今回はオープンストリートマップ(OpenStreetMap)の使い方を解説したいと思います。
オープンストリートマップを使用すると、誰でも簡単に地図などを作成することができます。
加えて、地図内に様々な情報も表示されるので、敷地の分析などにも役立ちます。
それでは解説を始めていきます。
ログインorユーザー登録

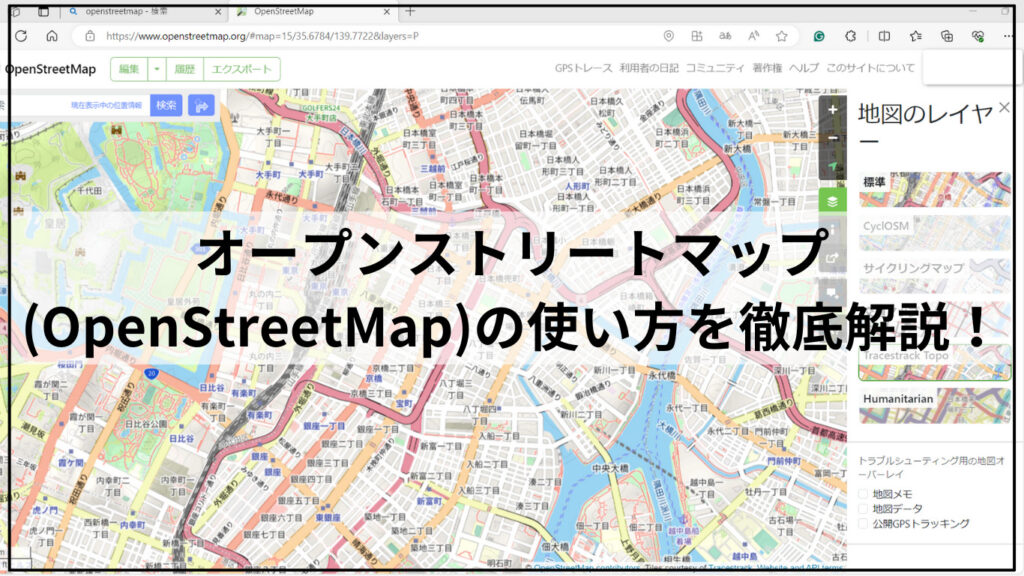
まずはopenstreetmapと検索して一番上に表示されるサイトをクリックしてください。

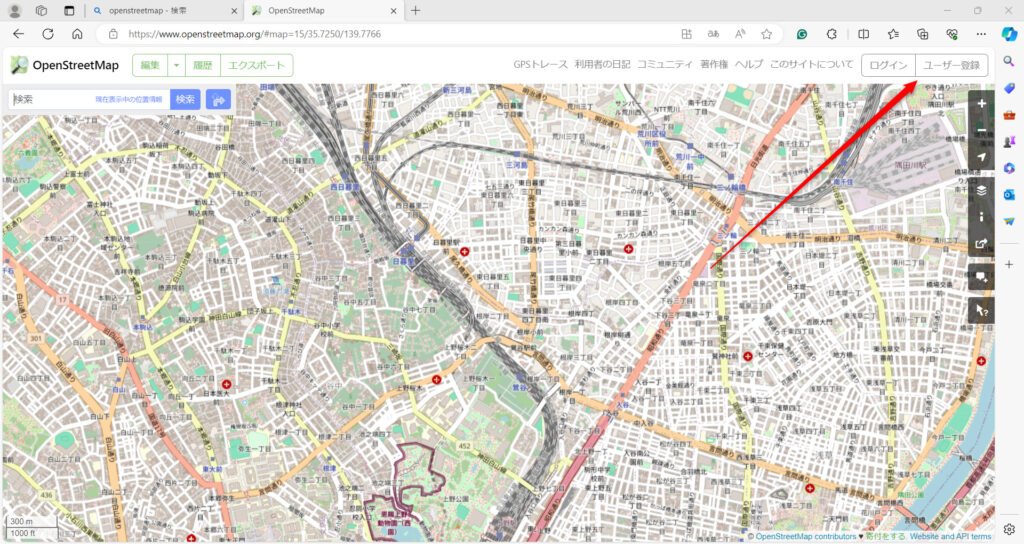
すると、オープンストリートマップの画面になります。
右上からログイン・ユーザー登録できるのでアカウントがない人は最初に登録をします。

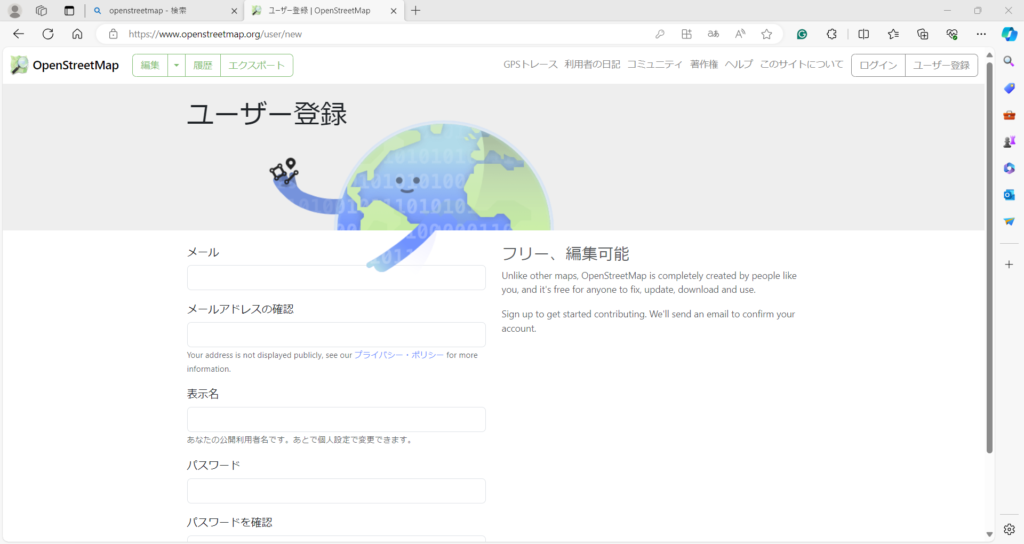
こちらはユーザー登録画面です。
メールアドレス、オープンストリートマップ上での表示名、パスワードを入力してください。
その後、一番下のユーザー登録ボタンを押してください。

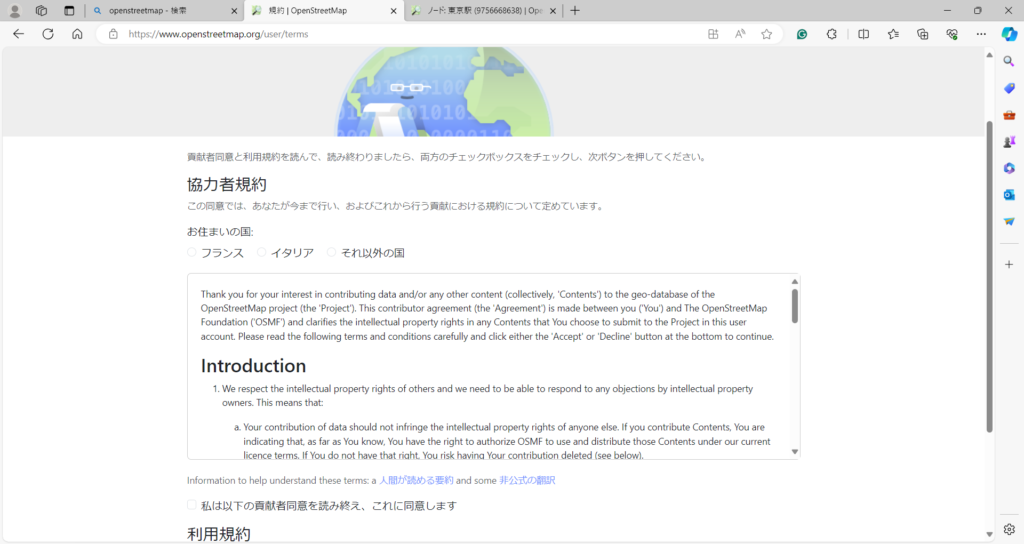
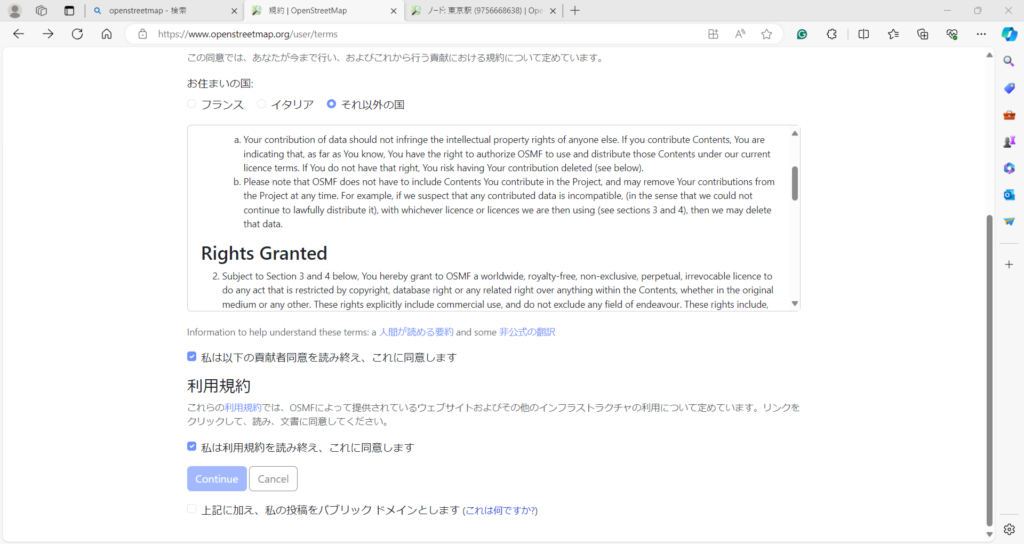
次の画面です。
それ以外の国にチェックを入れてください。

利用規約を確認後、こちらにもチェックを入れてください。
一番下のパブリックドメインの部分はチェックしなくても大丈夫です。
完了したらContinueボタンを押してください。

そうすると、登録したメールアドレスに確認メールが届きます。
届いた確認メールにURLがあるのでそのリンクを押してください。

これで利用前の登録は完了になります。

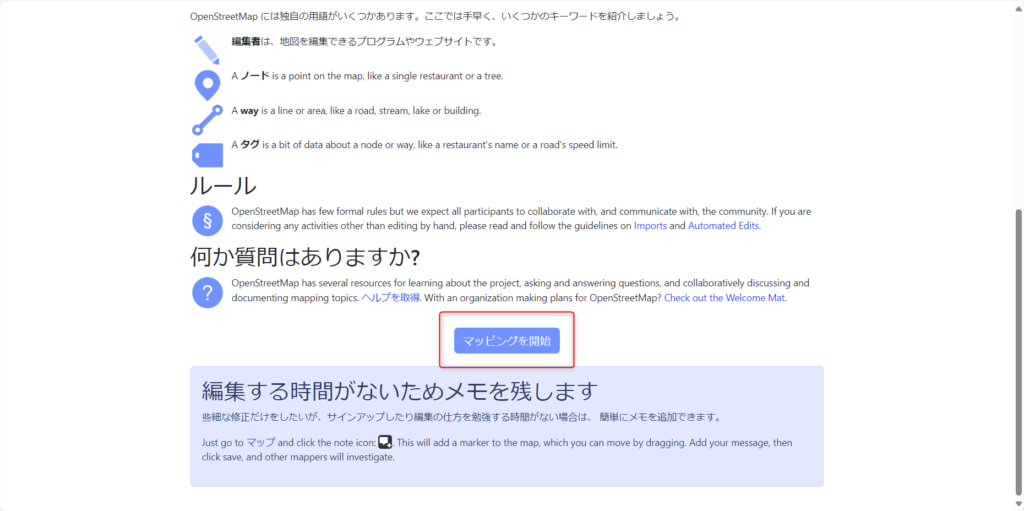
下までスクロールし、マッピングを開始ボタンを押してください。
基本的な使い方
地図などを作成したい場所を表示する

ここからは基本的な使い方について解説していきます。
まずは地図などを作成したい場所を表示します。
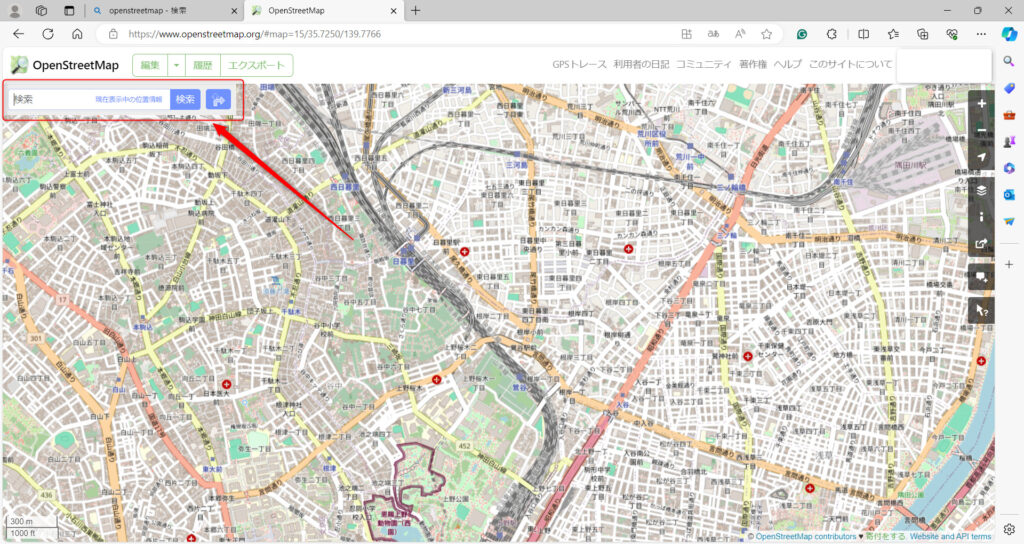
左上の検索を使用します。

今回は東京駅周辺の地図を作成したいので、東京駅と検索します。
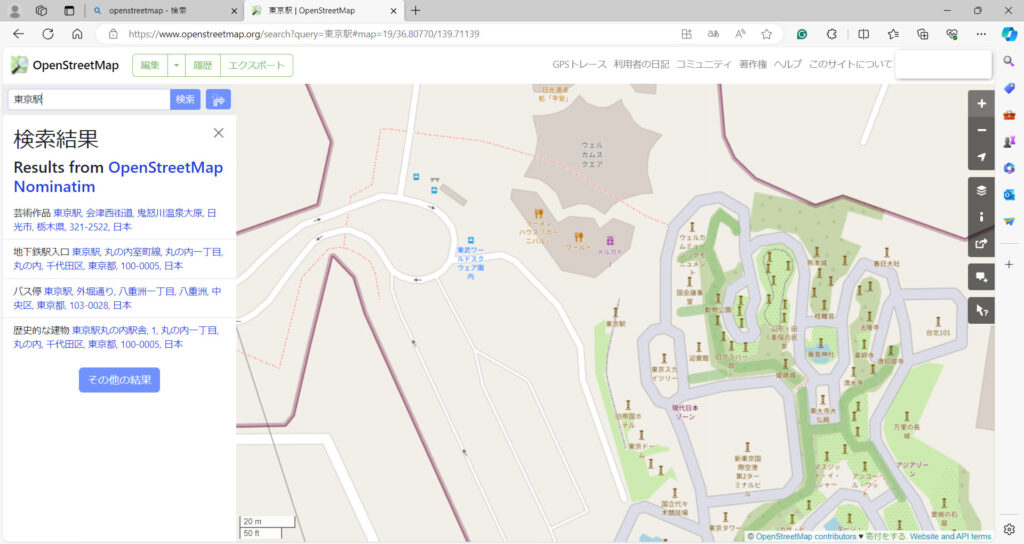
そうすると、いくつかの候補が表示されます。
今回は上から2番目の地下鉄駅入り口を選びます。

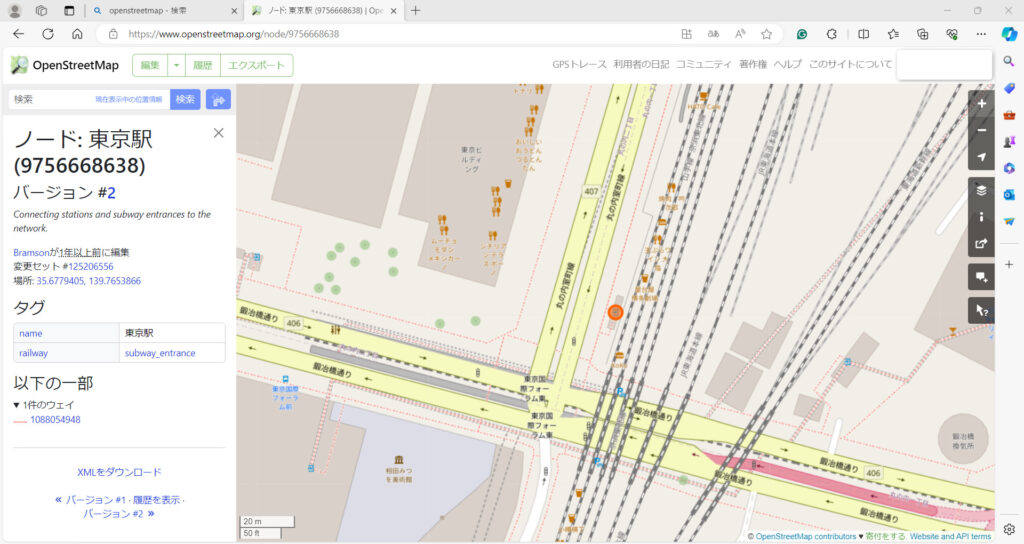
東京駅周辺が表示されました。

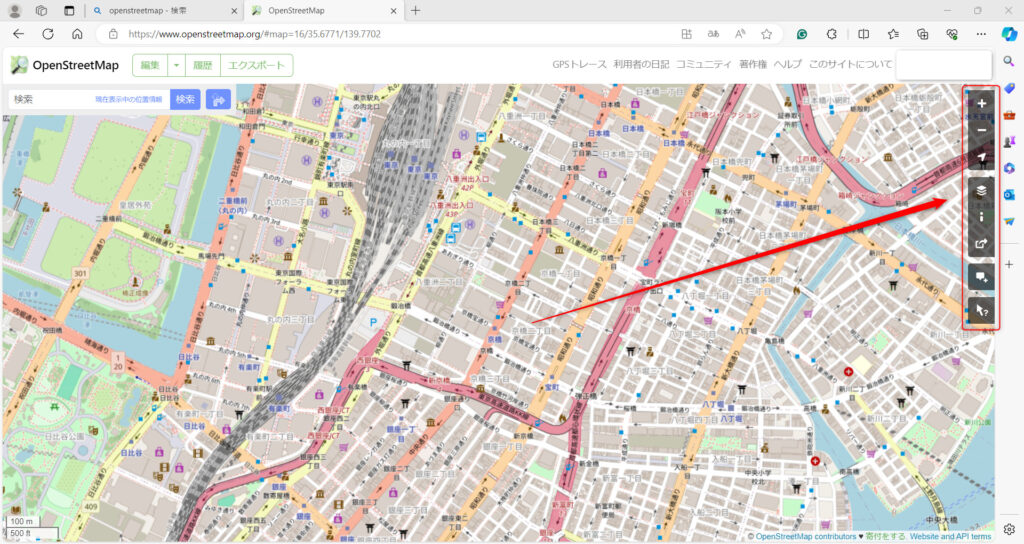
もう少し広域的な地図を作成するので少し下がりました。
次は主に使用する右側のツールを説明します。
各種ツールの説明

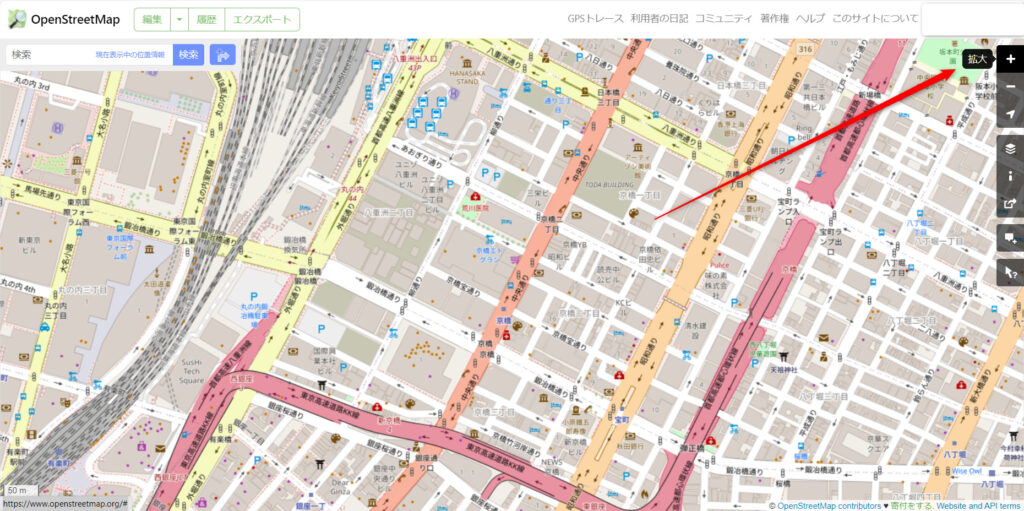
1つ目のツールは拡大です。
このボタンを押すとズームします。

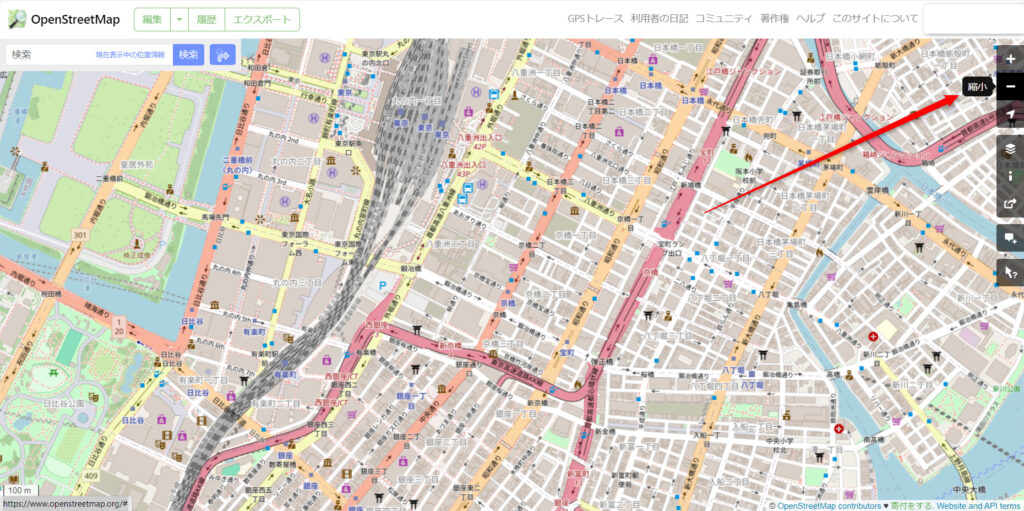
縮小を押すと、逆にズームアウトし遠ざかります。

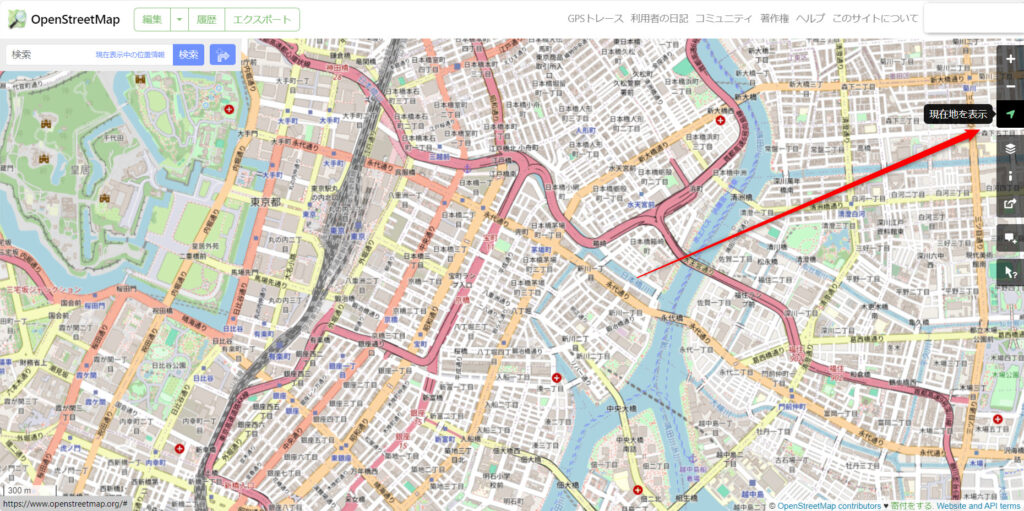
今回使用しませんが、現在地を表示を押すと位置情報を利用して利用者のいる場所を表示してくれます。

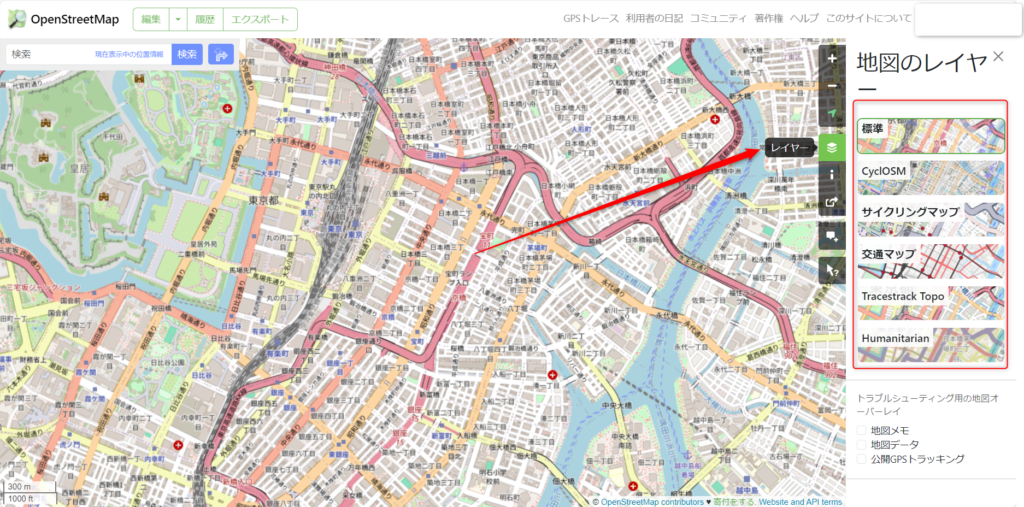
次はレイヤーです。
レイヤーの種類は標準・CyclOSM・サイクリングマップ・交通マップ・Tracestrack Topo・Humanitarianのそれぞれ6種類あります。
基本的には標準が一般的なので、今回は標準レイヤーを使用します。
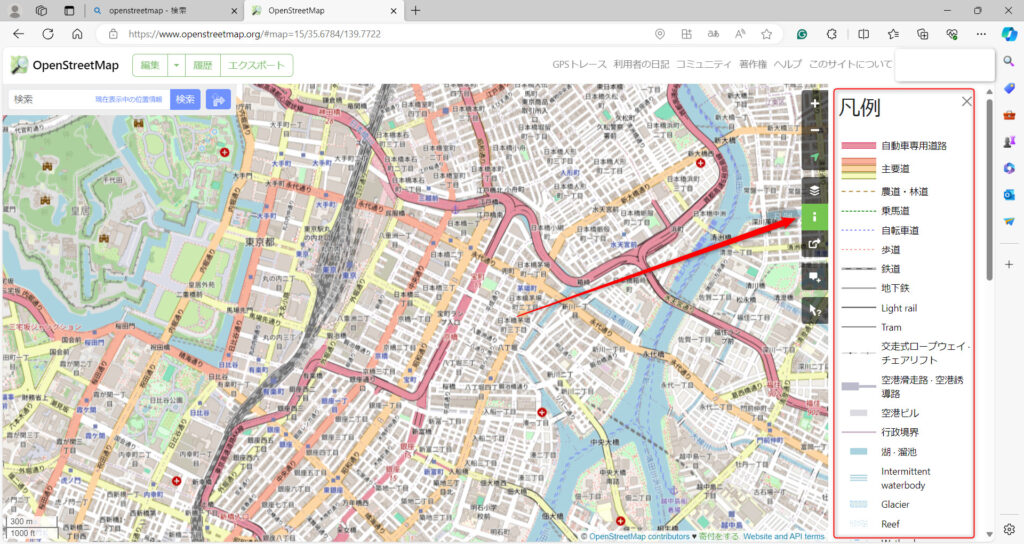
凡例

凡例では、地図がどのような要素で構成されているかが分かります。
道路の種類やどのような土地などかの情報が分かるので非常に便利です。
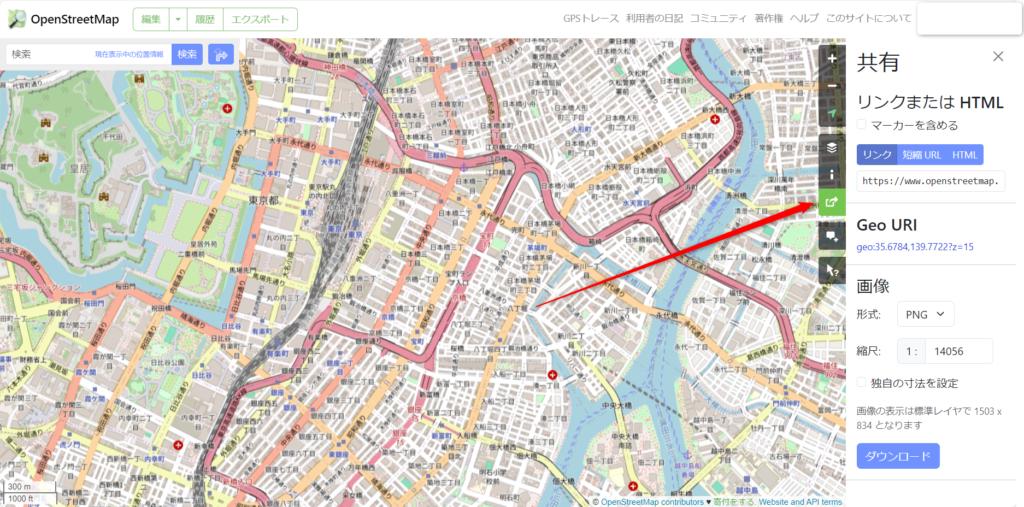
共有

こちらは後ほど詳しく説明しますが、共有になります。
ここから、地図をPDFや画像などに書き出す際に設定をします。
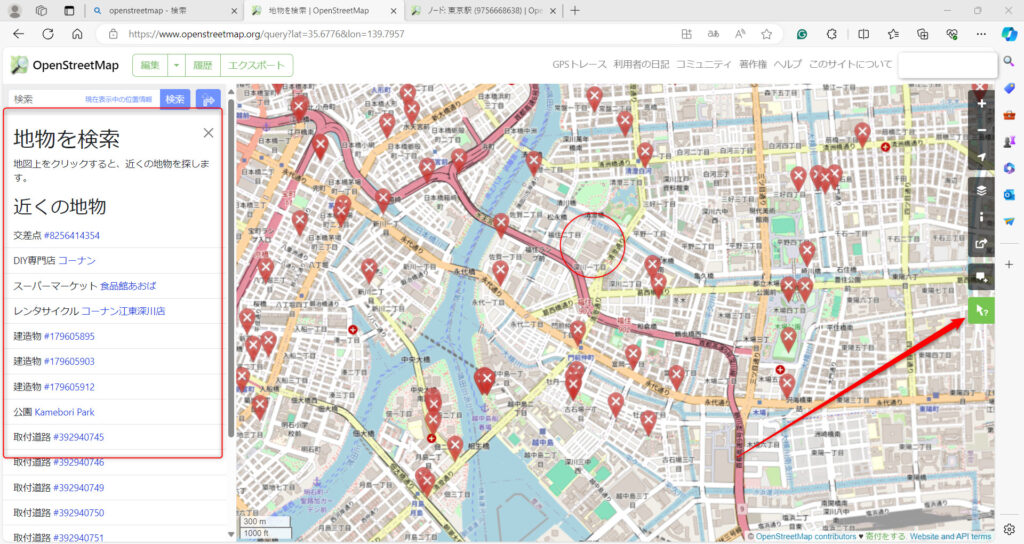
地物を検索

一番下の地物を検索では、画面をクリックすることでその建物や土地、それらの周辺状況などを調べることができます。
クリックすると左側に様々な情報が表示されます。
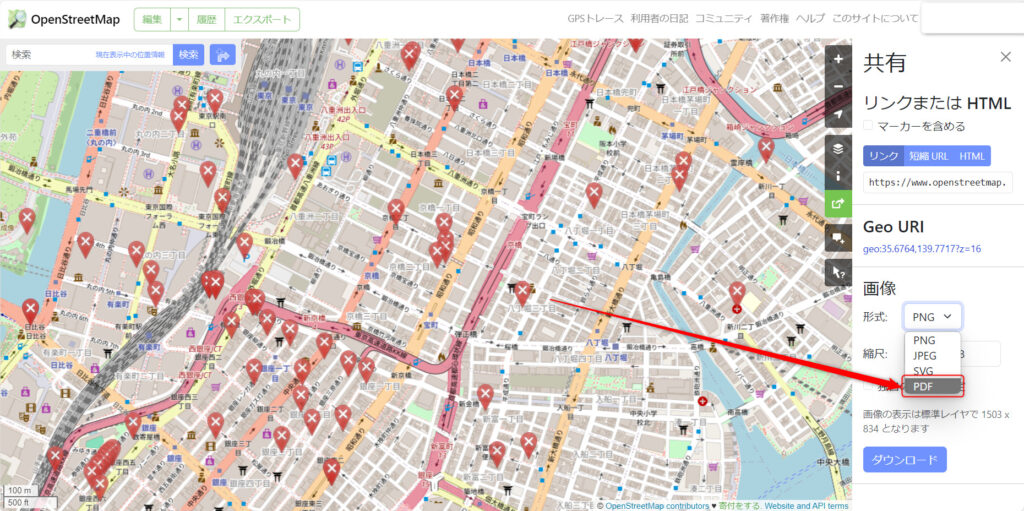
地図を作成

それでは実際に地図を作成します。
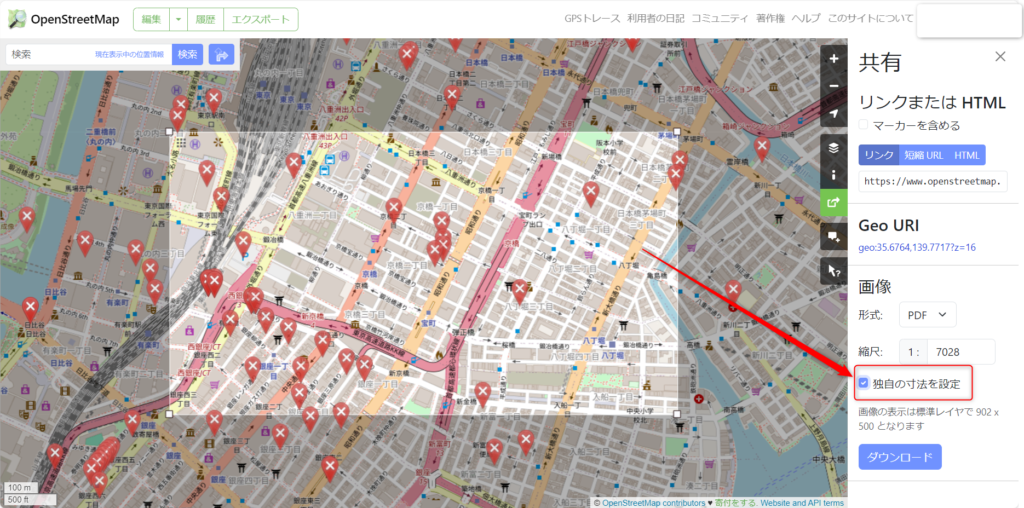
右側の緑のボタンの共有から、画像の形式を選んでください。
PDFにすると、地図作成後も他のソフトなどで編集ができるので今回はPDFにします。

その後、独自の寸法を設定にチェックを入れてください。
そうすると、画面上に選択範囲が表示されます。
この選択範囲の形は自由に変形できるので調整してください。

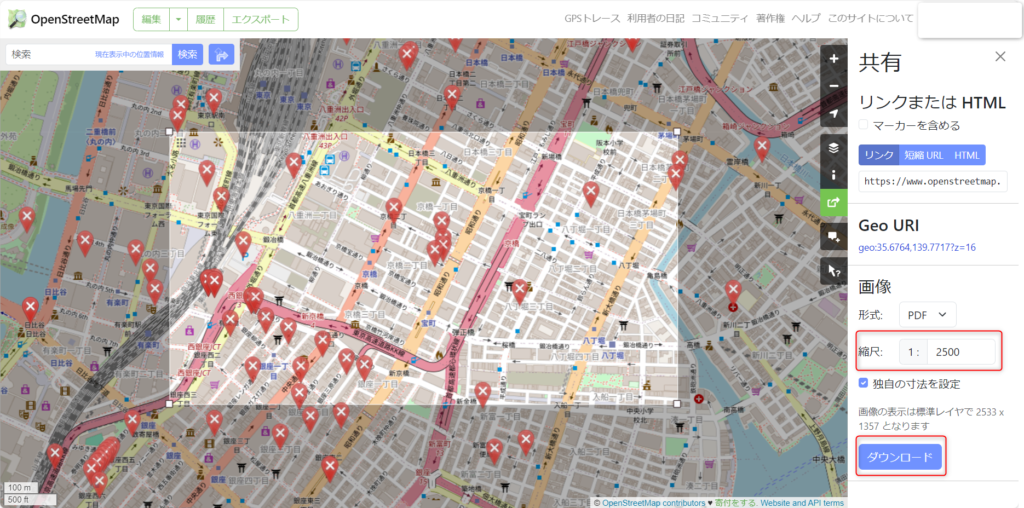
選択範囲が決定したら、縮尺を設定します。
設定が完了したら、ダウンロードを押します。
すると地図データのダウンロードが始まります。

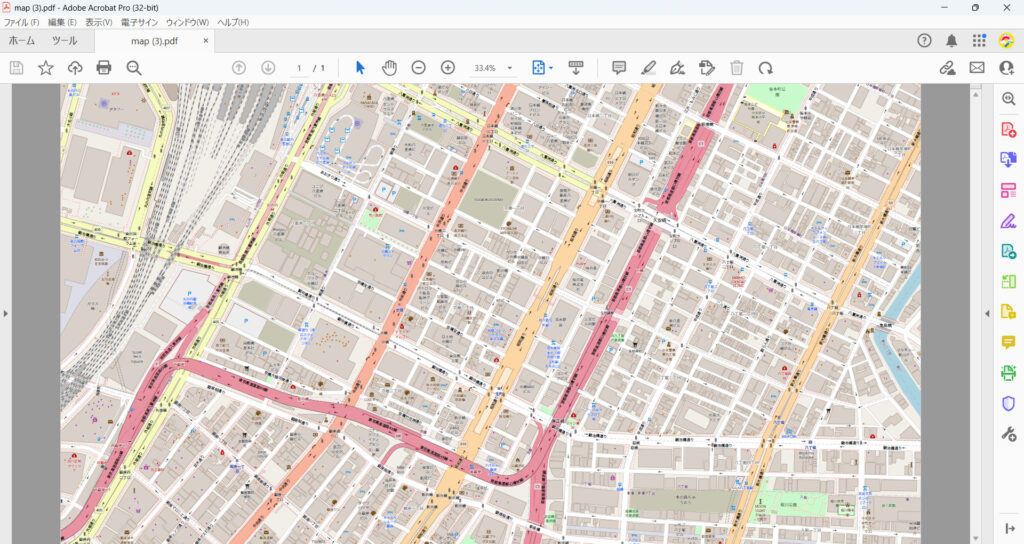
ダウンロードした地図データがこちらになります。
これで最低限地図は完成ですが、人によっては文字などを非表示にしたい人もいると思います。
そこで、他のソフトなどでPDFで出力した場合は編集が可能なので編集したいと思います。
作成した地図を編集
今回は一例として、Adobeのイラストレーターを使用して編集したいと思います。
Adobeソフトが使えるAdobe CCライセンス付きAdobeマスター講座の申し込みはこちら
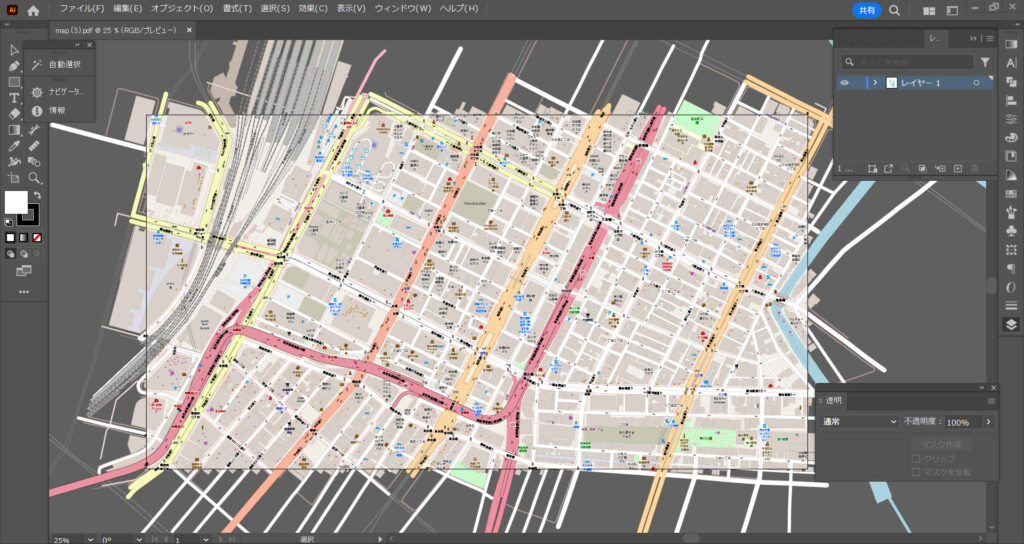
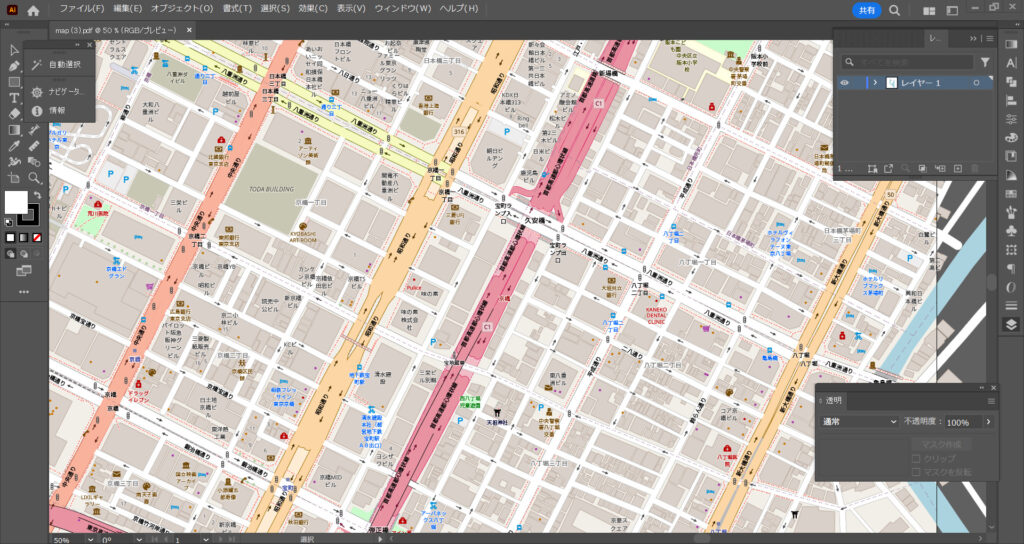
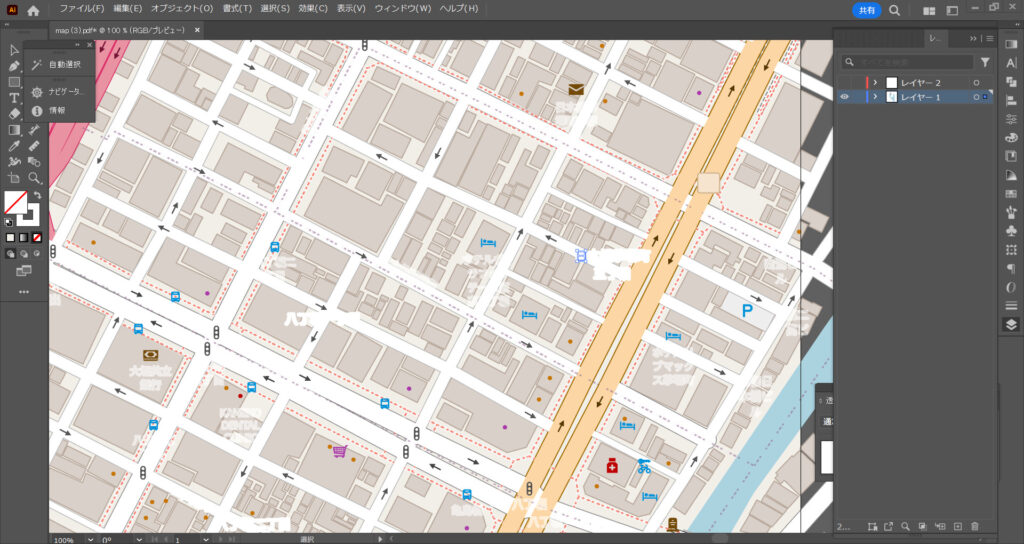
イラストレーターで地図を開くとこのようになります。

今回は、地図上に表示されている文字やアイコンなどを非表示にしようと思います。

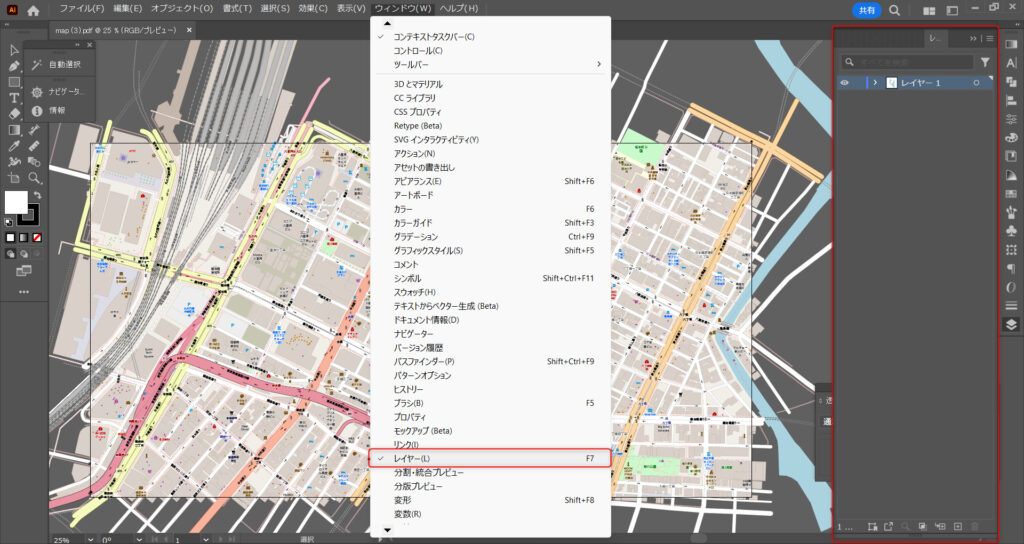
まずは下準備としてレイヤーウィンドウを出します。
元々ない人は、ウィンドウタブからレイヤーを選択すると右側に出現します。

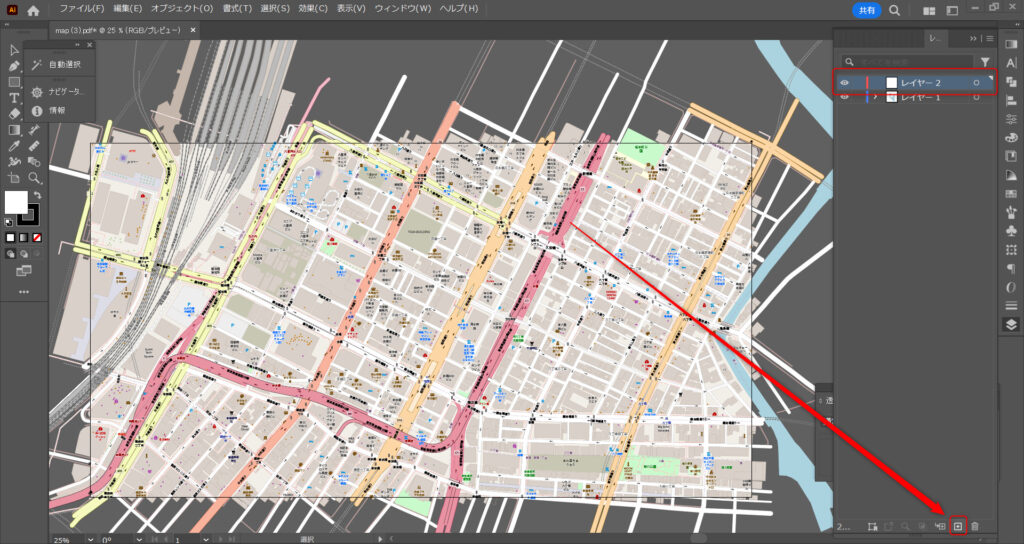
その後、右下のプラスマークを押して新規レイヤーを作成します。

これにより、新規レイヤーが作成されました。
この時に、新しいレイヤーの左側にある目のマークをオフにしてください。
これで、このレイヤー内にあるものは非表示になります。

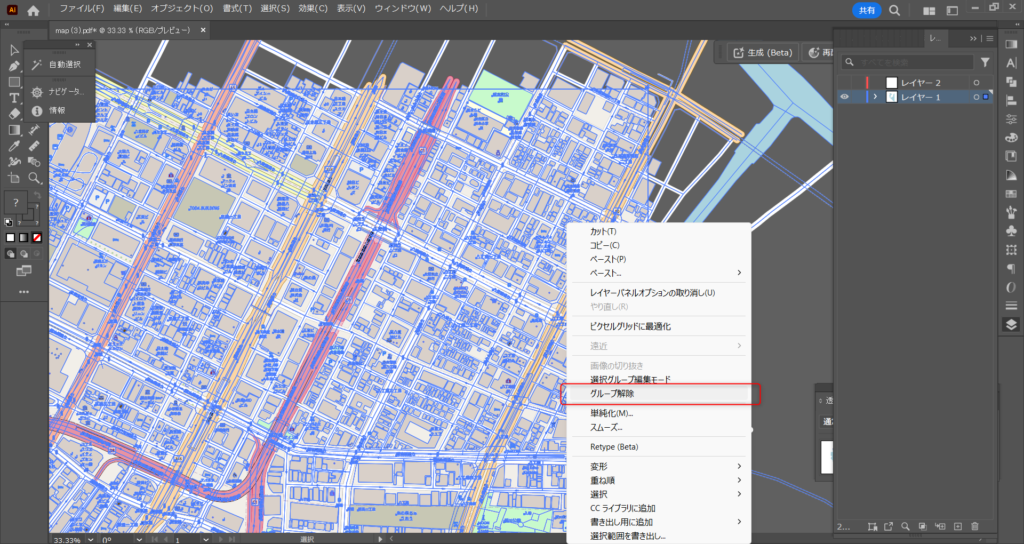
次に、地図を選択して右クリックしてグループ解除します。
これでそれぞれの要素を編集できる状態になります。

次に文字を非表示にしていきます。
まずはどれでもいいので文字を1つ選択してください。
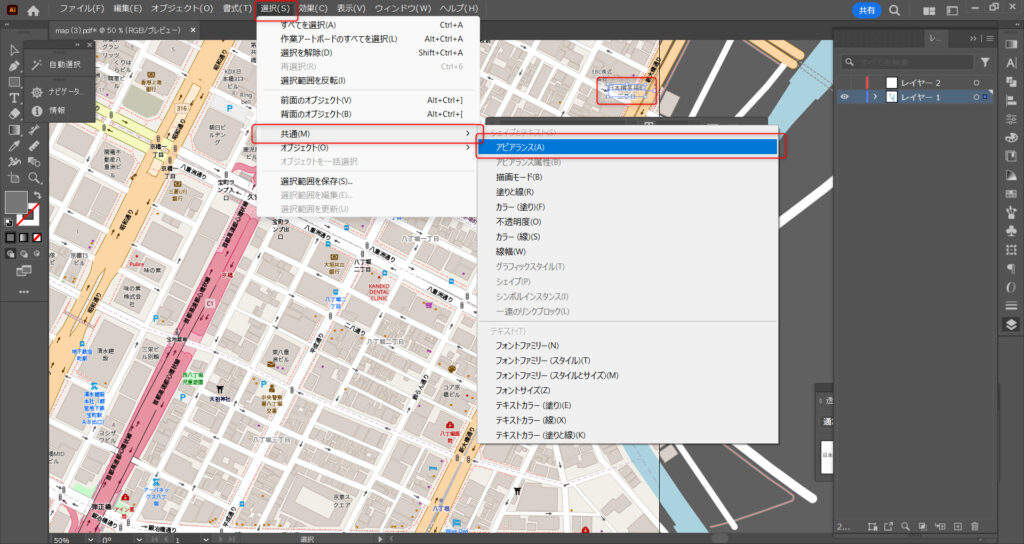
その後、選択タブから共通(M)へ行き、アピアランス(A)を選択してください。

これにより、同じような文字が全て選択されます。
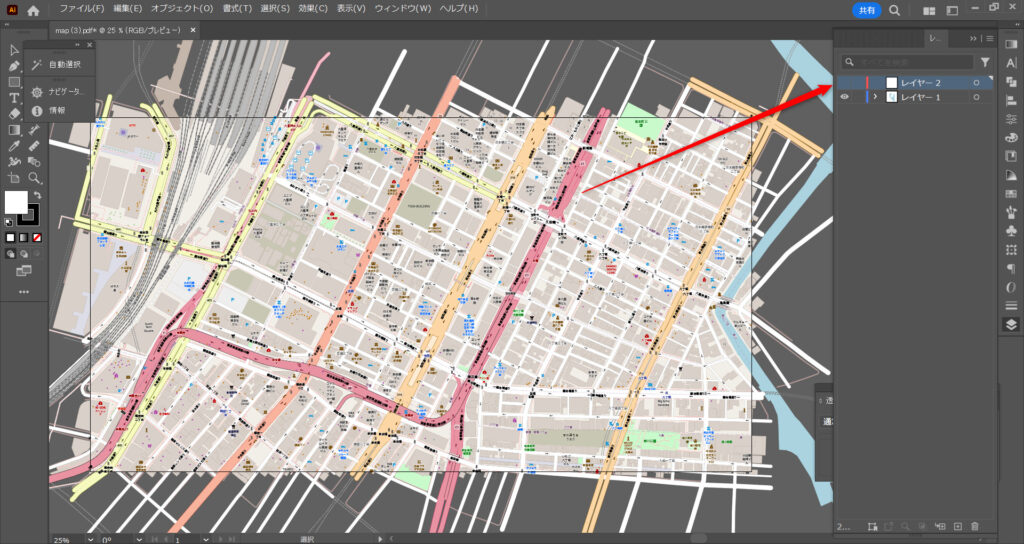
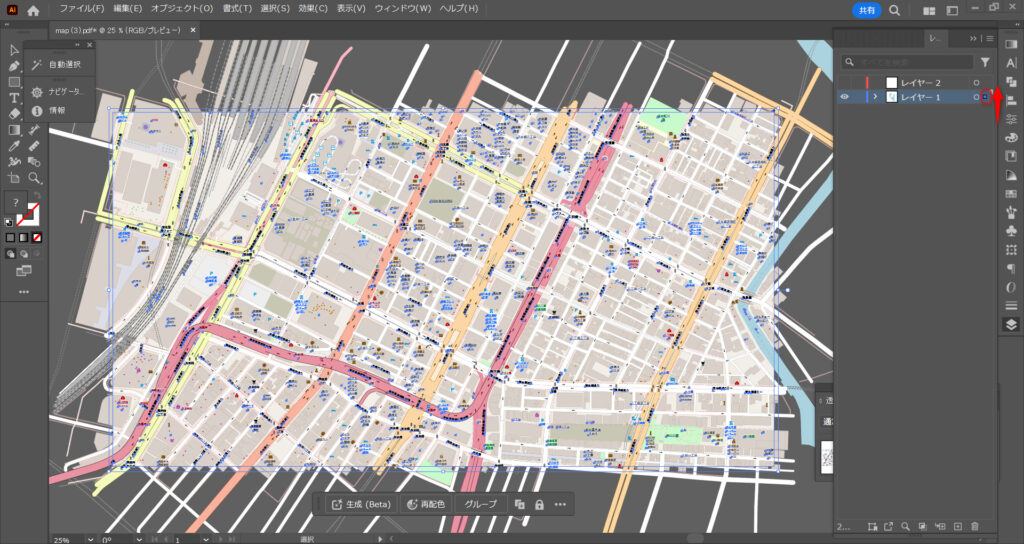
そして、レイヤー1の右側にある青い丸をつかみ、レイヤー2にドラッグ&ドロップしてください。

レイヤー2は非表示の状態なので、これで文字が見えなくなります。

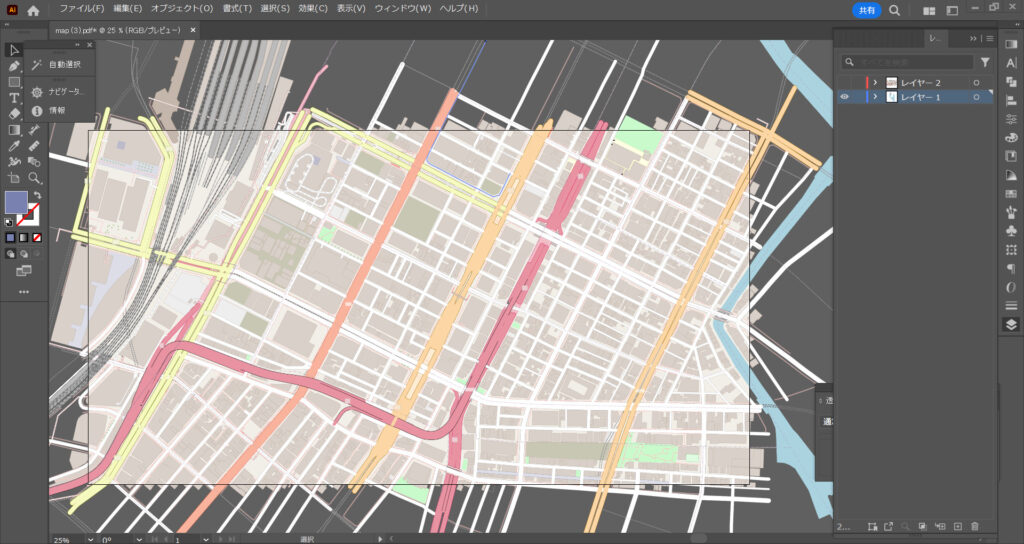
しかしまだ文字の後ろに隠れていた白い影やその他のアイコンなどがあるので、同様の作業で非表示にしていきます。

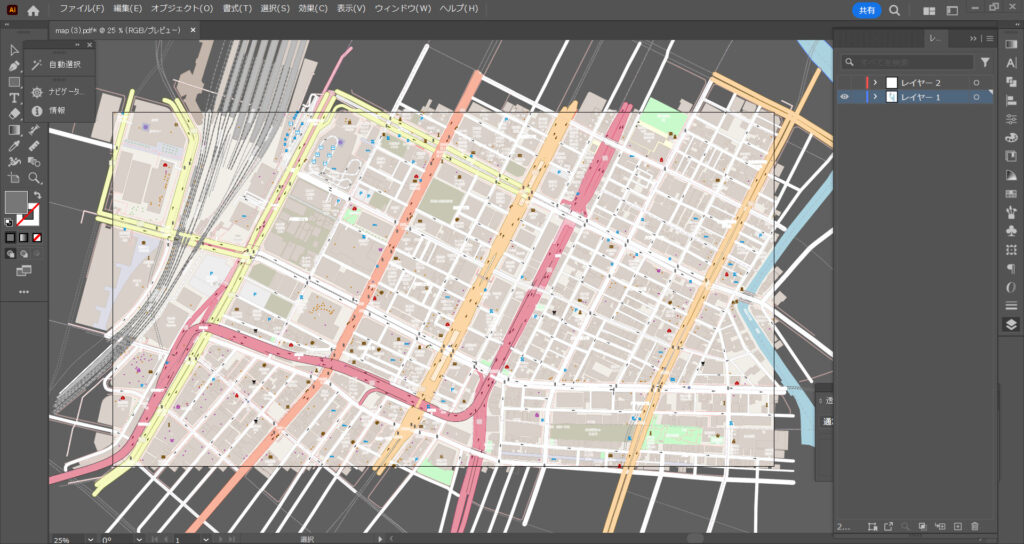
非表示にしたいものを全て非表示にしました。

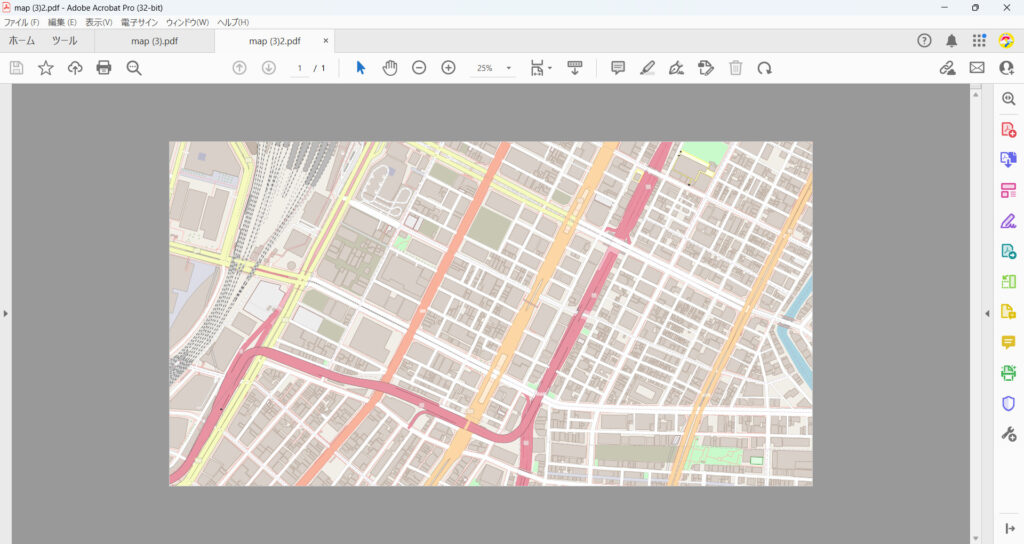
その後PDFで書き出すとこのように綺麗になりました。
編集の仕方はそれぞれの目的などによって変わると思うので是非オープンストリートマップで作成した地図を目的に合わせて編集してみてください。
まとめ

今回はオープンストリートマップの使い方について解説しました。
すぐに誰でも簡単に地図が作成できるようになるので、是非使用してみてください。
今回は以上になります。









Comment
OpenStreetMapの表示を加工したかったのですが、PDF→Affinityデザイナーでやれる方法がおかげさまでわかりました。
ありがとうございます。