ライノセラスを使用しているとiPhoneやiPadで使用したり、データを共有して閲覧したいと思うことは多いでしょう。
以前はそのような手段はなかったのでできなかったのですが、ついにiPhoneやiPadでライノセラスが使用可能になりました。
アプリの名前は「iRhino 3D」で無料で使えます。
上のリンクからダウンロードするか、アップルストアでiRhino 3Dと検索してもダウンロードできます。
ただし現在はアンドロイド版は対応していないようで、リンク先に行っても他のアプリが表示されます。
そのため今のところはIOS専用になっています。
実際に筆者が使ってみた感想としては非常に便利で革命的だと感じました。
ただライノセラスのデータを表示したりするだけでなく、現実世界の周辺の部屋や物をオブジェクトに変換する機能もありました。
そこで今回はiRhinoのできることと使用方法を解説します。
iRhino 3Dでできること
iRhino 3Dは基本的にできることが幅広いです。
具体的にできることは以下の通りになります。
・パソコンで作成されたライノセラスのモデルの閲覧
・他のライノファイルのインポート
・ビューポイント(平面、立面など)の設定
・モデルの表示設定(ワイヤーフレーム、ゴースト、レンダリングモード等)の設定
・画面数の設定
・レイヤーの表示設定
・注釈や書き込み
・現実の部屋をスキャンしてモデル作成
・現実の物をスキャンしてモデル作成
このようにパソコン版でできることに加えて、iRhino 3Dでしかできない現実世界の部屋や物をカメラでスキャンしてモデルにすることができます。
しかし、今のところiRhino 3Dではモデルを1から作ったり修正することはできないです。
モデルを開く
まずは閲覧したいライノファイルを開いてみましょう。
今回はiPhoneで実際に実演します。
事前に自分のiPhoneかiPadにデータを送り、ファイルなどに保存してください。

アプリを開くとこのような画面がでてきます。

しかし縦だと操作がしにくいので横持ちに変えることをお勧めします。

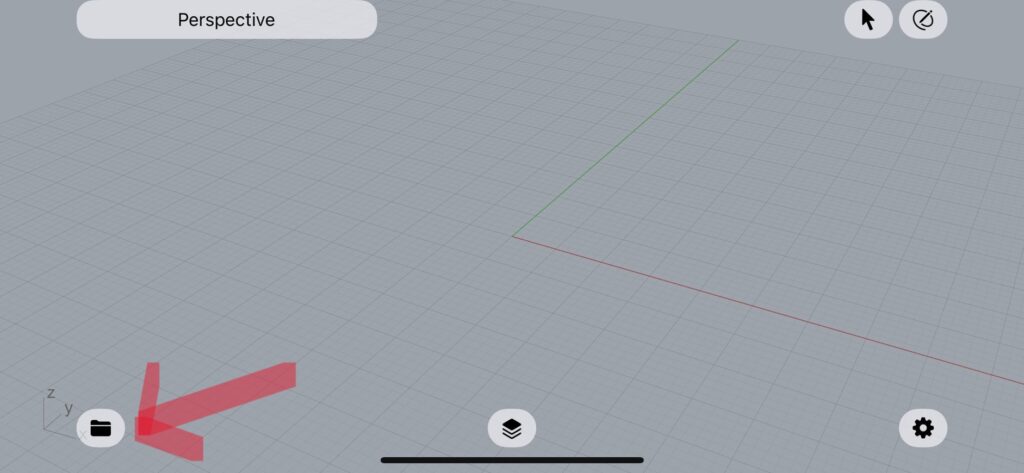
左下のファイルマークをタッチしてください。

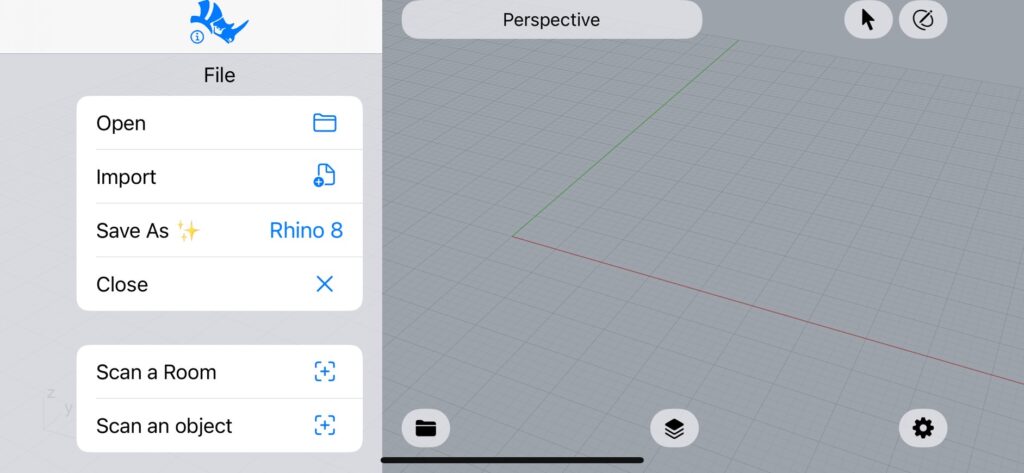
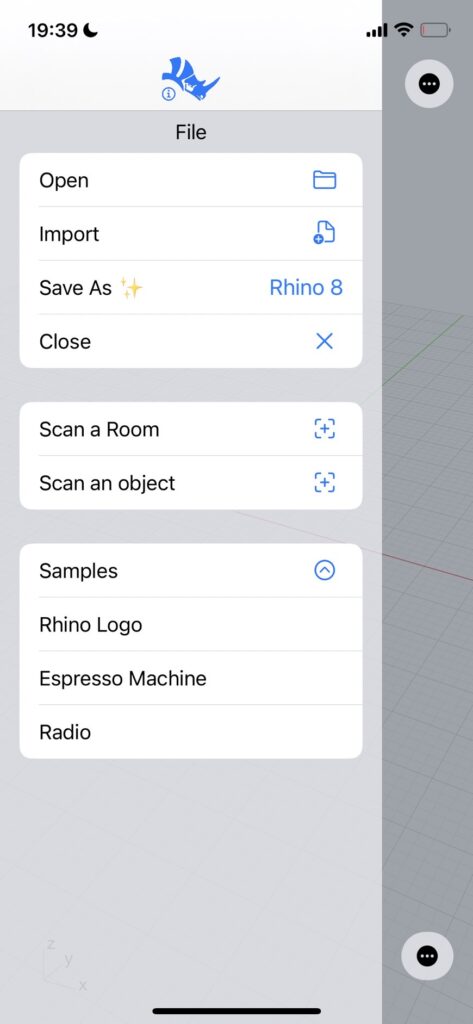
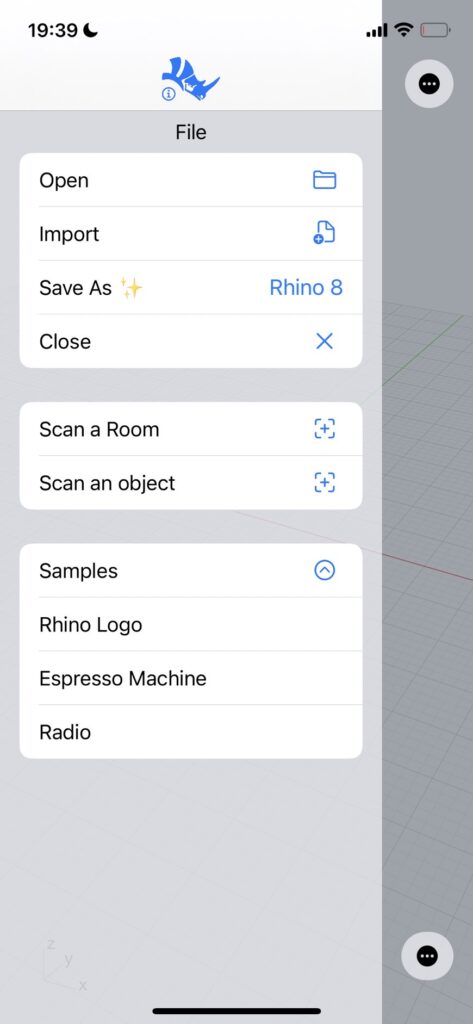
するとこのようにウィンドウがでてきます。
一番上のOpenを選択してください。

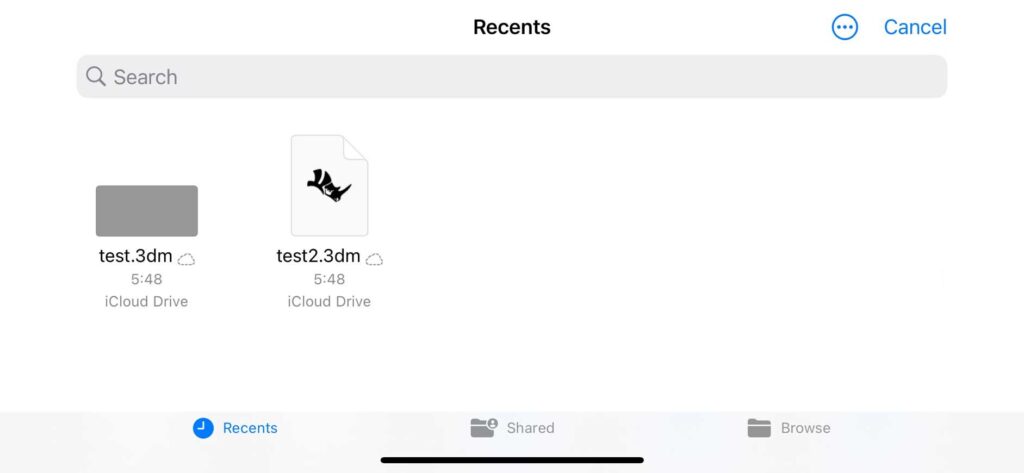
するとスマホ等に保存されているファイルを選択する画面が出てきます。
今回はtest.3dmを開きます。

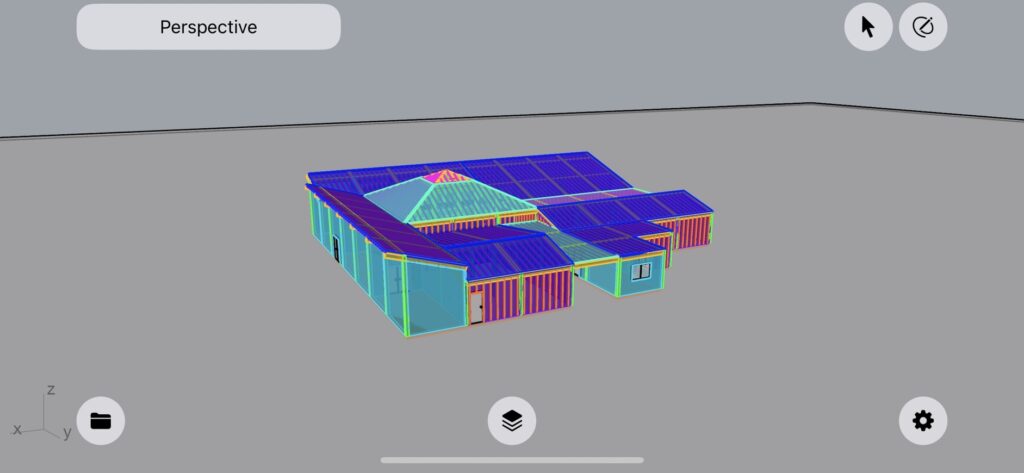
すると今回使用するモデルを開くことができました。
基本操作
次は基本操作についてです。
基本的には直感的に操作できます。
1本の指で画面をなぞるとビューを回転することができます。
2本の指でなぞるとビューをパンで平行に移動することができます。
2本の指でピンチイン、ピンチアウトをするとビューを拡大縮小することができます。

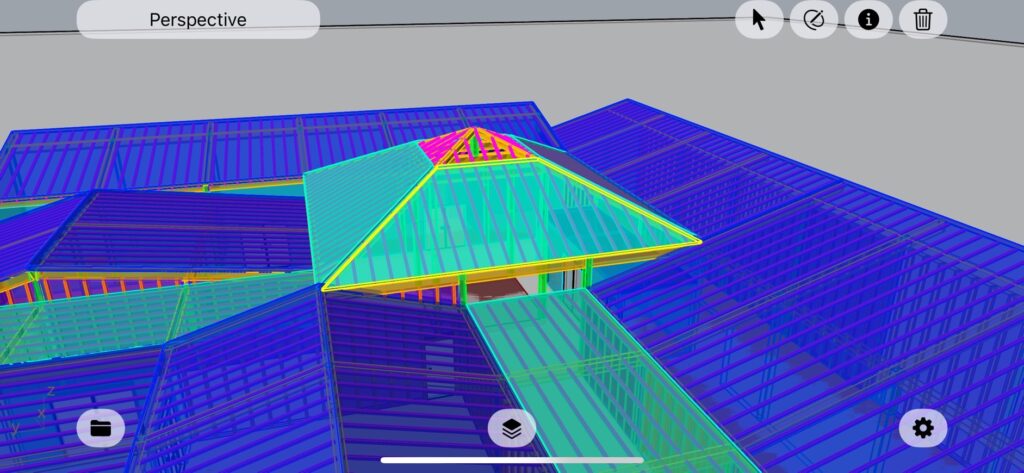
また、モデルをタップするとその部分を選択することができます。

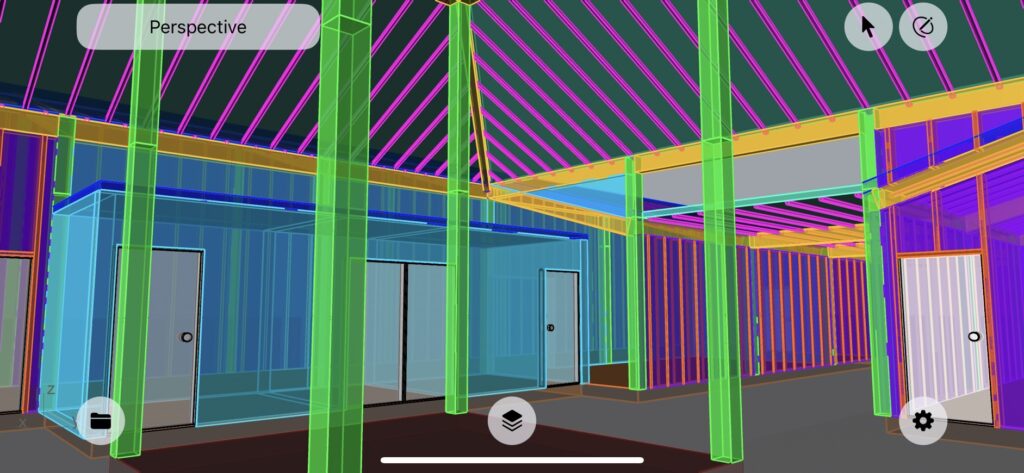
このようにモデルの内側にも移動することができます。
以上が基本的な操作方法になります。
レイヤー操作

次はレイヤー設定についてです。
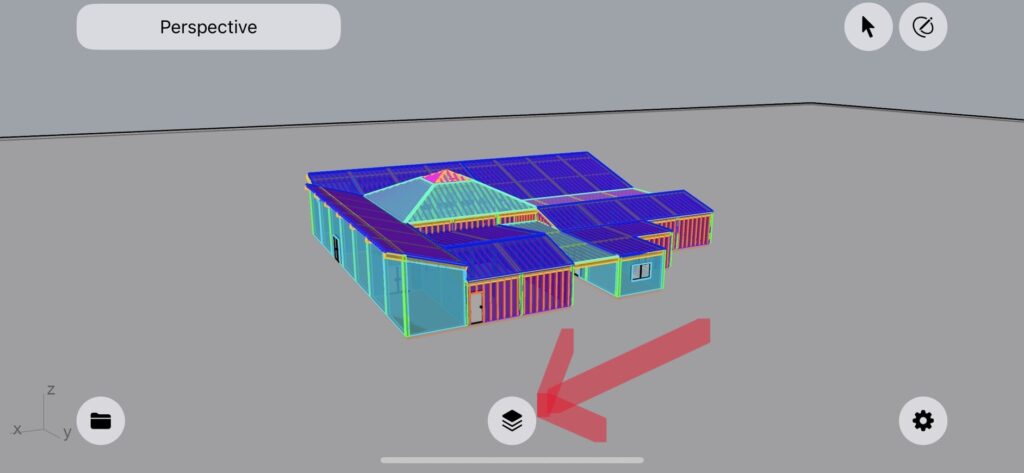
画面中央下のボタンを押してください。

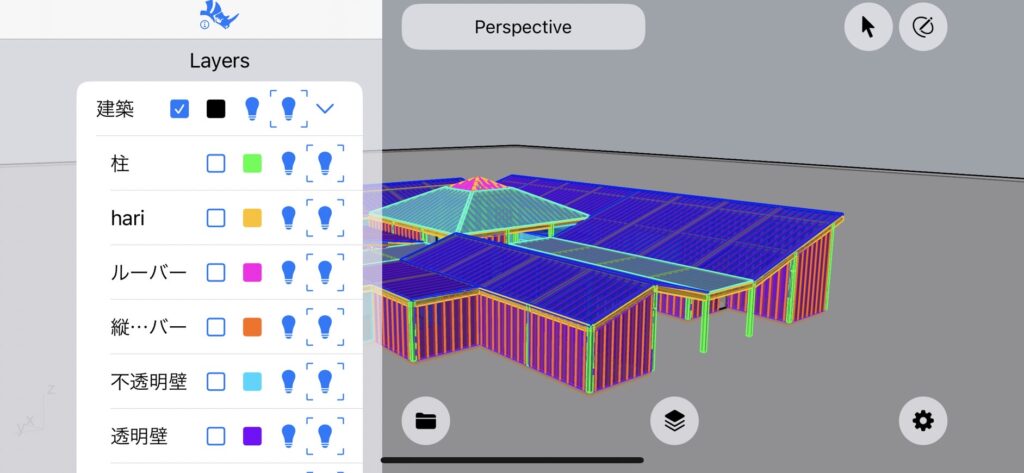
するとこのような画面が表示されます。
ここから各種レイヤーの表示設定を行えます。

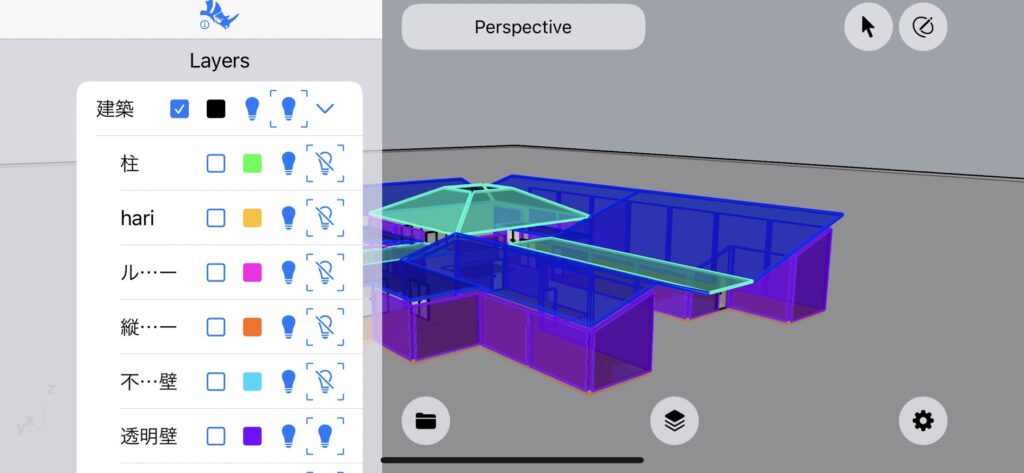
このように右側の電球マークをオフにすることでいくつかのレイヤーを非表示にすることができました。
作業平面とビューモード変更
作業平面

次は作業平面とビューモードについてです。
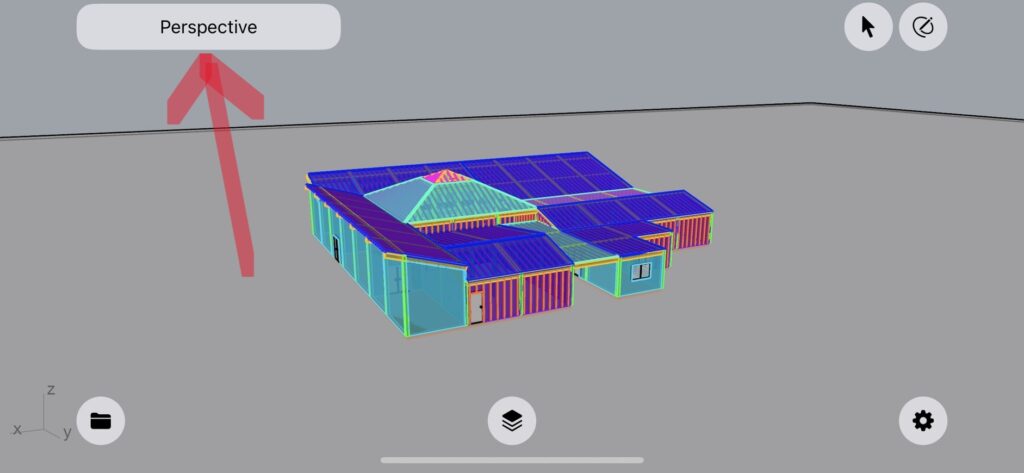
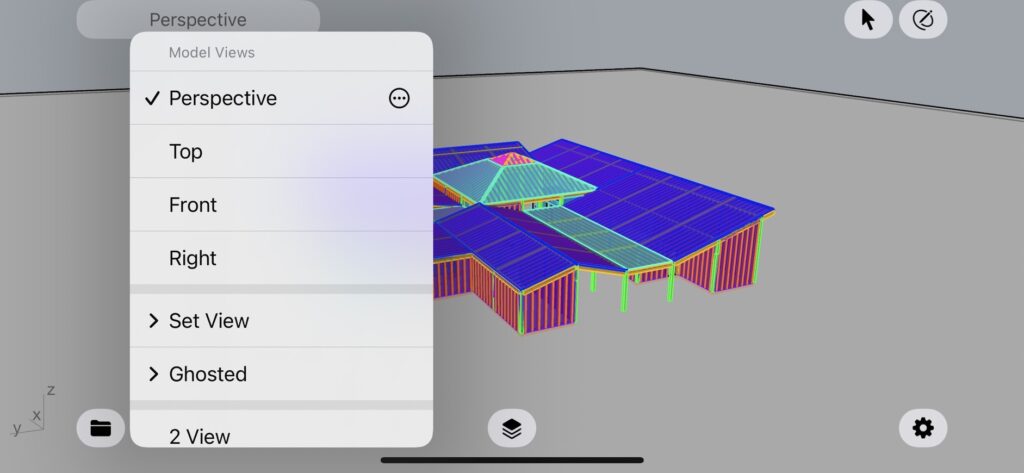
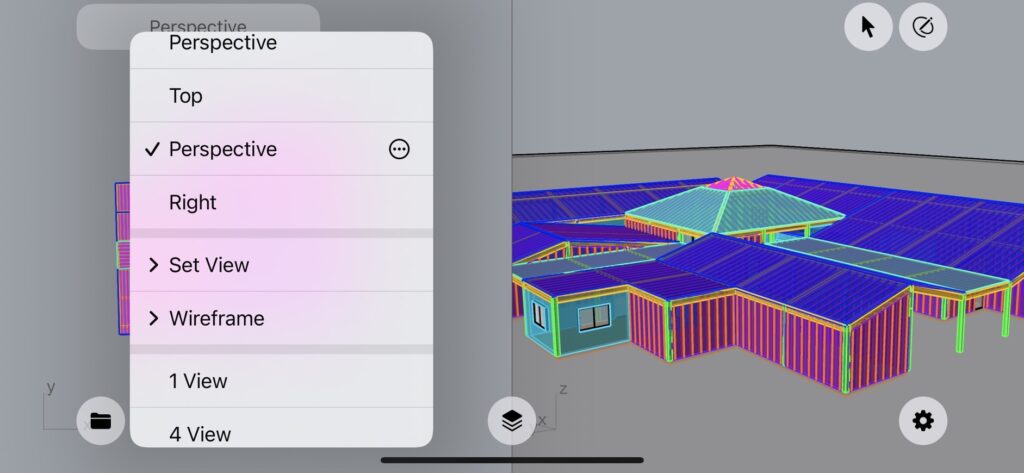
画面右上のPerspectiveをタップしてください。

するとModel Viewsというウィンドウが出現します。
デフォルトではPerspectiveと設定されており、モデルを3Dで見ることができます。
他にはTop、Front、Rightの選択肢があります。

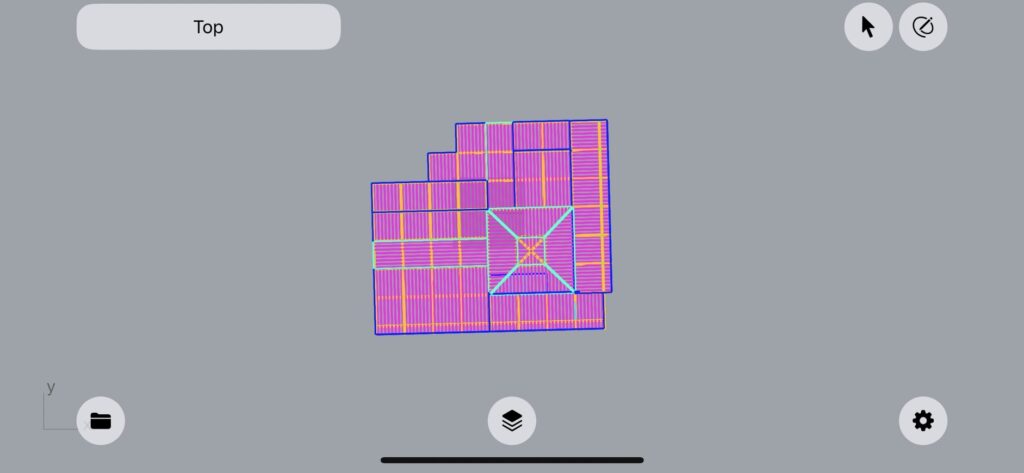
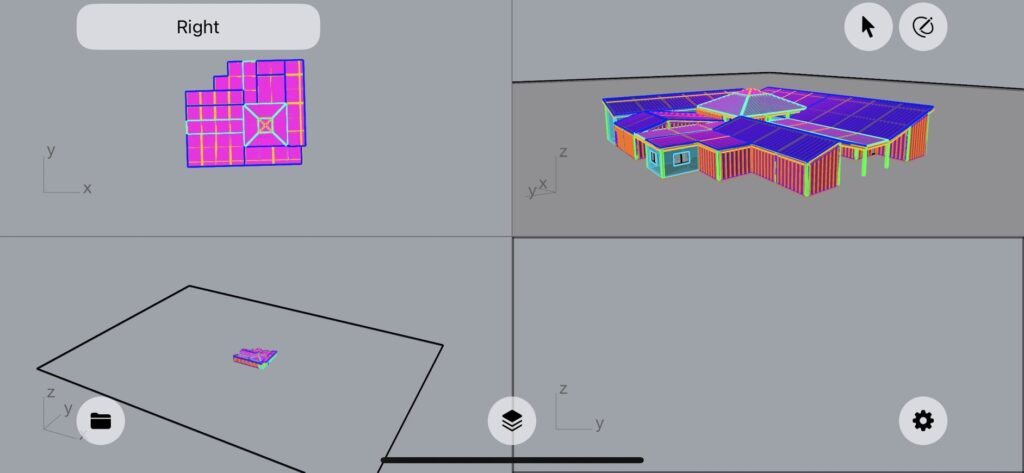
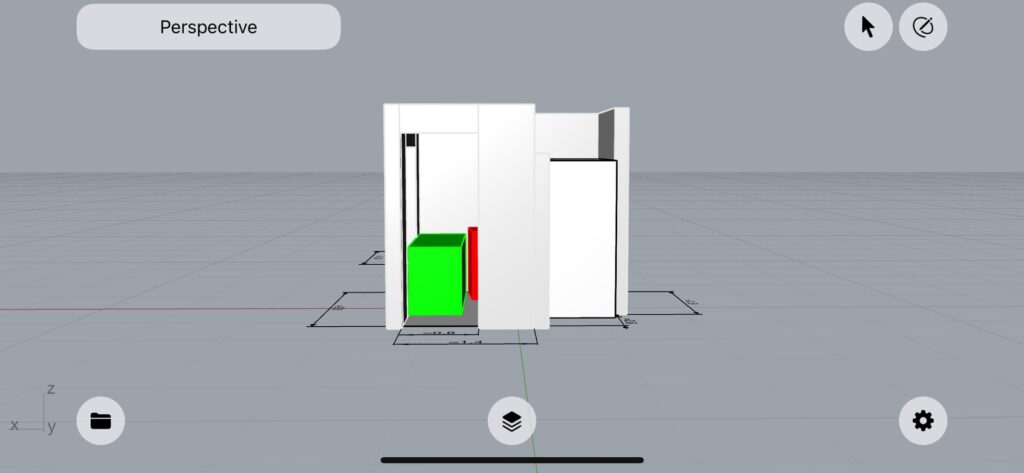
Topビューに設定すると真上から見ることができます。

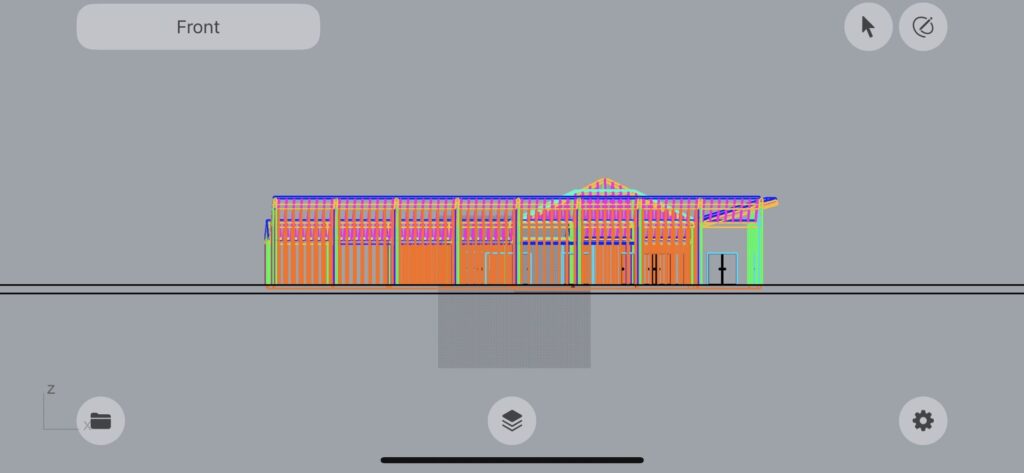
Front、Rightに設定すると真横から見ることができます。
ビューモード

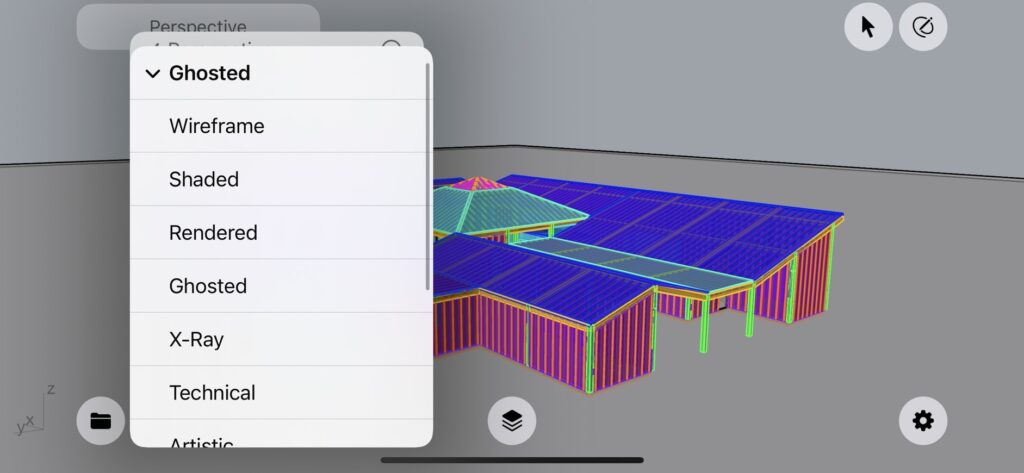
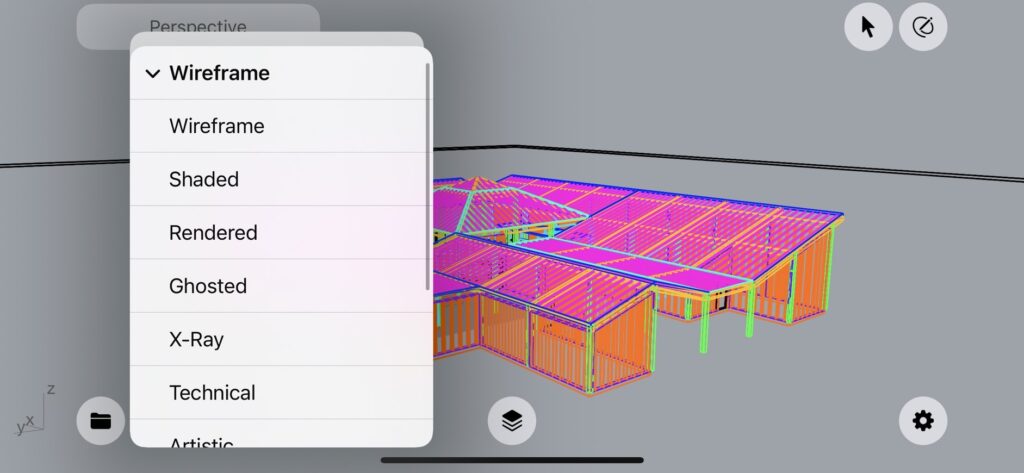
また、ビューの表示モードも変えることができます。
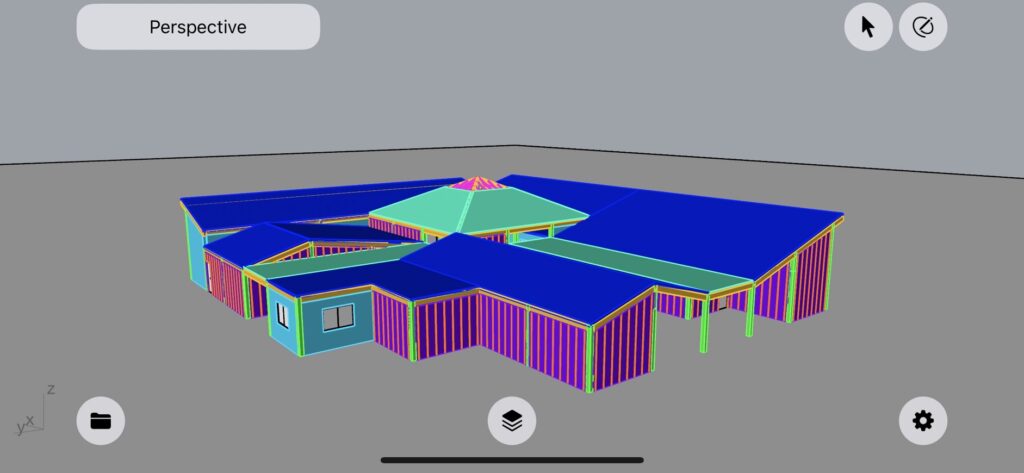
こちらは先程同様のGhostedモードです。

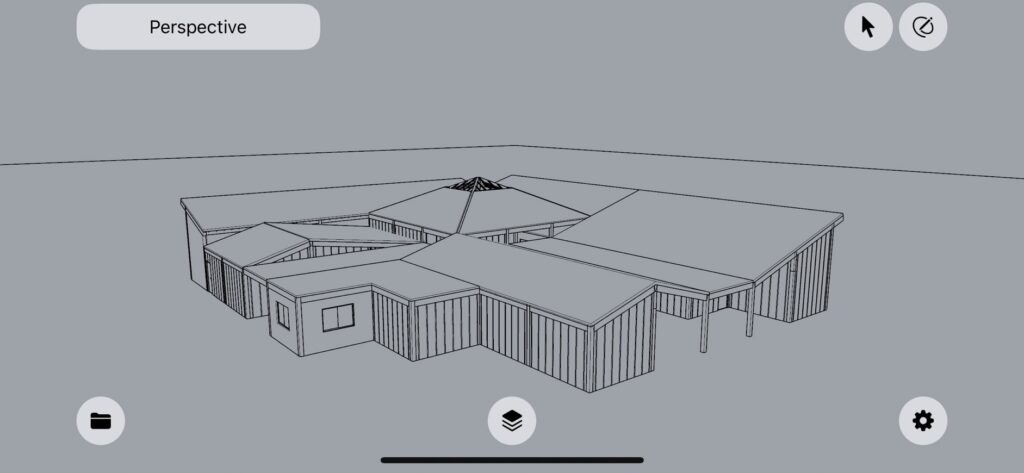
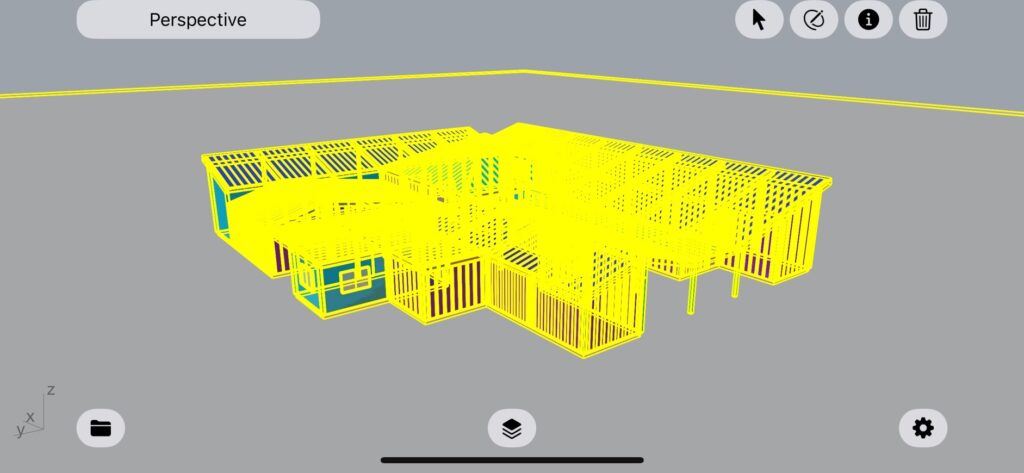
Wireframeモードに変更してみました。



他にもShaded、Rendered、Penなど様々なモードに変更することができます。
画面数

また、下の1Viewや4Viewを選択することで画面数を設定することができます。
上の画像の場合は2画面です。

このように4画面にすることもできます。
書き込み

次は書き込みについてです。
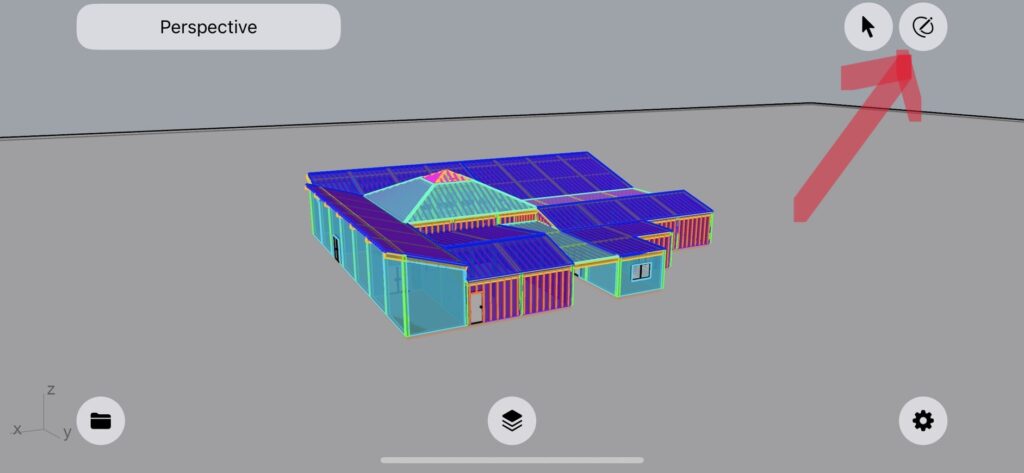
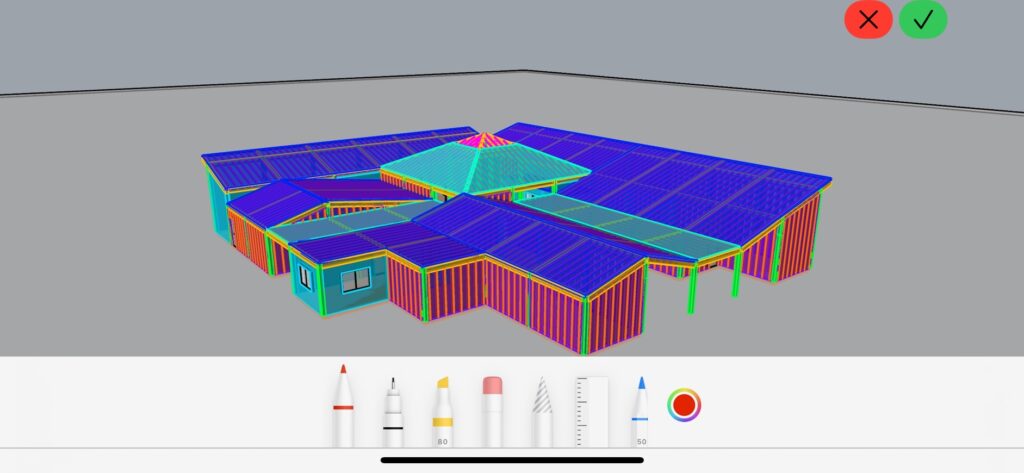
画面右上のボタンをタップしてください。

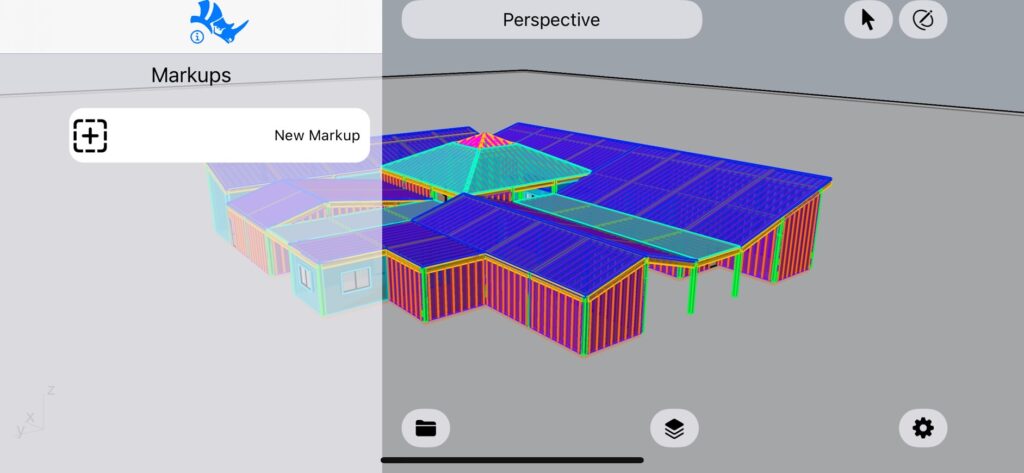
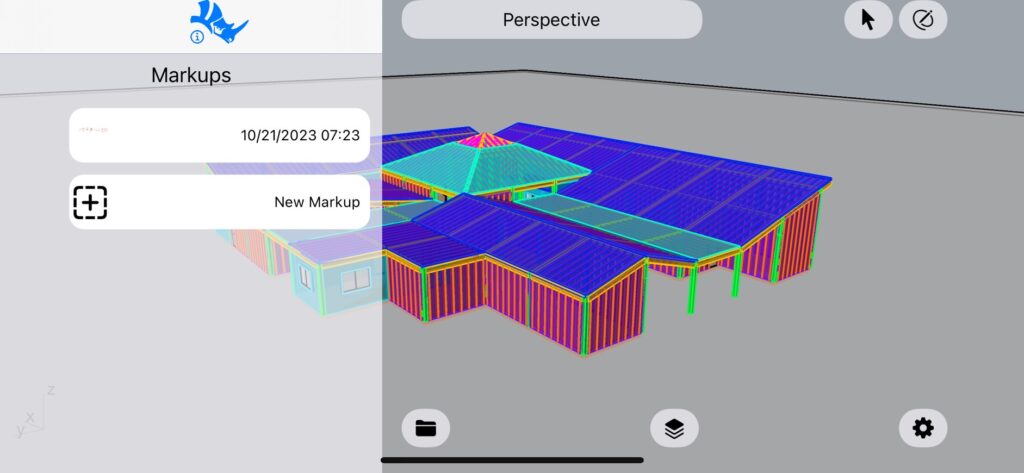
するとMarkupsというウィンドウが出てきます。
New Markupをタップしてください。

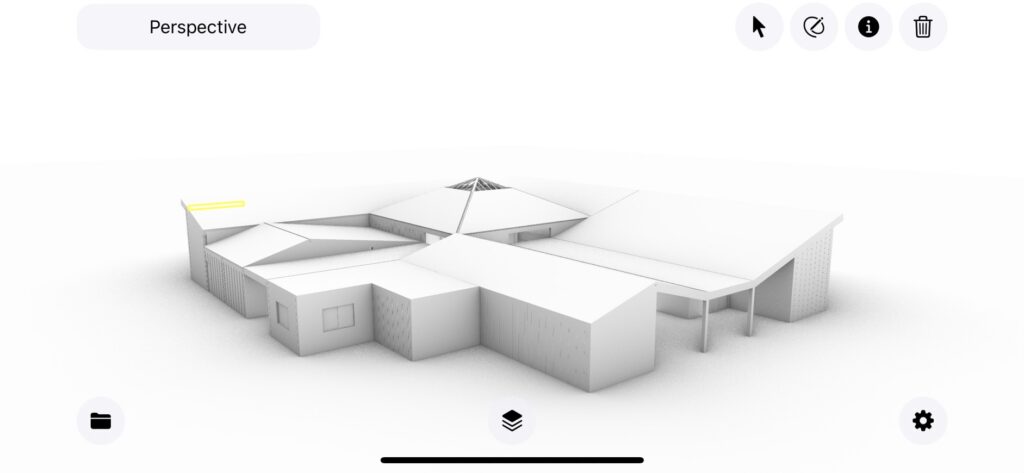
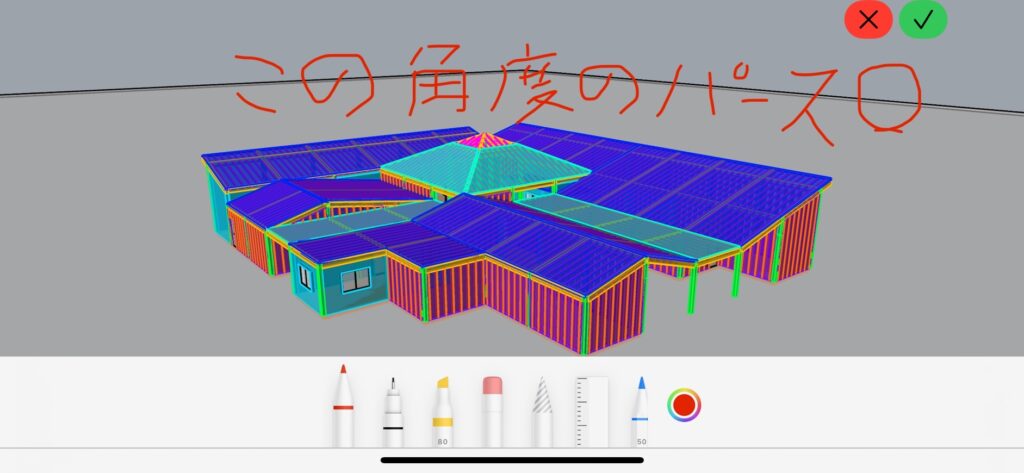
すると現在のビューに書き込みをすることができます。

指で書いたのでガタガタですが、このように書き込むことができました。
書き込みが終了したら右上のチェックマークをタップします。

すると書き込みが保存されています。
これにより、いつでも書き込みを見返すことができます。

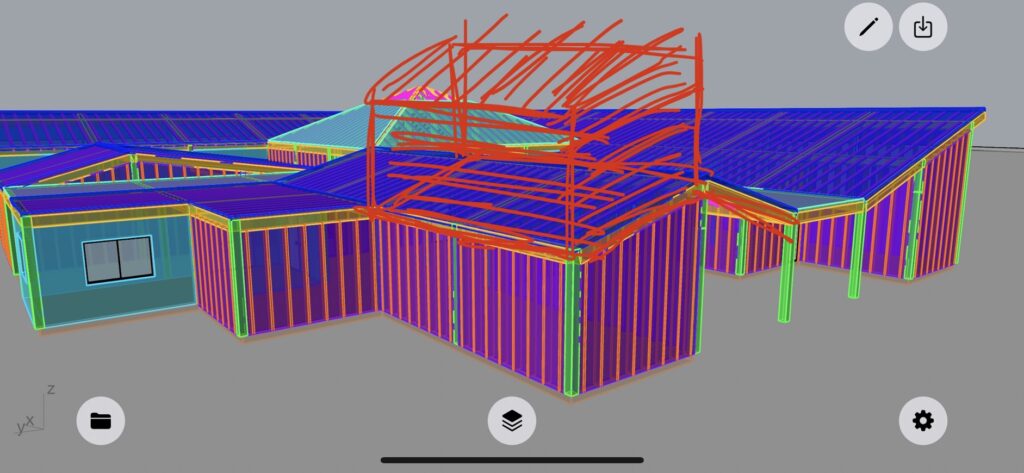
他にもこのようにモデルに書き込むこともできます。
選択
次は選択方法についてです。
直接オブジェクトをタップする以外にも選択することができます。

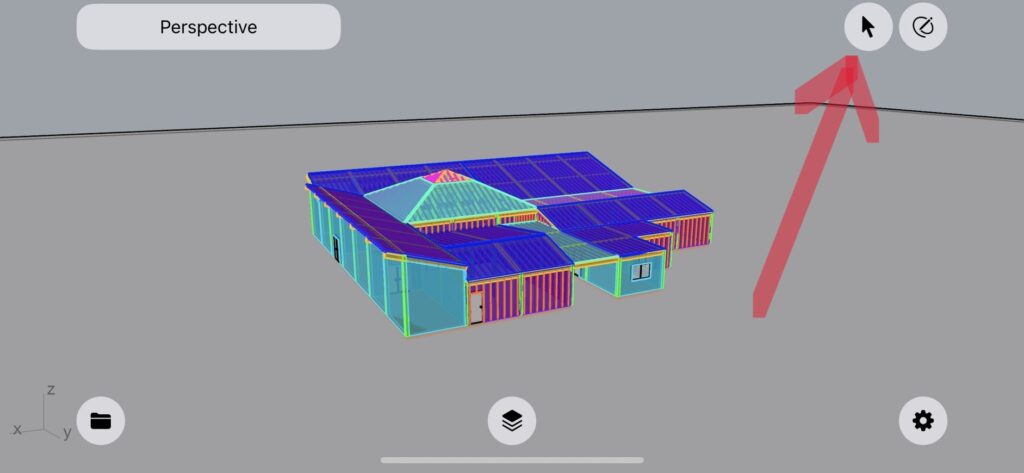
画面右上の矢印ボタンをタップします。

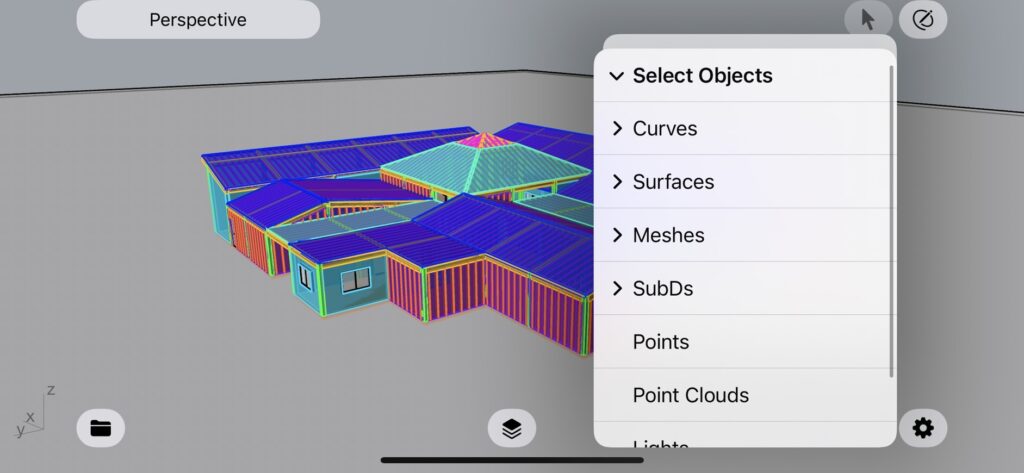
すると選択ウィンドウが出てきます。

Select Allで全てのモデルを選択することができます。
Select Noneで選択を解除できます。
Select Previousで1つ前に選択していたのを再度選択できます。

Select Objectsではオブジェクトの種類によって一括で選択できます。
線、サーフェス、ソリッド、点など様々なタイプがあります。
現実世界のオブジェクトをモデルに変換
事前設定
現実世界のオブジェクトをモデルに変換する機能を使用するにはいくつか事前に設定をする必要があります。
まずはiPhone、iPadをIOS17以上にアップデートしましょう。

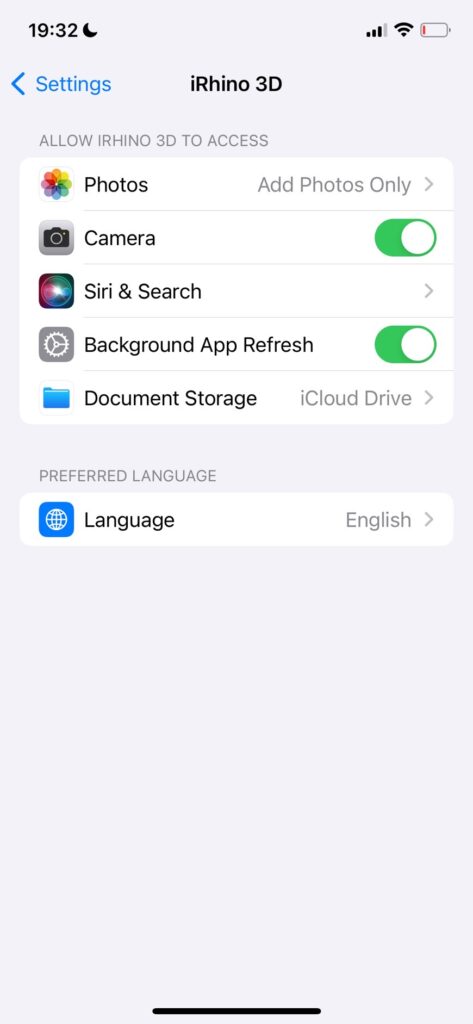
そしてiPhone、iPadの設定の設定からiRhino 3Dに行き、カメラをオンにしてください。
また、この機能を使用する際は端末を縦持ちにする必要があります。
これで準備は完了です。
部屋をモデルに変換

最初に部屋をスキャンしてモデルを作成します。
FileウィンドウからScan a Roomをタップしてください。

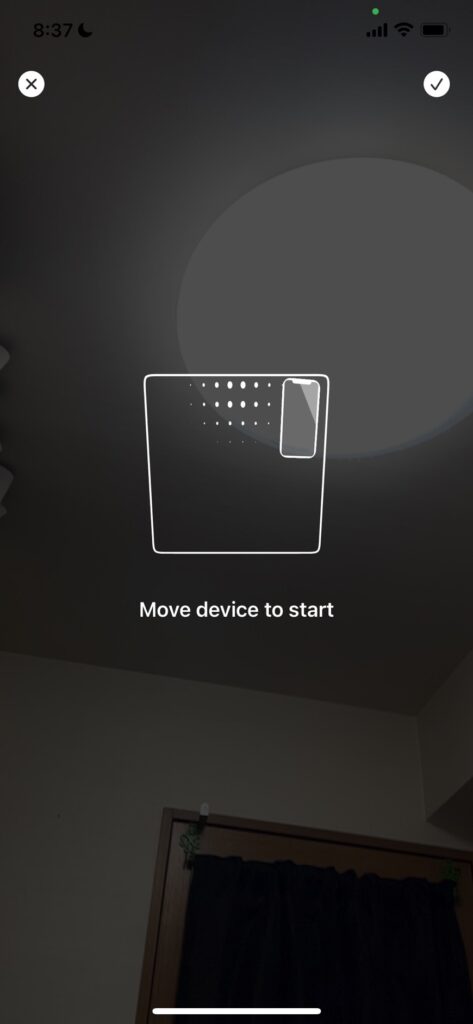
するとカメラが起動します。

そして指示に従い部屋全体を撮影します。
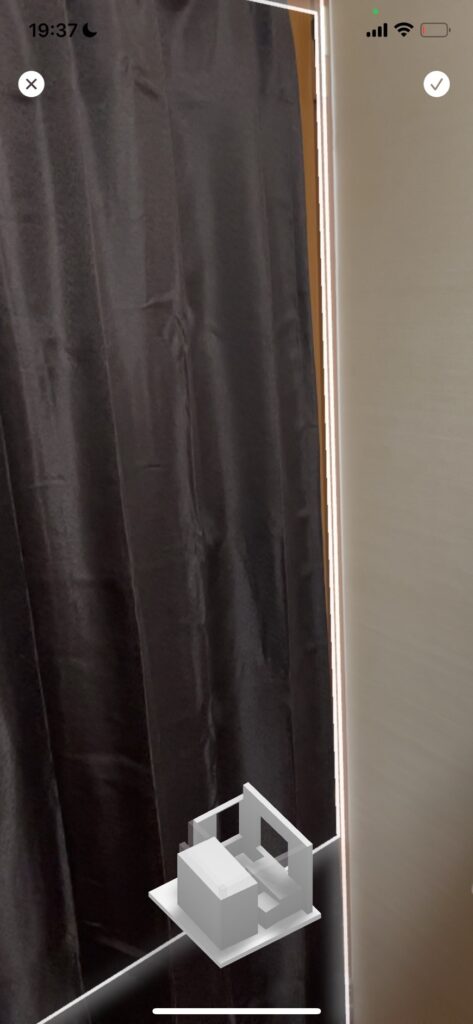
すると次第に画面下に白いモデルが形成されていきます。

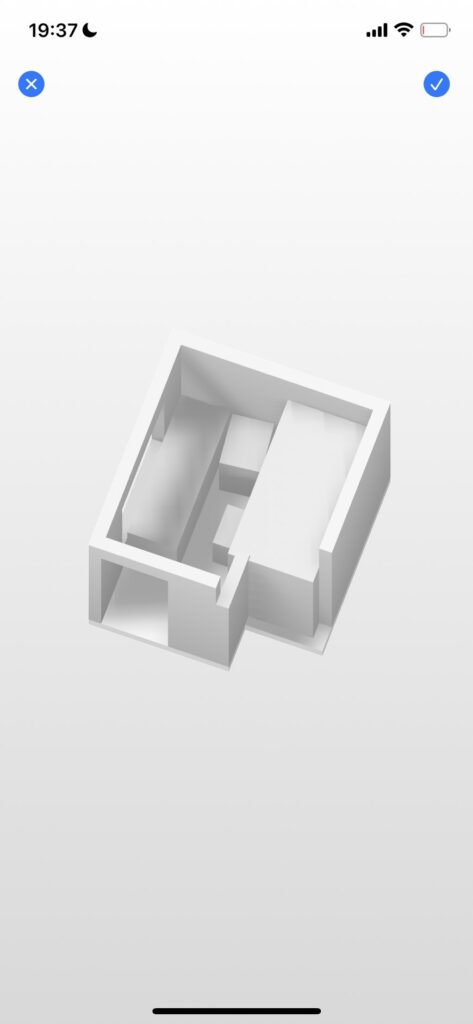
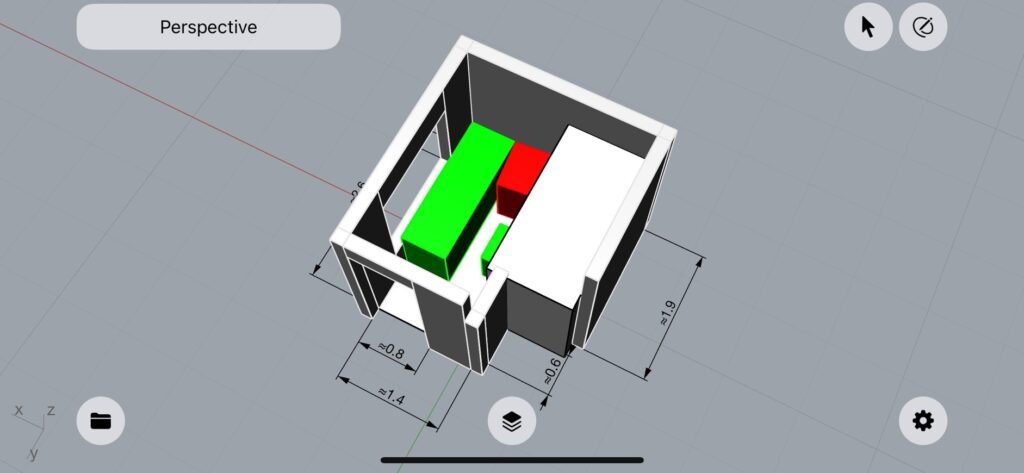
最終的にこのようなモデルが作成されました。
この部屋の形は筆者のですが、非常に再現度が高いです。
これでよければ右上のチェックマークをタップしましょう。

ライノセラス上に部屋のモデルが形成されています。
しっかりと家具には色が付けられていて識別されています。
また、寸法もしっかりと書かれていています。

扉や窓などもしっかりと再現されています。
物をモデルに変換

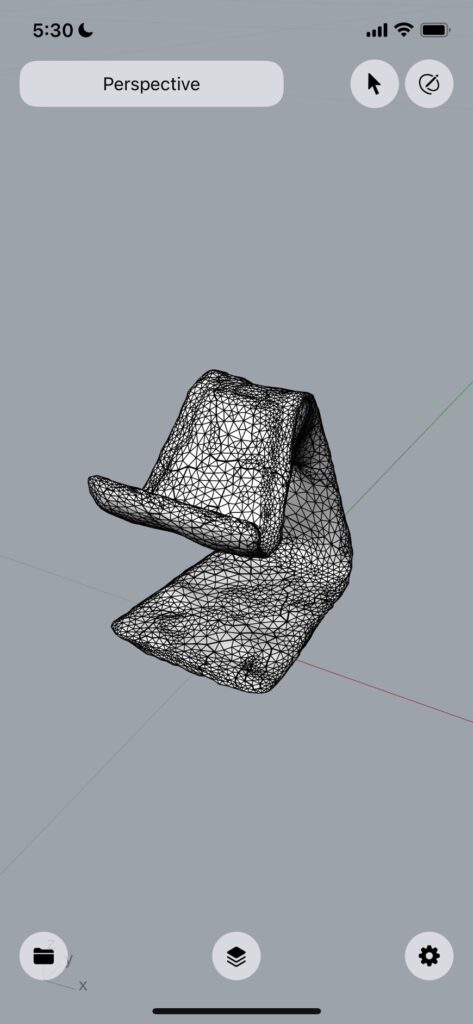
部屋だけでなく物もモデルとして作成できます。
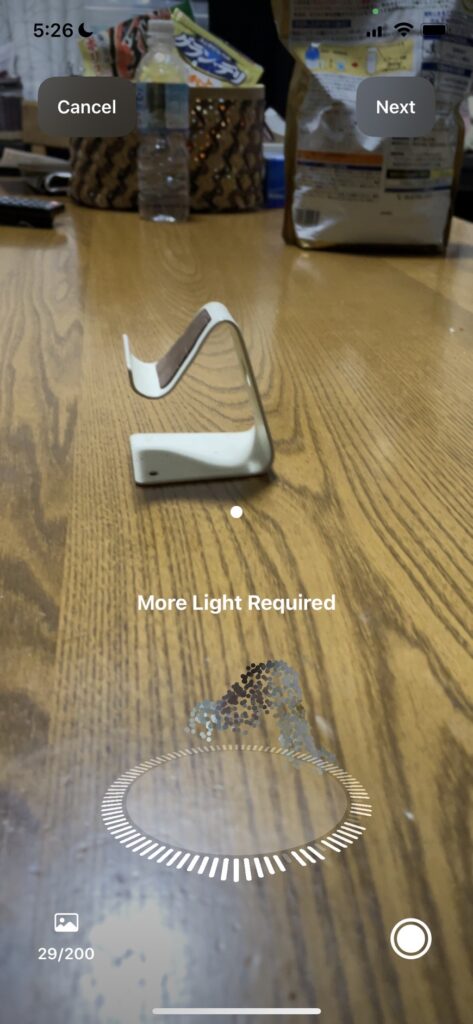
今回は上の画像のスマホ置きをモデル化します。

今度はScan an objectをタップしましょう。

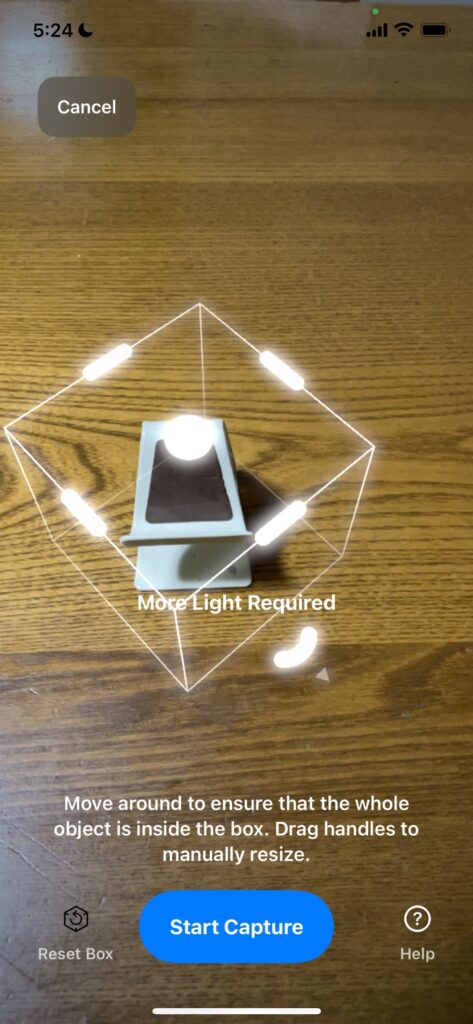
するとカメラが起動します。
対象物に照準を合わせて、Start Captureをタップしましょう。

するとスキャンが始まります。
対象物の周りをゆっくりとぐるぐる回りましょう。
画面下の円が完成するまで続けてください。

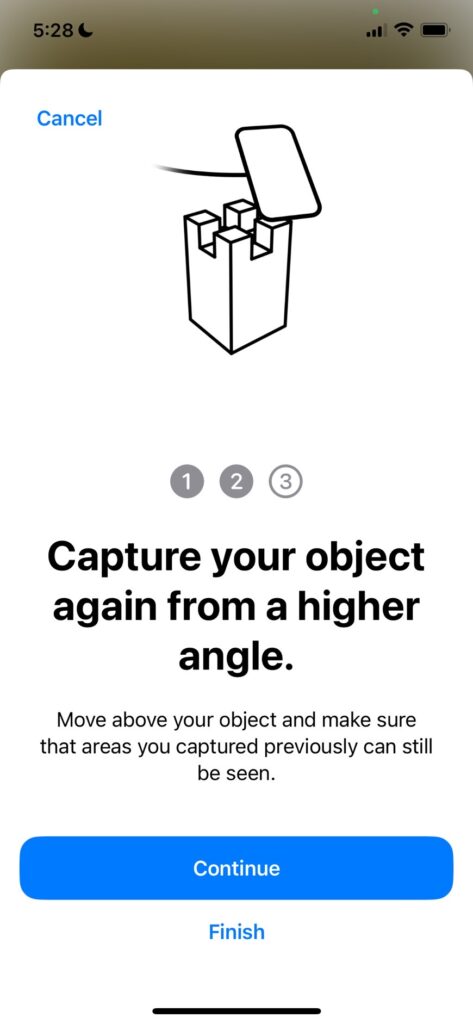
1回目のキャプチャーが終了すると、今度は高い位置と低い位置からの計3回の撮影が必要になります。

3回の撮影が終了するとこのような画面になりまます。
Finishを選択してください。

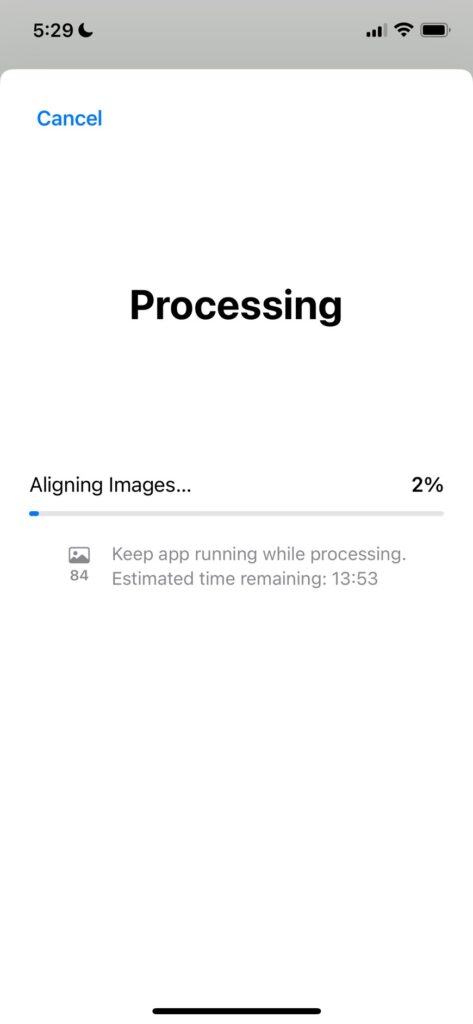
するとモデルが形成されるので完成するまで待ちましょう。

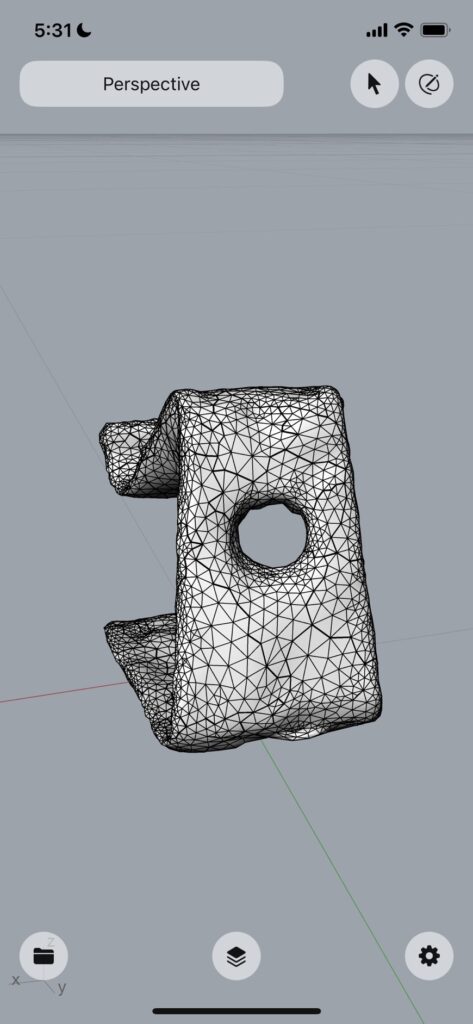
モデルが完成しました。
少し凸凹していますが、再現度は非常に高いです。

このように後ろにある穴もしっかりと再現されています。
まとめ

いかがだったでしょうか。
ついにスマホでrhinocerosが使用できる時代が来ました。
まだ使用できない機能などもありますが、これからのアップデートで次第に解禁されていくと思います。
是非使用して自分のプロジェクトに役立ててください。
今回は以上になります。








Comment