グラスホッパーを使い始めの頃は、様々な小技テクニックを知らないことが多いと思います。
そこで今回は、グラスホッパーで役立つ小技テクニックを14つ紹介します。
コンポーネントのアイコン表示切替

コンポーネントを、アイコン表示や文字表示に切り替えることができます。
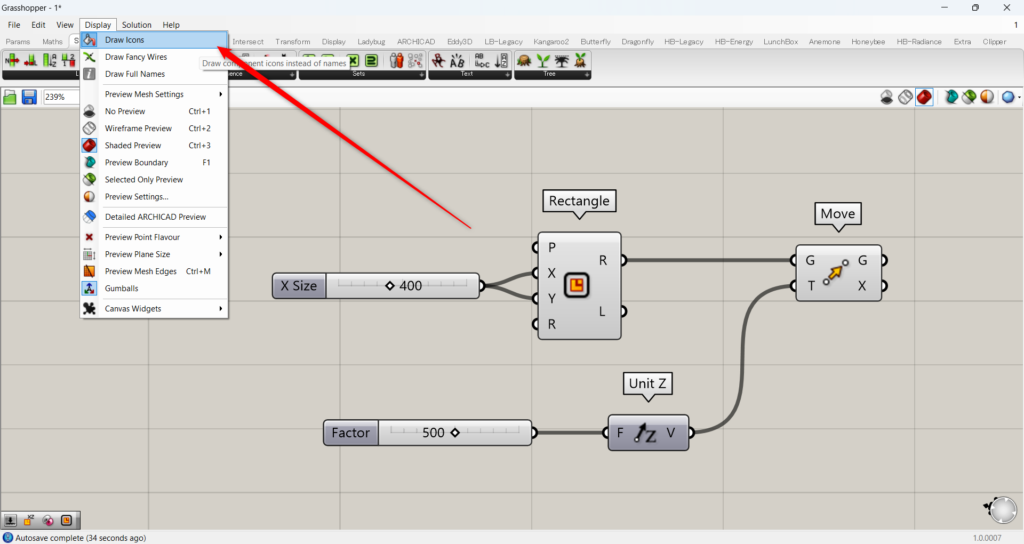
Displayタブから、Draw Iconsが選択されている場合、コンポーネントがアイコンで表示されます。

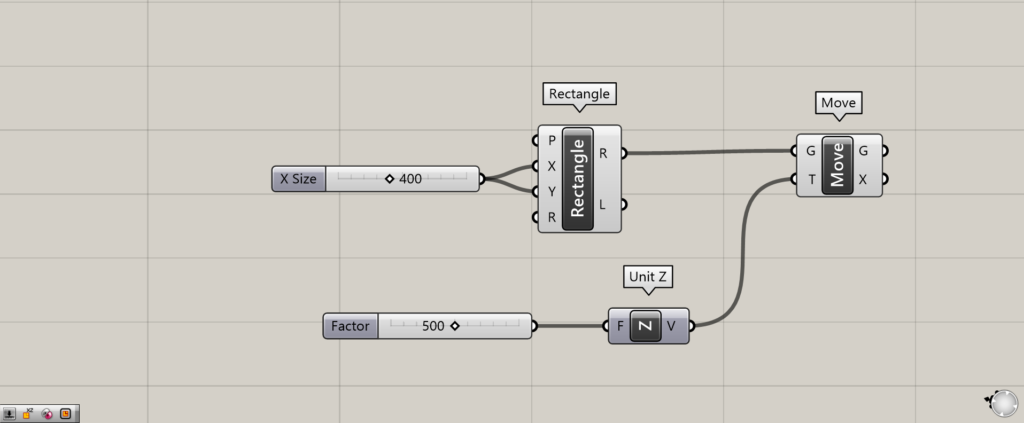
逆に、Draw Iconsが選択されていない場合、コンポーネントは文字で表示されます。

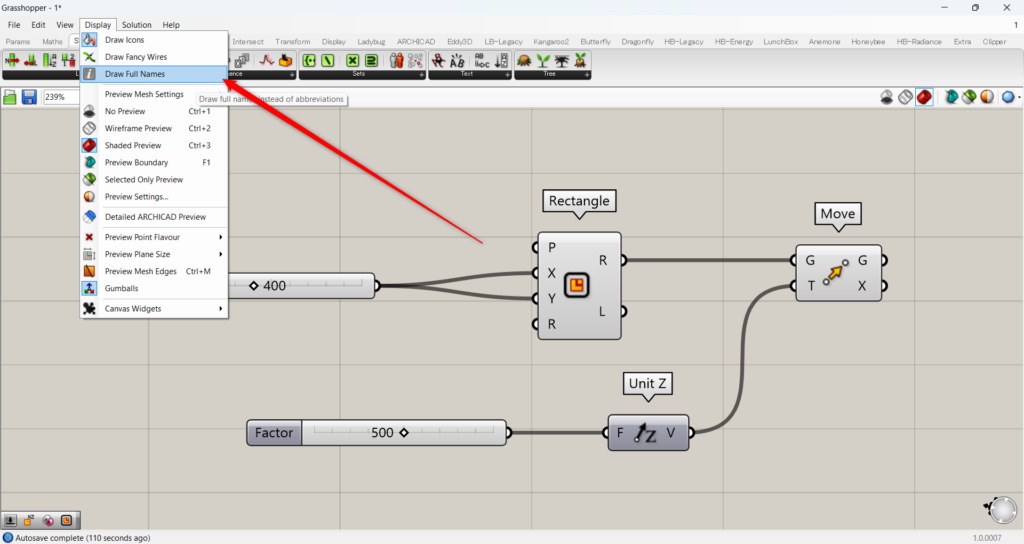
Draw Full Namesを選択することで、コンポーネントの端子の名前を表示することもできます。

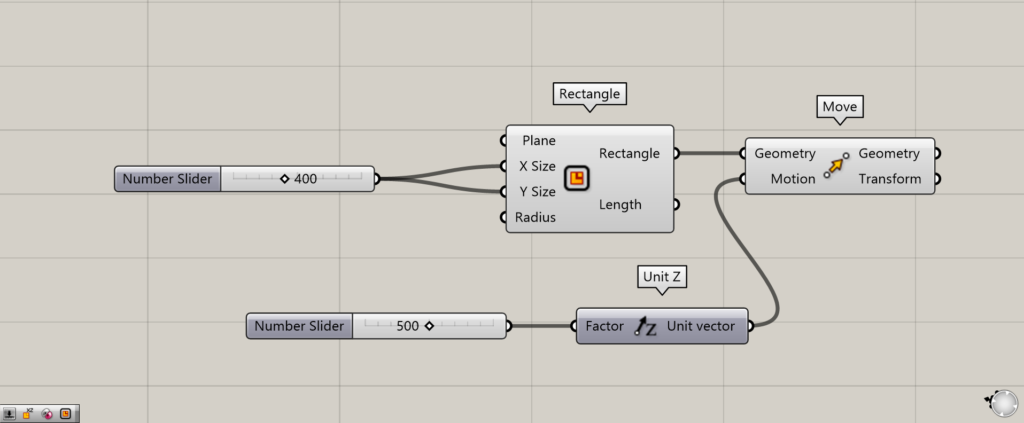
選択すると、このように端子のフルネームが表示されるようになります。
コンポーネント検索

コンポーネントをタブから探すのではなく、コンポーネントを検索することもできます。
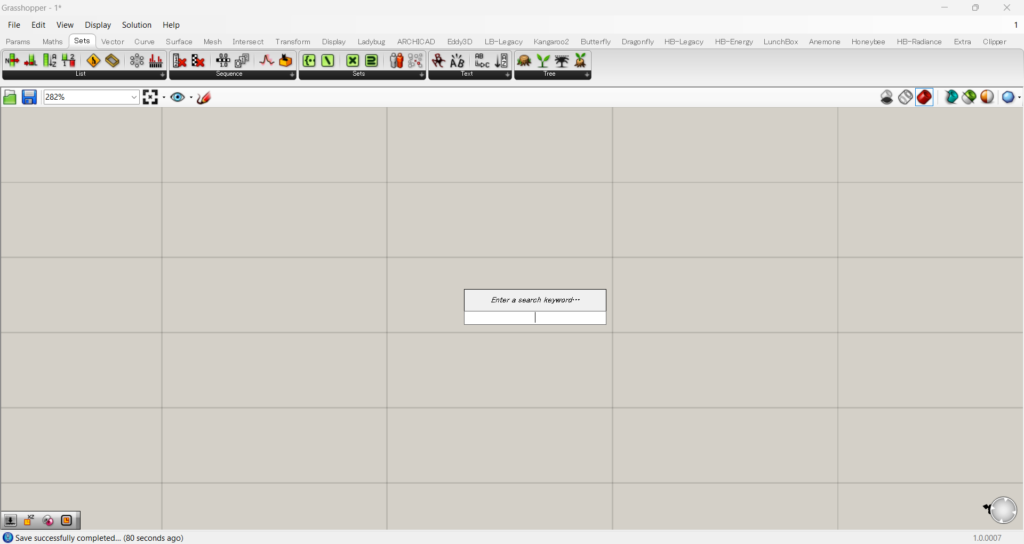
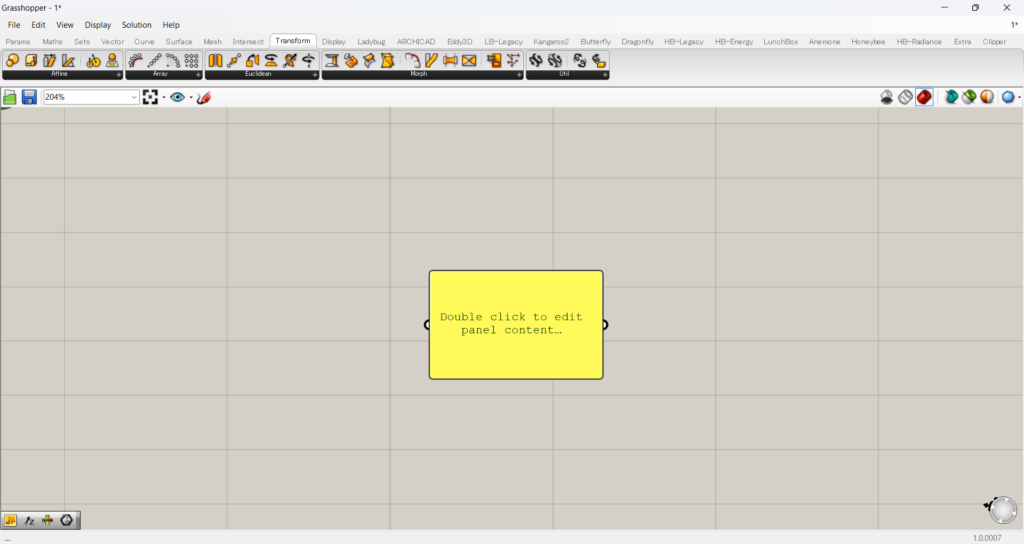
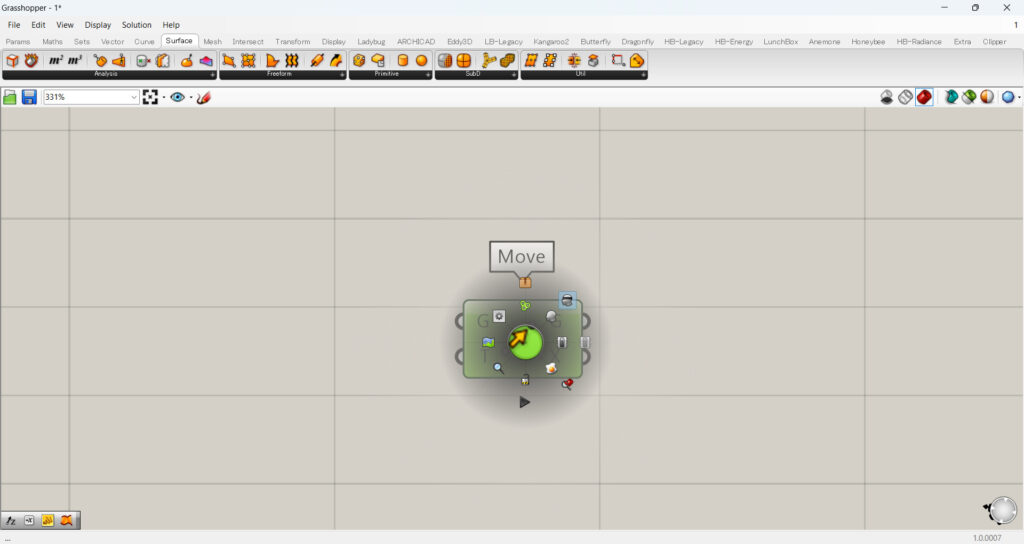
グラスホッパーの画面をダブルクリックすると、検索するウィンドウが出てきます。

使いたいコンポーネントの名前を入力します。
完全に名前を憶えていなくても、検索予想があるのでとても役立ちます。
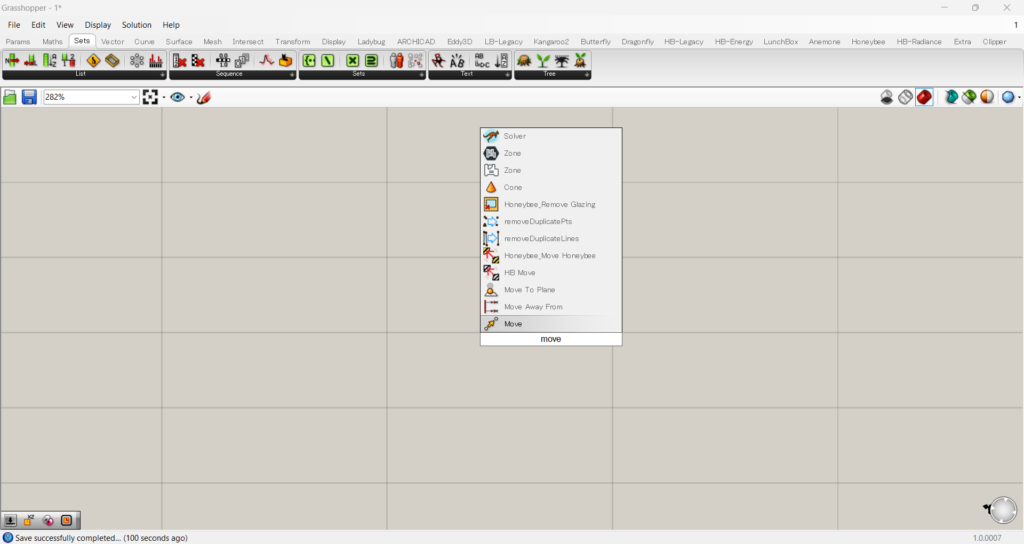
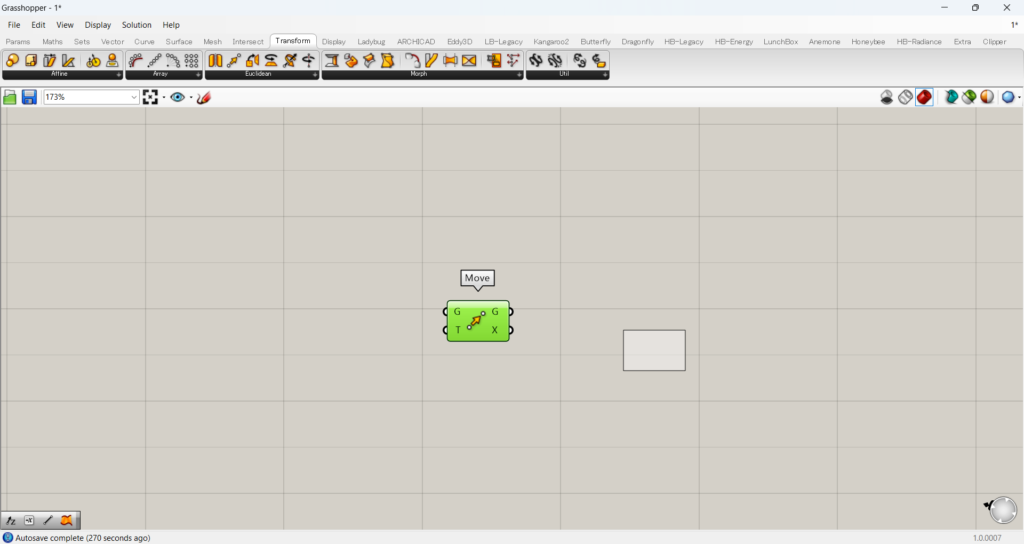
今回は、Moveと入力しました。

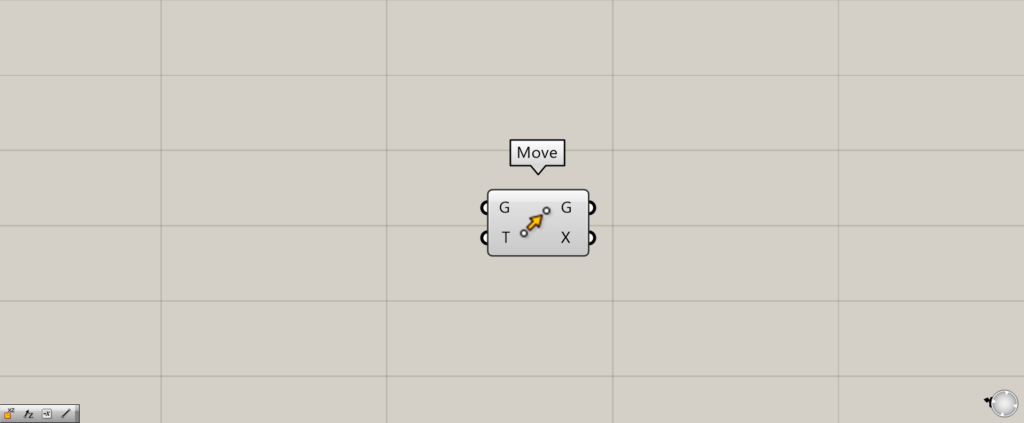
すると、入力したMoveコンポーネントが出現しました。
このように、コンポーネントを簡単に検索することができます。
コンポーネントがタブのどこにあるか確認する

コンポーネントがタブのどこにあるか、確認することができます。
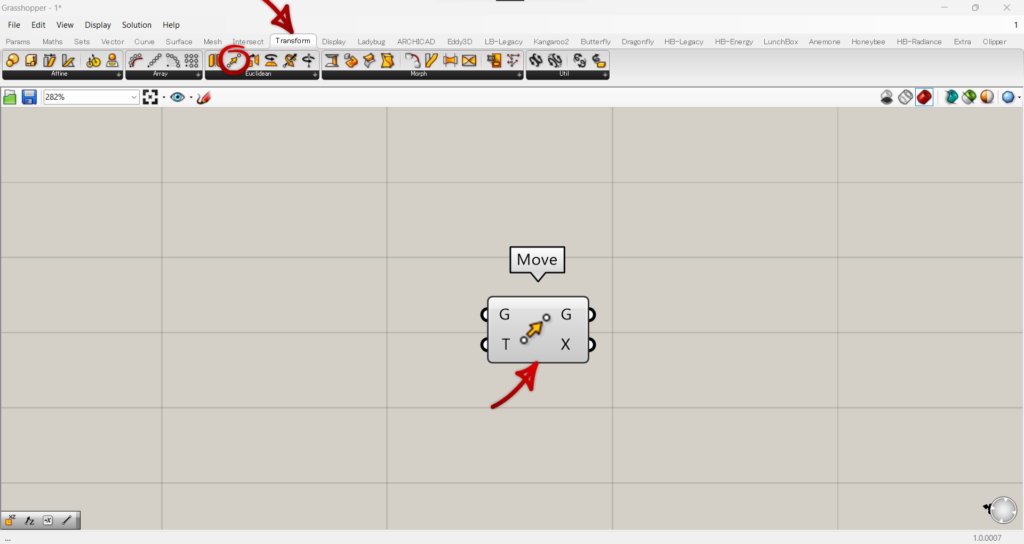
コンポーネントを、CtrlとAltを押しながらクリックすると、そのコンポーネントがどのタブの、どこにあるかを調べることができます。
今回の場合、Moveで実行すると、TransformタブのEuclideanにあるMoveコンポーネントが示されまています。
コンポーネントをグループ

コンポーネントをグループすることで、コンポーネントを整理することができます。
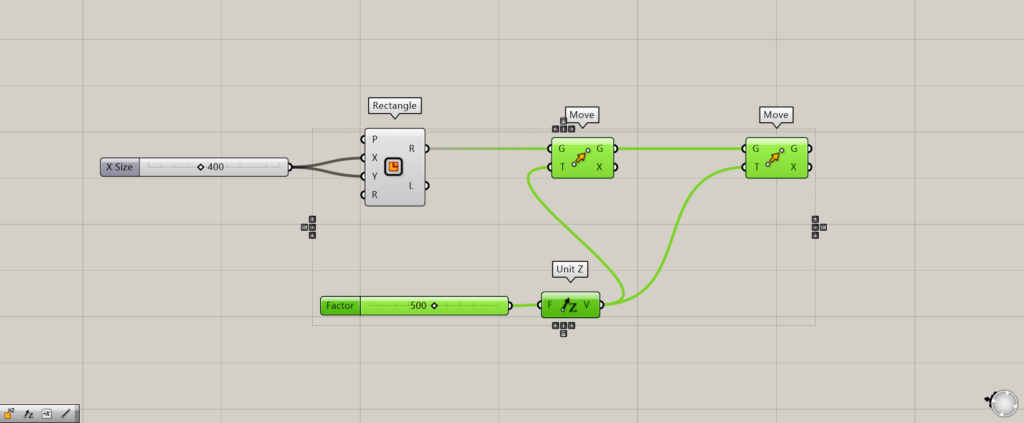
まずは、グループしたいコンポーネントを選択します。

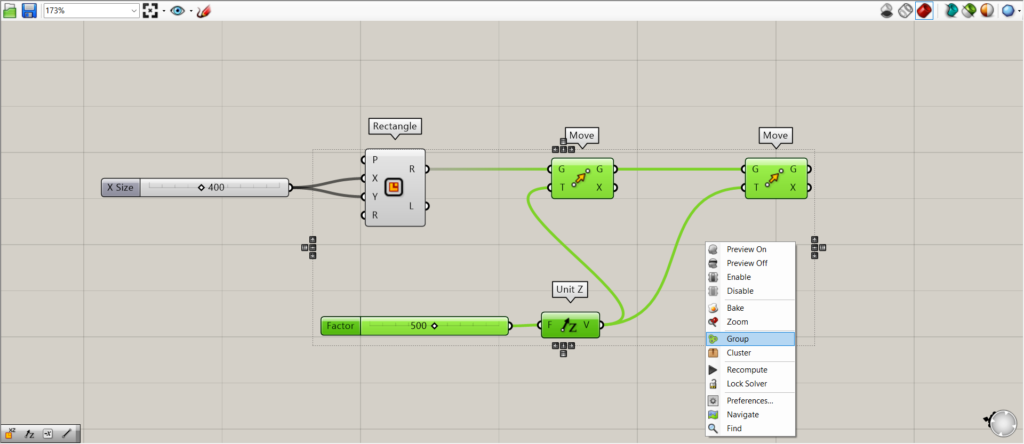
その後、画面を右クリックし、Groupを選択します。

すると、このようにグループが作られます。
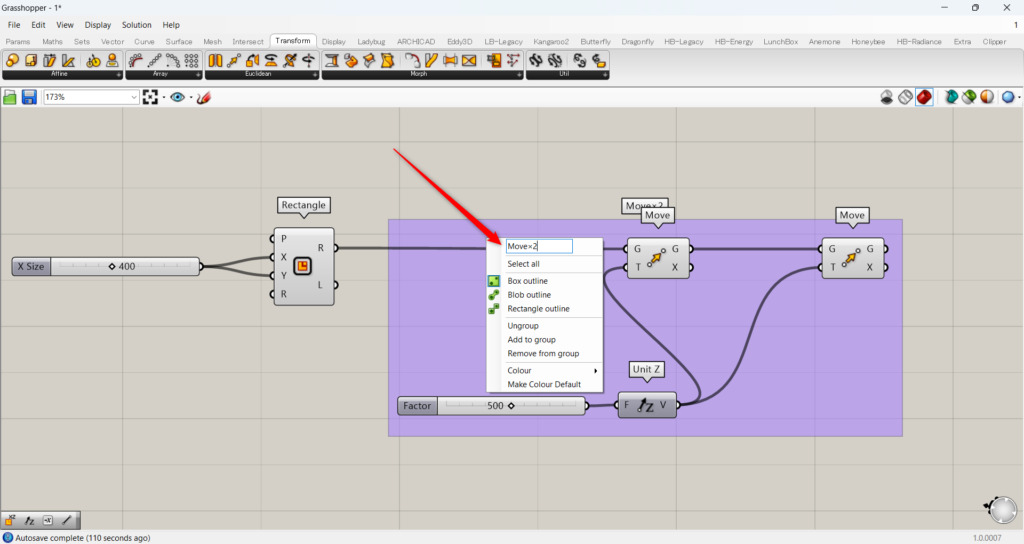
さらにグループされている部分を右クリックし、一番上の欄に名前を入力することができます。
今回は、Move×2という名前にしました。

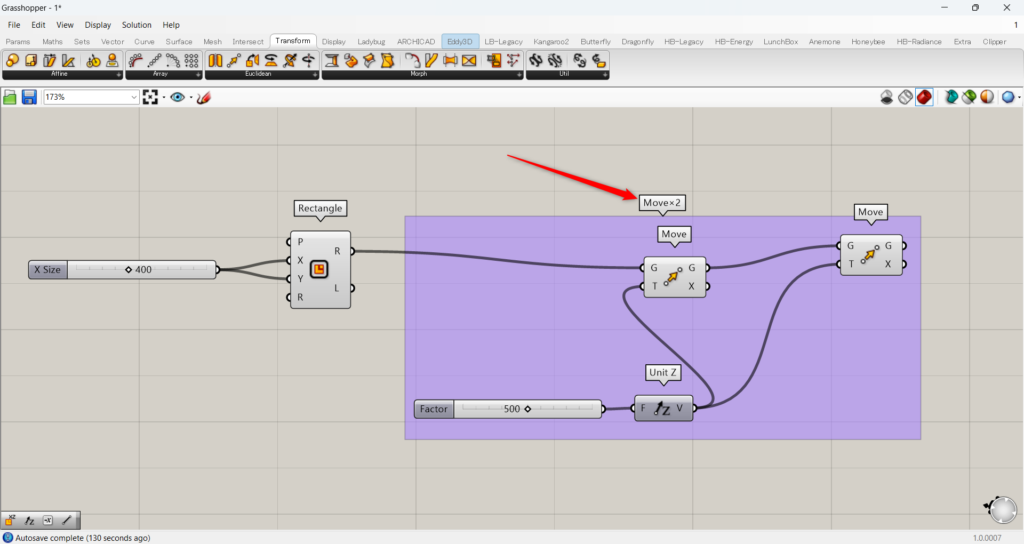
すると、このように名前が作成されました。

さらに、グループの形態を変えることもできます。
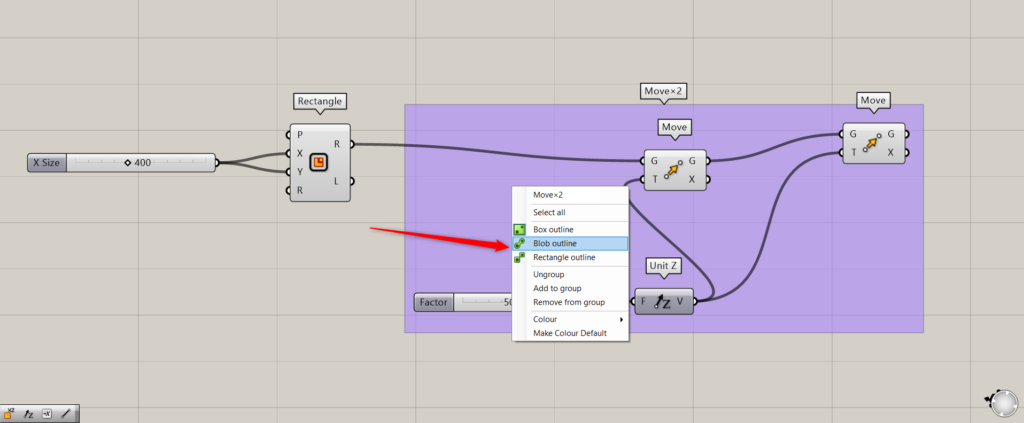
グループの部分を右クリックし、3種類の形態を選択できます。
初期の状態では、Box outlineになっています。
今度は、Blob outlineを選択します。

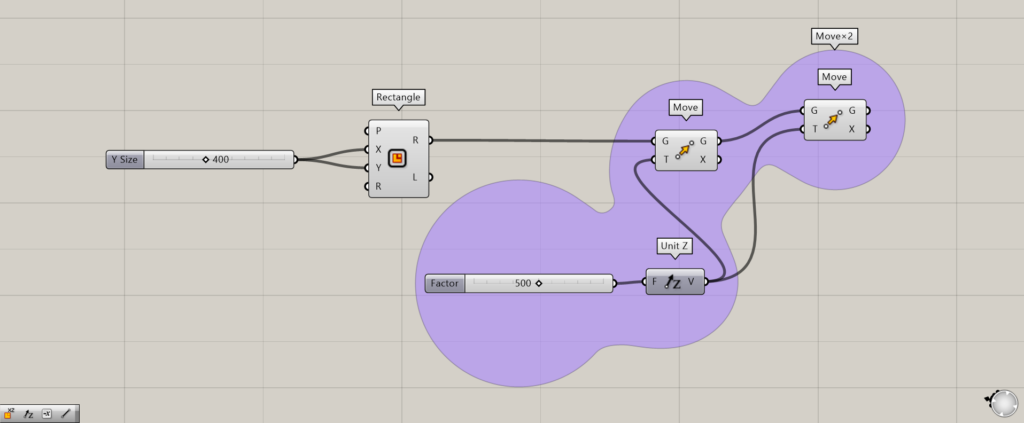
Blob outlineを選択すると、このように泡のようなグループの形態になりました。

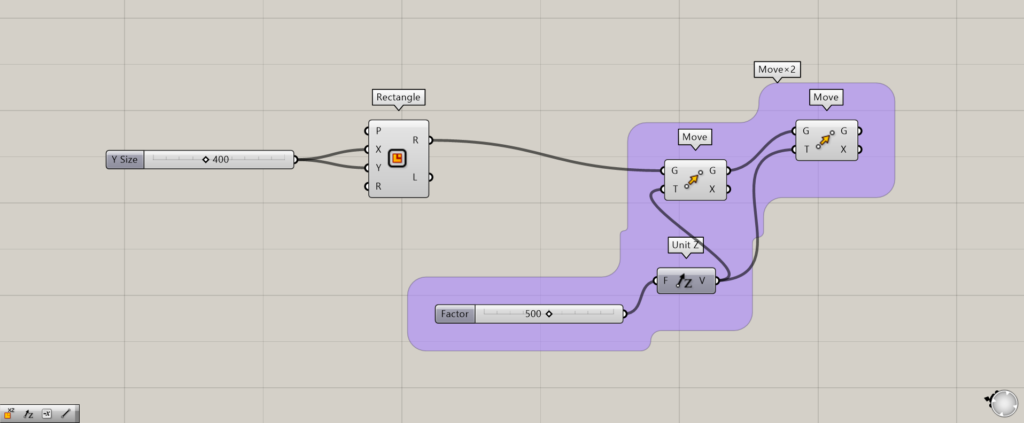
Rectangle outlineを選択すると、このように四角形のようなグループ形態になりました。

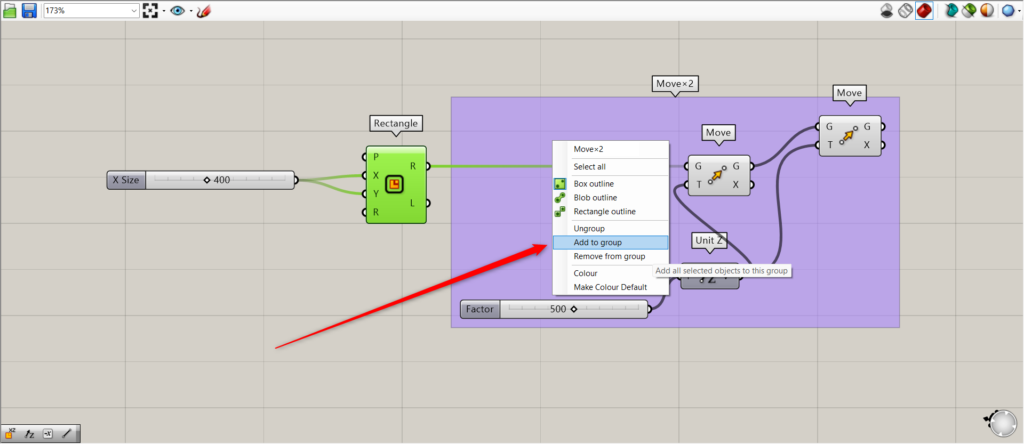
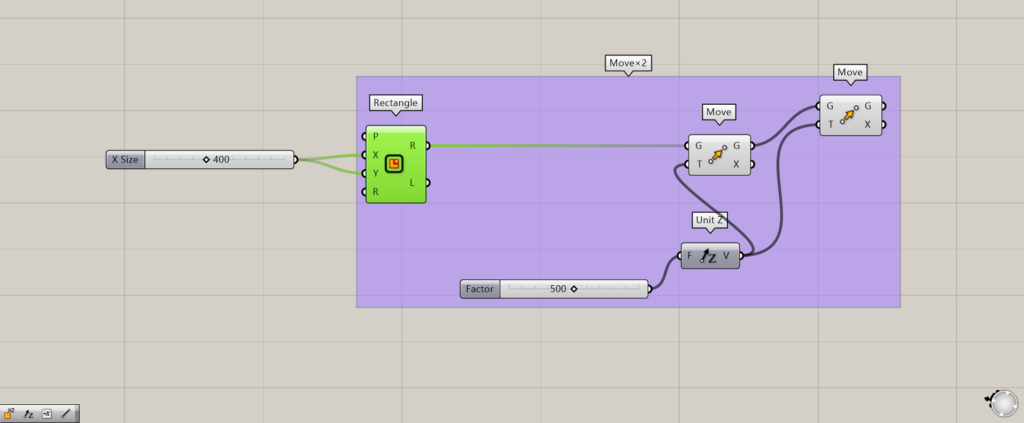
グループの外にあるコンポーネントを、グループの中に入れることもできます。
外にあるコンポーネントを選択している状態で、グループを右クリックし、Add to groupを選択します。

すると、外にあったコンポーネントが、グループに入りました。

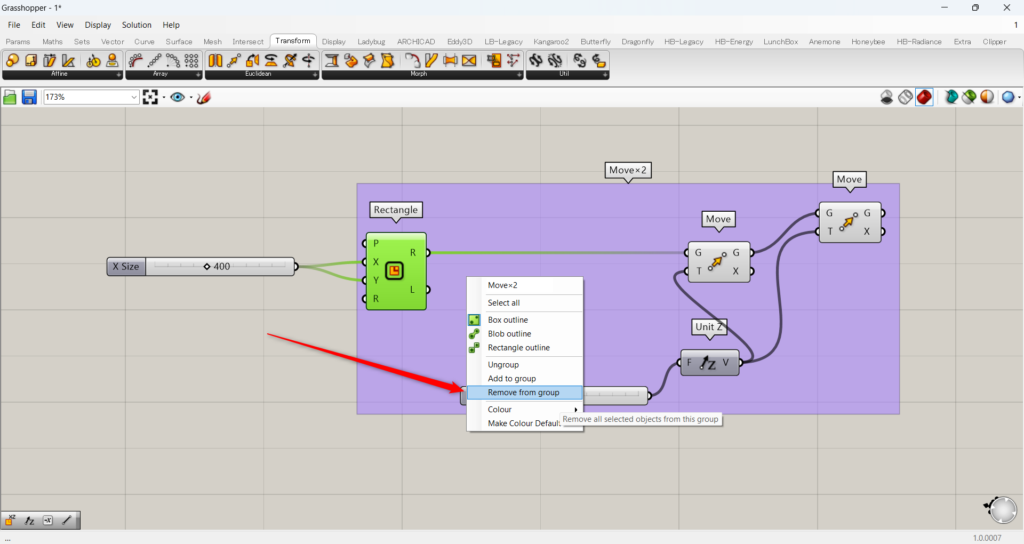
グループの中にあるコンポーネントを、グループの外に出すこともできます。
外に出したいコンポーネントを選択している状態で、グループを右クリックし、Remove from groupを選択します。

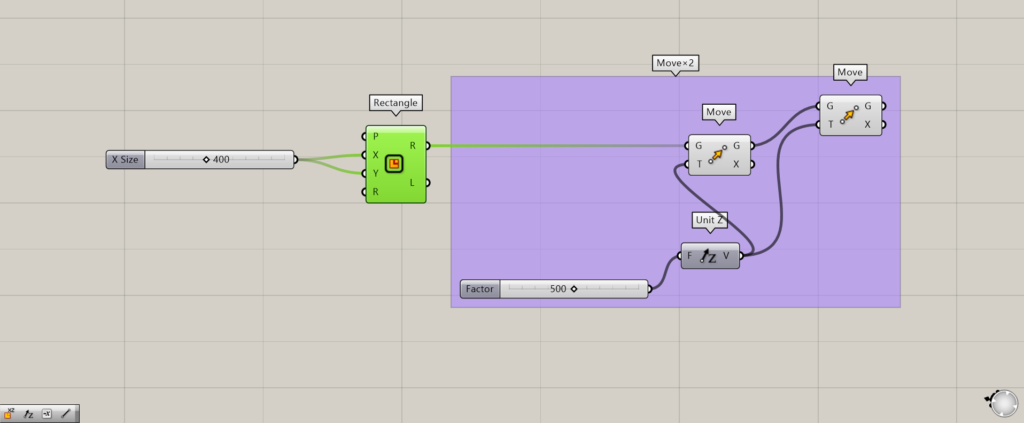
結果として、このようにグループの外に出すことができました。
Clusterでまとめる

グループするだけでなく、Clusterでまとめることもできます。
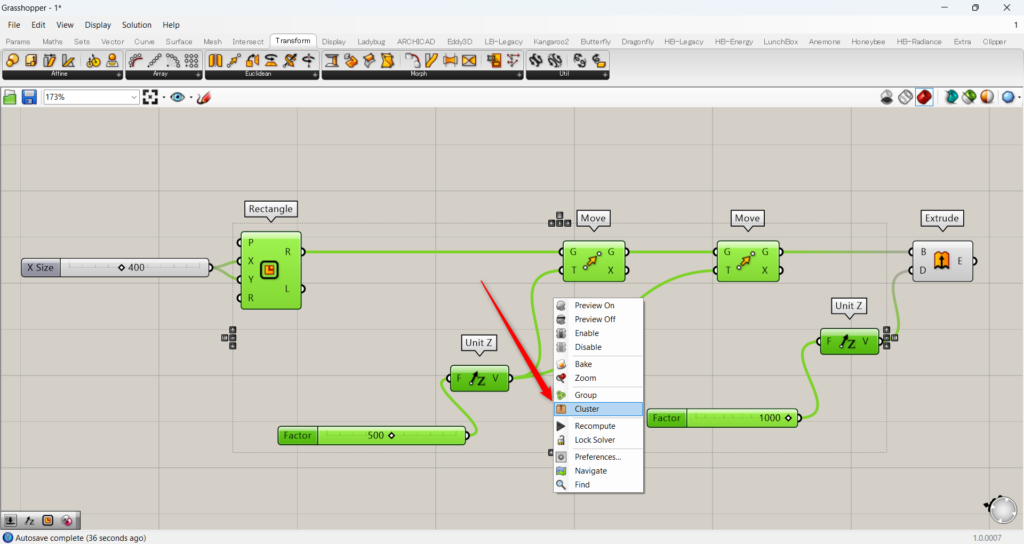
Clusterしたいコンポーネントを選択します。

その後、画面を右クリックし、Clusterを選択します。

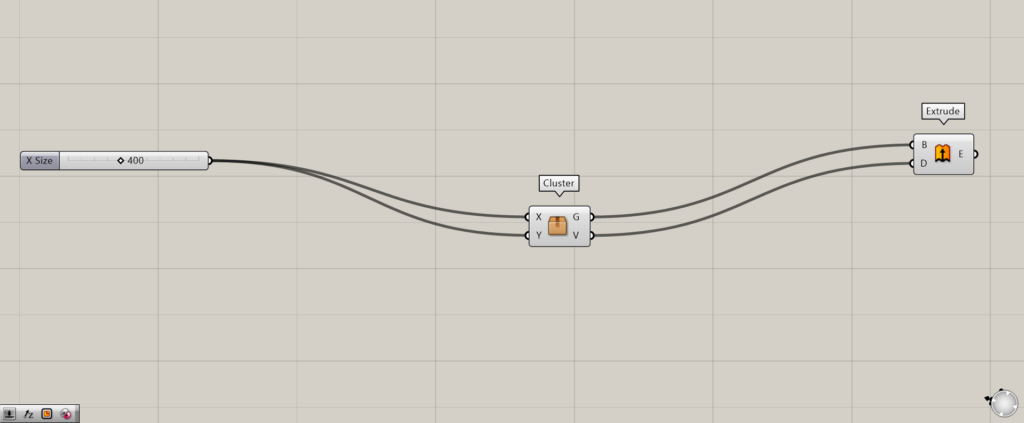
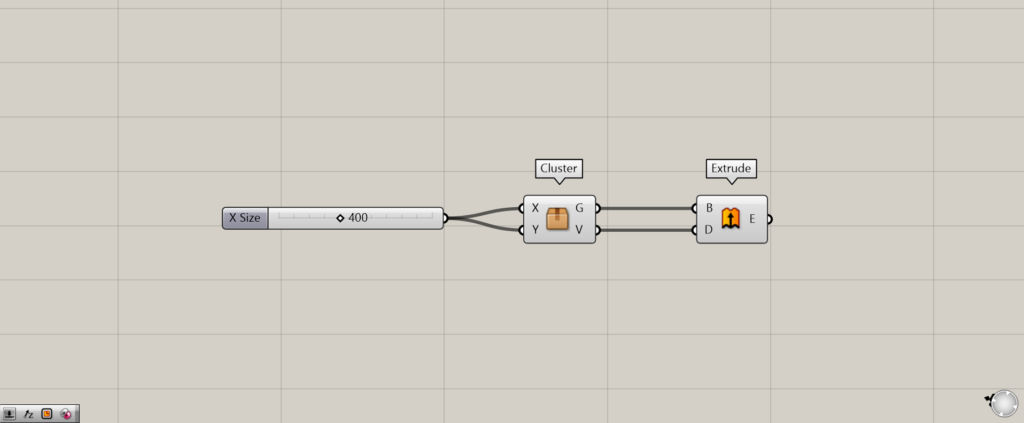
すると、Clusterという箱のようなコンポーネントにまとめられました。

このように、Clusterを使うことで、多くのコンポーネントを整理することができます。

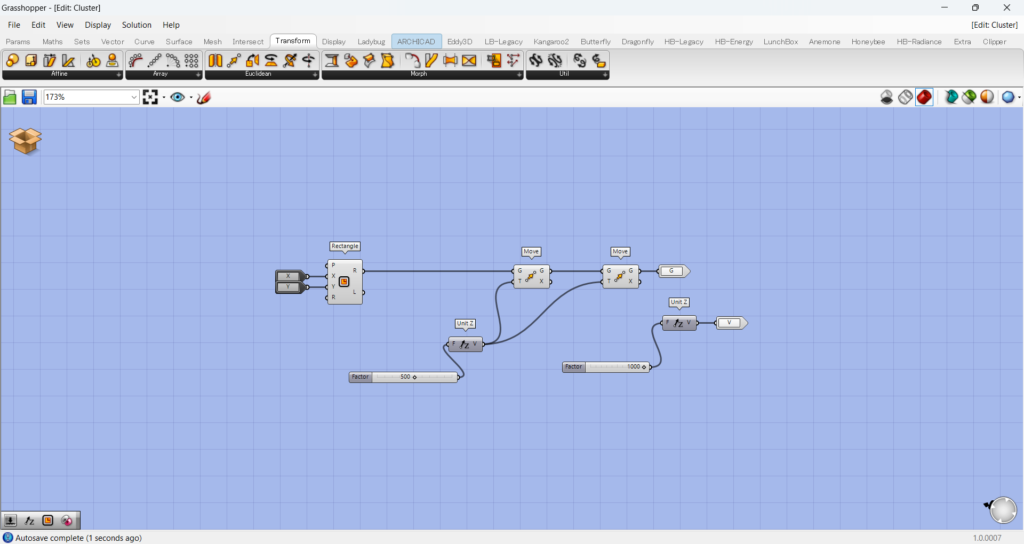
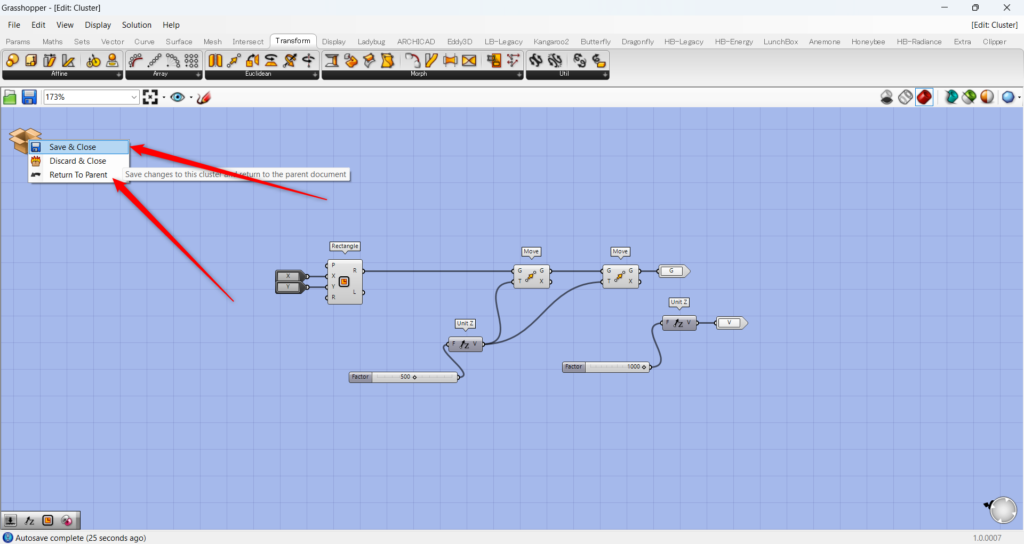
Clusterコンポーネントをダブルクリックすると、箱の中に入ったコンポーネントを見ることができます。

元に戻したい時には、Save & Close、もしくはReturn To Parentを選択します。

Clusterを解除することもできます。
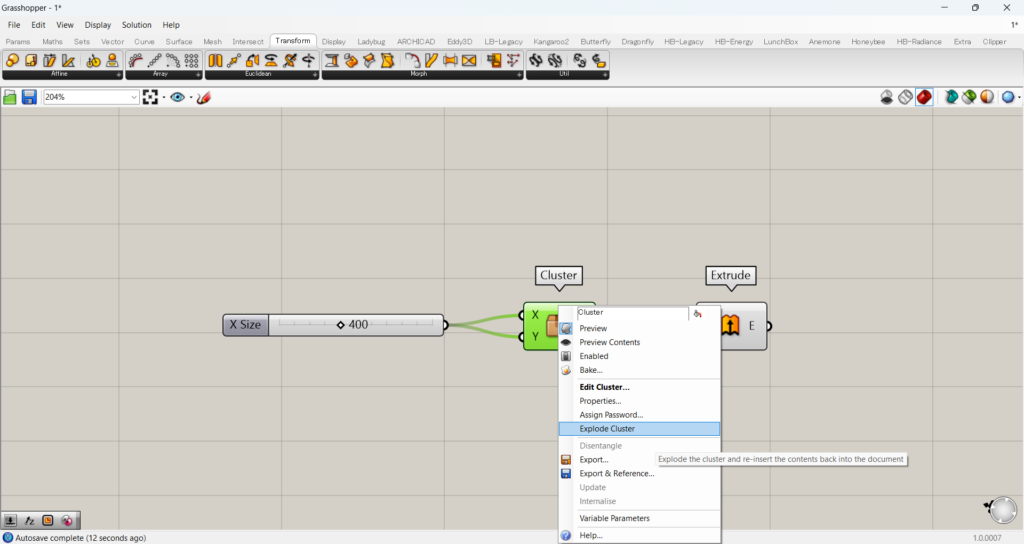
Clusterコンポーネントを右クリックし、Explode Clusterを選択します。

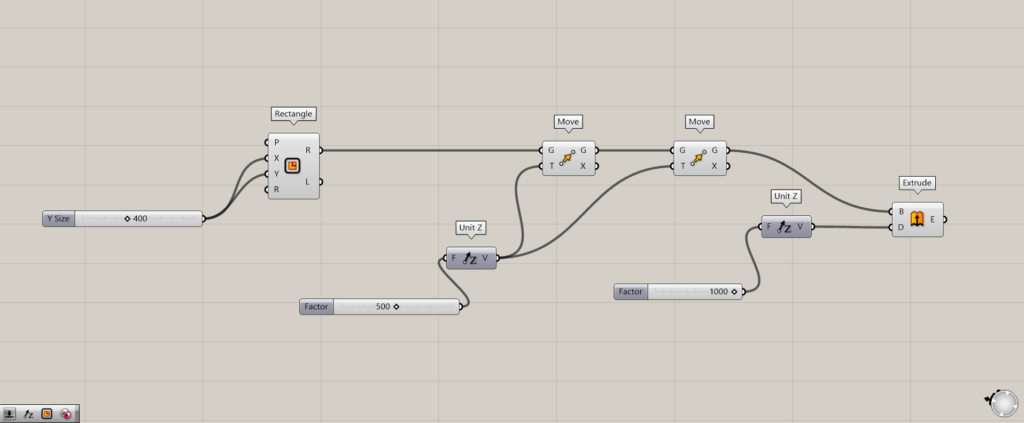
すると、このようにClusterが解除されました。
コンポーネントをコピー

コンポーネントをコピーする方法は、いくつかあります。
1つ目は、選択しているコンポーネントをCtrl+Cでコピーし、Ctrl+Vでキャンバスにペーストして貼り付けます。

コピーした後に、Ctrl+Vを複数回行うと、複数回ペーストして増やすことができます。

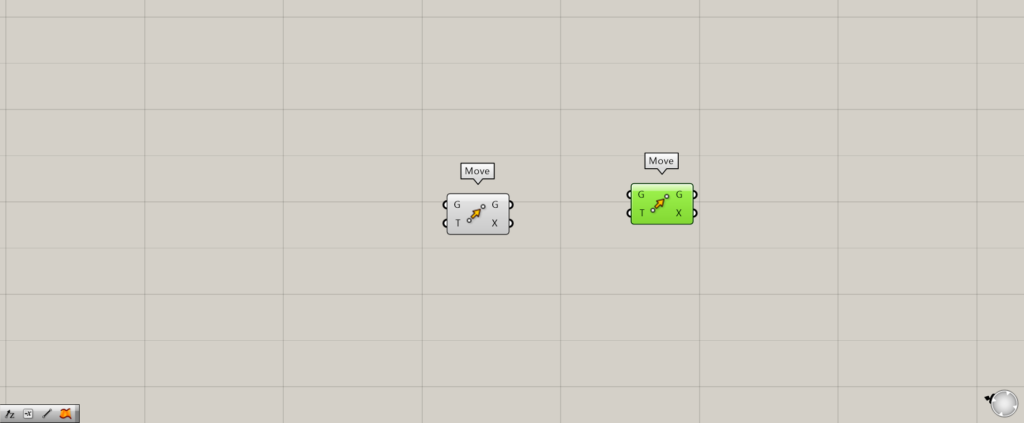
もう1つの方法は、コンポーネントを動かしている状態で、Altを押すことです。
コンポーネントをカーソルで掴んで動かしている間に、Altを押すとキャンバスの自由な場所にコピーすることができます。

先程の方法とは違い、このように自由な場所にコピーできました。
Panelのショートカット

Panelのショートカットをする方法もあります。
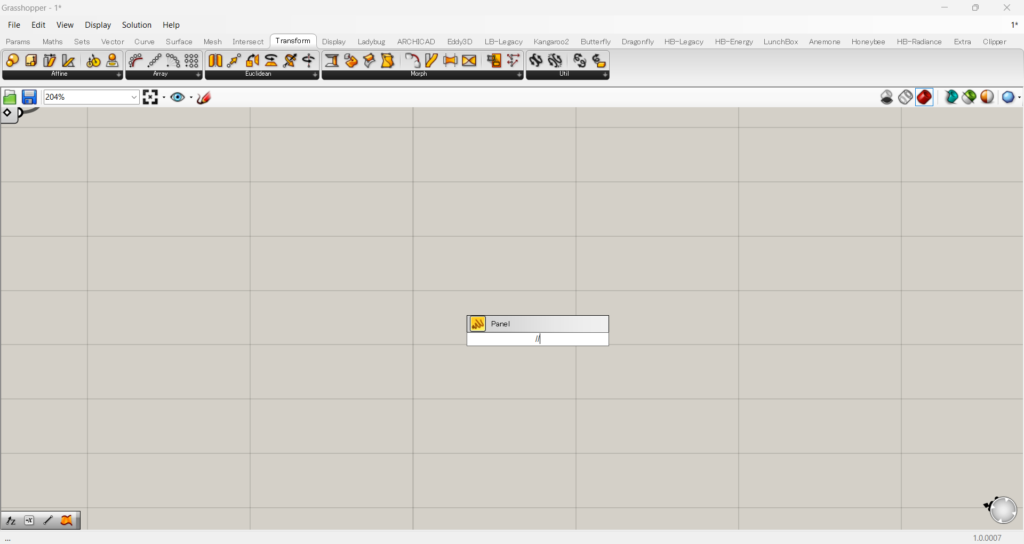
画面をダブルクリックし検索画面を出し、//と入力することで、Panelを簡単に作ることができます。

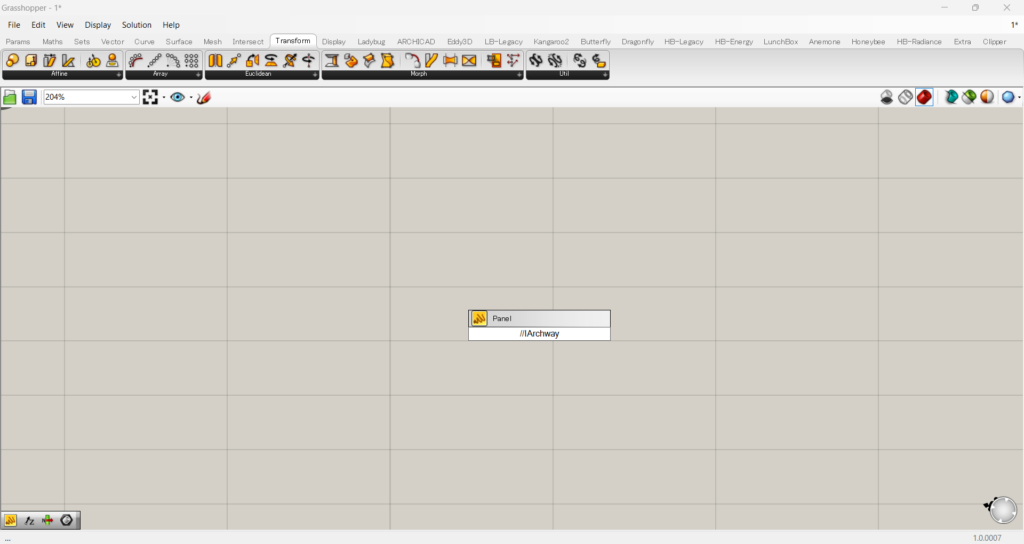
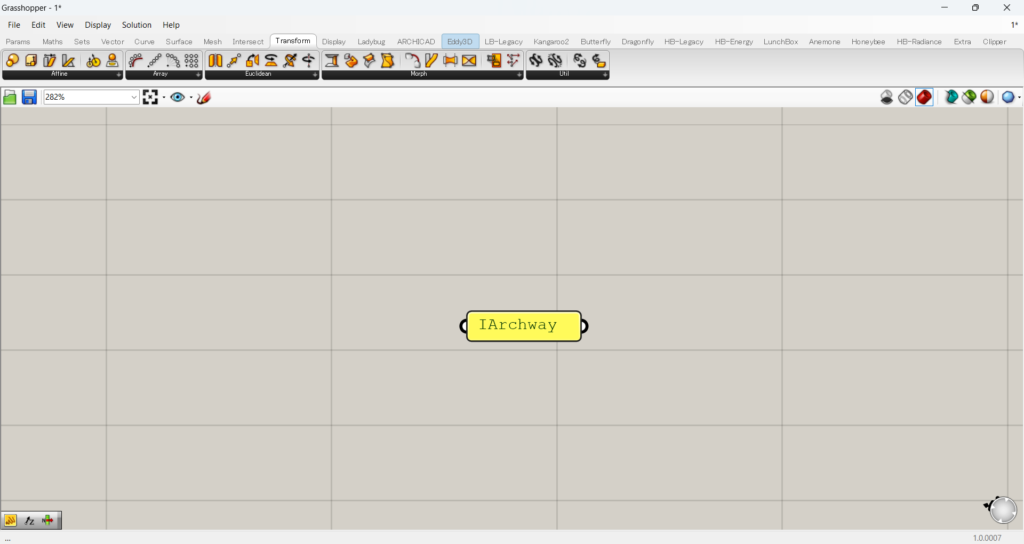
このように、Panelが現れました。

文字や数字も、この時点で入力することもできます。
//の後に、入力したい文字や数字を入力します。
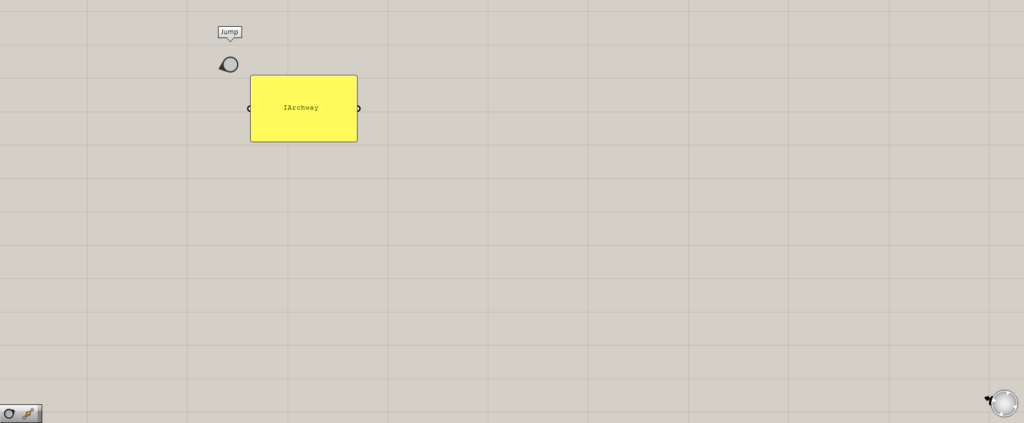
今回は、//IArchwayと入力しました。

このように、文字や数字も一緒に入力することができます。
Number Sliderのショートカット

Number Sliderも、ショートカットすることができます。
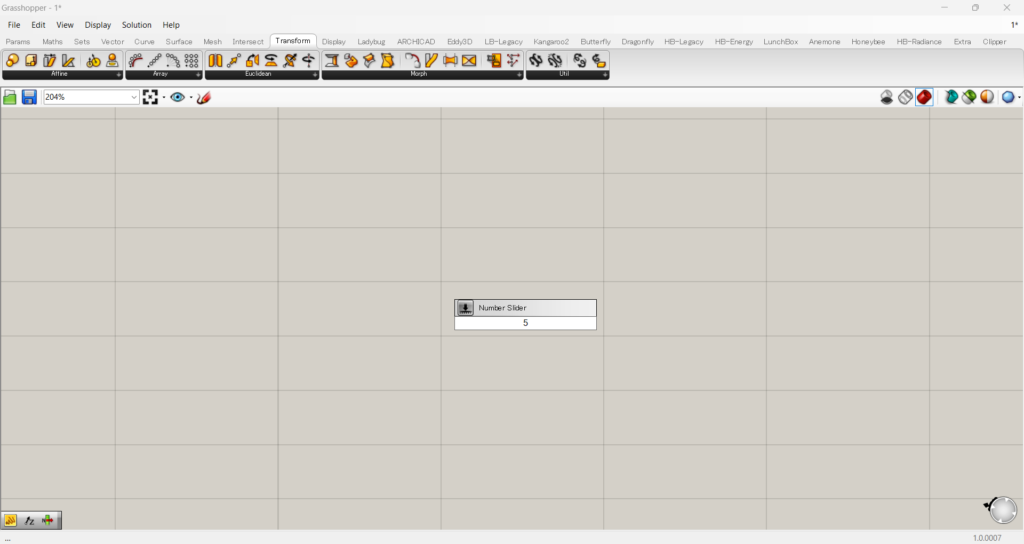
画面をダブルクリックし検索ウィンドウを出し、数値を入力します。
今回は、5を入力しました。

すると、数値が5のNumber Sliderが現れました。

整数だけでなく、少数でもできます。
次は、0.4と入力しました。

このように、少数でもできました。

Number Sliderの、数値の範囲を指定することもできます。
数値1..数値2と入力することで、数値1から数値2の範囲のNumber Sliderが作られます。
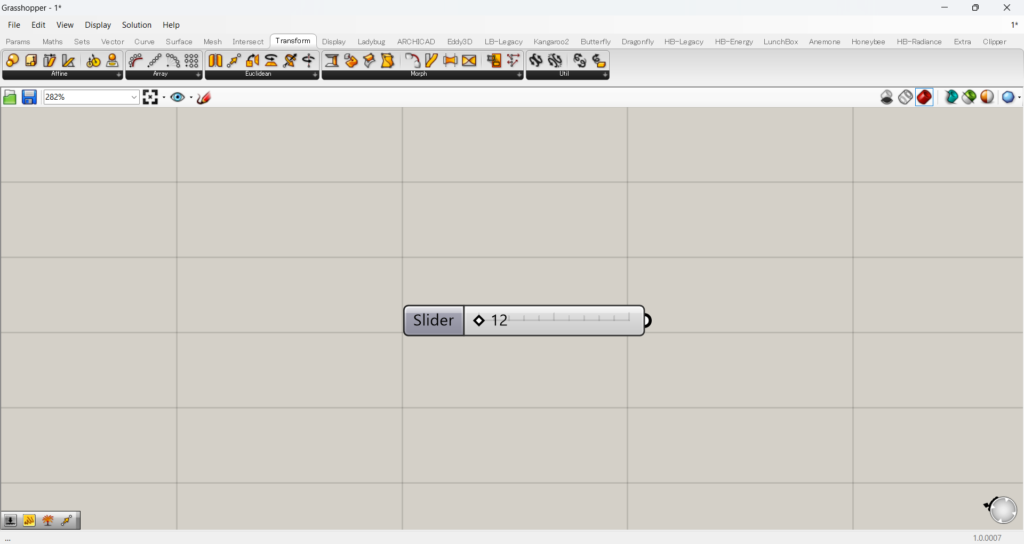
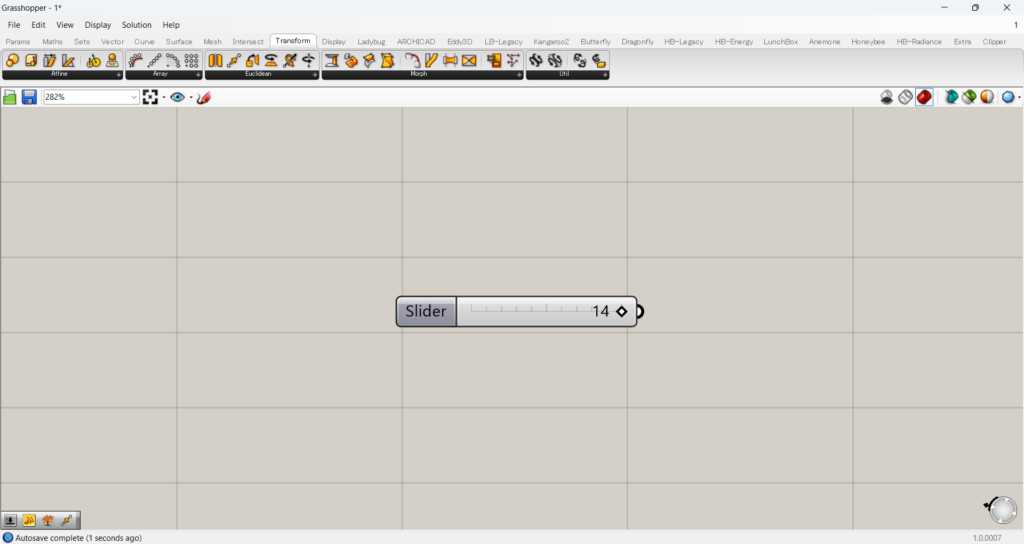
今回は、12..15と入力しました。

すると、このようなNumber Sliderが作成されました。
最小値は12になっています。

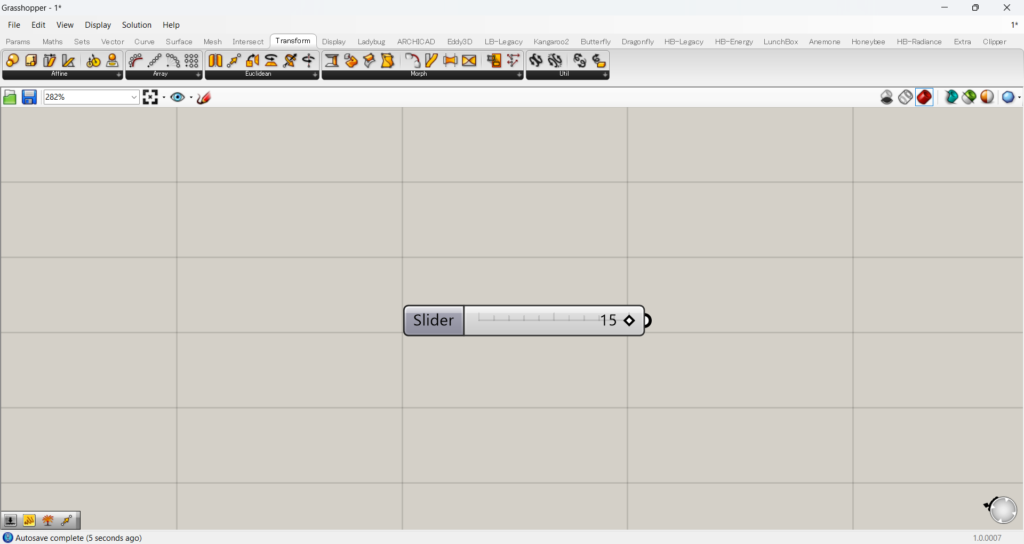
このように、最大値は15となっています。
このように、数値の範囲を指定することができます。

数値1<数値2でも、範囲を指定することができます。
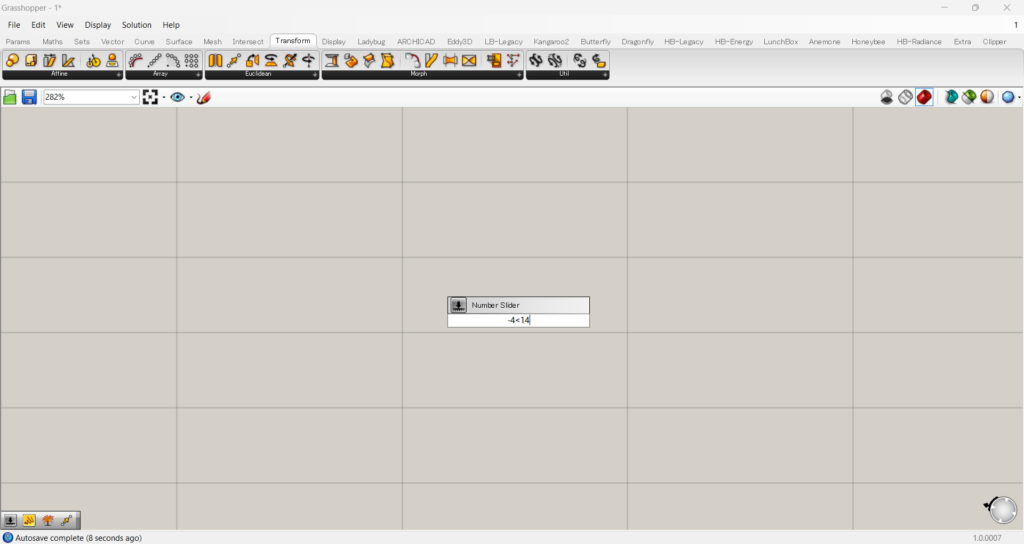
今回は、-4<14と入力しました。

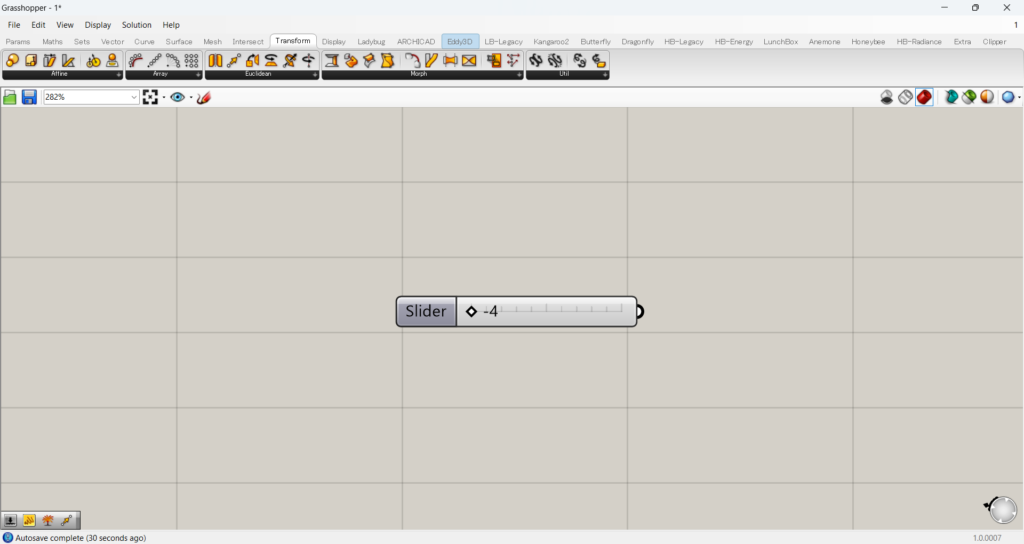
このように、最小値が-4のNumber Sliderが現れました。
ちなみに、マイナスの数値もこのように入力できます。

最大値は指定した14になっています。
このように、<でも数値の範囲を指定することができます。
点を指定

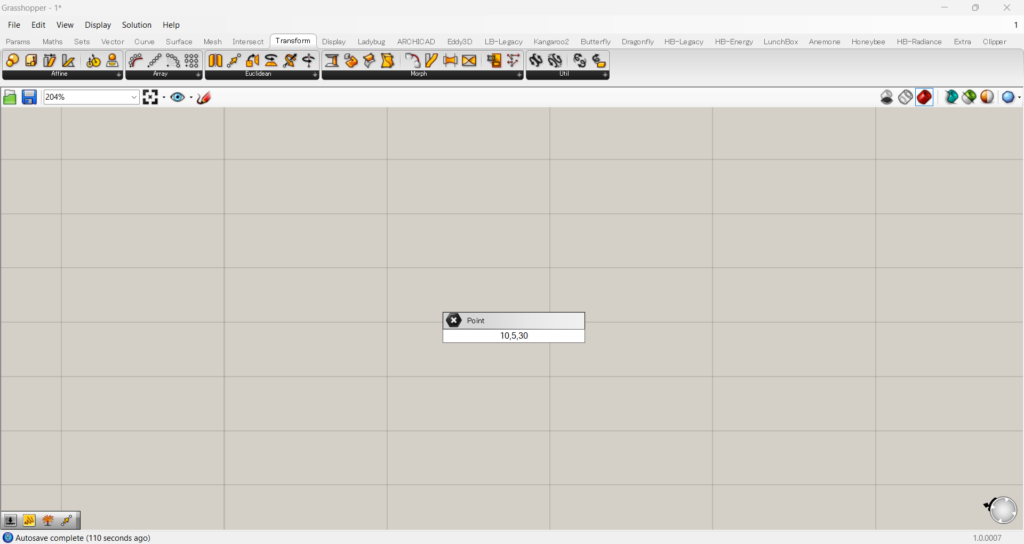
検索ウィンドウから、座標の数値を入力することで、点を指定して作成することができます。
今回は、10,5,30と入力しています。

すると、このようにPointが作成されました。

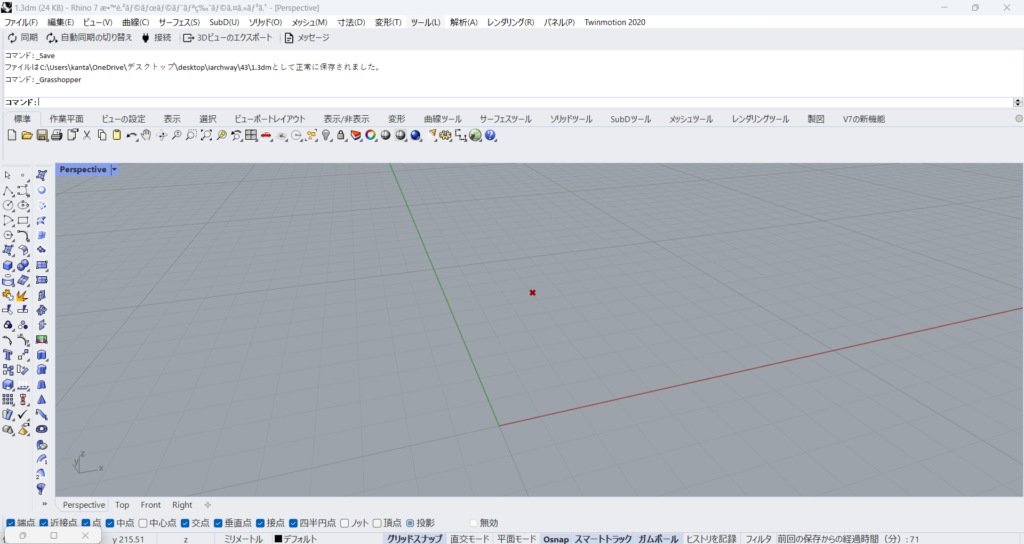
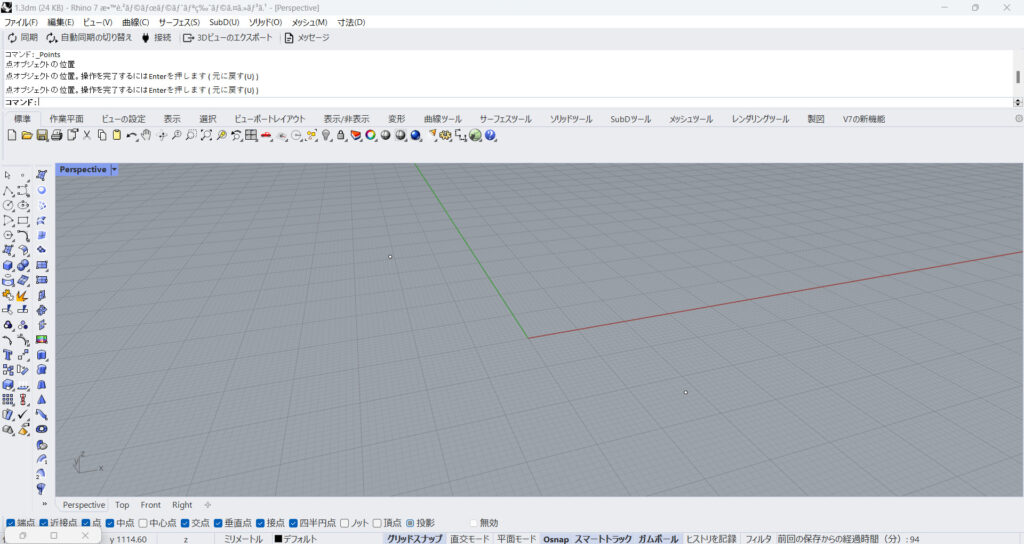
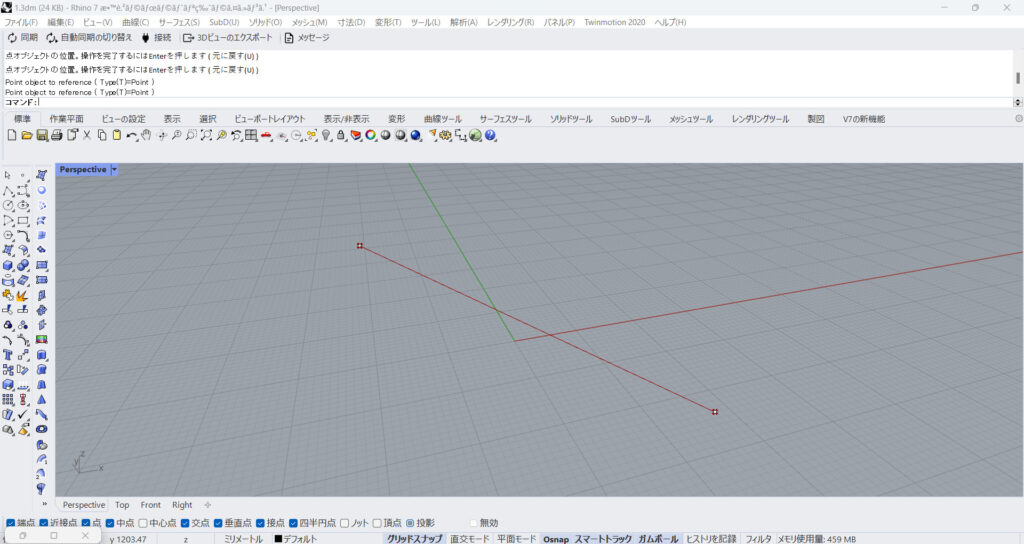
ライノセラス上で見てみると、座標10,5,30の位置に点が作成されていることが確認できます。
ワイヤーの種類

ワイヤーの種類を、変えることもできます。
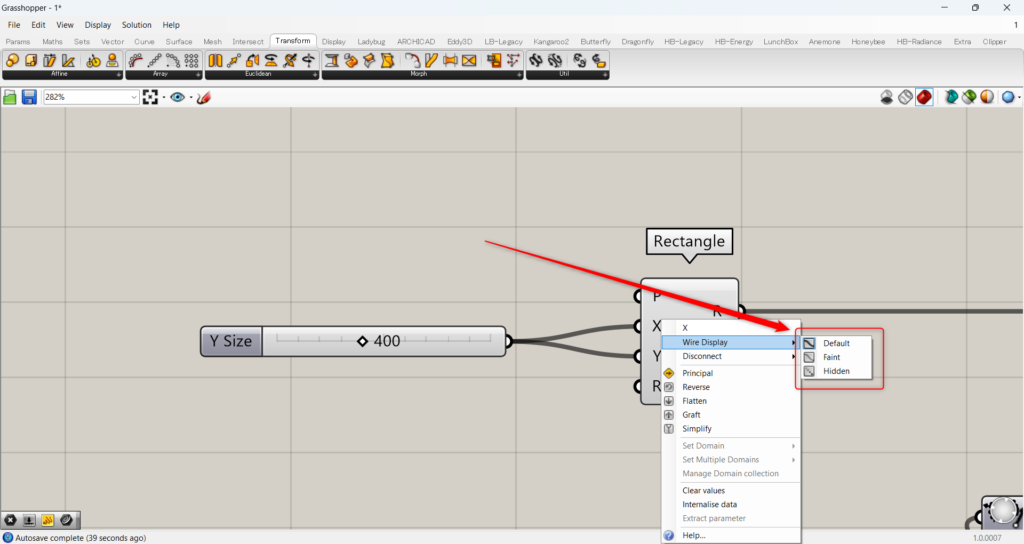
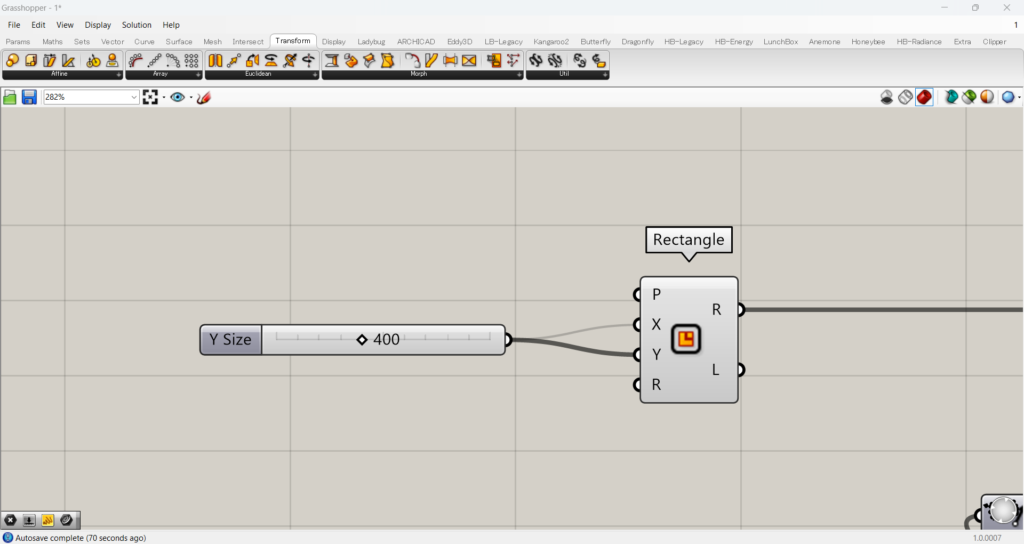
ワイヤーの種類を変えたい端子を右クリックし、Wire Displayから3種類の中から、選択することができます。
初期の状態では、Defaultになっています。

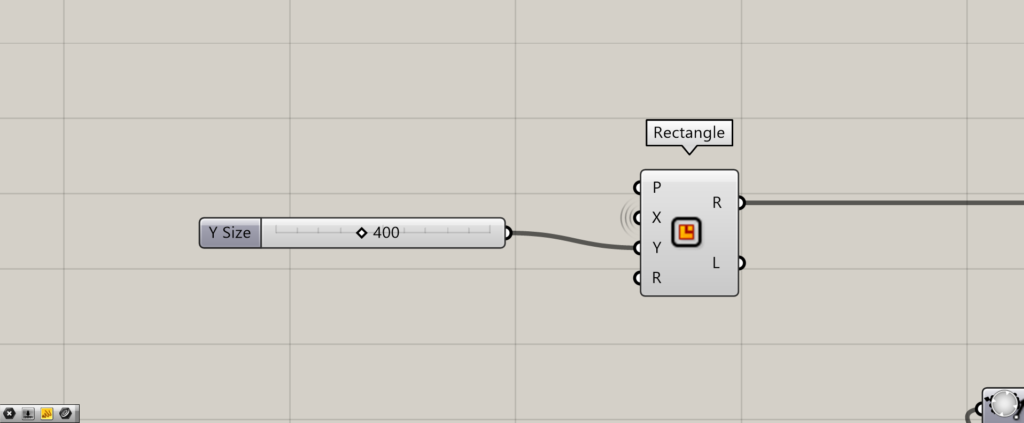
Faintにすると、このようにワイヤーが薄くなります。

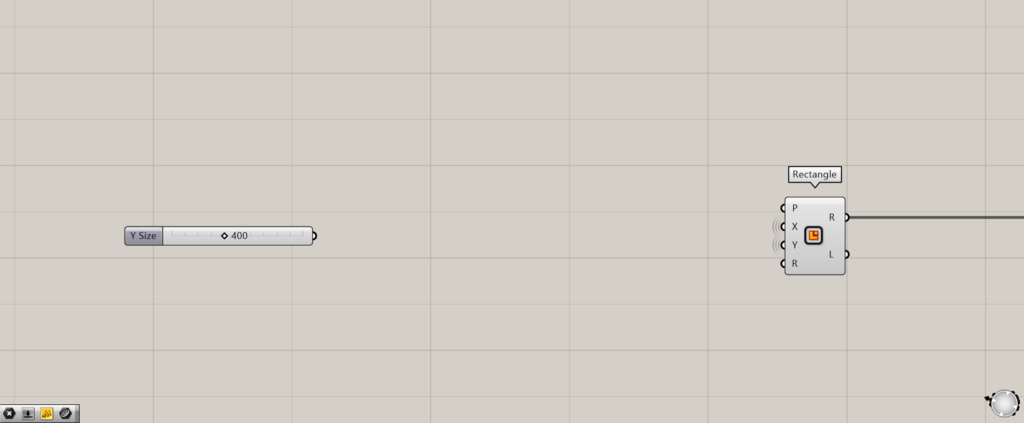
Hiddenを選択すると、ワイヤーが見えなくなり端子からは電波のようなマークが現れます。

今回は、RectangleのXY端子をHiddenにしています。
このように、ワイヤーが見えなくなっています。

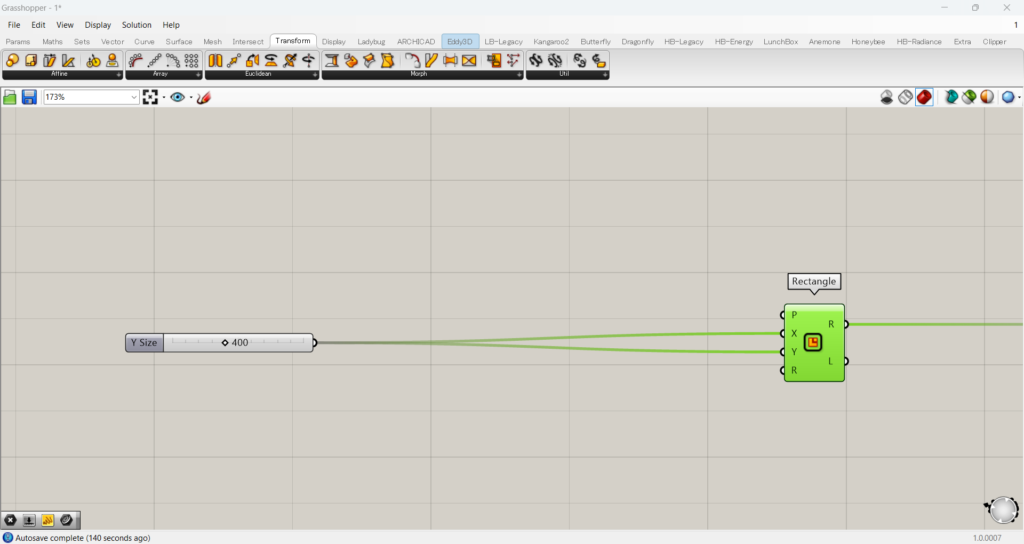
この状態でも、どちらかのコンポーネントを選択することで、どこに繋がっているのかを見ることができます。
Jumpで移動する

Jumpコンポーネントを使うことで、画面の視点を好きな場所に、移動することができます。

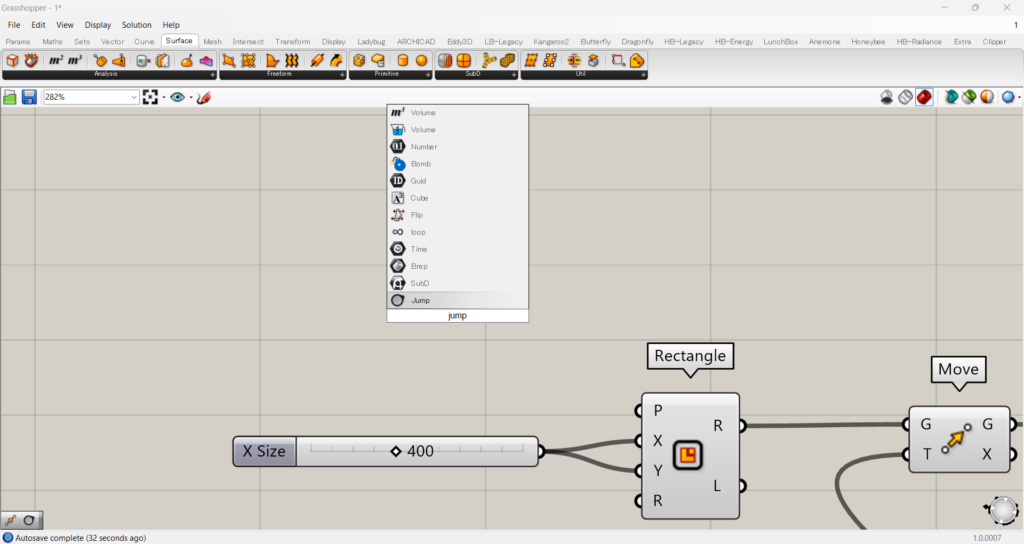
こちらが、Jumpコンポーネントになります。
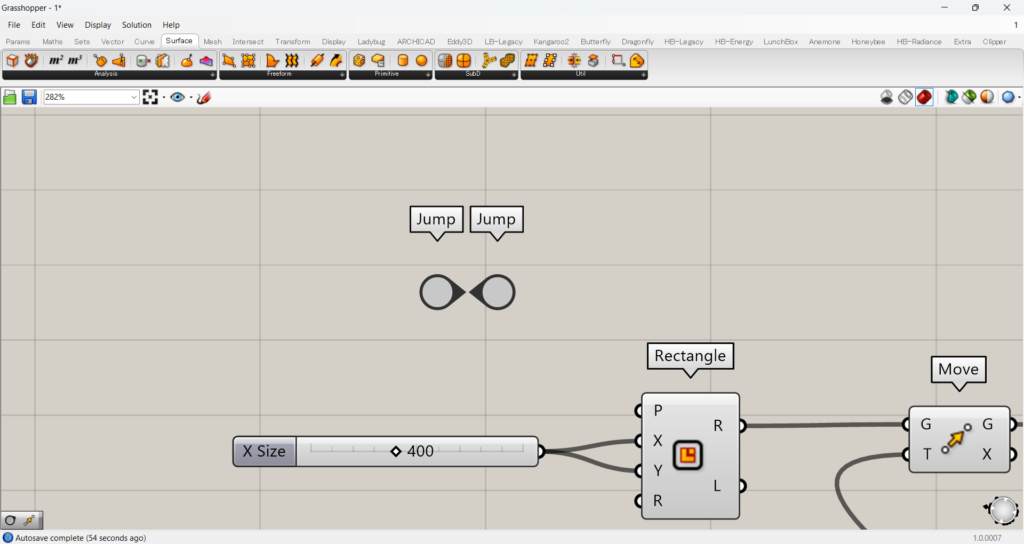
初期の状態では、Jumpコンポーネントは2つに分かれています。

Jumpの右側の片方を、視点を移動させたい場所に持っていきます。

もう1つの移動先を作りたい場合には、右側の片側部分をコピーすることで複製できます。
それを今回は下の方へ持っていきました。

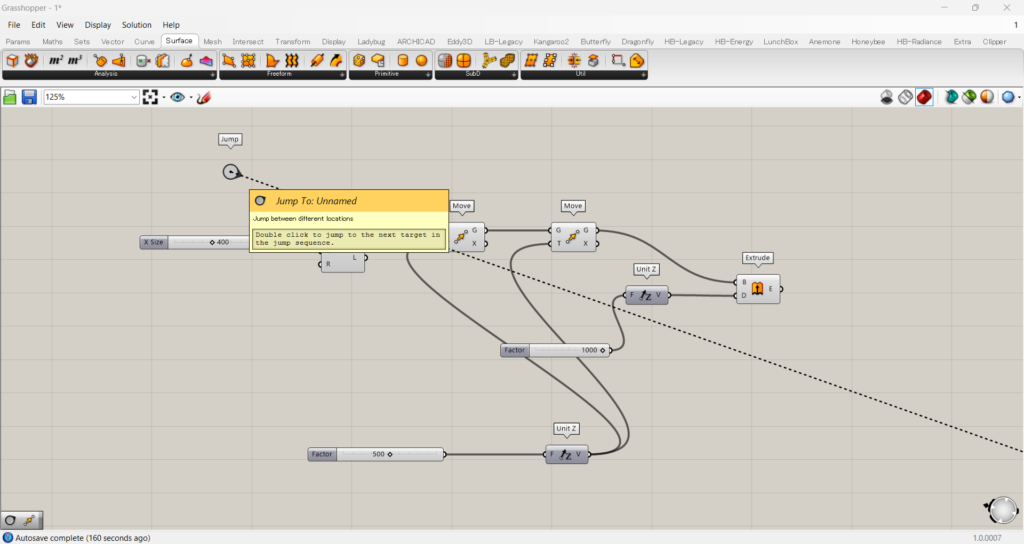
視点を移動する時は、Jumpコンポーネントをダブルクリックします。

このように、設定した場所に、視点が移動しました。

2つの目Jumpコンポーネントをダブルクリックすると、3つ目に設定した場所に移動しました。
キャンバスに手書きで書き込む

キャンバスに、手書きで書き込むこともできます。
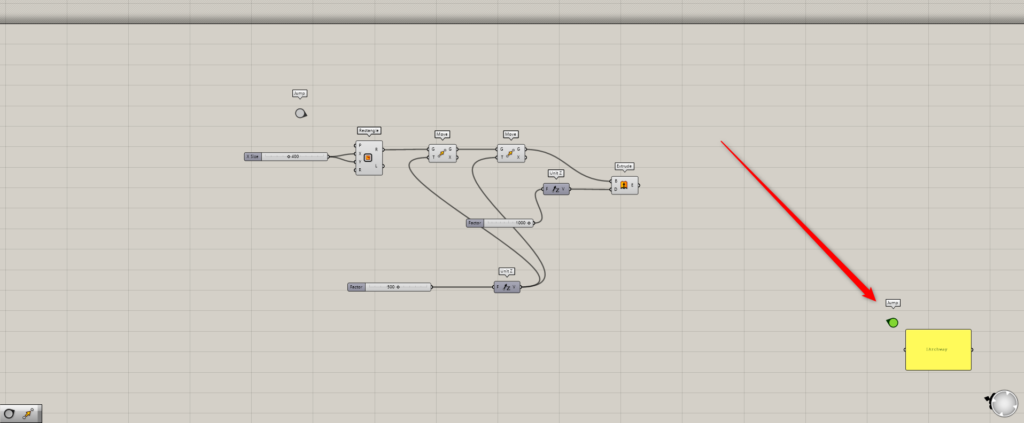
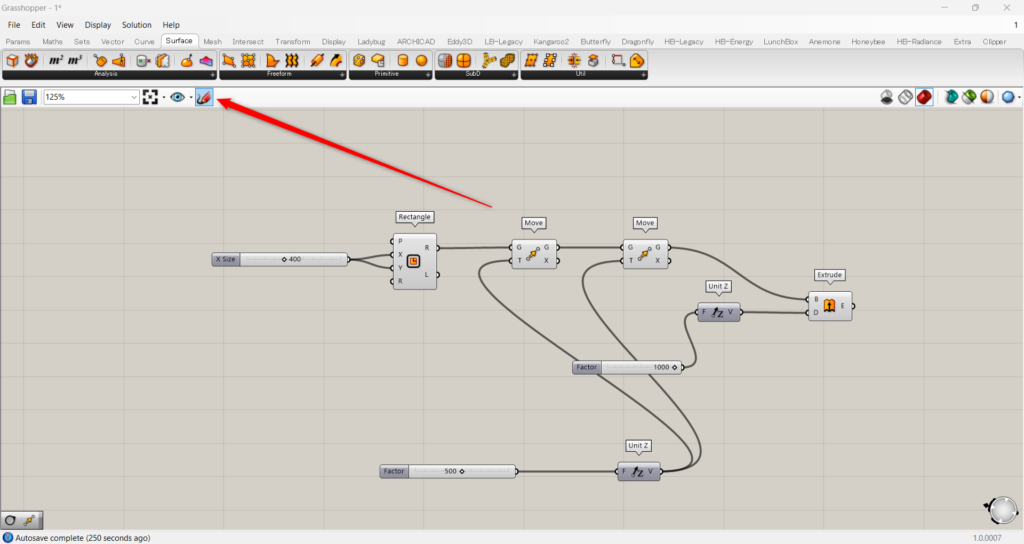
左上の鉛筆マークをクリックします。

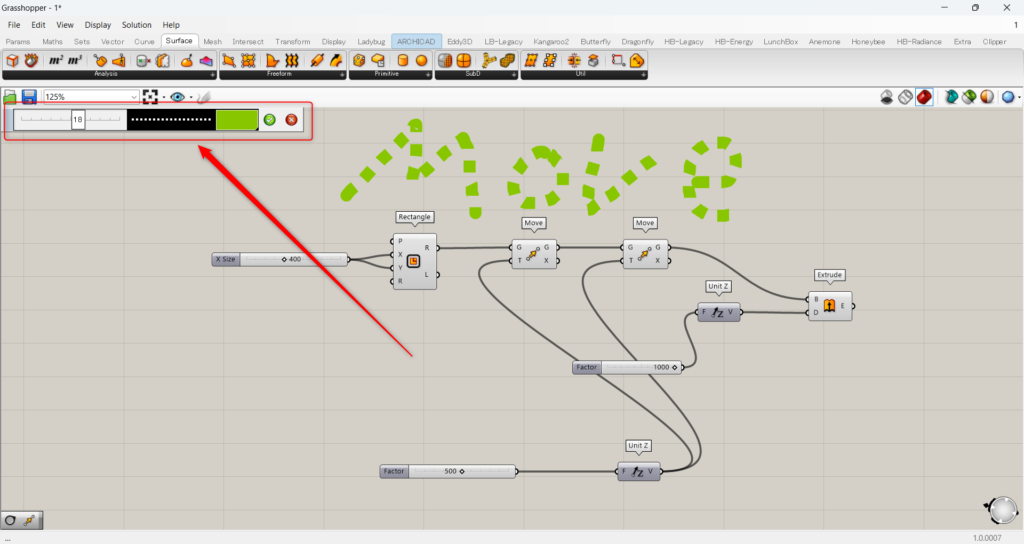
すると、このようにキャンバスに、手書きで書き込むことができるようになりました。

左上のタブから、線のサイズ、線種、色を設定できます。
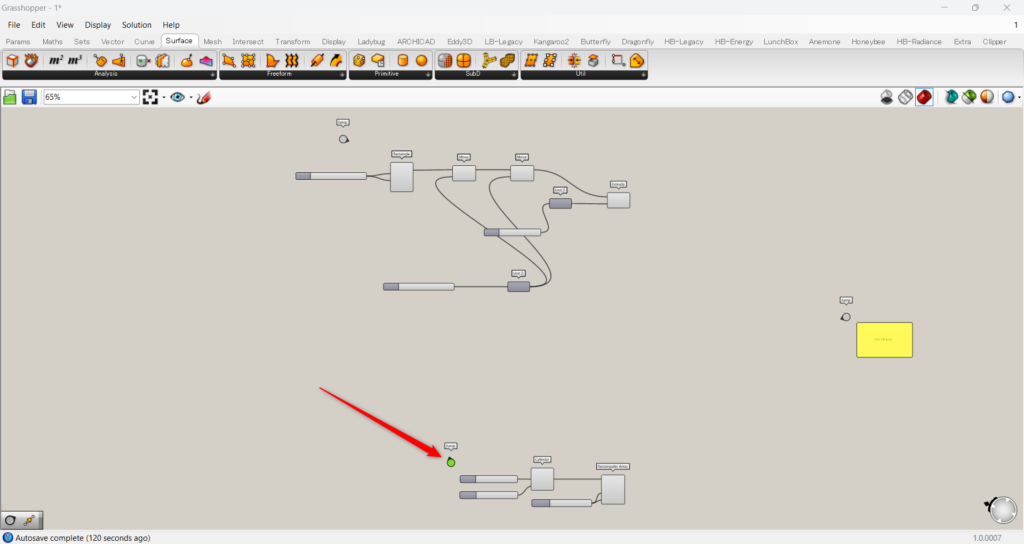
線を描き終わったら、緑のチェックマークを押します。
ホイールクリック

コンポーネントをホイールクリックすることで、様々なモードにすぐに変更することができます。
端子に直接オブジェクトを格納

コンポーネントの端子に直接、オブジェクトを格納することもできます。
今回は、ライノセラス上の点を使います。

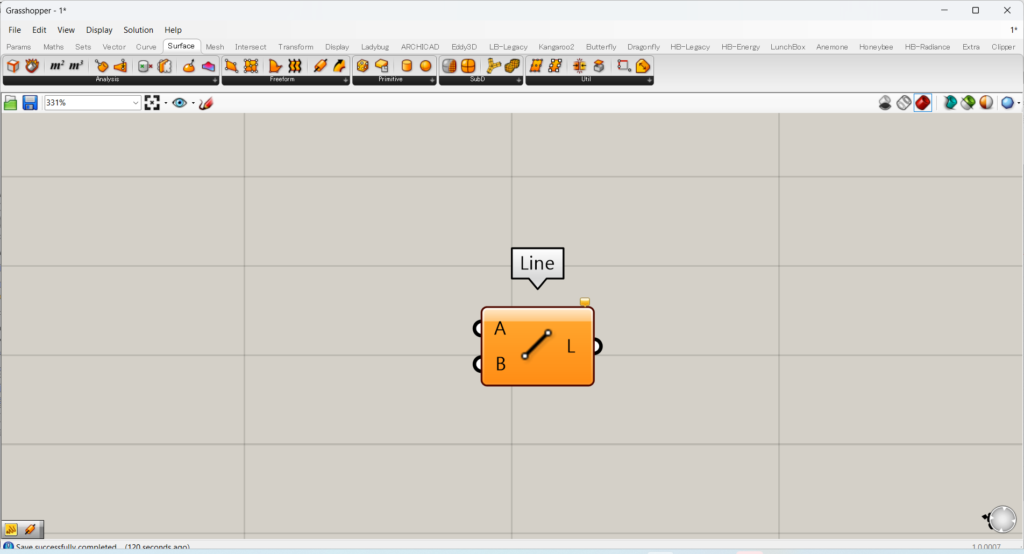
例として、LineコンポーネントのAとB端子に直接点を格納します。

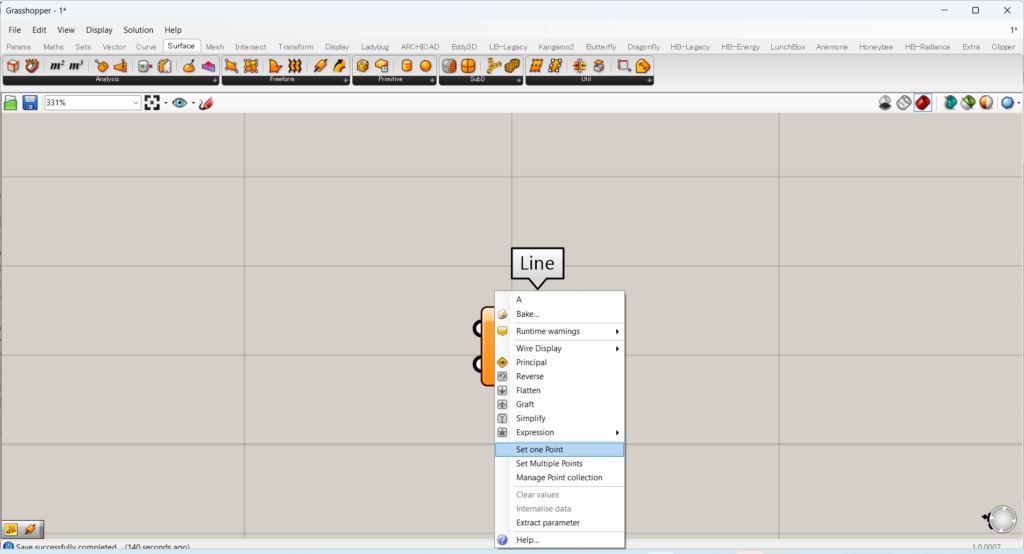
A端子、もしくはB端子を右クリックします。
直接端子に格納できる場合には、Set~という項目があります。
今回は、1つの点を格納するので、Set one Pointを選択します。

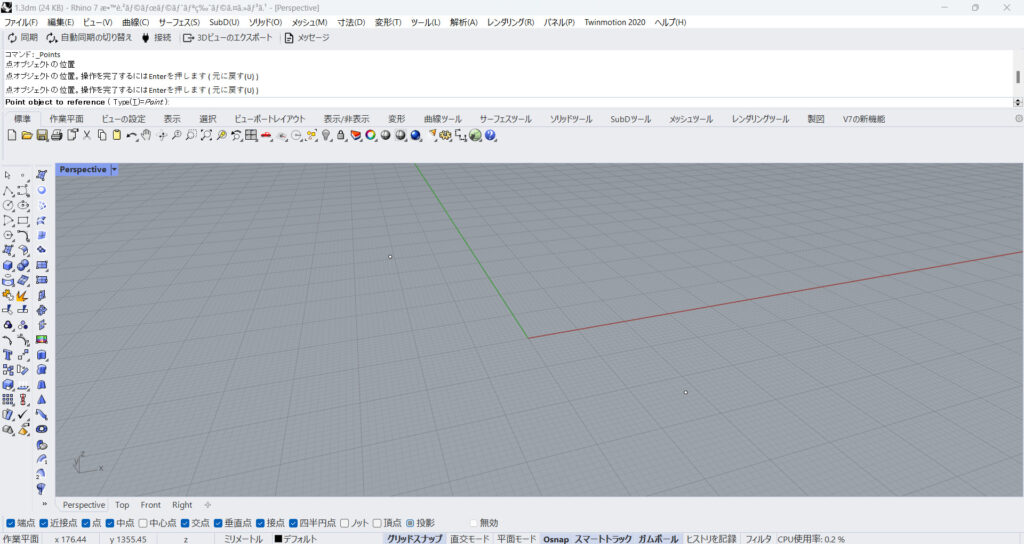
その後、ライノセラス上の画面に切り替わるので、点をを選択します。

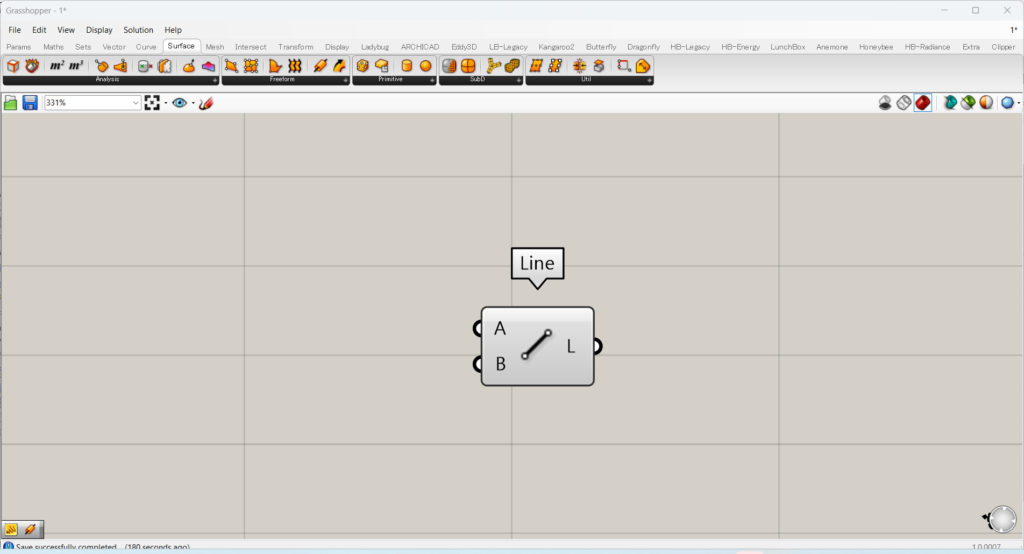
A端子とB端子のどちらにも、点を格納しました。

線が作成されました。
このように、端子に直接オブジェクトを、格納できる場合があります。
まとめ

今回は、グラスホッパーで役立つ14種類の小技テクニックを紹介しました。
これらの小技テクニックが、皆さんに役立つと幸いです。
今回は以上になります。









Comment
you are the very best