ライノセラスを使っていると、面を面でつなげたい場面があると思います。
そこで今回は、サーフェスである面と面をつなぐ方法と、つないだ後の面に厚みを付ける方法を解説します。



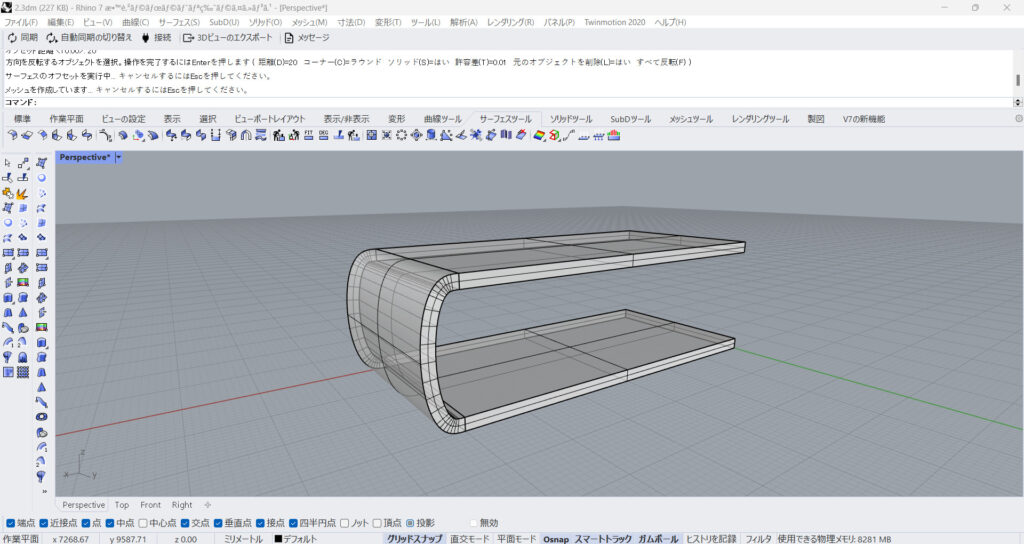
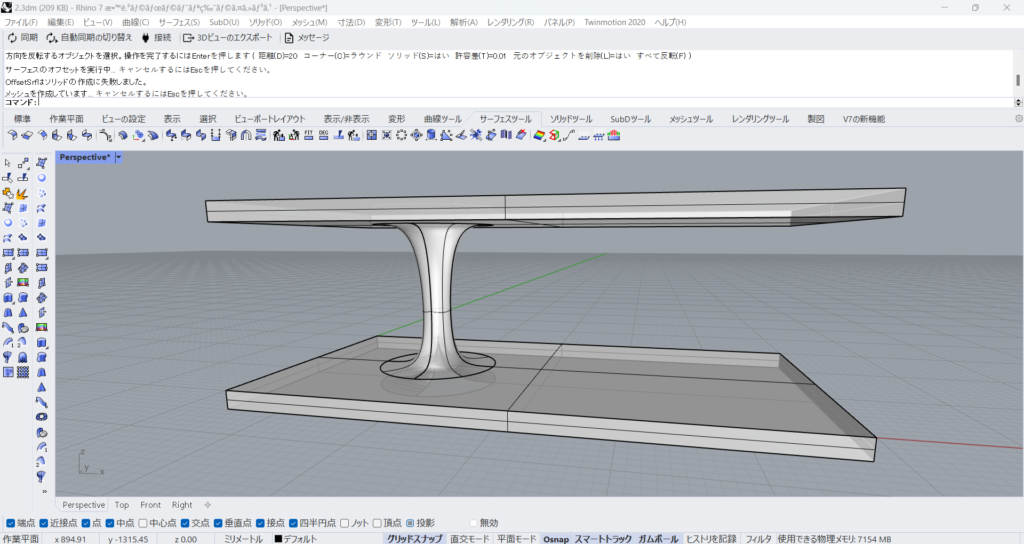
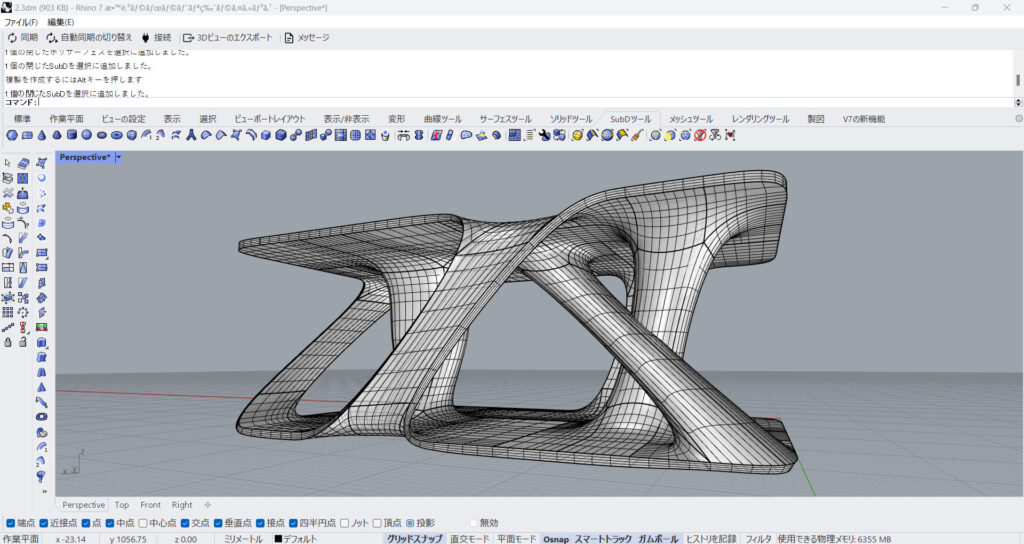
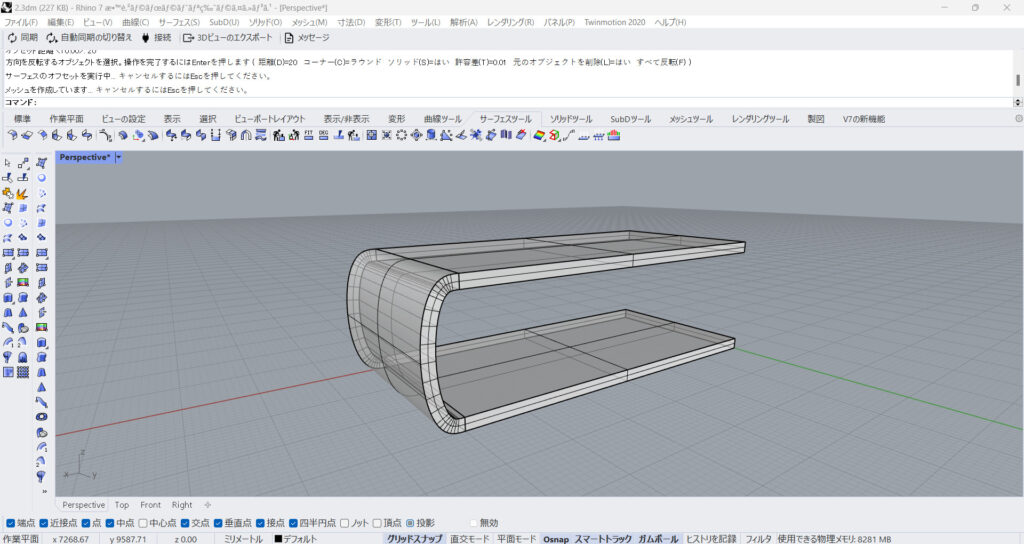
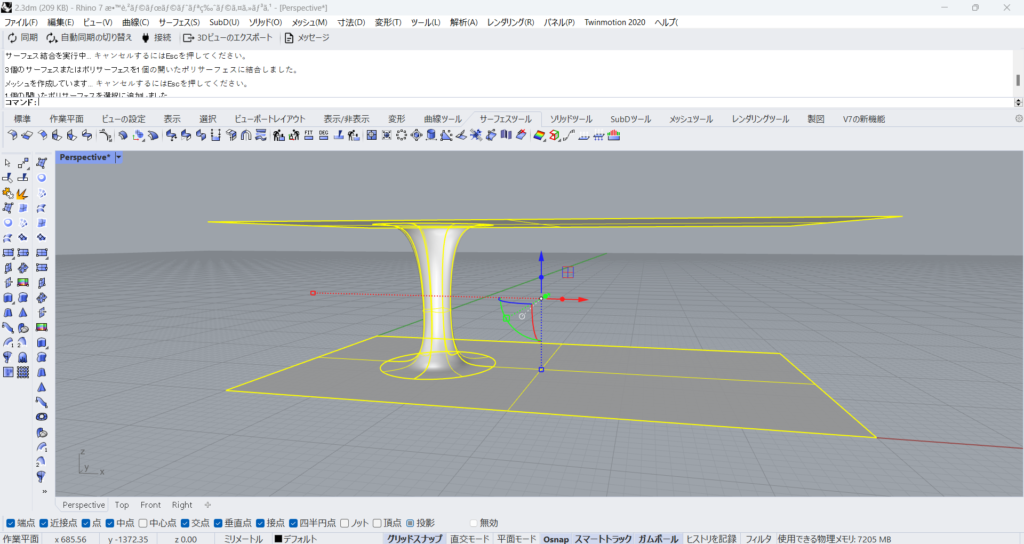
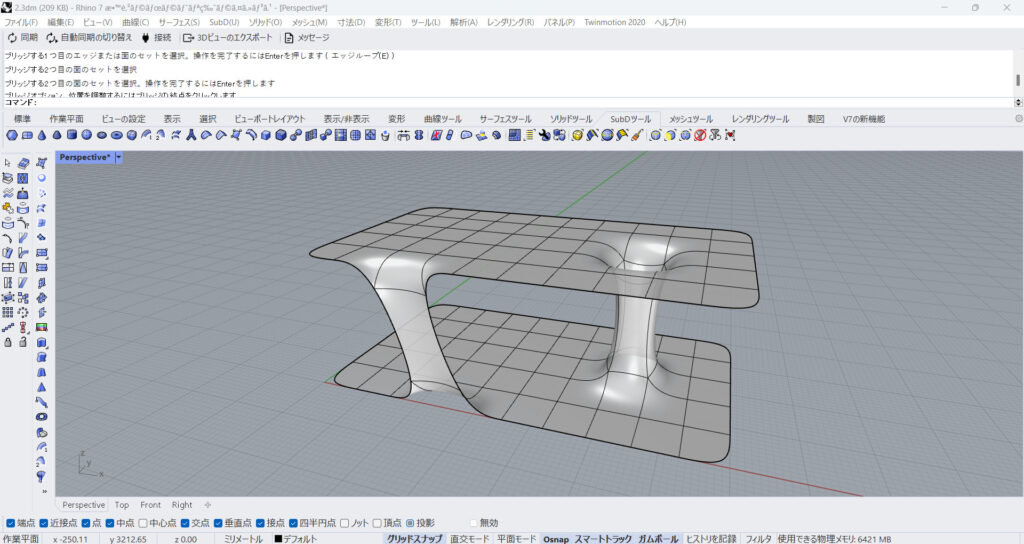
今回は、上の3つの画像のように、面をつなげて厚みを付けます。
3つの種類を紹介しますが、1番最後のSubDを使う方法が一番おすすめです。
SubDは従来のモデリング方法とは少し異なるため、最初は戸惑うかもしれませんが、慣れるととても便利なモデリング方法です。
それでは1つずつ解説していきます。
面の端にBlendSrf

最初は、面の端にBlendSrfする方法です。
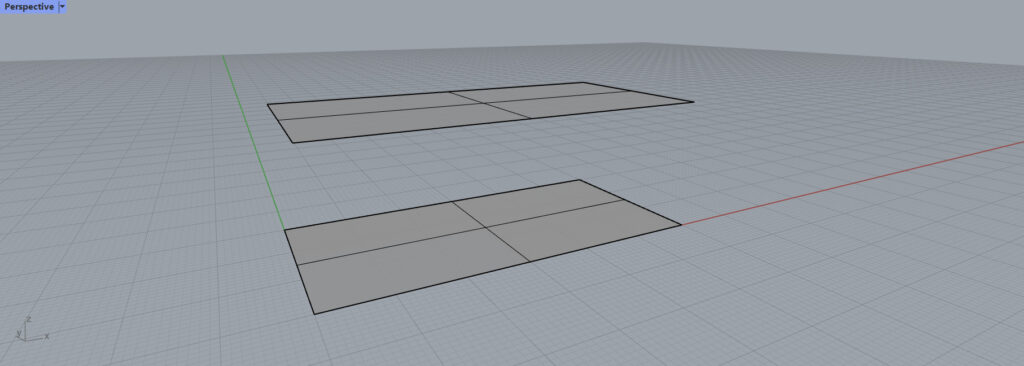
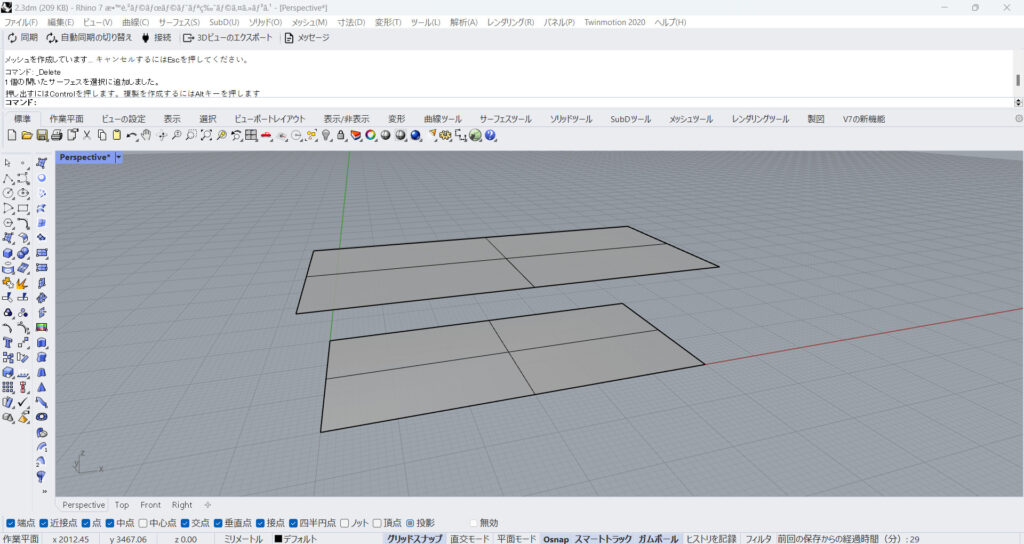
今回は、上の画像のような2つの面を使います。

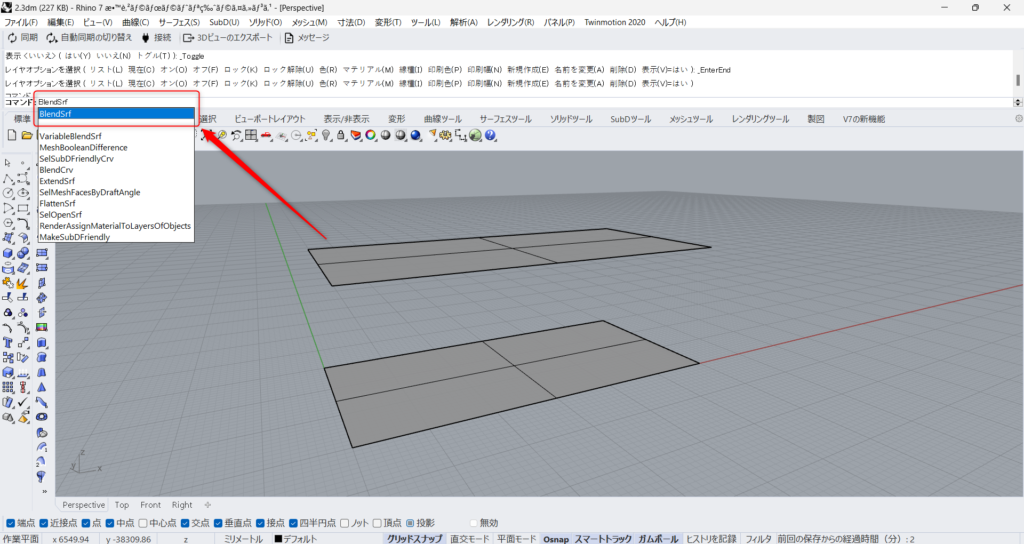
BlendSrfを使うには、BlendSrfをコマンドに入力します。

もしくは、上の画像のアイコンをクリックします。

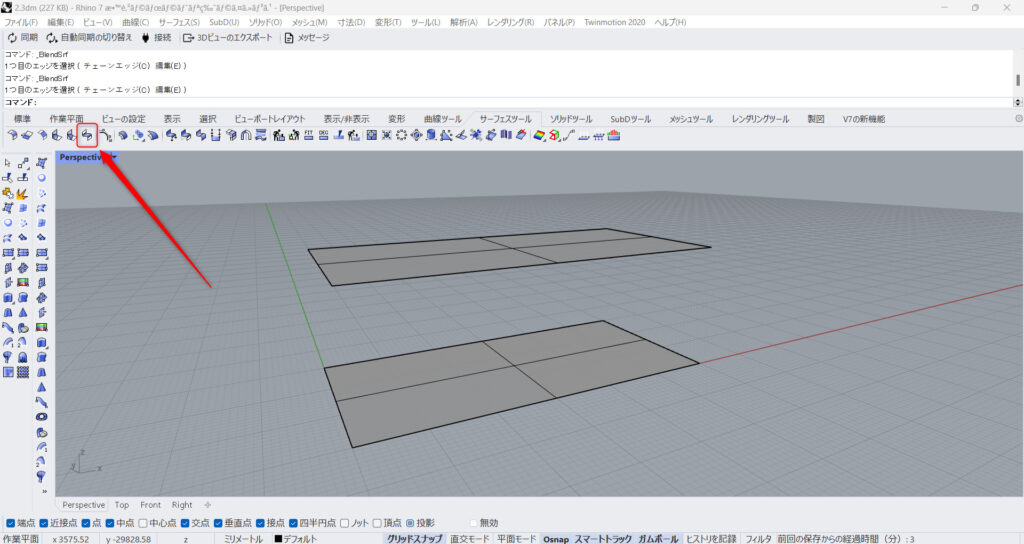
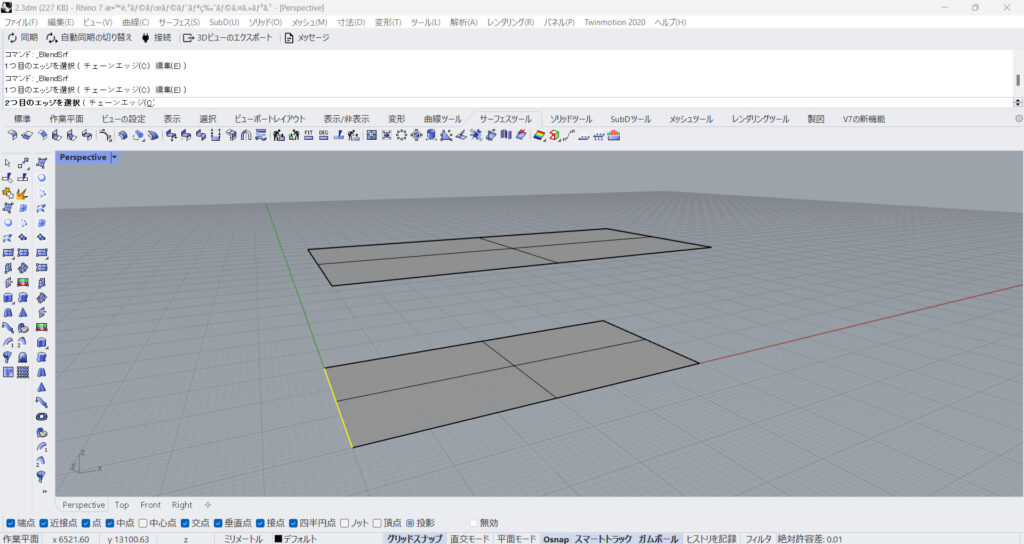
その後、つなげたい面の端を、1つずつ選択します。

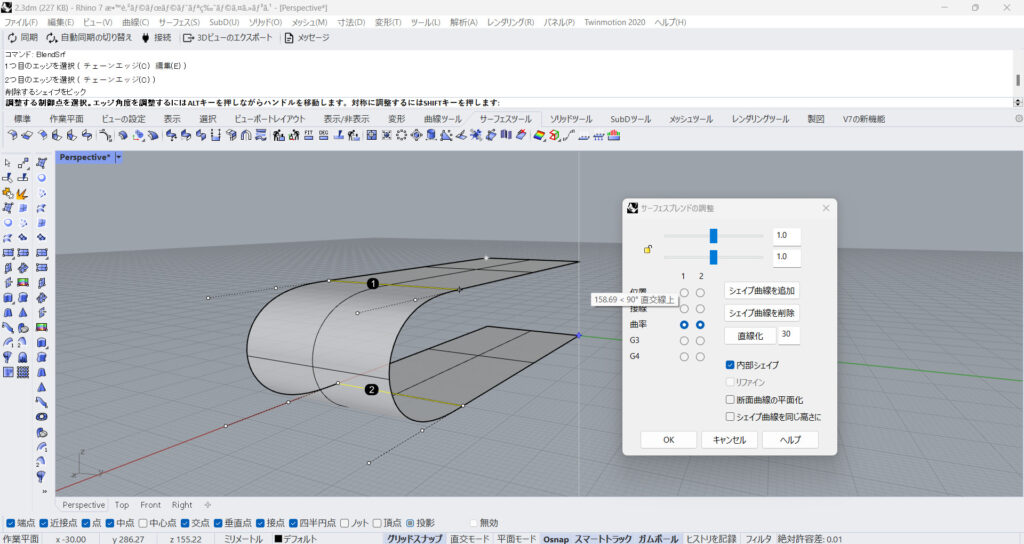
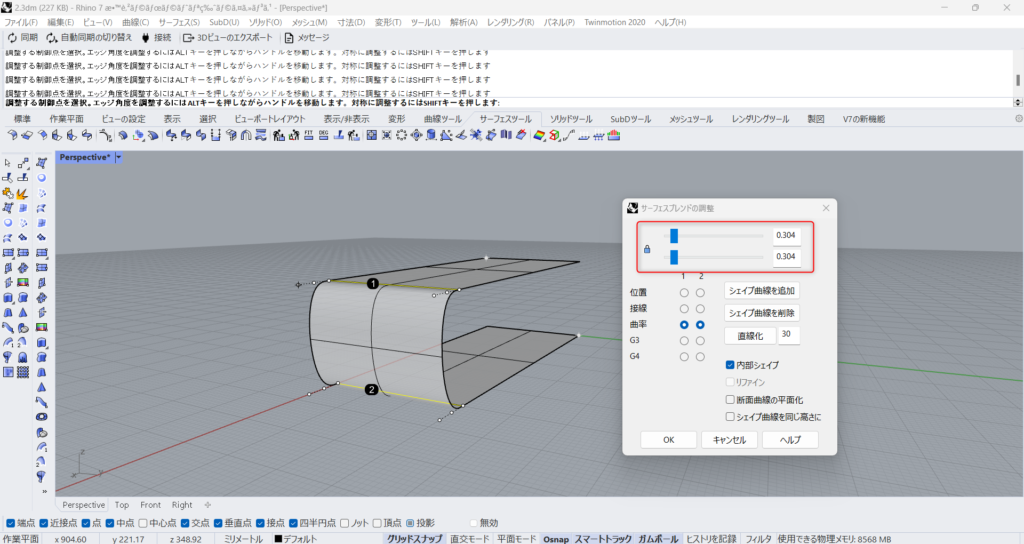
2つの端を選択すると、設定画面が出てきます。

上の部分で、つながりの滑らかさを調節することができます。
今回は、この状態でOkを押します。

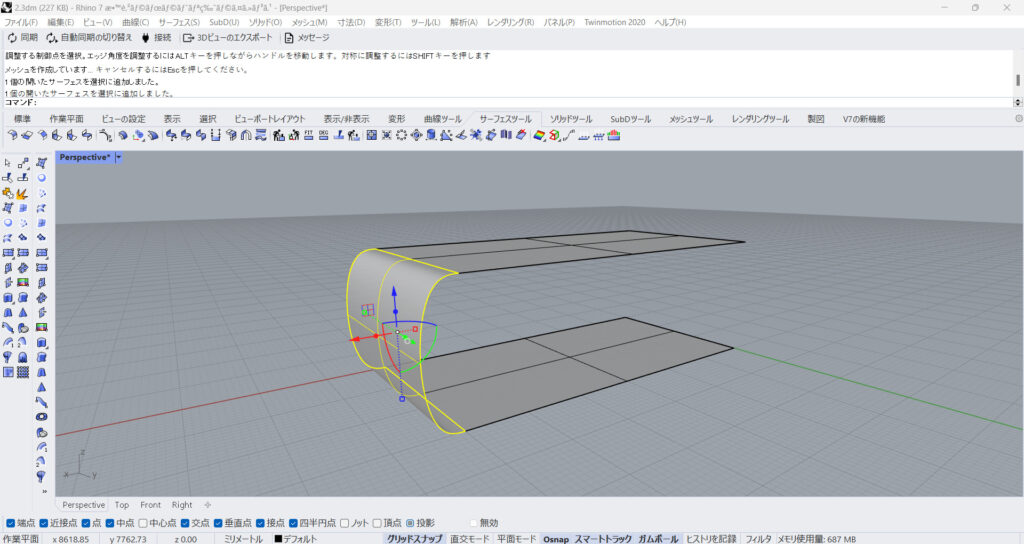
すると、このように面がつながりました。
しかしこの状態では、元々の2つの面と結合されていません。

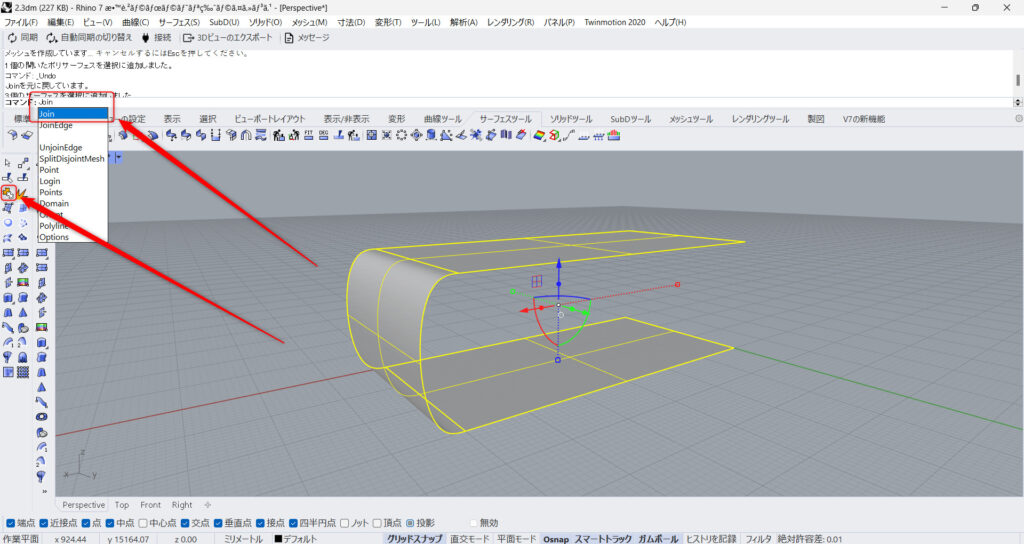
そこで、Joinコマンドで結合します。
コマンドでJoinと入力するか、上の画像のアイコンをクリックします。
その後、3つの面を選択します。

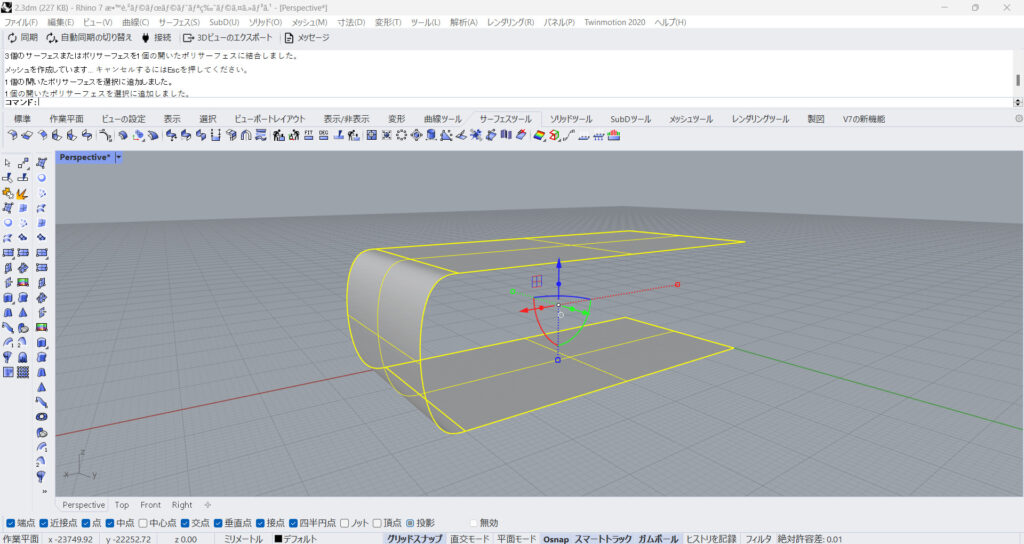
結果として、このように1つの面に結合することができました。

次に、面に厚みを付けるために、OffsetSrfコマンドを使います。
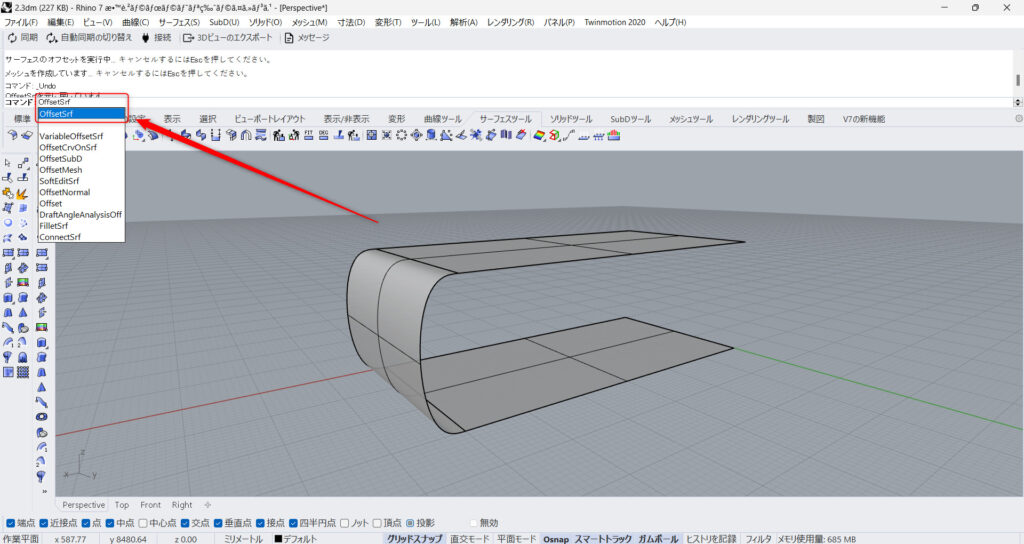
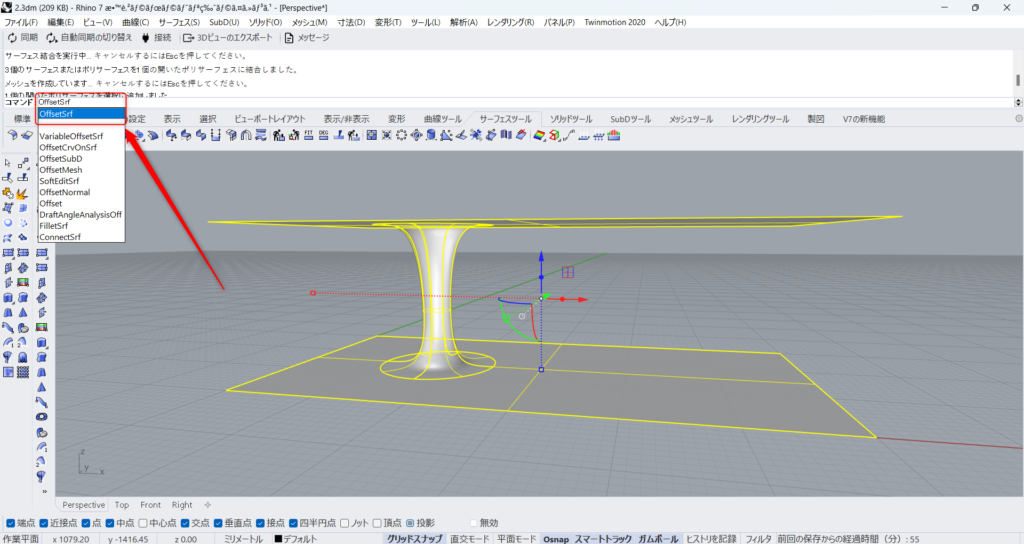
OffsetSrfを使うには、OffsetSrfをコマンドに入力します。

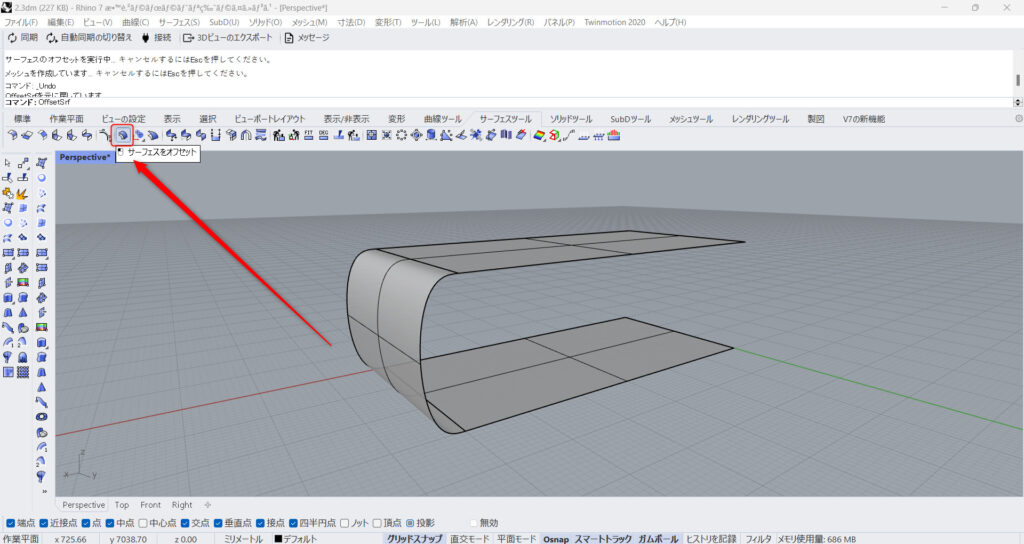
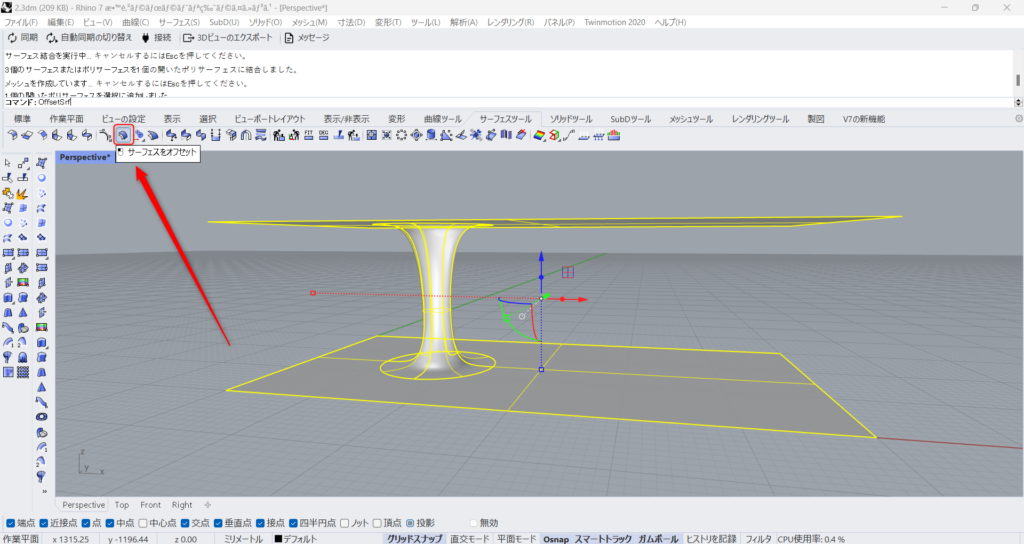
もしくは、上の画像のアイコンをクリックします。

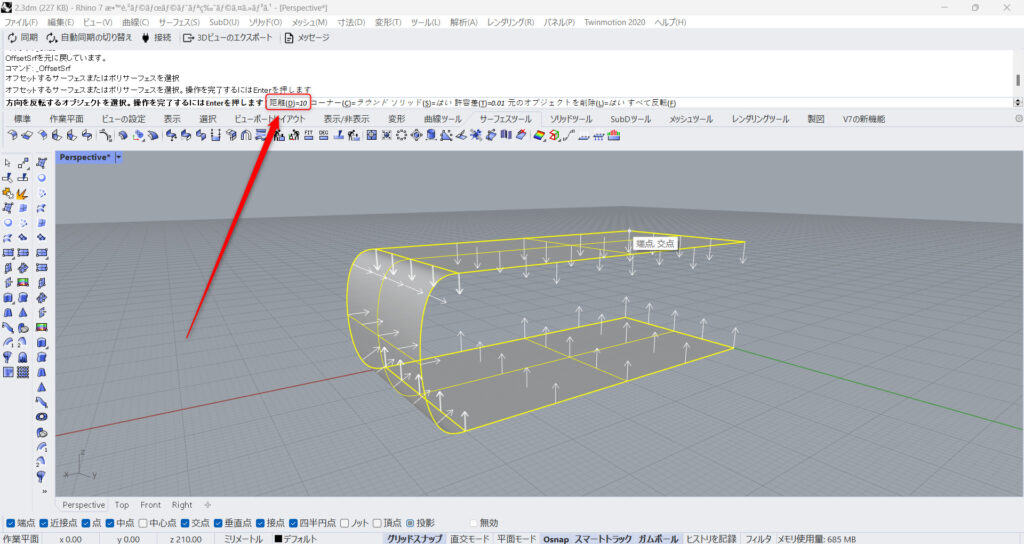
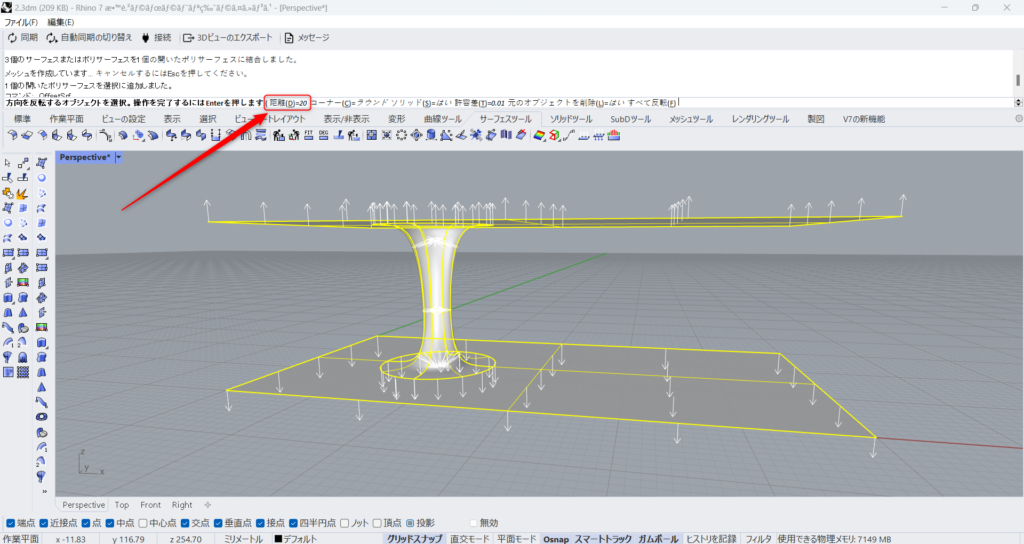
その後、厚さの数値を入力します。
コマンド上の、距離をクリックします。

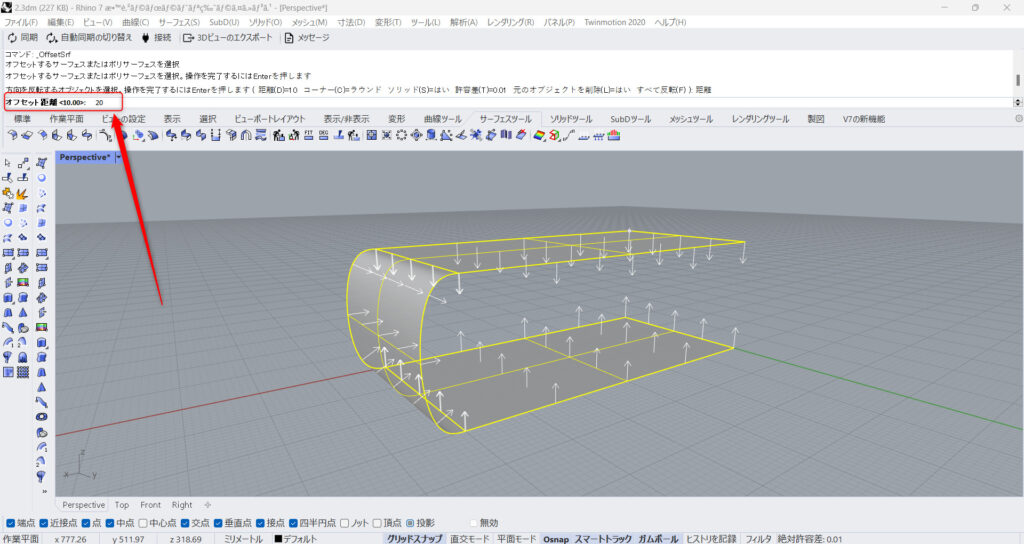
数値を入力できるので、厚みの数値を入力します。
今回は20と入力しました。

このように、最終的に厚みを出すことができました。
面の内側にBlendSrf

次に、面の内側にBlendSrfして、内側で面をつなげます。
今回も、上の画像の2つのサーフェスを使います。

まずは、面のつなげたい部分に、穴を開けます。
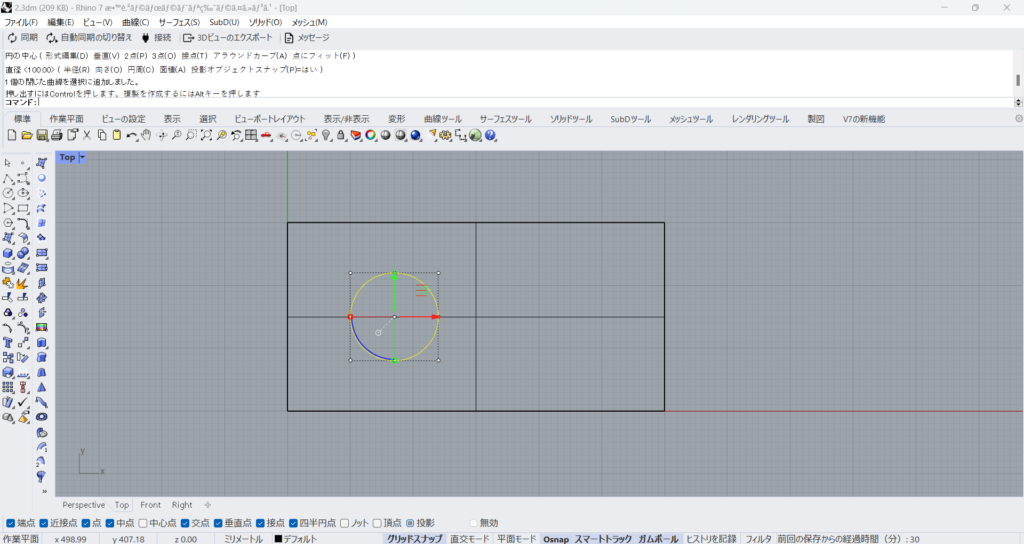
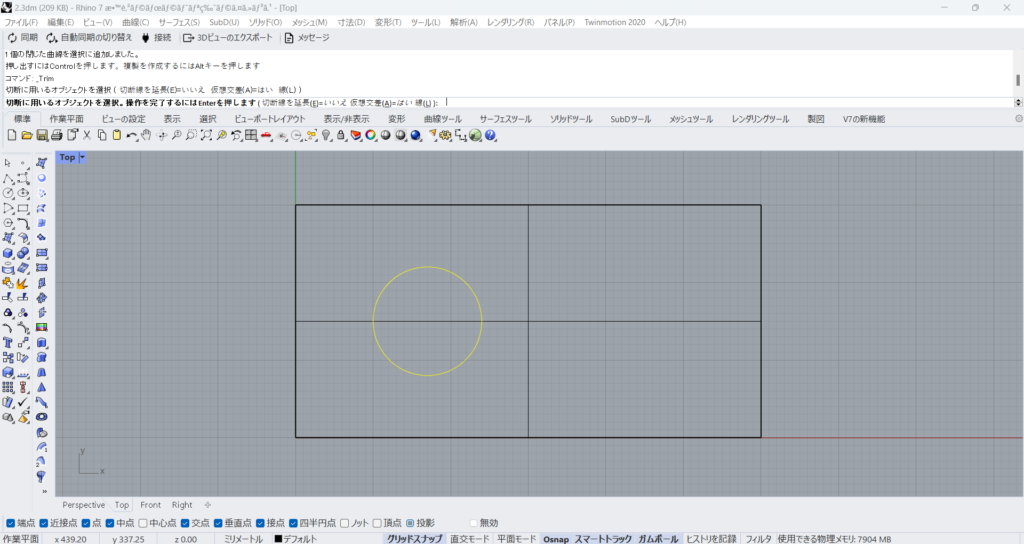
下準備として、Topビューで円を作ります。

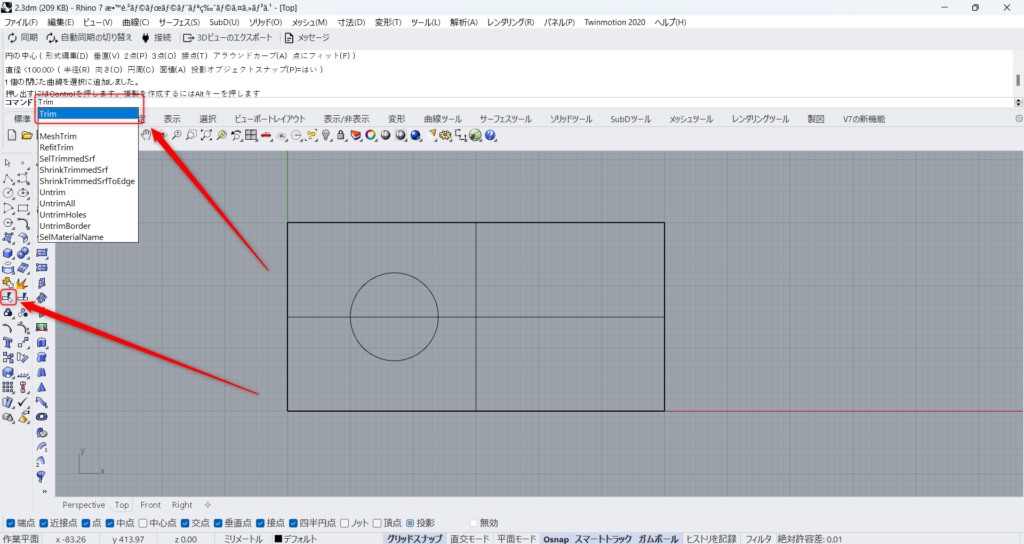
Trimコマンドを使います。
コマンドでTrimと入力、もしくは上の画像のアイコンをクリックします。

最初に円を選択します。

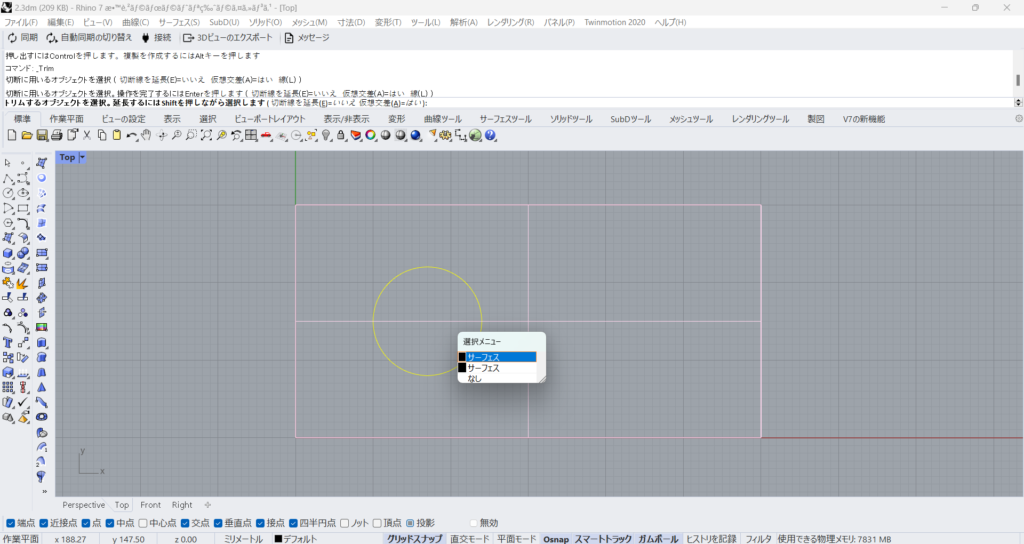
次に、穴を開ける部分を選択します。
そのため、選択する際は、円の内側を選択してください。
2つの面を選択します。

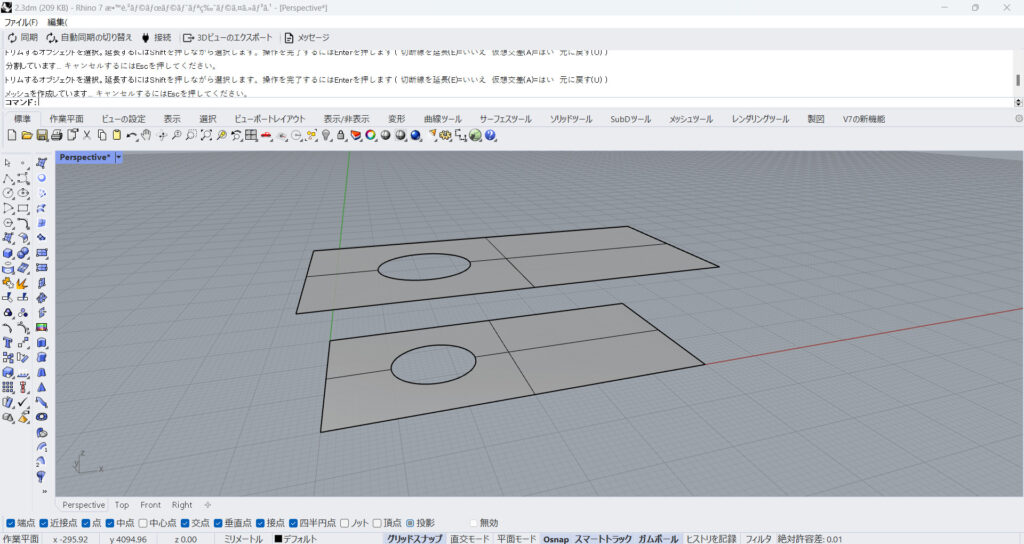
このように、面に穴が開きました。

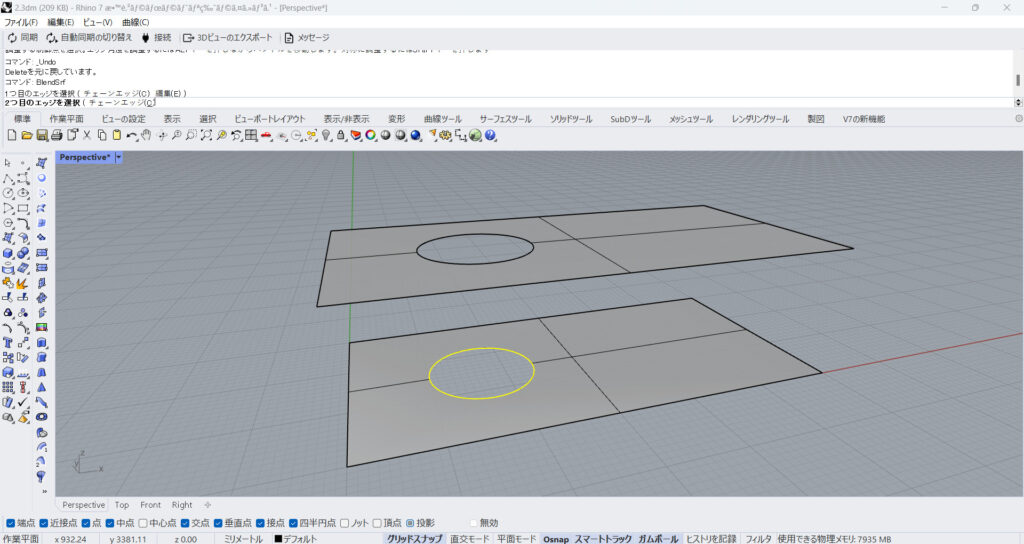
ここで、先程も使ったBlendSrfを使用します。

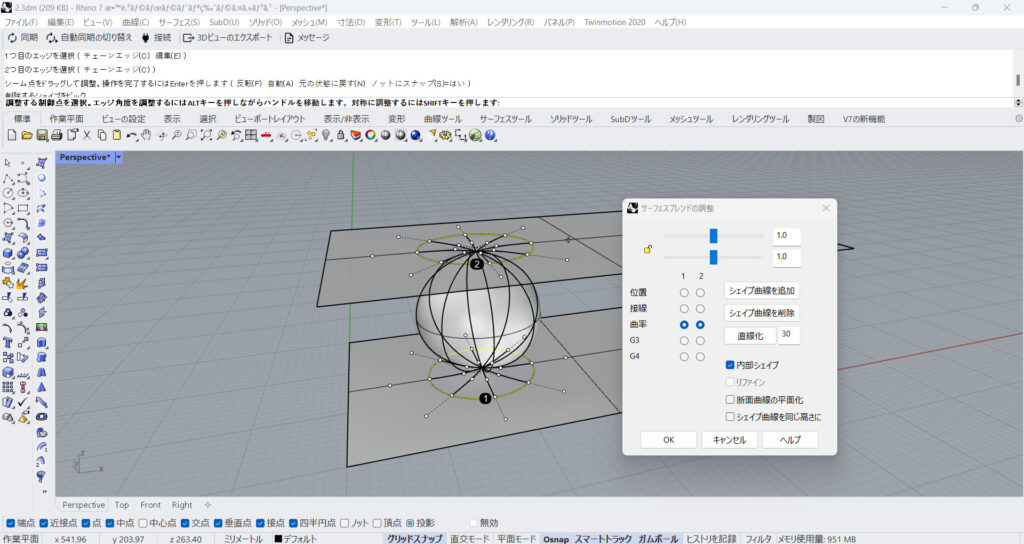
実行すると、このような選択画面が出て来ます。
この状態では、綺麗に面がつながっていません。

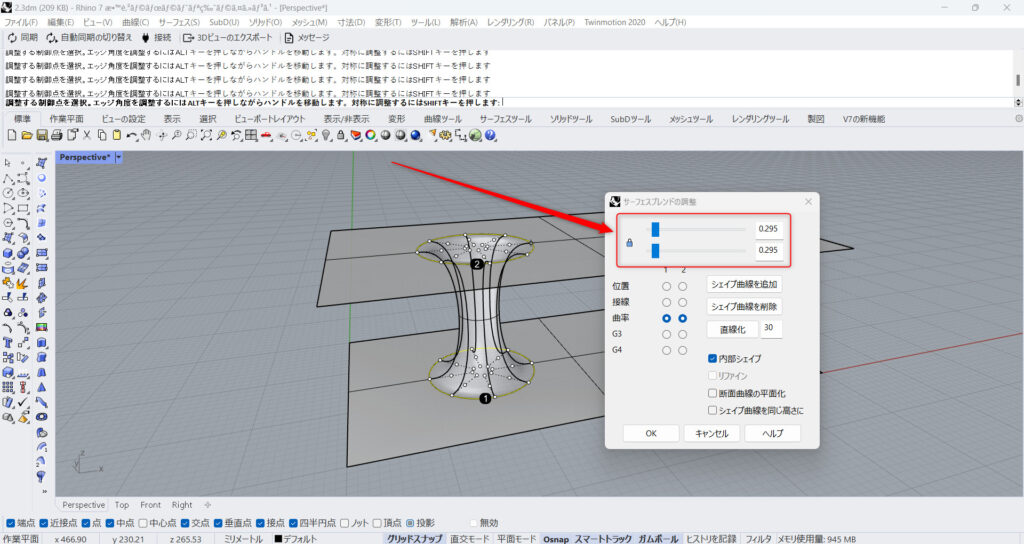
上の部分の数値を調整することで、つながり方を調節することができます。
今回の場合、数値を下げると綺麗につながりました。

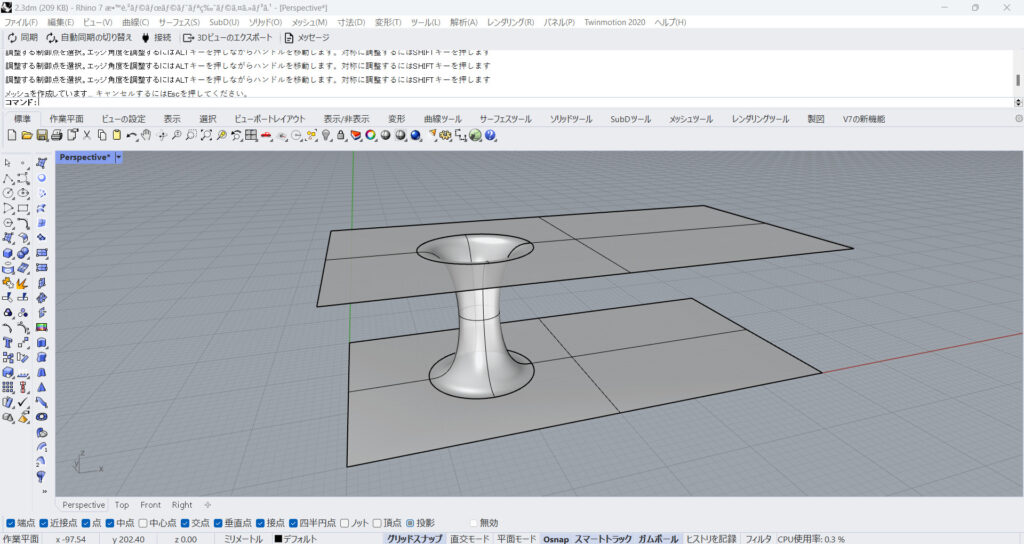
このように穴を使うことで、内側で面をつなぐことができました。

次は、形を調整してみます。
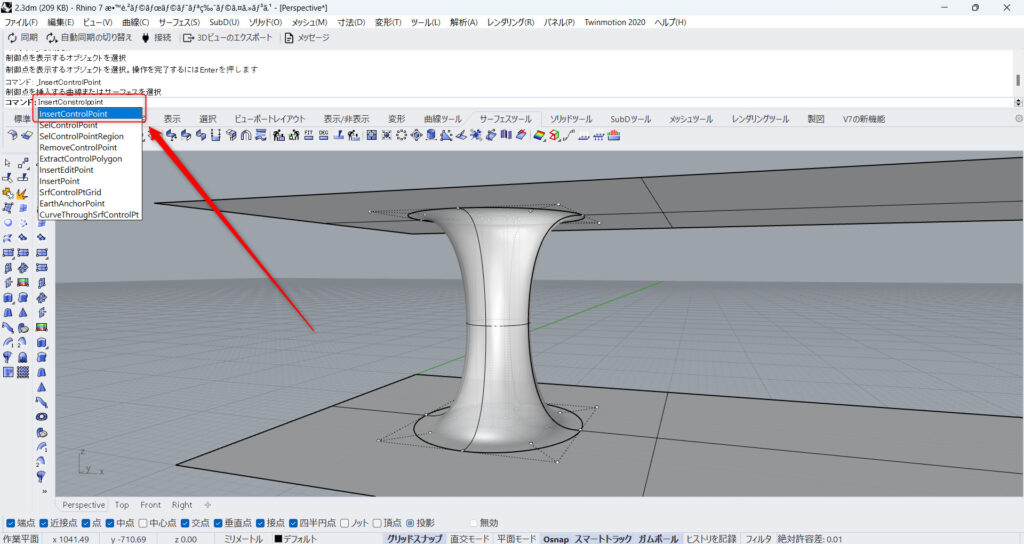
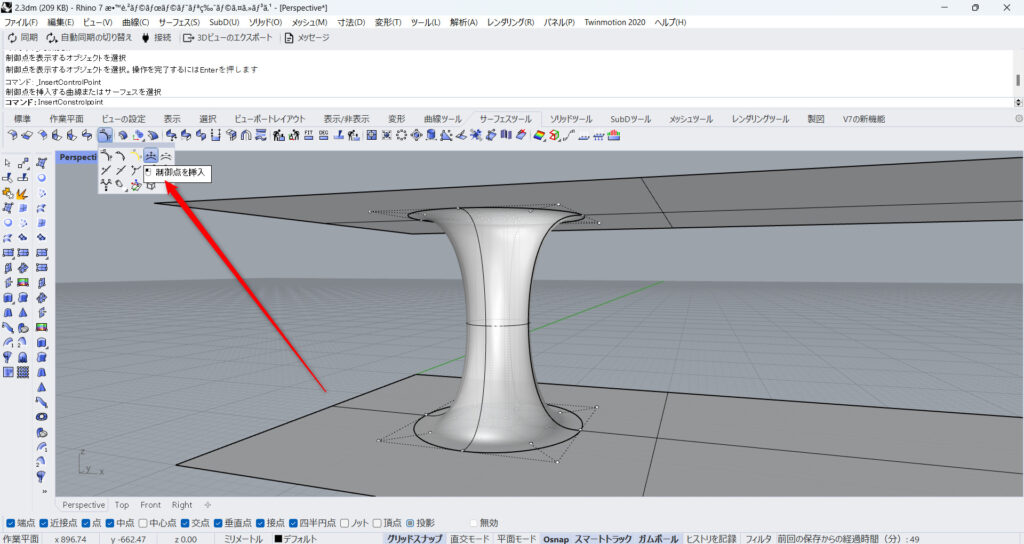
形を調整するために、InsertControlPointコマンドを使います。
InsertControlPointを使うには、InsertControlPointをコマンドに入力します。

もしくは、上の画像のアイコンをクリックします。

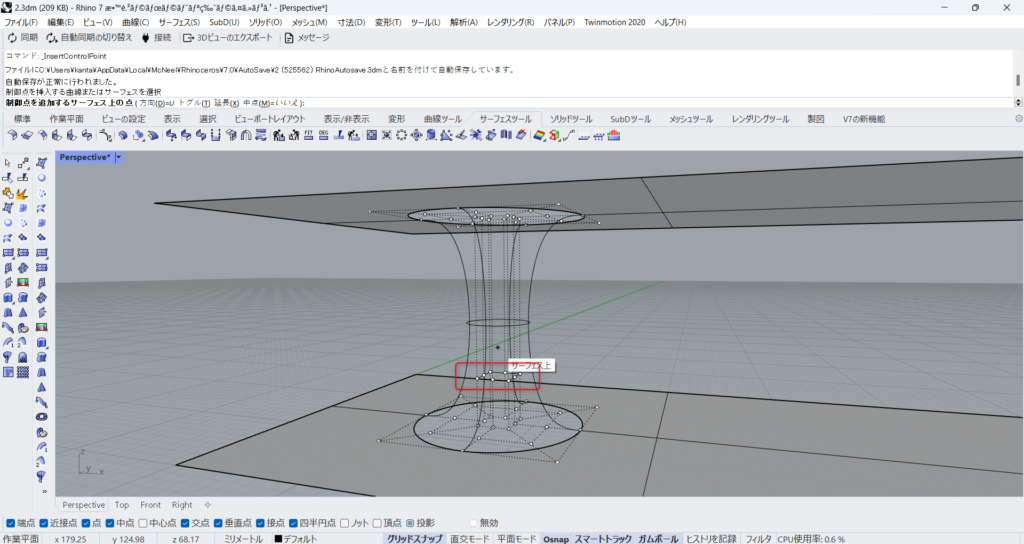
すると、面上に作業点を追加できるようになります。
今回は、下の方に追加しました。

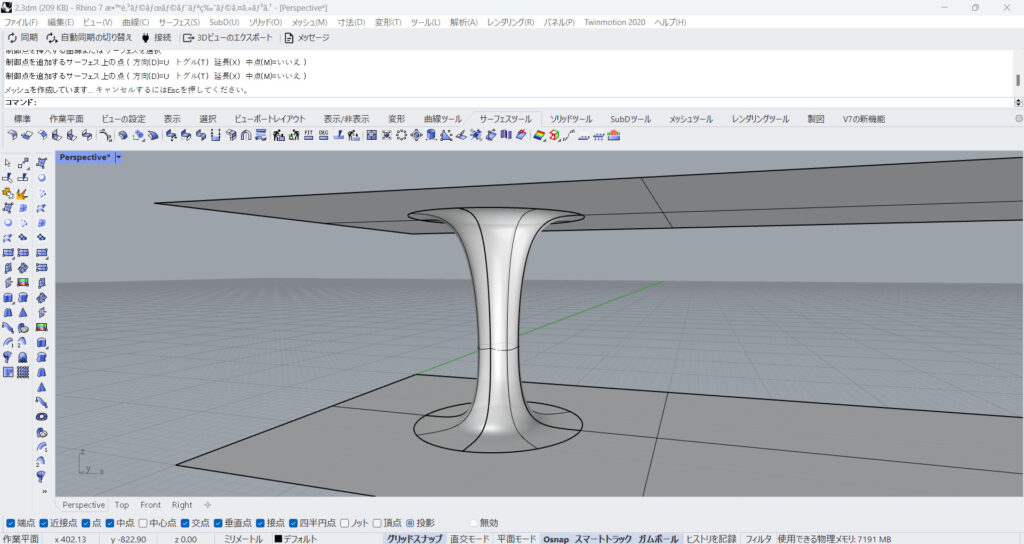
すると、作業点を追加した結果、形を変えることができました。

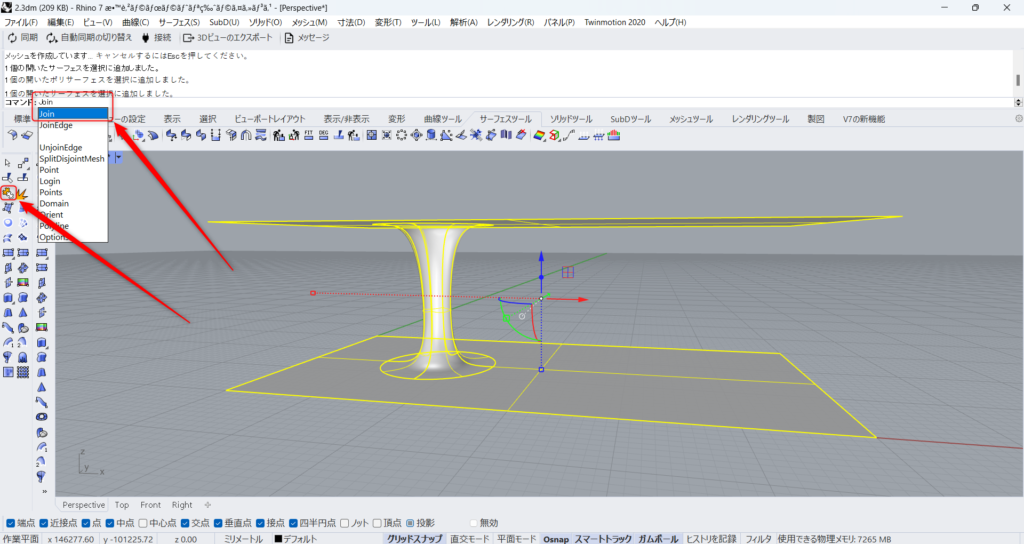
最後に、Joinコマンドを使うことで、3つの面を結合します。

このように、1つの面になりました。

ここでもOffsetSrfを使うことで、厚みを付けます。

もしくは、上の画像のアイコンを選択します。

厚みの数値設定をする場合は、距離をクリックして数値を入力します。
今回は数値20でいいので、このまま実行します。

最終的に、このように厚みができました。
SubDを使う

SubDを使うことで、非常に簡単に面(厳密にはSubDでは面とは違う)をつなげることができます。
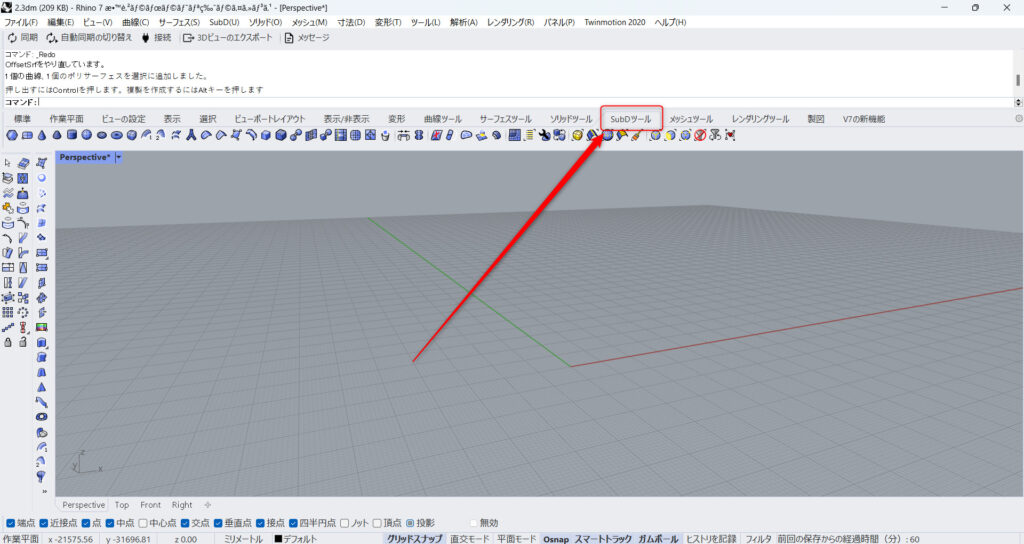
SubDは、上の画像のように、SubDツールタブから使えます。
SubDは従来のライノセラスのモデリング方法とは異なりますが、比較的より直感的にモデリングがこの方法でできます。
今回の場合、面と面をつなぐ部分をより詳細に形を調整できるので、SubDが一番おすすめです。
最終的には、SubDオブジェクトから、従来のライノセラスのオブジェクトに変えることもできます。

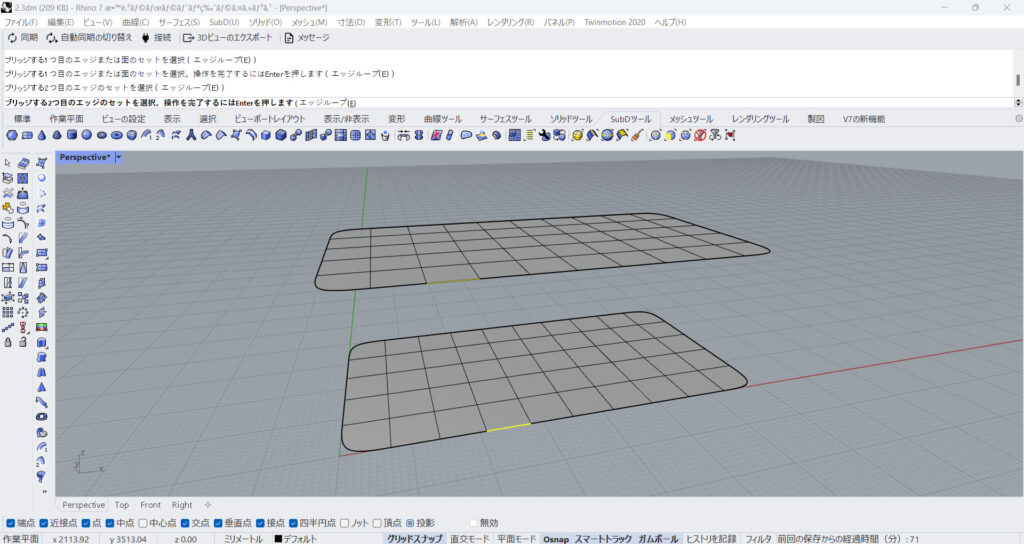
SubDで長方形を作ります。
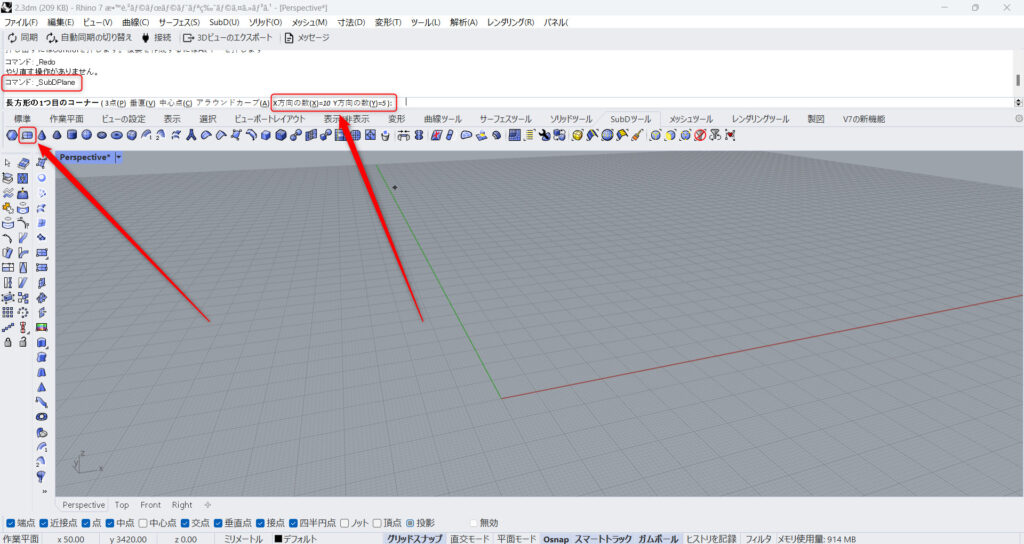
SubDPlaneをコマンドに入力、もしくは上の画像のアイコンをクリックします。
SubDの場合、オブジェクトが複数の面が集合して作られます。
そのため、そのx方向とy方向の数を入力します。
今回は10と5の数値を入力しています。

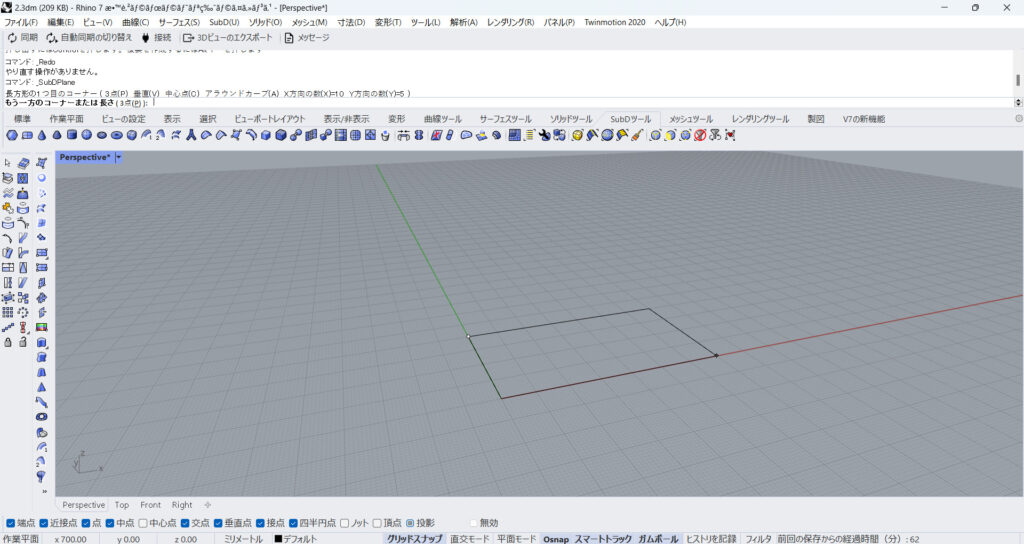
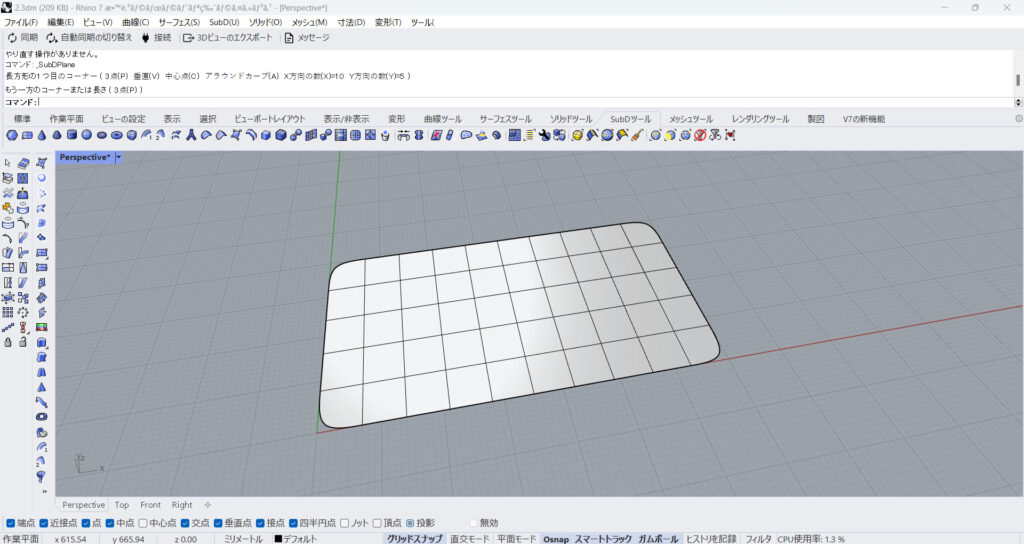
その後、ライノセラス上で長方形を作ります。

すると、SubDの面ができました。
指定した通り、X方向に10個、Y方向に5個の面から長方形ができました。

今回は、角が丸いままで行きますが、角をしっかりと四角にしたい人もいると思います。
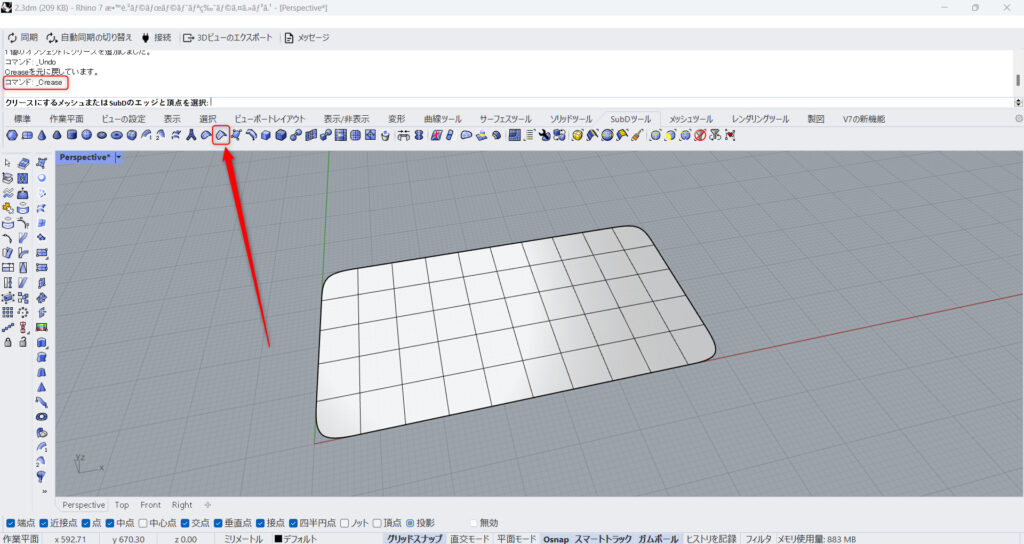
その場合、Creaseコマンドを使います。
コマンドにCreaseと入力、もしくは上の画像のアイコンをクリックします。

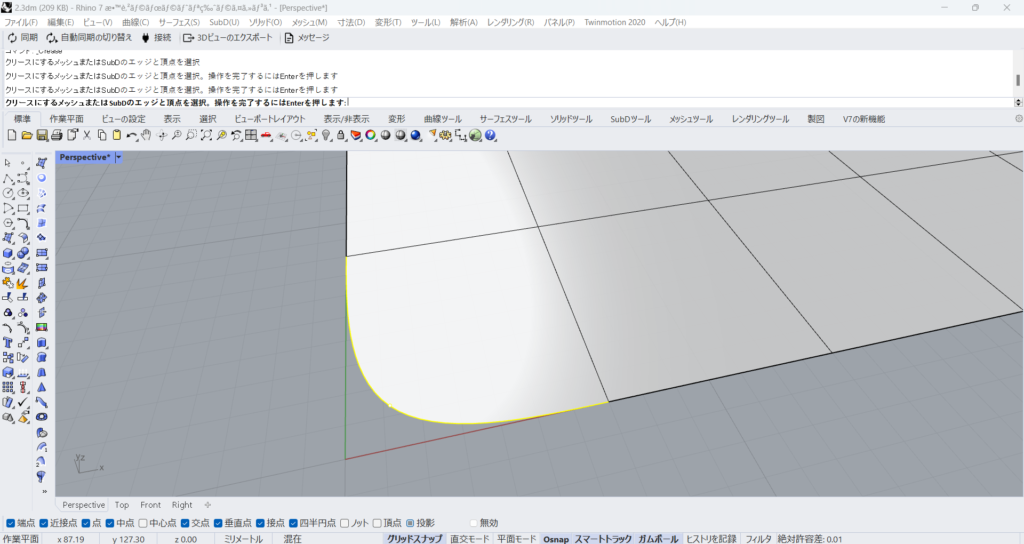
角の2つの線と、中心の点を選択します。

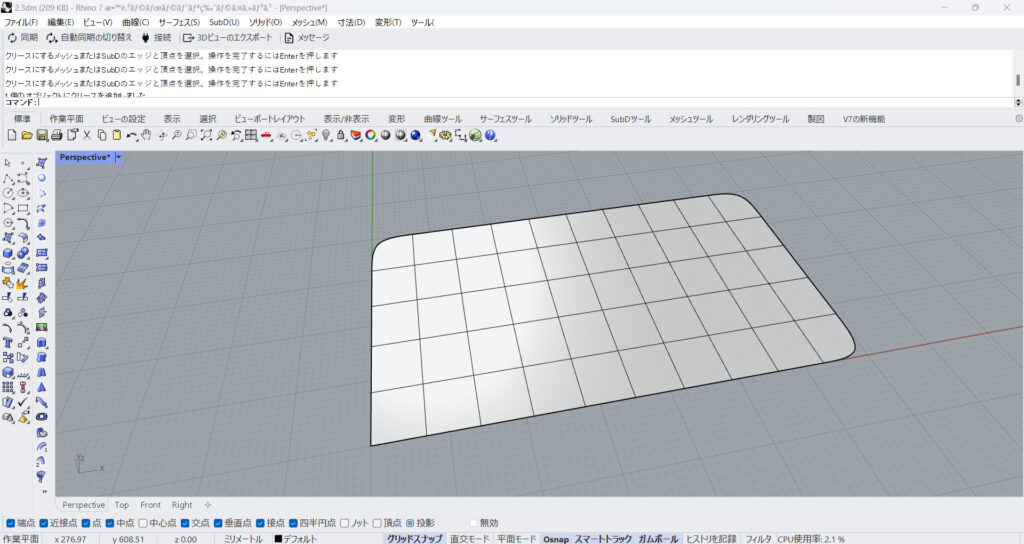
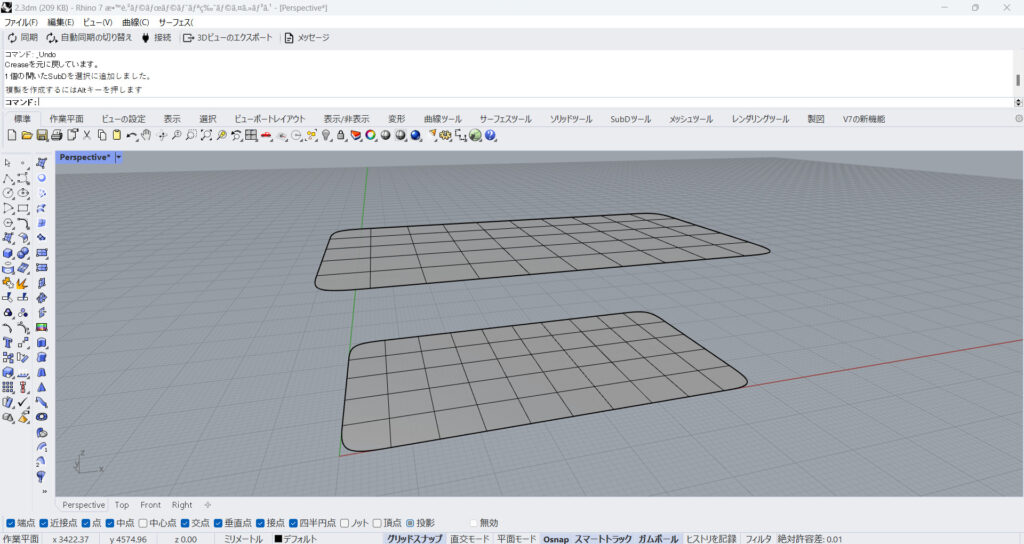
このように、角が四角くなりました。
四角くしたい人は、このようにCreaseを行ってください。

長方形をコピーします。

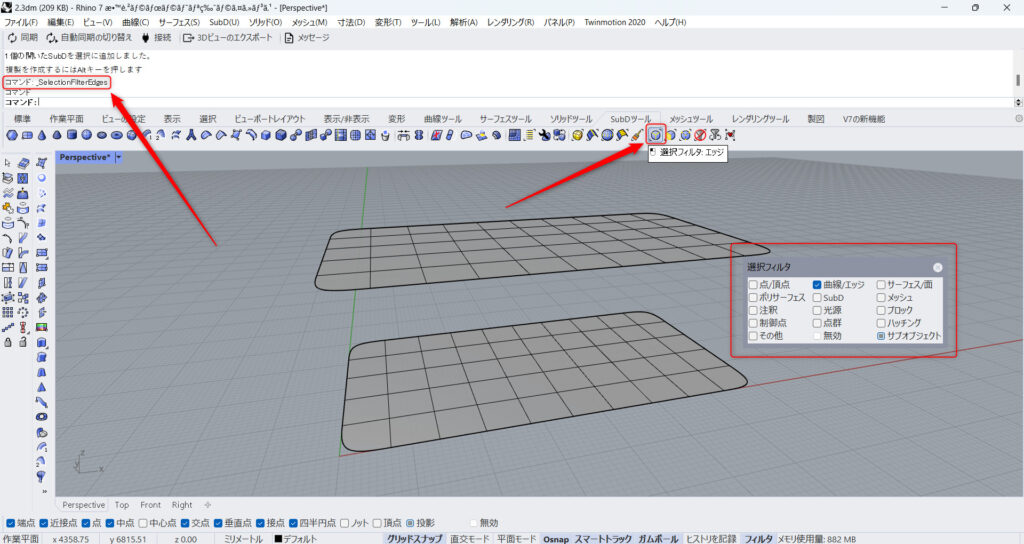
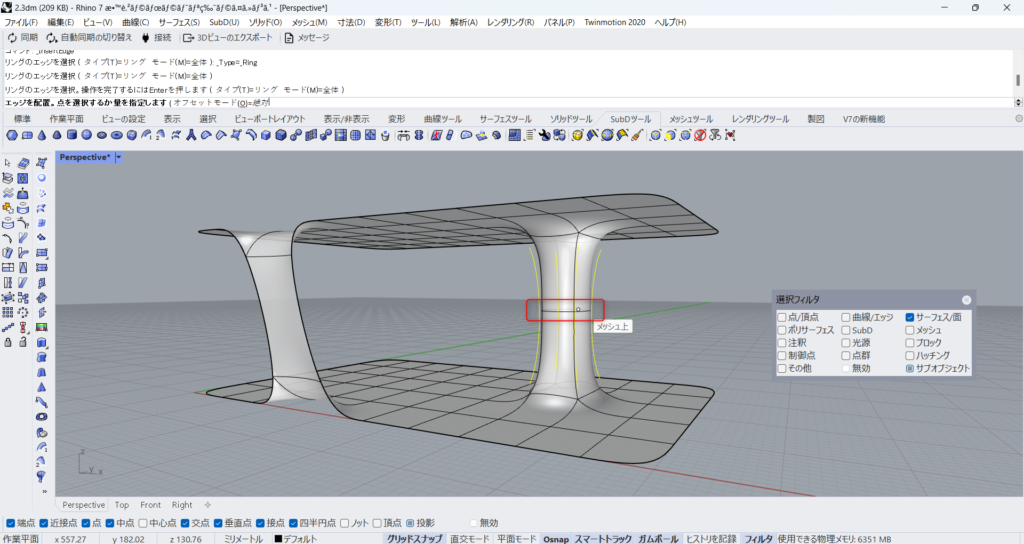
SelectionFilterEdgesコマンドを実行します。
これを行うと、画面に選択フィルタが出てきて、SubDオブジェクトの選択する部分を選ぶことができます。
コマンドにSelectionFilterEdgesを入力、もしくは上の画像のアイコンをクリックします。
この状態では、曲線/エッジにチェックが入っています。

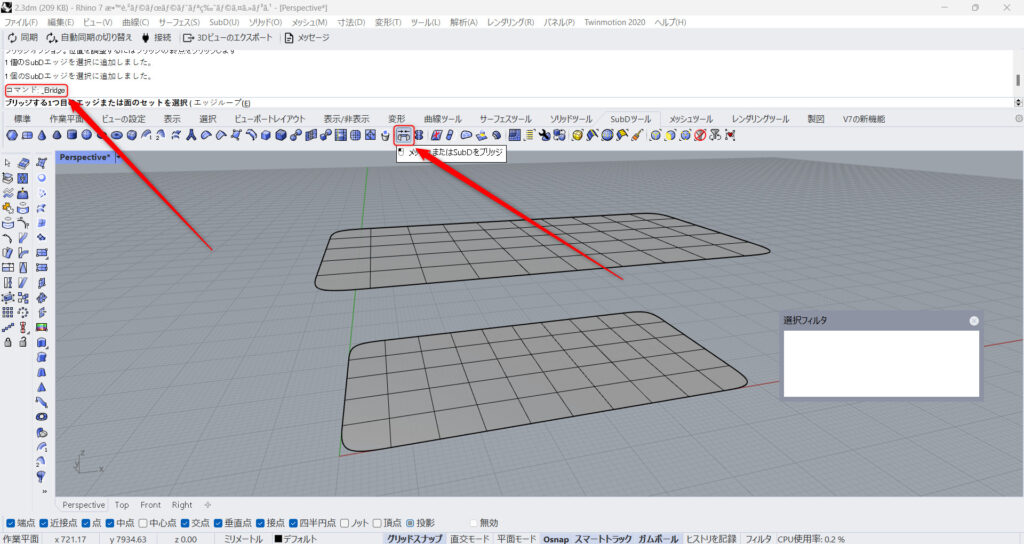
Bridgeコマンドを使うことで、SubDの面をつなぐことができるようになります。
Bridgeをコマンドに入力、もしくは上の画像のアイコンをクリックします。
この方法では、面の縁、もしくは面でつなげることができます。
最初は面の縁で行います。

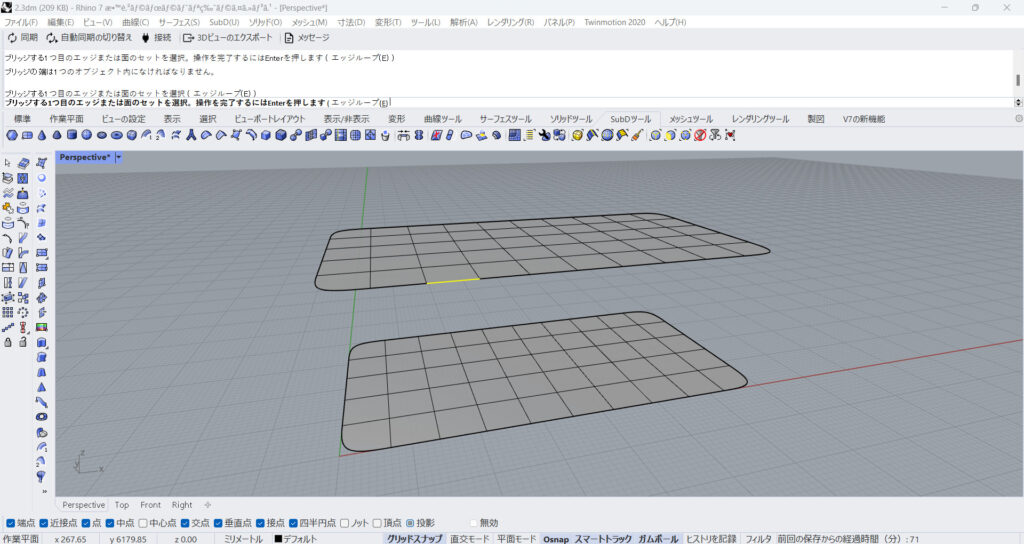
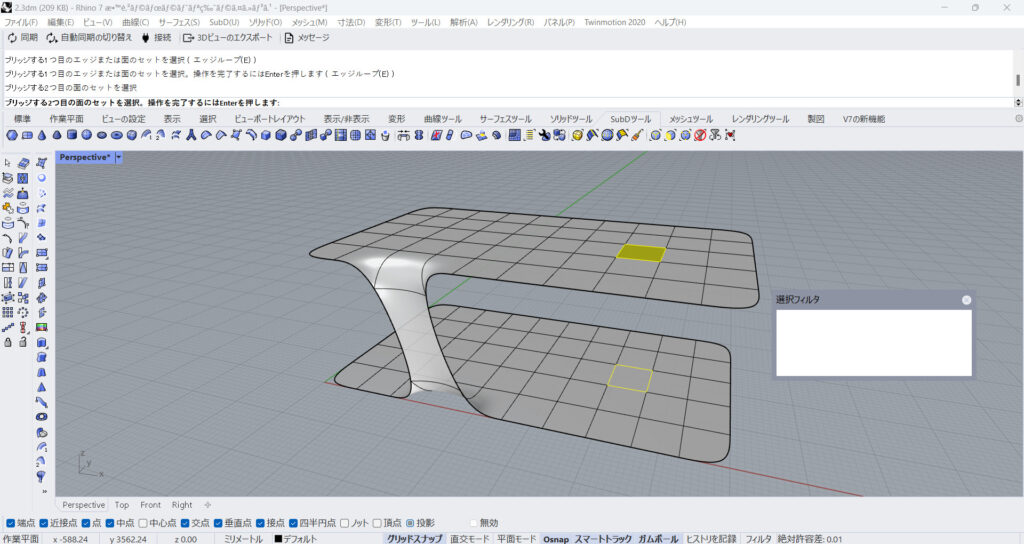
つなげたい1つ目の縁を選択します。

つなげたい2つ目の縁を選択します。

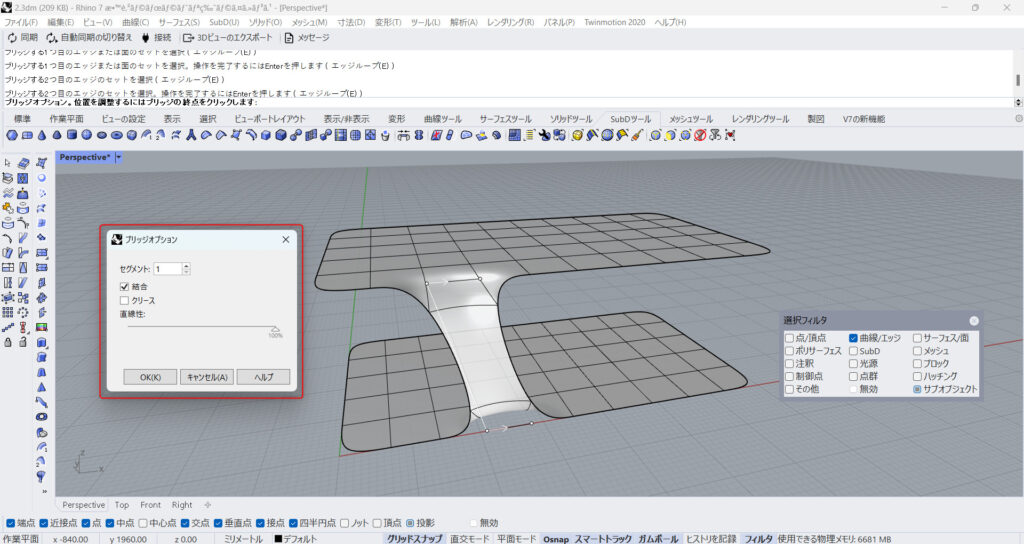
実行すると、設定画面が出てきます。

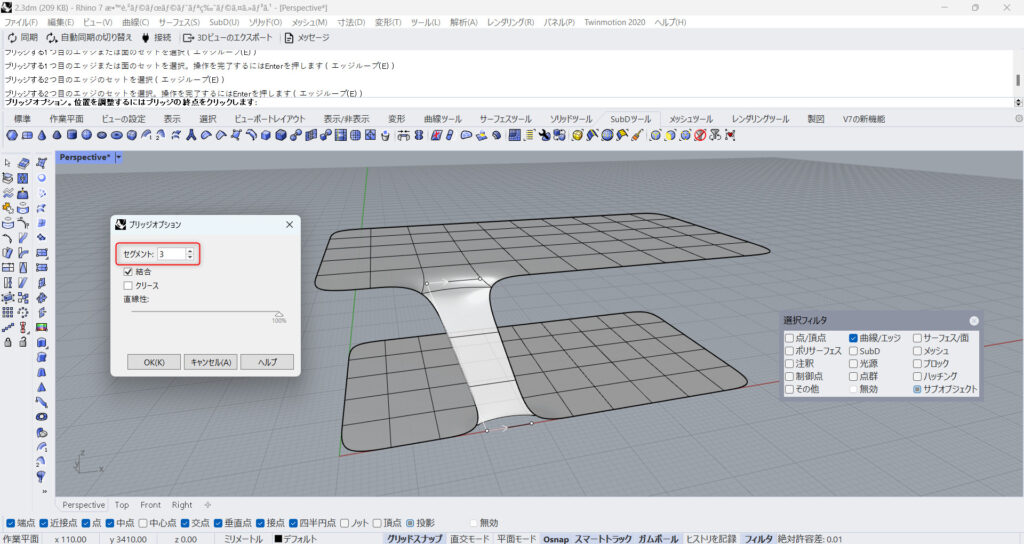
セグメントの数値を増やすと、面と線の数が増え、編集できる部分が増えます。

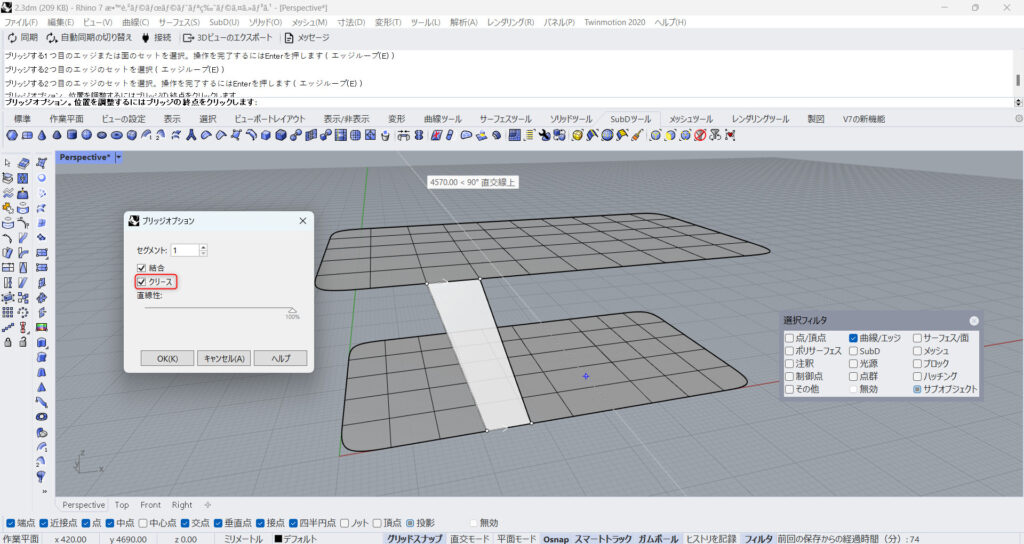
クリースにチェックを入れると、直線的につながります。

今回は、初期設定の状態で行いました。
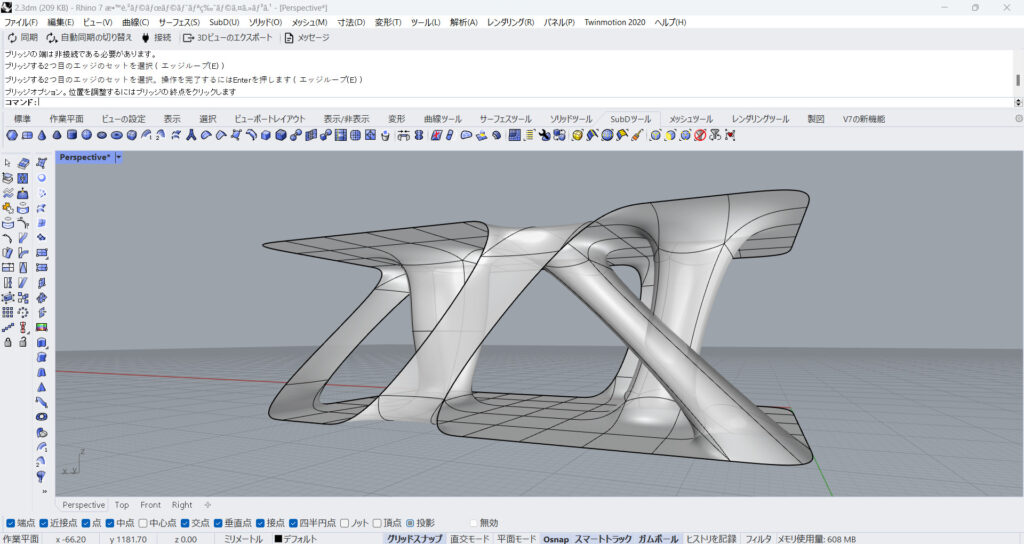
このように、面の縁をつなげることができました。

次は、内側でつなげてみます。
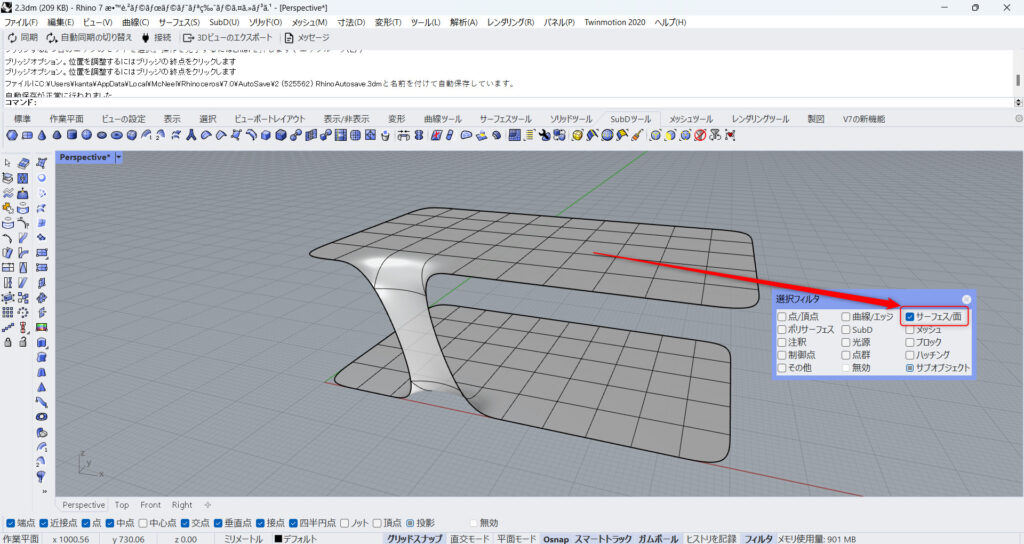
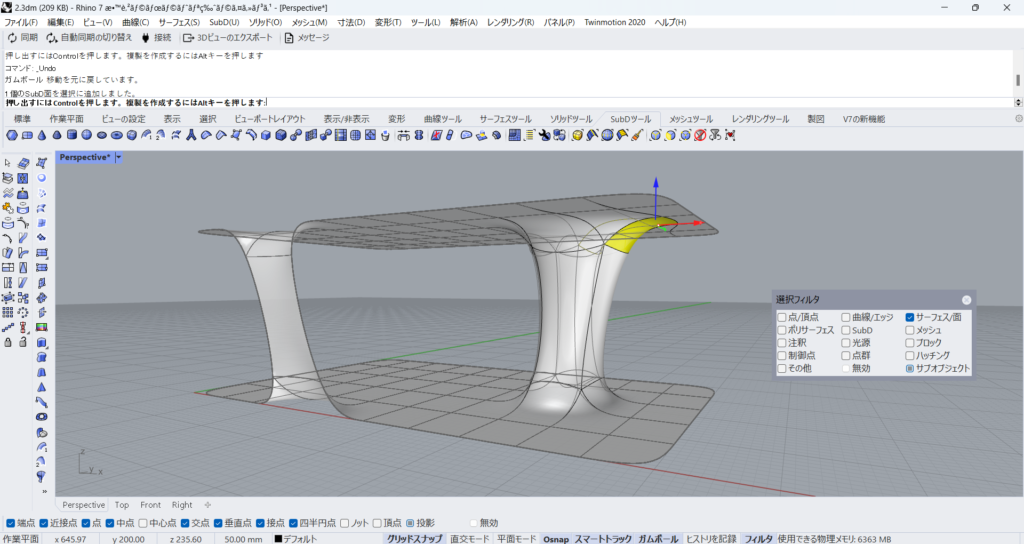
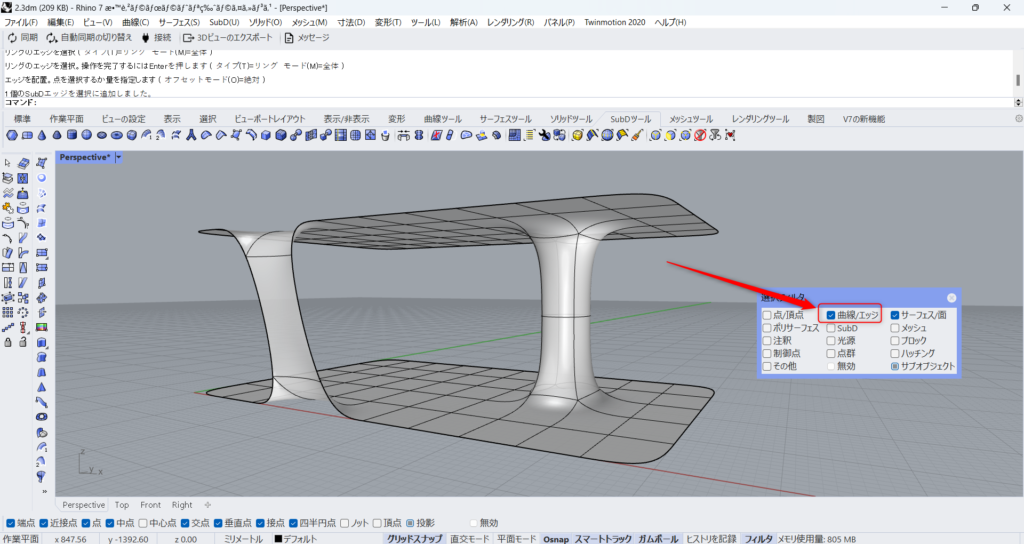
選択フィルタのサーフェス/面に、チェックを入れてください。

すると、面を選択できるようになります。

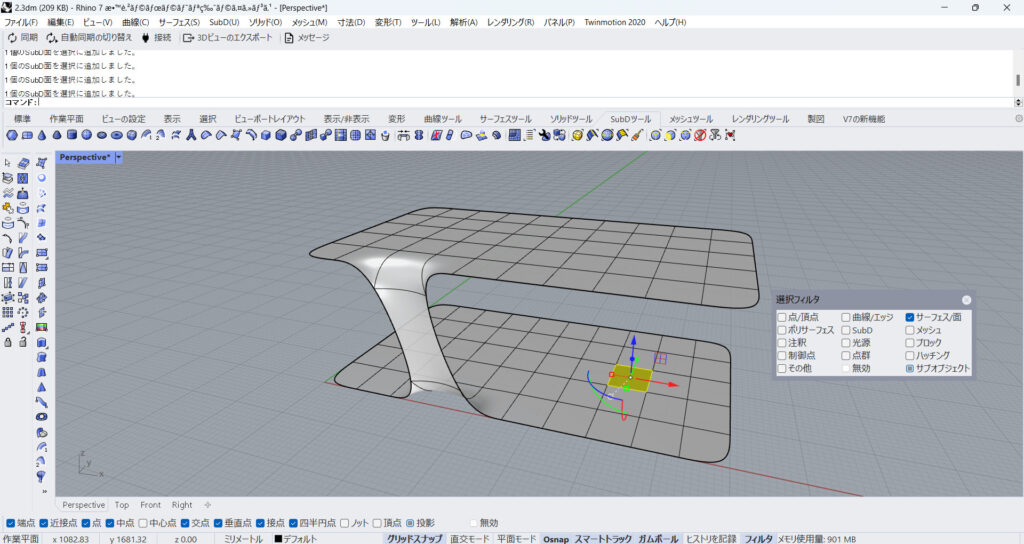
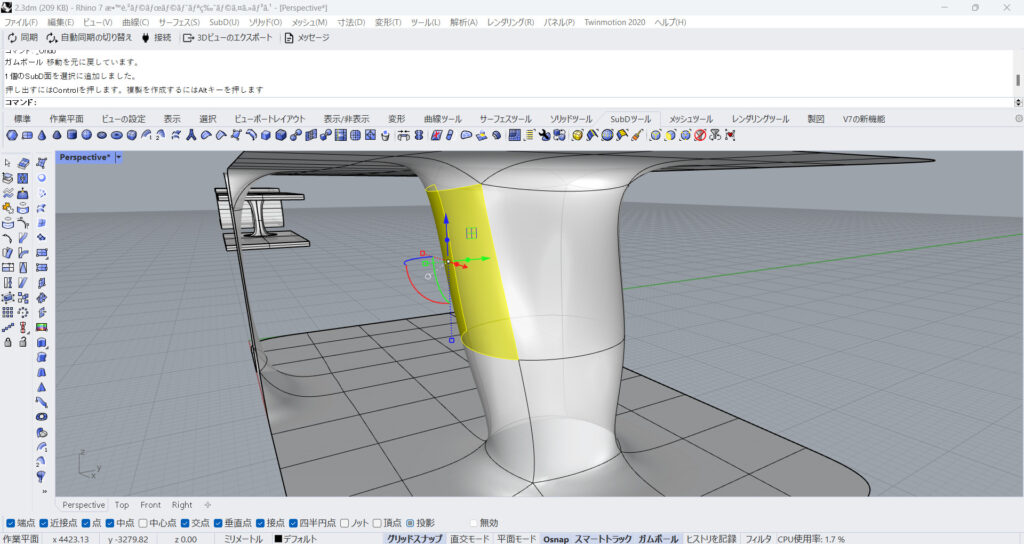
ここでもBridgeコマンドを使います。
今回は、つなぎたい面を選択します。

すると、このように内側でもつながりました。

線や面を選択し、移動させることで、簡単に形態を変えることができます。
これがSubDの強みです。

より細かく形を変えれるようにしてみましょう。
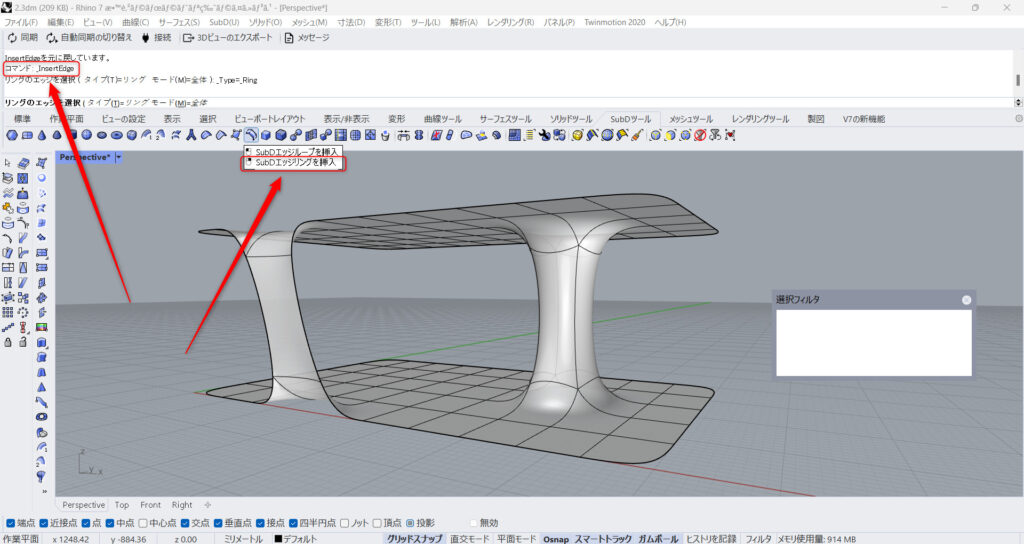
InsertEdgeコマンドを使います。
これにより、編集できる部分を増やすことができます。
InsertEdgeをコマンドに入力、もしくは上の画像のアイコンを右クリックします。

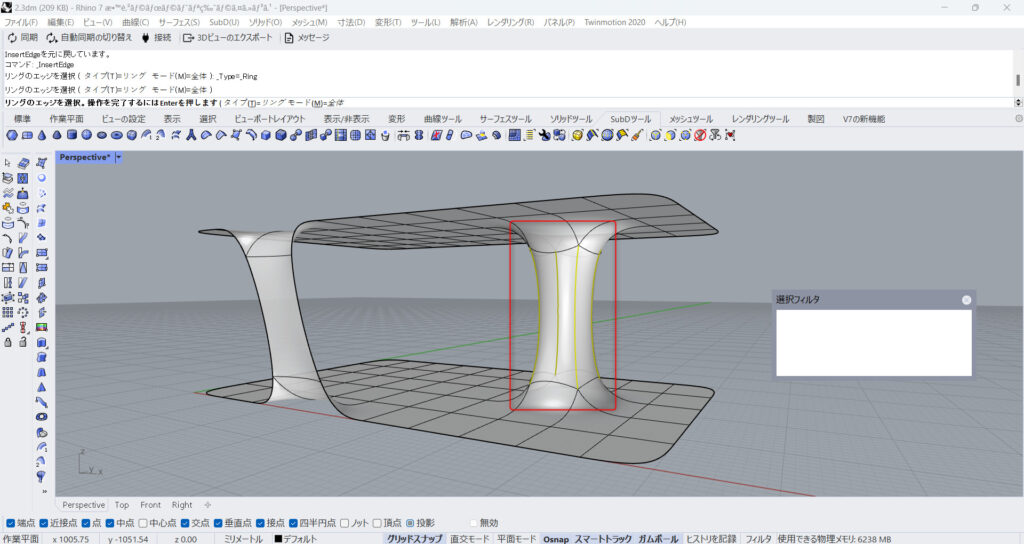
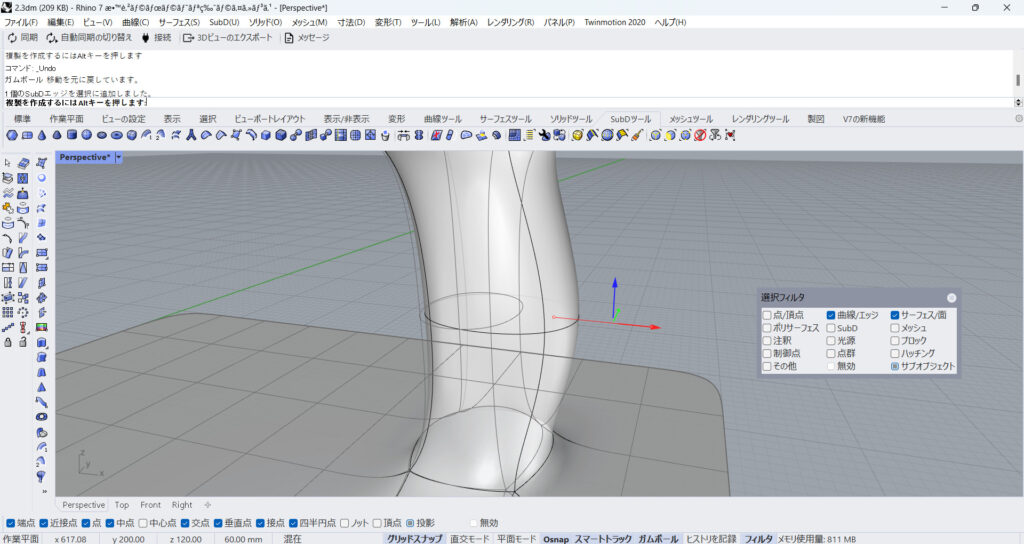
つながる部分の線を選択します。

すると、新たに線を追加することができるようになります。

線を追加することができました。
選択フィルタの曲線/エッジにチェックを入れます。

追加した線を移動させて、形を変えることができます。

線を追加したことで面が増えているため、面でもより細かく調整できるようになります。

InsertEdgeを他の場所にも使った結果、このような形になりました。

厚みを付けます。
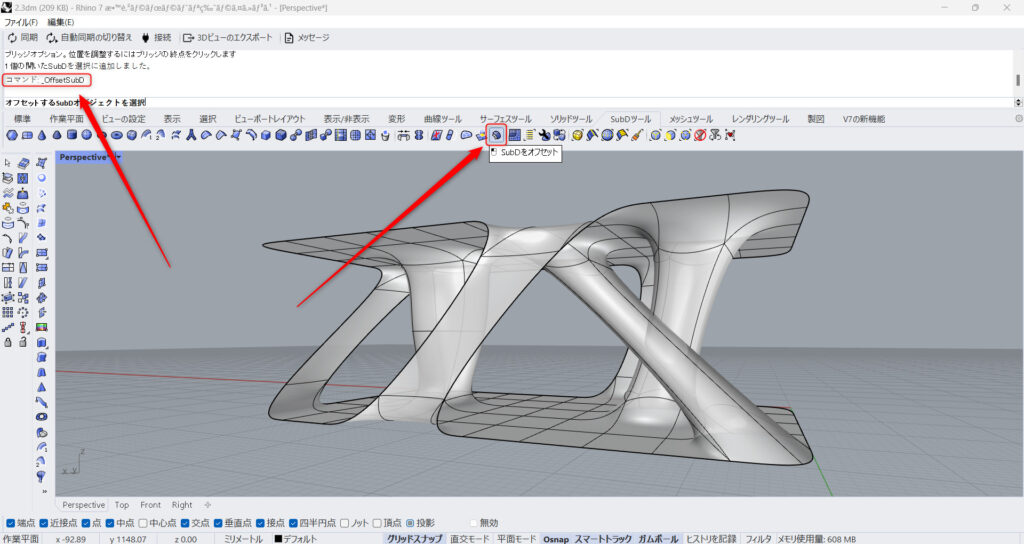
OffsetSubDをコマンドに入力、もしくは上の画像のアイコンをクリックします。

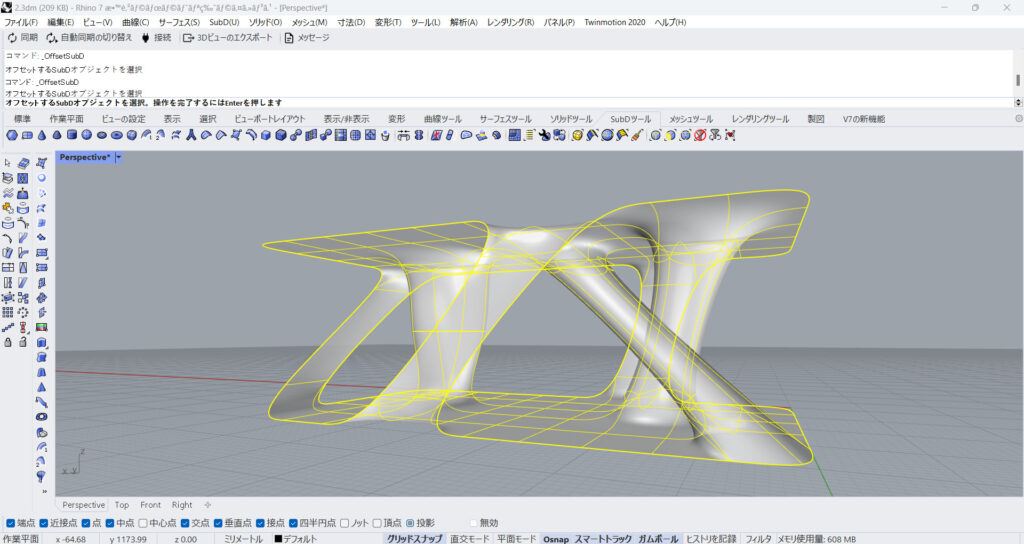
選択します。

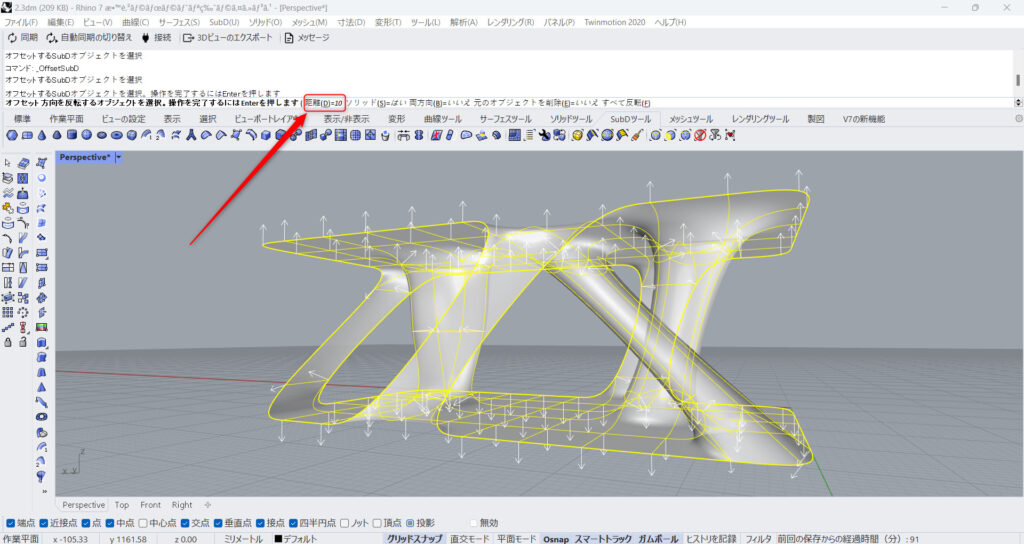
厚みの数値を設定する人は、コマンド上の距離をクリックして数値を設定してください。

このように、厚みを付けることができました。

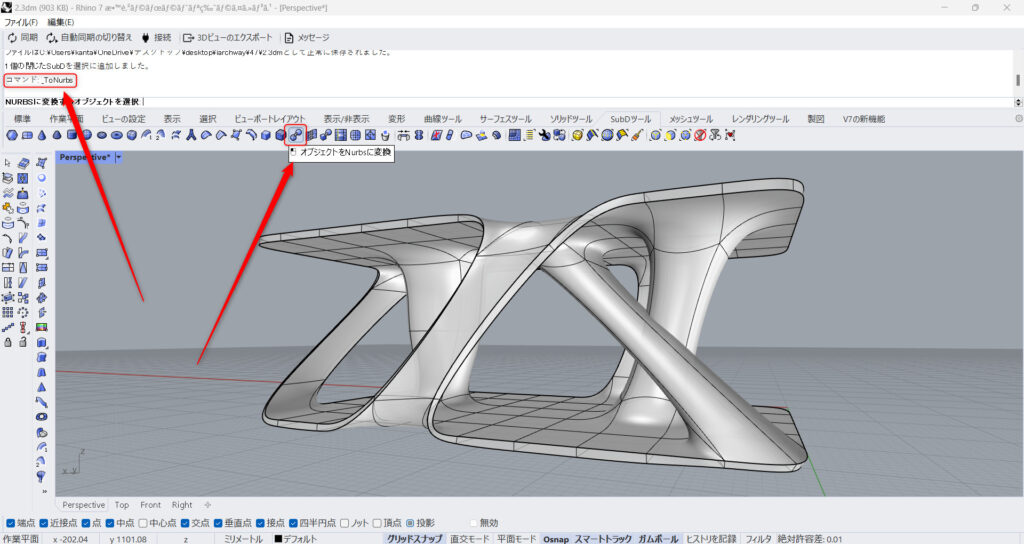
SubDオブジェクトを、従来のライノセラスのNurbsオブジェクトに変換します。
ToNurbsをコマンドに入力、もしくは上の画像のアイコンを選択します。

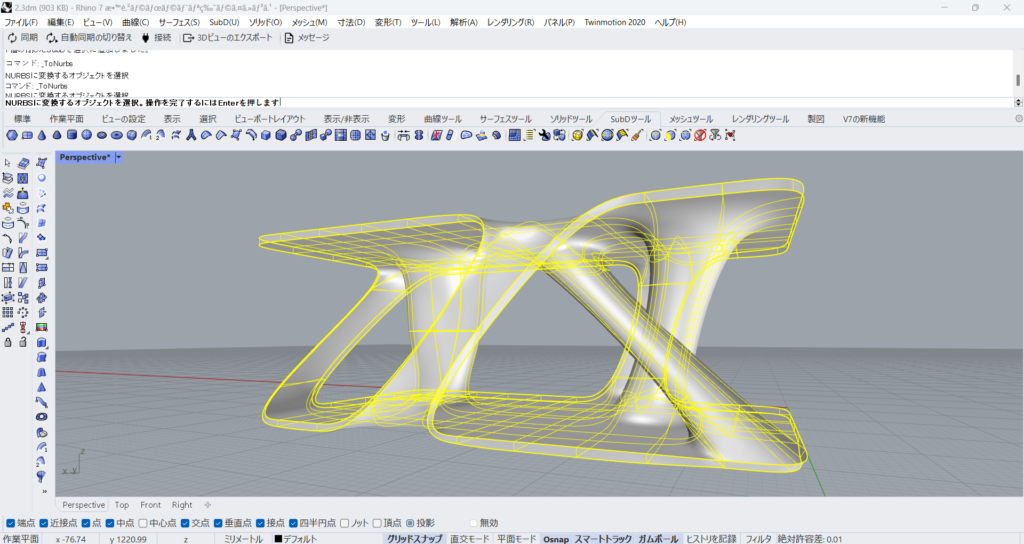
選択します。

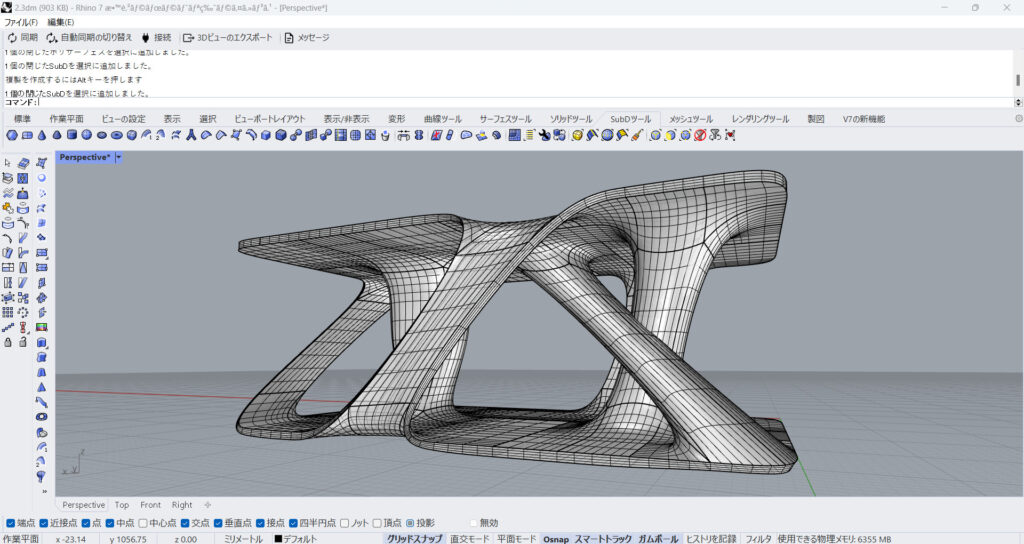
Nurbsオブジェクトに変わりました。
まとめ

今回は、ライノセラスで面と面をつなぐ方法と、それに厚みを付ける方法を解説しました。
様々なことに、この方法が役立つと幸いです。
今回は以上になります。

![[ライノセラス]面と面をつなぐ方法と、それに厚みをつける方法を解説](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-55.jpg)






Comment