近年AIの台頭により、様々な分野でAIが使用されるようになりました。
adobeソフトでもAIが普及しており、IllustratorやPhotoshopのもAIが搭載されました。
しかし、実際にどのようにAIを活用するのかという疑問はあります。
特に建築のパース作成にどのように応用することができるのか分からないという人も多いと思います。
そこで今回は実際に建築パースをフォトショップAIを使用して加工してみます。
実際に使用してみた結果、良い点と悪い点が分かりました。
良い点
- 要素や部分での編集や追加が優れている
- 複数の選択肢が用意されている
- 元々の背景に馴染むように編集できる
悪い点
- 全体的な編集は苦手
- 自分の望む選択肢が見つかるまで時間がかかる場合もある

今回編集する画像は、こちらのただ人を入れレンダリングした写真になります。
それでは実際に編集していきます。
フォトショップAIを利用方法
まずは知らない方のためにフォトショップAIの使用方法を解説します。
バージョンが25.0以上
フォトショップAIを使用するには、バーション25.0以上になっている必要があります。
まだの人はアップデートをしましょう。
選択範囲を決める

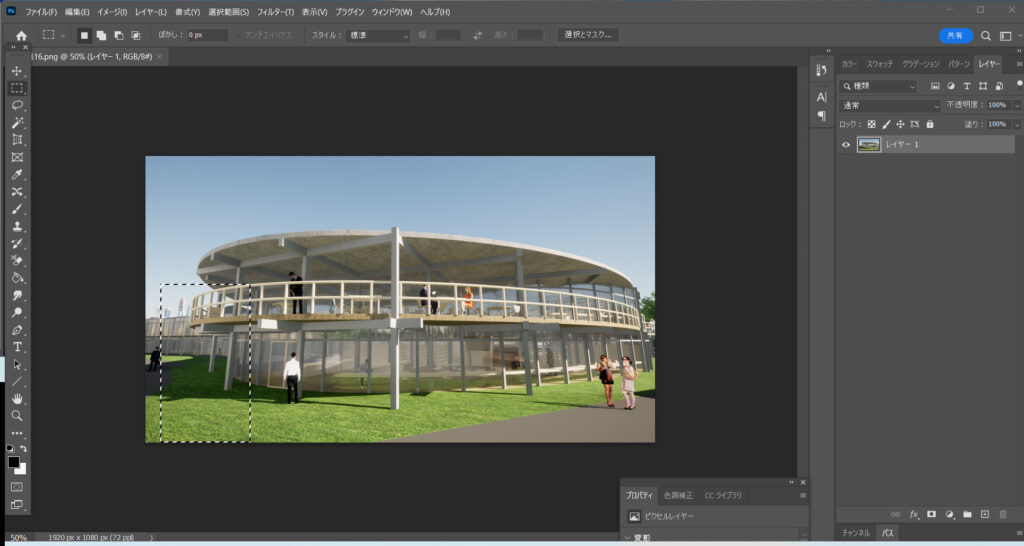
フォトショップで編集したい画像を開きます。

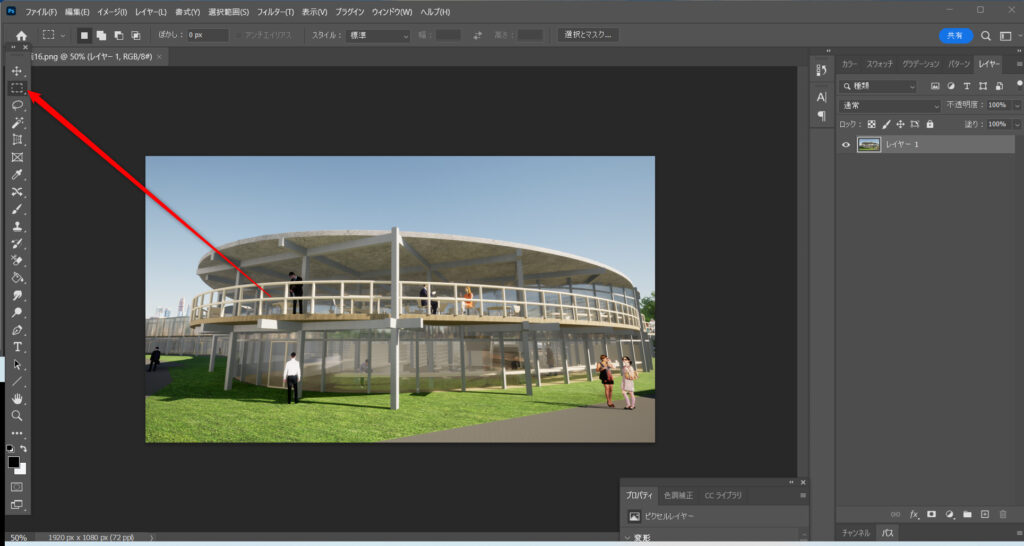
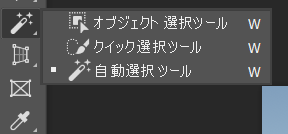
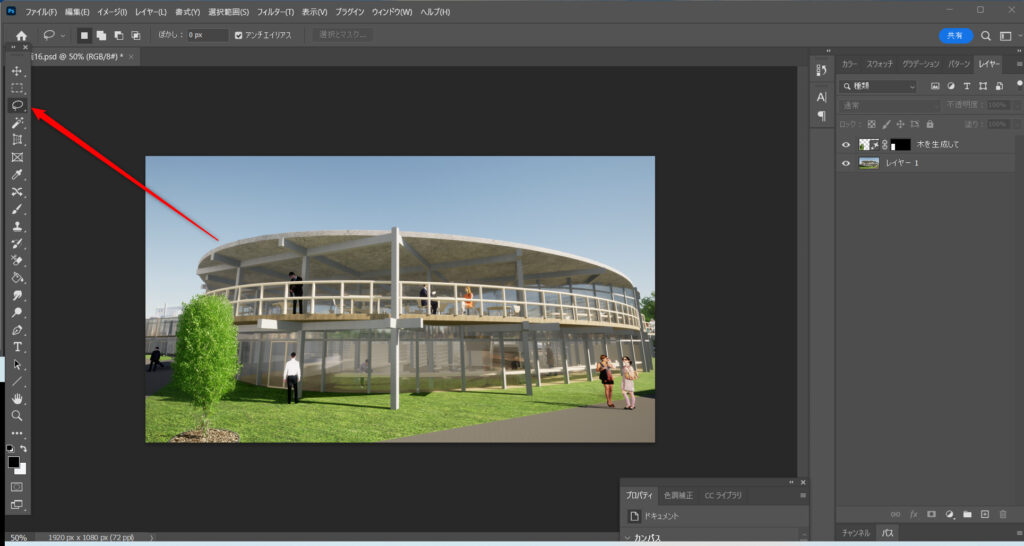
まずは左上にある選択ツールを選択します。
選択ツールは大きく分けて3つ存在します。

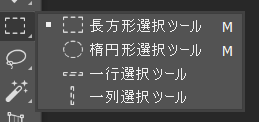
1つ目は長方形選択ツールです。
これを使用することで四角形や、楕円などの形で選択することができます。

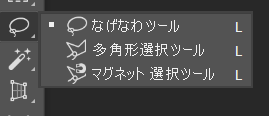
2つ目はなげなわツールです。
これを使用することで、直感的に描くように選択することができます。

3つ目は自動選択ツールです。
同じ色の部分などを自動で選択することができます。

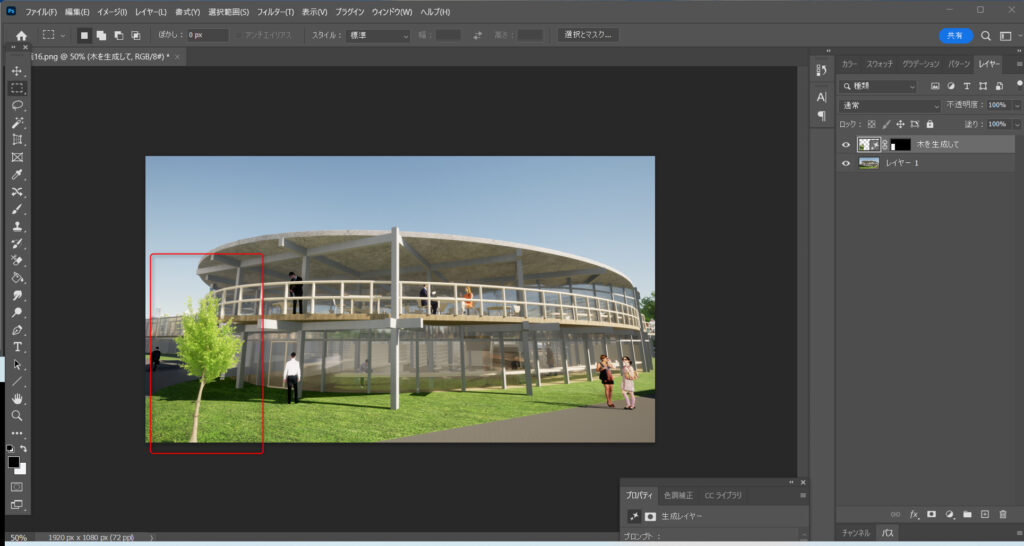
例として、長方形選択ツールを使用します。
このように、写真の左側に長方形で選択することができました。

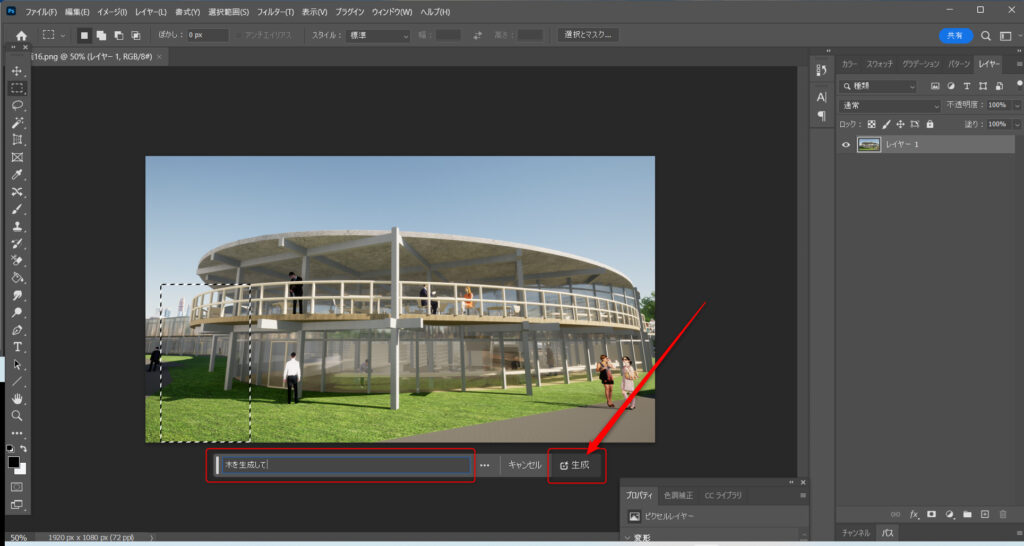
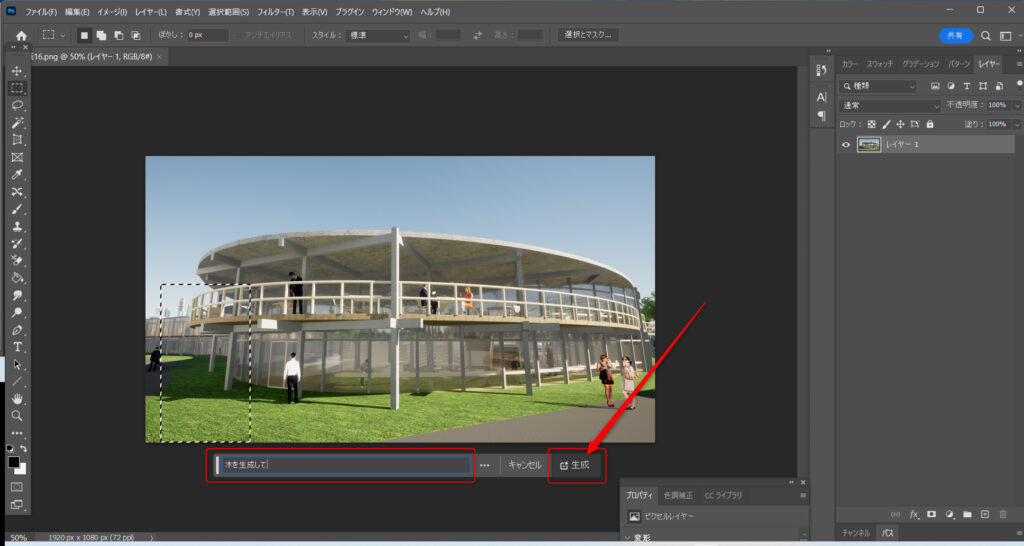
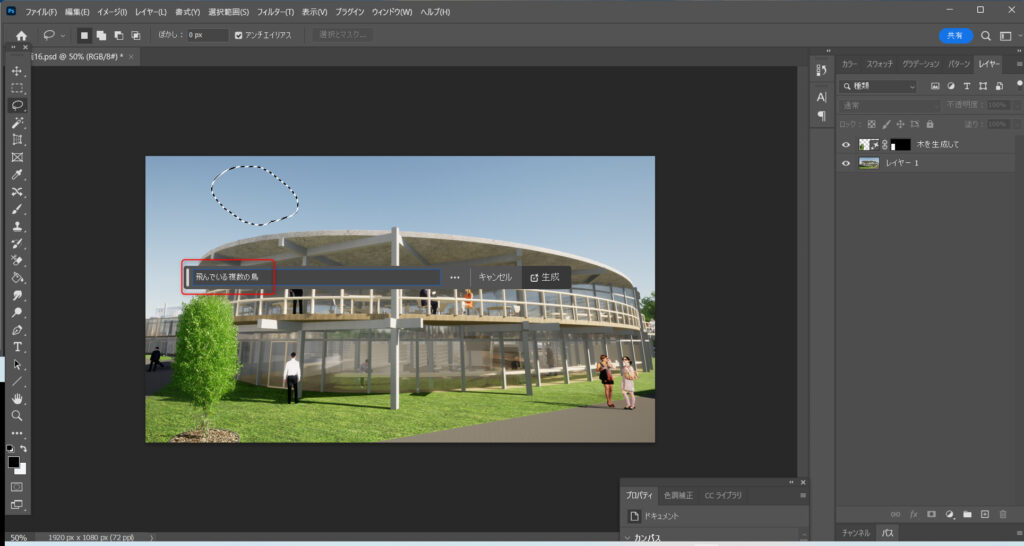
選択すると、このようにプロンプトを入力する画面が出てきます。
ここにAIに命令すると、選択した範囲に適応されます。
命令を入力したら、右側の生成を入力します。
今回は木を生成してという命令を入力しました。
以上がフォトショップAIの基本的な使い方です。
実際にどのように編集できるのか見ていきましょう。
木を生成してみる

最初は木を生成する命令をしてみす。
選択範囲決定後、木を生成してと入力しました。

そうすると、背景に馴染むように木が生成されました。

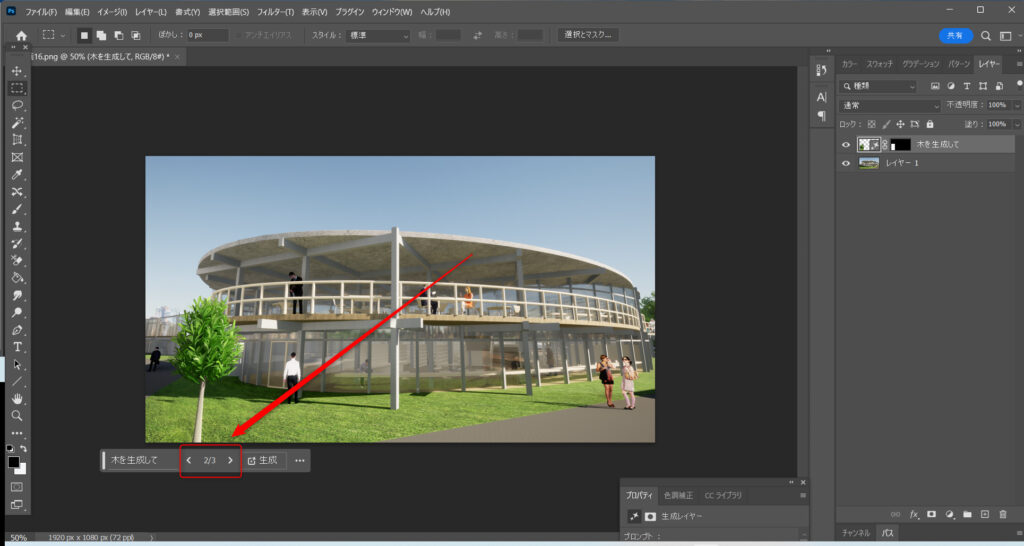
生成後は3つの選択肢があり、好きな選択肢を選ぶことができます。

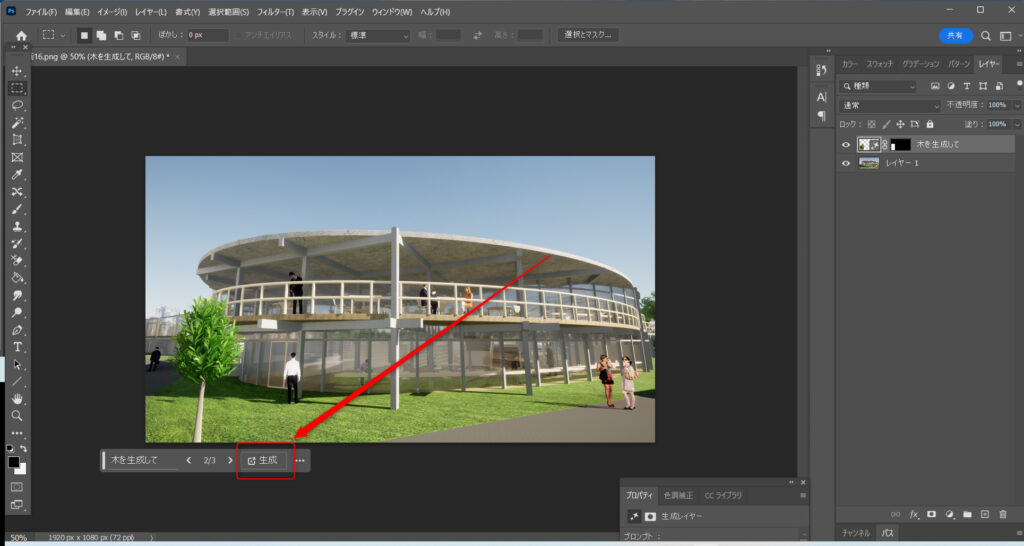
もし3つの選択肢が気に入らない場合は、生成ボタンを押すことで新たに3つの選択肢を追加できます。

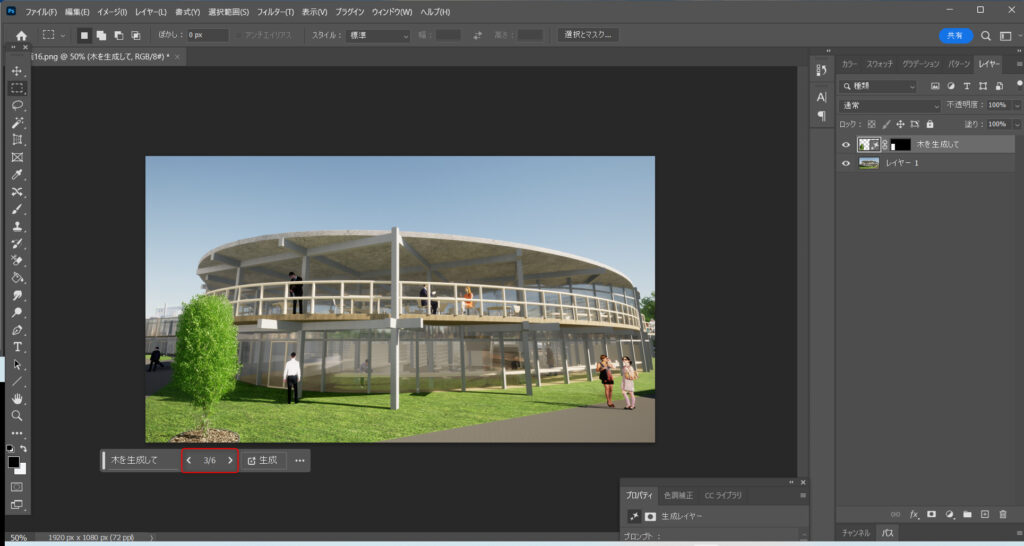
今回は6つの選択肢からこの木に決定しました。
複数の選択肢から選べるのは非常に嬉しいポイントです。
飛んでいる鳥を生成する

次は飛んでいる鳥を生成したいと思います。
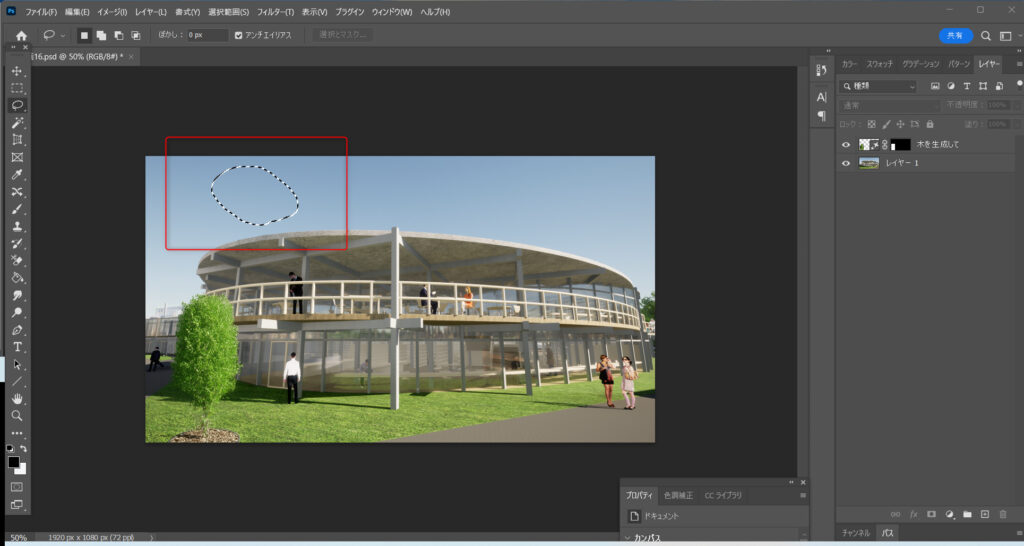
今回はなげなわツールで選択します。

このように、空の一部分を選択しました。

そして、飛んでいる複数の鳥と入力しました。

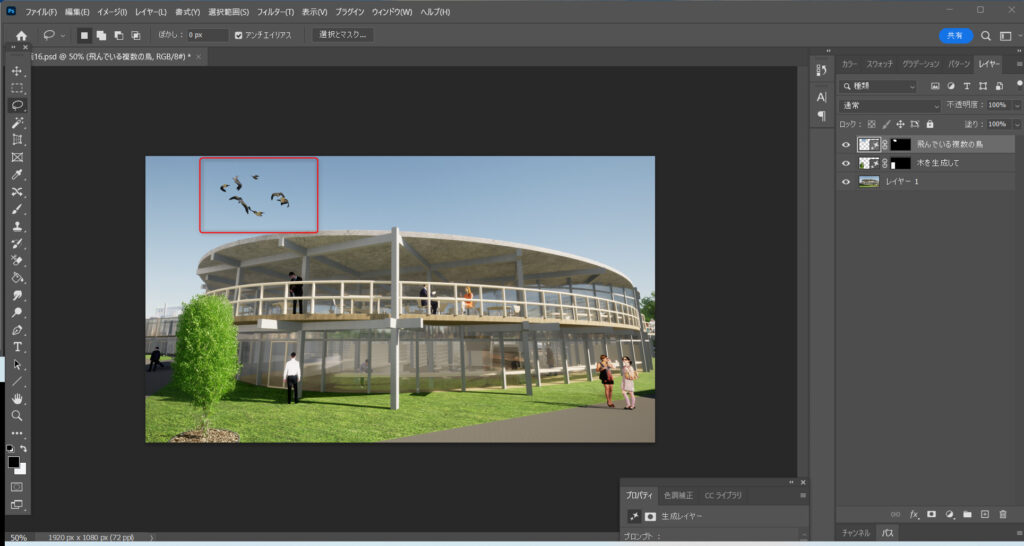
結果として、このように飛んでいる複数の鳥が生成されました。
わざわざ添景などの画像データを用意する必要がないのも魅力的ですね。
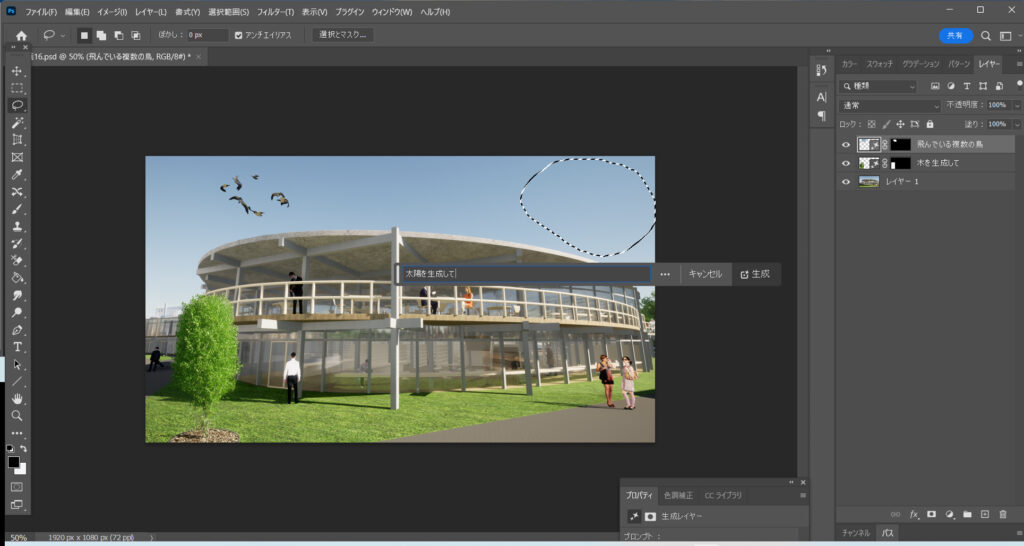
太陽を生成してみる

次は太陽を生成してみたいと思います。
太陽を生成する場所を選択します。

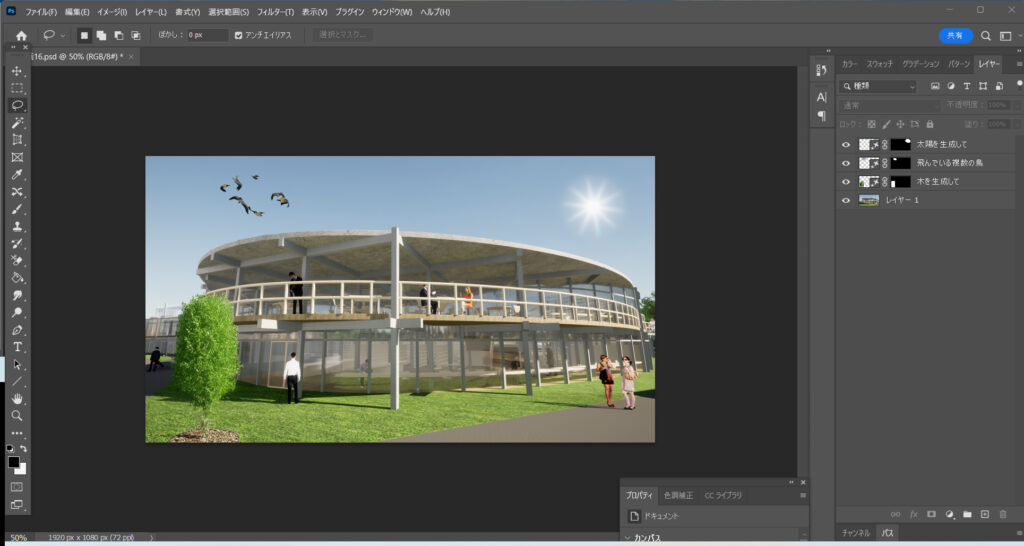
命令実行後、このような太陽が生成されました。
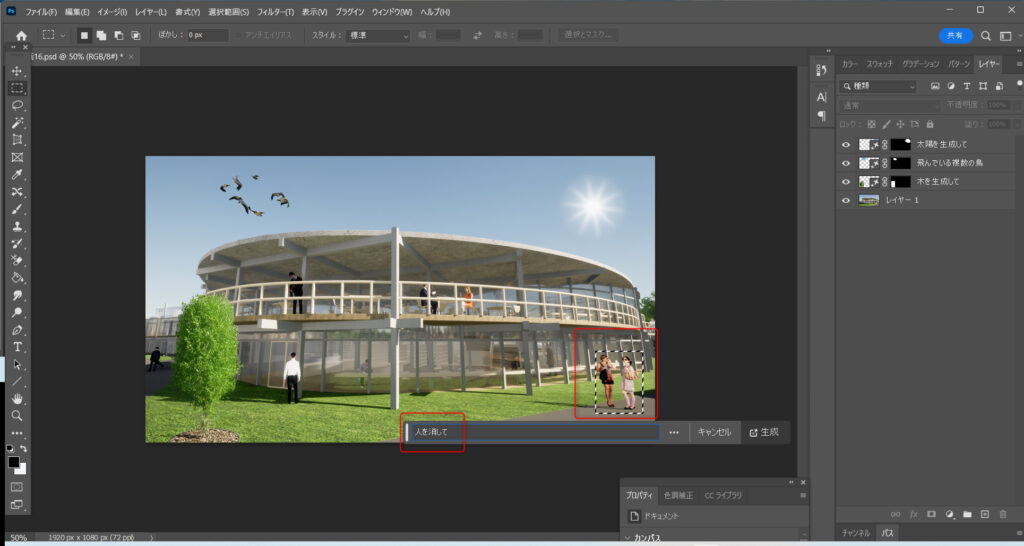
人を消してみる

右側の人を消してみたいと思います。
人を選択ツールで囲み、人を消してと入力して命令します。

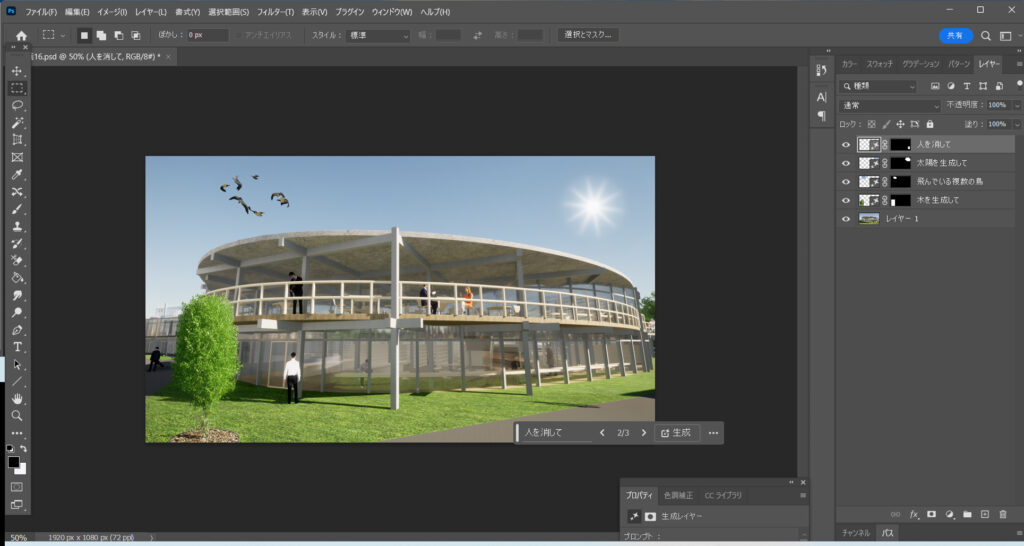
命令実行後、背後にある建物に違和感を与えることなく人を消すことができました。
背景に影響を与えないで人や物体などを消すこともできるのは便利ですね。
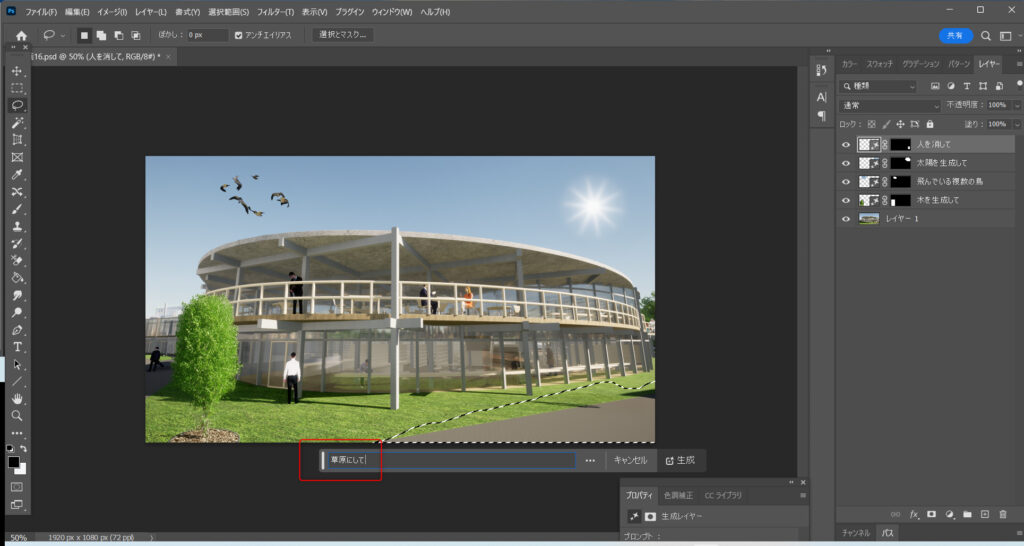
コンクリートの部分を草原に変えてみる

右下のコンクリートの部分を草原に変えてみます。
コンクリートの部分を囲み、草原にしてと命令します。

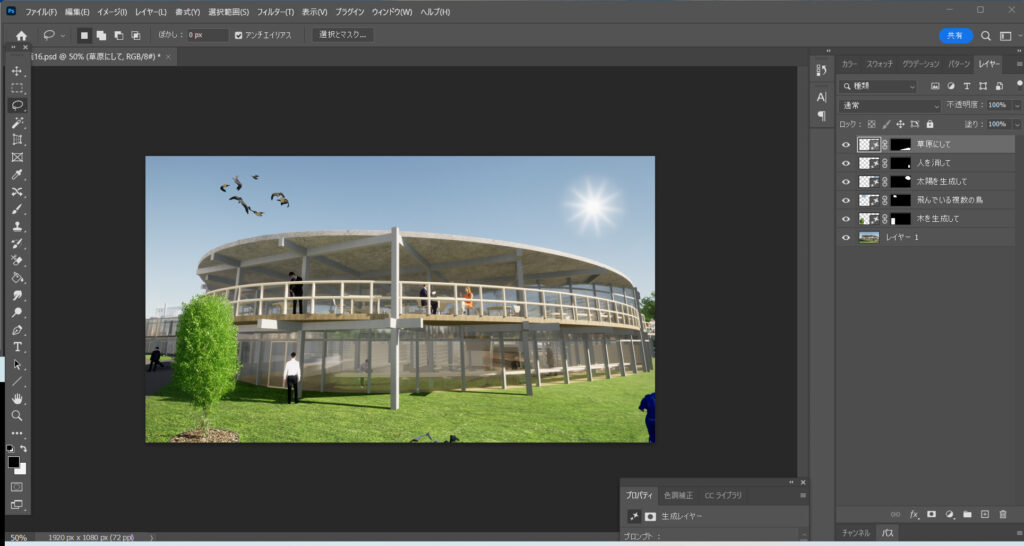
すると、隣接する草原に自然と馴染むようにコンクリートから草原に変わりました。
今回は右下に青い服の人物も一緒に生成されてしまいましたが、複数回生成をやり直せばこの人がいないバージョンも生成することができるでしょう。
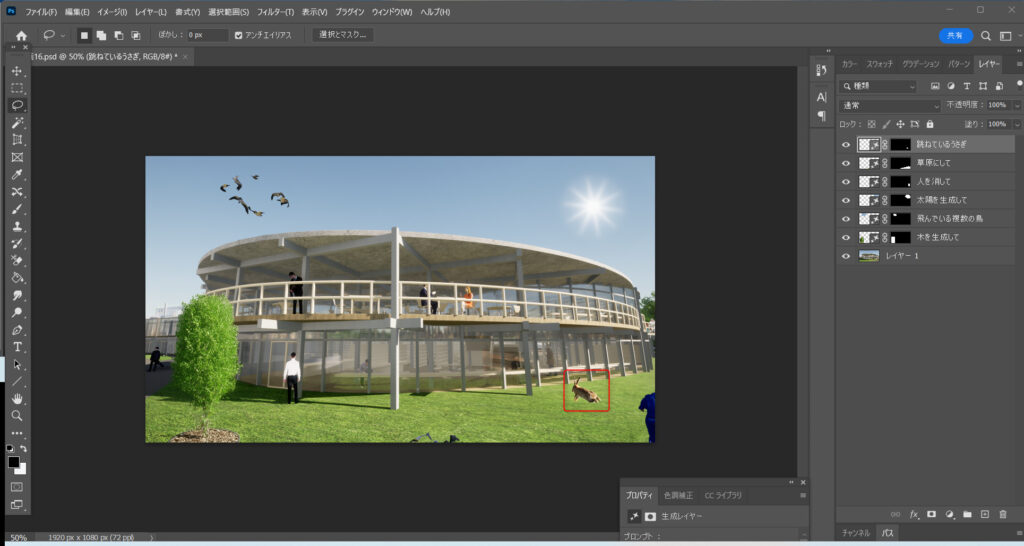
動物を生成してみる

鳥だけでなく、様々な動物も生成することができました。
跳ねているウサギと入力した結果、このようなウサギができました。
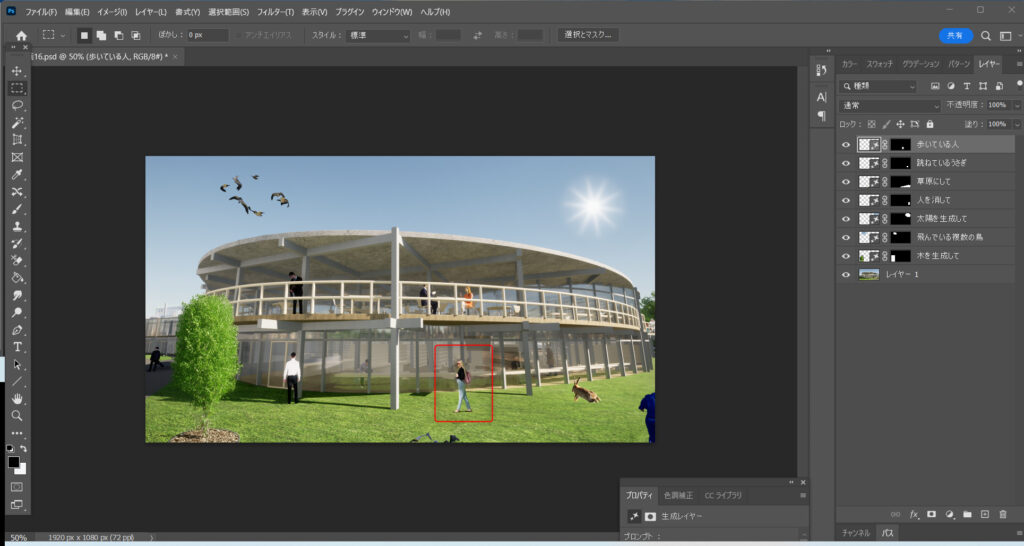
人を生成してみる

歩いている人と命令すると、このように歩いている人を生成できました。
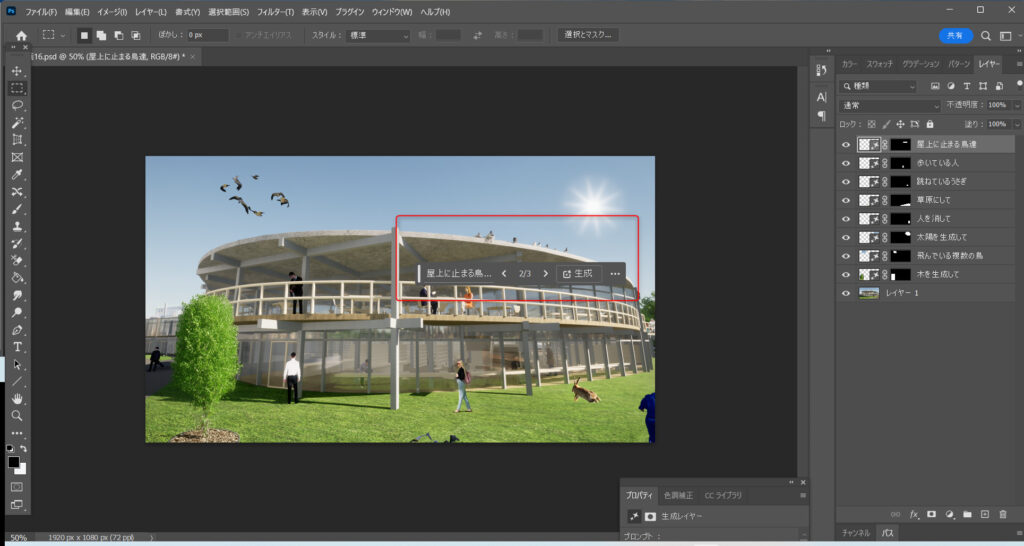
建物に止まる鳥を生成する

建物の屋根の部分を選択し、建物に止まる複数の鳥と命令しました。
すると、自然に屋根に止まる鳥たちが生成されました。
ビフォーとアフター

こちらが修正前の状態です。

最終的にはこのようにパースを編集することができました。
うまくできなかったこと
様々なことがフォトショップAIを使用してできた一方で、できなかったことも存在します。

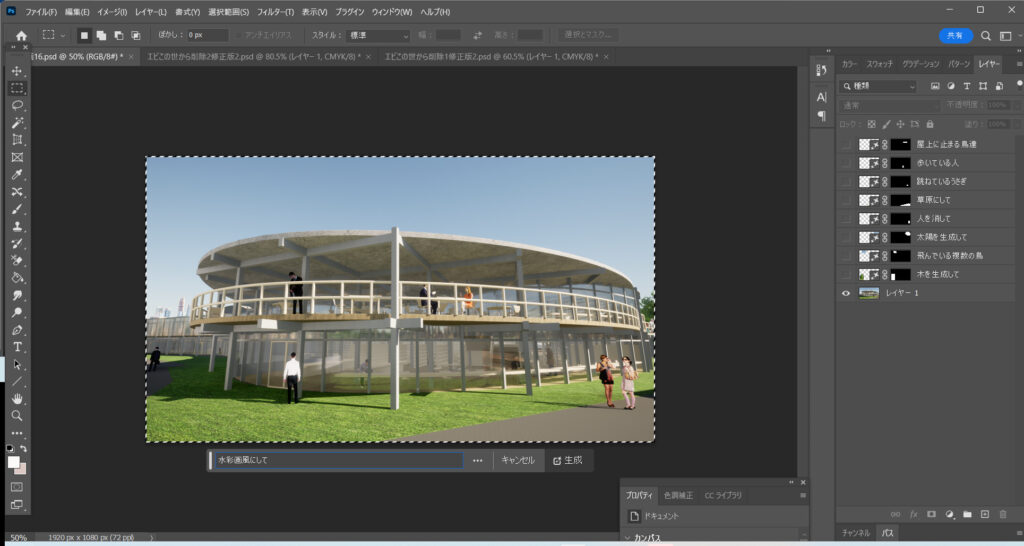
例えば全体を選択して、水彩画風にしてと命令します。
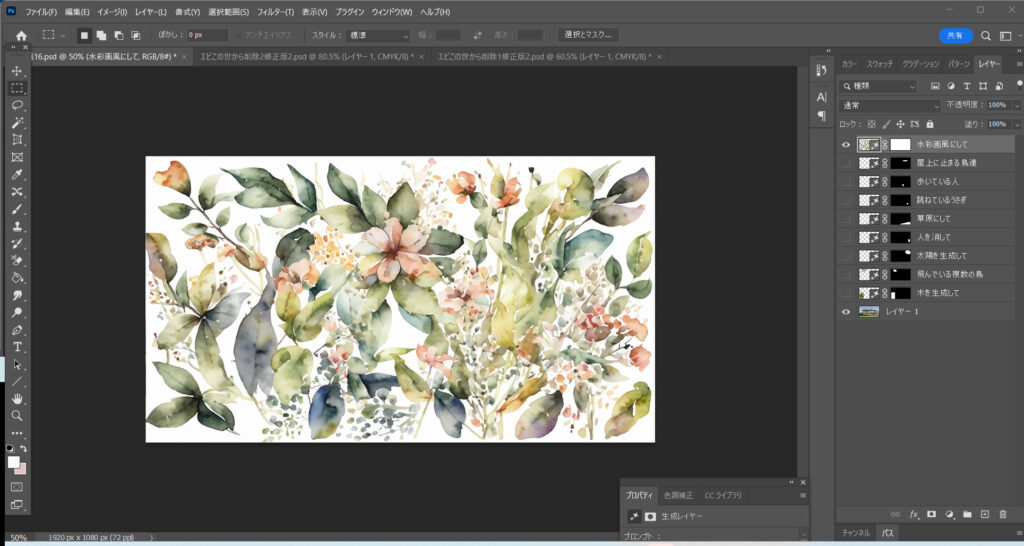
全体的に水彩画風にしてくれると思っていましたが、結果はうまくできませんでした。

全体にうまく反映されるのではなく、1枚の水彩画の絵が生成されてしましました。

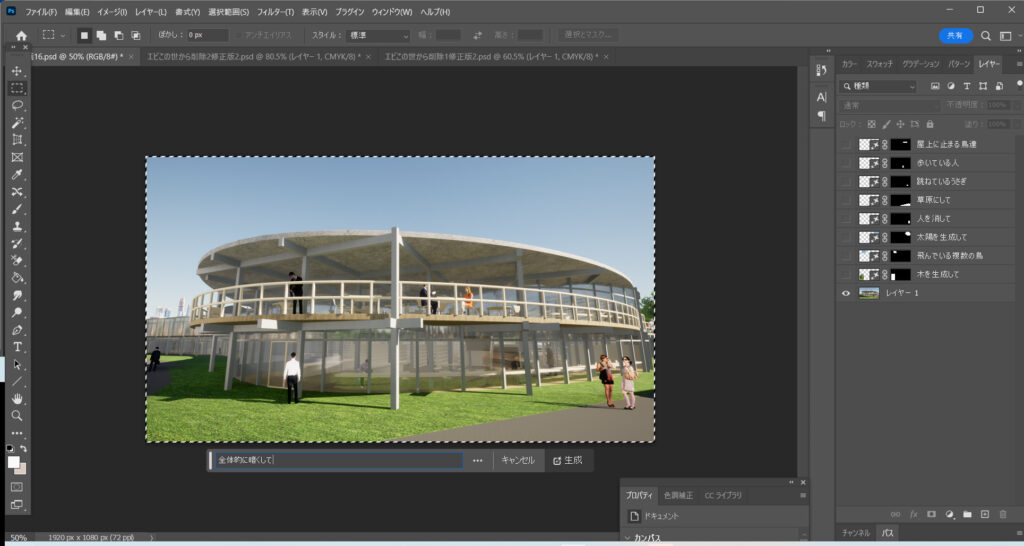
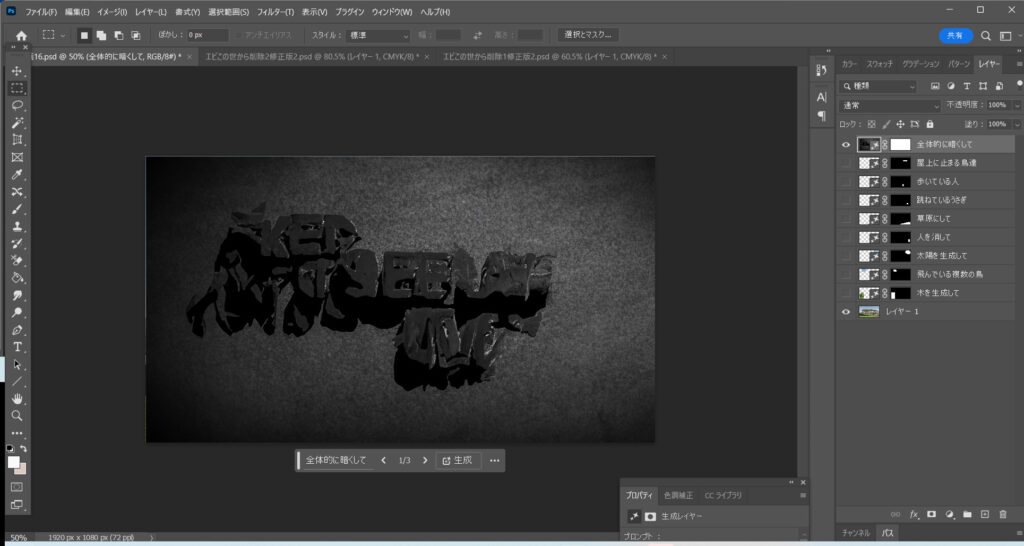
他にも、全体的なイメージを変えようと全体的に暗くしてと命令しました。

しかし、こちらも1枚の暗い画像が生成されてしまいました。
どうやらフォトショップAIは部分の追加や編集は得意なようですが、現状全体的な生成や編集は苦手なようです。
まとめ

結論としてフォトショップAIは建築パースにおいて、
良い点
- 要素や部分での編集や追加が優れている
- 複数の選択肢が用意されている
- 元々の背景に馴染むように編集できる
悪い点
- 全体的な編集は苦手
- 自分の望む選択肢が見つかるまで時間がかかる場合もある
ということが分かりました。
これからまだまだフォトショップAIは進化していくと思うので、これからの発展が楽しみですね。
今回は以上になります。







Comment