今回は、イラストレーターで複数の線が重なっている場合の対処法を解説します。
CADなどの線データや、図面を作成する際に、複数の線が重なっていることもよくあります。
そこで最終的に、重なっている線を1つにします。
今回は、CADのライノセラスで出力した線データを使い、解説します。
重なっている線を見る
まずは、実際に重なっている線を見てみましょう。

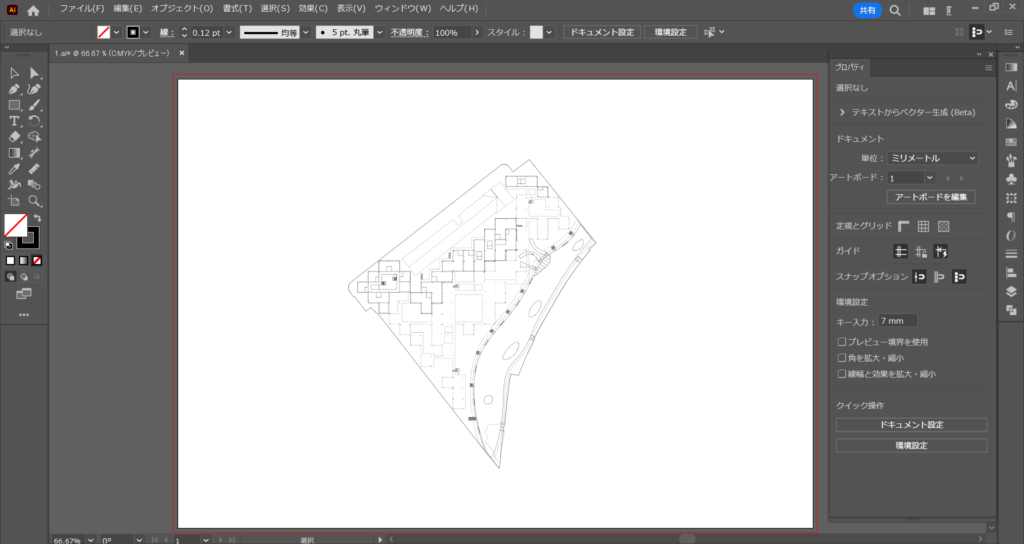
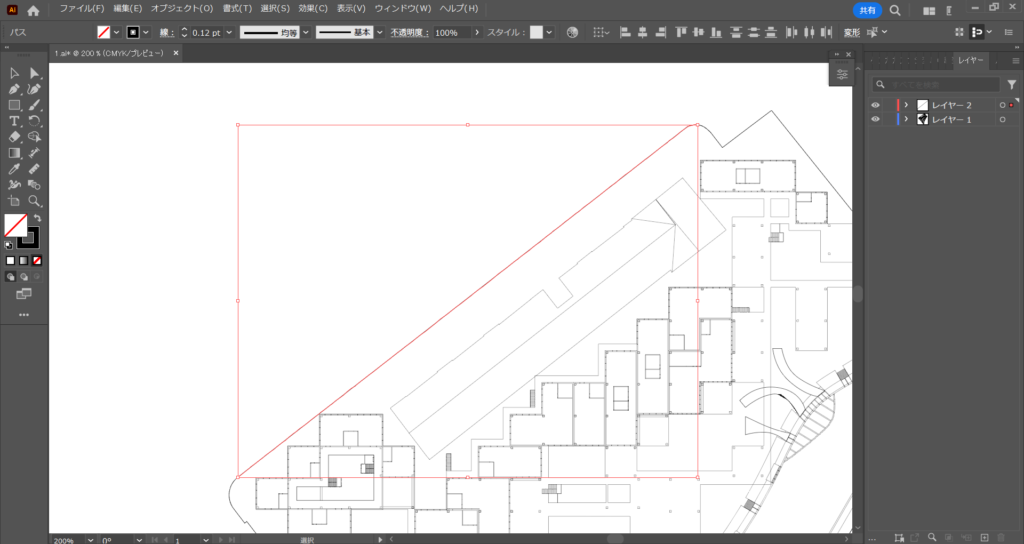
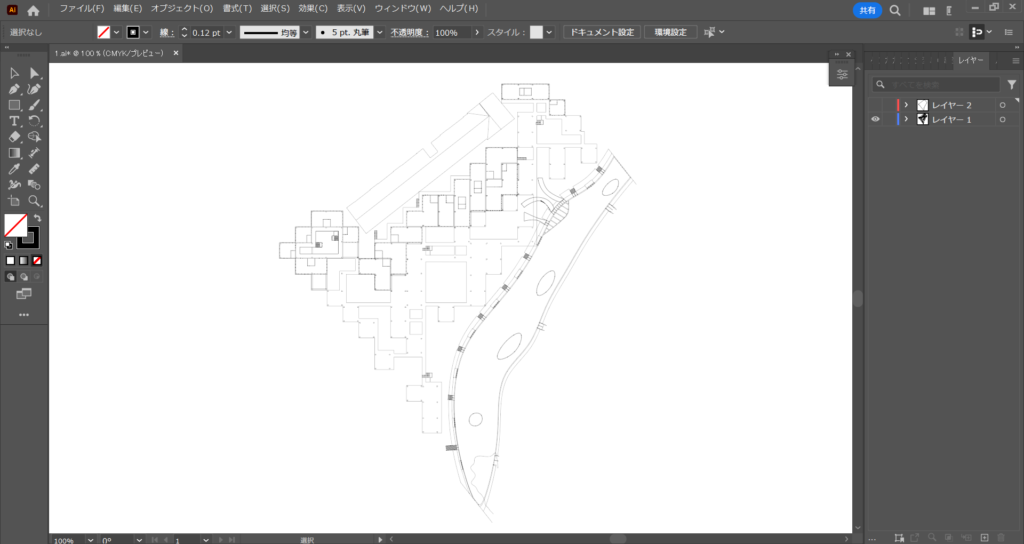
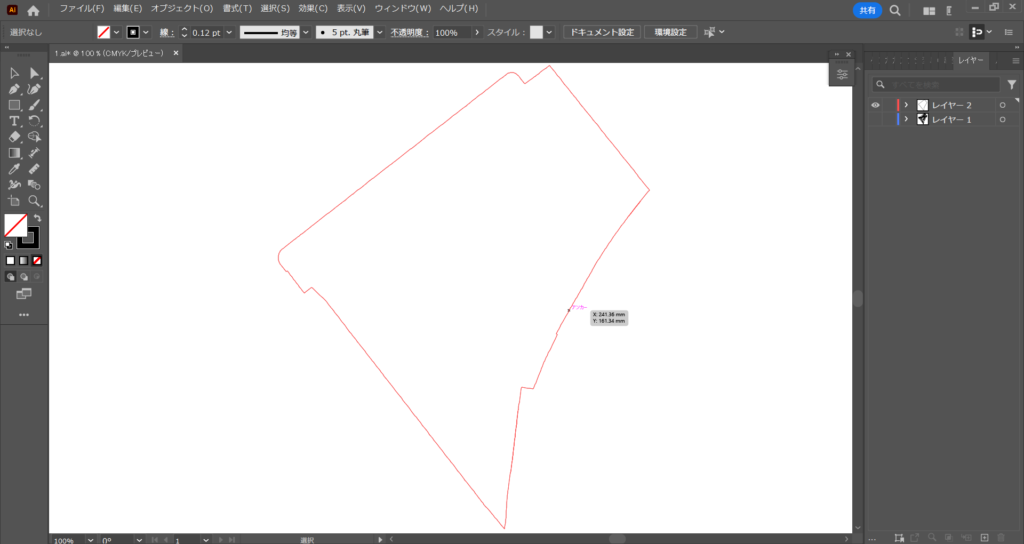
こちらが、今回使用するデータです。
今回は、周辺の線データが重なっています。

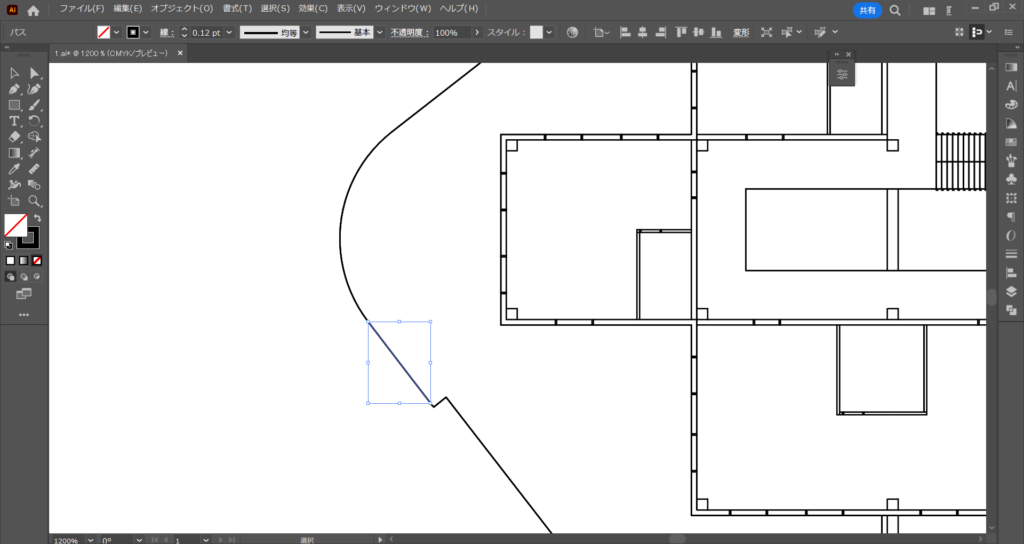
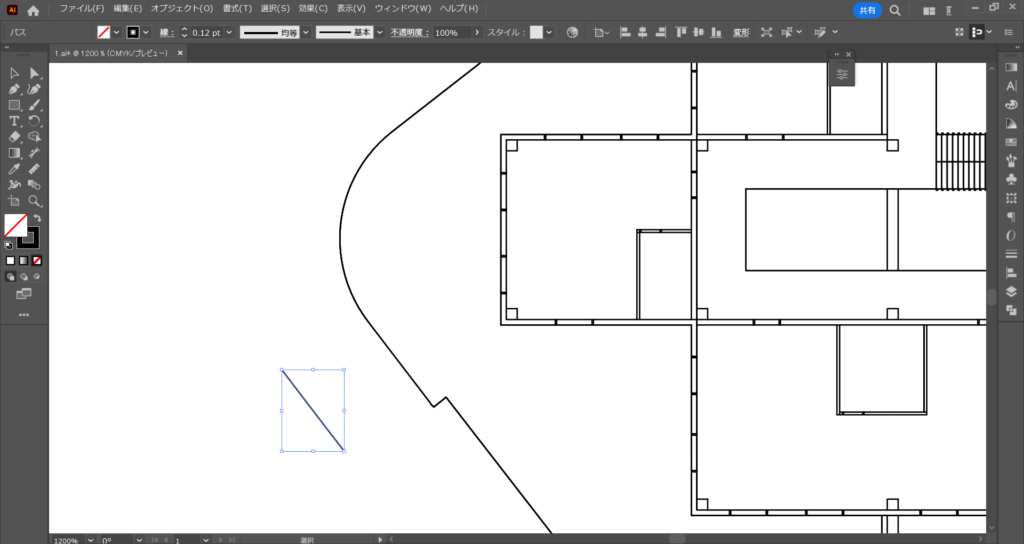
周辺の線の一部を選択し、移動させてみます。

すると、移動させても下に線が存在しています。
今回は、この重複した線を1つの線にします。
新規レイヤーを作成する
まずは、新規レイヤーを作成します。

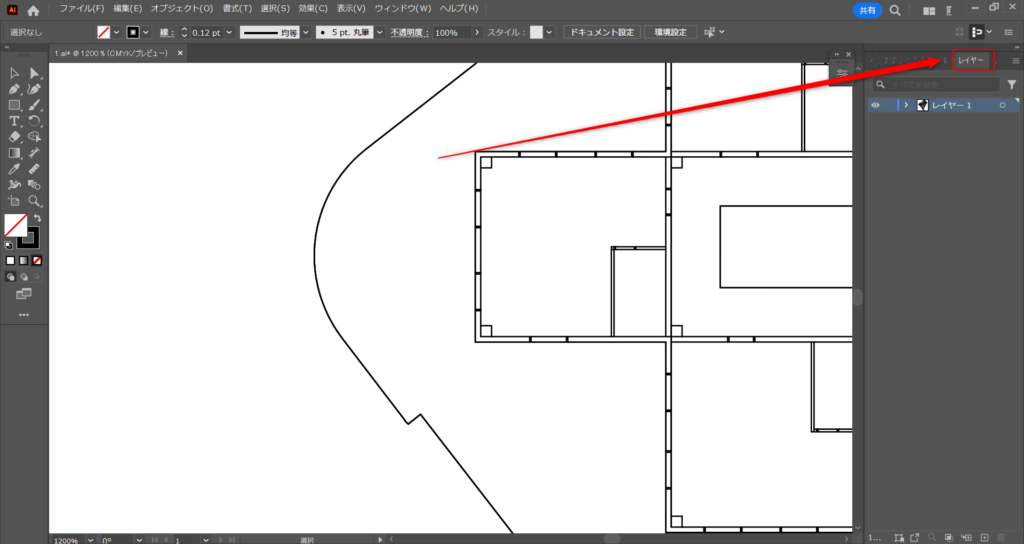
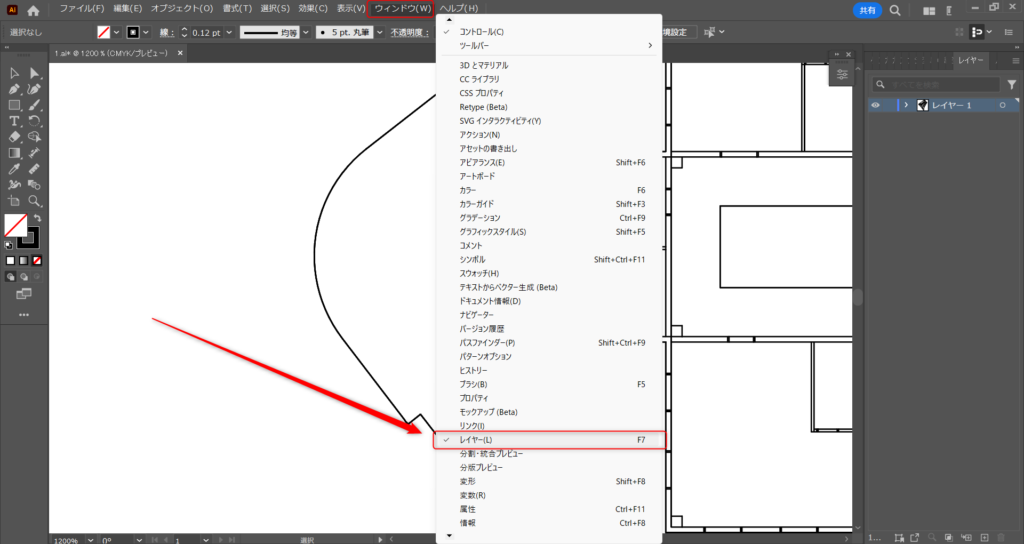
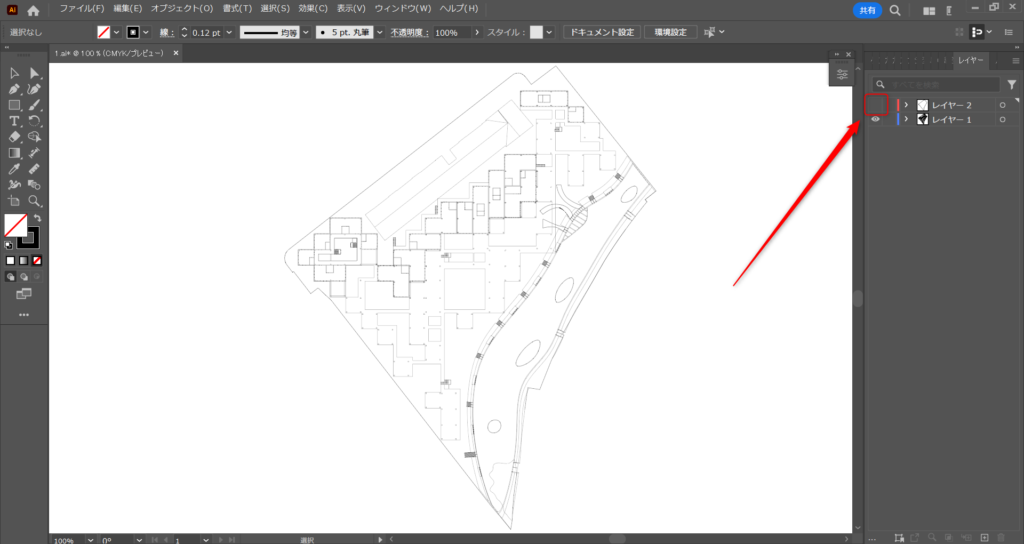
「レイヤー」タブを選択します。

「レイヤー」タブが見つからない場合は、「ウィンドウ」タブにある「レイヤー」を選択すると表示されるようになります。

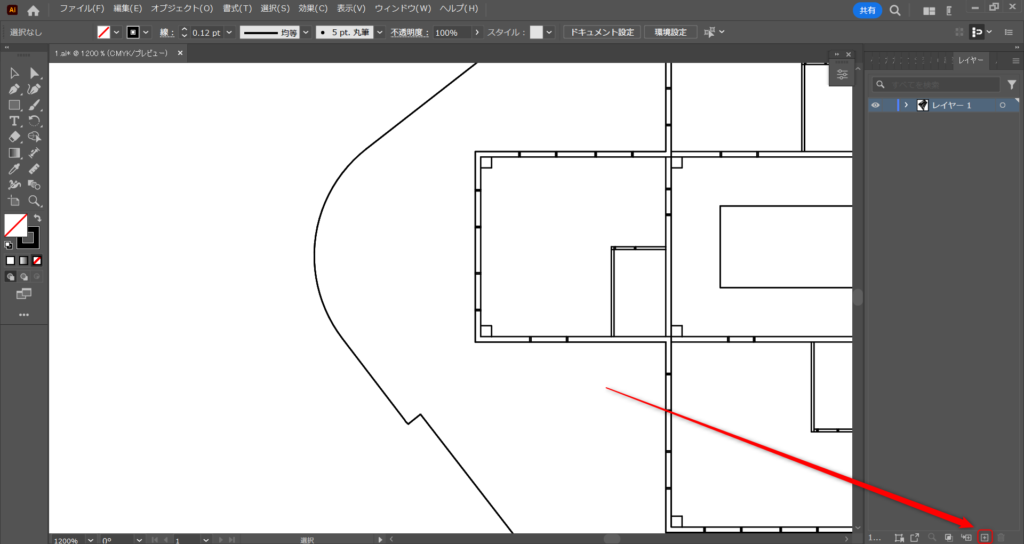
その後、右下にあるプラスマークを選択します。

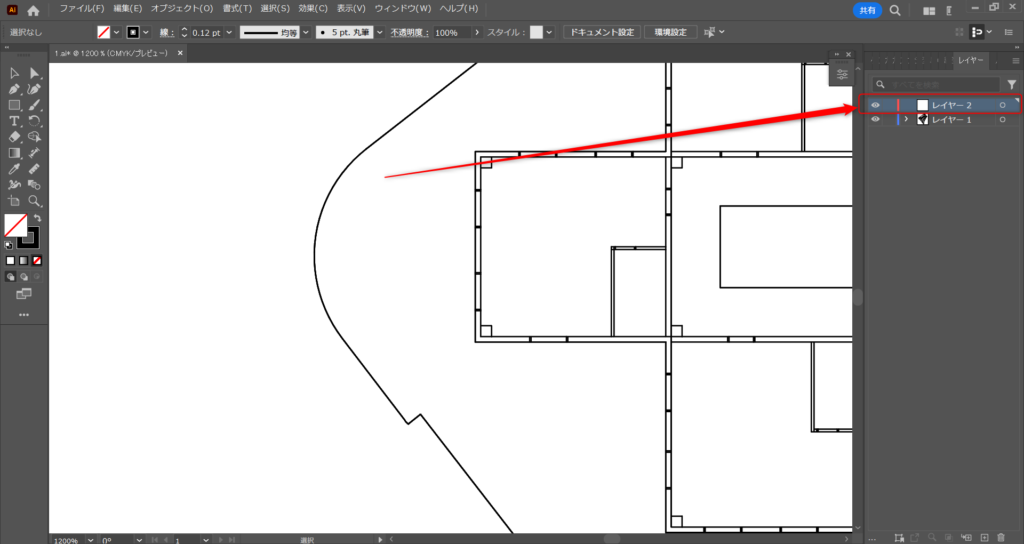
すると、このように新規レイヤーが作成されました。
新規レイヤーに一番上の線を移動させる
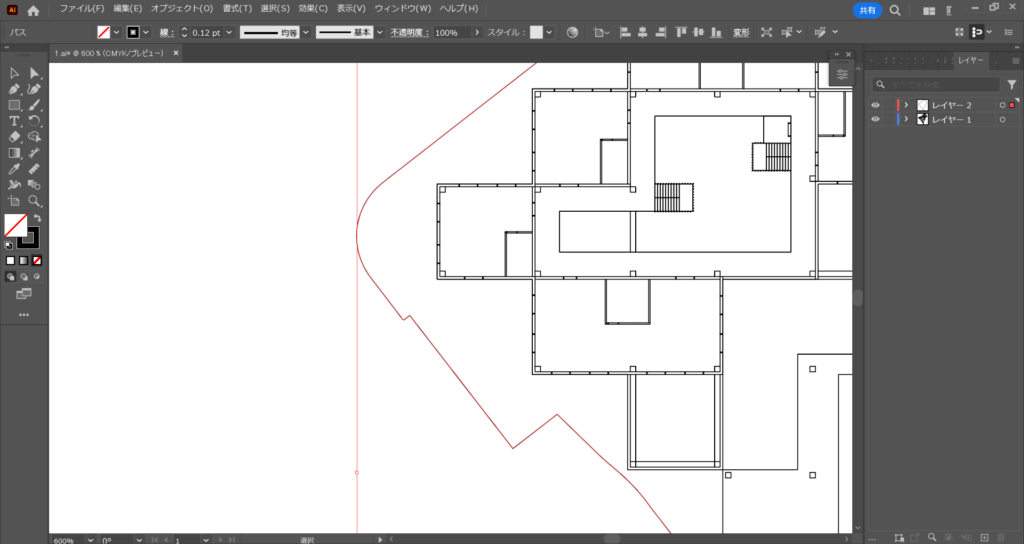
次は、一番上の線を、新規レイヤーに移動させていきます。

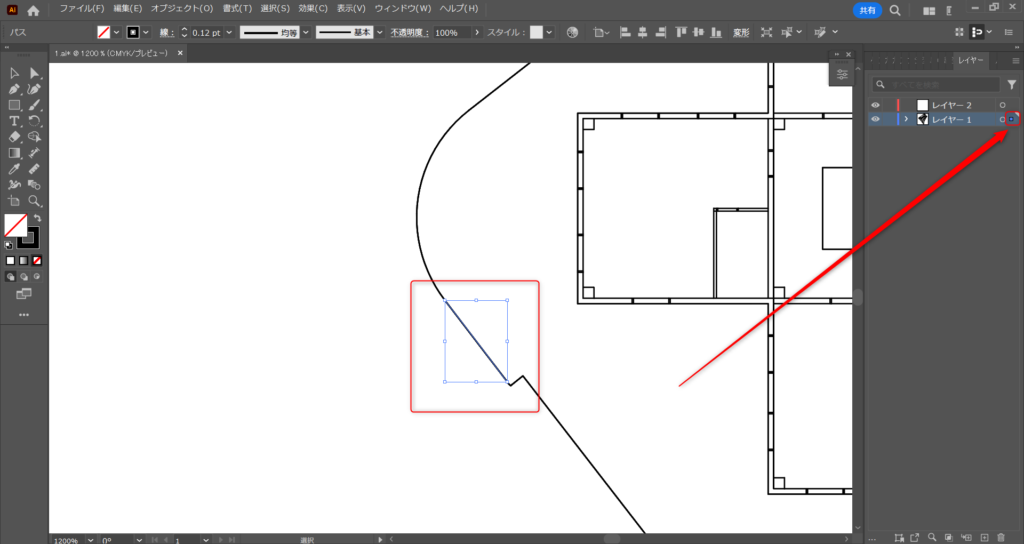
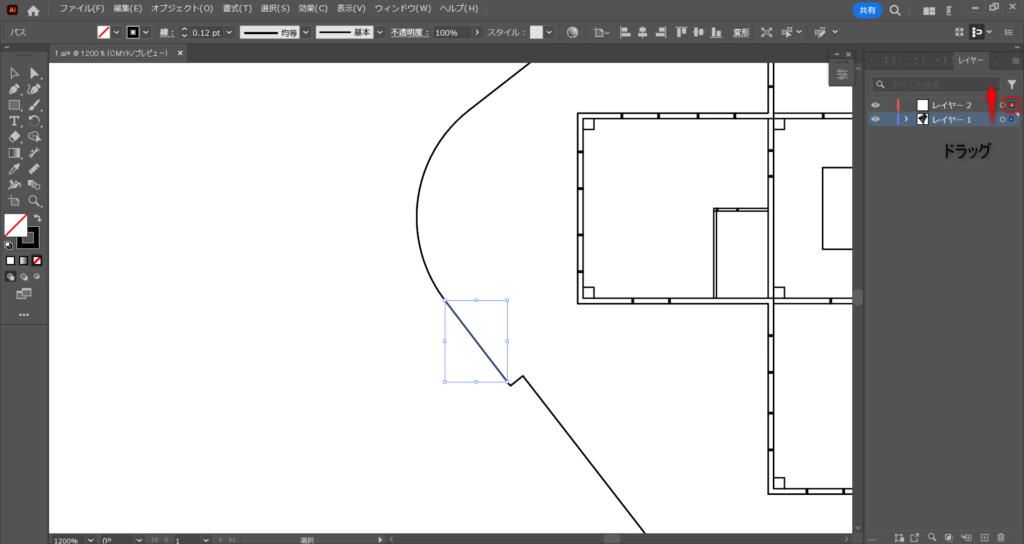
一番上の線を選択します。
すると、元々のレイヤーの右端に、丸のマークが表示されます。

その丸のマークをドラッグし、新規レイヤーの方へ移動させます。

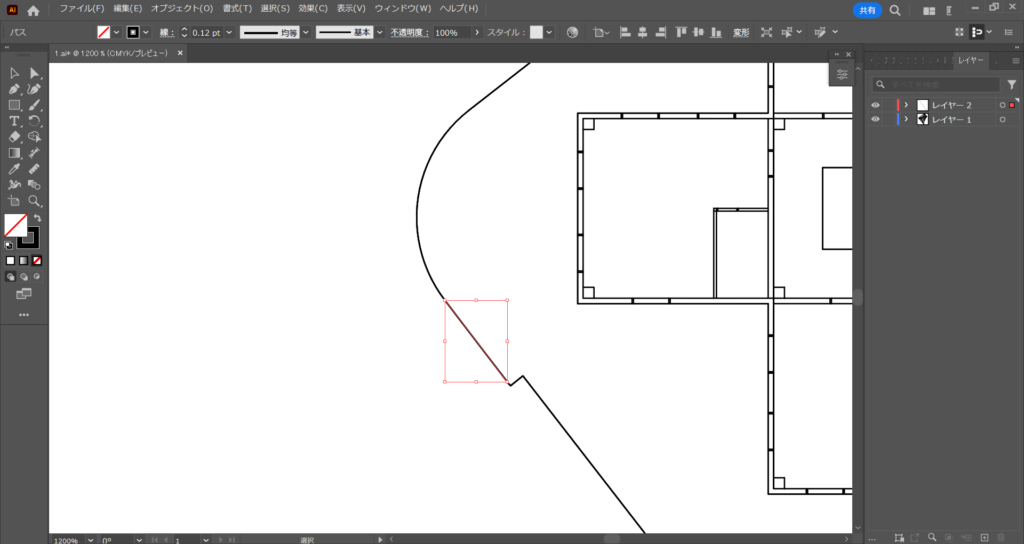
すると、このように選択していた線が、新規レイヤーへ移動しました。


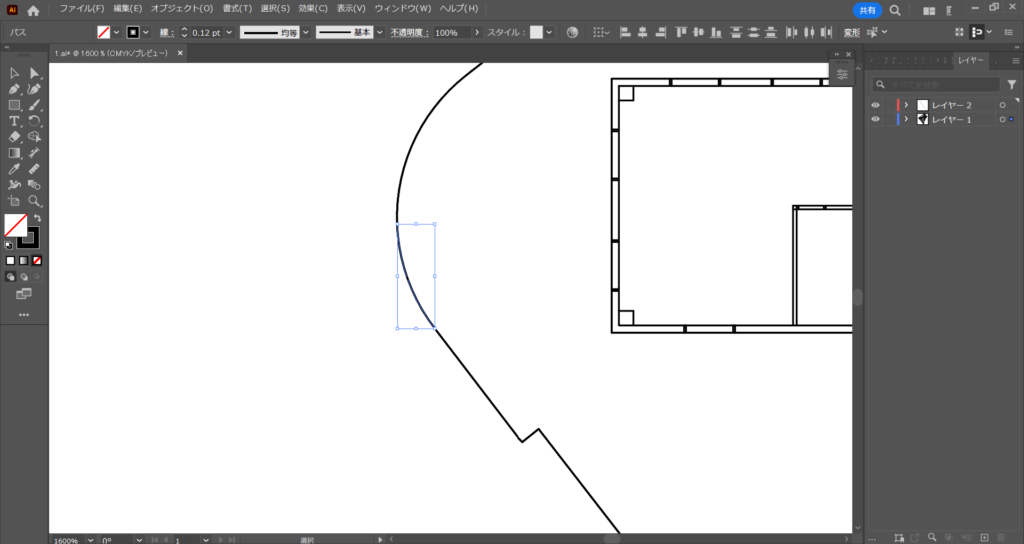
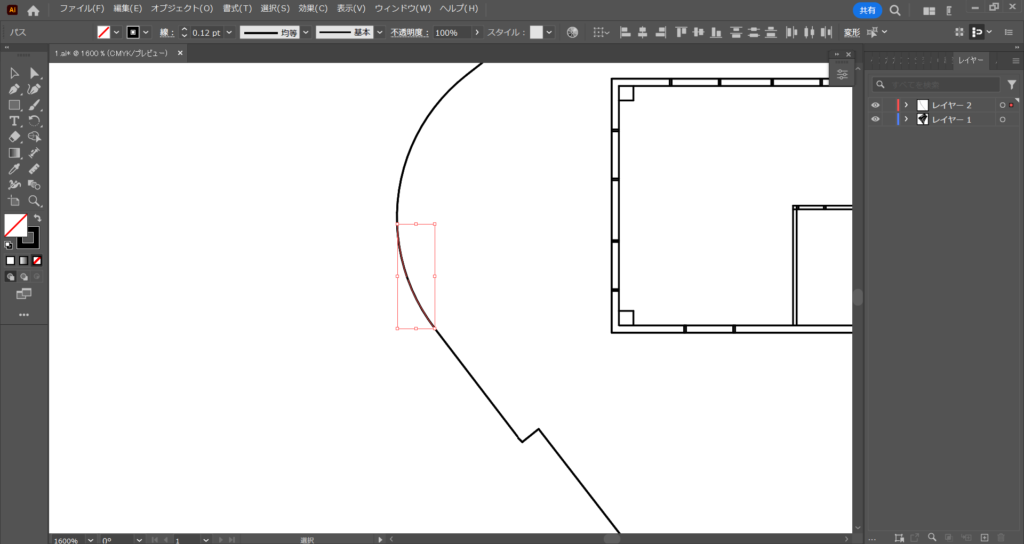
修正したい部分で、この作業を繰り返します。

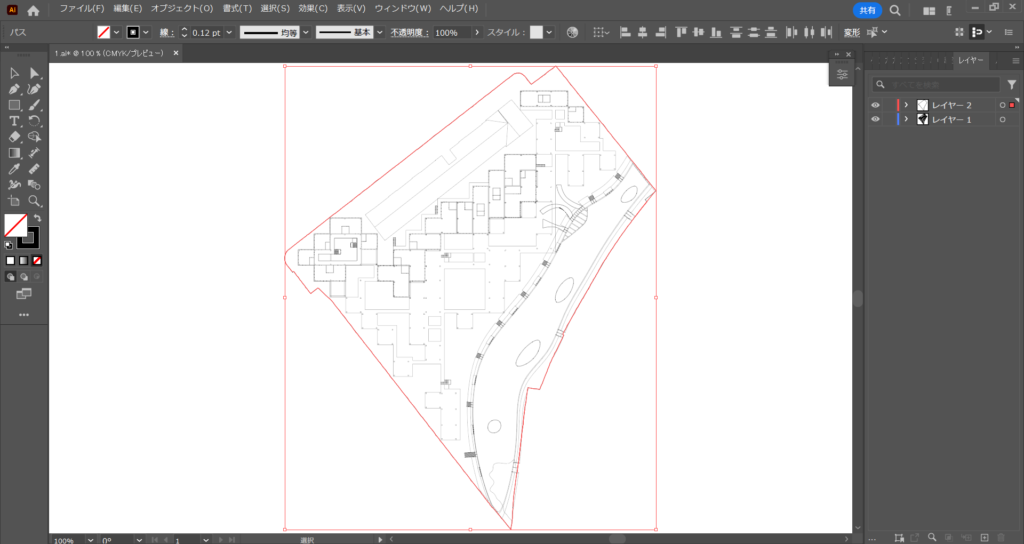
今回は、外周全てで行います。

最終的に、外周全ての一番上の線を、新規レイヤーに移動させました。

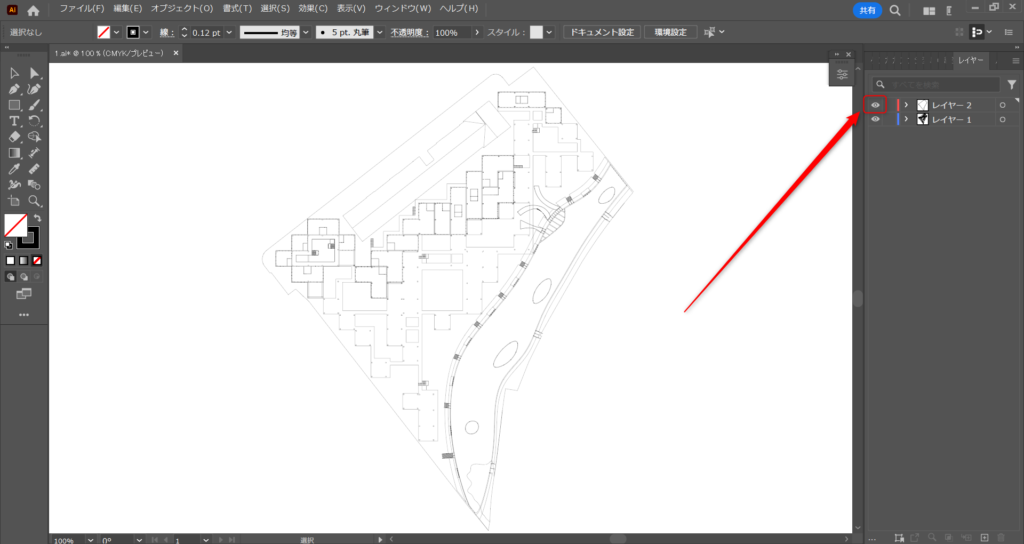
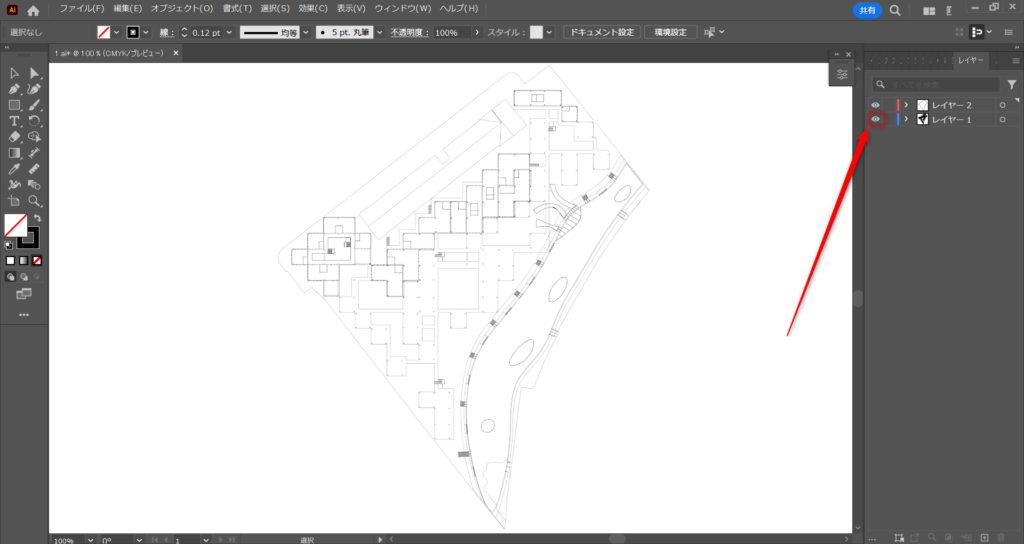
新規レイヤーの左側にある目のマークをクリックし、新規レイヤーを非表示にしてみます。
しかし、新規レイヤーを非表示にしても、同じ場所に線が存在しています。
これらの線が重なっている線なので、削除していきます。

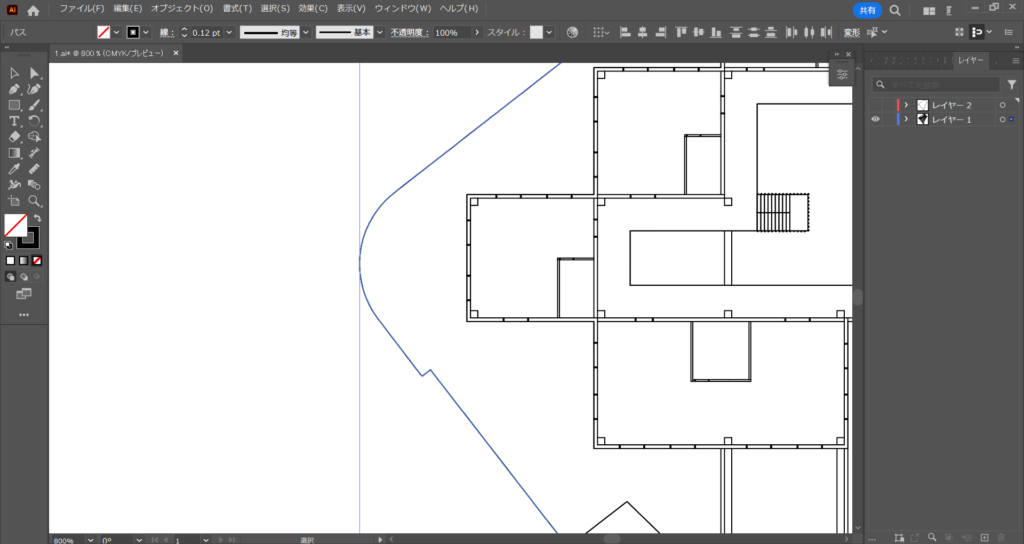
新規レイヤーを非表示にしている状態で、重なっている線を選択し、削除します。

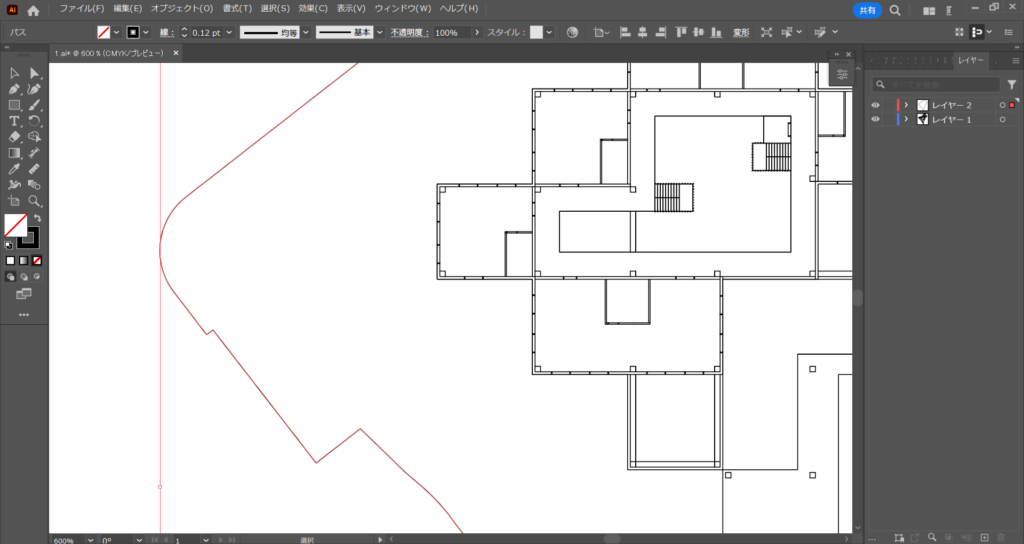
削除すると、このように外周の線がなくなったことが分かります。

その後、新規レイヤーを表示します。
この状態でも重なった線がなくなっていますが、新規レイヤーにある線は結合していないので、1つに結合していきます。

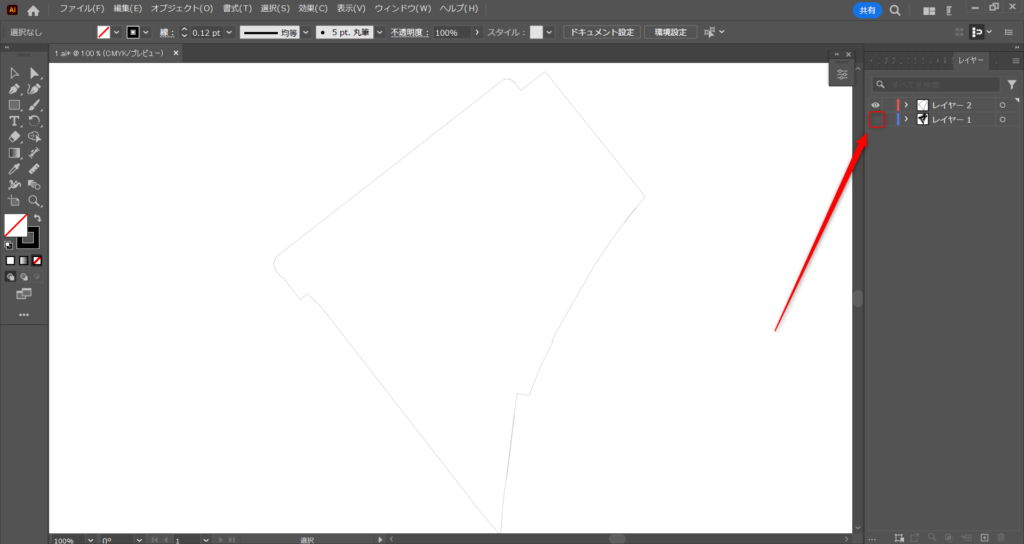
元々のレイヤーを非表示にします。
すると、新規レイヤーにある移動させた線のみ表示されます。

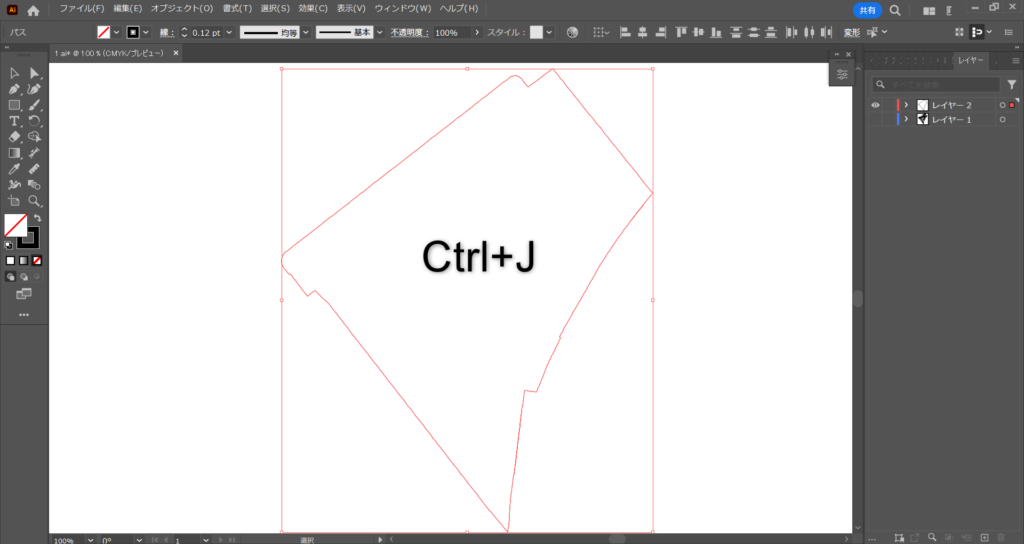
新規レイヤーにある全ての線を選択し、Ctrl+J(Macの場合はcommand+J)を押します。

すると、隣接する線が結合し、1つの線になりました。

元々のレイヤーを表示すれば、完成です。

線を選択し、移動させてみます。

すると、移動させても下に線はなく、重なっていた線が1つになったことが分かります。
今回は以上になります。

![[イラストレーター]複数の線が重なっている場合の対処法[元CAD線データ]](https://iarchway.com/wp-content/uploads/2024/08/eyecatch-2.png)






Comment