MD Sliderコンポーネントの使い方について解説します。

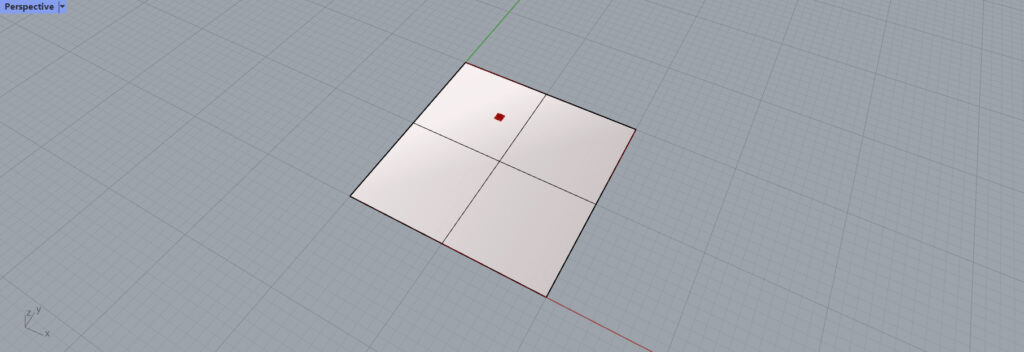
こちらが、MD Sliderコンポーネントになります。
直感的に2次元の数値を指定する
MD Sliderを使うことで、直感的に2次元の数値を指定することができます。

MD SliderからはX,Y,Zの座標の数値が出力されます。
しかし、MD Sliderは2次元の数値を指定するので、Zの数値は0で固定されています。
XとYの値は、初期の状態では0から1の間で指定することができます。
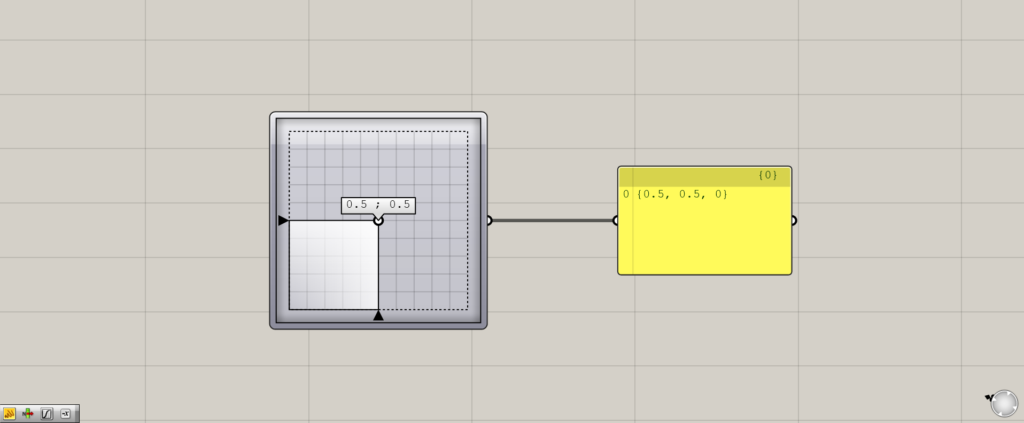
最初の状態では、MD Sliderの中心の位置に操作点があり、{0.5, 0.5, 0}と出力されています。

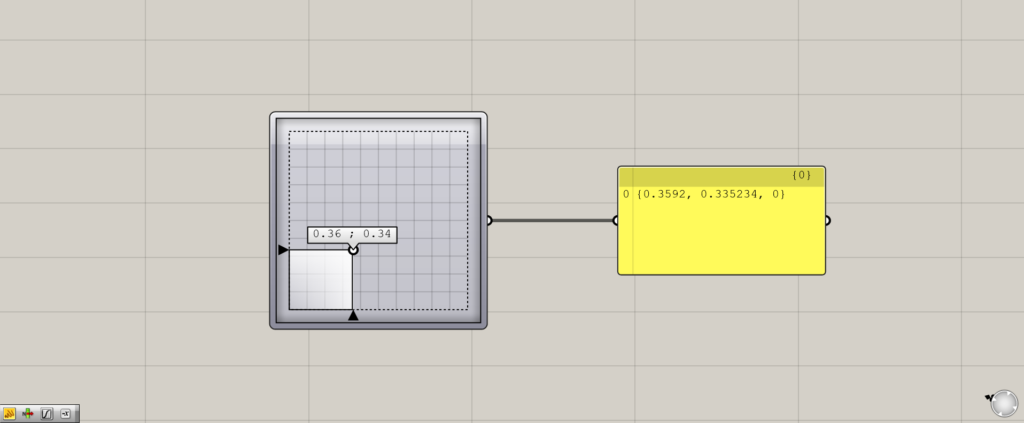
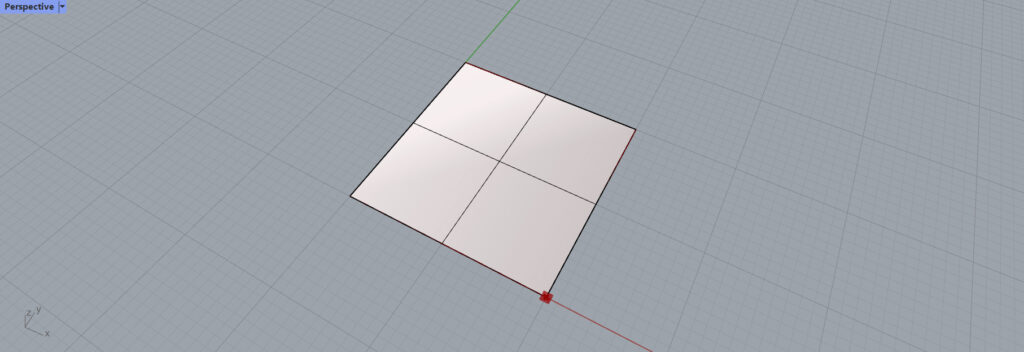
操作点を移動させると、出力される座標の数値がこのように直感的に変えることができます。
数値の範囲を変更する
先程までは、2次元の数値は0から1の間でしか指定できませんでしたが、この範囲を変えることができます。

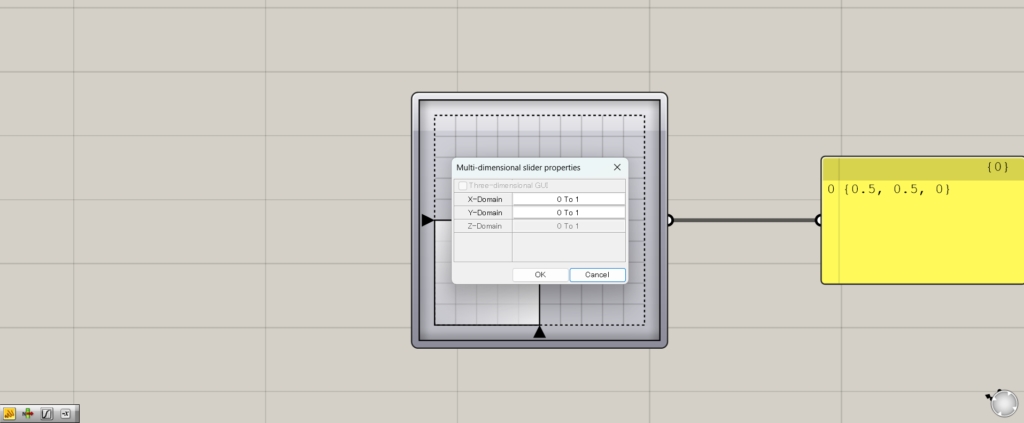
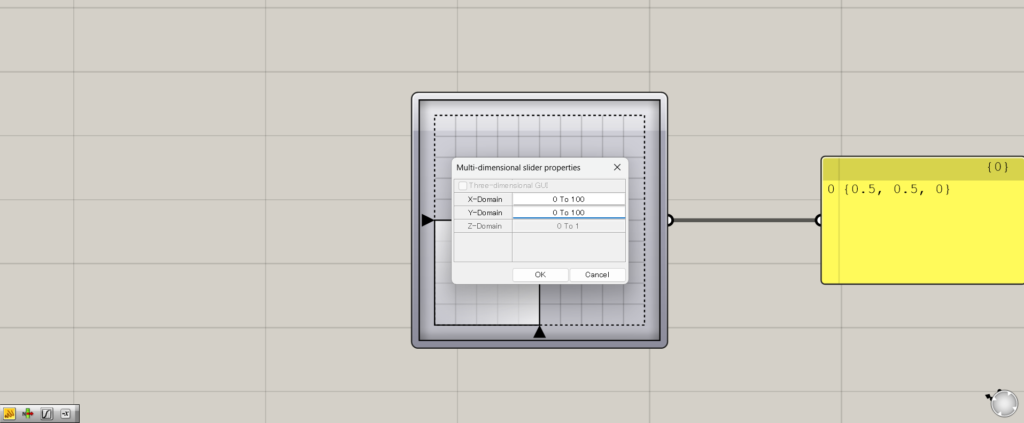
MD Sliderをダブルクリックすると、このようなウィンドウが出てきます。
ここから、2次元数値のXとYの数値を指定することができます。

今回は、0から100に範囲を変更しました。
OKボタンを押します。

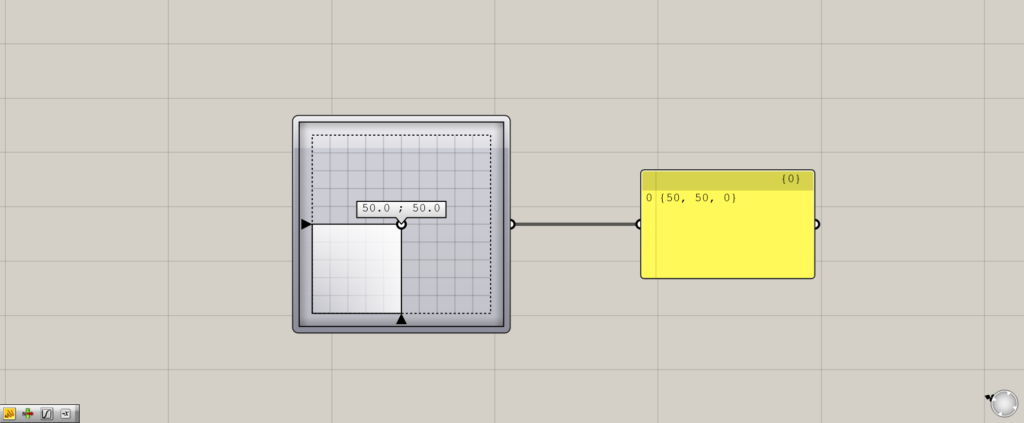
すると、このように範囲が0から100に変更され、中心に部分は50になっています。
MD Sliderの使用例
MD Sliderの使用例を見てみましょう。
今回は、MD Sliderで直感的にサーフェス上の位置を指定してみます。

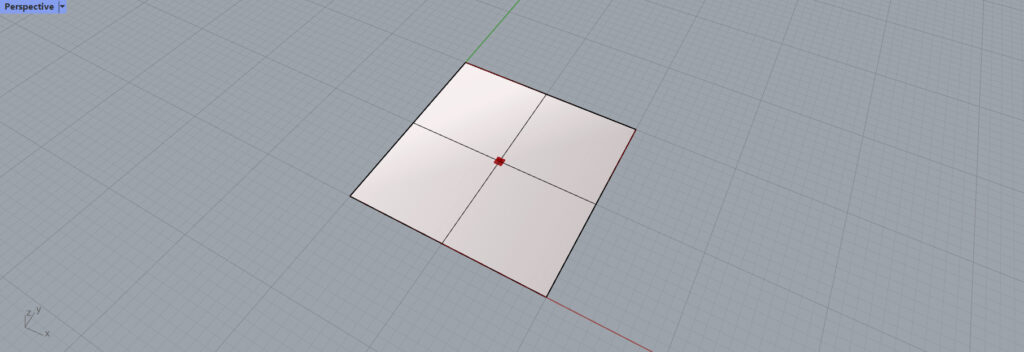
こちらが、今回使うサーフェスになります。

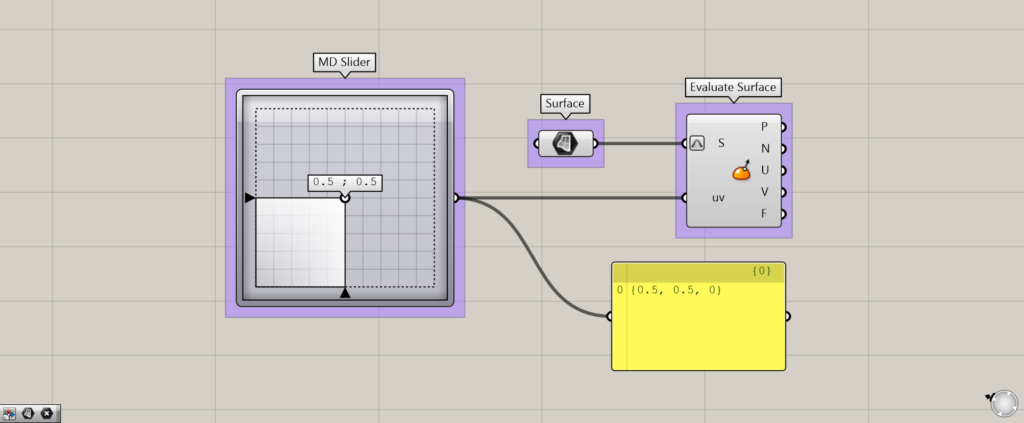
使用コンポーネント:①MD Slider ②Surface ③Evaluate Surface
こちらが、MD Sliderで直感的にサーフェス上の位置を指定する全体コンポーネントになります。
Evaluate Surfaceを使用することで、サーフェス上の任意の部分の点などを抽出することができます。
Evaluate Surfaceのuv端子に、MD Sliderをつなげます。

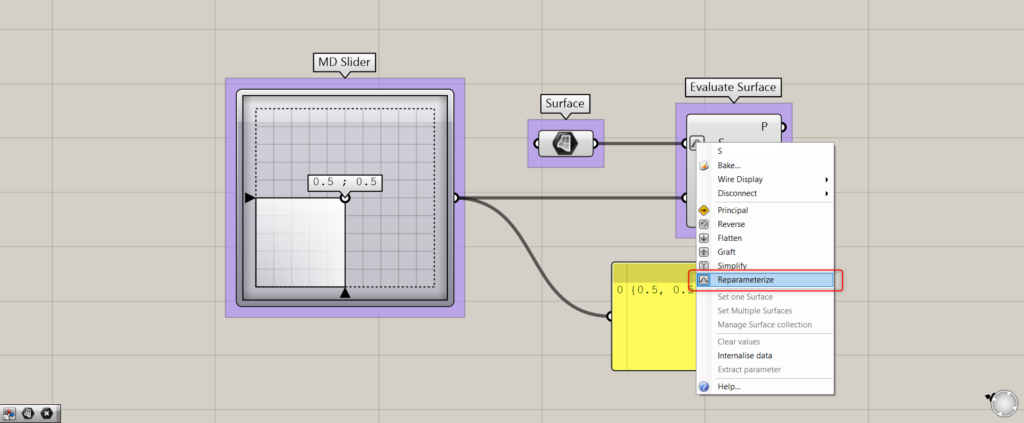
Evaluate SurfaceのS端子を右クリックして、Reparameterizeを選択します。
これに設定することで、サーフェスの位置を、0から1で指定することができるようになります。
仮にサーフェスの幅の中心の位置が500でしたら、0.5が500を意味するようになります。

初期の状態では、MD SliderのXとYの数値が0.5になっているので、中心の位置が指定されています。

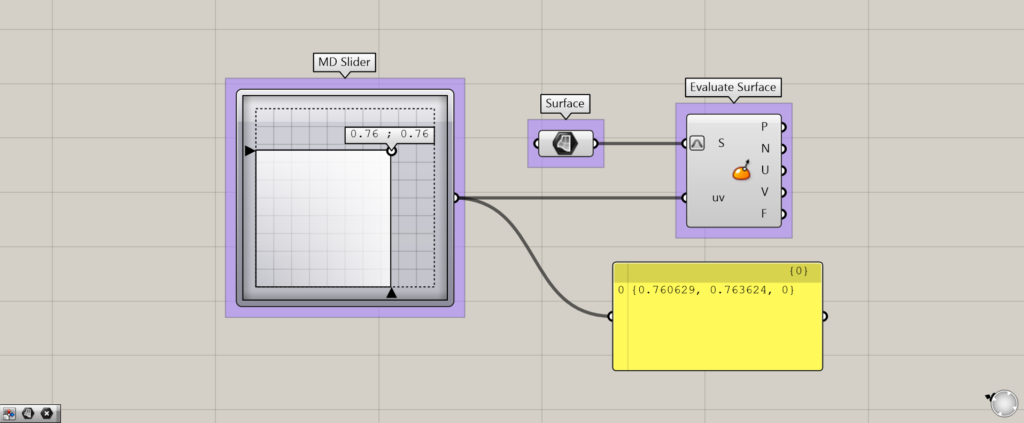
MD Sliderの数値を変えてみます。

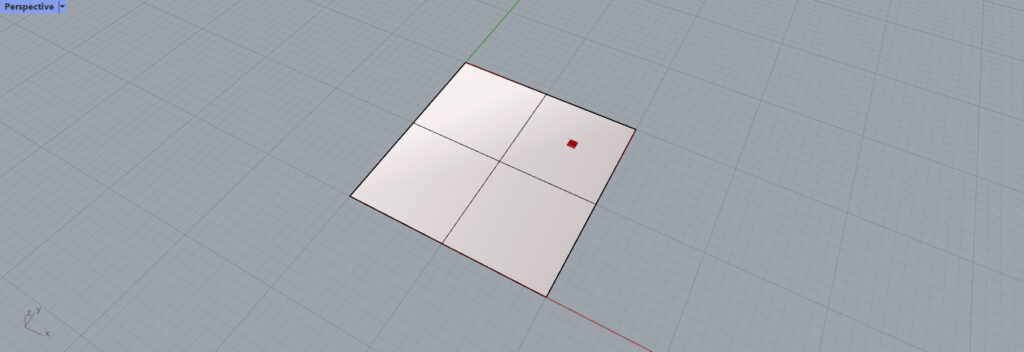
すると、このように指定している位置を、直感的に変えることができました。


数値をさらに変えてみると、指定する位置をこのように色々変えることができました。
MD Sliderコンポーネントを使用しているグラスホッパー記事はこちら↓









Comment