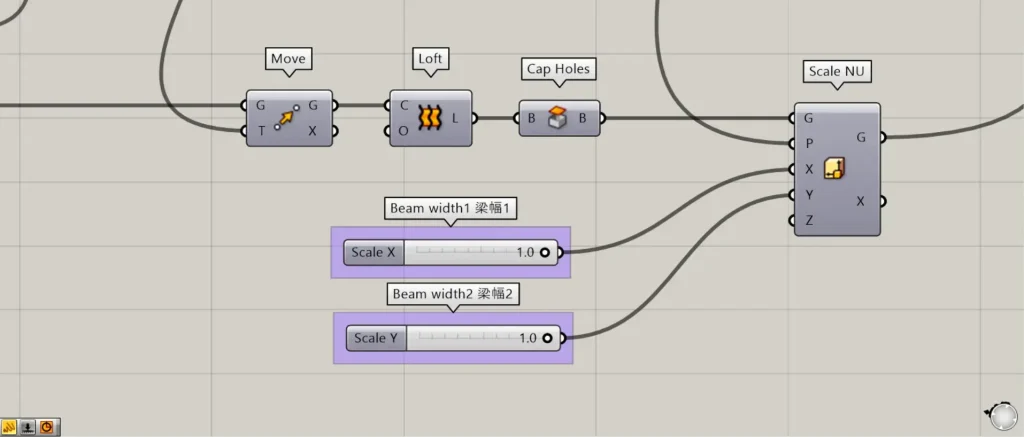
Grasshopper recipe
①Curve ②Surface ③Area ④Unit X ⑤Rotate ⑥Contour ⑦Multiplication ⑧List Item ⑨Move ⑩Merge ⑪Curve | Curve ⑫Construct Plane ⑬Vector 2Pt ⑭Trim Tree ⑮Shatter ⑯Division ⑰Subtraction ⑱Unit Z ⑲Extrude ⑳Brep | Curve ㉑Curve Closest Point ㉒Curve Middle ㉓Point In Breps ㉔Dispatch ㉕Perp Frames ㉖Rectangle ㉗Deconstruct plane ㉘Loft ㉙Cap Holes ㉚Scale NU ㉛Series










How to use the Programming
We will explain how to use the Programming.
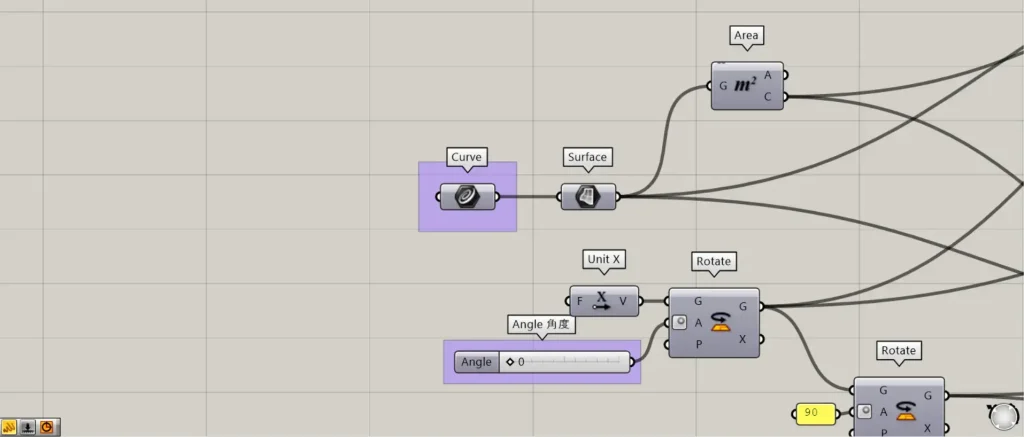
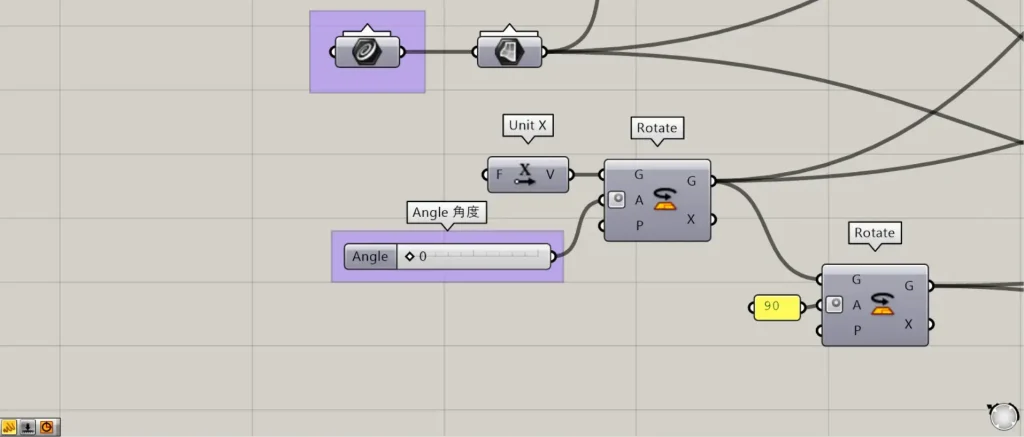
Curve

The first Curve should contain the line or curve of a closed plane.
Angle

By changing the value of “Angle”, you can change the angle of columns and beams.
Interval

By changing the value of “Interval”, you can change the distance between columns.
Column width

You can change the width of columns by changing the value of “Column width”.
By default, the beam width will also be the same size.
Floor height

You can change the height of each floor by changing the value of “Floor height”.
Beam width

By changing the value of “Beam width”, you can change the widths of beams.
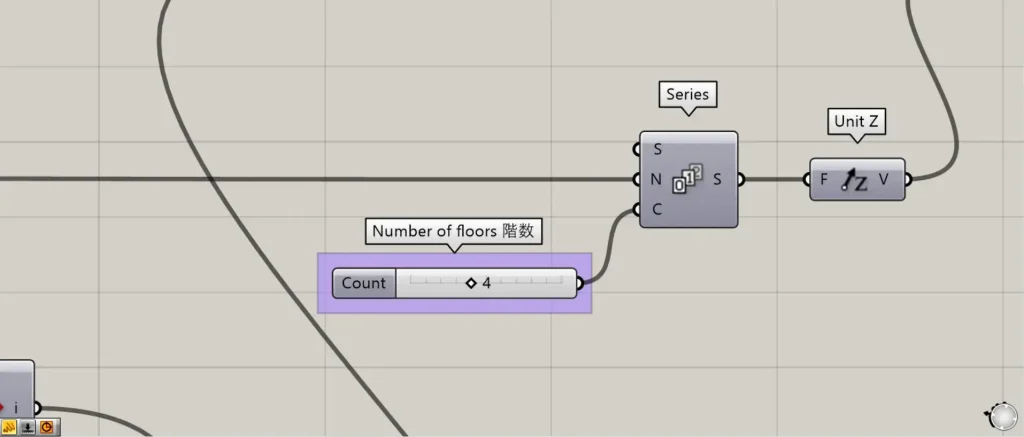
Number of floors

By changing the value of “Number of floors”, you can change the number of floors.
That’s all.

![[Grasshopper]閉じた線から柱と梁を自動生成する方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-17.jpg)


Comment