今回は、グラスホッパーで奇数と偶数の数値を作成する方法を解説します。
また、作成した数値を使った使用例も紹介します。
それでは、順番に解説していきます。
Seriesコンポーネント

奇数や偶数の数値を作成するには、Seriesコンポーネントを使います。
偶数を作成する
最初は、偶数を作成する方法です。

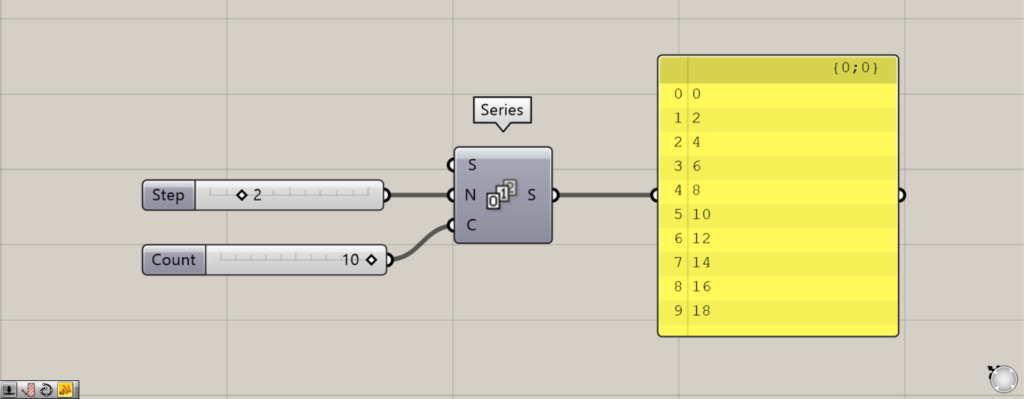
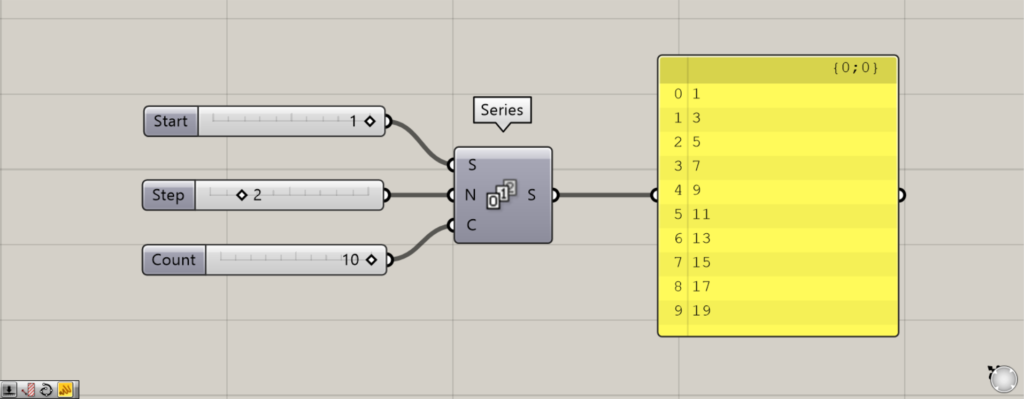
SeriesのN端子に、数値の2を入力します。
C端子に、出力する数値の数を入力します。
今回は、10を入力しています。
すると、0から始まる偶数が、指定した10個分出力されました。

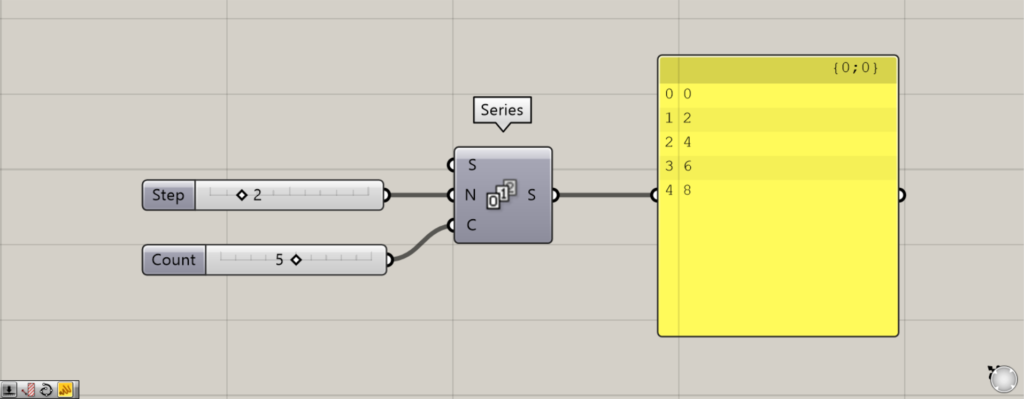
C端子の出力する数値の数を、10から5に変更すると、5つの数値のみ出力されます。
このように、出力する数値の数を自由に決めることができます。

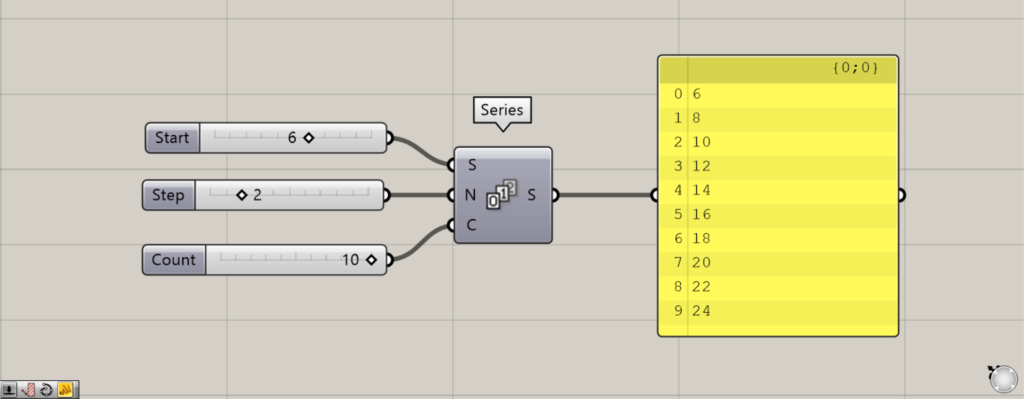
S端子に偶数の数値を入力することで、始めの数値を指定することができます。
上の画像の場合、S端子に6を入力しているので、6の数値から始まる偶数が作成されています。
奇数を作成する
次は、奇数を作成する方法です。

奇数の場合、S端子に1、もしくは奇数の数値を入力します。
N端子に、2を入力します。
C端子に、出力する奇数の数値を入力します。
上の画像の場合、S端子に1を入力しているので、1から始まる奇数が作成されています。

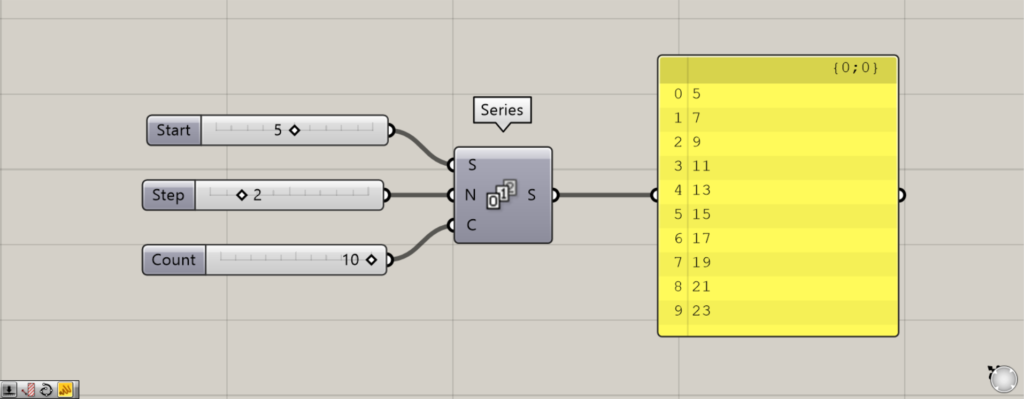
S端子の数値を、1から5に変更しました。
すると、5から始まる奇数が作成されています。
このように、S端子に奇数の数値を入力することで、その数値から始まる奇数を作成することができます。
使用例
次に、使用例を見てみましょう。
今回は、1つの線を分割する点を作成し、奇数番目の点のみを取得します。

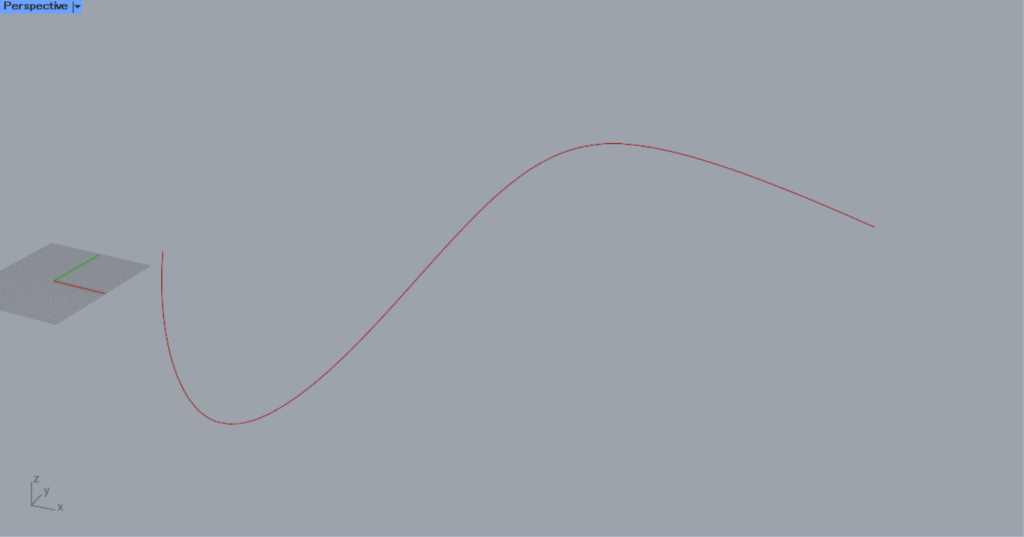
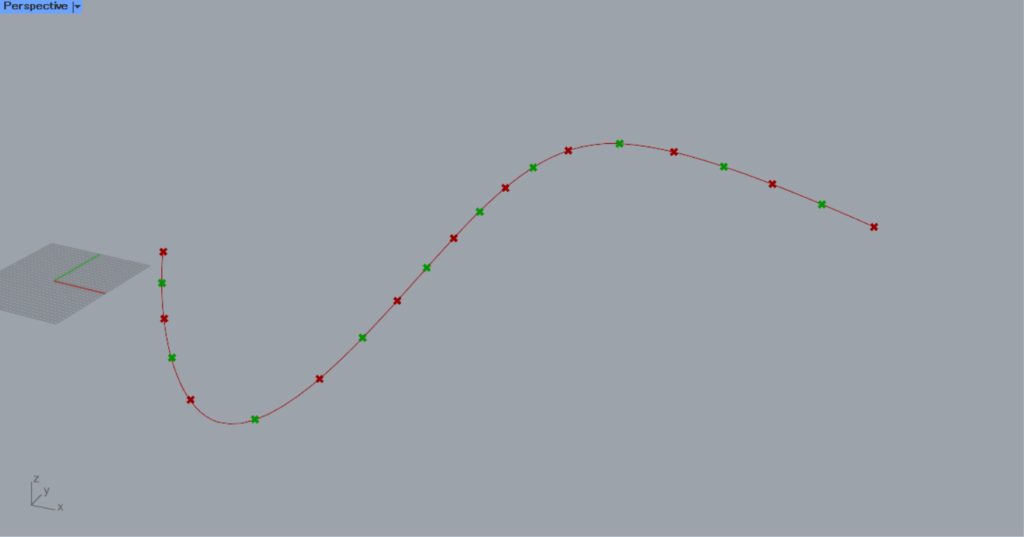
ライノセラス上の、こちらの線を使います。

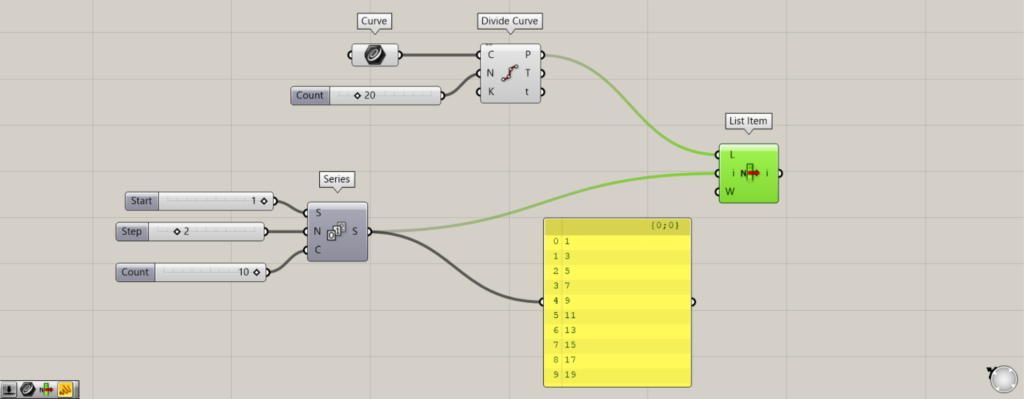
使用コンポーネント:①Curve ②Divide Curve ③Series ④List Item
Curveに、ライノセラス上の線を格納します。
その後、CurveをDivide CurveのC端子につなげます。
さらに、Divide CurveのN端子に、分割数を入力します。
今回は20を入力し、線を20に分割する点を作成しました。
その後、List ItemのL端子に、Divide CurveのP端子をつなげます。
最後にList Itemのi端子に、先程作成した奇数を作成するSeriesをつなげます。

すると、このように奇数番目の点のみを取得することができました。
今回は以上になります。

![[Grasshopper]奇数と偶数の数値を作成する方法と使用例](https://iarchway.com/wp-content/uploads/2024/08/eyecatch.png)






Comment