今回は、Ladybug Toolsのプラグインを使った日照時間と日射量の解析方法を解説します。
今回の日照時間と日射量の解析には、Ladybug Toolsのプラグインと関連エンジンが必要なので、上の関連記事からインストールをお願いします。
また、本記事で使用しているLadybug Toolsのバージョンは1.8.0です。
そのため、旧バージョンなどの場合はコンポーネントが異なる、動作が作動しないこともあるので、その場合は更新をおすすめします。

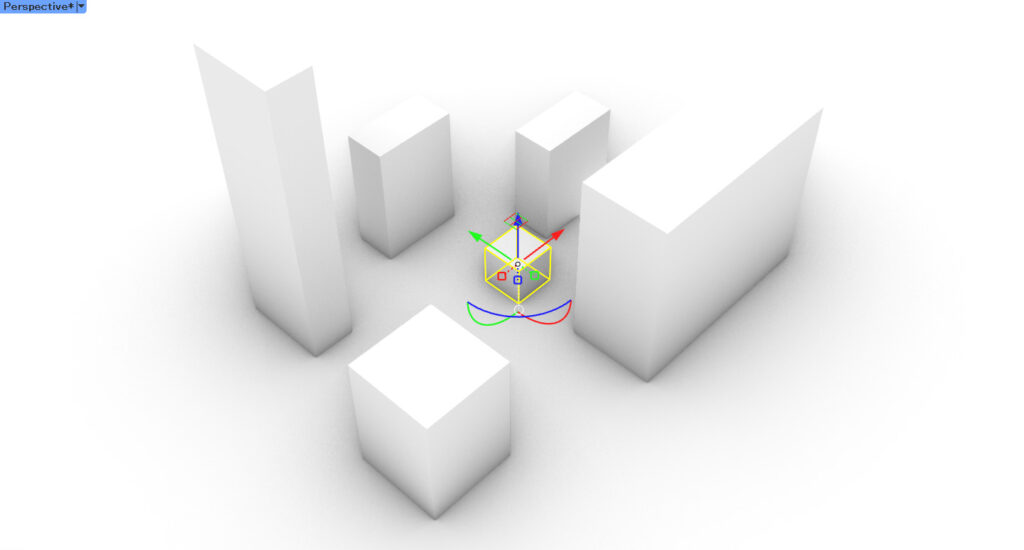
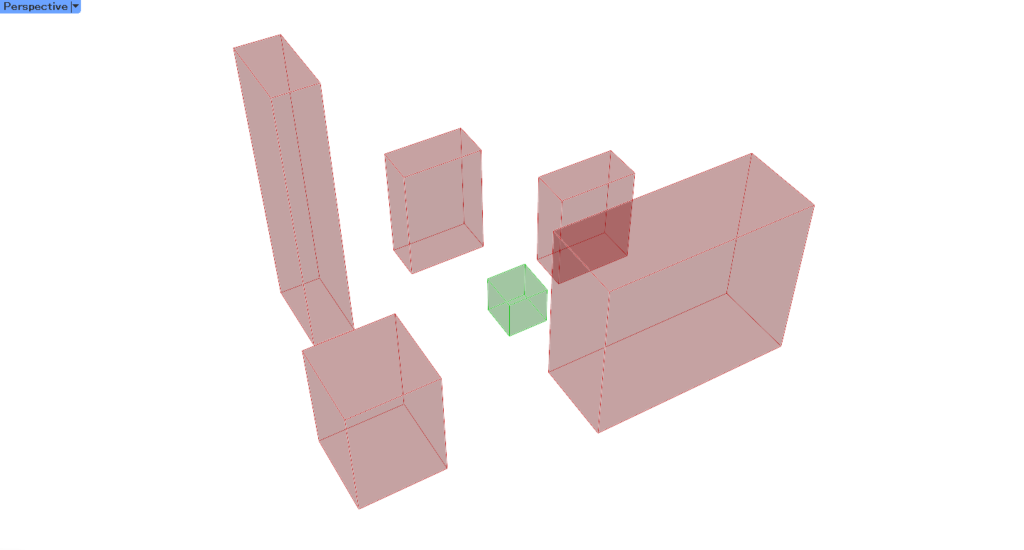
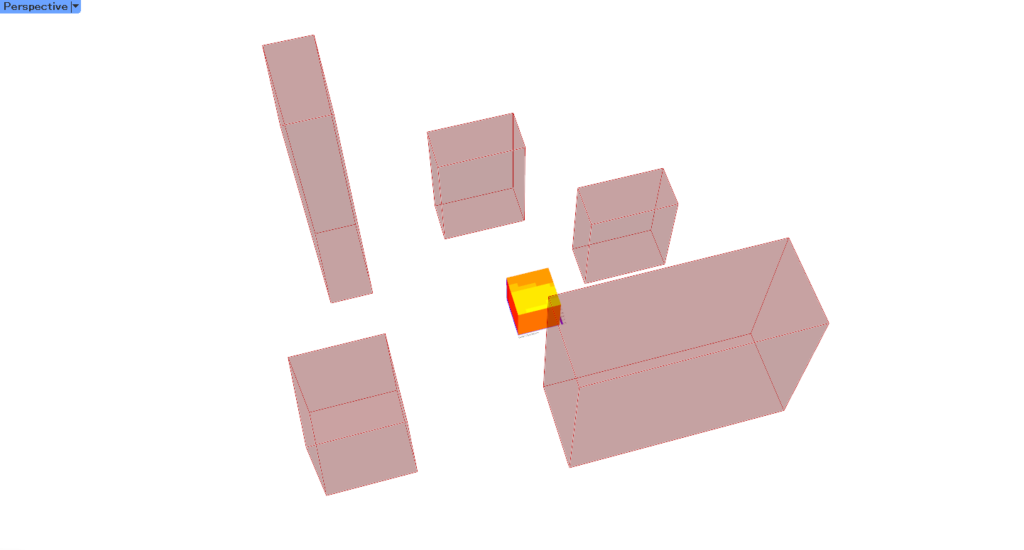
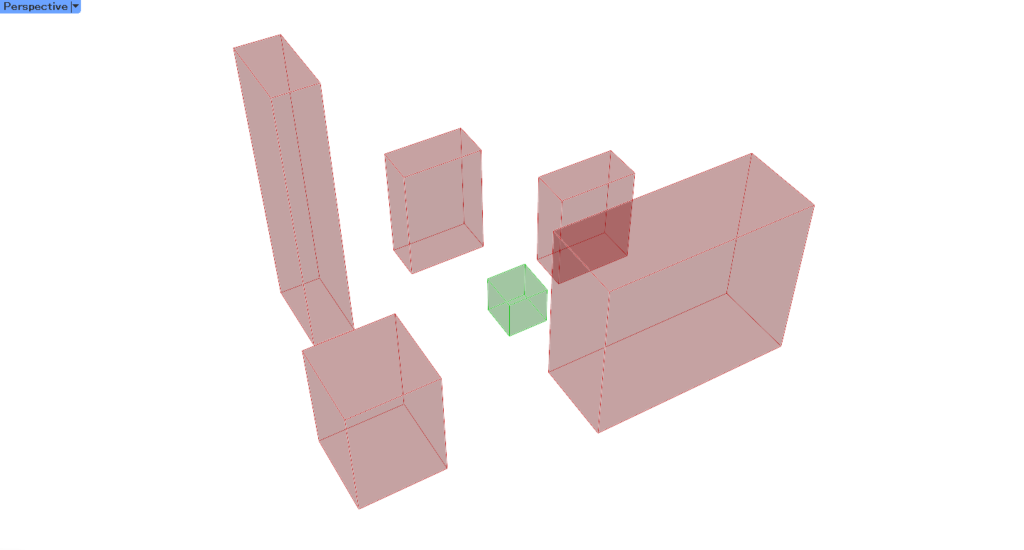
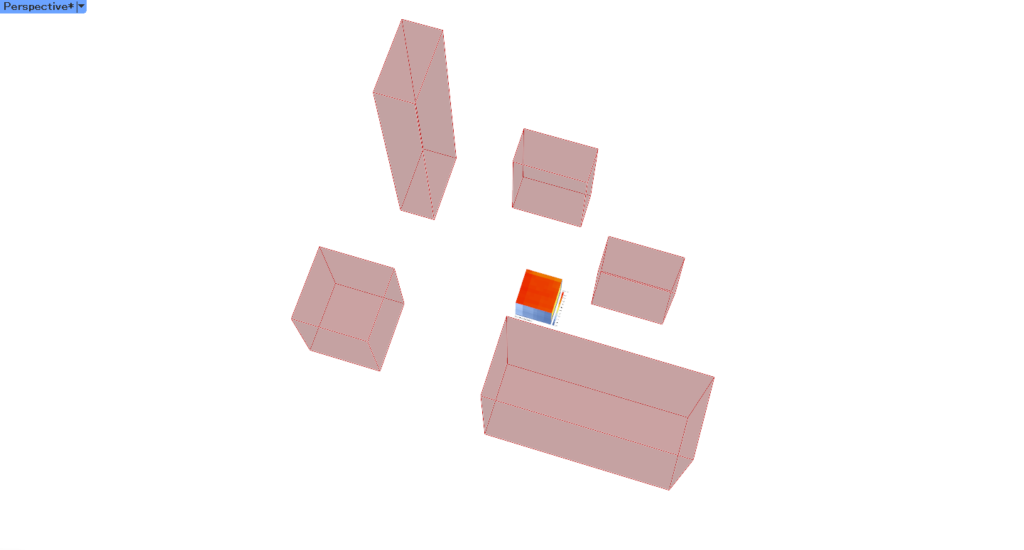
今回はこちらのモデルを使い、選択されている真ん中のモデルを解析します。
また、今回使用したモデルとグラスホッパーファイルをダウンロードすることもできます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
それでは、順番に解説していきます。
動画で見る
ライノセラス上での設定
Ladybug Toolsを使うには、ライノセラスの単位がメートルになっている必要があります。
そのため、普段異なる単位を使う人や、現状の設定単位が分からない人は、確認・変更する必要があります。

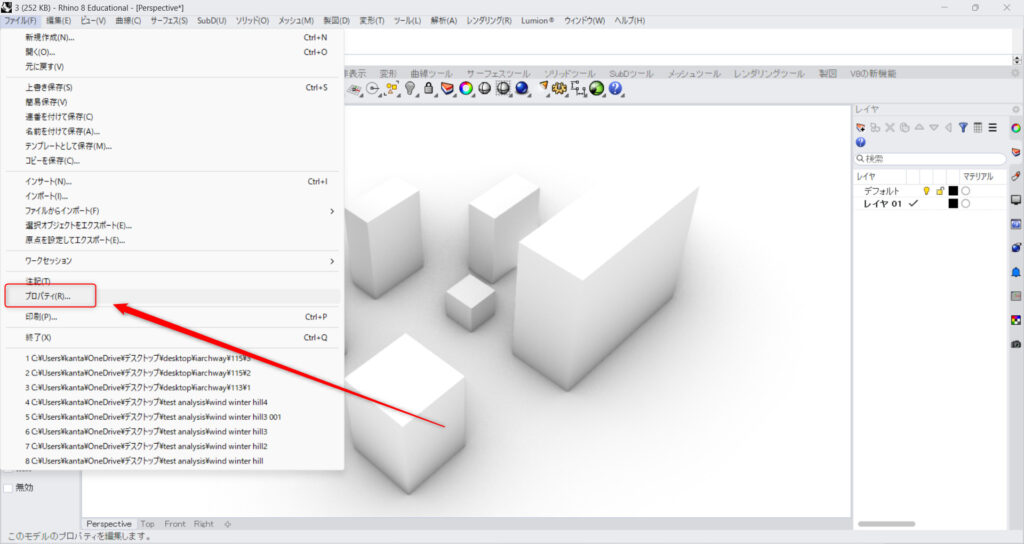
ファイルタブにある、プロパティを選択します。

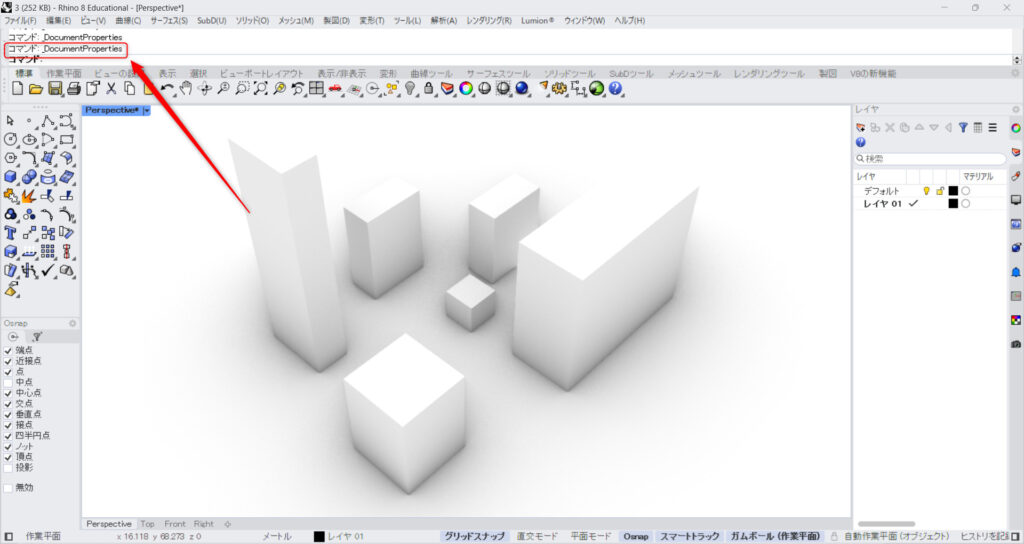
もしくは、コマンドにDocumentPropertiesと入力します。

すると、ドキュメントのプロパティウィンドウが表示されます。
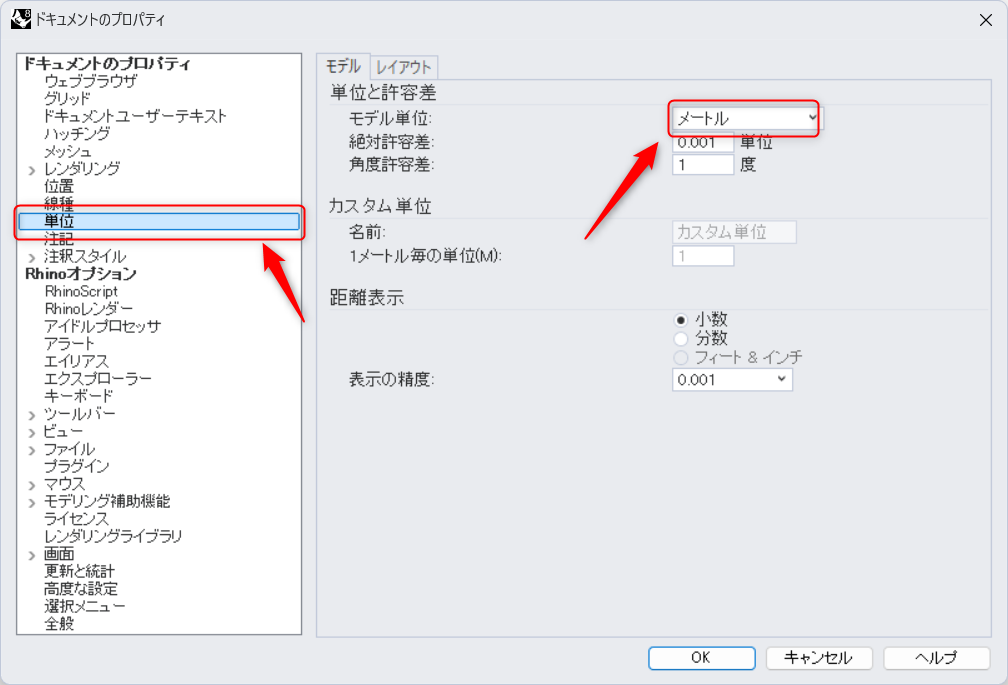
単位を選択し、モデル単位を確認します。
この時、メートルでなければ、メートルに変更します。
設定後、下のOKを押して準備完了です。
日照時間と日射量の解析の全体コンポーネント

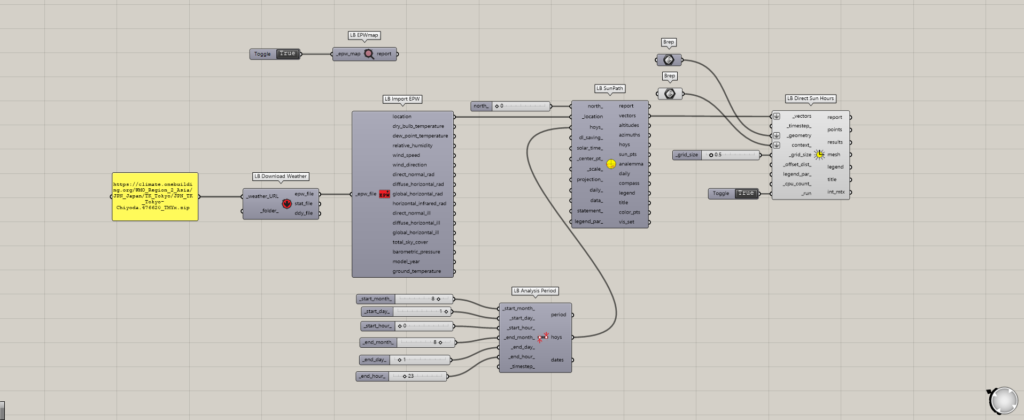
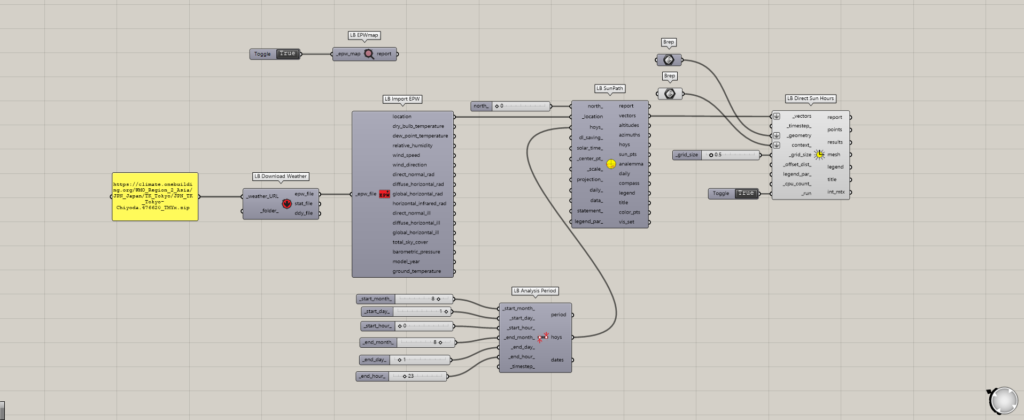
日照時間解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB SunPath ⑦Brep ⑧LB Direct Sun Hours

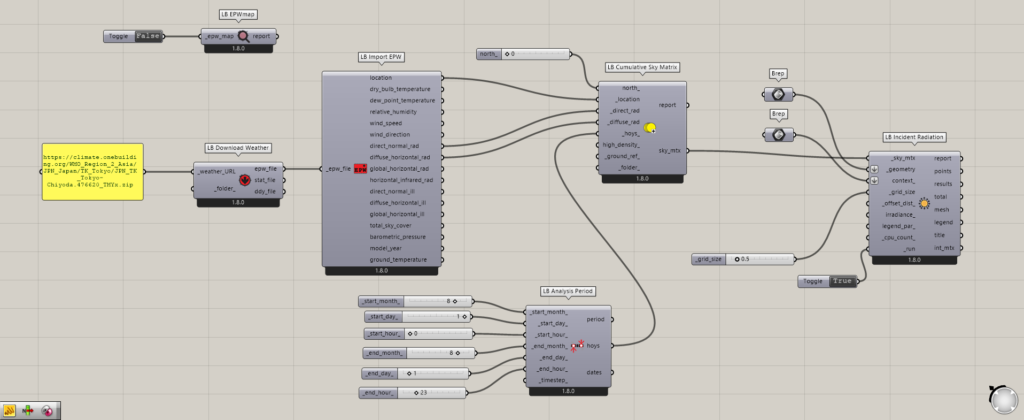
日射量解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB Cumulative Sky Matrix ⑦Brep ⑧LB Incident Radiation
日照時間と日射量の解析に共通する部分
最初は、日照時間と日射量の解析に共通する部分を解説します。

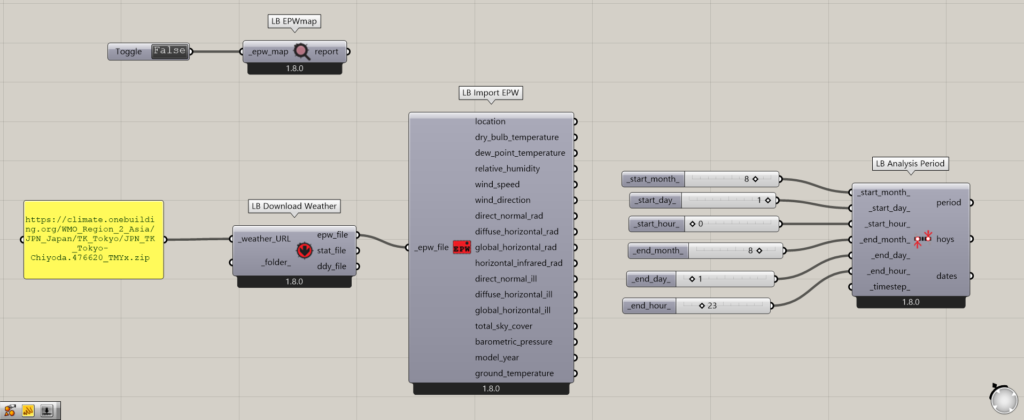
日照時間と日射量の解析に共通する部分のコンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period

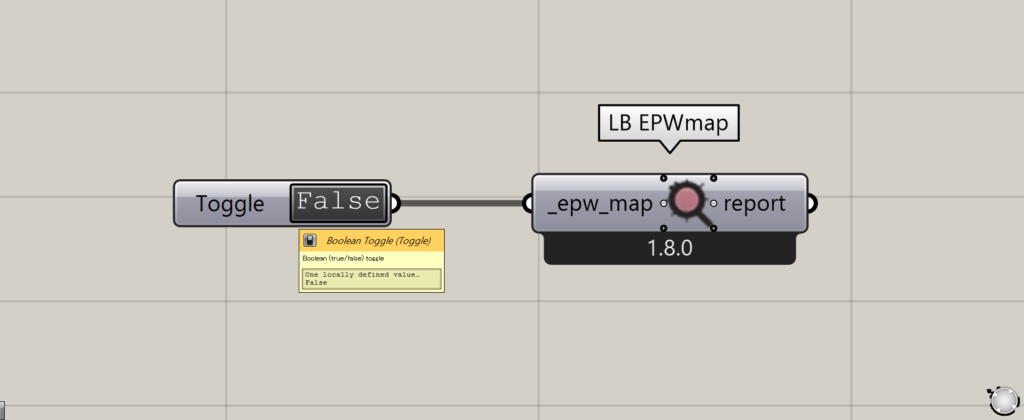
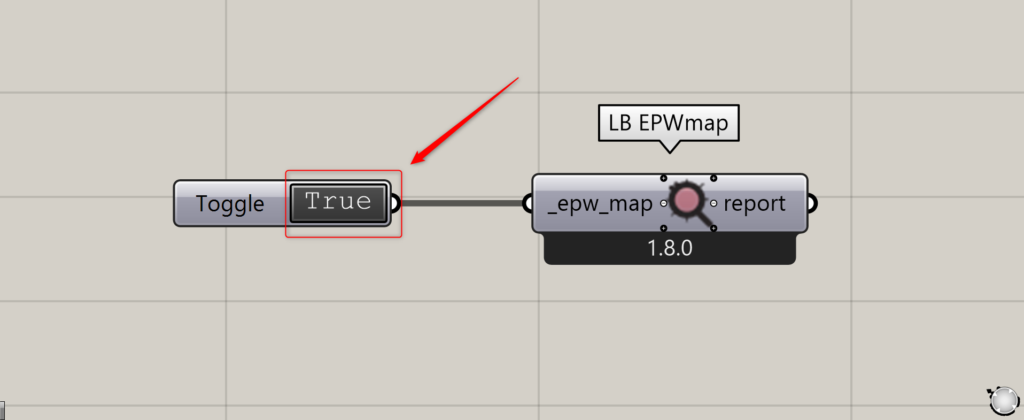
まずはBoolean Toggleを、LB EPWMAPの_epw_map端子につなげます。

その後、Boolean ToggleのFalseの部分をダブルクリックし、Trueに切り替えます。

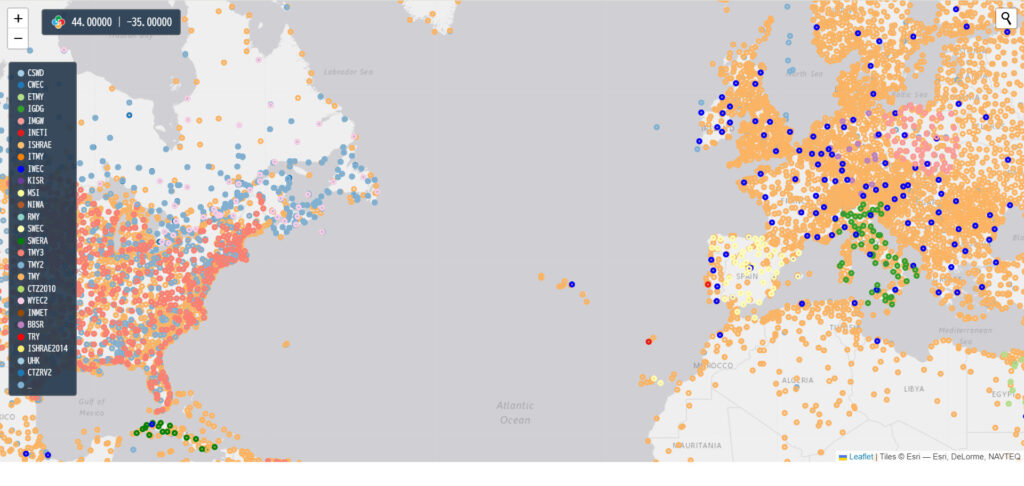
すると、ブラウザが開き、上の画像のようなページが表示されます。
このページからは、世界各地の天候情報が入っているEnergyPlus Weather files (EPW)のファイルをコピー、ダウンロードすることができます。

ダウンロードしたい地域を探します。
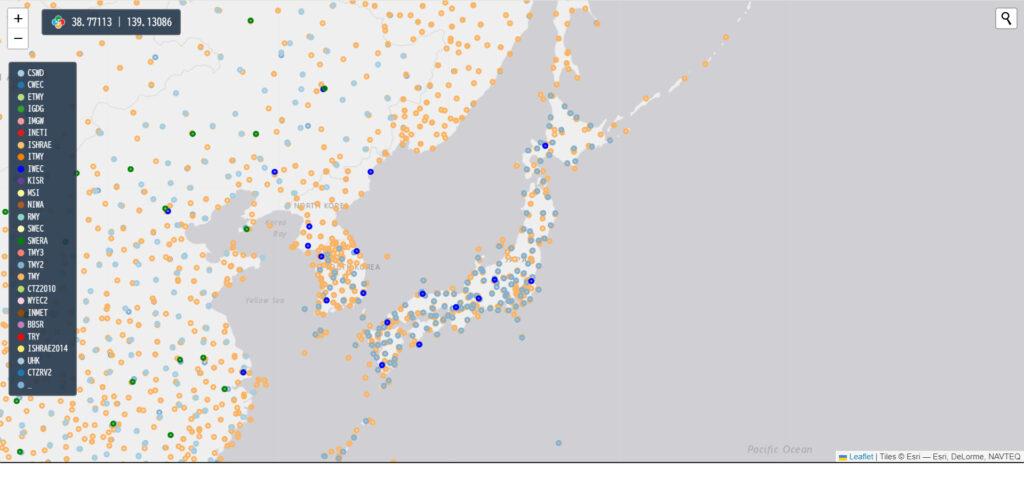
今回は、日本の天候情報を取得します。

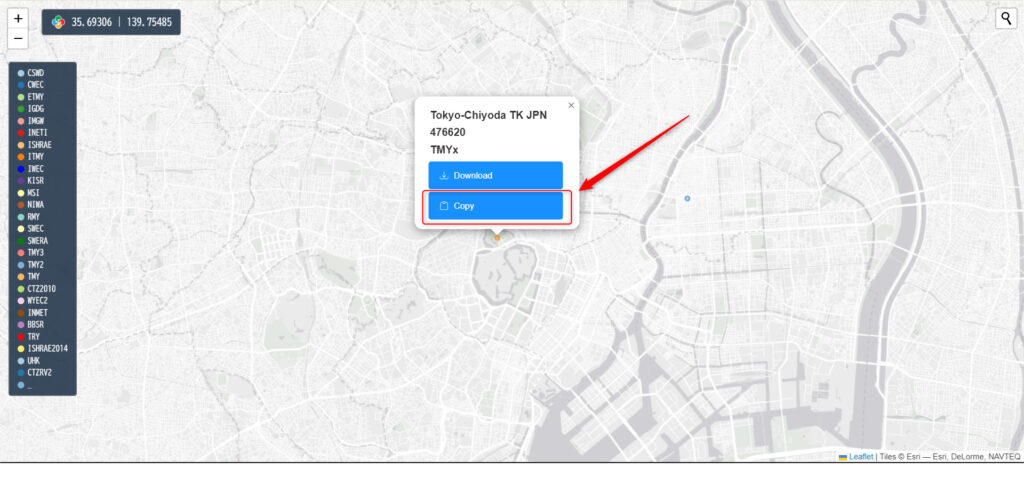
表示される丸印の地点をクリックすると、その地点の天候情報ファイルをダウンロードかコピーするウィンドウが表示されます。
一番下の「Copy」をクリックします。
すると、天候情報ファイルのURLがコピーされました。
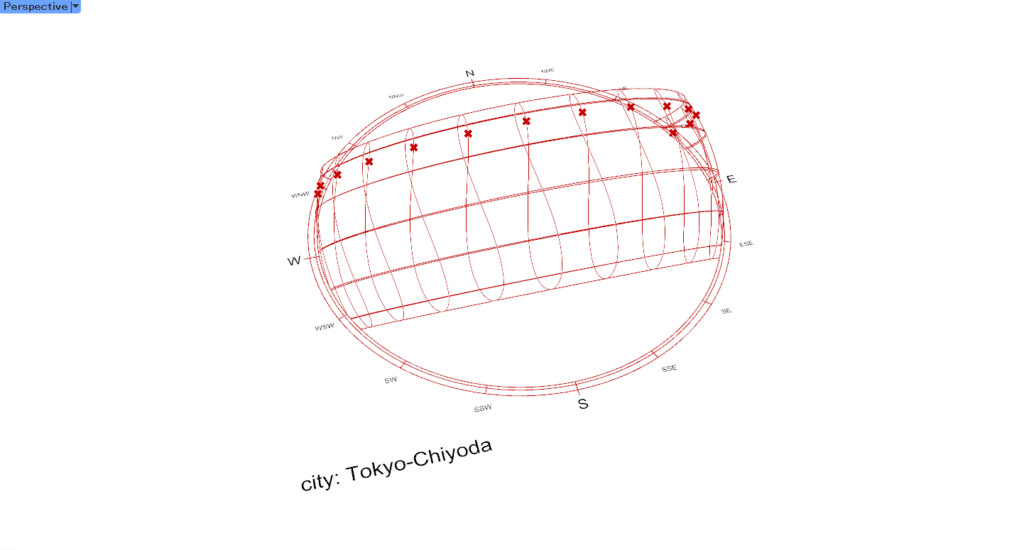
今回は、東京都千代田区の天候情報ファイルを取得しています。

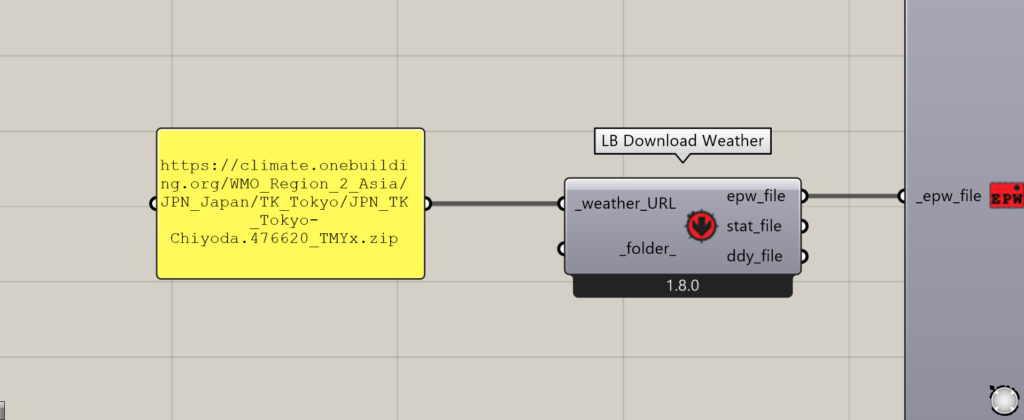
その後、PanelにコピーしたURLをペーストします。
そして、PanelをLB Download Weatherの_weather_URL端子につなげます。
これで、天候情報ファイルがグラスホッパー上に反映されるようになります。

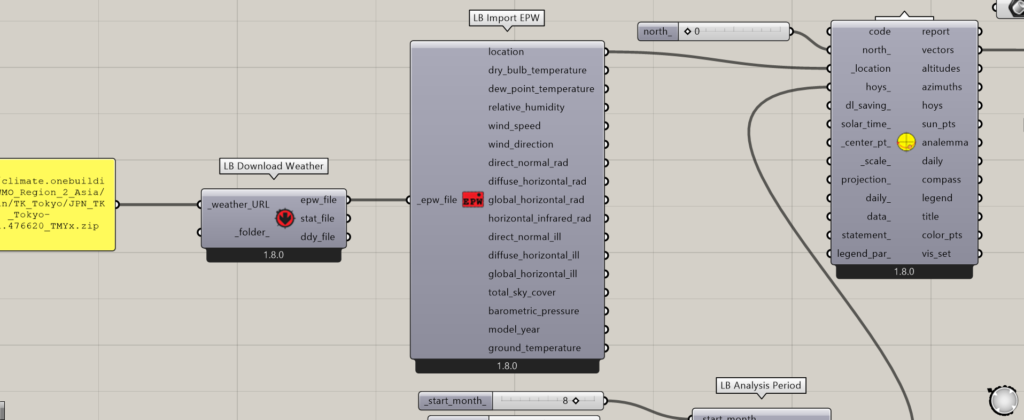
その後、LB Download Weatherのepw_file端子を、LB Import EPWの_epw_file端子につなげます。
これにより、天候情報ファイルの様々な情報を個別に使うことができるようになります。
例として、その地点の場所や風、日射、気温などの情報を個別に使えるようになります。

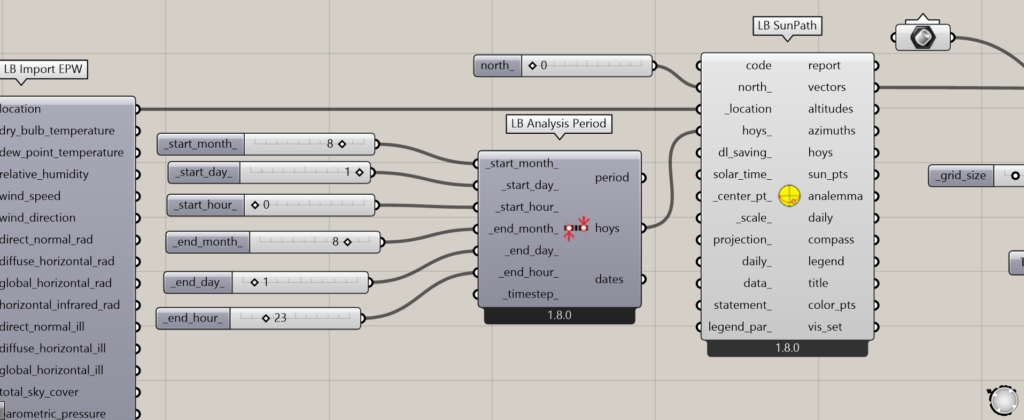
さらに、LB Analysis Periodを用意します。
このコンポーネントで、解析する期間を指定することができます。
_start_month_端子には、開始月の数値を入力します。
今回は、8を入力しています。
_start_day_端子には、開始日の数値を入力します。
今回は、1を入力しています。
_start_hour_端子には、開始時刻の数値を入力します。
今回は、0を入力しています。
_end_month_端子には、終了月の数値を入力します。
今回は、8を入力しています。
_end_day_端子には、終了日の数値を入力します。
今回は、1を入力しています。
_end_hour_端子には、終了時刻の数値を入力します。
今回は、23を入力しています。
上の画像の場合、8月1日の0時から8月1日の23時までの期間を指定しています。
これで、日照時間と日射量の解析に共通する部分は終了です。
日照時間の解析
次は、日照時間の解析の方法を解説していきます。

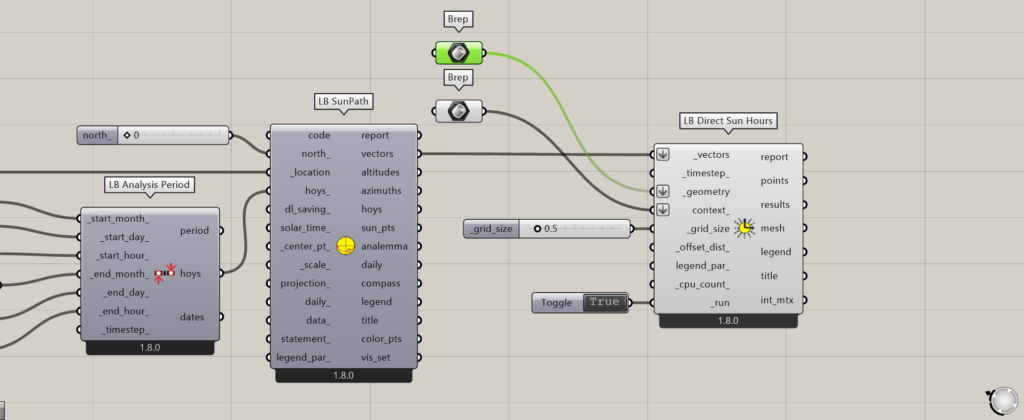
日照時間解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB SunPath ⑦Brep ⑧LB Direct Sun Hours

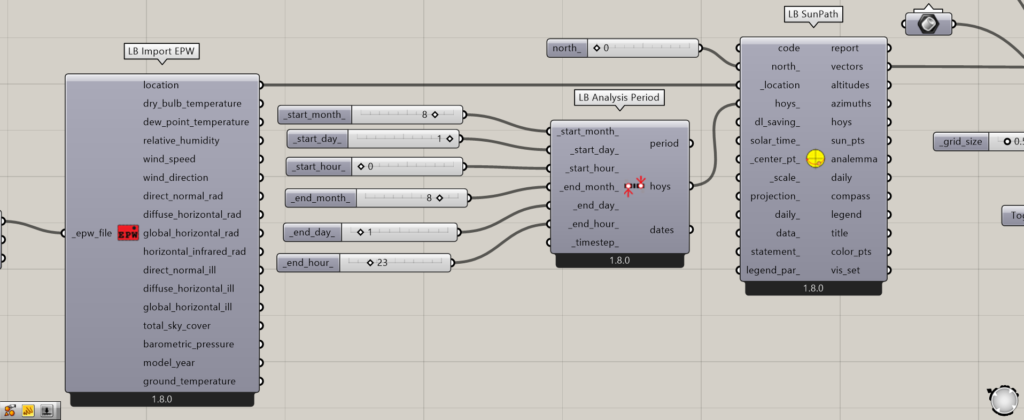
まずは、LB SunPathのnorth_端子に0~360の数値を入力します。
この数値を入力することで、方位の向きを指定することができます。
入力しない場合、デフォルトでは数値は0になっており、プラスのY軸方向が北方向になります。
次に、LB Import EPWのlocation端子を、LB SunPathの_location端子につなげます。
その後、LB Analysis Periodのhoysを、LB SunPathのhoys_端子につなげます。

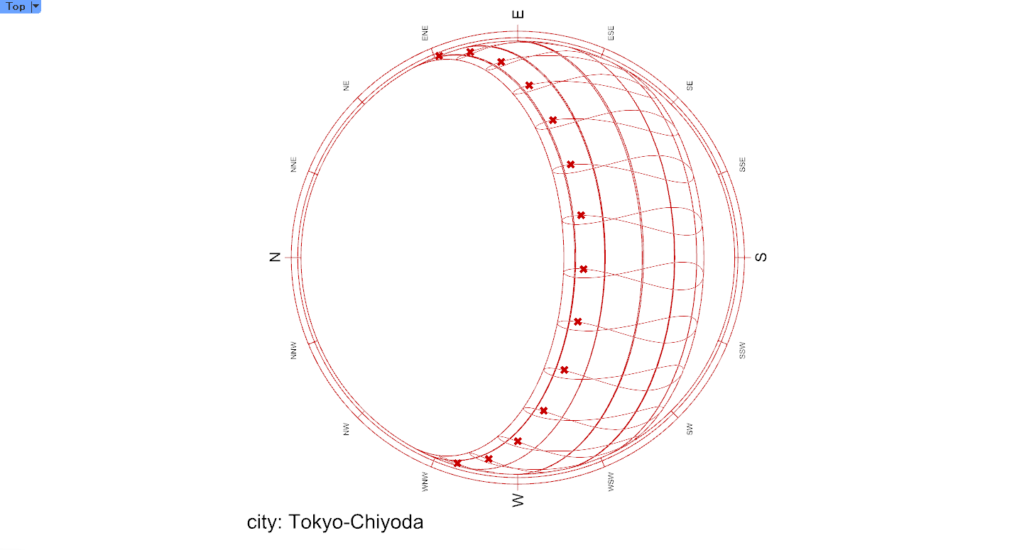
すると、ライノセラス上で太陽の軌道が表示されるようになります。

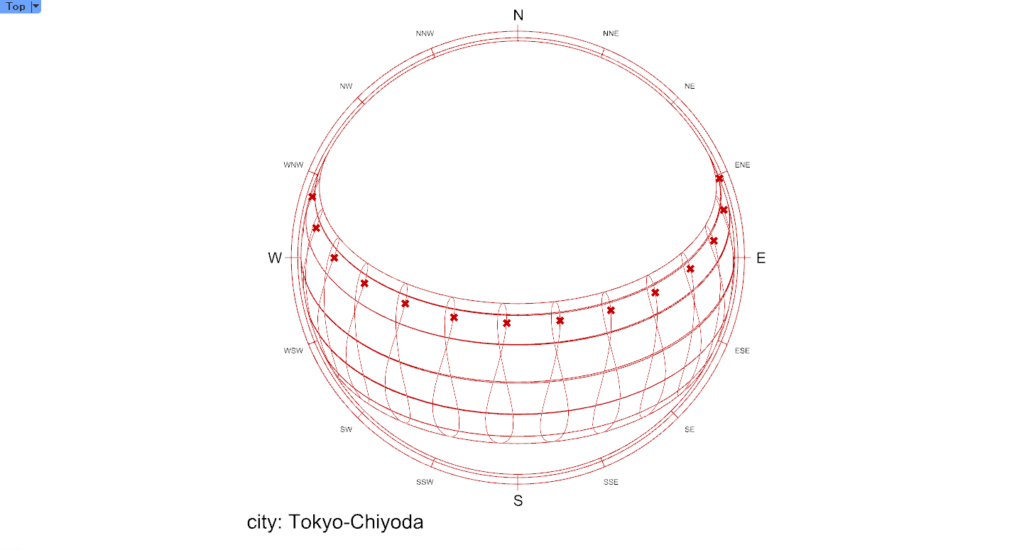
真上から見た様子です。

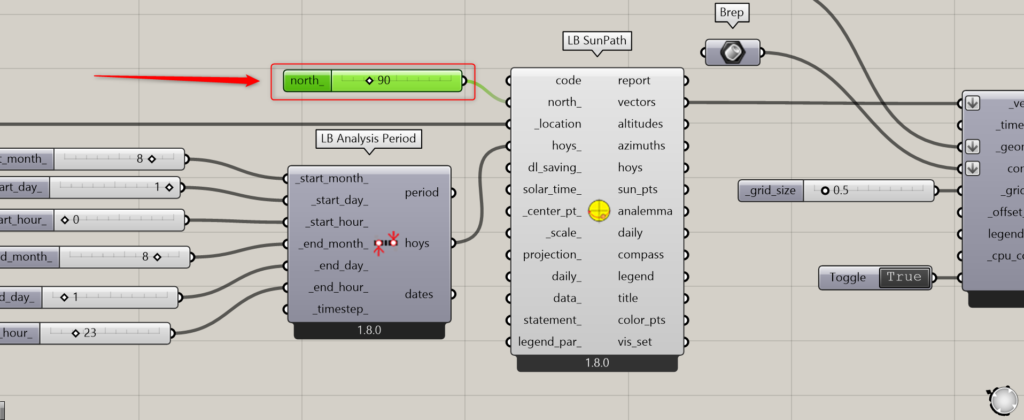
north_の数値を0から90に変えてみます。

すると、方位が90度左回りで回転し、左向きが北方向になりました。
このように、任意で方位を決めることができます。

解析に使うモデルを格納します。

Brepにモデルを格納します。
1つ目のBrepには、解析されるモデルを格納します。
今回は、2つ前の画像の中心の緑のモデルを格納しています。
2つ目のBrepには、解析されるモデルに影響を与える周辺モデルを格納します。
今回は、2つ前の画像の周辺の赤色のモデルを格納しています。
その後、1つ目のBrepを、LB Direct Sun Hoursの_geometry端子につなげます。
2つ目のBrepを、context_端子につなげます。
LB SunPathのvectors端子を、LB Direct Sun Hoursの_vectors端子につなげます。
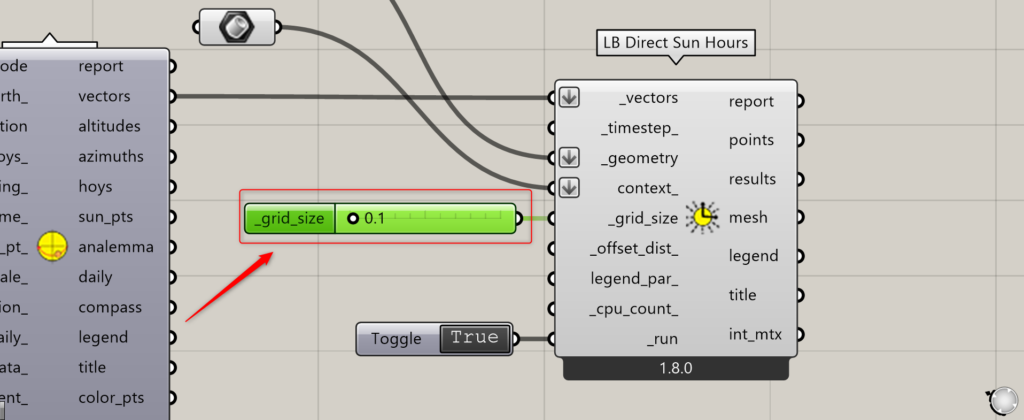
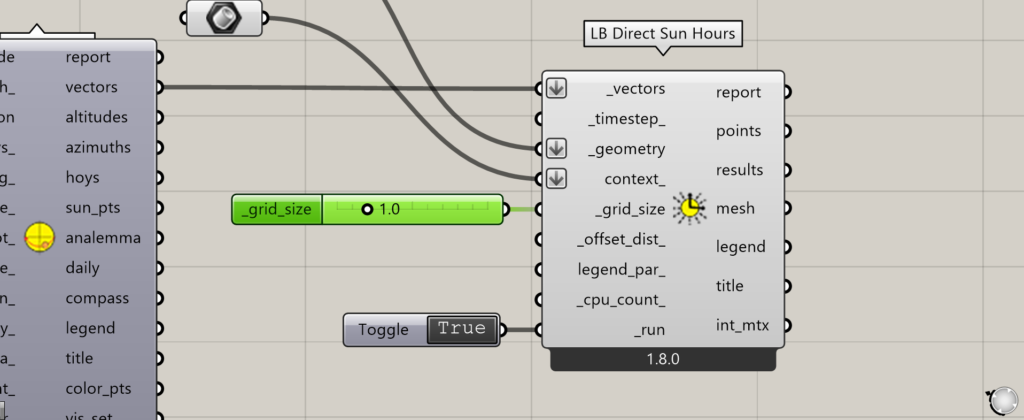
LB Direct Sun Hoursの_grid_size端子に、解析するグリッドサイズの数値を入力します。
今回は、0.5を最初にしているので、各グリッドは0.5×0.5のグリッドで解析が行われます。
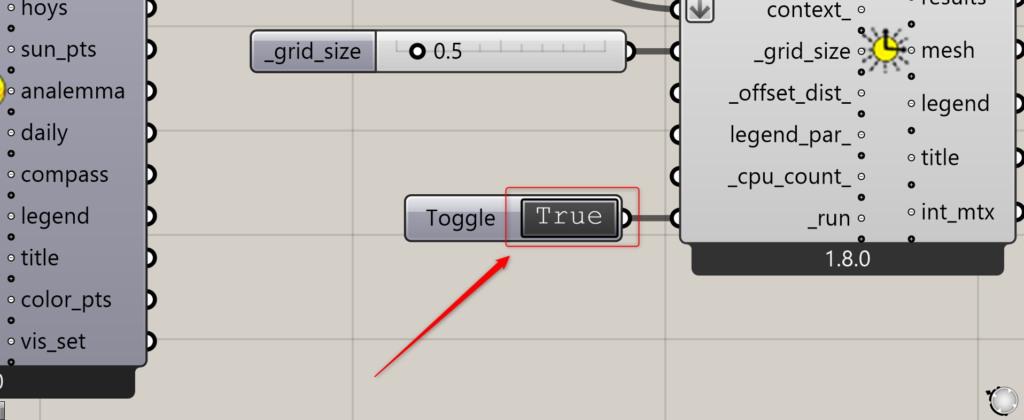
LB Direct Sun Hoursのrun_端子に、Boolean Toggleをつなげます。

Boolean ToggleのFalseをダブルクリックし、Trueに変換することで日照時間の解析が始まります。

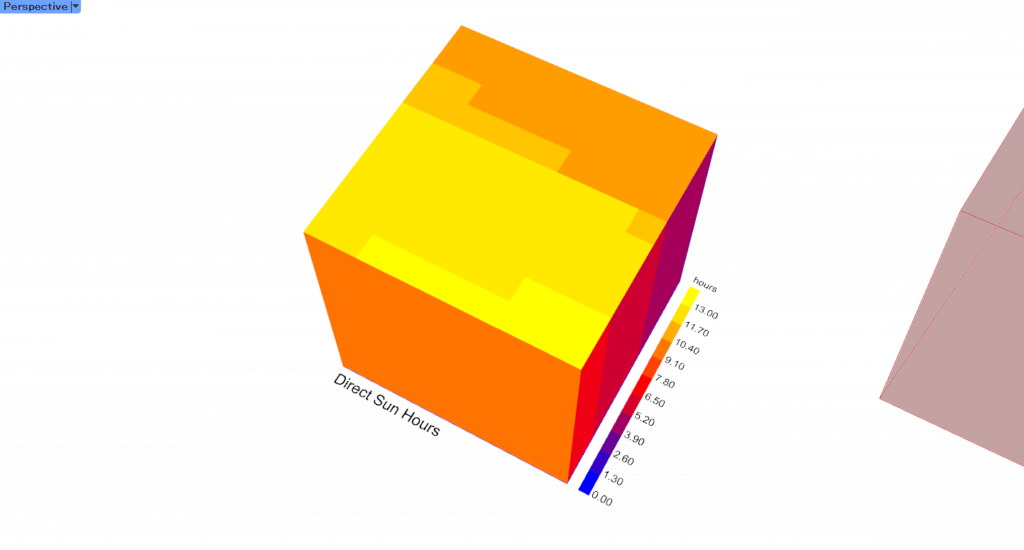
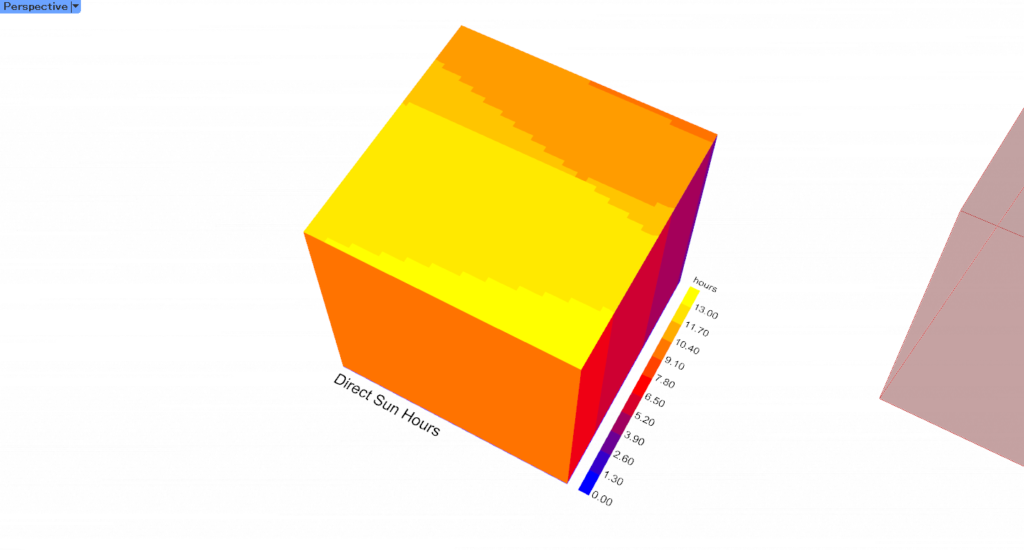
解析が完了すると、ライノセラス上で解析結果が表示されます。

ズームした様子です。
周辺建物の影響で、場所によって日照時間が変わっていることが分かります。

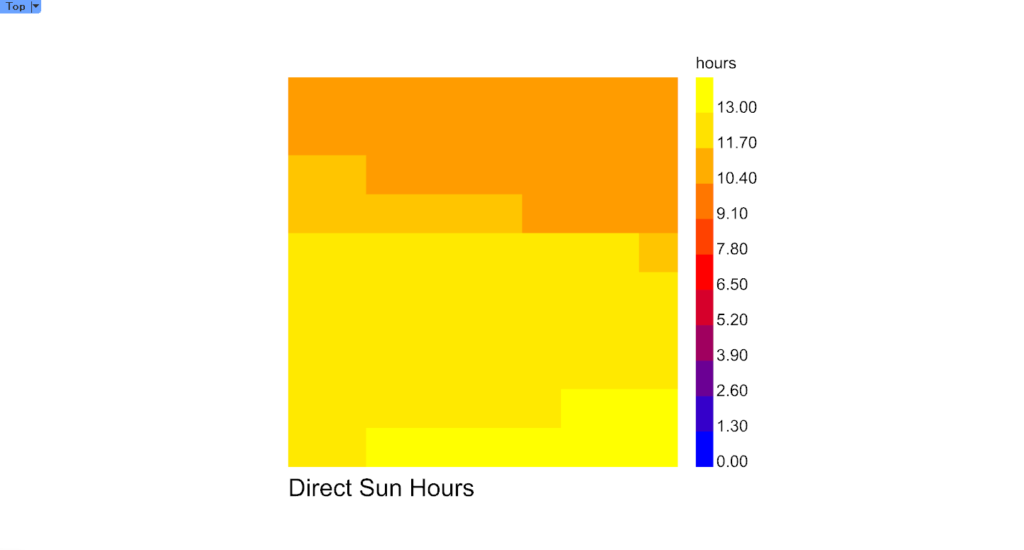
真上から見た様子です。
解析結果の右側に、目盛りも表示されます。
上の画像の場合、0~13時間の日照時間の範囲であることが分かります。

_grid_size端子の数値を変えることで、グリッドサイズを変えてみます。
最初は、数値を0.5から0.1にしました。

すると、グリッドが小さくなり、より詳細に日照時間の各位置の解析ができました。
しかし、細かいほど処理の時間も長くなるので注意してください。

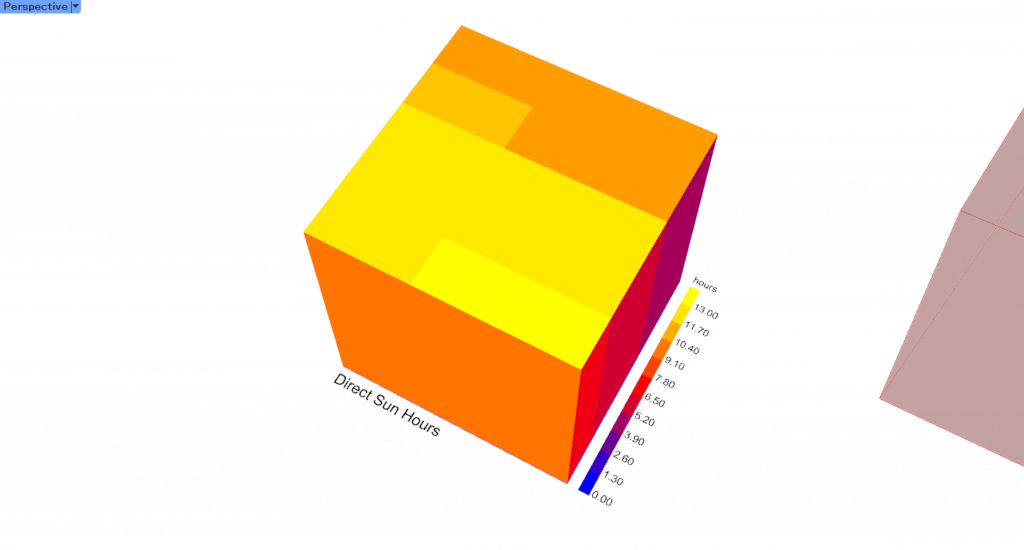
今度は、数値を0.5から1.0にし、グリッドサイズを大きくしてみます。

すると、グリッドが大きくなりました。
大きいほど、処理が大雑把になりますが、処理スピードが速くなります。
日射量の解析
次は、日射量(kWh/m²)の解析方法を解説します。
日射量の解析の場合、Ladybug Toolsのプラグインだけでなく、Radianceと呼ばれるエンジンをパソコンにインストールする必要があります。
そのため、Radianceをインストールしてない人は、上の関連記事を参考にインストールしてください。

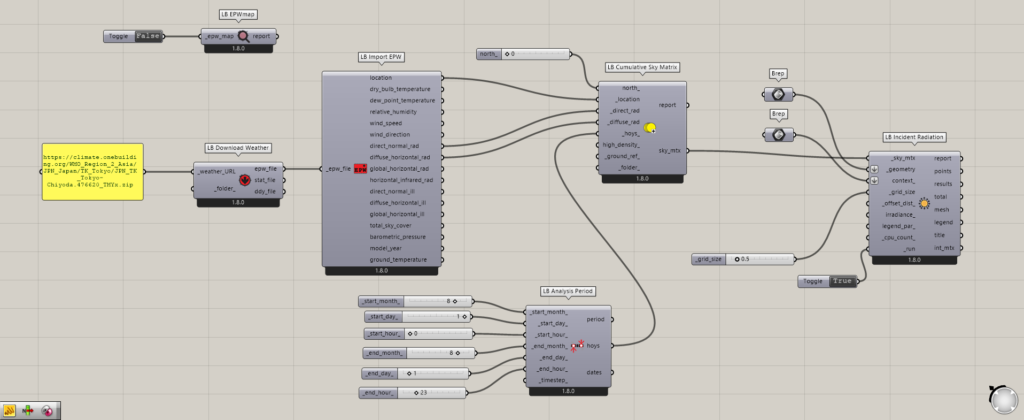
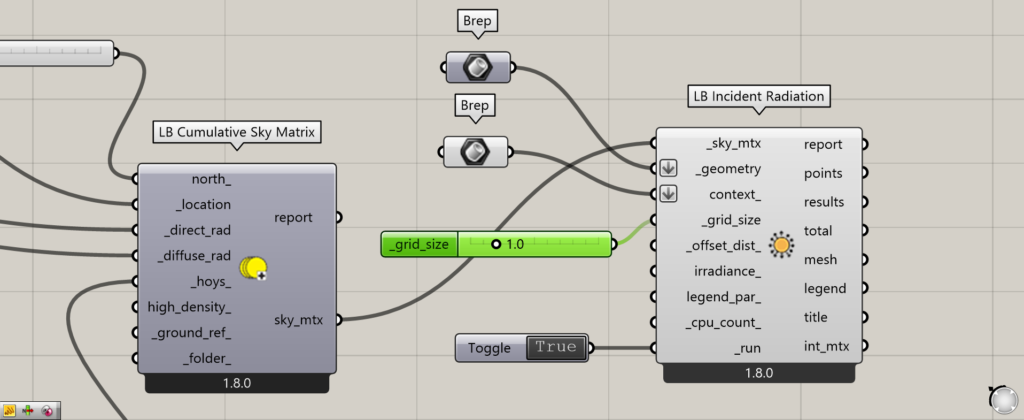
日射量解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB Cumulative Sky Matrix ⑦Brep ⑧LB Incident Radiation

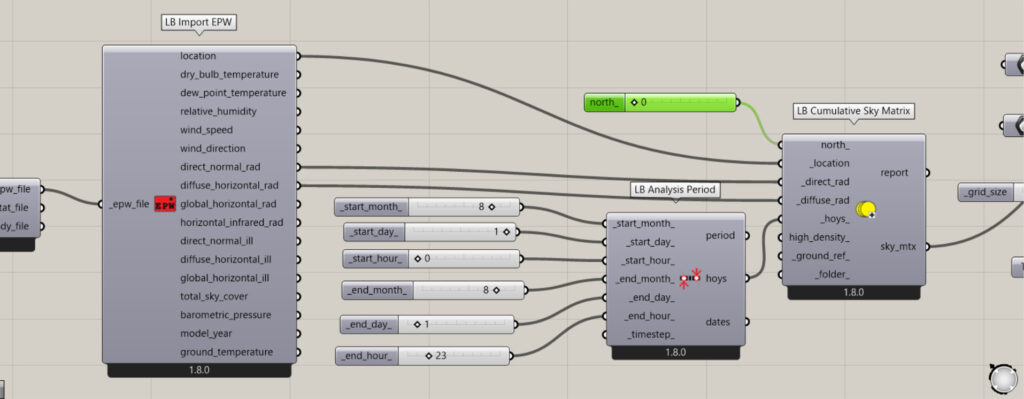
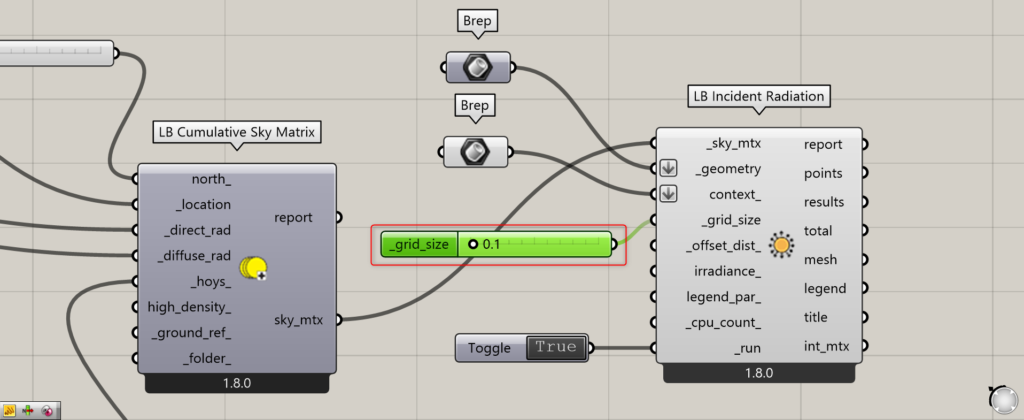
まず、LB Cumulative Sky Matrixのnorth_端子に、0~360の数値を入力します。
この数値を入力することで、方位の向きを指定することができます。
入力しない場合、デフォルトでは数値は0になっており、プラスのY軸方向が北方向になります。
さらに、LB Import EPWのdirect_normal_rad端子とdiffuse_horizontal_rad端子を、LB Cumulative Sky Matrixの_direct_rad端子と_diffuse_rad端子につなげます。
これにより、指定した地域の日射量の情報が反映されます。
加えて、LB Analysis Periodのhoys端子を、LB Cumulative Sky Matrixの_hoys_端子につなげます。

解析に使うモデルを格納します。

Brepにモデルを格納します。
1つ目のBrepには、解析されるモデルを格納します。
今回は、2つ前の画像の中心の緑のモデルを格納しています。
2つ目のBrepには、解析されるモデルに影響を与える周辺モデルを格納します。
今回は、2つ前の画像の周辺の赤色のモデルを格納しています。
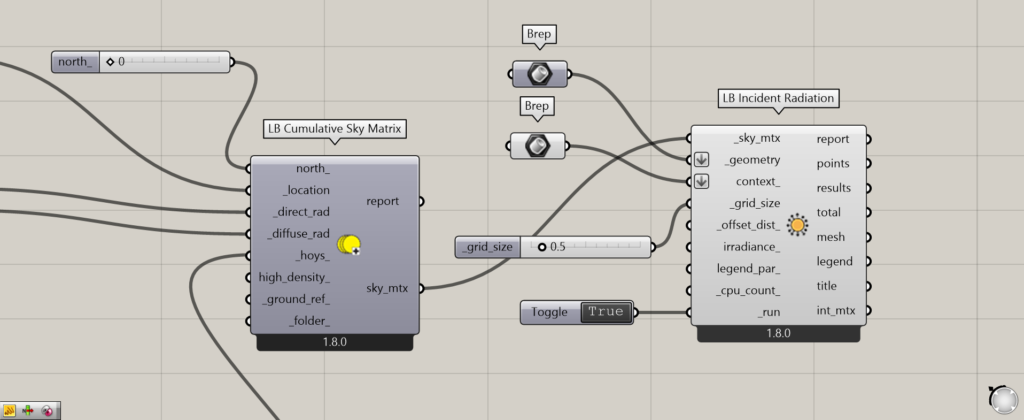
その後、1つ目のBrepを、LB Incident Radiationの_geometry端子につなげます。
2つ目のBrepを、context_端子につなげます。
さらに、LB Cumulative Sky Matrixのsky_mtx端子を、LB Incident Radiationの_sky_mtx端子につなげます。
_grid_size端子に、解析するグリッドサイズの数値を入力します。
今回は、0.5を最初にしているので、各グリッドは0.5×0.5のグリッドで解析が行われます。
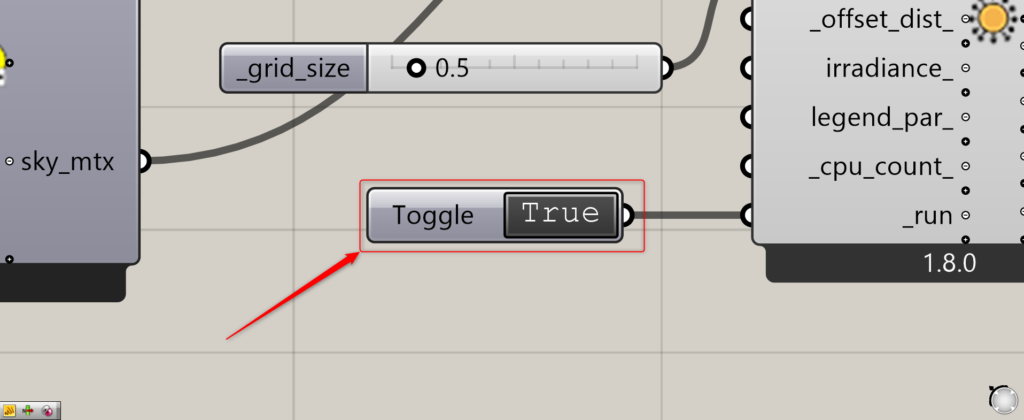
LB Direct Sun Hoursのrun_端子に、Boolean Toggleをつなげます。

Boolean ToggleのFalseをダブルクリックし、Trueに変換することで日射量の解析が始まります。

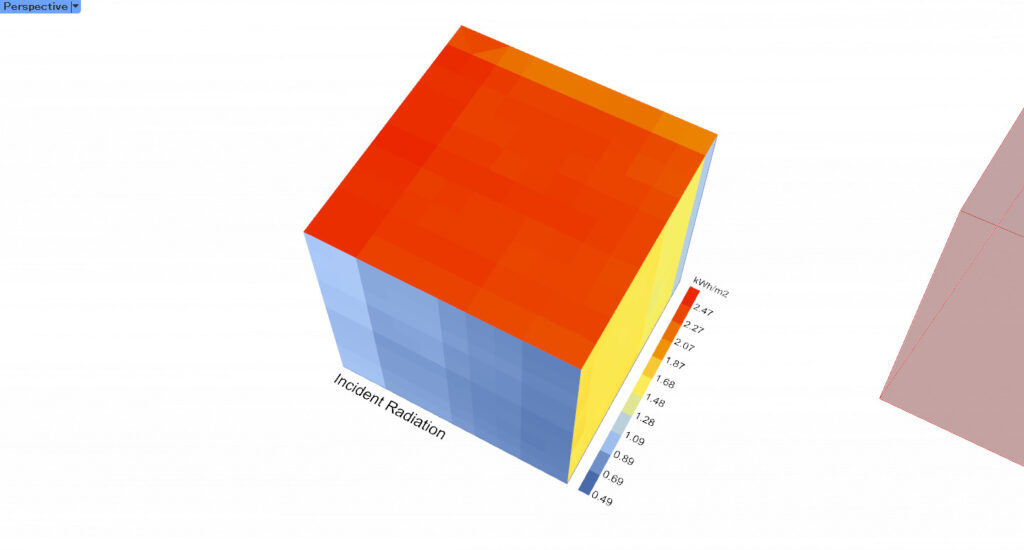
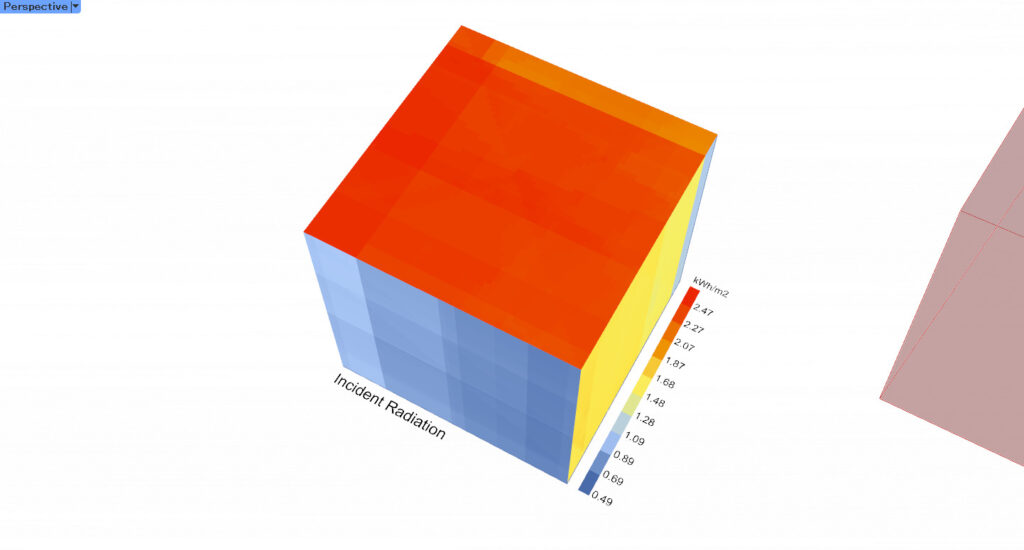
日射量の解析が完了しました。

ズームした様子です。

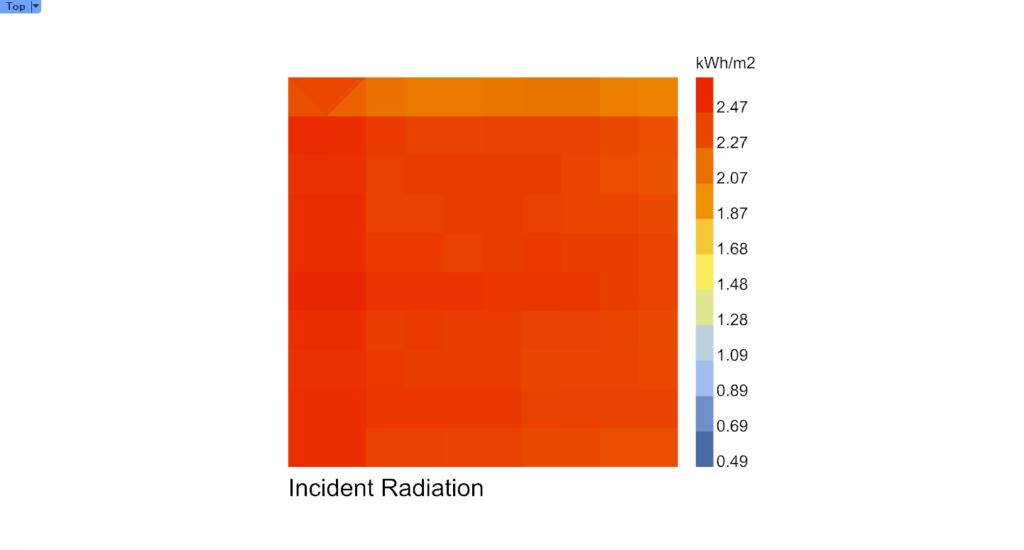
真上から見た様子です。
右側に、日射量の目盛りがあることが分かります。
日射量の単位はkWh/m²で、0.49~2.47kWh/m²の範囲であることが分かります。

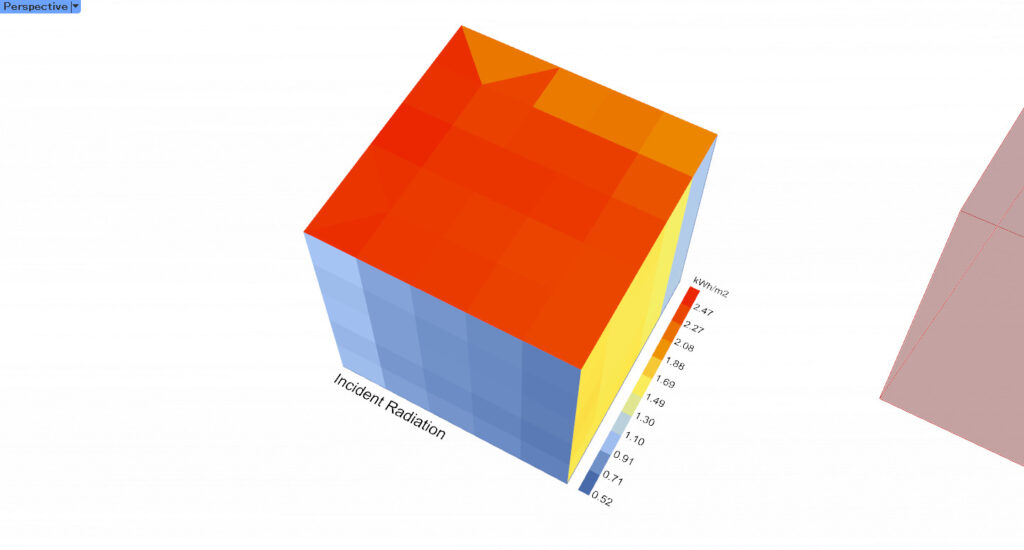
_grid_size端子の数値を変えることで、グリッドサイズを変えてみます。
最初は、数値を0.5から0.1にしました。

すると、グリッドが小さくなり、より詳細に日照時間の各位置の解析ができました。
しかし、細かいほど処理の時間も長くなるので注意してください。

今度は、数値を0.5から1.0にし、グリッドサイズを大きくしてみます。

すると、グリッドが大きくなりました。
大きいほど、処理が大雑把になりますが、処理スピードが速くなります。
今回は以上になります。

![[Grasshopper]日照時間と日射量の解析方法を解説[Ladybug Tools]](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-1.jpg)







Comment