今回は、ライノセラスで線や面・サーフェスを押し出して、ポリサーフェスを作成する10種類の方法を解説します。
前半では線を押し出す場合、後半では面・サーフェスを押し出す方法を解説します。
線の場合
まずは線の場合を解説します。
線を押し出してポリサーフェスを作成する場合、線が閉じられている必要があるので、下準備をする必要があります。
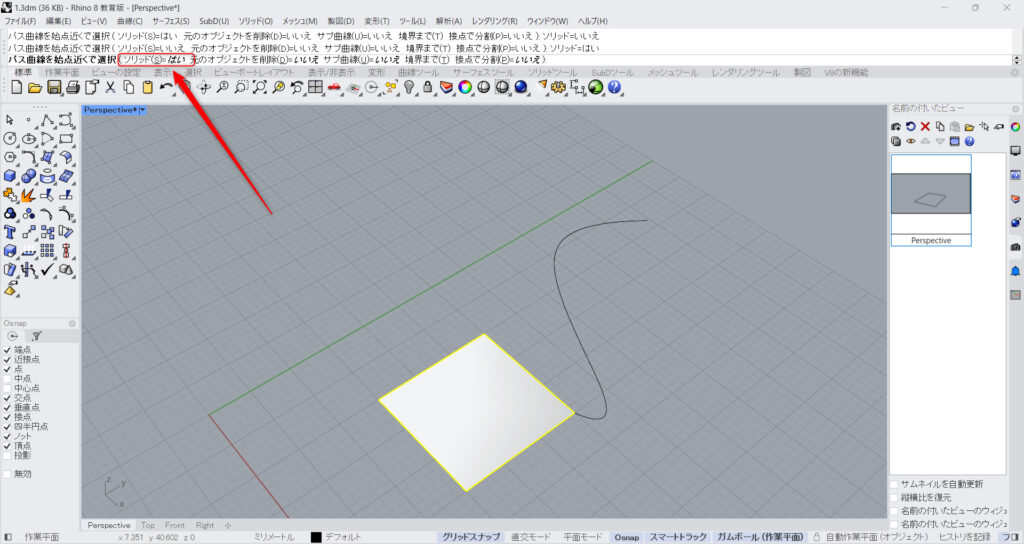
線が閉じられているか確認する

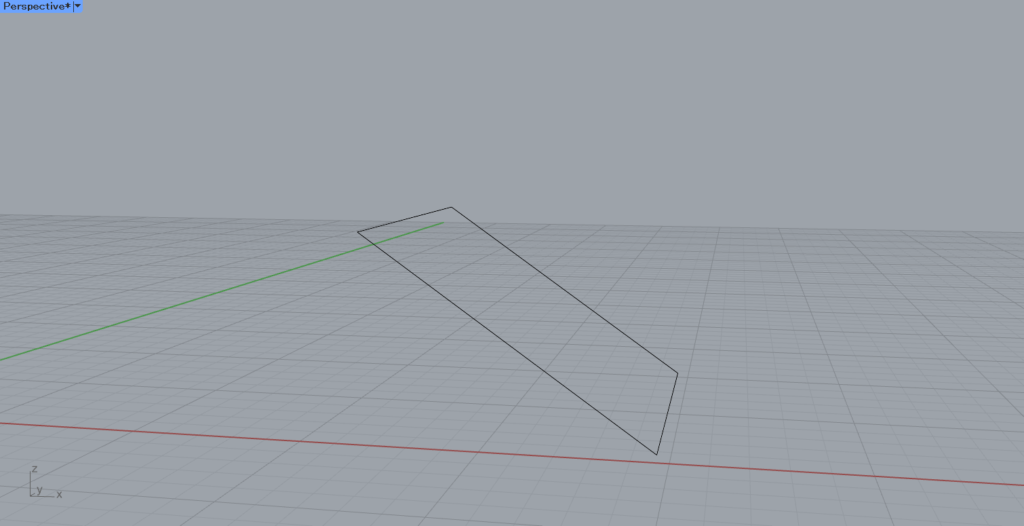
最初は、こちらの線を見てみましょう。

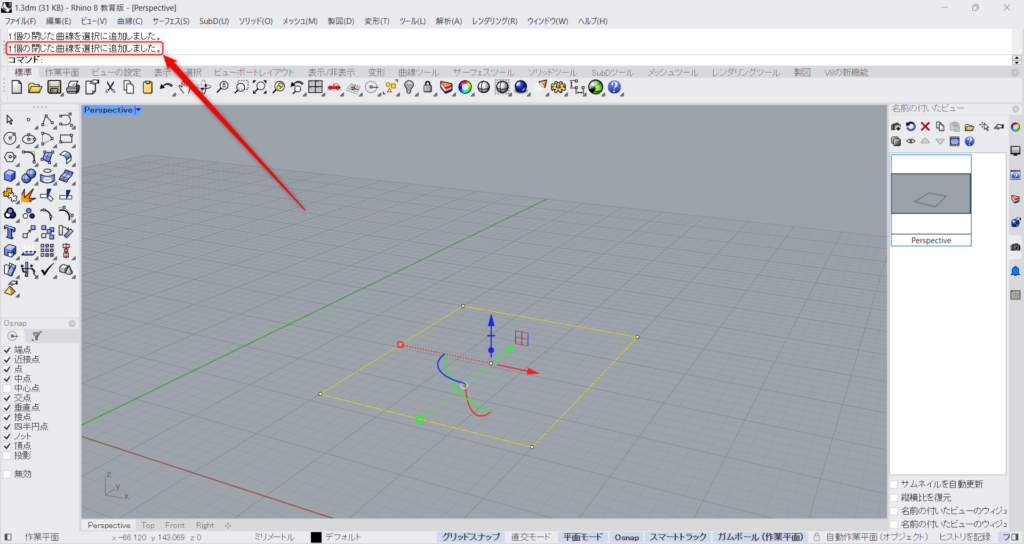
線を選択すると、左上のコマンドに、閉じた曲線と表示されました。
閉じた曲線の場合、押し出す際にしっかりとポリサーフェスにすることができます。

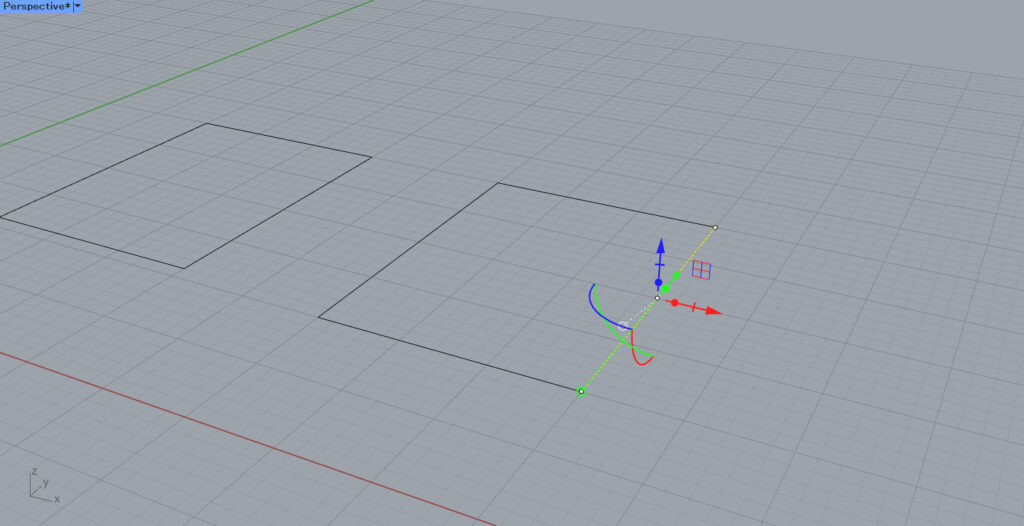
線が閉じていない場合を見てみましょう。
上の画像のように、線がぞれぞれ分かれていたりする場合があります。
この場合、開いた曲線とコマンドに表示されます。

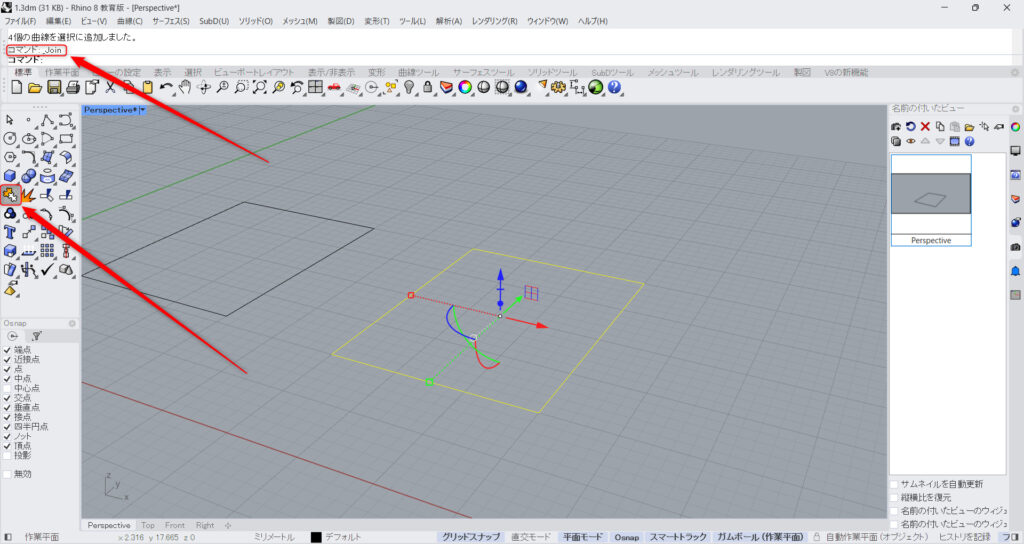
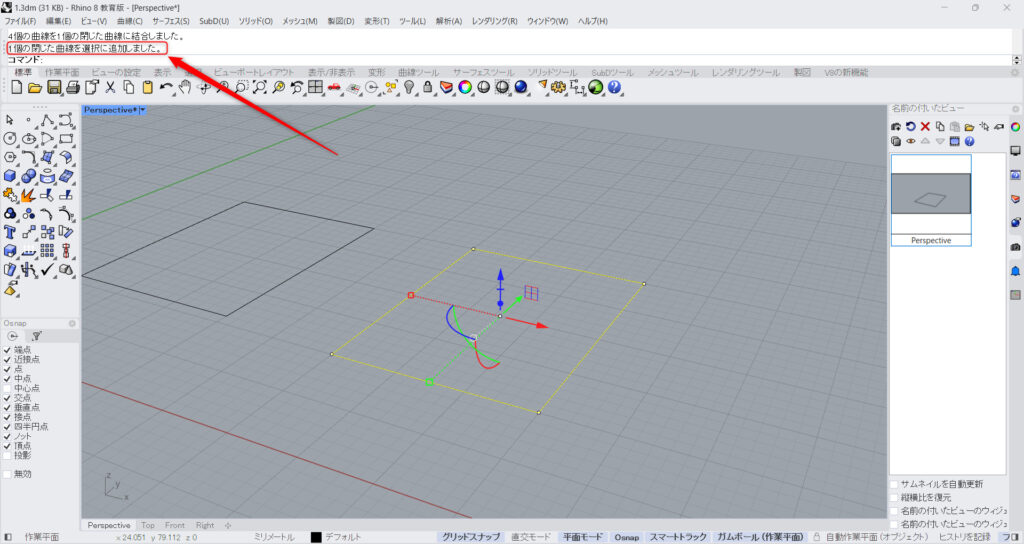
この場合、全ての線を選択して、Joinを使います。
もしくは、上の画像のアイコンをクリックします。

すると、それぞれの線が結合され、閉じた曲線に変わりました。
このように、押し出す前に閉じた曲線にすることを忘れないでください。
ExtrudeCrv
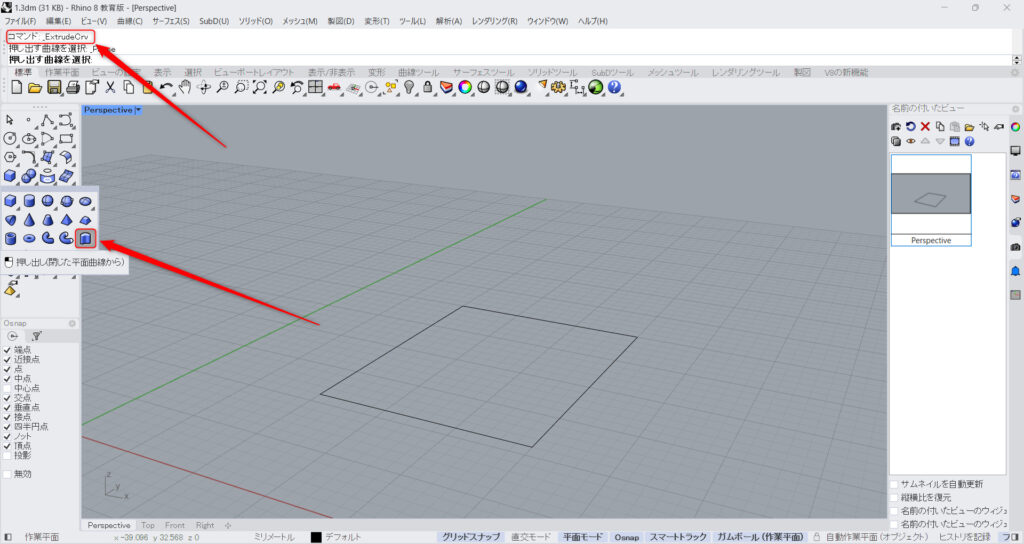
1つ目のコマンドは、ExtrudeCrvです。

コマンドにExtrudeCrvと入力するか、上の画像のアイコンをクリックします。

その後、線を選択します。

すると、線を押し出すことができるようになります。
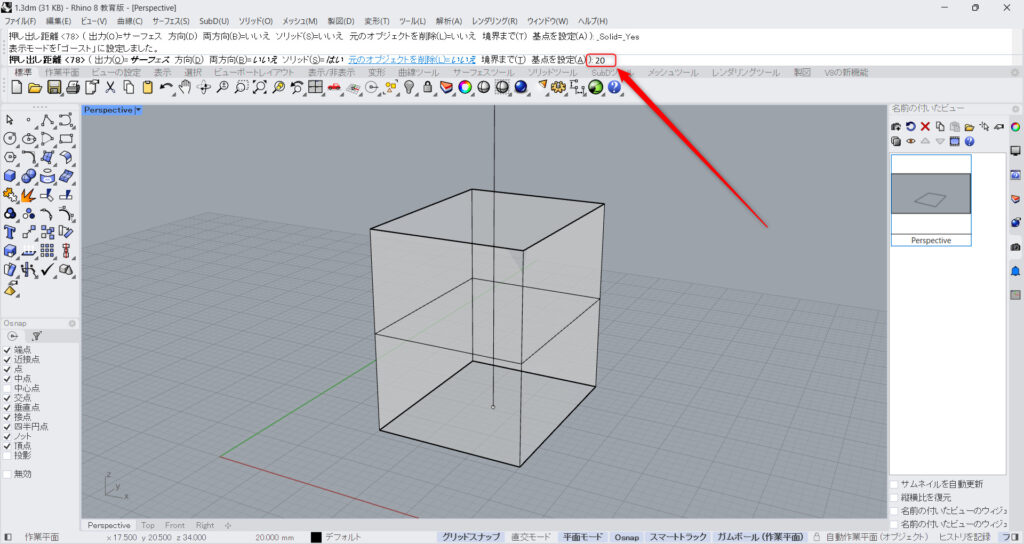
コマンドに数値を入力することで、押し出す距離を指定することもできます。

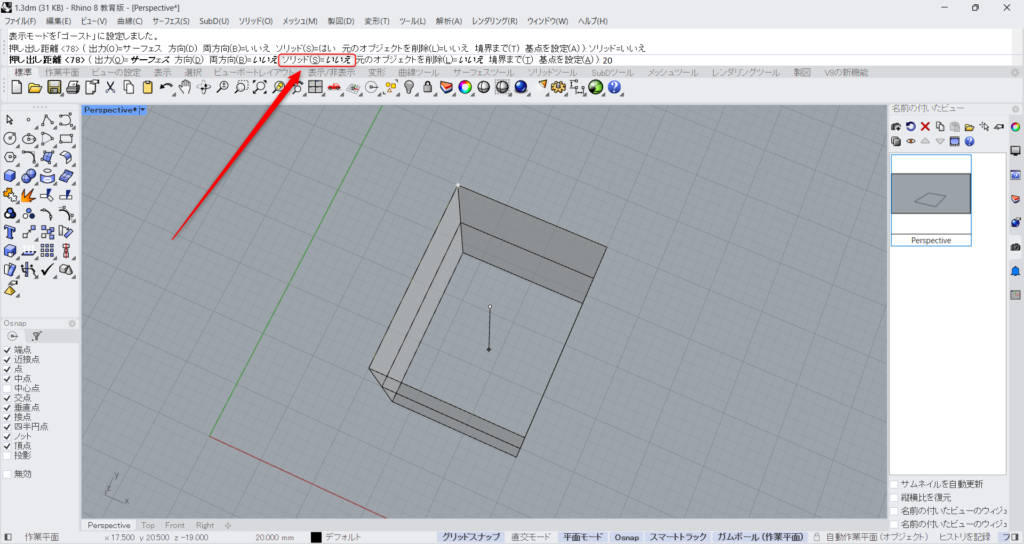
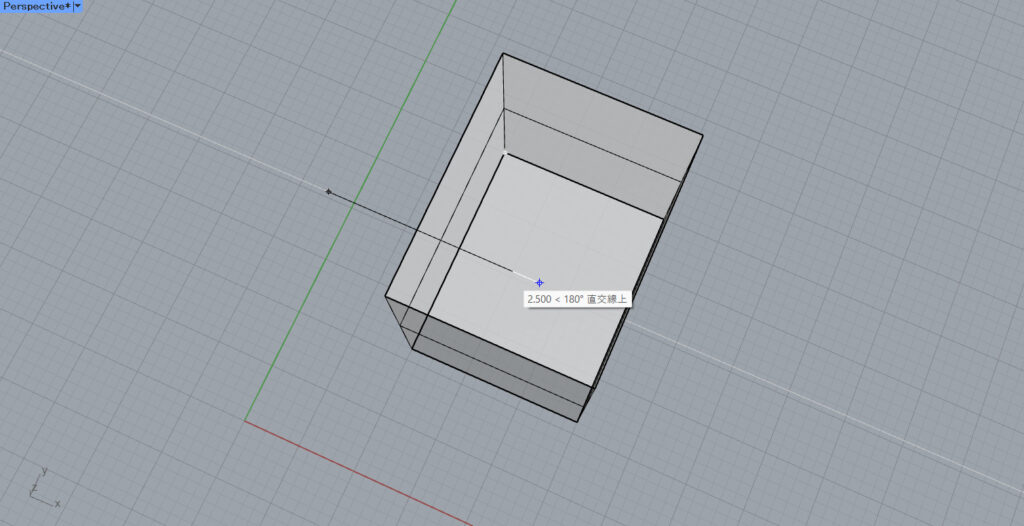
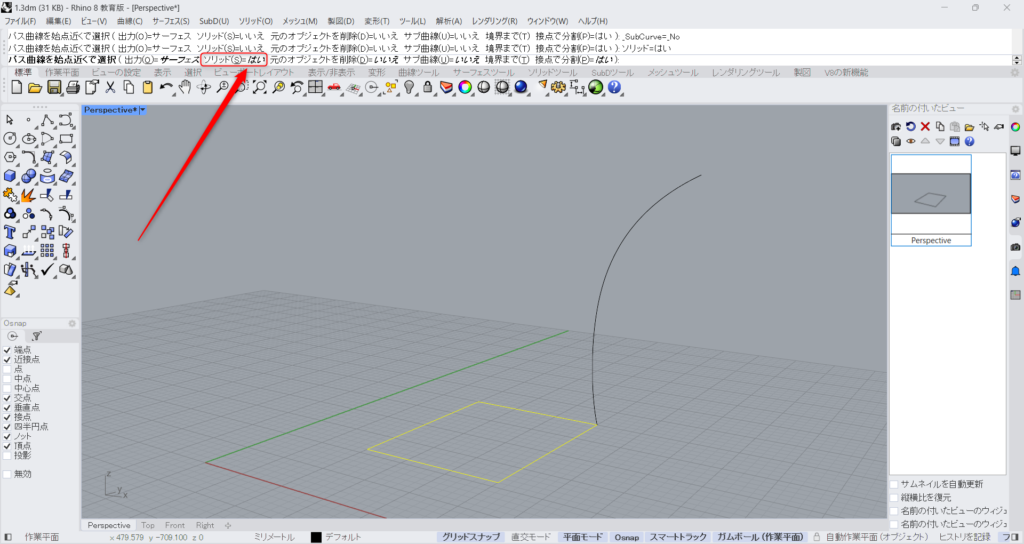
ソリッドがいいえになっている場合、このように穴が開いています。

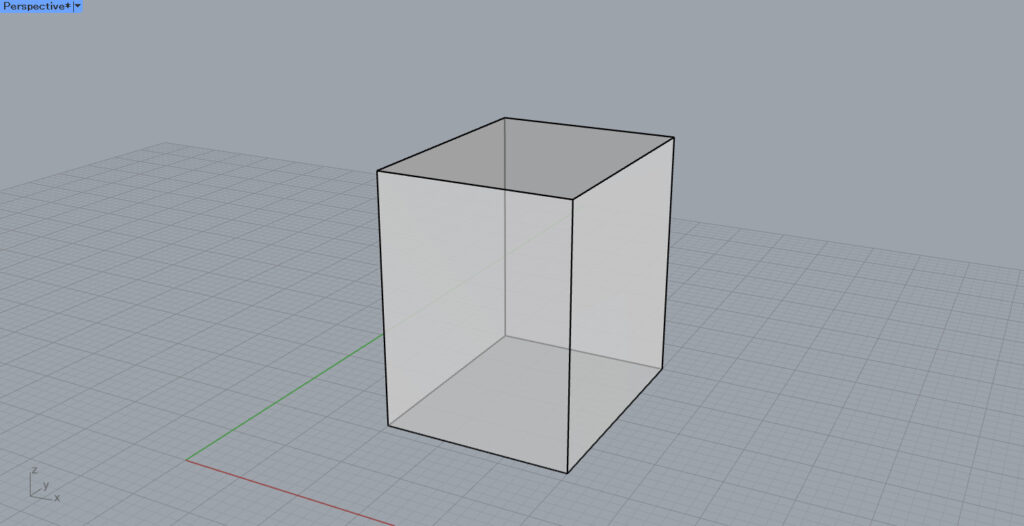
ソリッドをはいにすると、このように穴が塞がります。

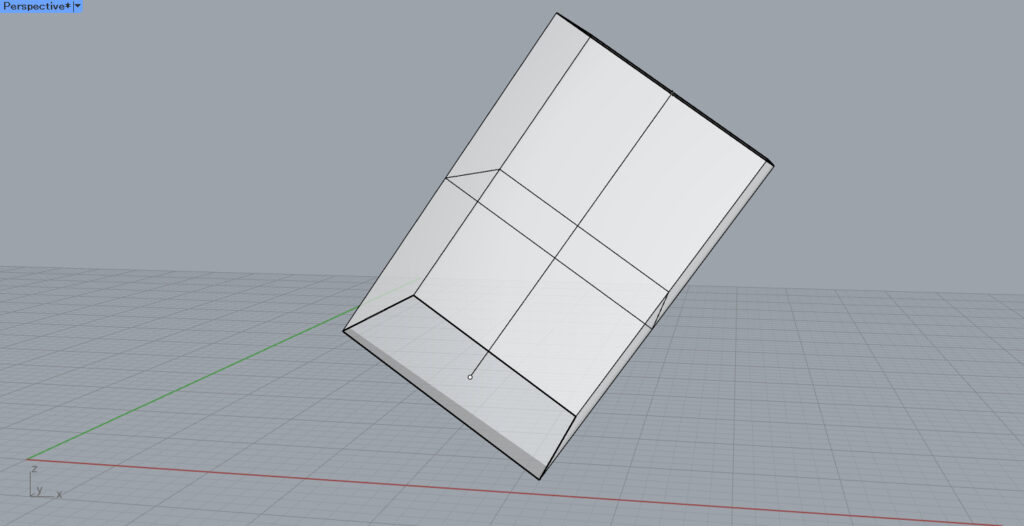
最終的には、今回はこのようなポリサーフェスが作成されました。

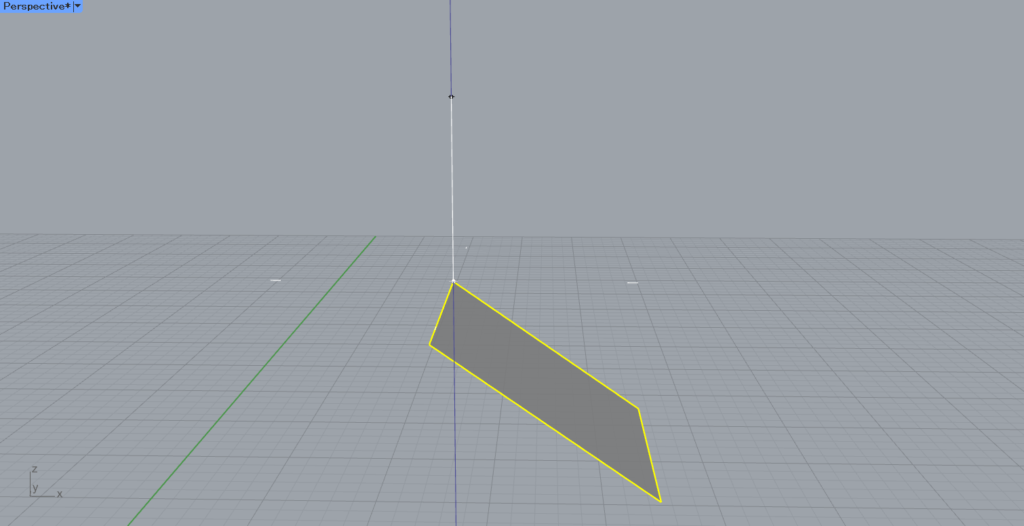
先程は水平な線を使いましたが、斜めに配置された線の場合も見てみましょう。

通常の状態では、斜めの線に垂直な方向に押し出しされます。

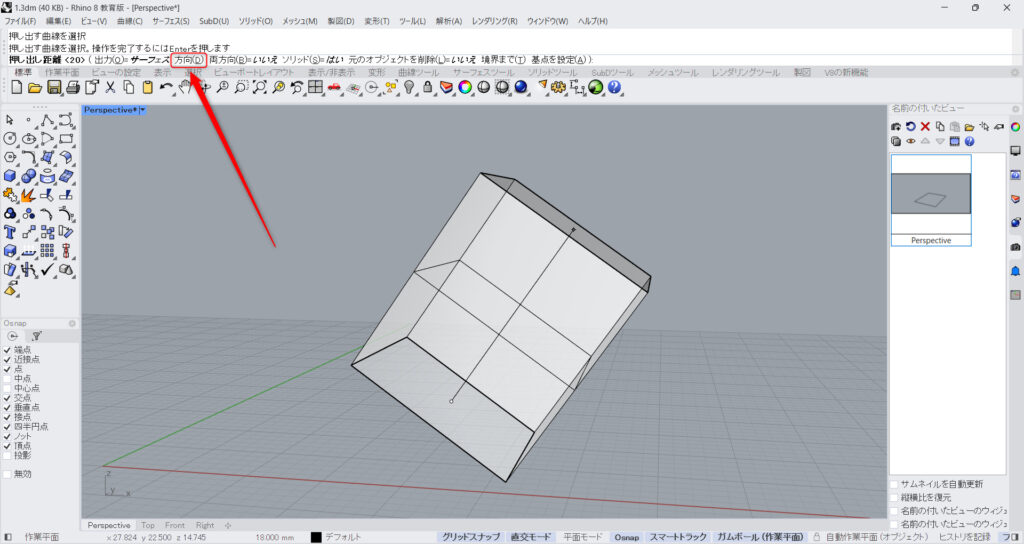
押し出す方向を変えるには、コマンドの方向をクリックします。

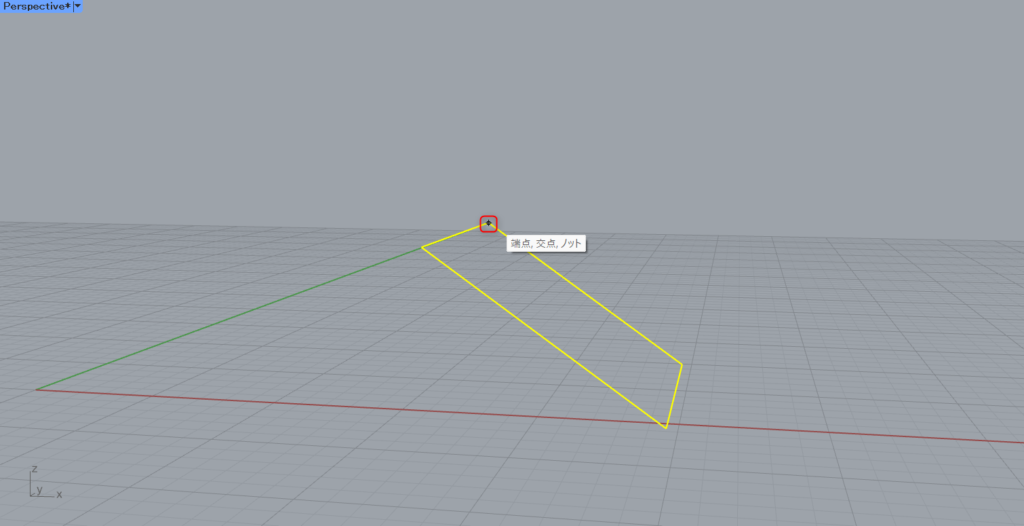
その後、ライノセラス上で1つの場所を選択します。
今回は、線の頂点を選択しました。

その後、押し出したい方向の任意の場所で選択します。
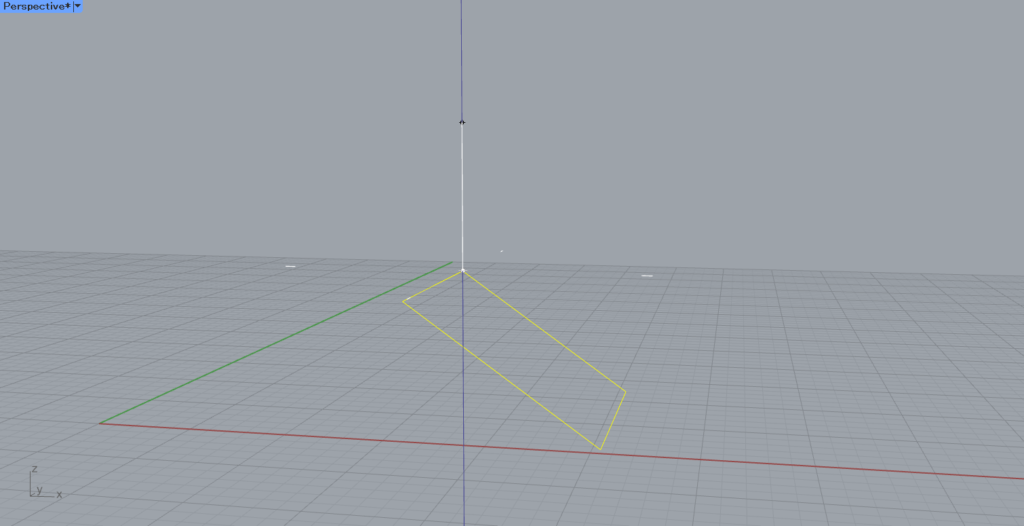
今回は、真上の方向に押し出せるように選択しました。

すると、このように方向を指定することができました。
ExtrudeCrvAlongCrv
次は、ExtrudeCrvAlongCrvコマンドを使い、指定した曲線に沿うように押し出してみます。

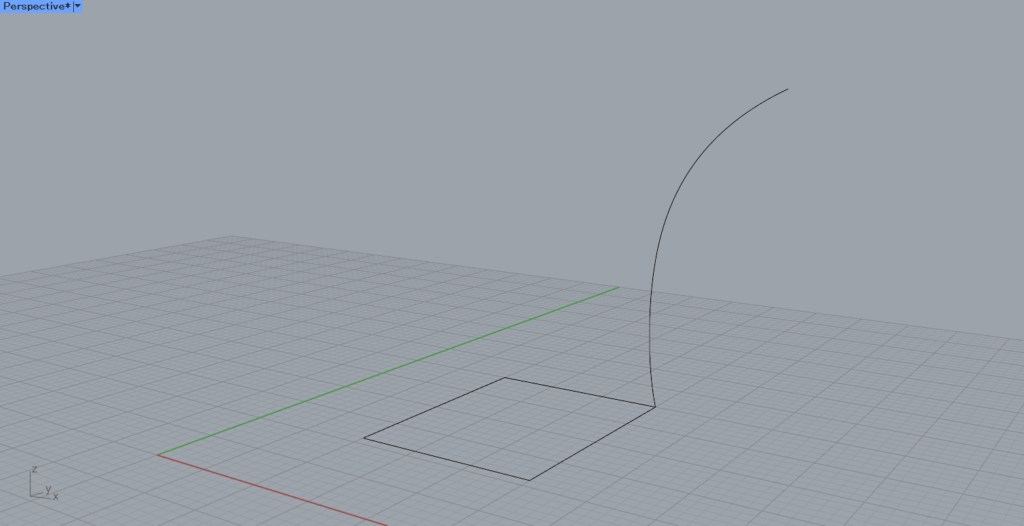
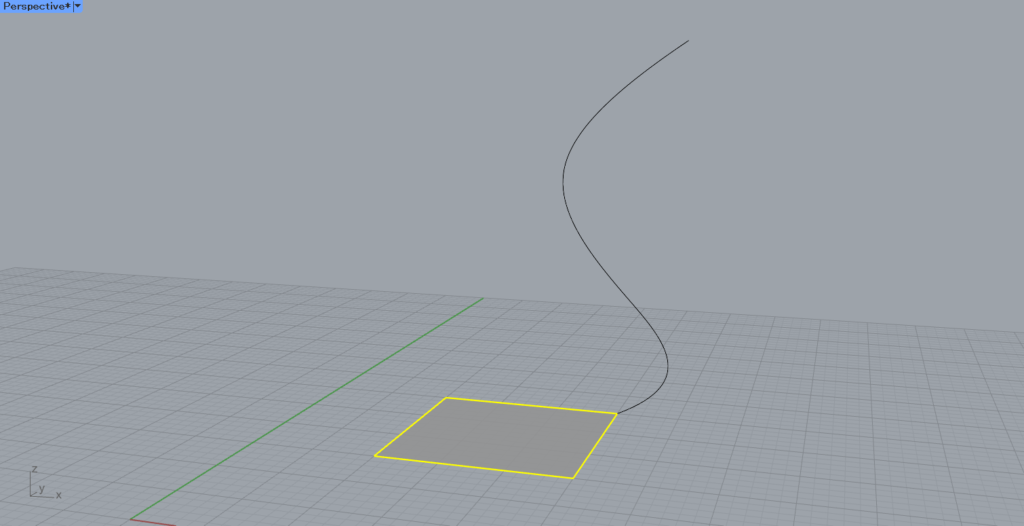
今回は、このように押し出される閉じた線と、沿わせる線の2つの線を用意しました。

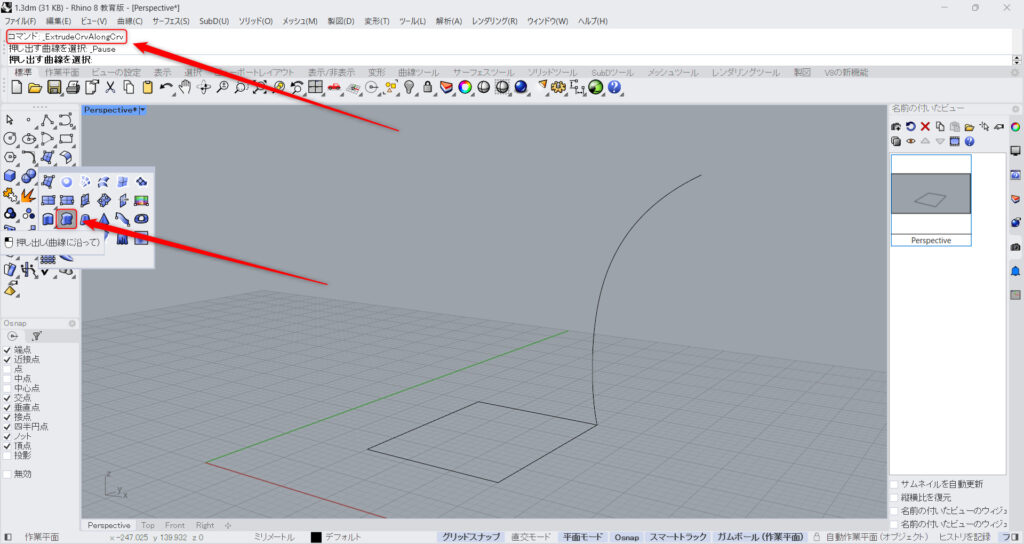
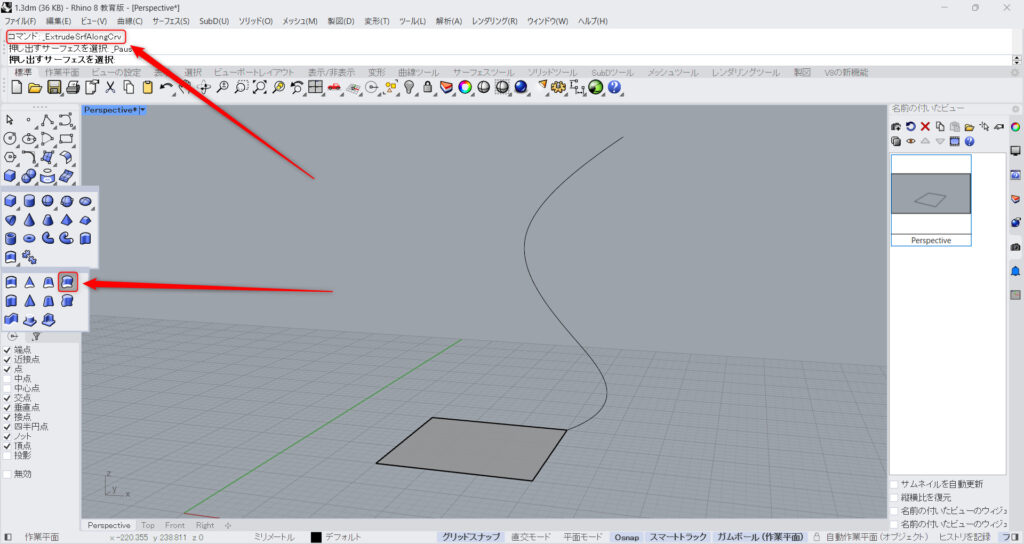
コマンドにExtrudeCrvAlongCrvと入力するか、上の画像のアイコンをクリックします。

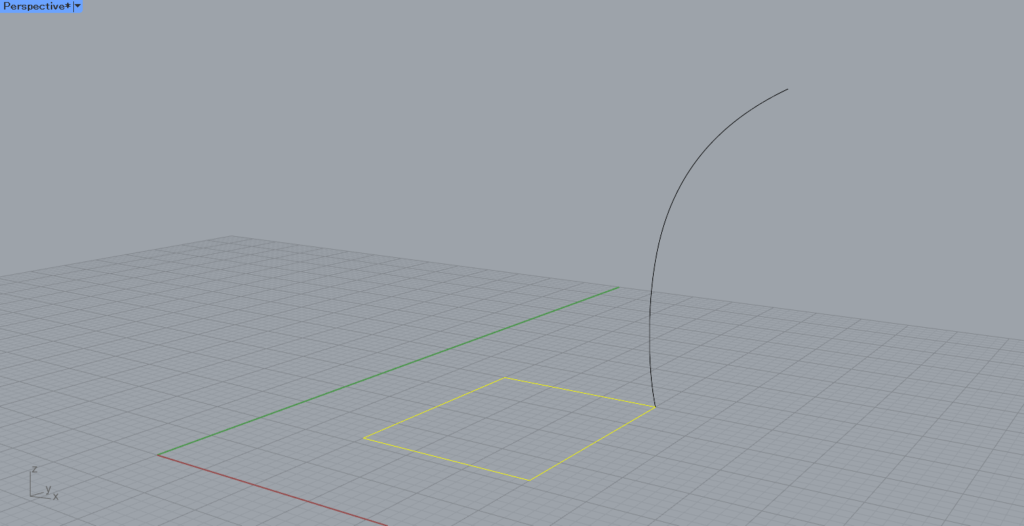
その後、押し出す線を選択します。

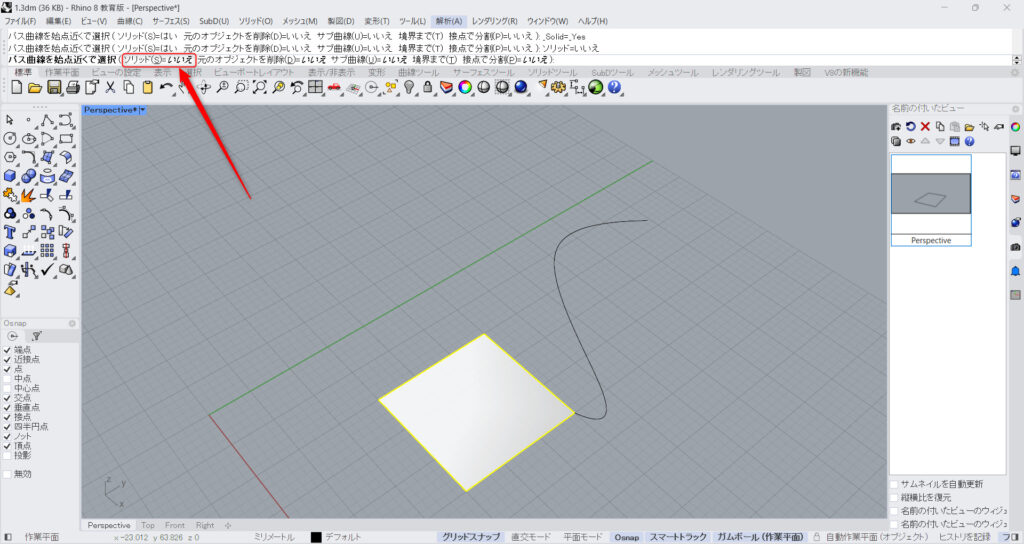
この際に、ソリッドをはいにすると穴が開かないようになります。

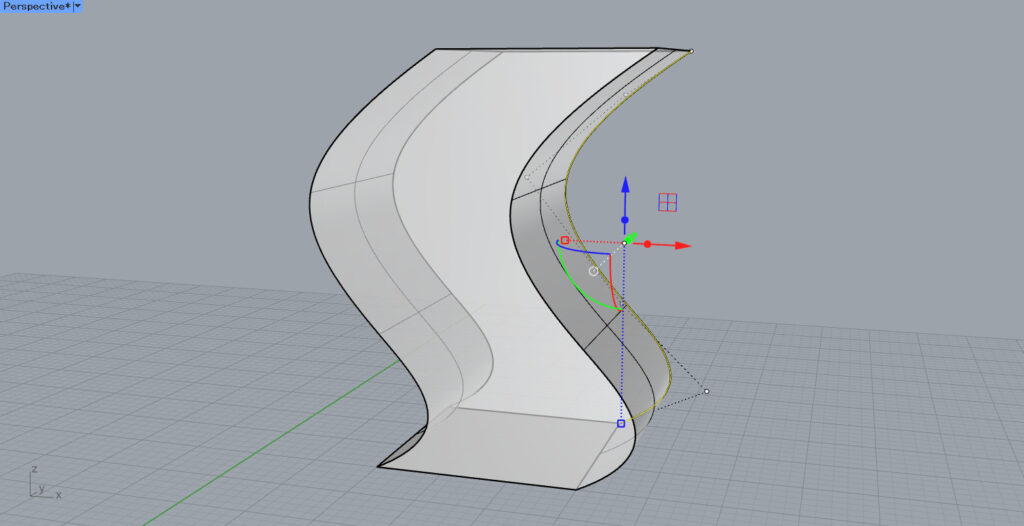
そして、沿わせる線を選択すると、線に沿うように押し出されてポリサーフェスが作成されました。

ソリッドがはいの場合、このように穴が開きません。

ソリッドがいいえの場合、このように穴が開いています。
ExtrudeCrvTapered
ExtrudeCrvTaperedを使うことで、大きさを大きくしたり、小さくしながら押し出すことができます。

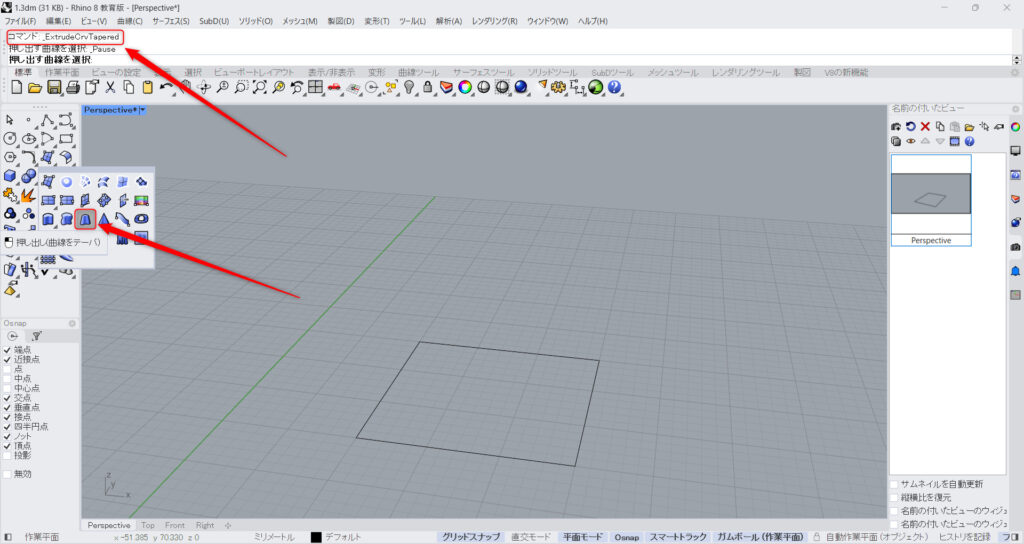
ExtrudeCrvTaperedをコマンドに入力するか、上の画像のアイコンをクリックします。

その後、押し出したい線を選択します。

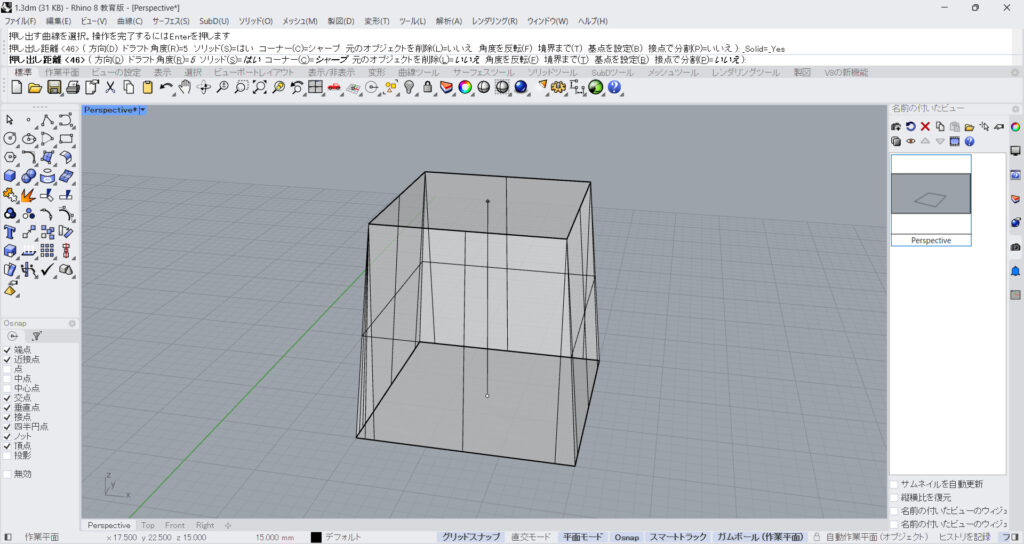
すると、大きさを変えながら押し出します。
最初の状態では、押し出すごとに小さくなっていきます。

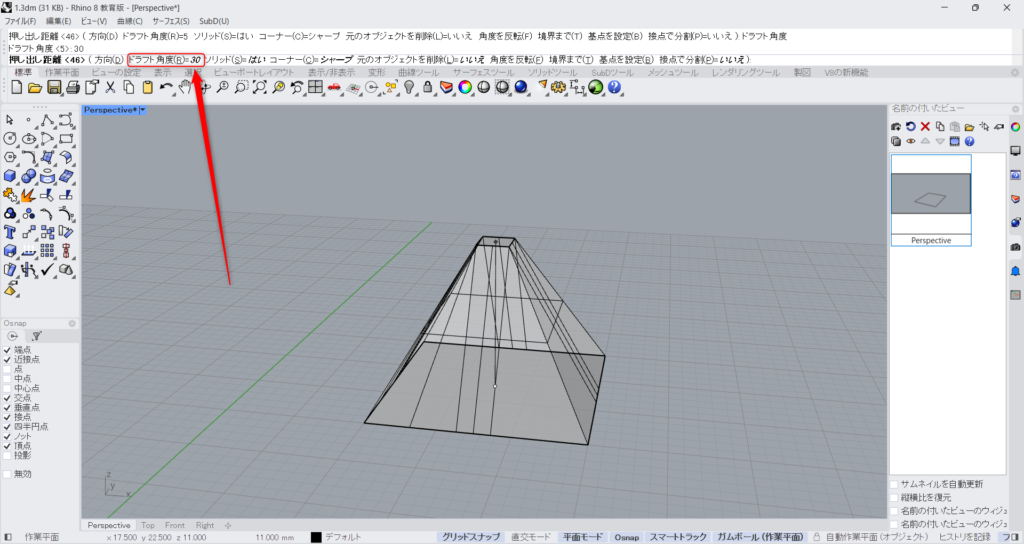
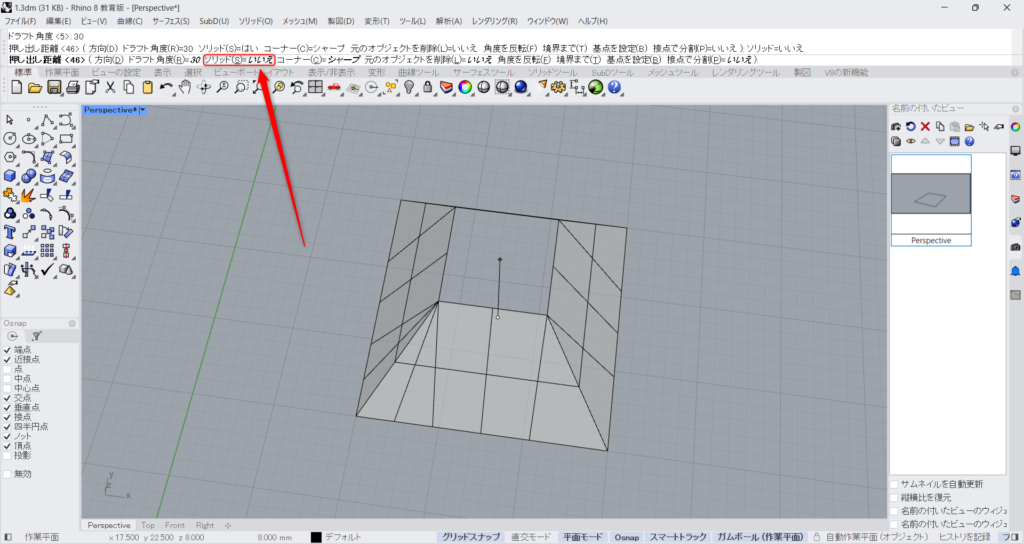
ドラフト角度の数値を変えることで、角度を調節することができ、大きさの変化を調節することができます。
上の画像の場合、ドラフト角度を5から30にしたので、角度が急になり、すぐに小さくなるようになりました。

ソリッドがいいえの場合、このように穴が開きます。

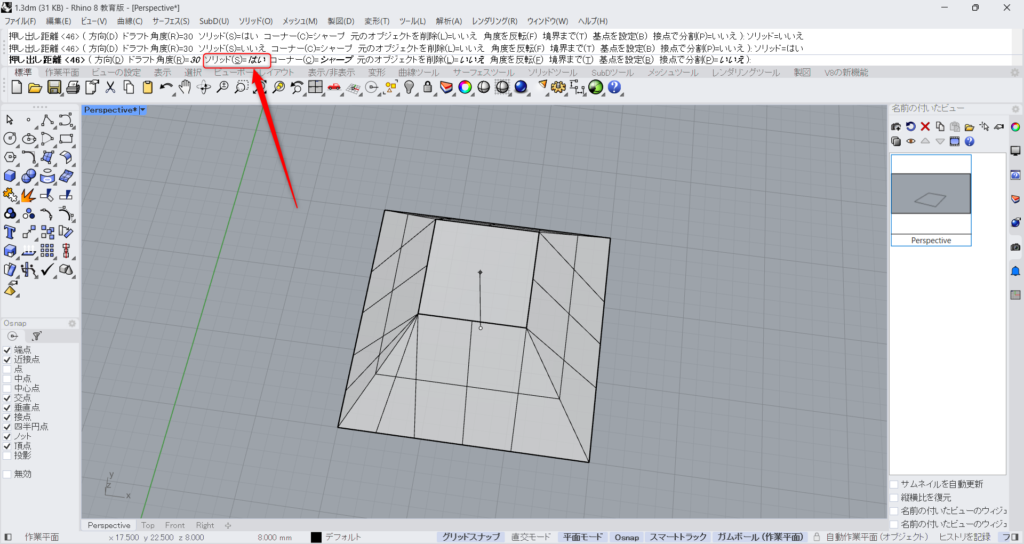
ソリッドがはいの場合、穴が開きません。

今回は、このように押し出しされたポリサーフェスを作成しました。

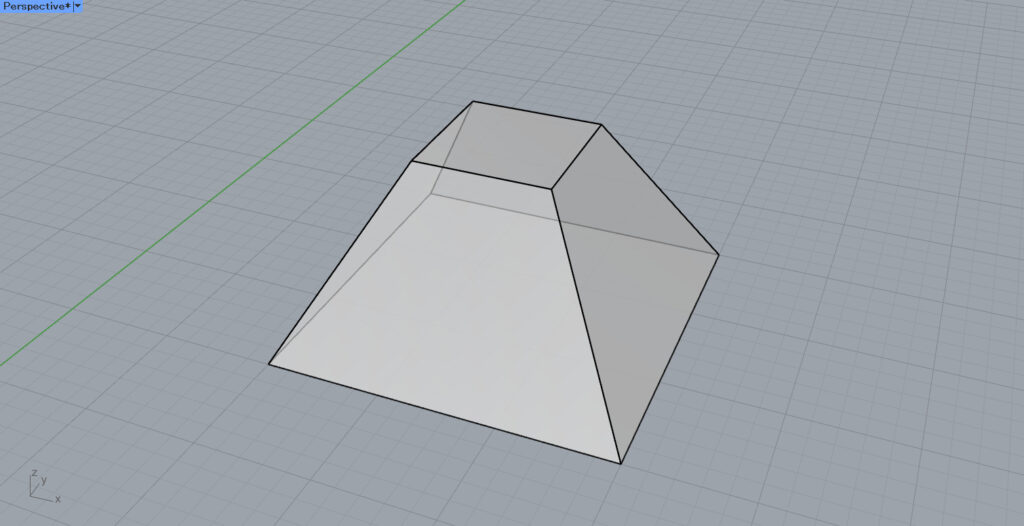
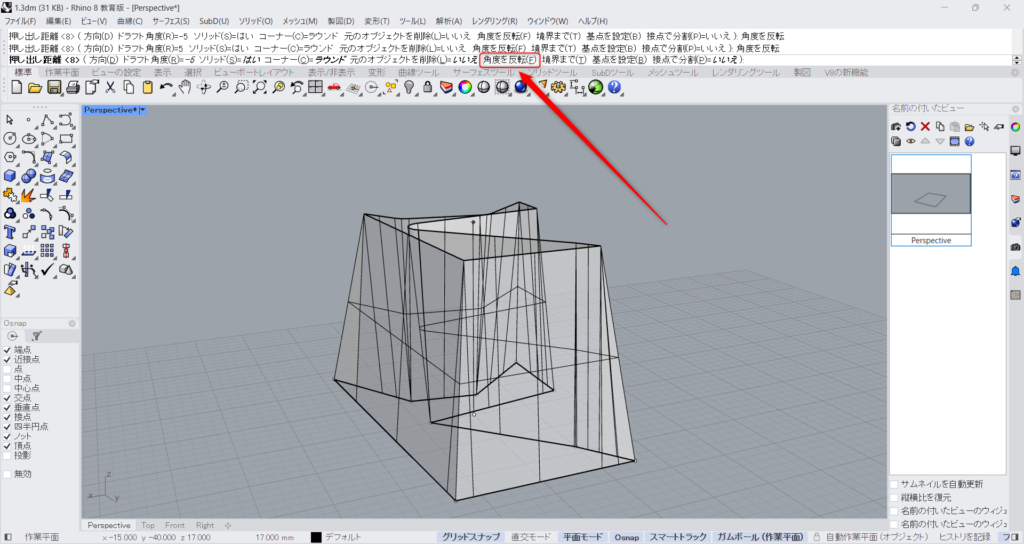
その他の設定を見るために、このような閉じた線でExtrudeCrvTaperedを使ってみます。

角度を反転をクリックしてみます。

すると、これまでとは逆に、押し出すと大きくなりました。
このように、角度を反転することで、大きく押し出すか小さく押し出すかを設定することができます。

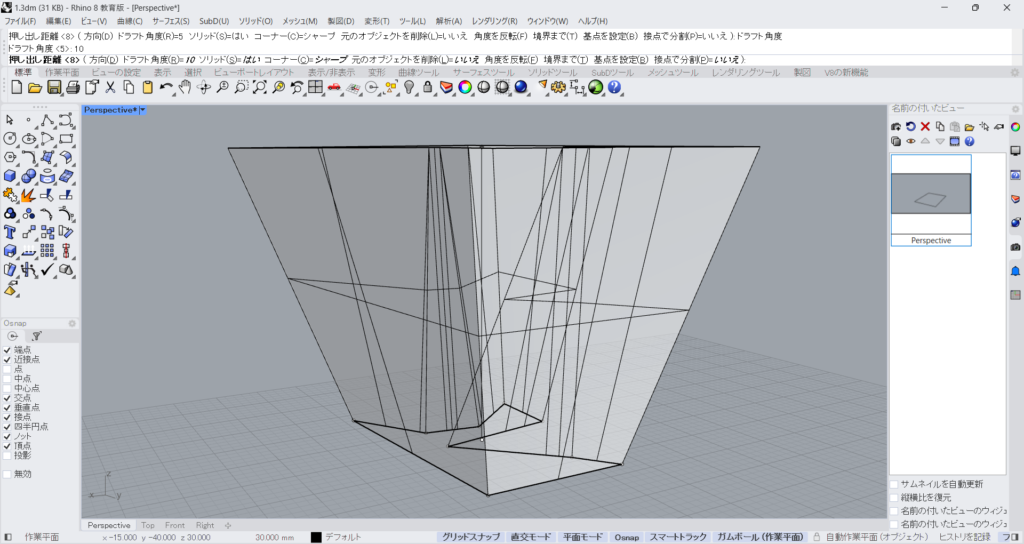
大きく押し出す場合、コーナーの形を変えることができます。
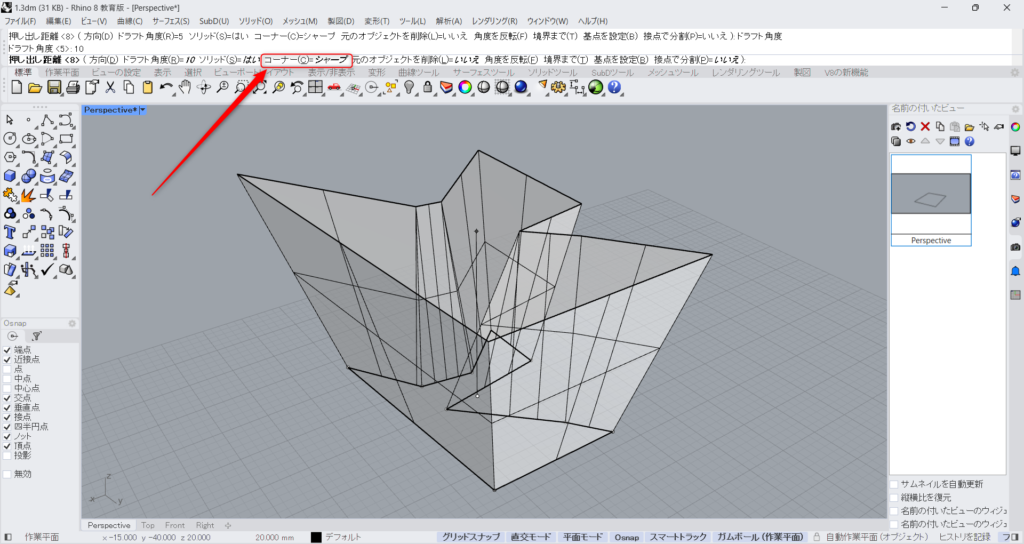
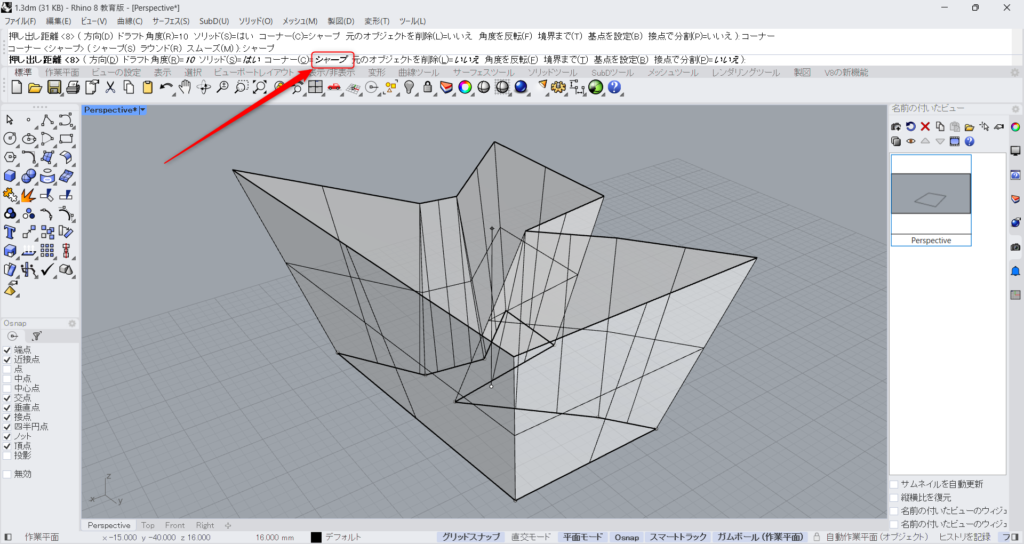
コマンドのコーナーをクリックします。

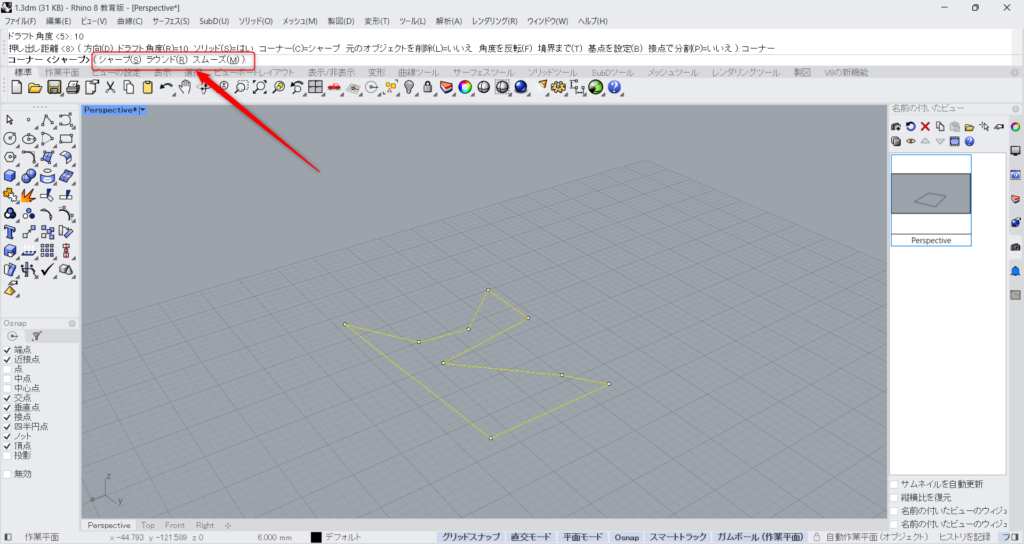
すると、3つの種類のコーナーを選ぶことができます。
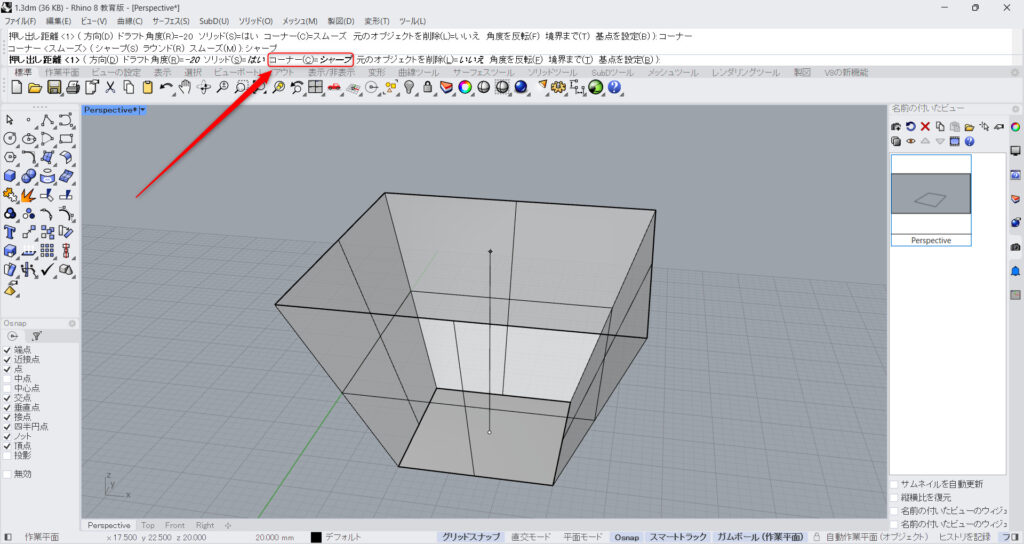
コーナーは、シャープ・ラウンド・スムーズから選べます。

シャープの場合、角が丸くなく尖っています。

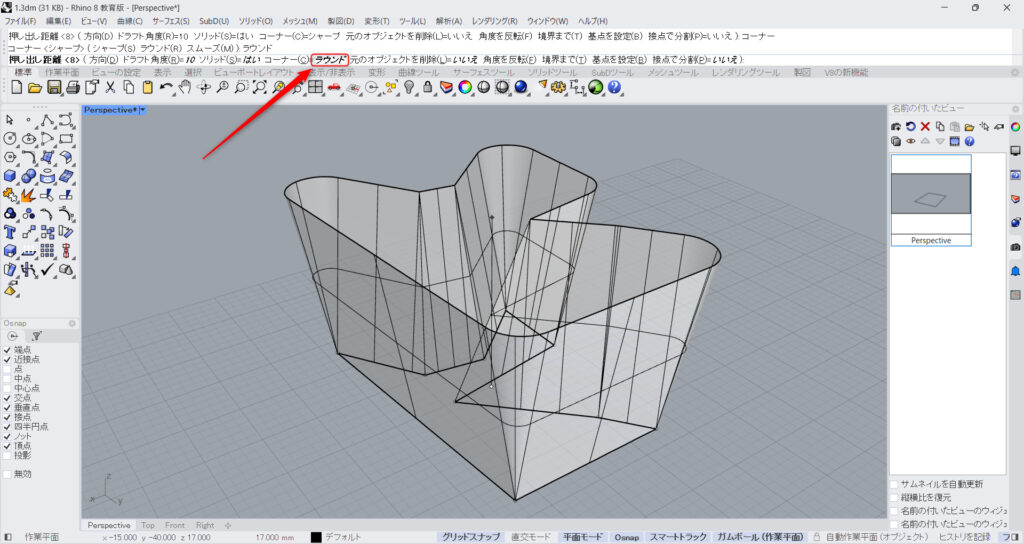
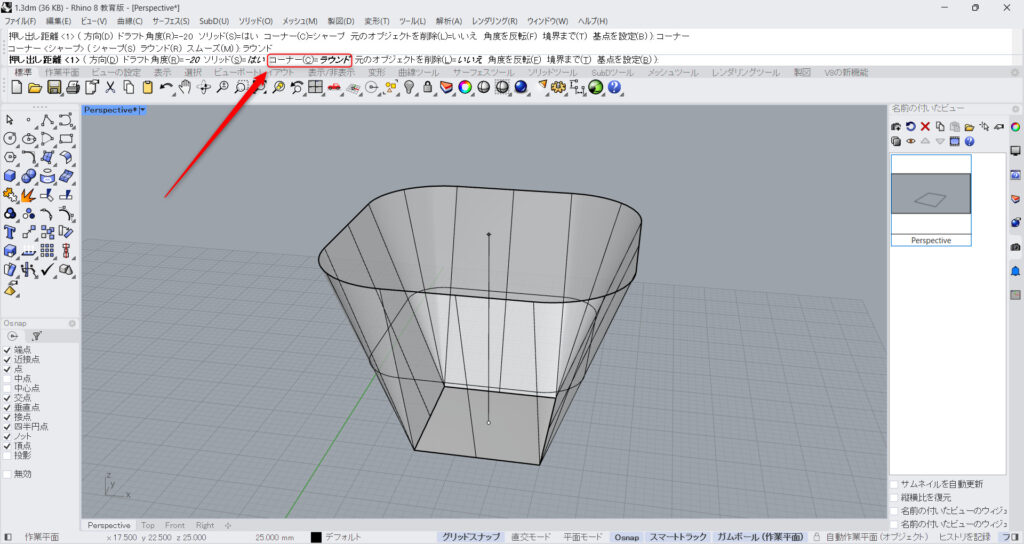
ラウンドの場合、角が丸くなります。

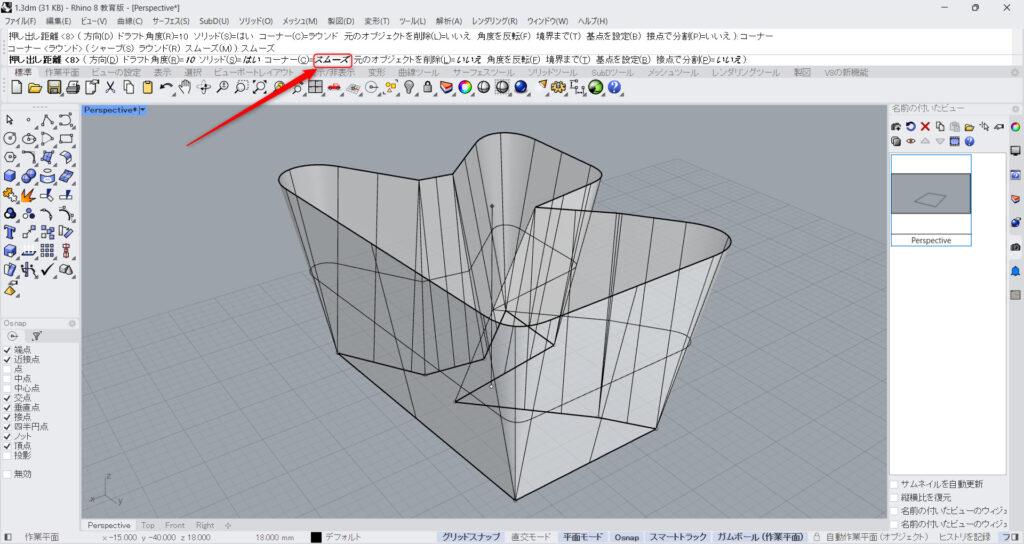
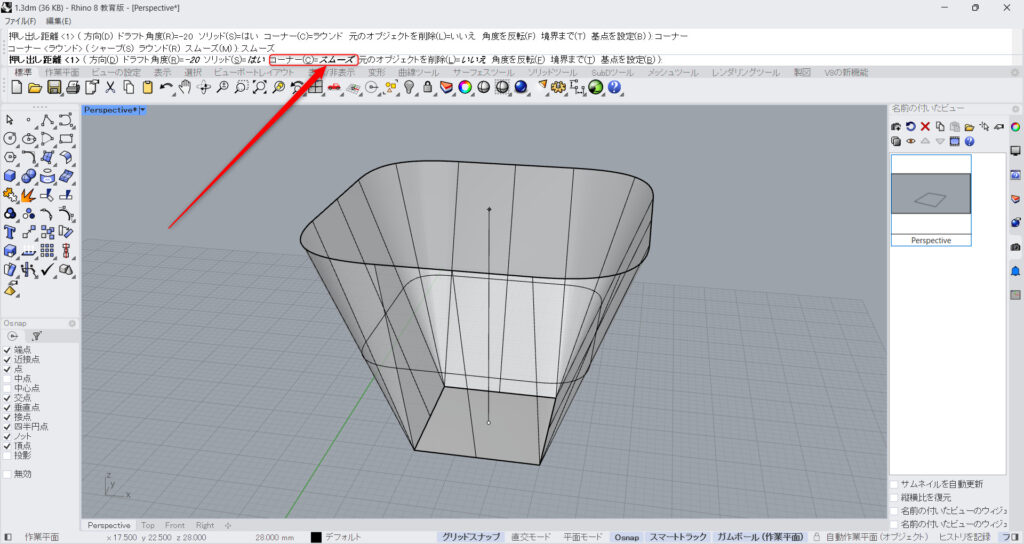
スムーズの場合、角が滑らかになります。

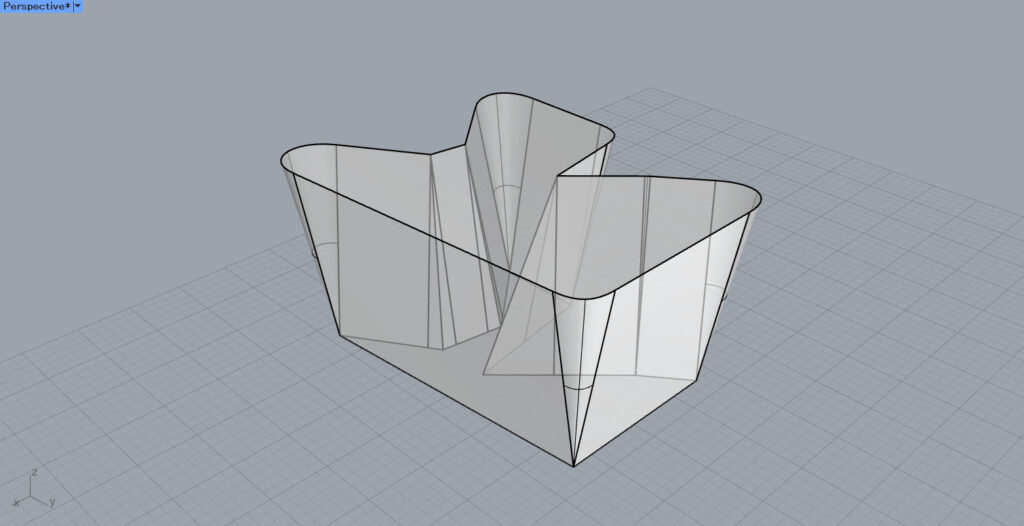
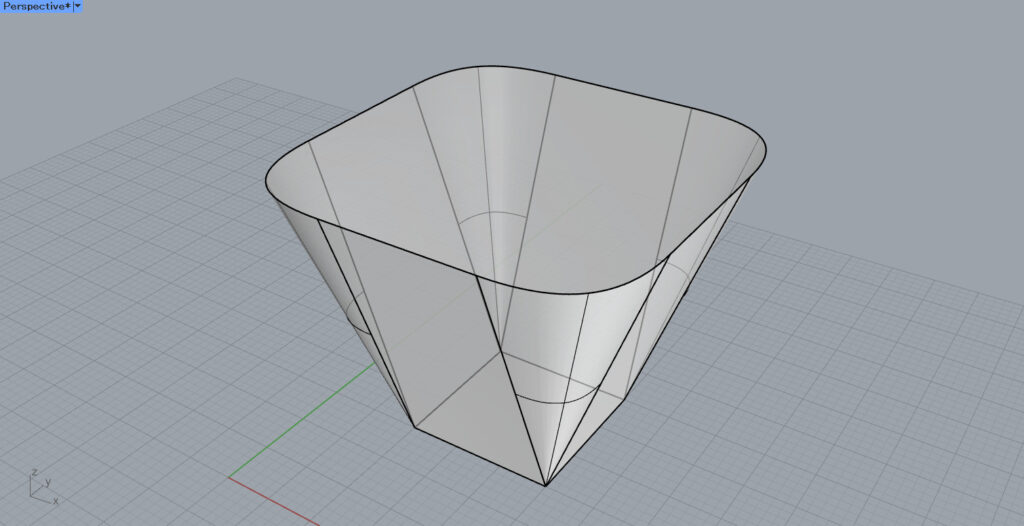
最終的にはこのようになりました。
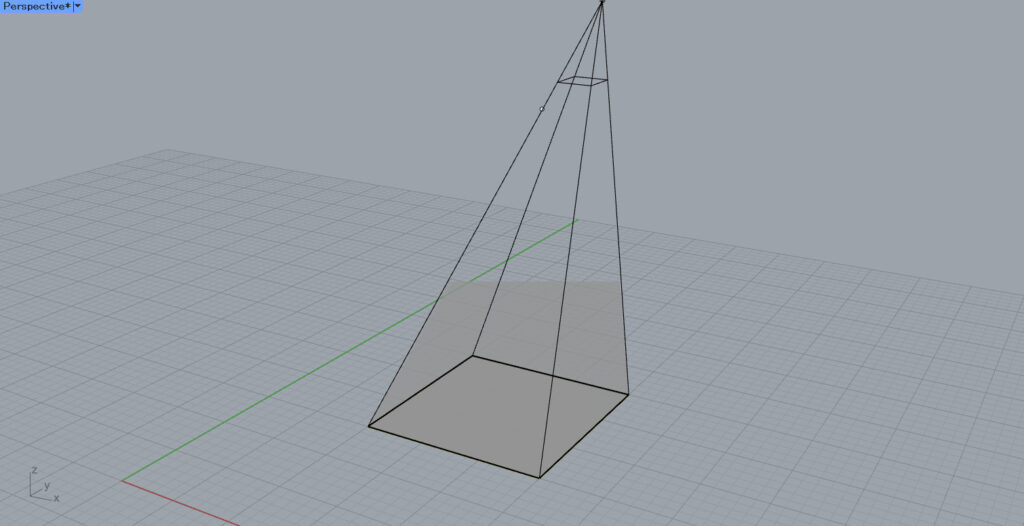
ExtrudeCrvToPoint
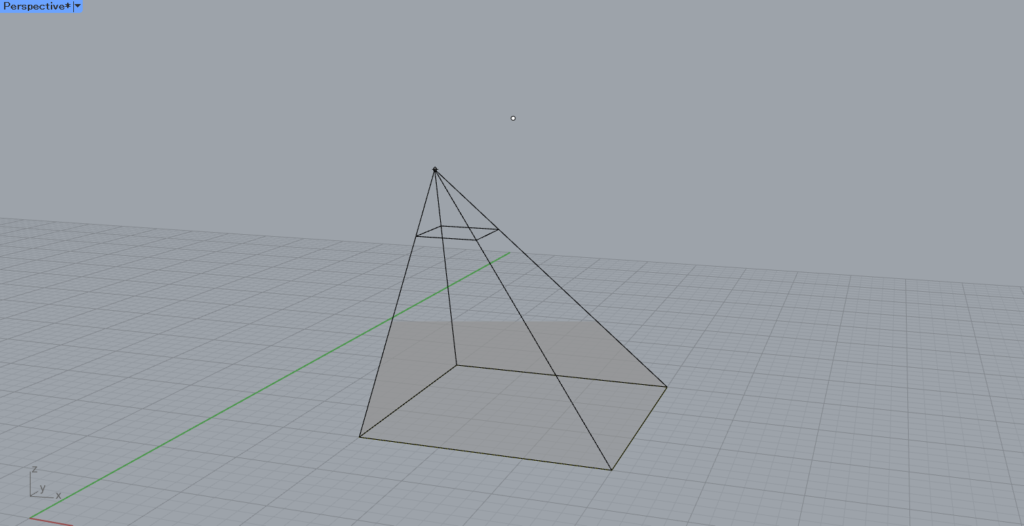
ExtrudeCrvToPointを使うことで、線を指定した点に向かって押し出すことができます。

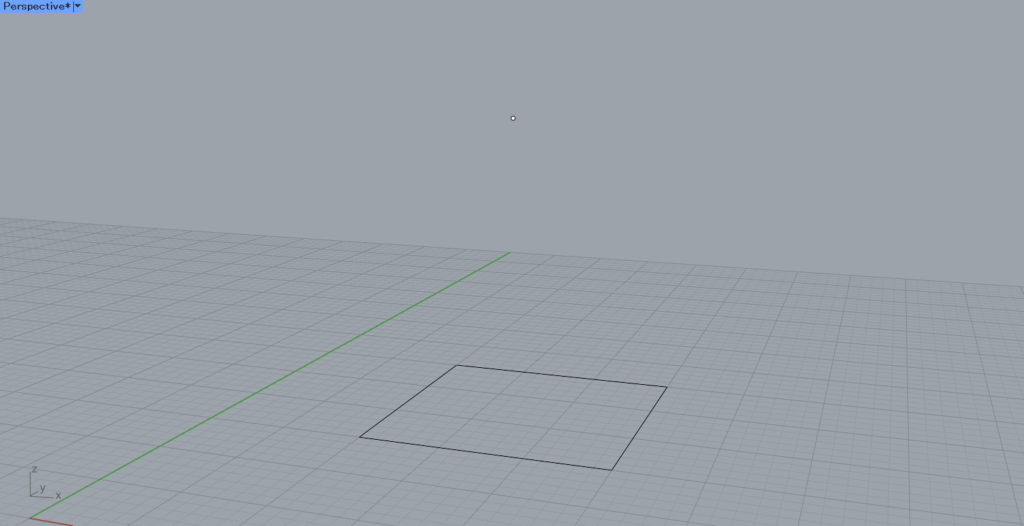
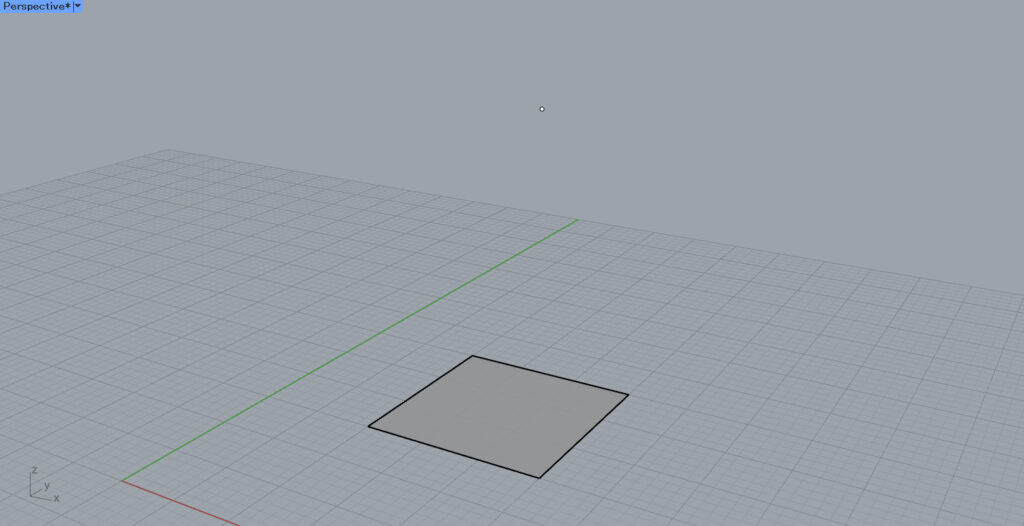
上の画像のように、閉じた線と点を用意しました。
点を作成する必要がありませんが、点があるほうが位置を指定しやすいので作成しています。

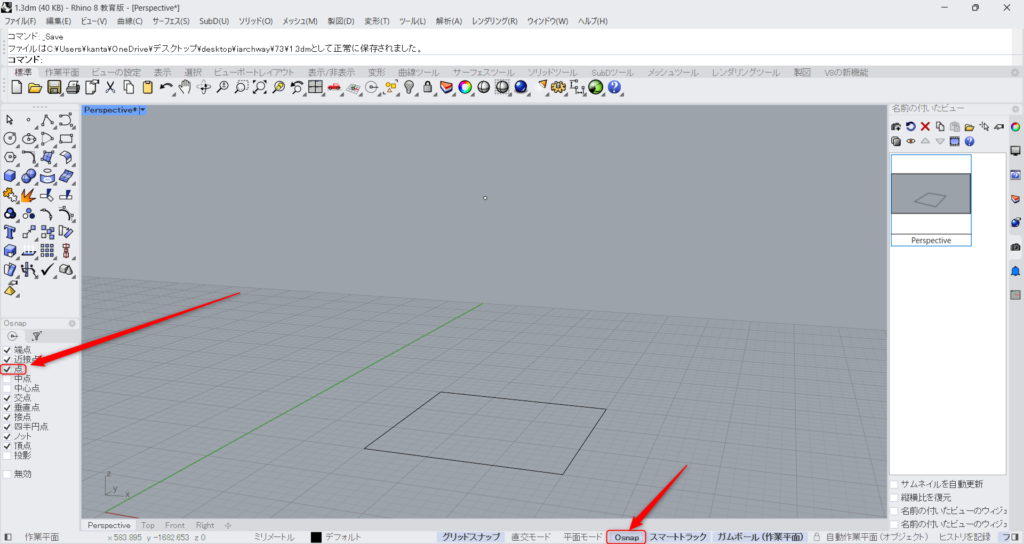
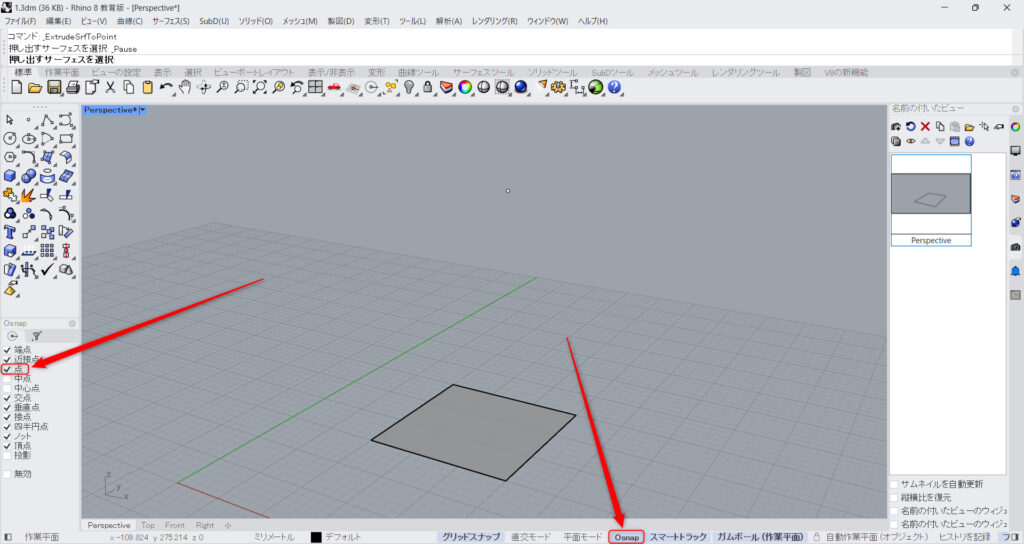
点を作成して扱う場合には、Osnapをオンにして、点にチェックを入れるようにしてください。
これにより、点にスナップされ、簡単に選択できるようになります。

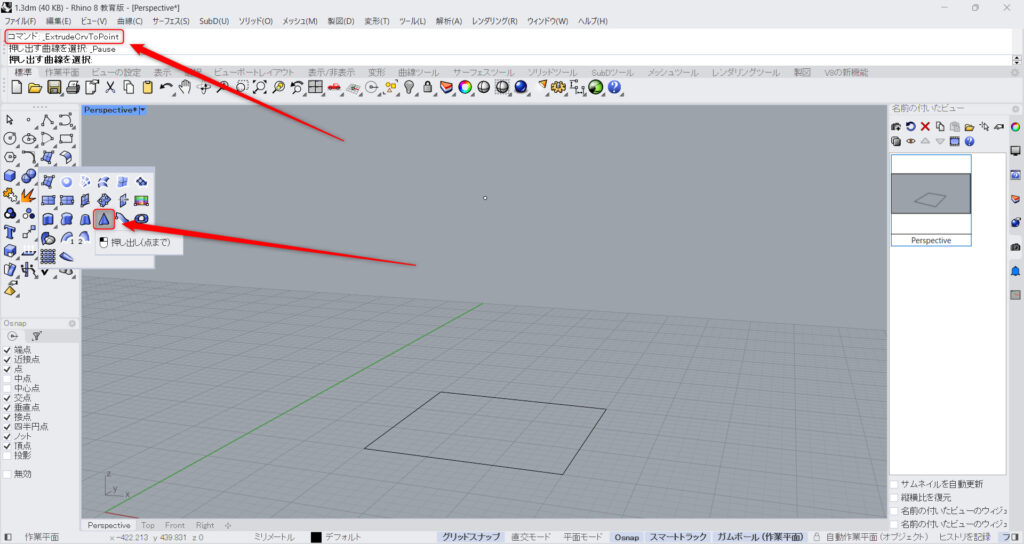
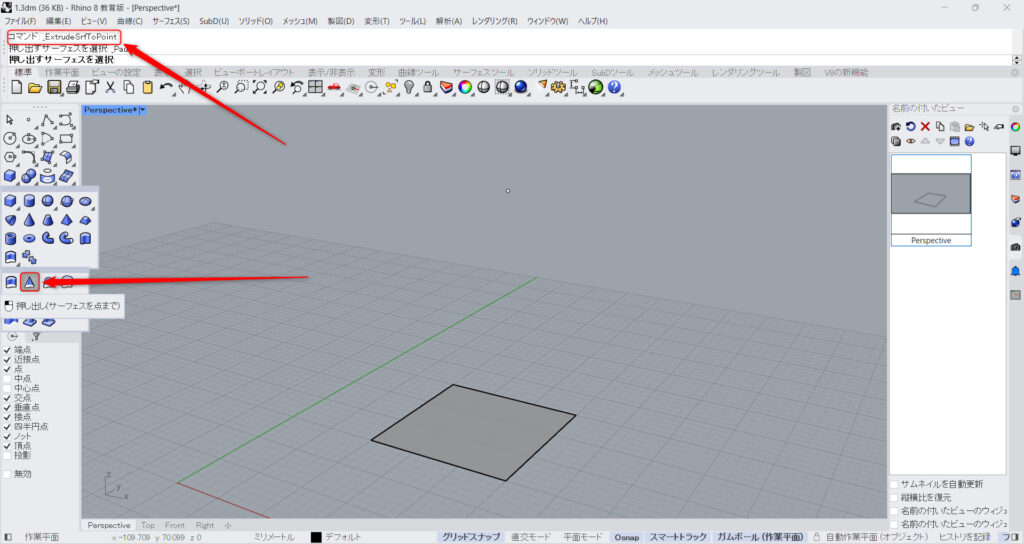
ExtrudeCrvToPointをコマンドに入力するか、上の画像のアイコンをクリックします。

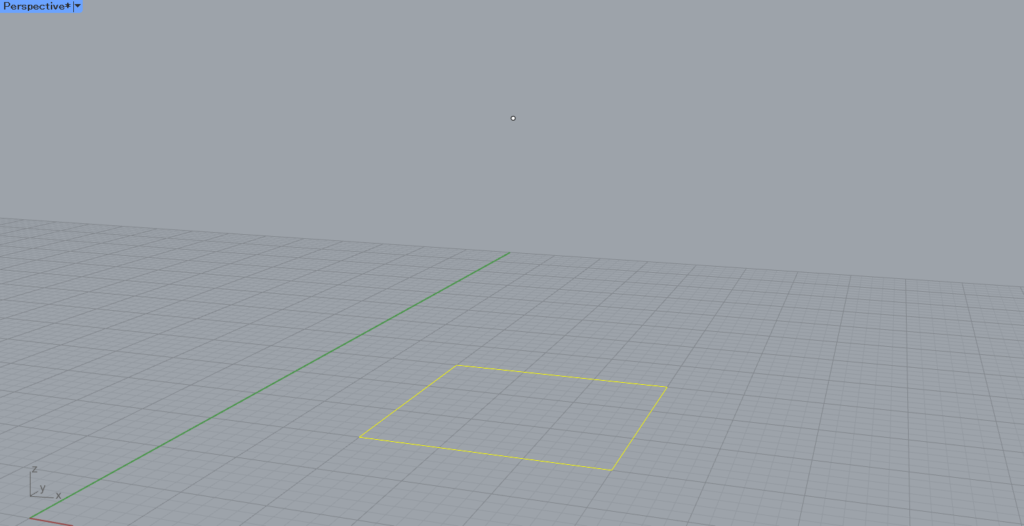
まずは、最初に線を選択します。

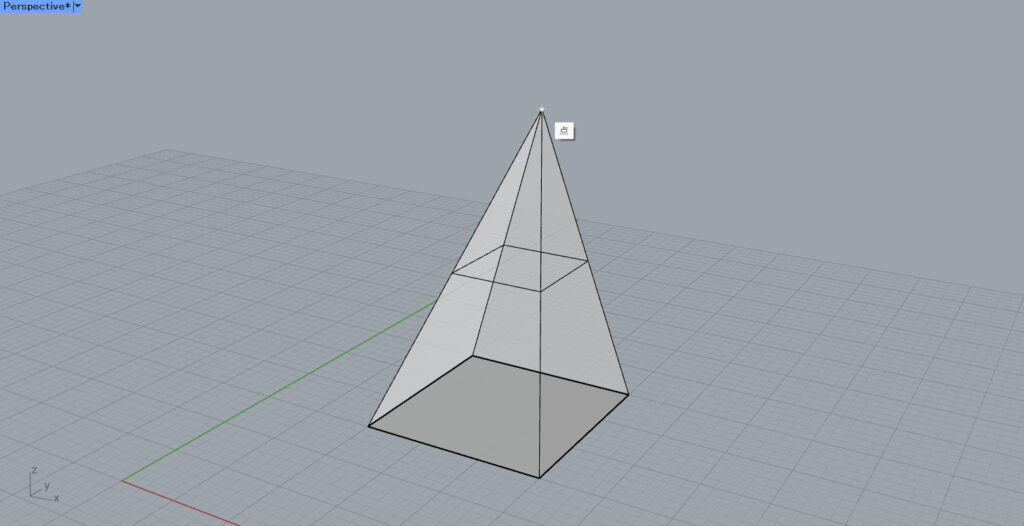
すると、このように1点に押し出せるようになります。

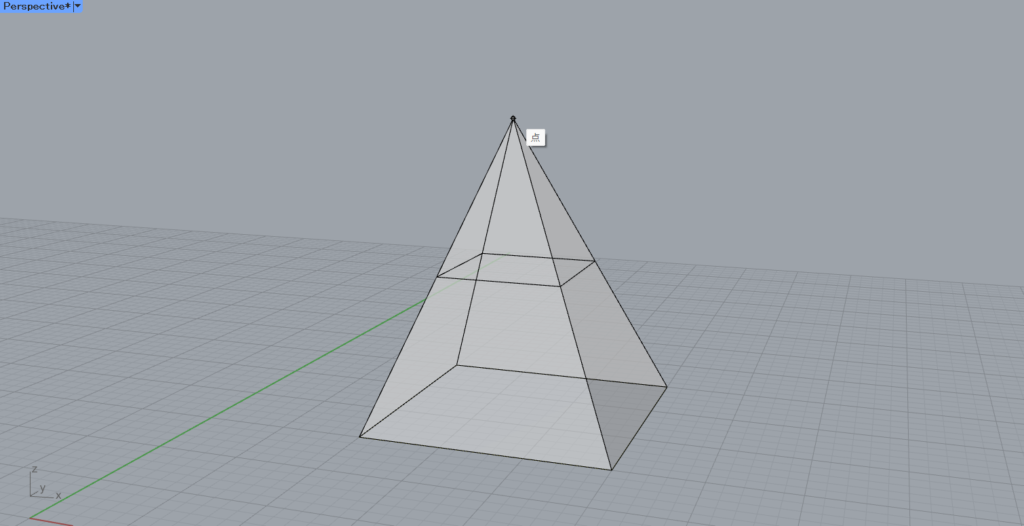
用意していた点に、1点を設定します。

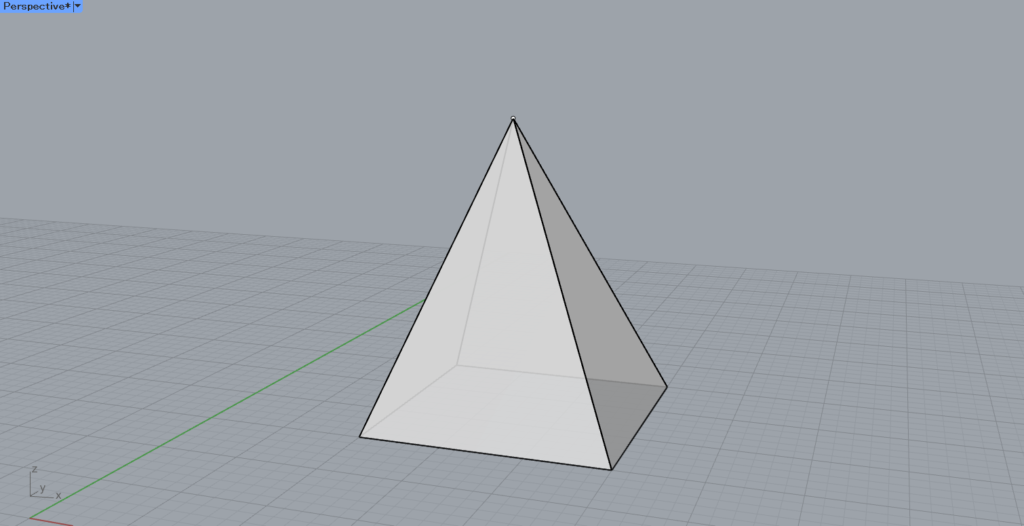
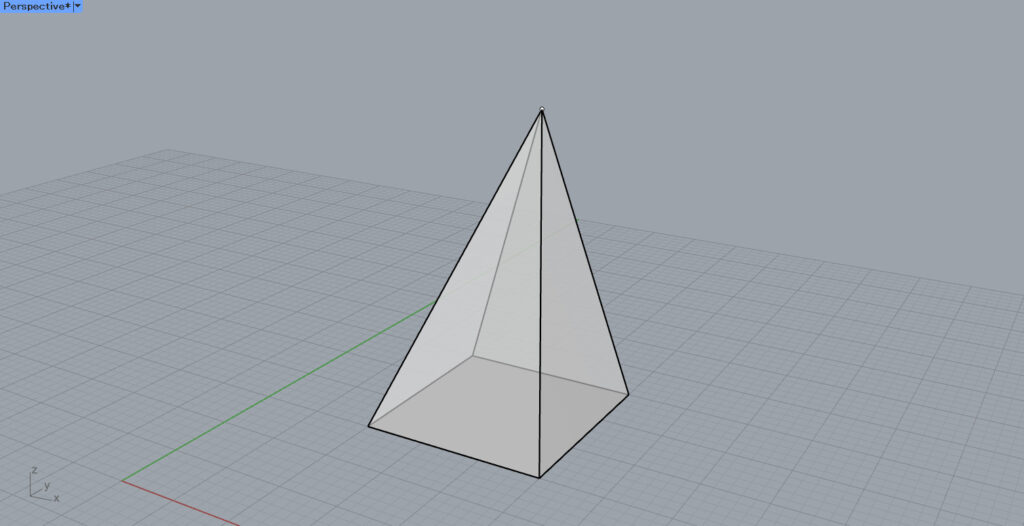
すると、このように1点に向かって押し出されました。
Slab
Slabを使うことで、線をオフセットした状態で押し出すことができます。

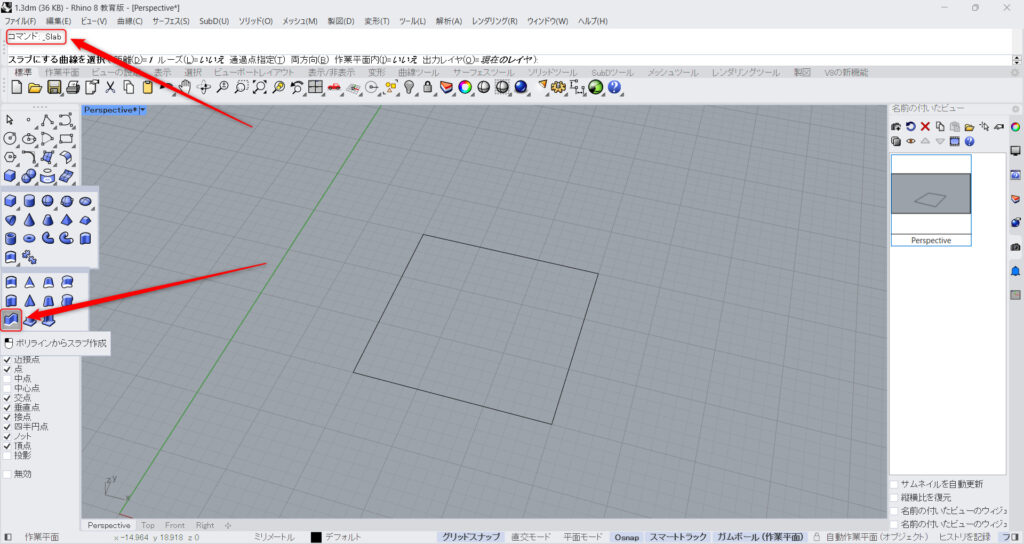
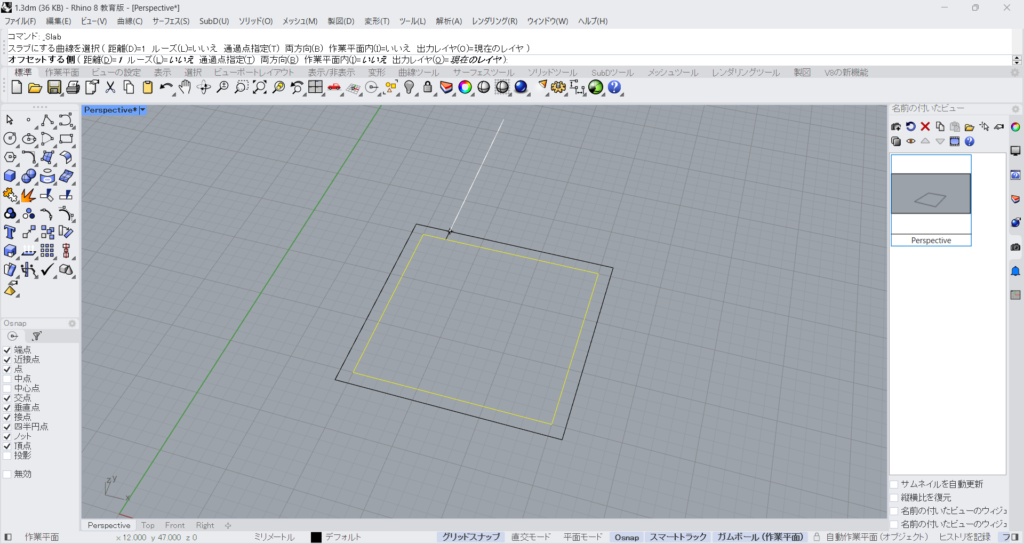
Slabをコマンドに入力するか、上の画像のアイコンをクリックします。

すると、最初に線をオフセットします。

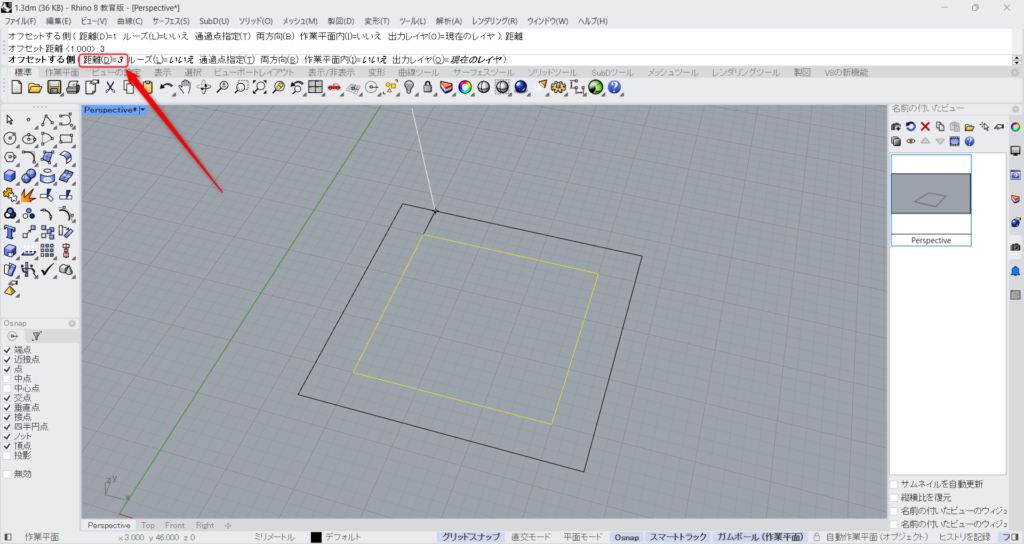
コマンドの距離の数値を変えることで、オフセットする距離を変えることができます。
上の画像の場合、距離を1から3に変更したため、オフセットする距離が大きくなりました。

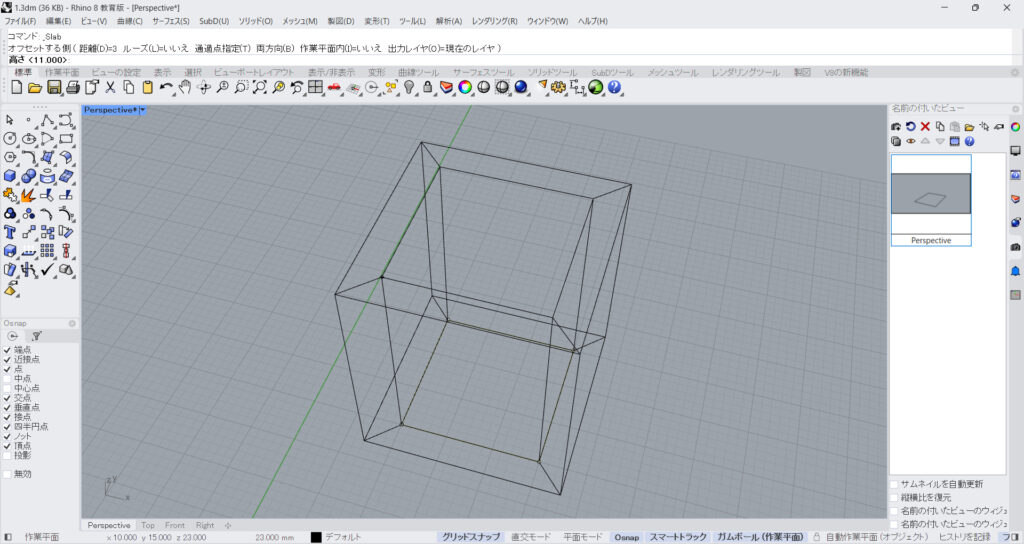
その後、押し出す距離を決めます。

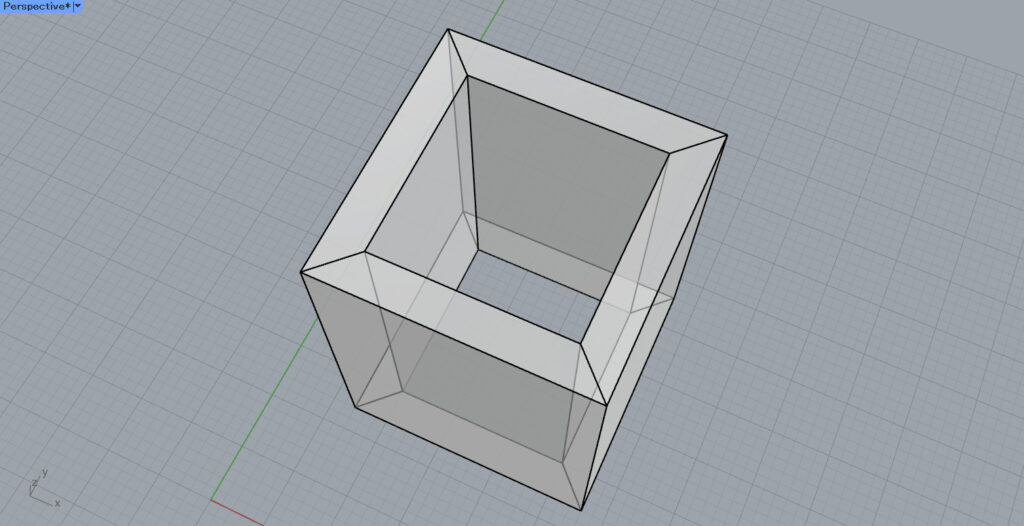
今回は、このようなポリサーフェスが完成しました。
面・サーフェスの場合
ここからは、面・サーフェスを押し出す方法を解説していきます。
ExtrudeSrf
ExtrudeSrfを使うことで、面・サーフェスを押し出すことができます。

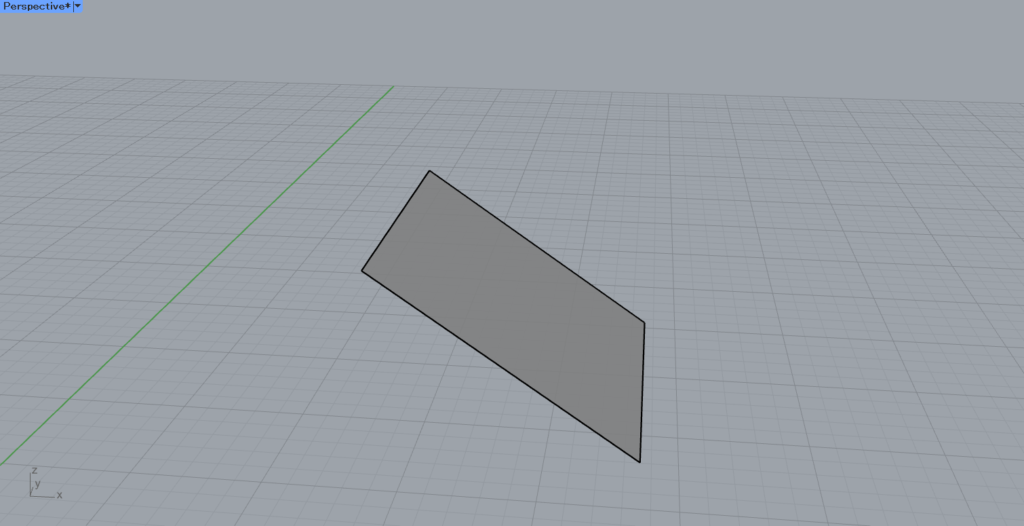
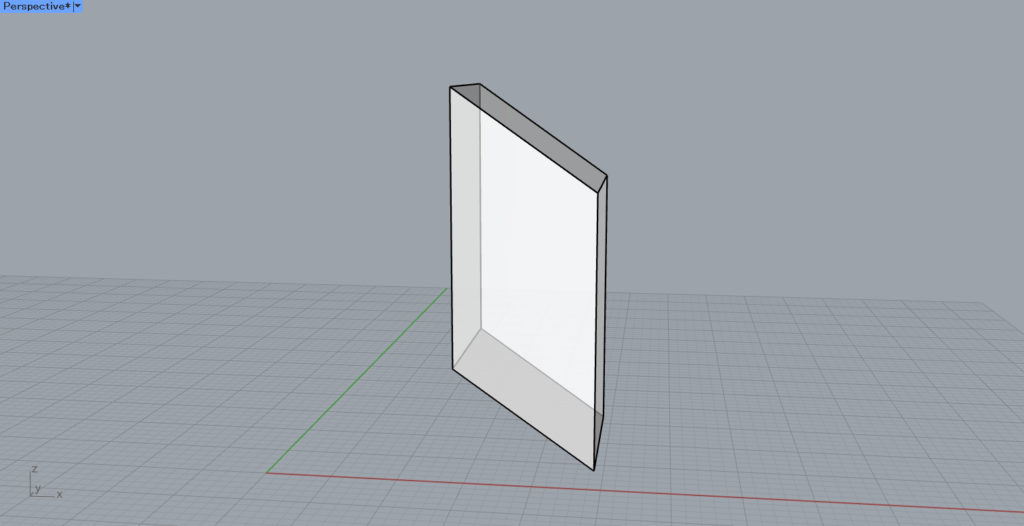
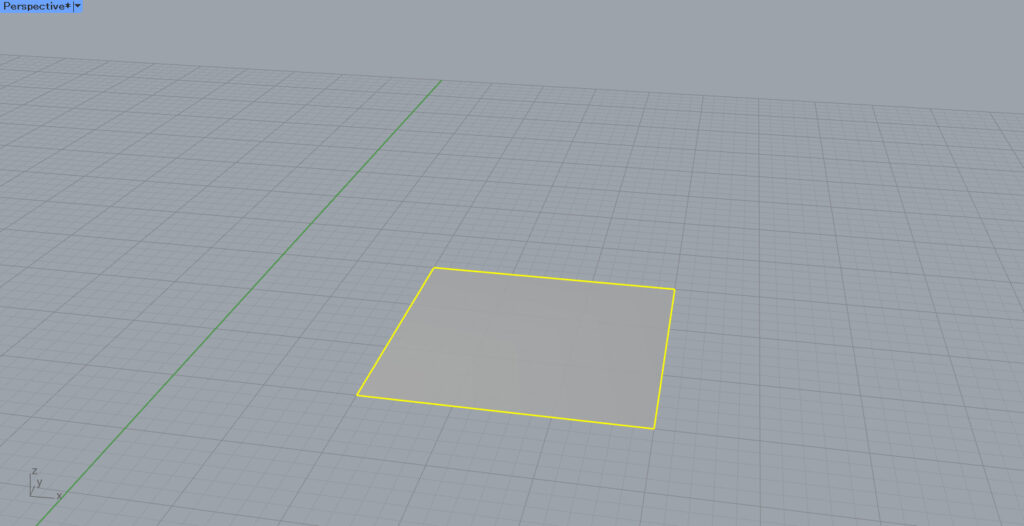
今回は、こちらのサーフェスを使います。

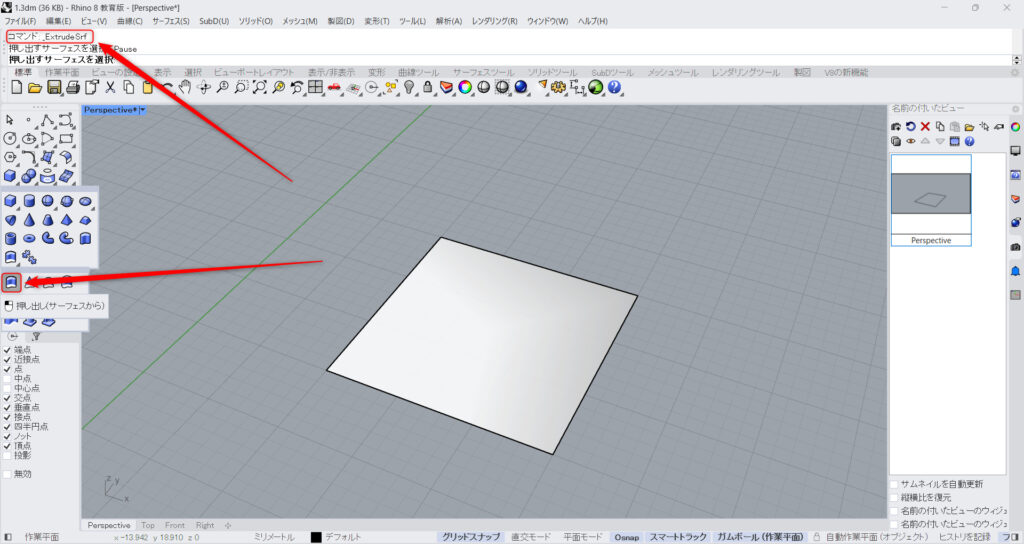
ExtrudeSrfをコマンドに入力するか、上の画像のアイコンをクリックします。

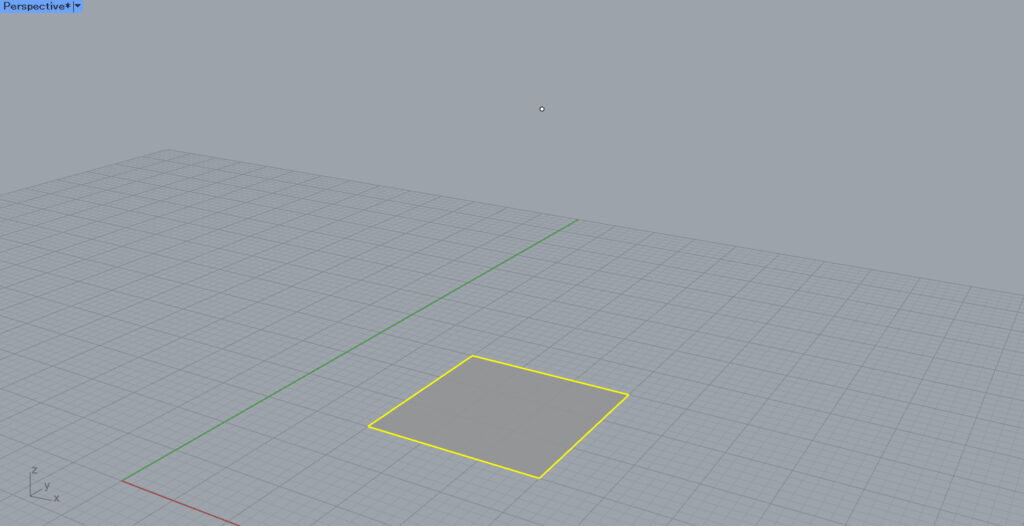
その後、サーフェスを選択します。

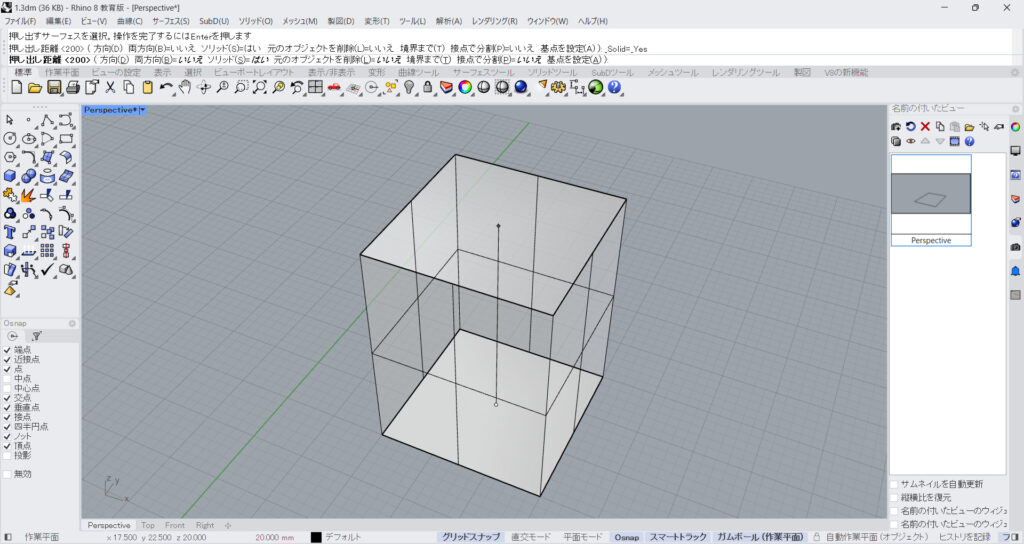
すると、このように面・サーフェスを押し出せるようになりました。

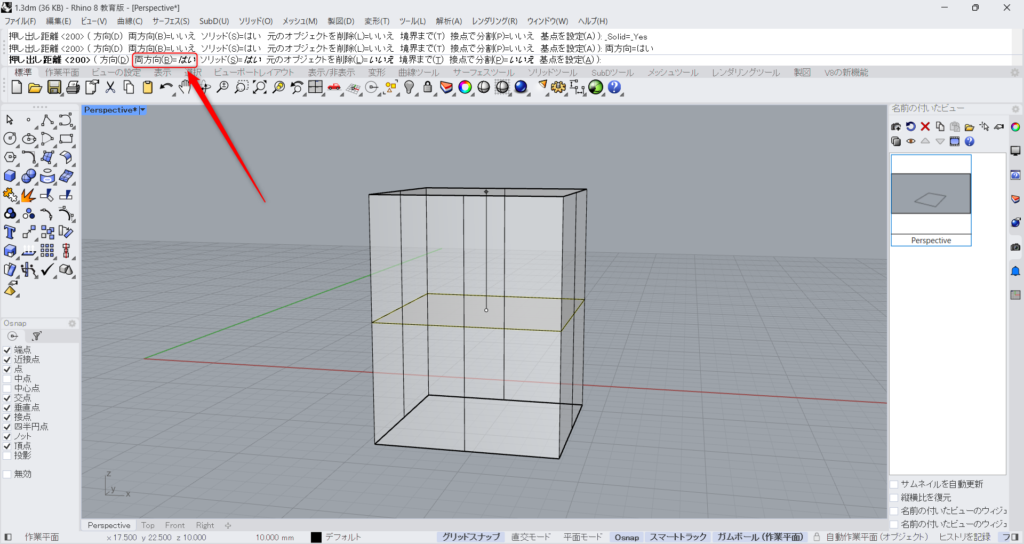
コマンドの両方向をはいにすると、両方向どちらにも同時に押し出すことができます。

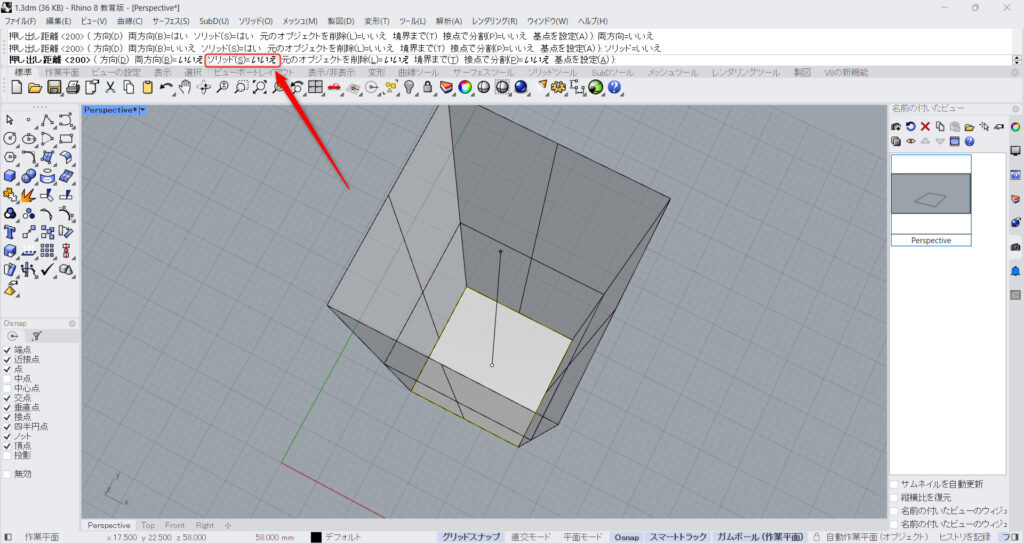
ソリッドがいいえの場合、このように穴が開いています。

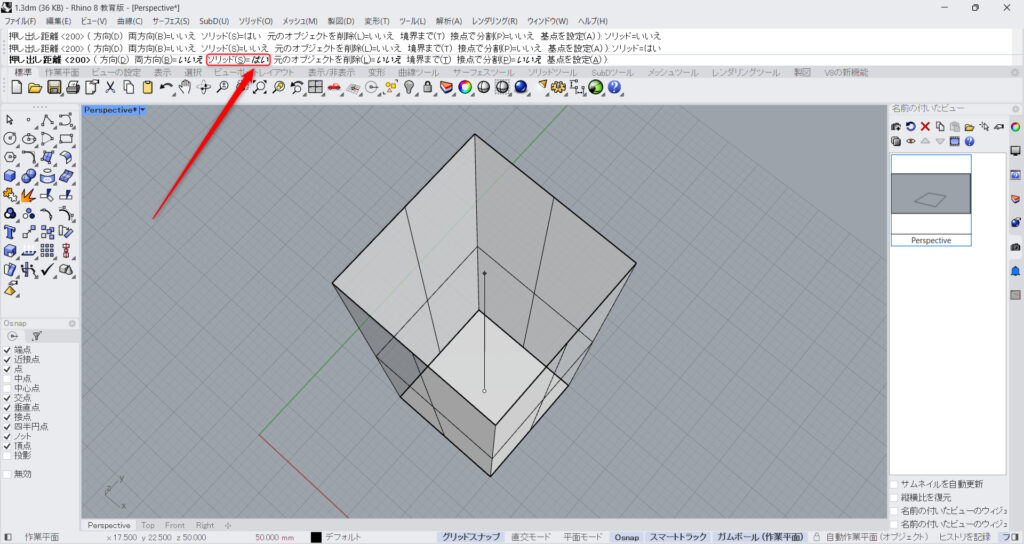
ソリッドがはいの場合、穴が塞がります。

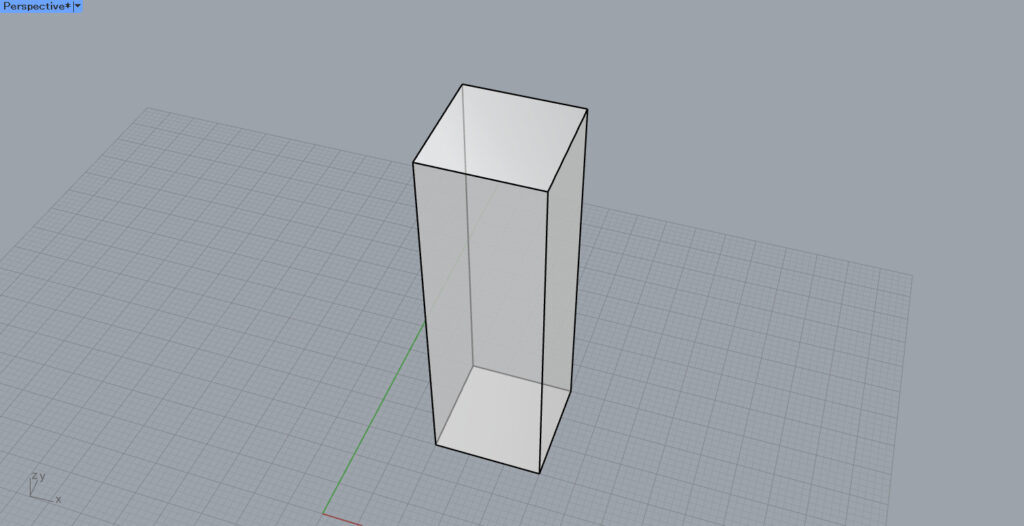
今回は、最終的に押し出しで、このようなポリサーフェスが作成されました。

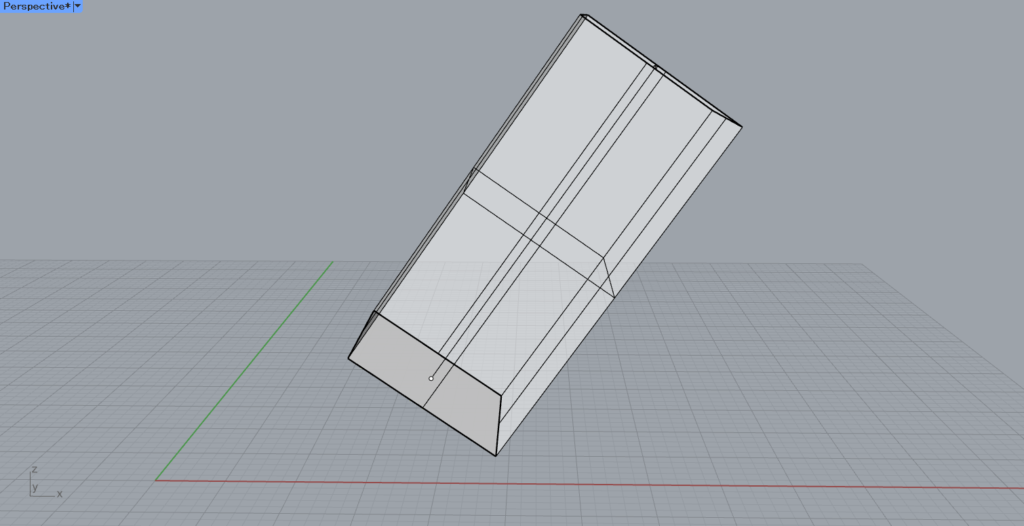
サーフェスが斜めの場合、どのように押し出されるのかを見てみましょう。

この場合、面・サーフェスに対して、垂直に押し出されていることが分かります。

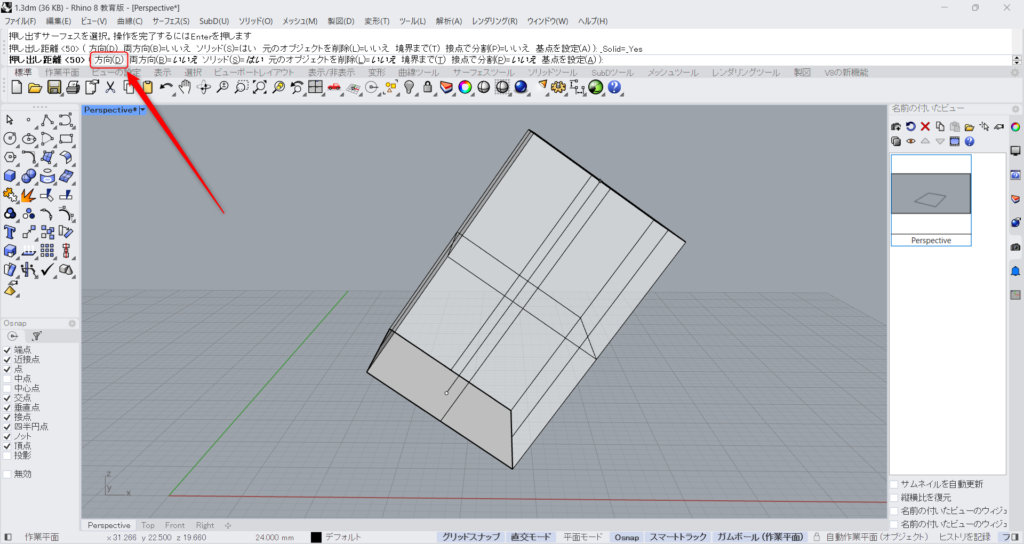
押し出す方向を変えるには、コマンドの方向をクリックします。

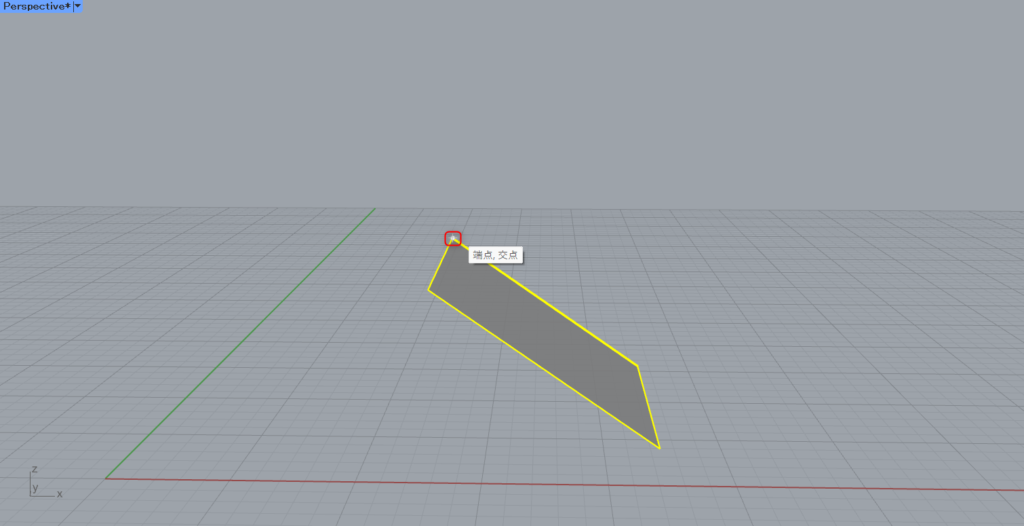
その後、ライノセラス上で方向の基点を指定します。
今回は、サーフェスの頂点を指定しました。

その後、押し出したい方向の任意の場所で、点を指定します。
今回は、真上に方向を設定しました。

すると、このように指定した方向に押し出されました。

最終的には、このようなポリサーフェスになりました。
ExtrudeSrfAlongCrv
ExtrudeSrfAlongCrvを使うことで、面・サーフェスを指定した線に沿うように押し出すことができます。

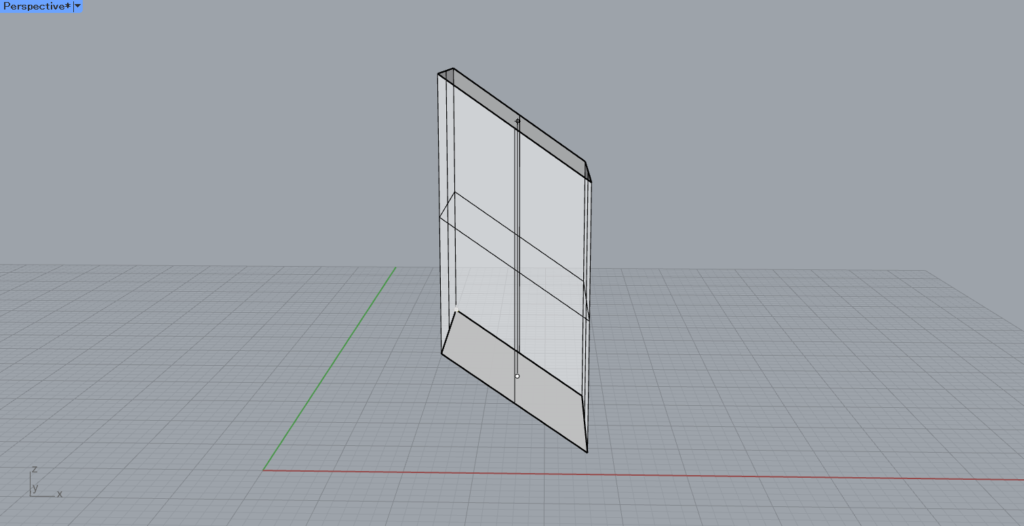
今回は、こちらのサーフェスと線を使います。

ExtrudeSrfAlongCrvをコマンドに入力するか、上の画像のアイコンをクリックします。

その後、最初に面・サーフェスを選択します。

その後、沿わせる線を選択すると、このように線に沿って押し出されます。

この際に、ソリッドがいいえを選択すると、穴が開きます。

このように、穴が開きました。

ソリッドがはいの場合は、穴が塞がれます。

このように、穴が塞がれたことが分かります。
ExtrudeSrfTapered
ExtrudeSrfTaperedを使うことで、面・サーフェスを大きさを変えながら押し出すことができます。

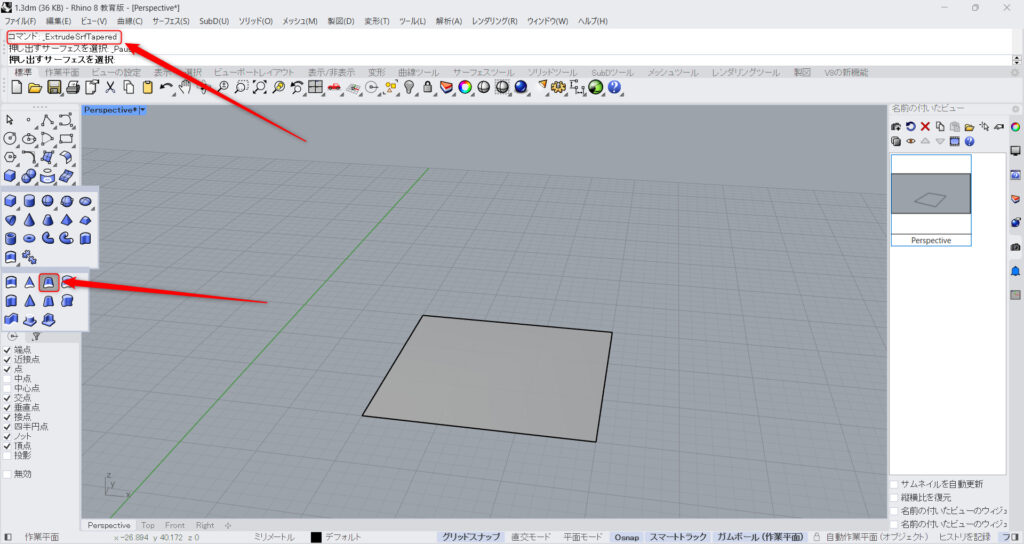
ExtrudeSrfTaperedをコマンドに入力するか、上の画像のアイコンをクリックします。

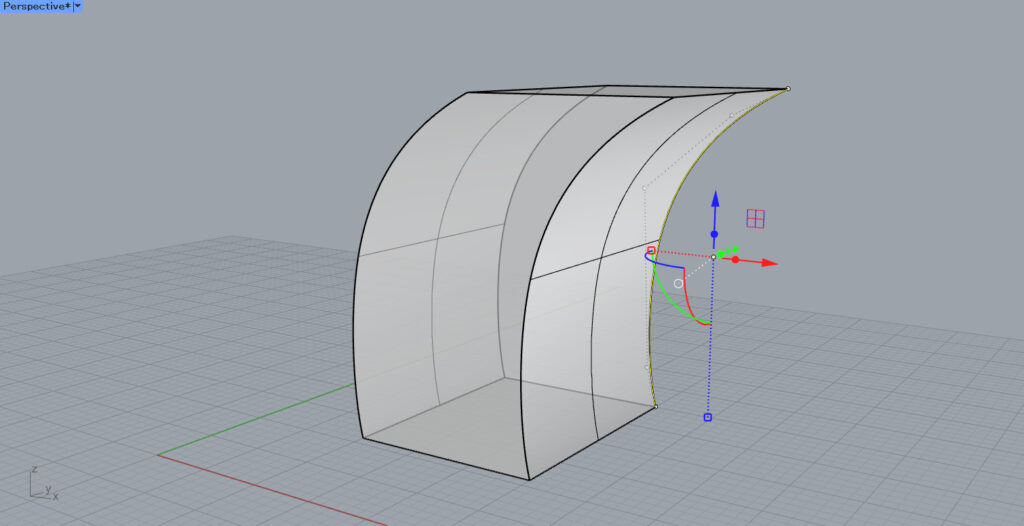
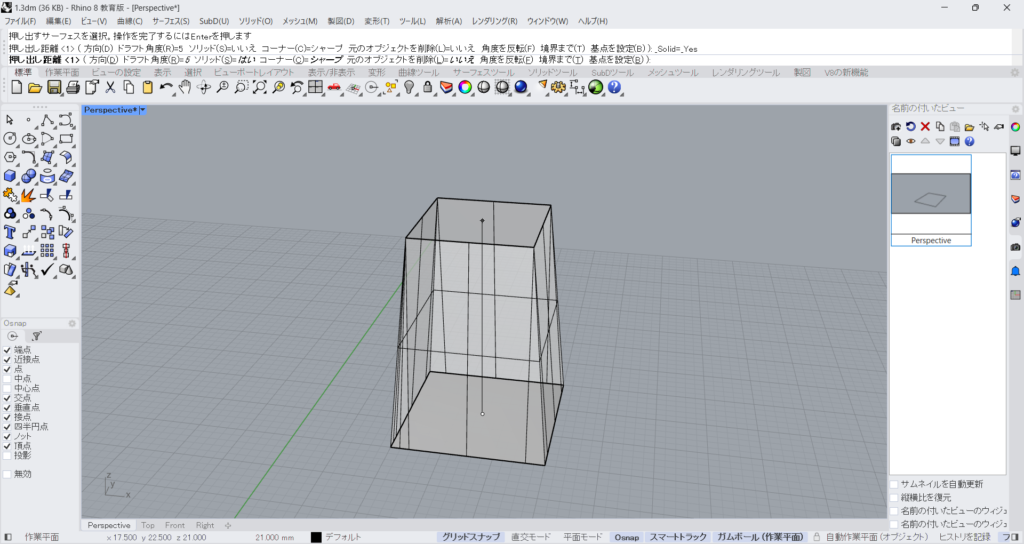
最初に、面・サーフェスを選択します。

すると、このように大きさを変えながら押し出すことができるようになります。
初期の状態では押し出すと、大きさは先端に近づくほど、小さくなります。

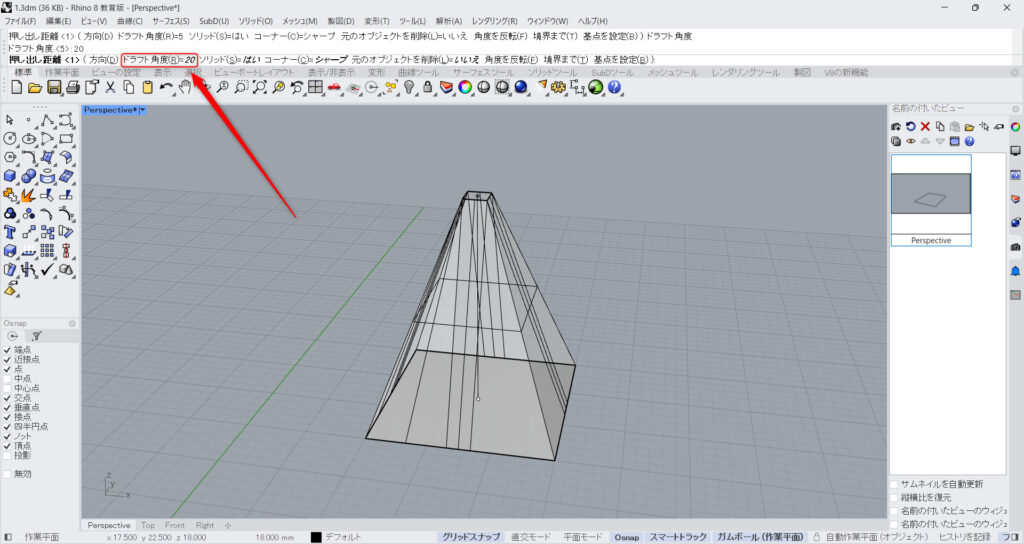
ドラフト角度を変えることで、角度を調節することができ、大きさの変化を調節することができます。
今回は、ドラフト角度を5から20にしたことで角度が急になり、急激に大きさが変わるようになりました。

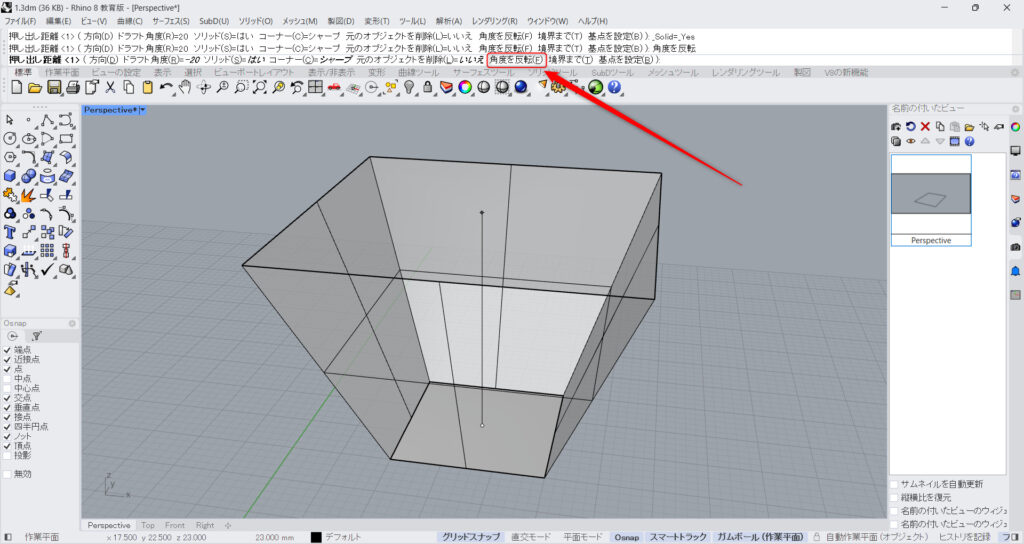
角度を反転すると、先程までは押し出すにつれて小さくなってました、逆に今度は大きくなりました。

押し出す際に大きくなる場合、コーナーの形を設定できます。
上画像の場合、シャープを選択しているので、角が鋭いです。

ラウンドの場合、角が丸くなります。

スムーズの場合、角が滑らかにつながります。

最終的には、今回はこのようなポリサーフェスが作成されました。
ExtrudeSrfToPoint
ExtrudeSrfToPointを使うことで、面・サーフェスを指定した1点に向かって押し出すことができます。

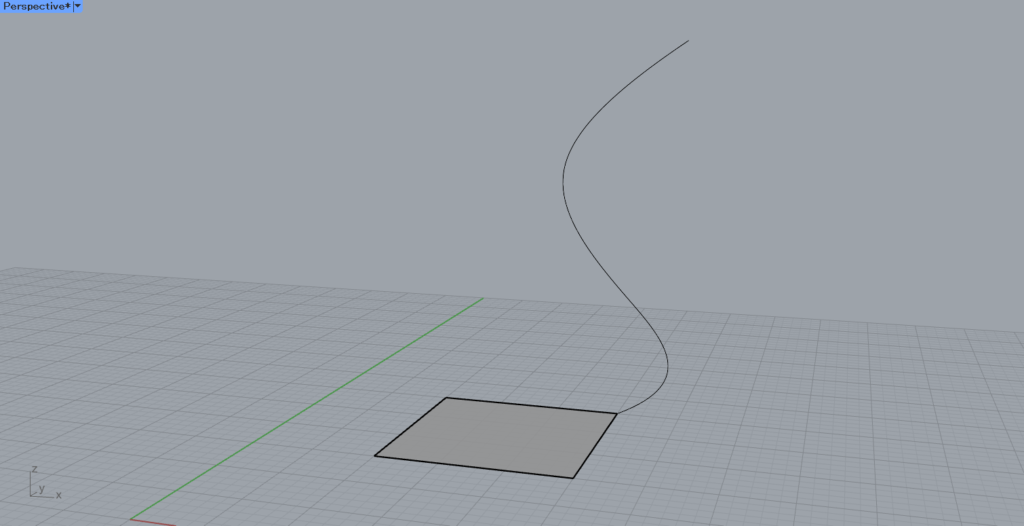
今回は、こちらのサーフェスと点を使います。
点は用意しなくてもできますが、1点を指定する際に選択しやすいので作成しています。

点を作成する場合には、Osnapをオンにし、点の項目にチェックしてください。

ExtrudeSrfToPointをコマンドに入力するか、上の画像のアイコンをクリックします。

最初に、面・サーフェスを選択します。

すると、このように1点を選択することができるようになります。

今回は、予め用意した点を選択することで、その位置に1点を設定します。

最終的には、このように1点に押し出されたポリサーフェスが作成されました。
OffsetSrf
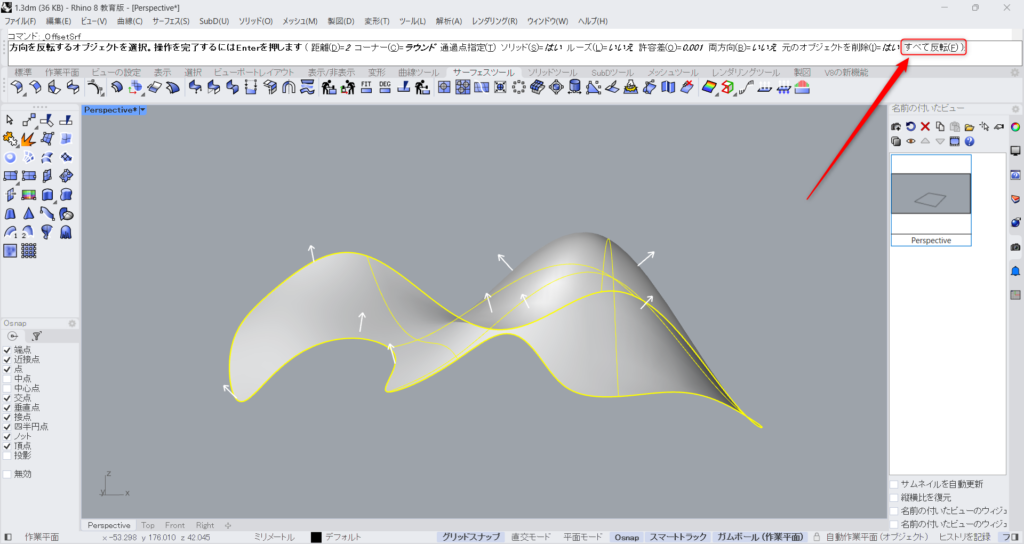
OffsetSrfを使うことで、複雑な面・サーフェスの場合でも、押し出すことができます。
この場合、押し出す方向を指定することなく、全ての位置で等しい距離で押し出されます。

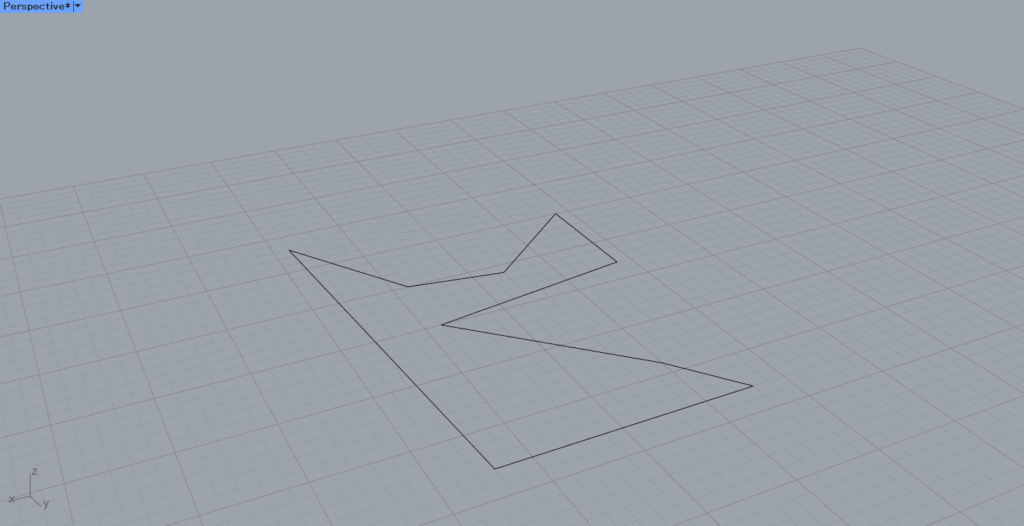
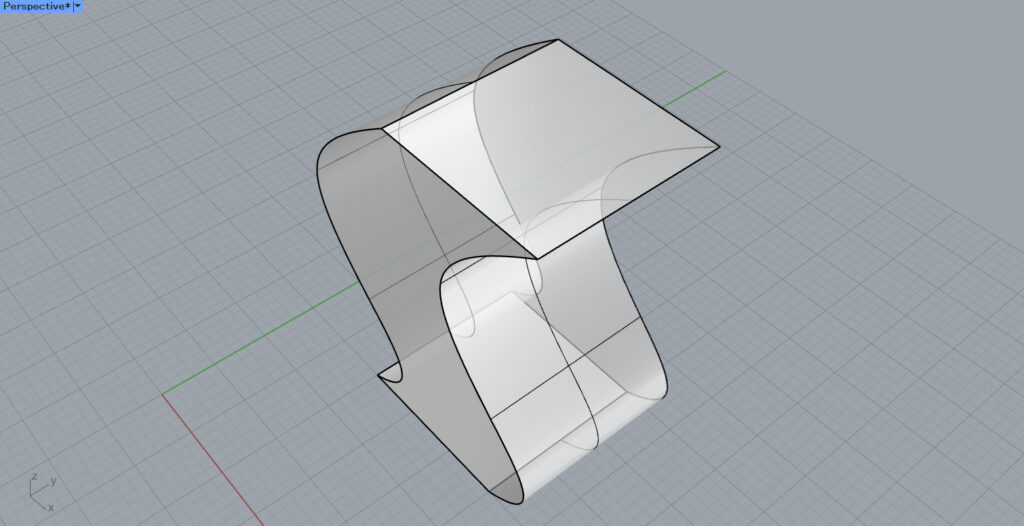
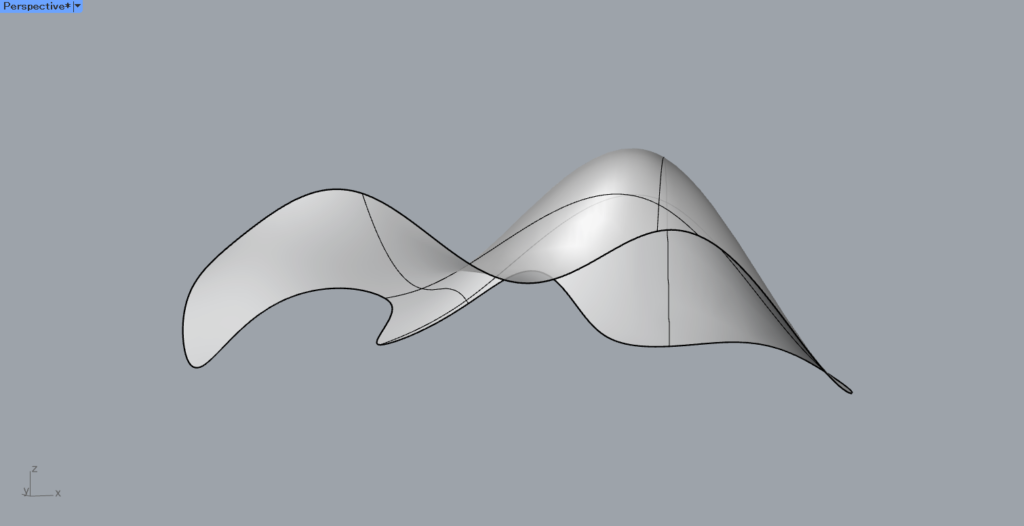
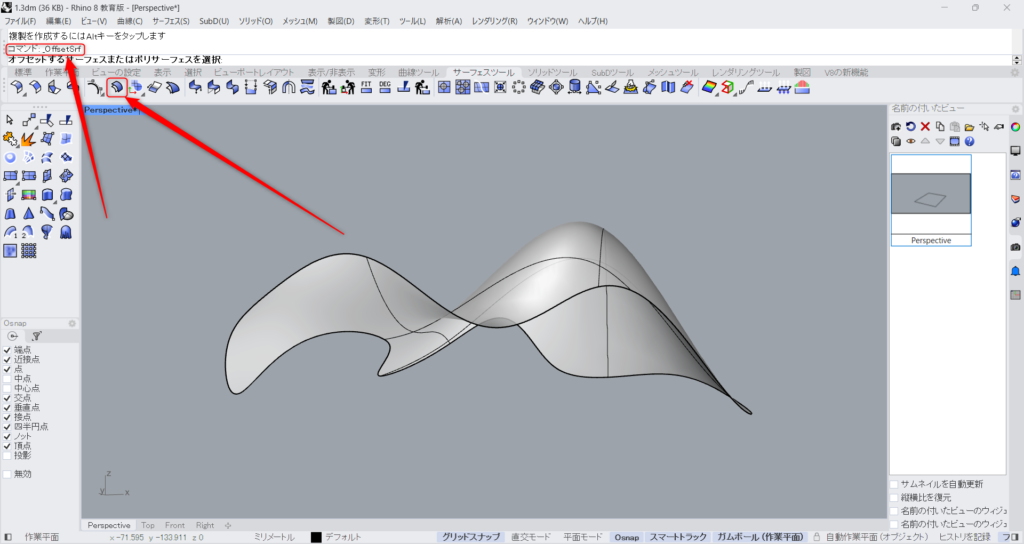
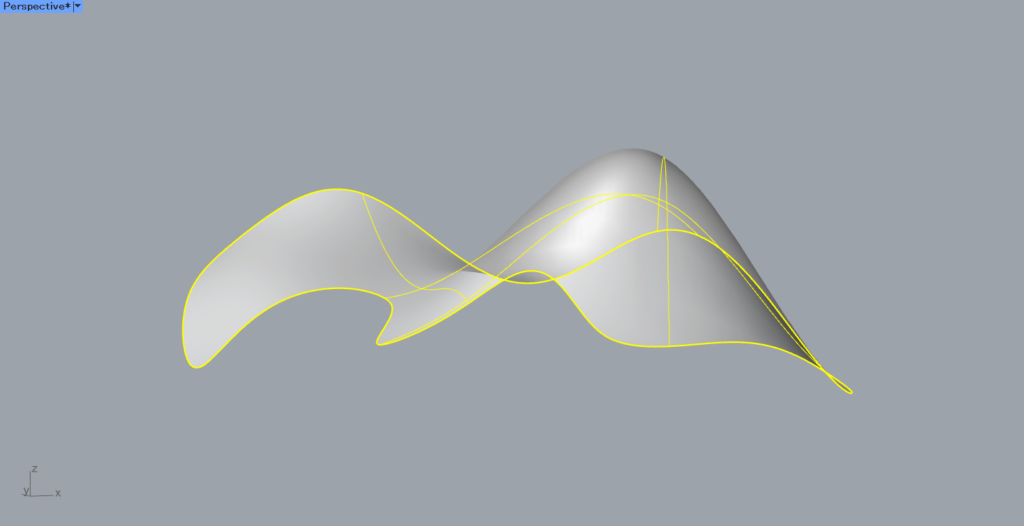
今回は、こちらの複雑な面・サーフェスを使います。

OffsetSrfをコマンドに入力するか、上の画像のアイコンをクリックします。

その後、面・サーフェスを選択します。

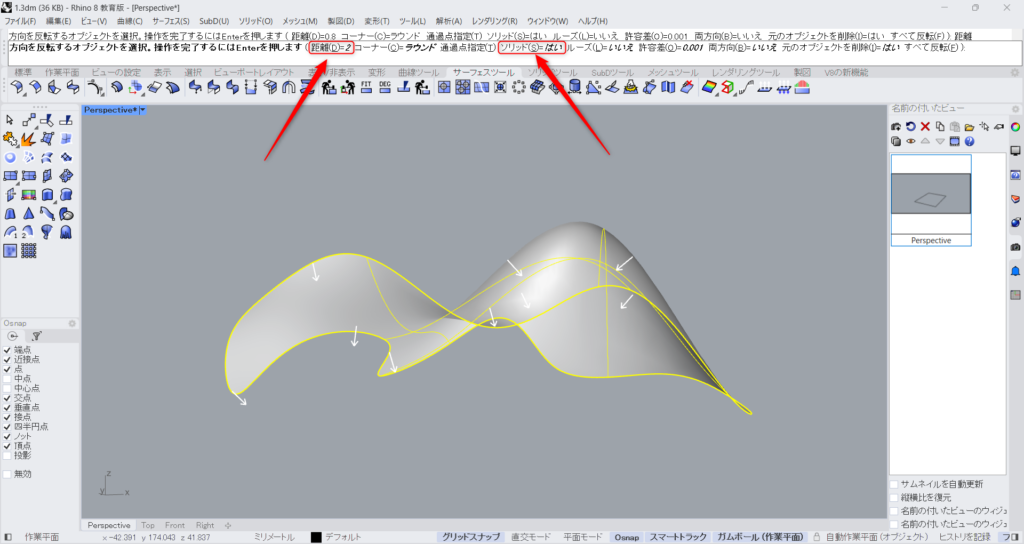
その後、距離の数値を設定することで、押し出す距離を設定します。
今回は、2を入力しています。
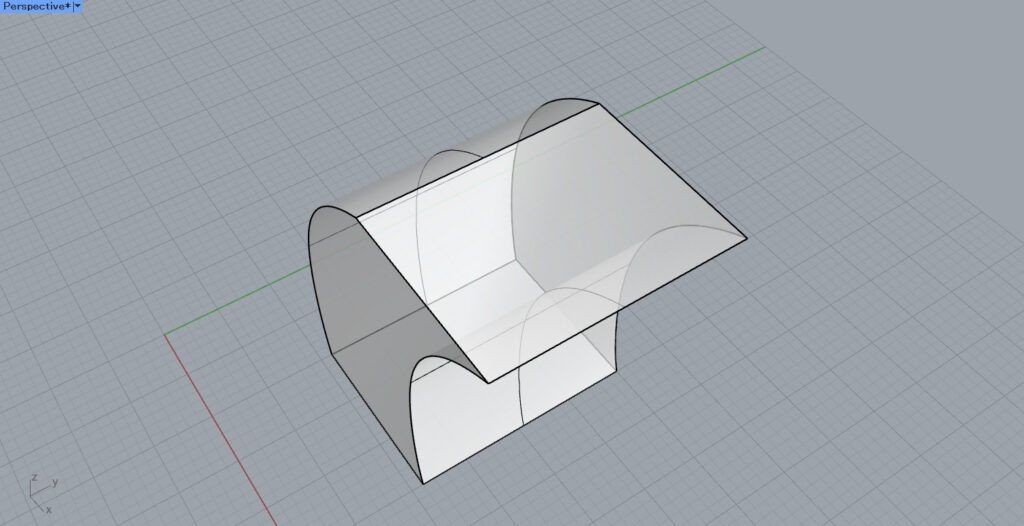
そして、ソリッドをはいにします。

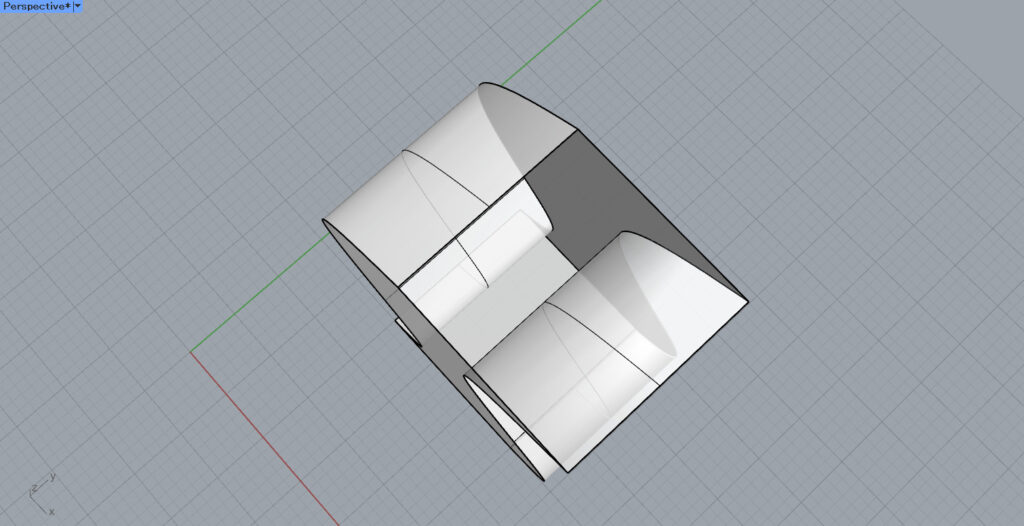
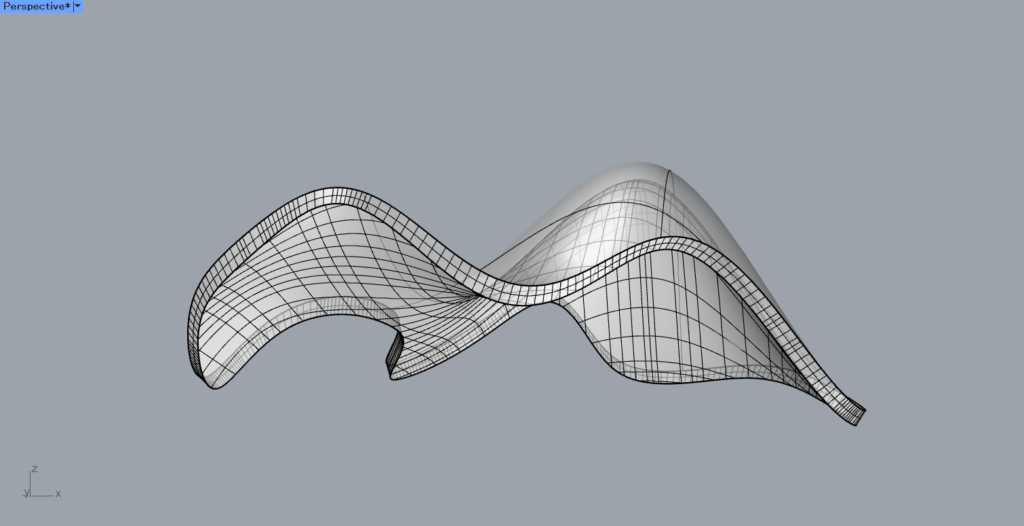
すると、このように複雑な面・サーフェスでも、全ての位置で等しい厚みで綺麗に押し出されました。

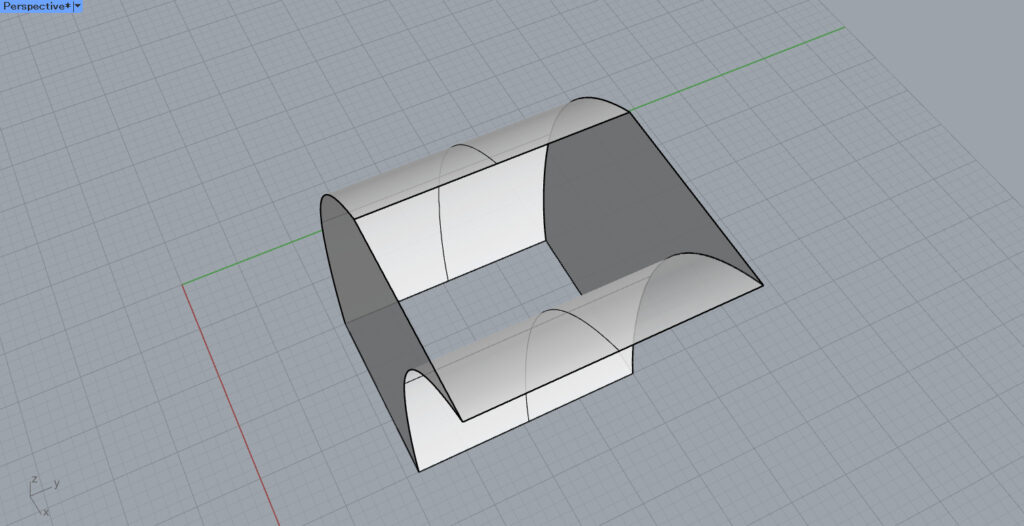
押し出す方向を逆にするには、すべて反転をクリックします。
すると、先程の矢印に対して逆向きになり、押し出す方向も反転します。
今回は以上になります。

![[ライノセラス]線や面・サーフェスを押し出す10種類の方法を解説](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-22-1.jpg)




Comment