今回は、ライノセラスで平面図や断面図の線を、抽出する方法を解説します。
この方法は、ライノセラス8以降で使用することができ、切断する部分を変更すると、リアルタイムで反映されます。
従来の方法であるClipping PlaneやMake 2Dを使う方法とはことなり、より簡単で効率的に平面図や断面図を作成できるようになりました。


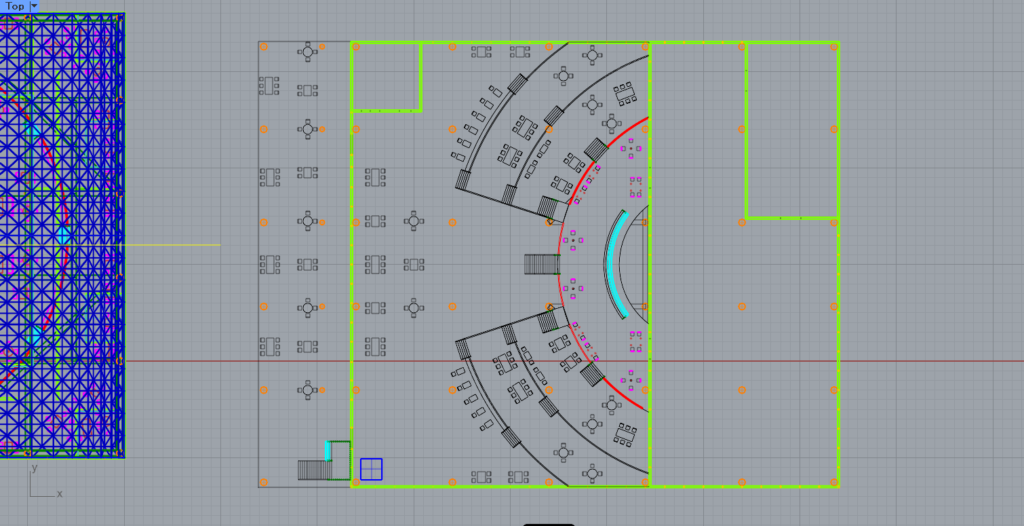
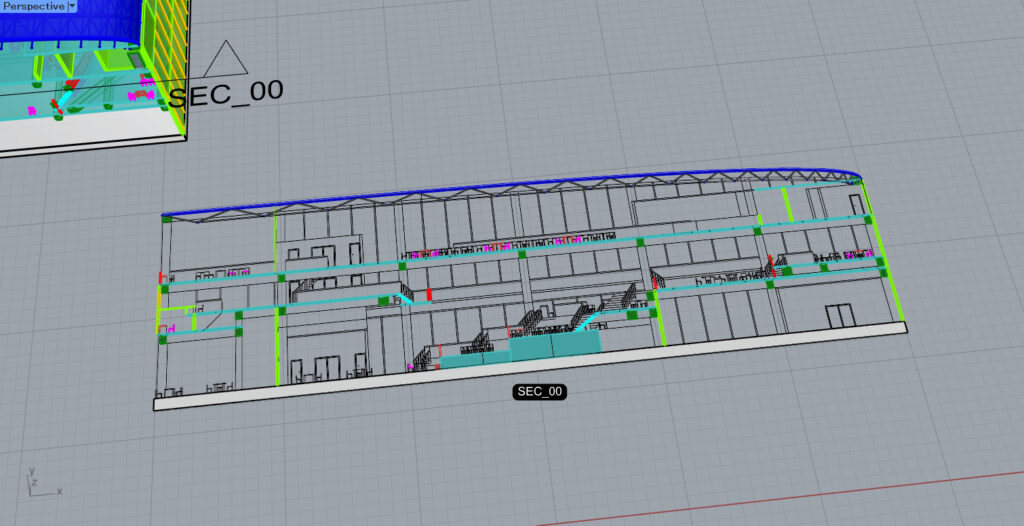
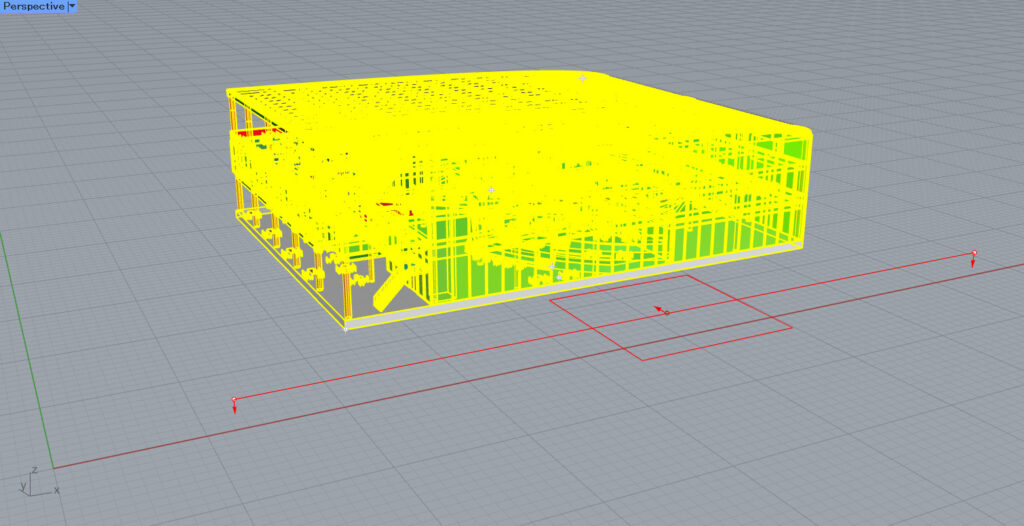
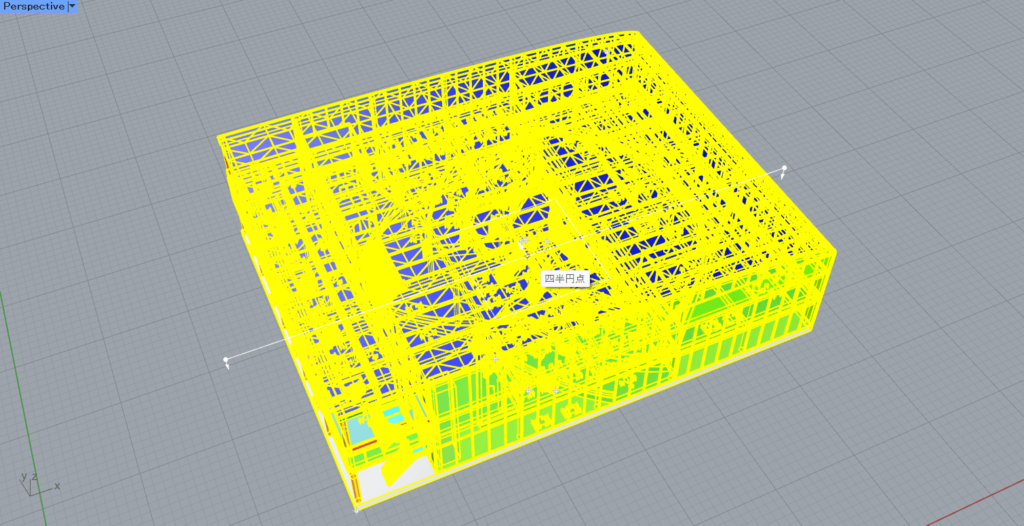
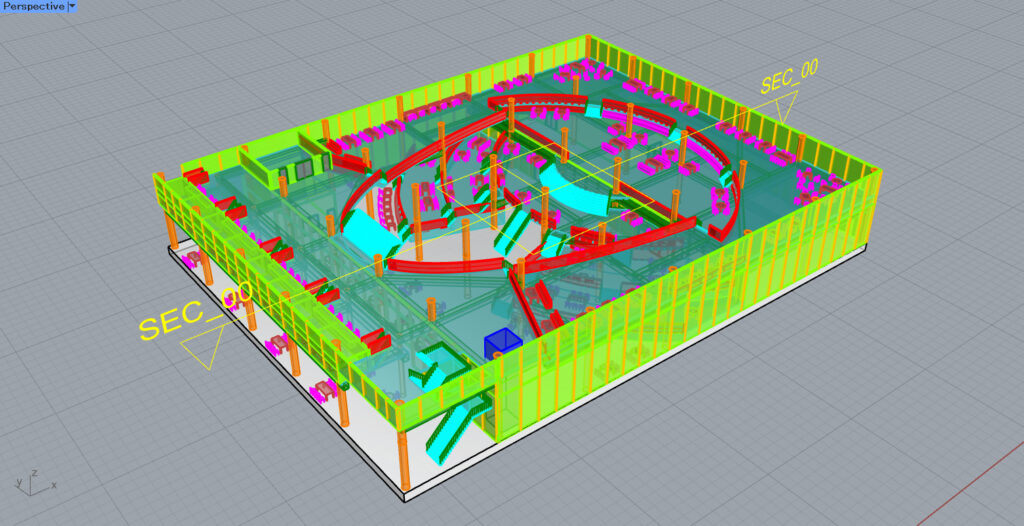
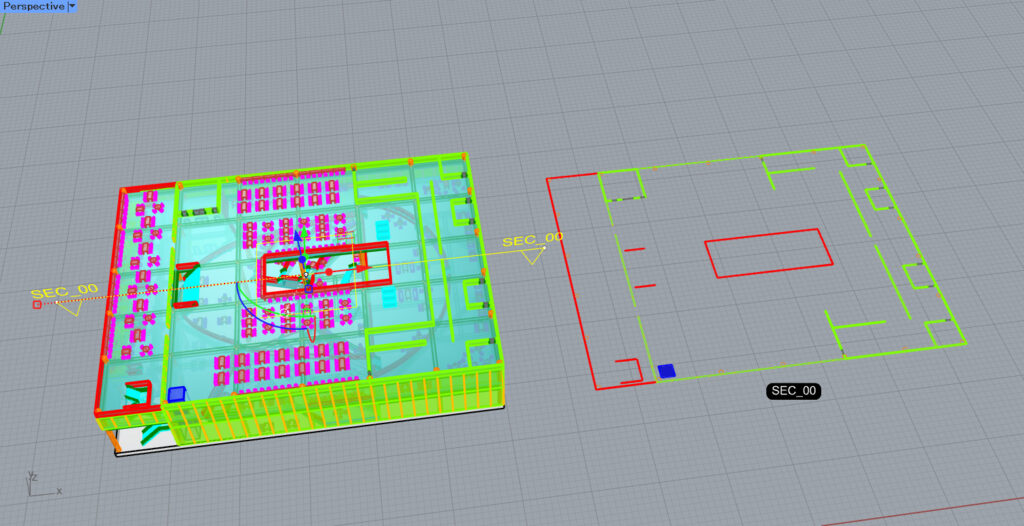
今回は、上の2つの画像のような平面図と断面図の線を、既存のモデルから作成します。

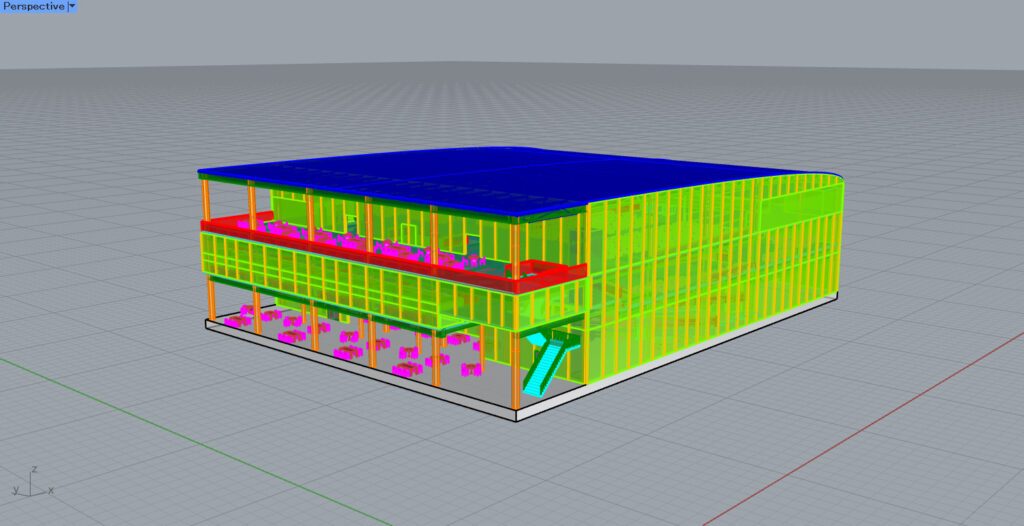
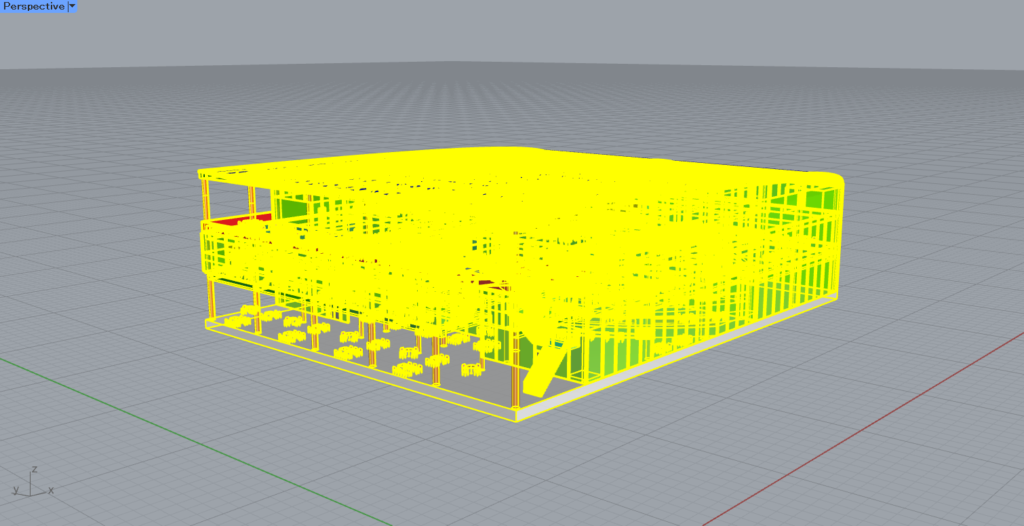
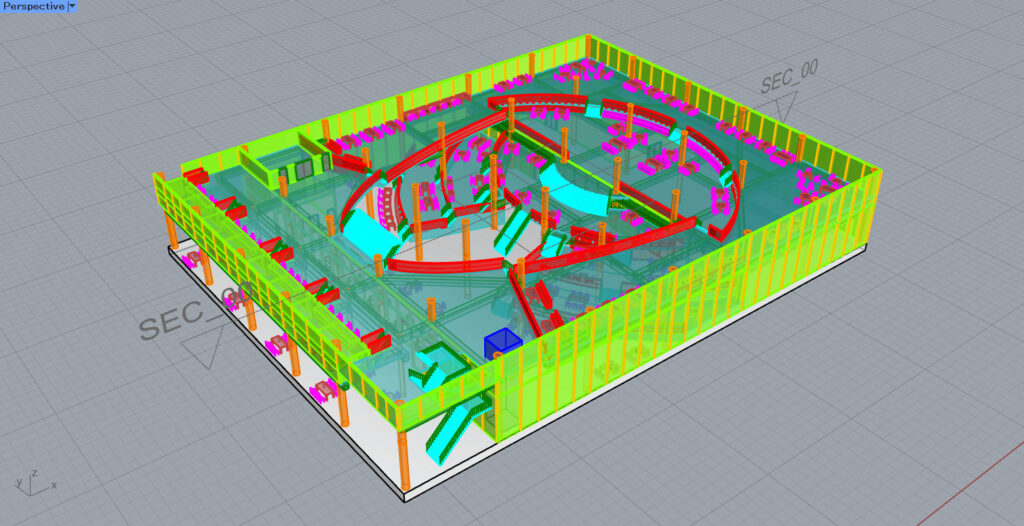
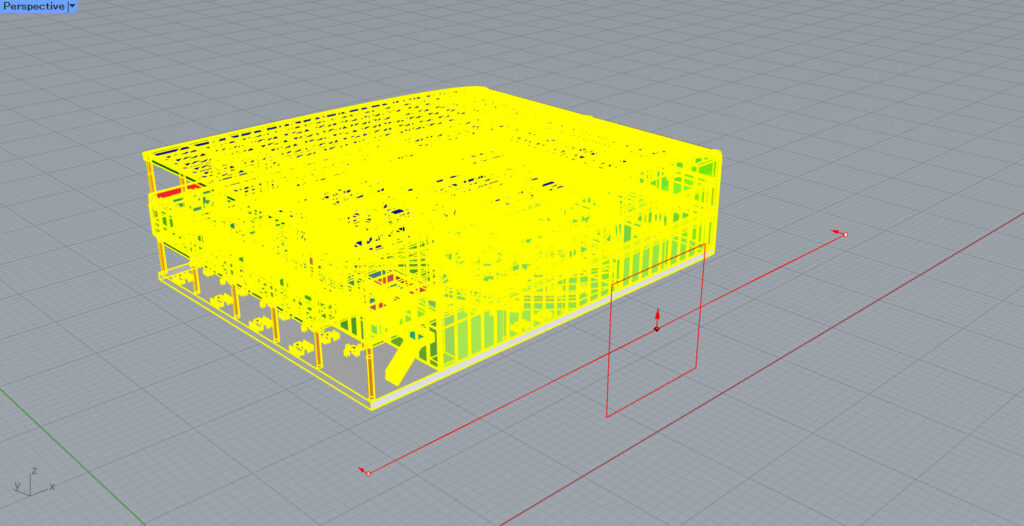
今回は、このようなモデルを使って解説します。
それでは、順番に見ていきましょう。
切断する場所を決める
まずは平面図や断面図のために、モデルを切断する場所を決めます。

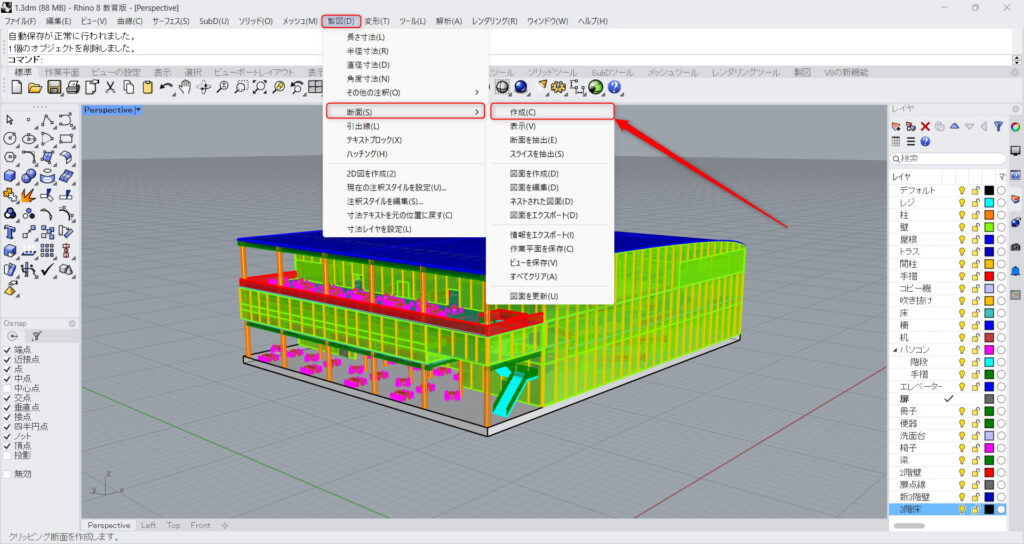
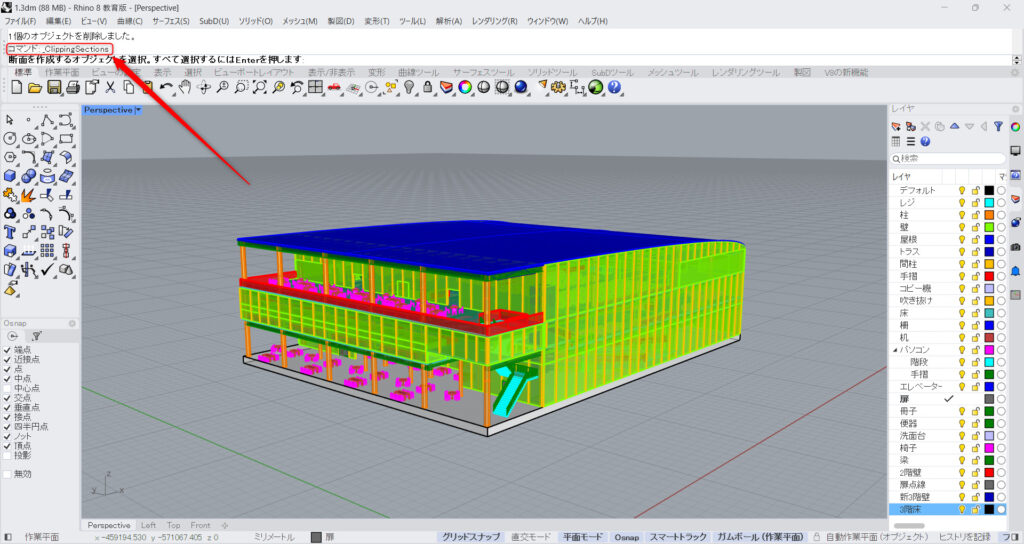
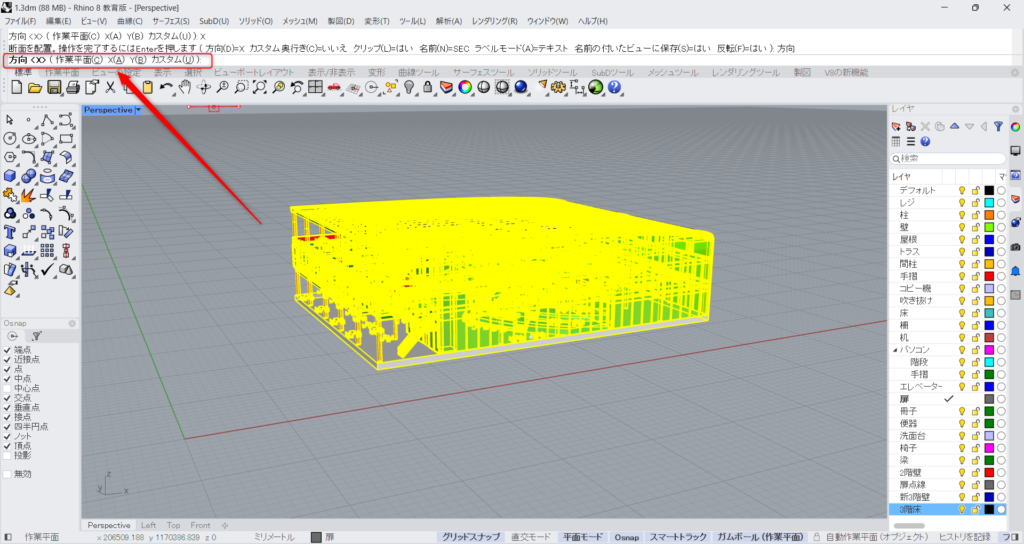
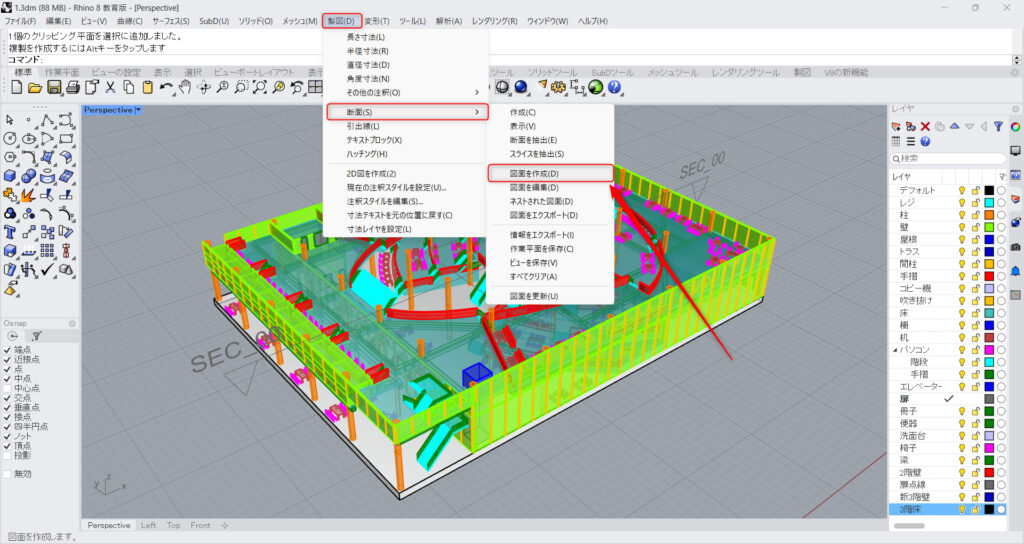
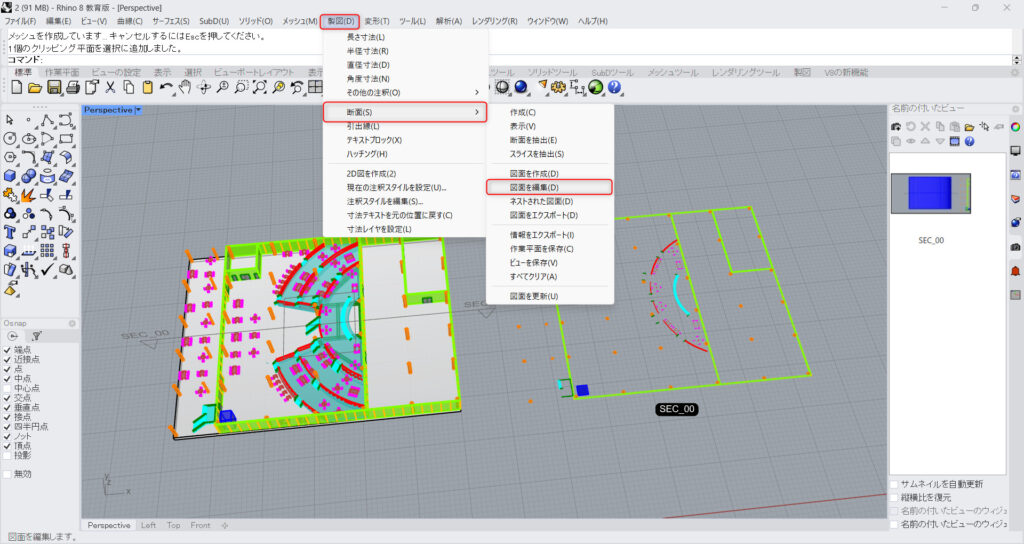
画面上の製図タブの、断面の項目の中の、作成を選択します。

もしくは、コマンドにClippingSectionsを入力して実行します。

その後、切断したいモデル全体を全て選択します。

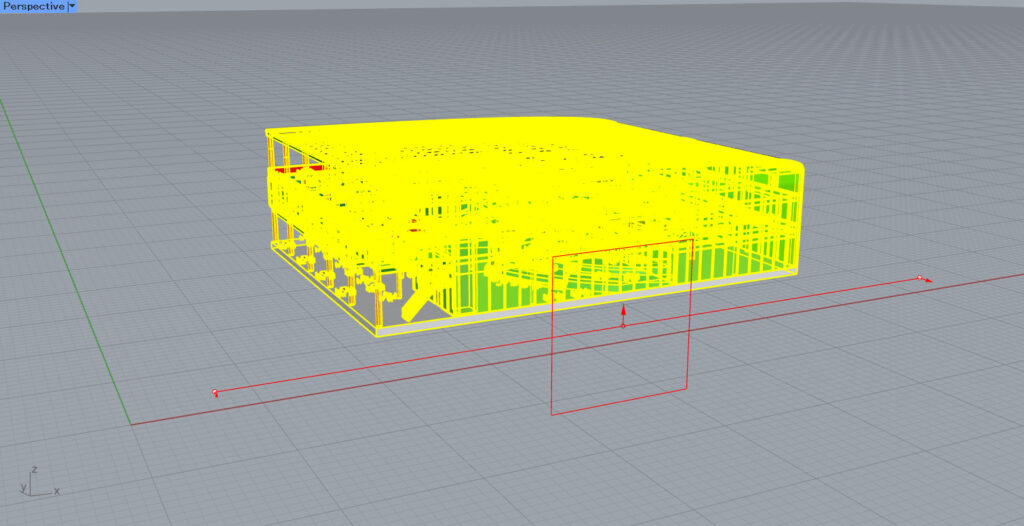
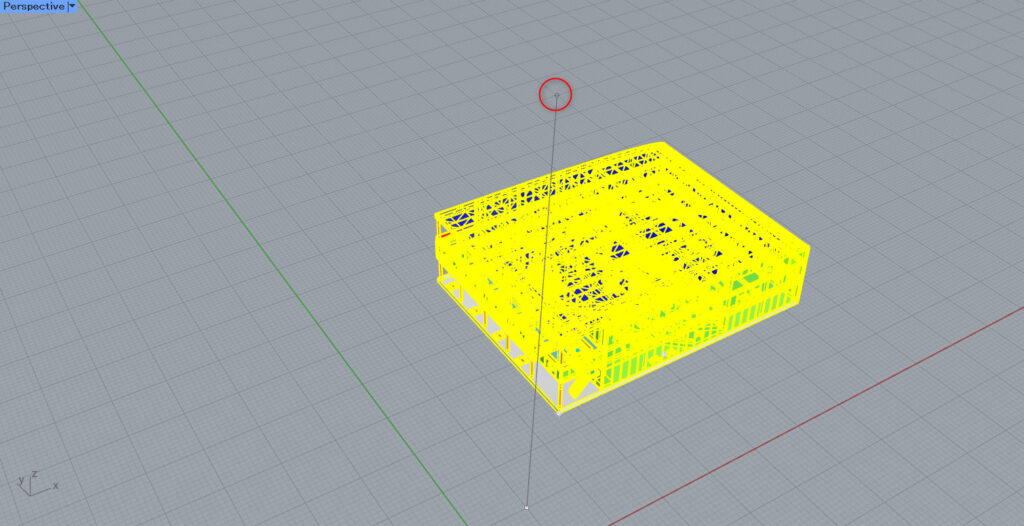
すると、このように切断平面が現れます。
切断平面の方向を変える

この切断平面の方向を変えることで、平面や断面どちらで切るかを変えることができます。
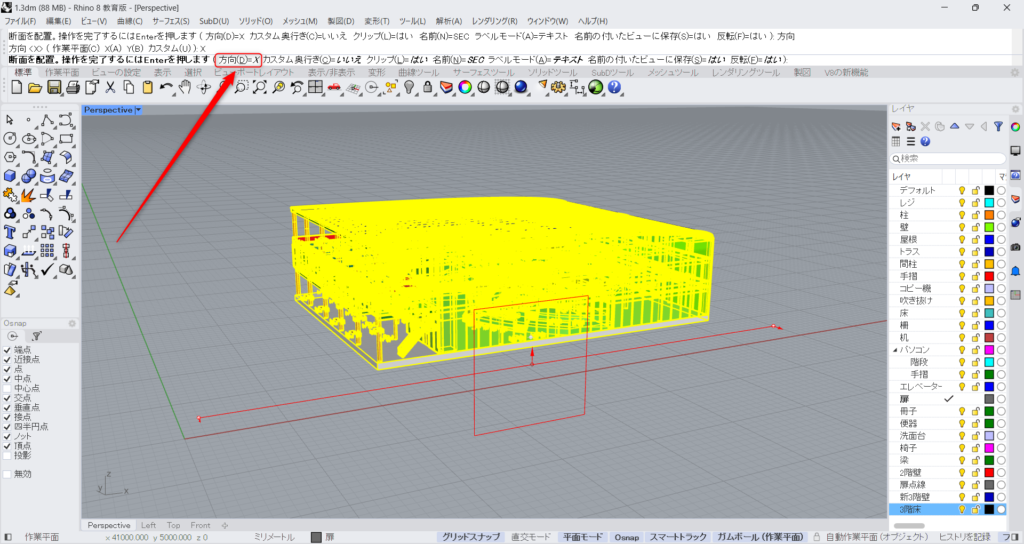
上のコマンドの中の方向をクリックすることで、方向を変えることができます。

方向をクリックすると、作業平面・X・Y・カスタムの4つの選択肢があることが分かります。
作業平面

作業平面を選択すると、水平の切断平面が作成されます。
そのため、平面図を作成する際に使います。
X

Xを選択すると、X方向に延びる垂直の切断平面が作成されます。
こちらは、断面図を作成する際に使われます。
Y

Yを選択すると、Y方向に延びる垂直の切断平面が作成されます。
こちらも、断面図を作成する際に使われます。
カスタム
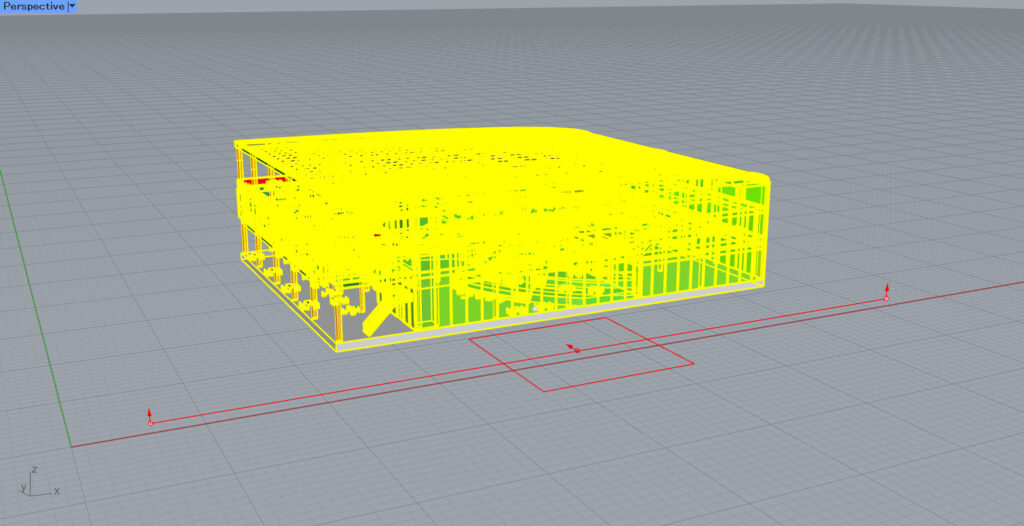
カスタムを選択すると、自由な方向に切断平面を作成することができます。

今回は、斜めにモデルを切断してみます。
まずは1つ目の点を設定します。

その後、2つ目の点を設定します。

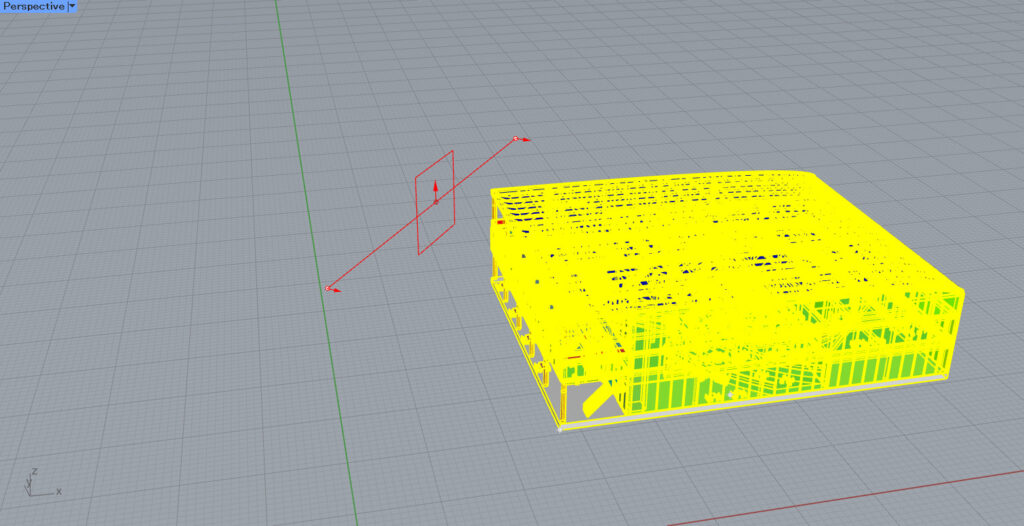
すると、2つの点から切断平面が作成されました。
今回の場合、2つの点を斜めに配置したので、斜めの切断平面が作成されました。
作業平面の向きを反転する

作業平面の向きを反転させることもできます。
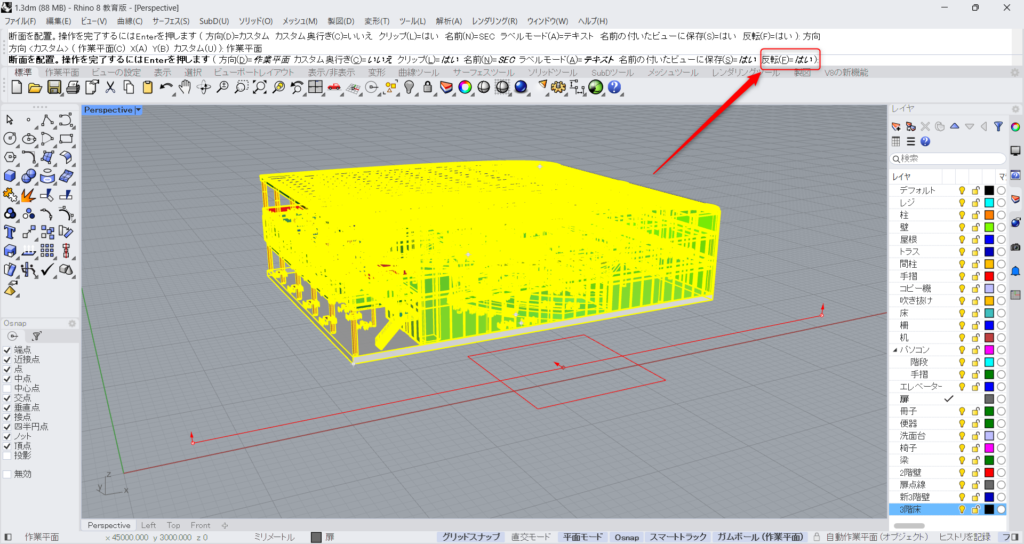
上の画像の場合、作業平面の両端の矢印が上方向に向いているため、向きは上向きです。
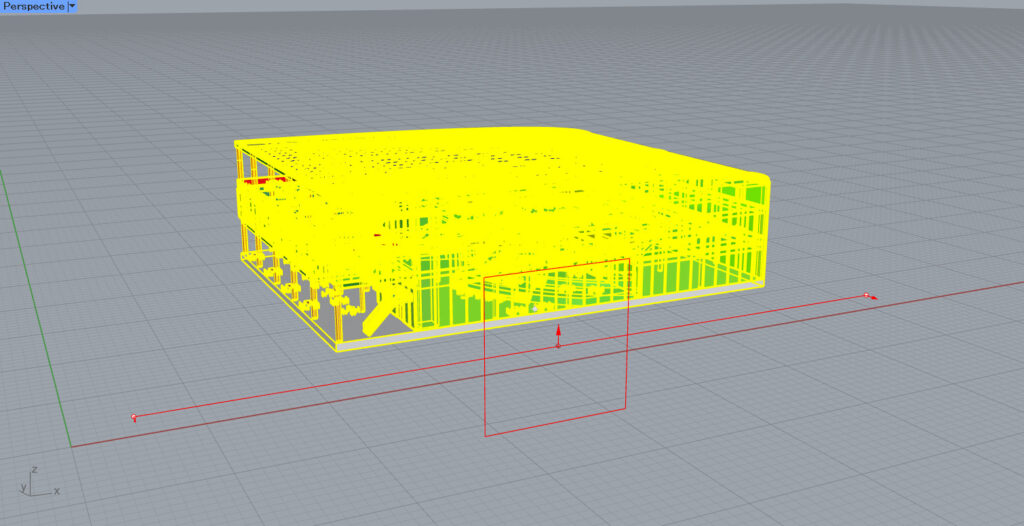
反転させるには、コマンド上の反転をクリックし、はいに変更します。

すると、矢印が下向きになり、向きが反転したことが分かります。
これにより、切断後に見る向きを設定することができます。
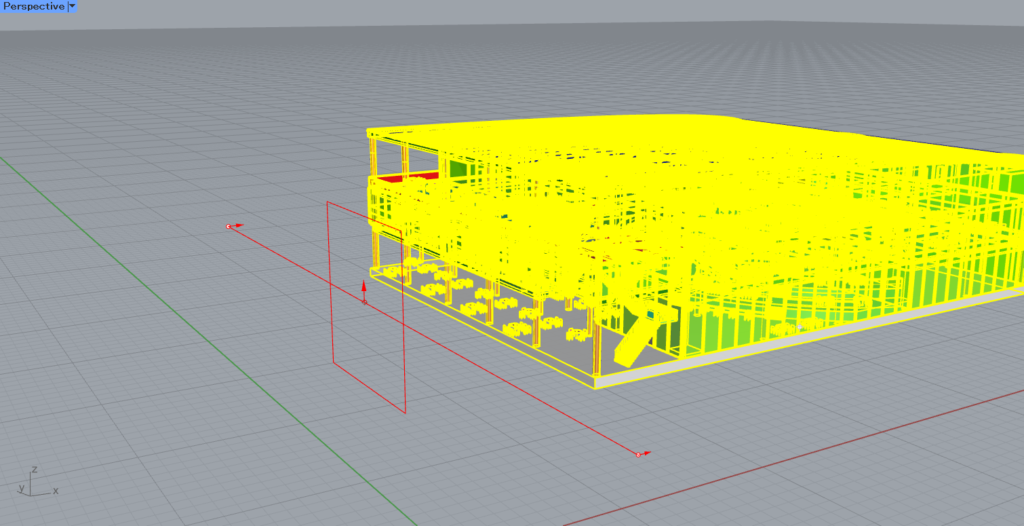
切断する位置を決める

切断平面の方向や向きを決めた後は、切断する位置を決めます。
オブジェクトに切断平面を合わせ、任意の場所や高さを決めてください。
今回は平面を切るので、高さを任意で決めました。

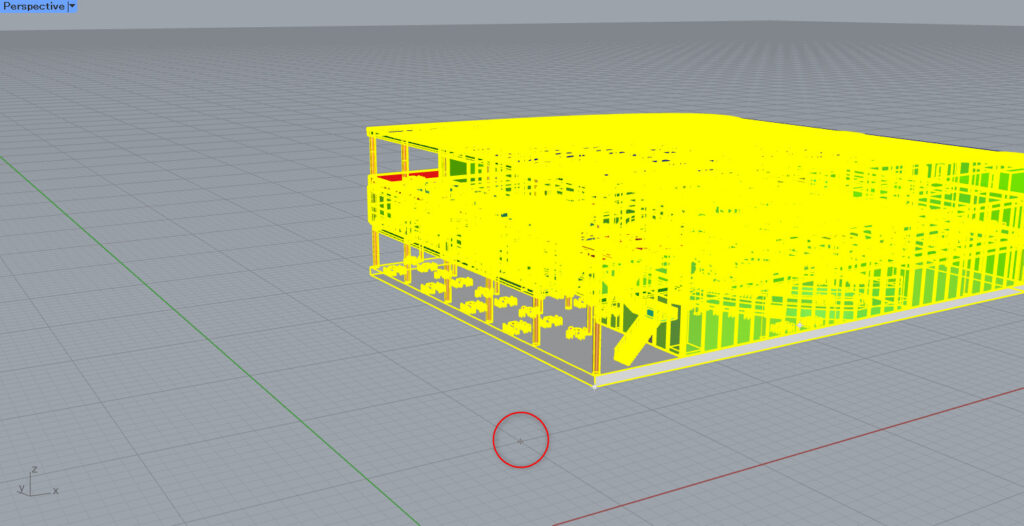
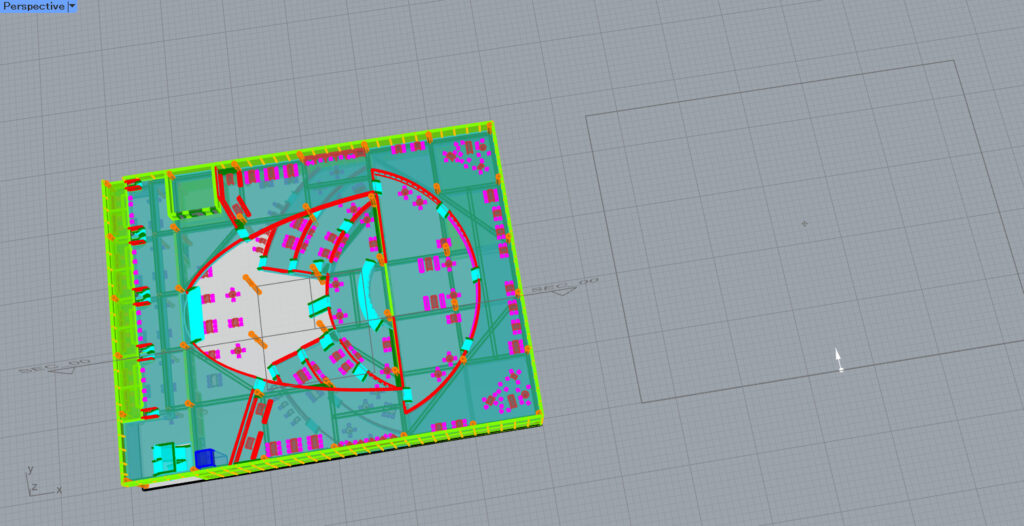
コマンド実行後、このように指定した場所で切断することができました。
切断された場所には、SEC_00と切断平面の名前が表示されています。
切断部分の図面を作成する

切断部分の図面を作成します。
一番上の製図タブにある、断面の中の項目の、図面を作成を選択します。

その後、切断平面を選択します。

そして、図面を作成する場所を選択します。

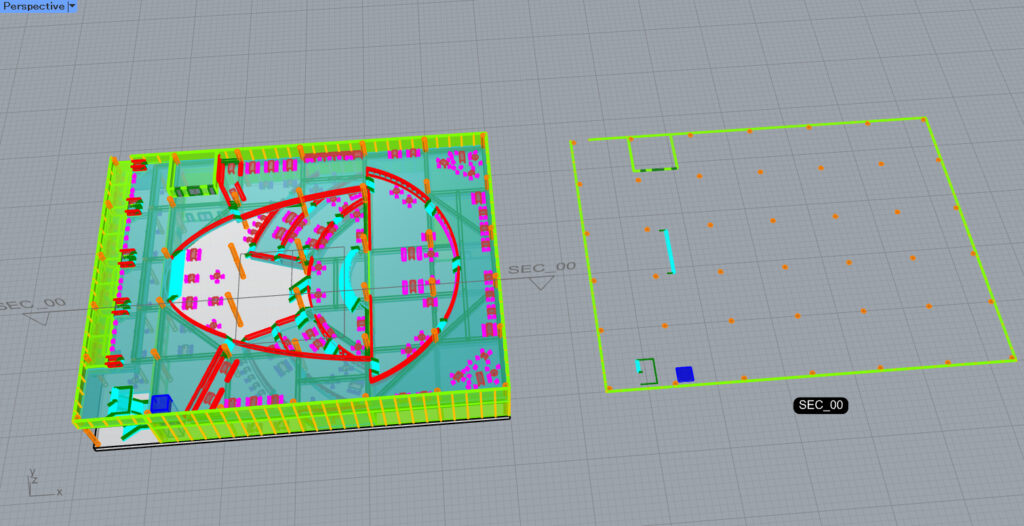
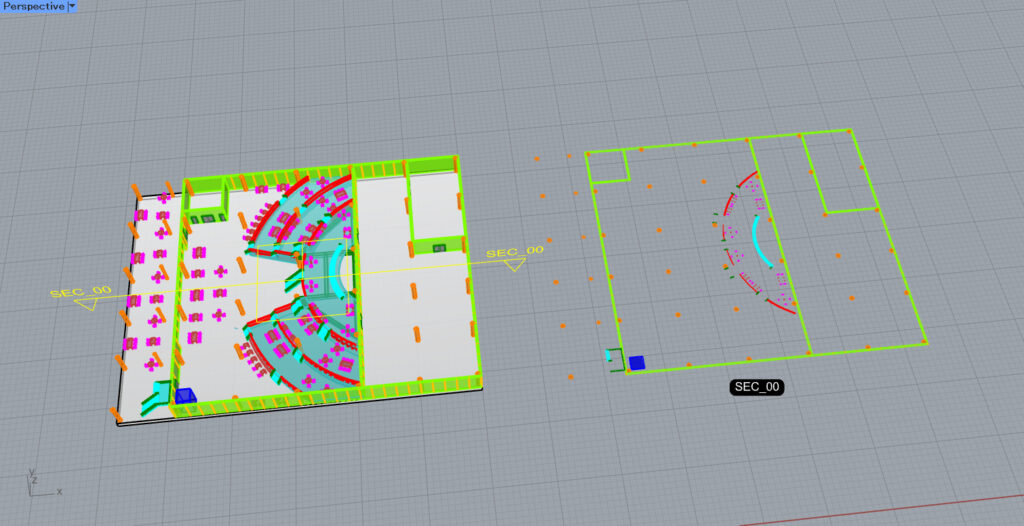
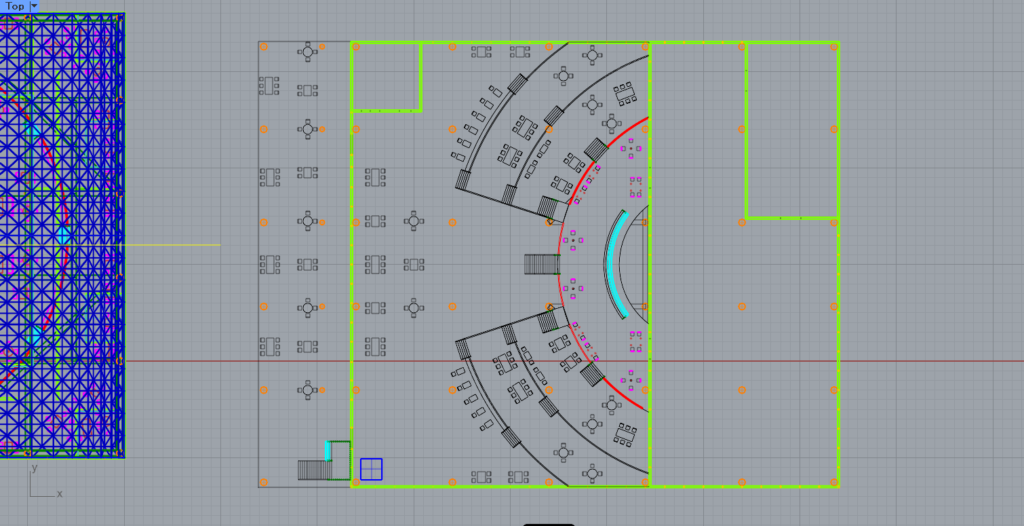
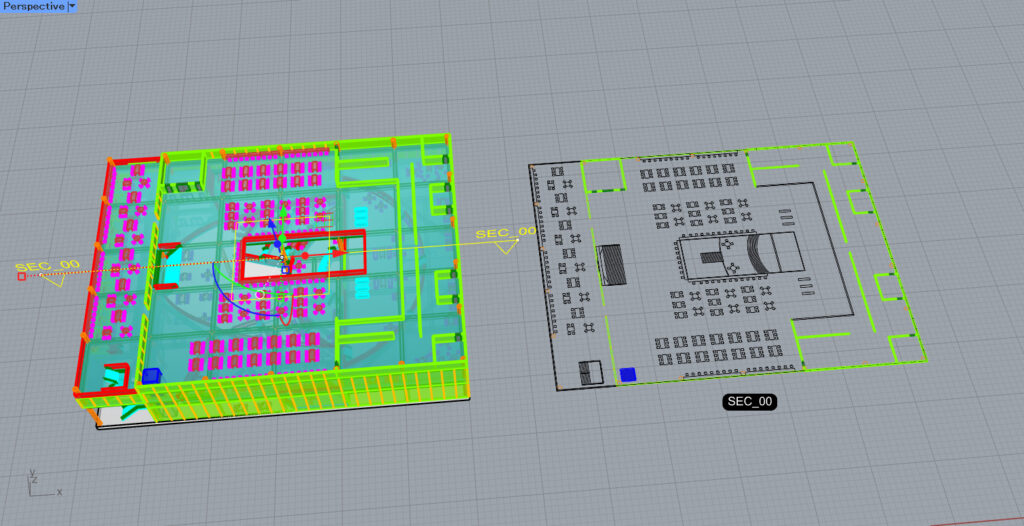
すると、このように切断部分の図面が作成されました。

切断平面を移動させてみます。

すると、切断平面が移動に合わせ、図面も変わりました。
このようにリンクしているため、切断平面に合わせて、図面もリアルタイムで更新されます。
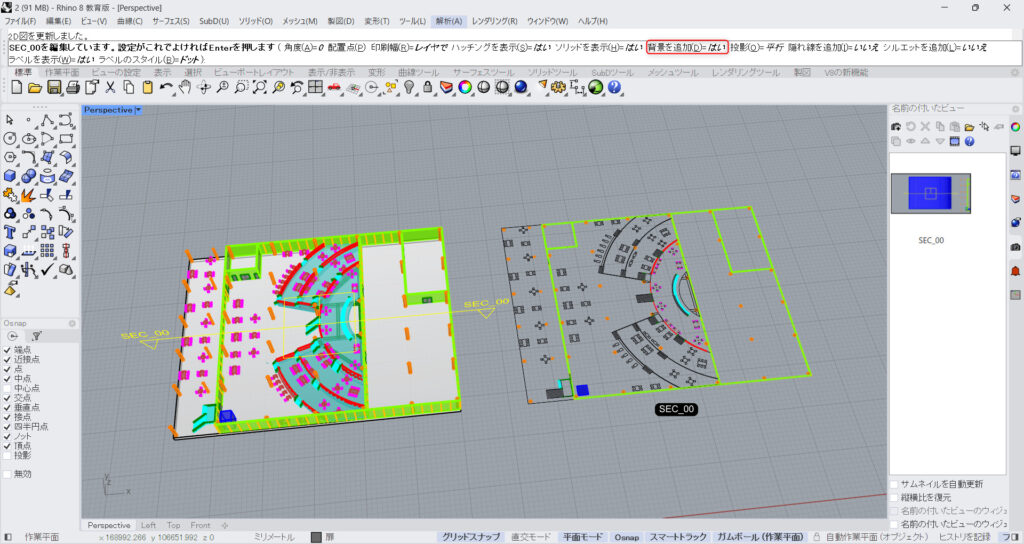
背景を追加する

図面に背景を追加することもできます。
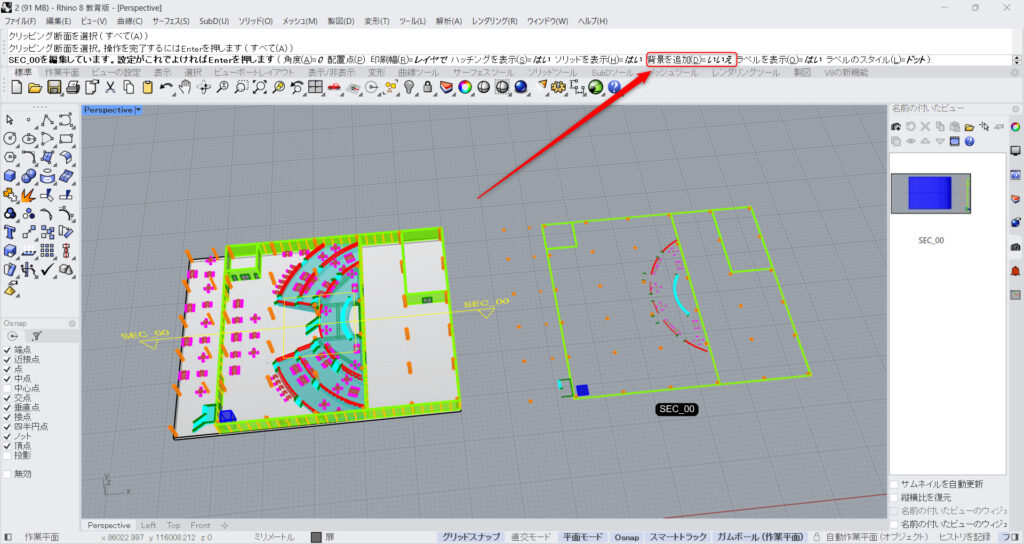
一番上の製図タブにある、断面の中の項目の、図面を編集を選択します。

切断平面を選択します。

背景を追加をクリックします。
初期の状態ではいいえになっています。

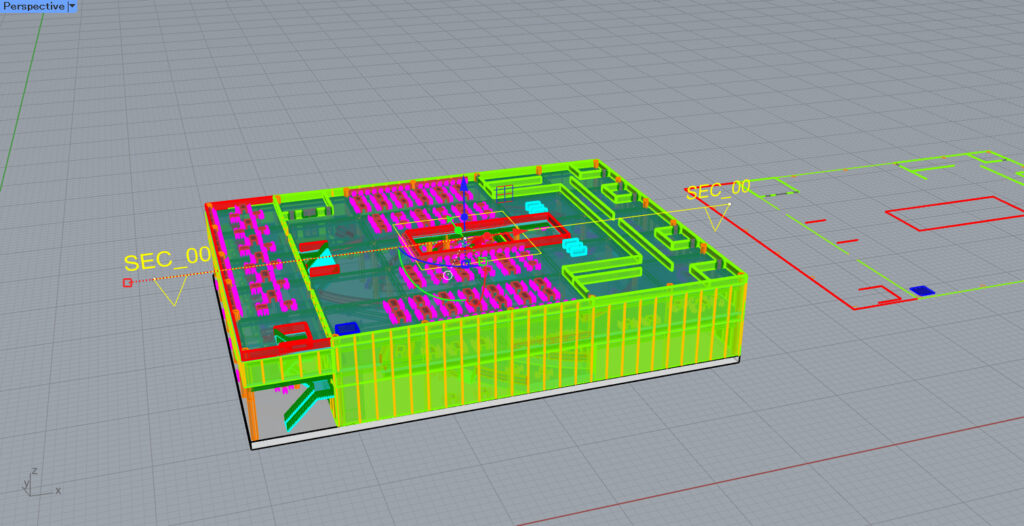
背景を追加がはいの状態になると、背景が追加されます。

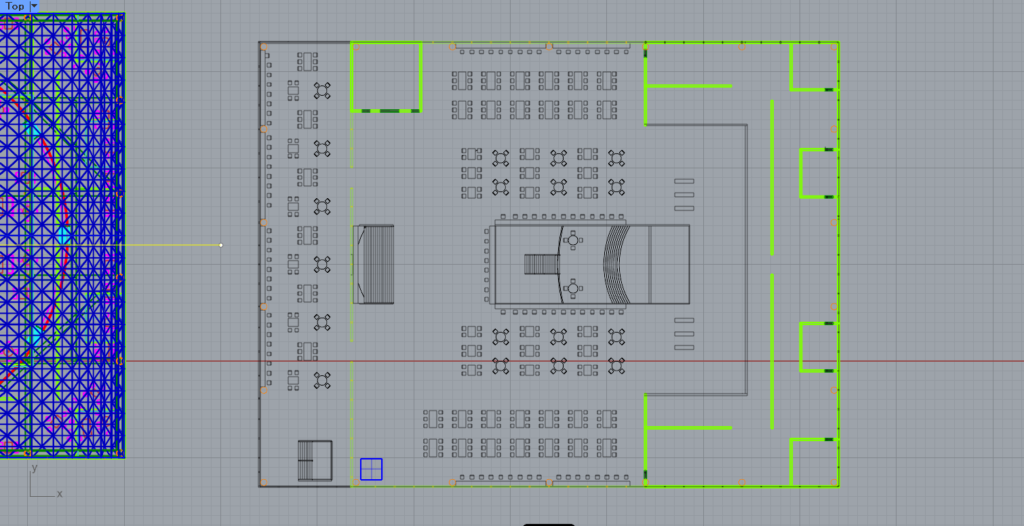
このように、切断部分の線だけでなく、背景が追加されていることが分かります。

こちらも切断平面を移動させてみると、リアルタイムで背景が変わります。

このように、背景もリアルタイムで更新されました。
レイヤー構成

これまでの手順で図面を作成すると、切断平面のレイヤーが新しく作成されます。
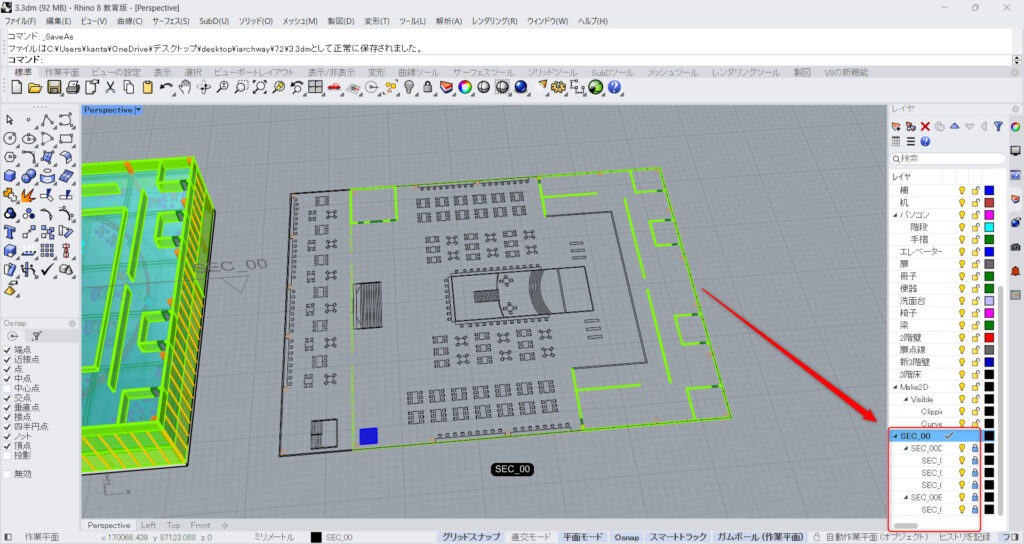
今回の場合、切断平面の名前がSEC_00なので、レイヤーにも同様にSEC_00という項目が作成されています。

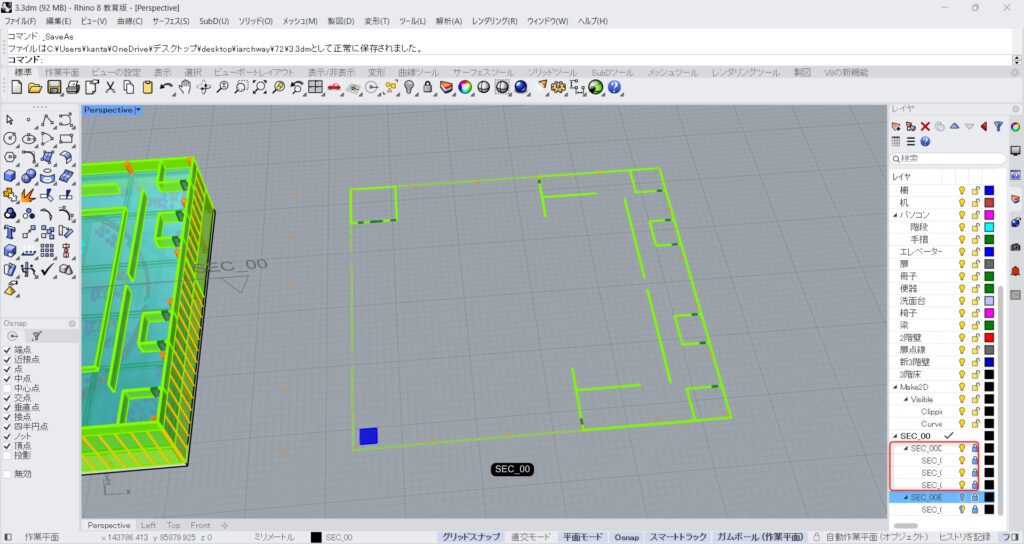
SEC_00Eの部分を非表示にし、SEC_00Cの部分だけを見てみると、切断部分のみが表示されます。
そのため、この部分のみをPDFなどで出力し、切断部分を黒塗りするなどを行うことができます。

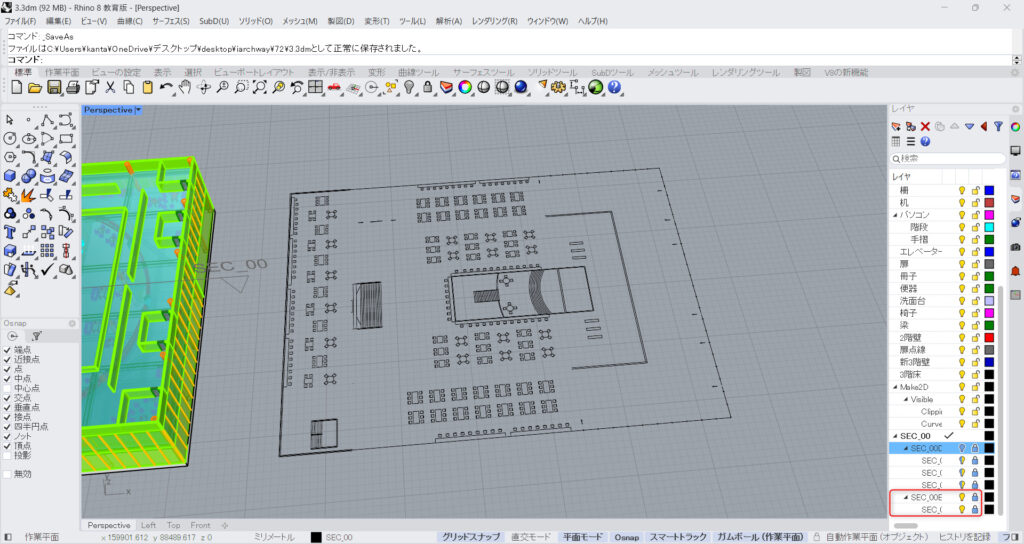
逆にSEC_00Eのみを見てみると、背景のみが表示されていることが分かります。
このように新しく作成されるレイヤーは、切断部分と背景で分けられていることが分かります。
断面でも図面を作成する

断面でも同様の手順で、図面を作成してみました。

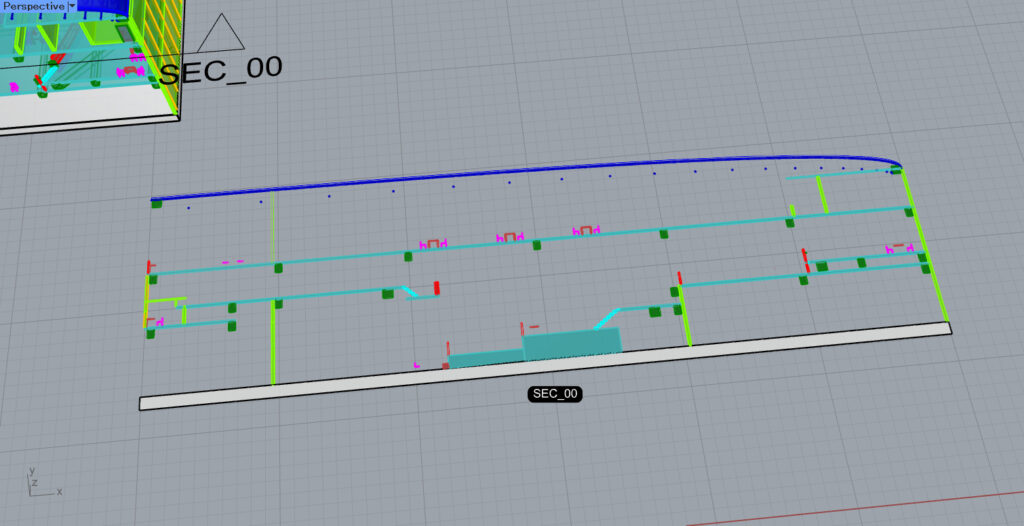
背景なしでは、このような図面が作成できました。

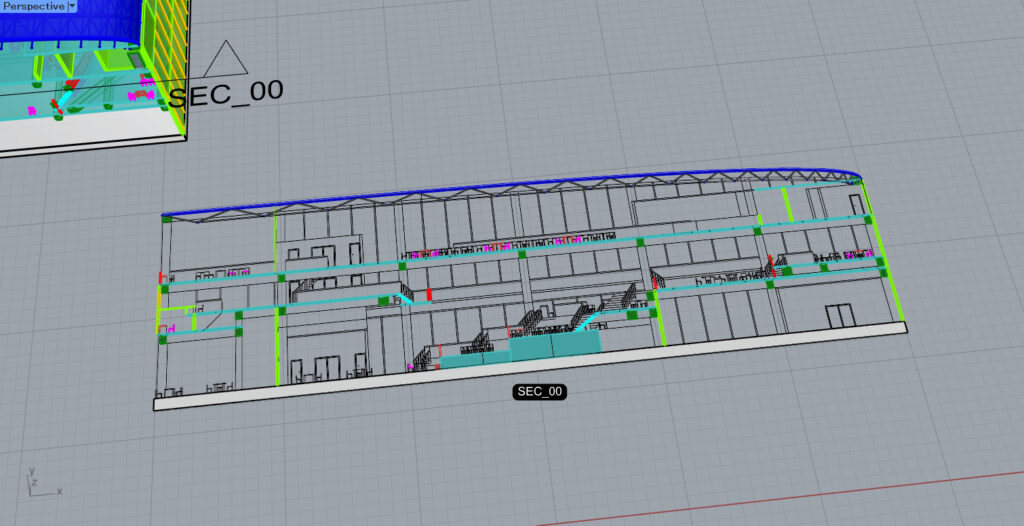
背景ありでは、このような断面図になりました。
図面を出力する
図面を出力してみます。
今回は、PDFで作成した断面図を出力してみます。

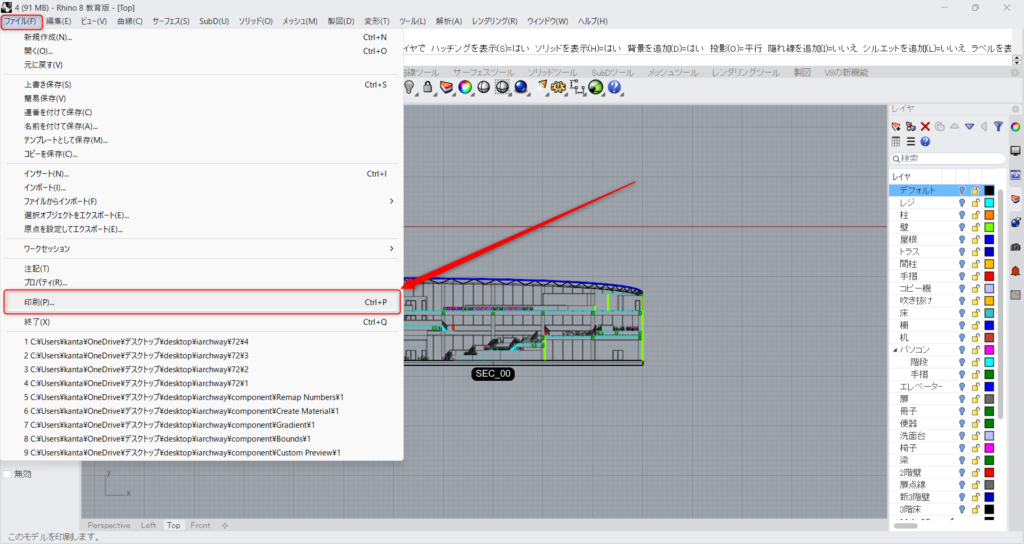
ファイルタブから、印刷を選択します。

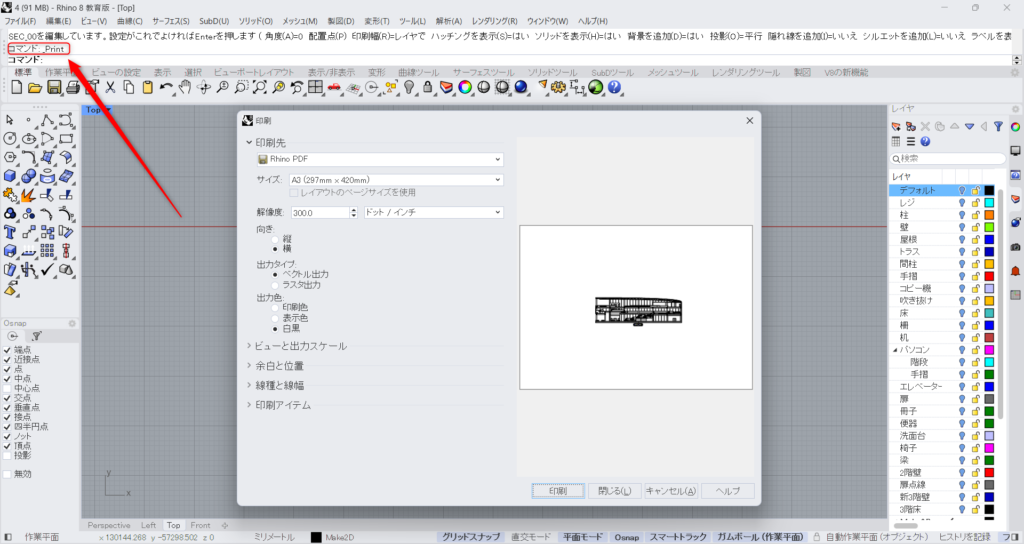
もしくは、コマンドでPrintと入力し、実行します。

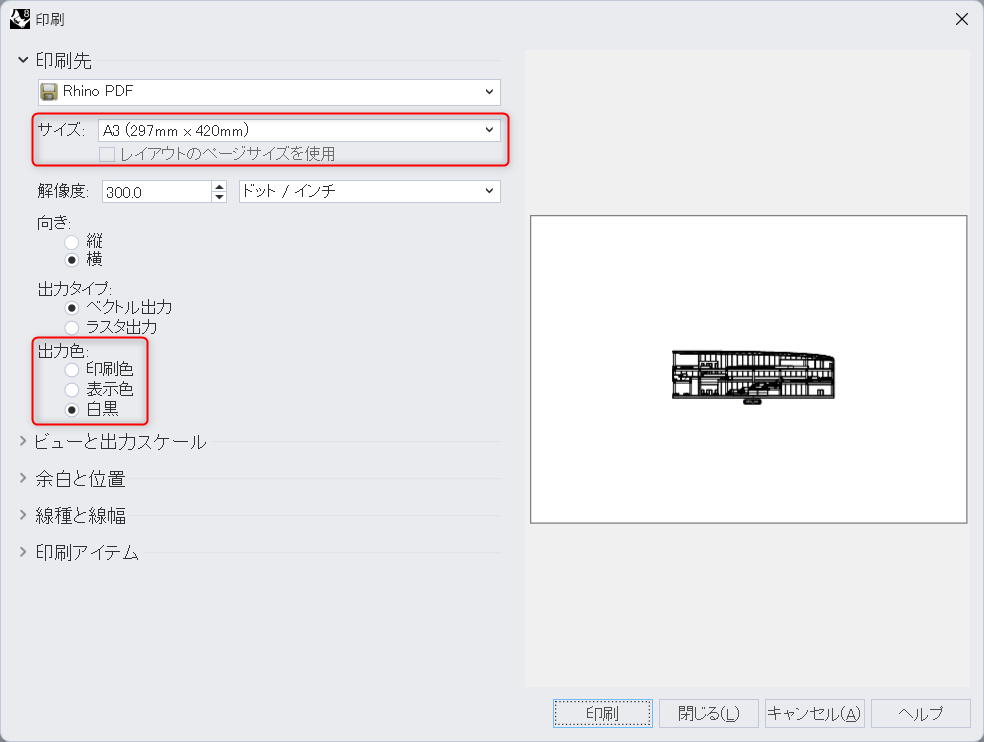
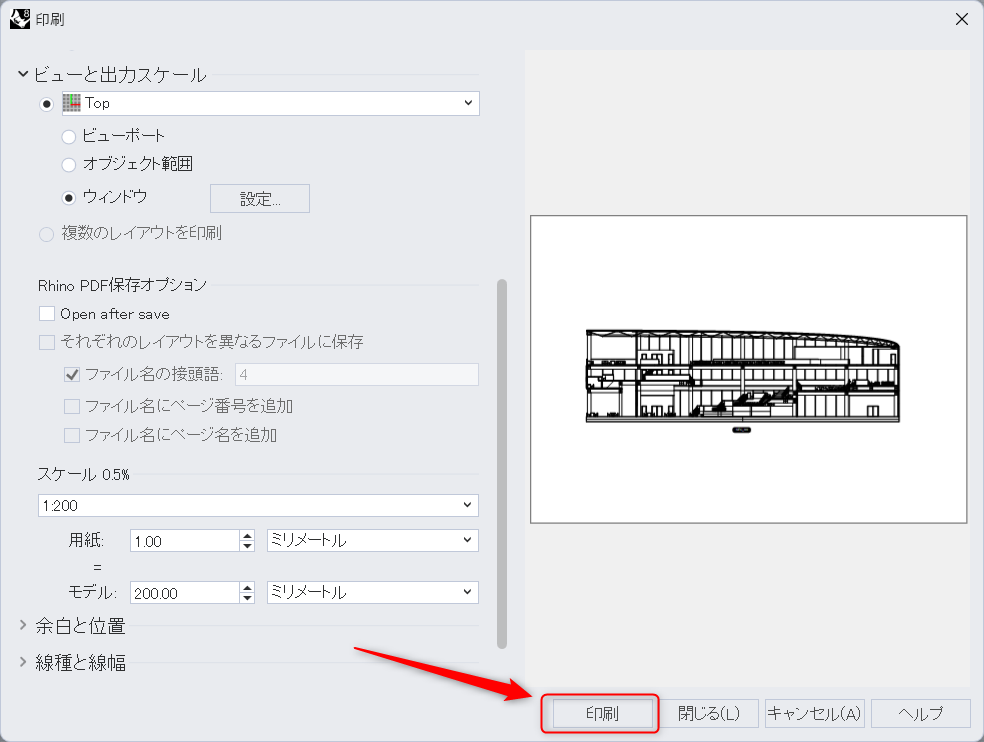
すると、このような印刷ウィンドウが出現します。
最初は印刷先の設定をします。
印刷先がRhino PDFであることを確認し、印刷する用紙サイズを選択します。
今回は、A3にしています。
解像度や向きを任意で決め、今回は図面なので出力タイプをベクトル出力にします。
出力色は、今回は黒にしています。

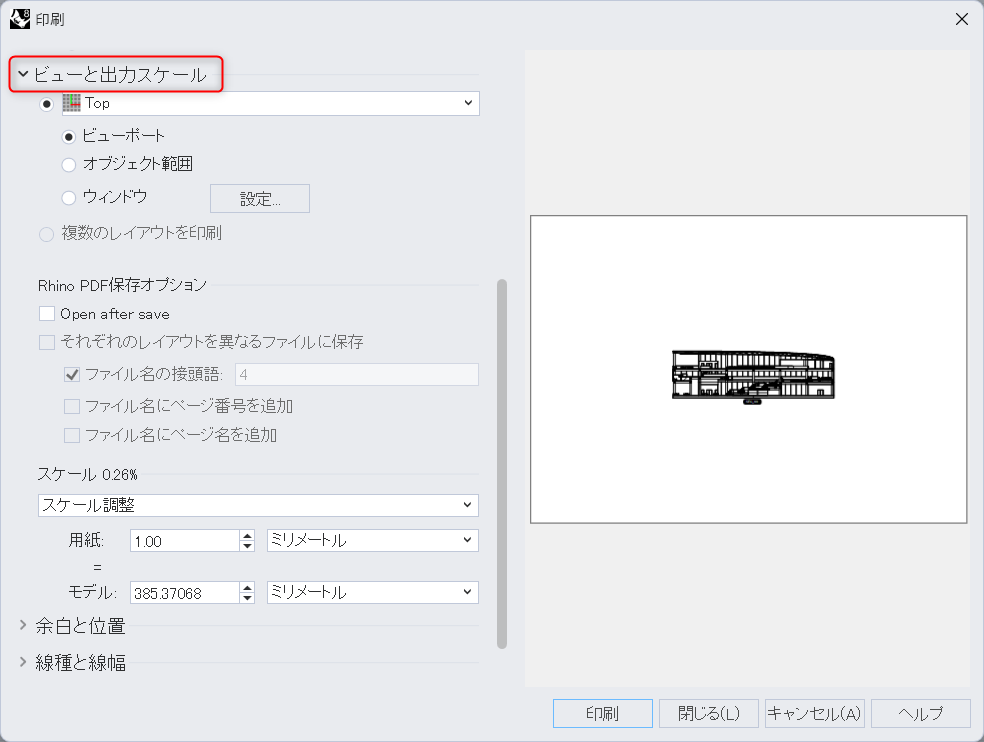
次に下にあるビューと出力スケールの設定をします。

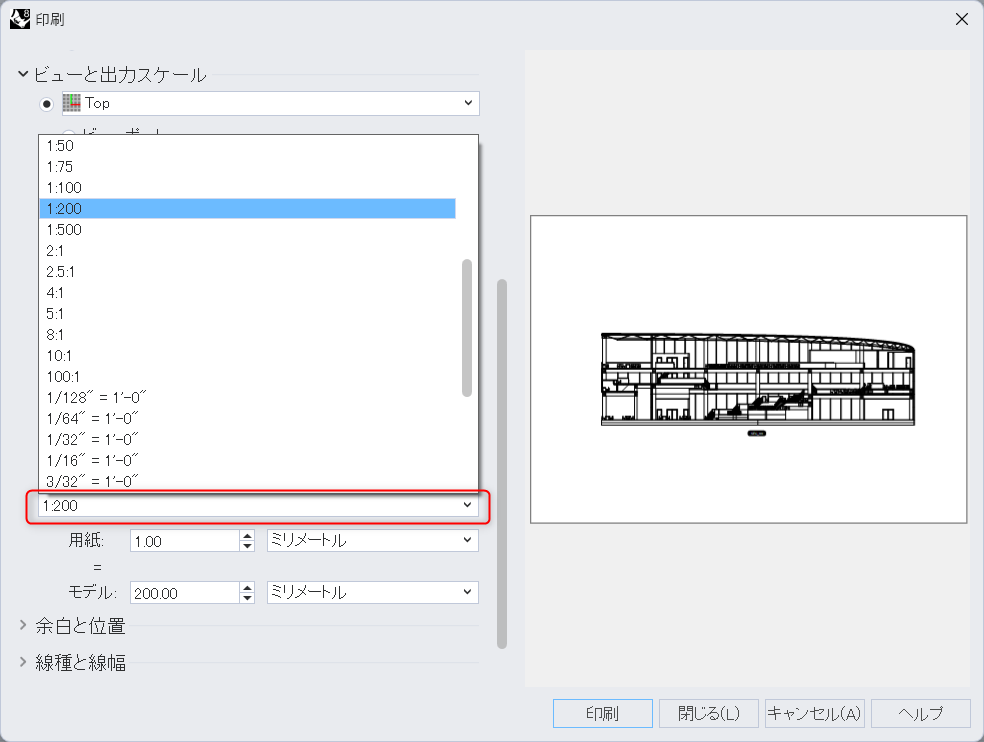
スケール調整を選択すると、出力する際のスケールを設定することができます。
今回は、1:200に設定しました。

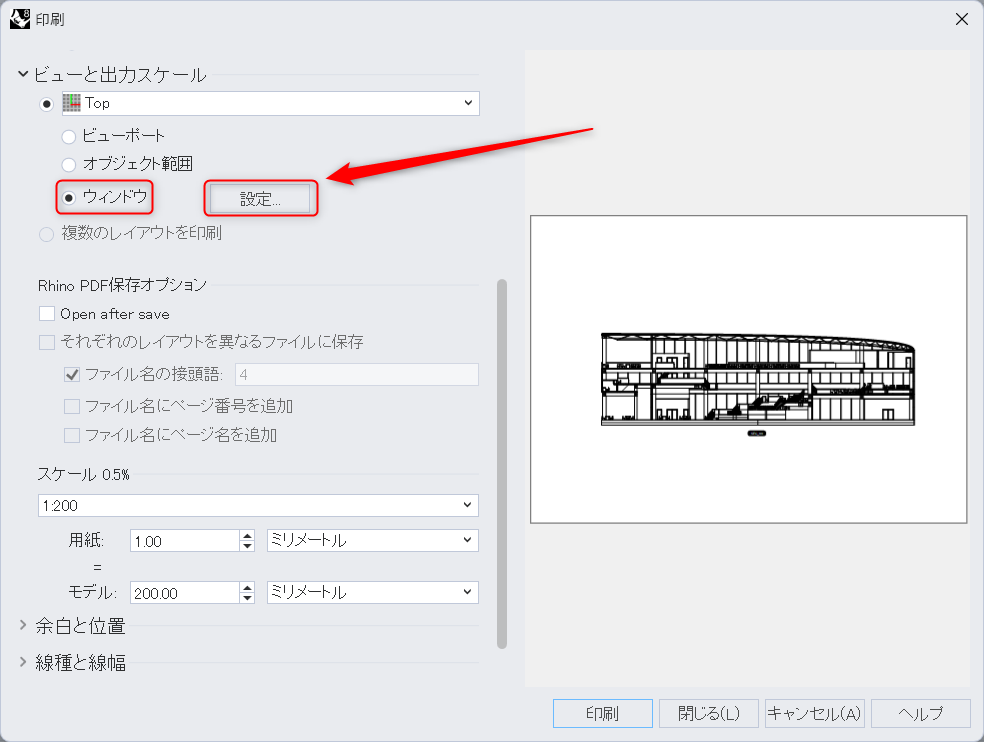
その後、ウィンドウにチェックを入れ、設定をクリックします。

すると、ライノセラス上の画面に切り替わるので、表示されている用紙の範囲の中心点をつかんで位置を調整します。

全ての設定が終わったら、印刷をクリックします。

そして、名前を付けて任意の場所に保存します。

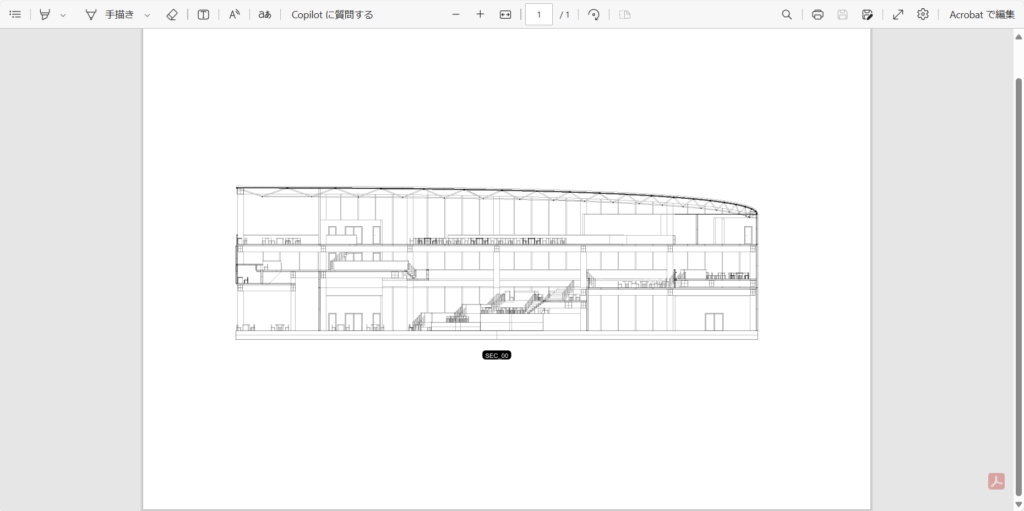
出力されたPDFを開くと、このように図面が出力されたことが分かります。
今回は以上になります。

![[2024年最新]ライノセラスで平面図や断面図の線を抽出する方法](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-22.jpg)





Comment