今回は、ライノセラスで寸法や文字などを作成する7つの方法を解説します。
使用する製図タブ

寸法や文字などを作成するには、上の画像の製図タブにあるコマンドを使用します。
水平・垂直の寸法
1つ目は、水平・垂直の寸法を作成する方法です。

水平・垂直の寸法を作成するには、Dimをコマンドに入力します。
もしくは、上の画像のアイコンを右クリックします。

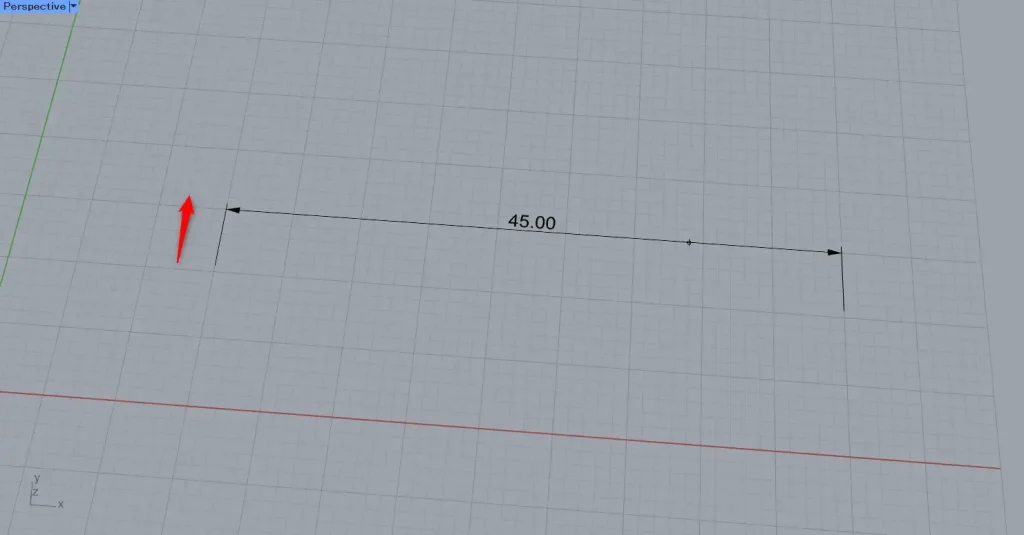
その後、上の画像のように、1つ目の始点を指定します。

その後、2つ目の終点を指定します。

その後、寸法線の位置を水平、もしくは垂直に移動させて調節します。

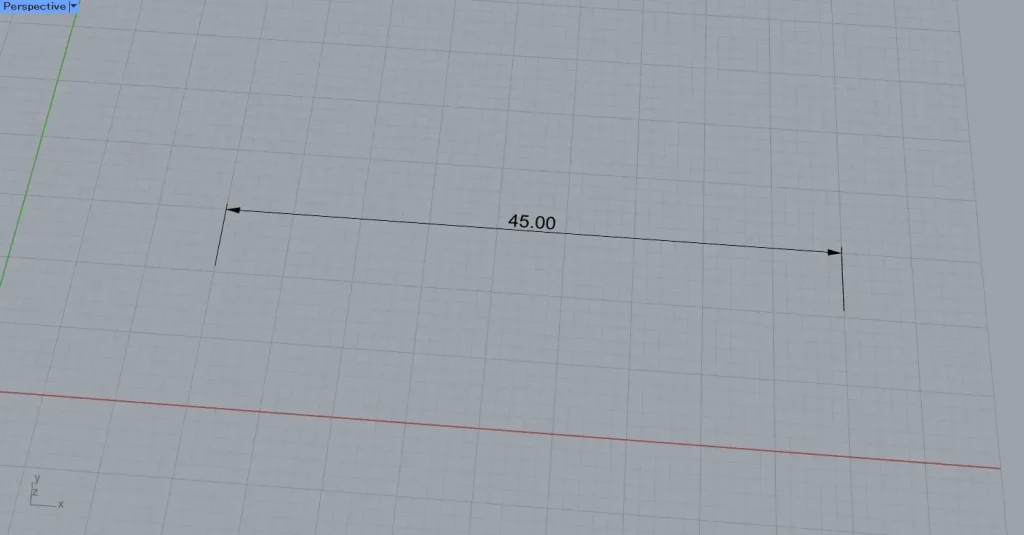
すると、上の画像のように、水平・垂直の寸法が作成されます。

今回の方法は、水平・垂直の寸法を作成します。
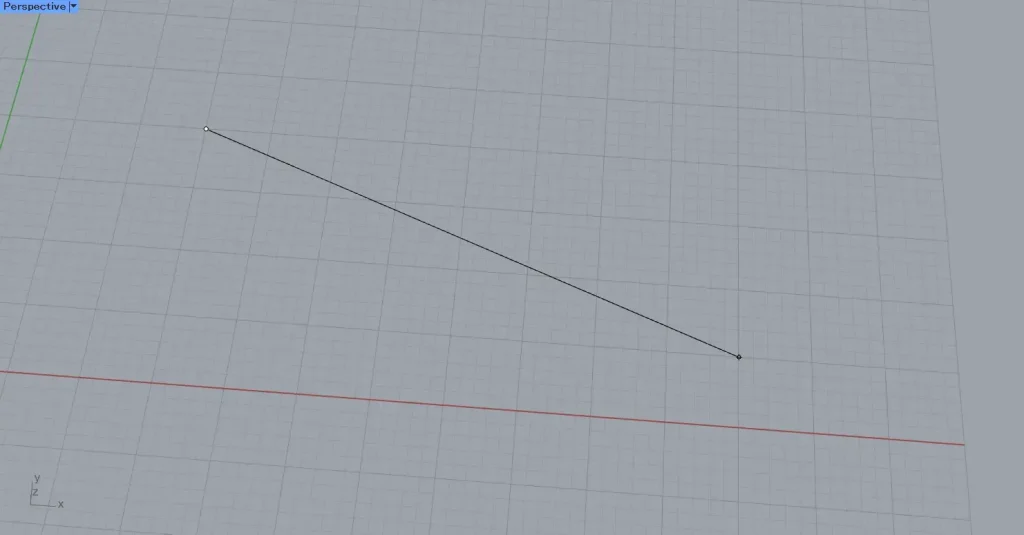
試しに、上の画像のように、斜めに始点と終点を設定して実行してみます。

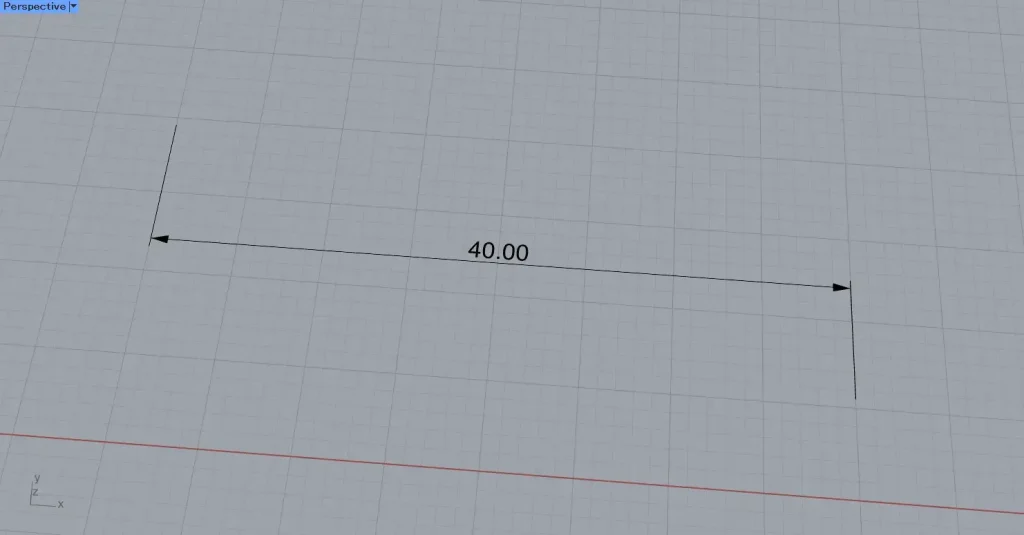
斜めに設定した場合でも、水平・垂直の寸法が作成されます。

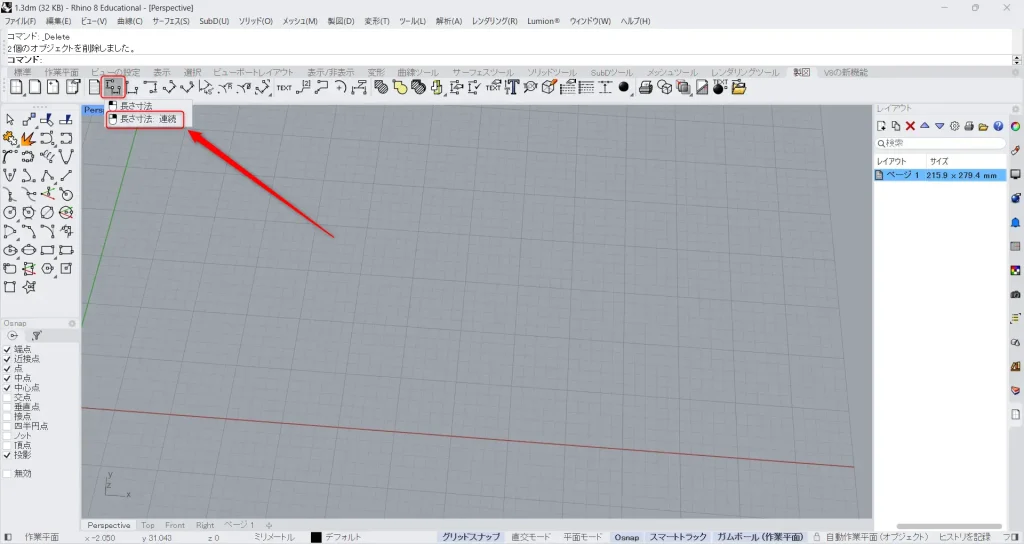
寸法を連続で作成するには、先程のアイコンを右クリックします。

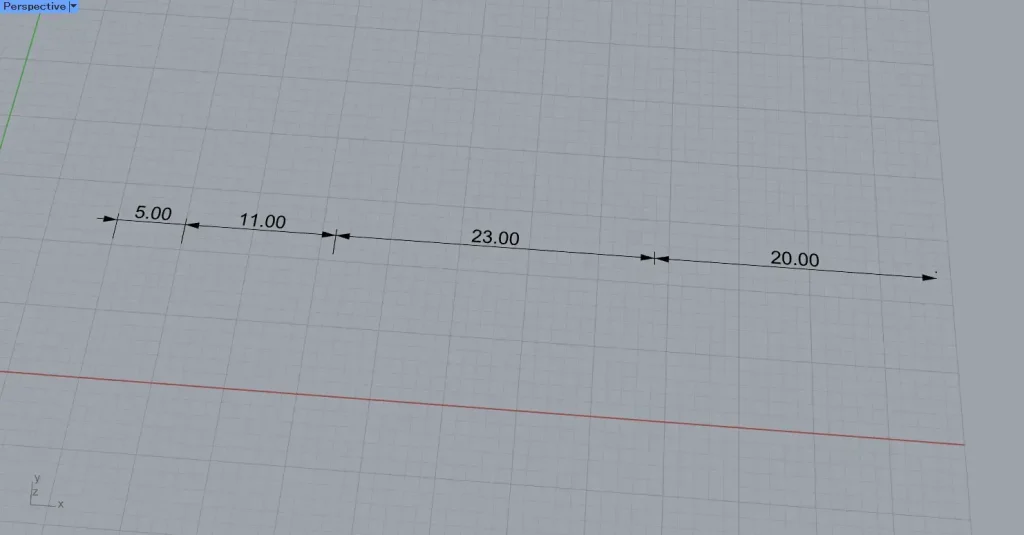
すると、上の画像のように、連続で寸法を作成できるようになります。

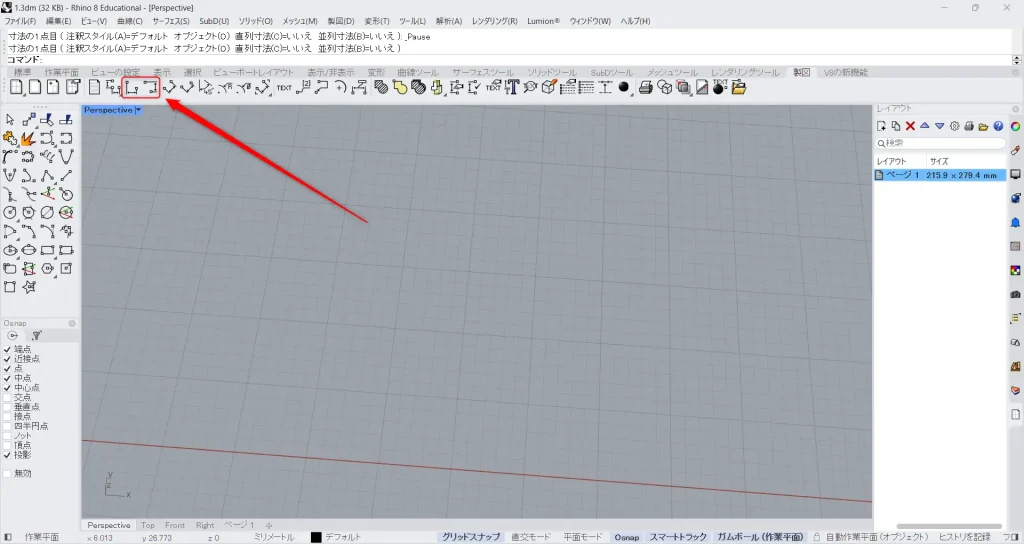
上の画像の2つのアイコンの内、左側は水平の寸法のみ作成できます。
右側のアイコンの場合、垂直の寸法のみ作成できます。

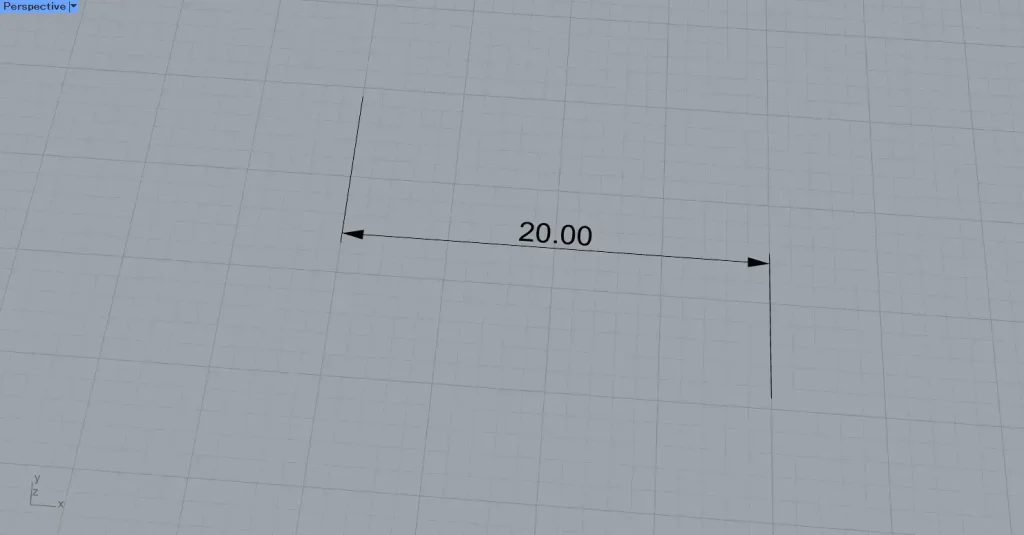
左側のアイコンを使った様子です。

右側のアイコンを使った様子です。
斜めの寸法
次は、斜めの寸法を作成する方法です。

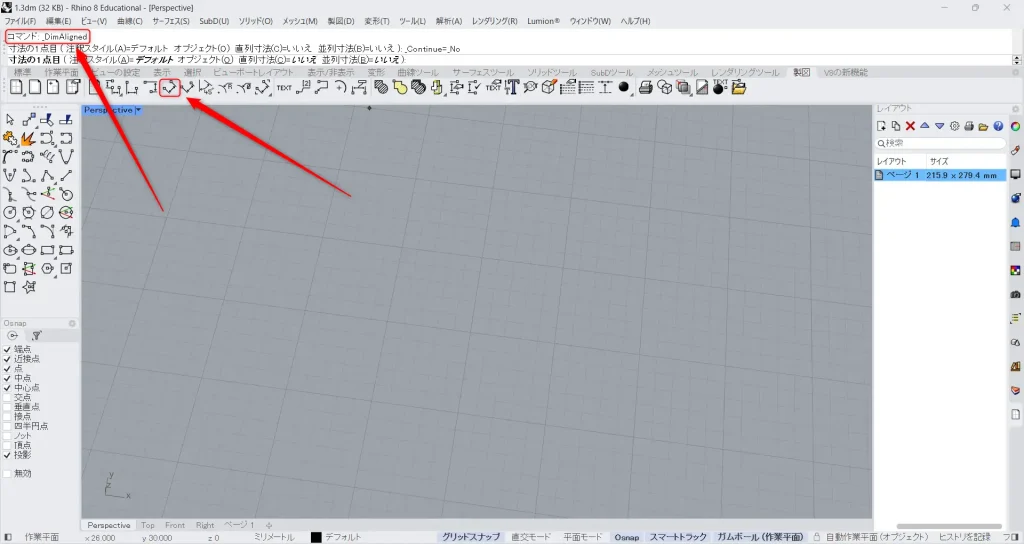
斜めの寸法を作成するには、DimAlignedをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。

その後、先程の水平・垂直の寸法の方法と同じように、寸法の始点と終点の設定と位置調整を行います。
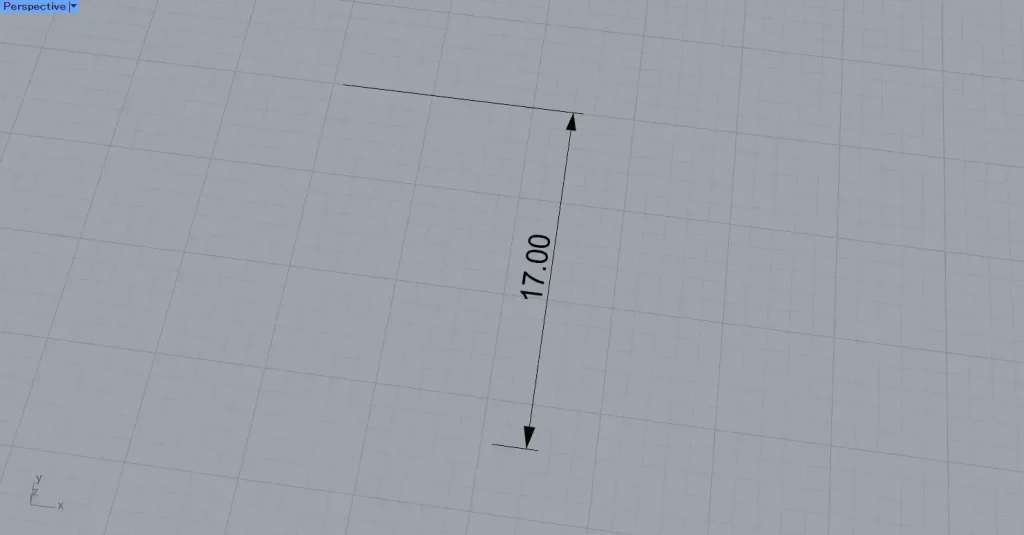
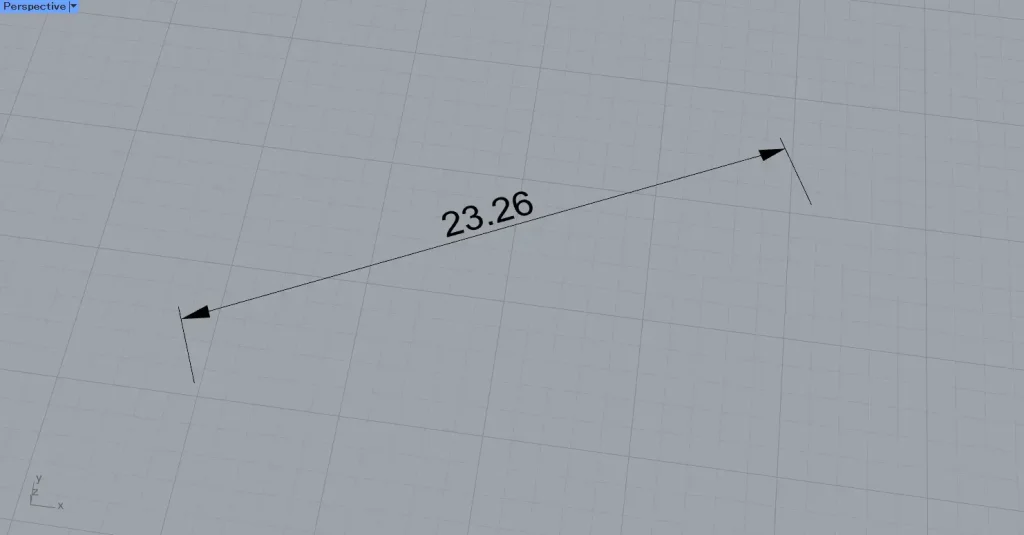
すると、上の画像のように、斜めの寸法線を作成できます。
角度寸法
次に、角度寸法を作成する方法を解説します。

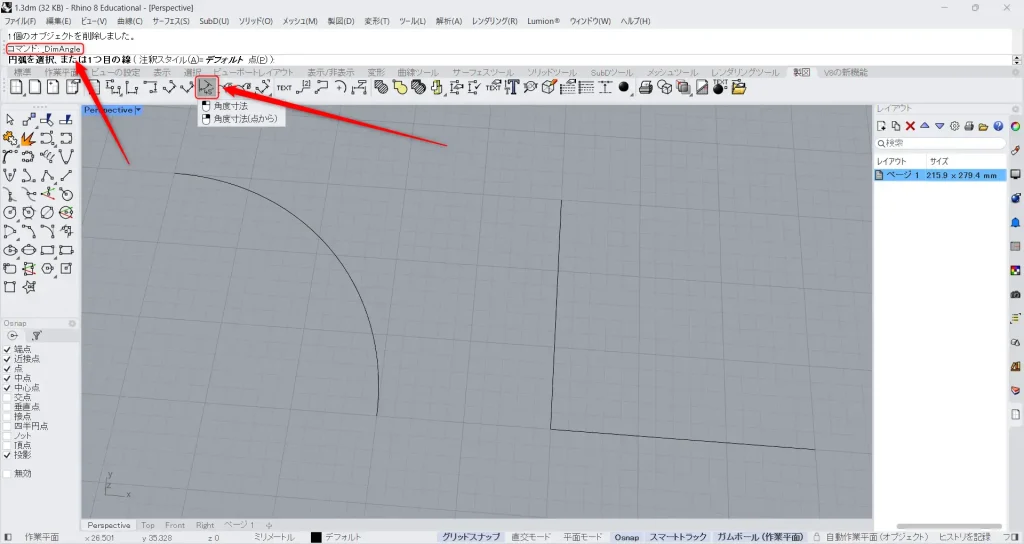
角度寸法を作成するには、DimAngleをコマンドに入力します。
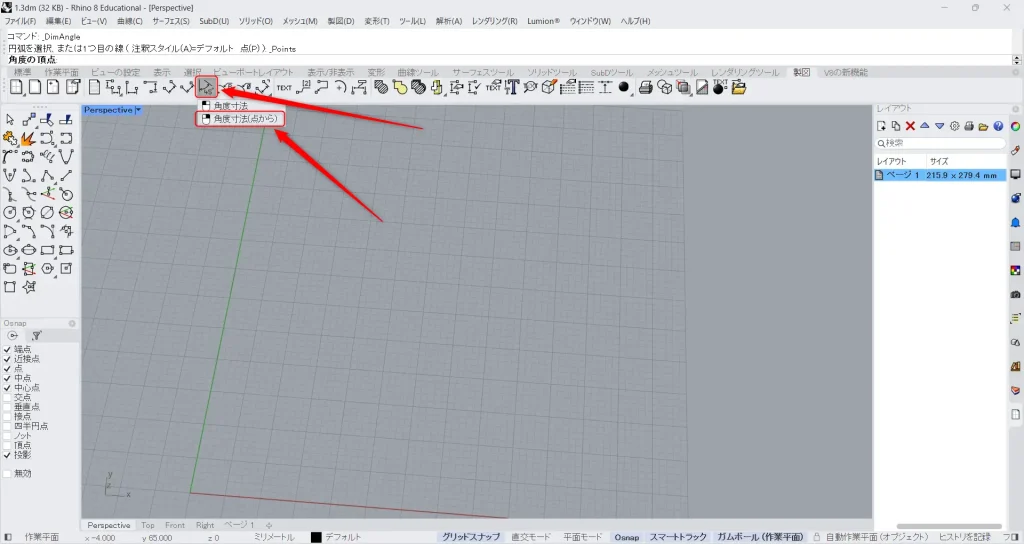
もしくは、上の画像のアイコンをクリックします。
DimAngleをコマンドは、既存の円弧、もしくは2つの線を使います。
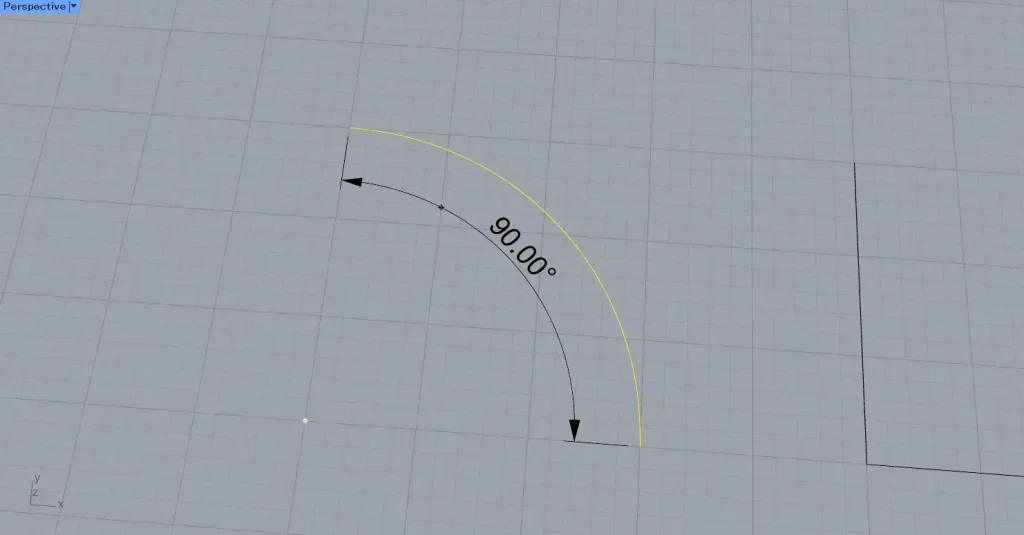
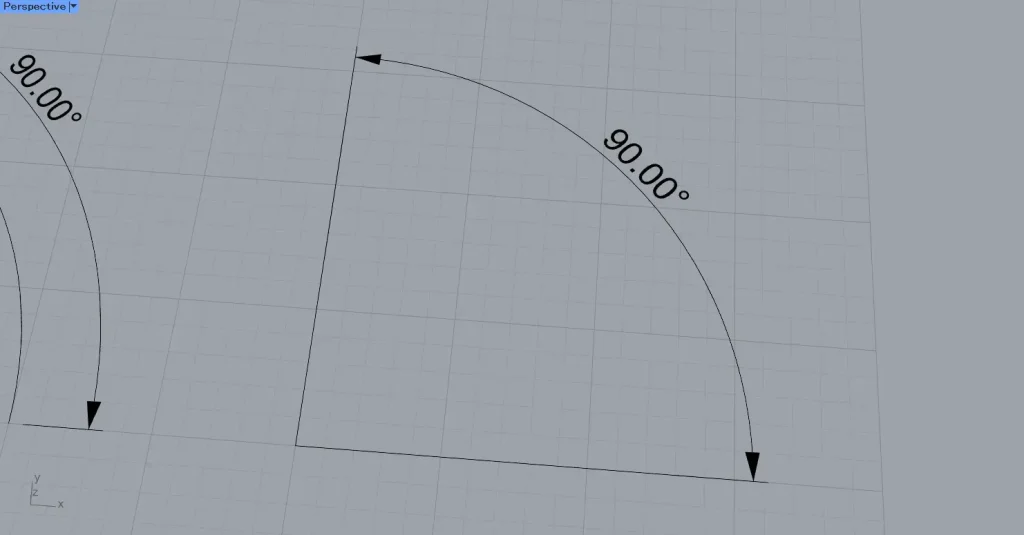
今回は例として、上の画像の円弧と2つの直線を使います。

最初は円弧の線を使います。
コマンドを入力後、円弧の線をクリックします。
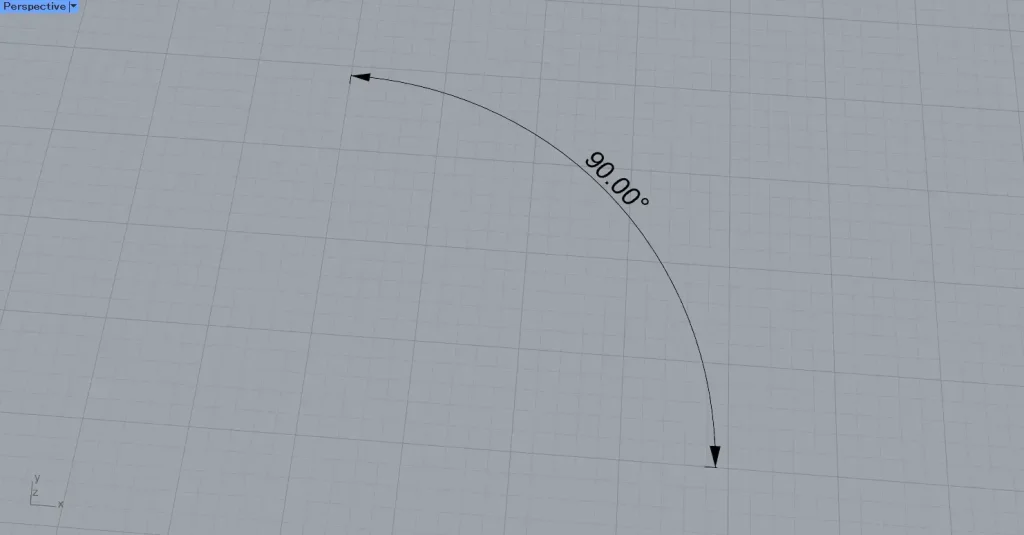
すると、円弧の角度寸法が表示されるようになります。

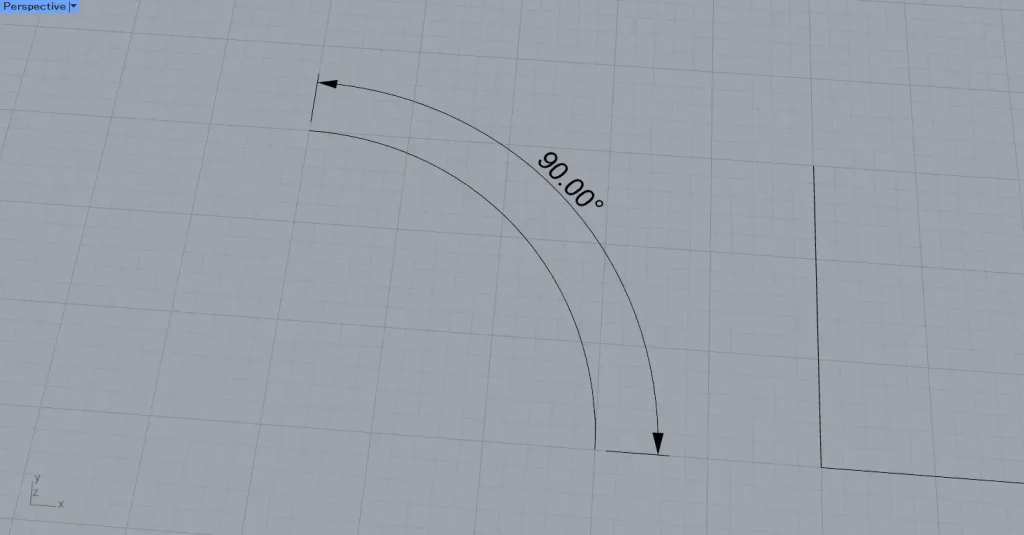
その後、位置調節をすると、角度寸法の完成です。

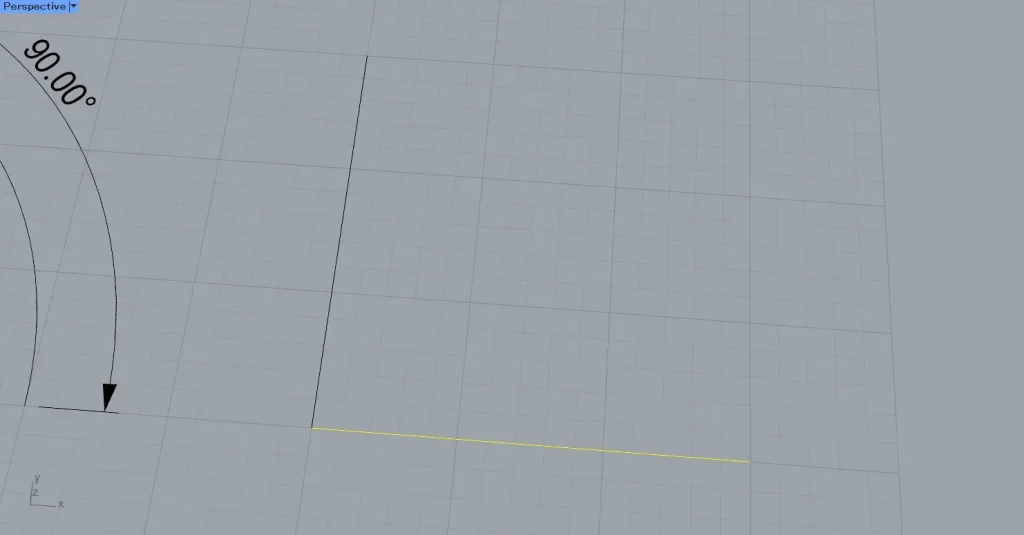
次に、2つの線を使って角度寸法を作成してみます。
コマンドを入力後、1つ目の線を選択します。

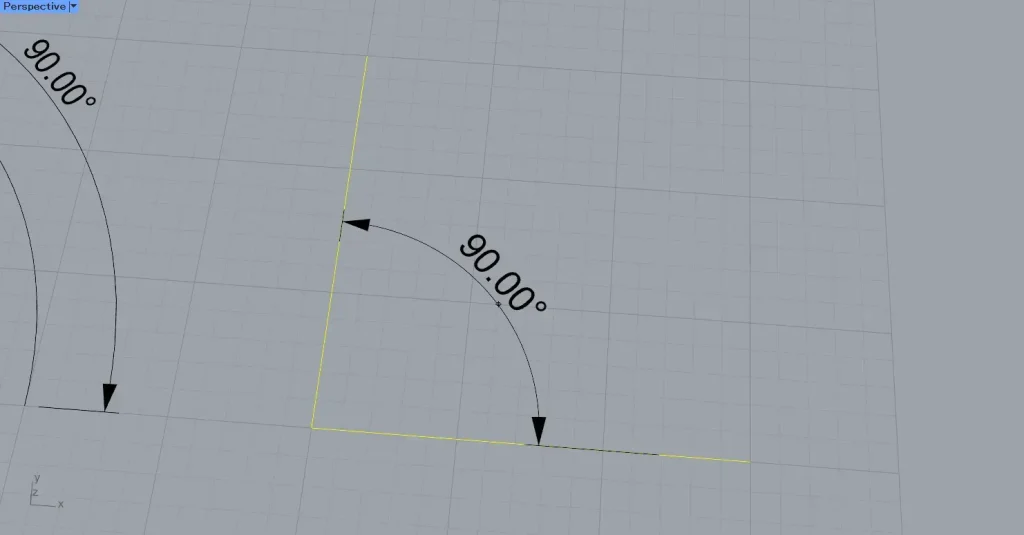
その後、2つ目の線を選択します。
すると、2つの線の間の角度寸法が表示されるので、位置を調節します。

すると、上の画像のように、2つの線を使って角度寸法を作成できました。

また、点を指定して角度寸法を作成することもできます。
その場合、上の画像のアイコンを右クリックします。

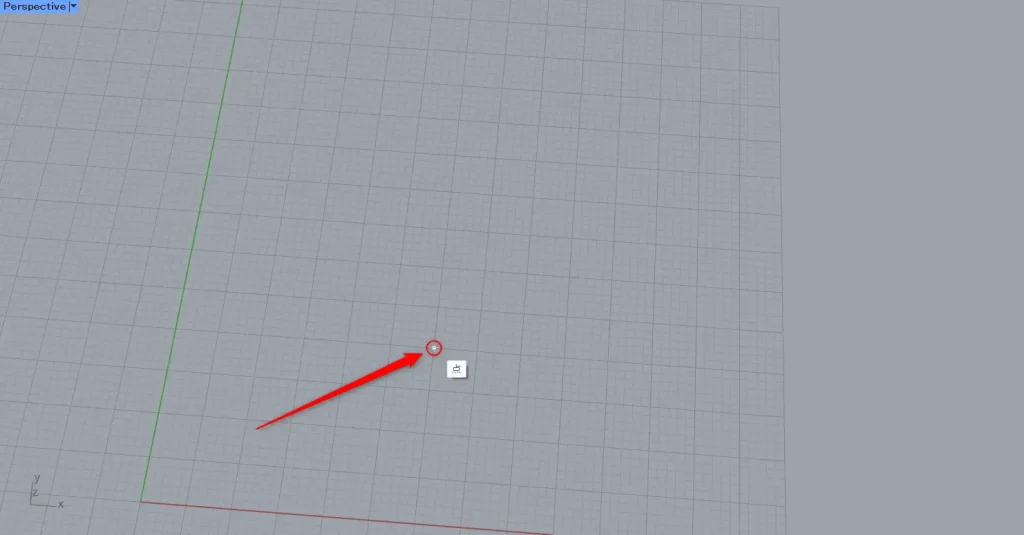
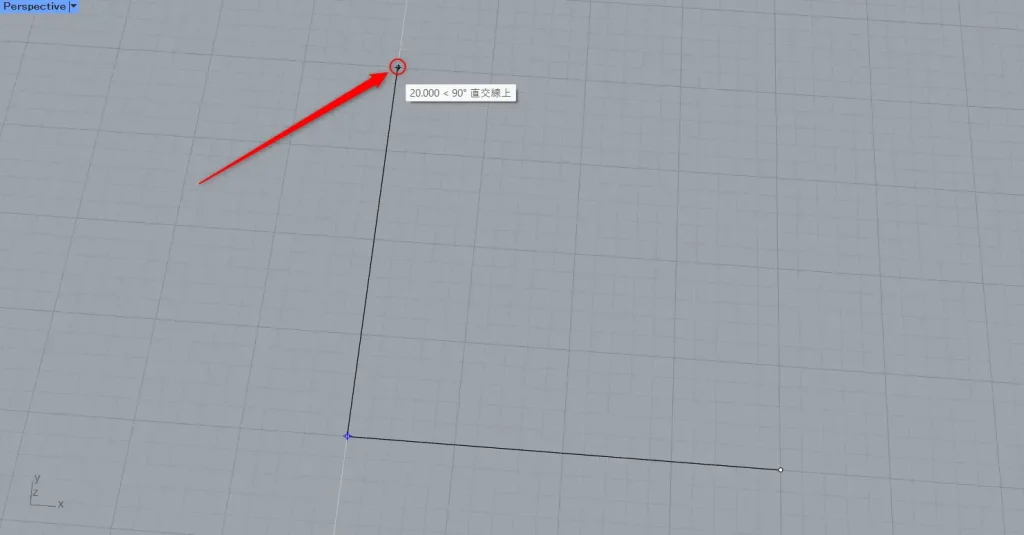
その後、1つ目の点の位置を指定します。

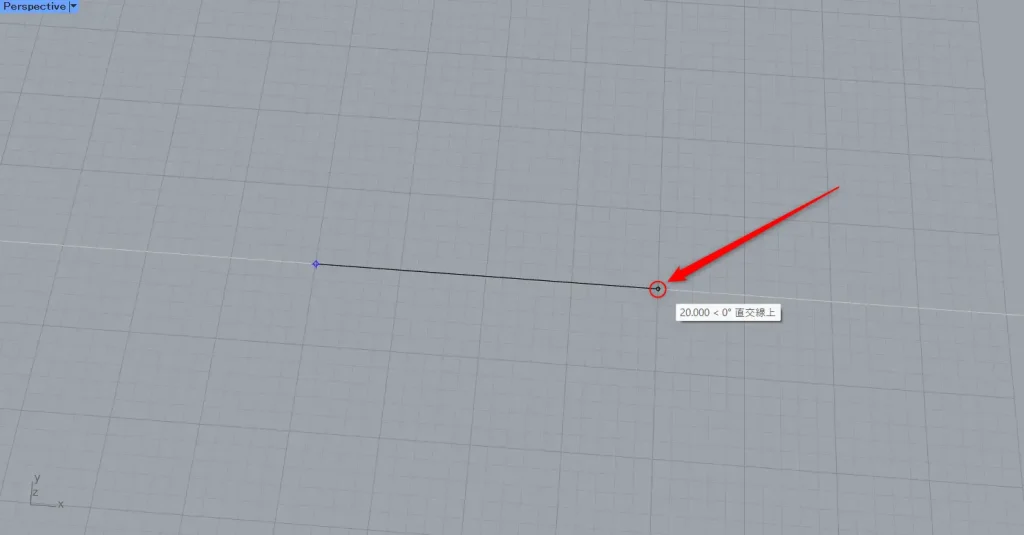
その後、2つ目の点を指定します。
すると、上の画像のように、1つ目の線が作成されます。

その後、3つ目の点を指定します。
すると、1つ目の点と3つ目の点から点が作成されます。

すると、上の画像のように、3つの点から作成された2つの線を使い、角度寸法が作成されます。
半径・直径寸法
次に、半径・直径寸法を作成する方法です。

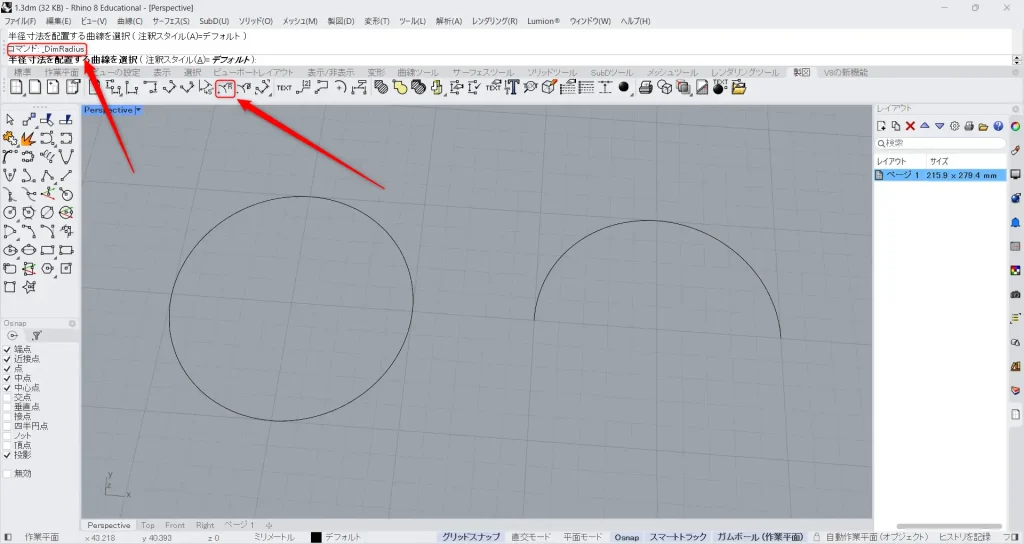
半径寸法を作成する場合、DimRadiusをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。
この方法では、円や円弧の線を使います。
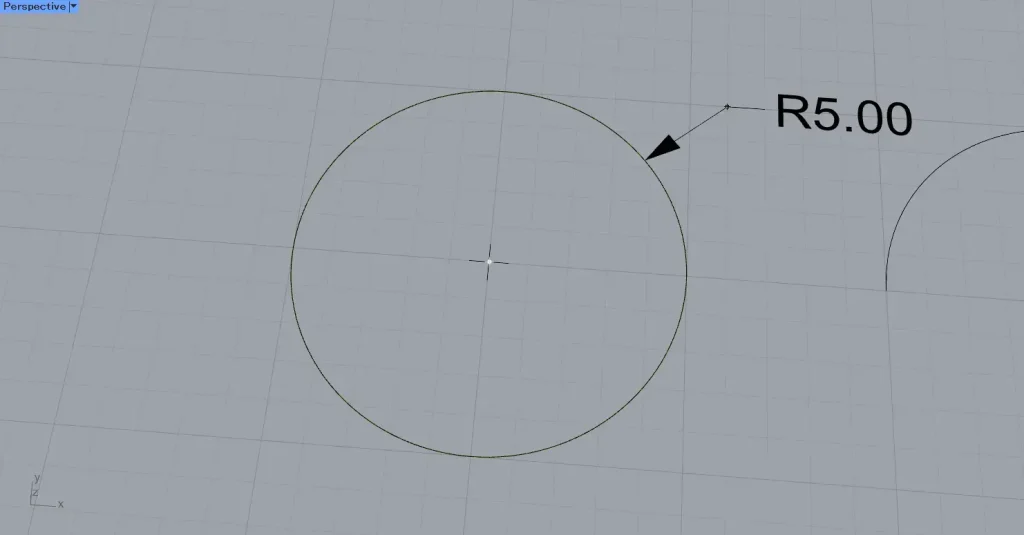
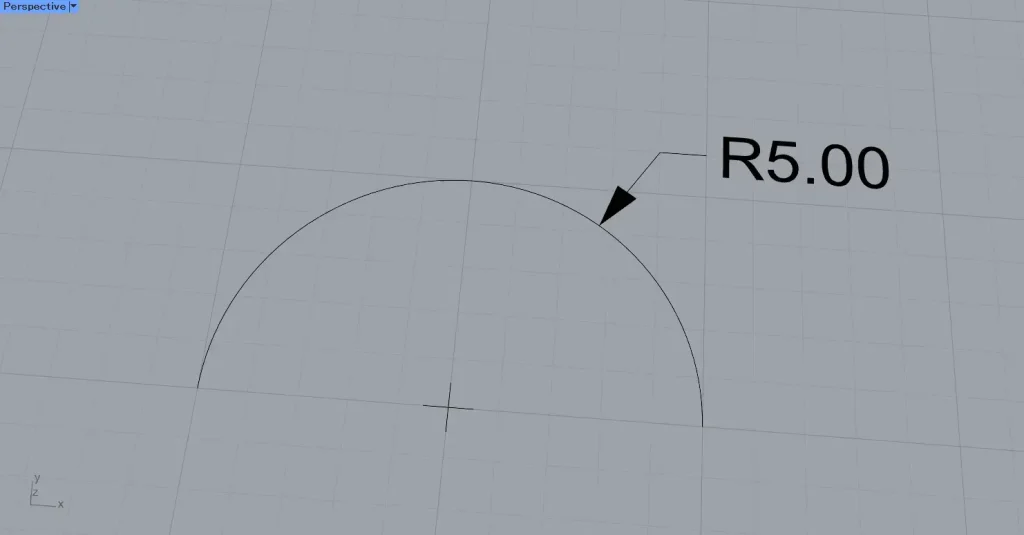
今回は、上の画像の円と円弧の線を使います。


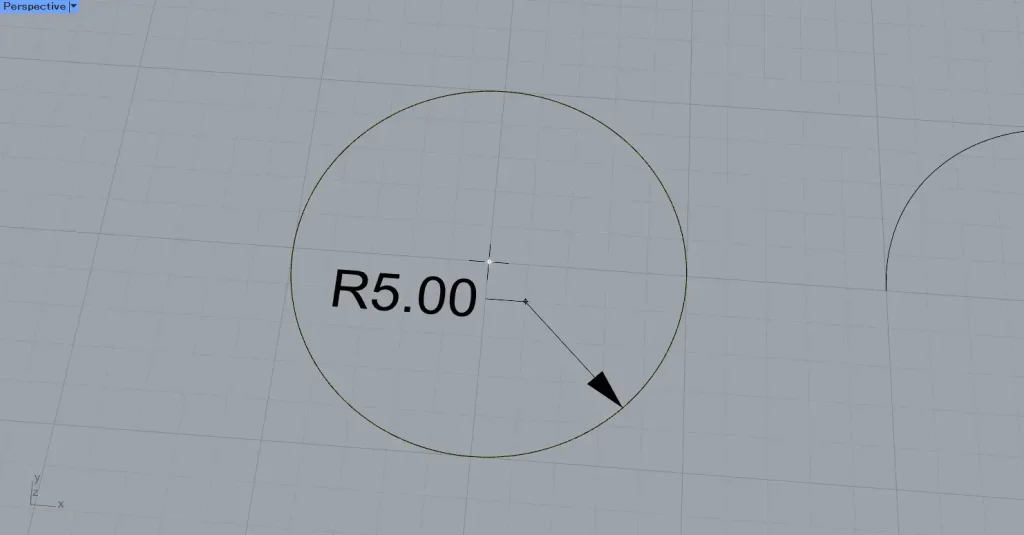
コマンド入力後、ライノセラス上の円や円弧を選択します。
すると、上2枚の画像のように、半径寸法が作成されます。
カーソルの位置を変えることで、半径寸法を作成する位置を自由に調節できます。

円弧でも円と同様に、半径寸法を作成できます。

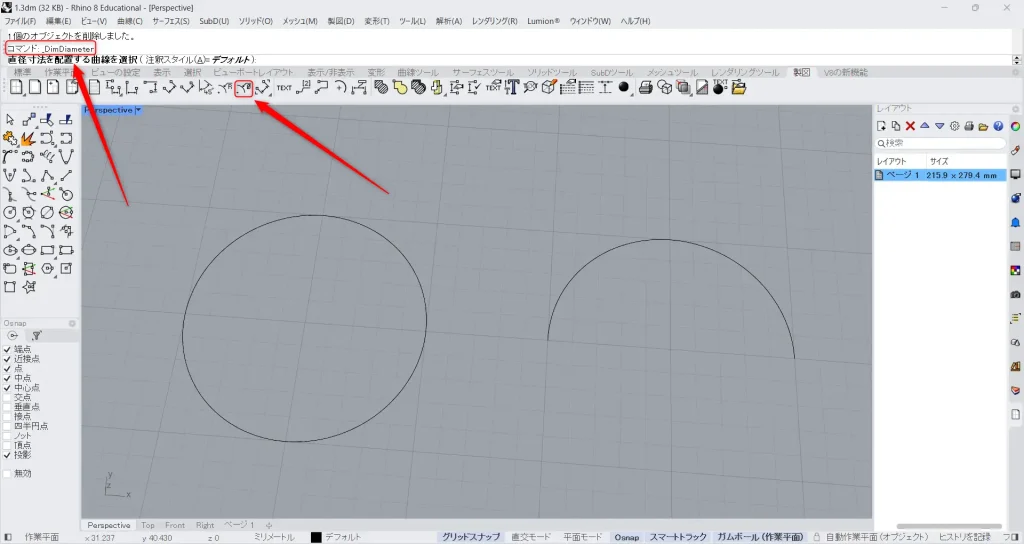
直径寸法を作成するには、DimDiameterをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。

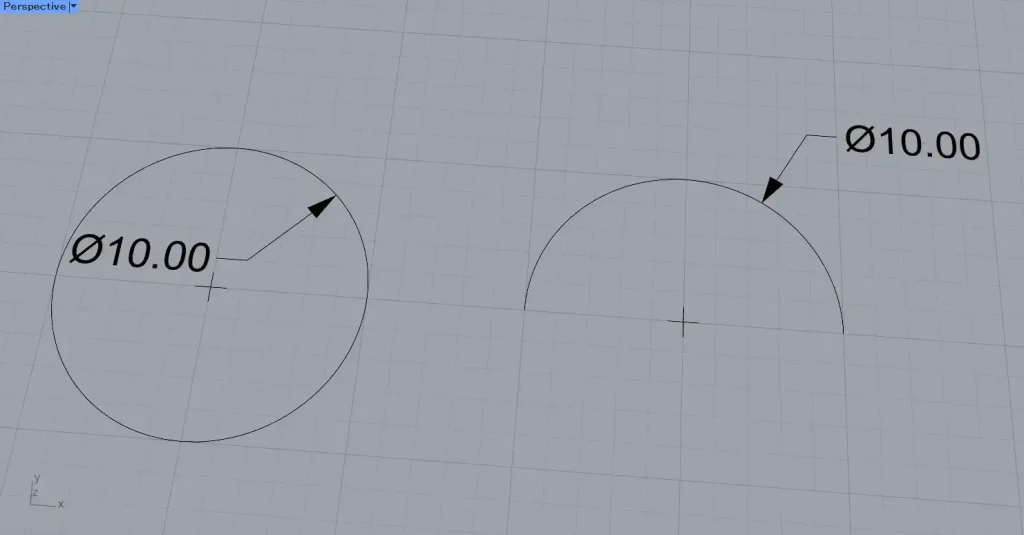
半径寸法と同様の操作を行うと、上の画像のように、直径寸法を作成することができます。
文字・テキストを作成する
次は、文字・テキストを作成する方法です。

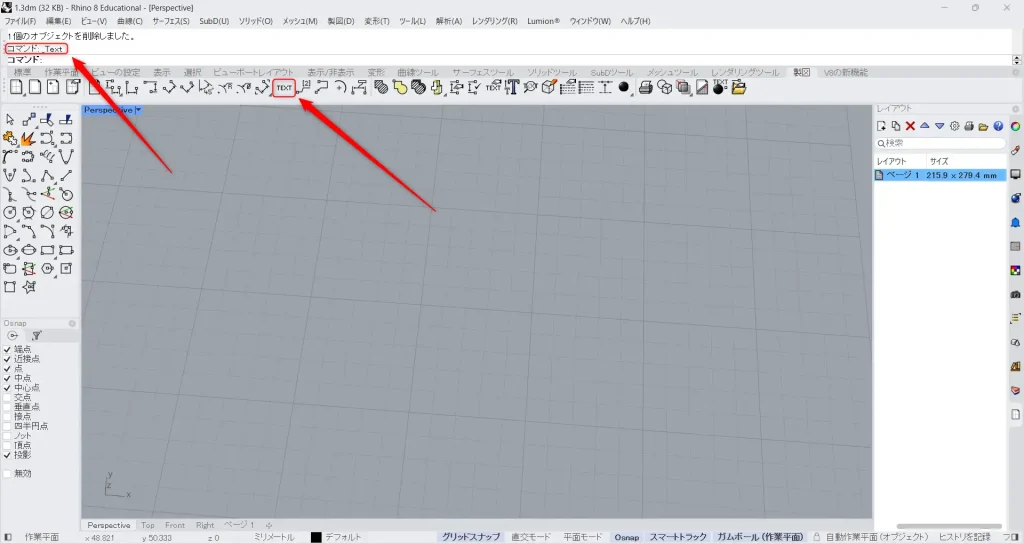
文字・テキストを作成する場合、Textをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。

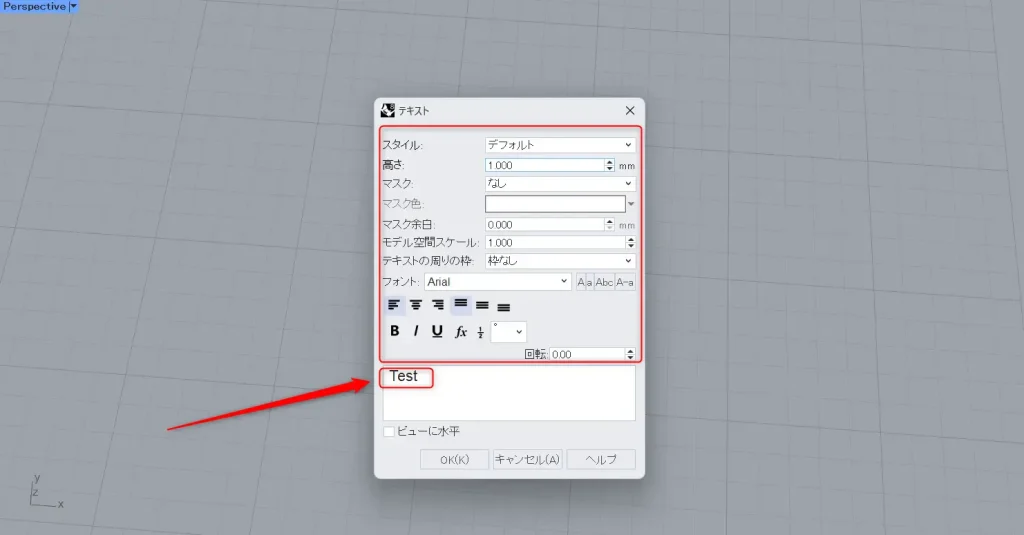
コマンドを入力すると、上の画像のように、テキスト設定画面が表示されます。
テキスト設定画面の上の部分では、文字の高さやフォントなどを設定できます。
下部分の空白部分に文字を入力すると、入力した文字をライノセラス上に作成できます。
今回は、Testと入力しています。
任意の文字を入力後、左下のOKボタンを押します。

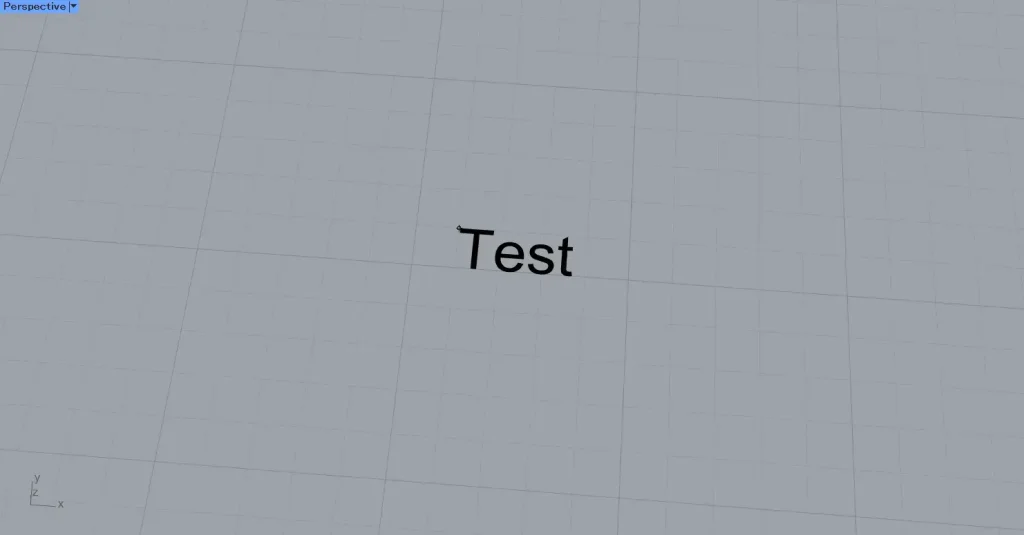
すると、入力した文字を、ライノセラス上に配置できるようになります。
配置すると、上の画像のように、ライノセラス上に文字を作成することができました。
中心マーク
次は、円や曲線の中心マークを作成する方法です。

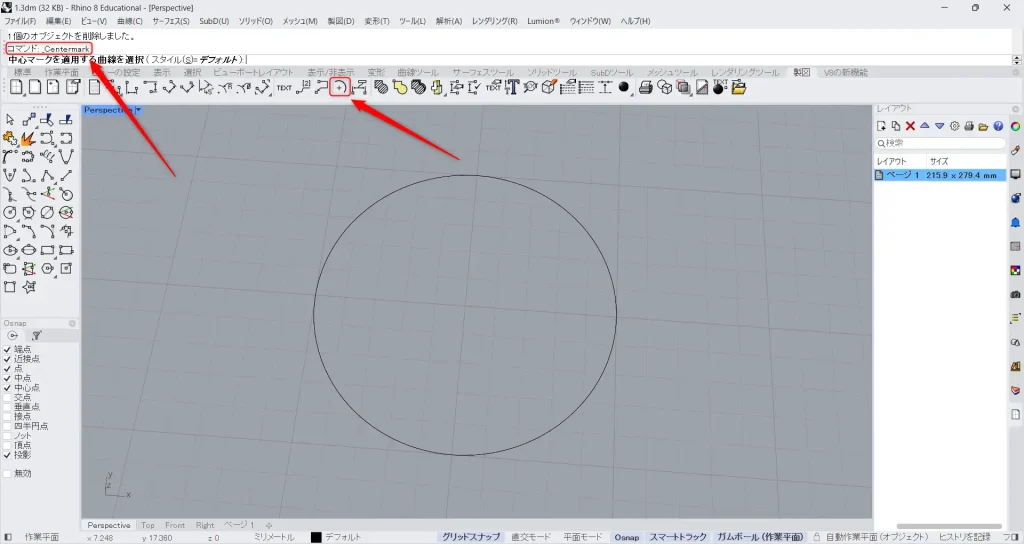
中心マークを作成する場合、Centermarkをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。
Centermarkコマンドでは、既存の円や曲線を使います。
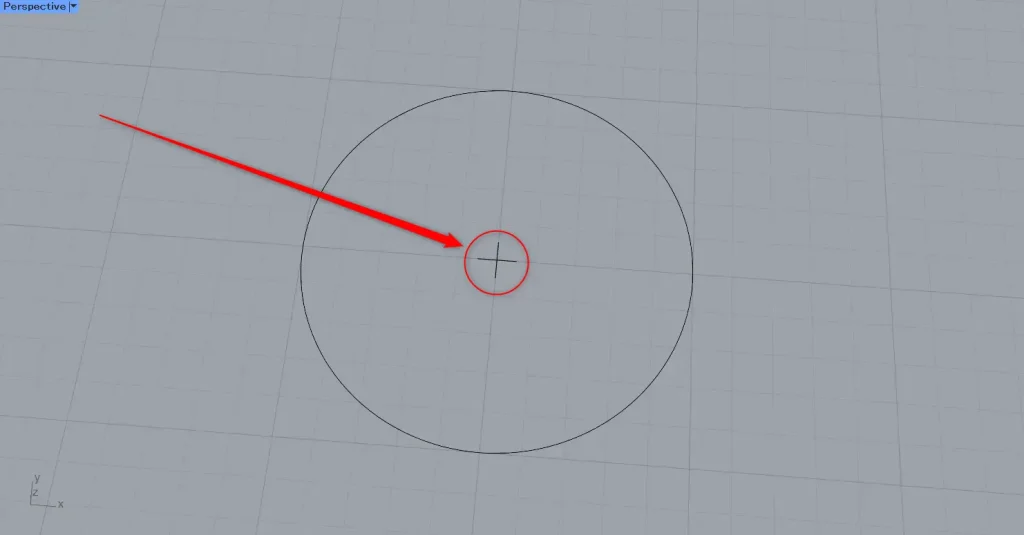
今回は、上の画像の円の線を使います。

コマンド入力後、円や曲線を選択します。
すると、上の画像のように、円や曲線の中心に、中心マークが作成されます。
矢印引出線
次は、矢印引出線を作成する方法です。

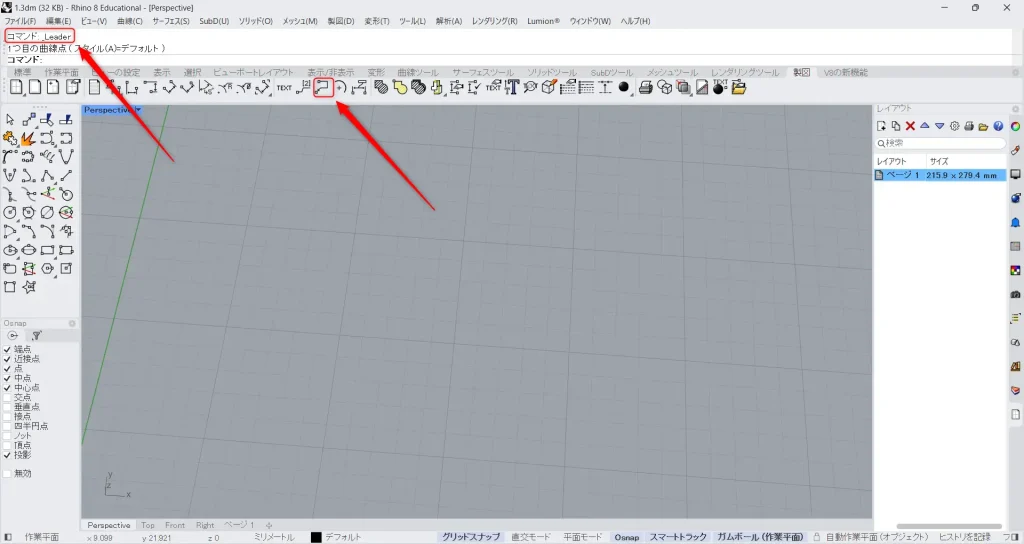
矢印引出線を作成する場合、Leaderをコマンドに入力します。
もしくは、上の画像のアイコンをクリックします。

コマンド入力後、1つ目の始点を選択します。
この地点が、矢印が作成される部分になります。

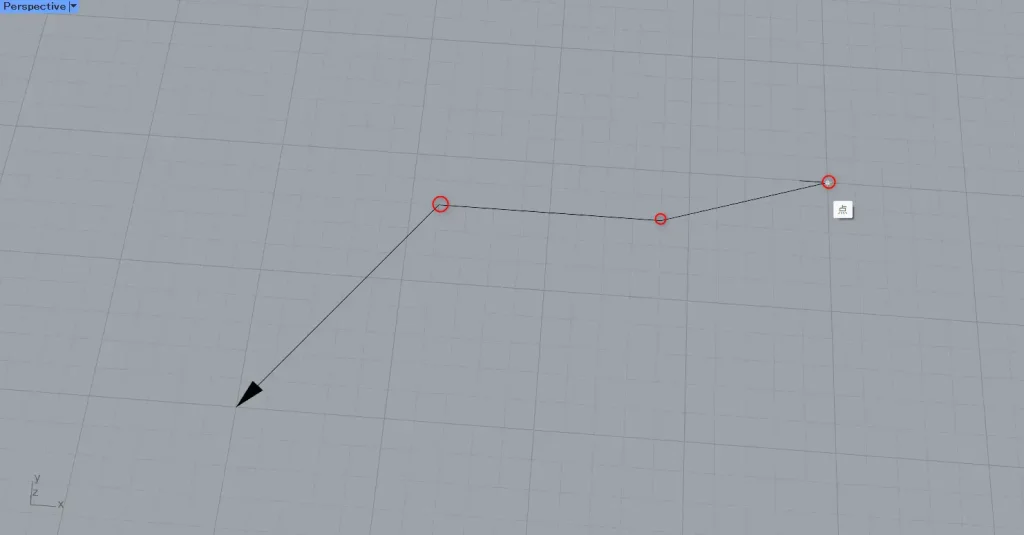
その後、任意の点を追加で作成します。
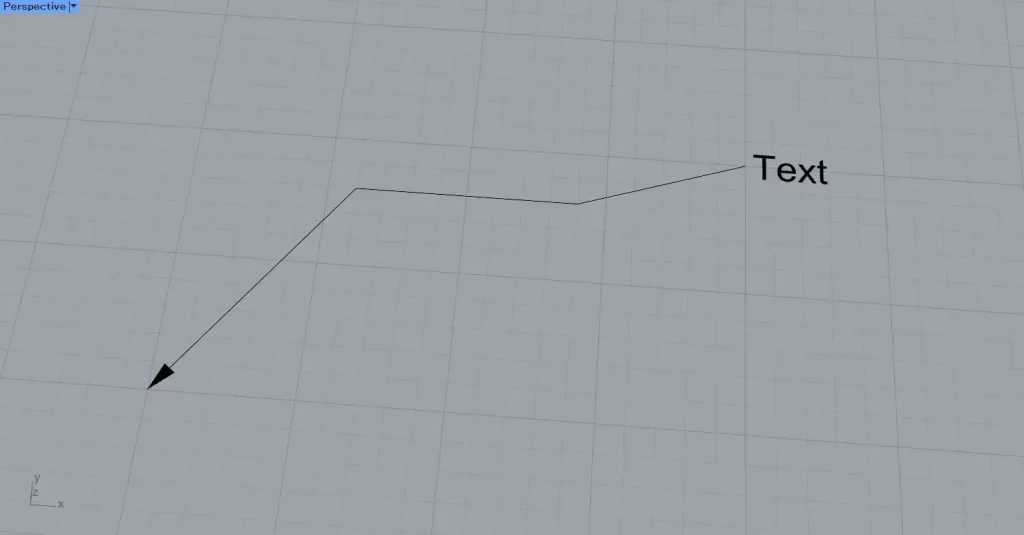
すると、上の画像のように、その点を通るように矢印の線が作成されます。

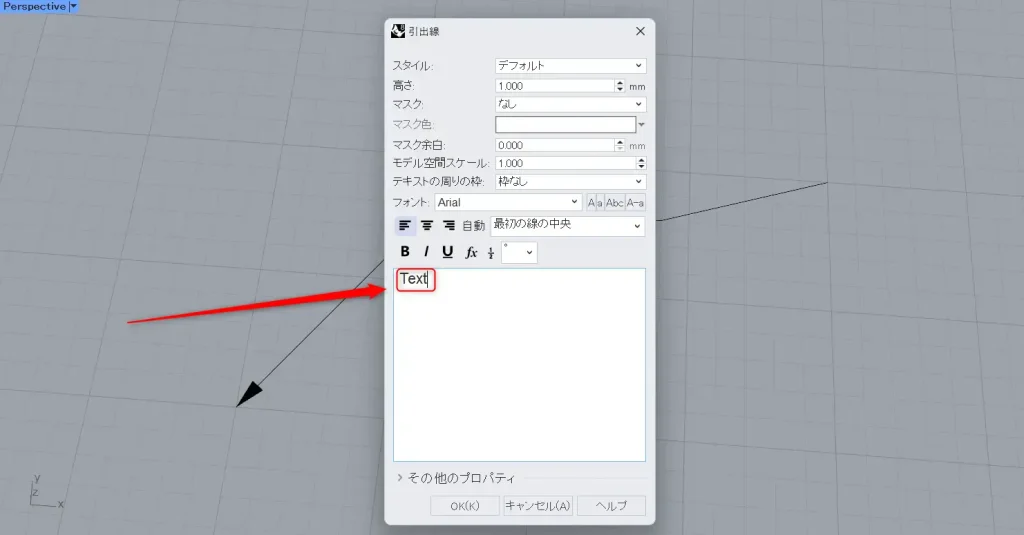
任意の点を設定後、引出線の設定画面が表示されます。
文字の高さやフォントを任意で設定します。
そして、下部分の空白に、任意のテキストを入力します。
今回は例として、Textと入力しています。

すると、上の画像のように、指定した文字が追加され、矢印引出線が作成されました。
寸法やテキストの大きさを変更する

寸法やテキストを作成すると、上の画像のように、寸法や文字が小さすぎ・大きすぎる場合があります。

その場合、プロパティビューポートウィンドウを使います。
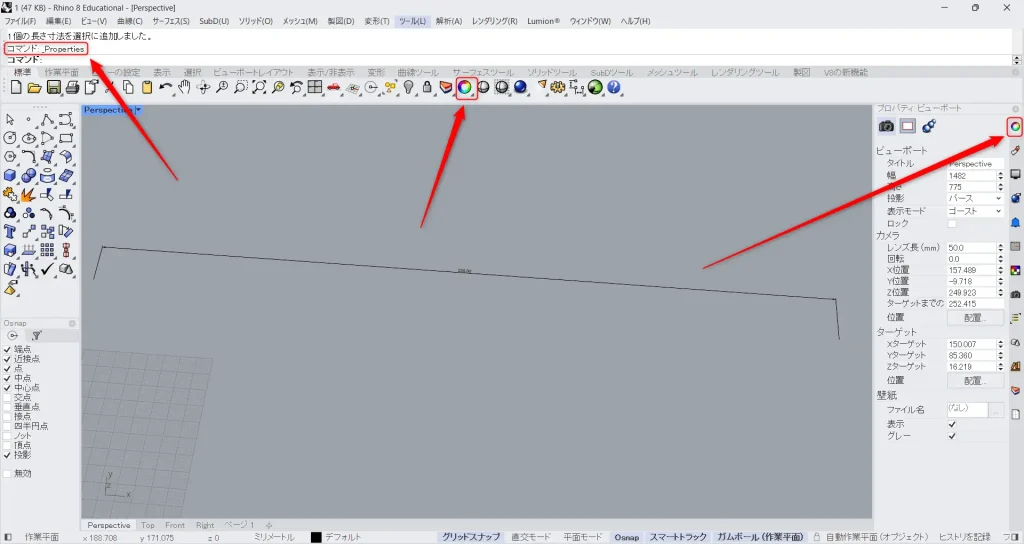
プロパティビューポートウィンドウが表示されていない場合、Propertiesをコマンドに入力します。
もしくは、標準タブにある上の画像のアイコンをクリックします。
すると、プロパティビューポートウィンドウが表示されるようになります。

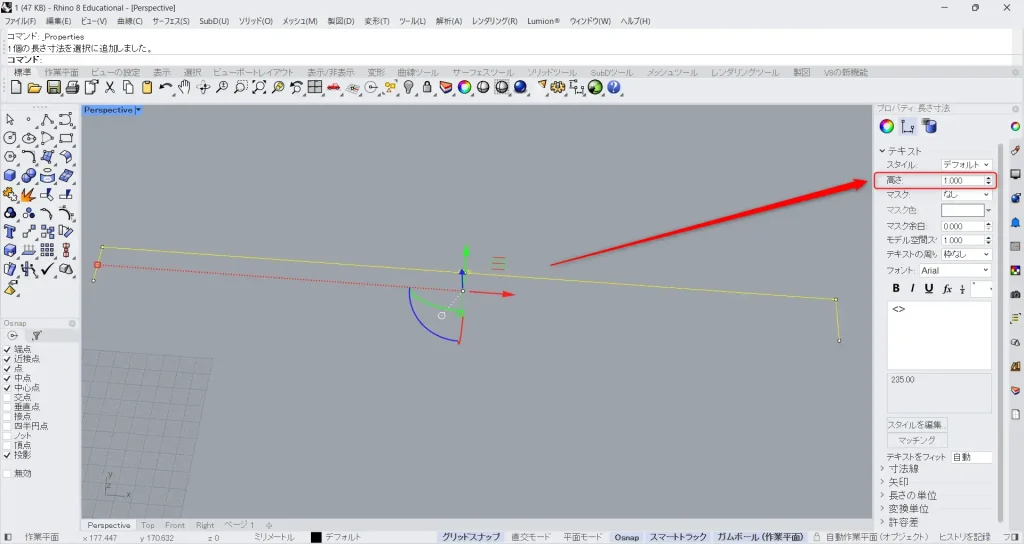
その後、任意の修正したい寸法やテキストを選択します。
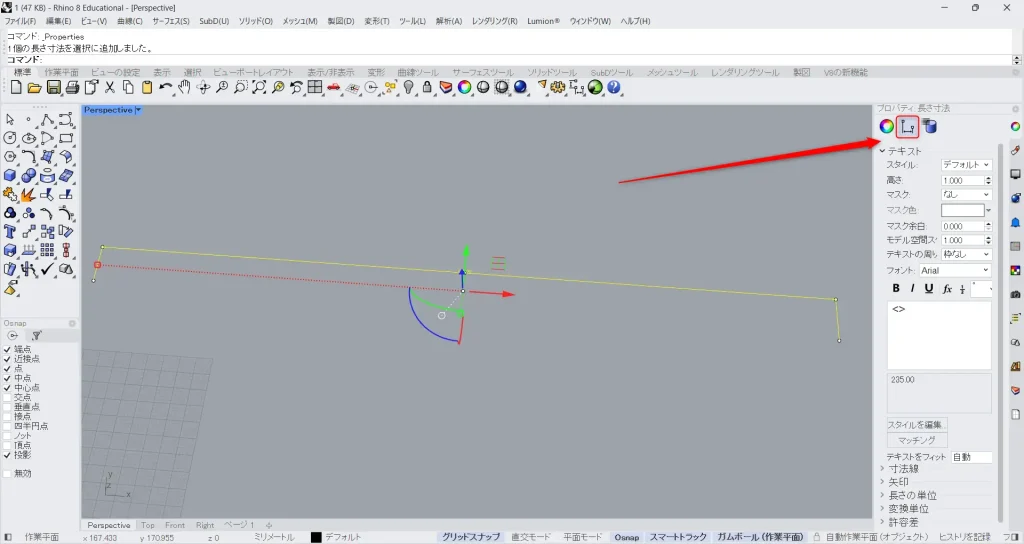
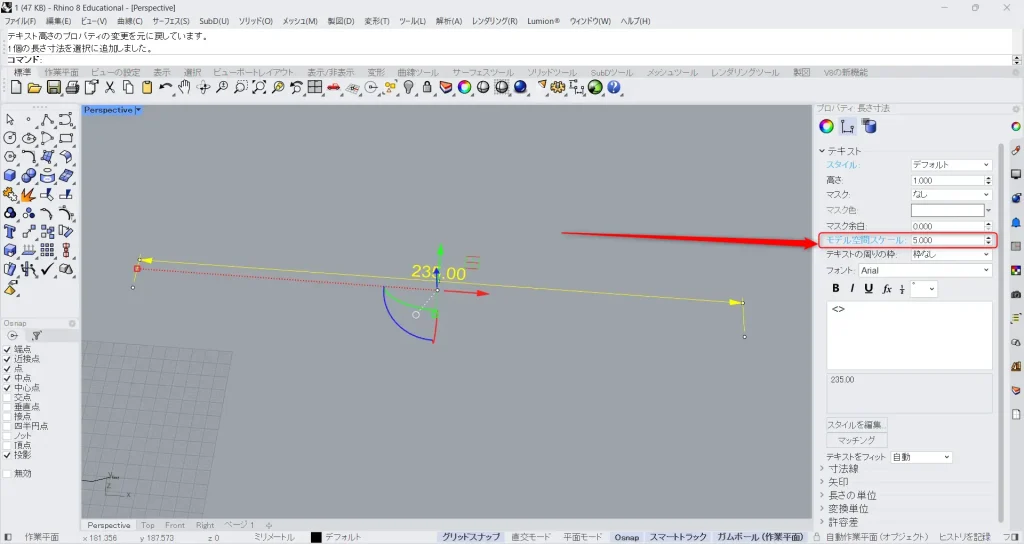
すると、プロパティの長さ寸法のウィンドウに切り替わります。

テキストや数値のみの大きさを変える場合、「高さ」の数値を変更します。

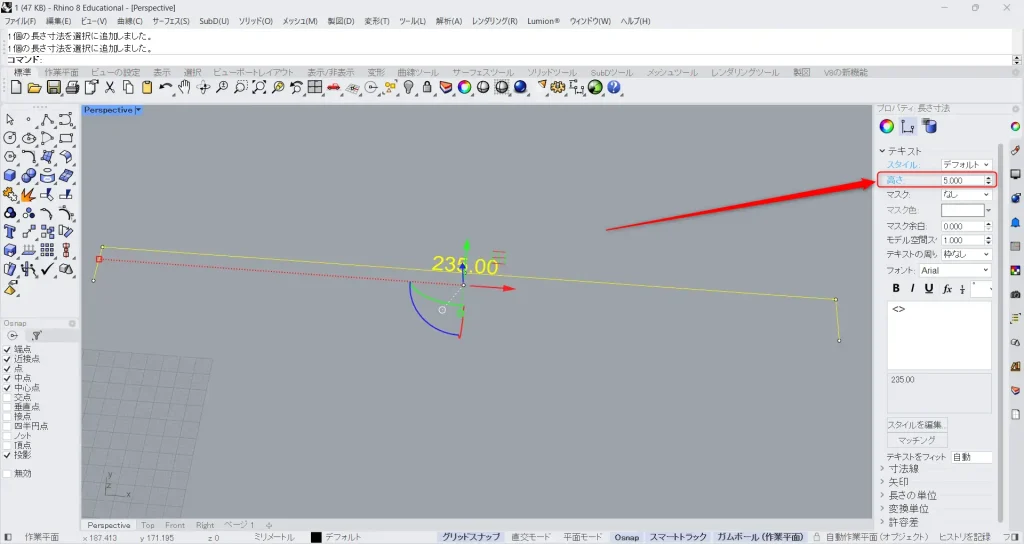
今回は、数値を1から5に変更しました。

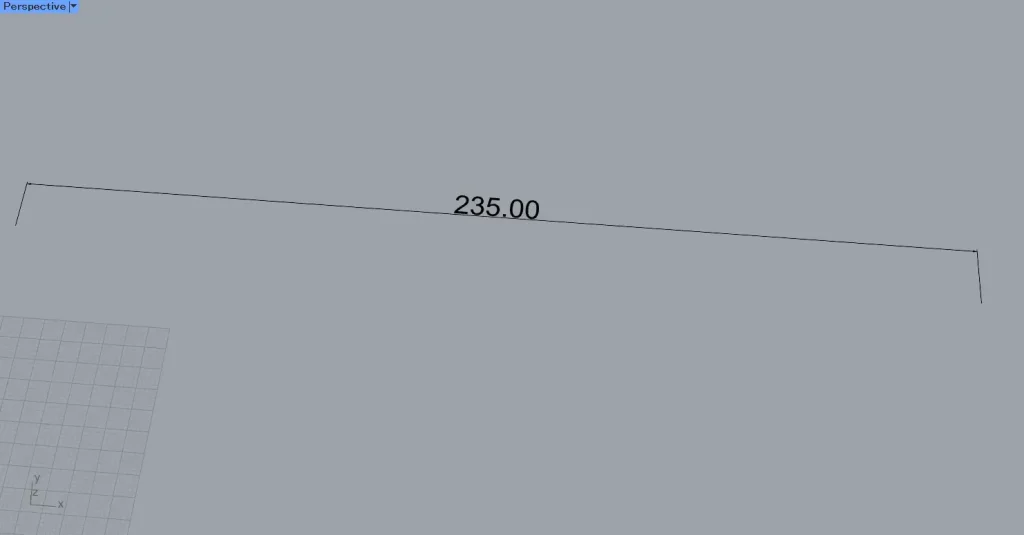
すると、上の画像のように、テキストや数値の大きさのみ変わりました。

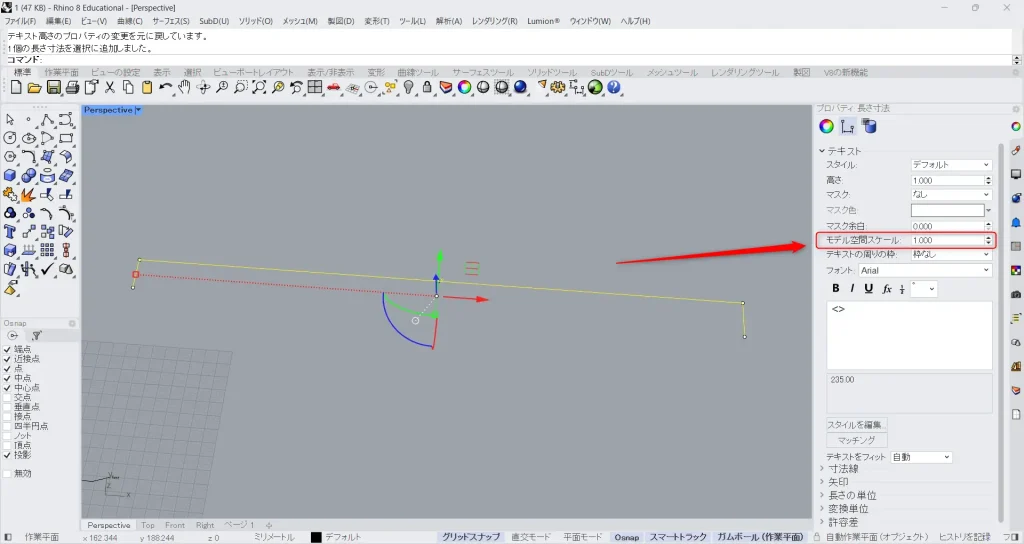
文字や数値だけでなく、寸法全体のスケールを変える場合、モデル空間スケールの数値を変更します。

今回は、モデル空間スケールの数値を、1から5に変更しました。

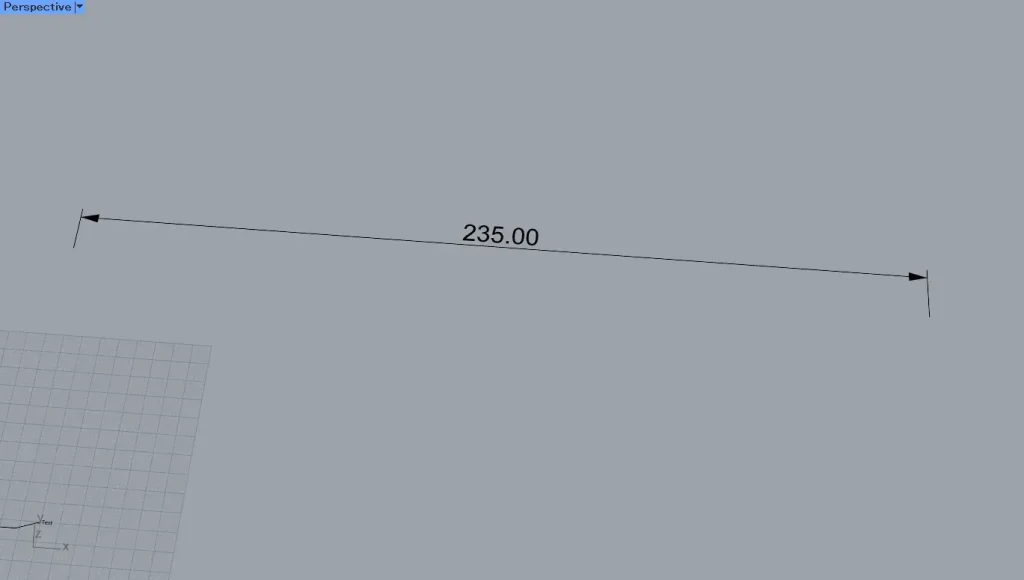
すると、寸法全体のスケールが変わります。
今回の場合、文字や数値だけでなく、矢印のスケールも変わっています。
今回は以上になります。

![[ライノセラス]寸法や文字などを作成する7つの方法を厳選して解説](https://iarchway.com/wp-content/uploads/2025/01/eyecatch.jpg)




Comment