グラスホッパーを始めたばかりの時は、使い方や、どのように勉強していけばいいのか分からないと思います。
そこで今回は、グラスホッパーを始めたばかりの初心者の方向けに、グラスホッパーの使い方と学習方法について解説します。
グラスホッパーの学び方

心構え
最初に、グラスホッパーの学び方についての心構えについて解説します。
結論から言うと、絶対に完璧主義になってはいけないということです。
理由としてはグラスホッパーは、あくまでも自身の作りたい何かを作るためのツールだからです。
完璧主義になると、グラスホッパーを理解することに時間と労力をかけてしまい、最終的に作りたい物を作ることが目的ではなくなり、グラスホッパーを理解することが目的になってしますからです。
グラスホッパーだけでなく、その他のプログラミング言語でも同じですが、全ての過程を理解することは本当に難しいです。
そのため、最初のうちは過程が理解できなくても、自身の作りたいものを創ることをゴールにしてください。
何度も何度もグラスホッパーを触っていくと、少しずつ理解していくことができるので、少しずつマスターしていきましょう。
学ぶ順番

グラスホッパーを学んでいく順番は、以下の通りにすることがおすすめです。
- グラスホッパーを使うための、最低限の基本操作
- 自身の作りたいものを見つける
- 自身の作りたいものを作る過程を考える
- 1つ1つの過程に必要なグラスホッパーの方法を、1つ1つ調べて実行する
- 完全に理解できなくても、自身の作りたいものを完成させる
- 2~5を繰り返す
それでは具体例を見てみましょう。
1段階目の最低限の基本操作は、この記事や、その他のサイトや動画、本などで学んでください。
2段階目の自身の作りたいものを見つけるでは、今回は階段を作りたいとします。

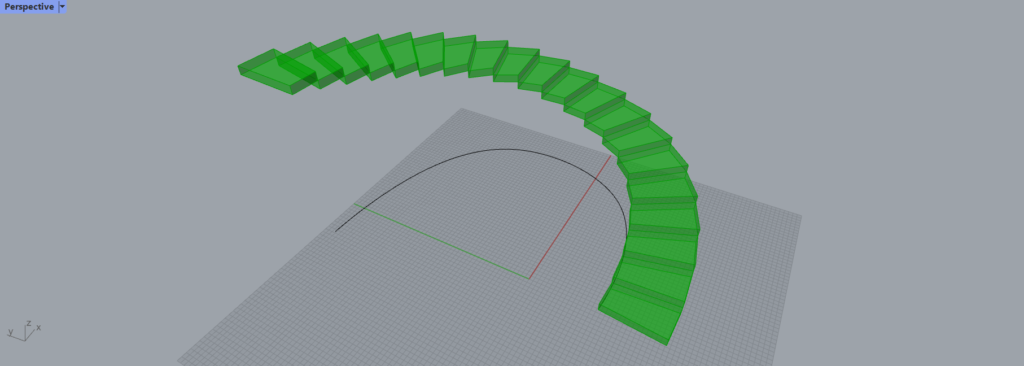
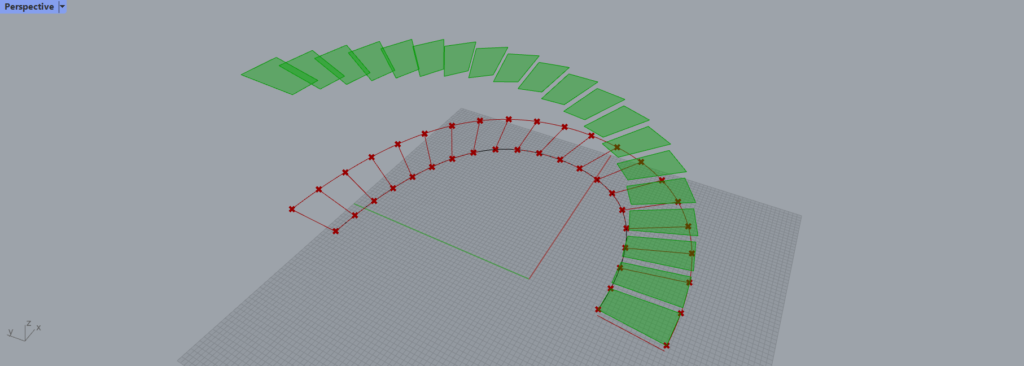
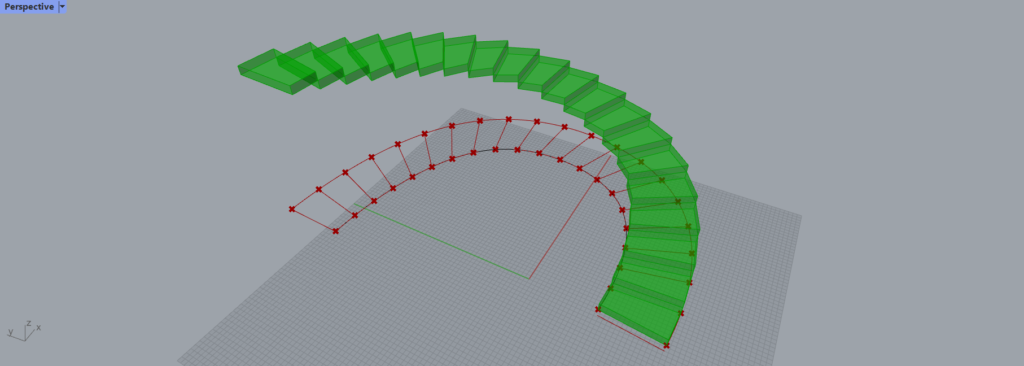
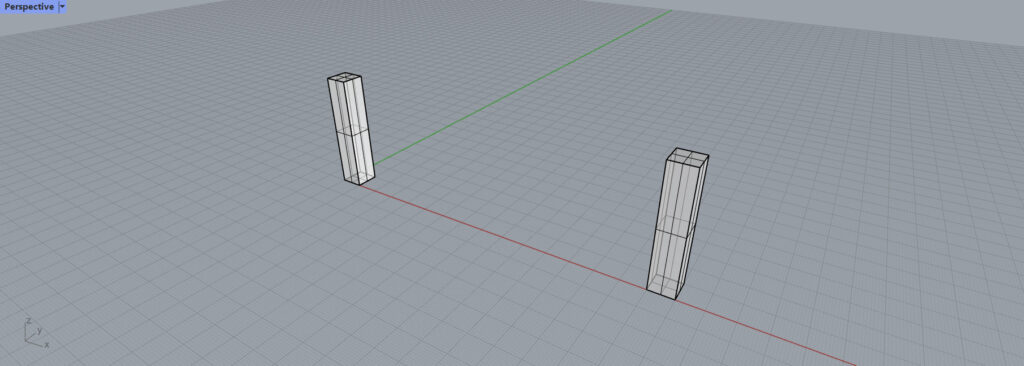
このような階段を作りたいと思いました。
ここからは3段階目の、自身の作りたいものを作る過程を、考えていきましょう。
今回は、階段を作る過程を5つの過程に分けました。

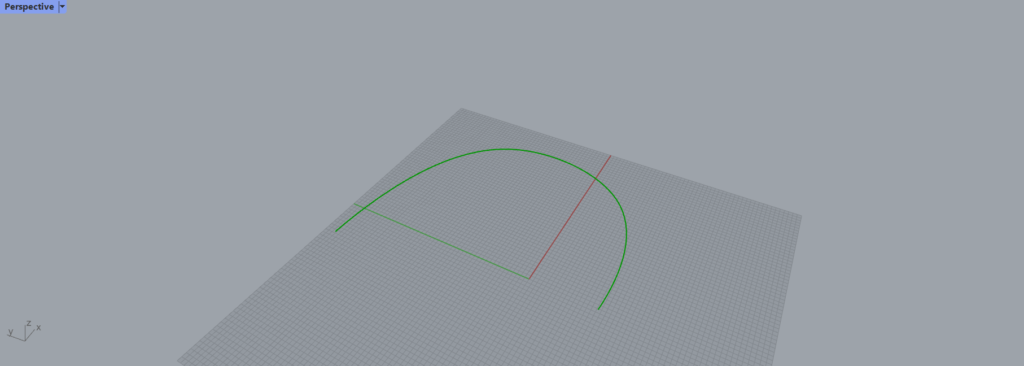
1つ目の過程では、階段の元になる曲線を用意します。

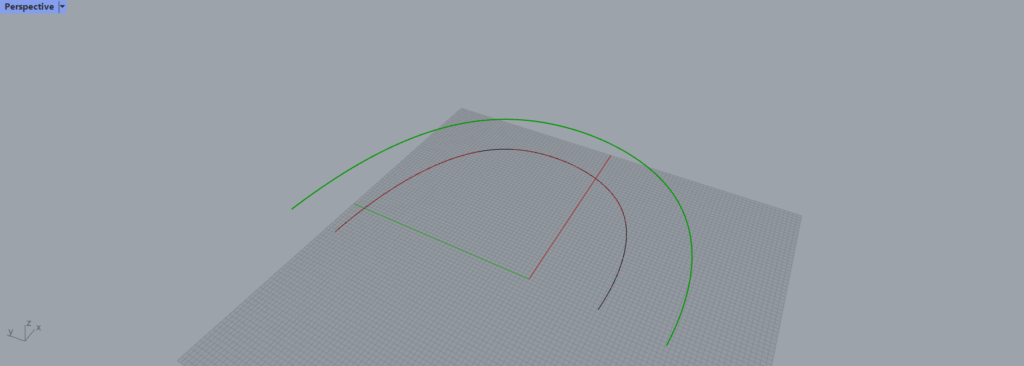
2つ目の過程では、階段の幅を作る必要があると考えました。
その際に、曲線を同じ形のまま大きく広げる方法を調べて、実行します。

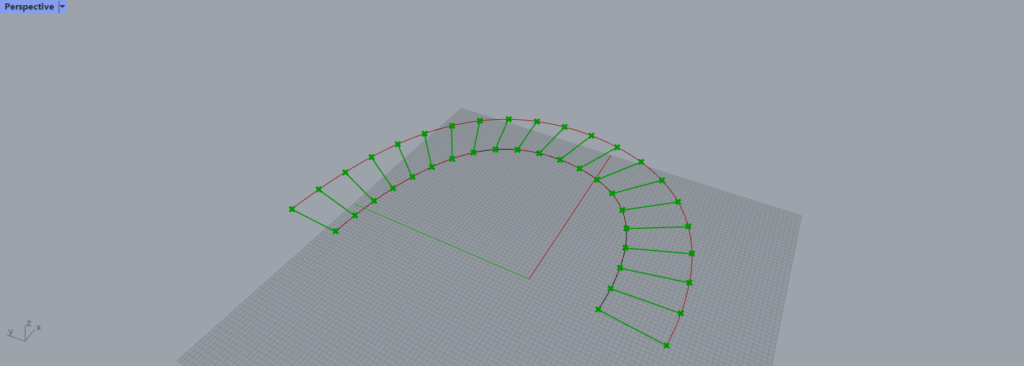
3つ目の過程では、階段の1段の枠を作る必要があると、考えました。
この時に、どのようにすれば2つの線を点で分割し、その点を線でつなげられるかを調べて実行します。

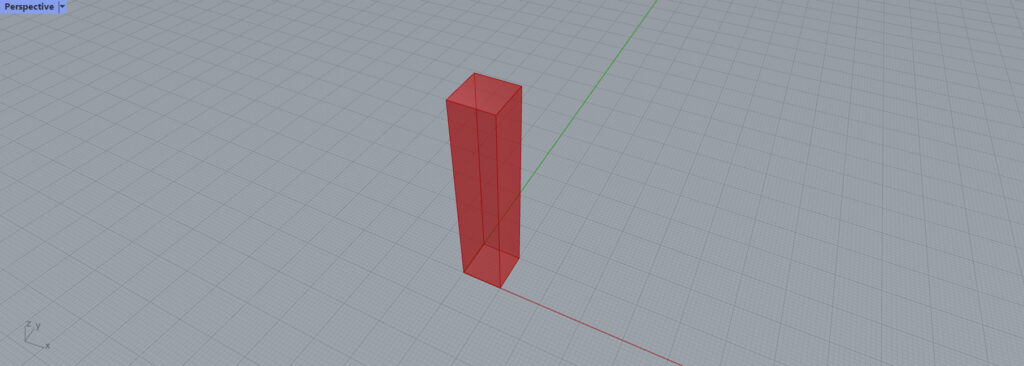
4つ目の過程では、1段ずつ上方向に上げる必要があると考えました。
そのため、1段ずつ上方向に上げる方法を、調べて実行しました。

最後の5つ目の過程では、階段に厚みを出す必要があると、考えました。
そのため、階段全てに等しく厚みを出す方法を、調べて実行しました。
これで階段が完成しました。
1つ1つの過程では、全て理解できなくても大丈夫です。
もし調べている過程で、誰かがすでに作ったプログラムがあるのなら、そのまま同じプログラムを見て作ったり、そのまま使っても問題ありません。
繰り返しにはなりますが、グラスホッパーは自身の作りたいものを作る道具なので、全てを理解することに時間を使う必要はありません。
これらの過程を繰り返すことで、自身の作りたいものを作りながら、少しずつグラスホッパーを理解できるようになります。
Grasshopperの基本操作や練習・参考にするプログラミング・各コンポーネントの解説などは、本記事と合わせて、以下の記事を参考にすることをおすすめします。
グラスホッパーの起動方法
それではグラスホッパーの基本を、見ていきましょう。

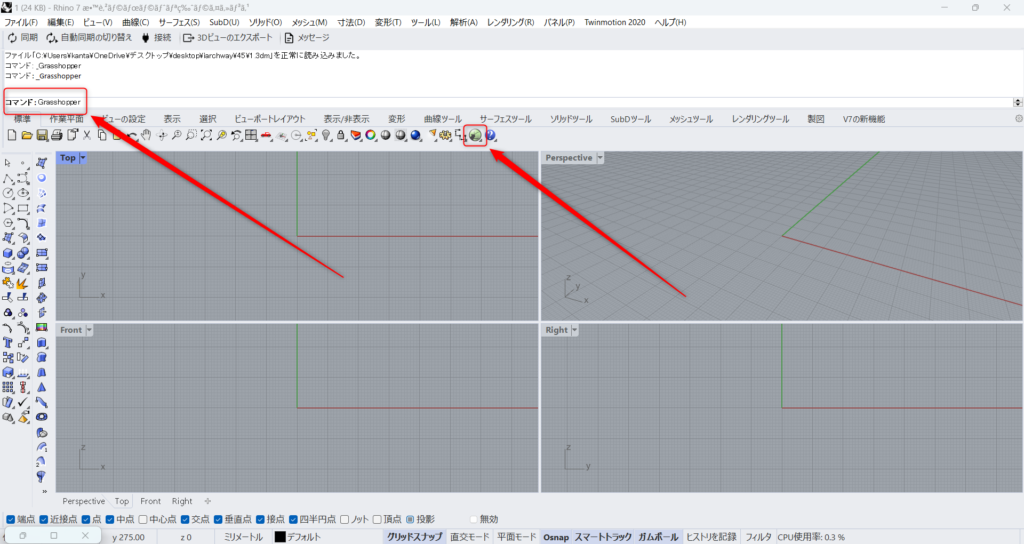
グラスホッパーを起動するには、ライノセラスでコマンドのGrasshopperを入力、もしくはグラスホッパーのアイコンをクリックします。

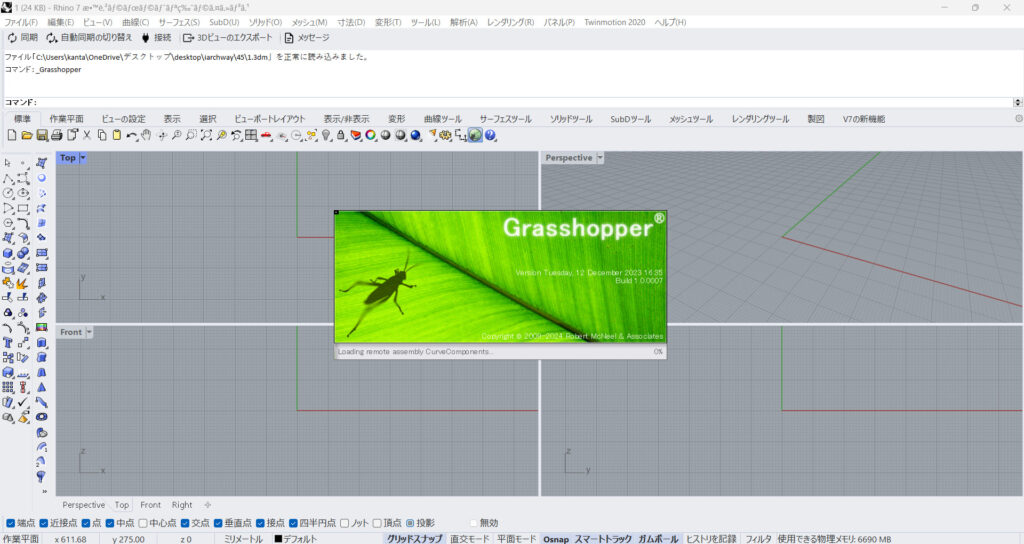
すると、ロードが始まり、グラスホッパーが起動します。

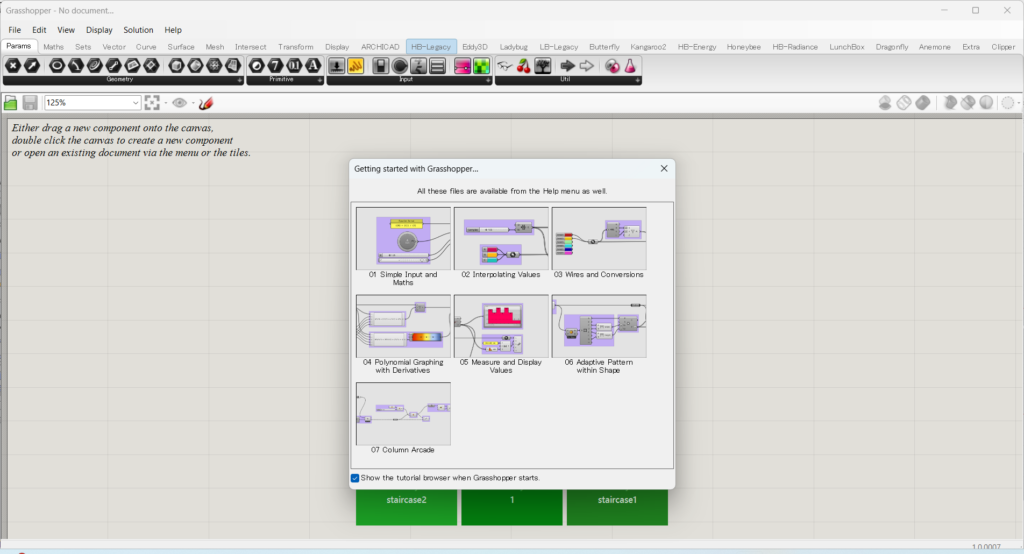
グラスホッパーが起動すると、このような初期画面が出てきます。

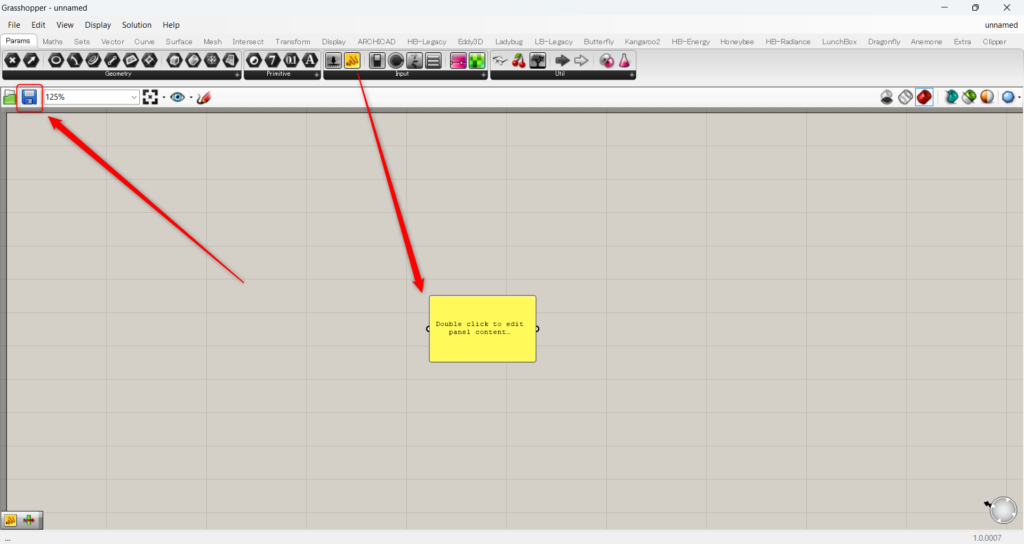
最初の状態では、グラスホッパーファイルを保存することができないので、適当にコンポーネントを配置します。
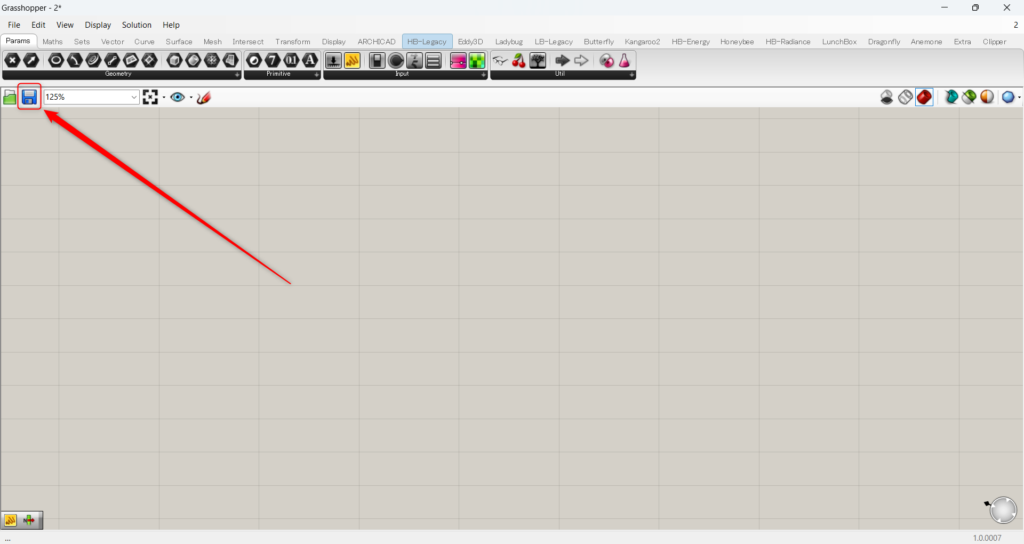
その後、左上の青いマークを押すと、保存することができます。

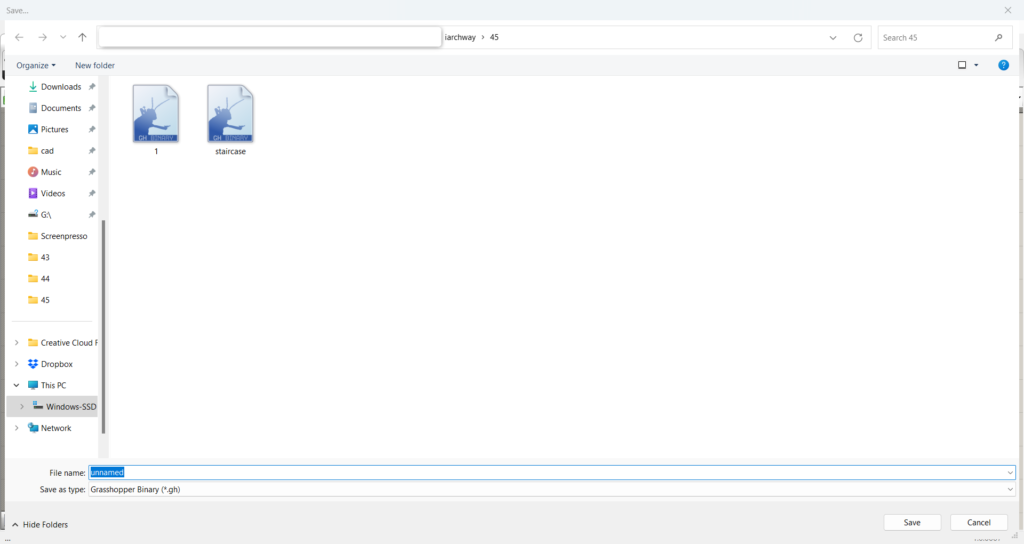
一番最初に保存する時、ファイル名と保存場所を決めます。
インタ―フェース
グラスホッパーのインターフェースを見ていきましょう。

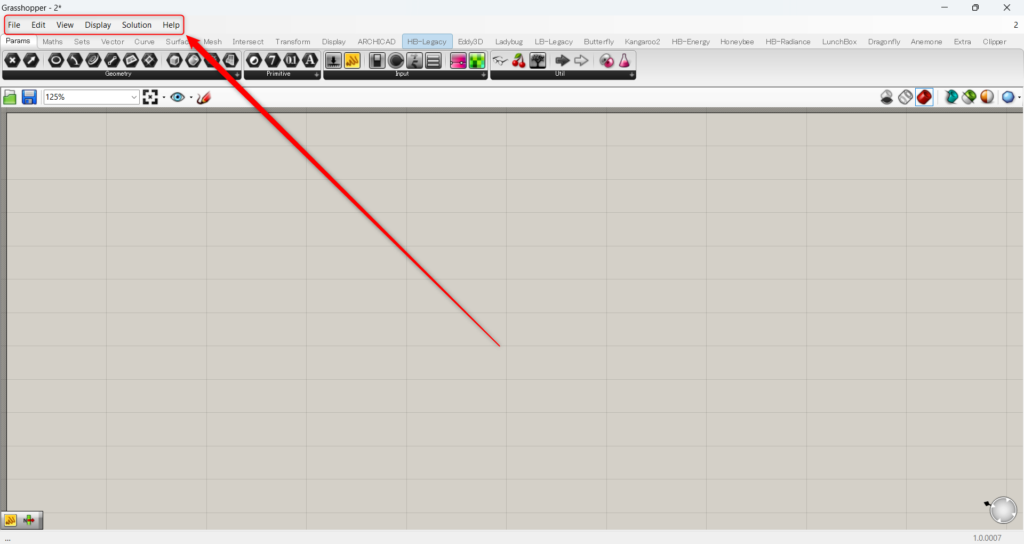
左上にあるタブは、メニューと呼ばれています。
これらのタブから、グラスホッパーの基本的な設定を行うことができます。

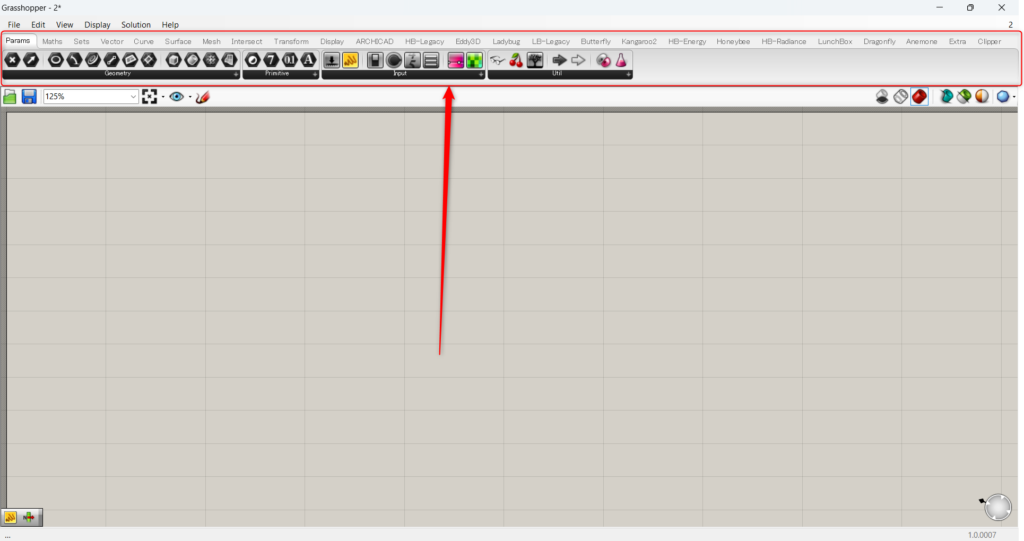
メニュータブの下は、コンポーネントタブになります。
このタブから、グラスホッパーのプログラミングに使う、コンポーネントを選ぶことができます。

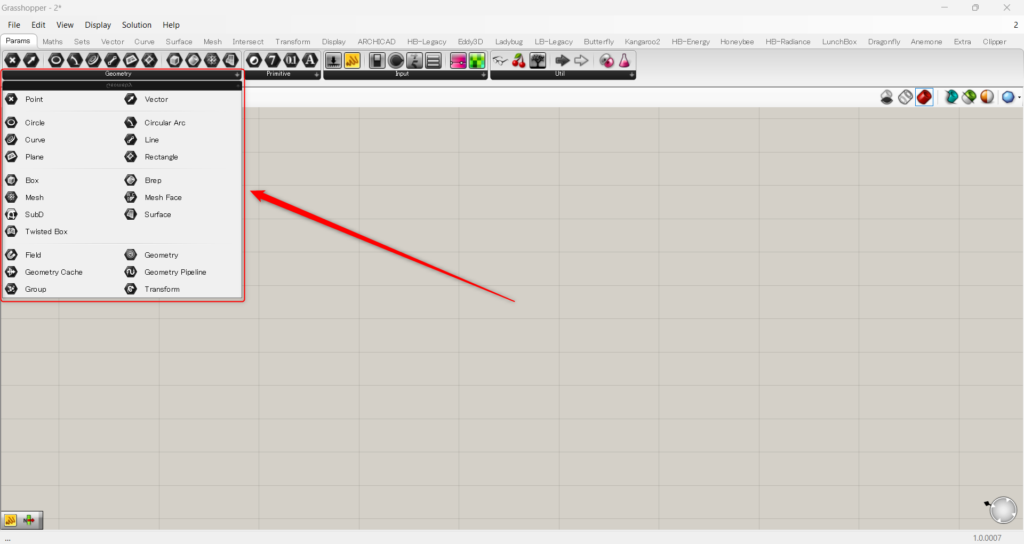
それぞれのコンポーネントのタブを、黒い部分をクリックしてさらに開くことができ、より多くの種類のコンポーネントを見ることができます。

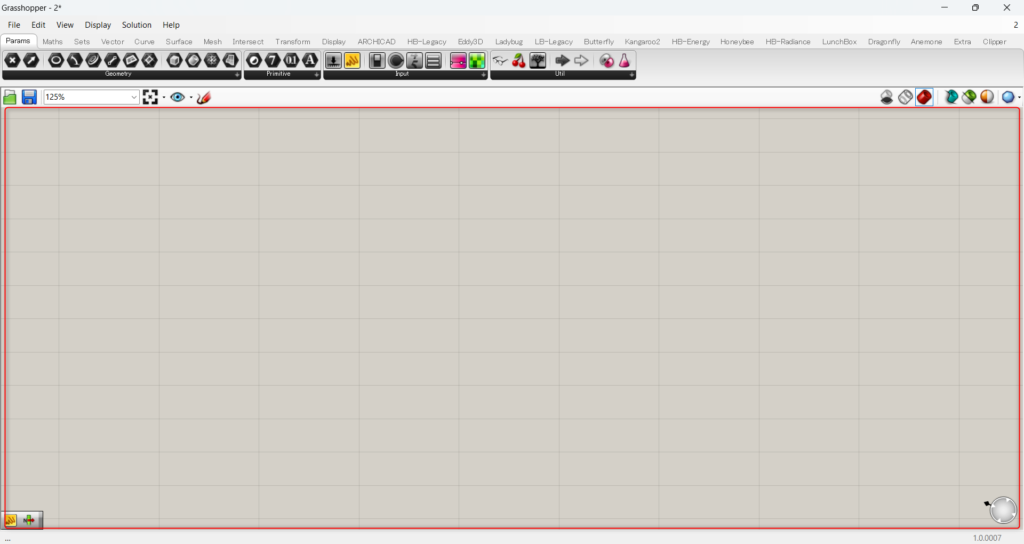
一番大きな画面は、キャンバスと呼ばれています。
この部分にコンポーネントを配置し、プログラミングをしていきます。
保存方法
グラスホッパーファイルの保存方法を見ていきましょう。

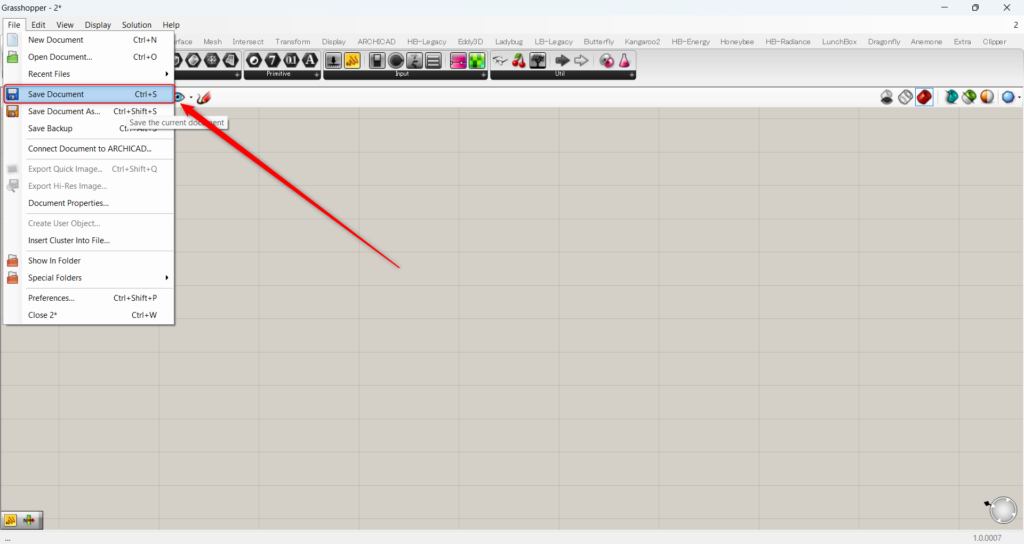
まずは上書き保存をする方法です。
1つ目の方法は、左上の青いボタンを押すことでできます。

2つ目の方法として、メニューのファイルタブから、Save Documentを選択する方法もあります。

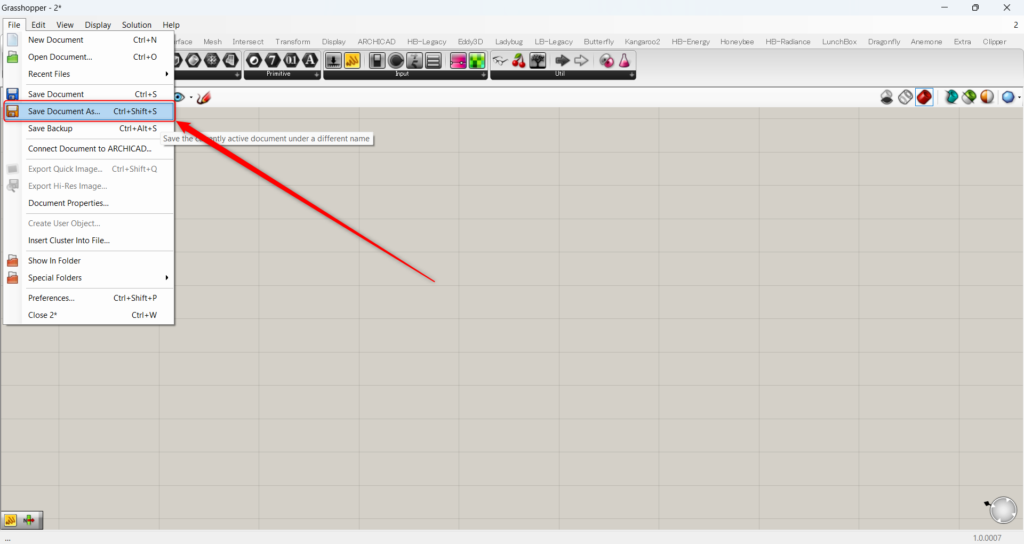
名前を付けて保存するには、Save Docement Asを選択します。

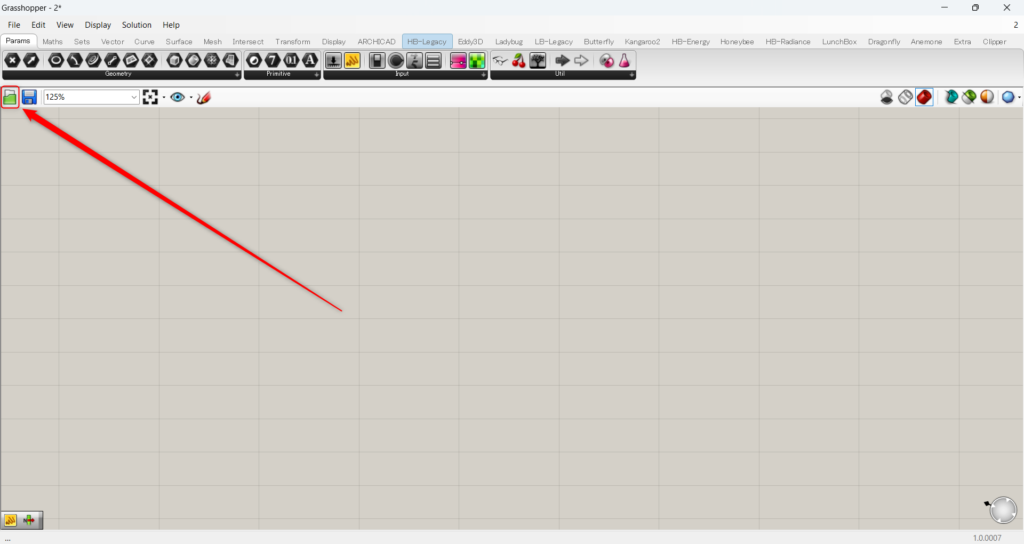
グラスホッパーファイルを開くには、左上の緑のボタンを押します。

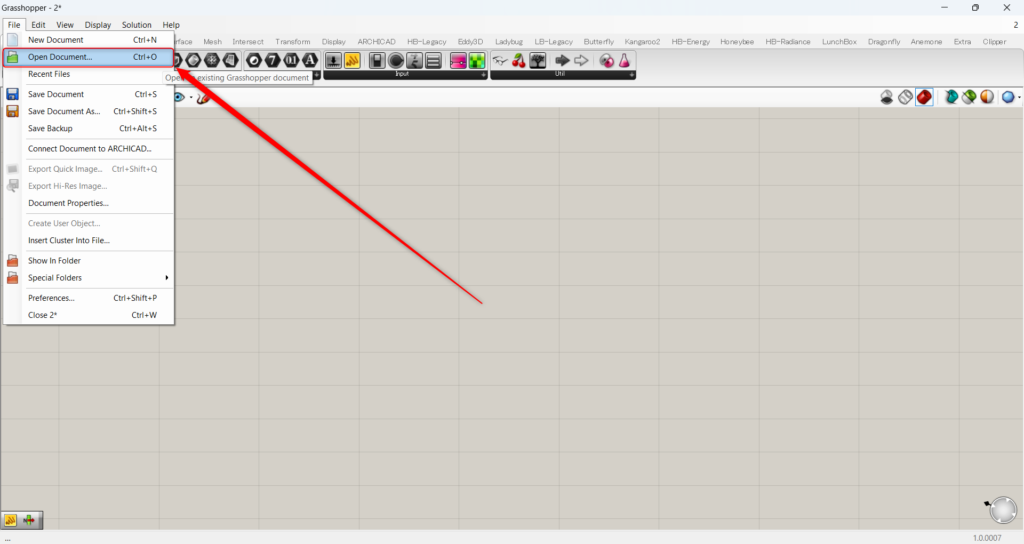
もしくは、メニューのFileタブからOpen Documentでも、グラスホッパーファイルを開くこともできます。
コンポーネントを出す
次はコンポーネントを出す方法を、見ていきましょう。

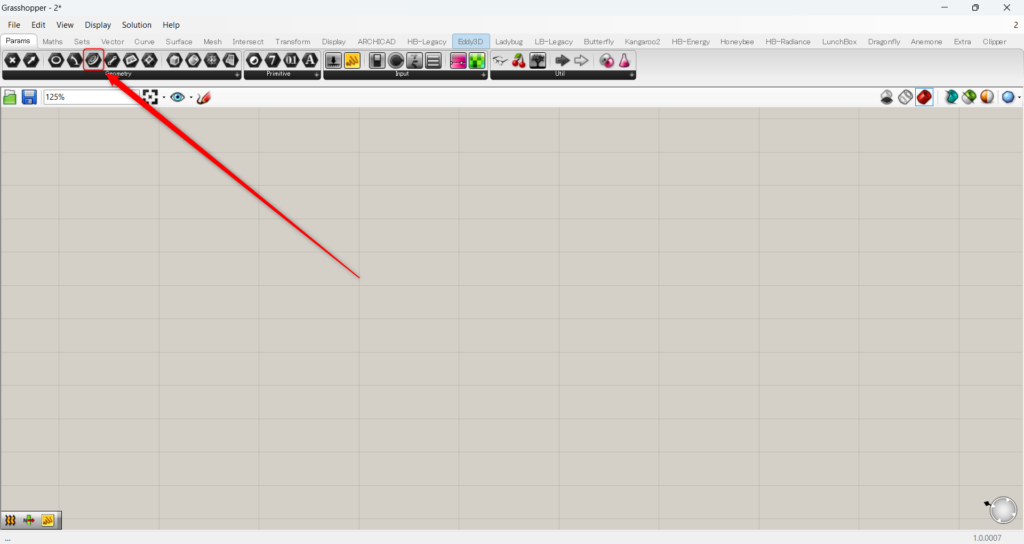
1つ目は、コンポーネントタブから選ぶ方法です。
使いたいコンポーネントをドラッグ&ドロップ、もしくはクリックしてキャンバス上で、もう一度クリックします。
今回は、Curveコンポーネントを選びます。

使いたいコンポーネントをクリックすると、このようなカーソルマークに切り替わります。
この状態で、キャンバスを好きな場所でクリックします。

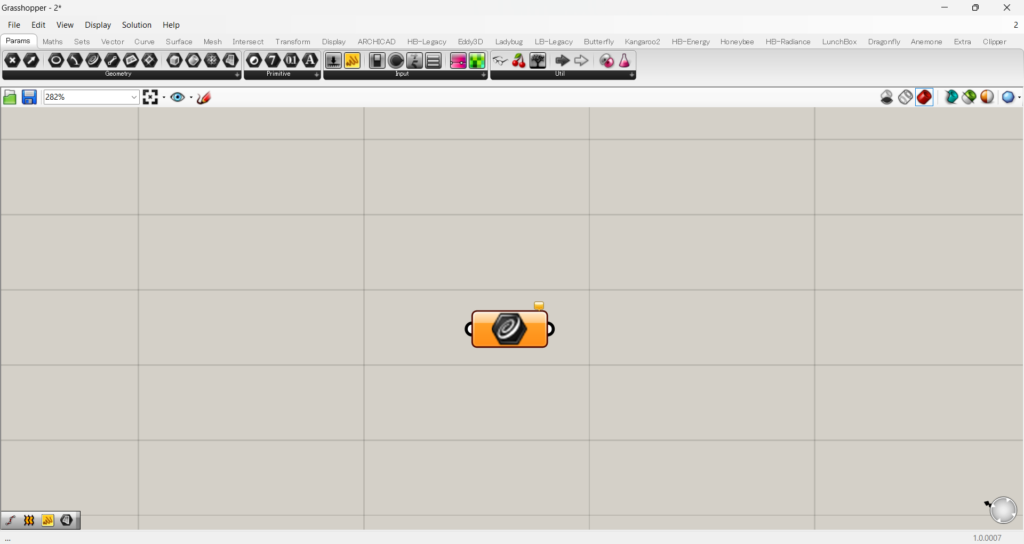
すると、このようにコンポーネントを出すことができました。

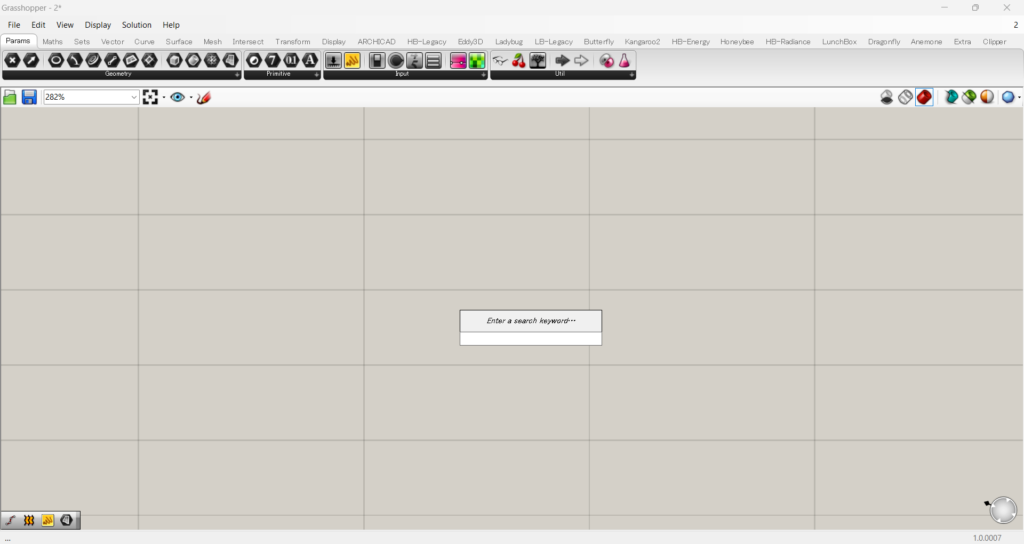
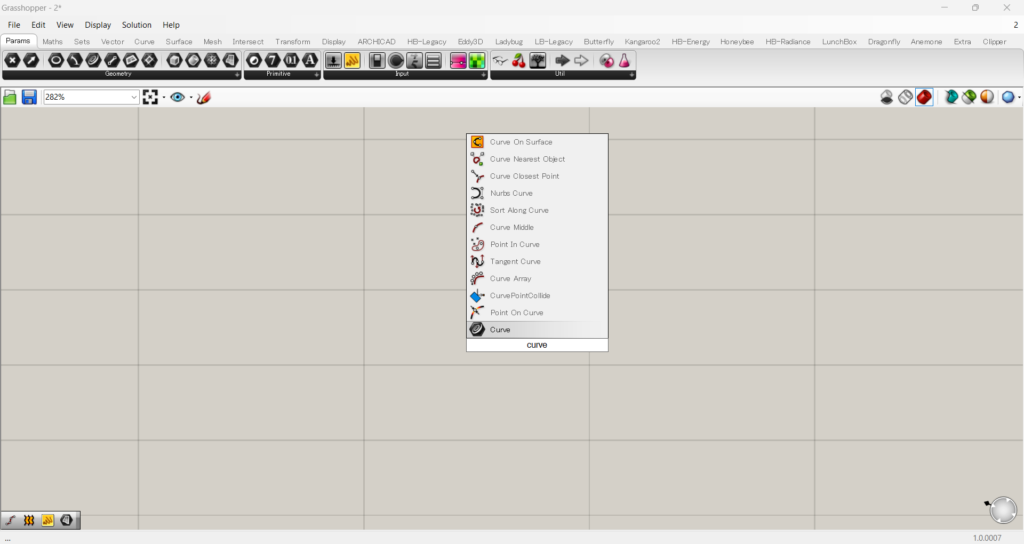
もう1つのコンポーネントを出す方法は、検索です。
キャンバスをダブルクリックすると、上の画像のような検索タブが出てきます。

使いたいコンポーネント名を入力します。
コンポーネントのフルネームが分からなくても、ある程度は検索候補が出てきます。
今回はCurveと入力します。

この方法でも、コンポーネントを出すことができました。
コンポーネントの表示形式の変更
コンポーネントの表示形式の変更をすることができます。

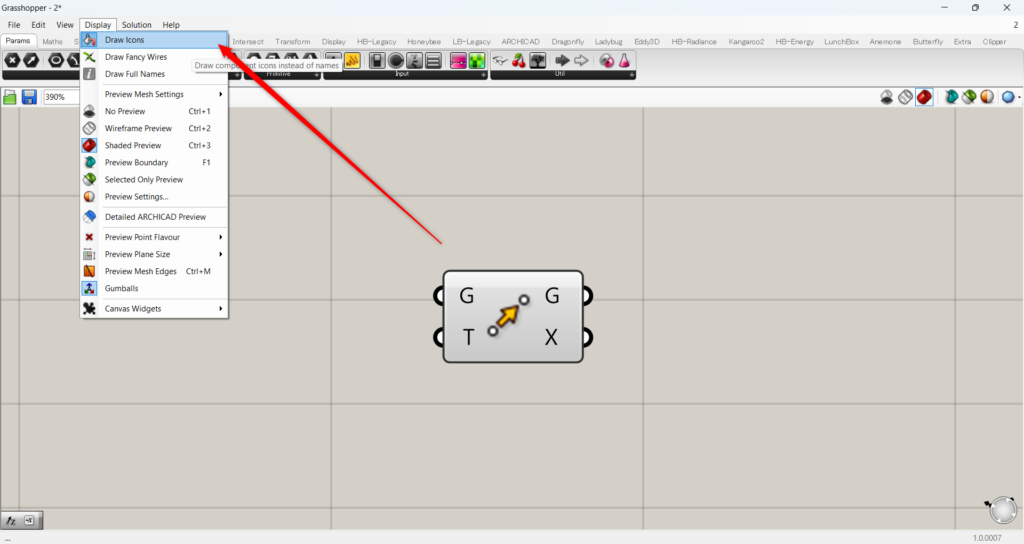
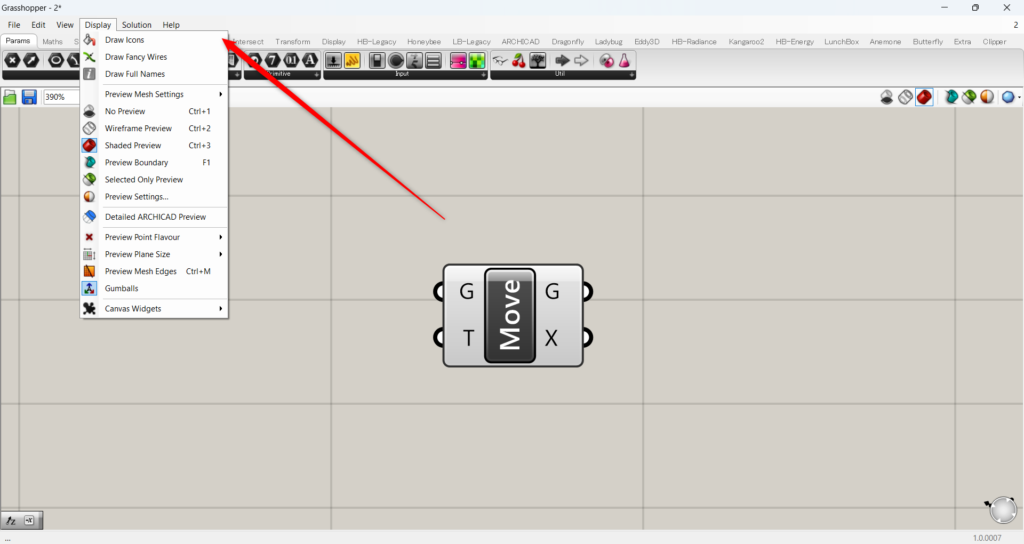
メニューのDisplayタブから、Draw Iconsを選択します。
Draw Iconsが選択されている場合は、上の画像のように、コンポーネントはアイコンで表示されます。

Draw Iconsを選択しないと、名前でコンポーネントが表示されます。
しかし、コンポーネント名では覚えにくいので、アイコン表示にすることを強くおすすめします。
このサイトでは、アイコン表示で進めていきます。
ライノセラス上のオブジェクトを格納する
ライノセラス上のオブジェクトを、コンポーネントに格納してみましょう。

ライノセラス上のオブジェクトを格納できるコンポーネントは、多くあります。
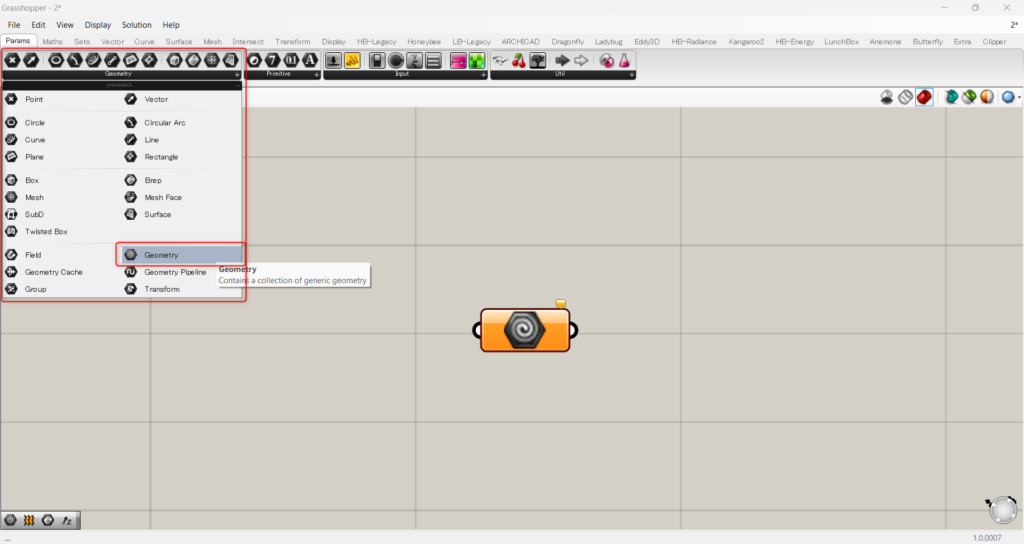
頻繁に使われるのは、コンポーネントタブにある、Paramsタブのコンポーネントです。
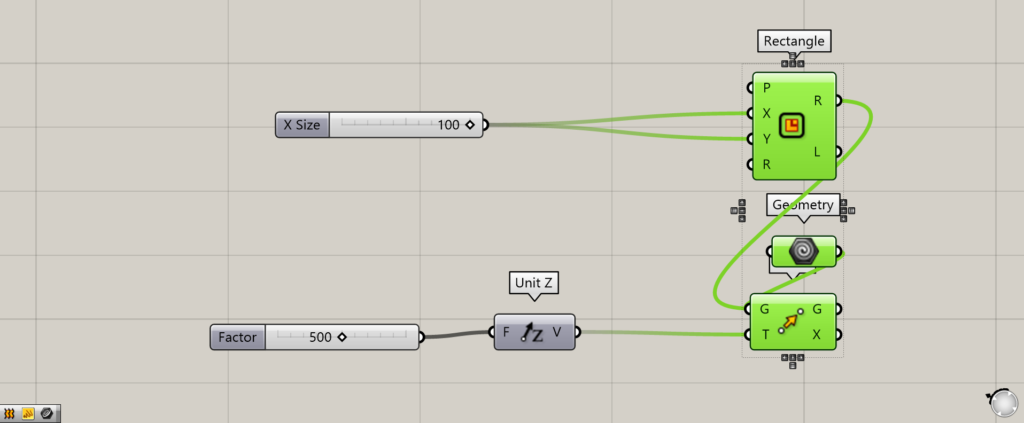
今回は、その中でもほとんどのオブジェクトを格納することができる、Geometryコンポーネントを使います。

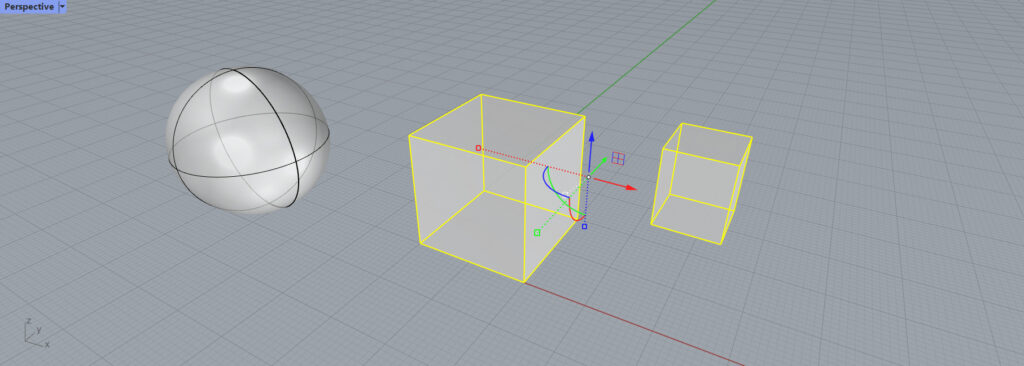
まずは1つのオブジェクトを格納してみます。
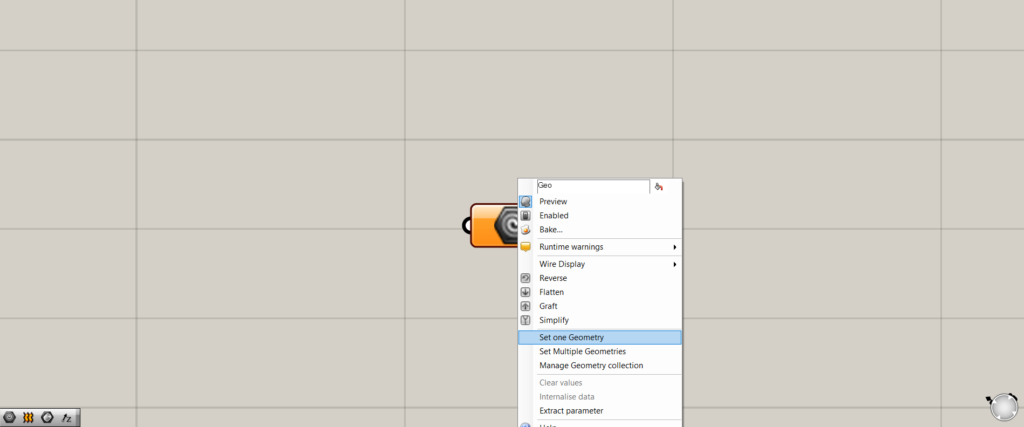
1つのオブジェクトの場合、コンポーネントを右クリックし、Set one Geometryを選択します。

ライノセラス上の画面に切り替わるので、格納したいオブジェクトを選択します。

すると、このようにコンポーネントの色が変わり、格納が完了します。

ライノセラス上でも、格納されていることを確認できます。

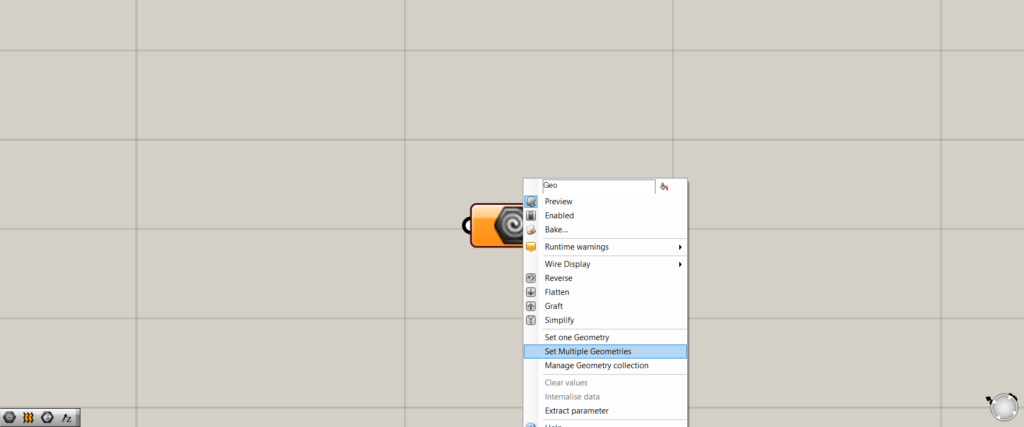
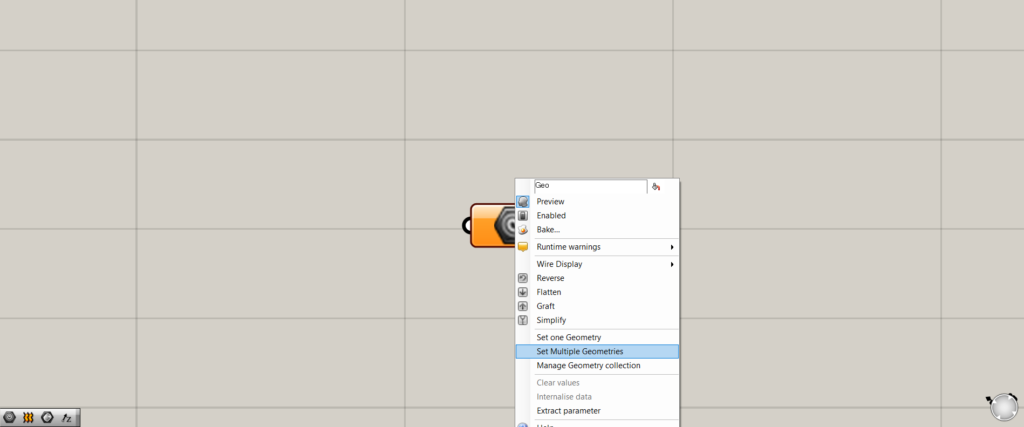
複数のオブジェクトを格納する場合には、Set Multiple Geometriesを選択します。

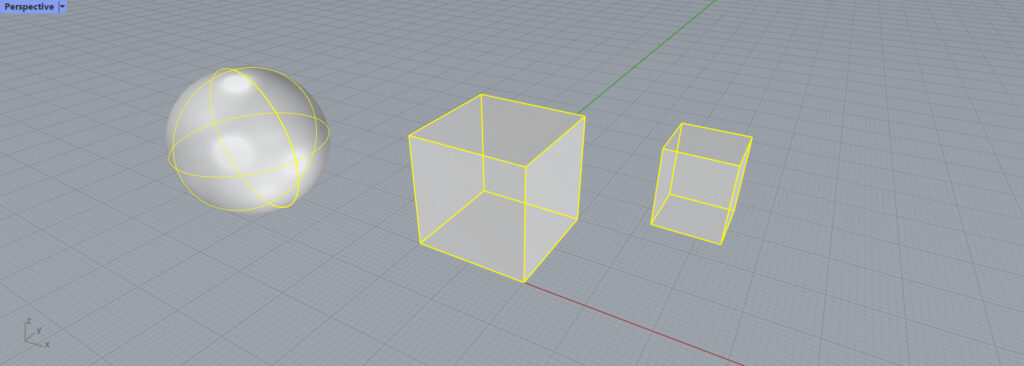
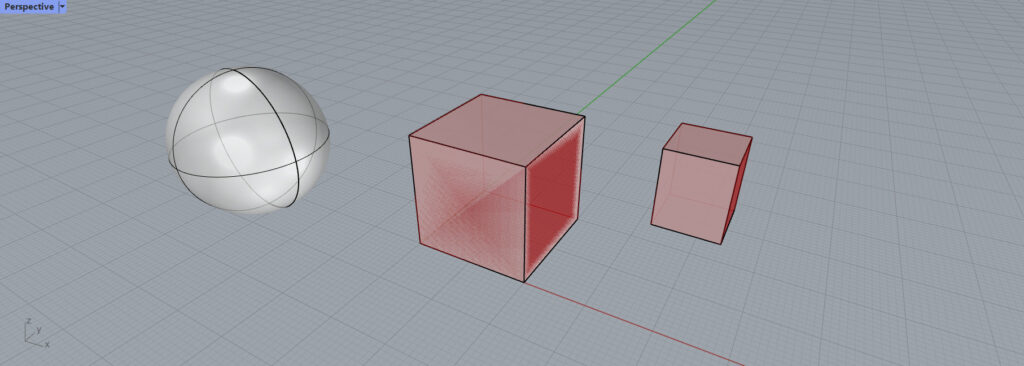
ライノセラス上で、格納したい複数のオブジェクトを選択します。

このように、複数のオブジェクトが格納されていることが分かります。

順番を逆にしても、オブジェクトを格納できます。
先にライノセラス上で、オブジェクトを選択します。

オブジェクトが選択されている状態で、ライノセラス上で格納します。

このように、順番が逆でも格納することができました。
グラスホッパー上でオブジェクトを作成する
先程は、ライノセラス上のオブジェクトを、コンポーネントに格納してグラスホッパーに格納していました。
それ以外にも、グラスホッパー上でオブジェクトを1から作ることもできます。

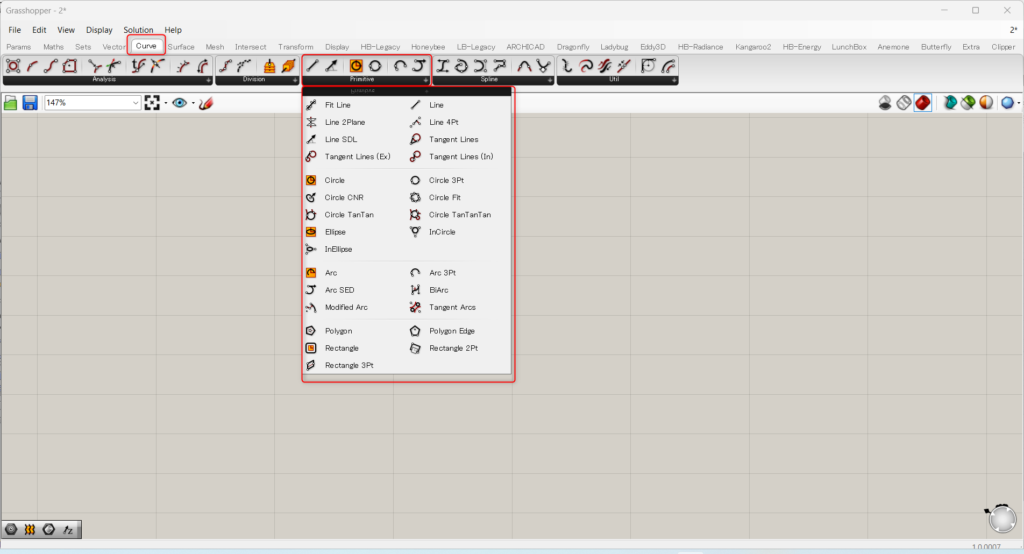
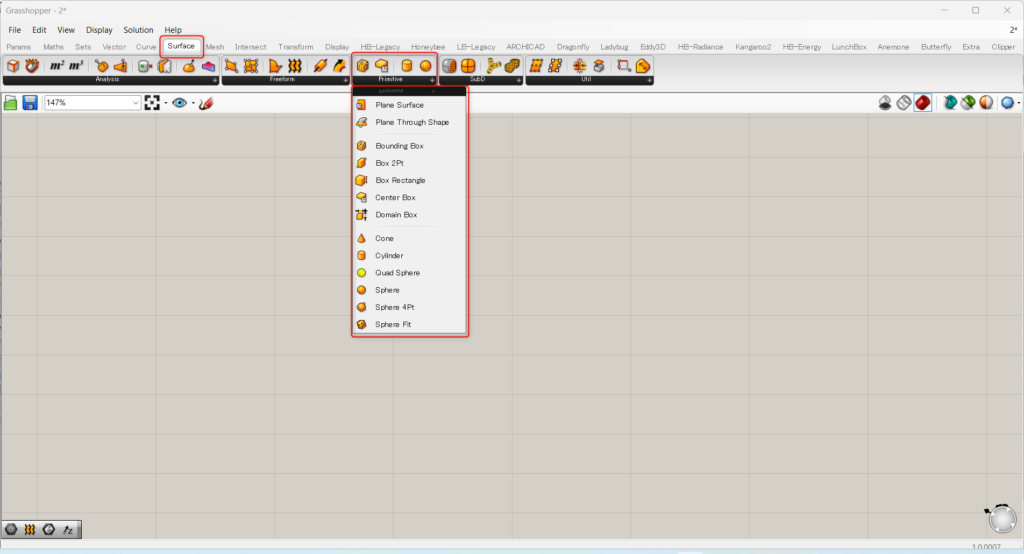
オブジェクトをグラスホッパー上で1から作るには、Primitiveタブのコンポーネントを使います。
Primitiveタブは、CurveやSurfaceタブの中の、1つの項目です。
上の画像の場合、CurveタブのPrimitiveタブです。

こちらは、SurfaceタブのPrimitiveタブです。

Primitiveのコンポーネントを、例として使ってみます。
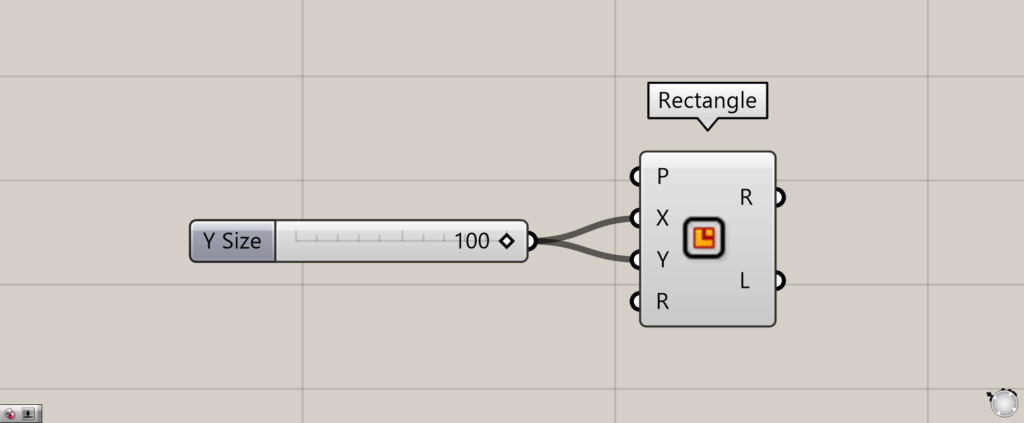
今回はCurveタブにある、四角形を作るRectangleを使います。
XY端子に辺の長さの数値を入力しました。

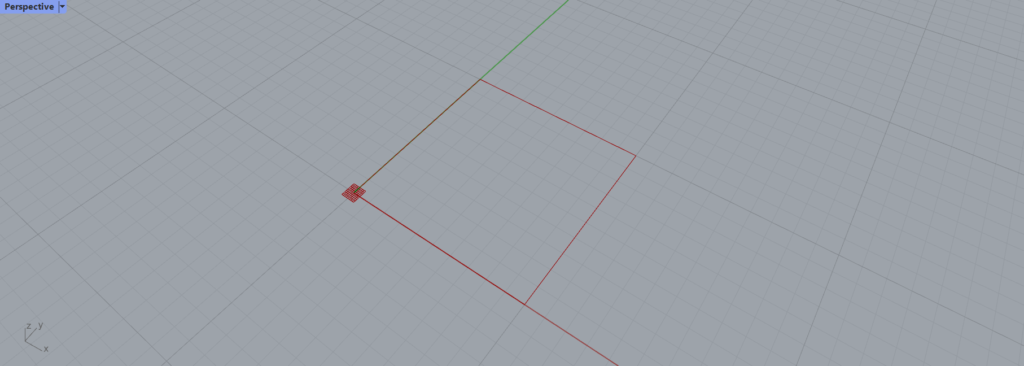
このように、グラスホッパー上で四角形が、作成されました。

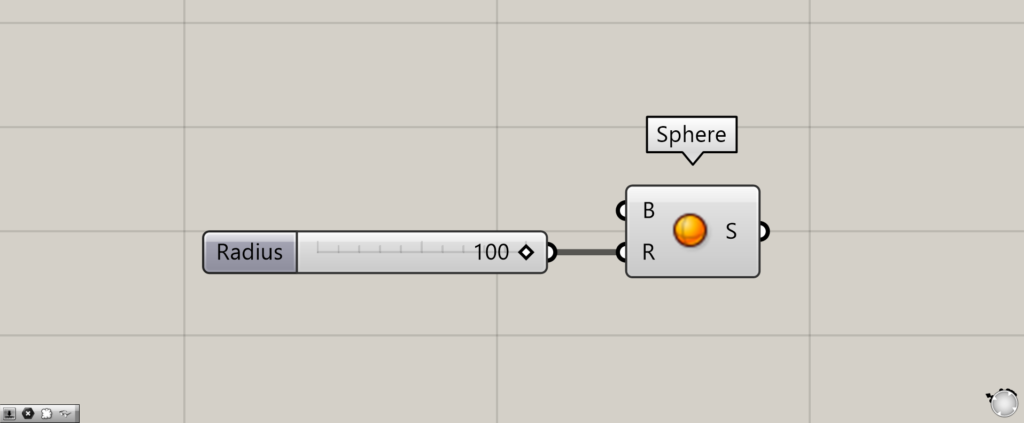
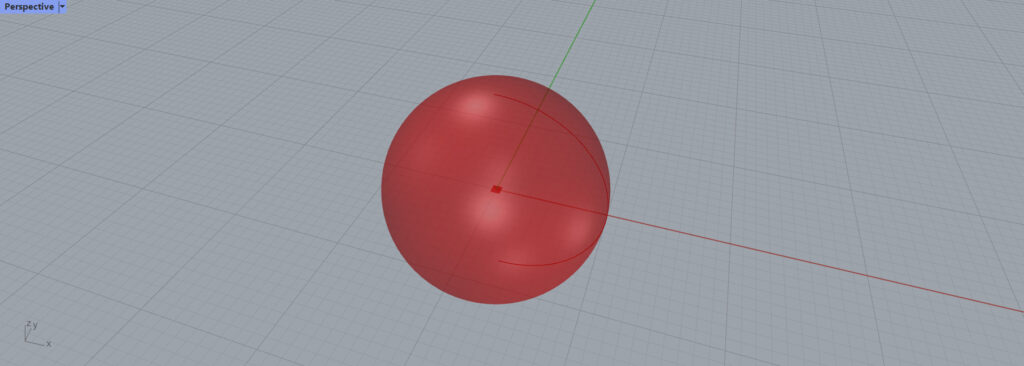
次は、Surfaceタブにある、球を作るSphereコンポーネントを使ってみます。
R端子に、球の半径の数値を入力しました。

グラスホッパー上で球が作成されました。
これらのように、ライノセラスのオブジェクトを格納するだけでなく、グラスホッパー上でもオブジェクトを作成することができます。
2つの方法があると覚えてください。
コンポーネント同士をつなぐ
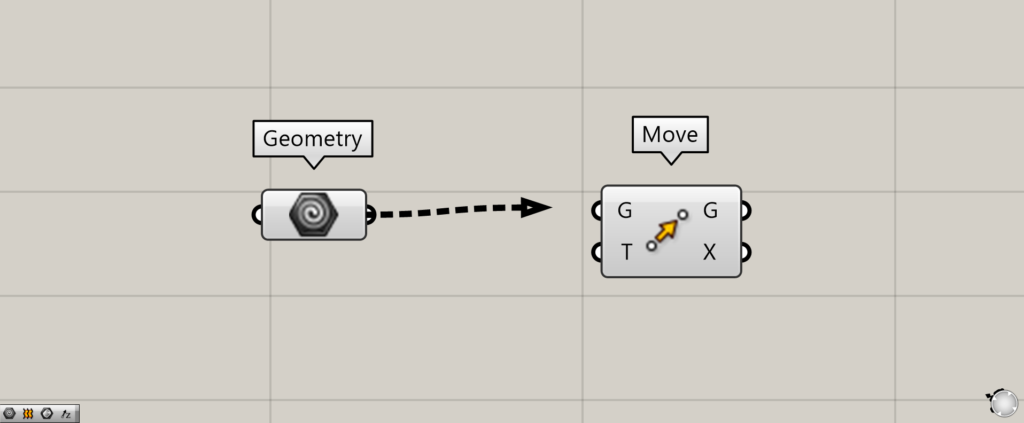
コンポーネント同士を、つなぐ方法を見ていきましょう。

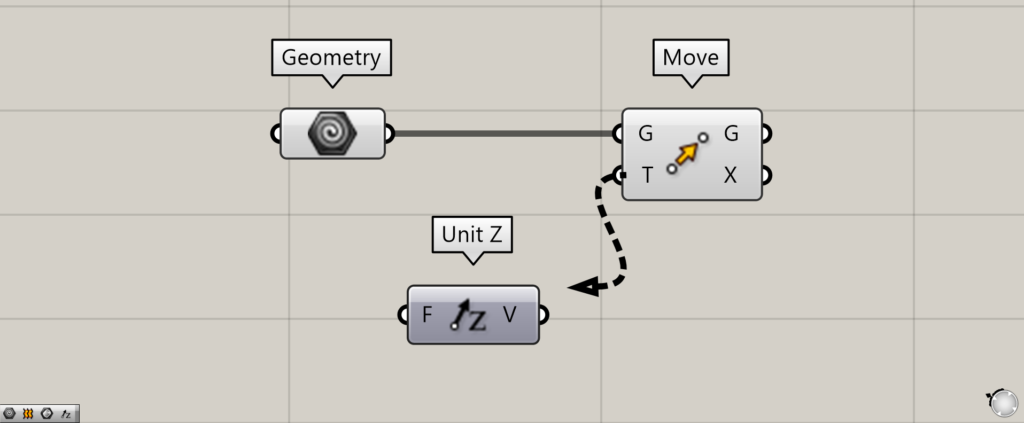
コンポーネントの端子を引っ張ることで、ワイヤーが出てきます。
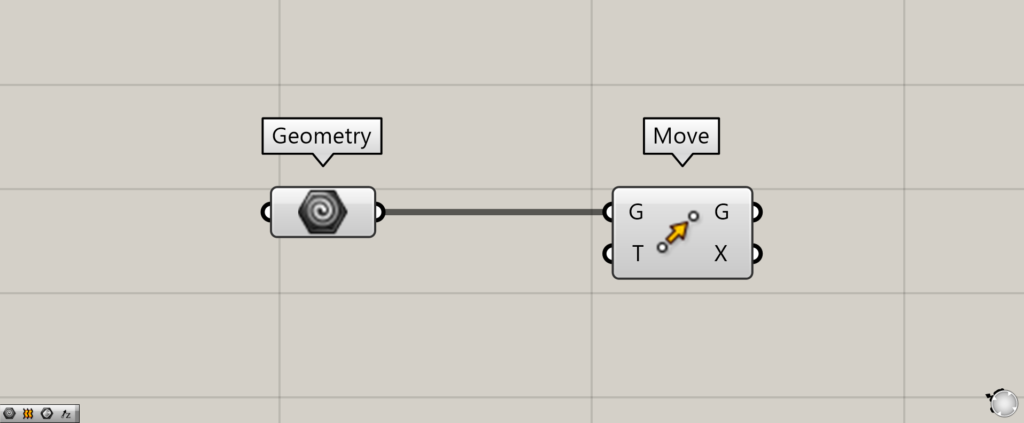
これを、他のコンポーネントの端子につなげることができます。

このように、2つのコンポーネントが、ワイヤーでつながりました。

先程は、左から右のコンポーネントにつなげていましたが、逆向きでもできます。

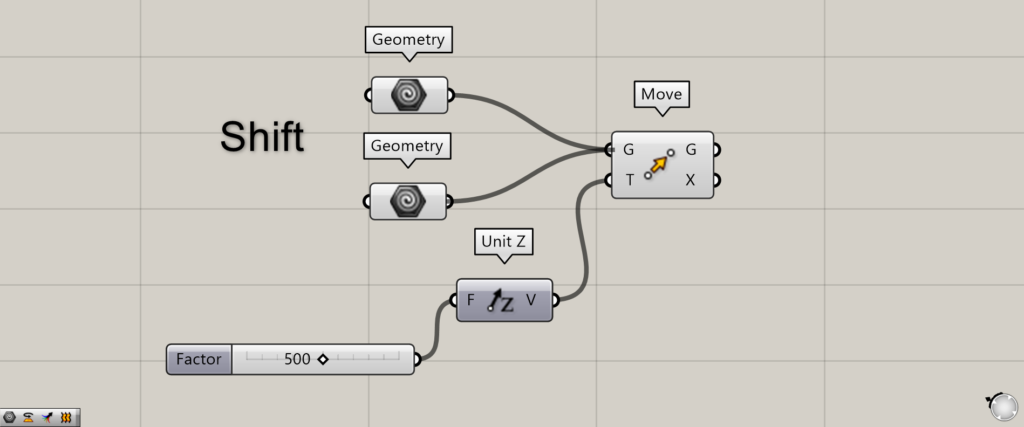
複数のワイヤーを、1つの端子につなげることもできます。
今回は、MoveのG端子に2つ、つなげています。
複数のワイヤーをつなげる場合、Shiftキーを押しながら、端子につなげます。

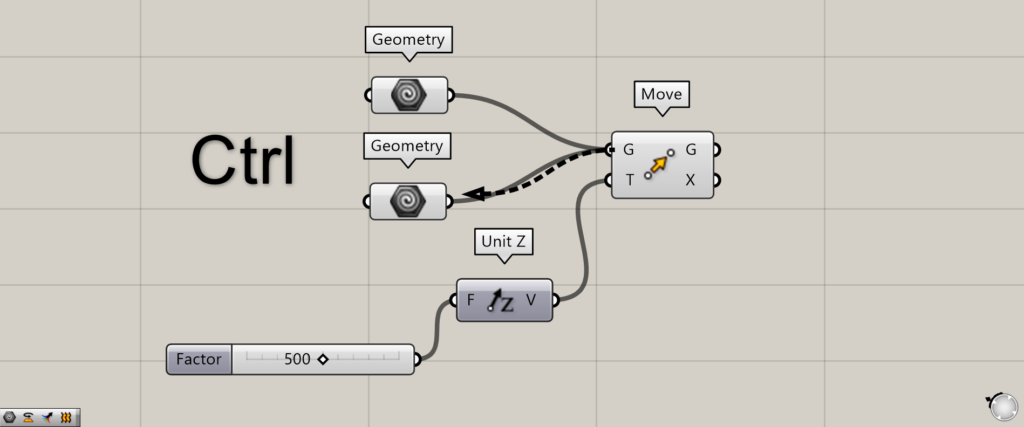
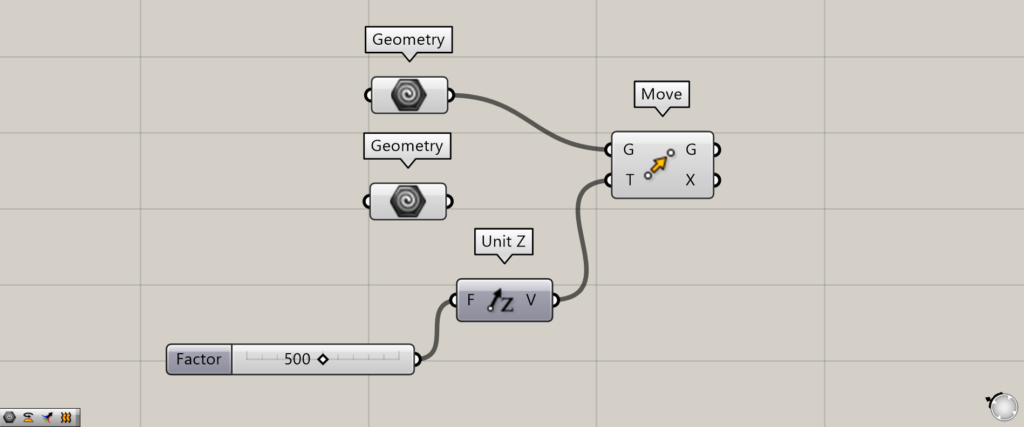
逆にワイヤーのつながりを消すには、Ctrlキーを押しながらもう一度つなげます。

するとワイヤーが消えて、つながりがなくなりました。
コンポーネントの色の意味
コンポーネントの色の意味を見てみましょう。

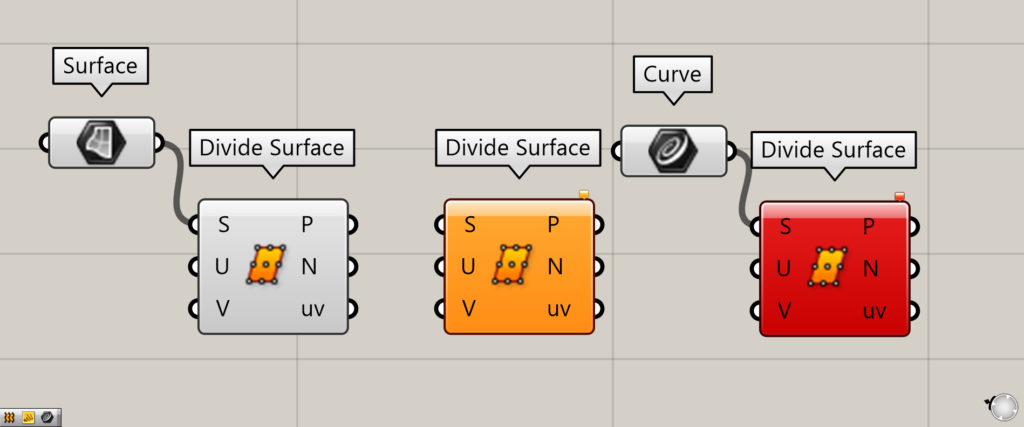
コンポーネントにエラーや注意点がある場合には、オレンジや赤色になります。
白の場合には、問題はありません。
オレンジの場合は、エラーは起きていませんが、注意が必要という意味です。
上の画像の場合、サーフェスがS端子につながってないと、Divide Surfaceの効果が発揮されないため、オレンジ色の注意になっています。
赤の場合は、エラーが起きています。
上の画像の場合、S端子にサーフェスをつなげればいませんが、線データがつながれているため、エラーになっています。

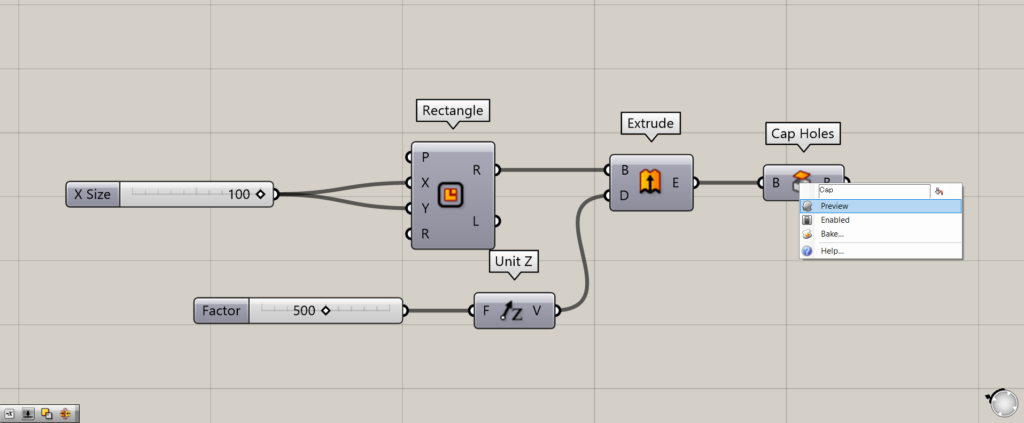
次は、少しコンポーネントの色が黒っぽい場合を見てみましょう。
これは、コンポーネントを右クリックし、Previewをオフにすることでこの色にできます(元から黒っぽいコンポーネントもあります)。

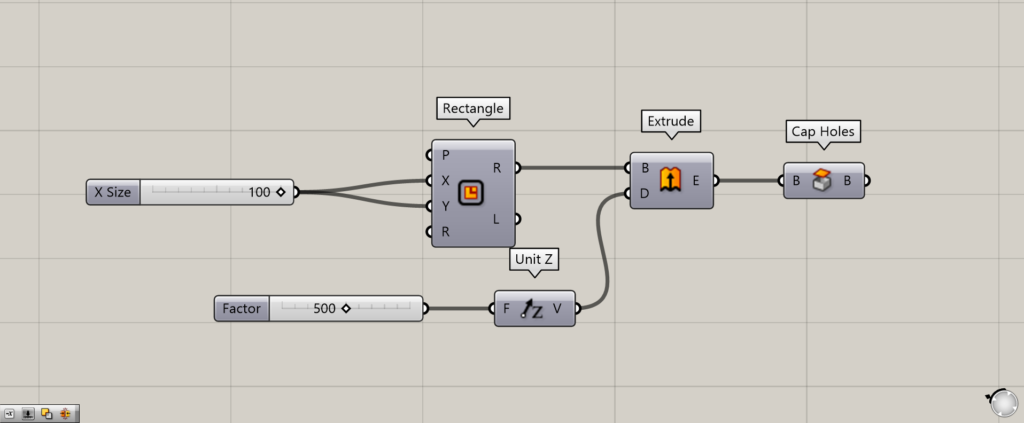
このように、Previewをオフにして黒っぽくしました。

この状態の場合、ライノセラス上で表示されなくなります。

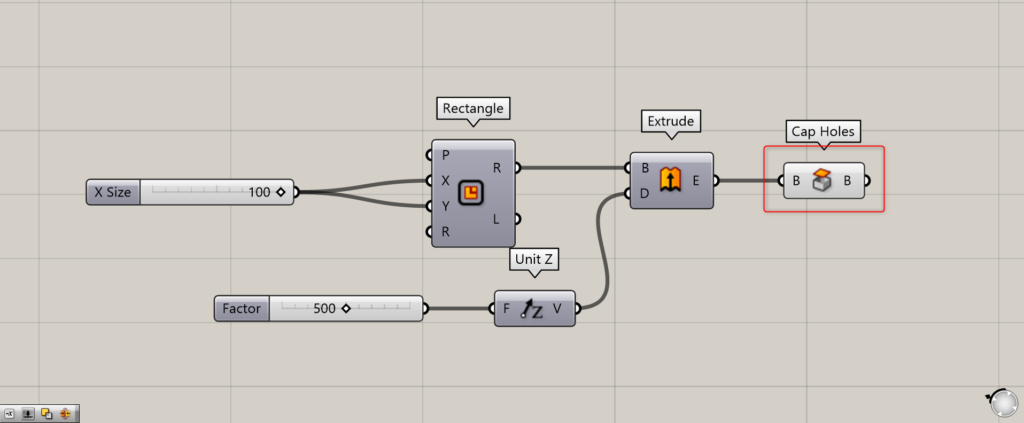
一番右側のコンポーネントをオンにし、色を白くしました。

すると、ライノセラス上に表示されるようになります。
コンポーネントのグループと整列
コンポーネントをグループ・整列する方法を見ていきましょう。

まずはグループをする場合を見てみましょう。
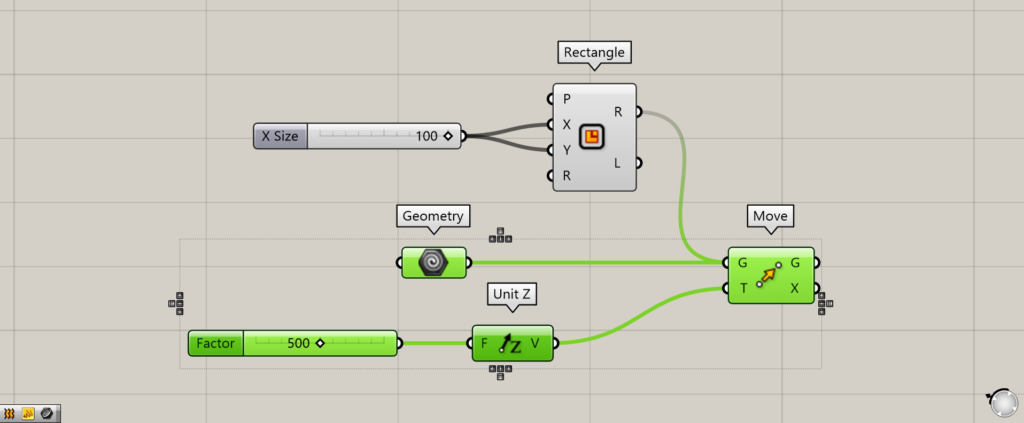
まずは、グループしたいコンポーネントを選択します。

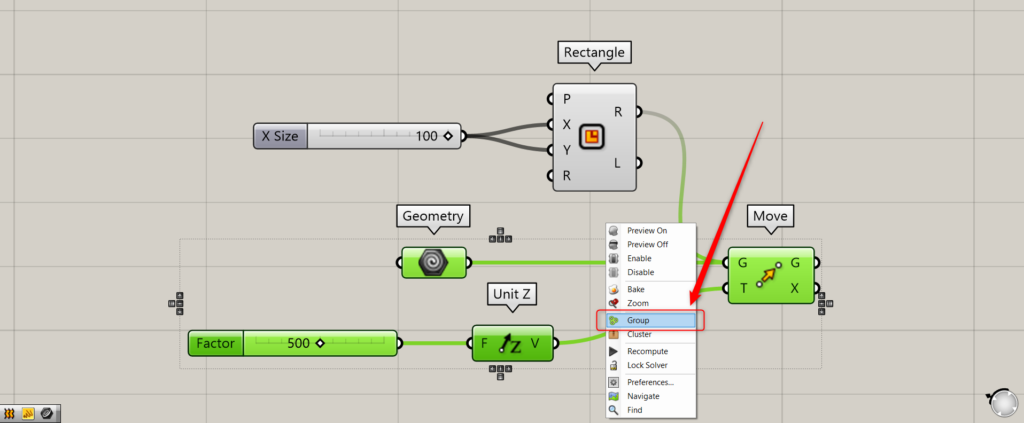
キャンバスを右クリックし、Groupを選択します。

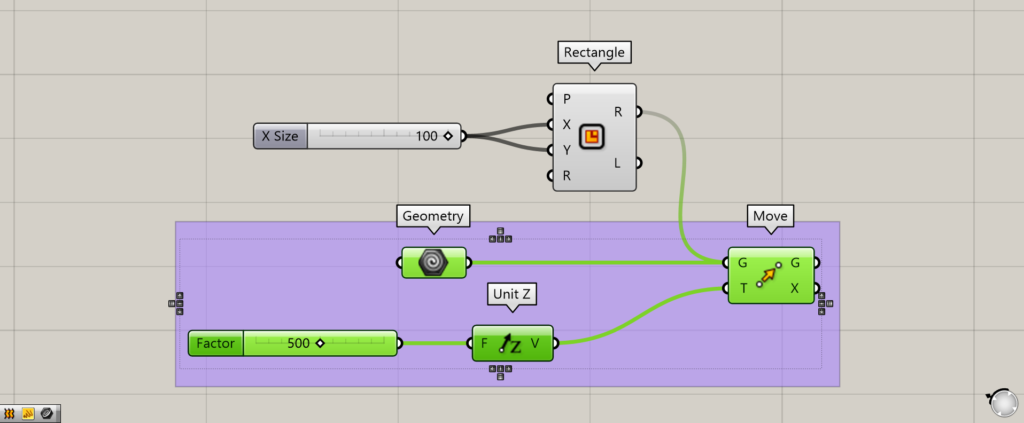
すると、このようにコンポーネントが、グループされました。

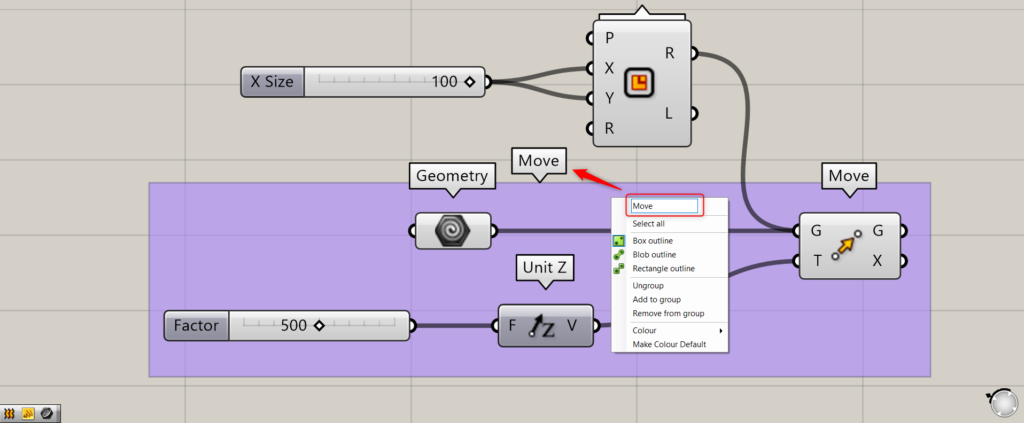
グループを右クリックし、一番上の欄に入力することで、名前を付けることができます。

次は整列する方法を見てみましょう。
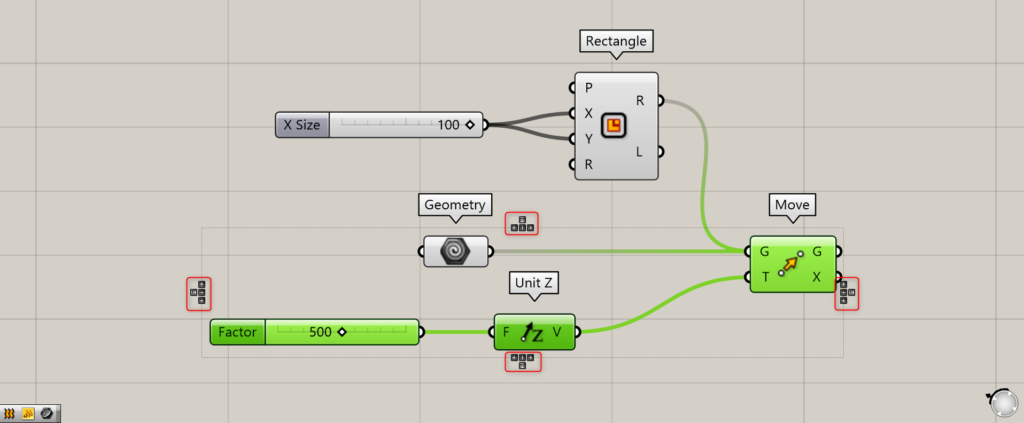
整列したいコンポーネントを選択すると、4方向に矢印などのマークが出てきます。

これらのマークを押すと、コンポーネントを整列することができます。
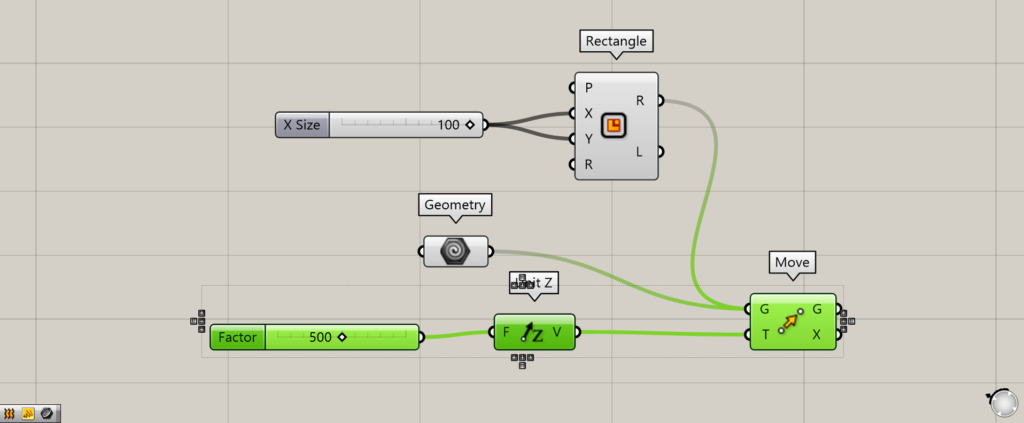
今回は、右側にある下向きの矢印を押しました。

縦方向のコンポーネントを整列してみます。

このように、縦方向でも整列ができました。
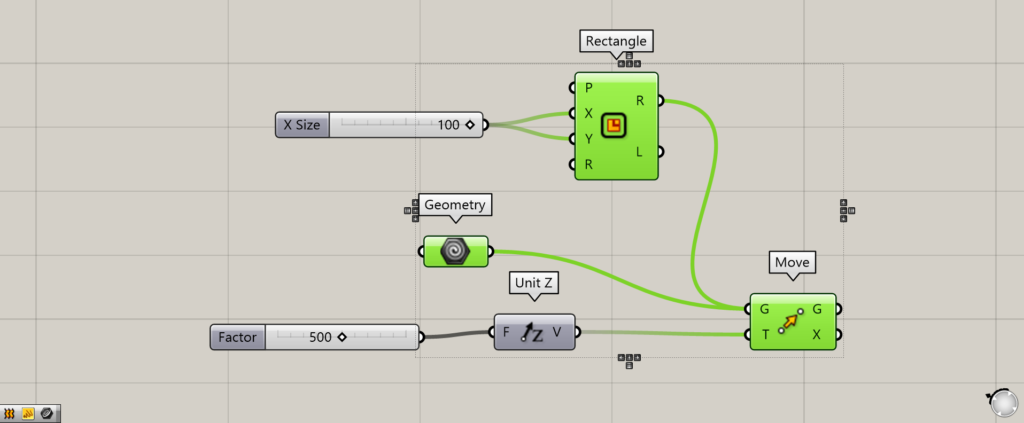
今回は、下側にある右向きのマークを押しました。
ライノセラス上に出力
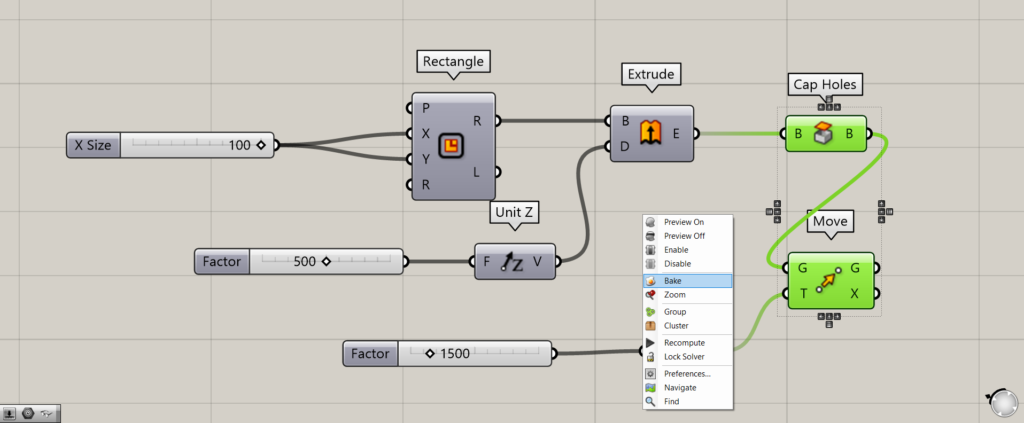
ライノセラス上に出力する方法を見てみましょう。

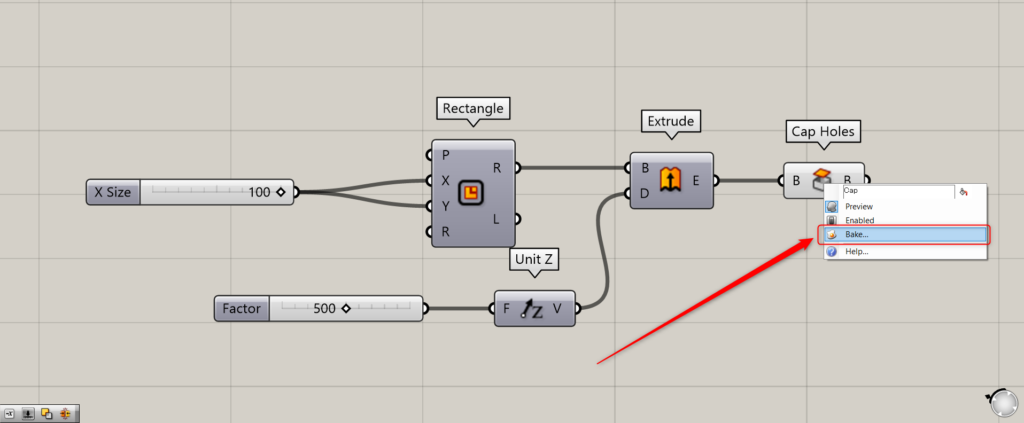
出力したいコンポーネントを右クリックし、Bakeを選択します。

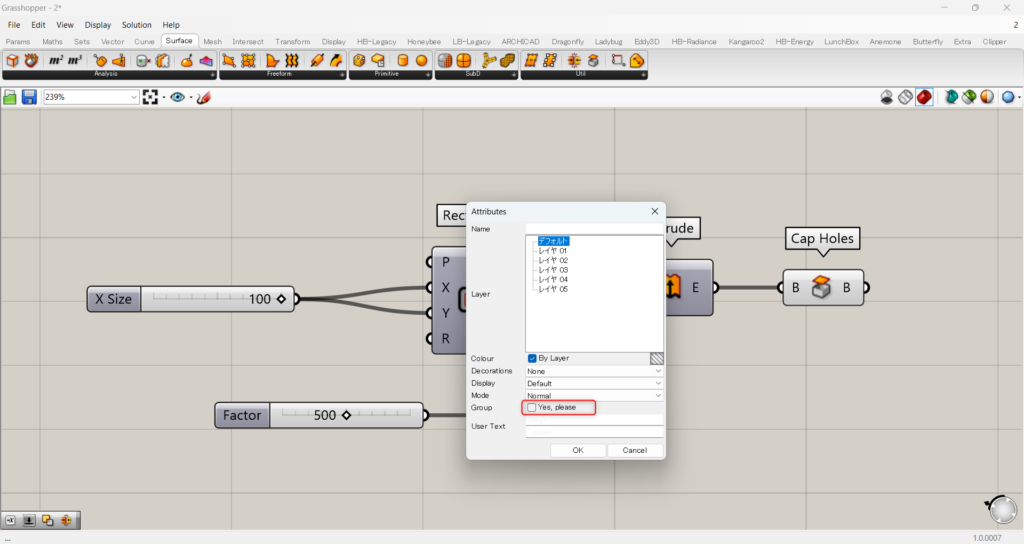
すると、設定ウィンドウが出てきます。
上のLayerで、ライノセラス上で書き出す際のレイヤーを選択します。
もし出力したいオブジェクトが複数ある場合、Groupにチェックを入れることで、グループするかどうかを決めることができます。
今回は出力するオブジェクトが1つのため、Groupはチェックしていません。
設定が完了したら、Okボタンを押します。

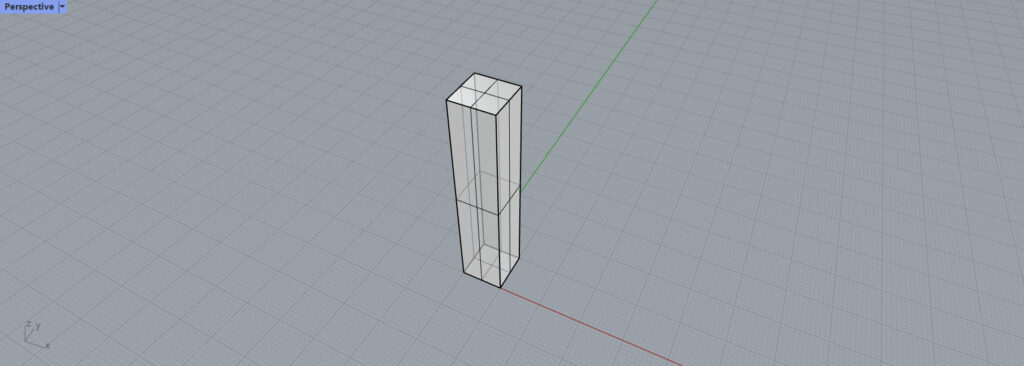
すると、ライノセラス上にオブジェクトが出力されました。

複数のコンポーネントを、まとめてBakeすることもできます。
出力したい複数のコンポーネントを選択します。
その後、キャンバスを右クリックし、Bakeを選択します。

すると、このように複数のオブジェクトが出力されました。
データ構造
最後に、データ構造を見てみましょう。
データ構造は、1回で理解できるようなものではなく、繰り返しグラスホッパーを使う上で徐々に理解していくものです。
なので、初心者の方は「こういうものがあるのか」程度で見て大丈夫です。

まずはデータ構造の基本を見てみましょう。
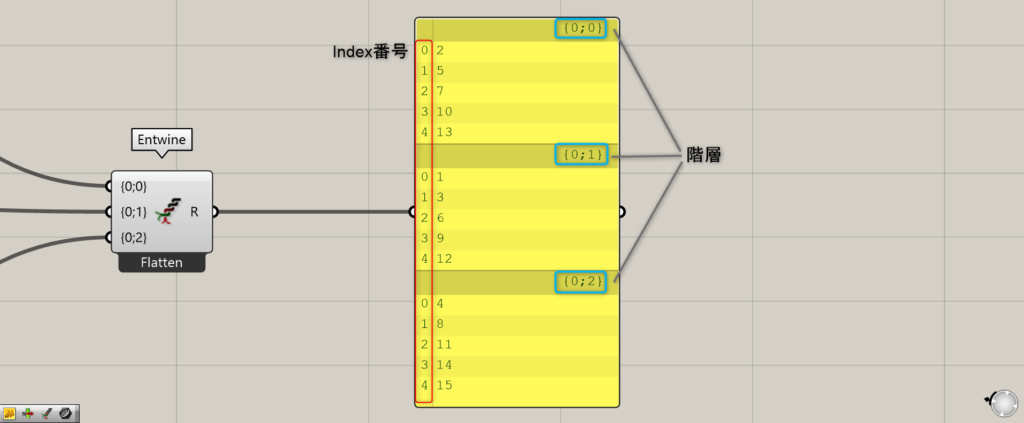
一番左側の列は、Index番号と呼ばれており、0から順番に各データに、番号が割り振られています。
右側にある水色の部分は階層と呼ばれ、データのまとまりを作っています。

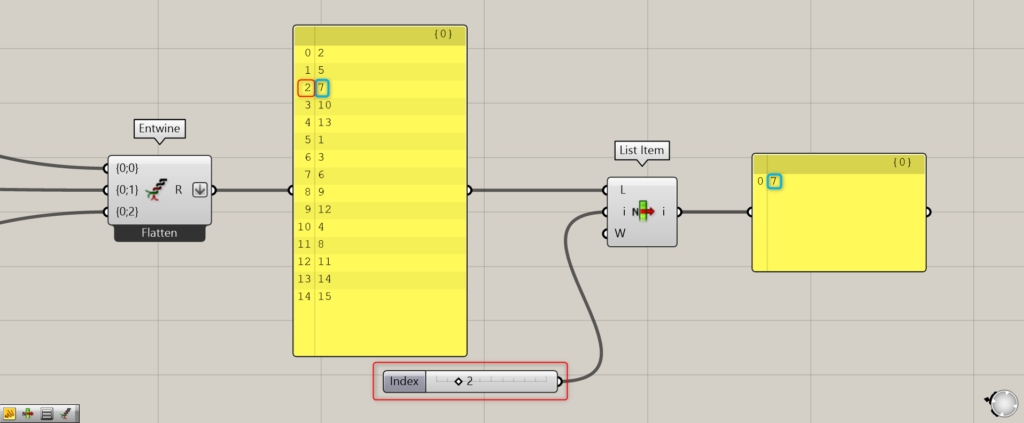
まずは階層が1つの場合を見てみましょう。
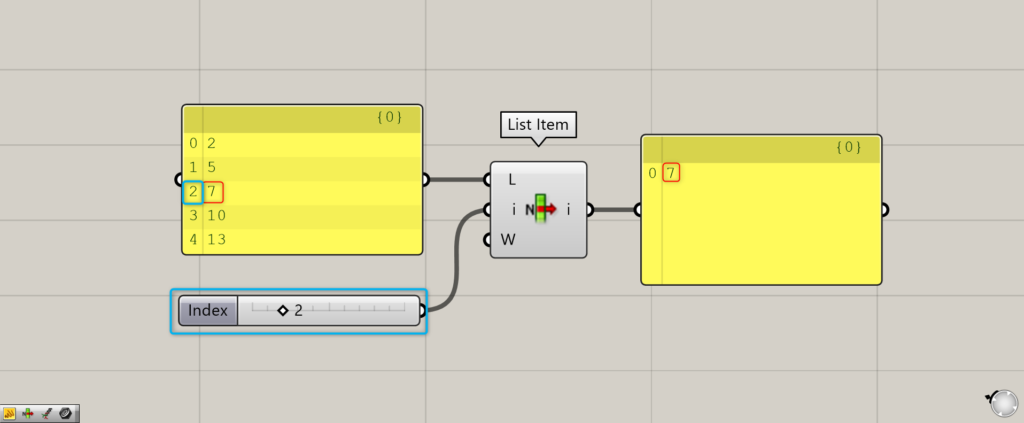
今回は分かりやすく説明するために、List Itemというコンポーネントを使っています。
List Itemは、Index番号を指定することで、それに該当するデータを抽出することができます。
今回は、Index番号を2と指定することで、それに該当するデータの7が出力されています。

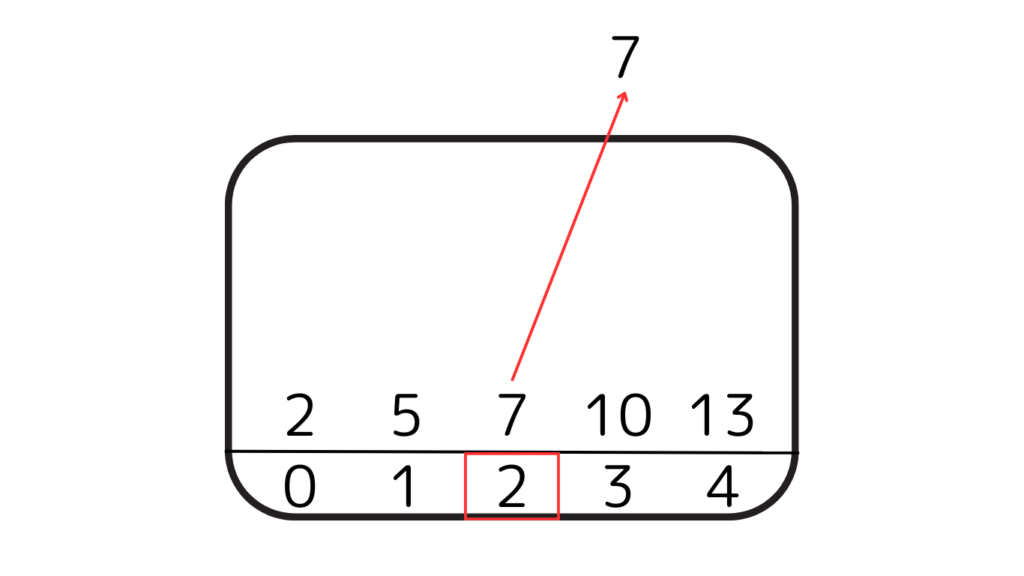
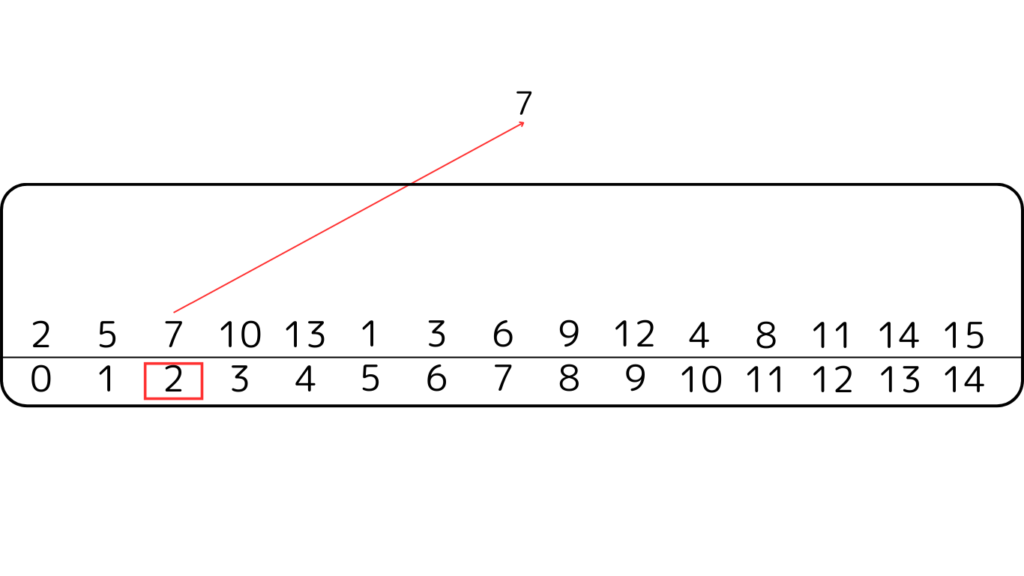
データ構造は、箱をイメージすると分かりやすくなります。
階層が1つの場合は、1つの箱の中にデータが入っています。
今回の場合、Index番号0~4の、数値データ2,5,7,10,13が、箱の中に入っています。
Index番号を2と指定することで、Index番号2の数値データ7が、箱の中から取り出されています。

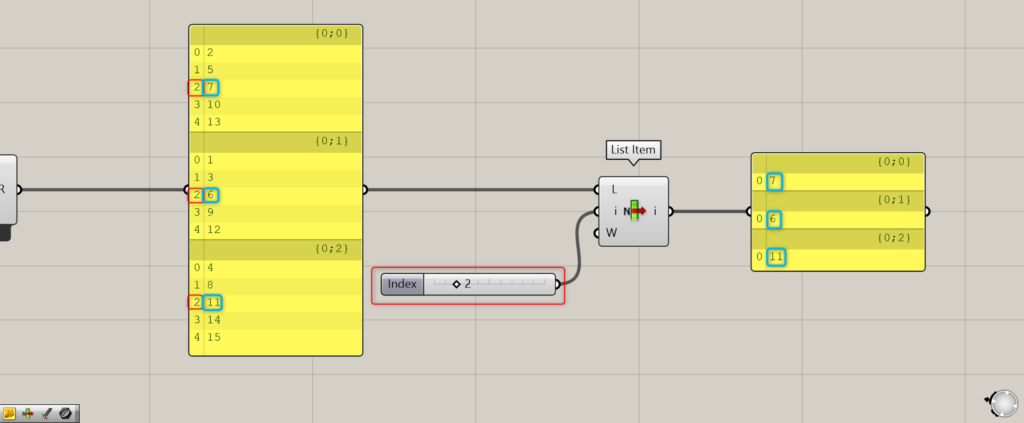
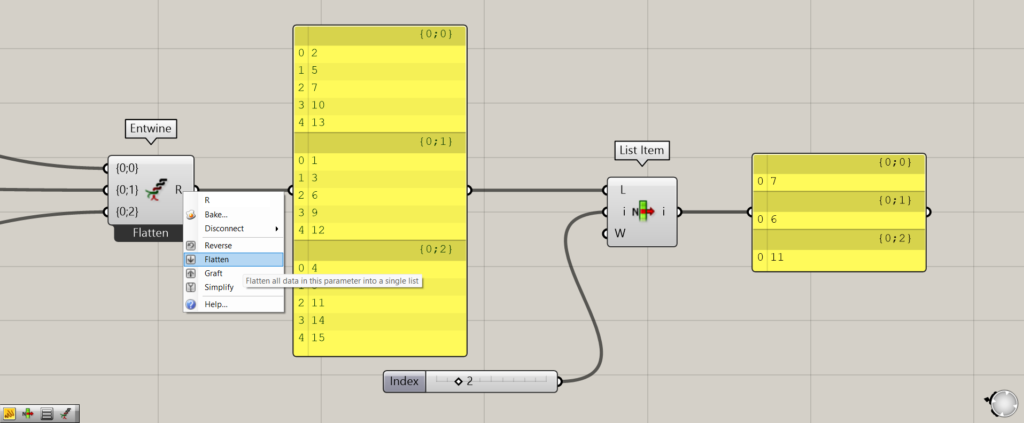
複数の階層の場合を見てみましょう。
今回の場合、階層が3つあります。
List ItemでIndex番号を2で指定すると、3つの数値が出力されました。
これは、階層の中にそれぞれIndex番号が、独立して存在するからです。

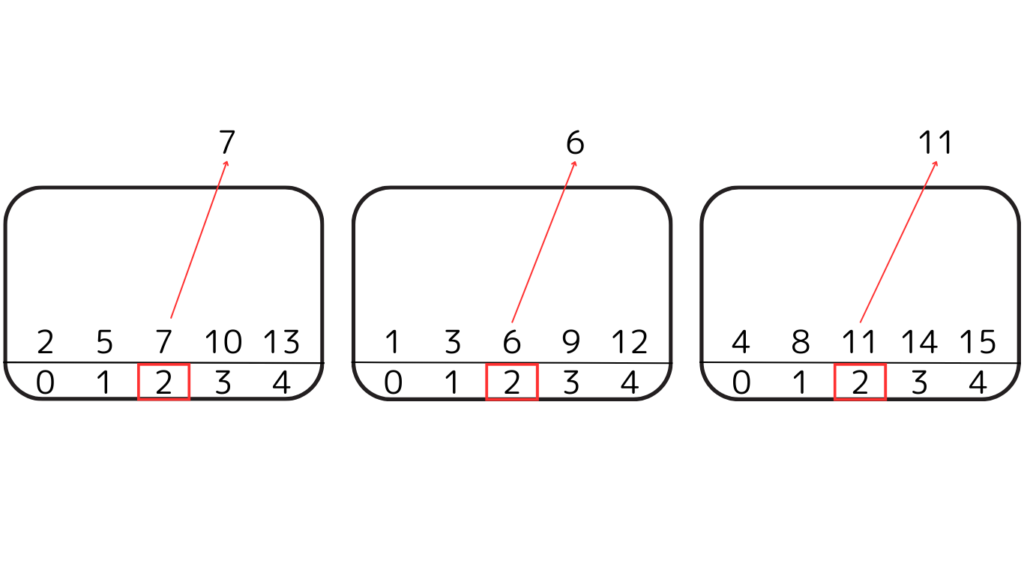
箱で見ると、3つの箱にデータが入っています。
3つの箱の中に、0~4のIndex番号がそれぞれあります。
そのため、List itemでIndex番号の2を指定すると、それぞれの箱の中のIndex番号2に該当するデータを取り出せます。
今回の場合、数値データの7,6,11が取り出せました。

4種類のデータ構造を、変換する方法を見てみましょう。

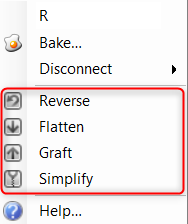
データ構造を変えたい場合には、最初にコンポーネントの端子を、右クリックします。
その後、4種類の中から変換タイプを選びます。
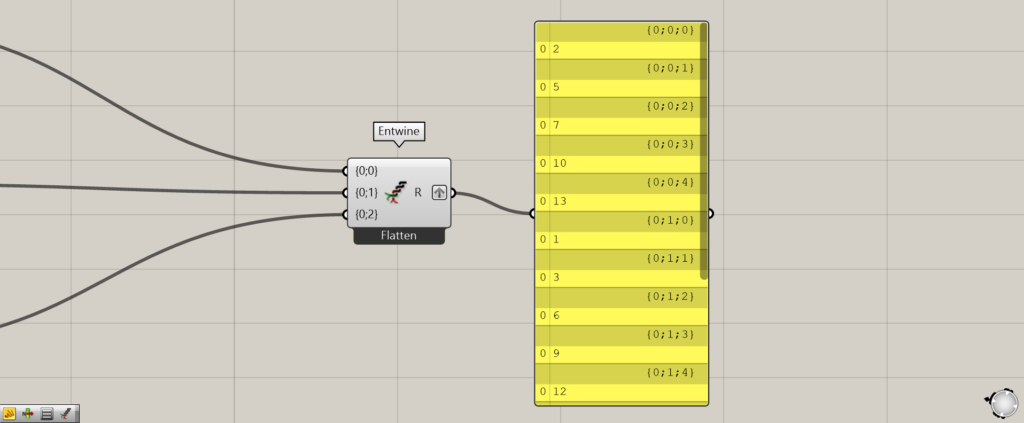
最初はFlattenにします。

Flattenにすると、複数の階層が、1つの階層にまとまります。

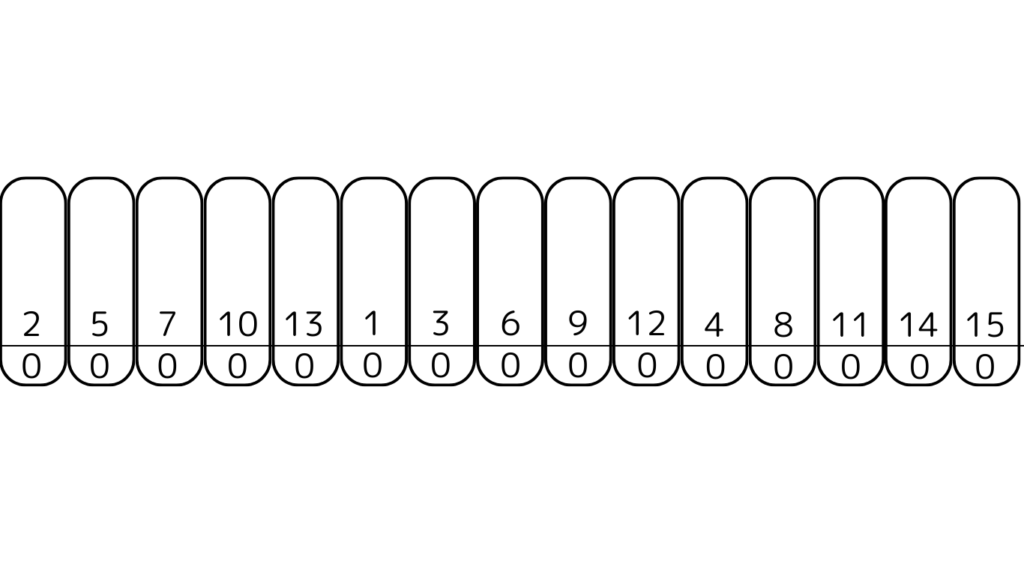
このように、先程までは3つの箱でしたが、1つの箱にまとまりました。

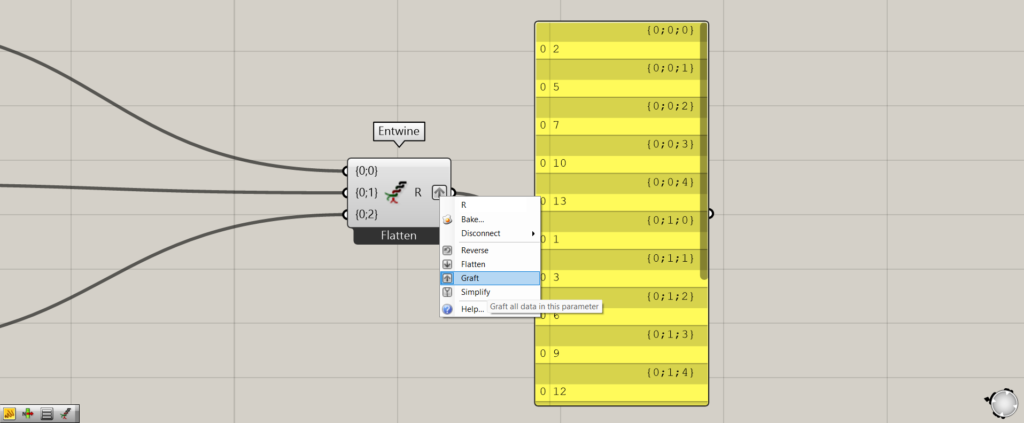
次はGraftにします。

すると、1つ1つのデータが全て階層になりました。

このように、1つのデータにつき、1つの箱ができるようになりました。

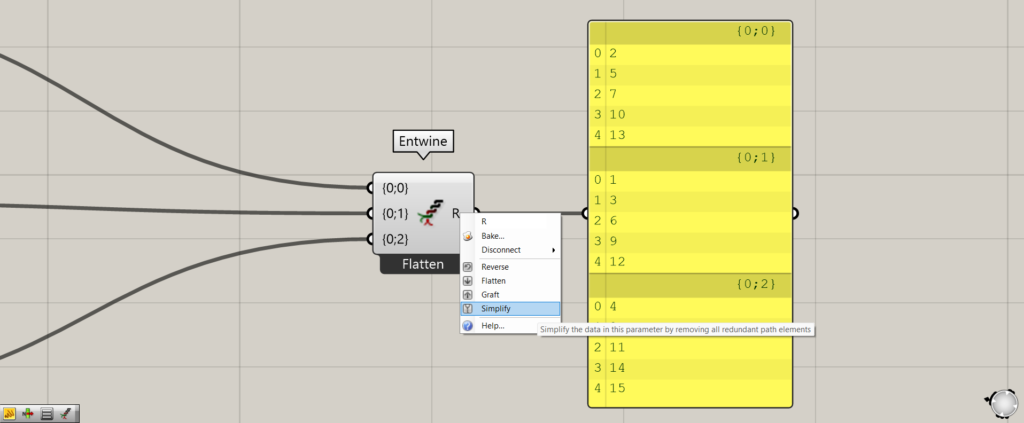
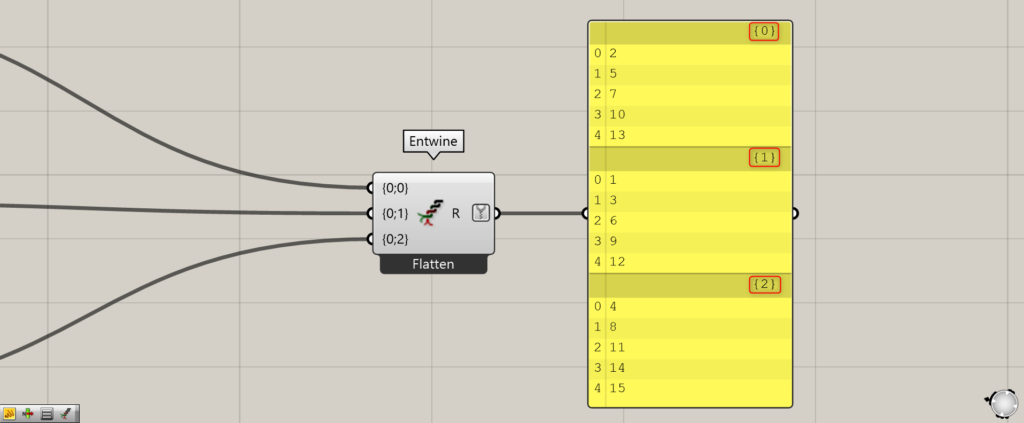
今度はSimplifyにします。

Simplifyにすると、階層がシンプルになります。
何度もデータを使っていると、階層名が複雑になることがあるので、その際に使います。

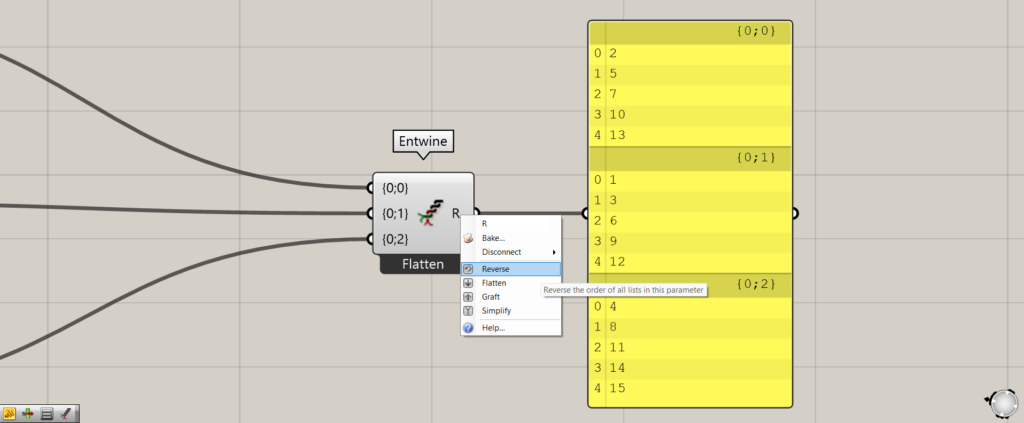
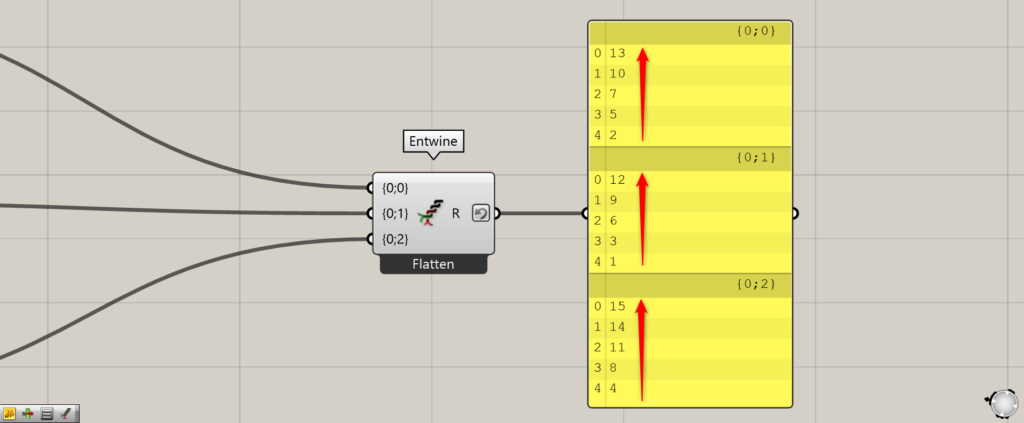
最後に、Reverseにします。

Reverseにすると、データの順番が逆になります。
まとめ

今回は、グラスホッパーの使い方と学習方法について解説しました。
グラスホッパーは、すぐに理解することができないので、時間をかけてマスターしていきましょう。
今回は以上になります。












Comment