今回は、ライノセラスで曲面の自由な壁を作成する方法を、厳選して3種類解説します。



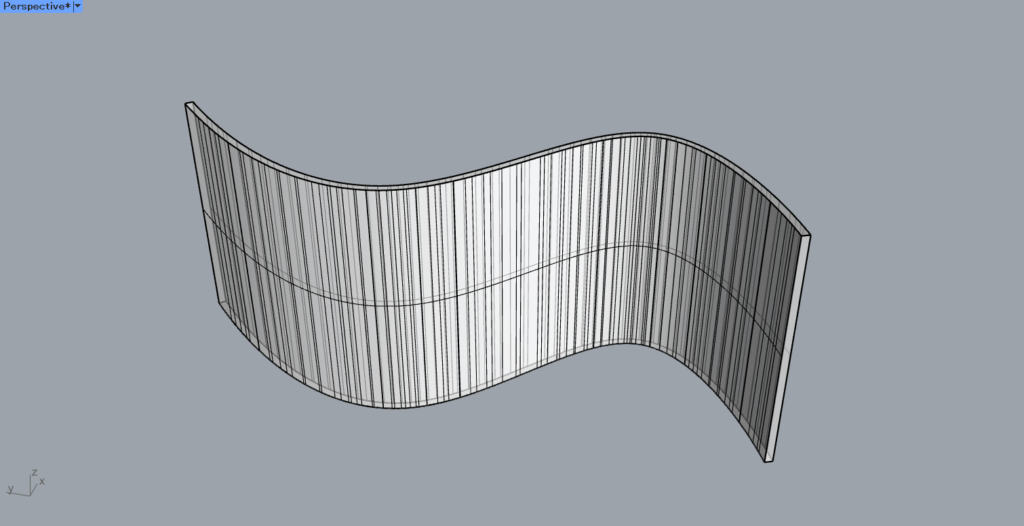
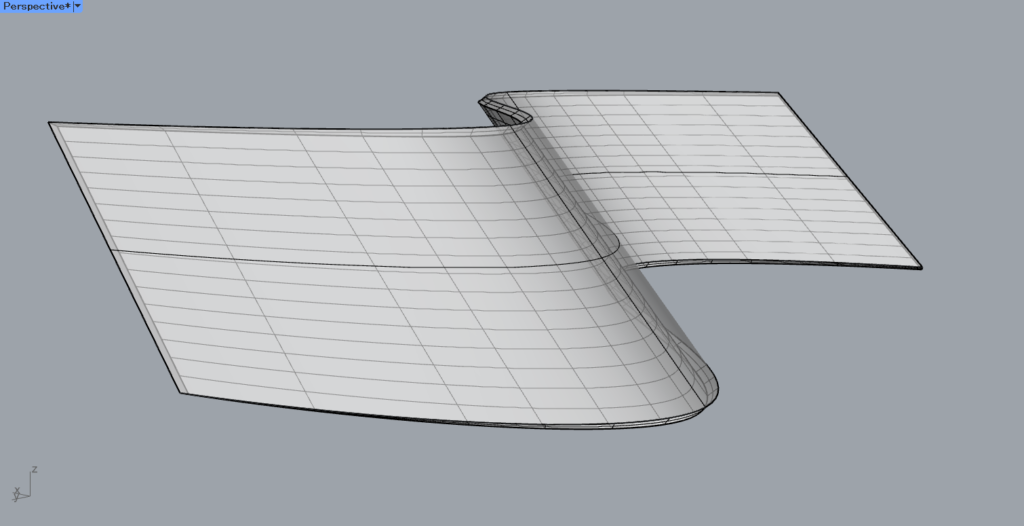
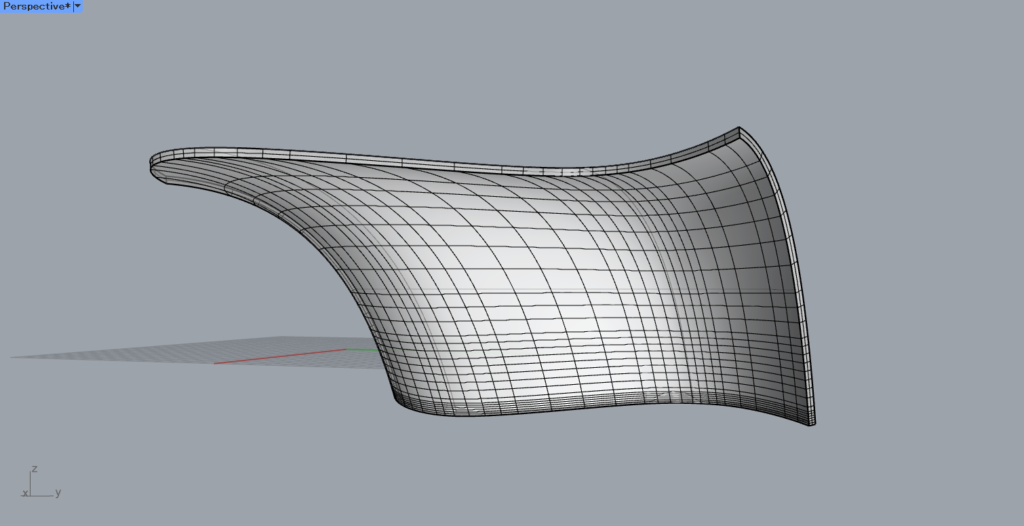
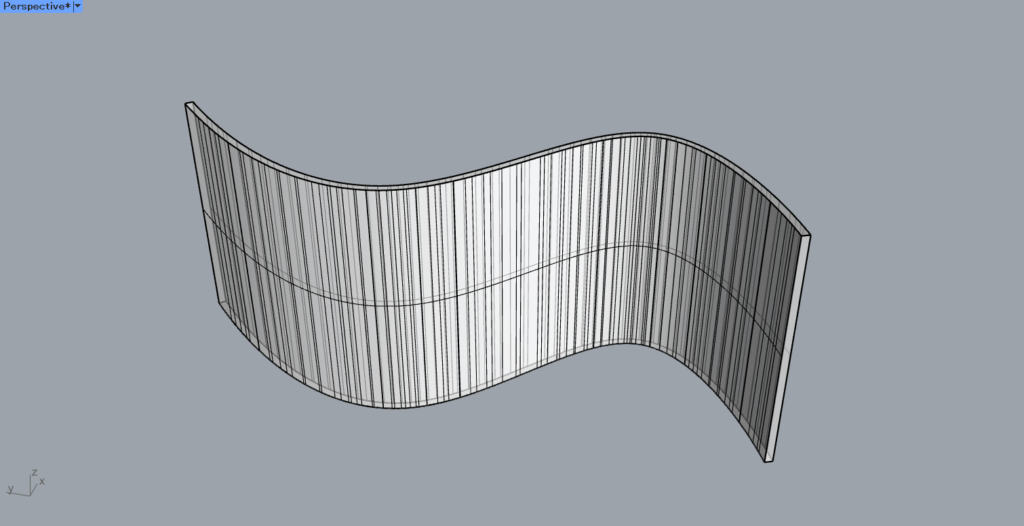
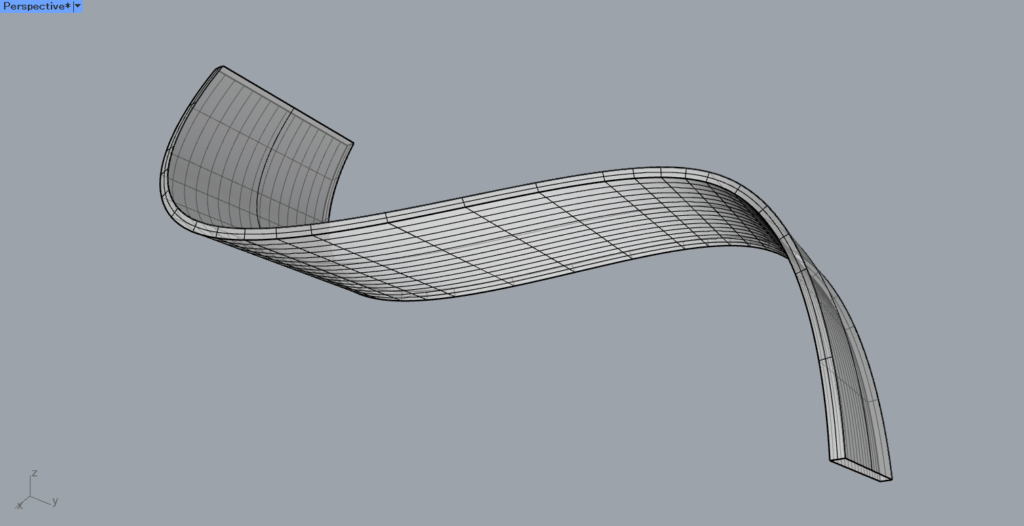
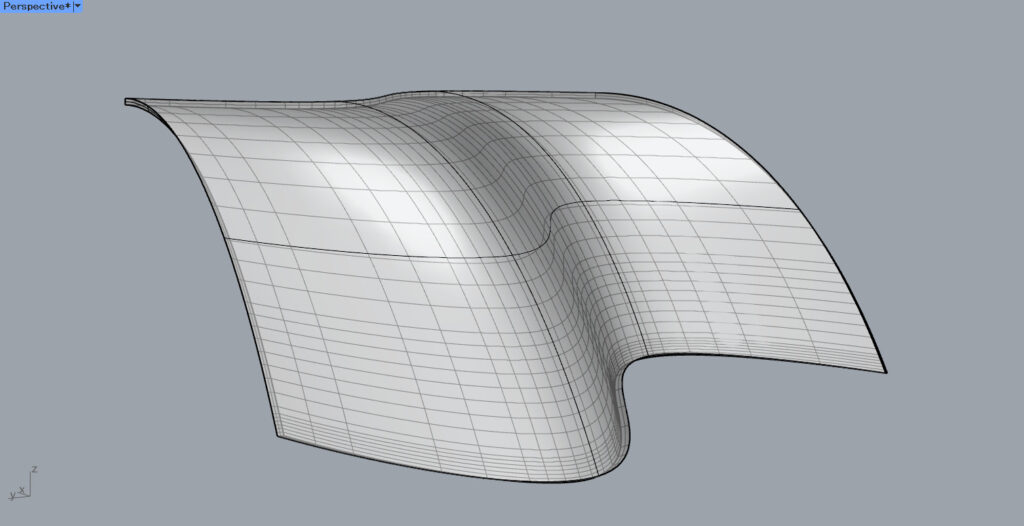
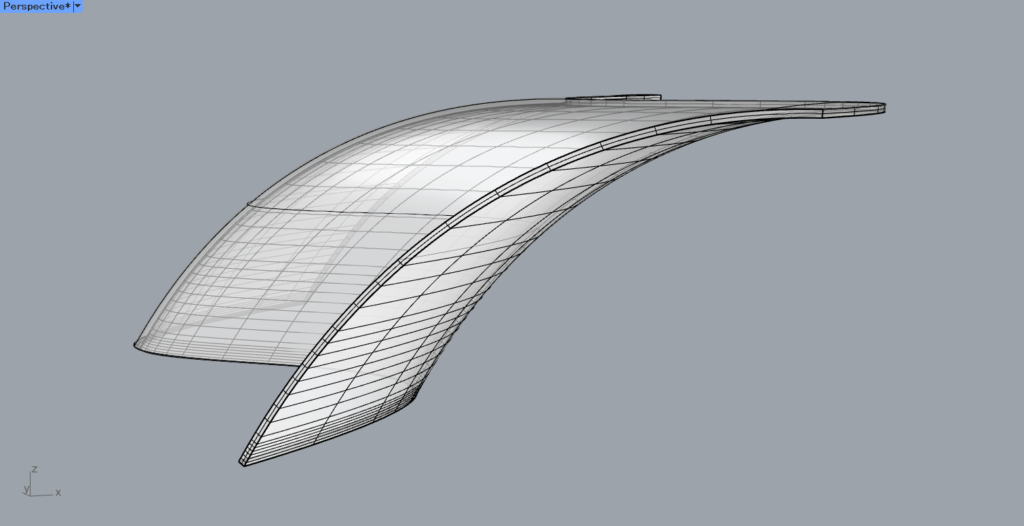
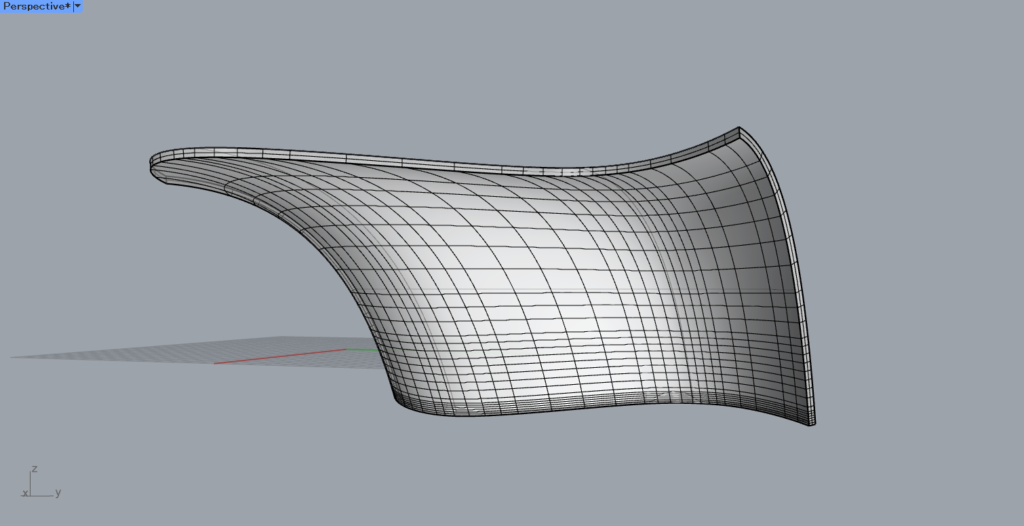
最終的には、上の3つのような曲面の壁を作れるようになります。
それでは、順番に解説していきます。
垂直な曲面の壁を作成する
1つ目は、垂直な曲面の壁を作成する方法を解説します。

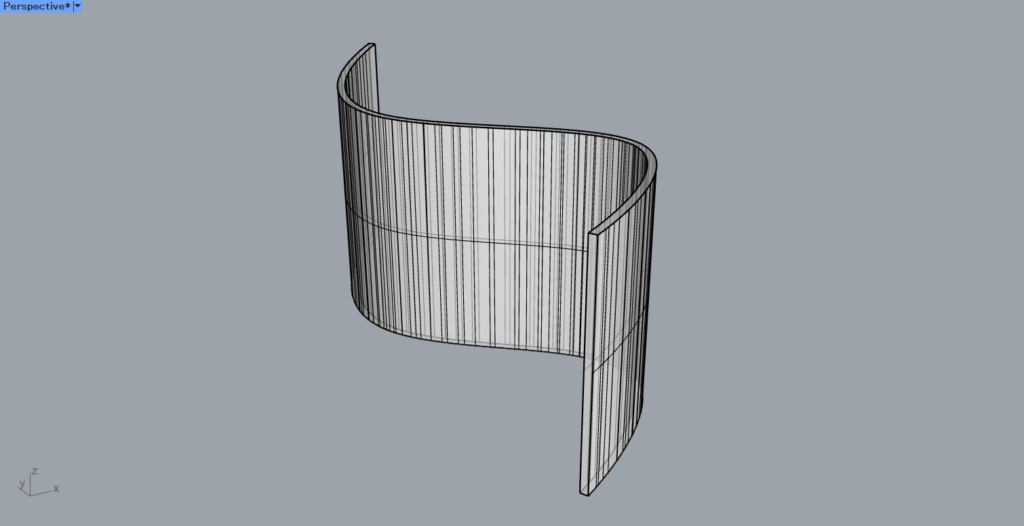
最終的には、このような壁が作成されます。

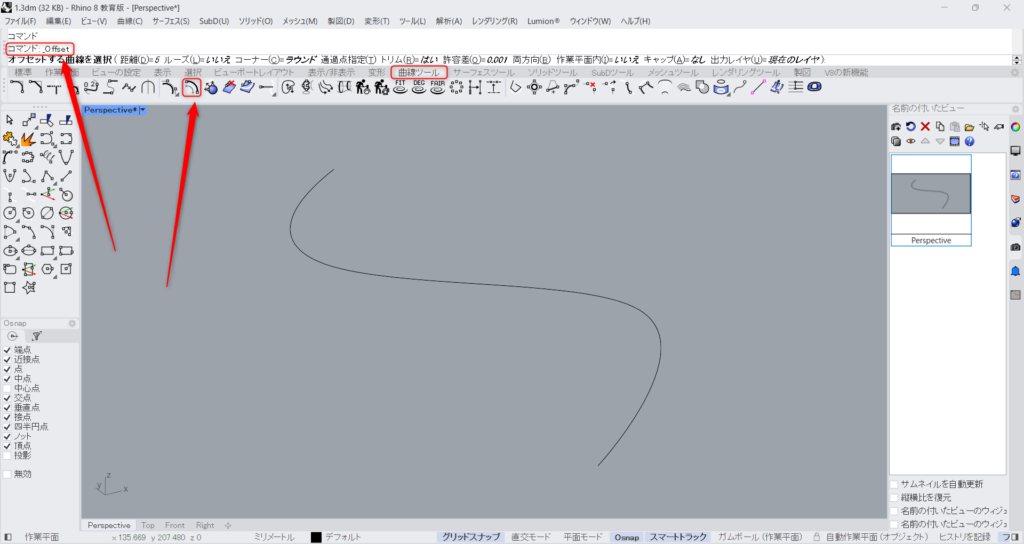
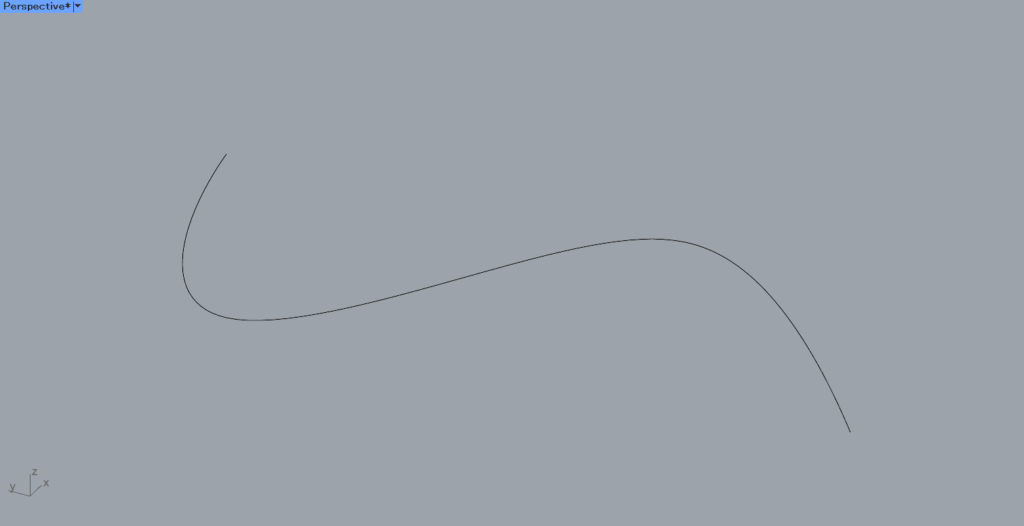
今回は、この1つの曲線から垂直な曲面の壁を作成していきます。

最初に、Offsetコマンドを使います。
コマンドにOffsetを入力するか、曲線ツールタブにある、上の画像のアイコンをクリックします。

その後、曲線を選択します。
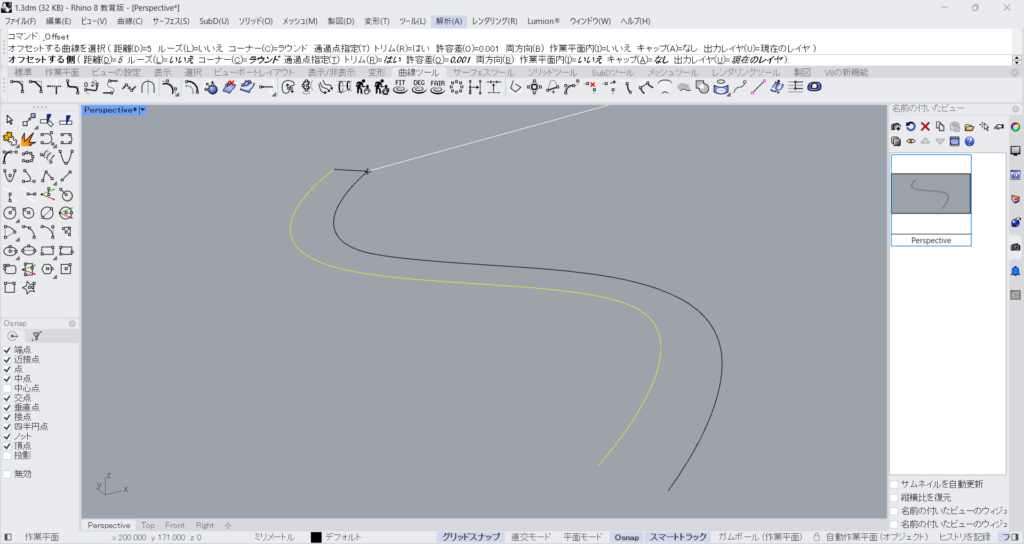
すると、曲線が同じ形状のまま大きさが変わり、コピーすることができるようになります。

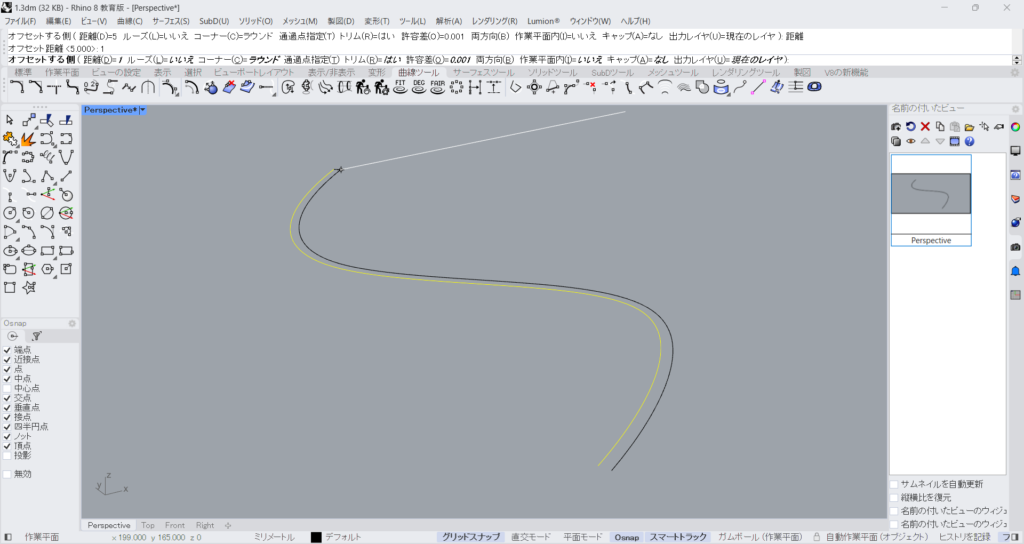
オフセットする距離を指定します。
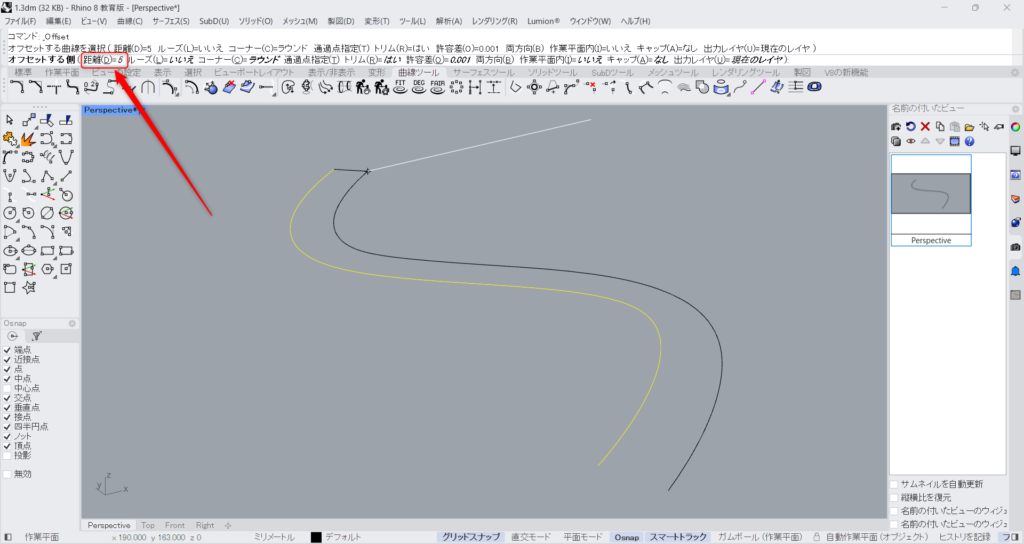
コマンド上の「距離」をクリックします。

オフセットする距離の数値を、コマンドに入力します。
この数値が、壁の厚みになります。
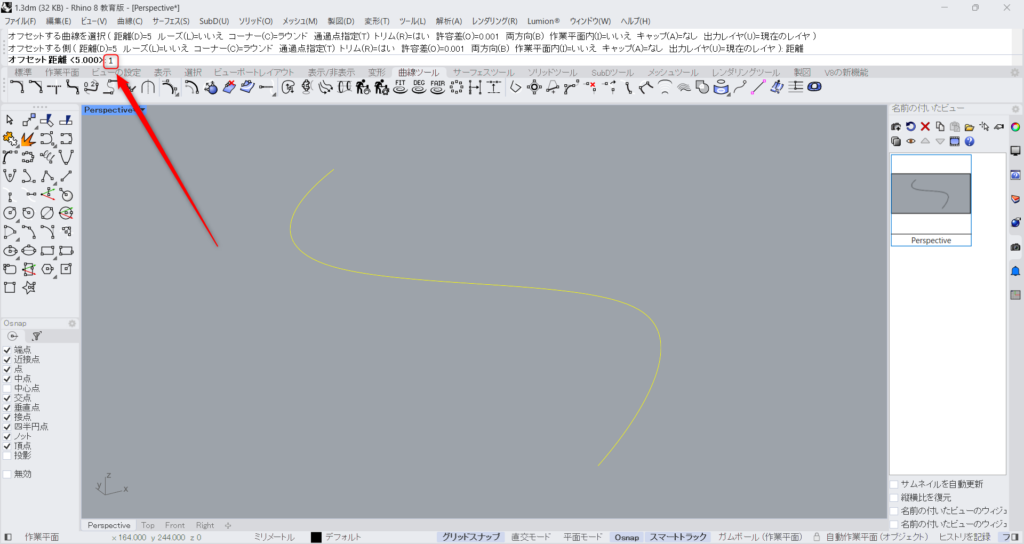
今回は、1を入力しました。

すると、このようにオフセットする距離が変わりました。

コマンドを完全に実行すると、このように曲線がオフセットされて、新しい曲線が作られました。

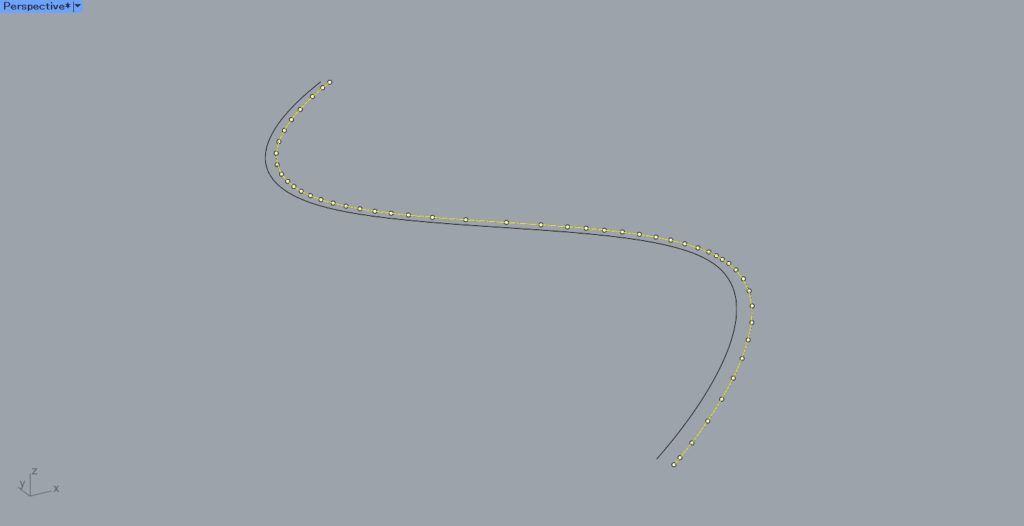
しかし、この2つの線は状態が異なります。
オフセットする前の線を選択してみると、表示される点はこのようになります。

しかし、オフセットした後の曲線は、このように元の曲線とは点の構成が異なります。
そのため、この2つの点の構成を同じにする必要があります。

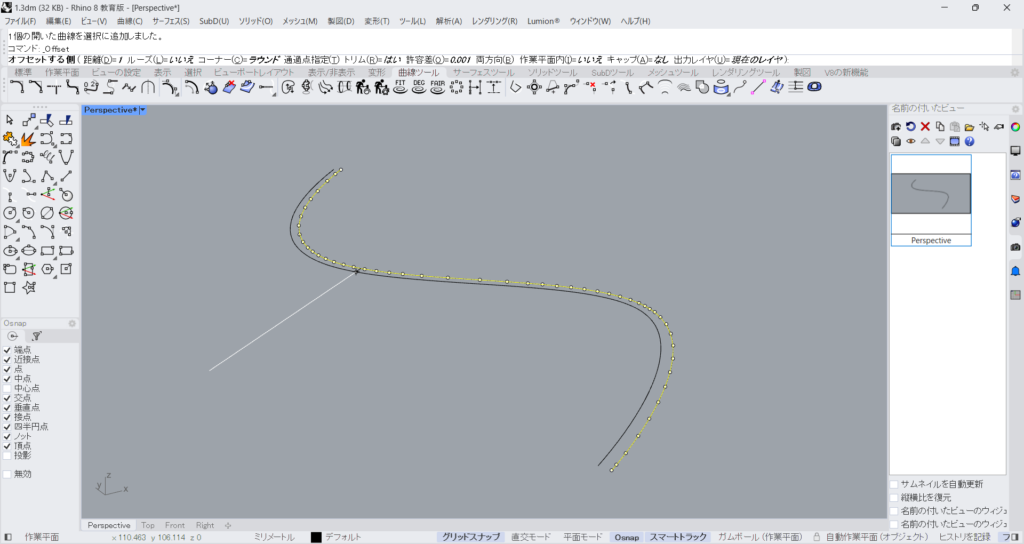
元の曲線を削除します。

その後、もう一度オフセットします。
この際に、先程と同じ距離を、元々の削除した曲線の方向にオフセットします。

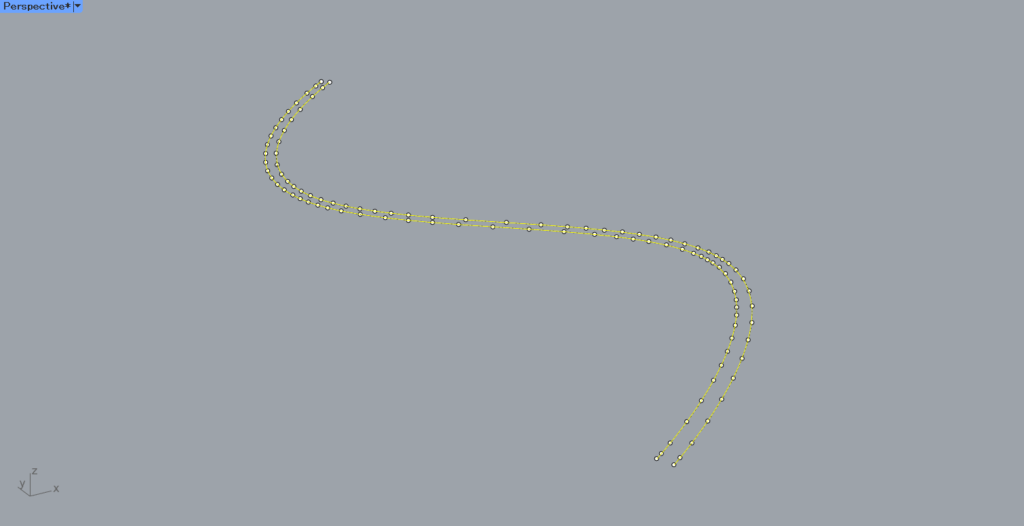
すると、線を構成する点が同じになりました。
これをしないと、この後のLoftコマンドを使う際に不具合が起こることがあるので気を付けましょう。

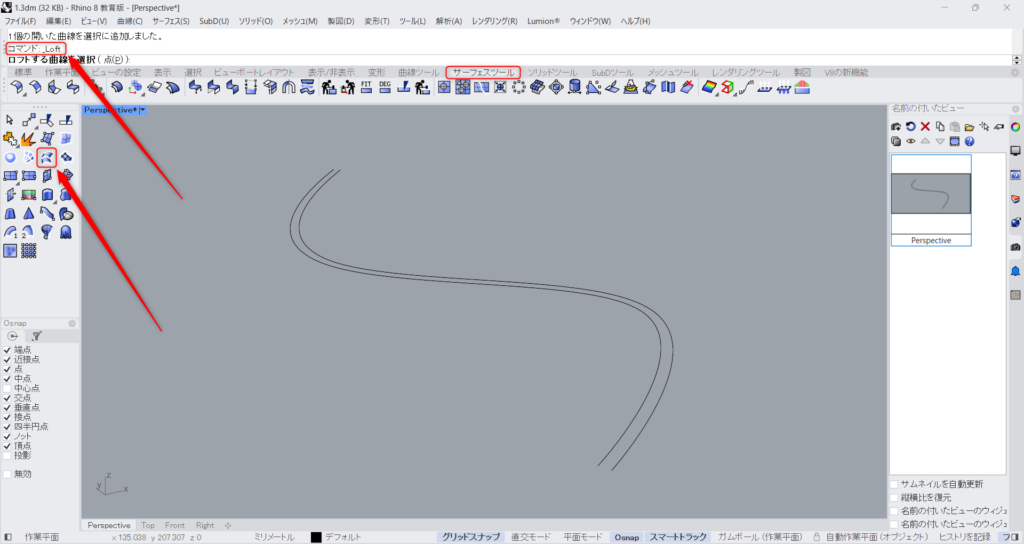
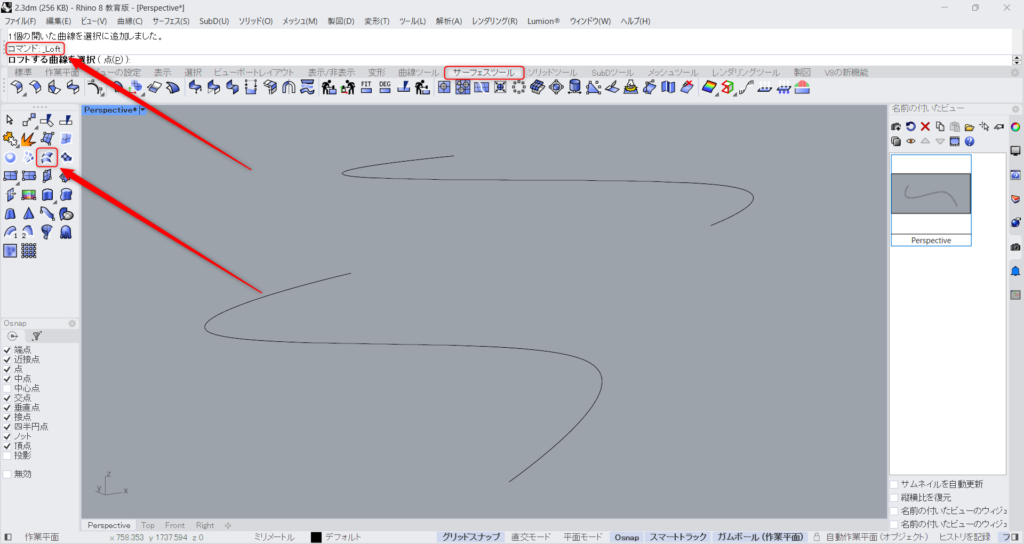
その後、Loftコマンドを使います。
コマンドにLoftを入力するか、サーフェスツールタブにある、上の画像のアイコンをクリックします。

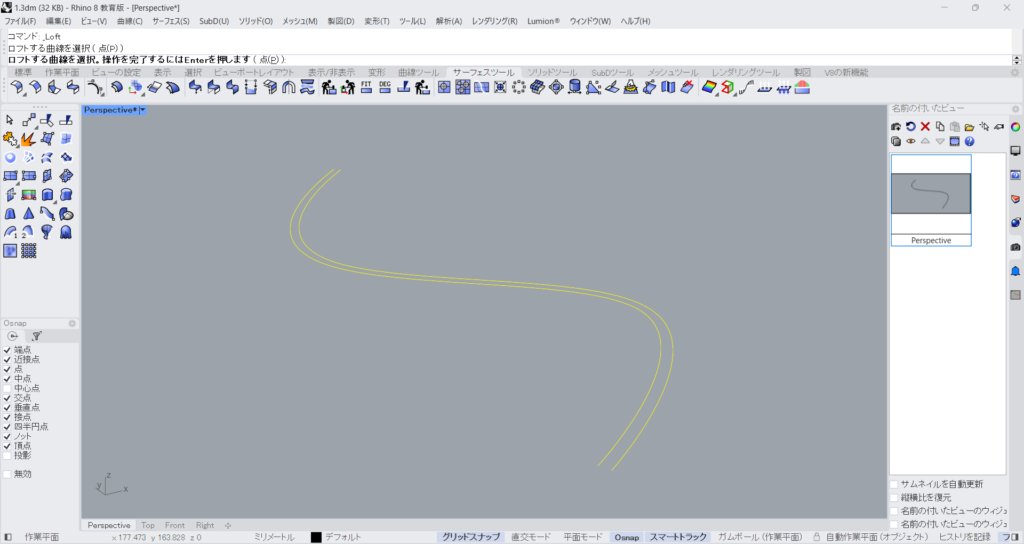
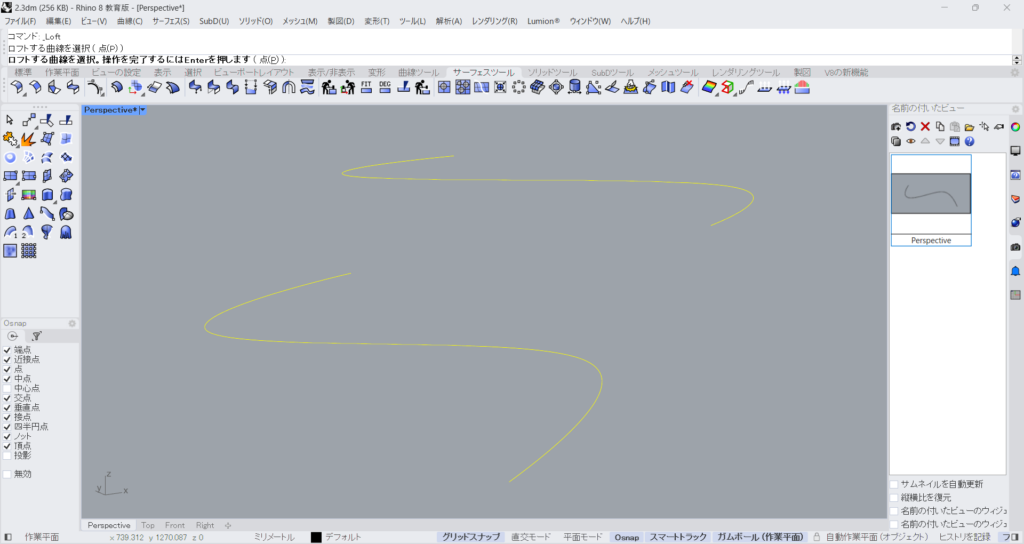
2つの曲線を選択します。

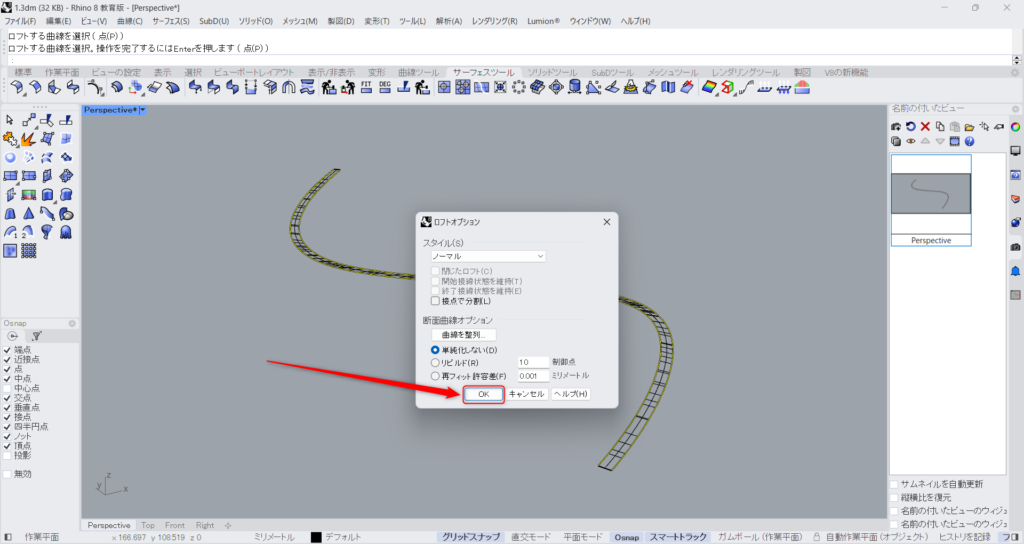
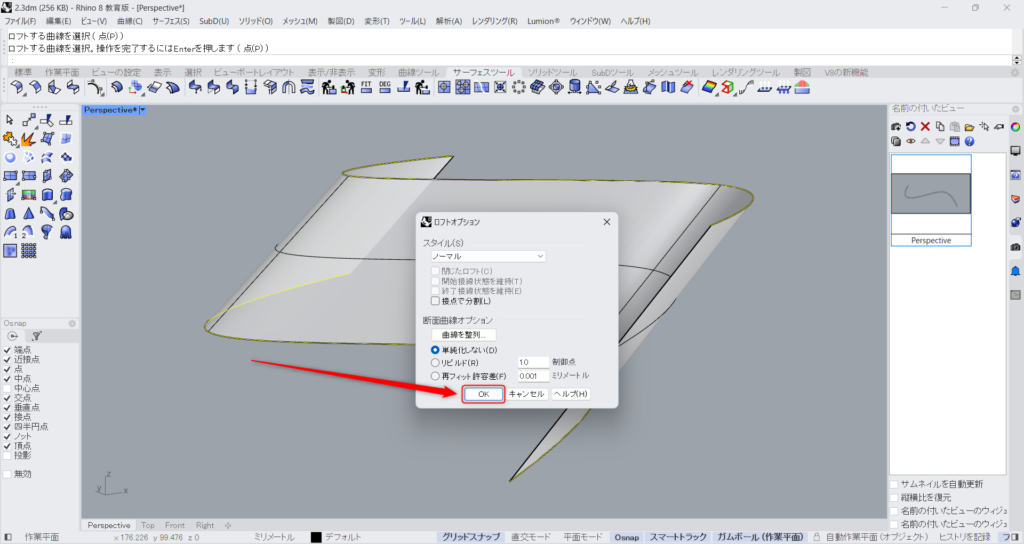
すると、ロフトオプションが表示されます。
今回は、初期設定のままOKを押します。

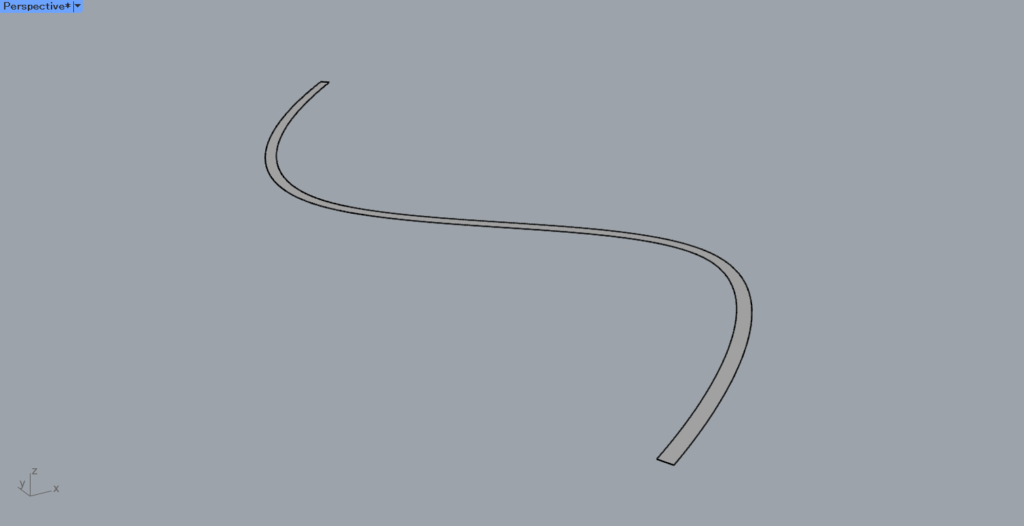
すると、このように2つの曲線をつなぐサーフェスが作成されました。

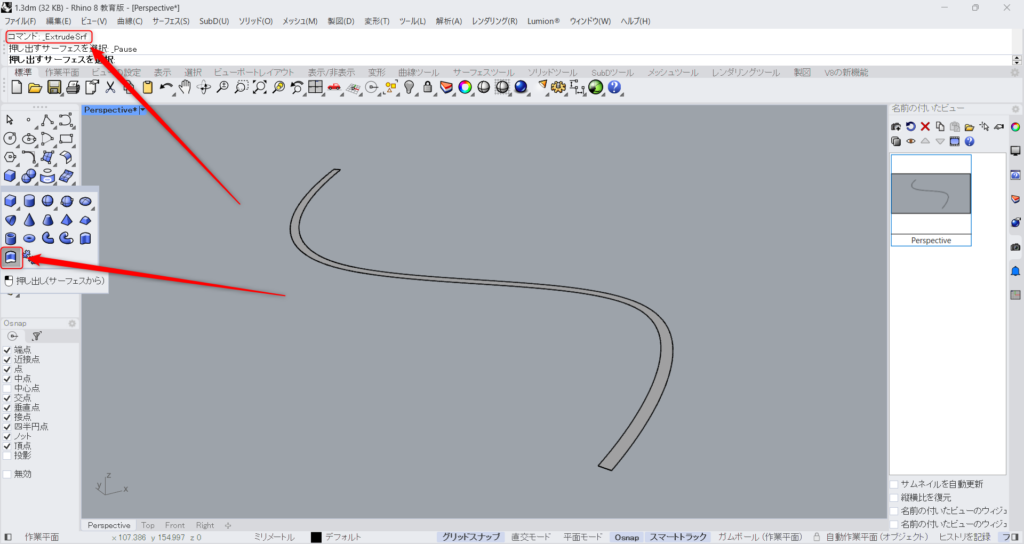
その後、ExtrudeSrfコマンドを使います。
ExtrudeSrfをコマンドに入力するか、上の画像のアイコンをクリックします。

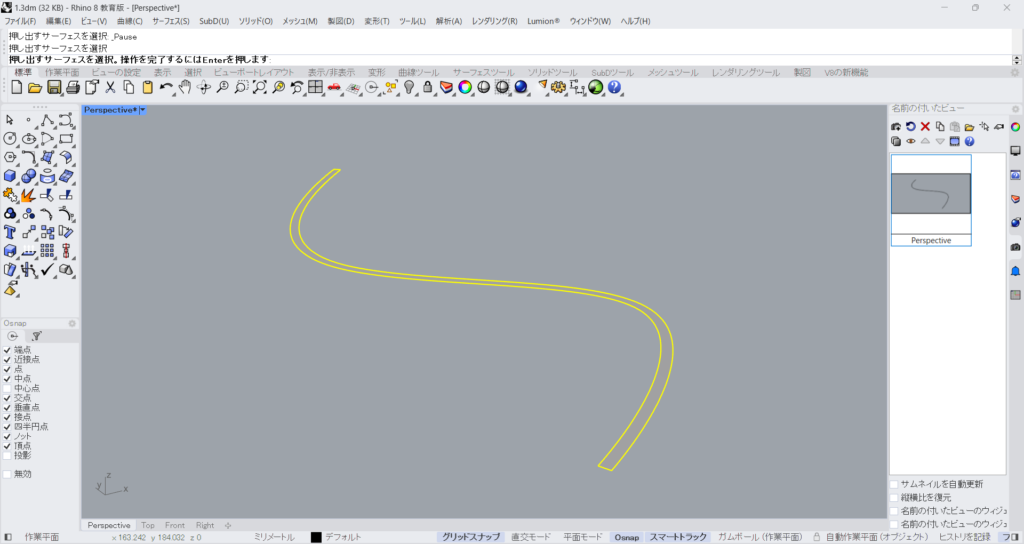
その後、先程作成したサーフェスを選択します。

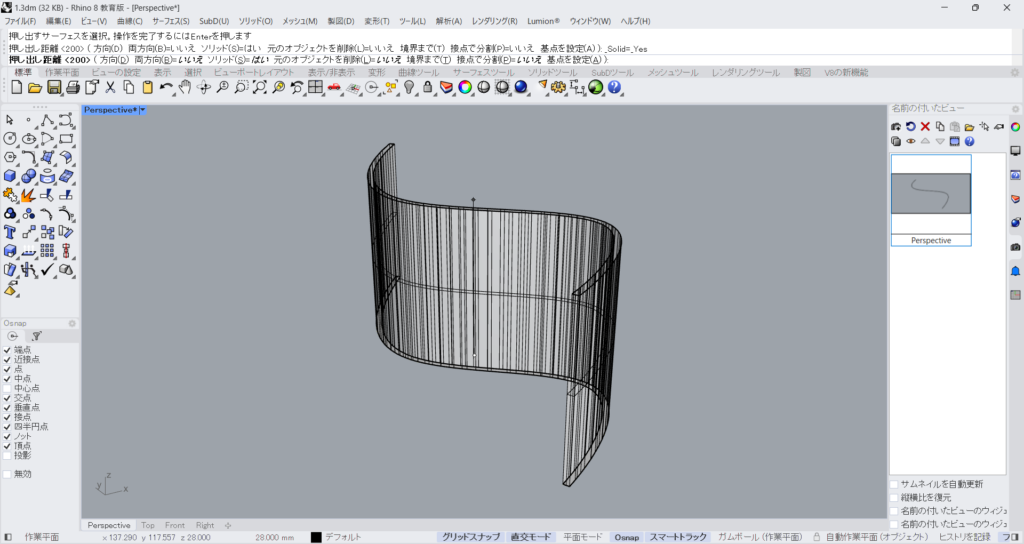
すると、このようにサーフェスを押し出しできるようになりました。

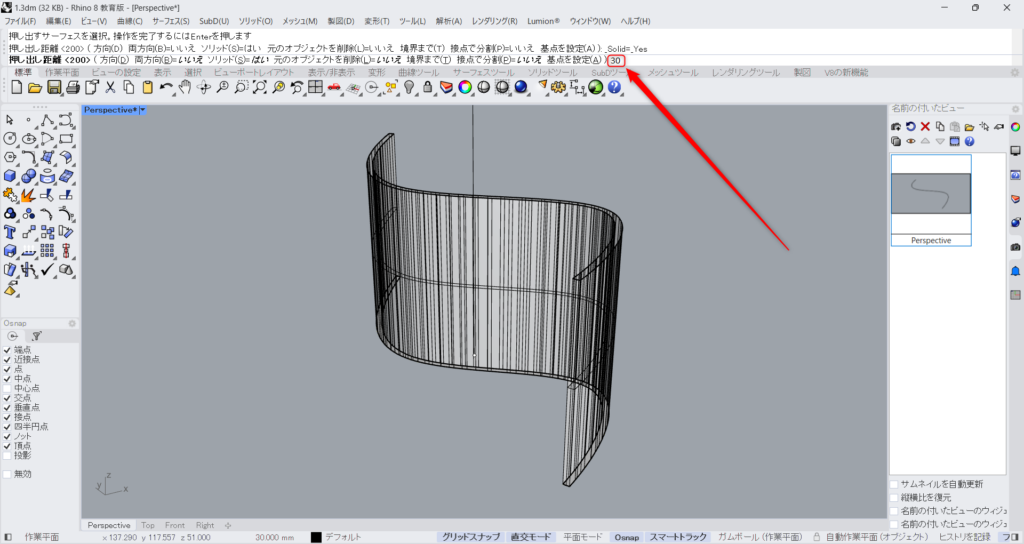
画面上で直感的に押し出す距離を決めてもいいですが、今回は押し出す距離の数値を、コマンド上で入力して指定しました。
今回は、30の数値を入力しました。

すると、このように押し出しが完了しました。
これで、垂直な曲面の壁を作成できました。

別の角度から見た垂直な曲面の壁です。
斜めの曲面の壁を作成する
次は、斜めの曲面の壁を作成する方法を解説します。

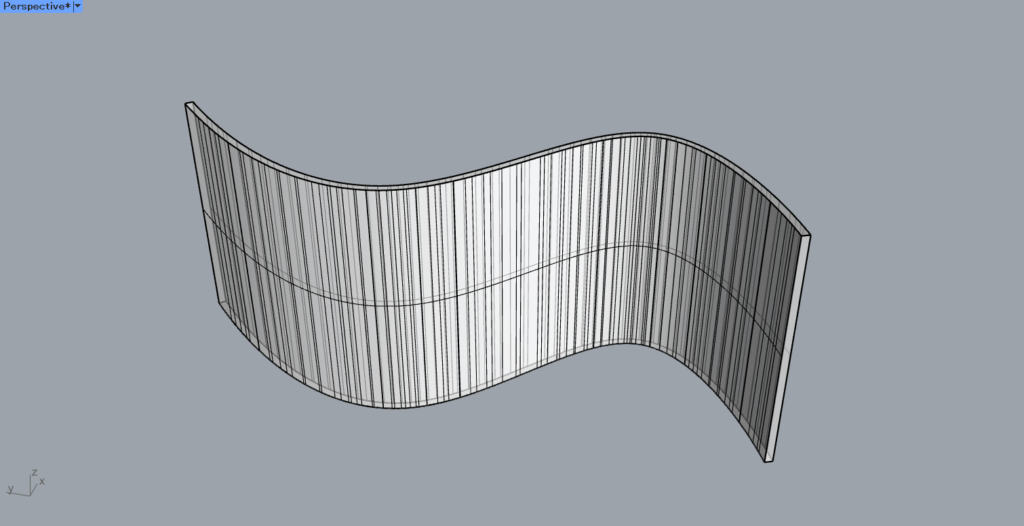
最終的には、このような斜めの曲面の壁が作成します。

今回は、この曲線を使って斜めの曲面の壁を作成します。

まずは、曲線を斜めの位置に複製します。
複製できればどの方法でも大丈夫ですが、今回はガムボールを使って複製・移動します。
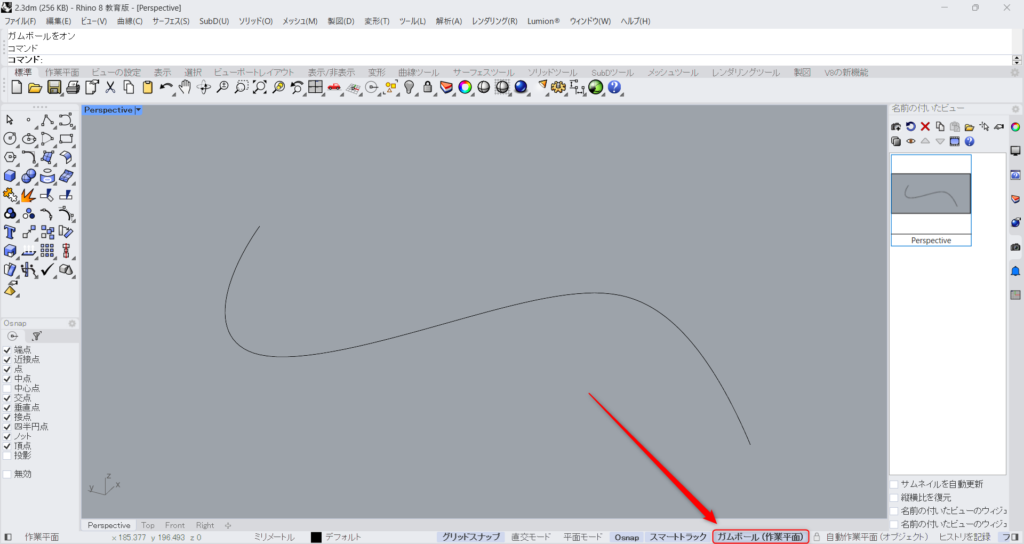
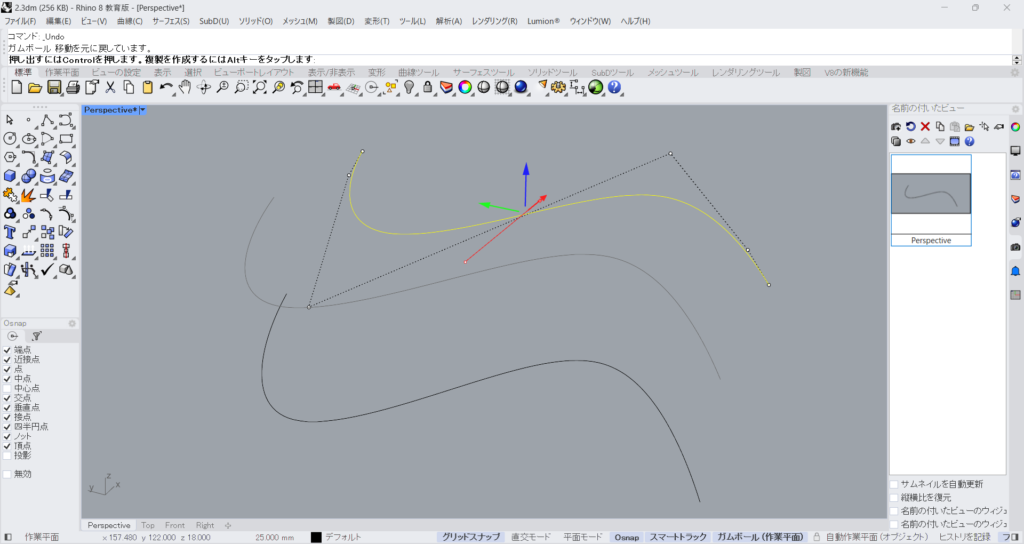
ガムボール(作業平面)をクリックして有効にします。

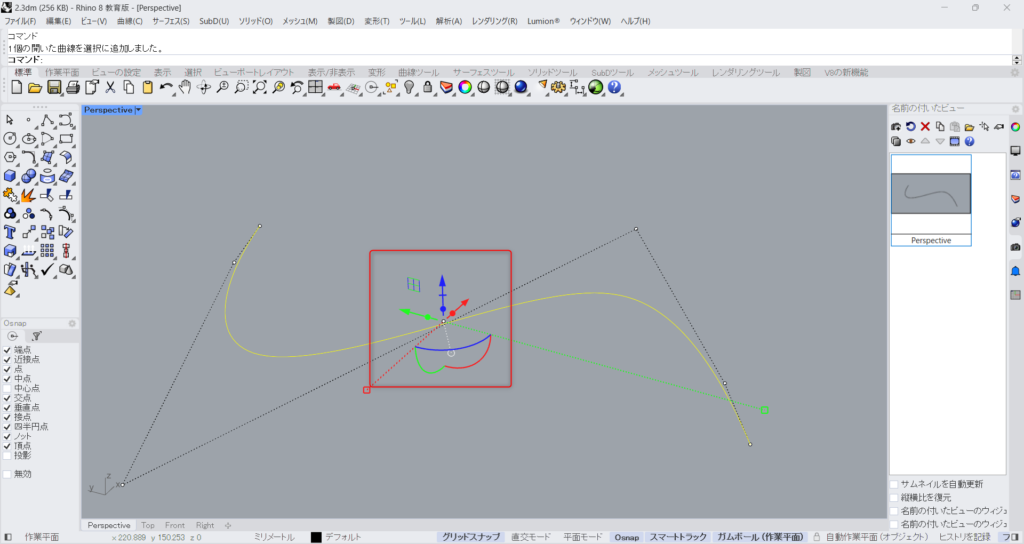
曲線を選択すると、ガムボールが表示されるようになります。
これを操作することで、簡単にモデルを移動・複製できるようになります。

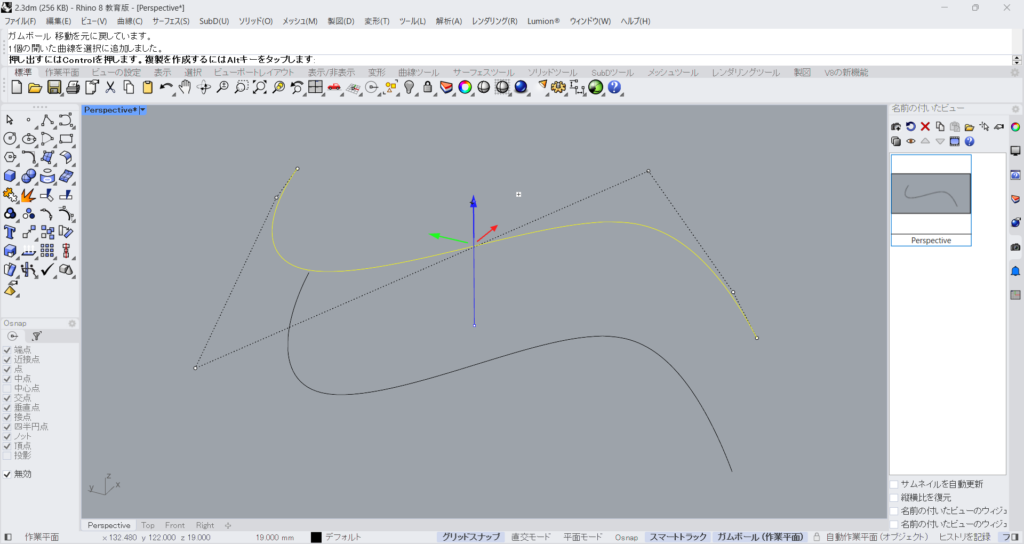
青い矢印を、Altキー(Macはoptionキー)を押しながら移動させます。
すると、垂直方向に移動させながらコピーできます。

このように、垂直方向に曲線がコピーされました。

その後、ガムボールの赤色か緑色の矢印で、水平方向に移動させます。

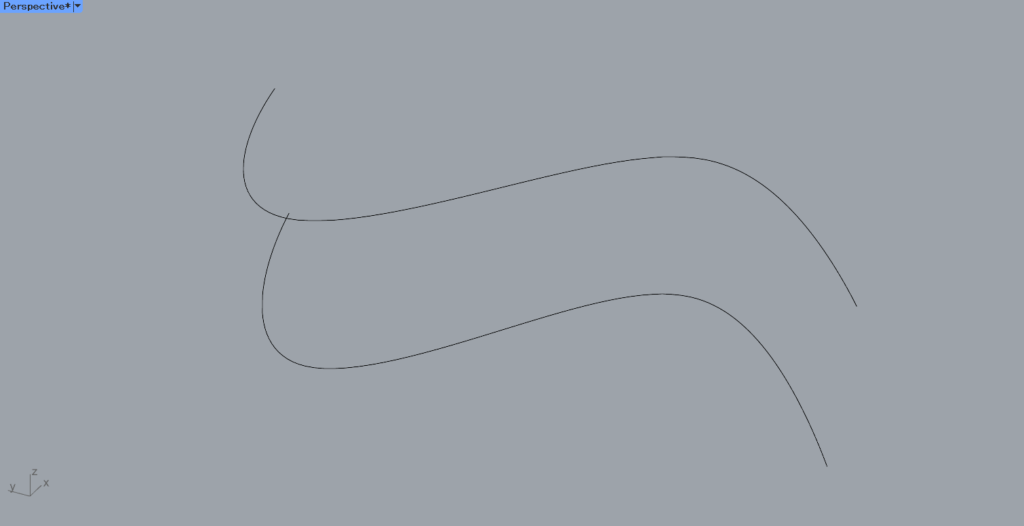
すると、このように斜めの位置に曲線を作成することができました。

その後、Loftコマンドを使います。
コマンドにLoftを入力するか、サーフェスツールタブにある、上の画像のアイコンをクリックします。

そして、2つの曲線を選択します。

すると、ロフトオプションタブが出てきます。
今回は、初期設定のままOKを押します。

すると、このように2つの曲線からできるサーフェスが作成されました。

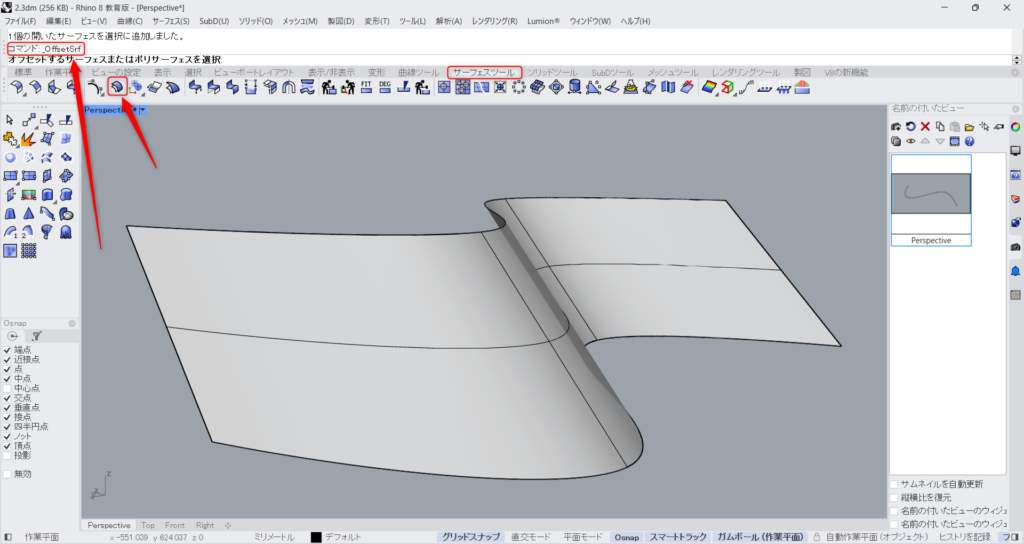
その後、OffsetSrfコマンドを使います。
OffsetSrfをコマンドに入力するか、サーフェスツールタブにある、上の画像のアイコンをクリックします。

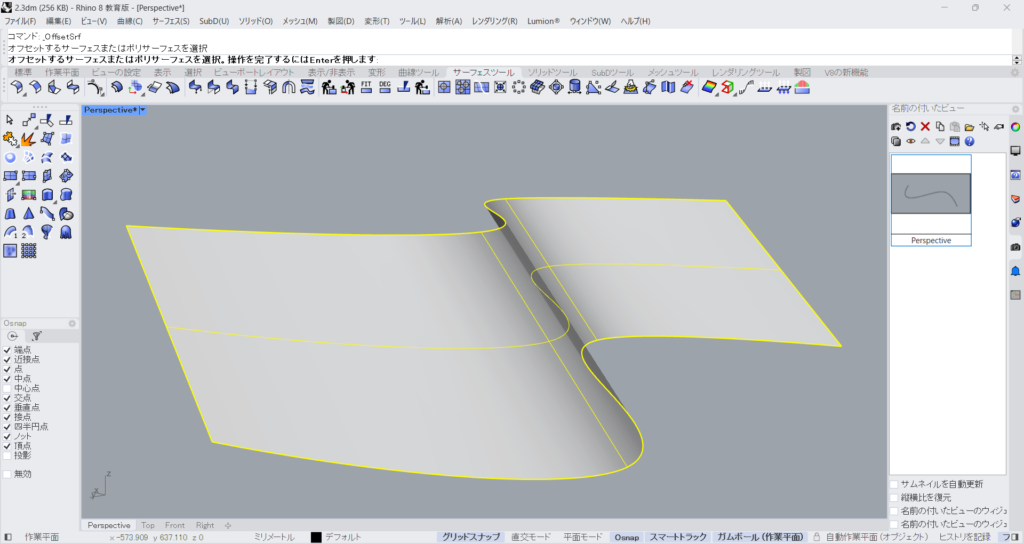
さらに、サーフェスを選択します。

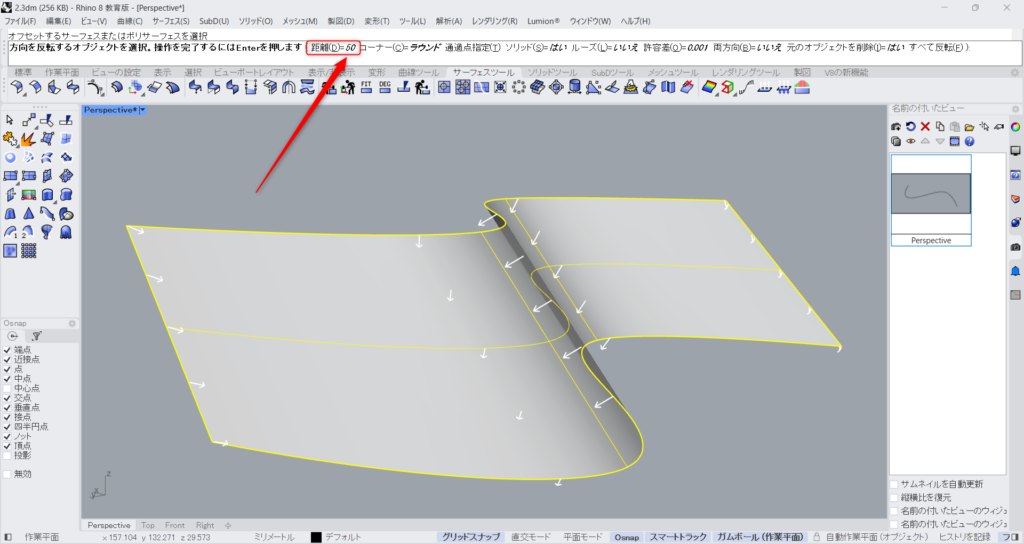
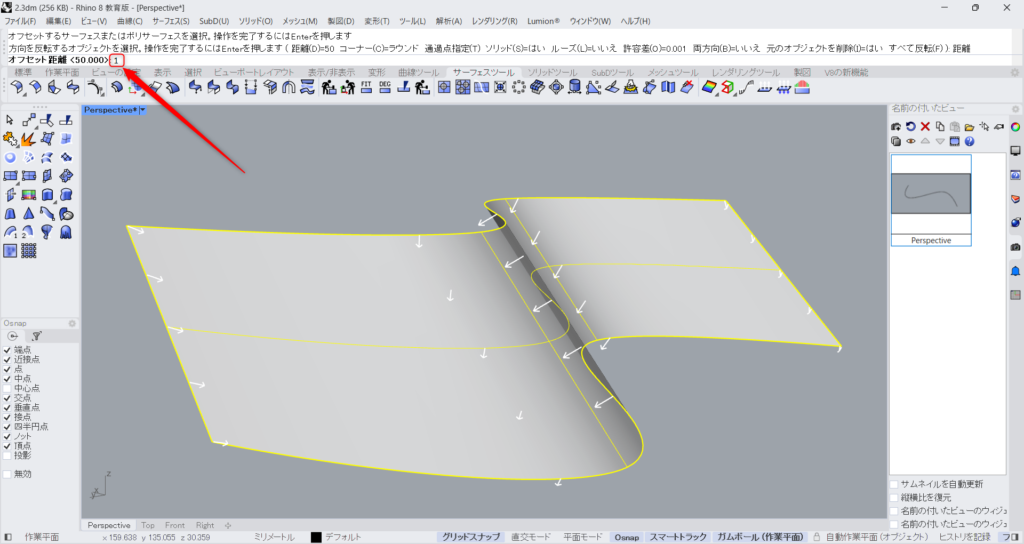
その後、距離の数値を設定します。
コマンド上の「距離」をクリックします。

距離の数値を入力します。
今回は、1を入力しました。
この数値が、壁の厚みになります。

オフセットする方向を設定します。
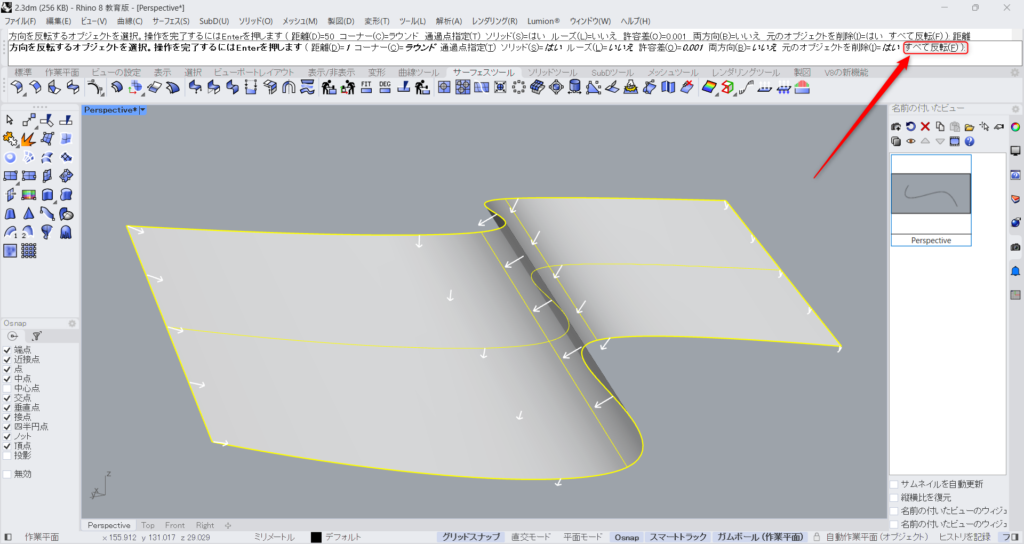
白い矢印の方向にオフセットされるのですが、コマンド上の「すべて反転」をクリックすることで、向きを逆向きにすることができます。

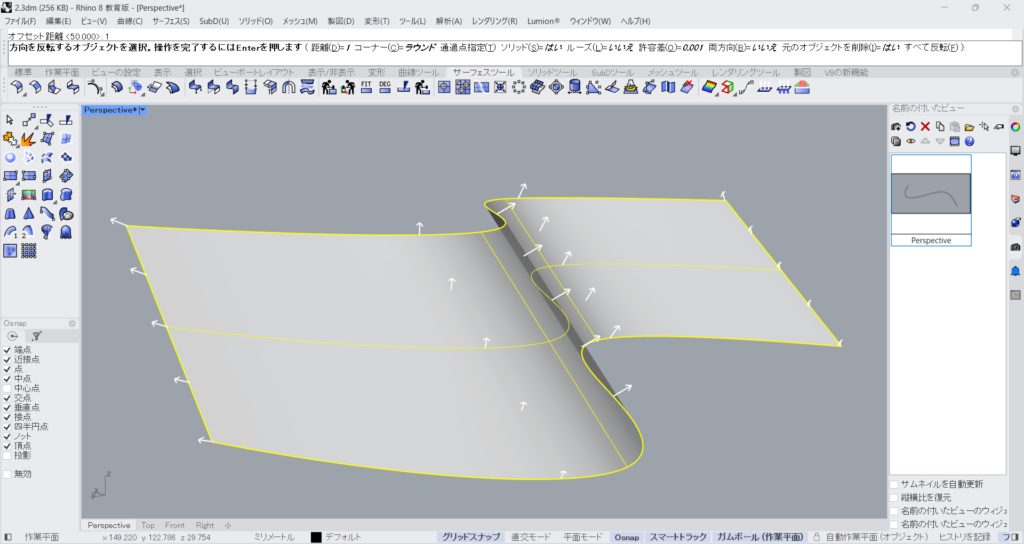
このように、向きが反対にすることもできます。

コマンドが実行完了すると、このように厚みが作成されました。
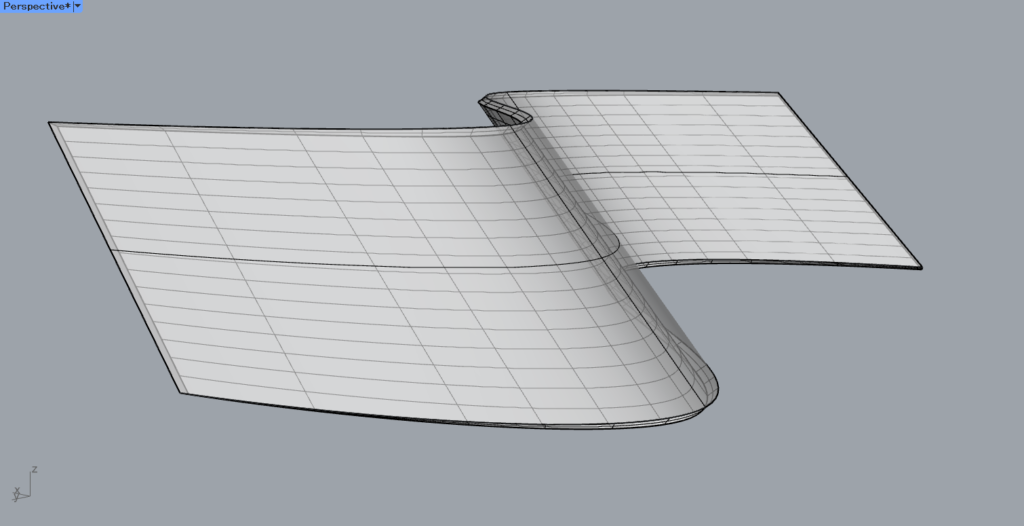
これで、斜めの曲面の壁が作成されました。

別の角度から見ると、このようになります。
側面も曲面の壁を作成する
最後は、先程の応用ですが、側面も曲面の壁を作成する方法を解説します。

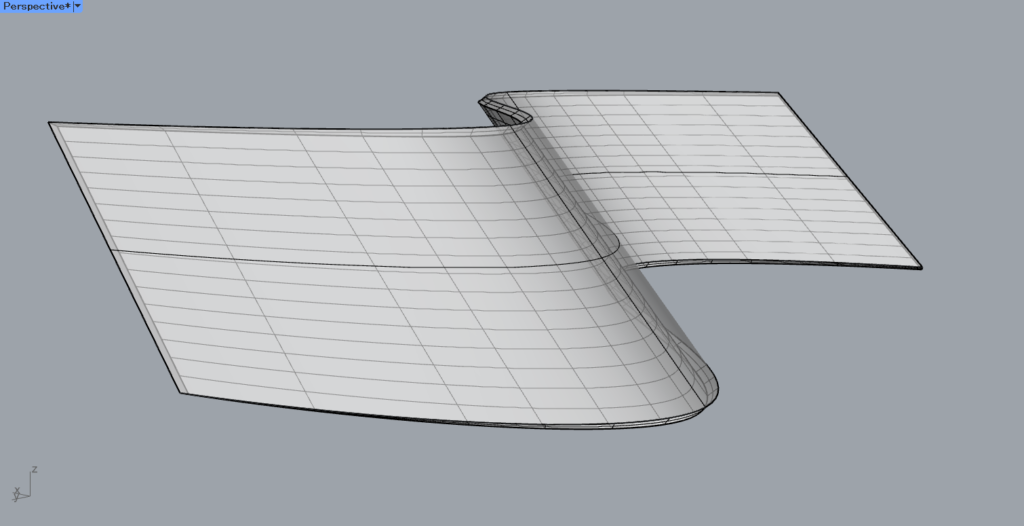
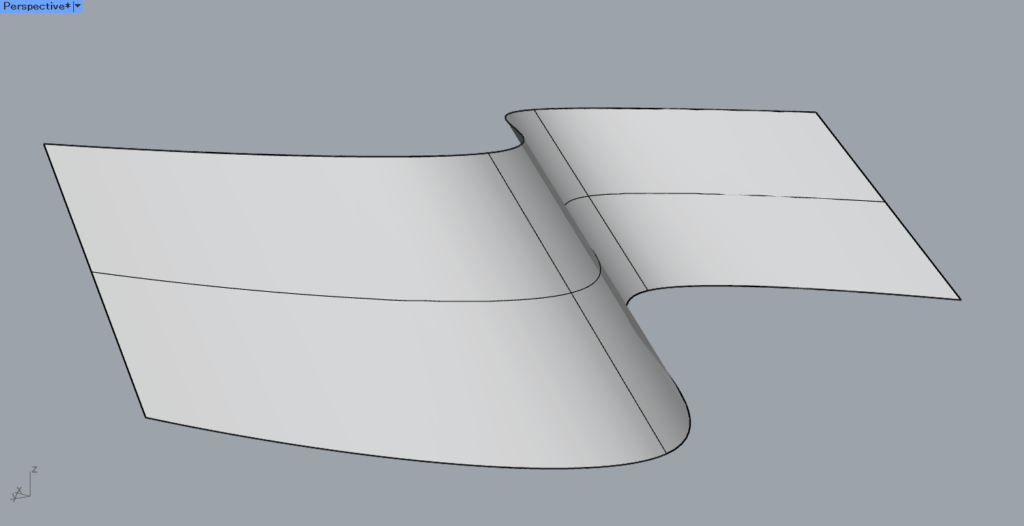
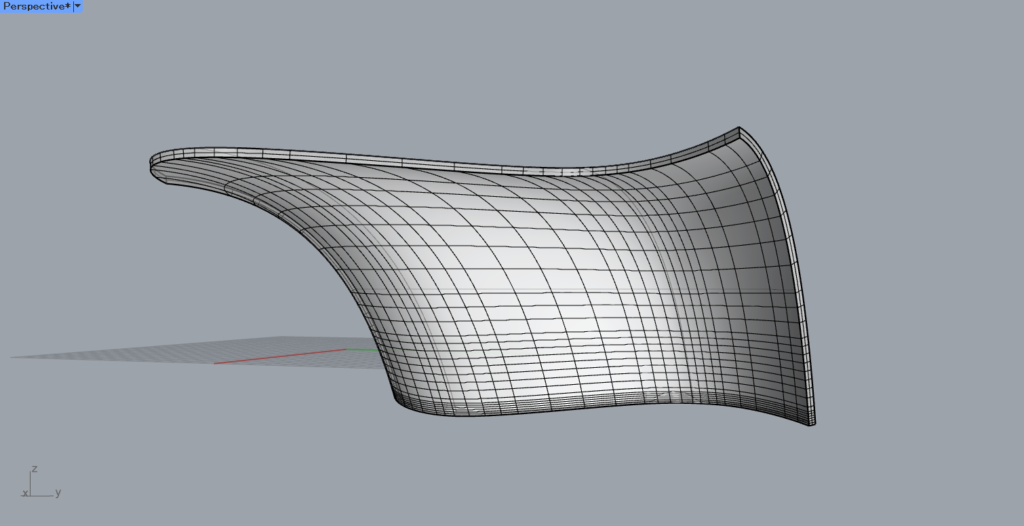
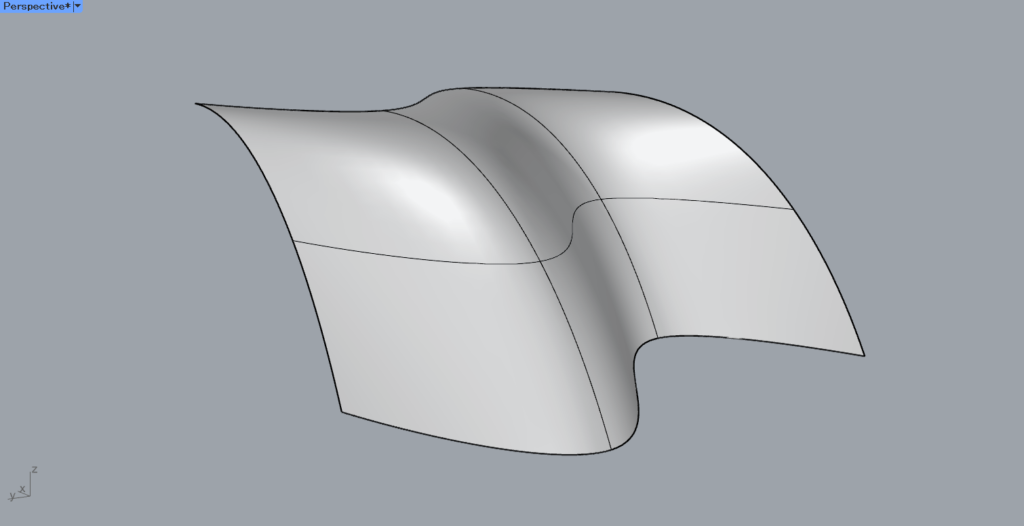
最終的には、このような側面も曲面の壁を作成します。

先程は2つの曲線を斜めに配置していました。
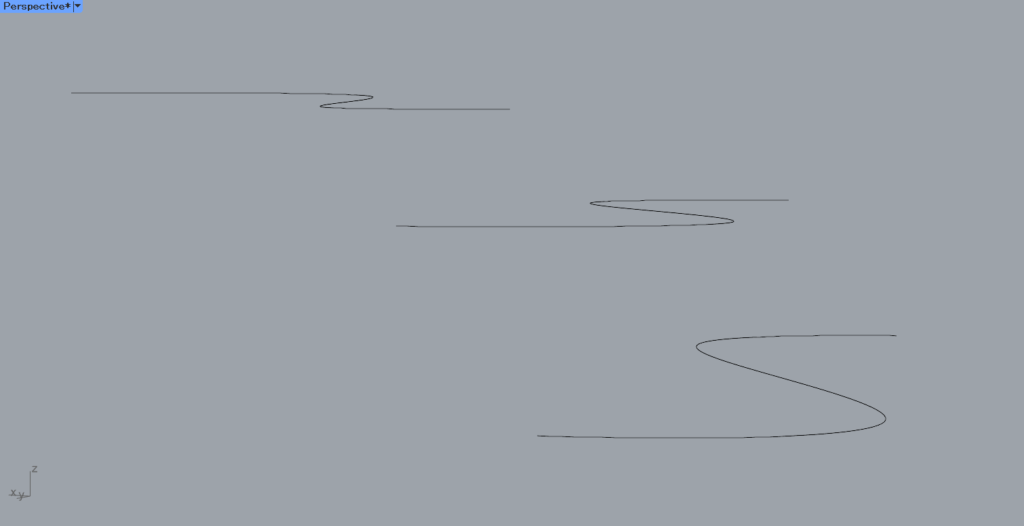
今回は、複数の曲線を、斜めにずらして配置します。
今回は、3つの線を配置しています。

その後先程と同様に、Loftコマンドでサーフェスを作成します。

こちらも先程と同様に、OffsetSrfで壁の厚みを作ります。
これで、側面も曲面の壁を作成することができました。

別の角度から見た様子です。

このように、側面も曲面の壁も作ることができます。
今回は以上になります。

![[ライノセラス]曲面の自由な壁を作成する方法を厳選して3種類解説](https://iarchway.com/wp-content/uploads/2024/06/eyecatch-11.jpg)




Comment