ライノセラスやグラスホッパーを使用していると、周辺にある建物のモデルが単調なので変えたいと思う場面は多いと思います。
そこで今回は建物をビルに変換するグラスホッパーのプログラムを作成したのでそのファイルを無料で配布したいと思います。
加えて、そのグラスホッパーファイルの使用方法も解説したいと思います。
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。

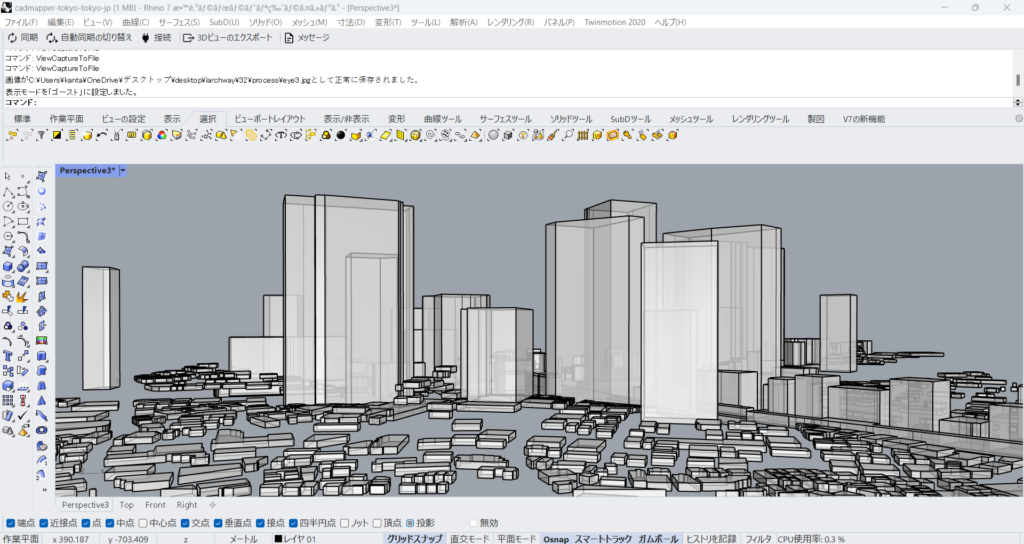
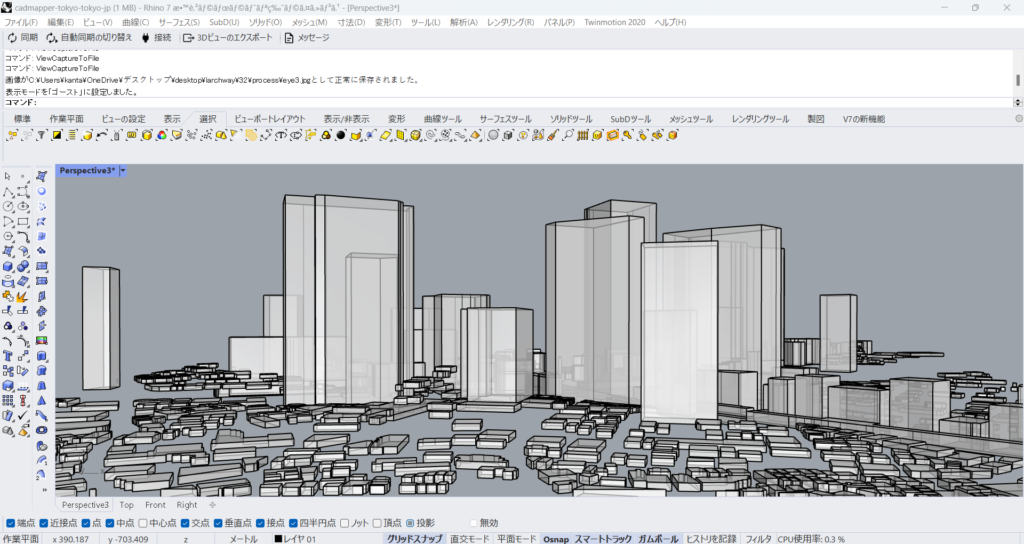
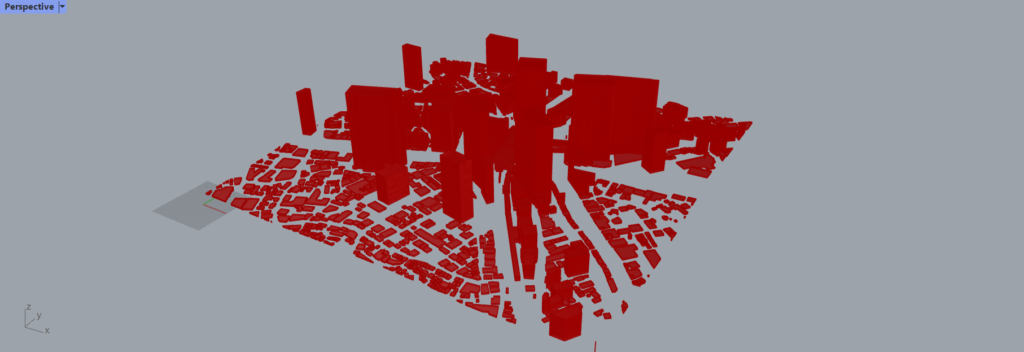
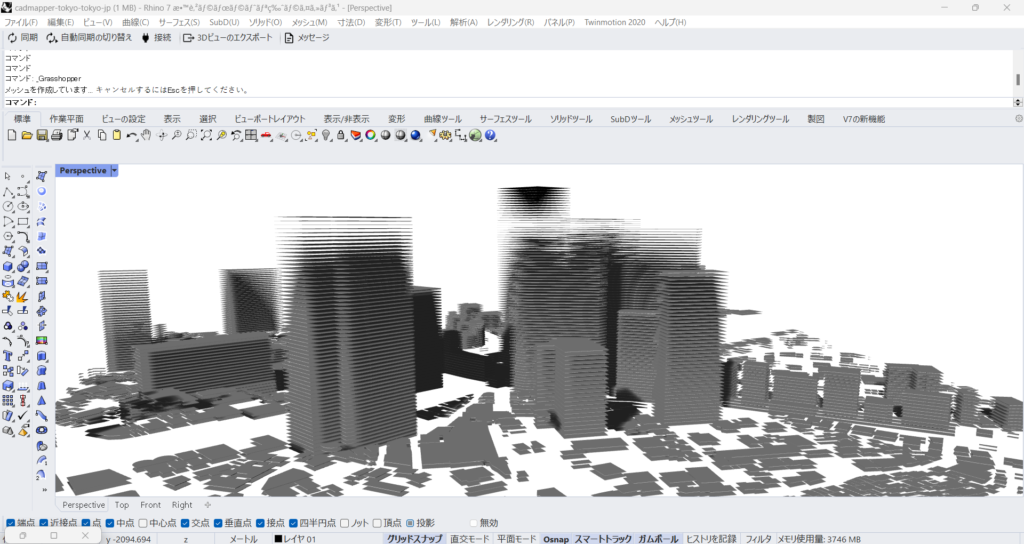
今回使用するモデルは、このようにただボリュームがあるだけの建物です。

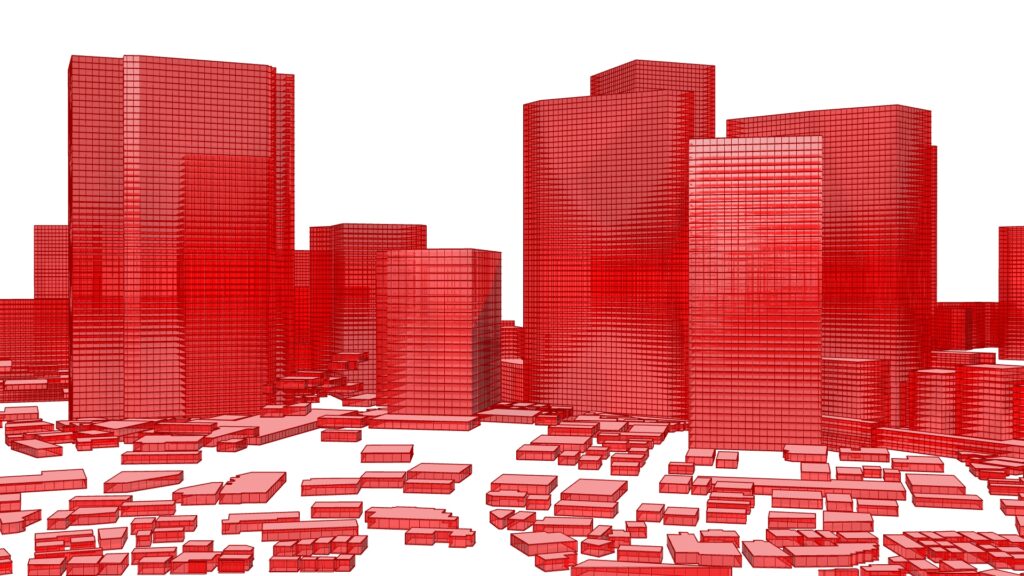
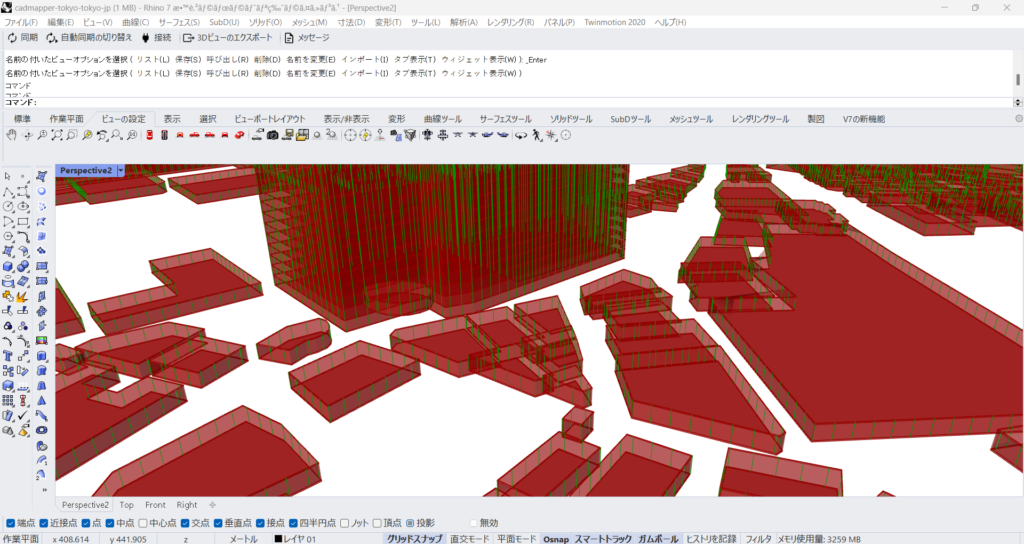
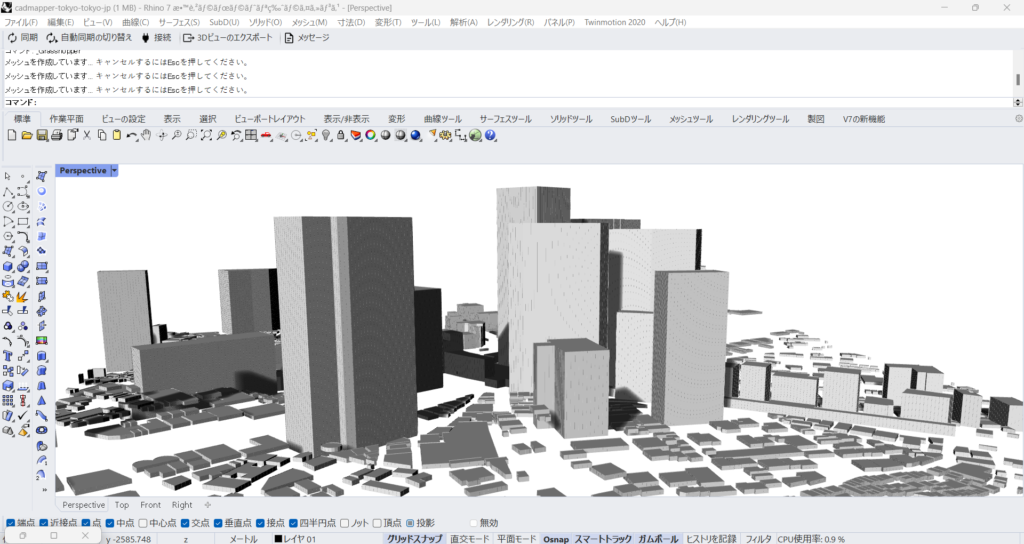
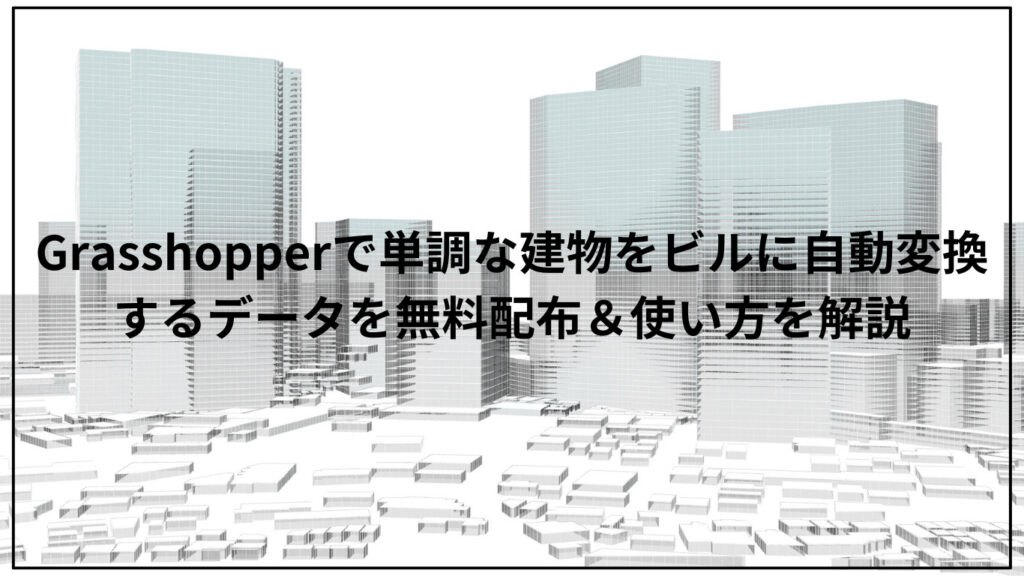
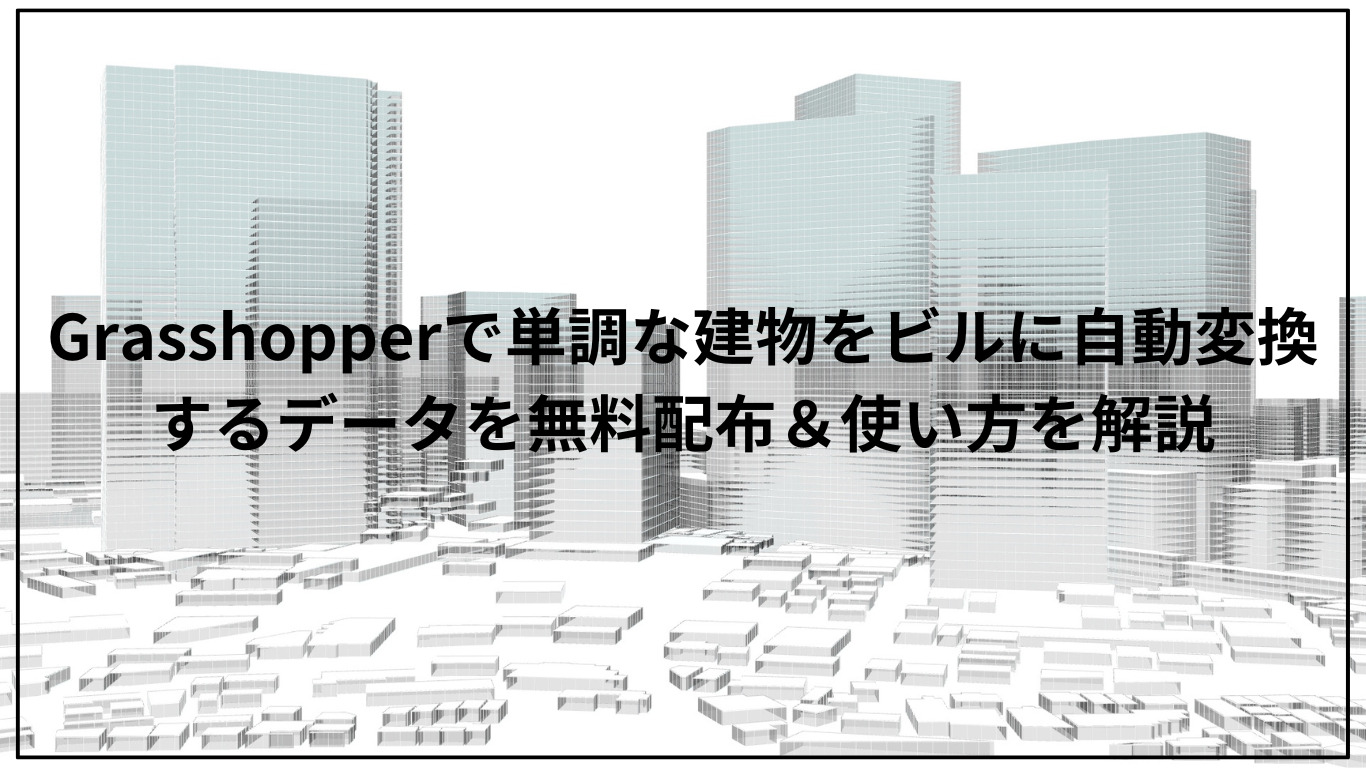
今回のグラスホッパーファイルを使用するとこのようになります。

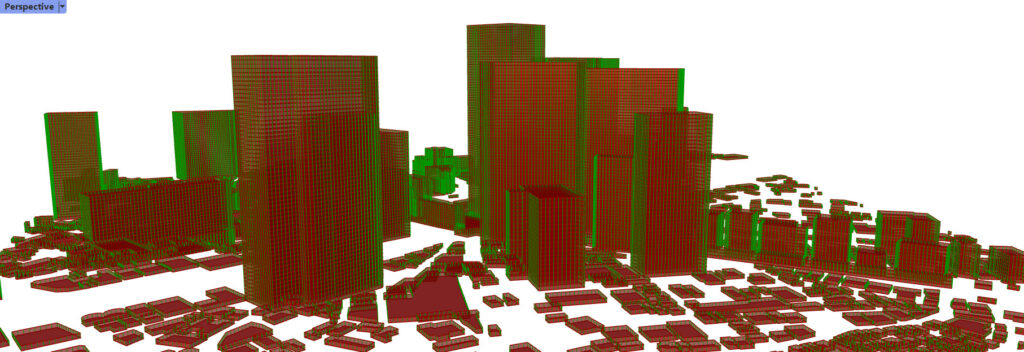
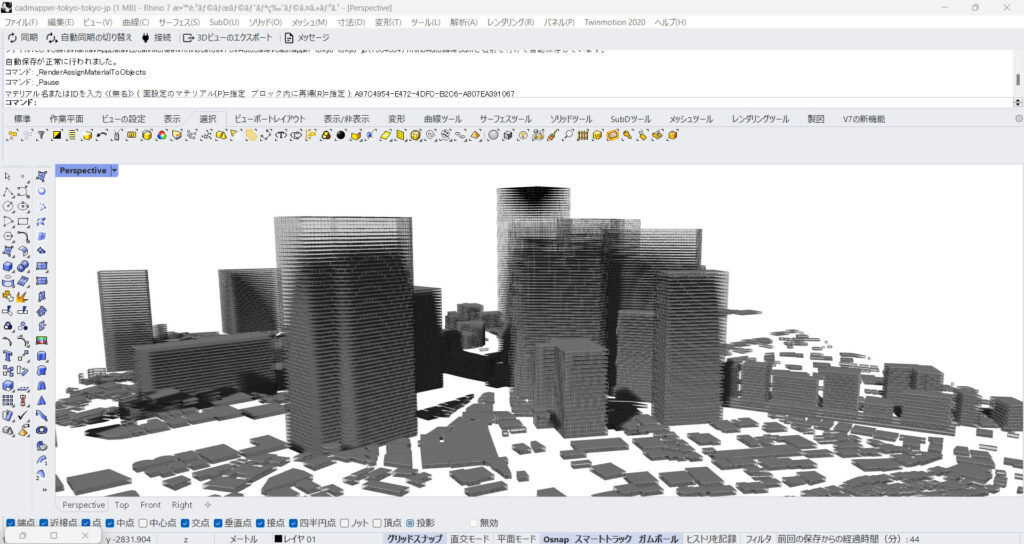
そしてライノセラス上に書き出し、マテリアルを割り当てるとこのようになります。
また、今回使用する建物はCAD MAPPER(キャドマッパー)というサイトで作成したものになります。
それでは解説を始めていきます。
動画で見る
今回のグラスホッパーファイルを使用する際の注意点
今回のグラスホッパーファイルを使用するにあたり、いくつかの注意点があります。
1つ目は、ライノセラスの単位をメートル(m)にしてください。
2つ目は、建物の高さを最低3メートルにしてください。


3つ目は、ただのシンプルなボリュームの建物を使用してください。
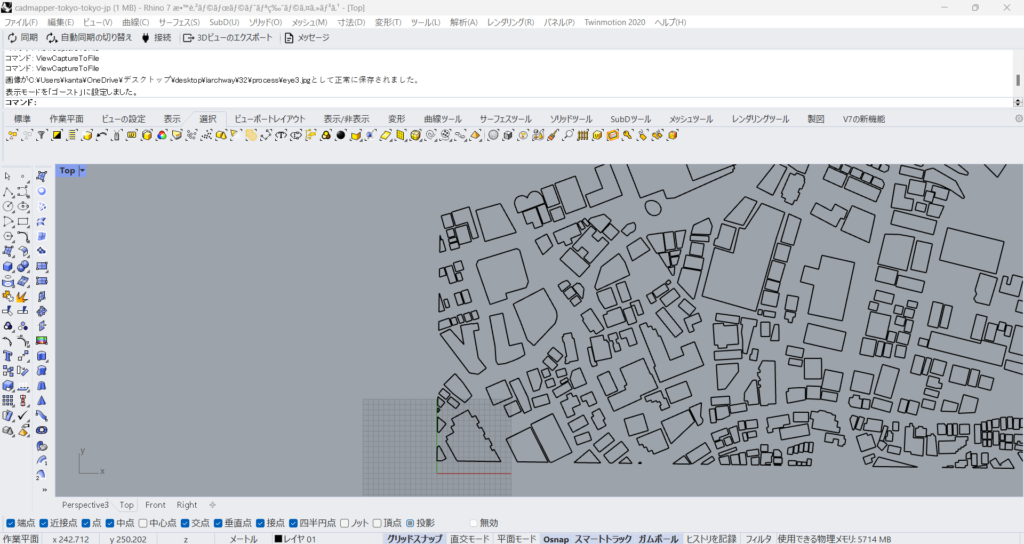
上の画像のように、上から見ても図形に見えるような、枠線を上方向に立ち上げたようなモデルだけを使用してください。
4つ目はモデルによっては今回のグラスホッパーファイルを使用すると重いです。
多少使用する際に時間がかかる場合があります。
CADMAPPERで建物データをダウンロード
まずはCADMAPPERというサイトで建物データをダウンロードしていきます。
すでに自分の建物データを持っている人などは下のボタンから次の項目のグラスホッパーファイルの使い方までスキップしてください。

まずはウェブサイトでCADMAPPERを検索して一番最初に出て来るサイトをクリックしてください。

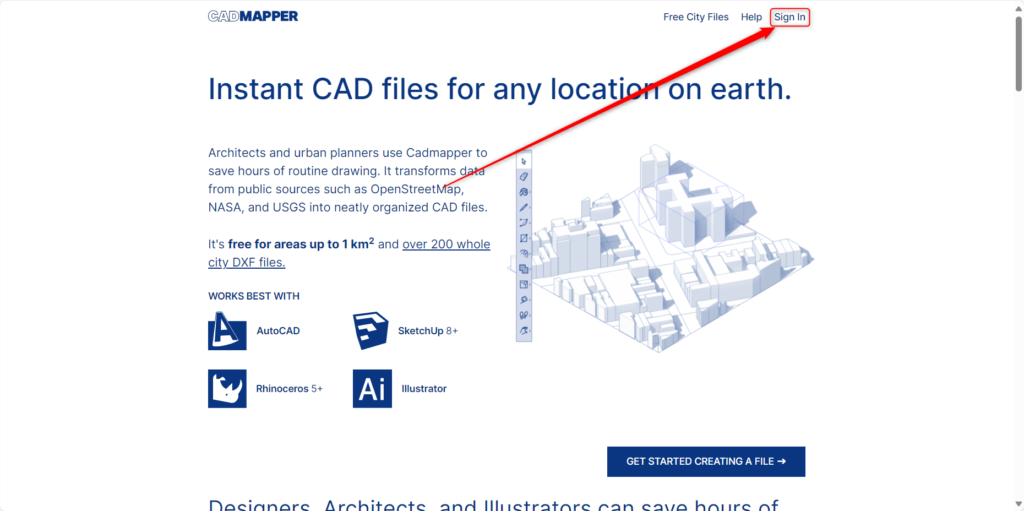
そうするとこのような画面がでてくるので、アカウントがある人はSign inからログインしてください。
アカウントがない人も同様にSign inに行くとアカウントが作れるのでそこからアカウントを作成してください。

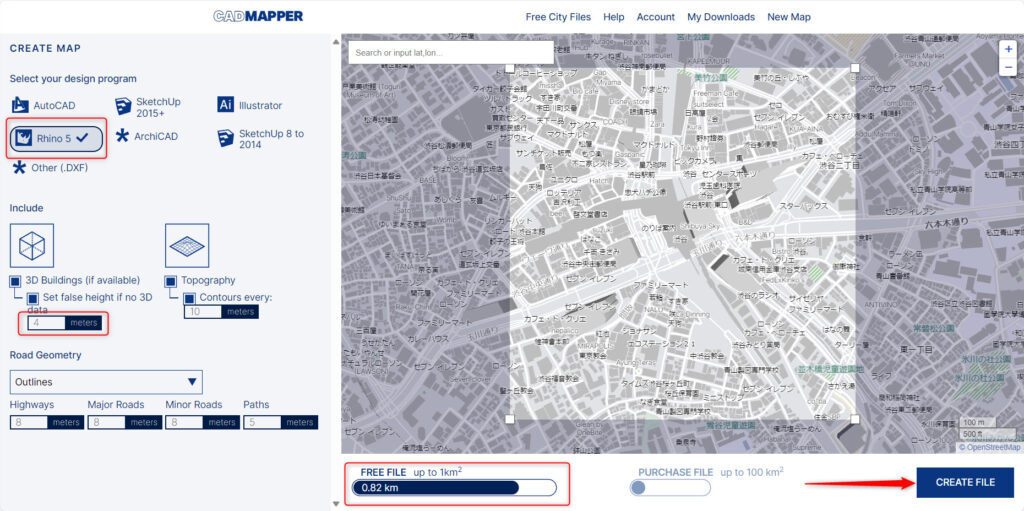
ログイン、アカウント作成が終わるとこのような画面になります。
自分の作成したい建物がある場所を、上にある検索タブから探して設定してください。
Rhino5を選択し、metersを4以上にしてください。
metersでは、高さ情報が設定されていない建物は全て設定された高さになります。
今回は4メートルにします。
無料版では1km²までしか作成できないので注意してください。
準備が完了したら右下のCREATE FILEをクリックしてください。

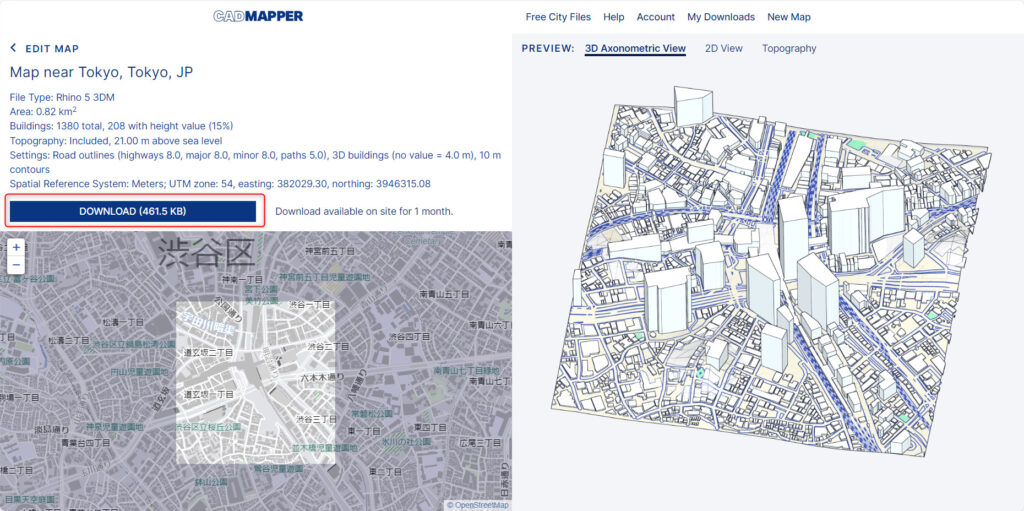
すると、上のような画面になり、モデルを3Dで確認することができます。
これでよかったらDOWNLOADをクリックしてください。
これにより、モデルをダウンロードすることができます。

ダウンロードされたZIPファイルを解凍すると、ライノセラスのデータがあるので開いてください。
これでモデルの下準備は完了です。
グラスホッパーファイルの使い方

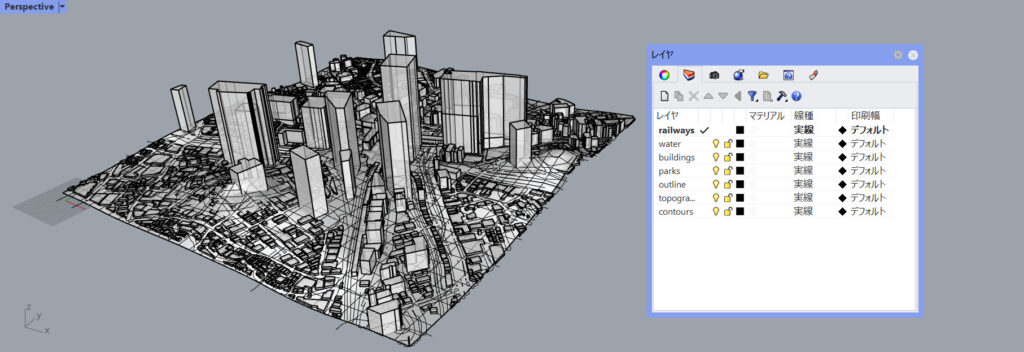
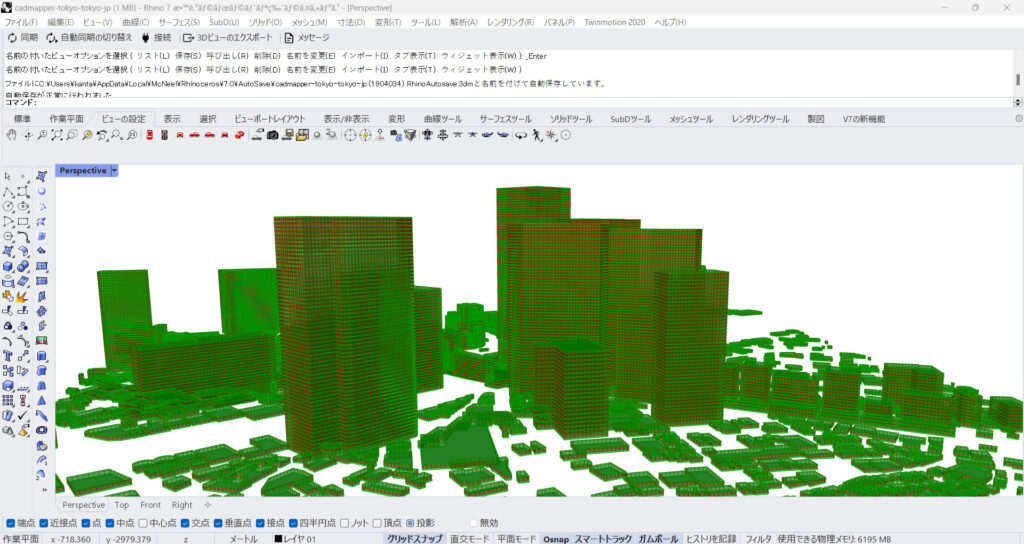
ライノセラスのファイルを開くとこのような画面になります。

建物以外のレイヤーをオフにします。
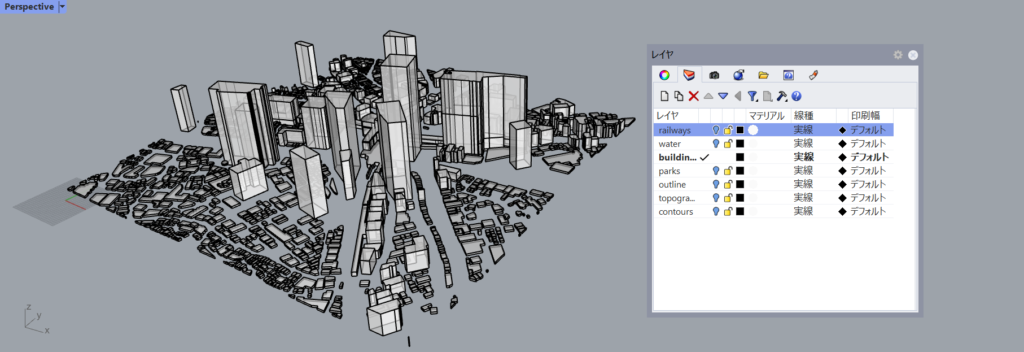
CADMAPPERからダウンロードした人は、buildings以外のレイヤーをオフにしてください。

その後、今回のグラスホッパーファイルを開いてください。
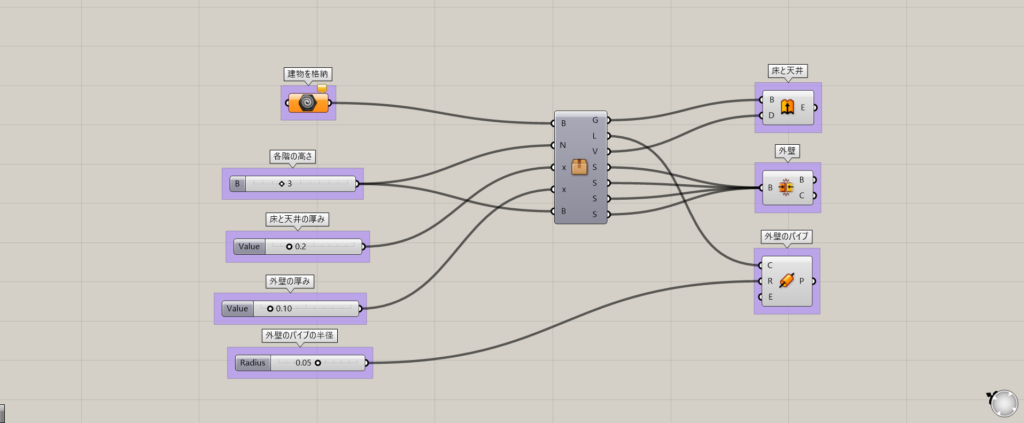
そうすると上の画像のような画面が出てくると思います。

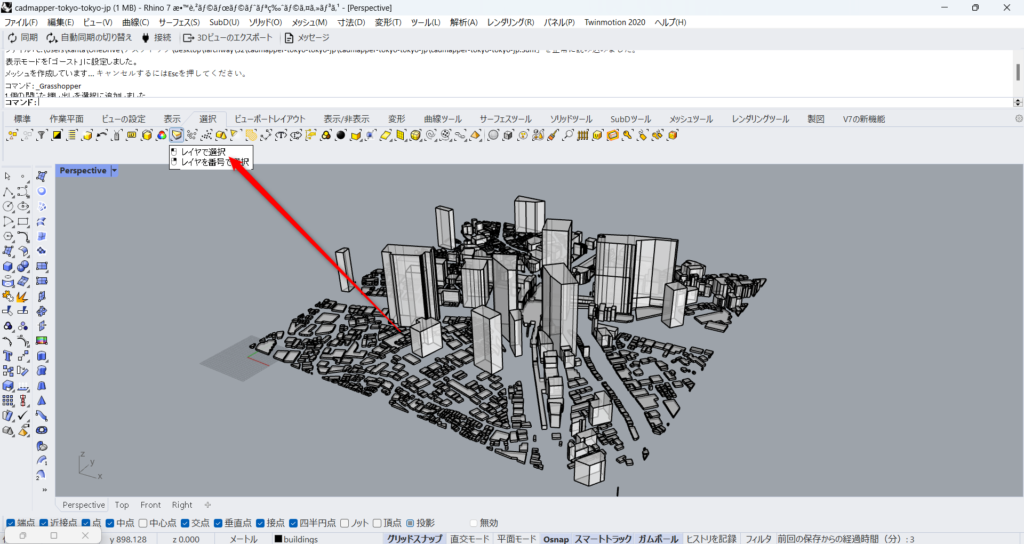
ライノセラス上の建物をグラスホッパーと連動させます。
まずはレイヤで選択を使用します。

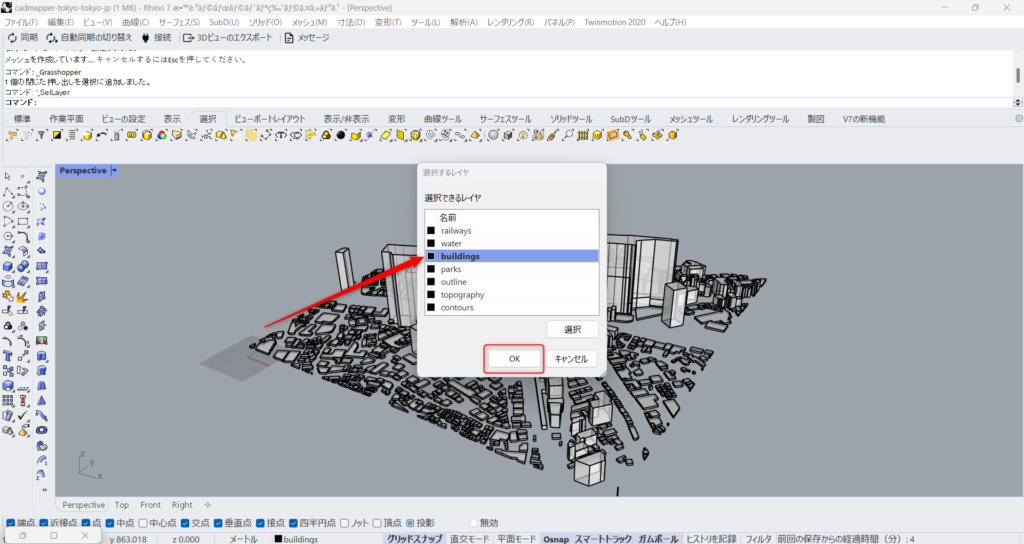
すると、このようなウィンドウがでてきます。
建物のレイヤー(今回はbuildings)を選択してOKをクリックしてください。

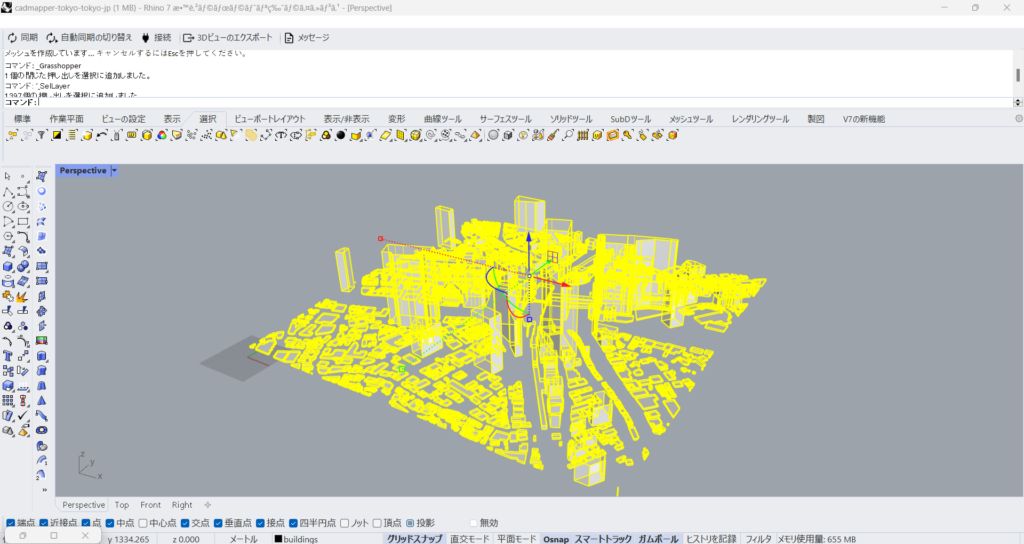
そうすると、建物が全て選択されます。
全てではなく、一部の建物だけを変えたい場合は1つ1つ選択してください。

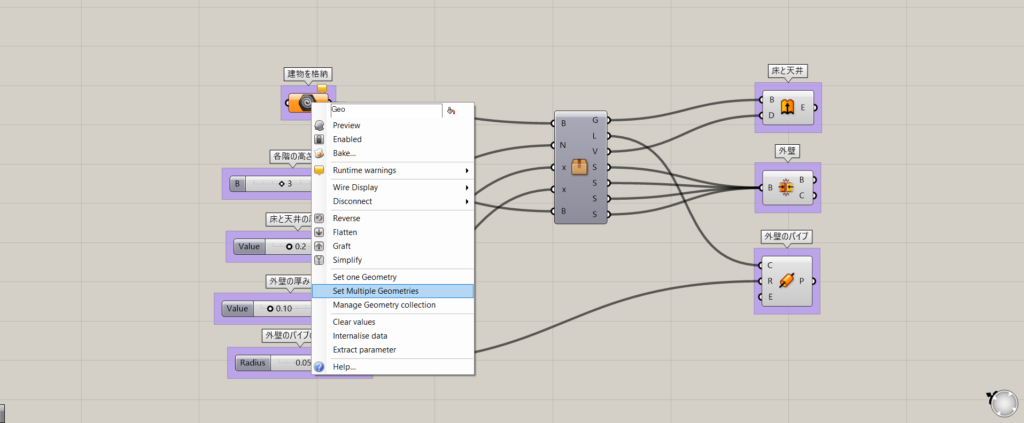
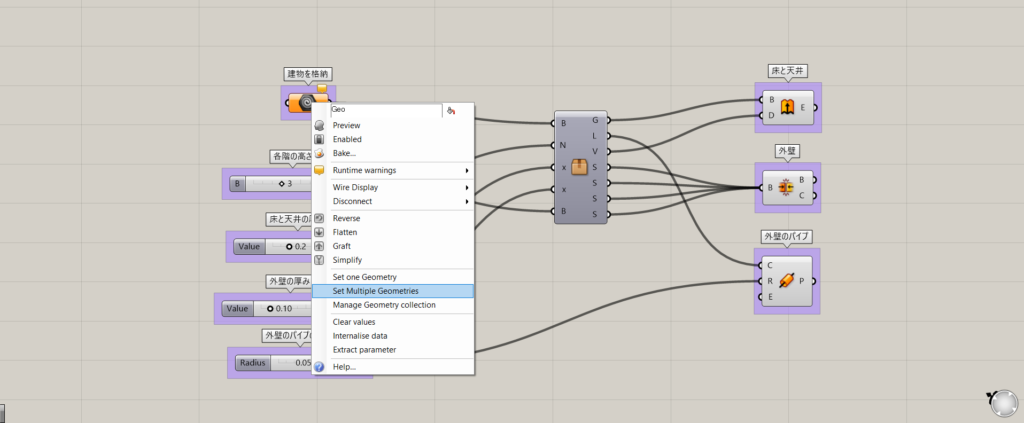
グラスホッパーの画面に戻り、左上の「建物を格納」と書いてあるコンポーネントを右クリックします。
そうすると、ウィンドウがでてくるので、「Set Multiple Geometries」を選択してください。

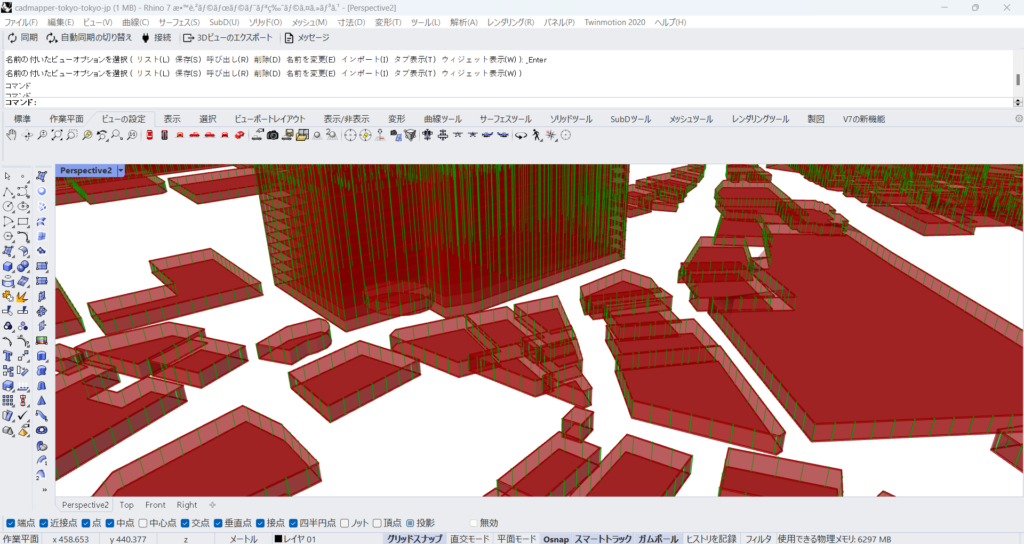
そうすると、ライノセラス上にグラスホッパーの内容が反映されます。
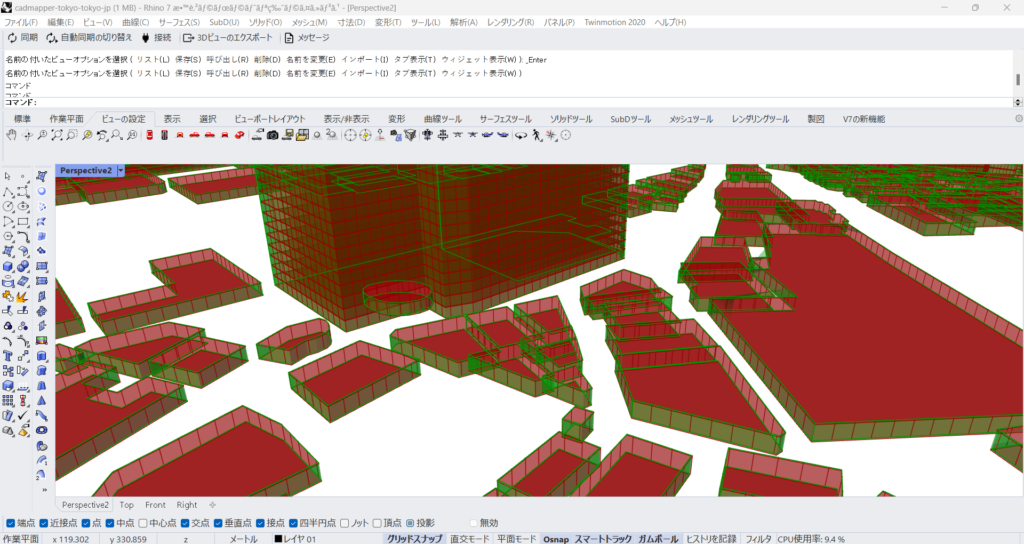
この時に見やすくするために一旦全てのレイヤーをオフにします。

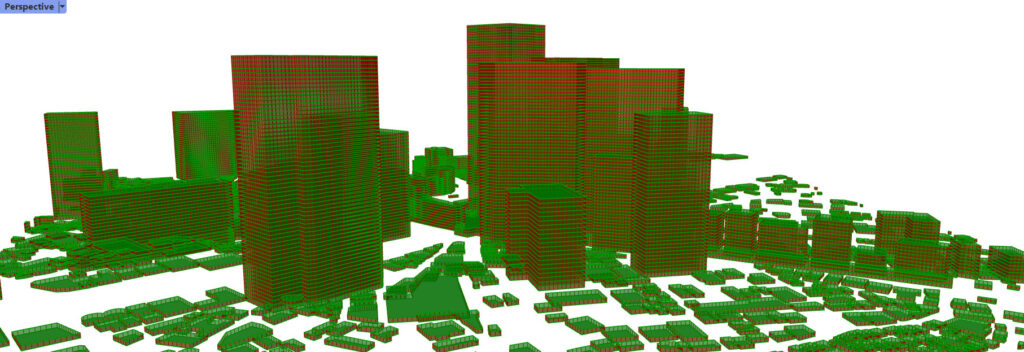
より見やすくするためにレンダリングビューに設定しました。

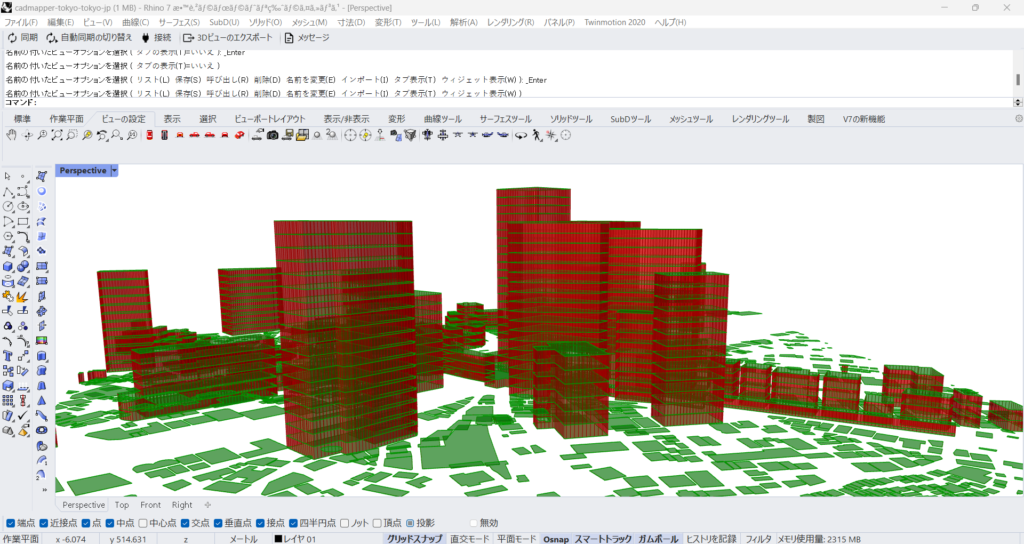
右側3つのコンポーネントが、ライノセラスに反映されています。
3つの内容を紹介します。

緑になっている部分が床と天井です。

こちらは少し見にくいですが、建物の外壁になります。

こちらが外壁のパイプになります。
これらの3つの要素からビルが構築されています。

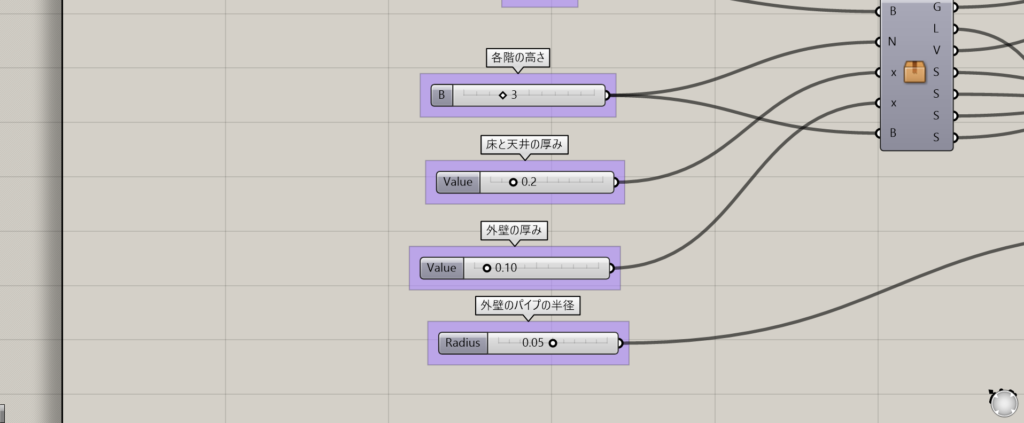
今度は先程の3つの要素を調整できる4つのパラメーターを解説します。

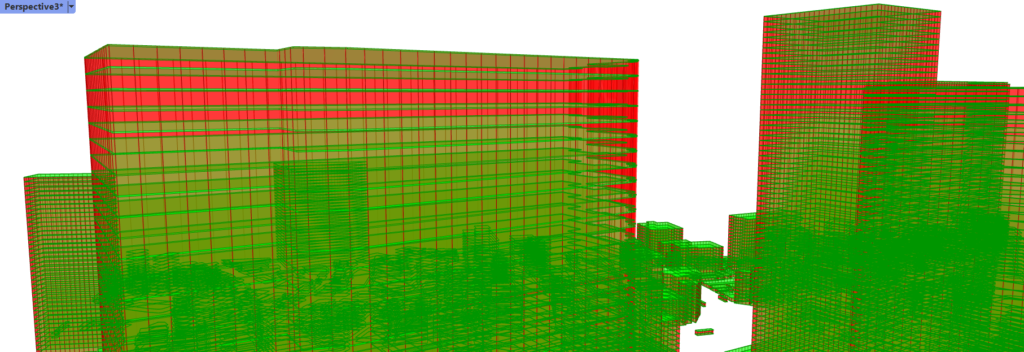
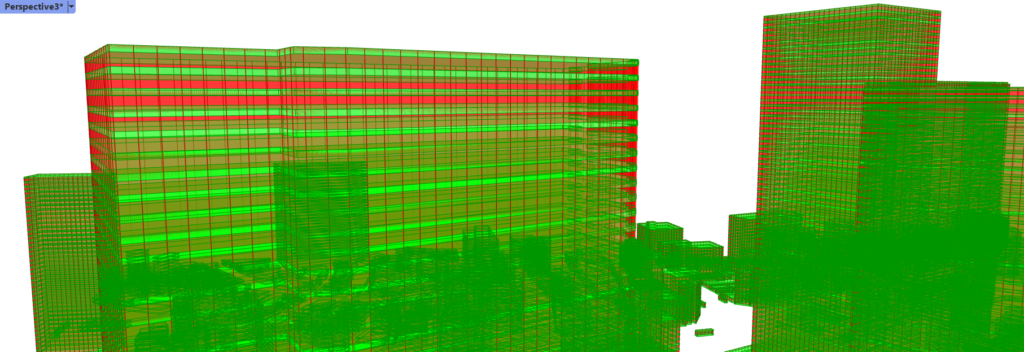
1つ目は「各階の高さ」です。
初期値は3になっています。

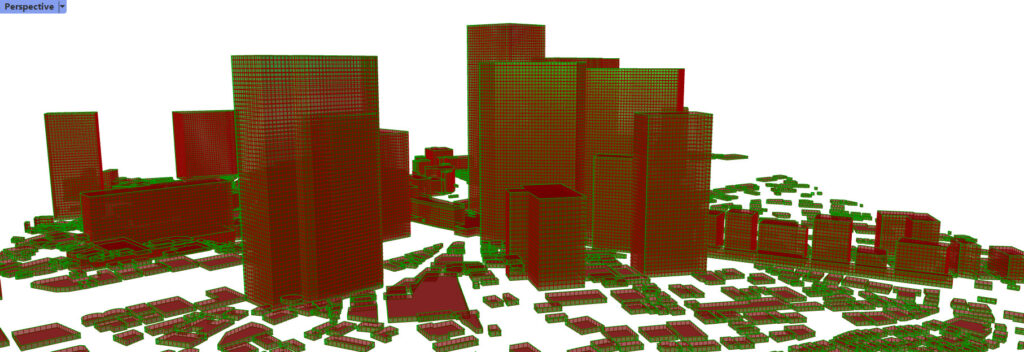
パラメーターを10に変更しました。
このように、各階が高くなっていることが分かります。
ここで注意してほしいのが、元々の高さを数値が超えると消滅してしまうことです。
上の画像の低い部分を見てもらうと分かるのですが、他の建物は4mなので、それを超えてしまうと消えてしまいます。
なので基本的には3~4に設定しておき、高い建物などを個別に変えたい場合に数値を変更しましょう。

次は「床と天井の厚み」です。
初期値は0.2になっています。

値を1にするとこのように床兼天井が1mになります。

次は「外壁の厚み」です。
初期値は0.1になっています。

0.1から1に変更し、外壁の厚さを1mにしてみました。
このように、外壁が厚くなっているのが分かります。

最後は「外壁のパイプの半径」です。
初期値は0.05です。

半径を0.1に変更しました。
先程よりパイプが大きくなっていることが分かります。
これらのパラメーターを使用して自分の理想的なビルの形態を決定してください。

形態を決定したら、実際にグラスホッパーからライノセラス上に書き出します。
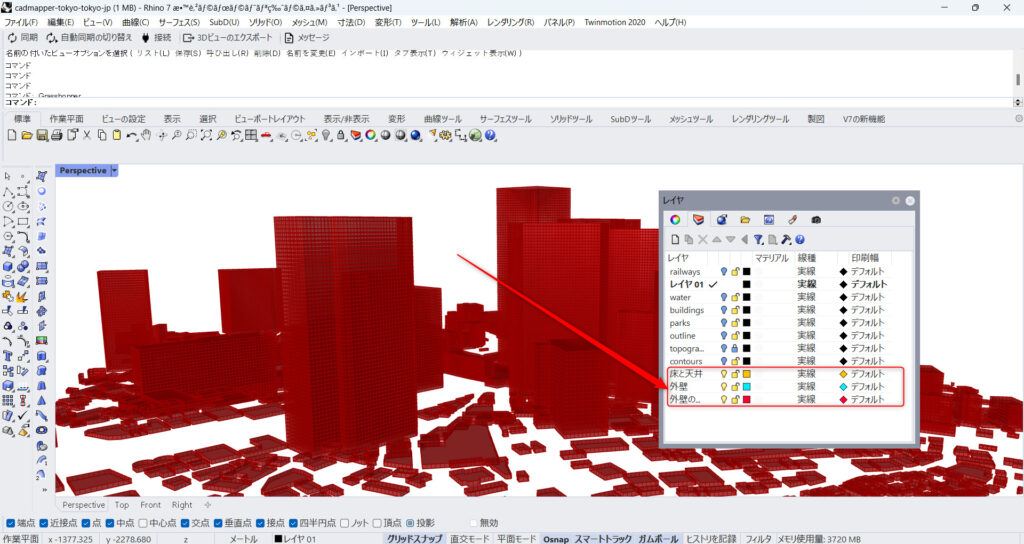
まずは新規レイヤーを3つ作成します。
今回は床と天井・外壁・外壁のパイプの3つを作成しました。

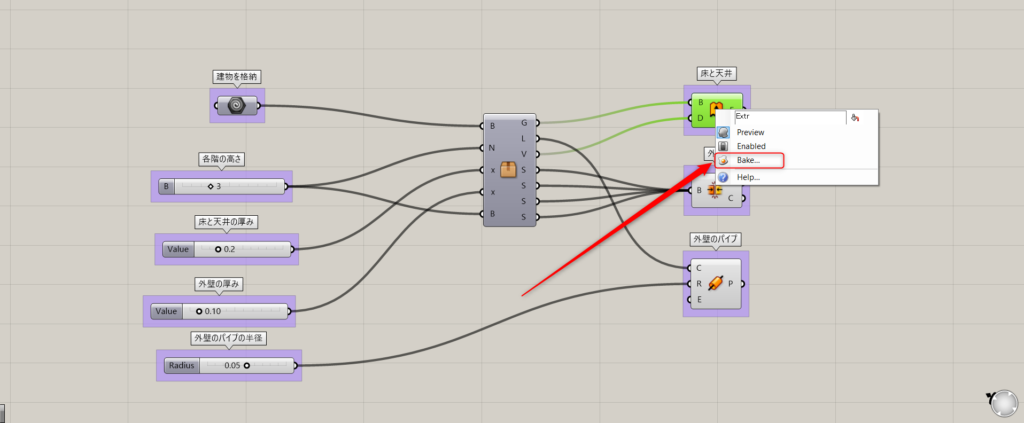
その後、グラスホッパーの画面から1つの要素ずつ書き出します。
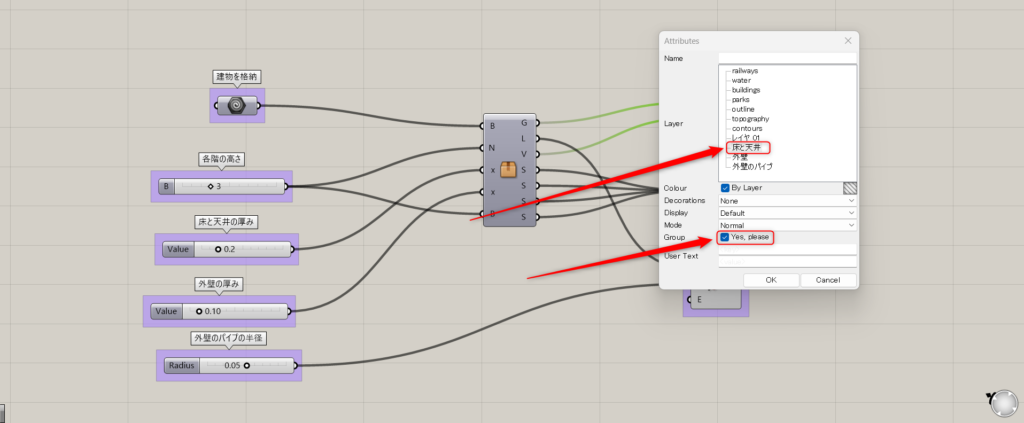
最初に床と天井を書き出します。
コンポーネントを右クリックしてBakeを選択してください。

ライノセラス上で使用するレイヤーを選択します。
先程作成した床と天井を選択し、Groupにチェックを入れてグループします。

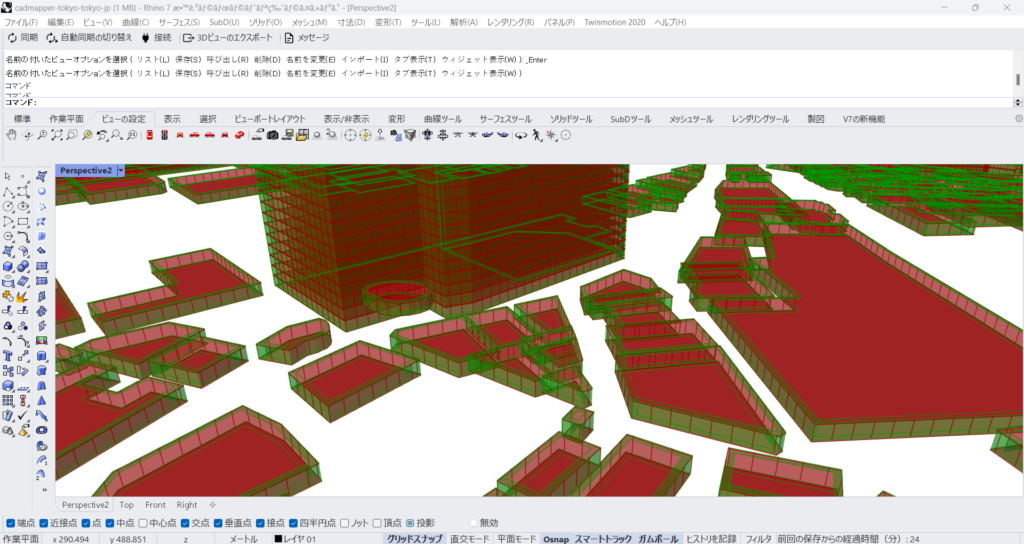
そうすると、床と天井がライノセラス上に生成されました。

他の要素も同じ要領で生成します。

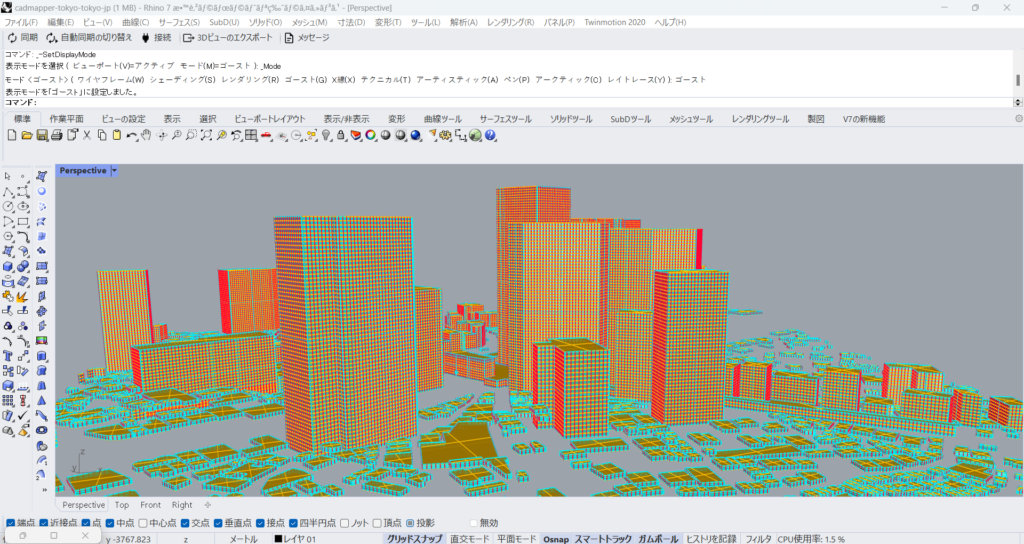
先程のレンダリングモードではマテリアルが設定されていなかったので見にくいですが、他のモードで見るとこのように分けられていることが分かります。
この時点でモデル自体はできていますが、マテリアルをつけてみたいと思います。

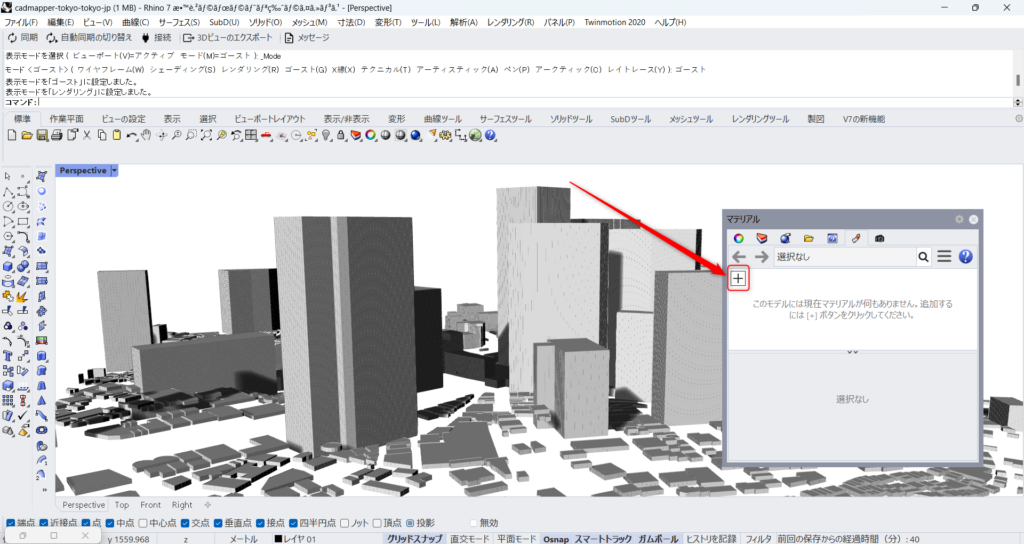
マテリアルのタブの+ボタンを押し、新規マテリアルを作成します。

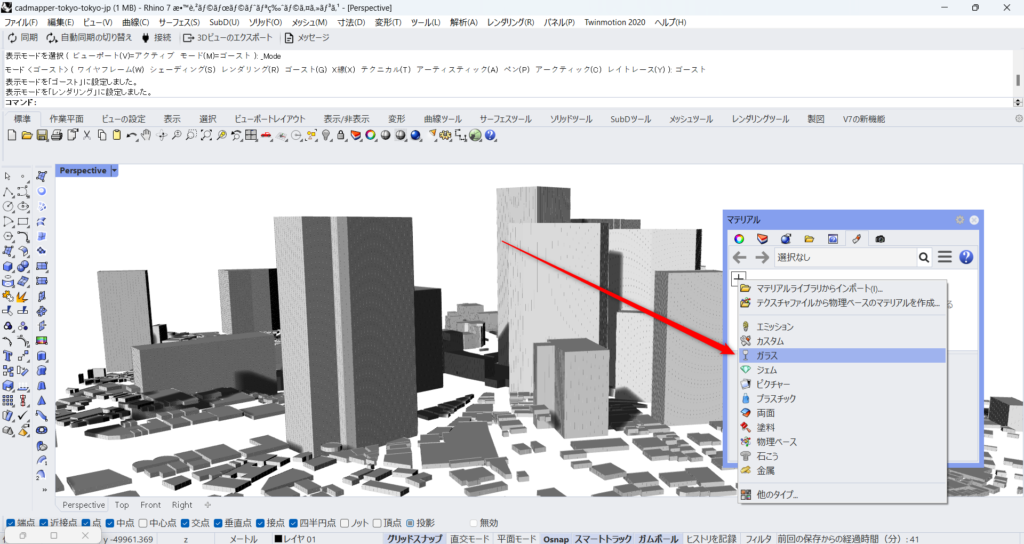
ビルの外壁をガラスにしたいので、ガラスを選択します。

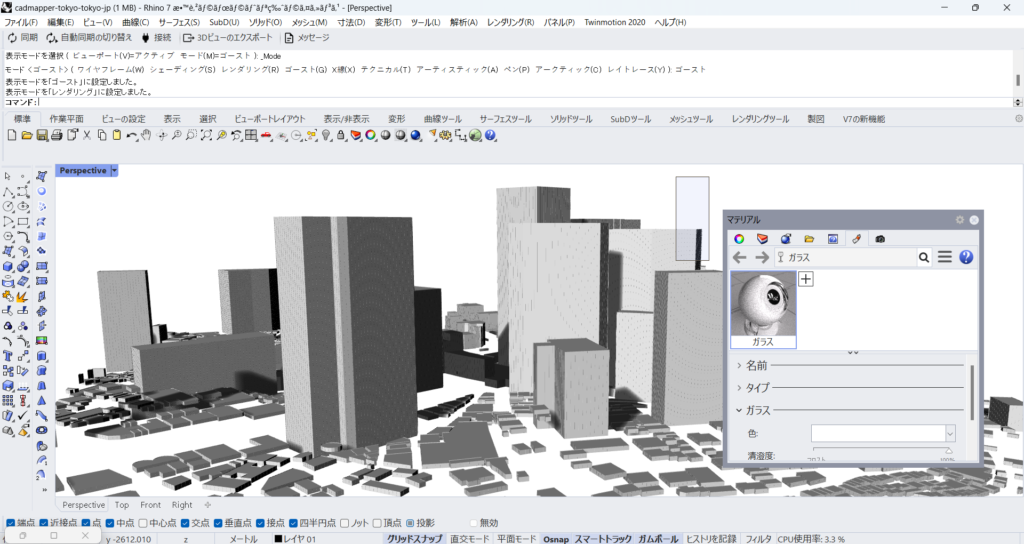
ガラスマテリアルが作成されました。

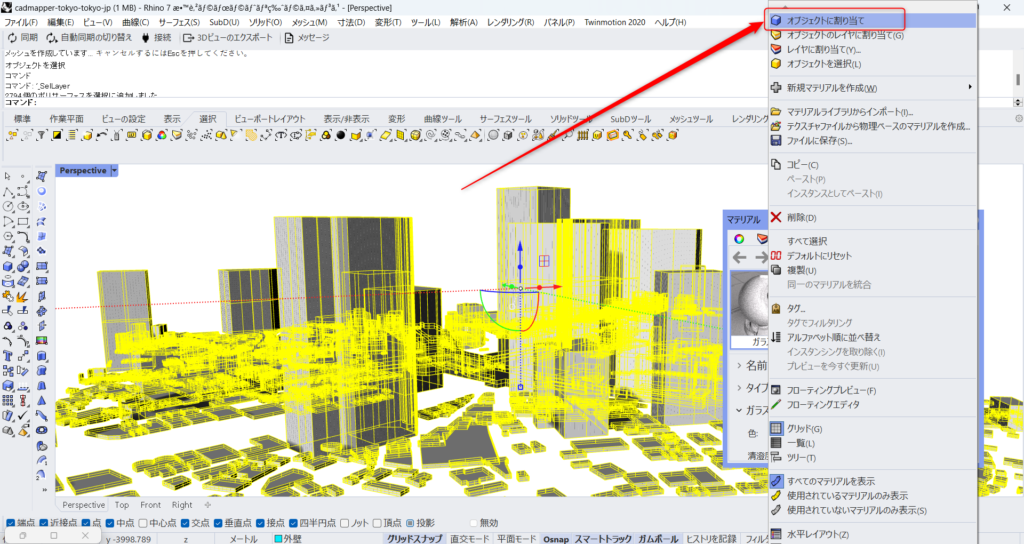
外壁にガラスを割り当てます。
外壁を全て選択し、ガラスマテリアルを右クリックしてオブジェクトに割り当てを選択します。

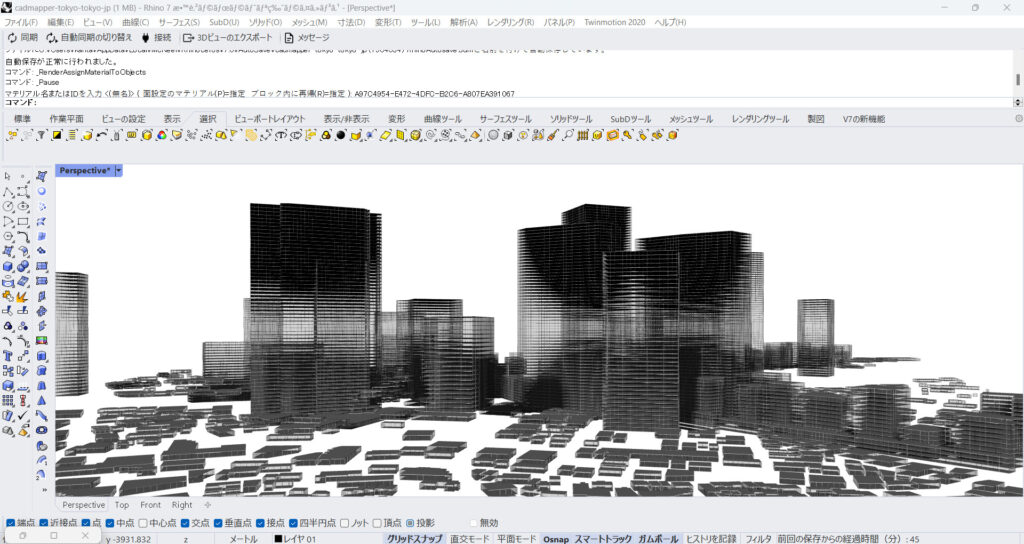
このように外壁がガラスに変わりました。

違う角度から見るとこうなります。

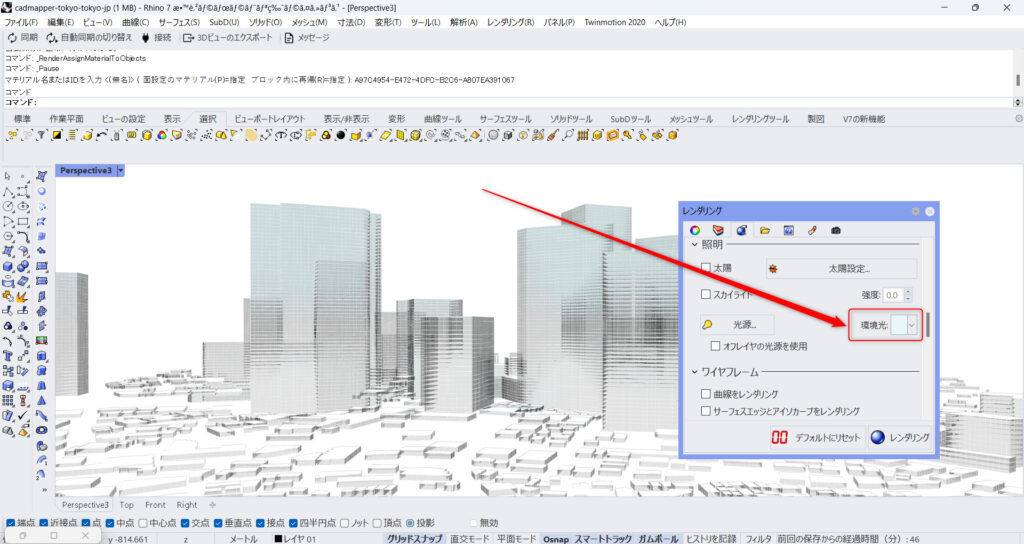
暗いのでレンダリング設定を変更します。
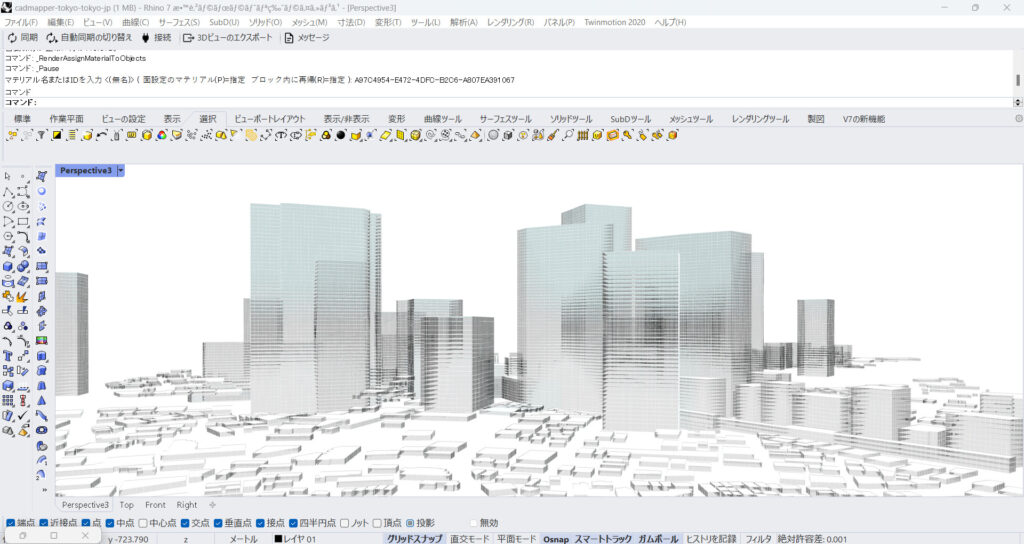
レンダリングタブから環境光を白に近い水色にしました。

そうすると綺麗な都会にありそうなビルに見えます。
まとめ

今回は建物をビルに自動変換するグラスホッパーファイルの配布とその使い方を解説しました。
是非使用して周辺の建物の印象を変えてみたください。
今回は以上になります。









Comment