グラスホッパーのデータ構造の1つである、Graft(グラフト)について解説します。

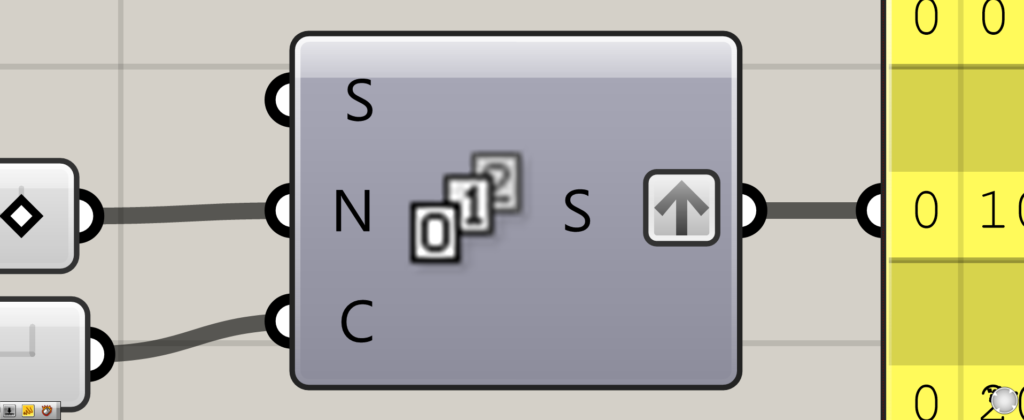
Graftに設定すると、このようにコンポーネントの端に、上向きの矢印マークができます。
それでは順番に解説していきます。
Graftの設定方法と効果
最初に、Graftの設定方法と効果を見てみましょう。

使用コンポーネント:①Series
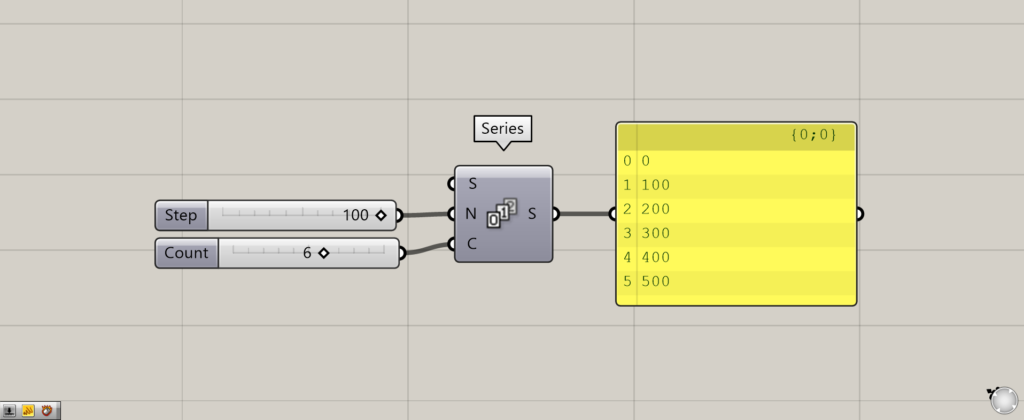
最初は、Graftを使う前の状態を見てみます。
例としてSeriesを使います。
Seriesは等差数列を作ることができ、N端子に100、C端子に6を入力することで、0から始まり、100ずつ増加した6つの数値が作成されました。
そして、0・100・200・300・400・500の数値を作成しました。
Graftする前は、{0;0}の階層の中に、0・100・200・300・400・500の数値がまとめられています。

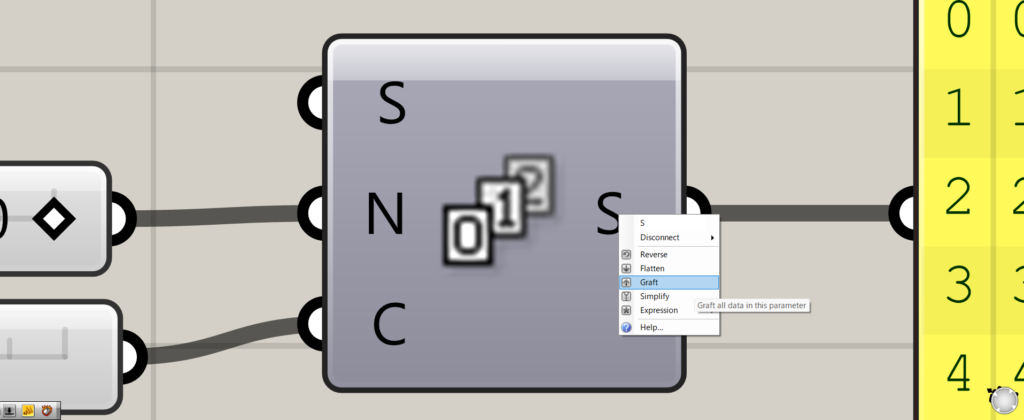
Graftに設定してみます。
端子を右クリックし、Graftを選択することで、Graftに設定できます。
今回は、SeriesのS端子にGraftを設定しました。

このようにGraftに設定できました。

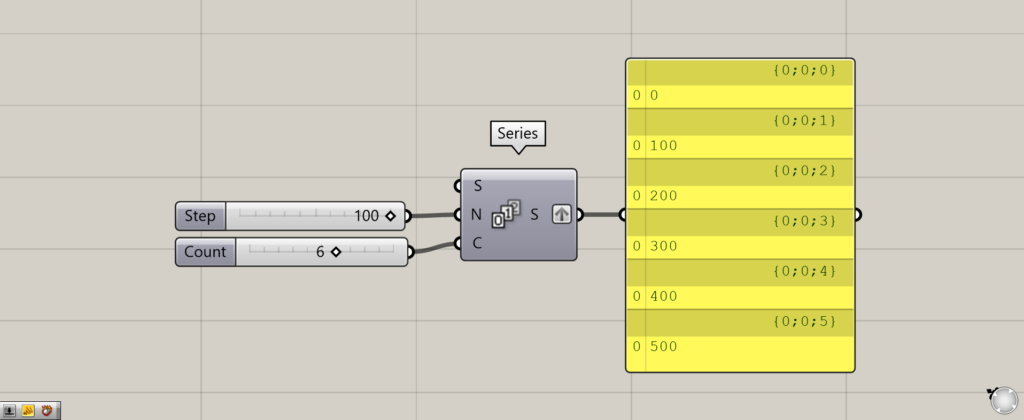
すると、0・100・200・300・400・500の数値が、新しく作成された{0;0;0}~{0;0;5}の階層に、それぞれ割り当てられました。

データ構造は、箱として考えると理解しやすいです。
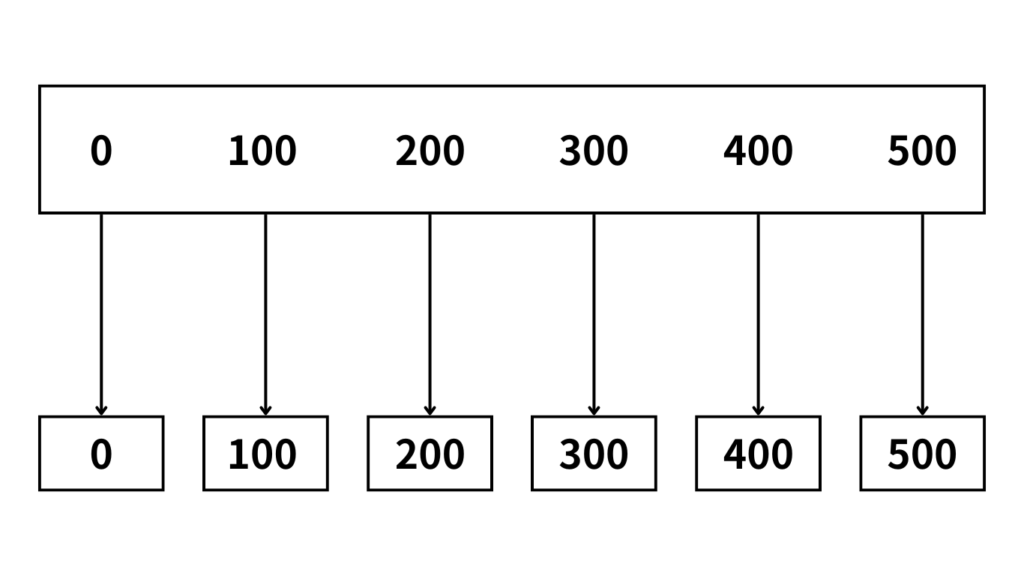
Graftする前は、1つの箱に0~500の6つの数値がまとめられていました。
しかしGraftした後は、6つの新しい箱に、それぞれの数値が1つずつ割り当てられています。

使用コンポーネント:①Entwine
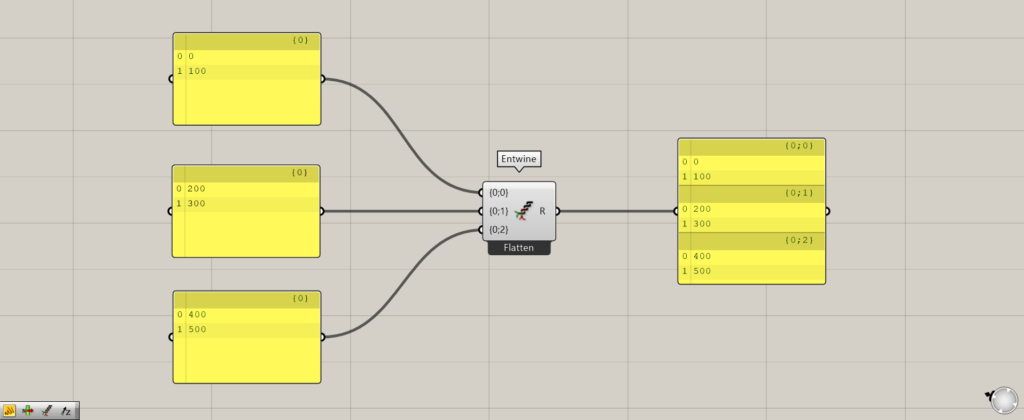
今度は、Entwineで入力する数値を2つずつにし、それぞれのデータをまとめました。
そして、1つの階層に2つの数値がまとめられているデータを見てみます。
今回の場合、{0;0}の階層には0と100、{0;1}には200と300、{0;2}には400と500の数値が、それぞれまとめられています。

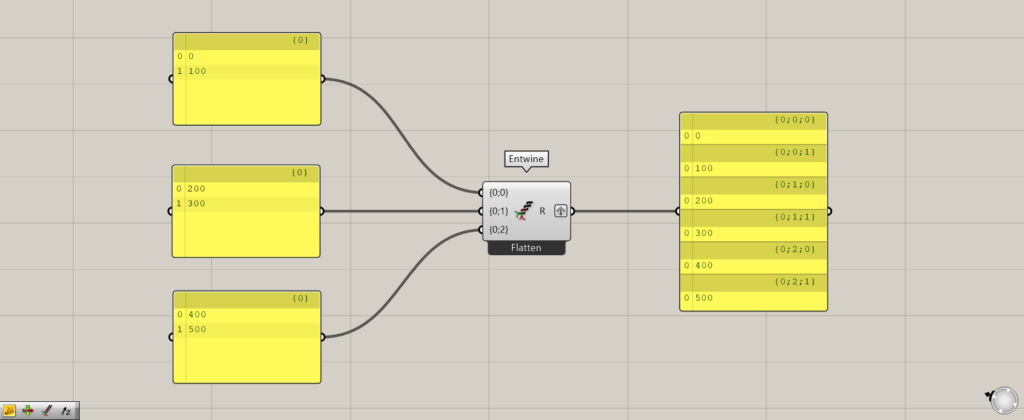
EntwineのR端子にGraftに設定しました。
すると、{0;0}・{0;1}・{0;2}の階層が、新しく6つの階層になり、数値もそれぞれ新しい階層に1つずつ割り当てられました。

この場合も箱として考えてみます。
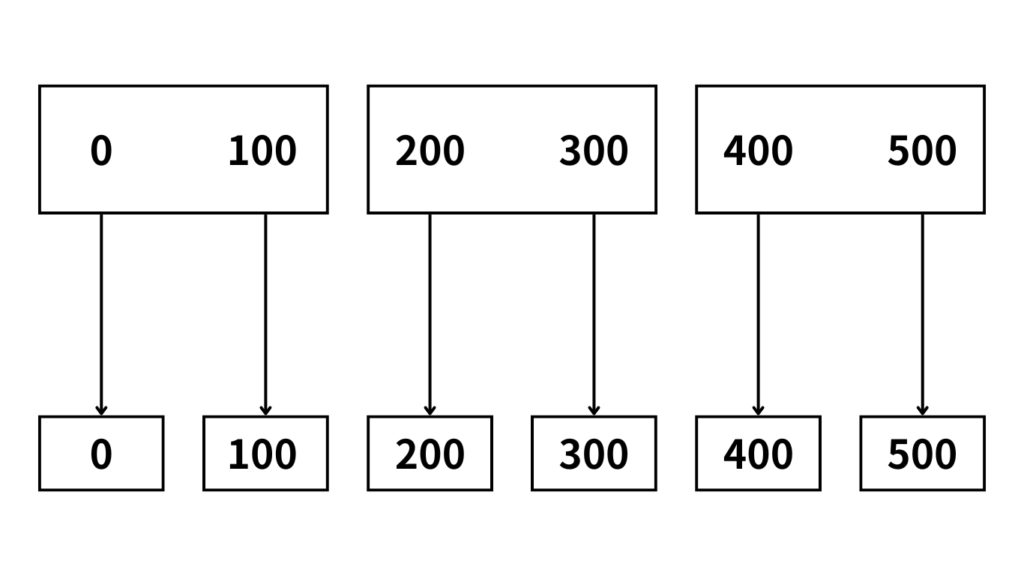
Graftする前は、3つの箱に、2つずつの数値がまとめられていました。
しかし、Graftした後は数値の個数の分だけ箱が作成され、その箱に1つずつ数値が割り当てられました。
今回の場合、6つの箱が新しく作成され、その箱に1つずつ数値が割り当てられています。
このようにGraftに設定することで、リストの個数の分だけ新しい階層が作成され、その階層に1つずつデータが割り当てられます。
Graftの使用例
Graftの使用例を見て、使用前と使用後にどのような変化があるのかを確認しましょう。
今回は、1本の線を作成し、その線を点で分割します。
そして、その線を上方向に移動させますが、その際にGraftを使用し、変化を見ます。

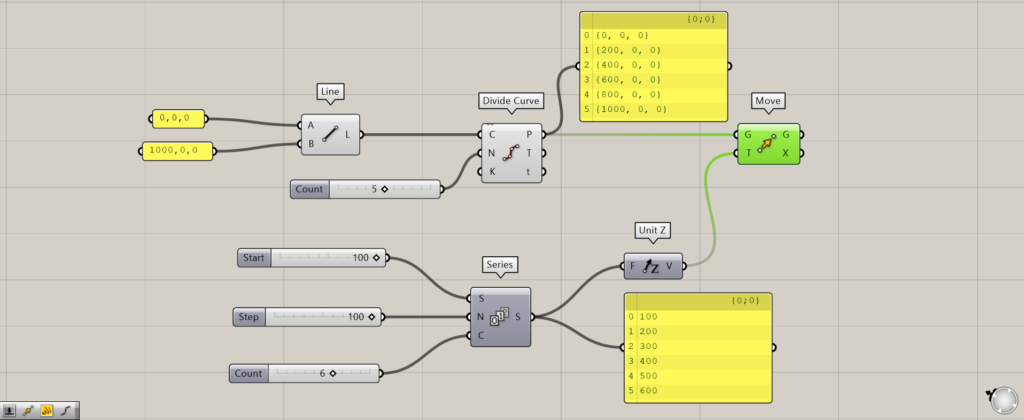
全体コンポーネント:①Line ②Divide Curve ③Series ④Unit Z ⑤Move
最初は、Graftに設定していない場合を見てみましょう。

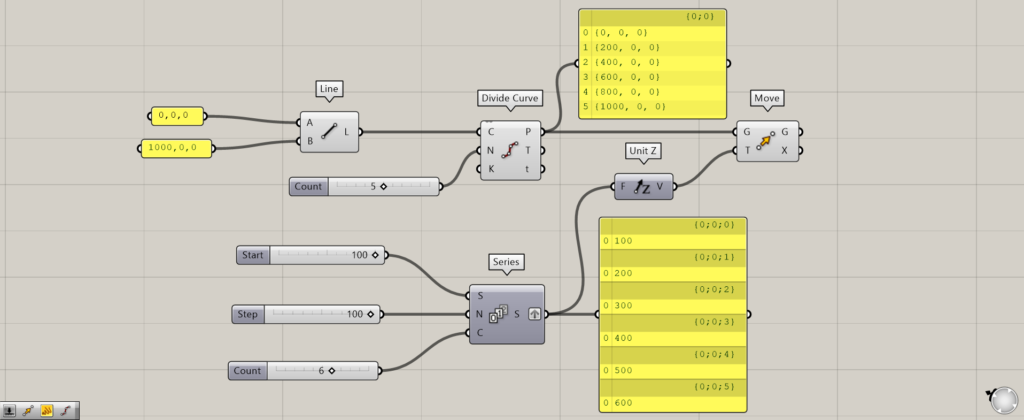
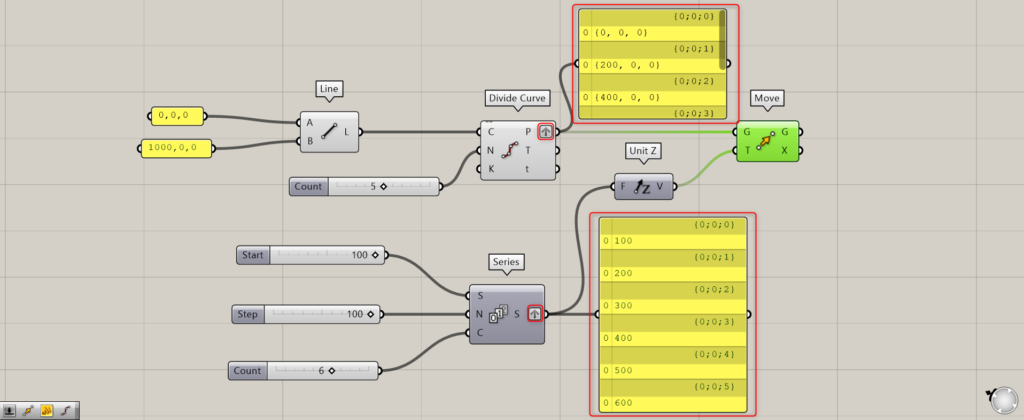
LineのA端子とB端子に座標を入力し、その座標を結ぶ線を作成します。
今回は、座標を0,0,0と1000,0,0にしています。

その後、Divide Curveを使い、線を点で分割します。
N端子に分割数の数値を入力します。
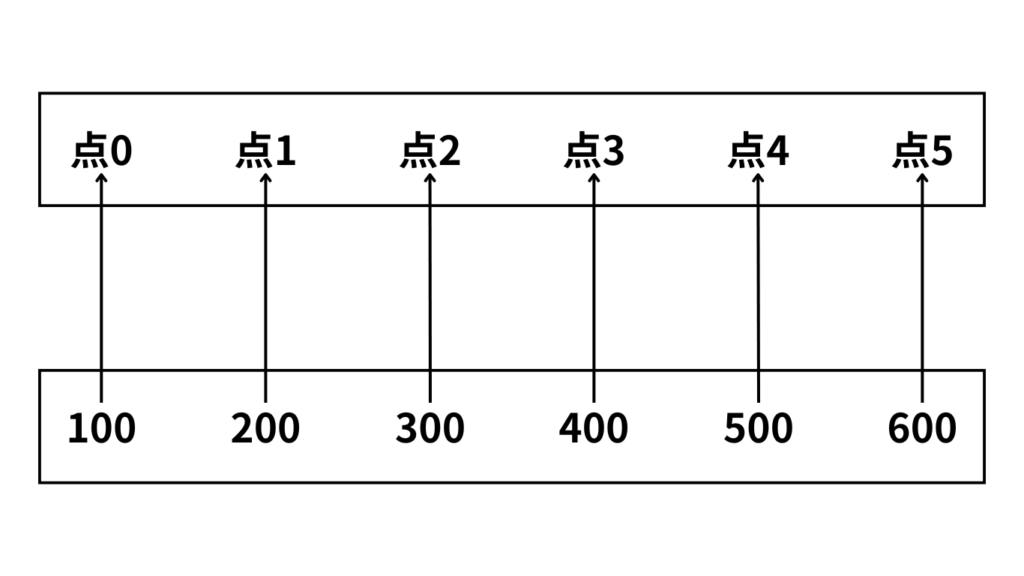
今回は。5を分割数として入力しているため、5つの線に分割する6つの点が作成されました。

その後、SeriesのS端子に100、N端子にも100、C端子に6をつなげます。
これにより、数値100から始まり、100ずつ増加する数値が6つ作成されます。
そのため、Seriesからは100・200・300・400・500・600の数値が出力されました。
その後、SeriesをUnit Zにつなげ、真上方向のベクトルを与えます。
最後に、MoveのG端子にDivide CurveのP端子にをつなげ、T端子にUnit Zをつなげます。
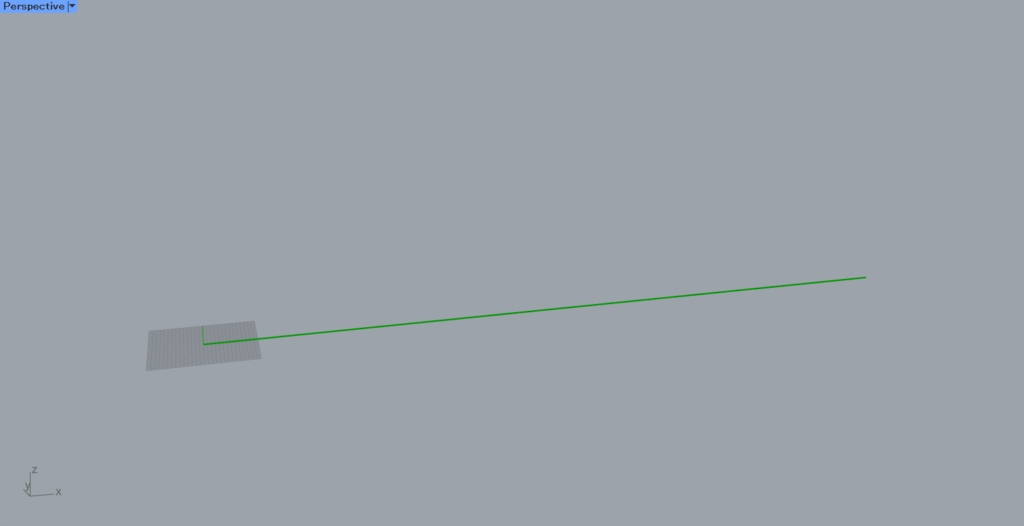
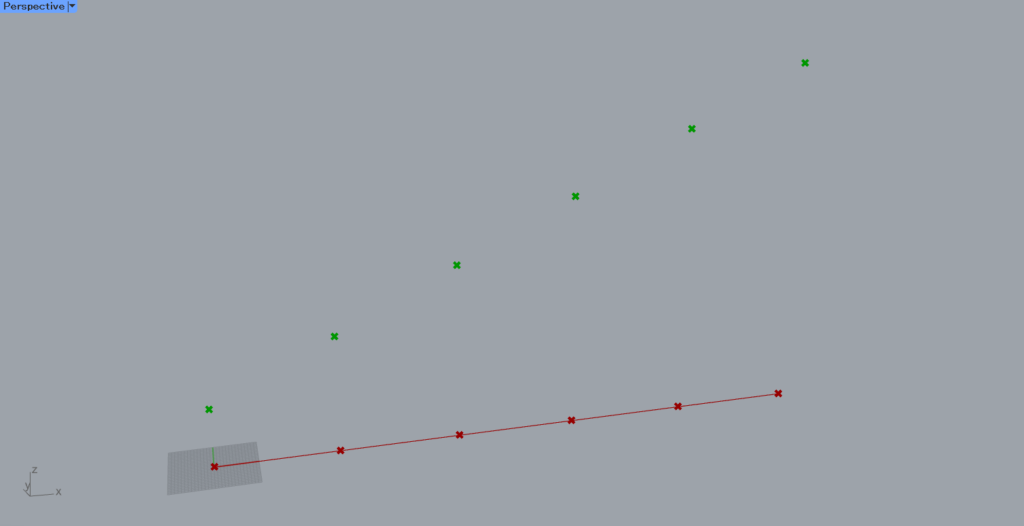
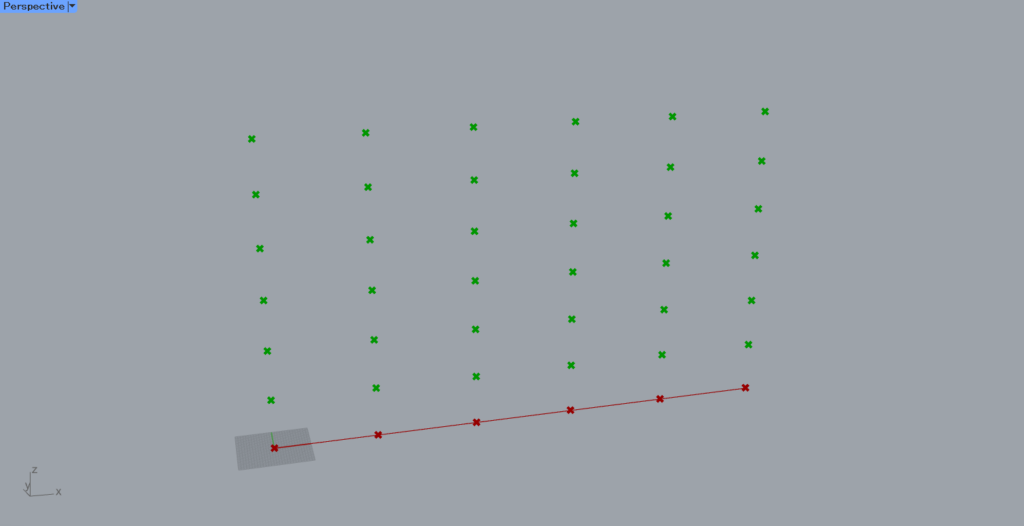
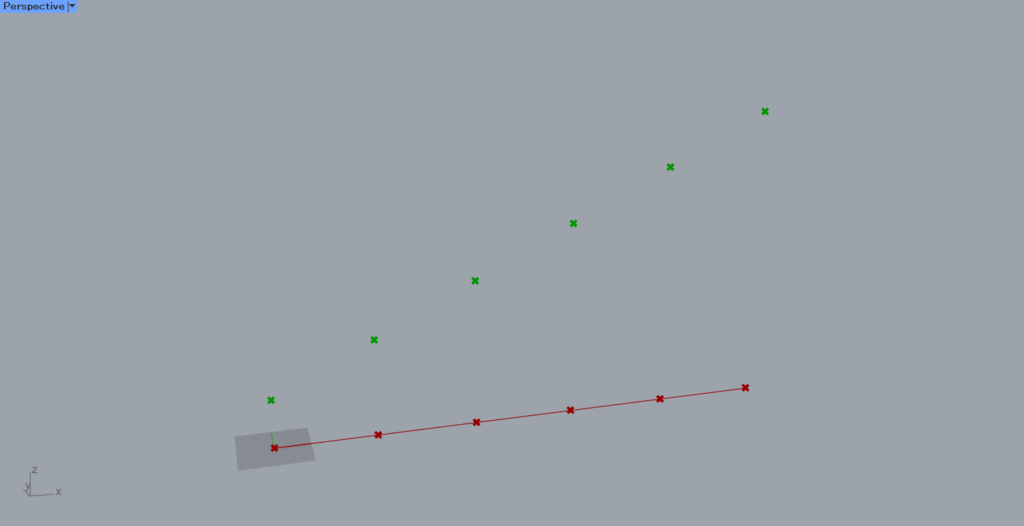
すると、Graftする前では、上の画像のように1つの点につき、1つ上方向に移動しました。

箱としてデータ構造を見てみます。
Graftする前は、点も高さの数値も1つの箱に、6つのデータがまとめられています。
これは、2つの箱タイプです。(両方Flattenタイプ)
この場合、1つの高さの数値が、同じ位置(同じインデックス番号)の点のみに反映されます。
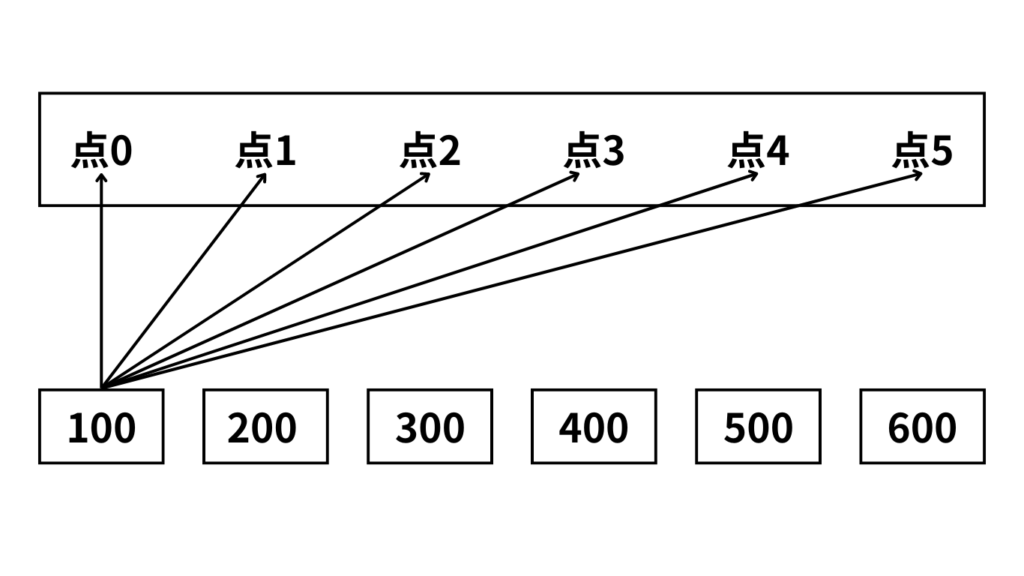
今回の場合、点0には100・点1には200・点4には500のように反映されます。

そのため、それぞれの点が1つずつ、上方向に階段状に移動しています。

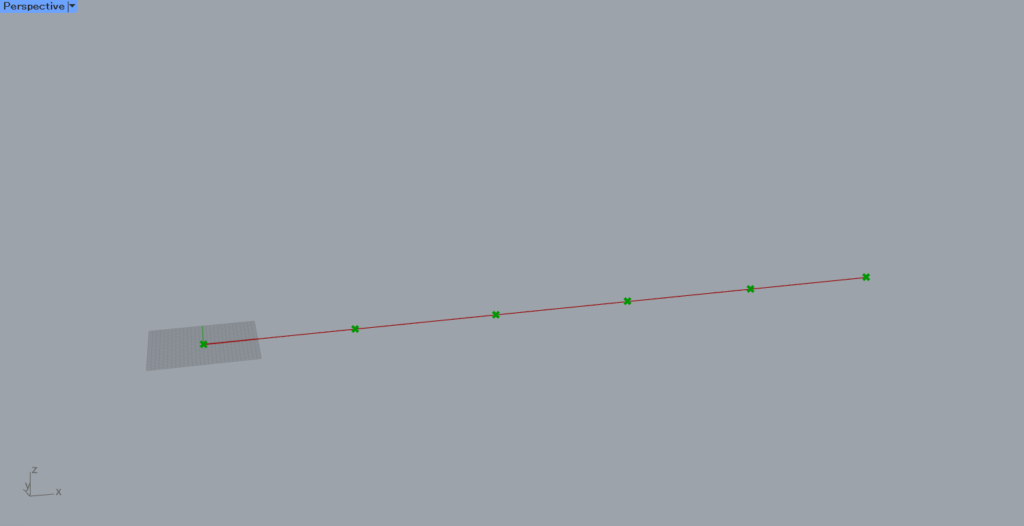
今度は、Graftに設定した場合を見てみましょう。
今回は、SeriesのS端子にGraftを設定しています。

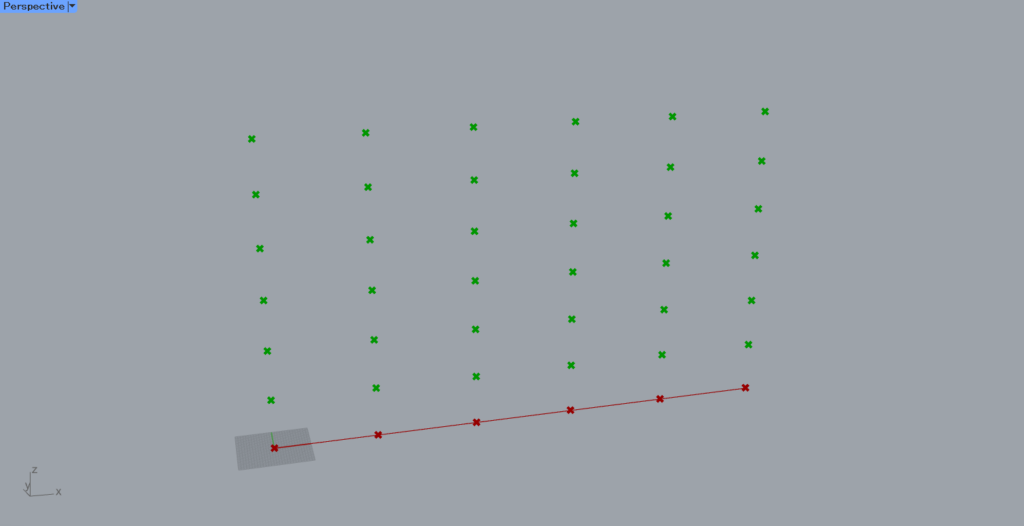
すると、このように全ての点が、上方向に6つ作成され、移動しました。

箱としてデータ構造を見てみると、点は1つの箱に6つの点がまとめられている状態です。
一方でGraftした場合、高さの数値は、6つの新しい箱に、それぞれ1つずつ数値が入っています。
これは、1つの箱と複数の箱タイプです。(FlattenタイプとGraftタイプ)
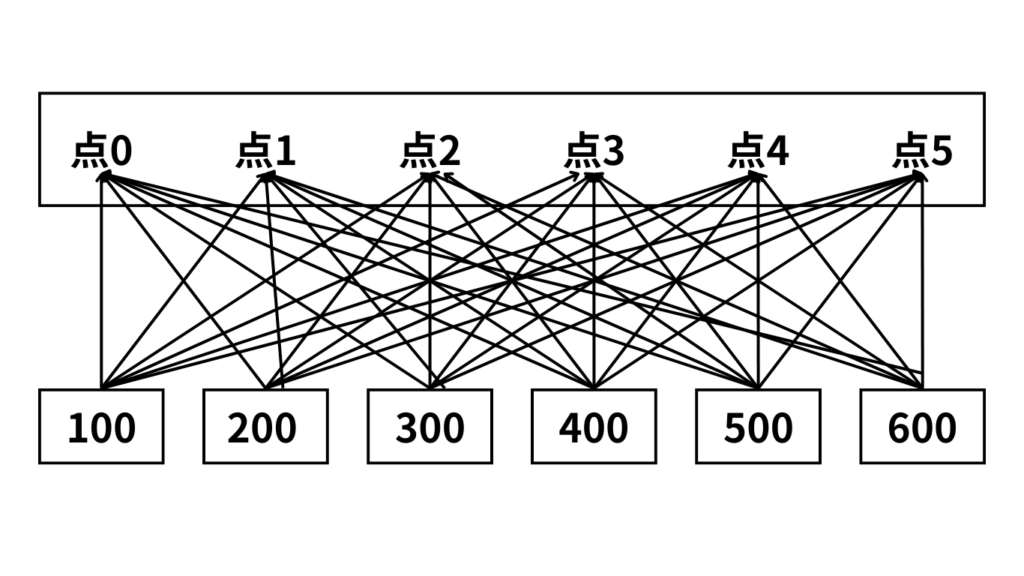
この場合、1つの箱に入っている高さの数値は、1つの箱に入っている6つの点全てに反映されます。

そのため、高さの数値100~600は、上の図のようにそれぞれの数値が、全ての点に反映されます。

そのため、このように全ての点が、上方向に新しく6つ作成されます。

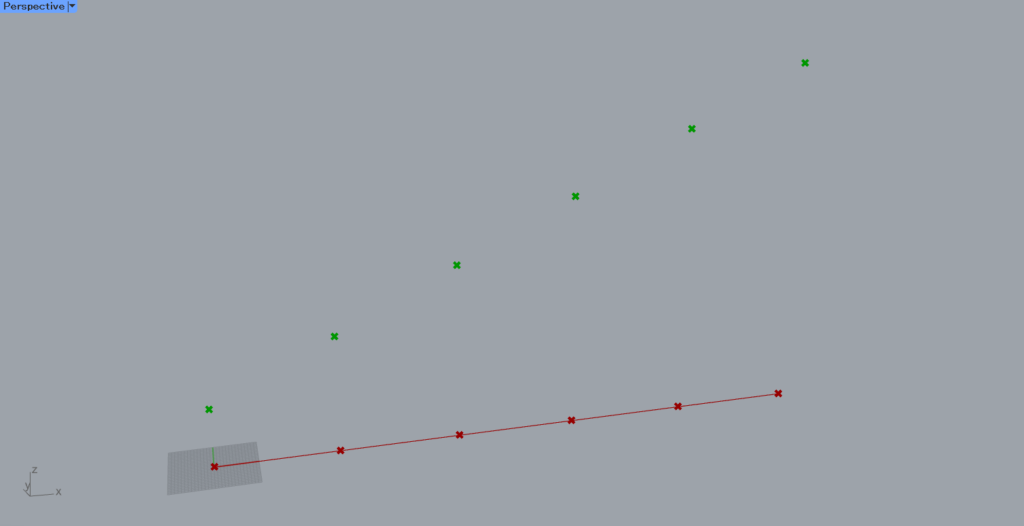
最後は、点と高さの数値のデータを、どちらもGraftした場合を見てみましょう。
今回の場合、Divide CurveのP端子と、SeriesのS端子にGraftを設定しています。

すると、どちらもGraftすると、上の画像のように1つの点につき、1つ上方向に移動しました。

箱としてデータ構造を見てみると、6つの箱にそれぞれ1つずつ、点も高さの数値もまとめられてます。
これは、2セットの複数の箱タイプです。(両方Graftタイプ)
この場合、同じ位置にある箱にのみ、効果が割り当てられます。
今回の場合、点0に100、点2に300、点4に500のように割り当てられています。
この動きは、2つの箱タイプ(両方Flattenタイプ)と同じになります。

そのため、この場合も1つの点に1つの高さの数値が割り当てられるので、それぞれ1つしか移動せず、階段状になっています。
Graftを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Graft(グラフト)のデータ構造を解説](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-23.png)







コメント