今回は、ライノセラスでビューの視点を、アイレベルの人の目線に設定する方法を解説します。
また、設定したビューを保存する方法も解説します。


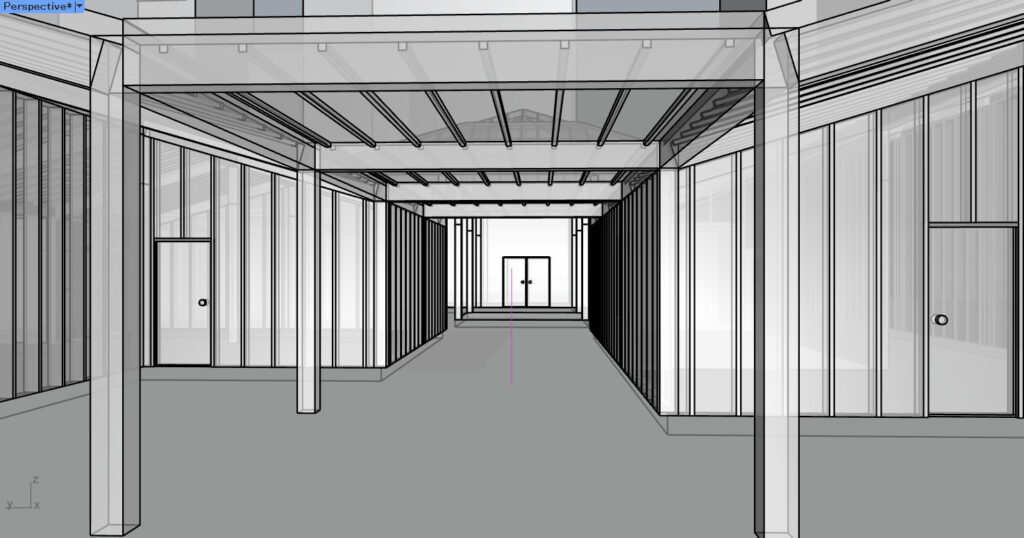
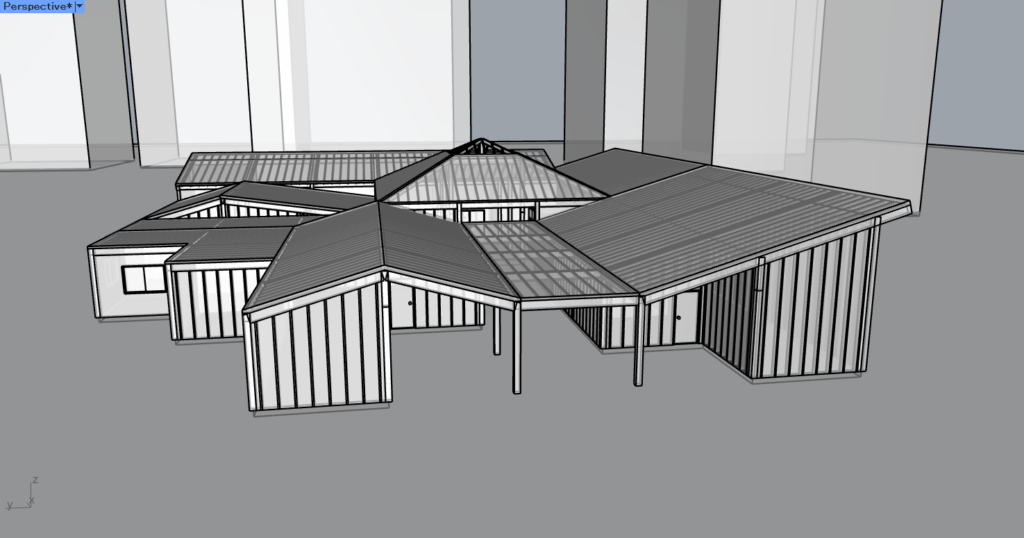
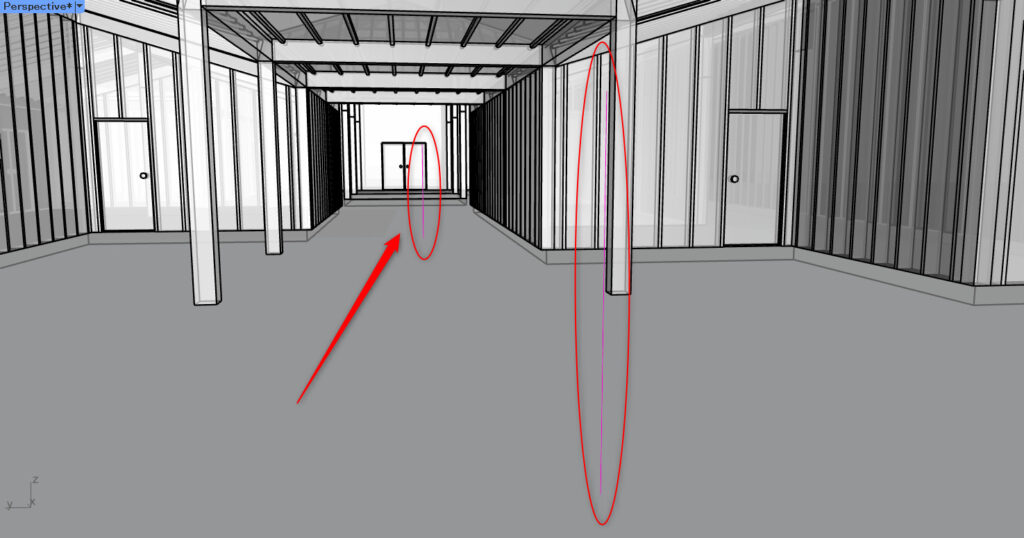
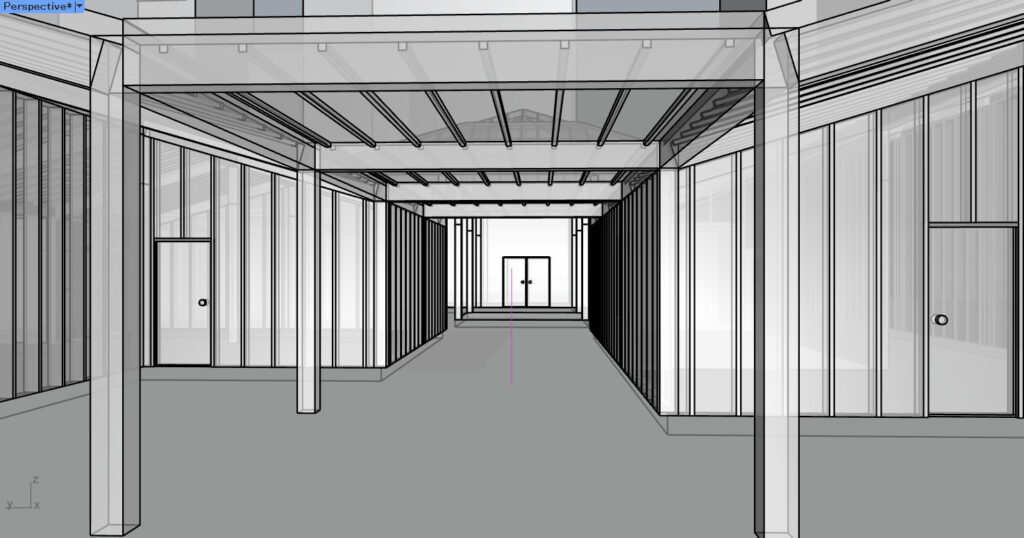
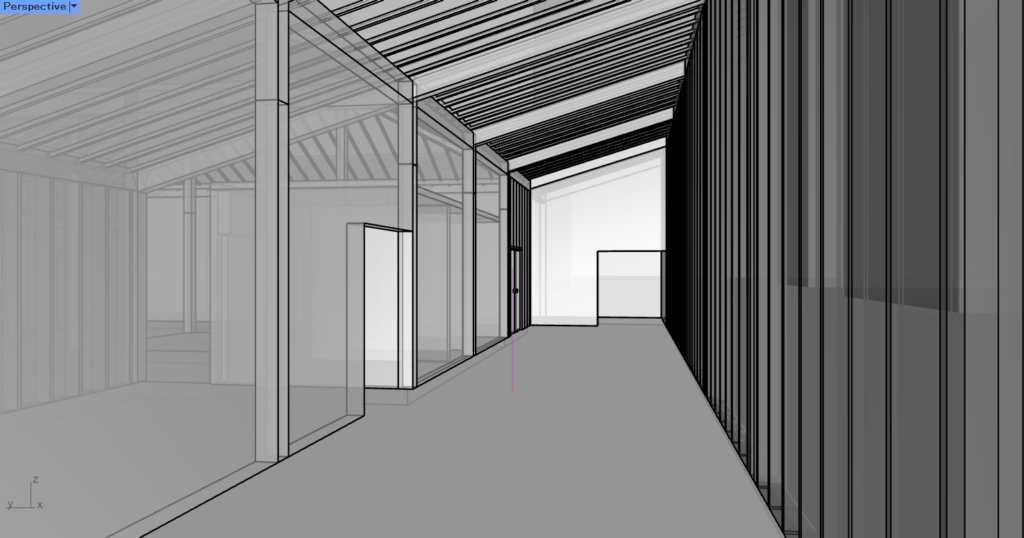
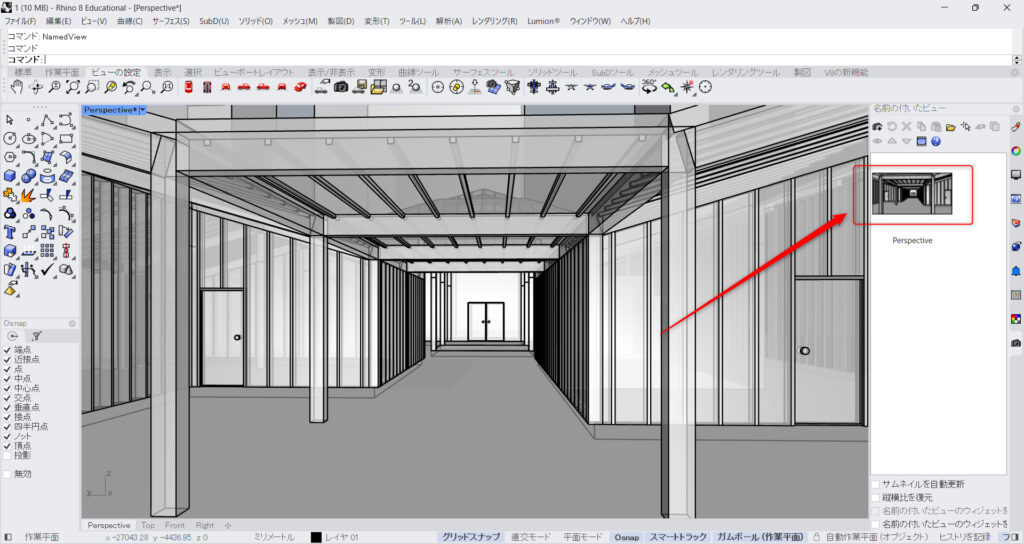
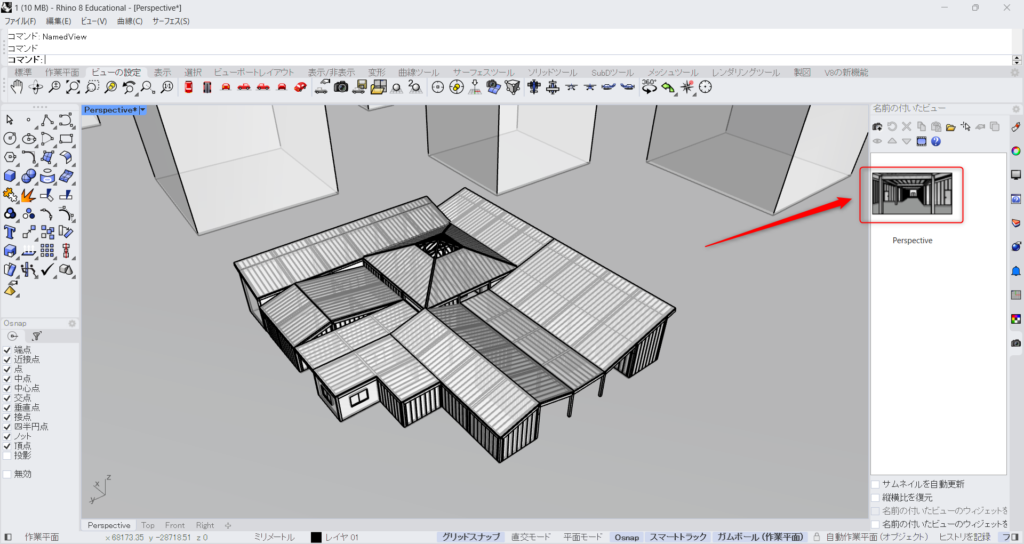
最終的には、上の2枚の画像のように、水平・自由な角度のアイレベルの視点を設定できます。

こちらが、今回使用するモデルになります。
それでは、順番に解説していきます。
ビューの視点をアイレベルの人の目線に設定する

最初に、人の目線の高さの指標となるモデルを作成します。
線でもボックスなど、なんでもいいですが、人の目線の高さのモデルを作成してください。
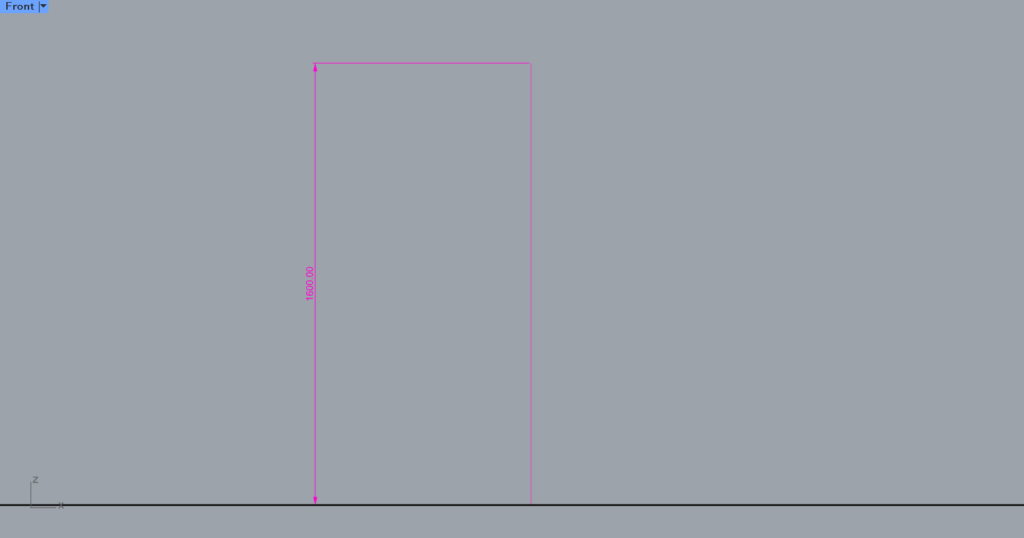
今回は、線で作成します。

今回は、ライノセラスの使用単位がミリメートルなので、1600mmの高さで線を設定しています。

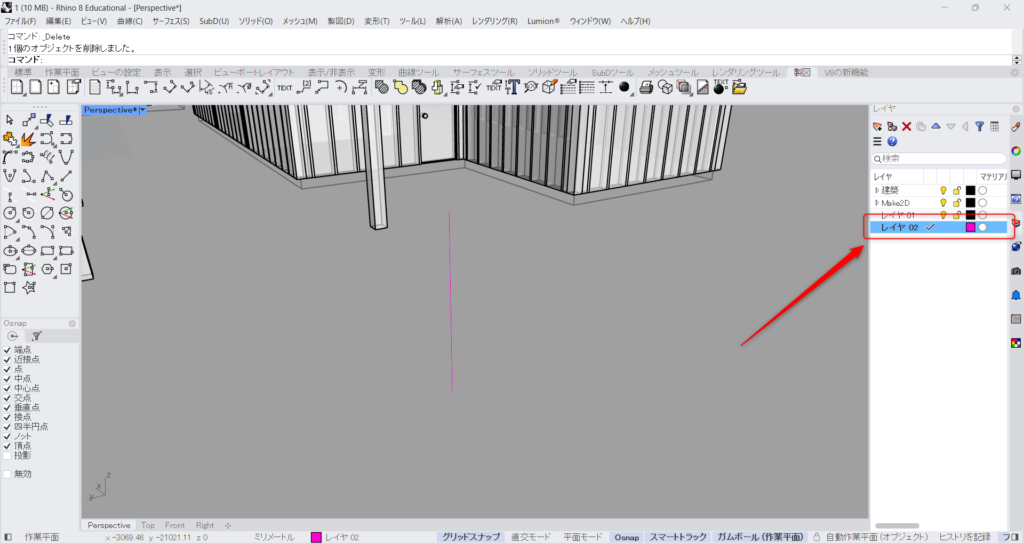
この際に、使用となるモデルや線を、新しいレイヤに設定しておくことをおすすめします。
これは、後程パースなどを作成する際に、指標となるモデルを隠すことができるようにするためです。
水平なアイレベルの人の視点を作成する

水平なアイレベルの人の視点を作成する場合、指標を水平にコピーします。
この場合、1つの線は人の位置で、もう1つの線は視線の先になります。

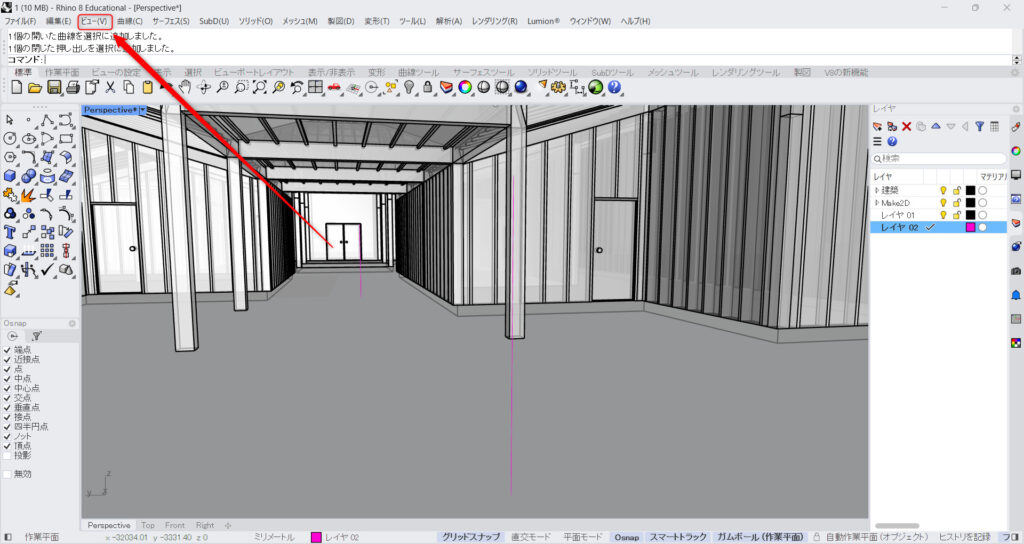
2つの線を作成後、ビュータブをクリックします。

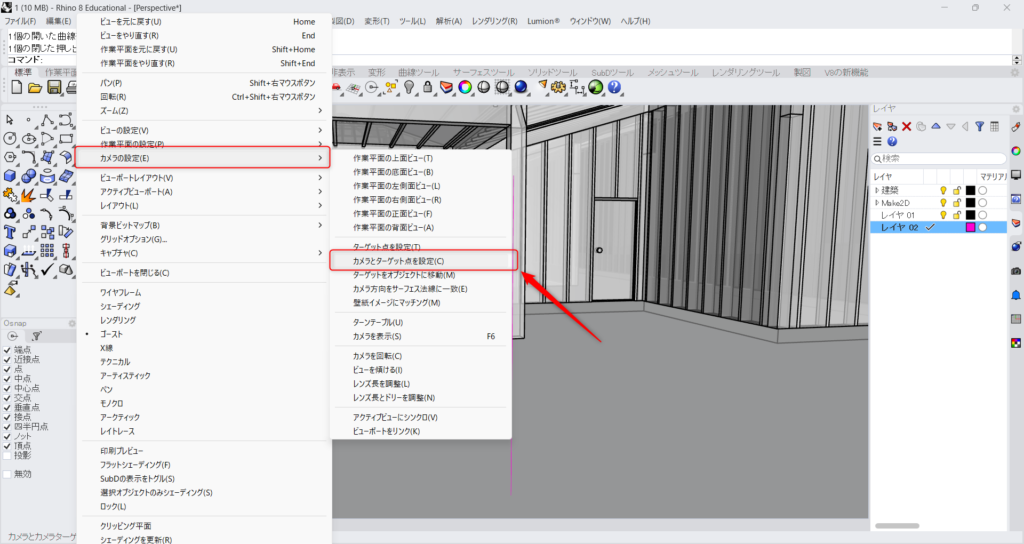
その後、「カメラの設定」から、「カメラとターゲット点を設定」を選択します。

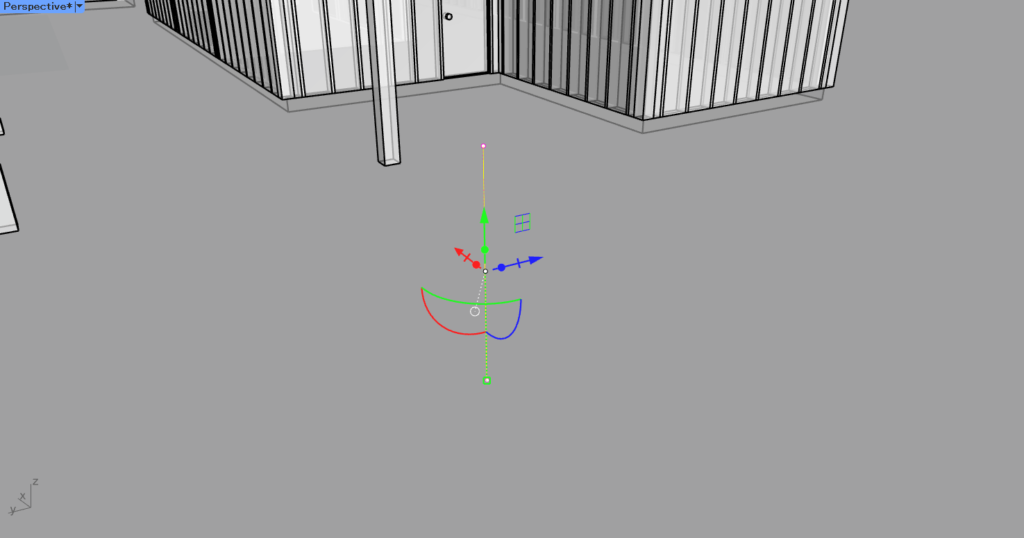
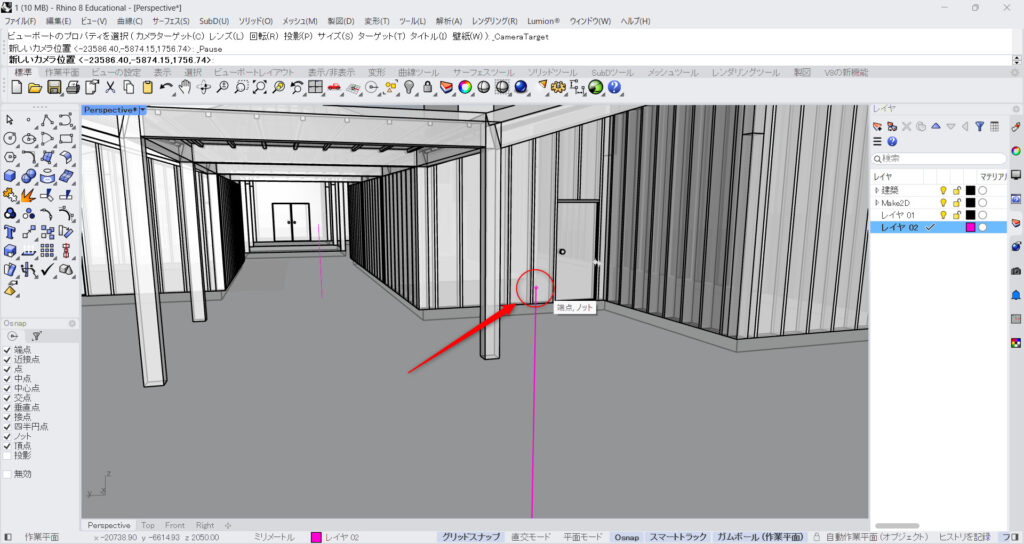
その後、カメラの位置をクリックします。
今回の場合、人の位置の一番上の部分をクリックします。

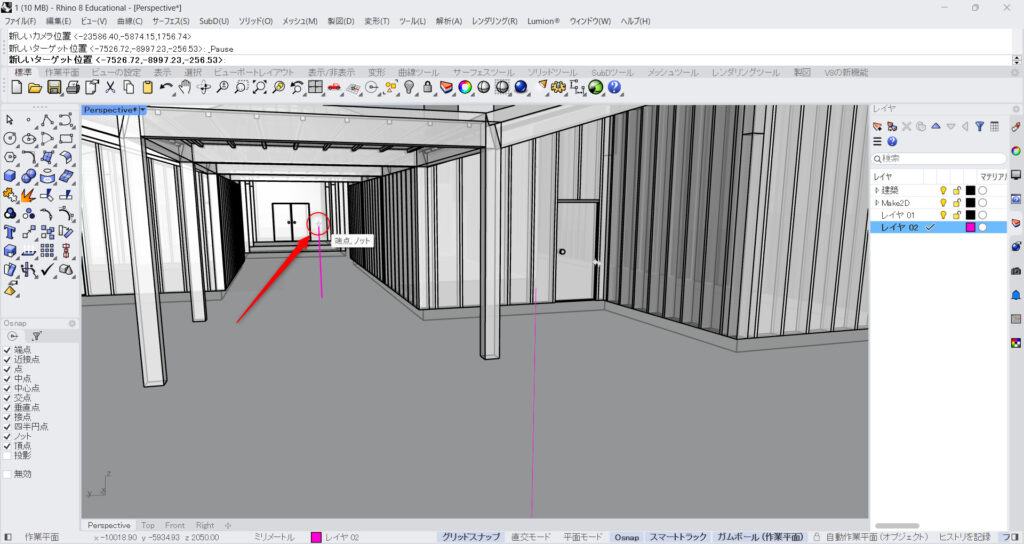
その後、ターゲットの位置をクリックします。
今回の場合、人の視線の先の一番上をクリックします。

すると、このように、水平な人の視点が完成します。

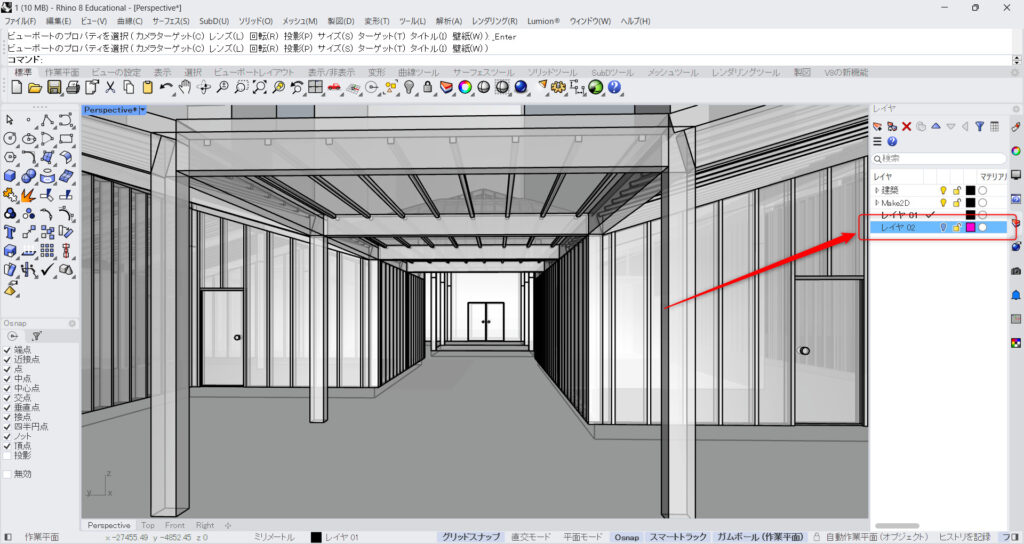
完成後、レイヤをオフにすると、指標のモデルを隠すことができます。

先程は外観でしたが、もちろん内観でも同じようにできます。
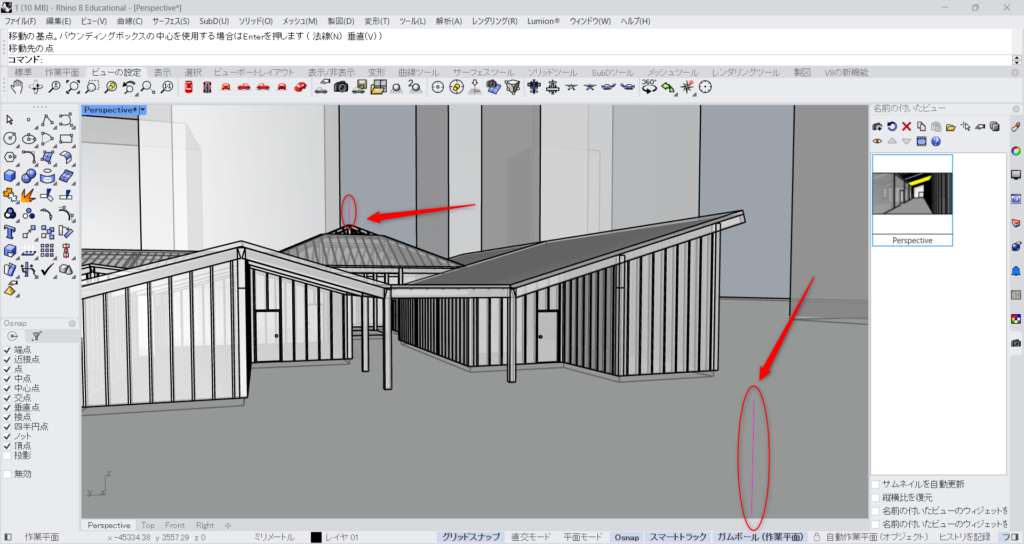
自由な角度のアイレベルの視点を作成する
先程は水平の視線でしたが、今度は自由な角度のアイレベルの視点を作成します。

この場合、人の位置の指標のみを用意すれば可能です。
今回は分かりやすくするため、視線の先にも同じ線を配置します。
今回の場合、視線の先は屋根の上に設定しています。

先程の「カメラとターゲット点を設定」の方法で、人の目の位置と視線の先をクリックします。

すると、このように自由な角度のアイレベルの視点を作成することができました。
作成したビューを保存する
作成したビューを、保存する方法も解説します。

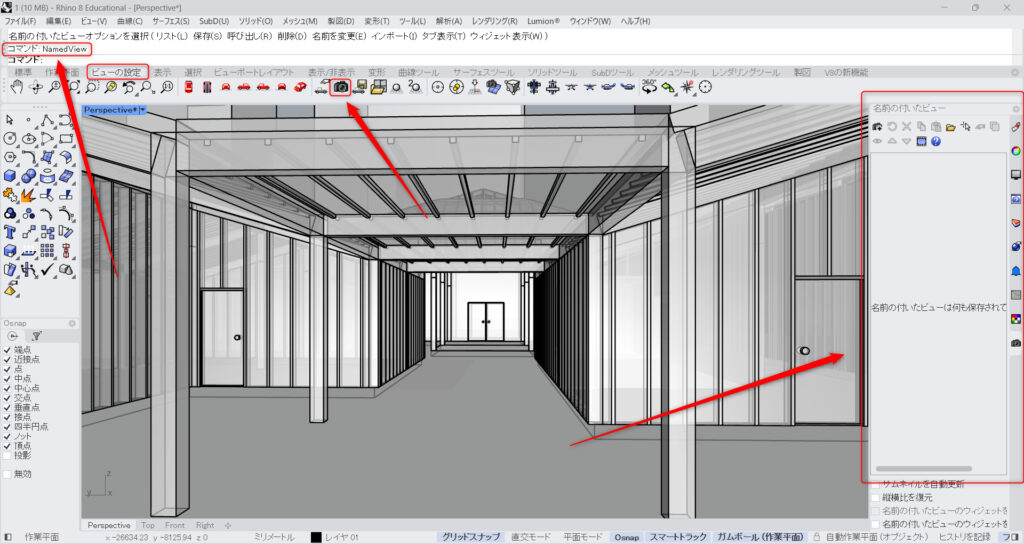
コマンドにNamedViewと入力するか、ビューの設定タブにある、上の画像のアイコンをクリックします。
すると、「名前の付いたビュー」というウィンドウが出現します。

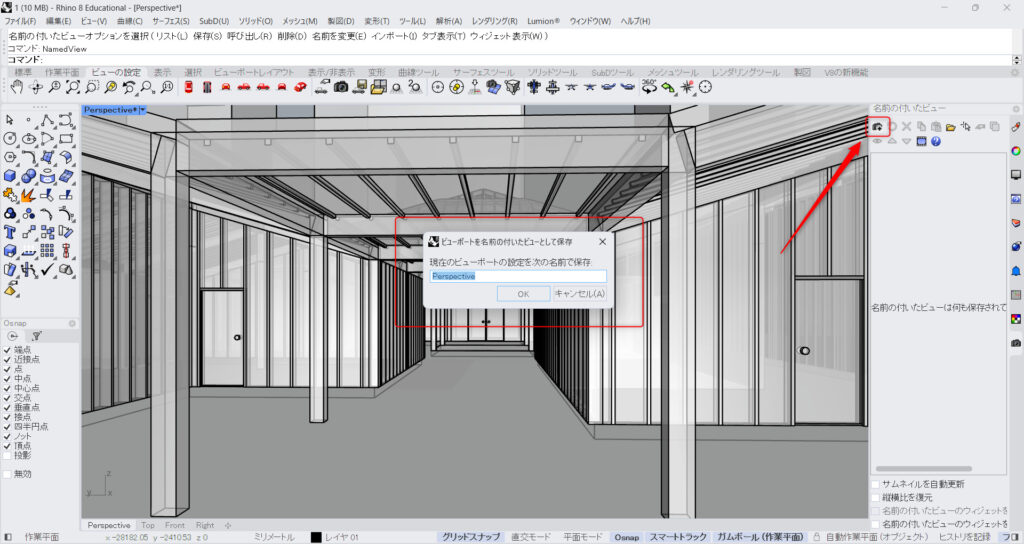
視点設定後、カメラのアイコンをクリックします。
すると、ビューの名前を指定する画面がでてくるので、名前を指定し、OKを押します。

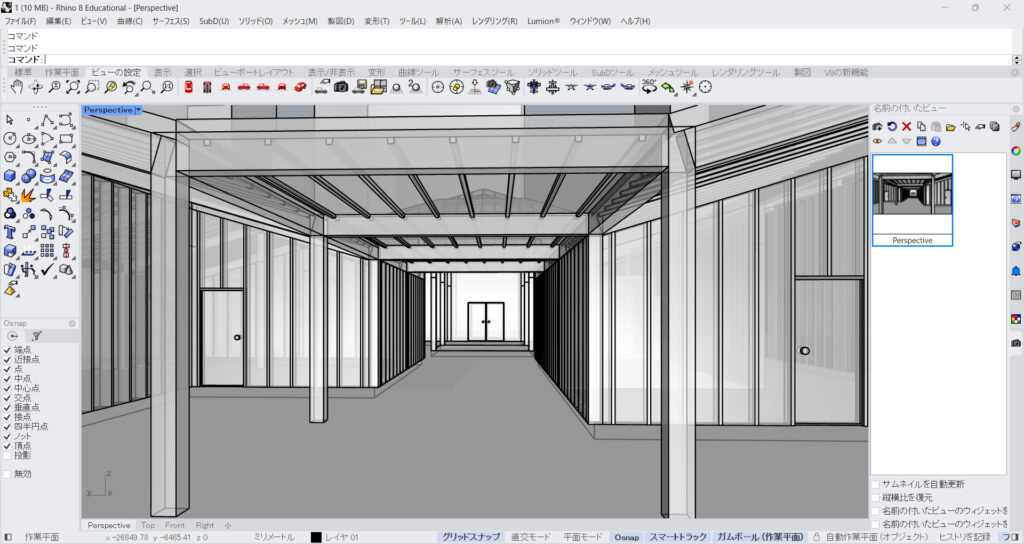
すると、ビューの視点が保存されました。

指定したビューに戻るには、保存したビューをダブルクリックします。

すると、このように保存したビューに戻ることができました。
今回は以上になります。

![[ライノセラス]ビューの視点をアイレベルの人の目線に設定・保存する方法](https://iarchway.com/wp-content/uploads/2024/08/eyecatch-2.jpg)






Comment