ライノセラスを使用していると、サーフェスや面、ソリッド、ポリサーフェス上に画像や写真を貼り付けたい場面があると思います。
そこで今回は、サーフェスや面、ソリッド、ポリサーフェス上に画像や写真を貼り付ける方法を解説します。


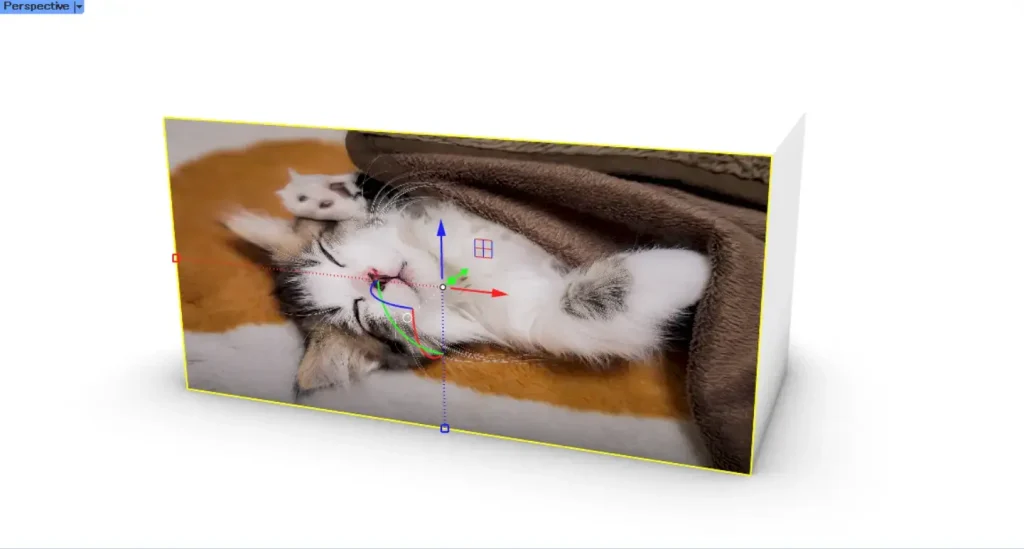
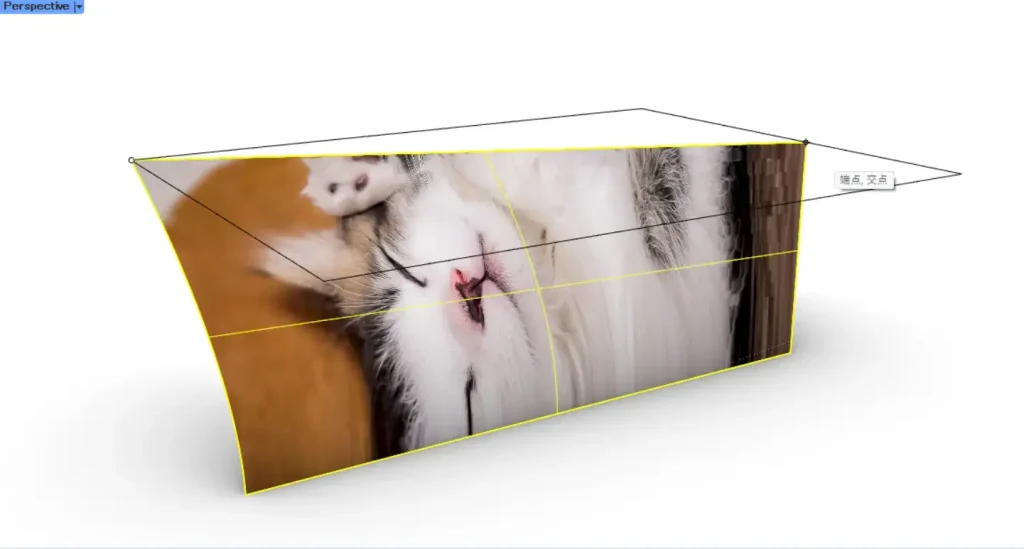
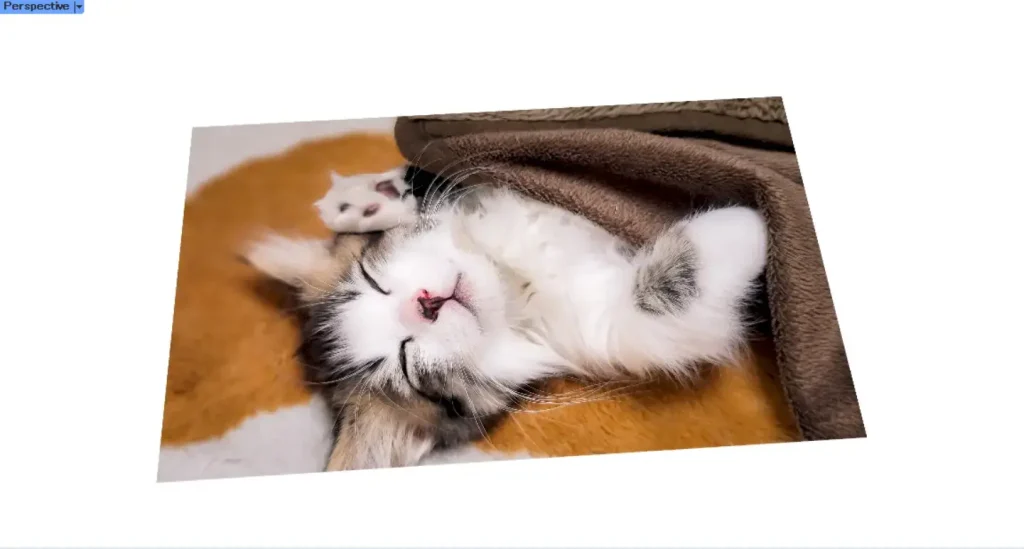
最終的に、上の2枚の画像のように、モデル上に画像や写真を貼り付けることができるようになります。

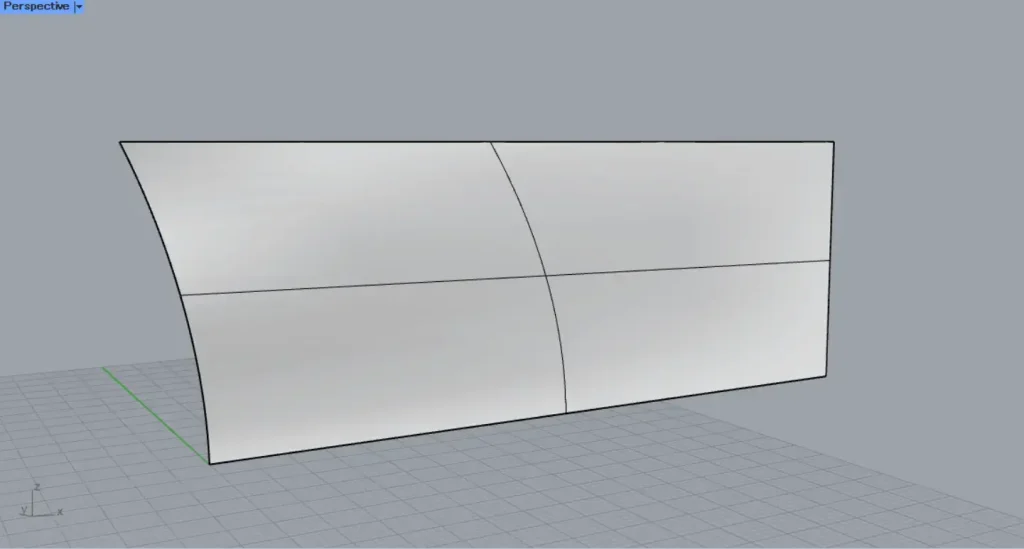
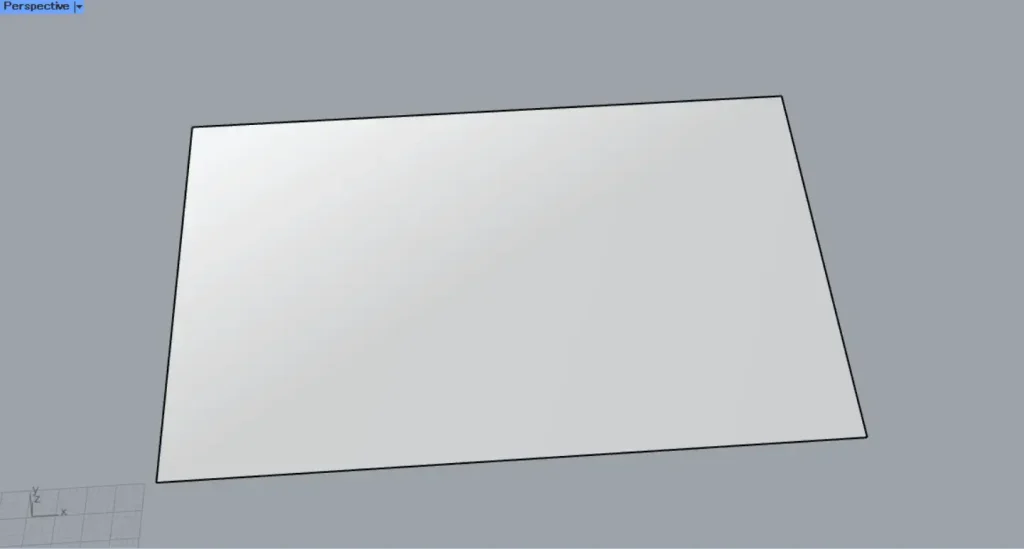
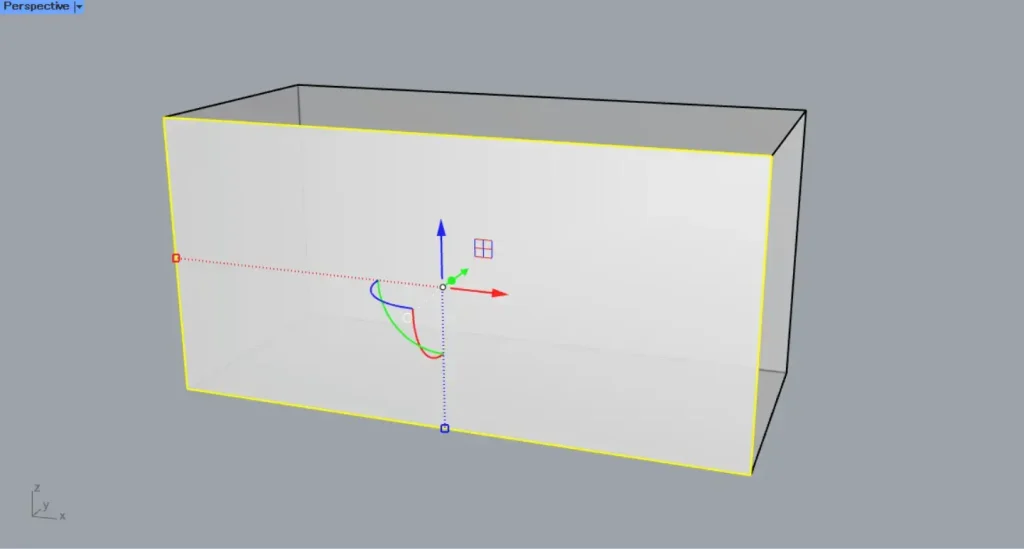
最初は、例として上の画像のサーフェスを使用します。
それでは、順番に解説していきます。
レンダリングビューに設定する
今回の方法では、レンダリングビューに設定している場合のみ、画像が表示されます。
そのため、レンダリングビューに設定する必要があります。

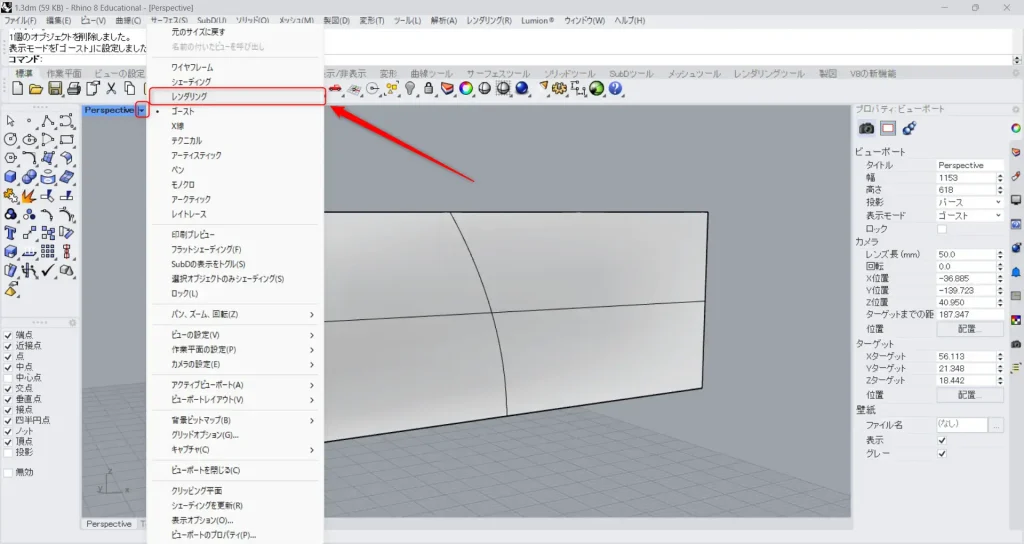
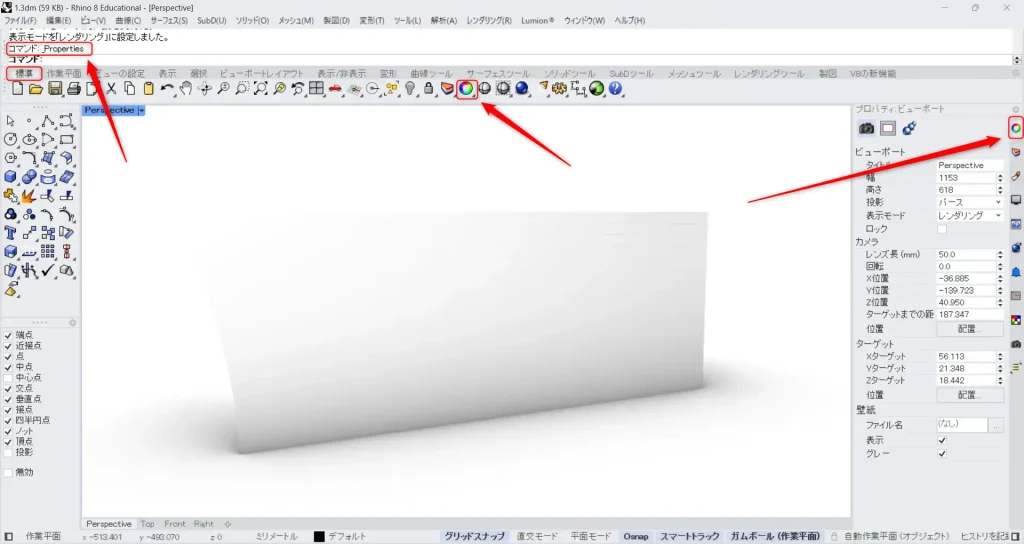
ビューの右上にあるバーの下矢印をクリックします。
その後、レンダリングを選択します。

すると、このようにレンダリングビューに設定できました。
プロパティを表示する
今回の方法では、プロパティウィンドウを使います。
すでに、プロパティウィンドウが表示されている場合には、何もしなくても大丈夫です。

表示されていない場合、コマンドにPropertiesを入力します。
もしくは、標準タブにある、上の画像のアイコンをクリックします。
すると、プロパティビューポートのウィンドウが表示されるようになります。
モデル上に画像を貼り付ける
モデルに画像を貼り付けていきます。
最初は、立体的なサーフェス上に貼り付けてみます。

貼り付けたいモデルを選択します。
すると、プロパティウィンドウに、複数のアイコンが表示されるようになります。
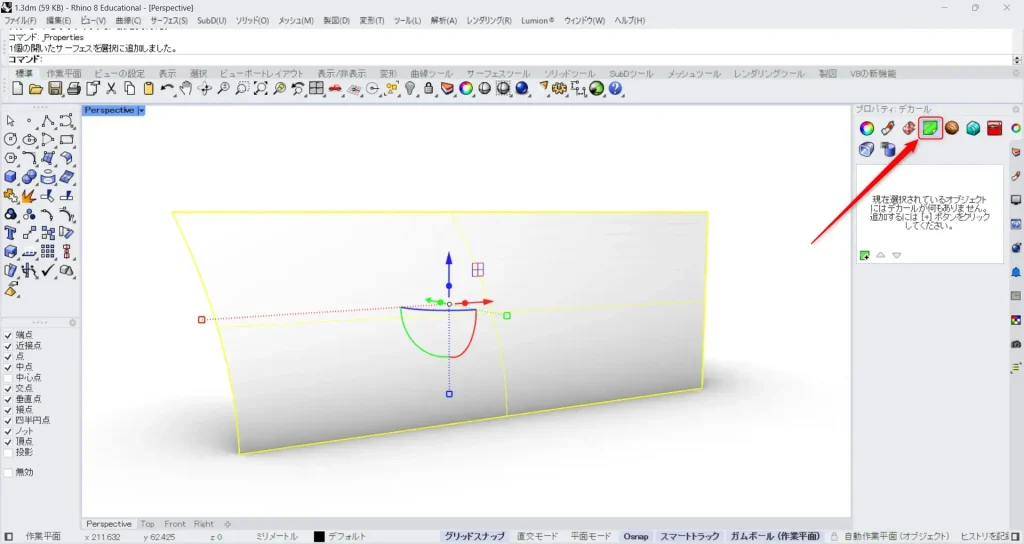
その中の、上の画像の緑色のアイコンをクリックします。
すると、プロパティ:デカールの設定ウィンドウに変わります。

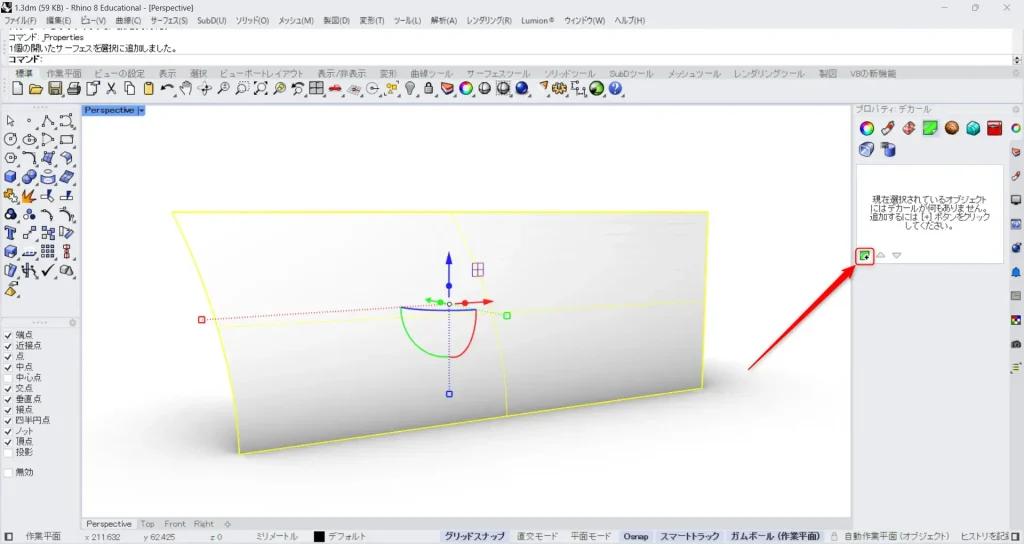
その後、左下のプラスマークをクリックします。

その後、自身のパソコンにある任意の画像データを選択します。

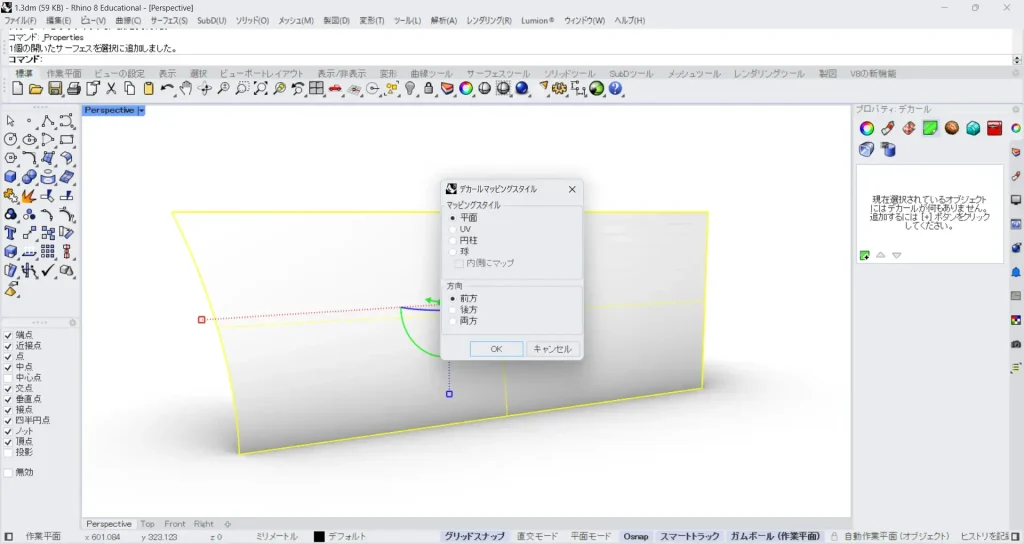
すると、デカールマッピングスタイルのウィンドウが表示されます。

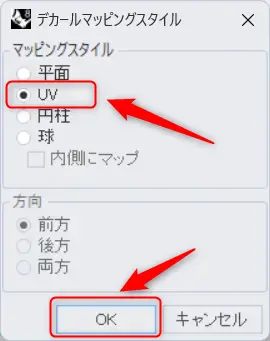
基本的には、UVにチェックを入れます。
UVにすると、モデルの形に合わせて画像の形が自動的に変わります。
チェック後、OKボタンを押します。

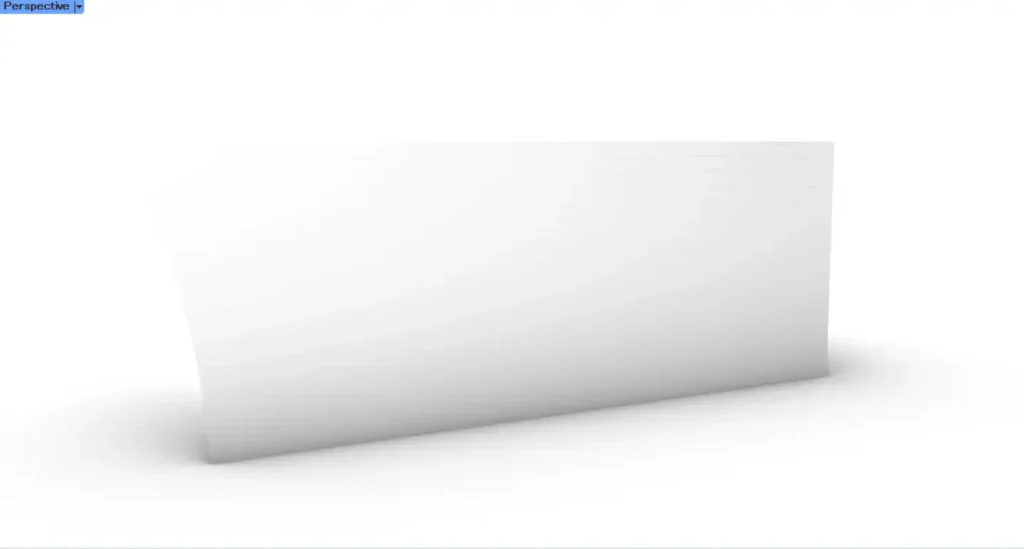
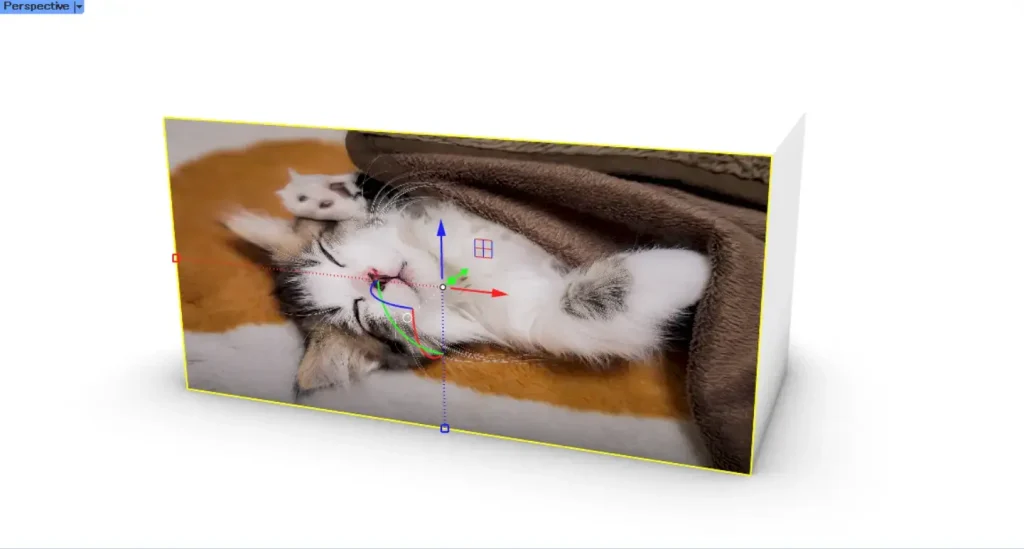
すると、このように画像がサーフェス上に貼り付けられました。

サーフェスが立体でも、このように画像が反映されています。

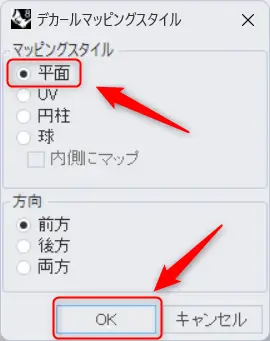
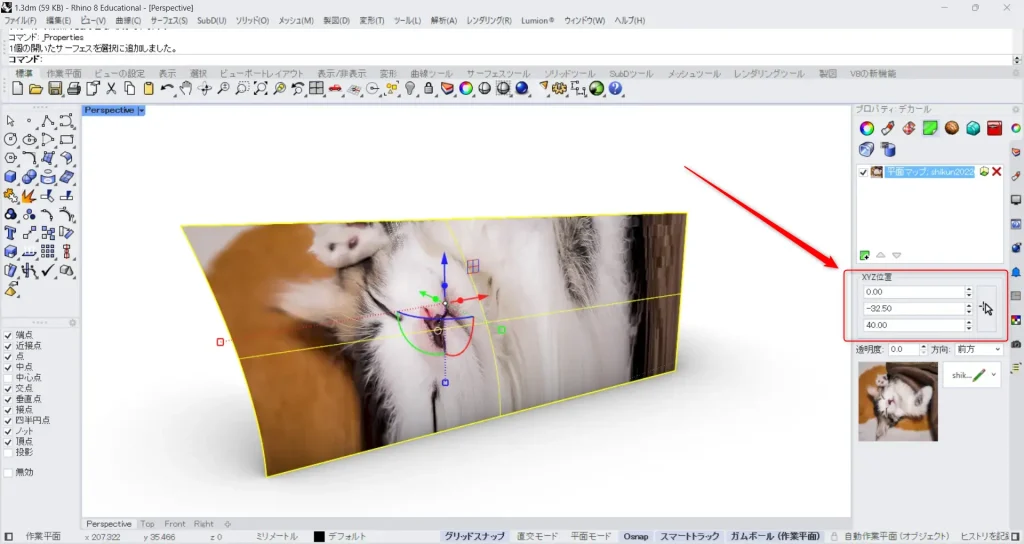
今度は、デカールマッピングスタイルの設定で、平面を選択して使ってみます。
平面の場合、UVとは違い画像の縦横比は変わりませんが、画像の一部しか表示されないこともあります。

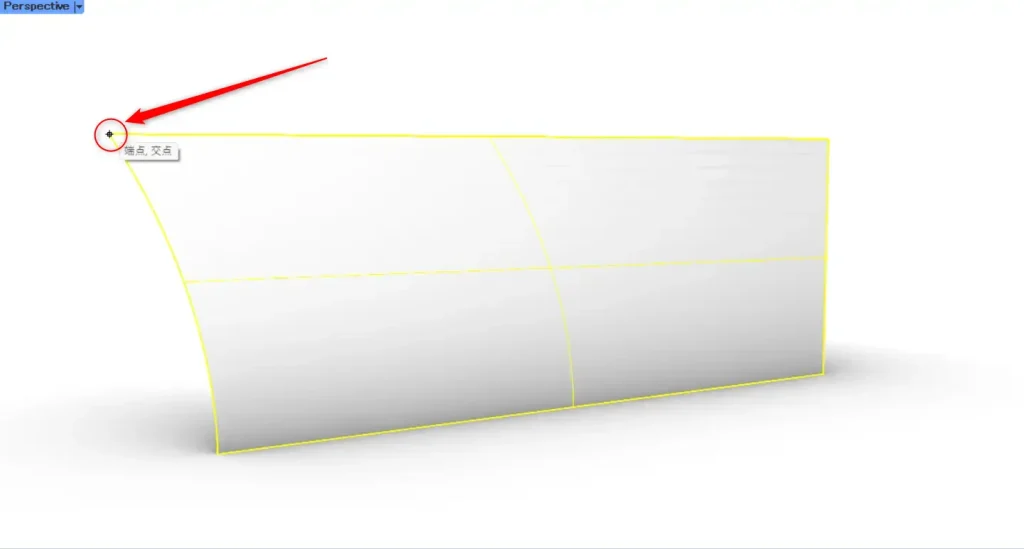
その後、任意のモデルの端を選択します。

その後、反対側にカーソルを移動させます。
すると、画像がモデルに反映されるようになります。

しかし、モデルが複雑な場合や、画像との縦横比が異なる場合、画像の一部しか表示されないので注意してください。

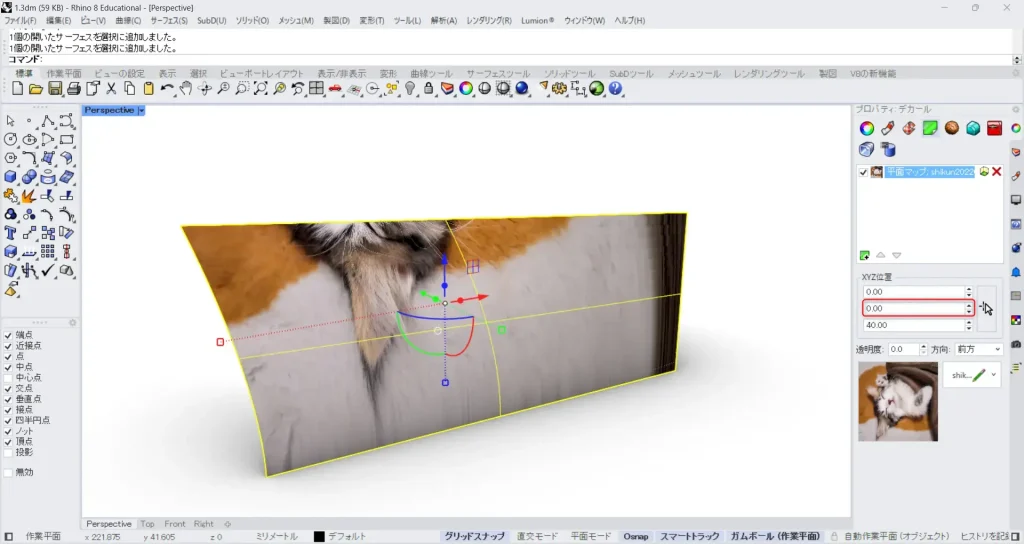
XYZ位置を調整することで、画像の表示する位置を変えることができます。

真ん中のYの数値を変えて、0にしてみます。
すると、画像の表示される部分が変わりました。

基本的には、平面は縦横比が同じか近いシンプルなモデルに使うことをおすすめします。

シンプルのモデルを使った場合です。
ソリッド・ポリサーフェスの場合

次は、ソリッド・ポリサーフェスの場合を見てみましょう。

このままソリッド・ポリサーフェスに画像を反映させると、画像が全体に反映されてしまいます。
そのため、ソリッド・ポリサーフェスの一部に画像を使いたい場合、その部分をサーフェスとして抽出することをおすすめします。

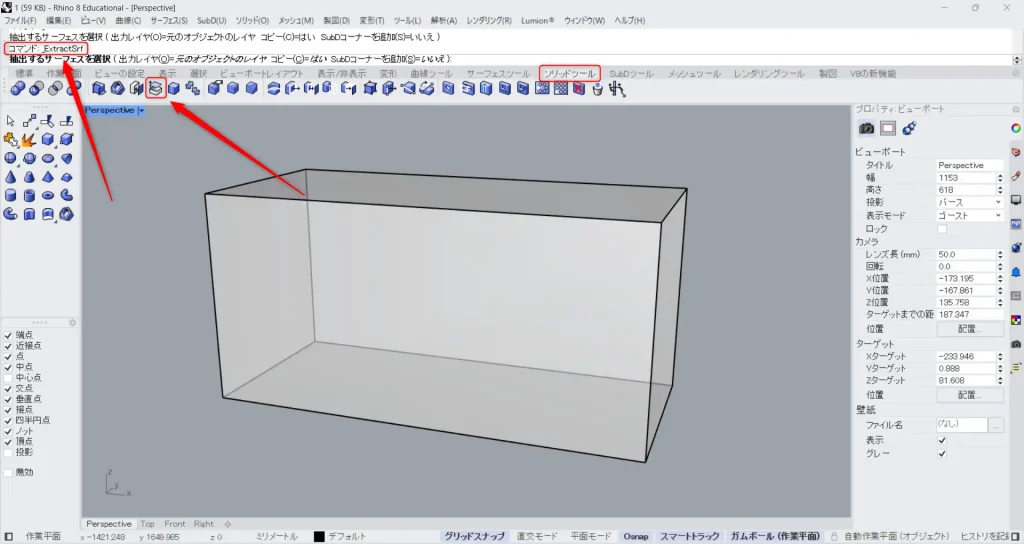
その場合、コマンドにExtractSrfと入力します。
もしくは、ソリッドツールタブにある、上の画像のアイコンをクリックします。

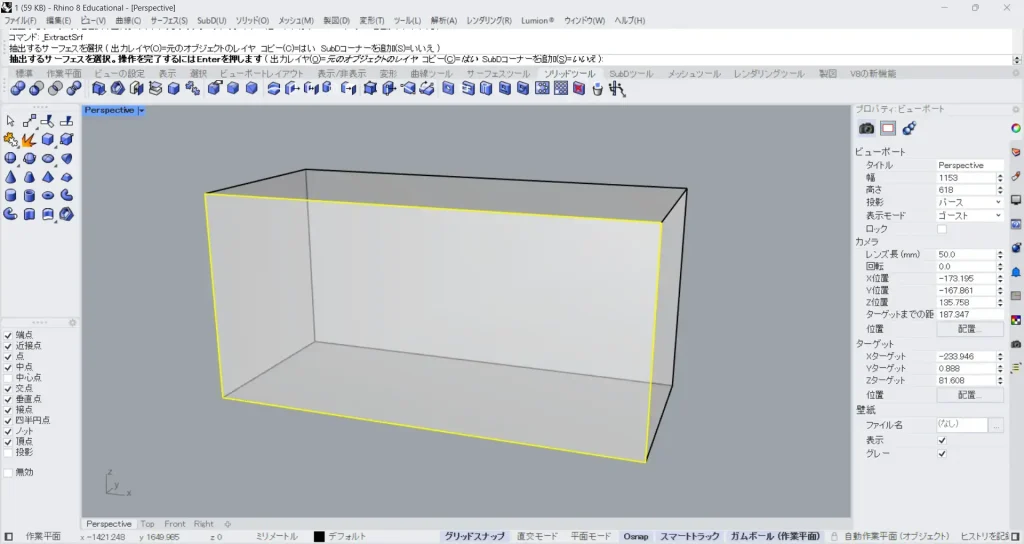
その後、抽出したい部分を選択します。

すると、このようにサーフェスが抽出されました。

その後、抽出したサーフェスに、先程の方法で画像を反映させます。
これで、任意のソリッド・ポリサーフェスの位置に、画像を反映させることができます。

しかし、元々のソリッド・ポリサーフェスと、抽出したサーフェスが重なっているため、角度によっては表示されない場合があります。

その場合、少し隙間を空けることをおすすめします。
これにより、画像を反映しているサーフェスが優先的に表示されるようになります。
今回は以上になります。

![[ライノセラス]サーフェスや面・ソリッド上に画像を貼り付ける方法を解説](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-27.jpg)






Comment