Grasshopperで点から線、または曲面のサーフェスを作成したいという場合は多いことでしょう。
しかし、どのようにグラスホッパーで作成するのか分からないこともあると思います。
そこで今回は点から線を作る方法3つ、サーフェスを作る方法2つの合計5つの方法を解説します。
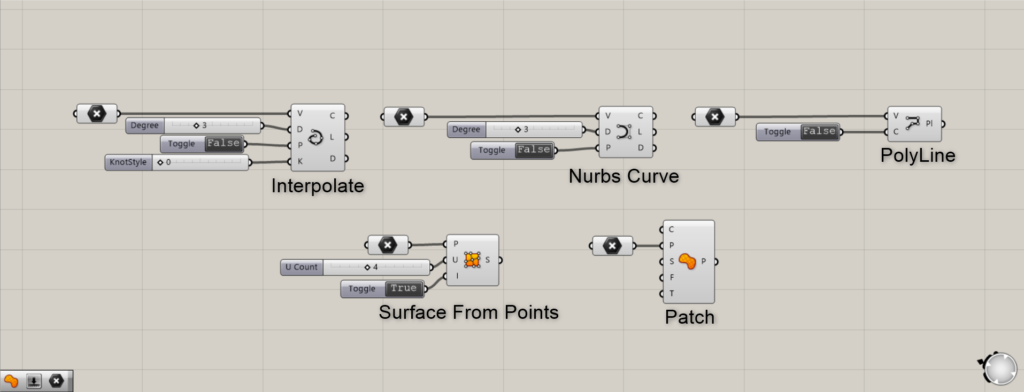
結論としてInterpolate、Nurbs Curve、PolyLine、Surface from Points、Patchの5つのコンポーネントを使用します。

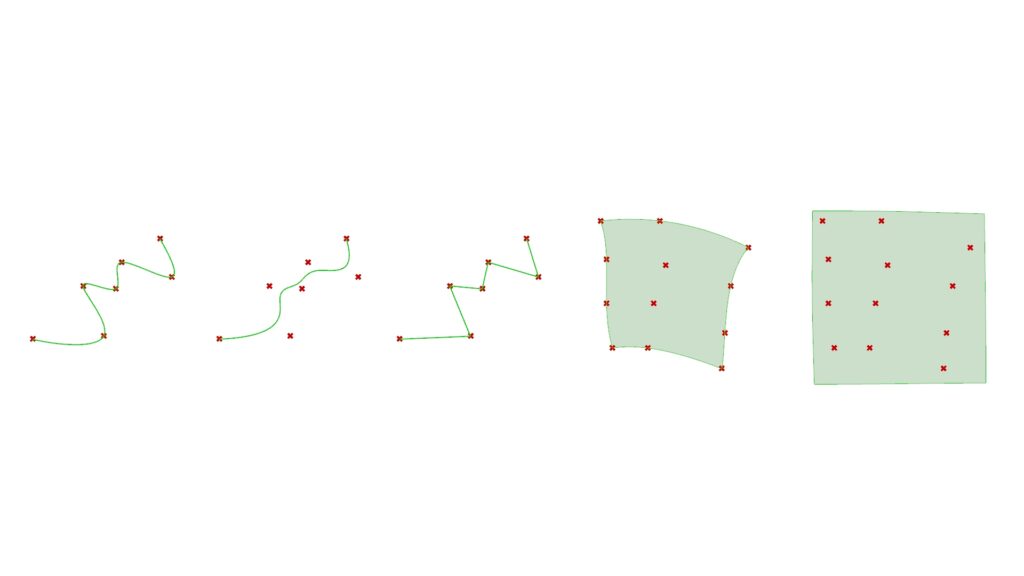
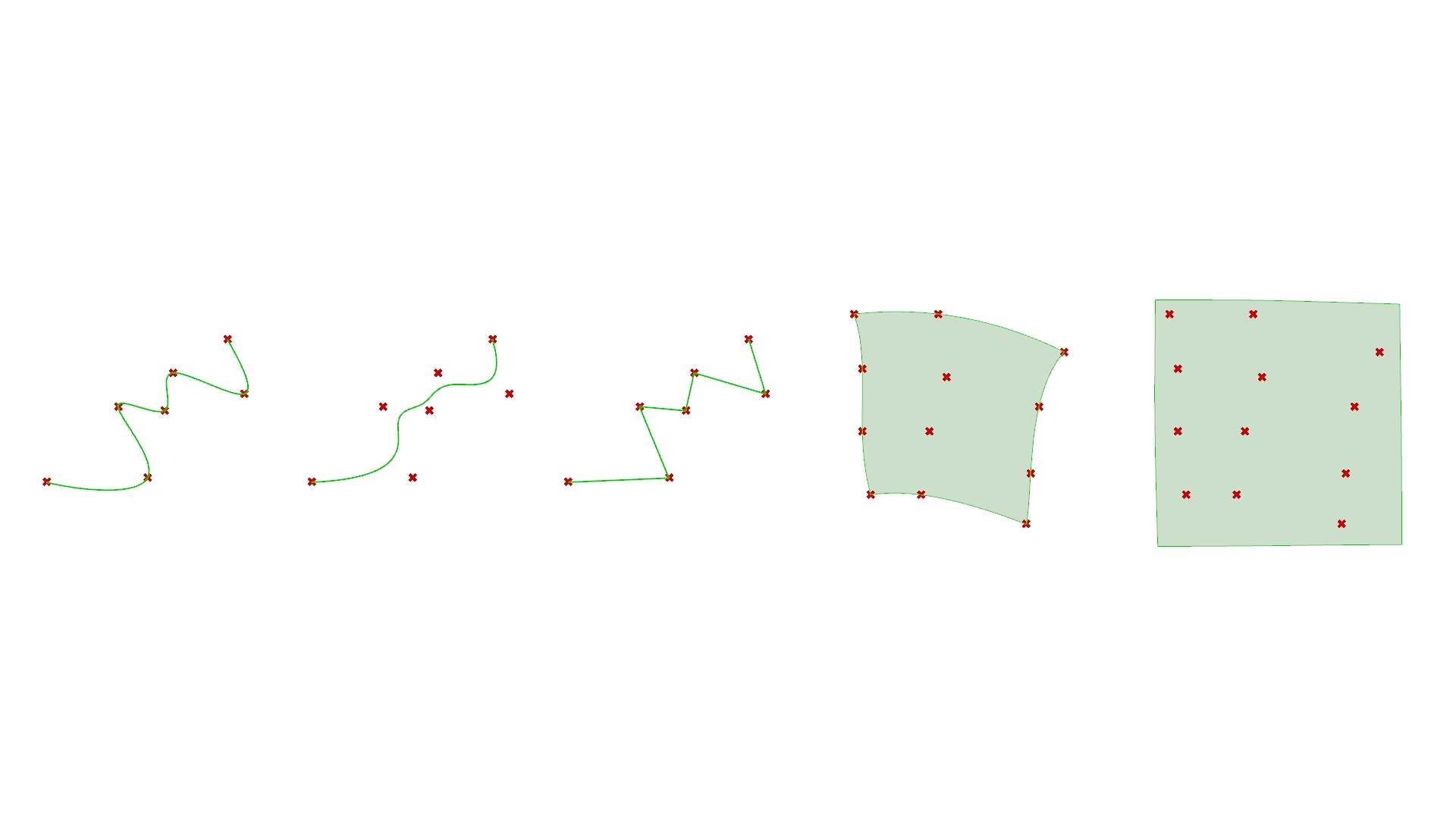
全体のコンポーネントはこのようになります。
それでは解説を始めていきます。
今回のGrasshopperとライノセラスのデータは下のリンクからダウンロードできるので是非活用してください。
今回のGrasshopperとライノのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
点群から線を作成する方法
線を作成する際の注意点
線の作成を説明する前に注意しなければならないことについて説明します。
それは、Grasshopperでライノセラス上の複数の点を選択する場合の順番に気を付けることです。

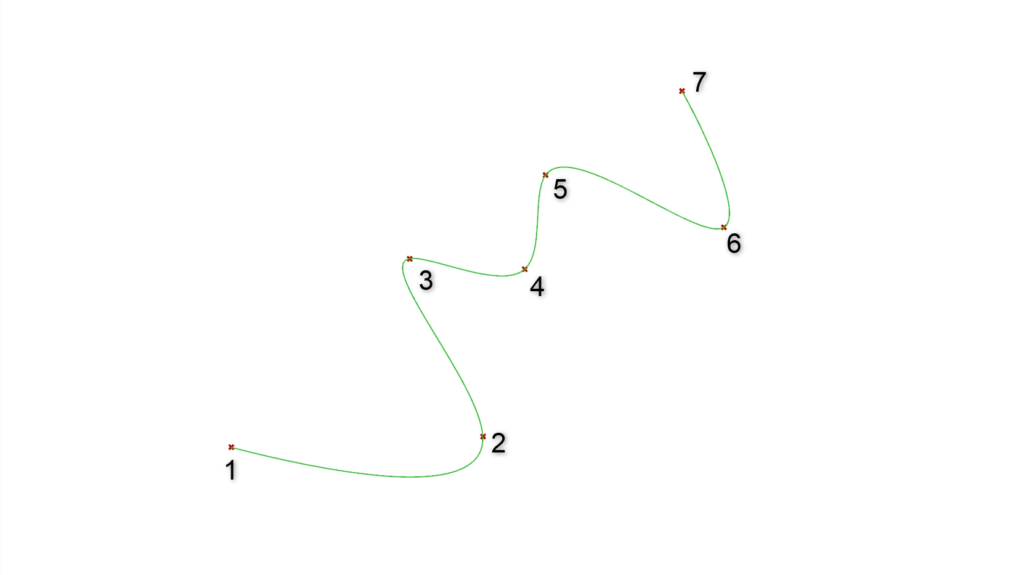
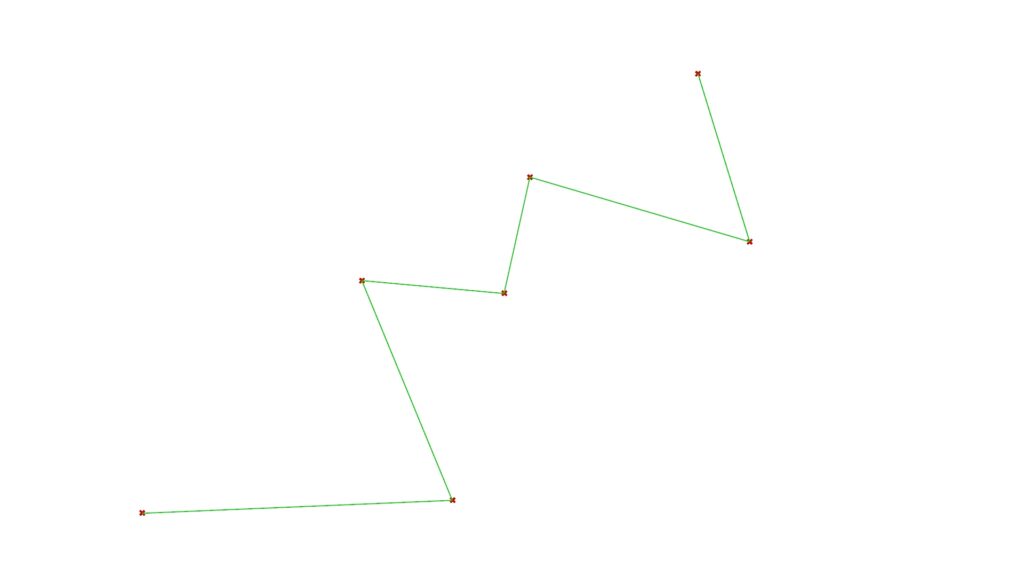
上のような線を作成したい場合には1~7のように線が通る順番に点を選択してください。
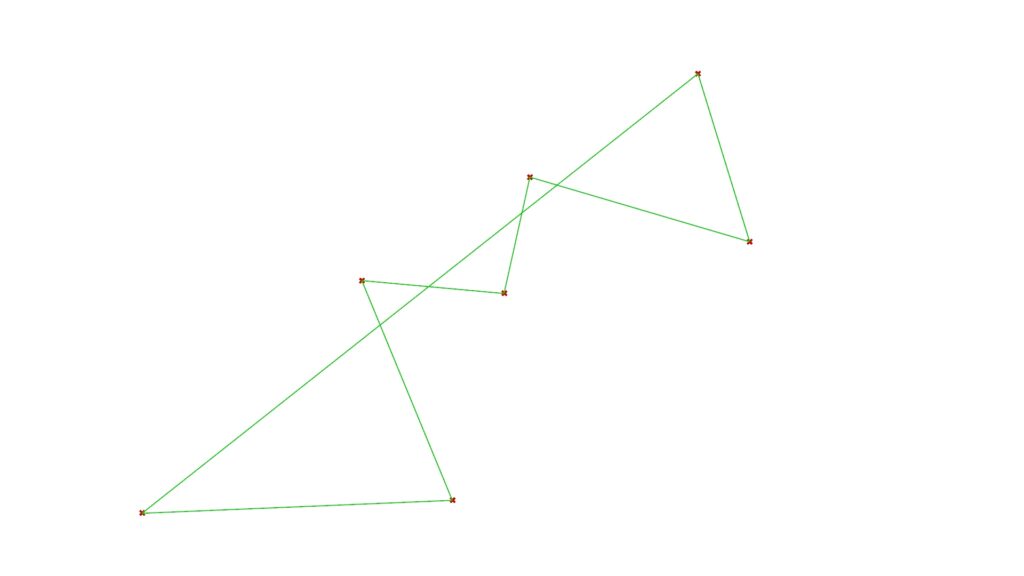
もし順番通りに選択しない場合、線が無造作に点を通るので絡まった糸のようになってしまいます。
そのような絡まった線を作成したい場合はいいですが、通常の絡まらない線の場合は点の順番を意識しましょう。
Interpolateコンポーネント

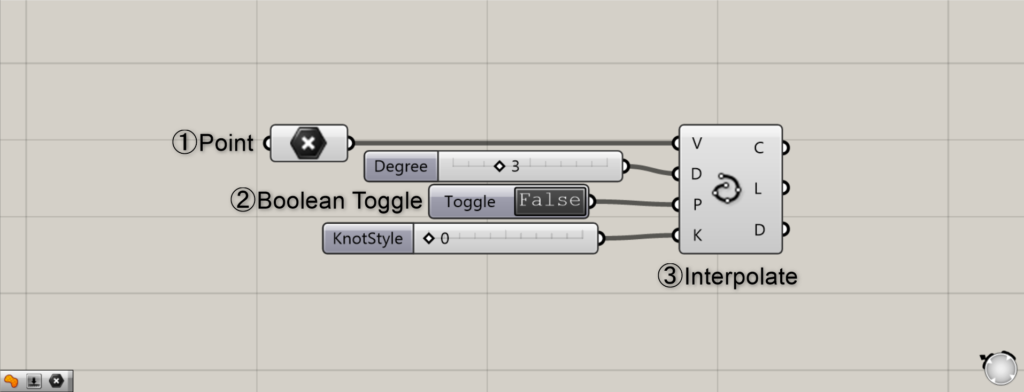
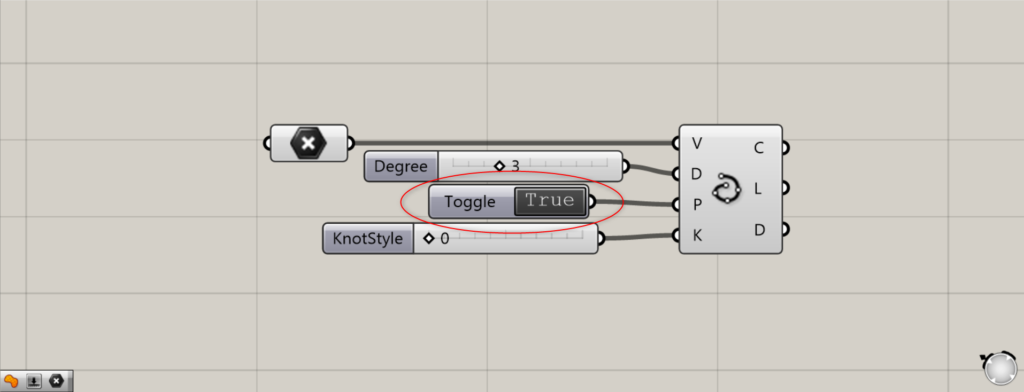
使用コンポーネント:① Point ② Boolean Toggle ③ Interpolate

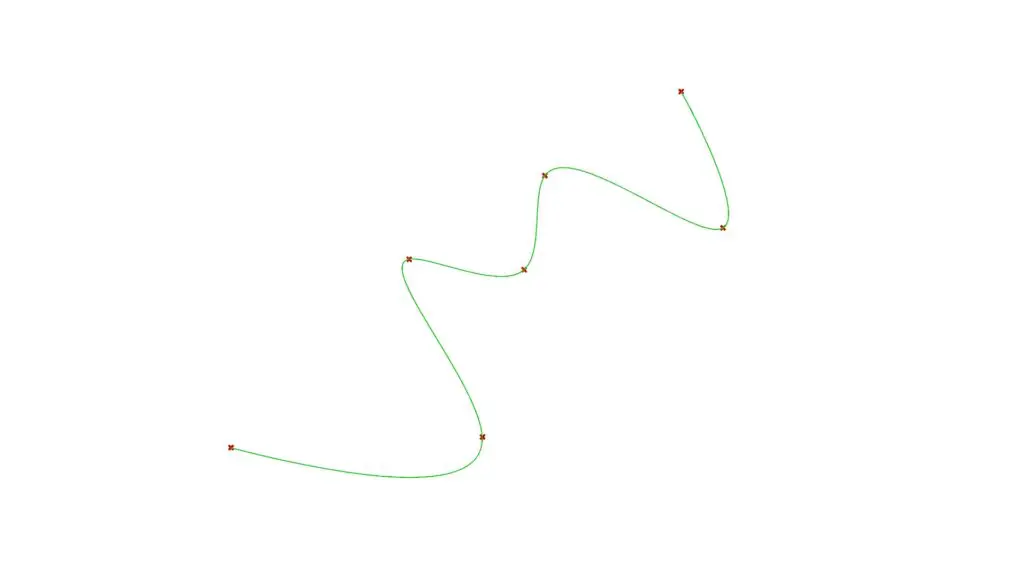
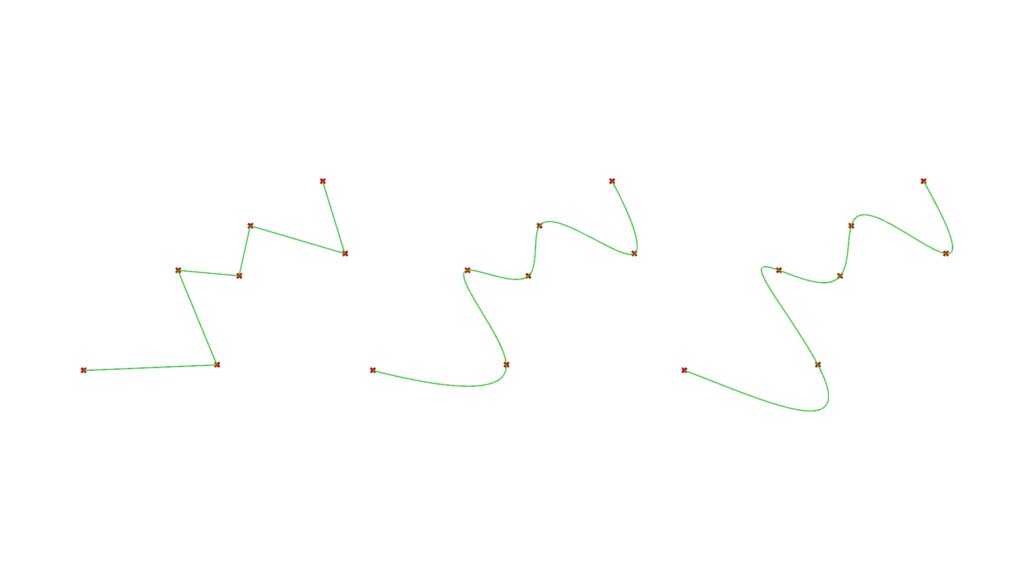
Interpolateは複数の点を通過する曲線を上の画像のように作成します。
1つのPointコンポーネントに複数の点を格納することを忘れないでください。

D端子(Degree)の数値を変えることで、曲線の字数を変更し曲がり具合を調節することができます。
上の画像の場合、左から字数は1,3,5となります。
デフォルトでは数値は3に設定されています。


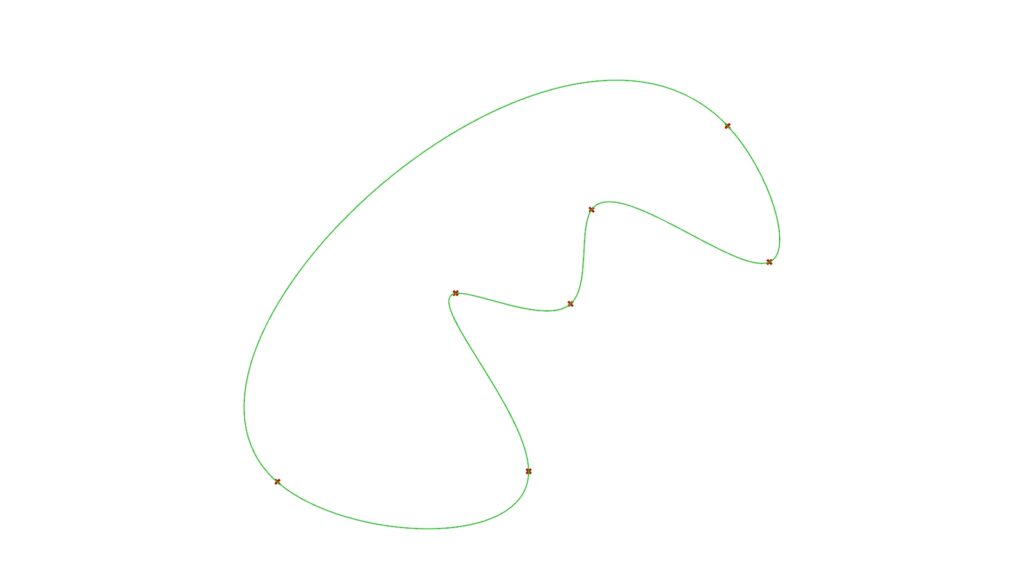
またP端子のPeriodicをBoolean ToggleでFalseからTrueに変えると、最初と最後の点が繋がります。

K端子のKnotStyleの数値を0~2で指定することで点を通る際の曲線の通り方を指定できます。
0(青)はuniform、1(緑)はchord、2(赤)はsqrtchordというモードになります。
Nurbs Curveコンポーネント

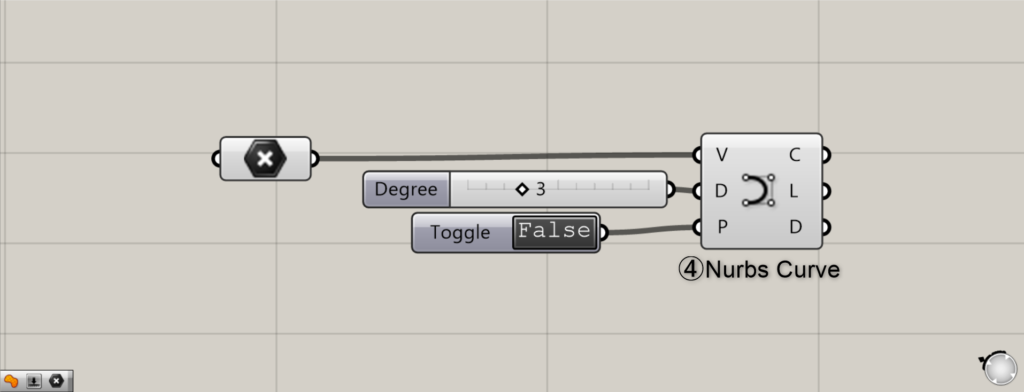
使用コンポーネント:④ Nurbs Curve

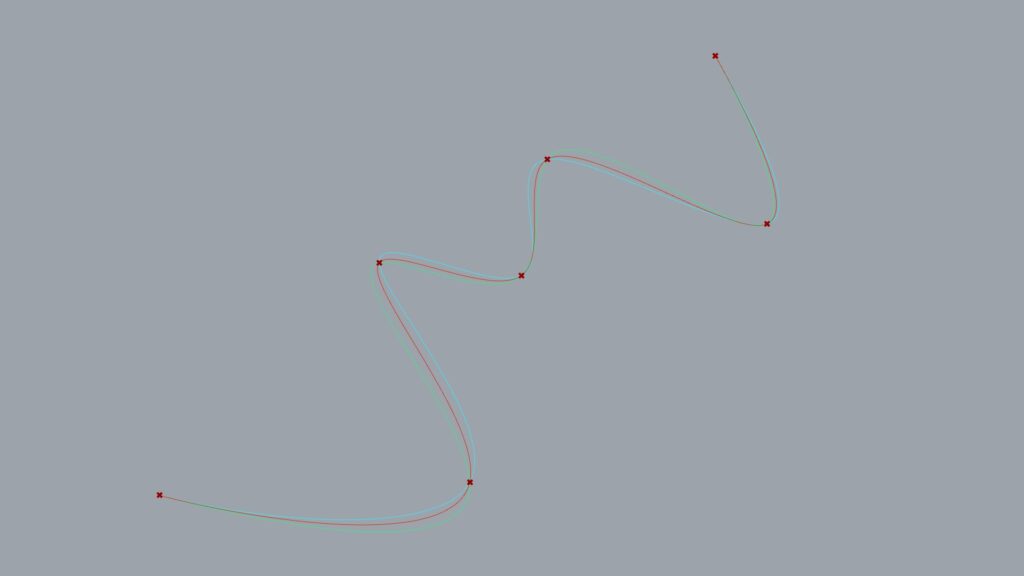
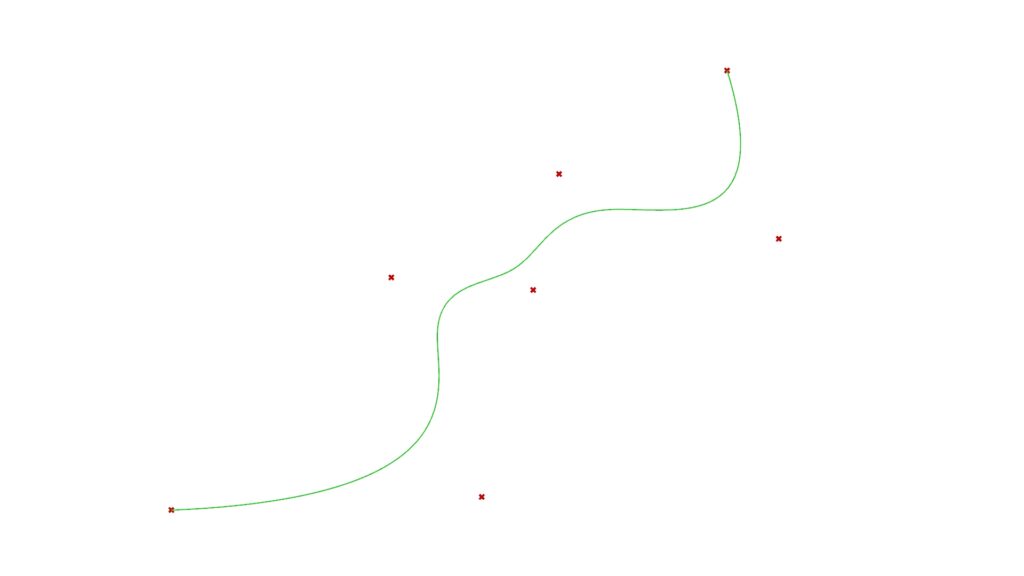
Nurves Curveは複数の点を制御点として曲線を作成します。
先程のInterpolateは点を通過しているのに対し、こちらは点を通過しません。
こちらも先ほど同様D端子(Degree)の数値を変えることで曲線の曲がり具合を変更できます。

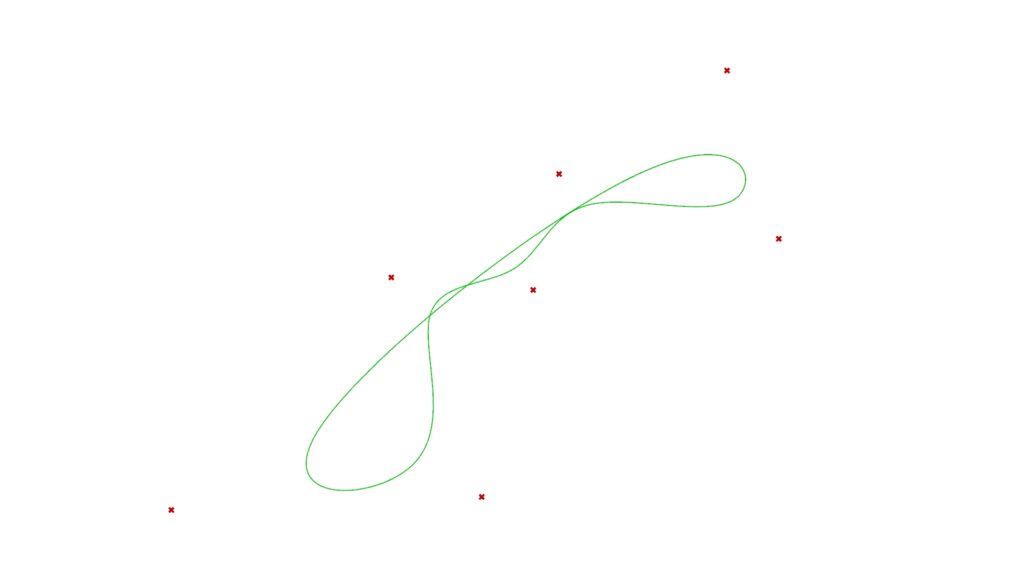
P端子(Periodic)をTrueにして最初と最後の点を繋げた場合はこのようになります。
PolyLineコンポーネント

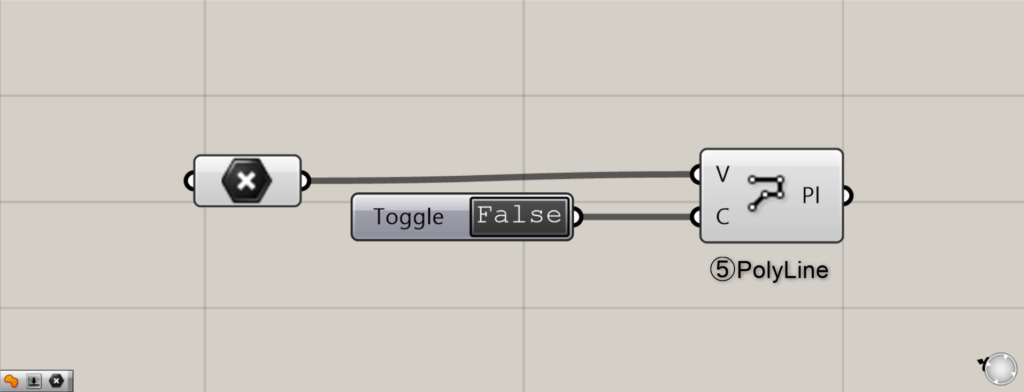
使用コンポーネント:⑤ PolyLine

線の最後はPolyLineについてです。
このコンポーネントは複数の点を直線の線で繋ぎます。

こちらも同様にP端子(Periodic)をTrueにして最初と最後の点を繋げることができます。
以上が複数の点から線を作成する方法です。次はサーフェスの作成について解説します。
点群からサーフェスを作成する方法
Surface from Pointsコンポーネント

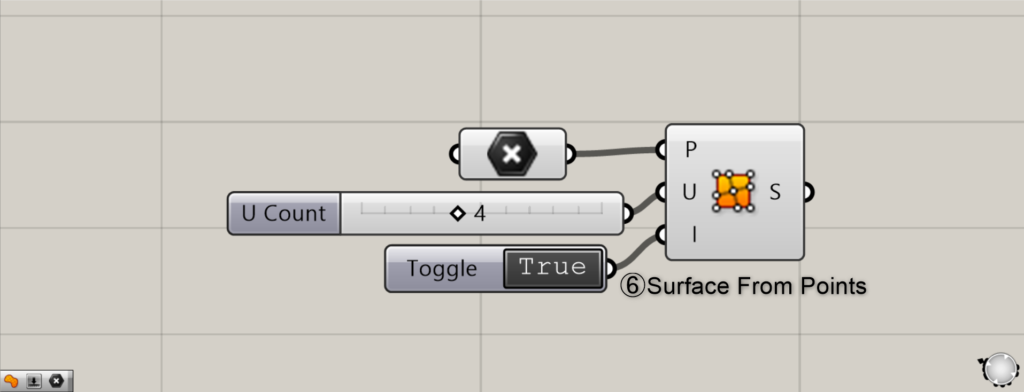
使用コンポーネント:⑥ Surface from Points

Surface from Pointsは複数の点からサーフェスを作成してくれます。
しかし、この場合も点を選択の順番が非常に重要になります。

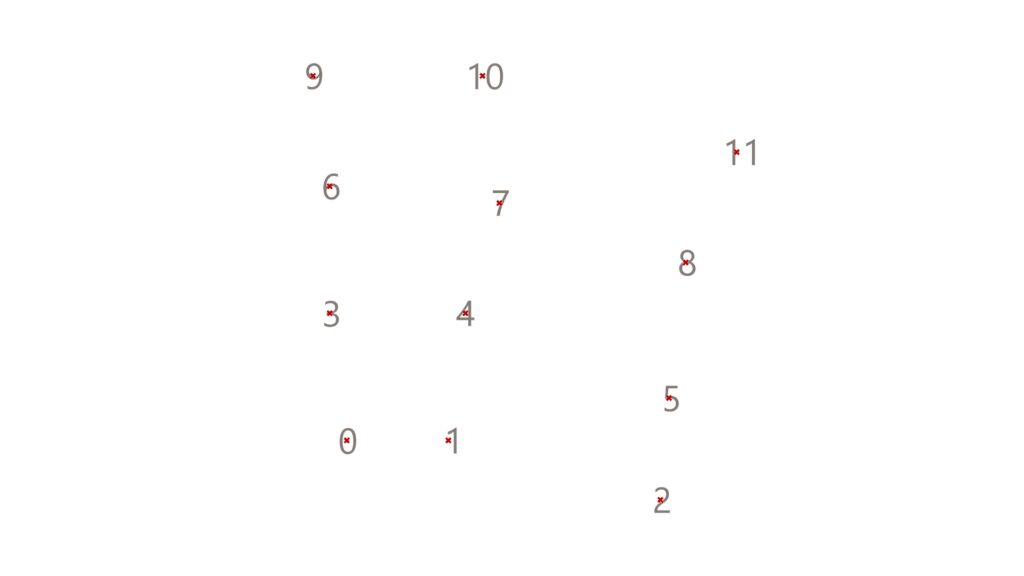
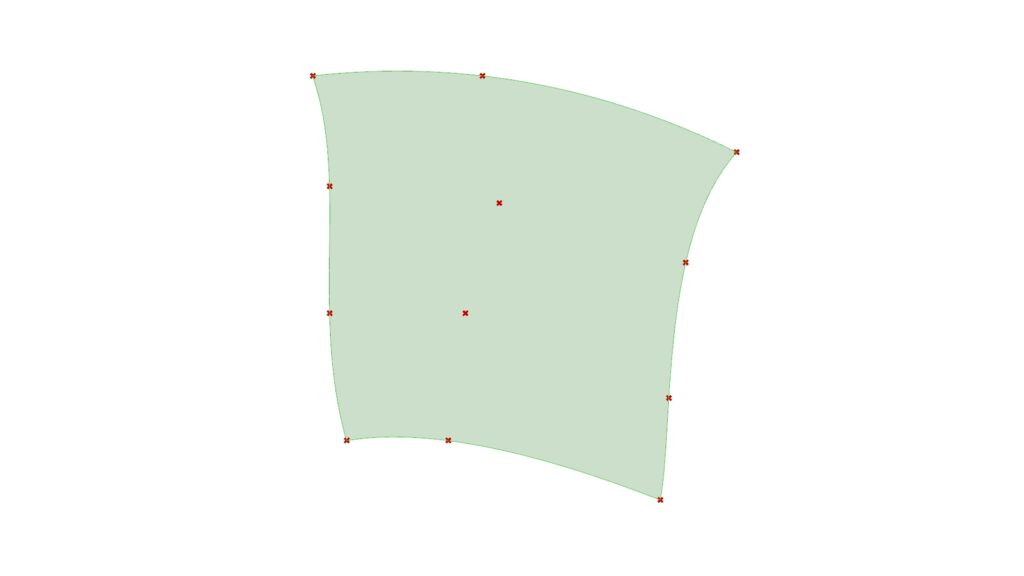
今回の場合、0~11の順番の通りにライノセラス上の点を選択していきます。

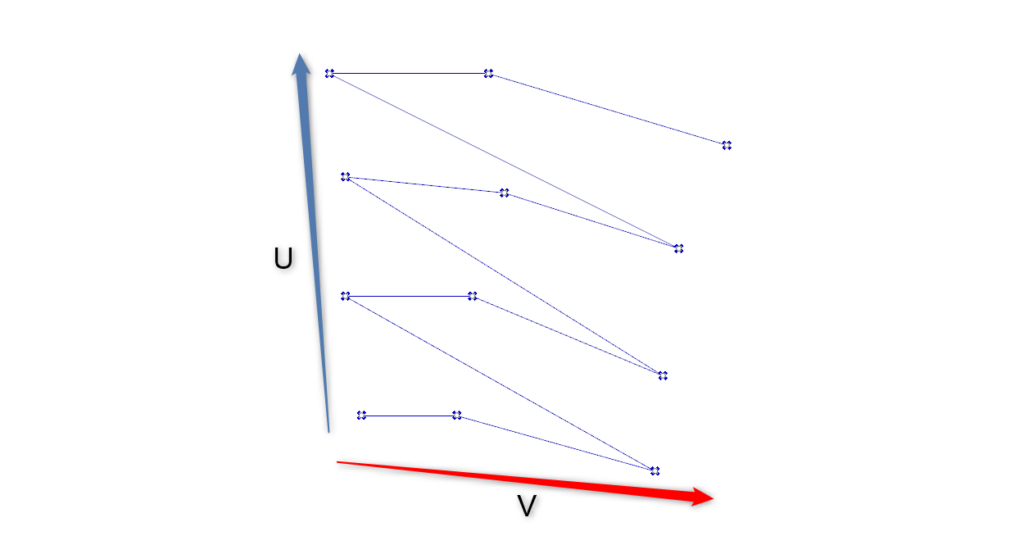
選択の順番を線で表すとこのような順番になります。
また、今回の場合、0,1,2・・のような順番の方向をV方向、0,3,6・・の方向をU方向と言います。
後ほどU方向の点の数値を入力する必要があるのでこのことを覚えておいてください。

このように点を選択後、Surface from Pointsに接続します。
そしてU方向の点の数だけU端子(U Count)に数値を入力してください。
今回は4つ点があるので4と入力します。

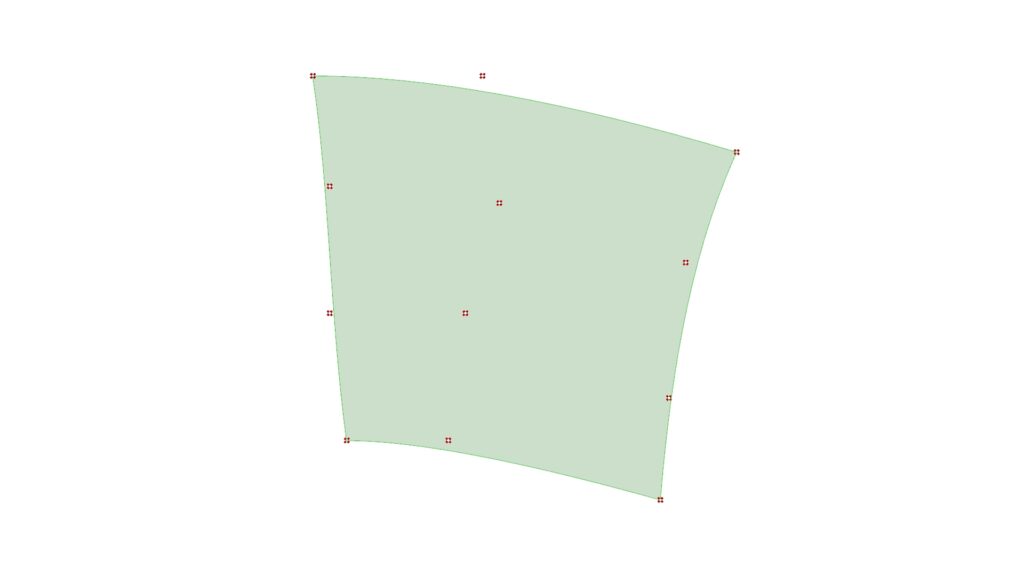
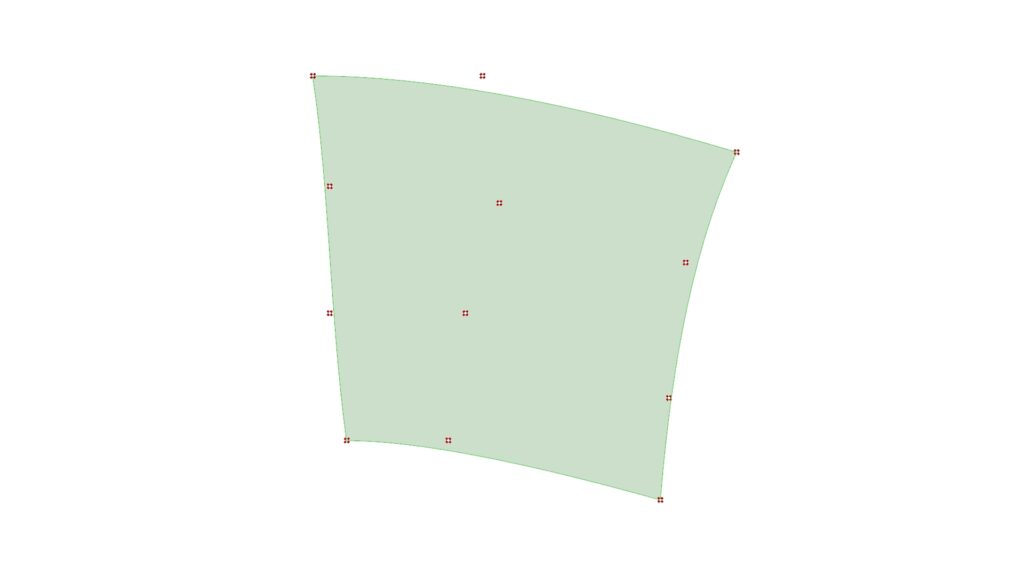
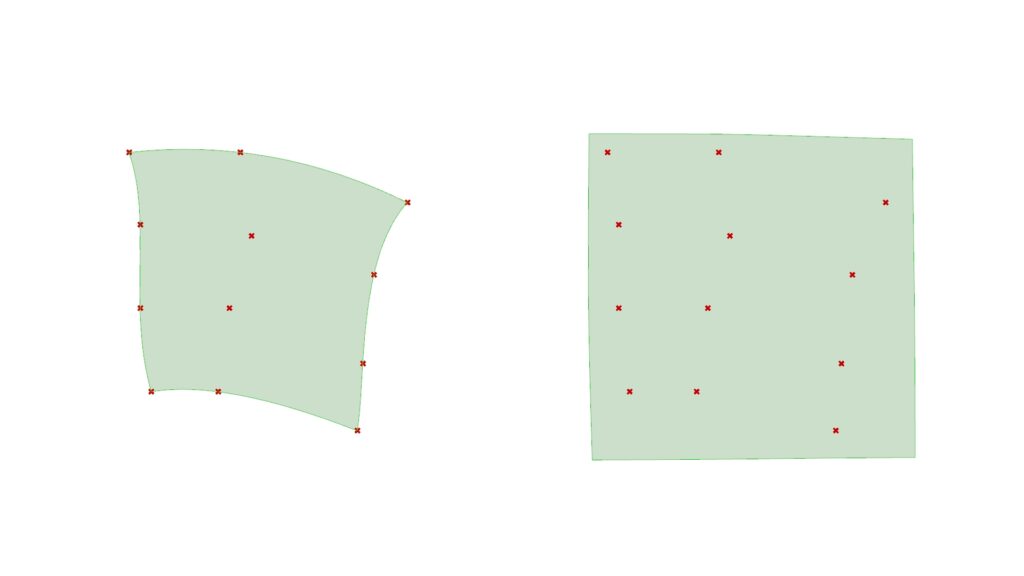
するとこのようにサーフェスが出来上がりました。
しかしこの場合は点上にサーフェスがありません。

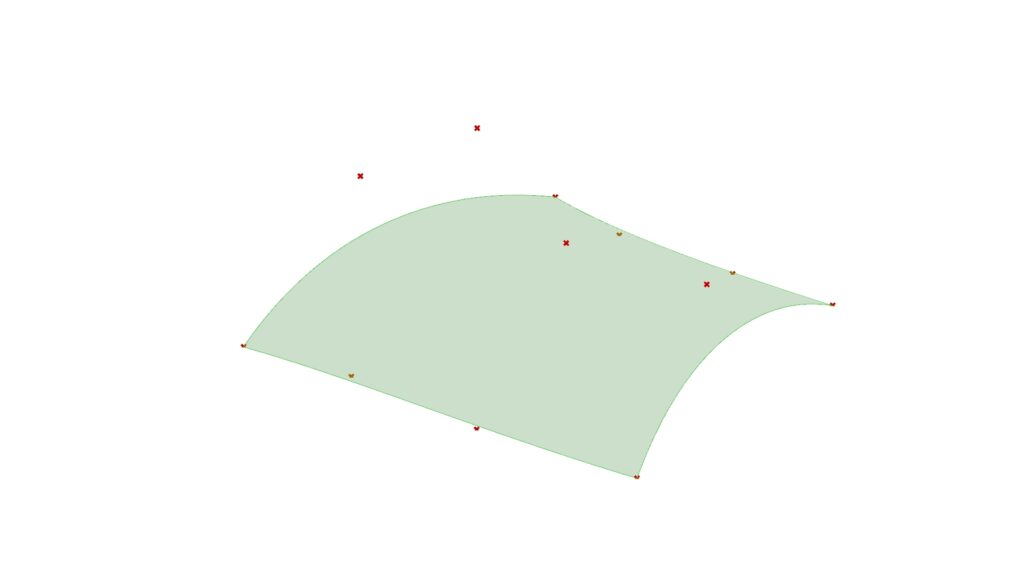
点上にサーフェスを作成したい場合にはI端子(Interpolate)をTrueに変更しましょう。
これにより線を通るサーフェスを作成できます。

もちろんライノセラス上の点を立体的に移動させても作成することができます。
こちらはI端子がFalseの場合です。

こちらはTrueの場合です。作成するモデルの目的によって使い分けましょう。
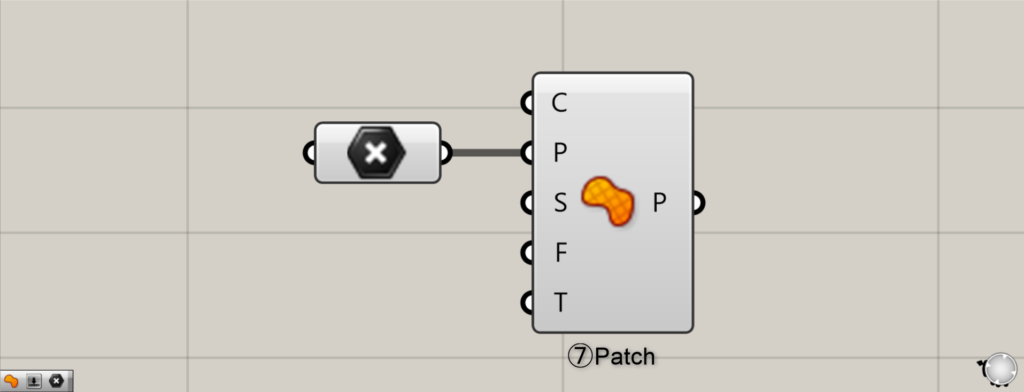
Patchコンポーネント

使用コンポーネント:⑦ Patch

最後はPatchについてです。
これは先程のSurface from Pointsとは違い、点の選択の順番関係なしに点群を作成できます。
しかし、その分大まかなサーフェスが出力されます。

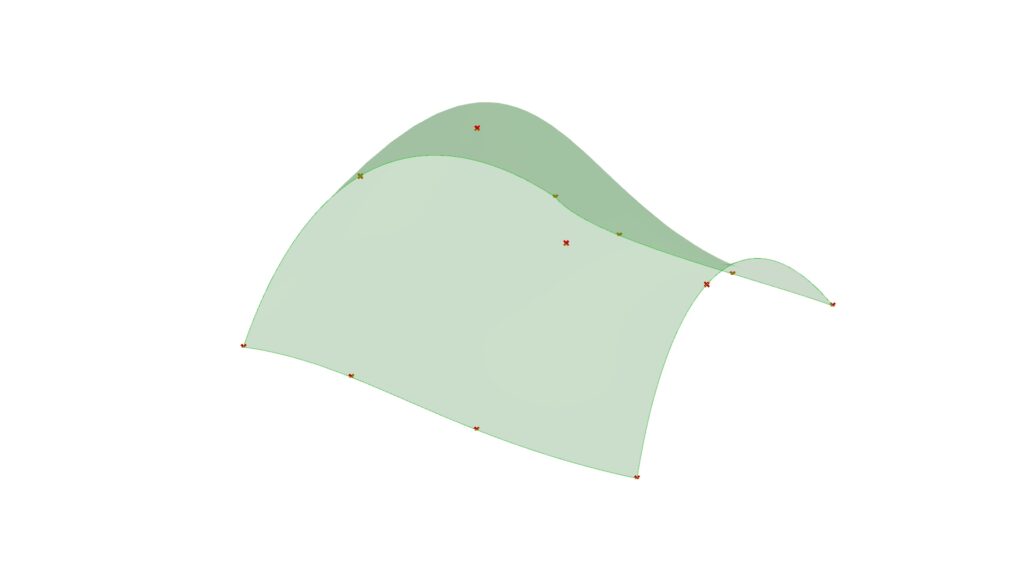
これはSurface from PointsとPatchの比較結果です。
明らかにPatchは大まかなサーフェスになっています。
そのため選択しなければならない点があまりにも多すぎる場合などにおすすめです。
逆に選択数は少なくて正確なサーフェスを作成したい場合にはSurface from Pointsを使いましょう。
まとめ

まとめです。
グラスホッパーで点群から線、またはサーフェスを作成するには
線の場合は Interpolate、Nurbs Curve、PolyLine
サーフェスの場合は Surface from Points、Patch
を使用しましょう。今回は以上になります。













Comment