グラスホッパーやライノセラスを使用していると、ライノセラス上で動画を流したい場面があると思います。
しかしながら動画を流す方法が分からない人がほとんどだと思います。
理由として、現在通常の方法ではライノセラスやグラスホッパーを使用して動画を流す方法はないからです。
しかし、多少無理やりですがグラスホッパーで動画を流す方法があるので解説したいと思います。
今回は動画をそのまま表示する方法と、点に動画の色を反映した2つの方法を解説したいと思います。
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
デメリット
今回の方法は強引に動画を再生するため、いくつかのデメリットがあります。
- 動画を画像に分割するため、長い動画は向いていない
- 音は出せない
- 元の動画のように滑らかには再生されない
- パソコンの動作環境によっては重い
動画を画像に分割する
まずは下準備として、動画を画像に分割したいと思います。
今回は動画をそのまま流すのではなく、画像をコマ送りにしてパラパラ漫画のように表示するためです。
そのため動画の各フレームを抽出します。
様々な動画ソフトで動画から画像のフレームを抽出することができるので、普段動画ソフトを使用する方は自分の好きなソフトを使用してください。
今回はVLC media playerを使用して動画を画像に分割します。

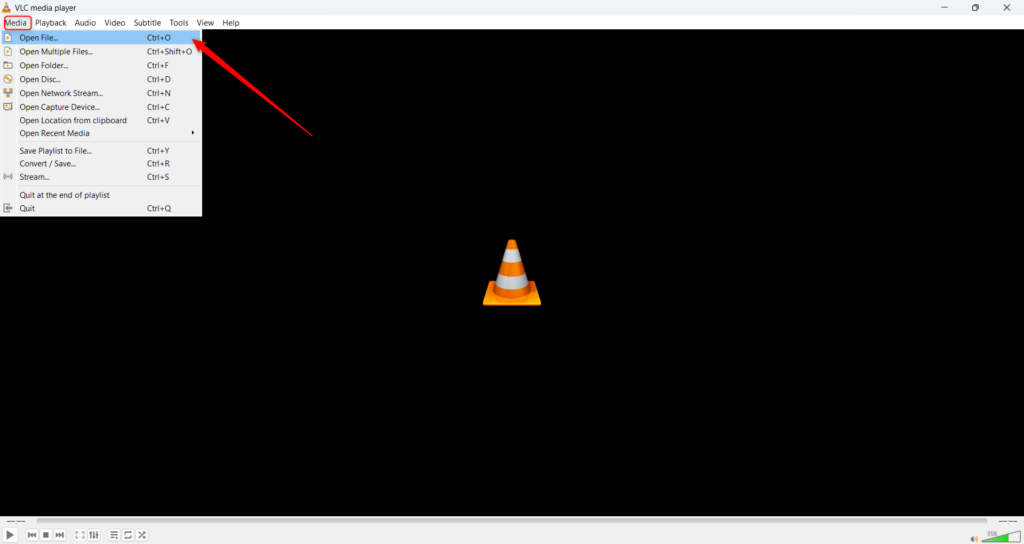
VLC media playerを起動します。

起動すると、このような画面になります。

画像抽出の設定をしていきます。
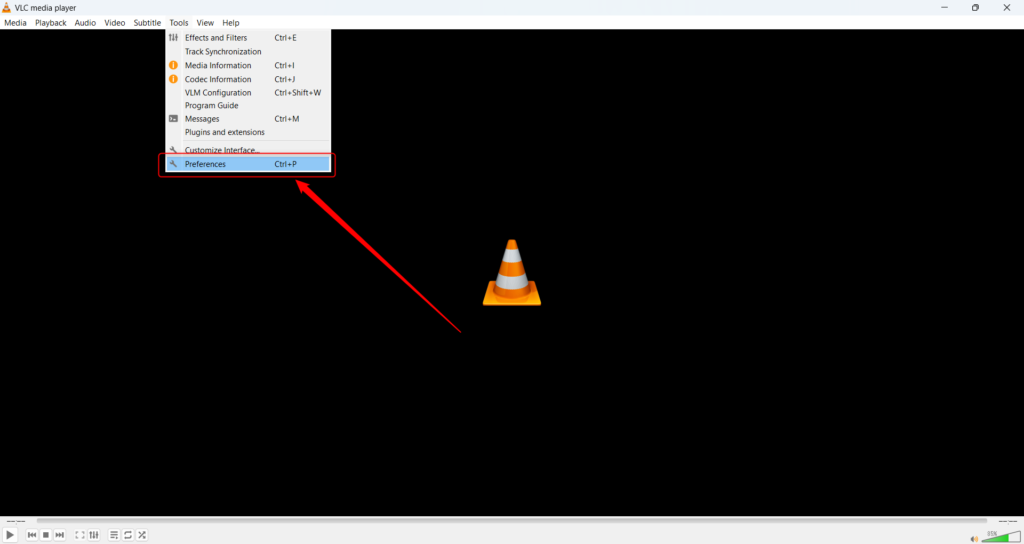
ToolsタブにあるPreferencesを選択してください。

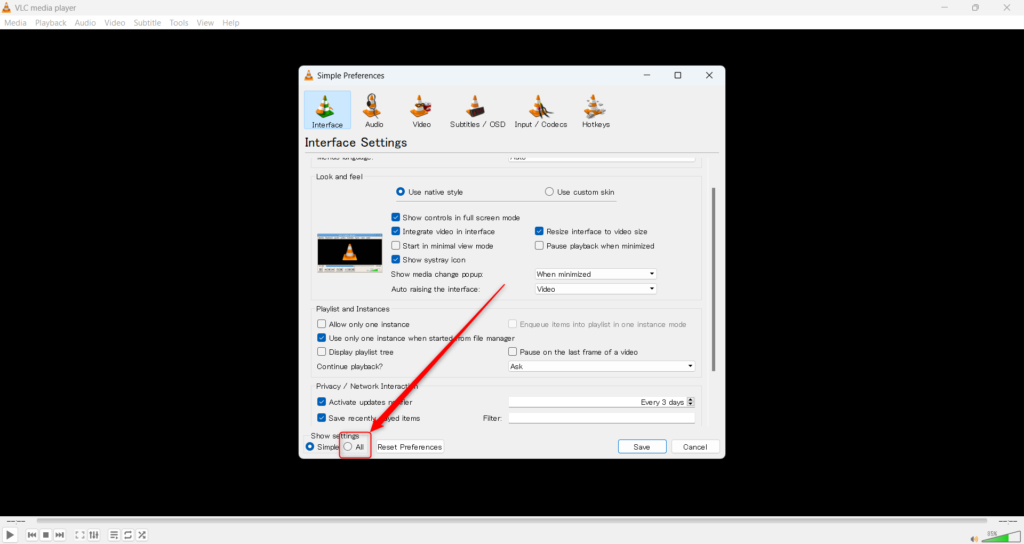
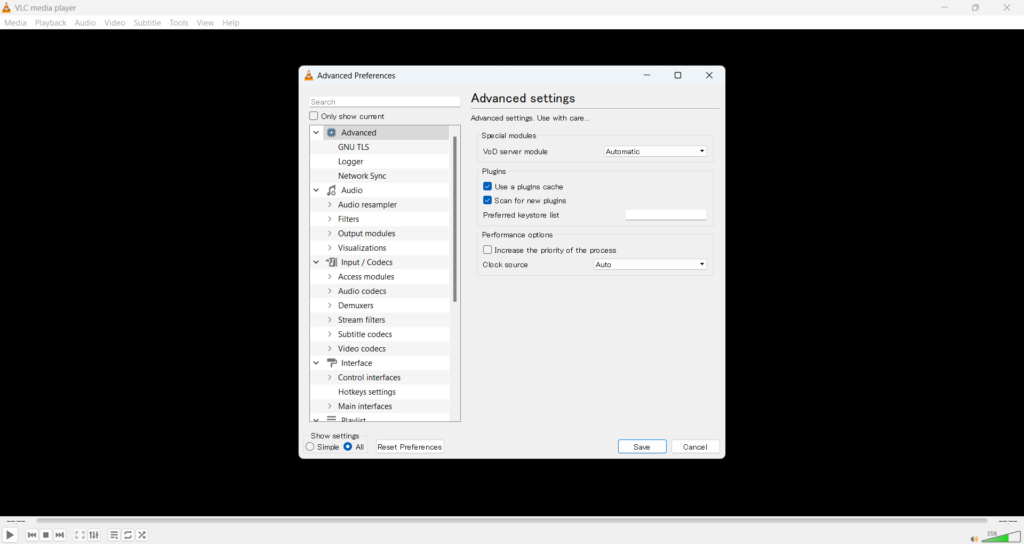
するとこのような画面が出てきます。
左下のALLにチェックを入れてください。

Allにチェックを入れるとこのように画面が切り替わり、より詳しい設定ができるようになります。

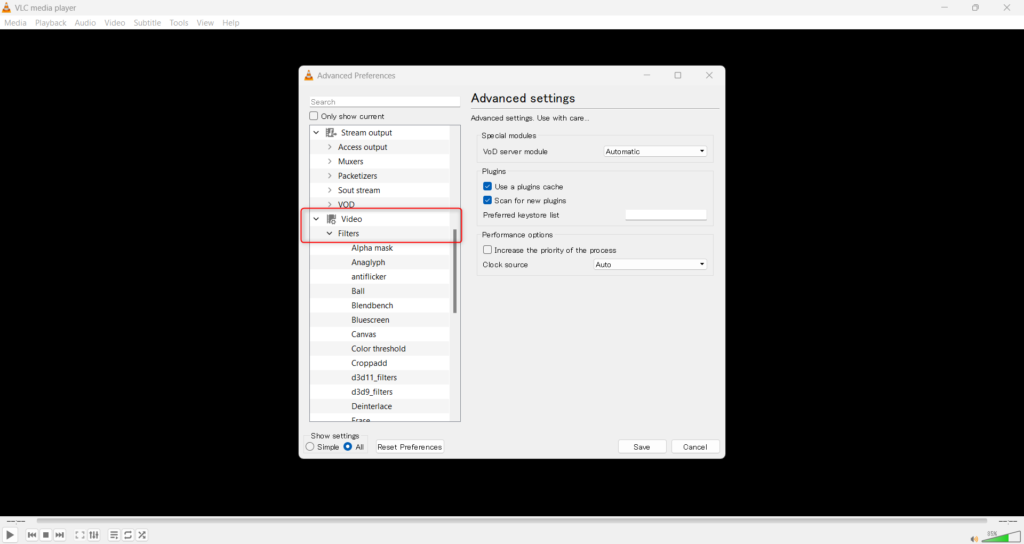
下にスクロールするとVideoタブがあるのでクリックするとFiltersが出て来るのでそれを選択してください。
するとまたタブが開きます。

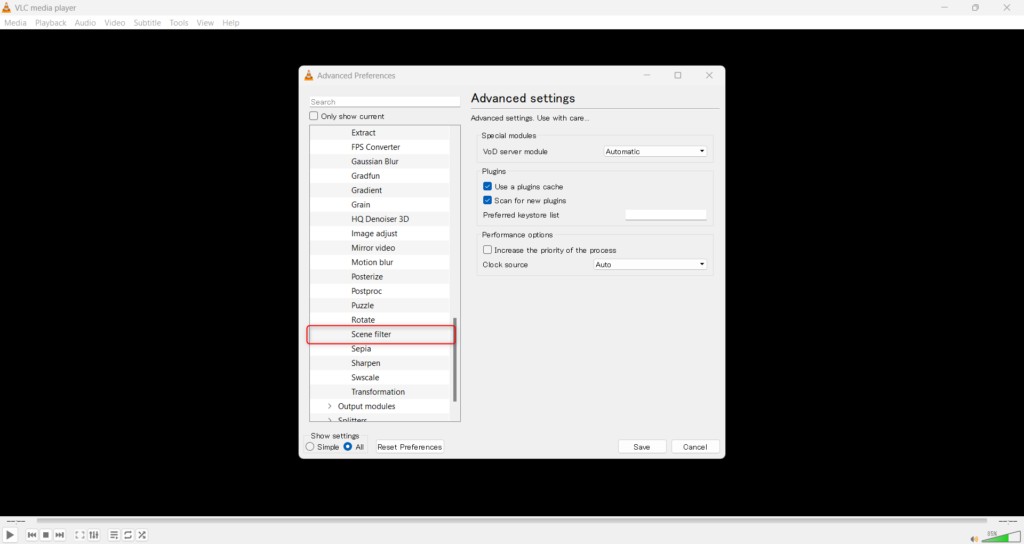
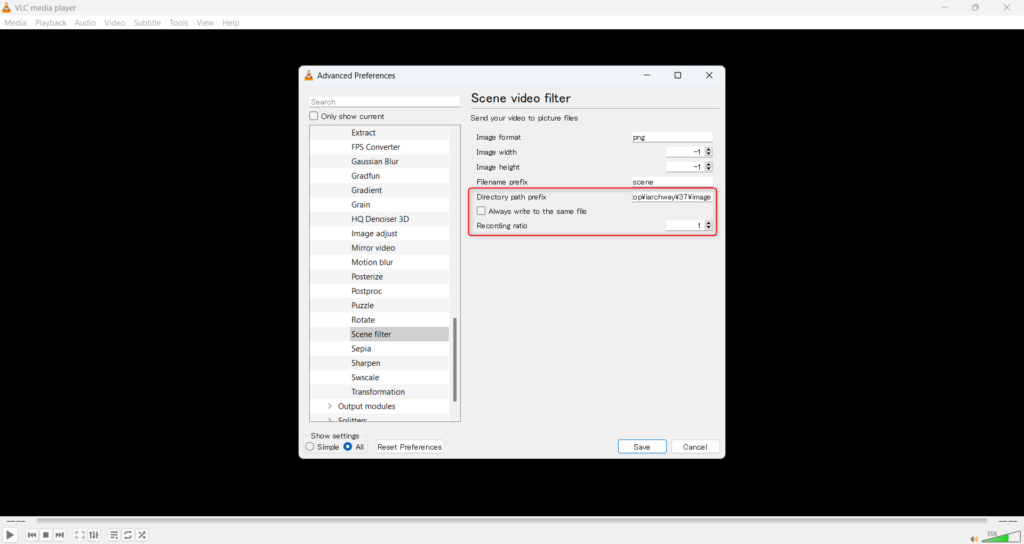
またスクロールしていくと、Scene filterがあるので選択してください。

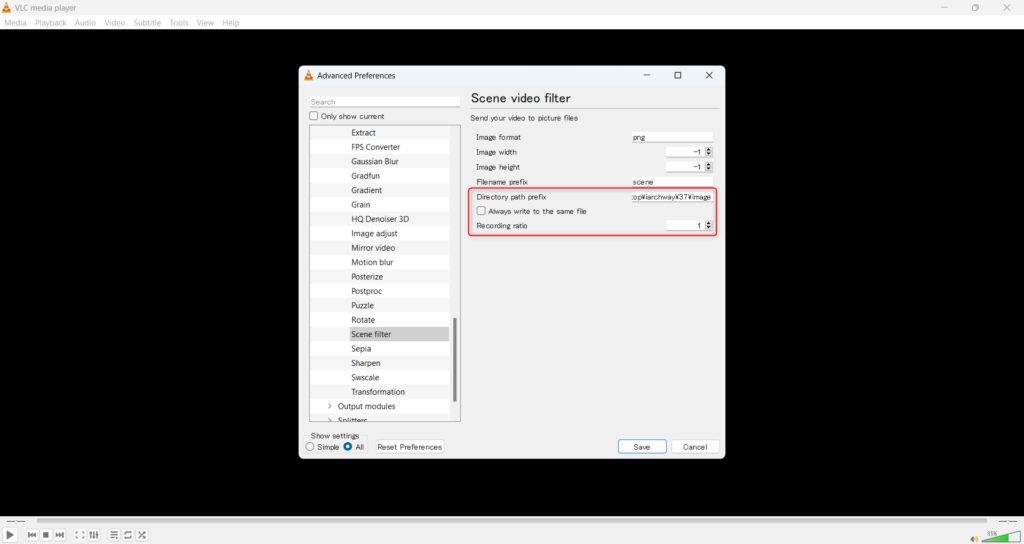
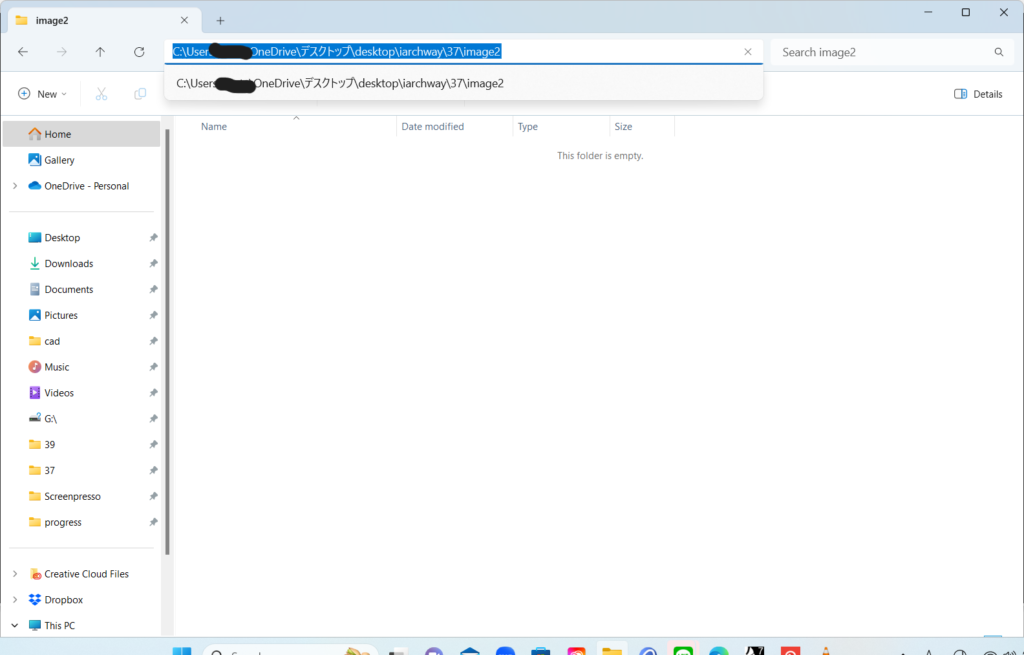
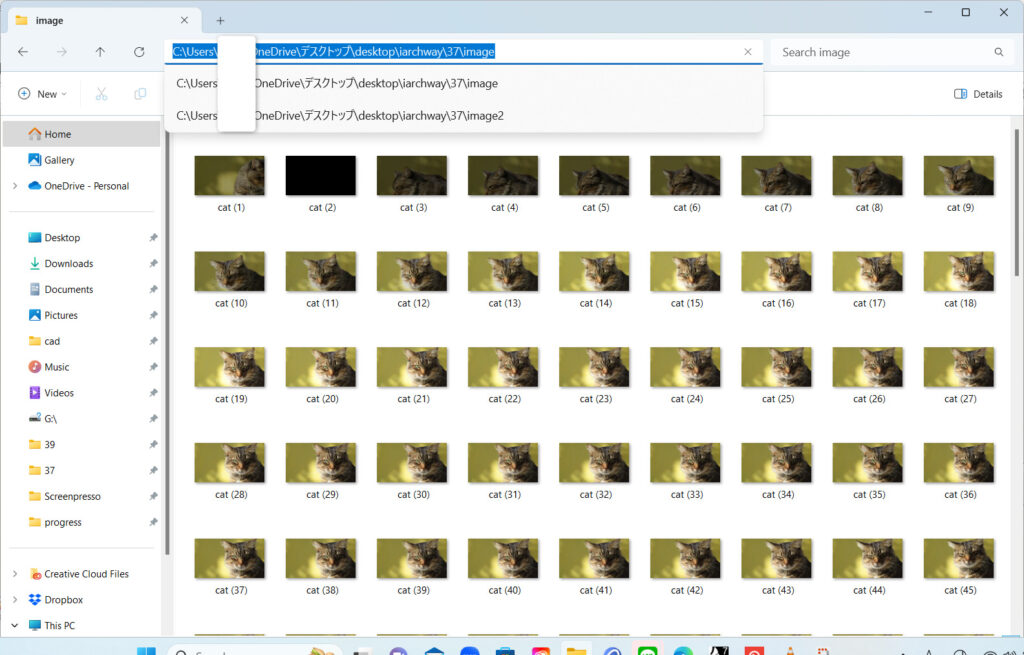
ここでは最初に画像を保存したいファイルのパスを入力します。

パスとはパソコン内のどの場所にファイルがあるかという住所みたいなものです。
画像を保存するファイルのパスを取得するには、ファイルを開いて上のURLに似た部分をクリックすると青く出現するのでコピーしてください。
コピーした後はDirectory path prefixの部分にペーストしてください。

次は一番下のRecording ratioの設定をします。
この部分の数値は、小さいほど動画から出力する画像が多くなり、最終的な動画が滑らかになります。
逆に大きくすると、画像数は少なくなりますが、動画が滑らかではなくなります。
今回は滑らかにするために数値を1にします。

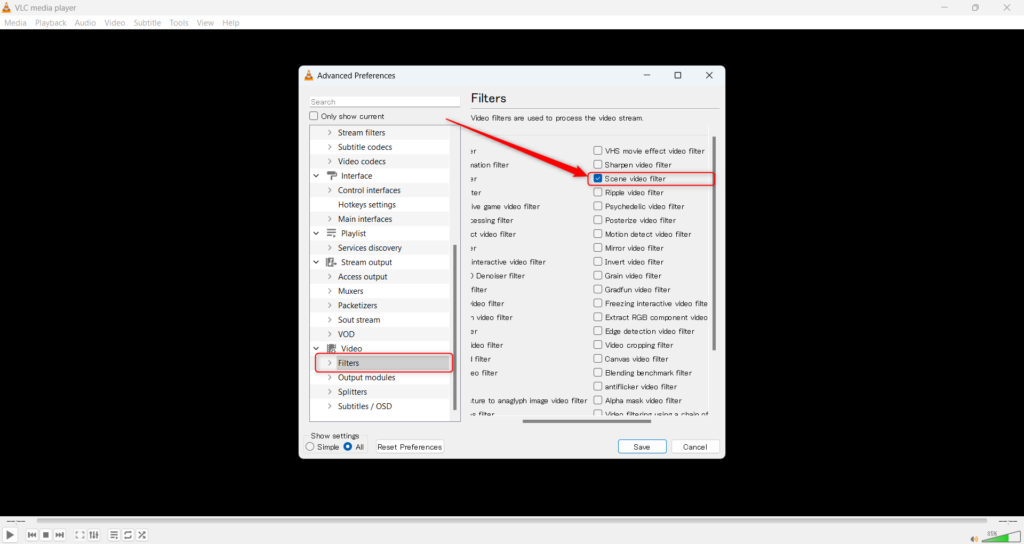
次にもう一度Filtersタブをクリックします。
すると右側にFiltersの設定画面が出てきます。
その中のScene video filterにチェックを入れてください。
これで設定は完了です。

一度VLC media playerを閉じてもう一度起動します。

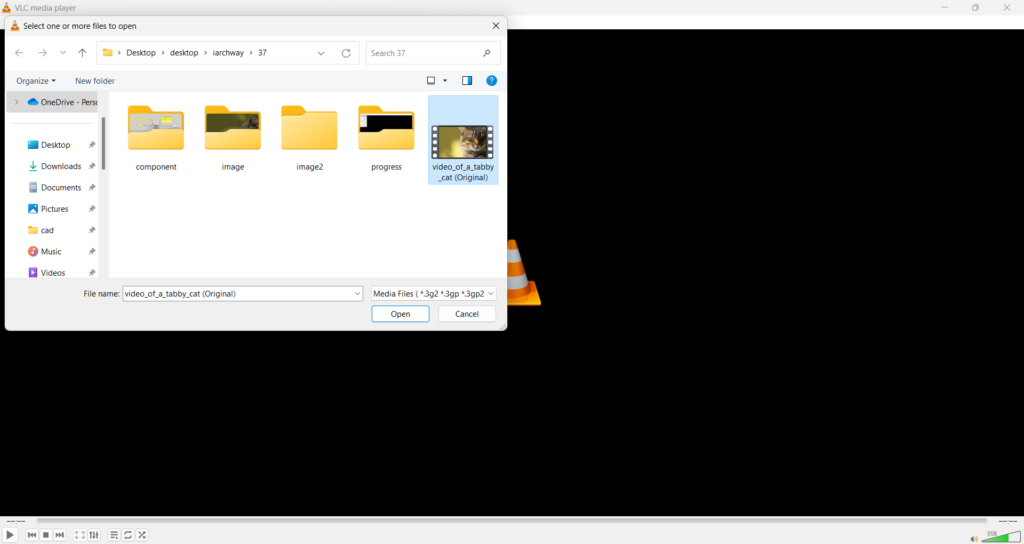
その後、MediaタブからOpen Fileを選択し、画像を抽出したい動画ファイルを選びます。

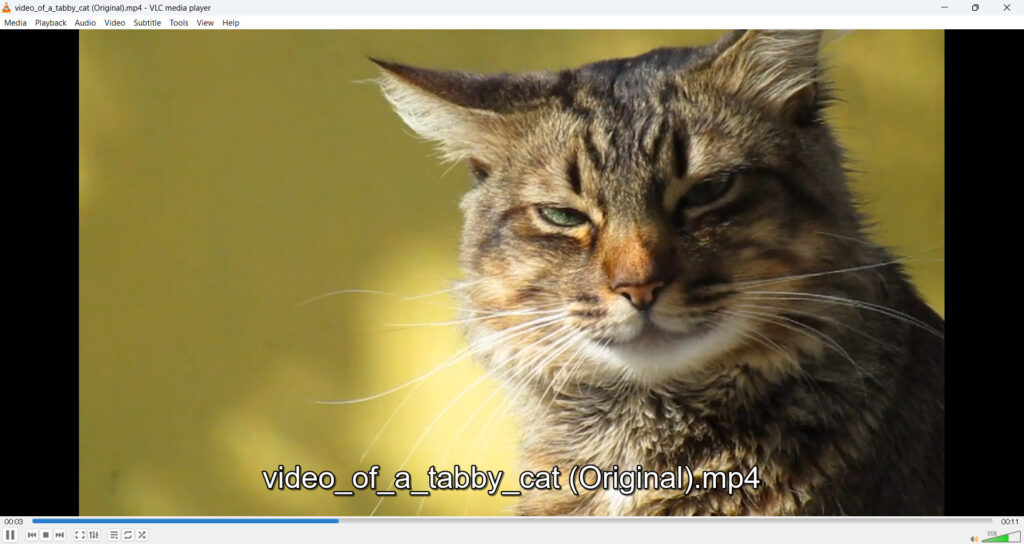
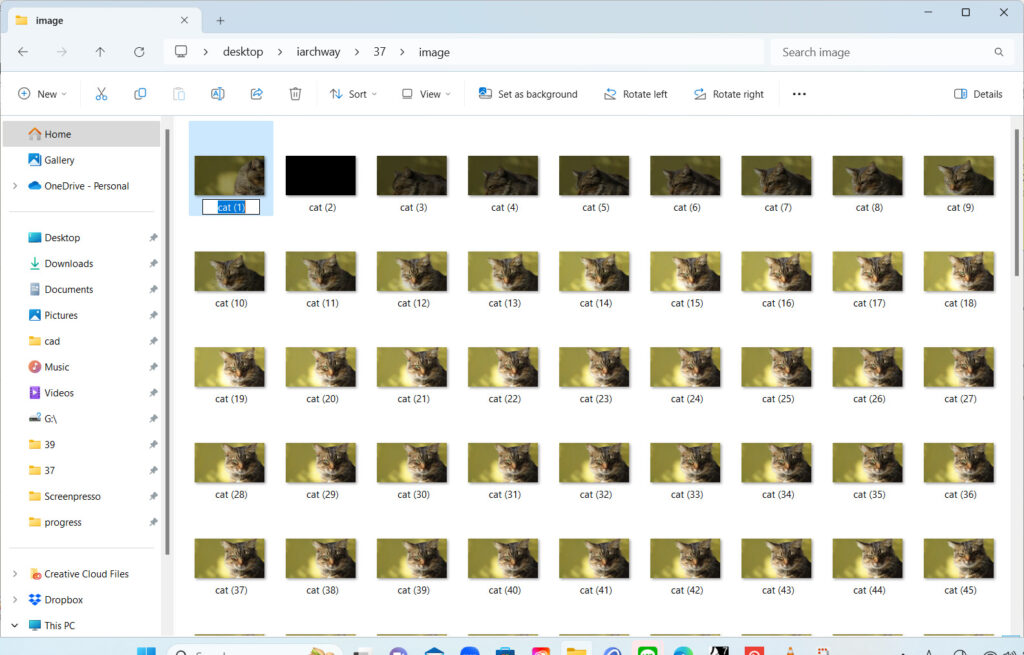
今回はこの猫の動画を選択して開きます。

すると動画が流れますが、何も触らないで最後まで流します。

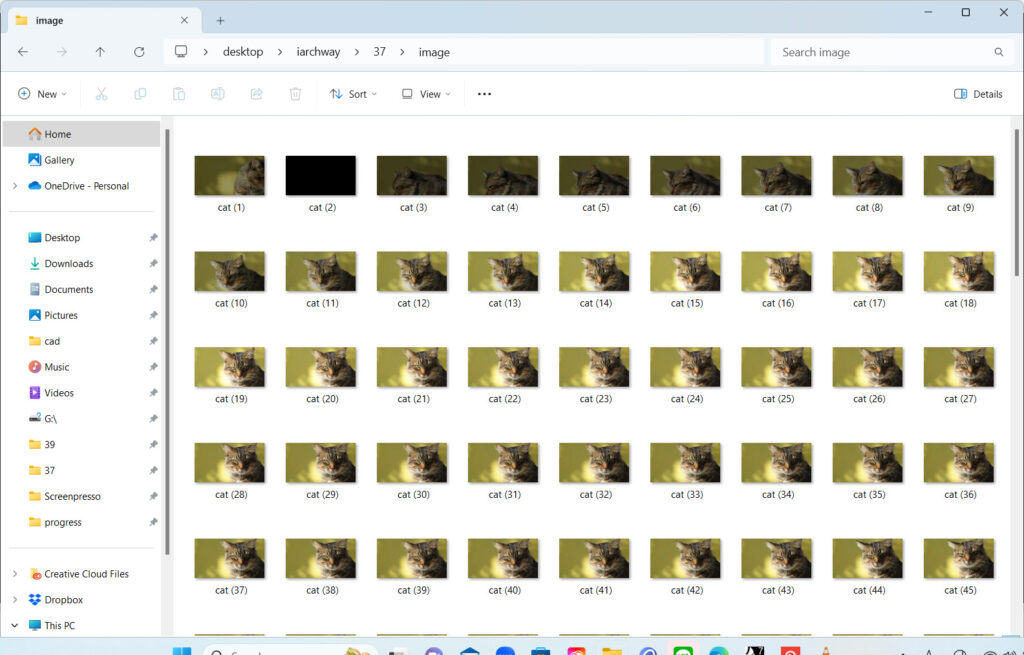
動画が終わると、設定したファイルに各フレームの画像が抽出されています。
これで下準備は終了です。
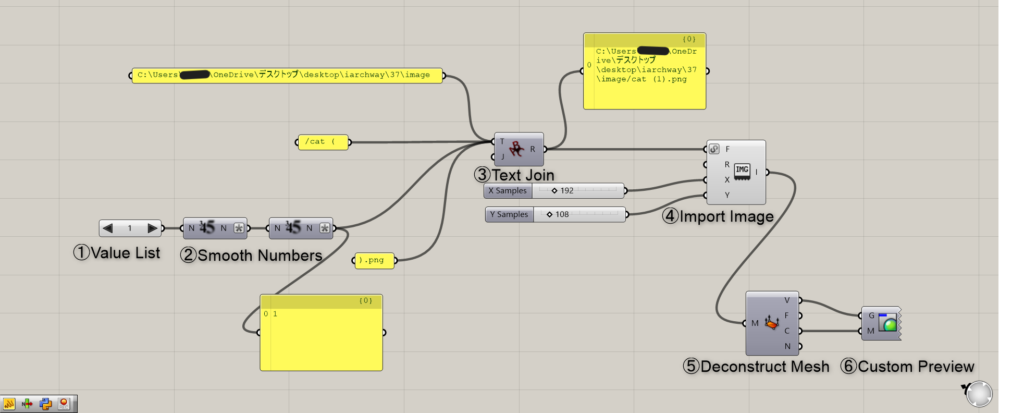
今回使用する全体コンポーネント

使用コンポーネント:①Value List ②Smooth Numbers ③Text Join ④Import Image ⑤Deconstruct Mesh ⑥Custom Preview
今回使用するコンポーネントは上の通りになります。
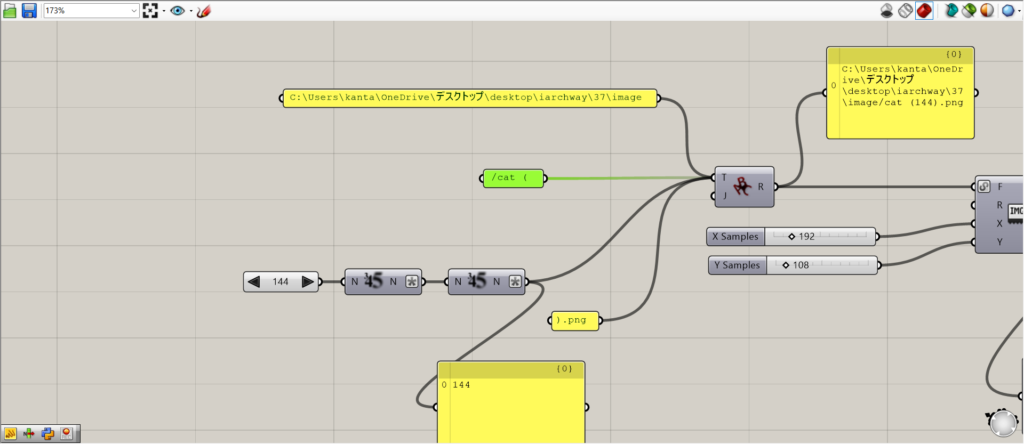
ファイルのパスをグラスホッパーに反映する

まずは先程抽出した画像があるファイルのパスを反映させます。

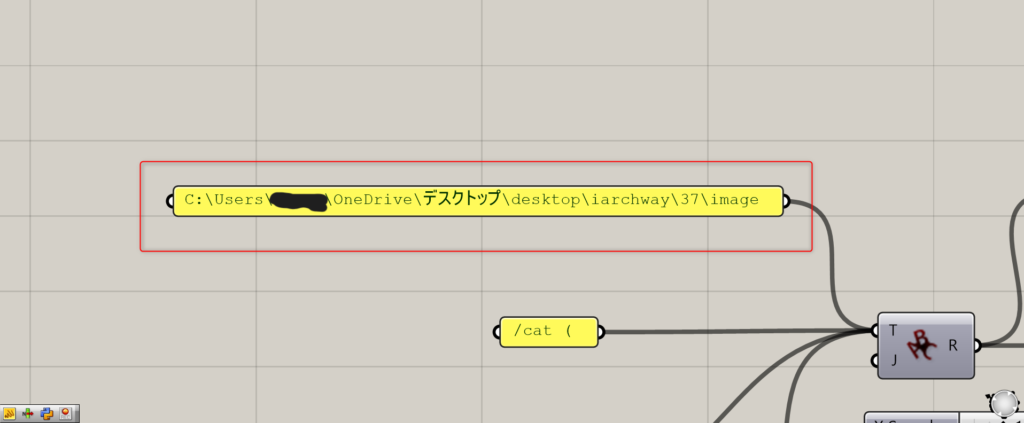
まずはPanelにファイルのパスを入力します。

このように上の部分をクリックすると、ファイルのパスが現れるのでコピペしましょう。

次に画像の名前の前半をPanelに入力します。

このように、画像の名前と拡張子はcat (数字).pngになっています。
これをグラスホッパー内では/cat(と数字と).pngに一度分割します。
分割することで、数字の部分を変えることで選択する画像を変更することができるようになります。

数値の設定をします。
この数値は画像の番号を反映します。
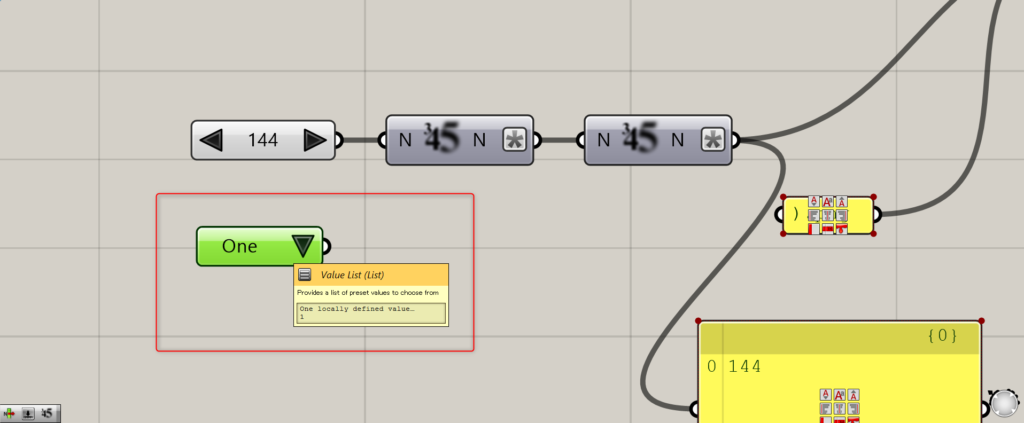
使用するコンポーネントはValue Listです。
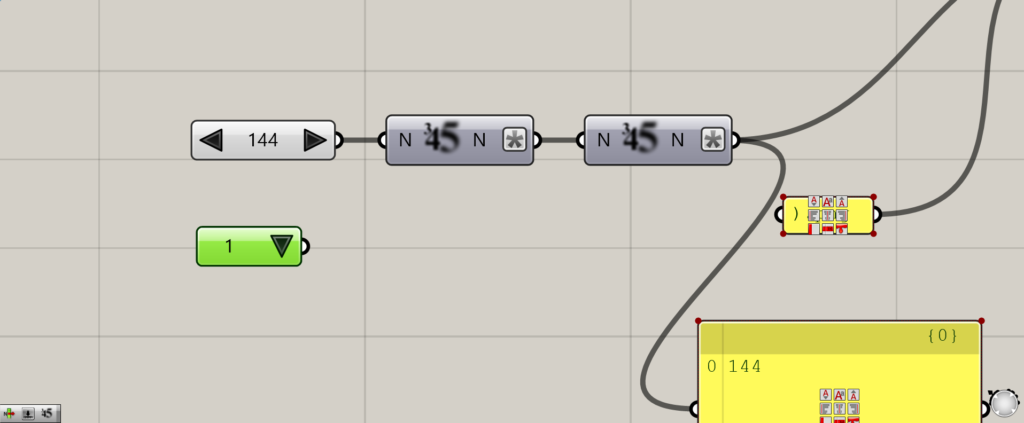
一番最初の状態は赤い四角で囲われた状態になります。

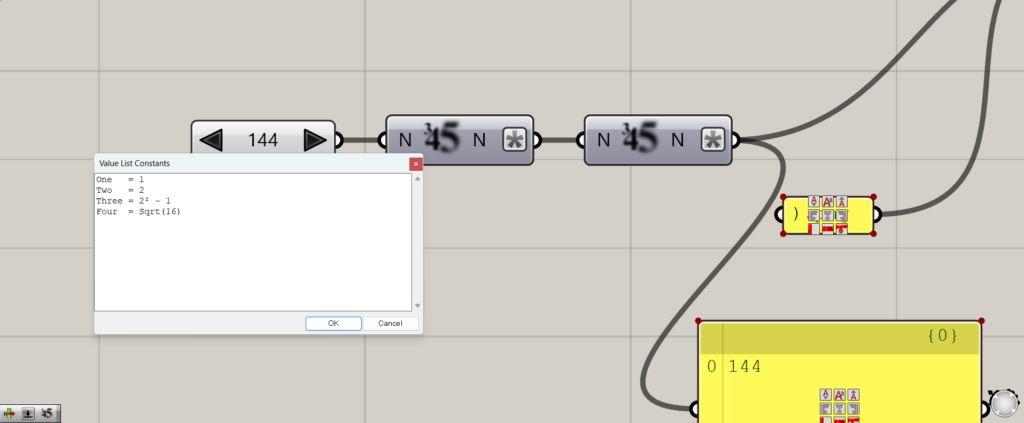
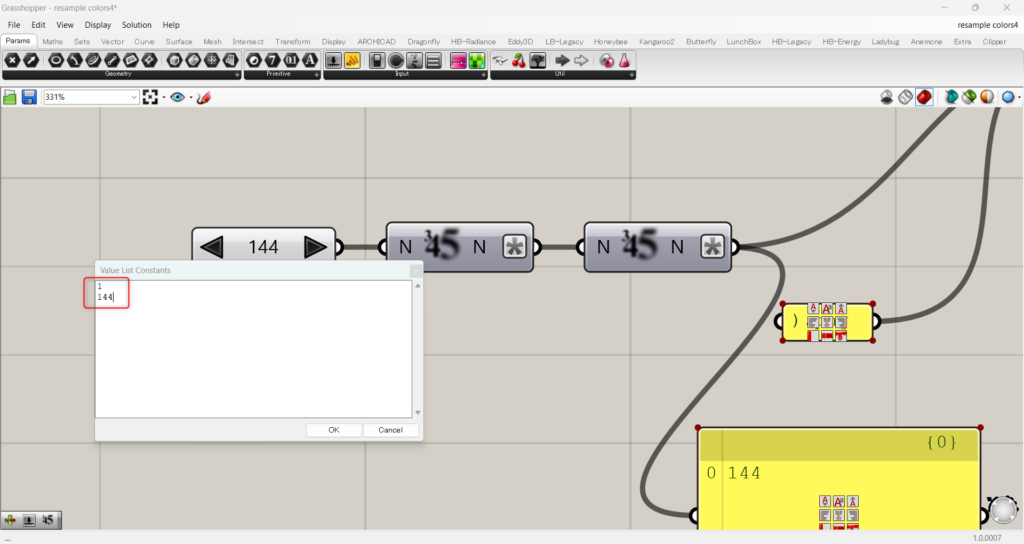
ダブルクリックすると、このような画面がでてきます。

今回は画像が144番まであるので、1と144を入力します。

するとこのようになります。

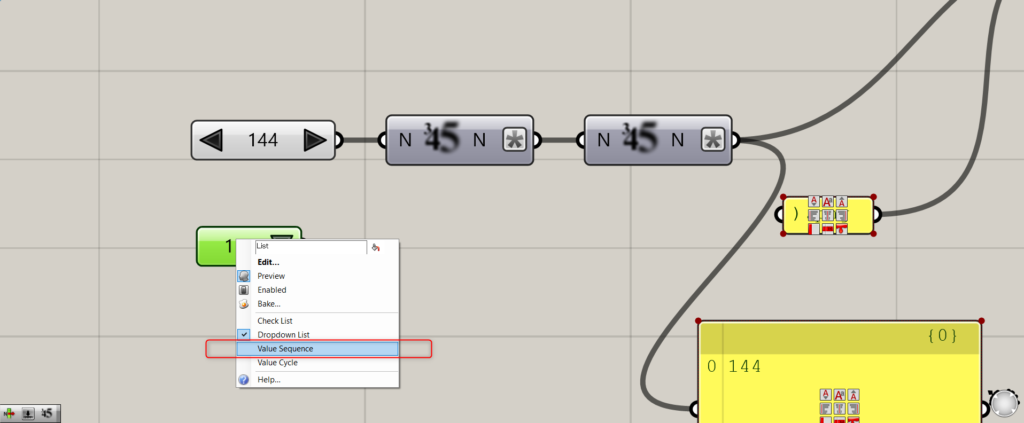
今度は右クリックし、Value Sequenceを選択してください。

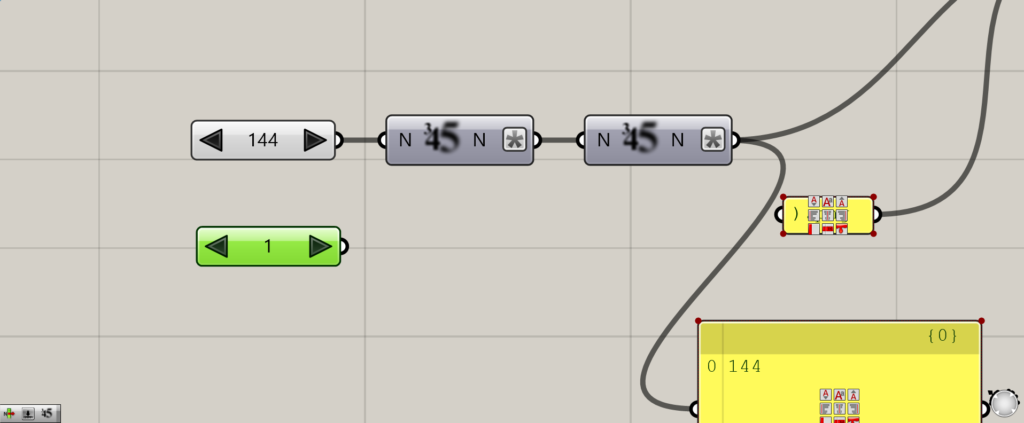
そうすると、左右どちらにも矢印が出てきます。

右側の矢印をクリックすると、数値が144に変わるようになりました。

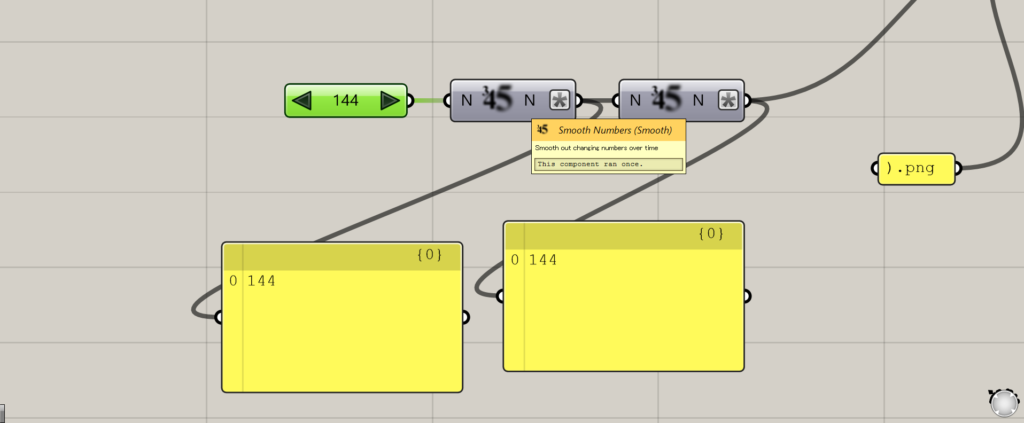
次にSmooth Numbersを使用します。
このコンポーネントを使うことで、数値をカウントしてくれるようになります。

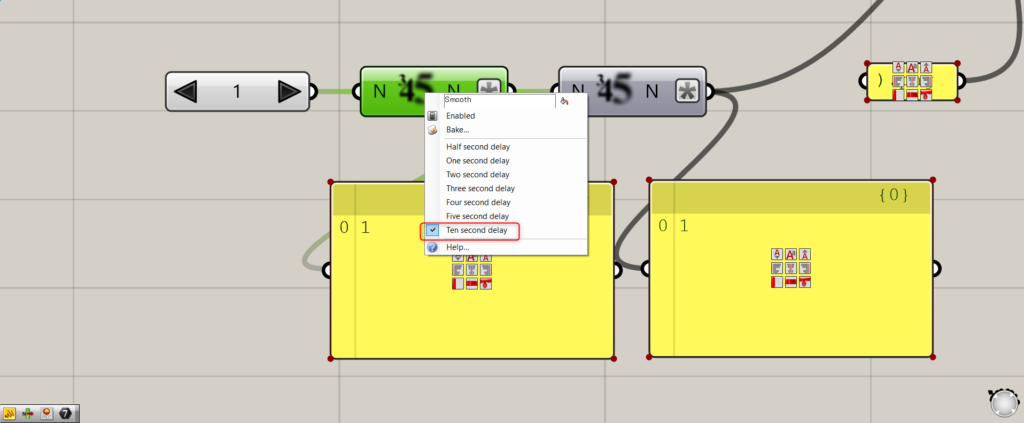
右クリックすることで、このようなウィンドウが出現します。
下の方を選ぶほど、数値のカウントの速さが遅くなります。
今回はTen second delayを選択します。

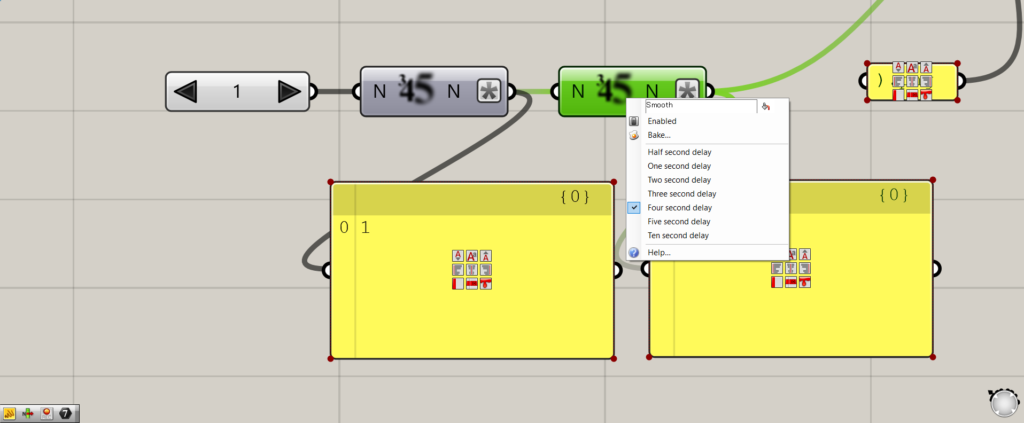
1つだけでは数値のカウントが速すぎるため、もう一つ追加します。
今回はFour second delayを選択します。

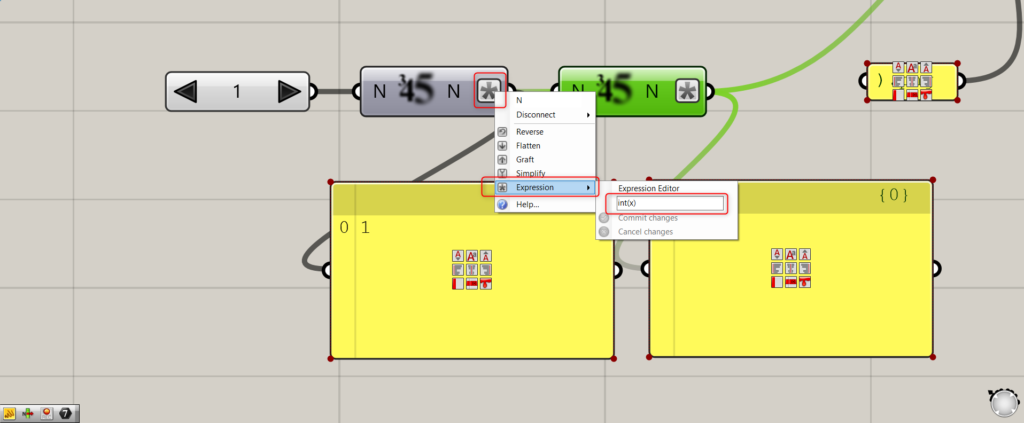
数値を整数に変換します。
コンポーネントの右側を右クリックし、Expressionからint(x)と入力してください。
これにより数値が整数になります。
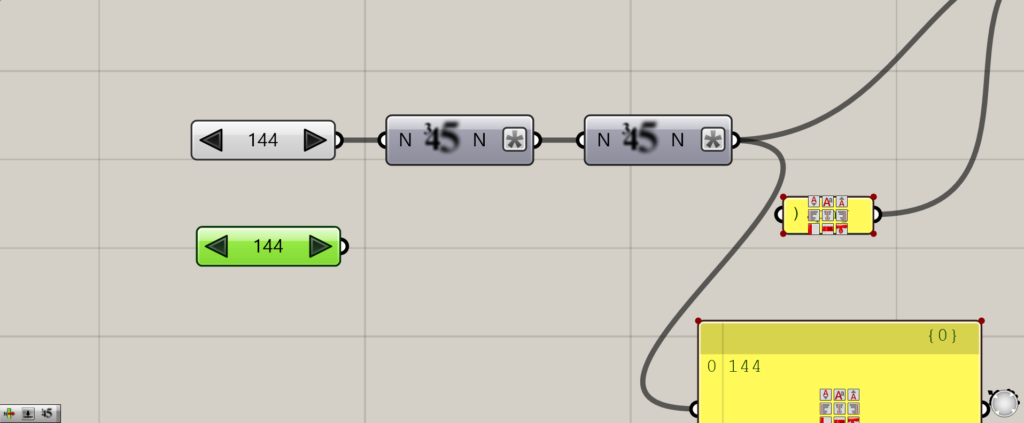
Value Listを1から144にすると、このように1からカウントし始めます。

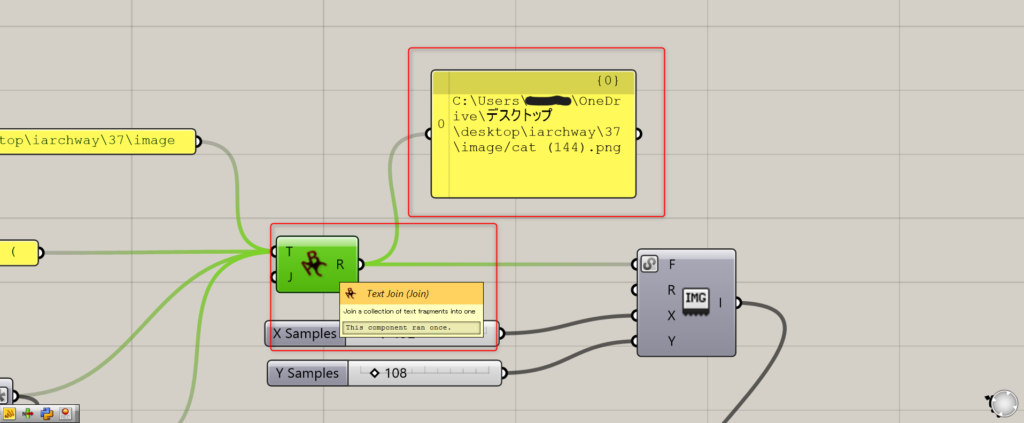
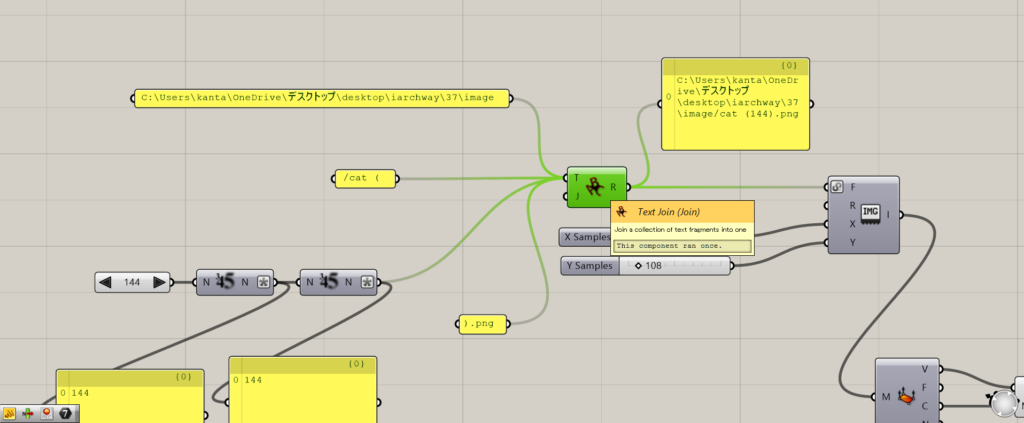
これらをText Joinを使用し文字を結合します。
これにより、順番に4つを接続することで数値が変わり、1から144枚の画像のパスを順番に出力することができるようになりました。
画像を出力する

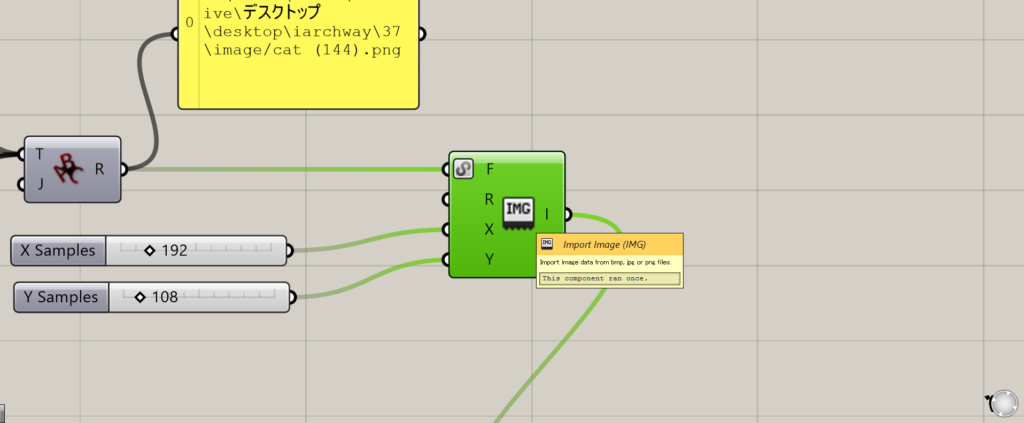
Import Imageを使用します。
このコンポーネントのF端子にパスを接続することで、その画像をライノセラス上に表示することができるようになります。
XとY端子に縦と横のサイズを入力します。
今回使用している動画のサイズは1920×1080pxです。
しかし1920×1080にすると、非常に重くなってしまいます。
そこで、数値を10で割った192と108にしました。

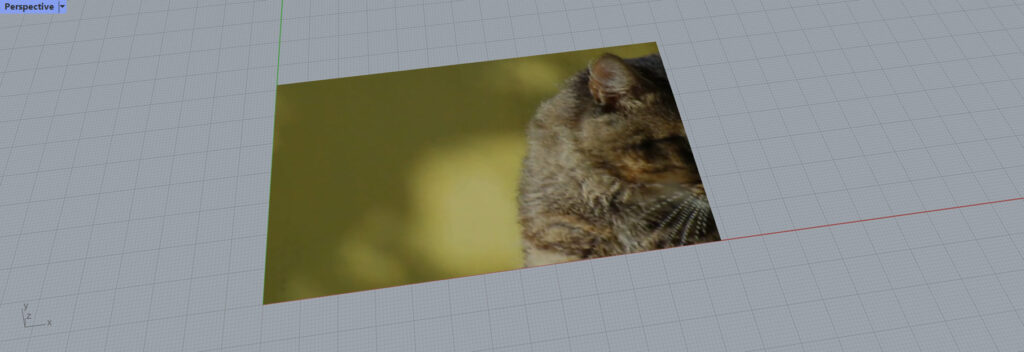
このように画像がライノセラス上に表示されています。
これだけでもValue Listのスイッチを押せば、このように画像がコマ送りにされ動画のようになります。
点に画像の色を反映させる

次は点上に色を付けた動画を作成します。
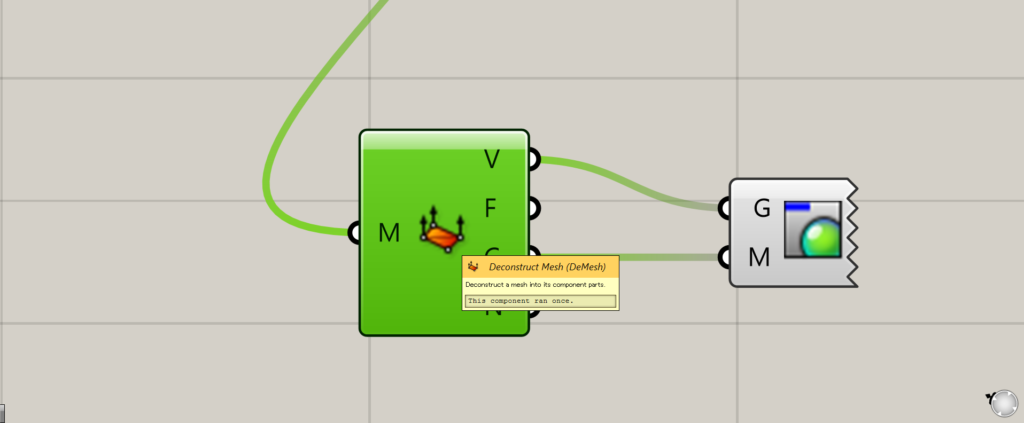
Deconstruct Meshを使用します。

先程生成された画像はメッシュでできています。
Deconstruct Meshをすると、先程入力した数値である192×108の分だけ点が作成されました。

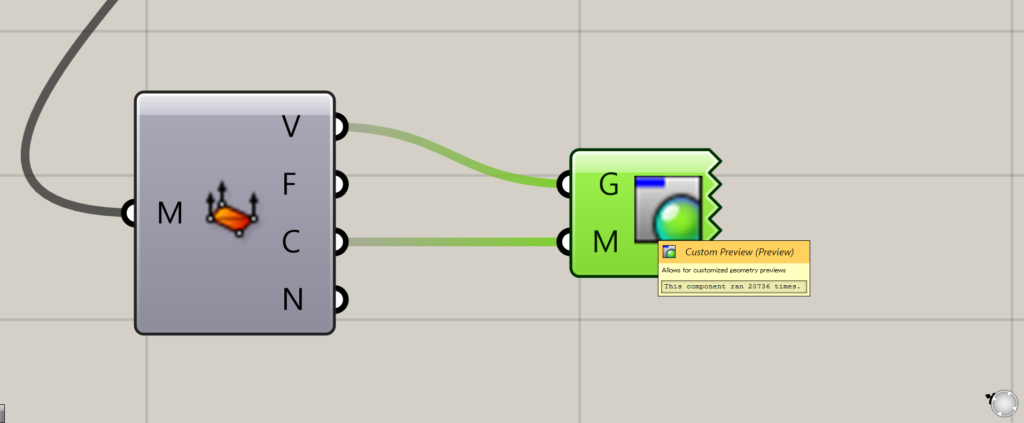
最後にCustom Previewを使用します。
V端子からは点が出力され、C端子からは点の位置にある元の画像の色が出力されています。
点データのV端子をG端子に、色の情報を持つC端子をM端子に接続します。

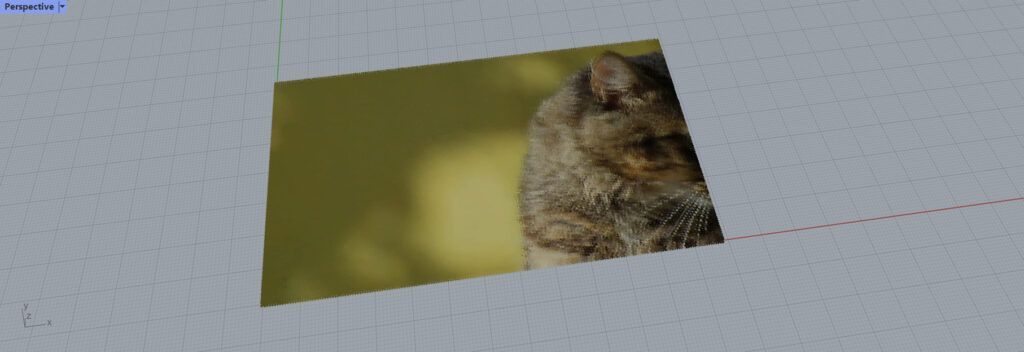
すると点に色画像の色が反映されています。

拡大するとこのようになっています。
このような動画が最終的に作成されました。
まとめ

今回はグラスホッパーを使用してライノセラス上で動画を再生する方法を解説しました。
やや強引な方法なので完璧な動画再生とはいきませんが、ライノセラス上で動画を再生できるので是非作成してみてください。
今回は以上になります。

![Grasshopperで動画をライノセラス上で再生する方法を解説[データも配布します]](https://iarchway.com/wp-content/uploads/2024/02/eyecatch-9.jpg)






Comment