今回は、グラスホッパーでドームやスタジアムのような外観を、作成する方法を解説します。

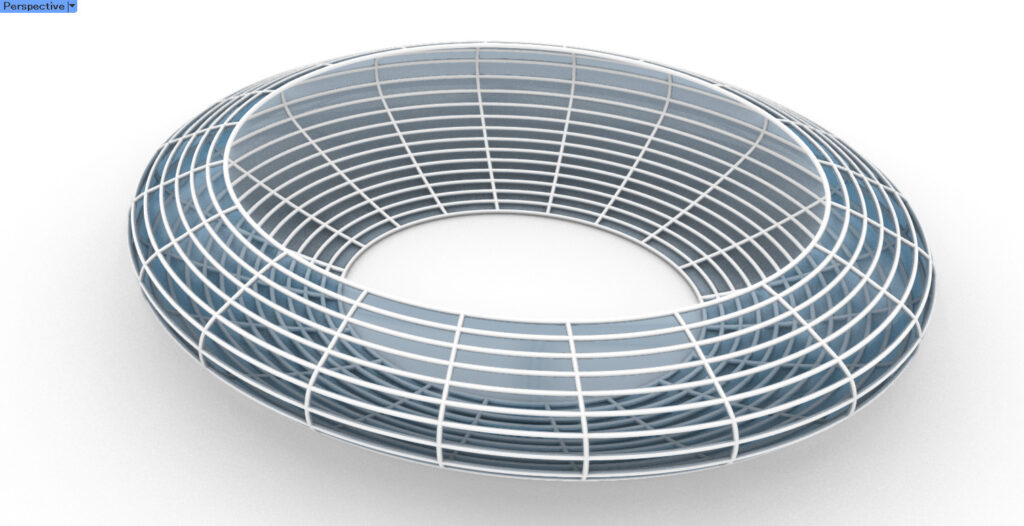
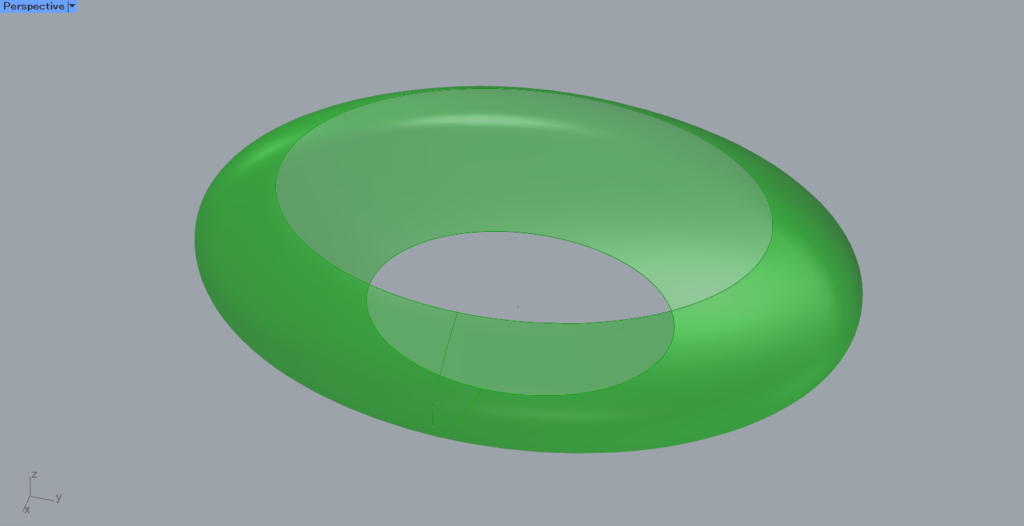
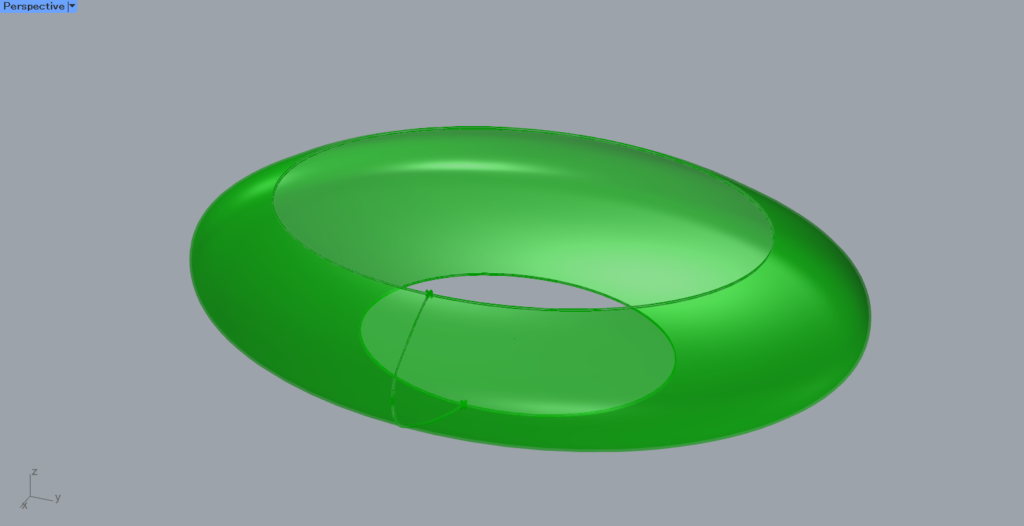
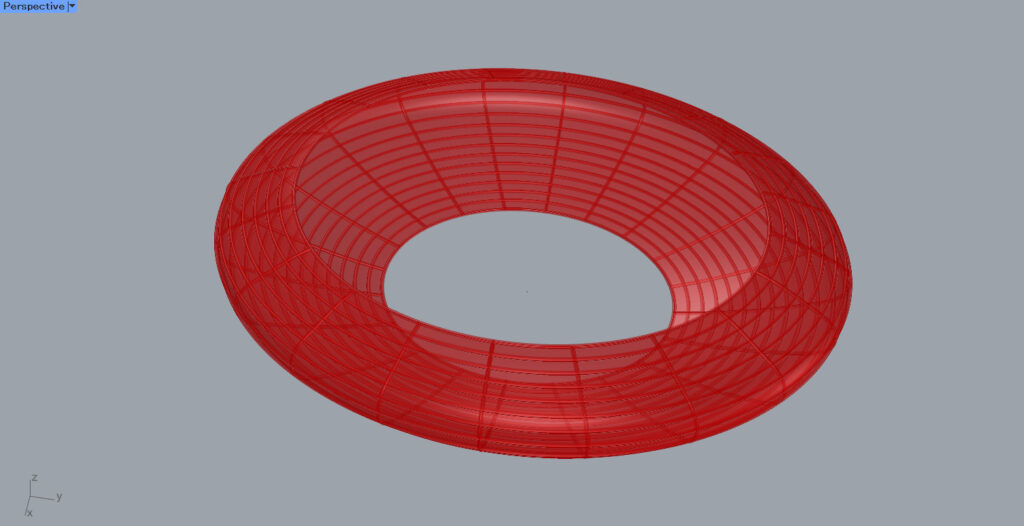
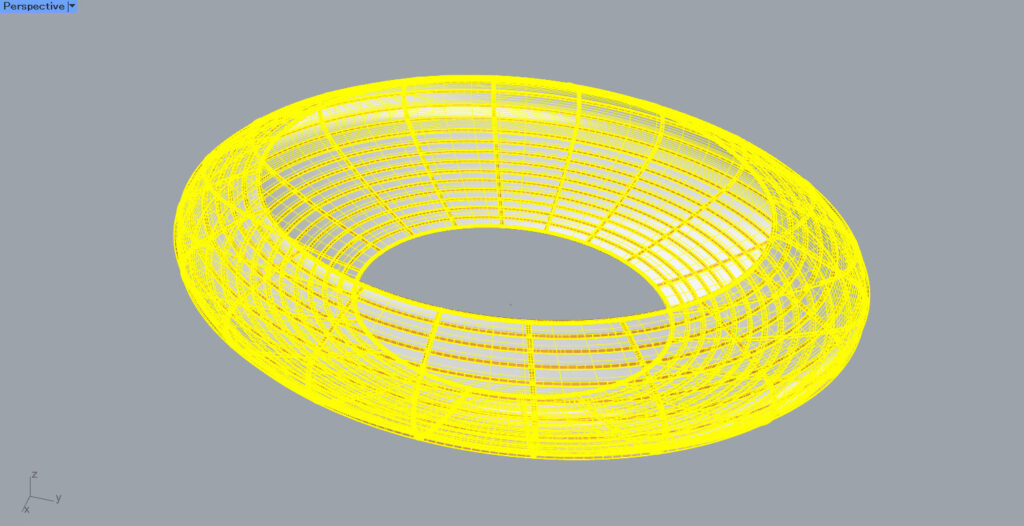
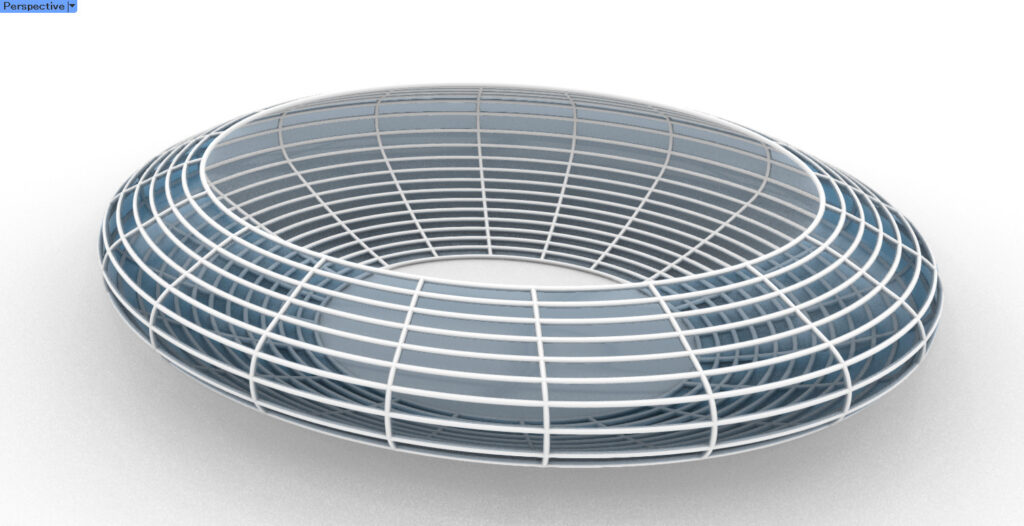
完成すると、このような外観ができるようになります。

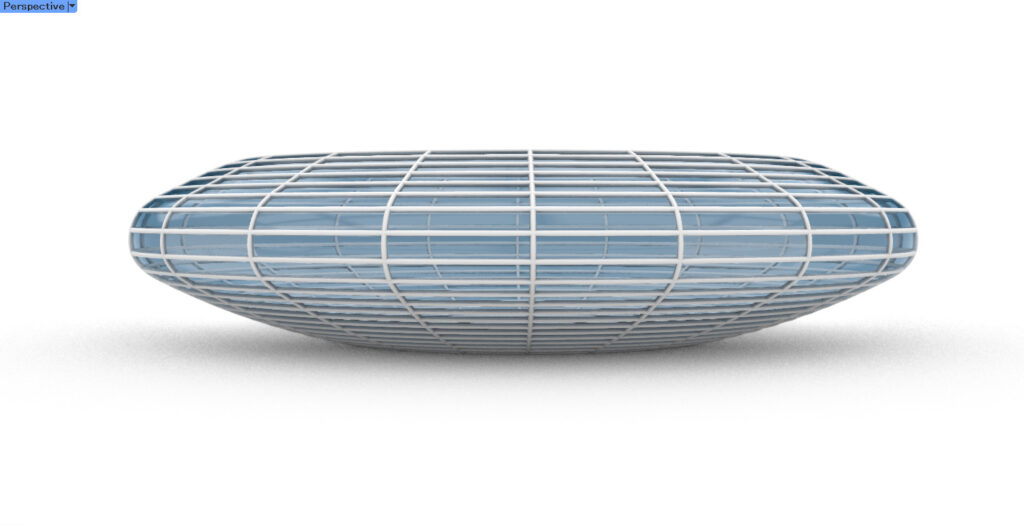
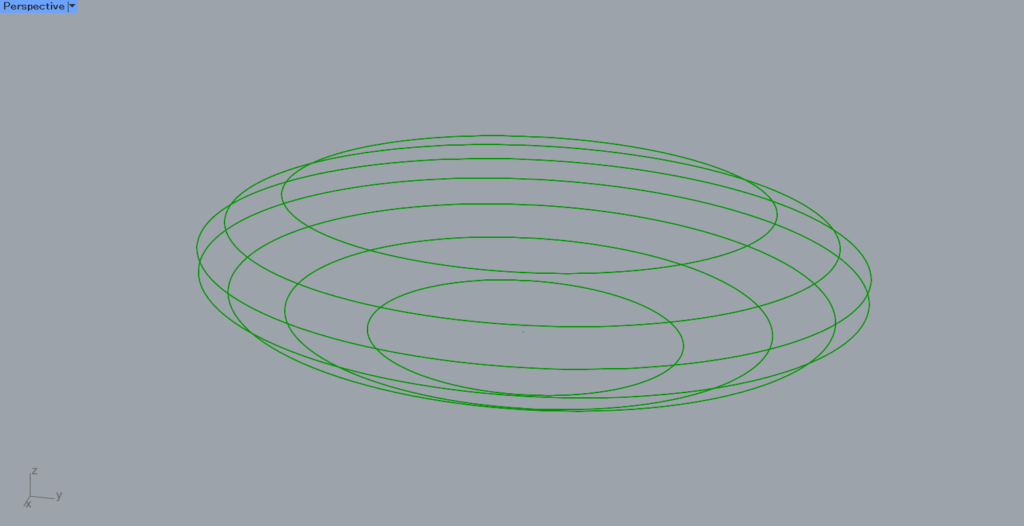
横から見ると、このような感じです。

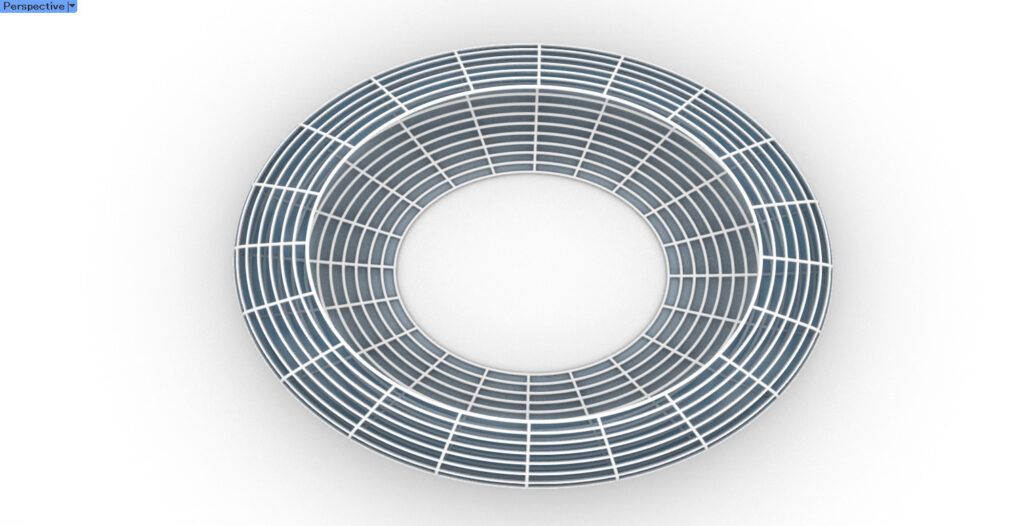
上から見ると、このような感じです。

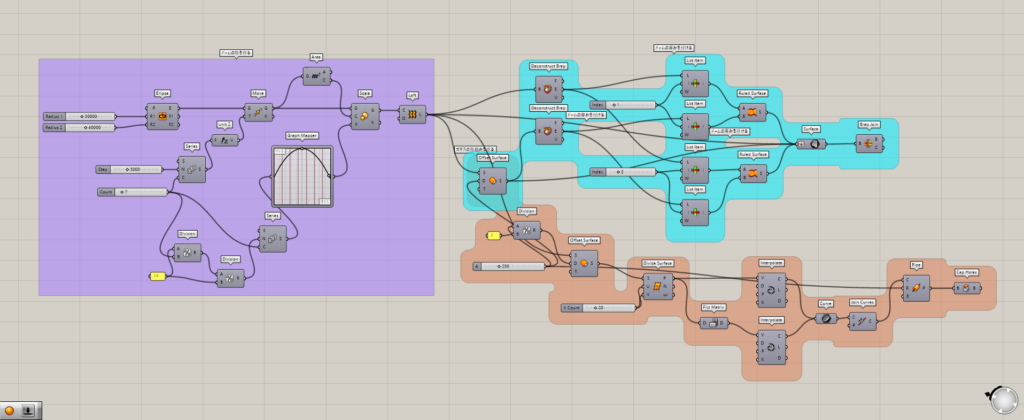
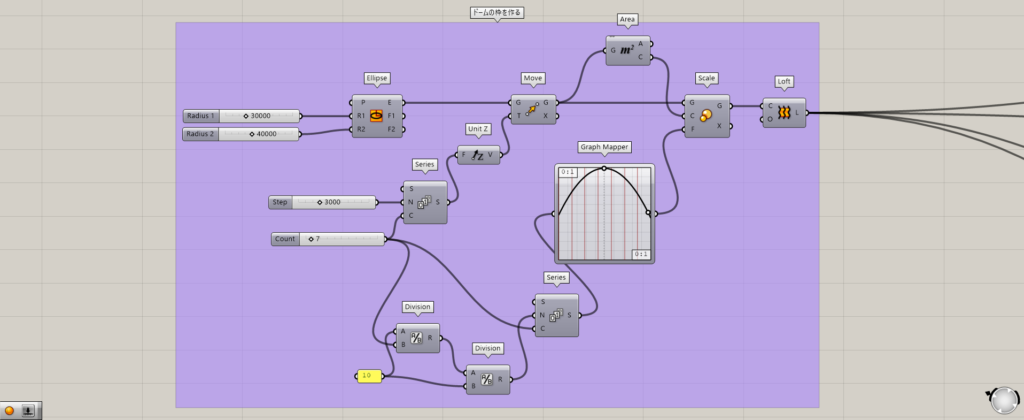
コンポーネント全体は、3つのパートに分かれています。
それでは、1つずつ見ていきましょう。
ドーム・スタジアムの枠を作る

使用コンポーネント:①Elipse ②Series ③Unit Z ④Move ⑤Area ⑥Scale ⑦Division ⑧Graph Mapper ⑨Loft
最初は、ドーム・スタジアムの枠を作ります。

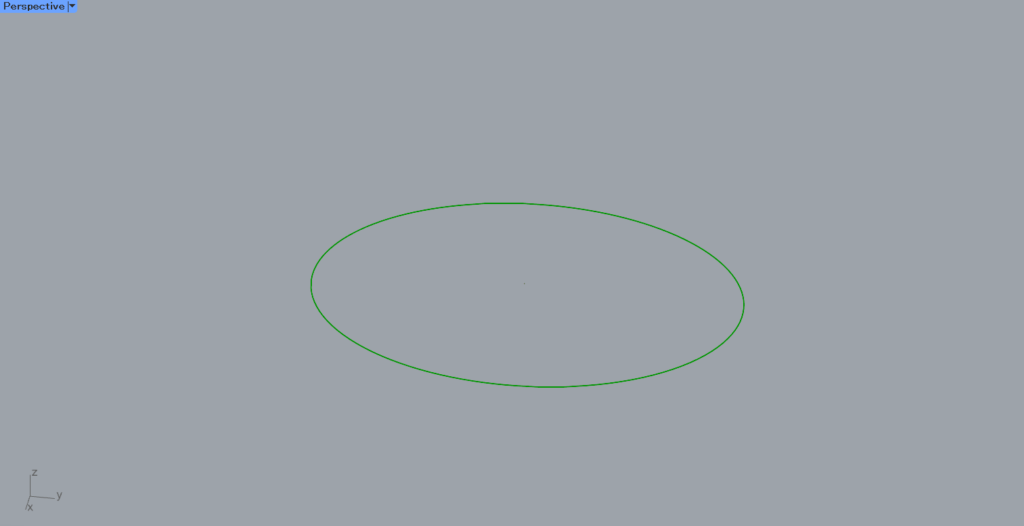
Elipseを使うことで、楕円を作成します。
R1とR2端子に、それぞれの方向の半径を入力します。
今回は30000と40000にしました。

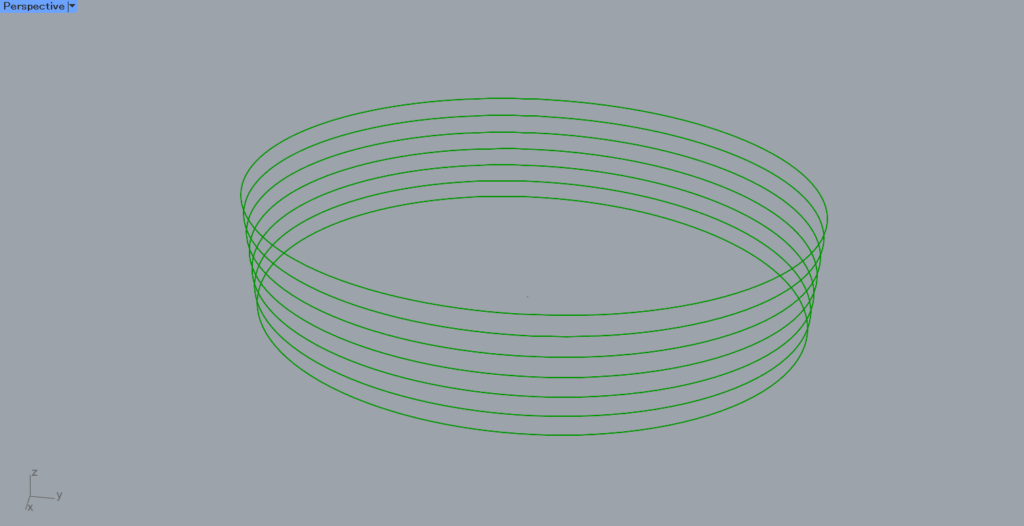
その後、Z方向に連続コピーします。
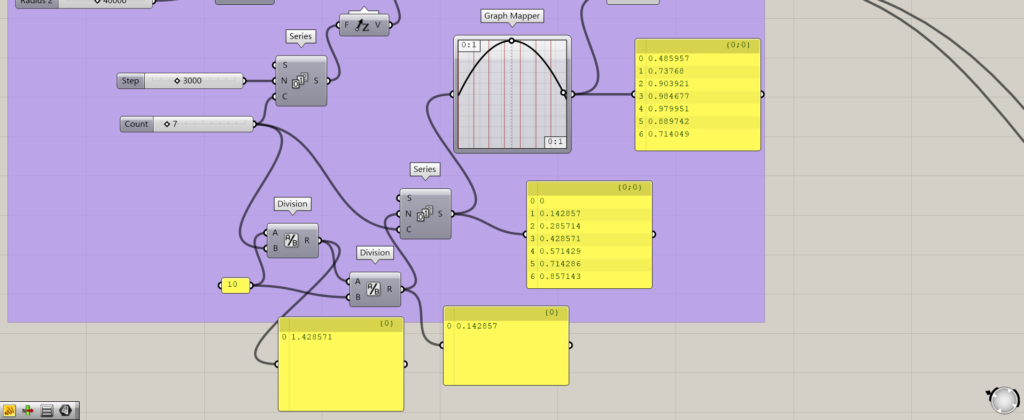
SeriesのN端子に、間隔の数値を入力します。
今回は3000にしました。
C端子に個数を入力します。
今回は7にしています。
そして、楕円のElipseをMoveのG端子に、Unit ZをMoveのT端子につなげます。
これにより、z軸方法に7個の楕円を、間隔3000で連続コピーすることができました。

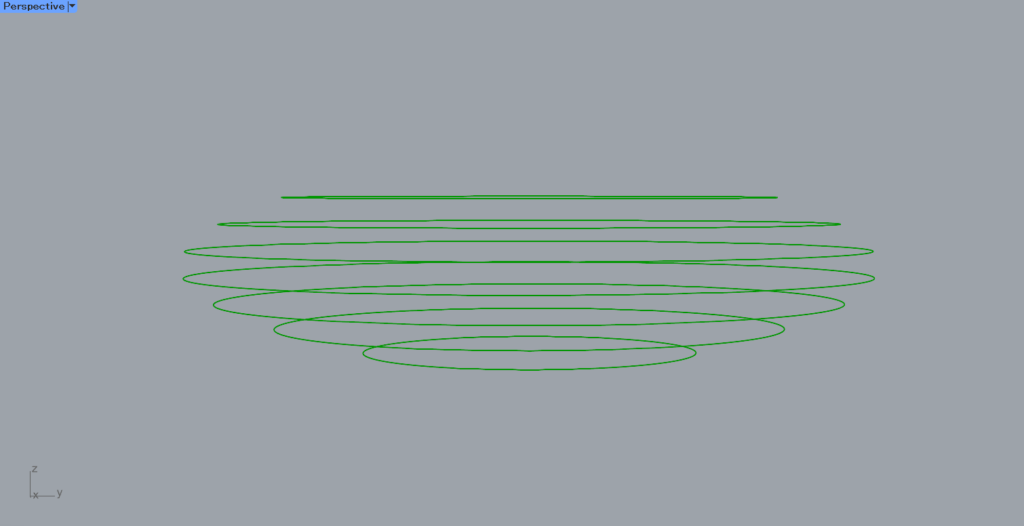
次は、上の画像のように、1つずつ楕円のサイズを変えます。

まずは、先程のSeriesで使った個数の7で、Divisionを使い10を割り算します。
すると、1.428・・・という数値が出てきます。
さらにもう一度Divisionを使い、今度は10で割ります。
すると、0.1428・・・という数値が出てきました。
その数値を、SeriesのN端子につなげます。
そして、個数の7をSeriesのC端子につなげます。
これにより、0.1428・・・ずつ増加する数列を作りました。

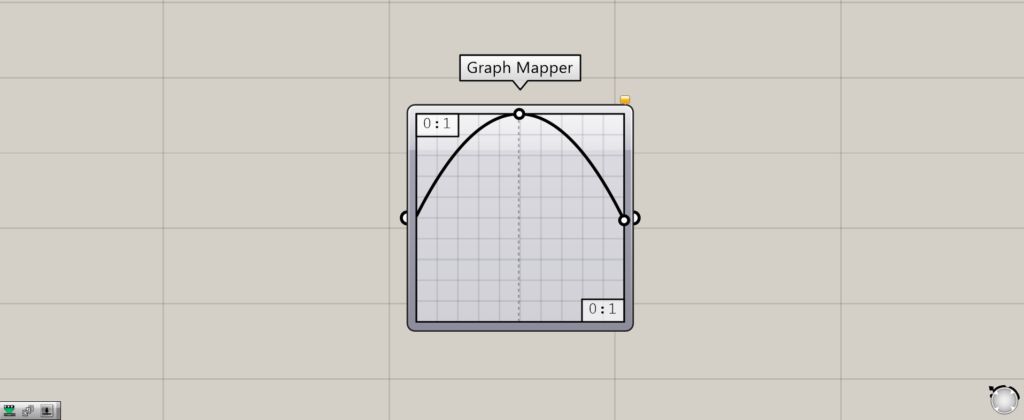
次に、Graph Mapperにつなげます。
Graph Mapperは初期の状態では、何も表示されていません。

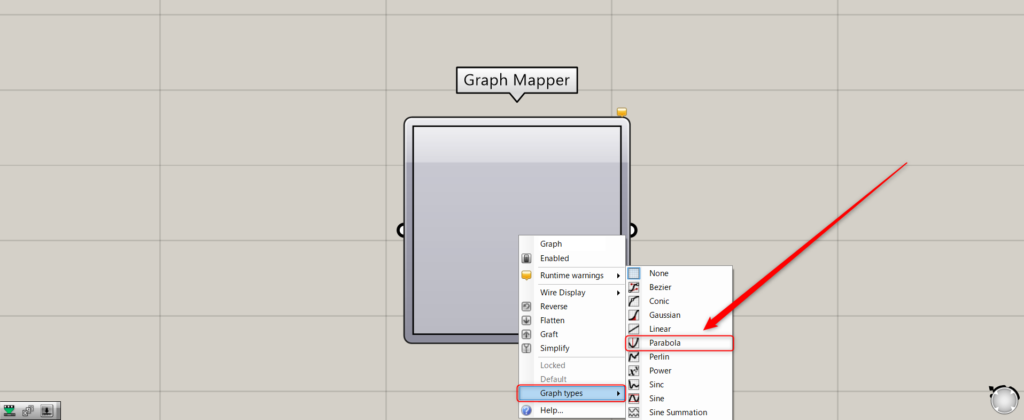
Graph Mapperを右クリックします。
その後、Graph typesを選択し、Parabolaに設定します。

これで、2次関数のグラフを使うことができるようになります。

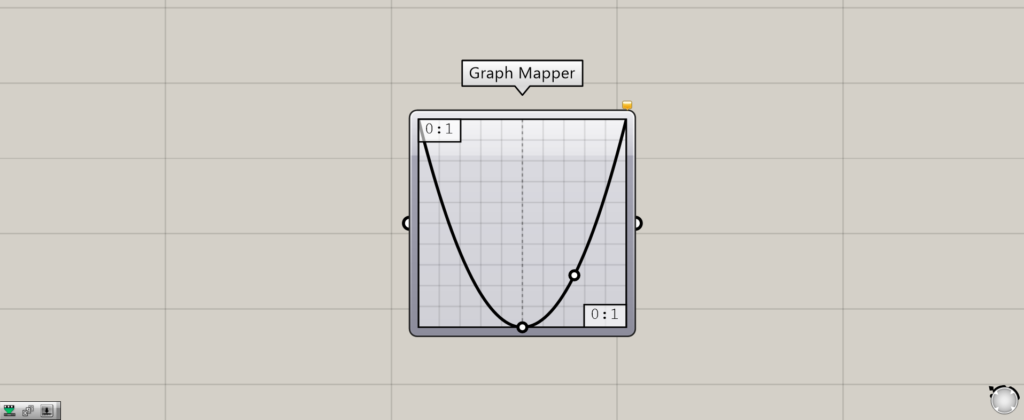
自由にグラフを変えることができます。
今回は、上のような形にします。

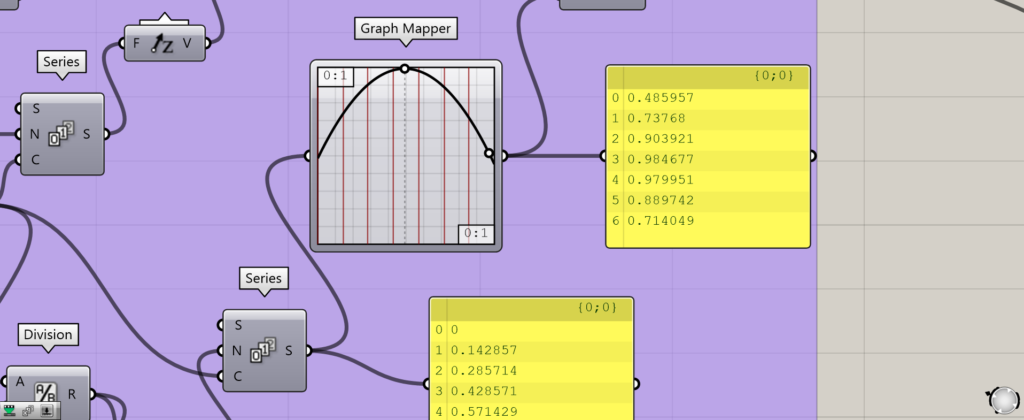
Graph Mapperでは、x軸とy軸を理解することが重要です。
左から出力するデータが、xの数値になります。
そして、右から出力されるデータが、yの数値になります。
いわゆる、y=x²のような感じです。
初期の状態では、Graph Mapperはxの範囲が0~1です。
そのため、先程10で割ったりして、0~1の数値にする必要がありました。
そして、Graph Mapperからは、端が約0.5で中心が約1の数値を取得しました。
この数値を使うことで、倍率を変えることができます。

Scaleを使い、1つ1つの楕円のサイズを変えます。
下準備として、MoveをAreaにつなぎ、楕円の中心点を取得します。
Graph MapperをScaleのF端子につなげます。
これにより、真ん中に近づくほど楕円が大きくなりました。

そして、LoftのC端子につなげることで、複数の線からサーフェスを作ることができました。
これで1つ目のパートは完了です。
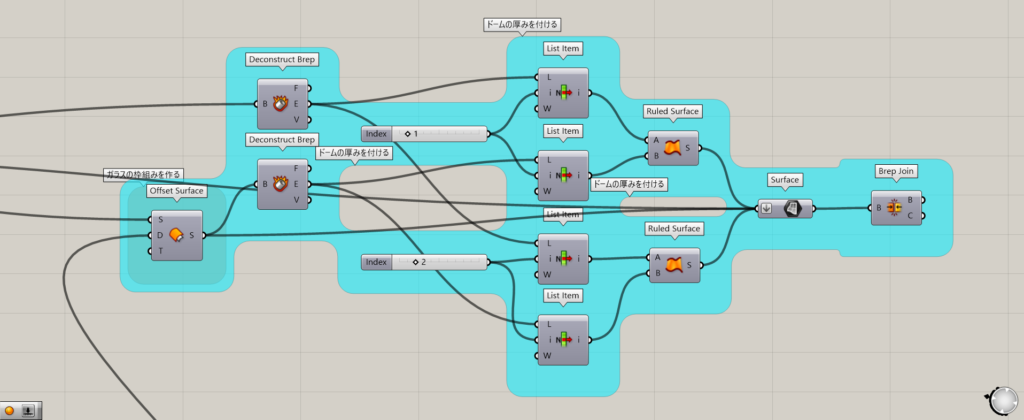
ドーム・スタジアムの厚みを付ける

使用コンポーネント:①Offset Surface ②Deconstruct Brep ③List Item ④Ruled Surface ⑤Surface ⑥Brep Join
第2パートでは、ドーム・スタジアムの厚みを付けていきます。

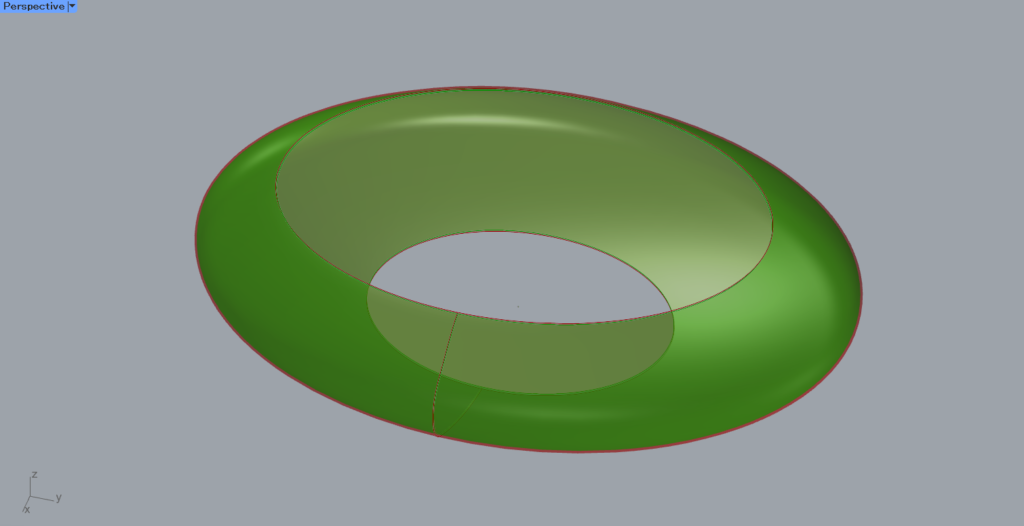
まずは、先程作成したサーフェスを、Offset Surfaceでオフセットします。
S端子にサーフェスをつなげ、D端子にオフセットする距離を入力します。
今回は250にします。

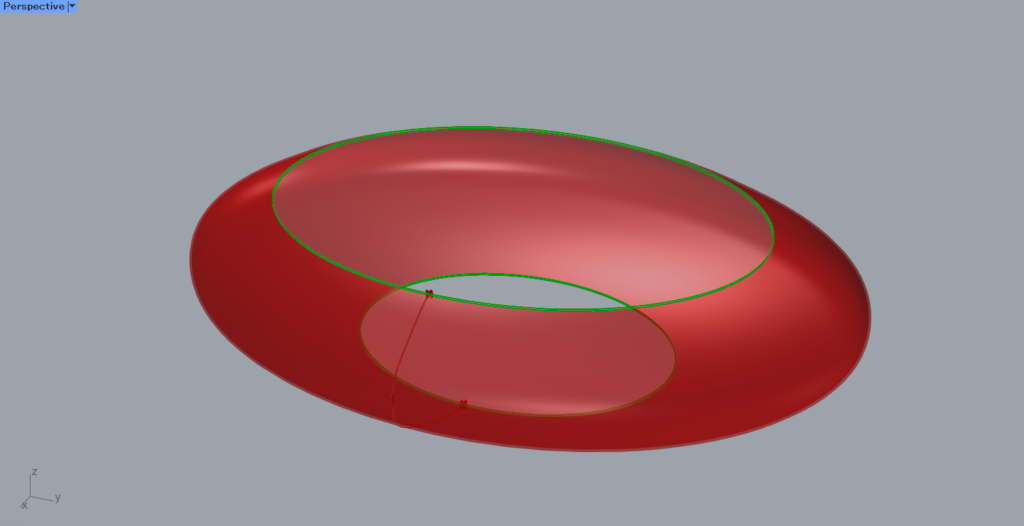
すると、内側に250オフセットしました。

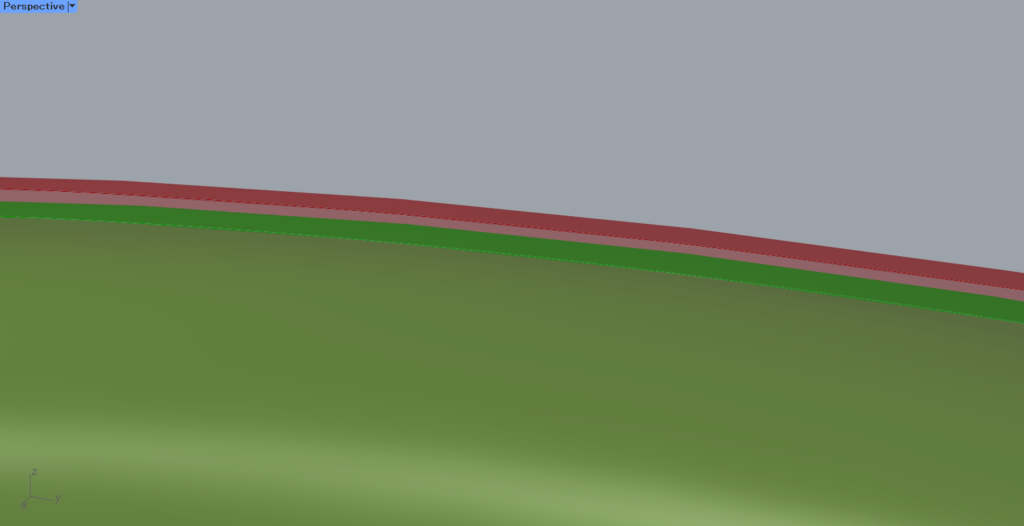
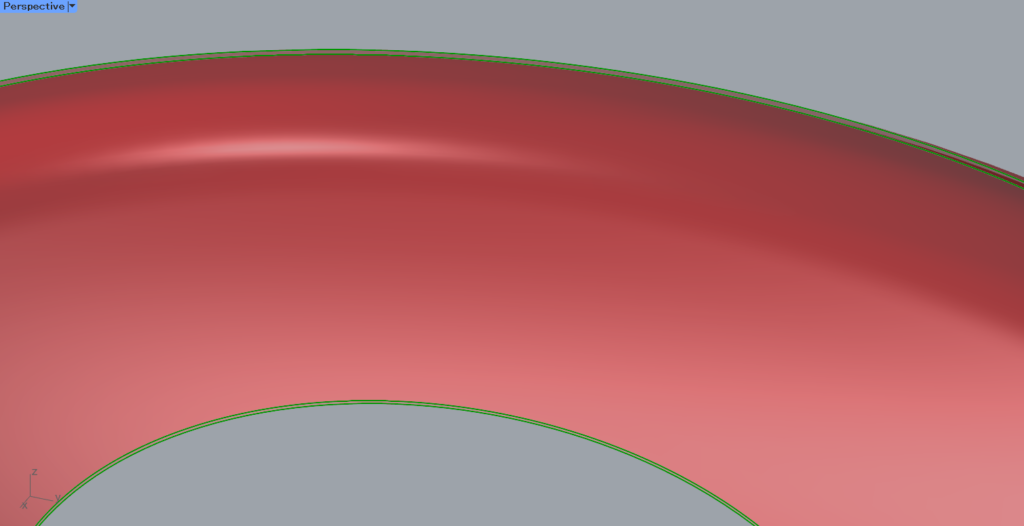
近くで見ると、このようにオフセットされていることが分かります。

その後、オフセット前と後の2つのサーフェスを、Deconstruct Brepにつなげます。
Deconstruct Brepを使うと、オブジェクトをサーフェス・線・点に分解してくれます。
今回は線を使うので、Deconstruct BrepのE端子から出力されるデータを使います。

List Itemを使い、i端子にインデックス番号を指定することで、任意の線データを取り出します。
今回は、4つのList Itemのi端子に、1と2を入力し、穴が開いている部分の4本の線を取り出しました。
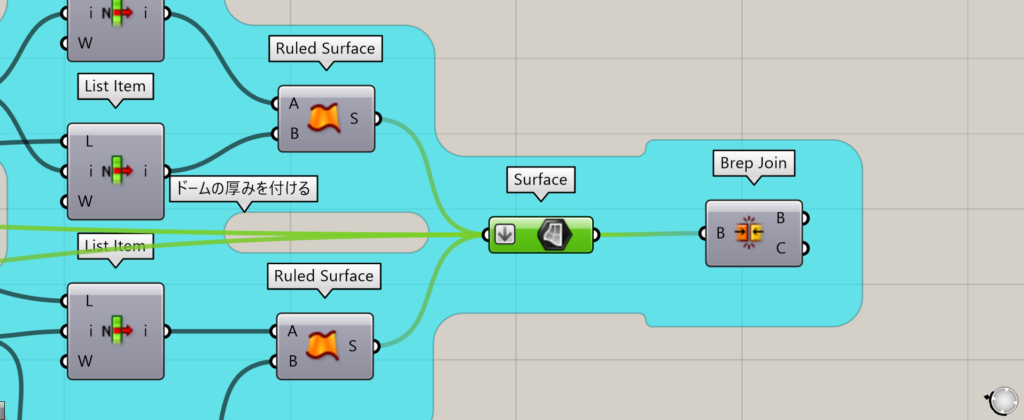
その後、近く同士の線から、Ruled Surfaceでサーフェスを作ります。

このように、サーフェスを上と下の穴の部分どちらにも作成します。

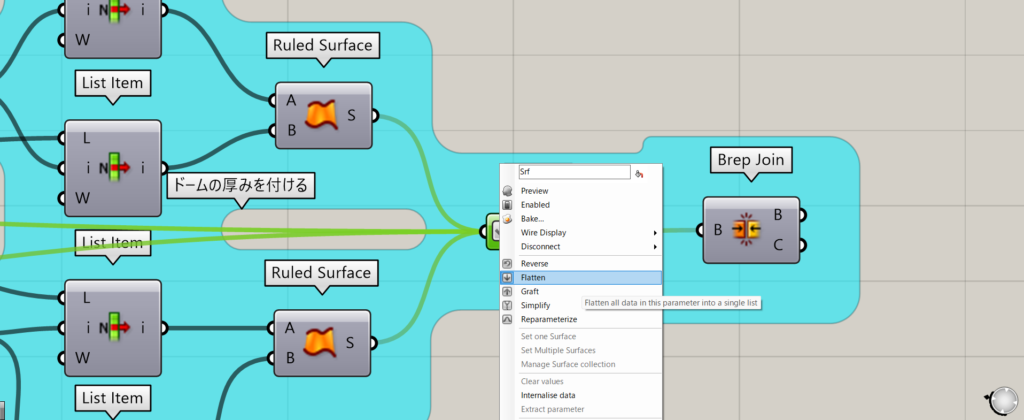
その後、Surfaceにオフセット前と後のサーフェスと、穴の近くの部分に作成した2つのサーフェスを格納します。

その後、Surfaceの左側の端子を右クリックし、Flattenにしてください。
Flattenにすることで、データの階層がまとまり、後ほど使うBrep Joinで結合できるようになります。

その後、Brep Joinにつなげることで、4つのサーフェスが結合し、ソリッドを作成することができます。
これで、ドーム・スタジアムの厚みが完成し、第2パートが終了です。
ガラスの枠組みを作る

使用コンポーネント:①Division ②Offset Surface ③Divide Surface ④Flip Matrix ⑤Interpolate ⑥Curve ⑦Join Curves ⑧Pipe ⑨Cap Holes
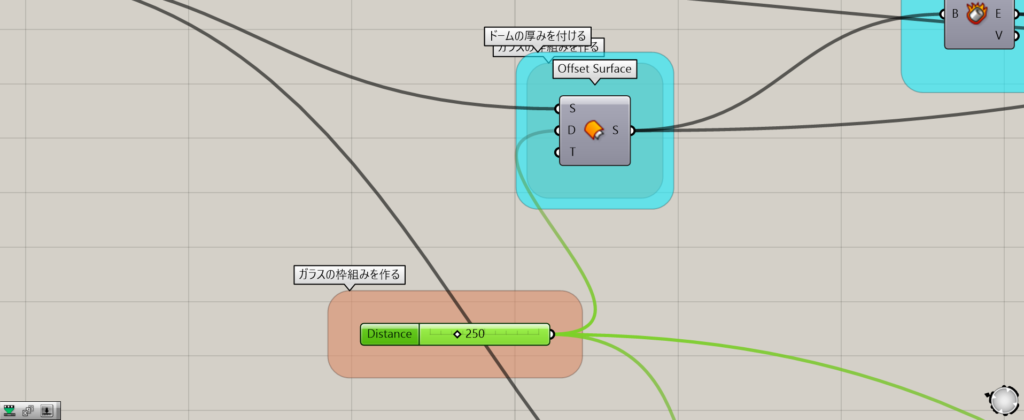
第2パートでは、ドーム・スタジアムのガラスの枠組みを作ります。

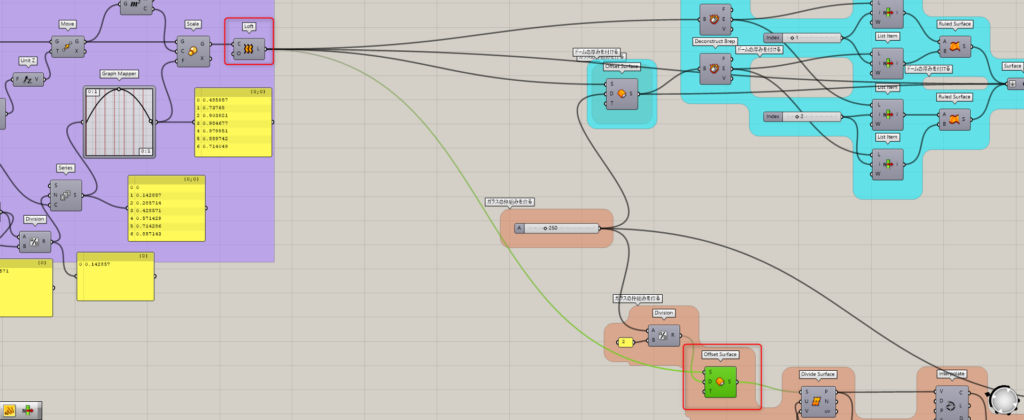
まずは、第1パートで作成したLoftのサーフェスを、新しいOffset Surfaceにつなげます。
そして、D端子にオフセットする距離を入力します。
今回は、ドーム・スタジアムの厚みの中心まで、オフセットします。
そのため、Divisionを使い、A端子に厚みに使った250の数値を入力し、B端子に2を入力します。
これにより、2で割り算ができ、厚みの半分までオフセットすることができます。

このように、厚みの中心までオフセットすることができました。

近くで見ると、このように中心にあることが分かります。

中心までオフセットしたサーフェス以外を、非表示にしました。

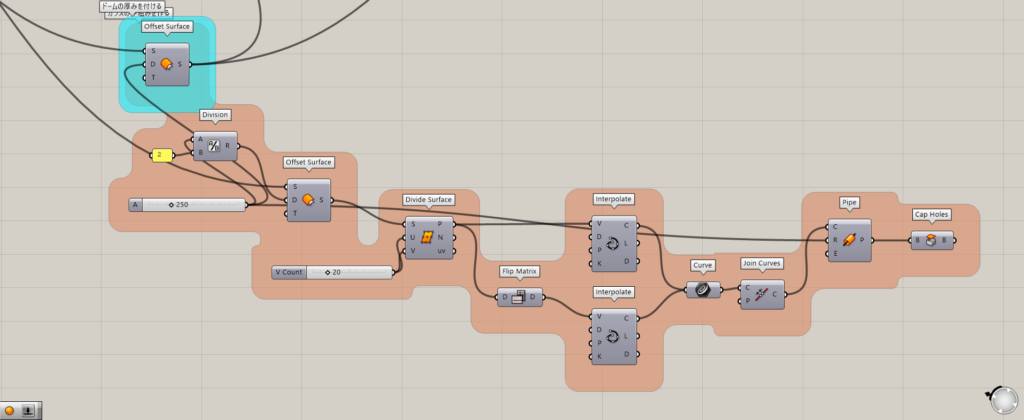
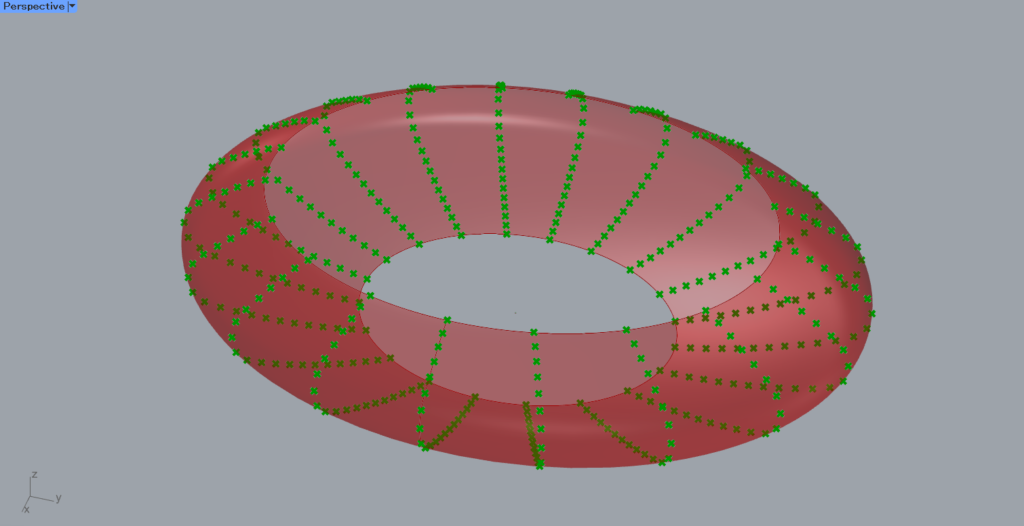
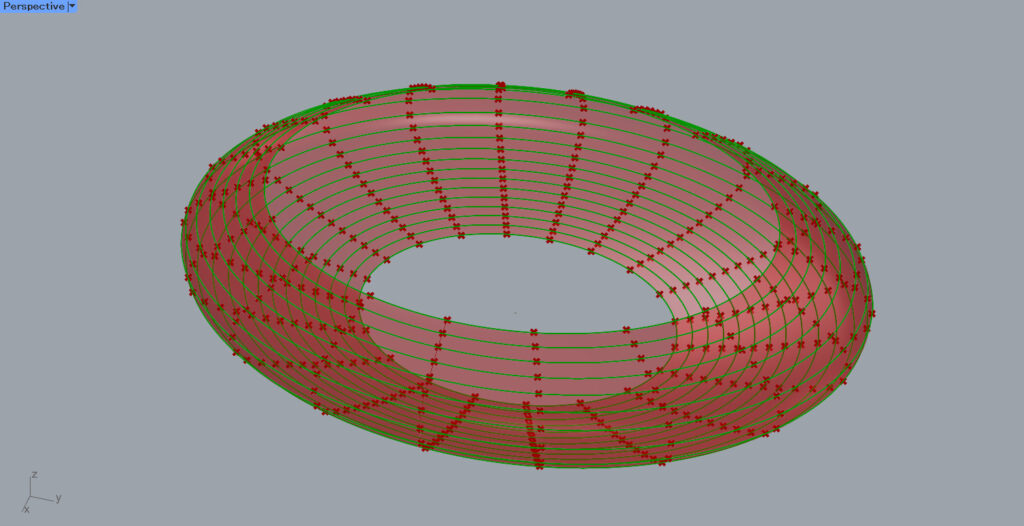
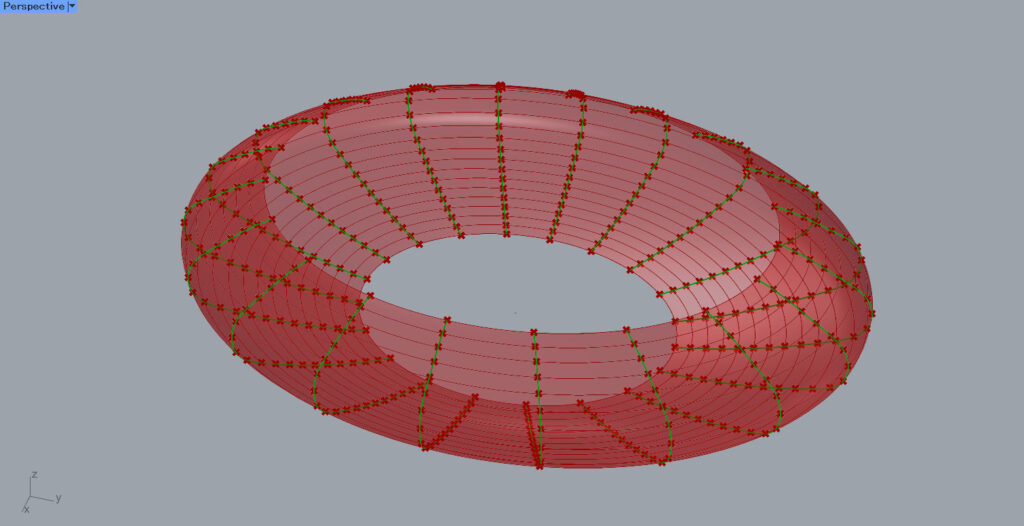
その後、Divide Surfaceを使うと、サーフェスを点で分割することができます。
UとV端子に、それぞれの方向に分割する数値を入力します。
今回は20にしました。

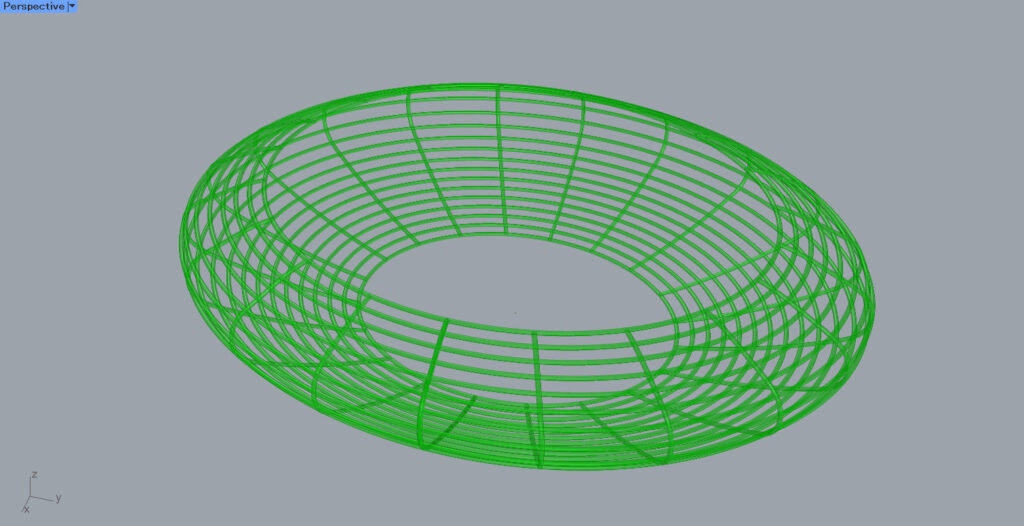
その後、Interpolateを使うことで、点をつなぐ曲線を作ることができます。

縦方向にも曲線を作る場合には、Flip MatrixをInterpolateの前に使うとできます。

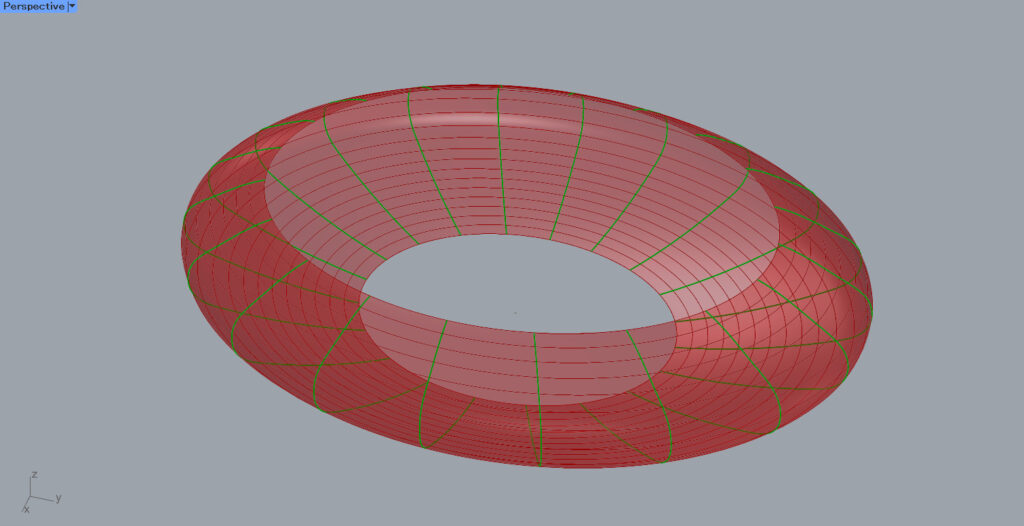
このような線ができました。
その後、2つのInterpolateをCurveにつなげます。
さらにJoin Curvesにつなげることで、線を結合します。

その後、Pipeにつなげることで、パイプ状の枠を作ります。
この時に、パイプのサイズが、外壁の厚みよりも大きくなるようにしてください。
今回は、R端子に250を入力して、半径を指定しました。
そして、Cap Holesを使うことで、パイプの穴を塞ぎます。

これでグラスホッパー上では完成です。
ライノセラス上で編集
ここから先は、グラスホッパー上でもできなくはないのですが、非常に重くなります。
そのため、ライノセラスに書き出して編集します。

まずは、外壁の部分と、ガラスの枠組みを別々のレイヤーでライノセラス上に書き出します。

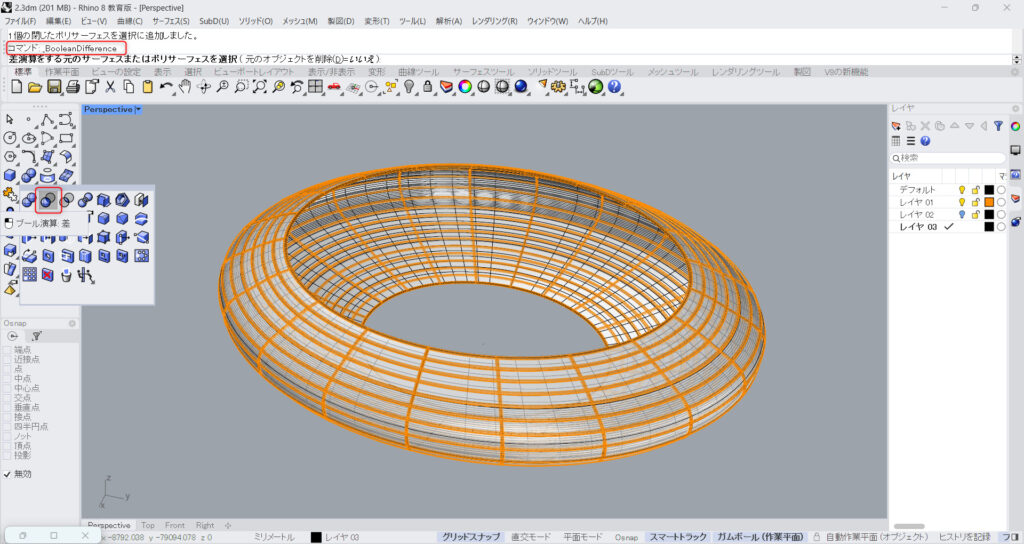
その後、BooleanDifferenceをコマンドに入力し、実行します。
もしくは、上の画像のアイコンをクリックします。
これにより、オブジェクト同士で引き算して形態を変えることができます。

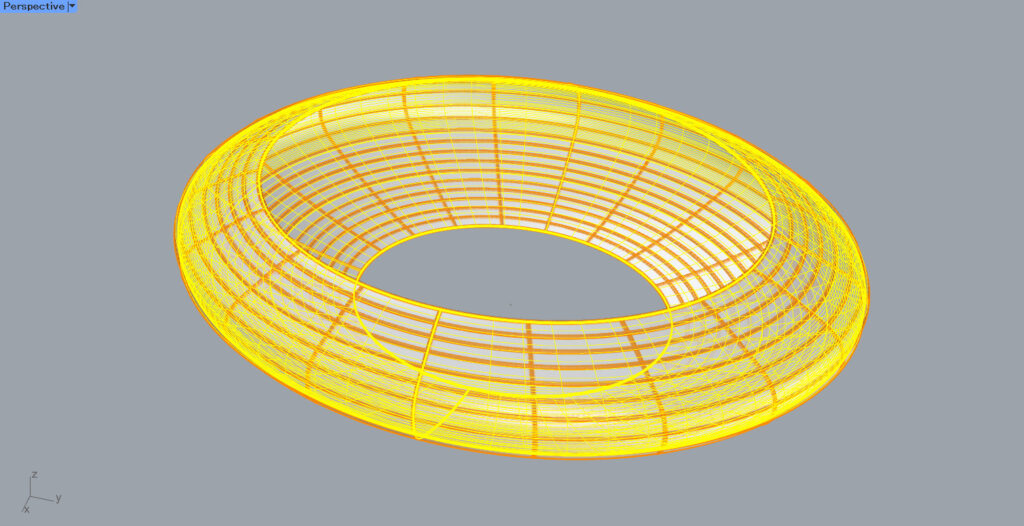
外壁を先に選択します。

その後、枠組みを選択します。

実行が完了しました。

枠組みのレイヤーをオフにして見ます。

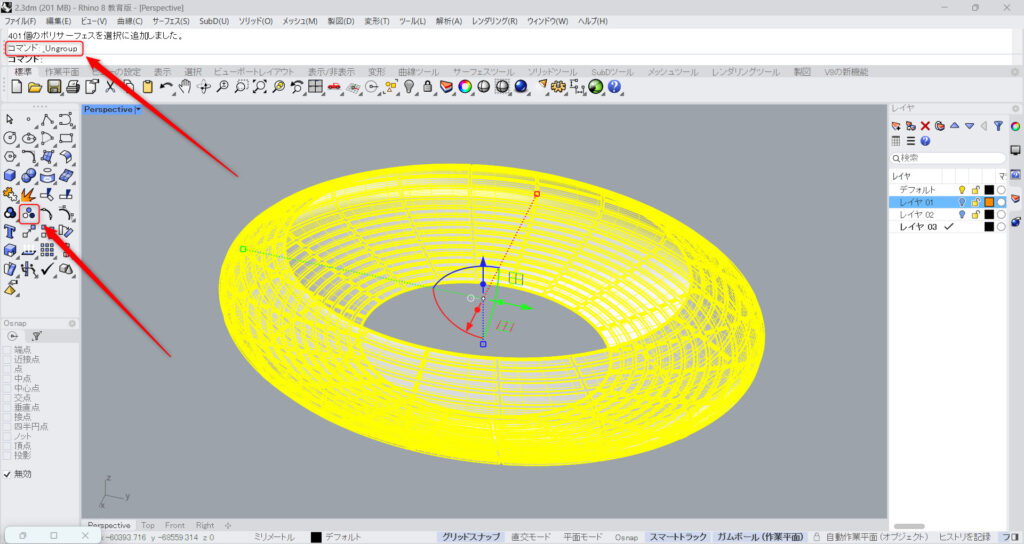
Ungroupをコマンドに入力して実行します。
もしくは、上の画像のアイコンをクリックします。
Ungroupで、グループを解除することができます。

グループ解除後、溝の部分をクリックし、削除します。

すると、穴が確認できます。

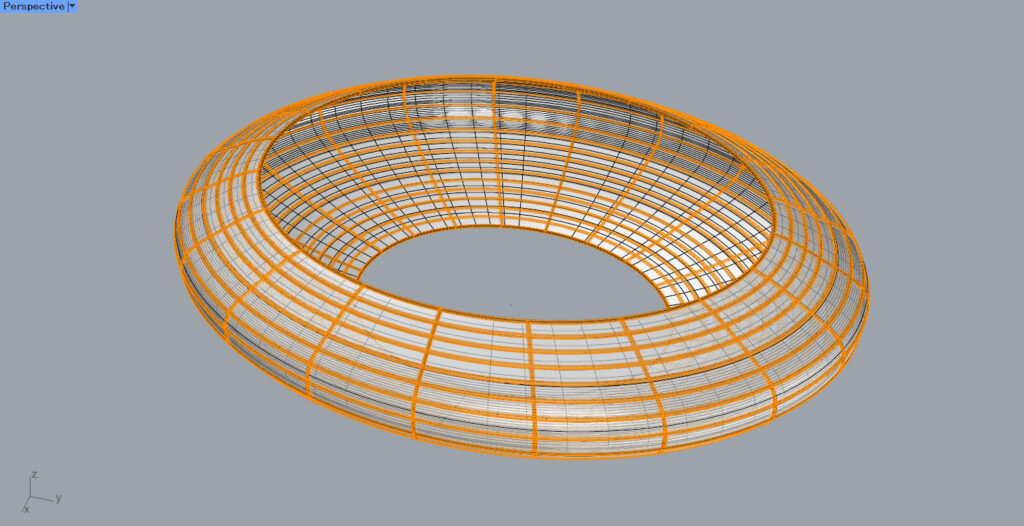
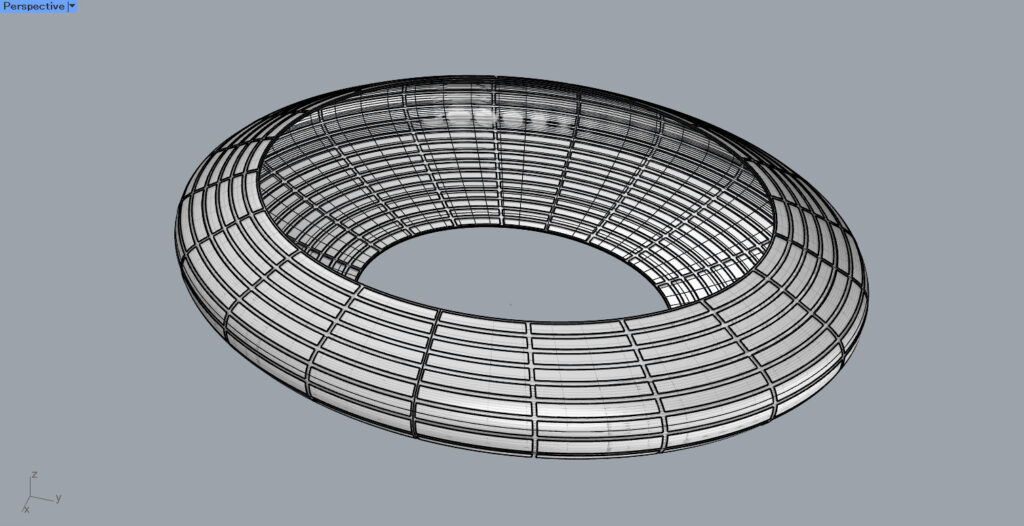
枠組みのレイヤーをオンにすると完成です。

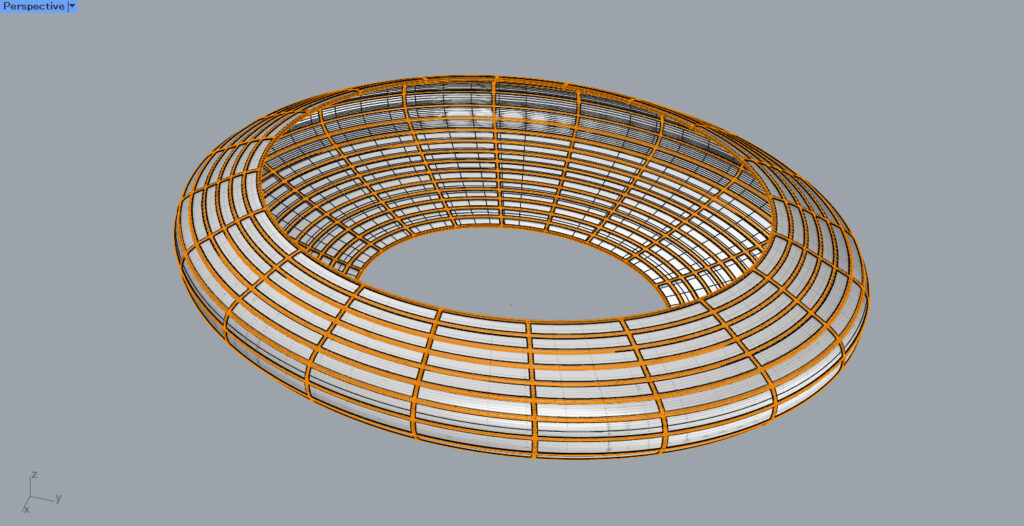
レンダリングビューで見ると、こうなります。

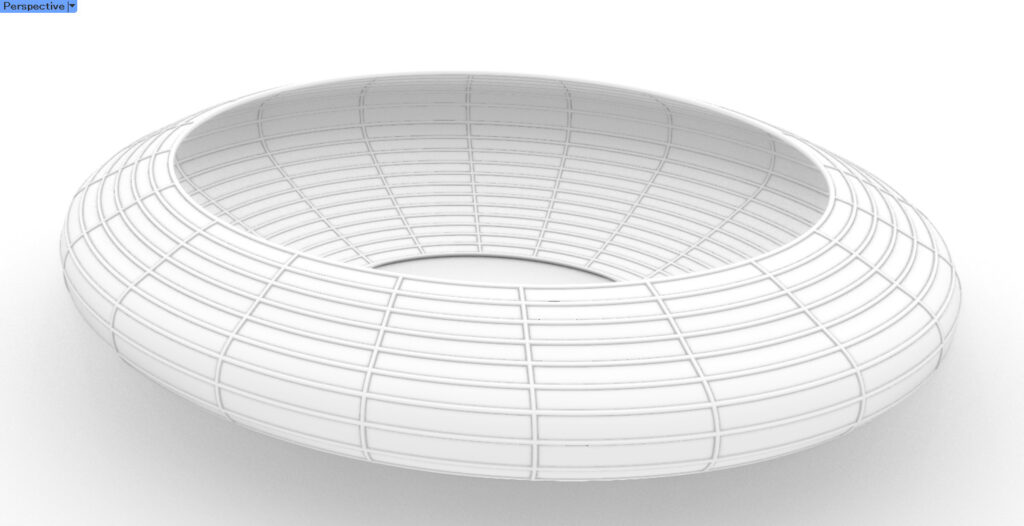
マテリアルを付けてみると、このような外観になりました。
まとめ

今回は、グラスホッパーを使い、ドームやスタジアムのような外観を、作成する方法を解説しました。
是非この方法を活用して、ドームやスタジアムを作成してください。
今回は以上になります。

![[Grasshopper]ドームやスタジアムのような外観を作成する方法[データも配布]](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-3-1.jpg)






コメント