ライノセラスを使用していると、最終的にパース写真を作成することが多いと思います。
今回はライノセラスとフォトショップを使用して、初心者でもすぐにパースを作成する方法を紹介します。

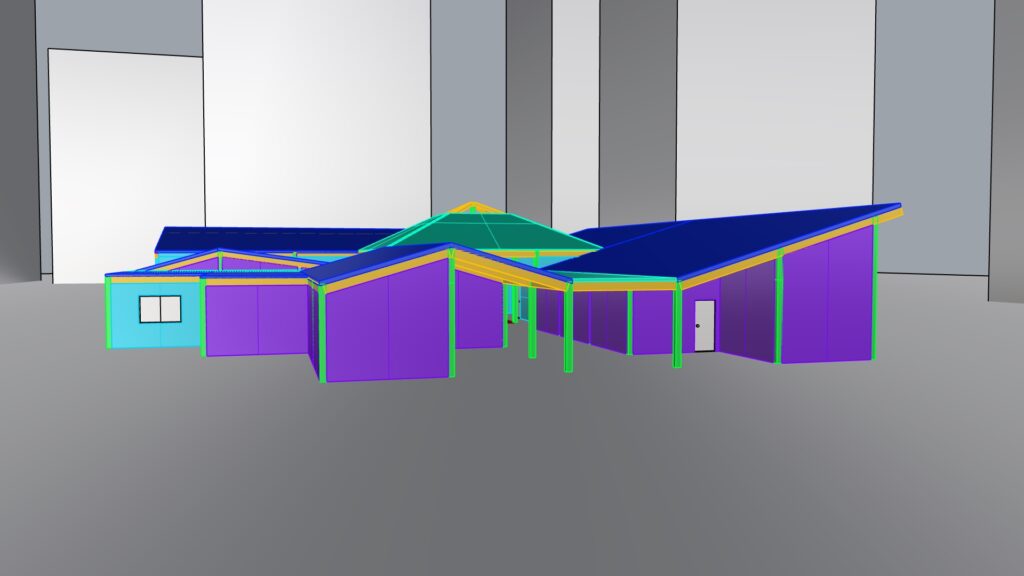
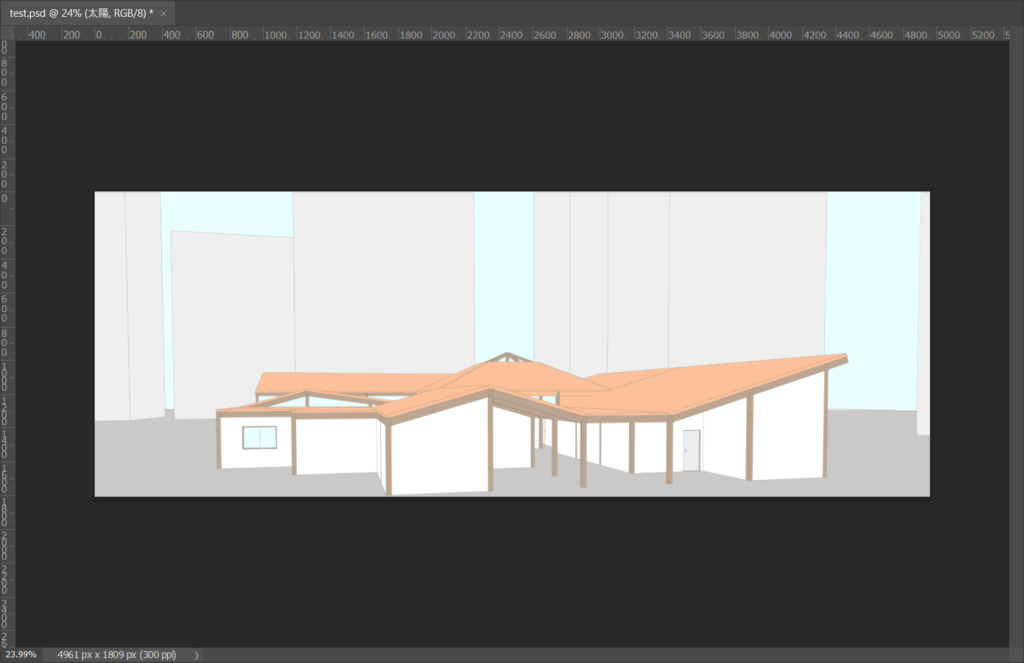
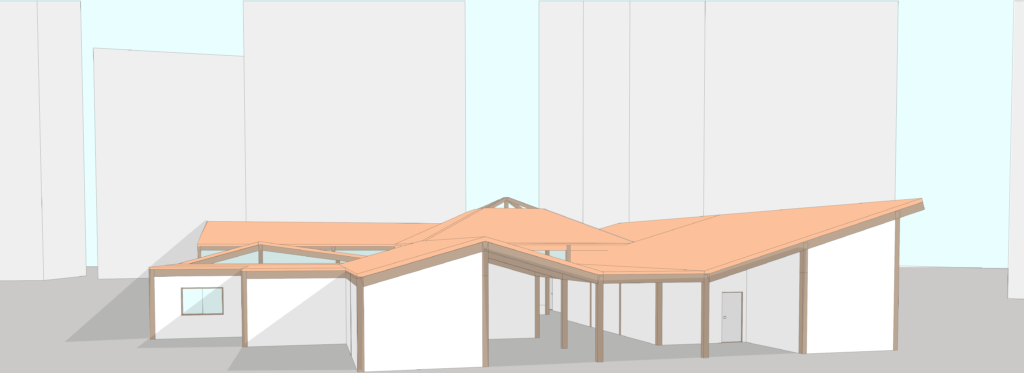
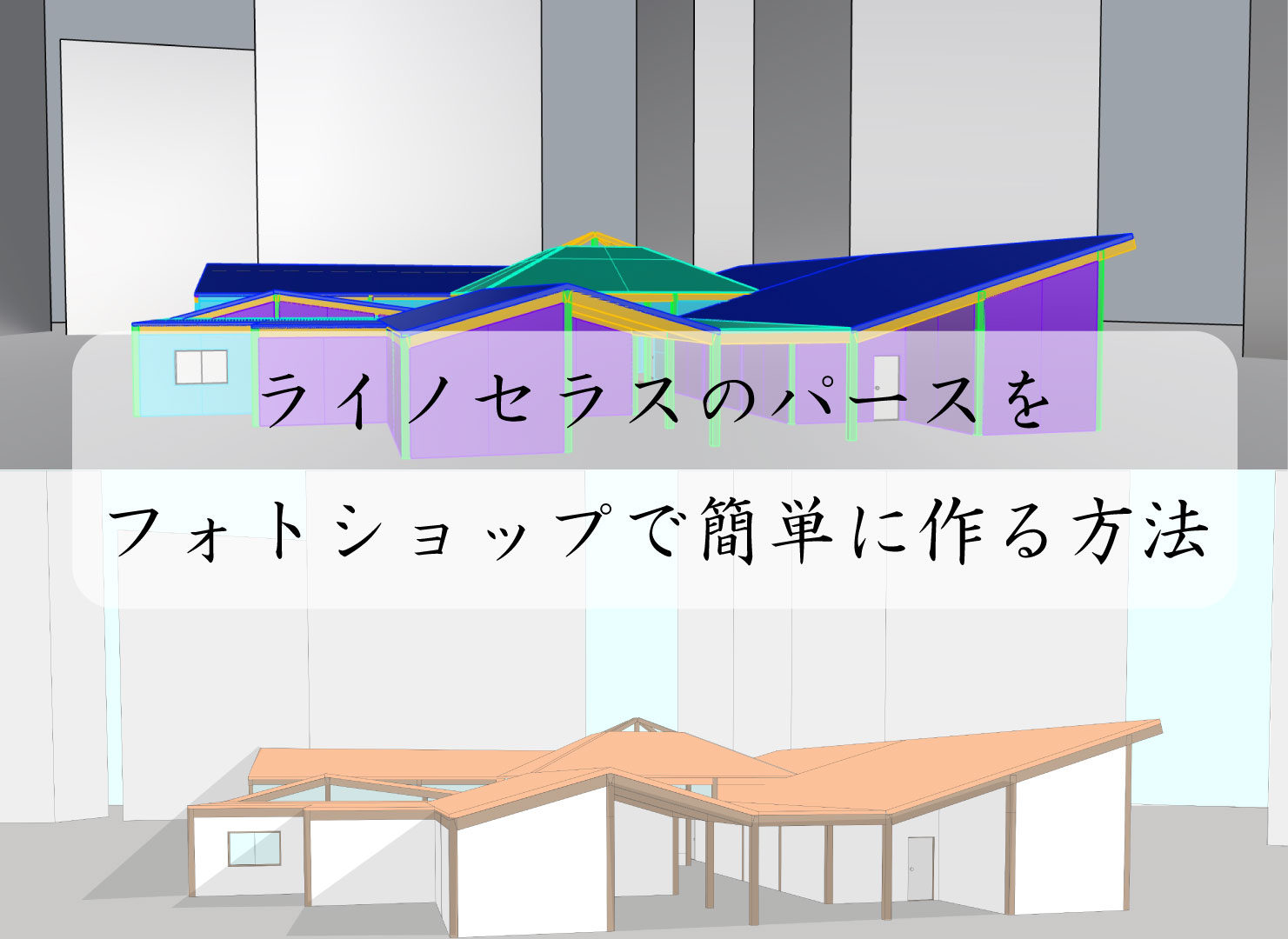
上の写真がrhinocerosの状態で下の写真がphotoshop加工した写真になります。
慣れれば20分もかからずに作成することができます。
手順としては大きく分けて2ステップしかありません。
1つ目にライノセラス上で3D画面のパースを2Dの線を出力します。
2つ目にフォトショップで線で囲まれている部分を選択し、色を塗ります。
それでは順番に解説していきます。
ライノセラス上で3D画面のパースを2Dの線を出力
Make2Dでパースの線を抽出

まずはライノセラス上でモデルを3Dビューでパースを作成したい角度にしてください。
今回は上のモデルを左斜めから見たパースを作成します。

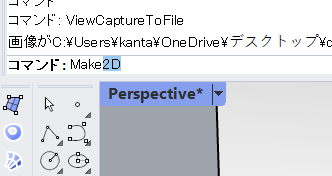
次にコマンドでMake2Dと入力してください。
このコマンドでモデルを平面に投影して線データを作ることができます。

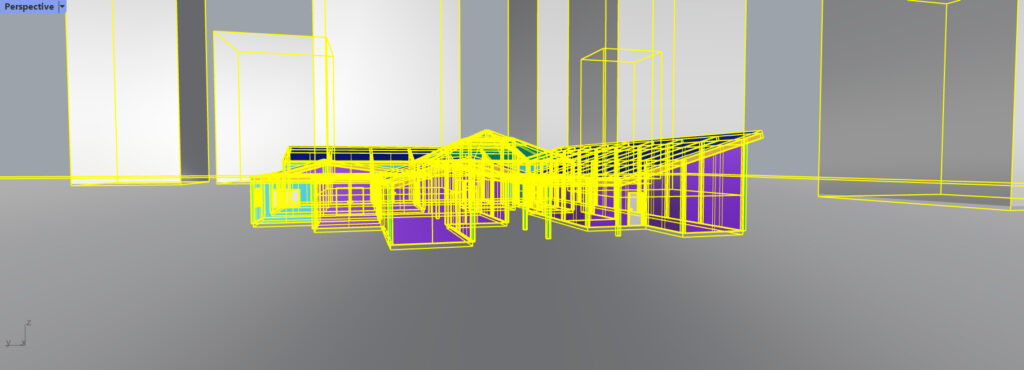
コマンド入力後、モデルを選択します。
今回は背景の建物もパースに入れたいのでそれらも一緒に選択します。

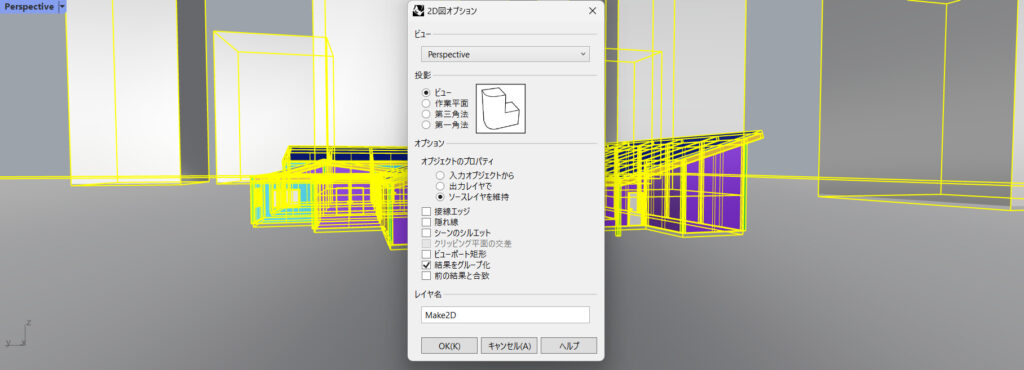
そして実行すると次のようなオプションが表示されます。
投影ではビューを選択し、他も上のような設定にしてください。
設定が完了したらOKを押してください。

実行後、Topビューに3Dビューを投影した線が現れます。
見つからない場合は画面をスクロールして縮小していくと見つかると思います。

そして作成した線データをモデルにかぶらない位置に移動してください。
これで2Dの線データを作成することができました。
Make2Dについては下の記事で詳しく説明している記事があるので参考にしてください。
【集中講座】Rhino: 2D図・印刷 – Make2Dとレイアウト機能 | AppliCraft
抽出した線の修正

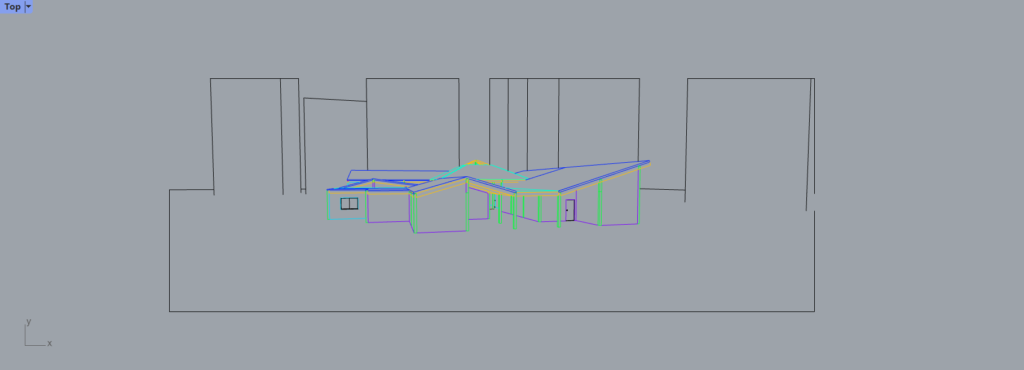
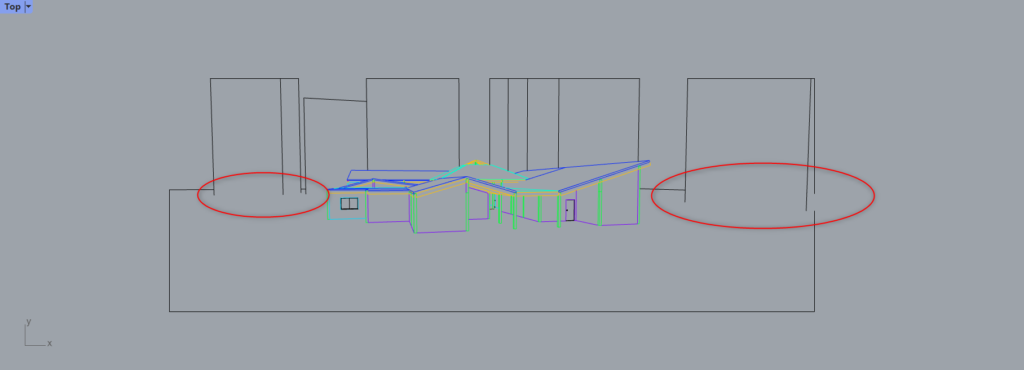
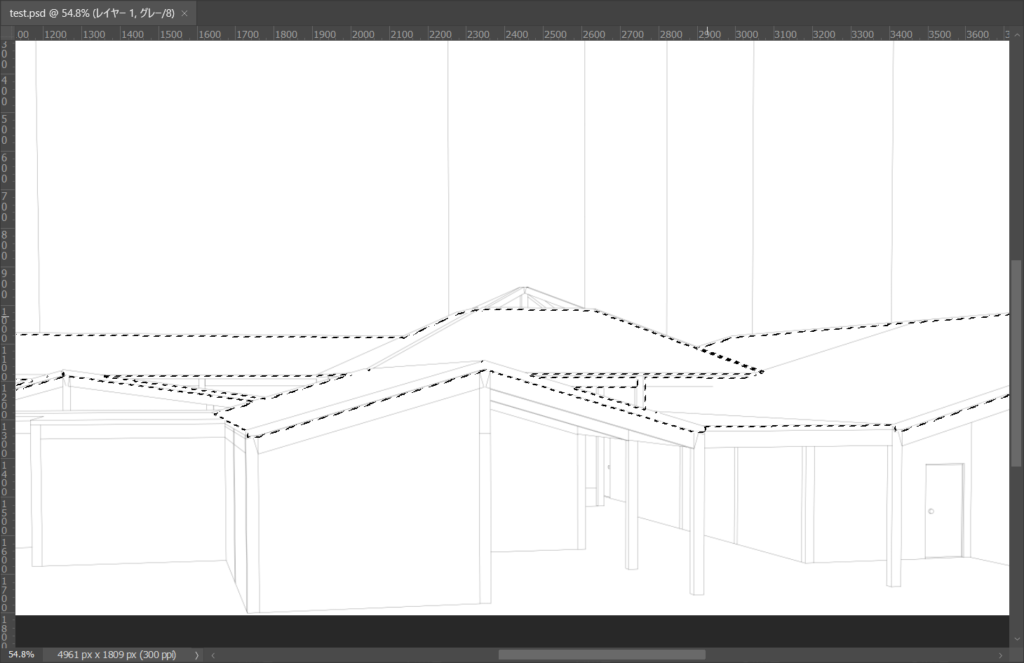
しかし、このままでは線が欠けている部分があります。
フォトショップでは線で囲まれていないとうまく色を塗ることができないので修正が必要です。

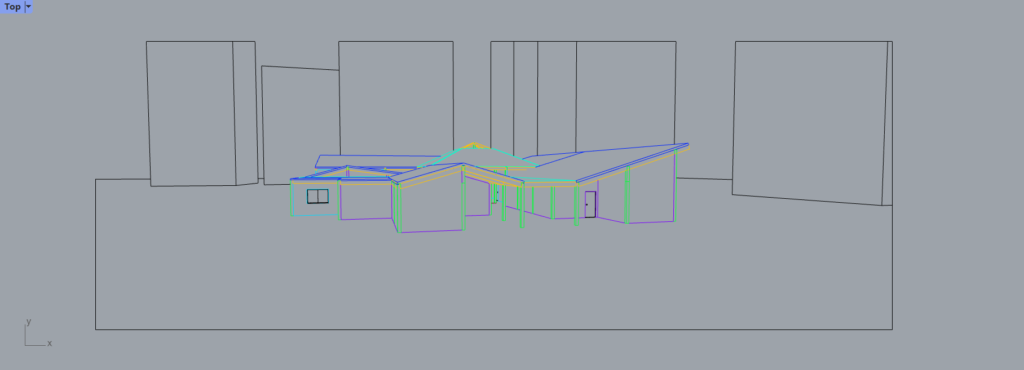
このように線ツールを使用して修正してください。
これで線の準備は完了です。
PrintでPDFに書き出し

次にPrintコマンドを使用します。
このコマンドでPDFに出力することができます。

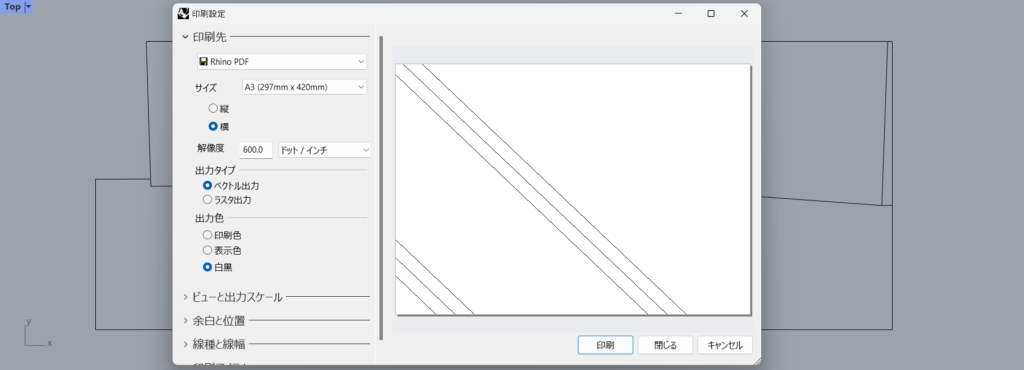
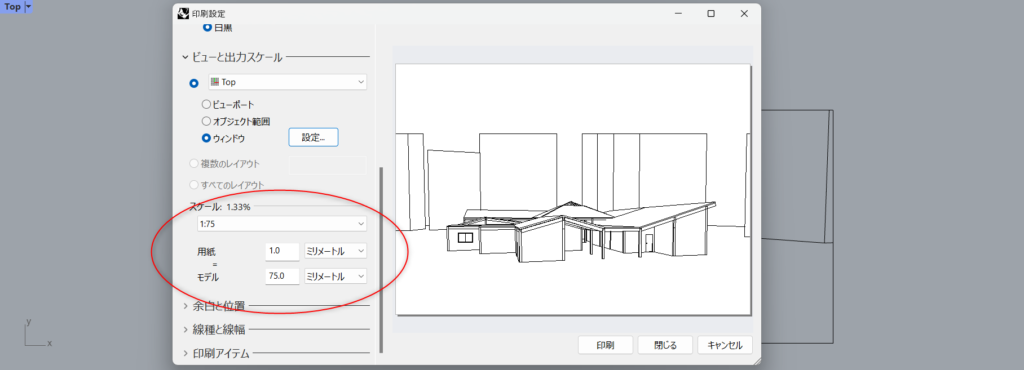
コマンドを実行するとこのような画面になります。
今回はA3サイズで印刷したいと思います。
この状態では出力したい範囲の設定ができていません。

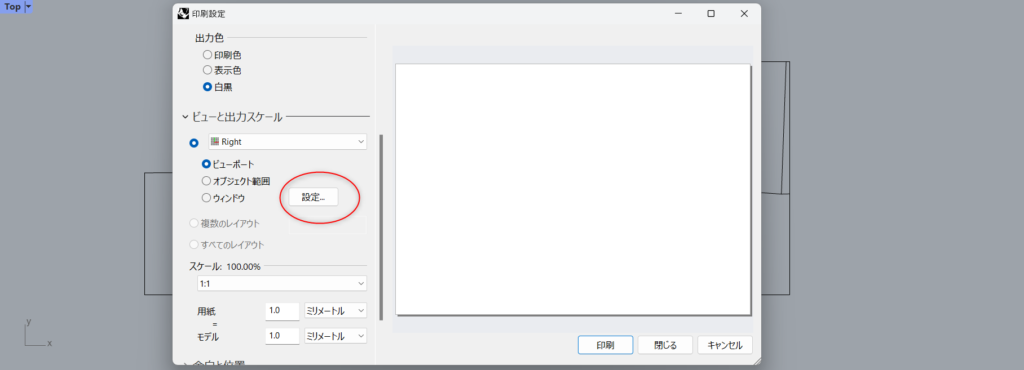
ビューと出力スケールにあるウィンドウの設定を押します。

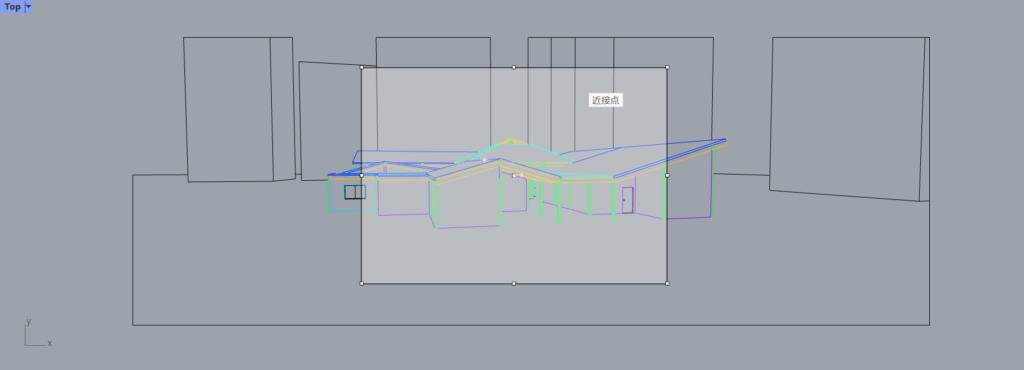
すると選択したい範囲を設定することができます。
しかしこのままではスケールが大きすぎるので選択範囲からモデルが出てしまっています。

そこでスケールを設定してモデルが範囲内に収まるようにしてください。
今回は1:75でいい感じになりましたが、各々のモデルに合わせて調節してください。
そして全ての設定ができたら印刷を押してPDFを保存してください。
これでライノセラス上での作業は終了になります。
フォトショップで線で囲まれている部分を選択し、色を塗る
PDFを配置

ここからはフォトショップの説明になります。
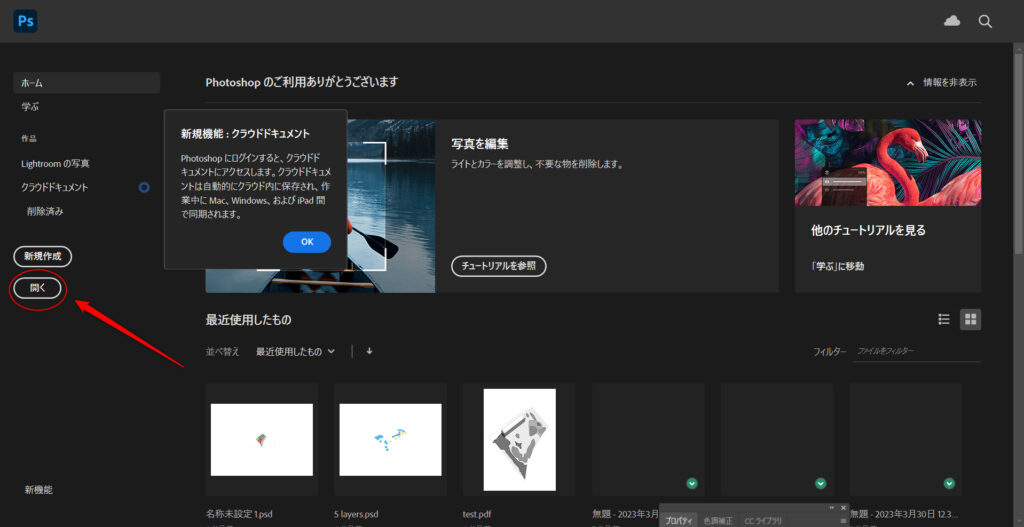
まずは最初の画面から開くを選択してください。

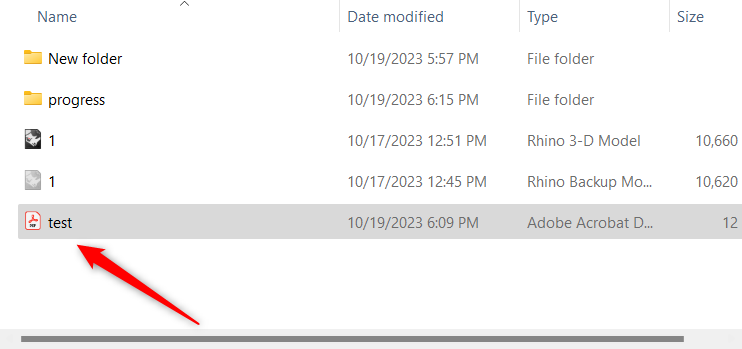
そして先程作成したPDFを選択して開いてください。
今回はtestで保存しているのでこれを開きます。

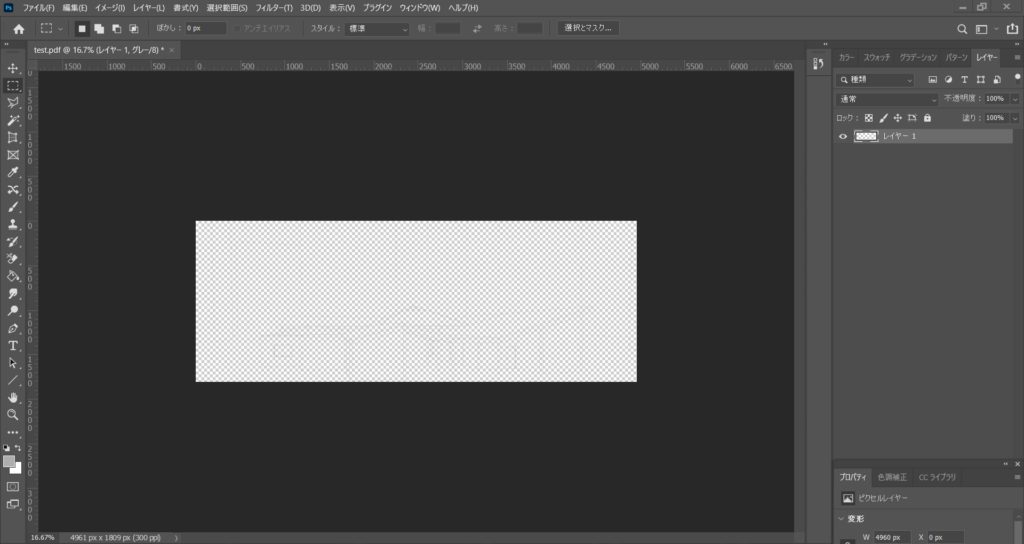
するとこのような画面になります。
薄いですがよく見ると線がしっかりあります。
これでPDFの配置は完了です。
背景を白にして線を見えるようにする

しかし、現状ではとても線が見にくいです。
そのため、白色の背景を作成することで見やすくします。
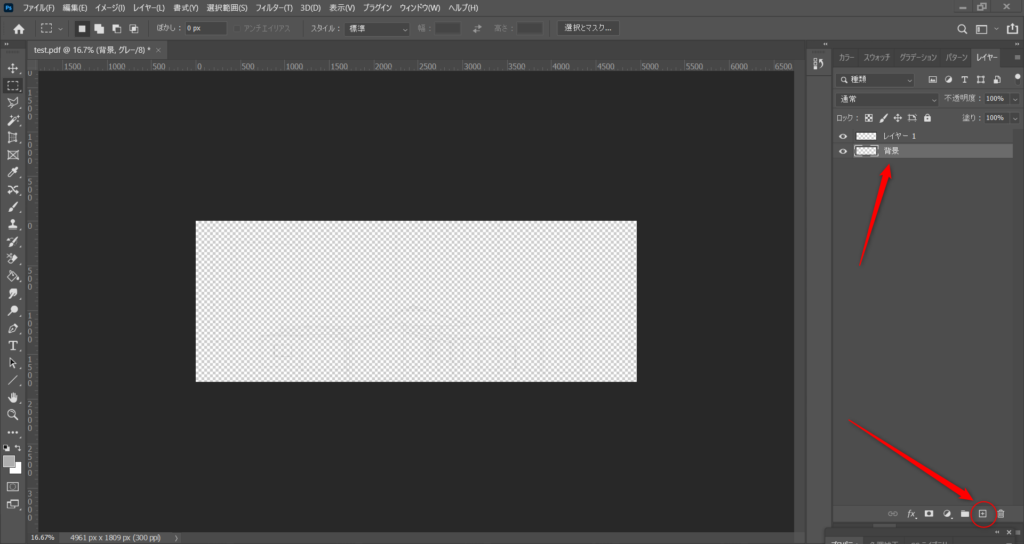
レイヤーの下にあるプラスマークを押すと新しいレイヤーが作成されます。
名前を今回は背景に変更しています。

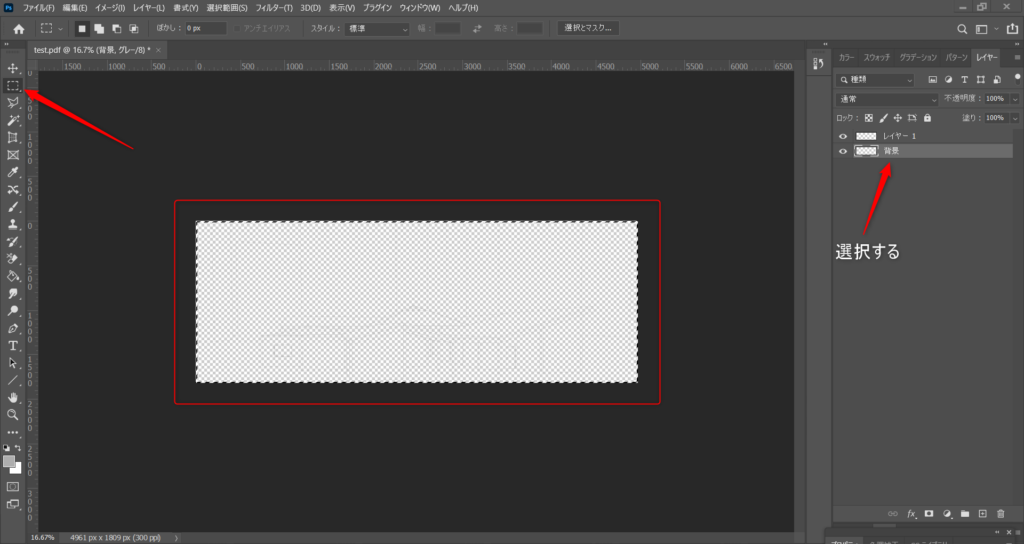
レイヤーで背景を選択している状態で、長方形選択ツールを使用します。
そして全体をドラッグして選択します。

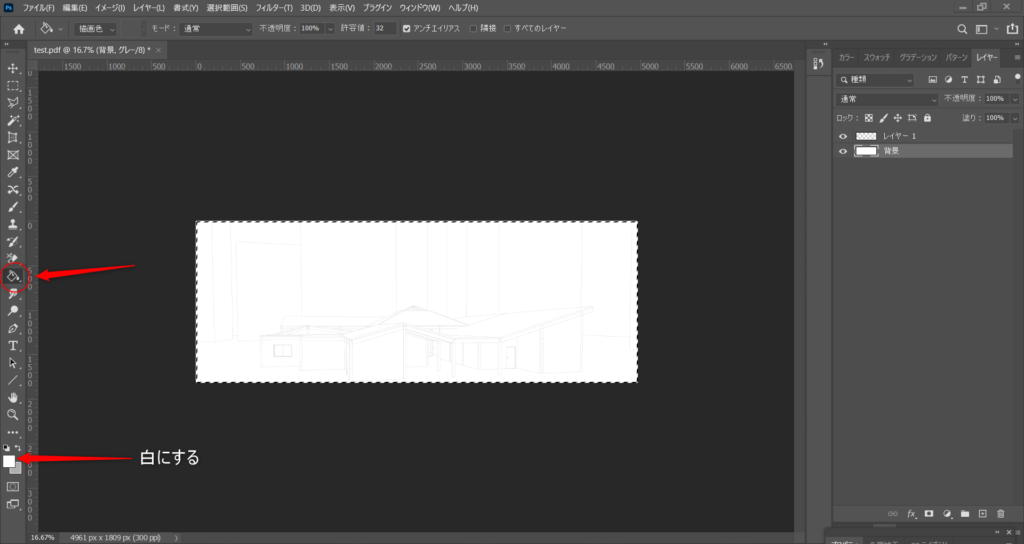
色を白にして塗りつぶしツールを使用します。
これにより背景が白になり、線がはっきりと見えるようになりました。
範囲を選択して色を塗る

ここからはモデルに色を塗る方法を解説します。
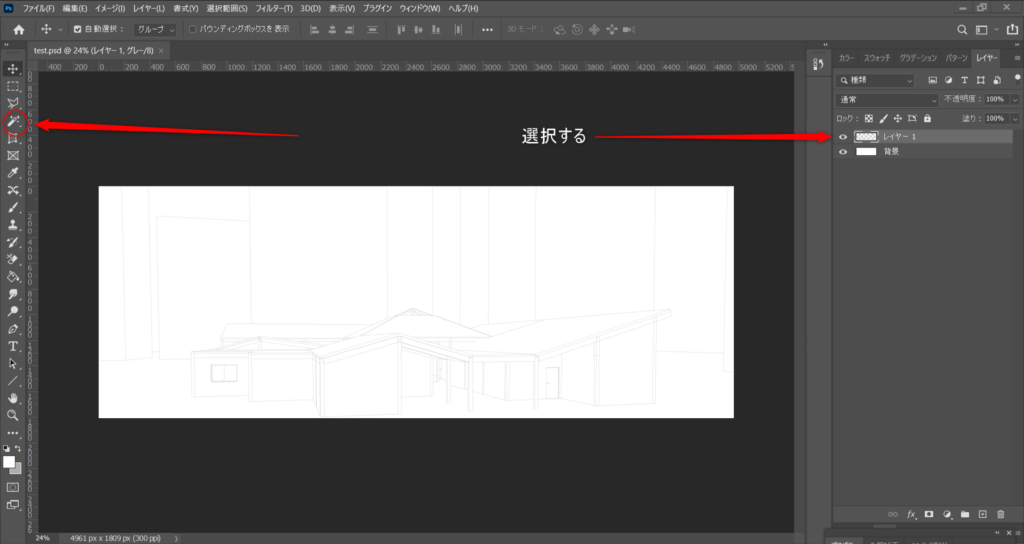
まずはレイヤー1を選択している状態にしてください。
これで線で囲まれている部分を自動選択ツールで選択できるようになります。

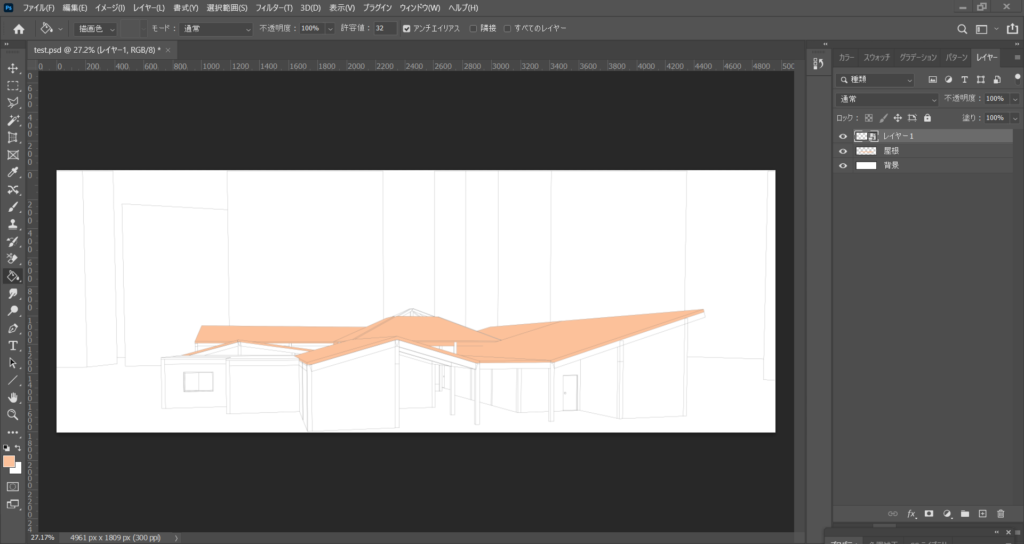
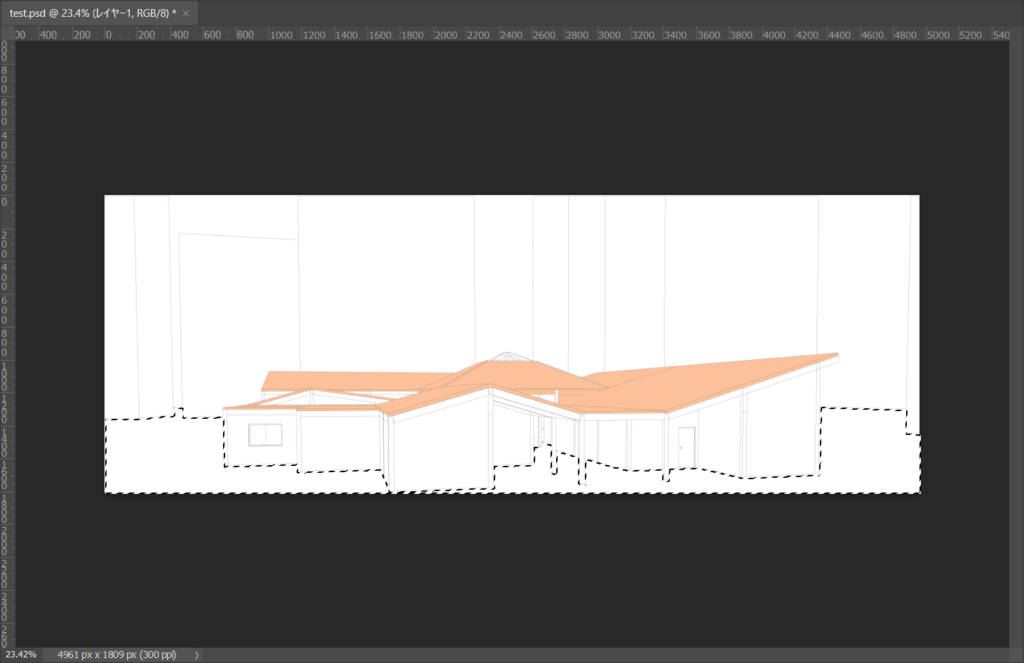
最初に屋根を塗っていきます。
自動選択ツールで線で囲まれている部分をクリックすると選択されます。
Shiftキーを押しながら選択すると複数個選択することができます。

選択後、レイヤーで屋根を作成して屋根を選択した状態(上では塗り終わった後なのでレイヤー1を間違えて選択しています。)で色を塗ります。
このようにして他の部分も色を塗っていきます。

これで全体的に色を塗ることができました。
意図しない場所が選択されてしう場合の対処方法

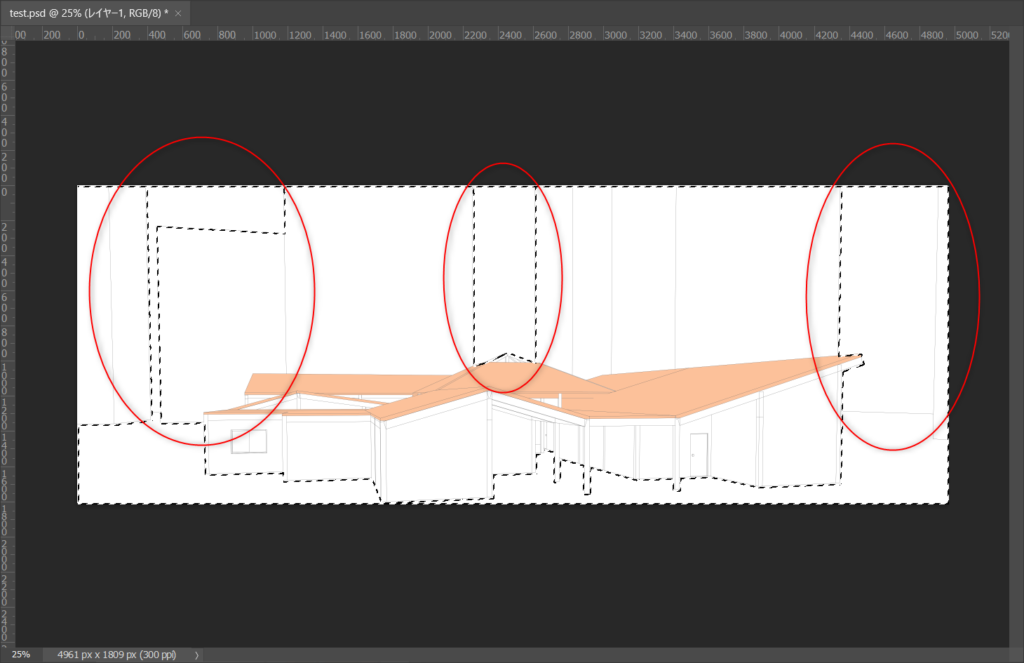
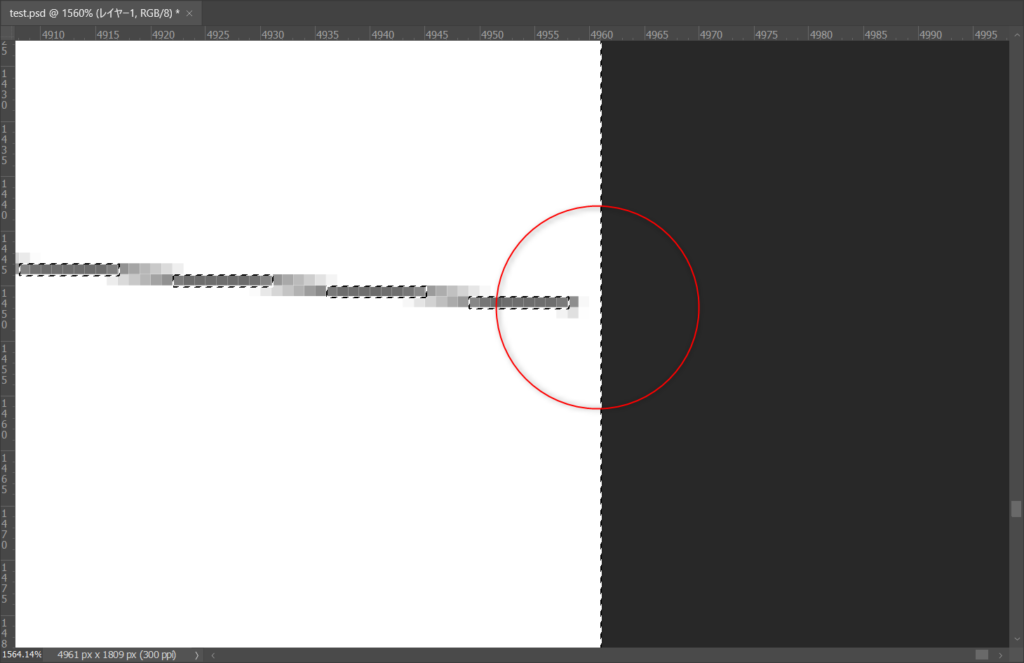
しかし、意図していない場所が選択される場合もあります。
上の場合は地面を選択しようとした場合にこのようなトラブルが起きました。

この原因は隙間が空いていることで発生します。
特に今回のようにPDFをフォトショに持ってきている場合、画面の端が途切れていることがよくあります。

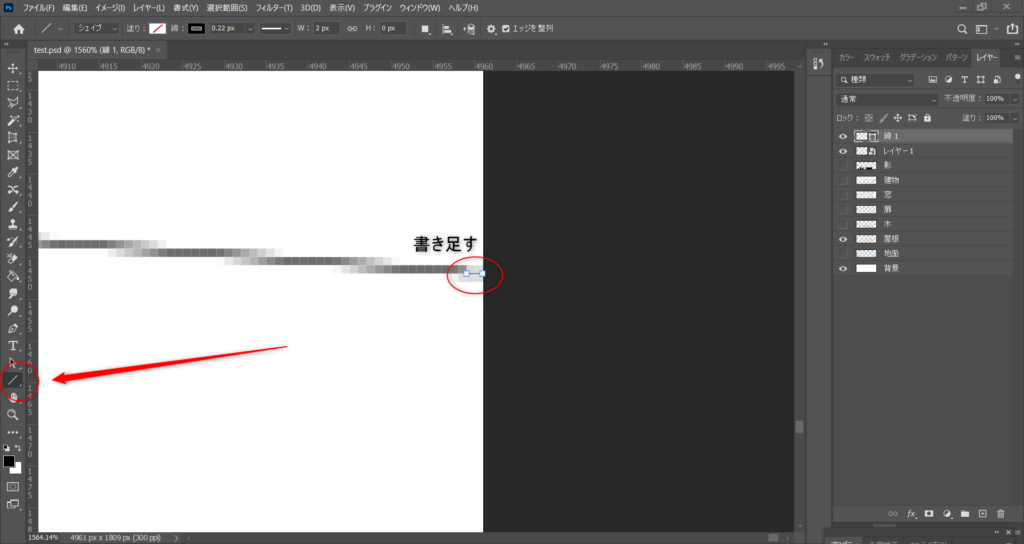
そこでラインツールを使用して隙間を埋め、書き足します。

修正後もう一度地面を選択すると正しく選択されるようになりました。
影をつける

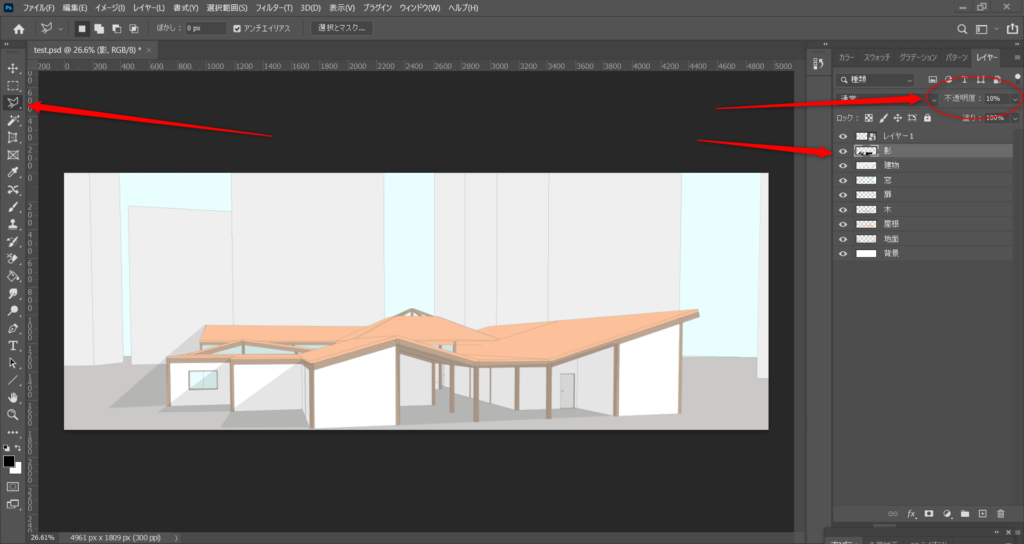
最後にこのように影をつけます。
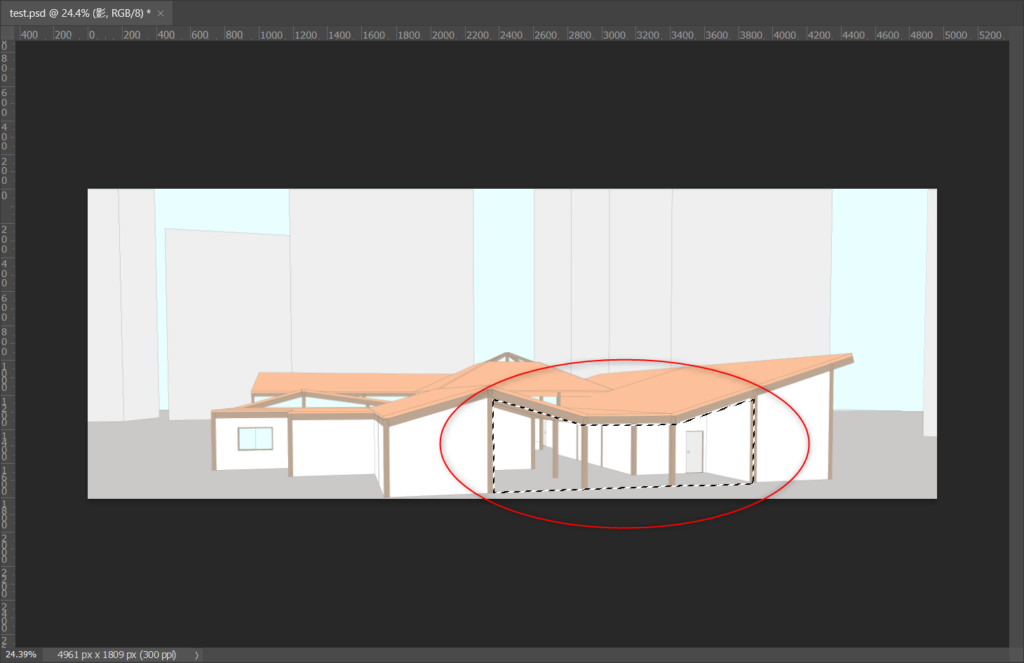
影のレイヤーを作り、多角形選択ツールを使用します。

影ができそうな場所を囲い選択します。

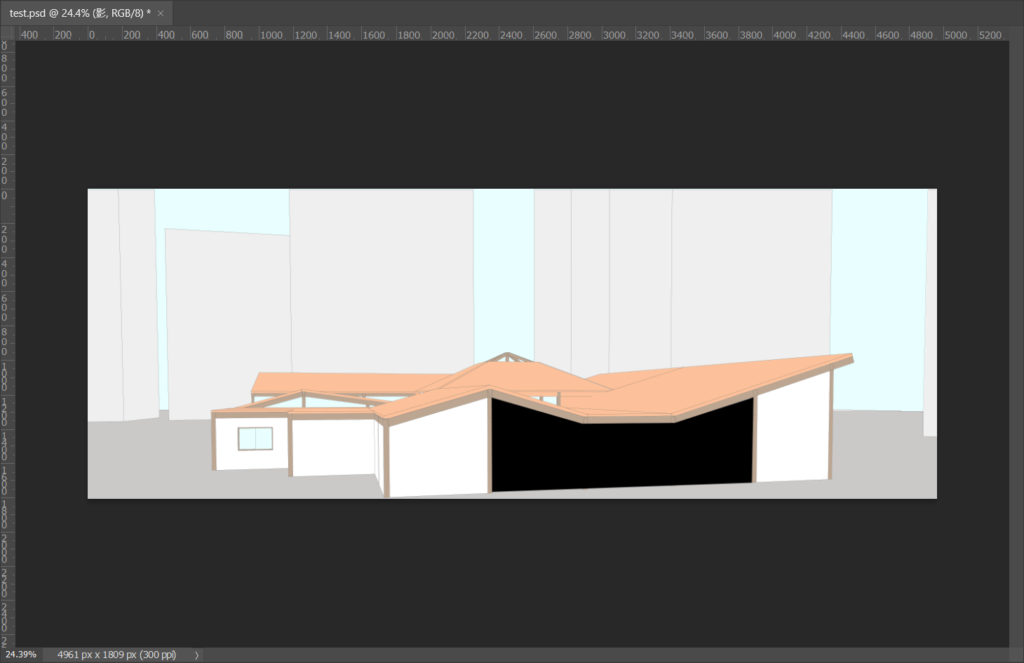
そして黒で塗りつぶします。

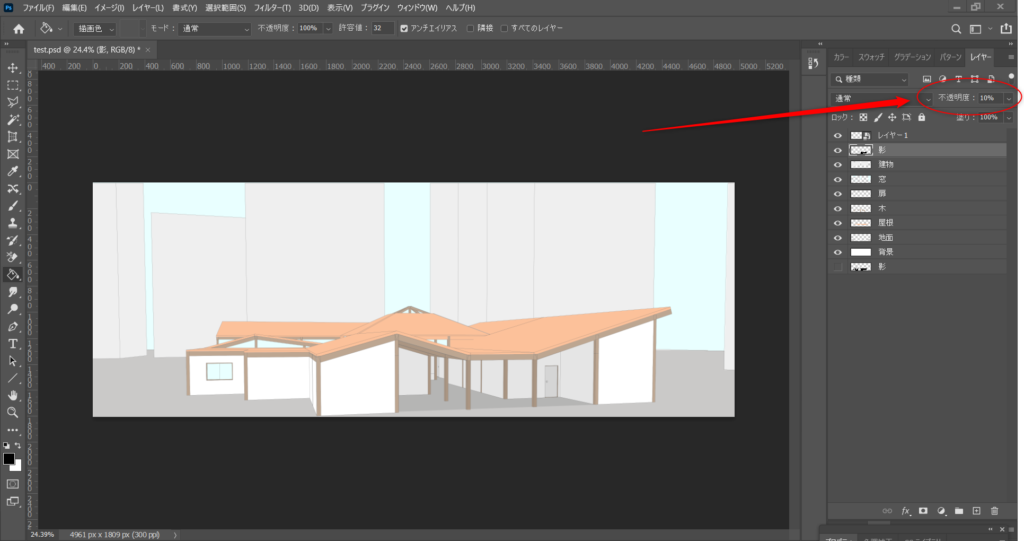
透明度を下げることで影を再現することができます。
今回は不透明度を10%にしています。

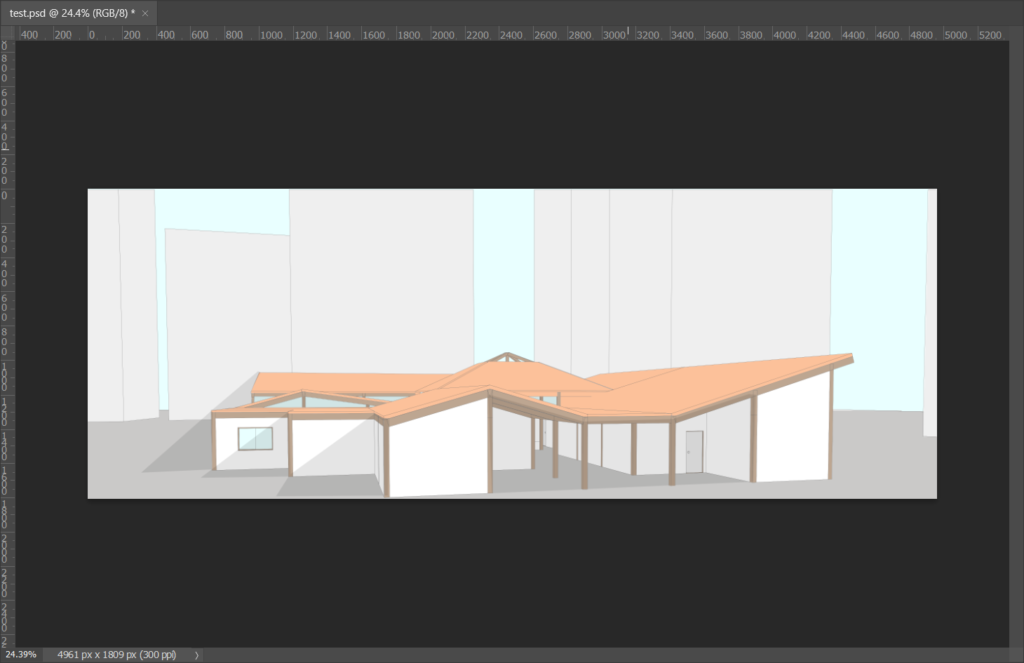
そして太陽が右上側にあるとして、左下に影が伸びるように他の部分も作成します。

これで画像を最後に書き出してパースの完成です。
まとめ

まとめです。
ライノセラスのモデルをフォトショップで簡単にパースを作成するには
ライノセラス上で3D画面のパースを2Dの線を出力
フォトショップで線で囲まれている部分を選択し、色を塗る
です。
今回は以上になります。







Comment