今回は、イラストレーターで写真を絵や手書き風に簡単に加工する方法を解説します。

こちらが、元々の画像になります。

こちらが、変換後の画像になります。


他にも少し応用することで、上2枚の画像のように、様々なスタイルで加工することができます。
それでは、順番に解説していきます。
絵や手書き風に写真を変換
最初に、写真を絵や手書き風に変換していきます。

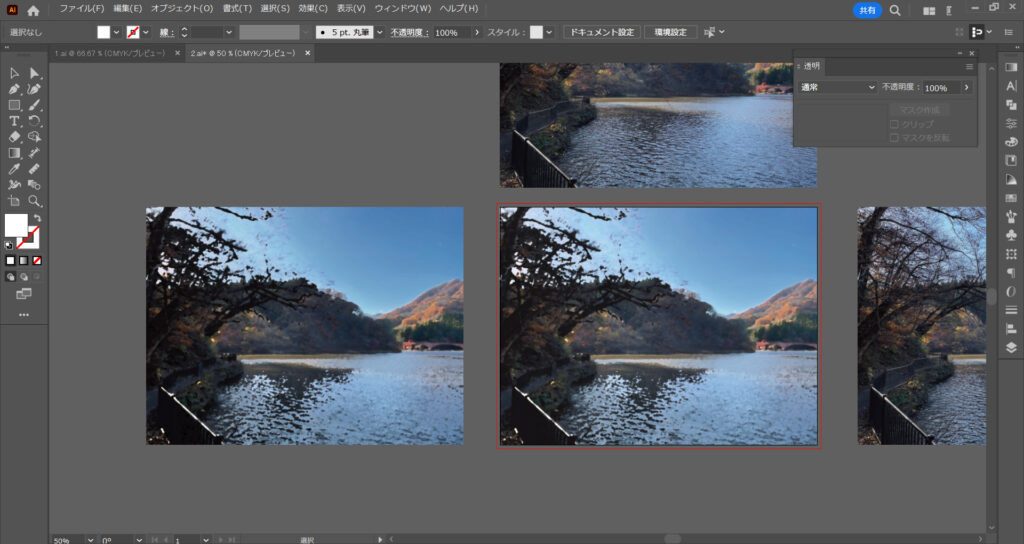
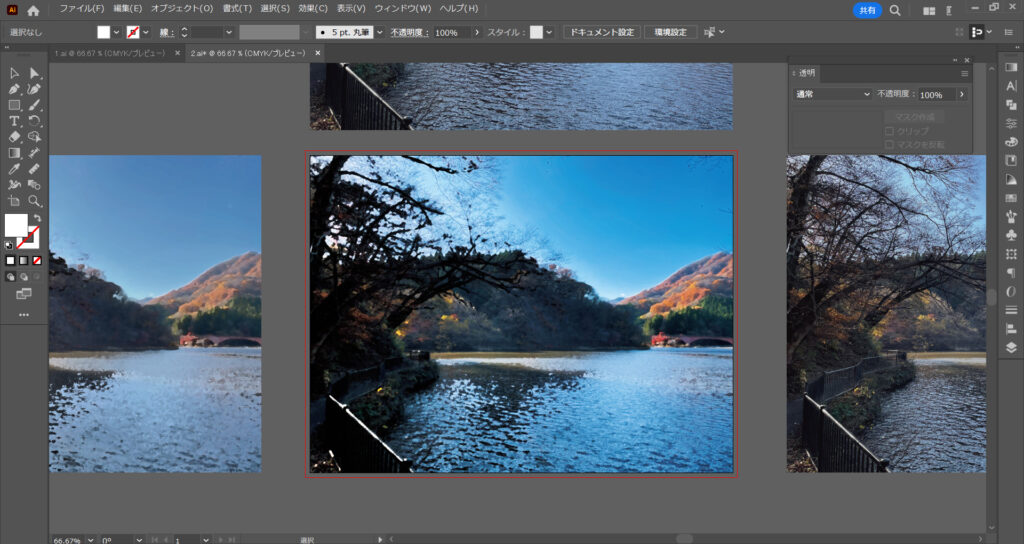
まず、イラストレーターに加工する写真を用意します。
比較用に、真上に元々の写真を配置しています。

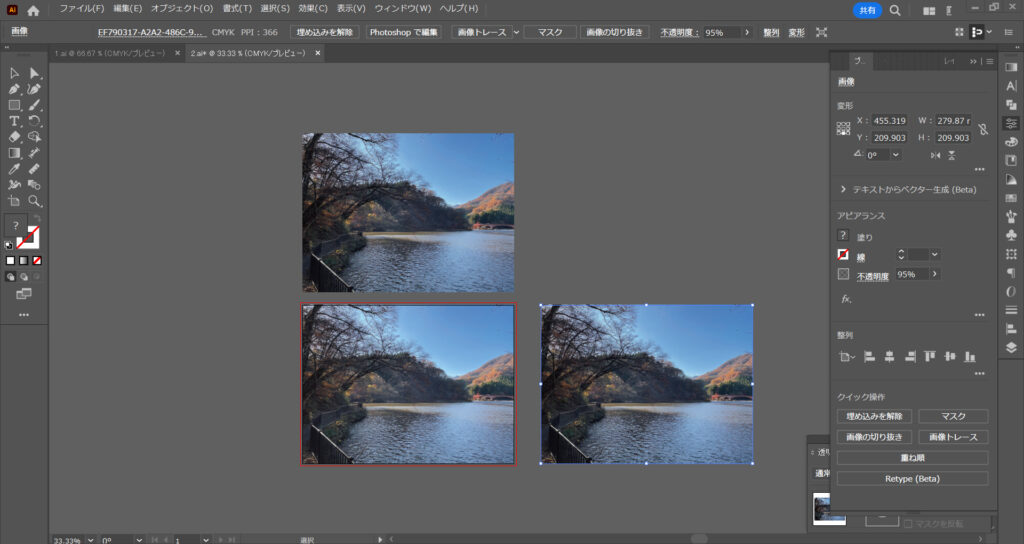
変換する前に、1枚写真をコピーしておいてください。
変換後に、コピーされた写真をもう一度使います。

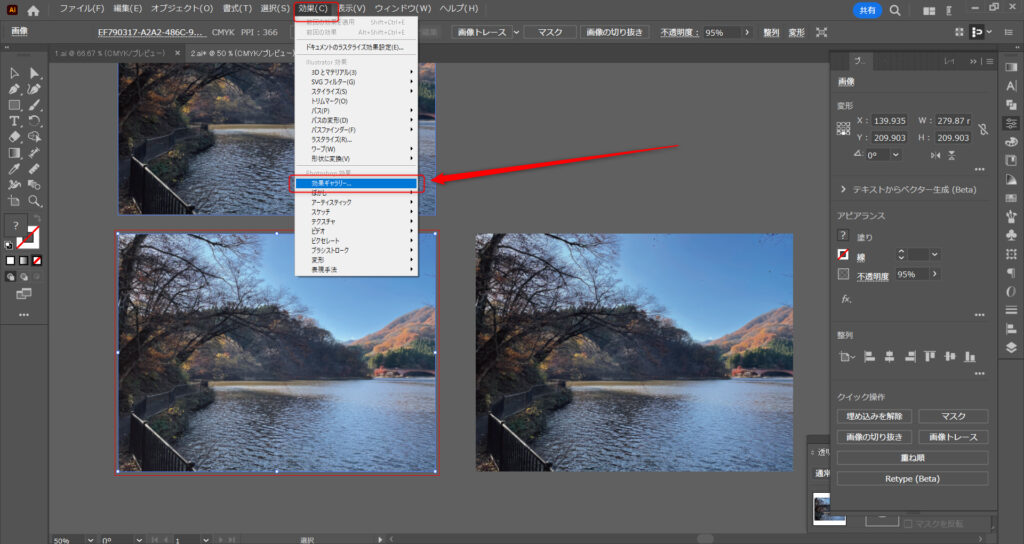
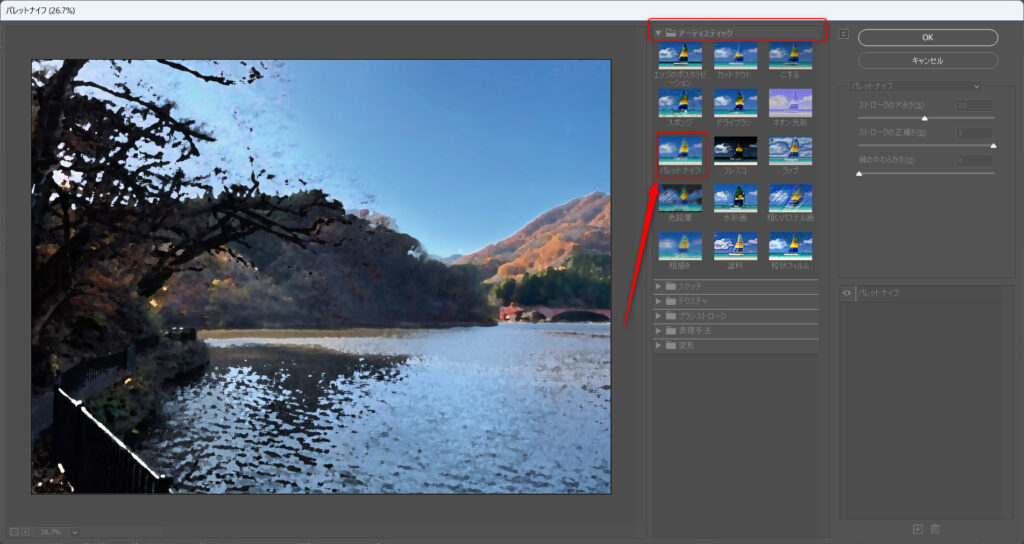
変換する写真を選択している状態で、「効果」タブにある「効果ギャラリー」を選択します。

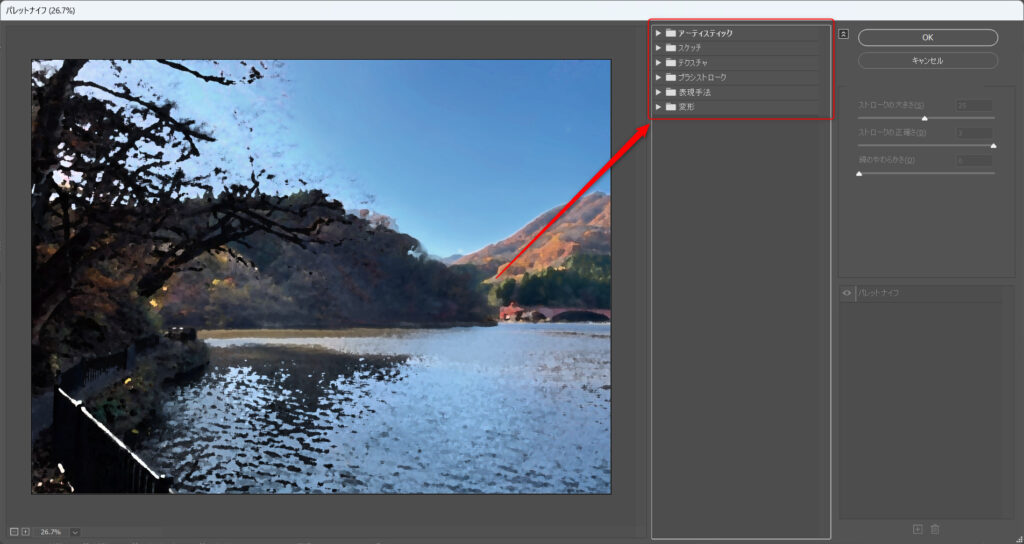
すると、このように効果ギャラリーウィンドウが表れます。
このウィンドウで、写真を様々なスタイルに変換することができます。
変換できるスタイルは、大きく分けて6種類あります。
6種類のスタイル
| アーティスティック | スケッチ | テクスチャ | ブラシストローク | 表現手法 | 変形 |
これらの中から、自身の使いたいスタイルを選択してください。
絵や手書き風の場合、上2つの「アーティスティック」と「スケッチ」の中から選ぶのがおすすめです。

今回は例として、「アーティスティック」にある、「パレットナイフ」を選択しました。
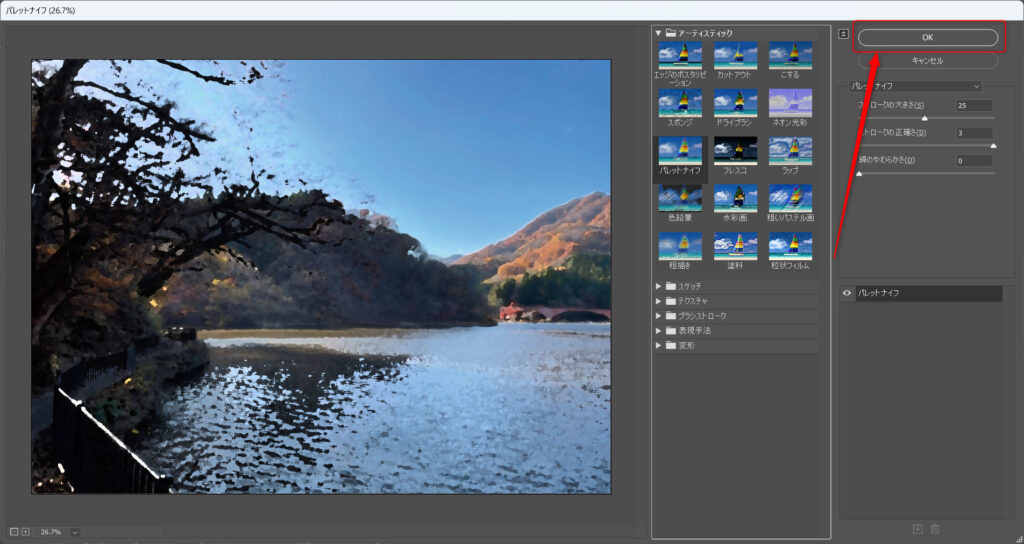
細かい調整は右上の数値やバーを変えることでできますが、今回はデフォルトのままにします。

プレビューを見て問題がなければ、右上のOKボタンを押します。

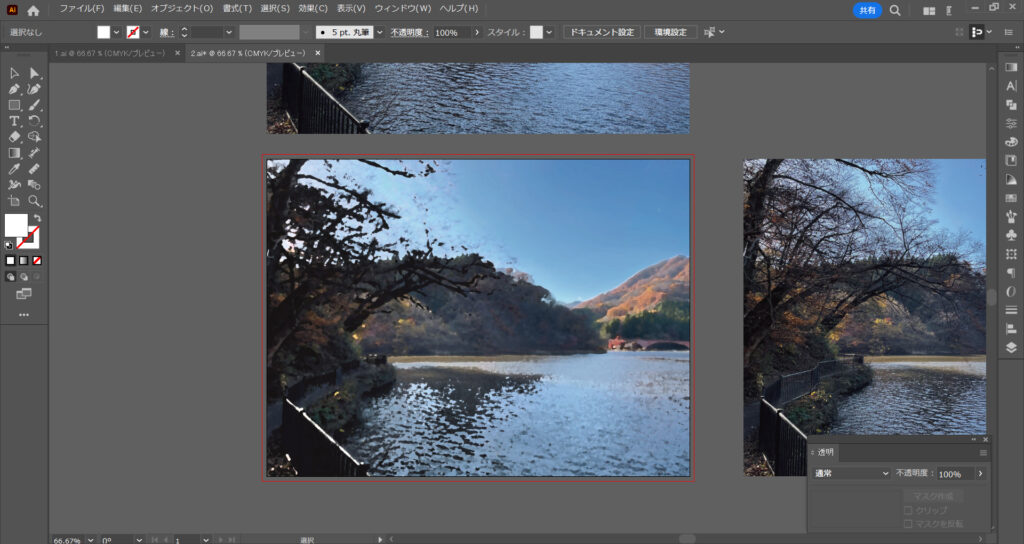
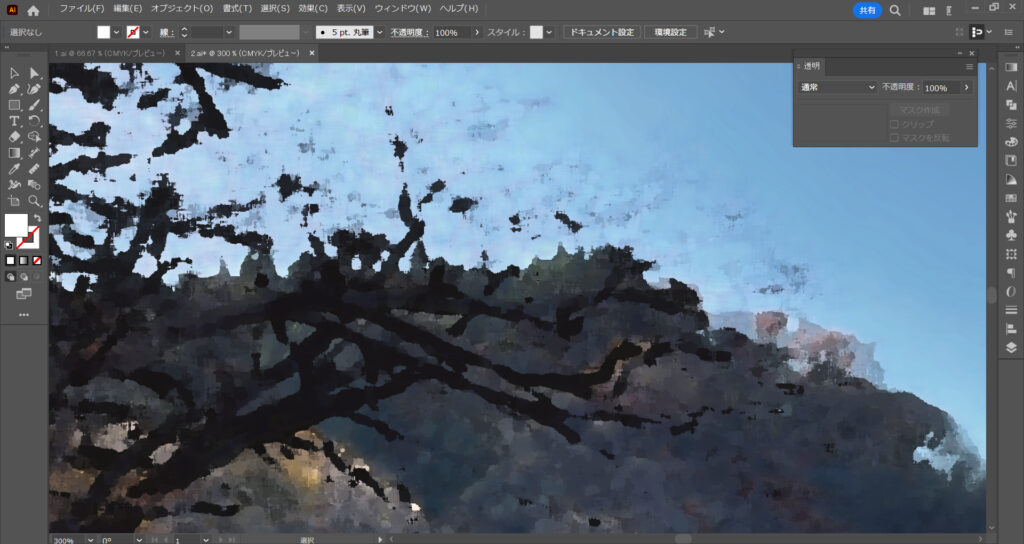
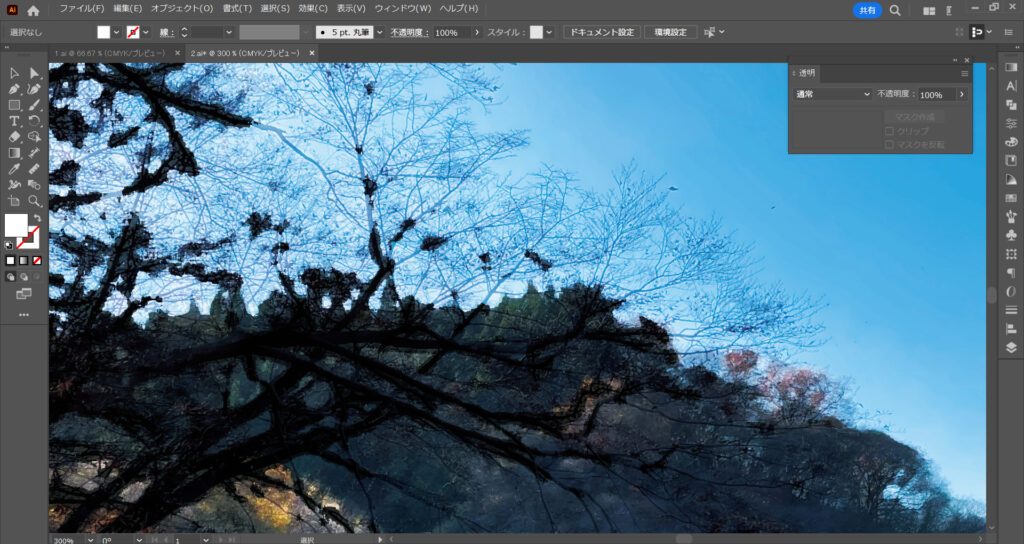
すると、このように元々の写真が、異なるスタイルに変換されました。

右側の元々の写真と比べても、絵や手書き風に変わっていることが分かります。

しかし、効果ギャラリー機能を使って写真を変換した場合、輪郭がぼやけてることが多いので、これを修正していきます。
元々の写真と重ね合わせる
次に変換後の写真に、元々写真を重ね合わせることで、輪郭がぼやけてる問題を解決します。

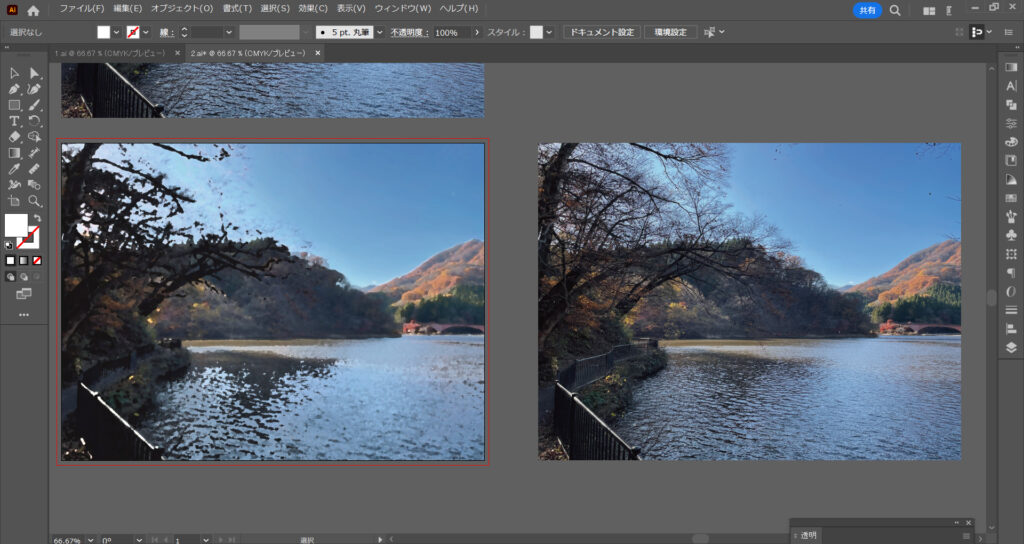
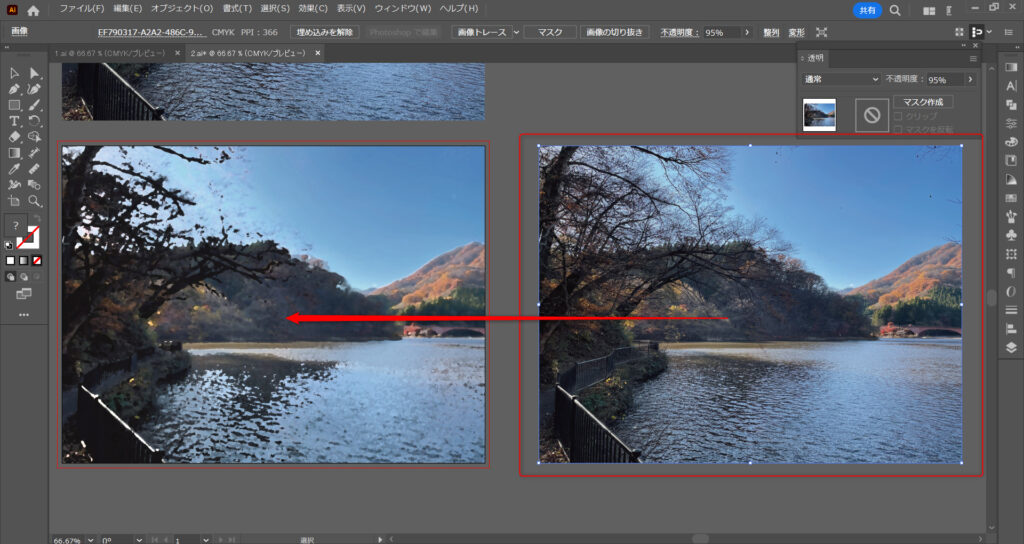
比較用に、左側に変換後の写真をコピーして配置しました。

変換後の写真に、右側にコピーしておいた元々写真を重ね合わせます。
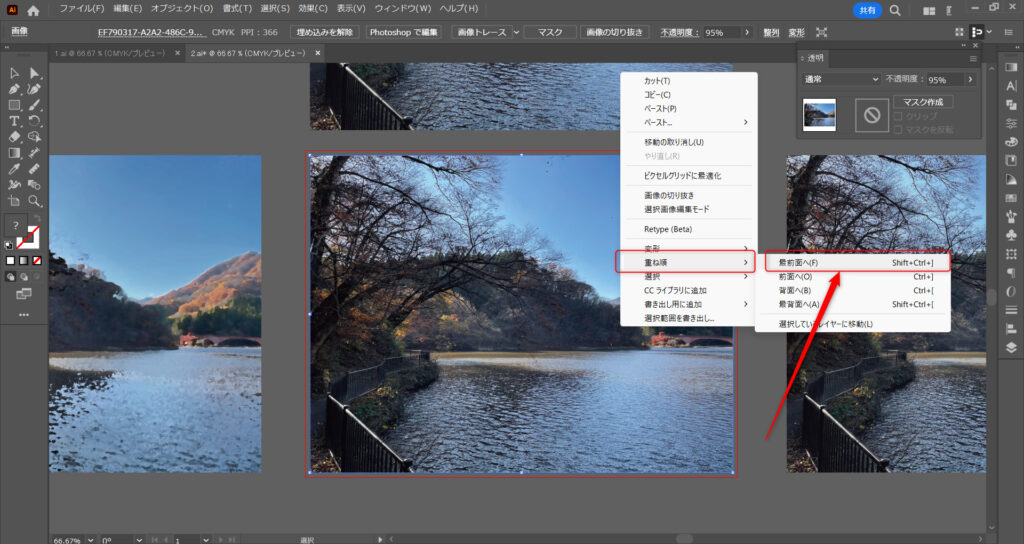
この際に、元々の写真が上に重なるようにしてください。

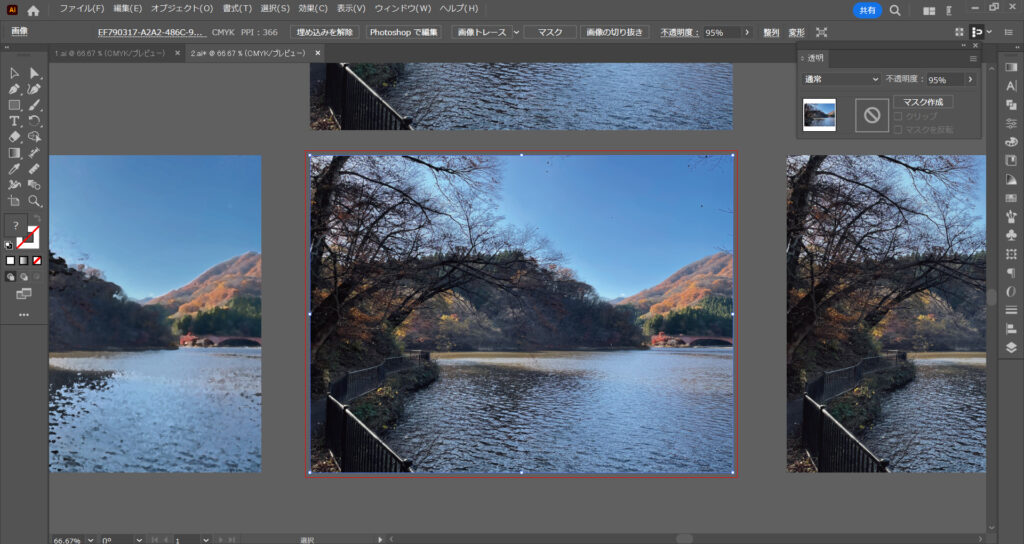
このように、元々写真が上に重なりました。

上に重ならない場合は、写真を右クリックして「重ね順」から「最前面へ」を選択してください。

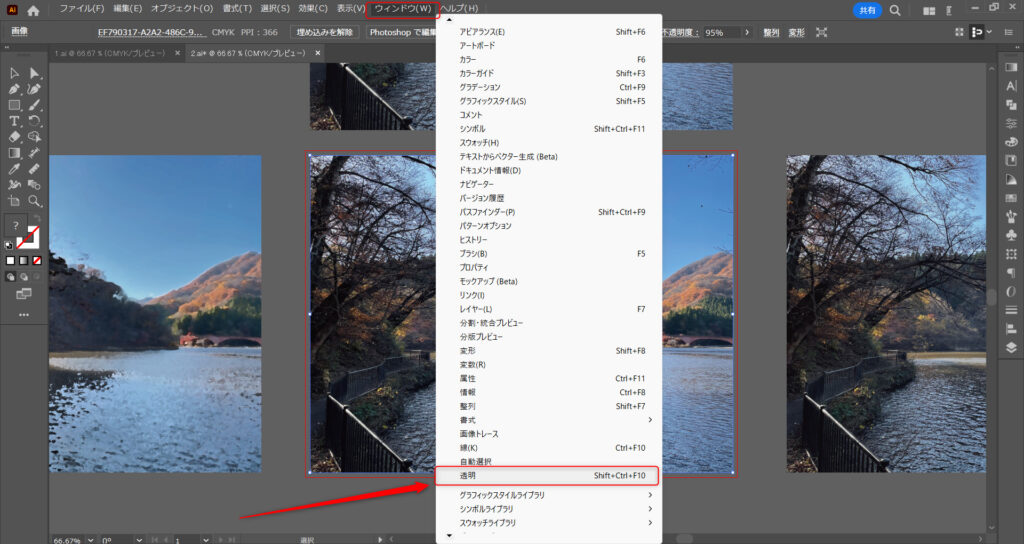
その後、「ウィンドウ」タブから「透明」を選択してください。

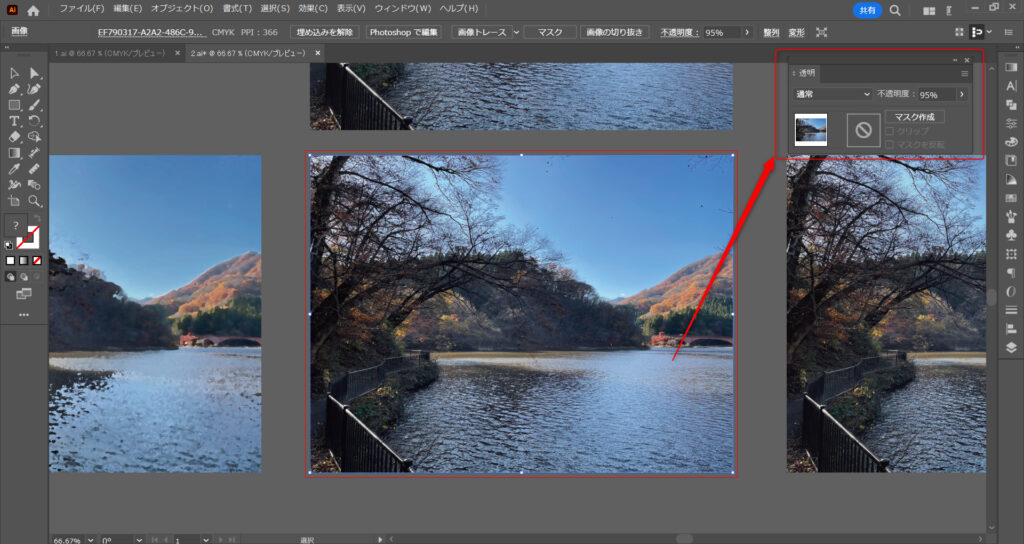
すると、画面上のどこかに透明ウィンドウがでてきます。

一番上の元々の写真を選択している状態で、透明ウィンドウの「通常」をクリックします。
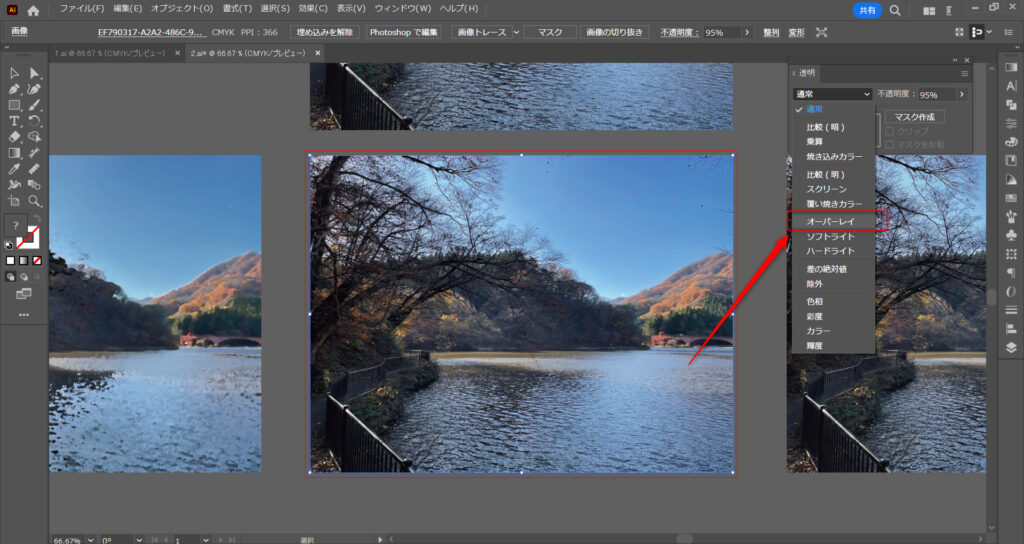
すると、様々なモードがでてきます。
これらのモードから選ぶことで、重なっている画像をどのように反映させるかを設定できます。
元々の写真と、変換後のぼやけた写真が合わさることで、絵や手書き風を残しながら、輪郭も残せることができます。
今回は例として、「オーバーレイ」を選択しました。

すると、このような見た目になりました。

すると、このように輪郭が残っていながら、絵や手書き風に見えるようになりました。

完成した写真がこちらです。

先程は「パレットナイフ」を効果ギャラリーで使用しましたが、「色鉛筆」を使うとこのようになりました。

「カットアウト」の場合です。
このように、スタイルを変えることで、様々な表現をすることができるので、自身の好みのスタイルを探してください。
今回は以上になります。

![[イラストレーター]写真を絵や手書き風に簡単に加工する方法を解説](https://iarchway.com/wp-content/uploads/2024/08/eyecatch-6.jpg)




Comment