今回は、ライノセラスで穴を埋める・塞ぐ方法を解説します。
また、開いた状態のオブジェクトや、閉じたオブジェクトの状態それぞれの方法を順番に解説します。

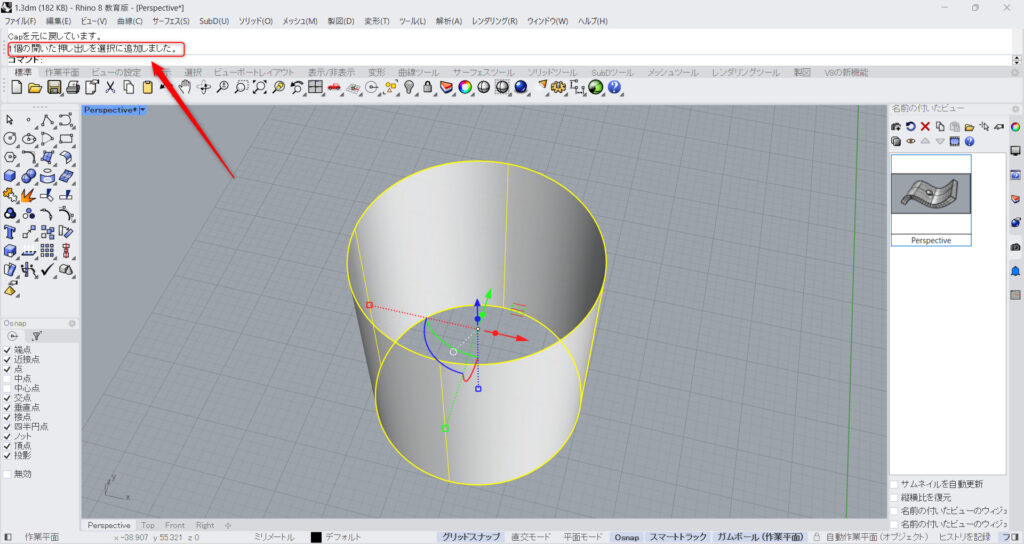
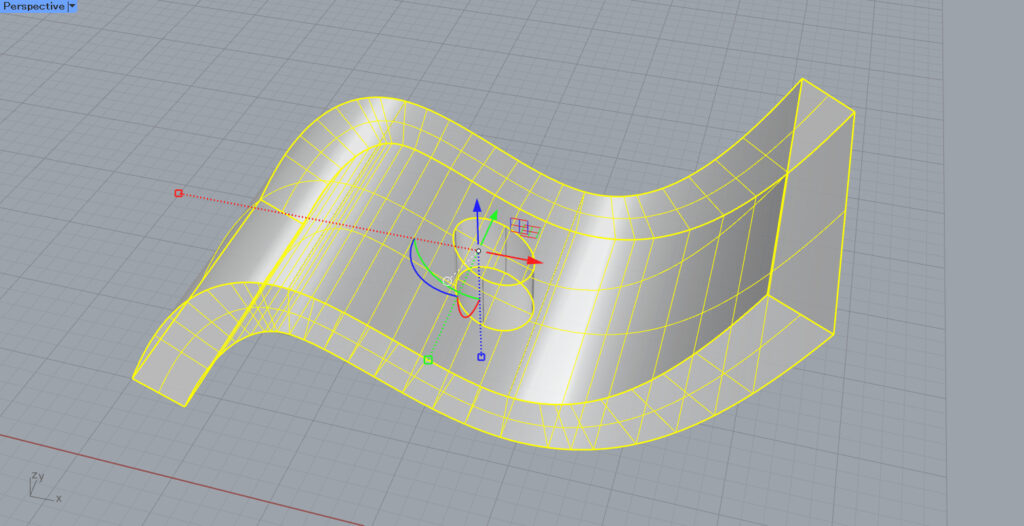
こちらが今回使用する、開いた状態のオブジェクトです。

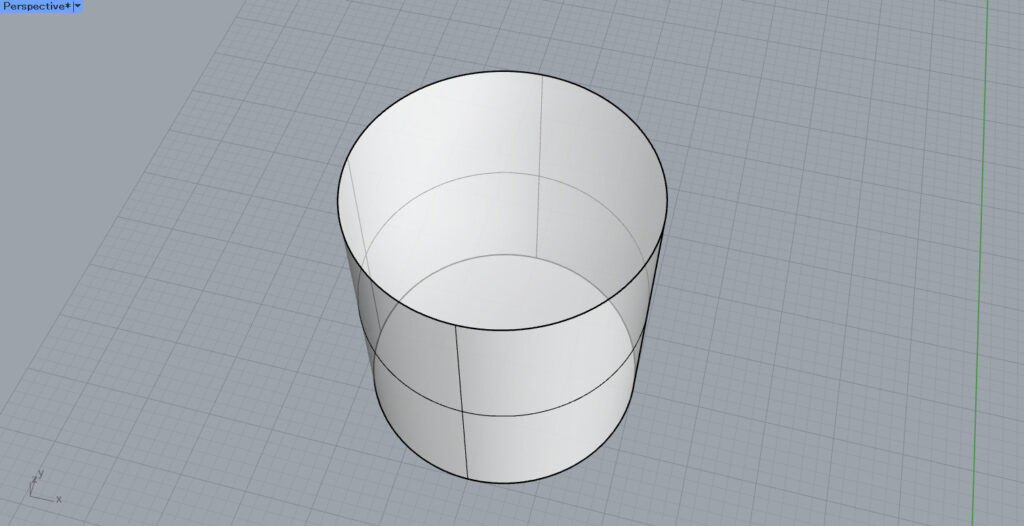
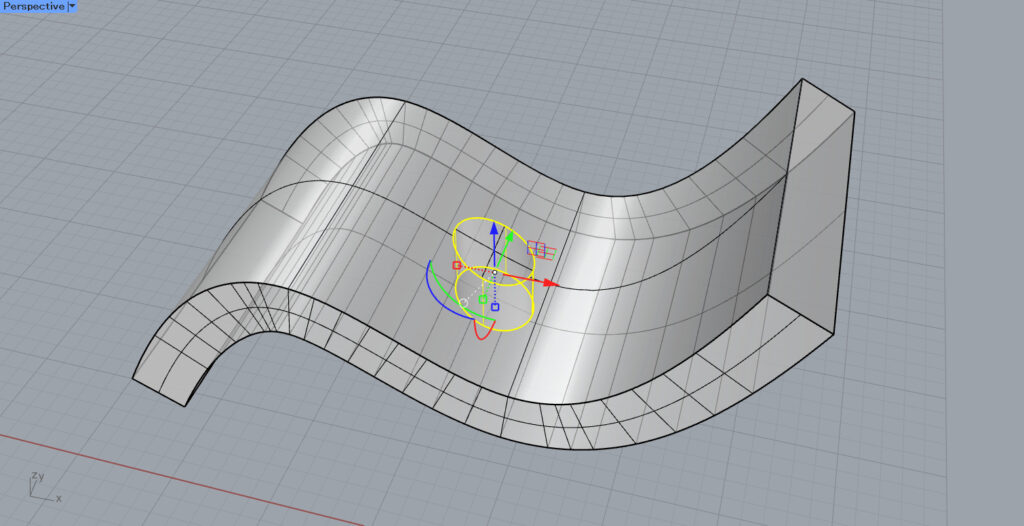
穴を塞ぐと、このようになります。

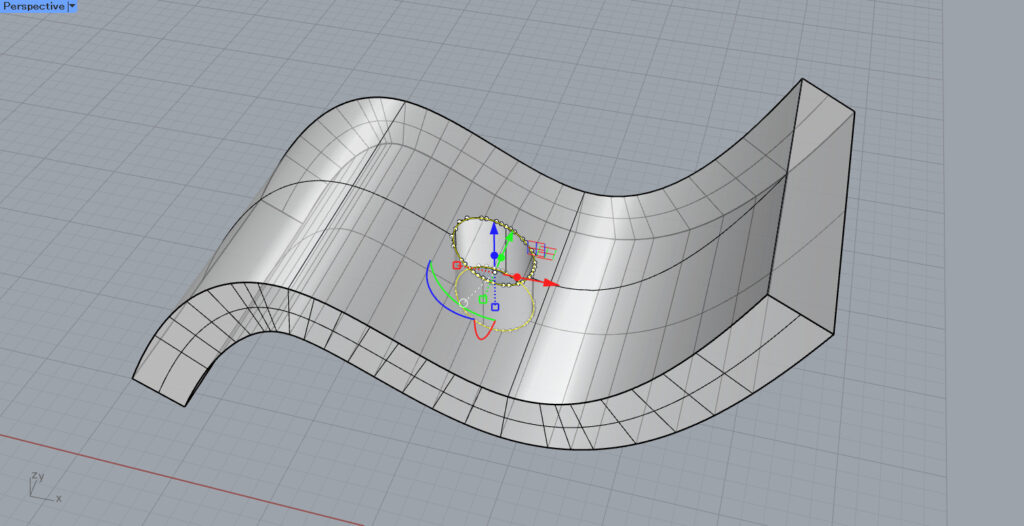
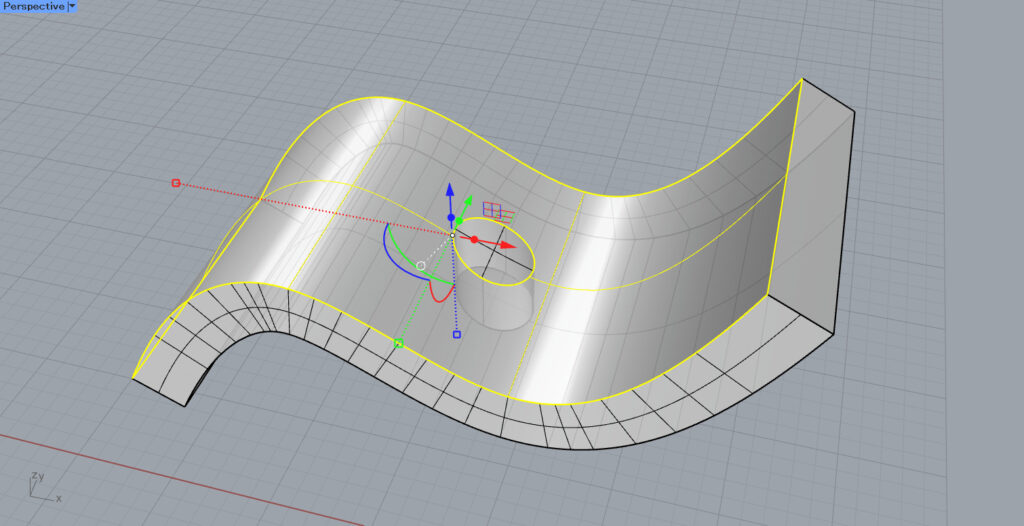
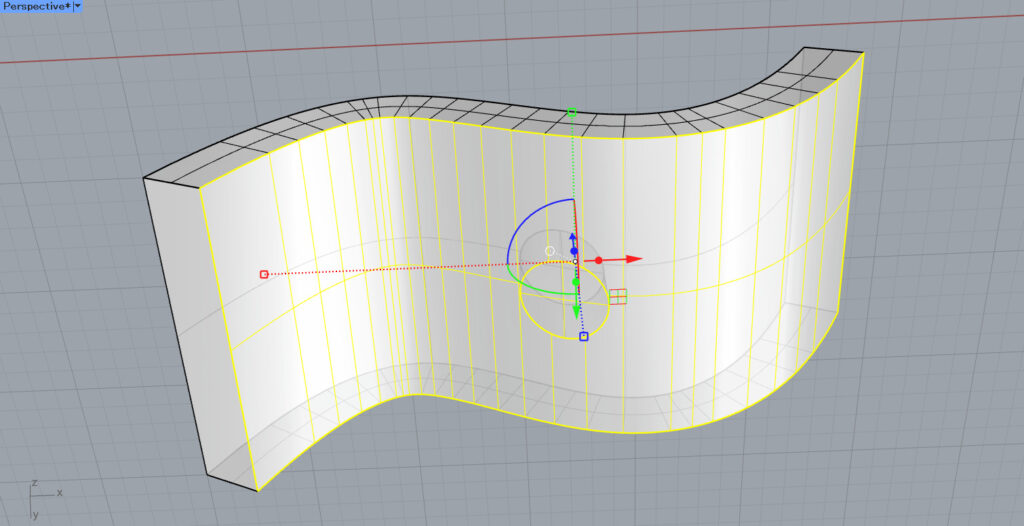
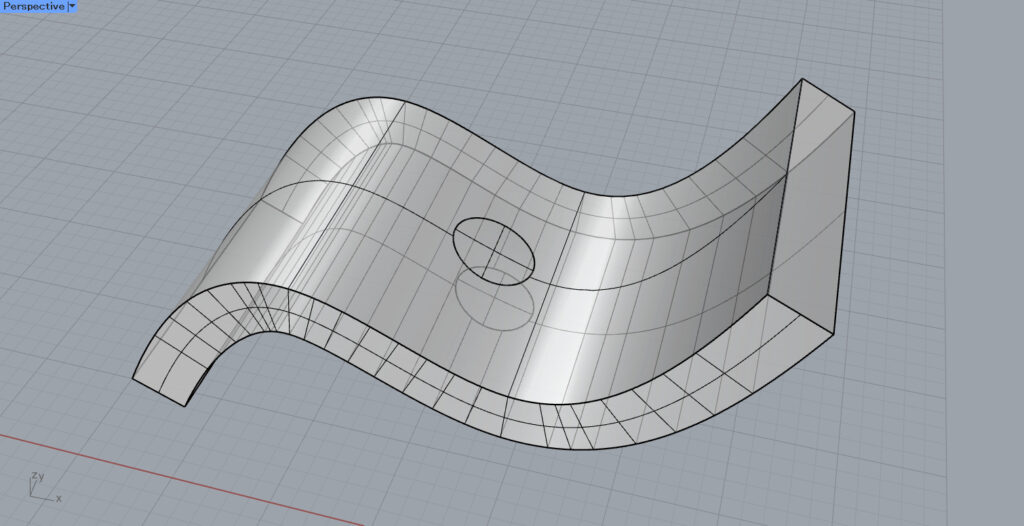
こちらが今回使用する、閉じた状態のオブジェクトに空いている穴です。

穴を塞ぐと、このようになります。
それでは、順番に解説していきます。
開いた状態のオブジェクトの穴を塞ぐ方法
最初は、開いた状態のオブジェクトの穴を塞ぐ方法を解説します。

オブジェクトを選択すると、開いたオブジェクトかどうかを確認することができます。
開いたオブジェクトの場合、開いたとコマンドに表示されます。
今回の場合、「1個の開いた押し出しを選択に追加しました。」と表示されました。

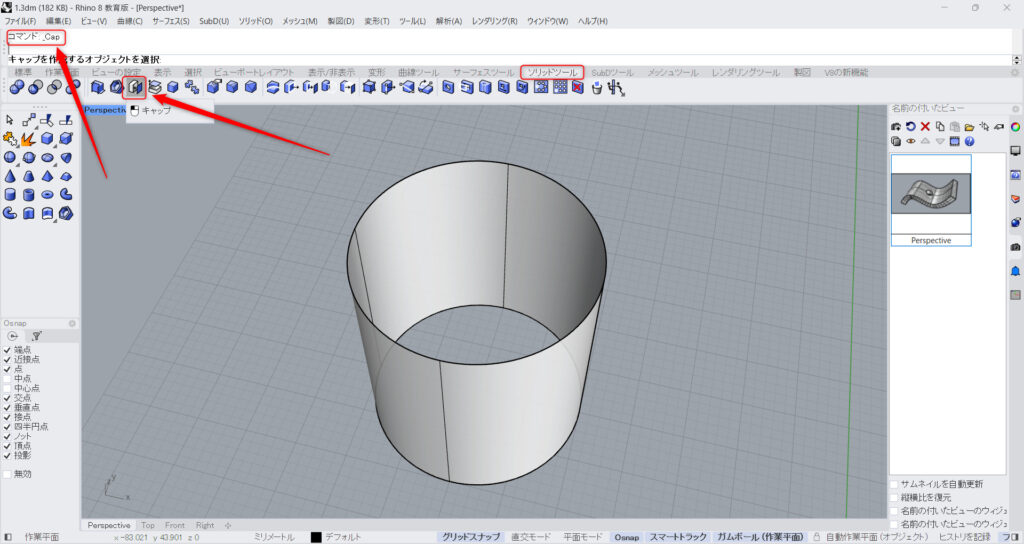
開いたオブジェクトの穴を閉じるには、Capコマンドを使います。
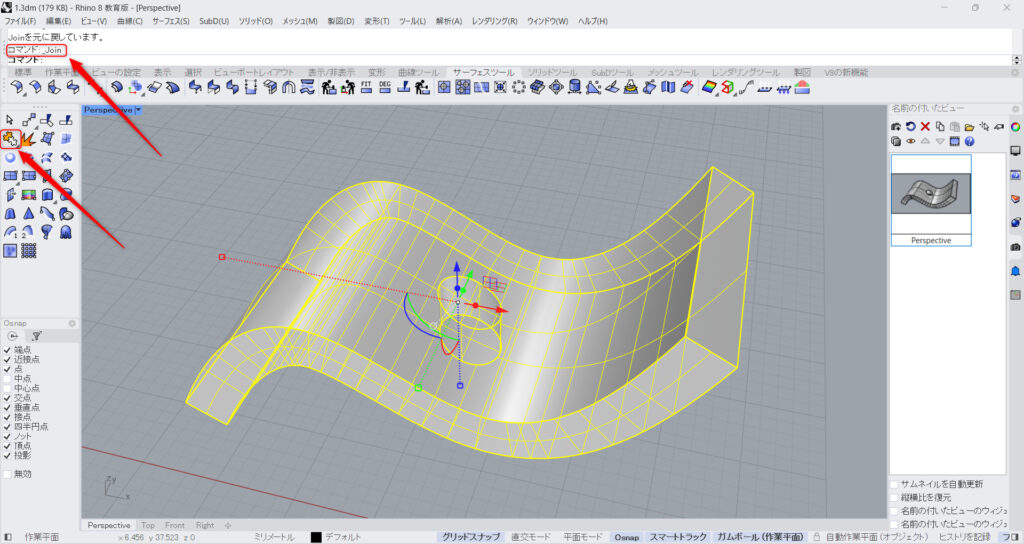
コマンドにCapと入力するか、上の画像のソリッドタブにあるアイコンをクリックします。

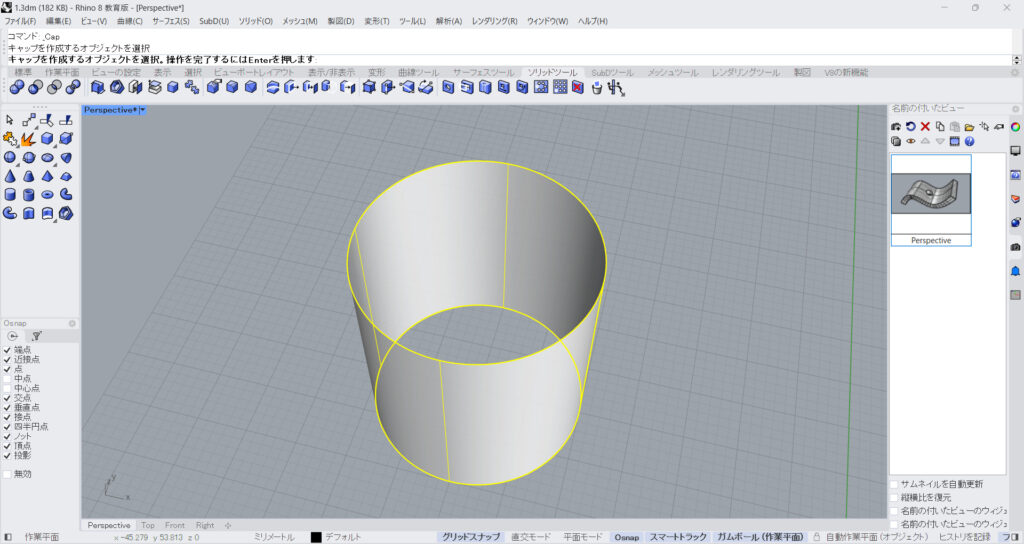
その後、開いたオブジェクトを選択します。

すると、このように穴が塞がりました。

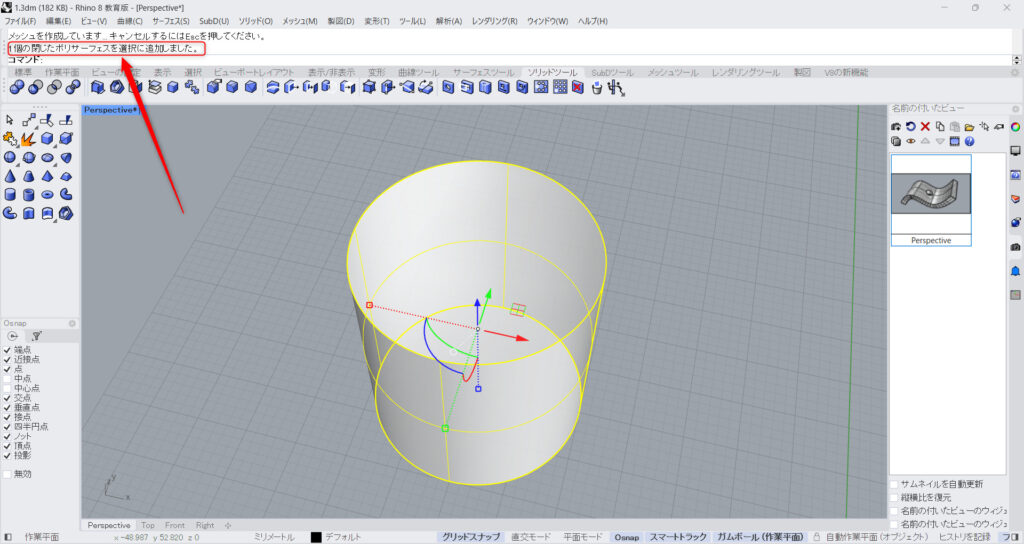
Cap後のにオブジェクトを選択してみると、「1個の閉じたポリサーフェスを選択に追加しました。」と表示されました。
このように閉じており、穴が閉じました。
閉じた状態のオブジェクトの穴を塞ぐ方法
次は、閉じた状態のオブジェクトの穴を塞ぐ方法を解説します。

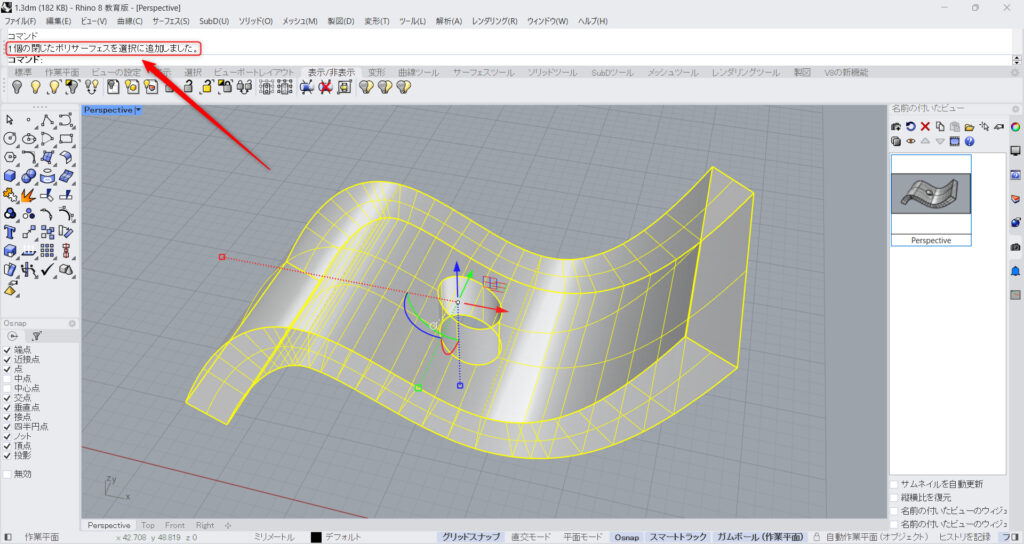
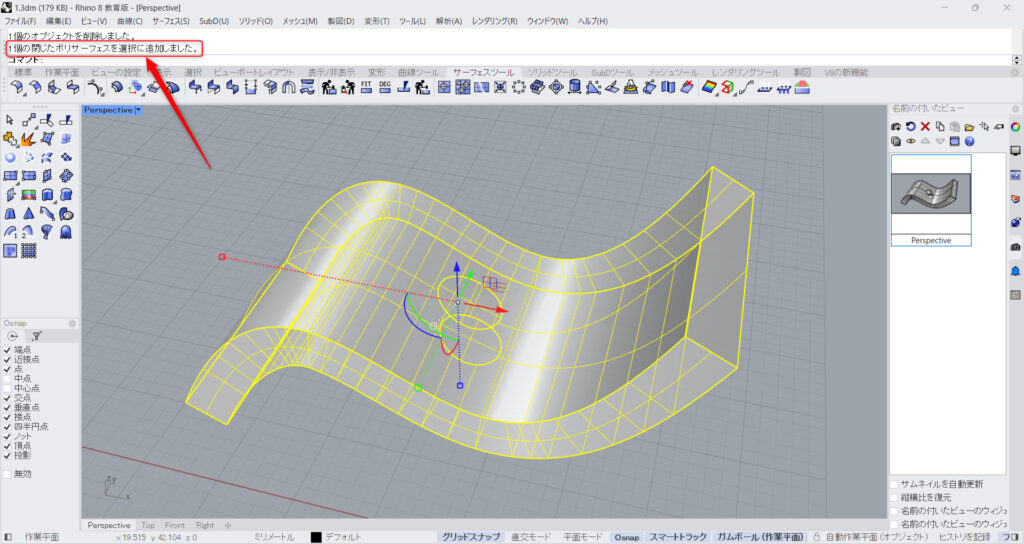
今回使うオブジェクトを選択すると、閉じたとコマンドに表示されます。
今回の場合、「1個の閉じたポリサーフェスを選択に追加しました。」と表示されました。
このような場合のオブジェクトの穴を、閉じる方法を解説していきます。

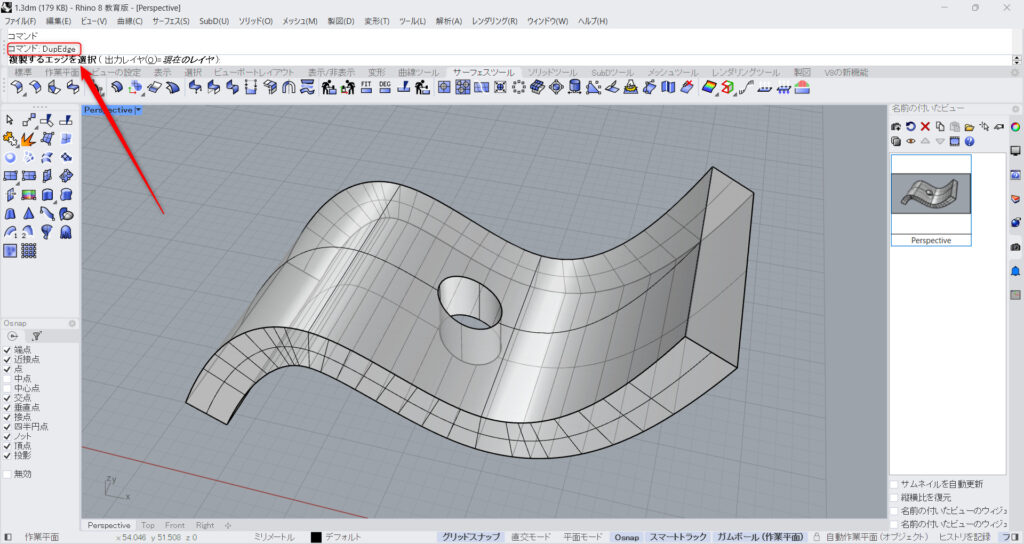
最初は、DupEdgeコマンドを使います。
コマンドに、DupEdgeを入力します。

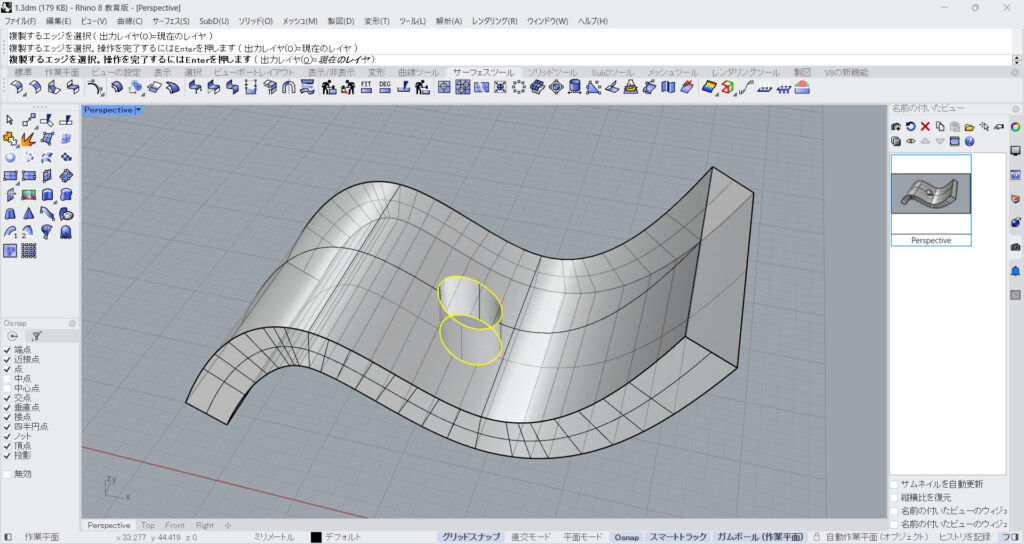
その後、穴が開いている部分を選択します。
今回の場合、表だけでなく裏まで穴が貫通しているので、どちらも選択します。

すると、このように穴の部分の線が抽出されました。

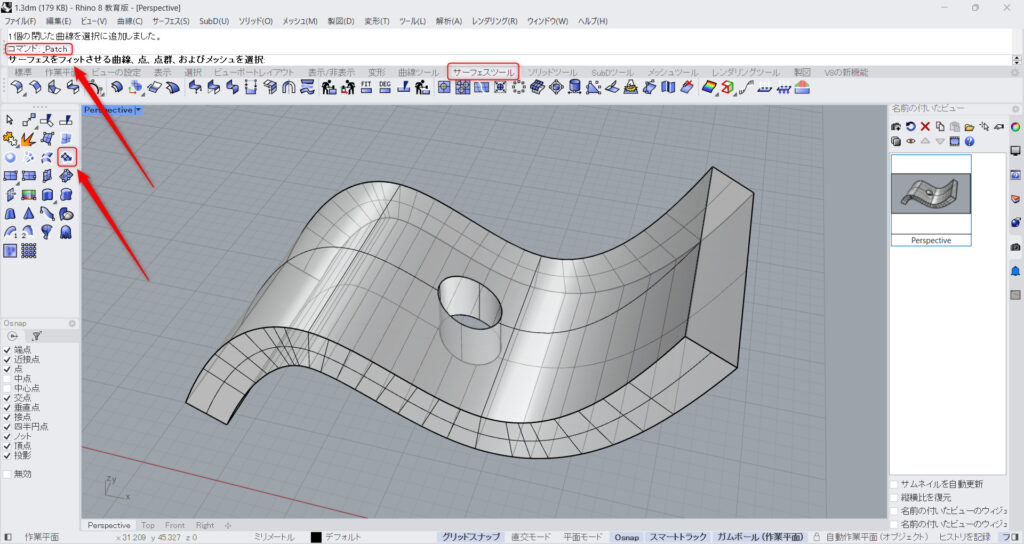
次に、穴を塞ぐ部分を作成するために、Patchコマンドを使います。
コマンドにPatchと入力するか、上の画像のサーフェスツールタブにあるアイコンをクリックします。

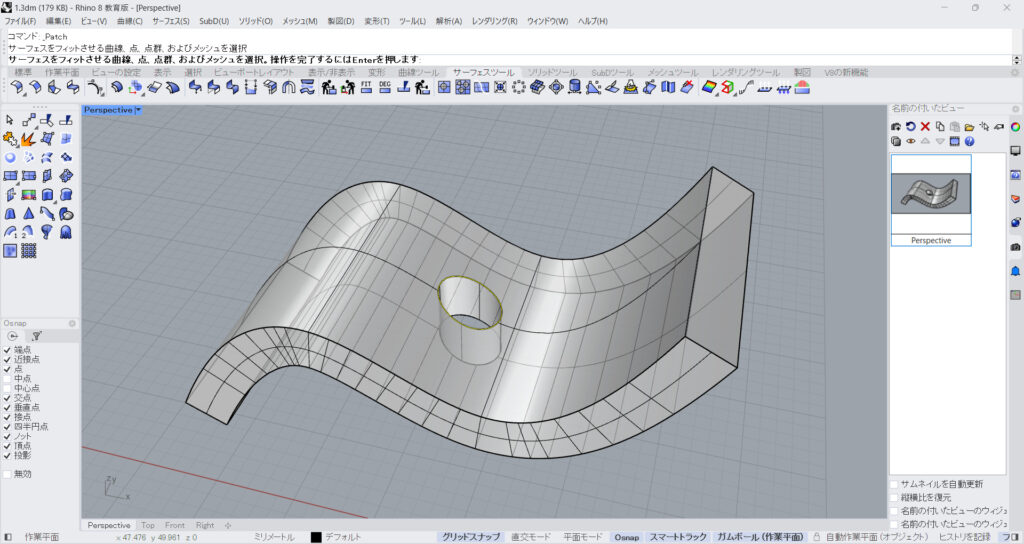
その後、1つの穴の線を選択します。

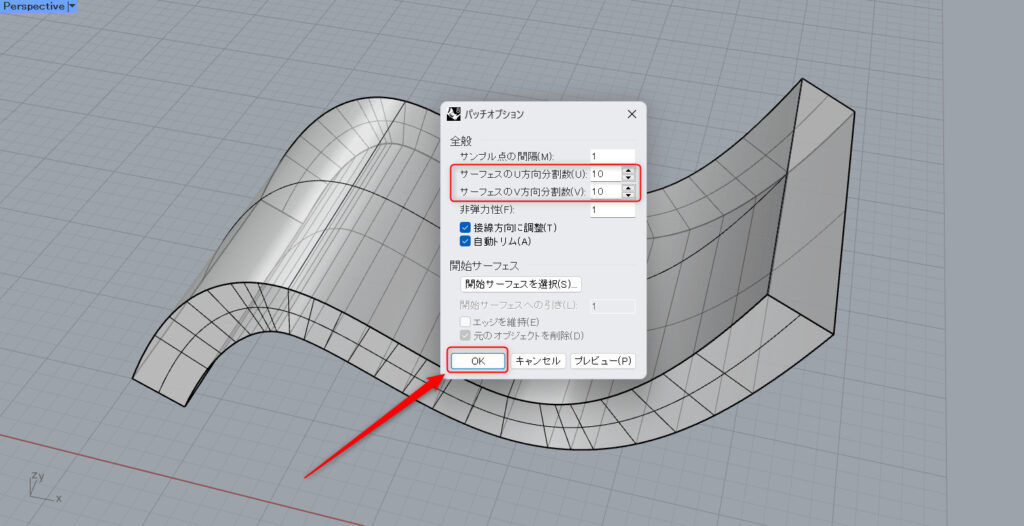
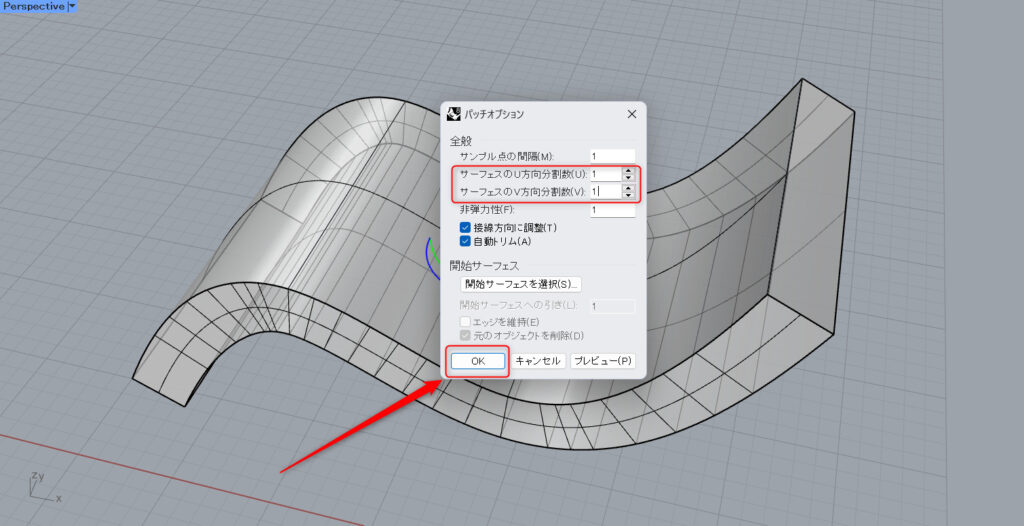
すると、このようにパッチオプションのウィンドウが現れます。
最初は、初期設定のU・V方向の分割数を10でOKを押します。

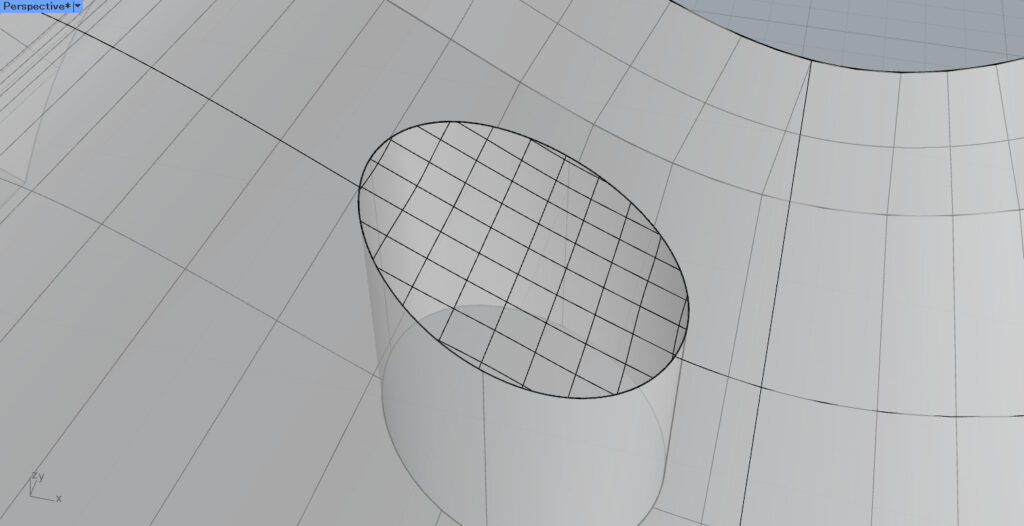
すると、このように穴を塞ぐサーフェスが作成されました。

作成されたサーフェスを見てみると、指定したUV方向の分割数の分、作業点の位置が細かくなっています。
今回の場合10×10の分、線の跡が作成されています。

線の跡が気になる場合、U・V方向の分割数を1に設定します。

すると、この数値でもサーフェスが作成されました。

この方法で作成されたサーフェスを見てみると、線の跡が1方向しかありません。
線の跡が気になる人は、この方法がおすすめです。
今回は、このサーフェスで残りの作業を進めます。

裏側の穴にも、同様にPatchをして穴をサーフェスで塞いでください。

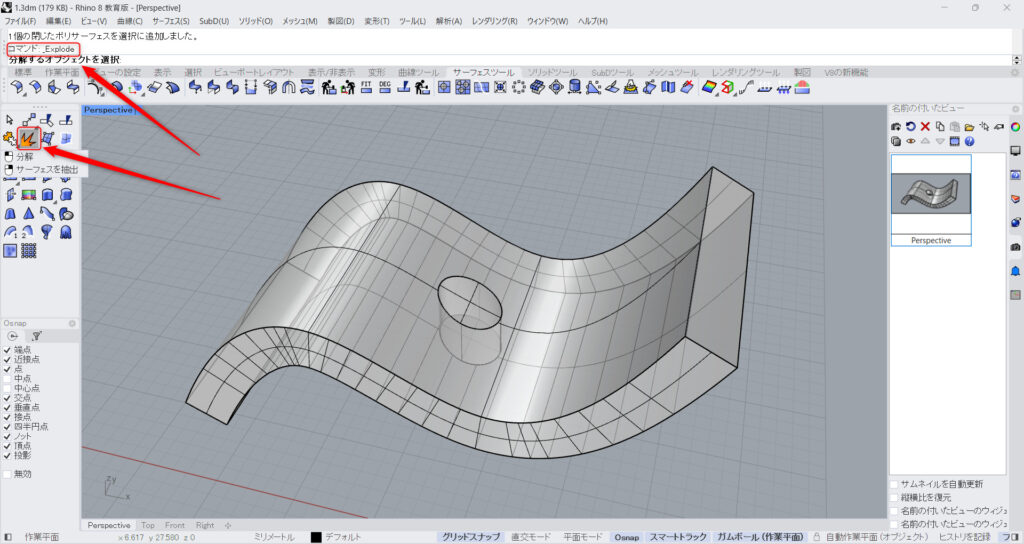
その後、Explodeコマンドで、一度オブジェクト全体を分解します。
コマンドにExplodeと入力するか、上の画像のサーフェスツールタブの中にあるアイコンをクリックします。

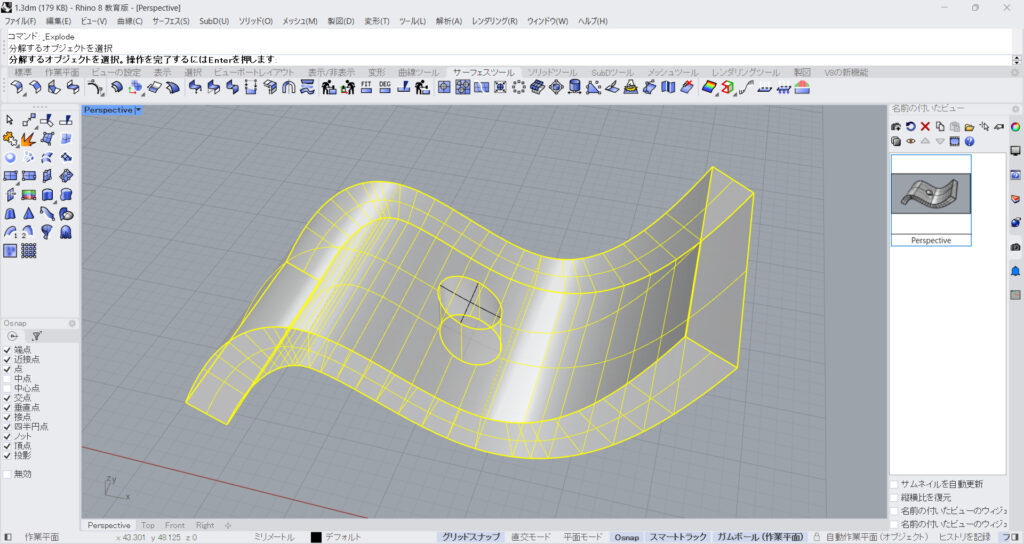
そして、オブジェクト全体を選択します。

すると、このようにオブジェクトがサーフェスに分解されました。

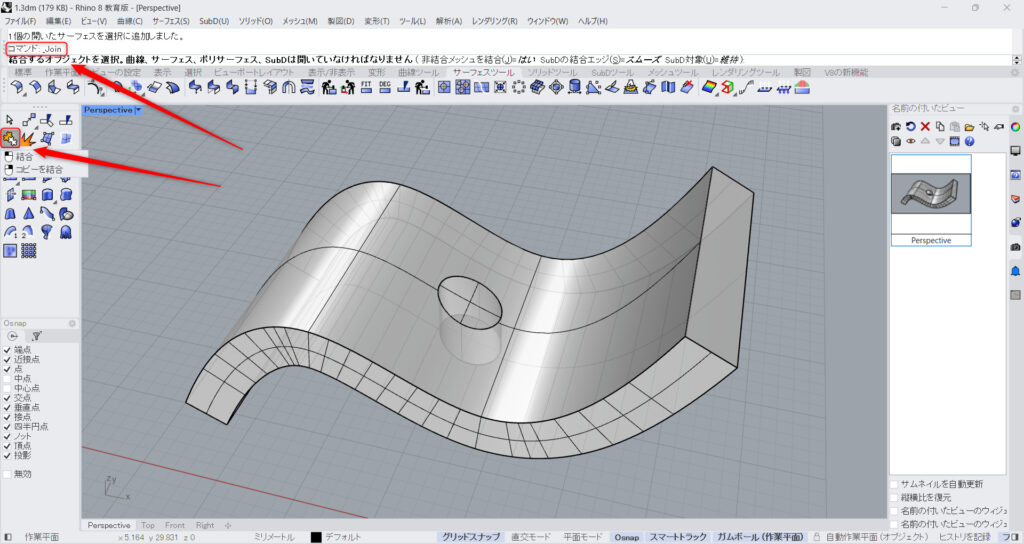
その後、Joinコマンドで、分解して生まれたサーフェスと、穴を塞いでいるサーフェスを結合します。
Joinをコマンドに入力するか、上の画像のサーフェスツールタブにあるアイコンをクリックします。

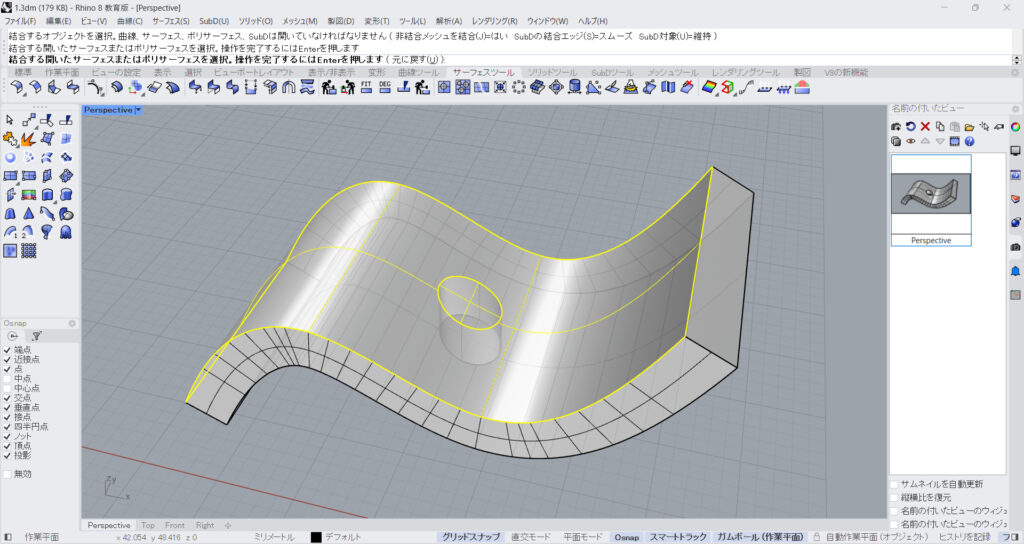
その後、分解して生まれたサーフェスと、穴を塞いでいるサーフェスを選択します。

すると、このように分解して生まれたサーフェスと、穴を塞いでいるサーフェスが結合されました。

裏側でも、Joinで同様に結合してください。

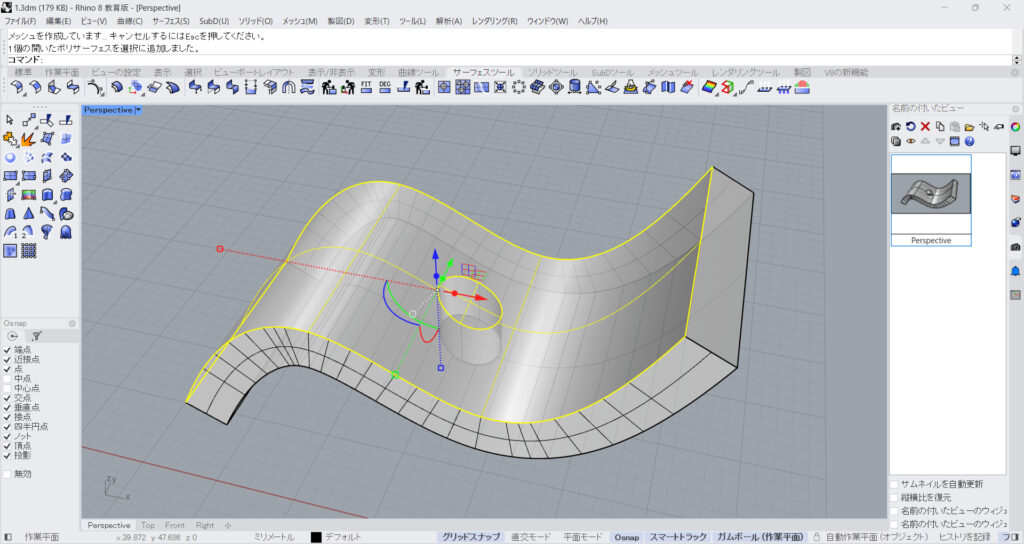
その後、もう一度Joinコマンドで、オブジェクト全体を結合します。
オブジェクト全体を選択している状態で、コマンドにJoinと入力するか、サーフェスツールタブにあるアイコンをクリックします。

すると、このようにオブジェクト全体が結合されました。

この際に、穴の部分に余分なオブジェクトが残っていることがあるので、その際は消してください。

選択してみると、「1個の閉じたポリサーフェスを選択に追加しました。」と表示されました。
このように、分解した状態から、しっかりと結合されて閉じていることが分かります。

最終的に、このように穴が塞がりました。
今回は以上になります。

![[ライノセラス]穴を埋める・塞ぐ方法を開いた・閉じたモデル別に解説](https://iarchway.com/wp-content/uploads/2024/06/eyecatch-4.jpg)






Comment