今回は、ライノセラスでソリッドやポリサーフェスの丸くする、FilletEdgeとBlendEdgeコマンドを解説します。

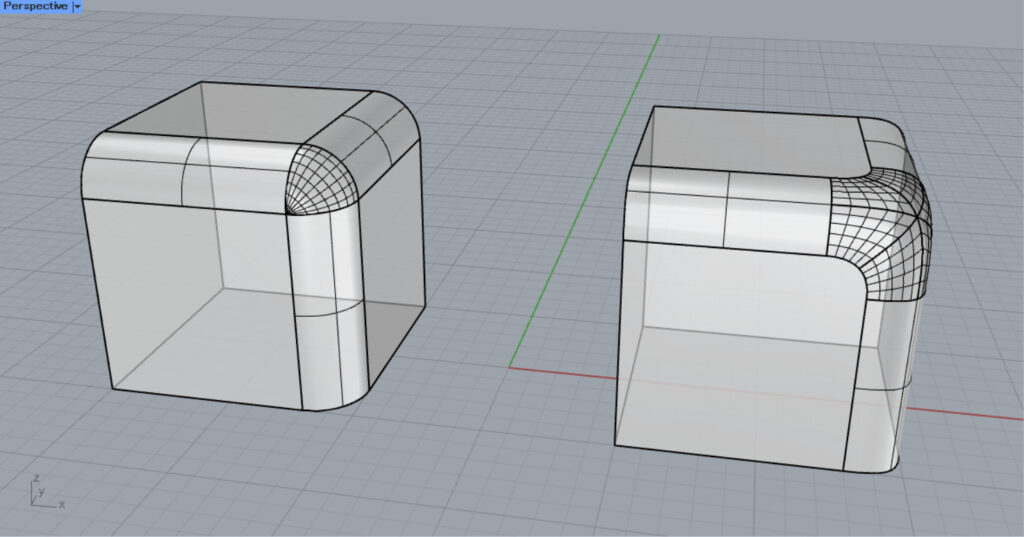
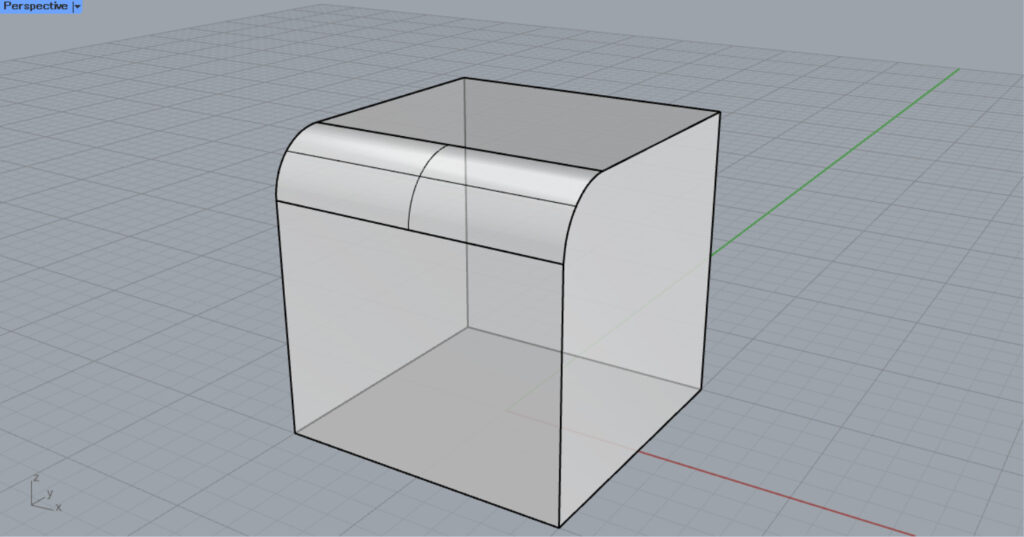
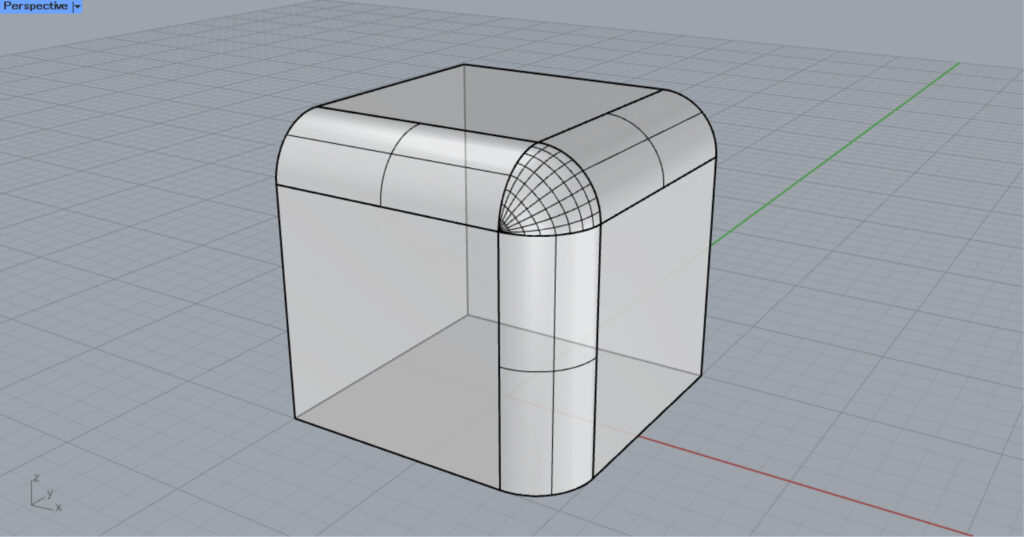
最終的には、上の画像のように、立体の角を丸くすることができるようになります。

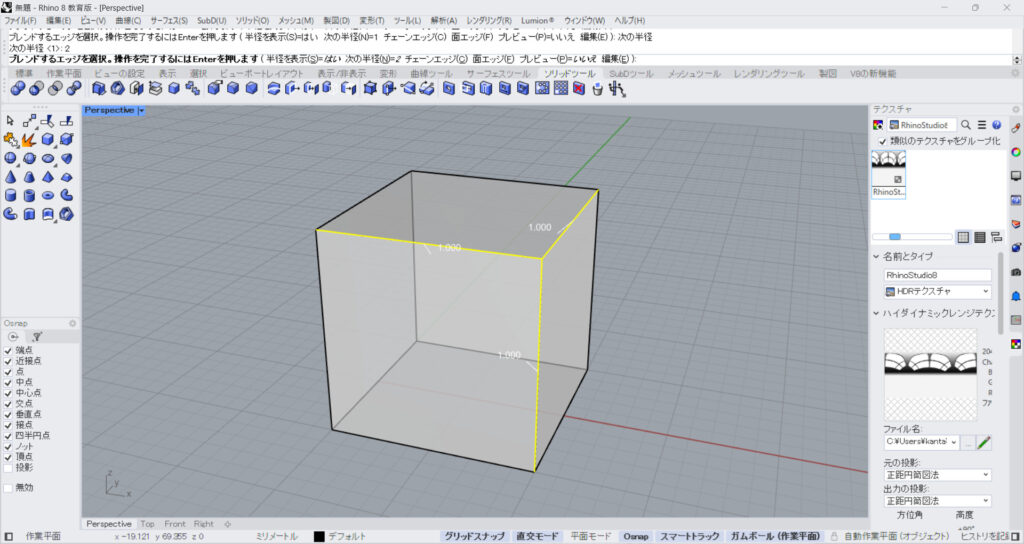
今回は、こちらの立方体を使って実演します。
それでは、順番に解説します。
FilletEdgeコマンド
最初は、FilletEdgeコマンドを解説します。

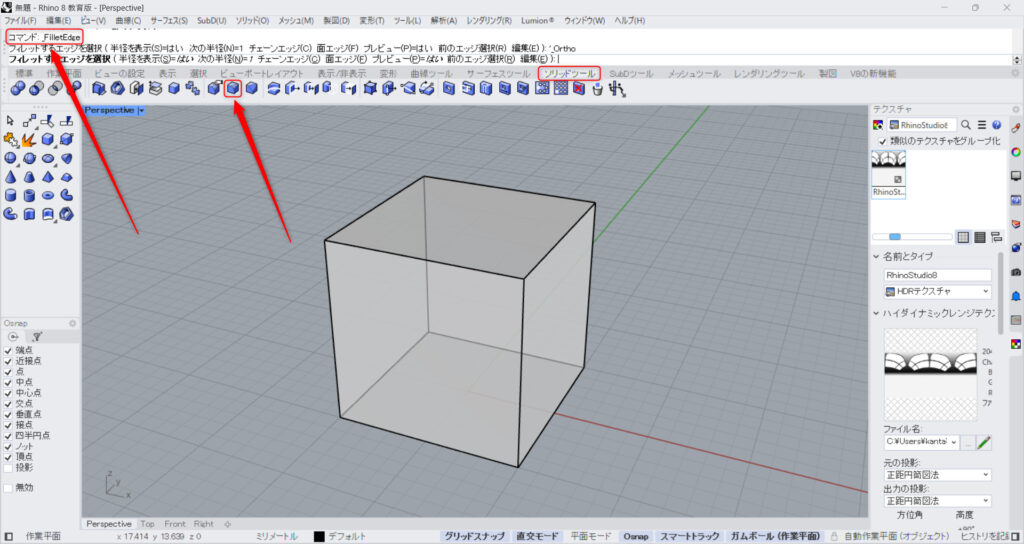
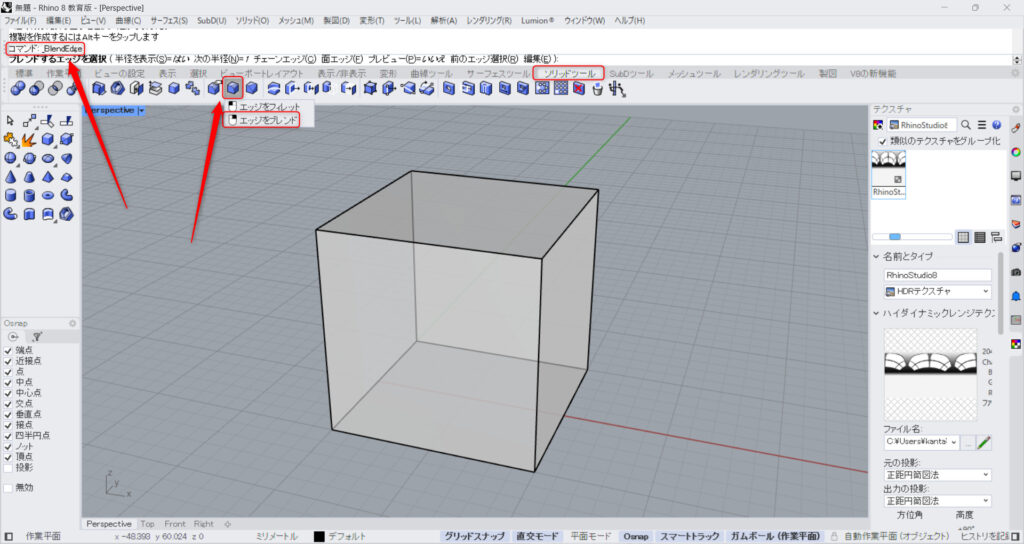
FilletEdgeコマンドをコマンドに入力するか、ソリッドツールタブにある、上の画像のアイコンをクリックします。

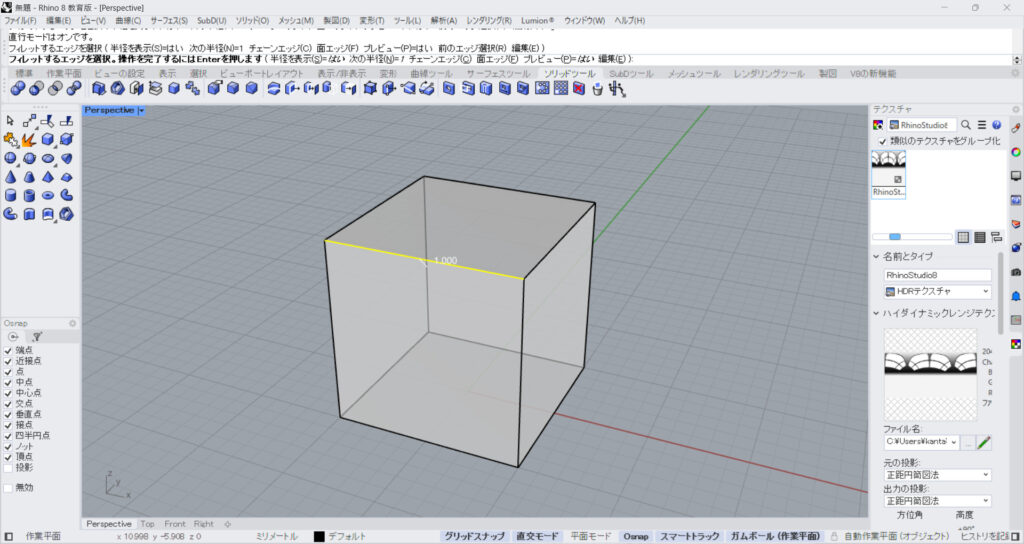
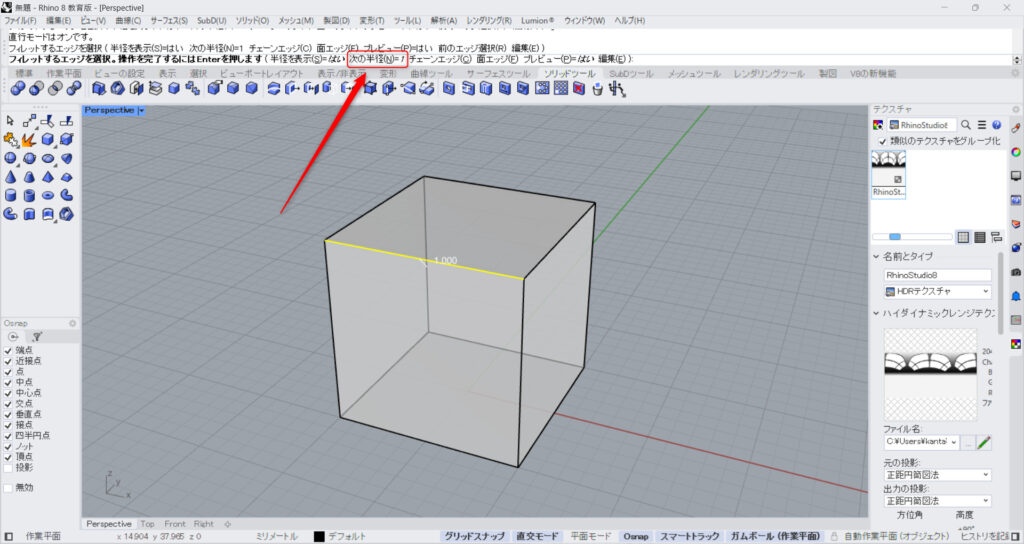
すると、モデルの縁を選択することができます。
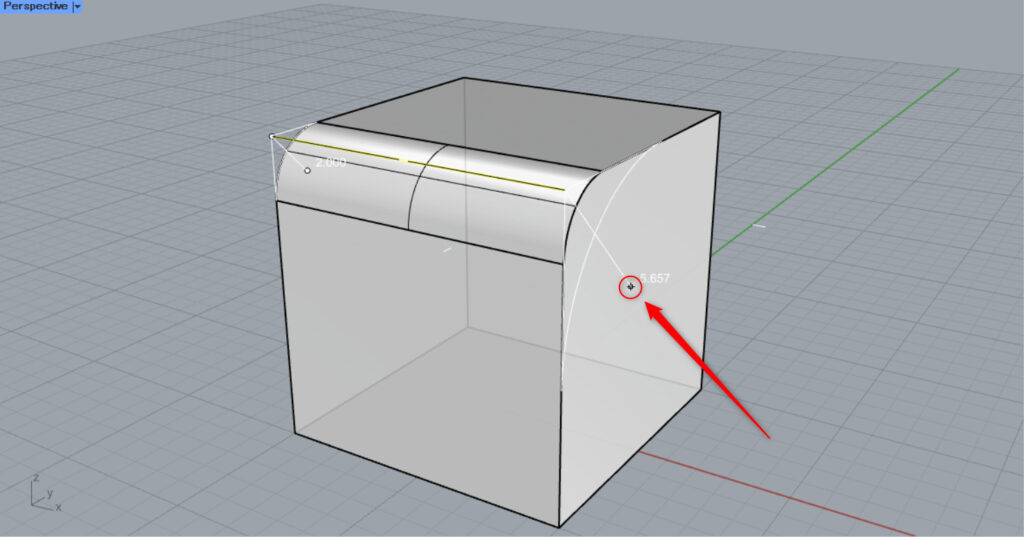
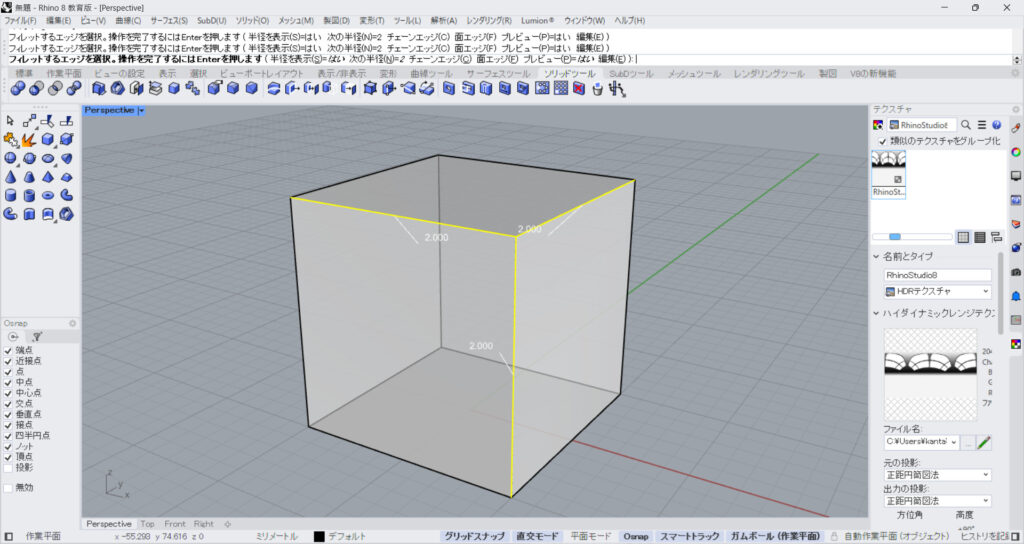
最初は、1つの縁を選択します。

コマンド上の次の半径の数値を変えることで、角を丸くするサイズを指定することができます。
コマンド上の「次の半径」をクリックします。

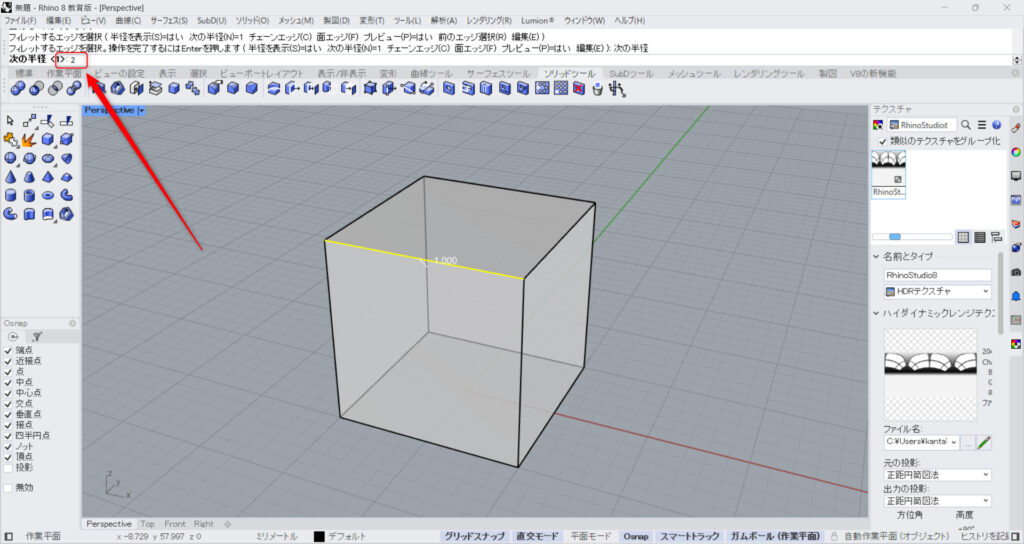
その後、コマンド上で半径の数値を入力します。
今回は、数値を2にしました。

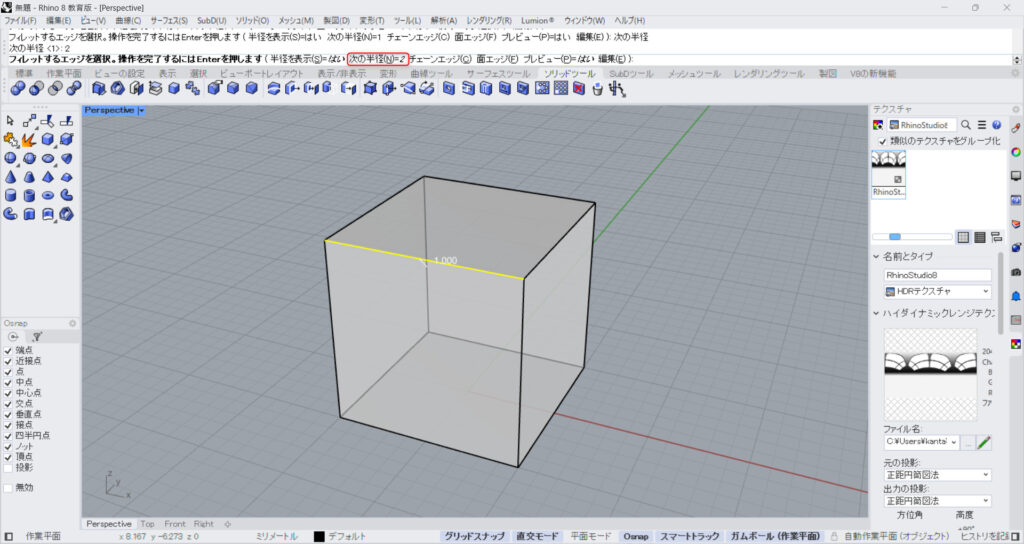
これで、半径を指定することができました。

次に進むと、このように角が丸くなります。

コマンドを完了すると、このようになりました。

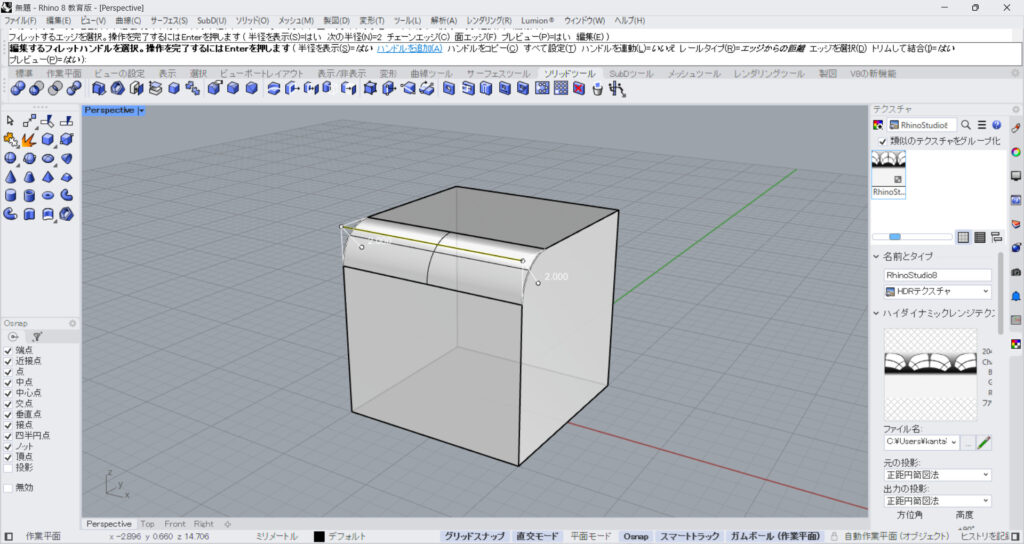
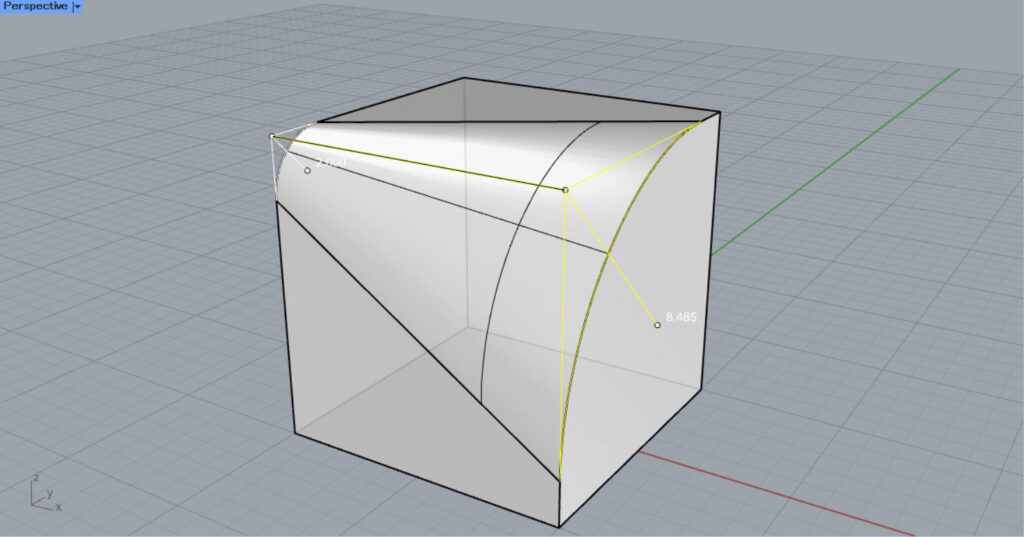
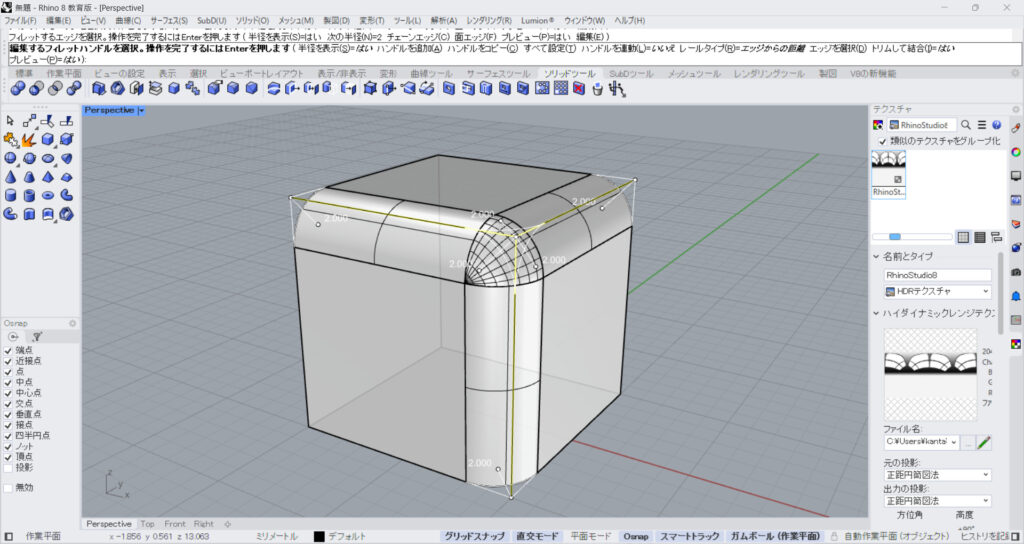
コマンドを完了する前に、点のハンドルを動かすことで、縁の端の半径を個別に変えることができます。

縁の端を個別に編集できるので、両端で半径のサイズが異なるように角を丸くすることができます。

コマンドを完成すると、このようになりました。

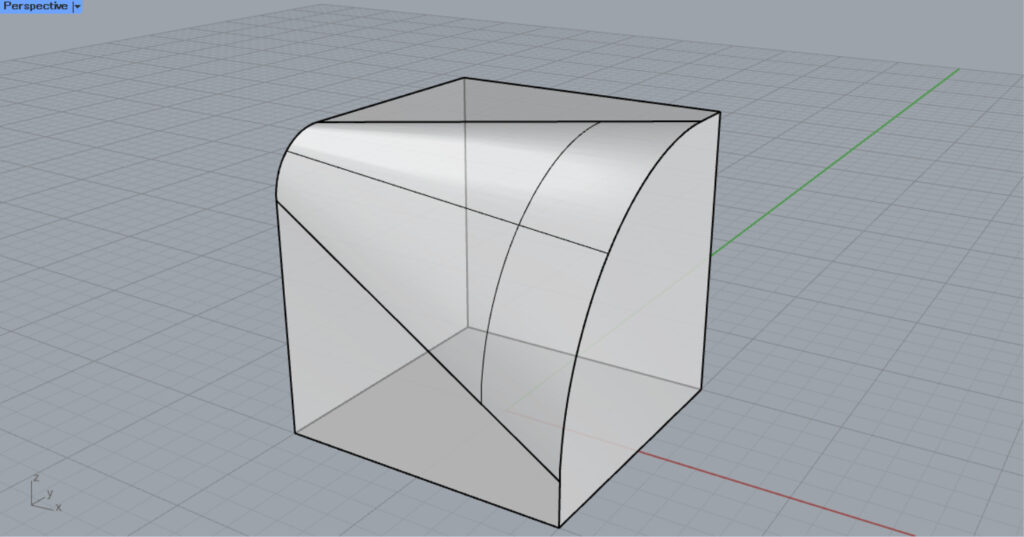
先程は、1つの縁でFilletEdgeコマンドを使いましたが、複数の縁を選択することもできます。

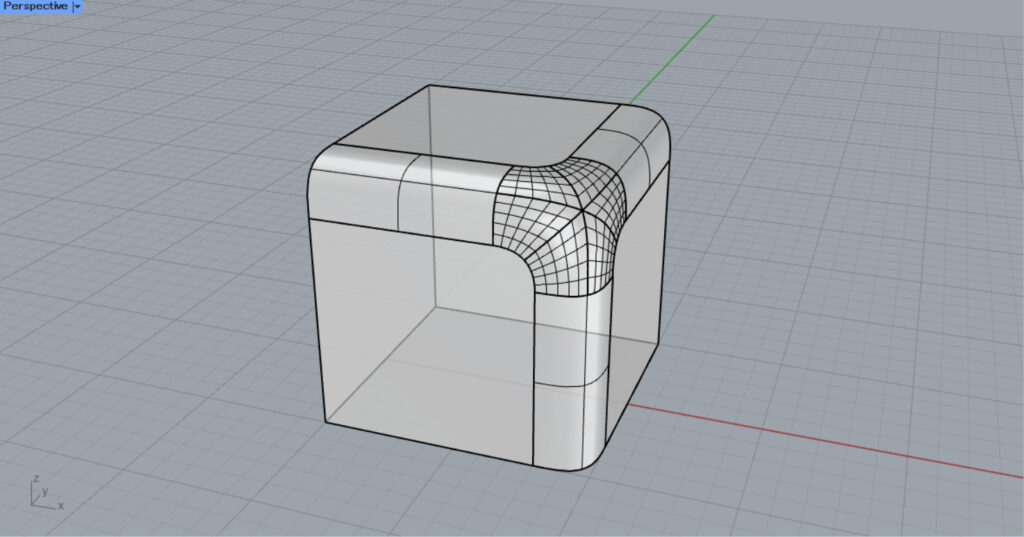
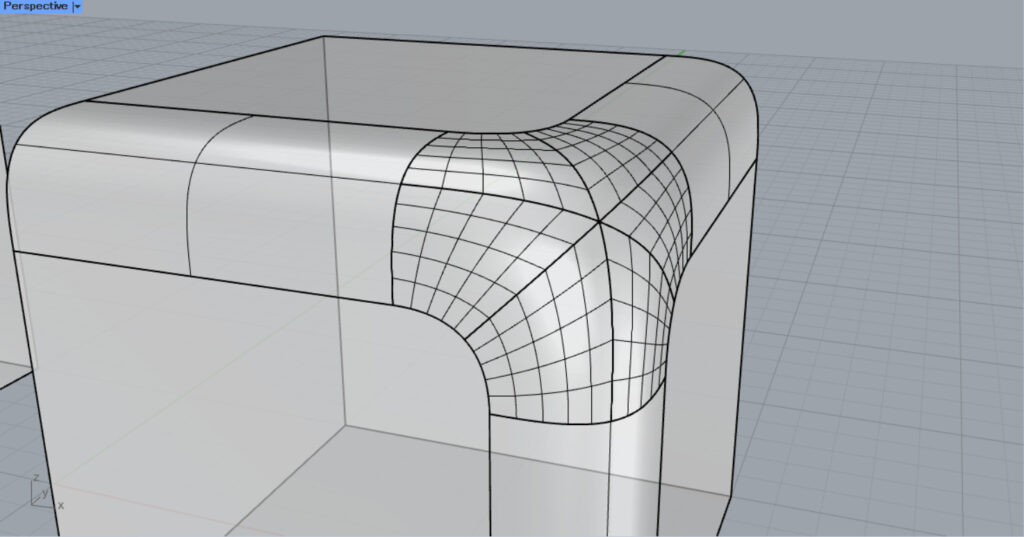
その場合、このように複数の縁が交差する部分が考慮されて、角が丸くなります。

コマンドが完了すると、このようになりました。
BlendEdgeコマンド
次に、BlendEdgeコマンドを見てみます。
基本的には、FilletEdgeコマンドと操作は同じです。

BlendEdgeをコマンドに入力するか、ソリッドツールタブにある上の画像のアイコンを、右クリックします。

BlendEdgeコマンドは、複数の縁を丸くする際のつながり方に特徴が出るので、今回は複数の縁を選択して実行します。

BlendEdgeコマンドを実行すると、上の画像のように角が丸くなりました。
FilletEdgeコマンドとBlendEdgeコマンドの比較

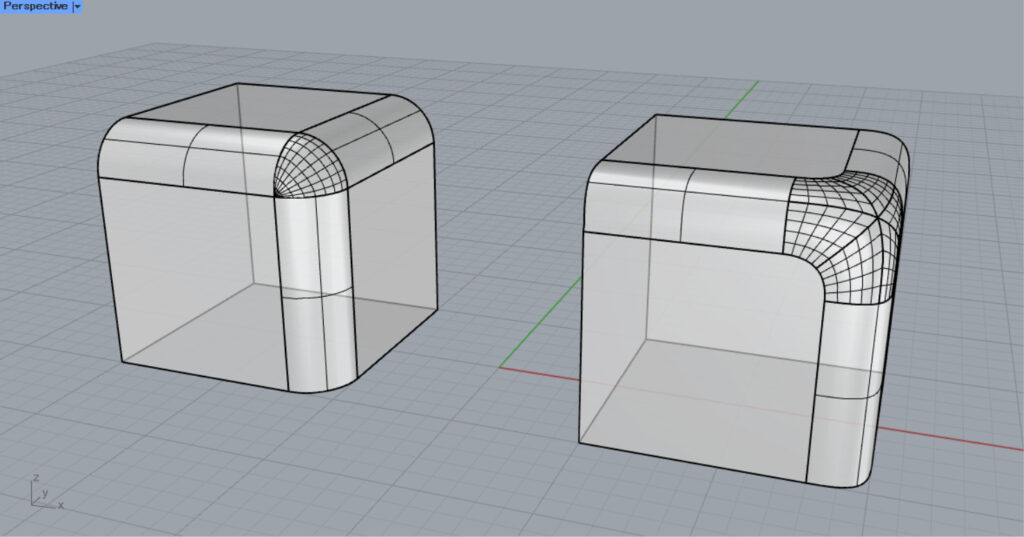
FilletEdgeコマンドとBlendEdgeコマンドの出力結果を、それぞれ比較してみます。

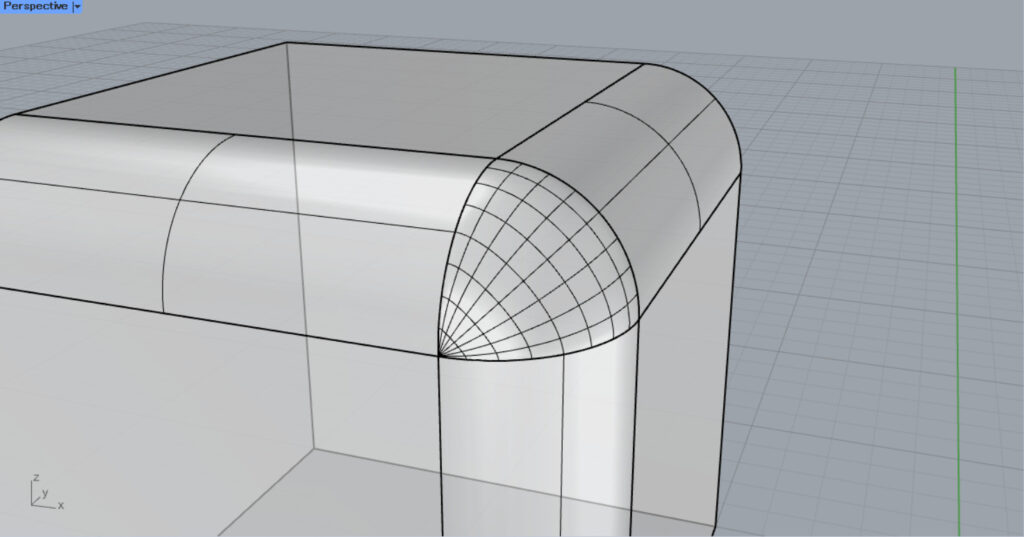
FilletEdgeコマンドの場合、縁の交差部分が直線的につながっています。

BlendEdgeコマンドの場合、縁の交差部分が滑らかにつながっていることが分かります。
このように、FilletEdgeコマンドとBlendEdgeコマンドには、交差部のつながり方に違いがあります。
今回は以上になります。

![[ライノセラス]立体の角を丸くするFilletEdgeとBlendEdgeを解説](https://iarchway.com/wp-content/uploads/2024/08/eyecatch.jpg)




Comment