建築パースを作成していると、パースを水彩画やスケッチ風に加工したい場面はあると思います。
しかし、フォトショップなどで加工するとなると、難易度が高かったり、時間が足りなくてできないこともあると思います。
そこで今回は、アップロードするだけで、水彩画やスケッチ風に一瞬で加工してくれる便利なサイトを紹介したいと思います。
そのサイトは、DataChefという名前です。

今回はこちらの建築パースを、DataChefのサイトを使って加工してみます。

加工後の1つの例です。
このような加工を一瞬でできるので、見ていきましょう。
DataChefの基本
まずはDataChefと検索するか、こちらのリンクをクリックしてください。

すると、DataChefのホームページが出てきます。
ここから、画像をどのように加工するかを選べます。

最初に最も建築パースに向いている、水彩画風を例で選択します。

水彩画風に加工するページに移動しました。
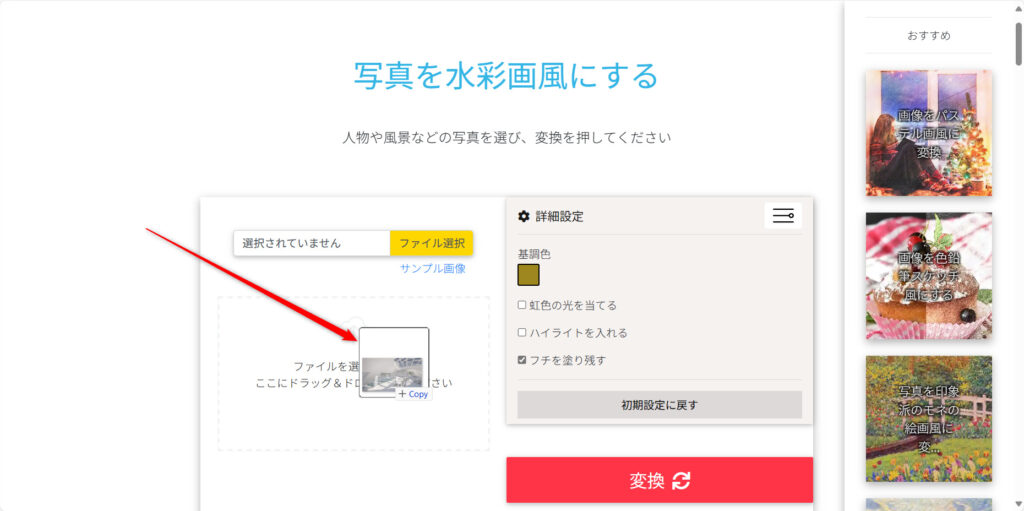
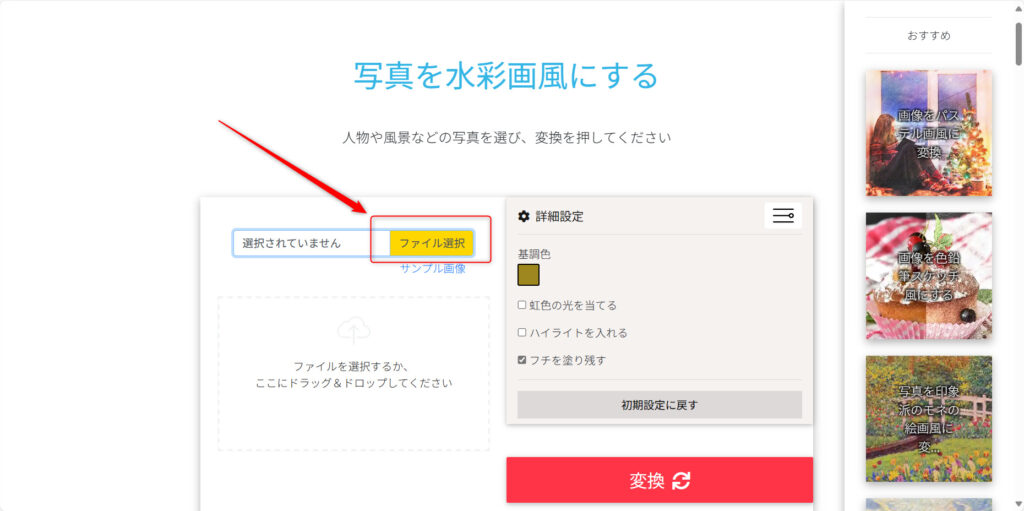
このページから、加工したい画像をアップロードします。

上のように、点線の四角の部分に加工したい画像をドラッグ&ドロップします。

もしくは、ファイル選択をクリックすることで、ファイルから画像を選択して、アップロードすることもできます。

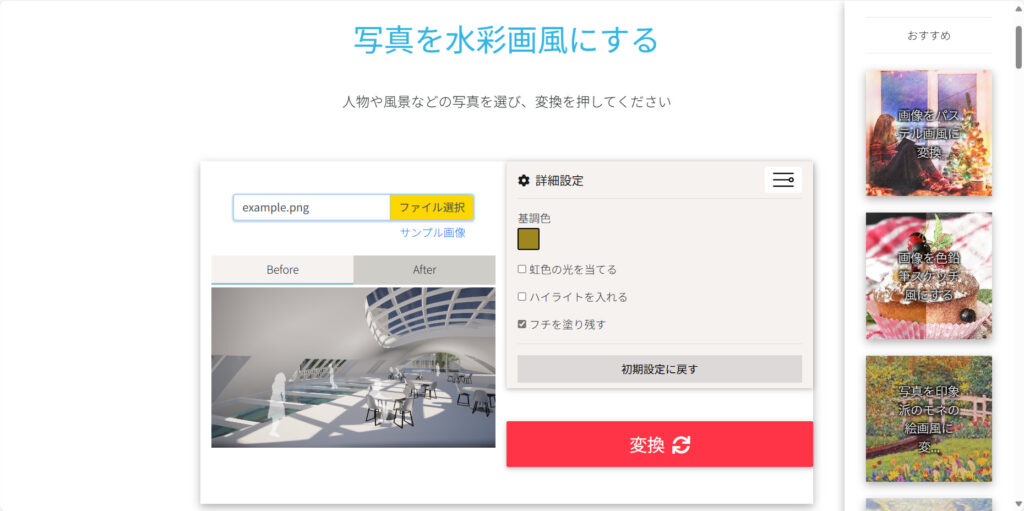
アップロードが完了すると、加工する画像が画面に表示されます。

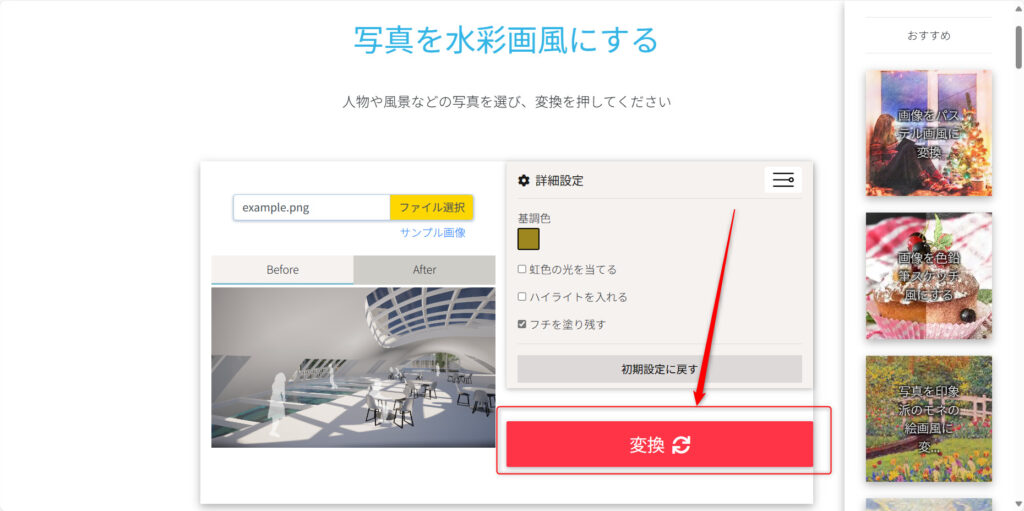
最初は初期設定のまま、画像を加工します。
右下の、変換ボタンを押します。

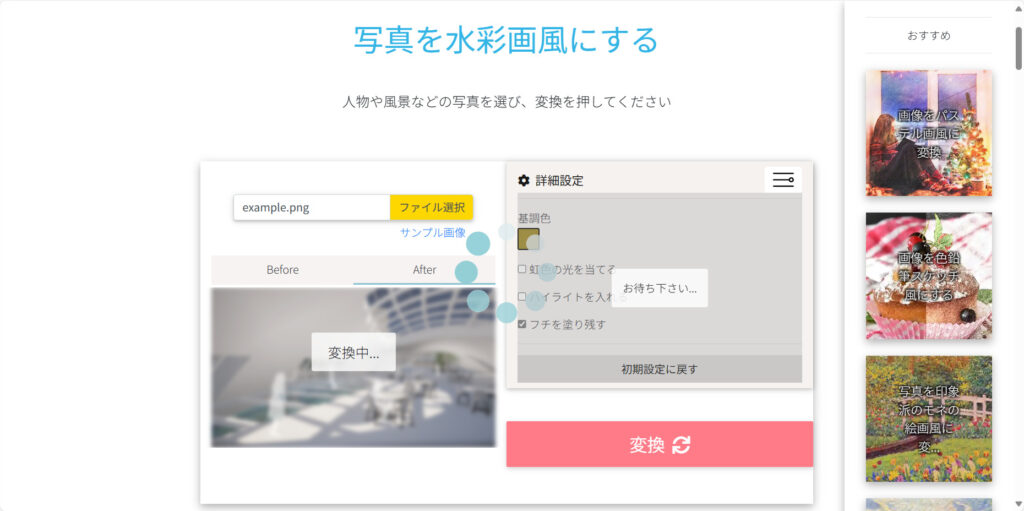
すると、変換が始まります。

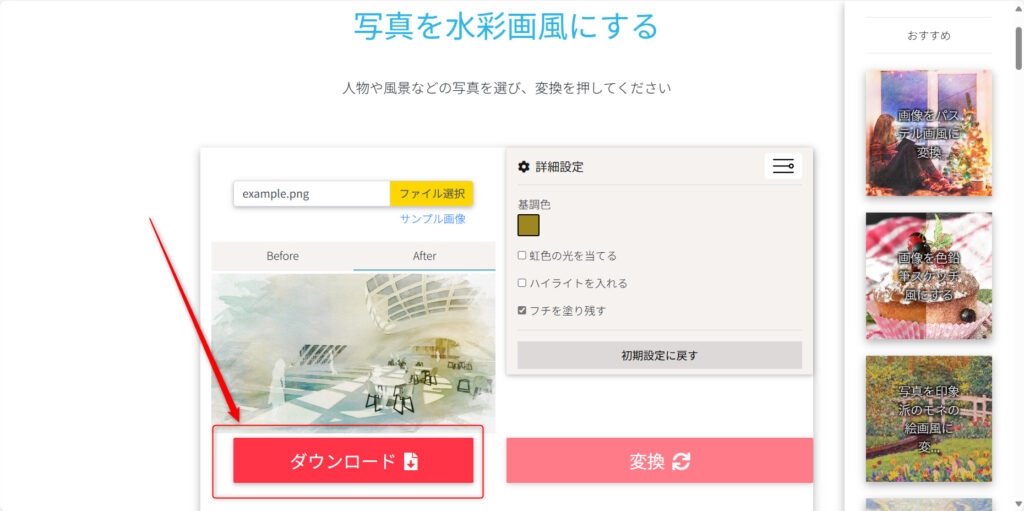
変換が完了すると、画面上の画像が変わり、加工が完了しています。
加工された画像をダウンロードするには、左下のダウンロードを押します。

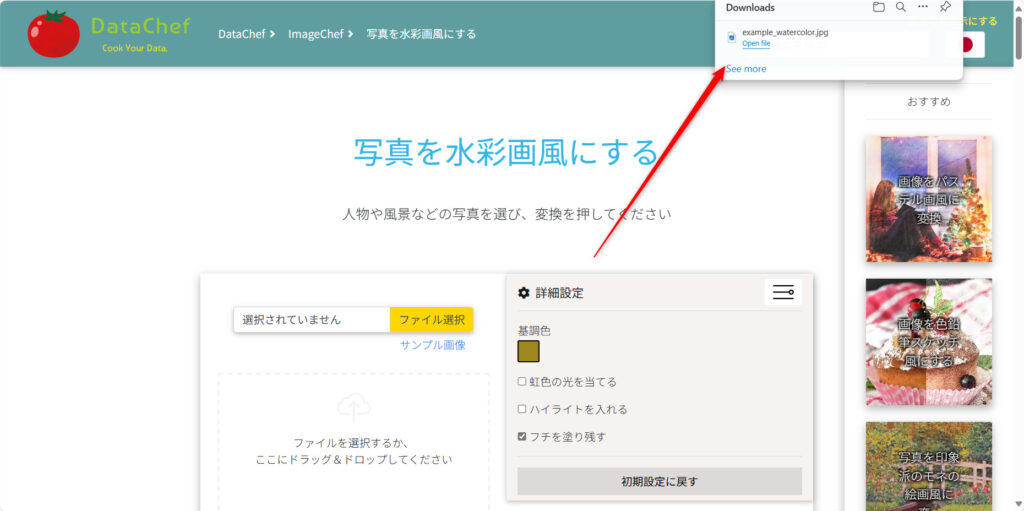
すると、ダウンロードが完了します。

初期設定での加工では、上の画像のように変換されます。
加工設定
様々な加工スタイルがありますが、今回は水彩画風の加工設定を見てみましょう。
基調色を変える

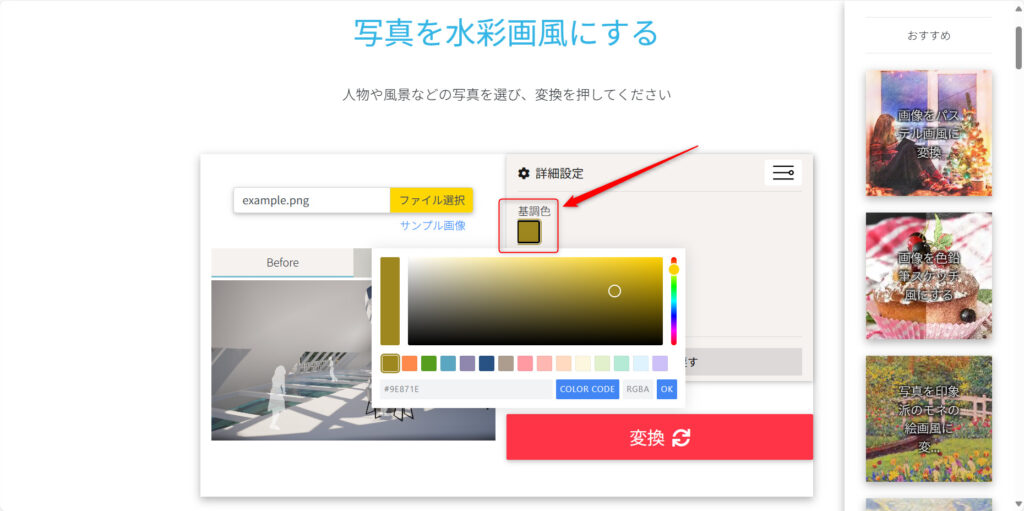
基調色をクリックすることで、基調となる色を自由に決めることができます。

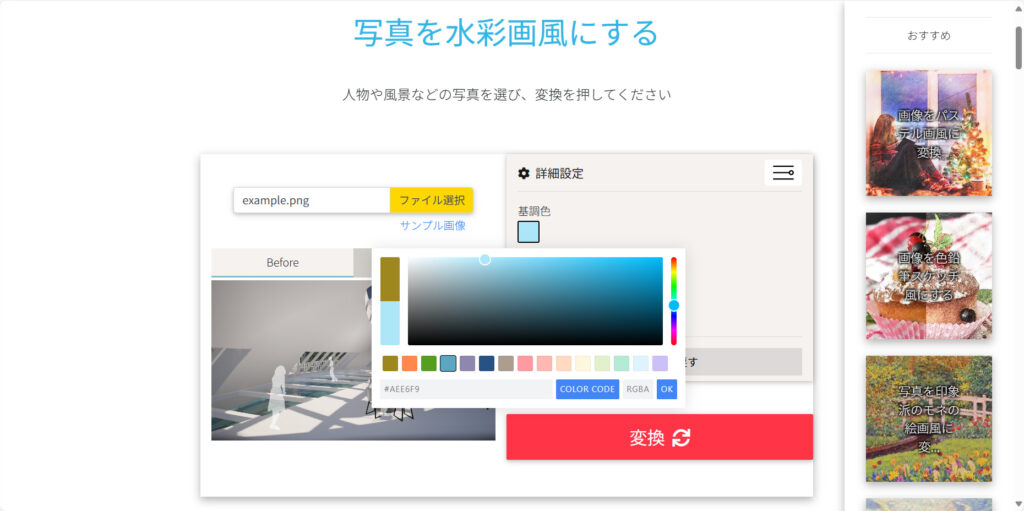
最初は、基調色を水色にしてみました。

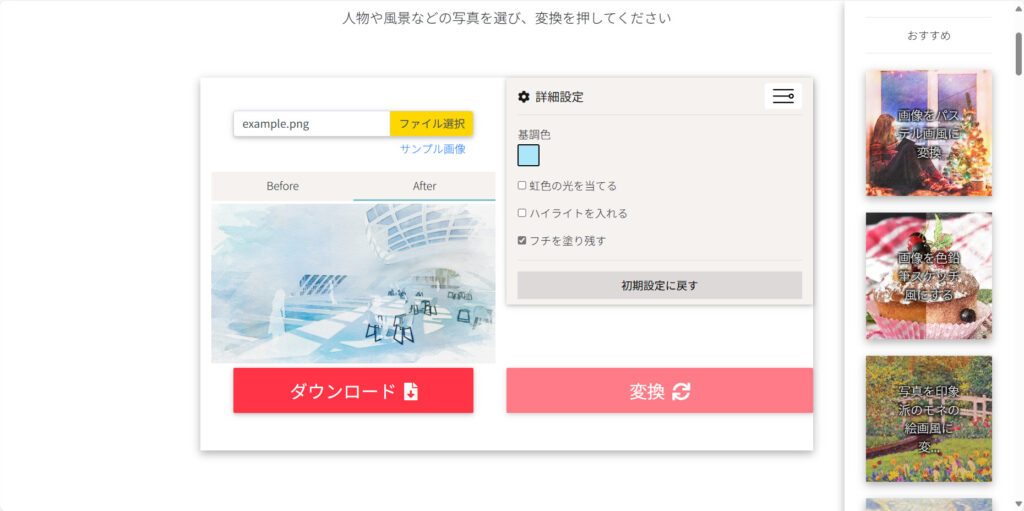
変換ボタンを押すと、画像が加工され、指定した水色を基調した水彩画風の画像に加工されました。

ダウンロードすると、このような加工結果になりました。

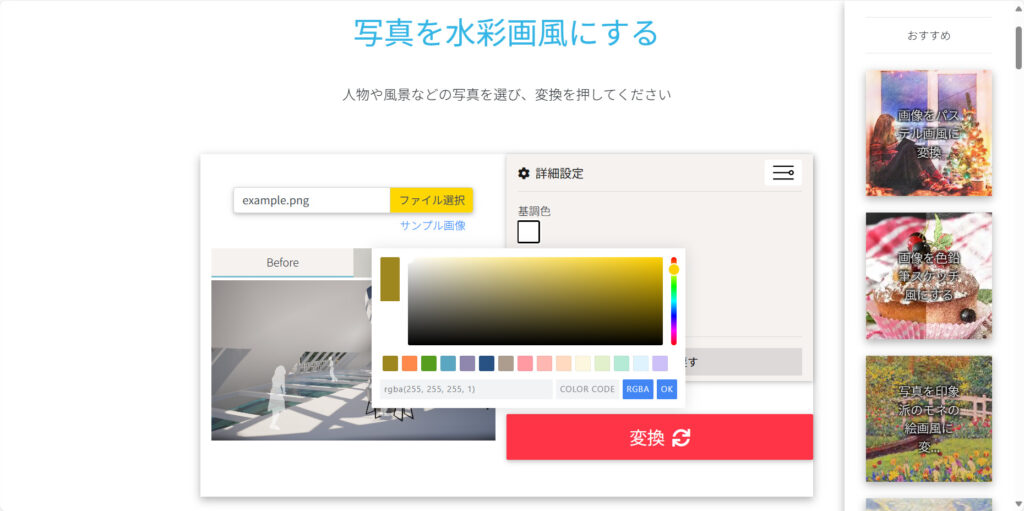
今度は、基調色を白にしてみます。

結果として、このように白を基調とする画像に加工されました。
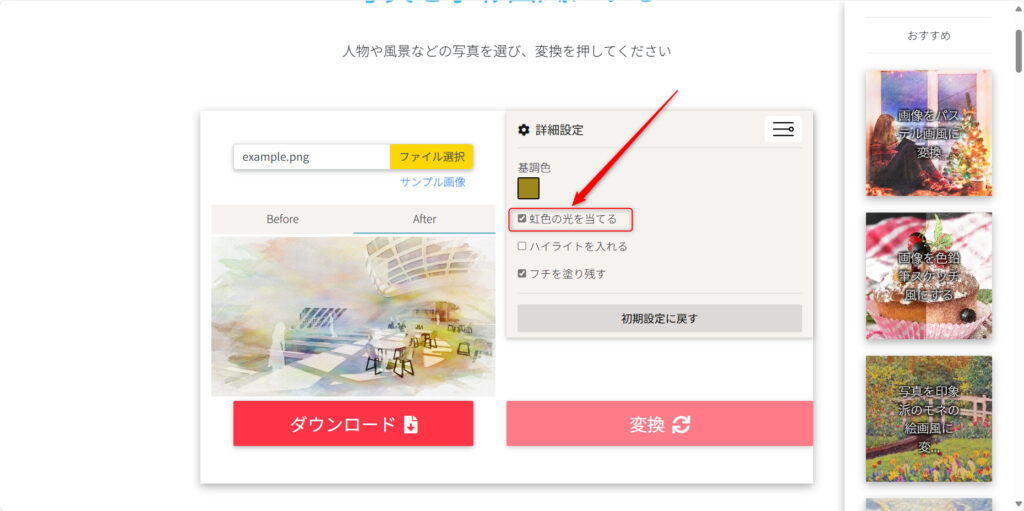
虹色の光を当てる

虹色の光を当てるにチェックを入れてみます。

すると、このように虹色の光が入るようになりました。
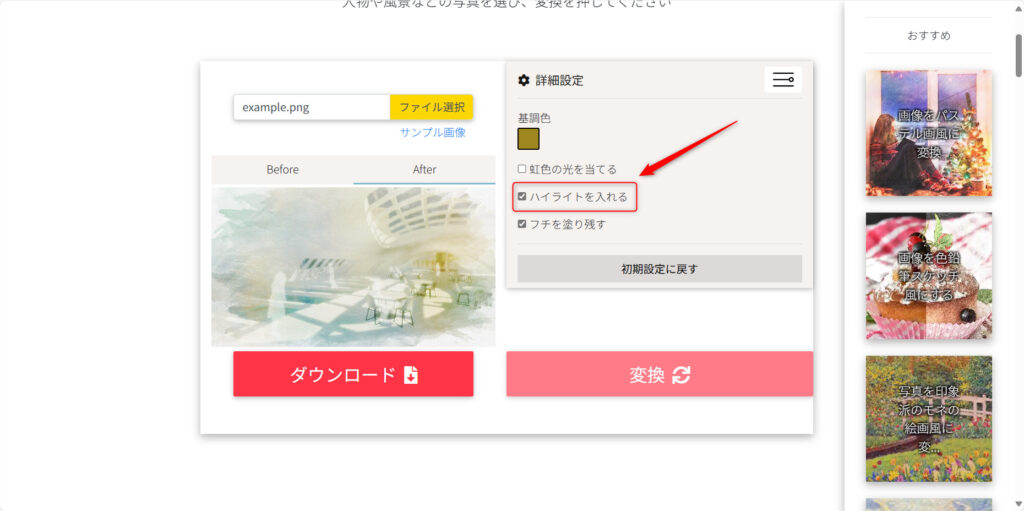
ハイライトを入れる

ハイライトを入れることもできます。
とてもきれいに仕上がるので、筆者はこの項目にチェックを入れるのをおすすめします。

ハイライトを入れた結果、このような加工結果になりました。
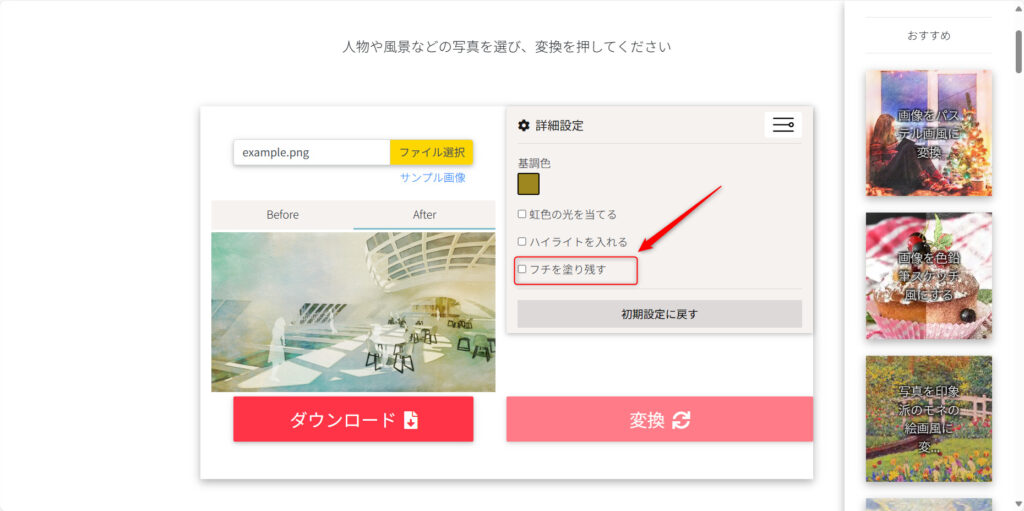
フチを塗り残す

フチを塗り残すかどうかを決めることもできます。
初期の状態では、チェックが入っているので、画像の四隅が白っぽくなっています。
チェックを外すことで、四隅が白くならないため、はっきりした印象になります。

このように、四隅が白っぽくなく、しっかり残っています。
他の加工の種類
水彩画風だけでなく、他にも加工の種類を選べます。

スケッチ風を見てみましょう。

細かい設定などは省きましたが、このように白黒のスケッチ風に加工できました。

パステル画風を見てみましょう。

このように、パステル画風に加工できました。

色鉛筆風を見てみましょう。

このように、色鉛筆風に加工できました。
これらのように、他にも様々な加工の種類があるので、色々試してみてください。
まとめ

今回は、アップロードするだけで、水彩画やスケッチ風に一瞬で加工してくれる便利なサイトのDataChefを紹介しました。
建築パースの加工にとても適しており、色々な種類に加工できるので、是非試してみてください。
今回は以上になります。








Comment