色情報を格納する、Colourコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
色情報を格納する
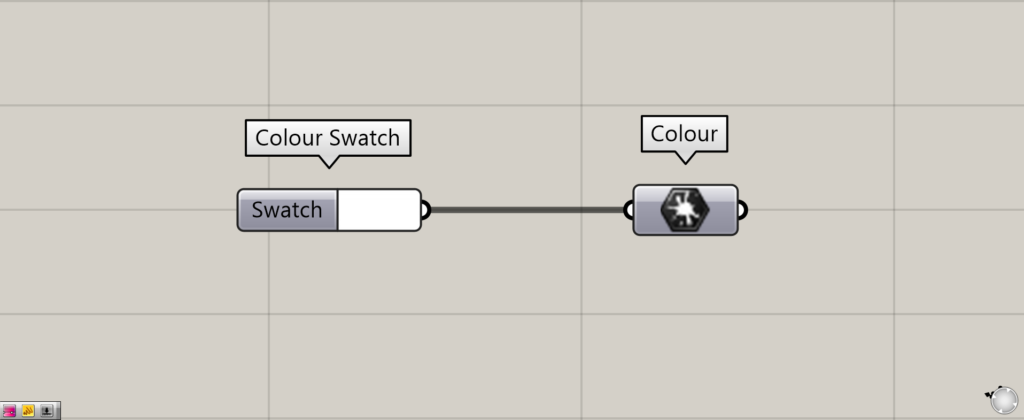
Colourを使うことで、色情報を格納することができます。

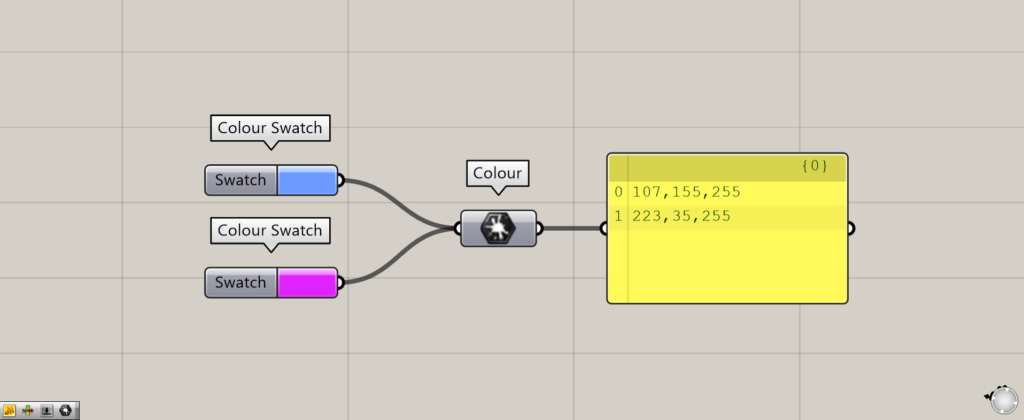
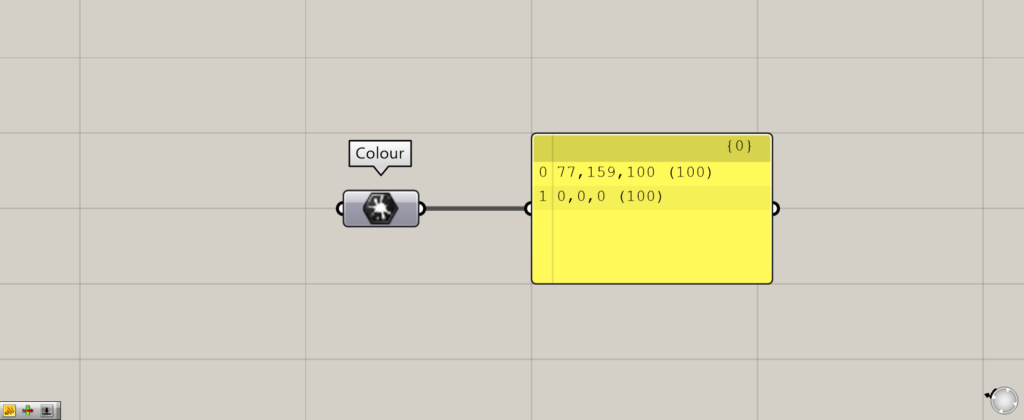
上の画像の例では、Colour Swatchで作成された色を、Colourにつなげることで色情報を格納しています。

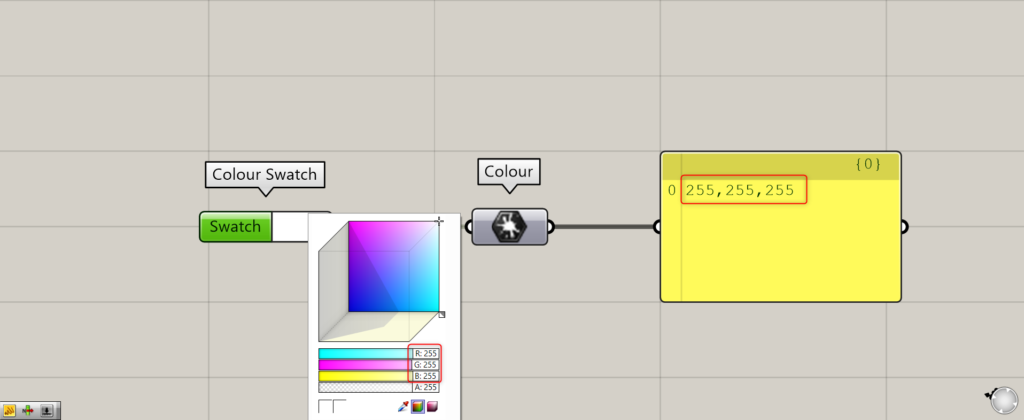
Panelで出力されるデータを見てみると、座標のような数値が出力されました。
これは、色を作成する数値であり、上の例ではRGBのそれぞれの数値が出力されています。

複数の色データも、このように格納することができます。

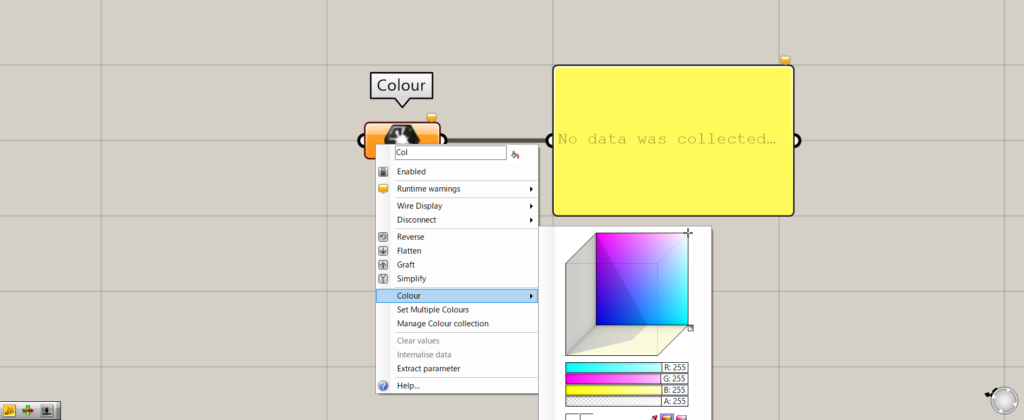
Colourに直接色を格納することもできます。
Colourを右クリックし、Colourを選ぶことで、色を選択することができます。

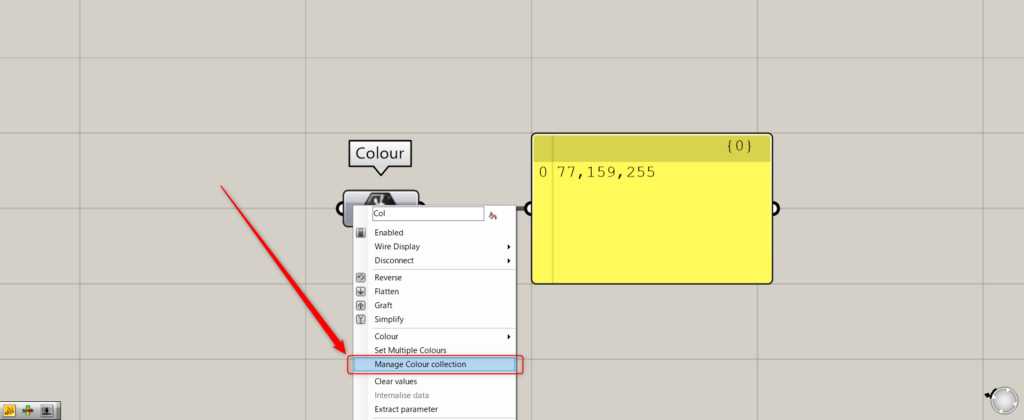
格納した色データの編集することもできます。
Colourを右クリックし、Manage Colour collectionを選択します。

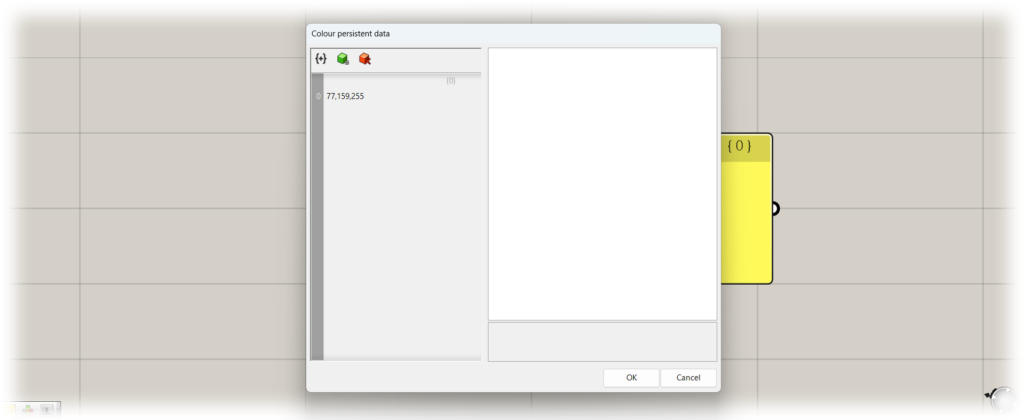
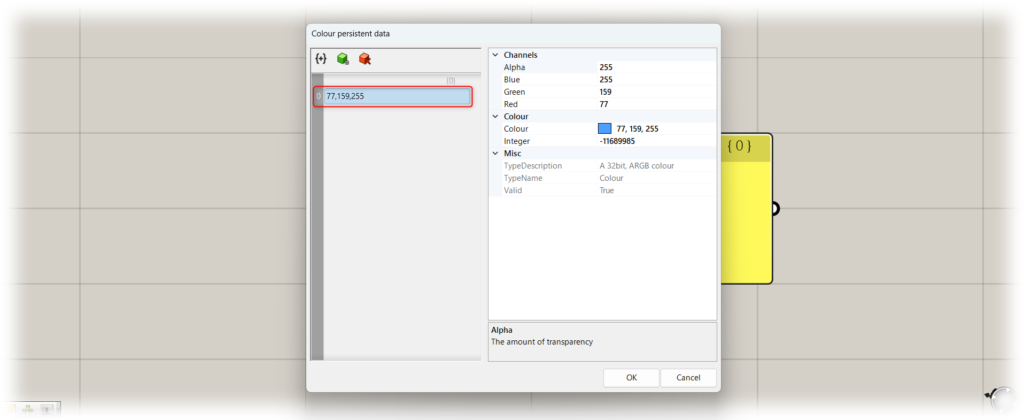
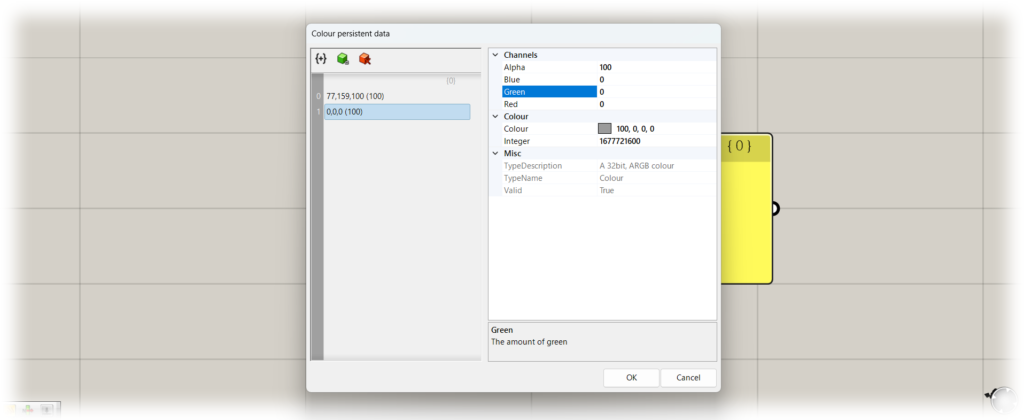
すると、このような画面になります。
すでに色データが格納されている場合には、左側に表示されます。

格納されているデータをクリックすると、右側に編集画面が表示されます。

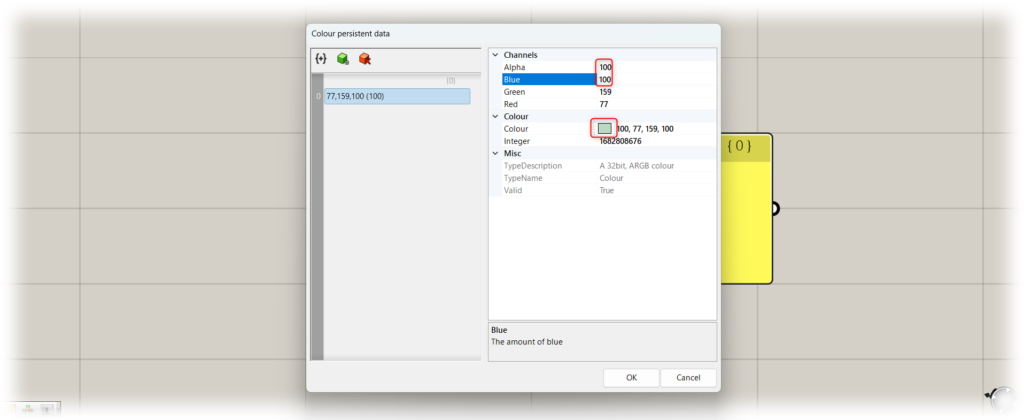
試しに、AlphaとBlueの数値を、どちらも100に変えてみました。
すると、このように色を変えることができました。

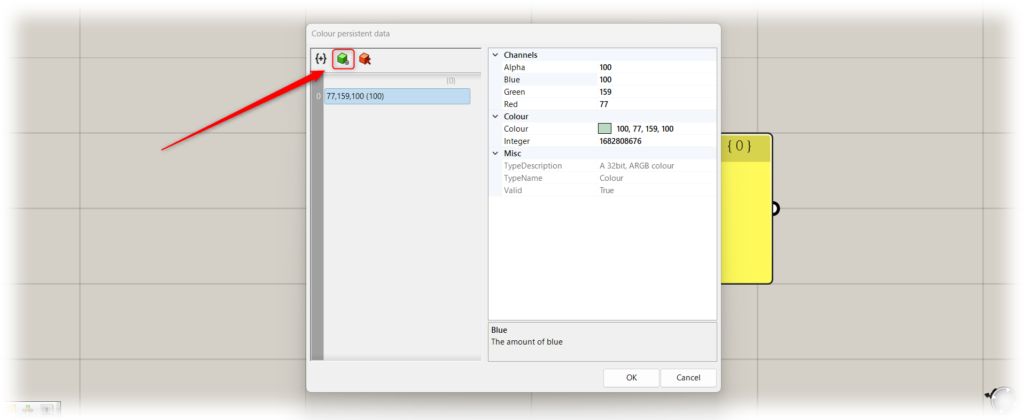
色を追加することもできます。
左上の、緑のアイコンをクリックします。

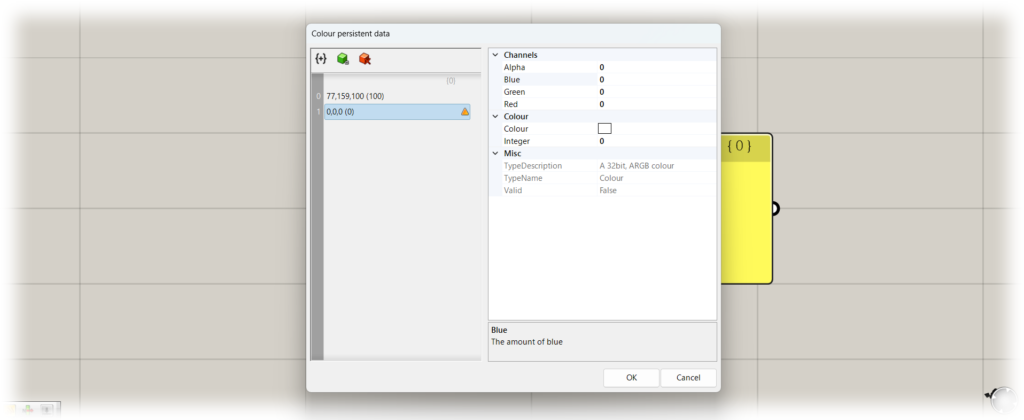
すると、新しい色データが作成されました。
しかし、初期の状態では警告マークが出ているので、なにかしら数値を編集してください。

今回はAlphaを100に編集すると、警告マークが消えました。

Panelで出力されるデータを確認すると、複数のデータが出力されていることが分かります。

色を消すこともできます。
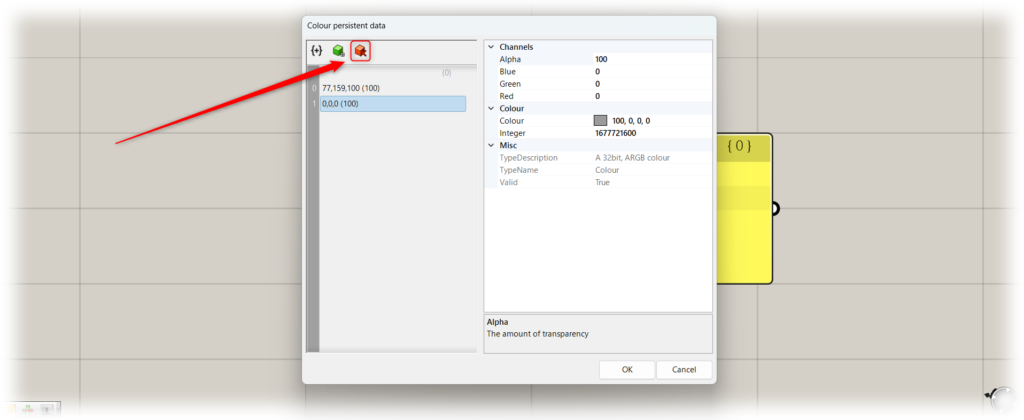
消したい色データを選択している状態で、右上の赤いアイコンをクリックします。

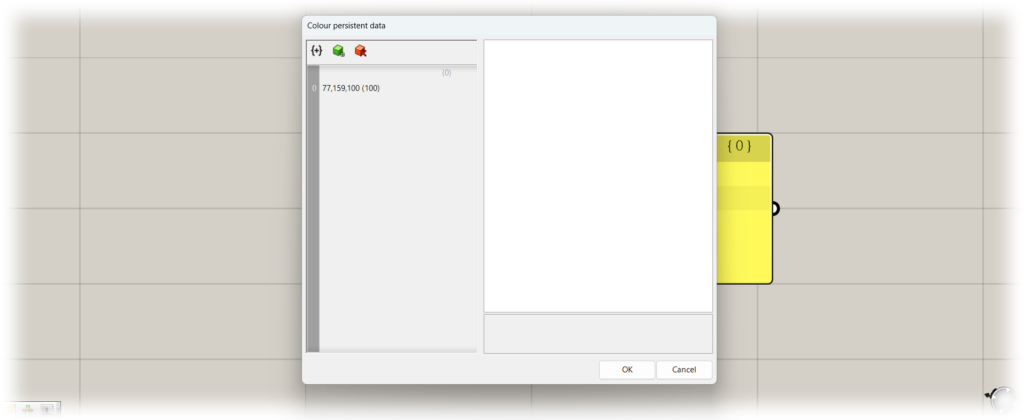
すると、このように色データが削除されました。
Colourコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]色情報を格納するColourの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-15.png)








Comment