近年、様々な分野でAIの発展が進んでいます。
そして、ついにライノセラスでもAIを使えることができるようになりました。
そのAIは、Look Xというライノセラスで使えるプラグインです。
このプラグインを使うことで、ライノセラスのビューをAIでレンダリングすることができるようになります。

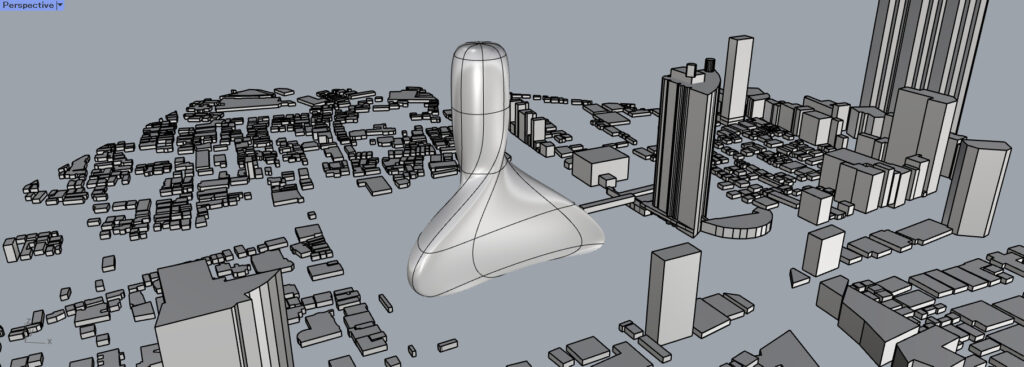
例えば、上の画像のようなライノセラスのモデルから、


上の2つの画像のように、簡単にAIレンダリングしてくれます。

他にも、グラスホッパーでパラメータを変えてレンダリングすることで、
上のような動画も簡単に作れるようになります。
それでは、Look X AIの使い方を解説していきます。
Look Xで無料でできること・値段
Look Xは、登録時にレンダリング100回分のクレジットをもらえます。
そのため、100回は無料でレンダリングすることができます。
その後は月に20$、もしくは年間199$払うことで、無制限の画像生成と、より高速な機能を使うことができるようになります。
それ以外にも、サブスクリプション形式ではなく、クレジットを別途購入することもできます。
その場合、20$で1100クレジット・60$で3500クレジット・100$で6500クレジット・200$で15000クレジット購入することができます。
Look Xの登録

まずは、Look Xの公式ページに行きます。

右上のLog inを押します。

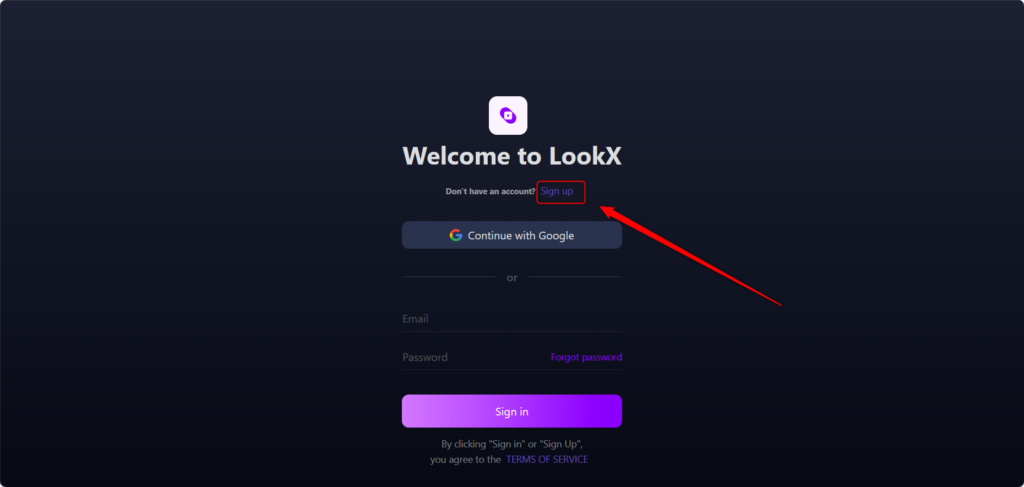
するとログインページに行きます。
まだ登録をしていないので、Sign upを押して登録する必要があります。

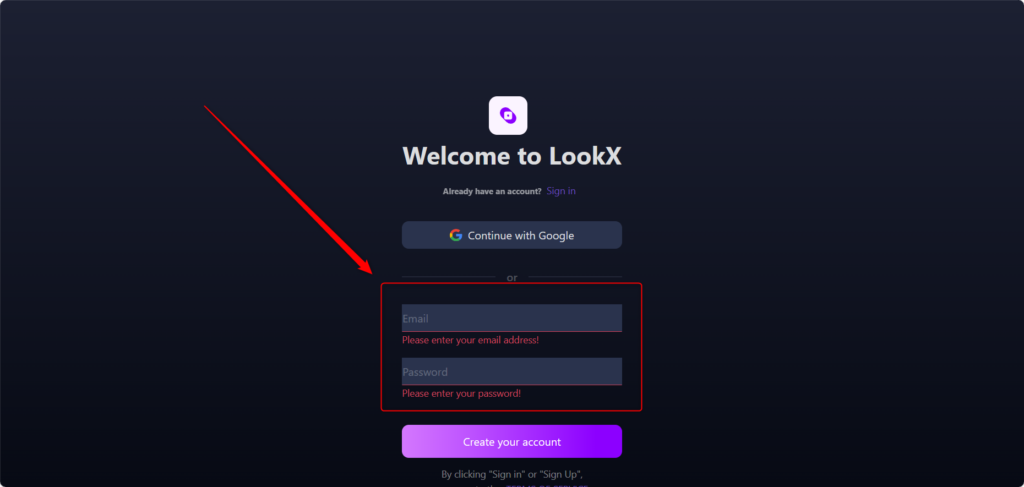
Googleアカウントか、マールアドレスとパスワードで登録できますが、現段階ではメールアドレスとパスワードで設定してください。
理由は、ライノセラス上でログインする際、現段階ではGoogleアカウントではログインできないからです。
メールアドレスとパスワードを入力したら、Create your accountを押します。

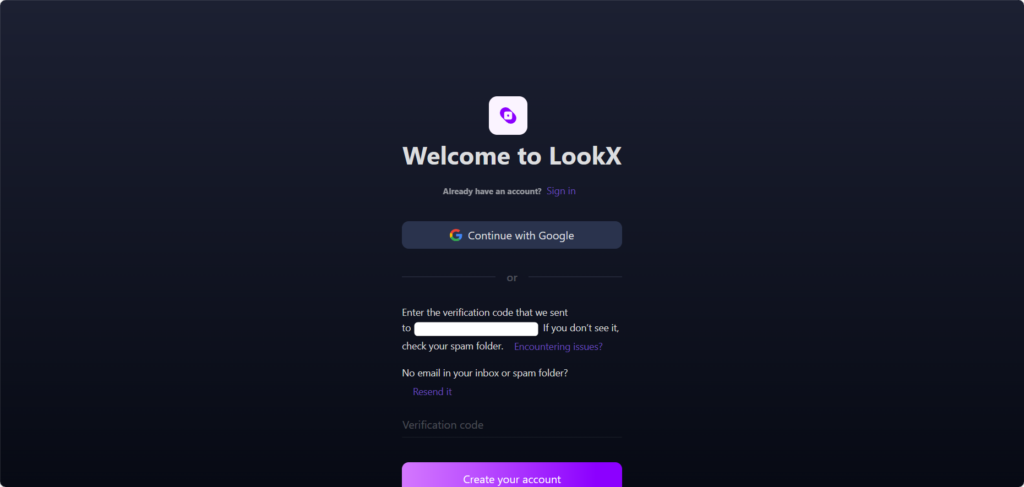
すると、設定したメールアドレスに認証メールが送られます。
それに認証コードがあるので、Verification codeの欄に認証コードを入力します。

認証コードの認証が終わると、登録完了です。
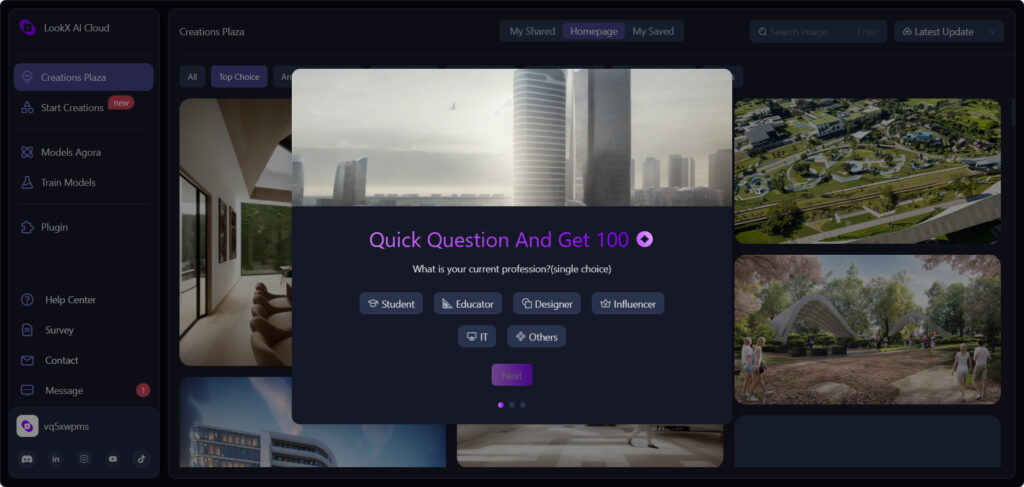
登録後、最初に現在の職業を選択します。
学生の場合はStudentを選択します。

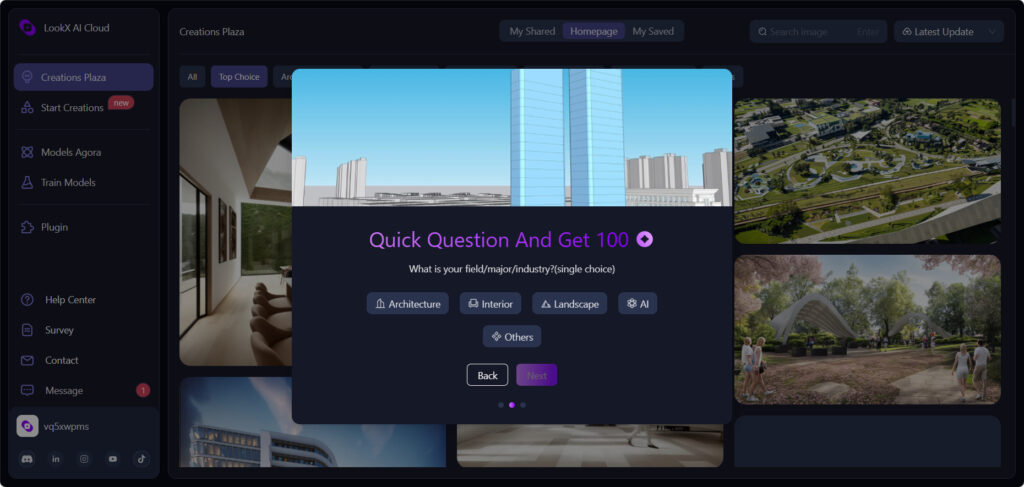
次に、自身の専攻や業界を選択します。

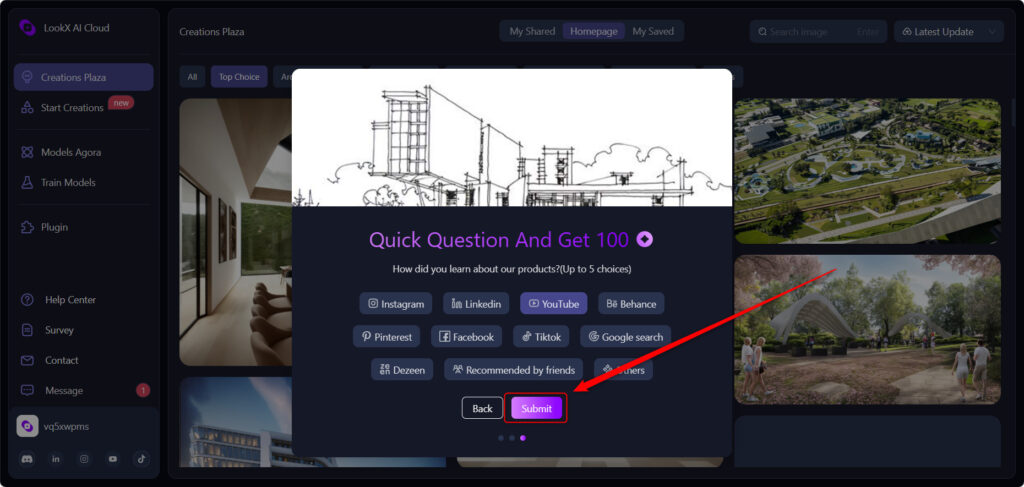
最後に、どこでLook Xを知ったのかを選択します。
Submitを押します。

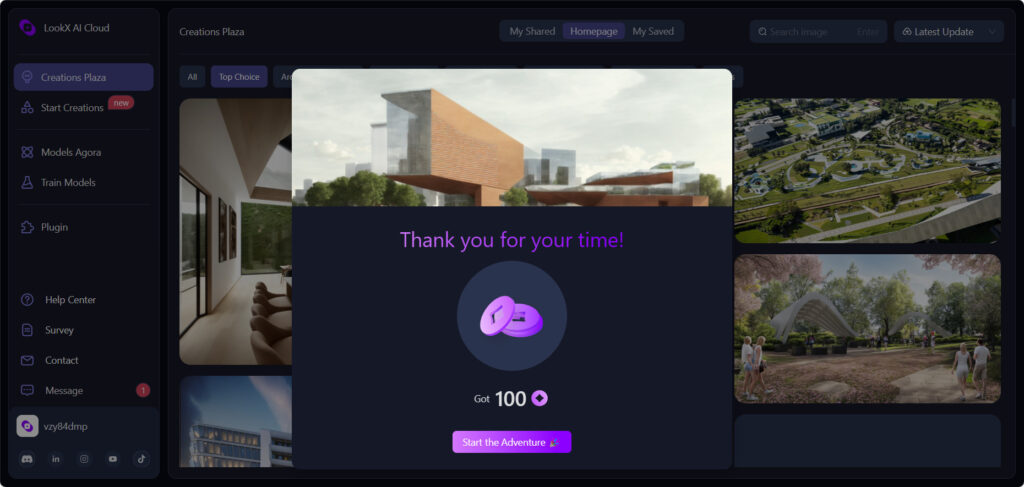
これで登録終了です。
その際に、100クレジットを無料でもらえるので、100回分無料でレンダリングができるようになります。
ライノセラスでLook Xプラグインのダウンロード
次に、ライノセラスでLook Xのプラグインをダウンロードします。

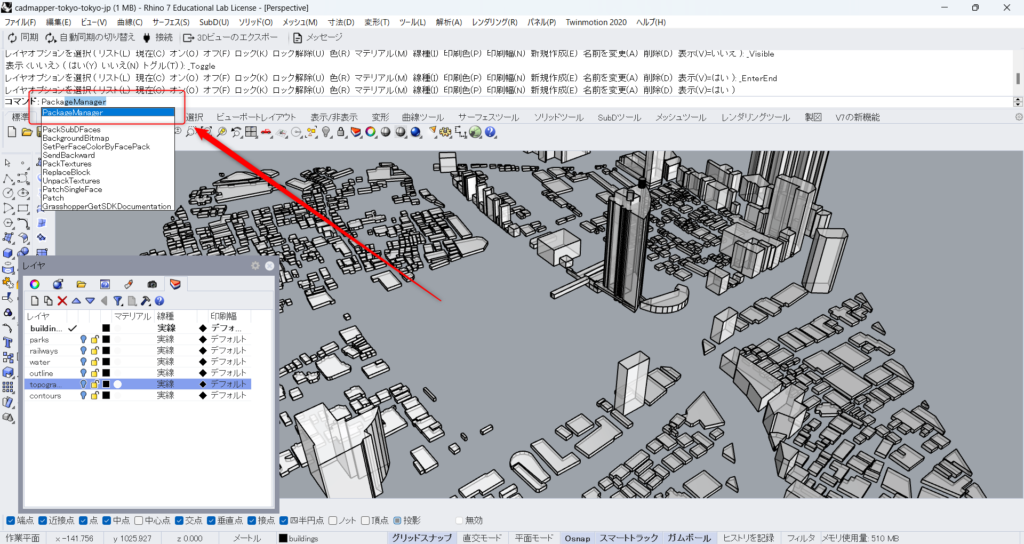
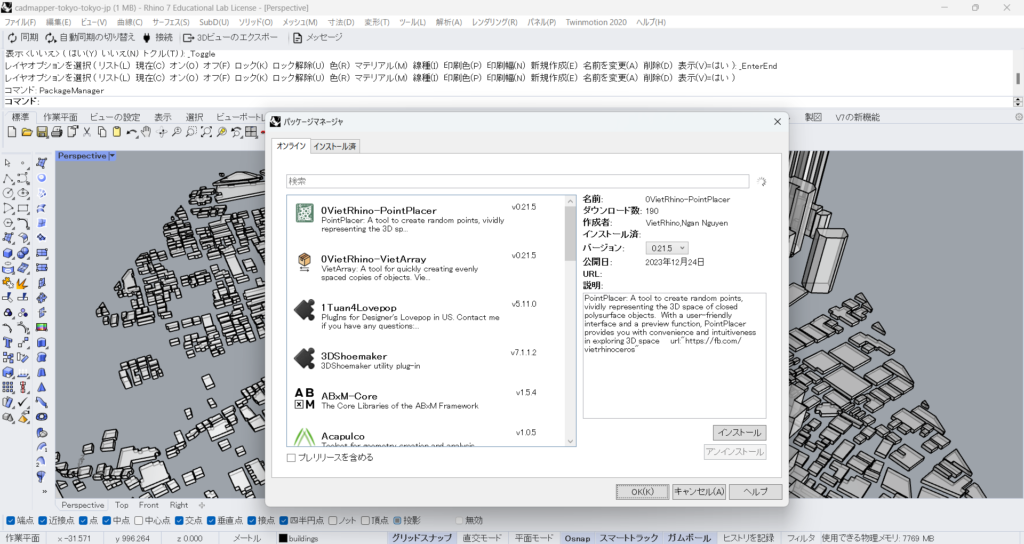
まずはライノセラス上で、Packagemanagerをコマンドに入力し、実行します。

すると、パッケージマネージャ―のウィンドウが開きます。
ここから、ライノセラスのプラグインをインストールすることができるようになります、

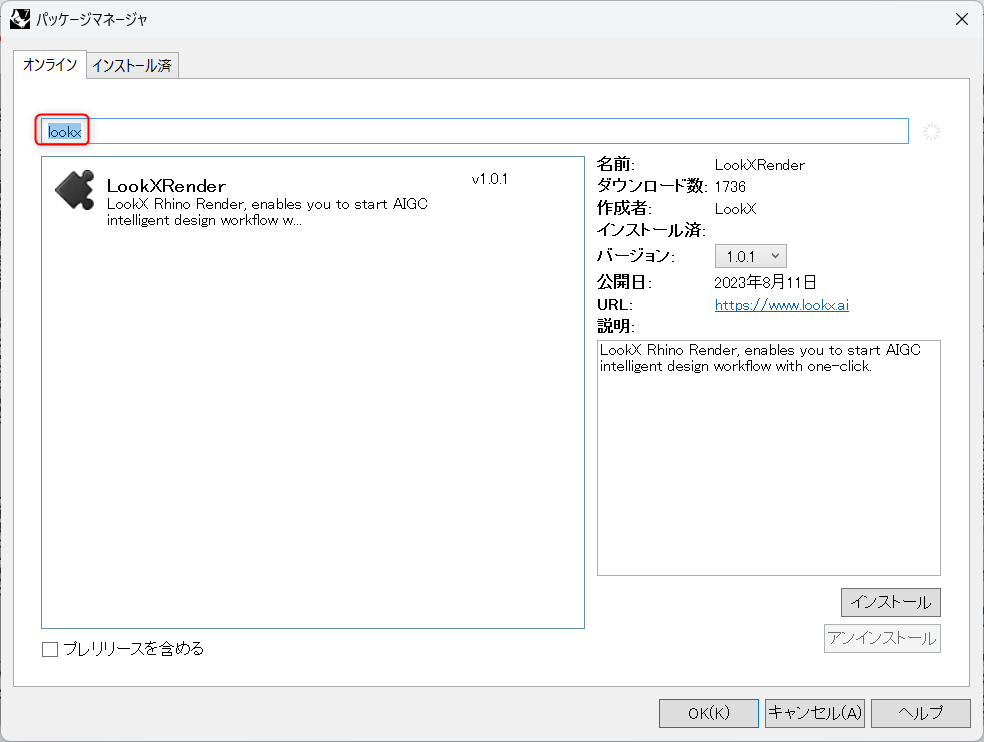
Look Xを検索します。

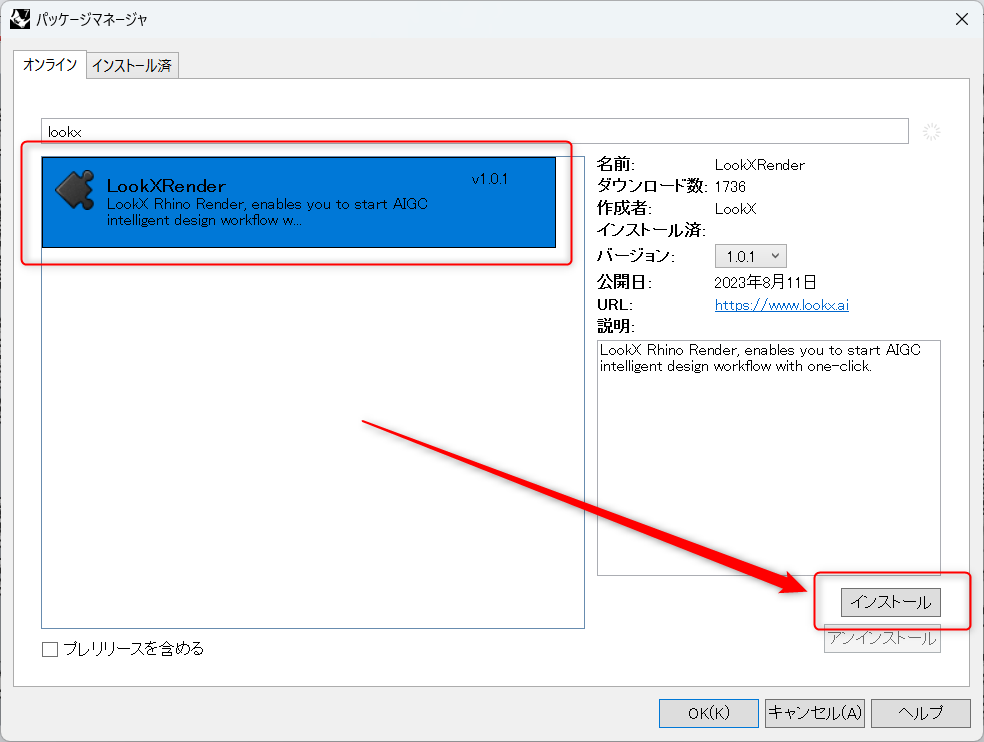
LookXReaderを選択し、インストールボタンを押します。

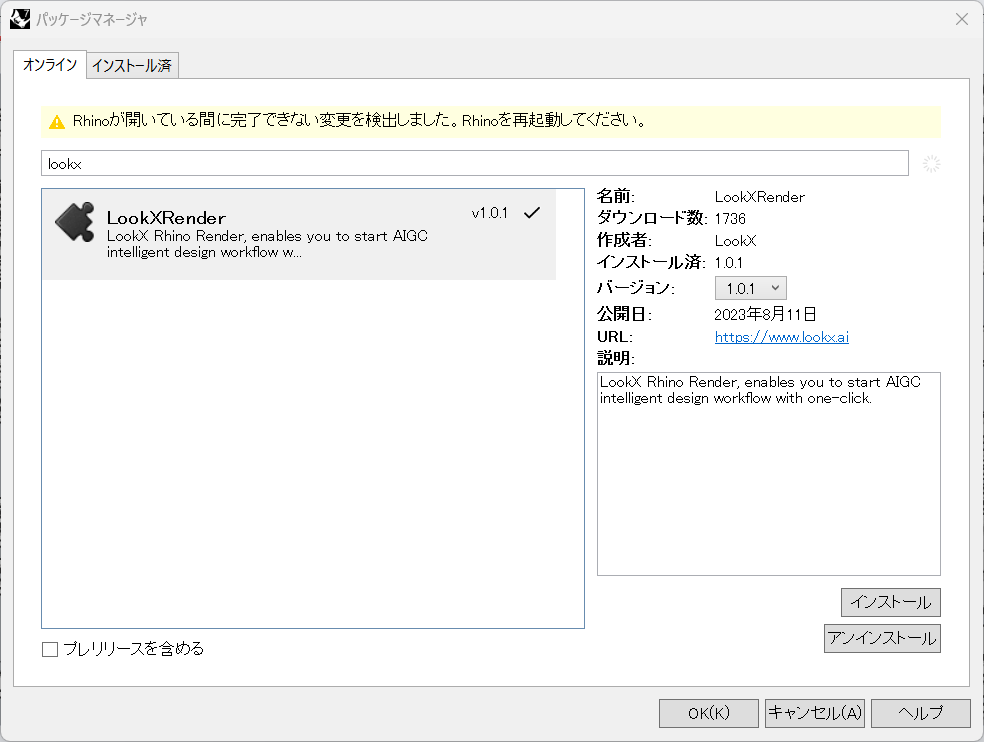
ダウンロードが完了すると、ライノセラスを再起動するように促されます。
一度ライノセラスを閉じて、もう一度開きます。

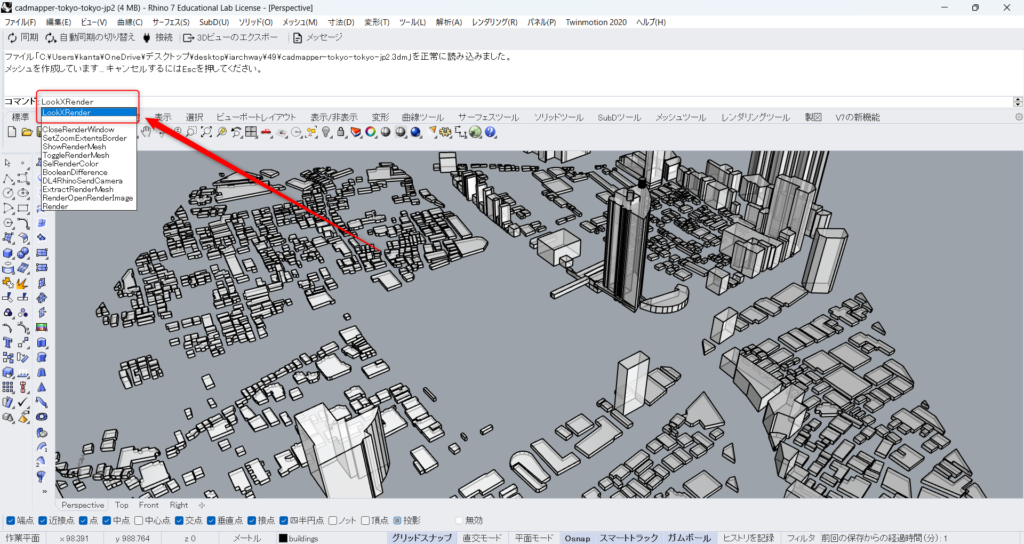
再起動後、LookXRenderコマンドを実行します。

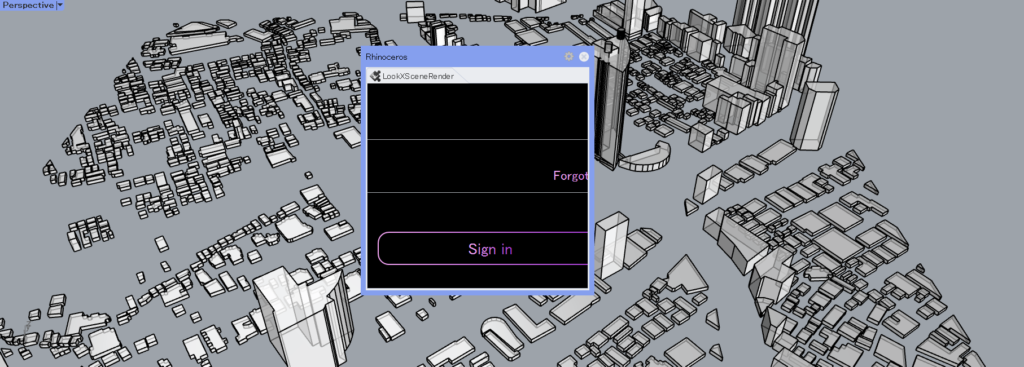
すると、LookXSceneRenderウィンドウが現れます。

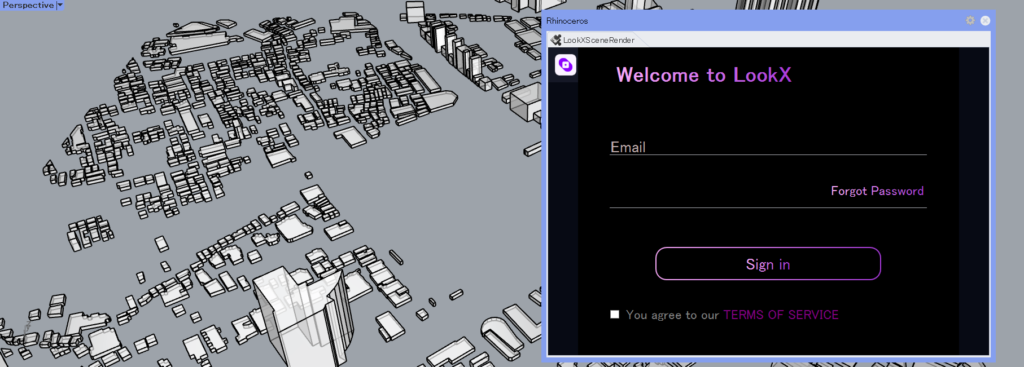
初期状態ではウィンドウは小さいので、端をつかんで大きくすることをおすすめします。

ここから、もう一度Look Xにログインします。
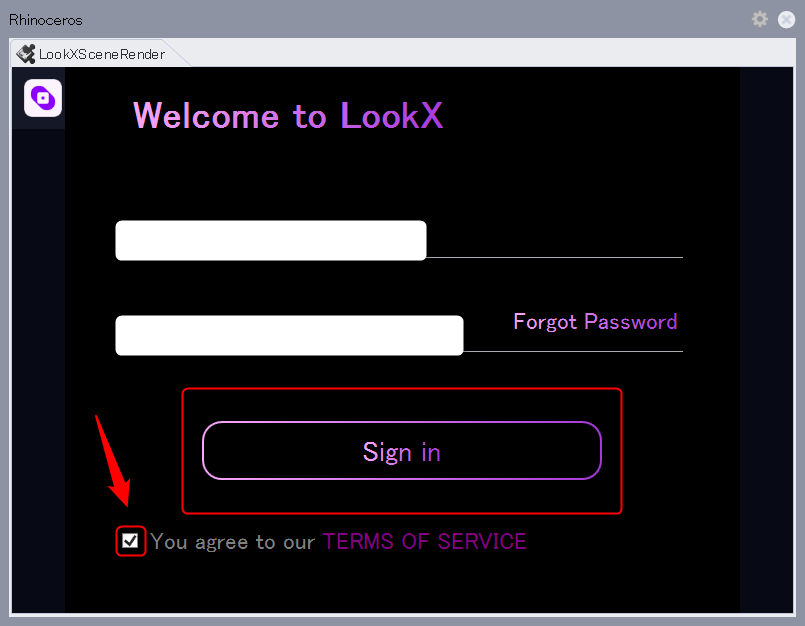
先程登録したメールアドレスとパスワードを入力し、一番下の項目にチェックを入れ、Sign inを押します。
これで、ライノセラス上でLook Xにログインできました。
基本的な使い方
Look Xプラグインの基本的な使い方を見てみましょう。

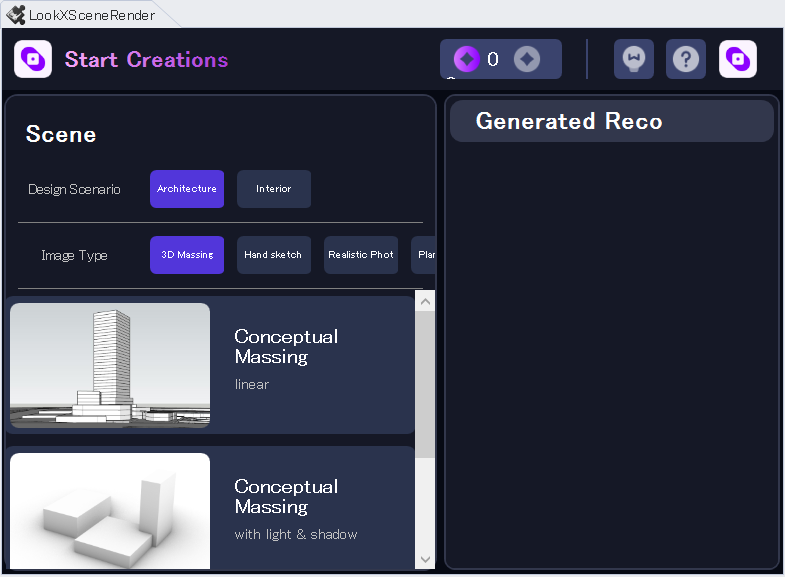
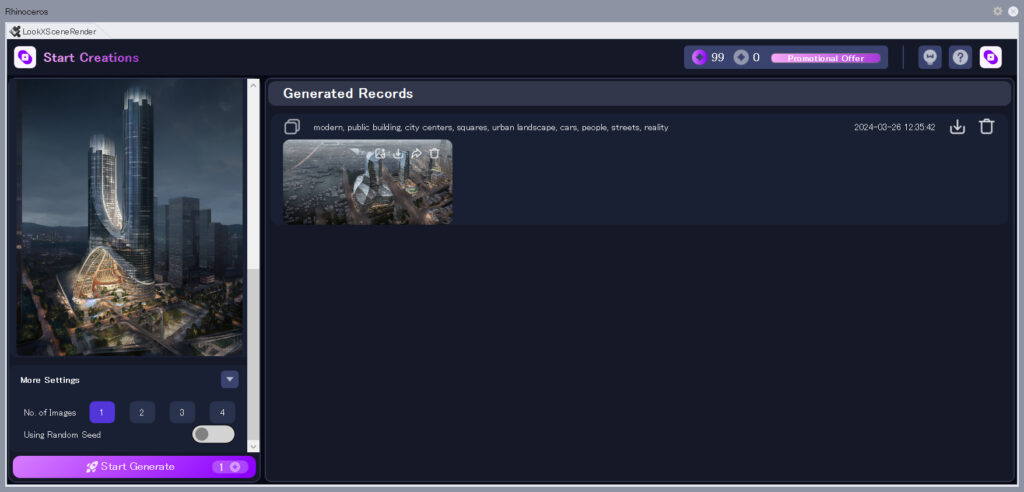
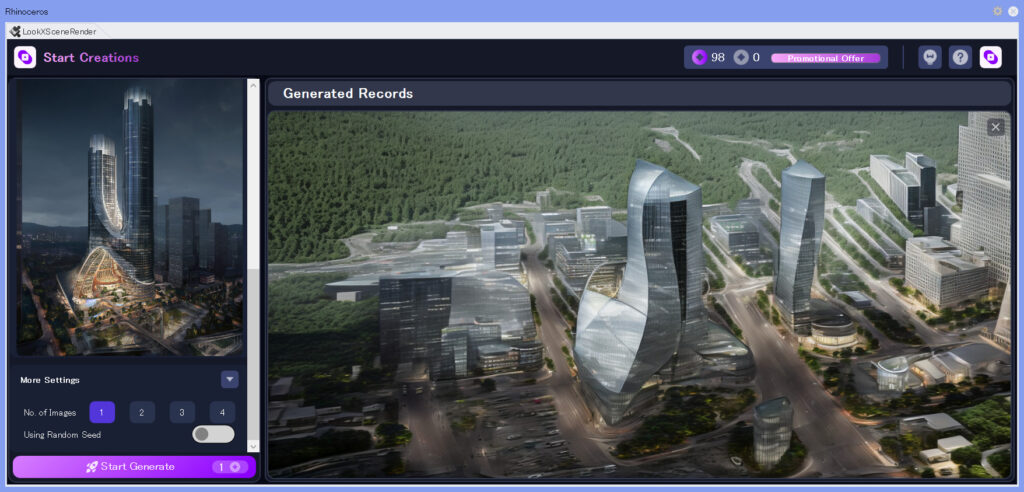
ログイン後は、上の画像のような画面になります。

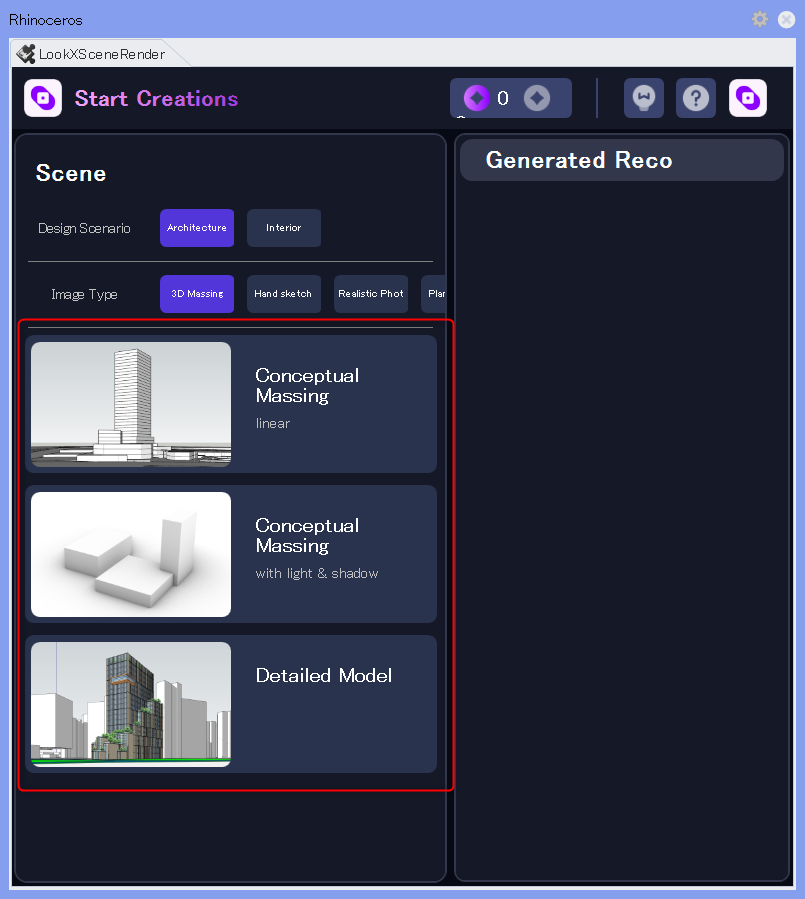
基本的には3つのモードがあります。
上から、Conceptual massing linear、Conceptual Massing with light & shadow、Detailed Modelです。
上の方になるほど、モデルが精密でなく、ただのボリュームだけでも大丈夫です。
下に行くほど、レンダリングするオブジェクトを具体的に細かく作ることが、おすすめされています。
今回は、一番上のConceptual massing linearを使って実践します。

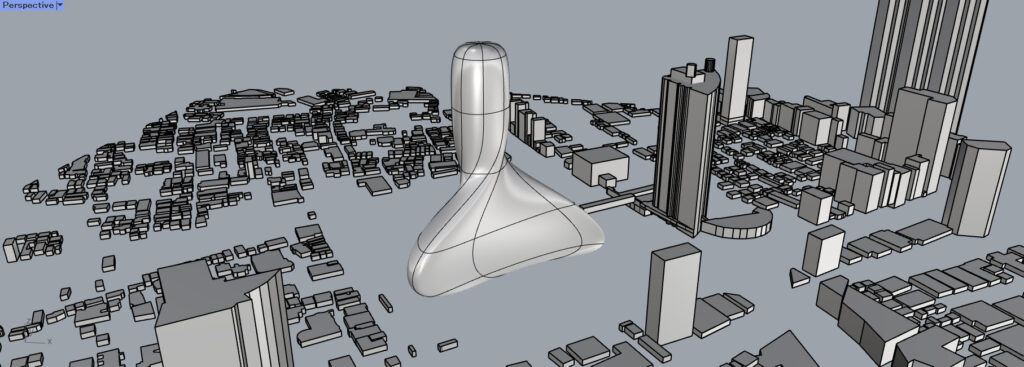
最初は、こちらのモデルを使って実践します。

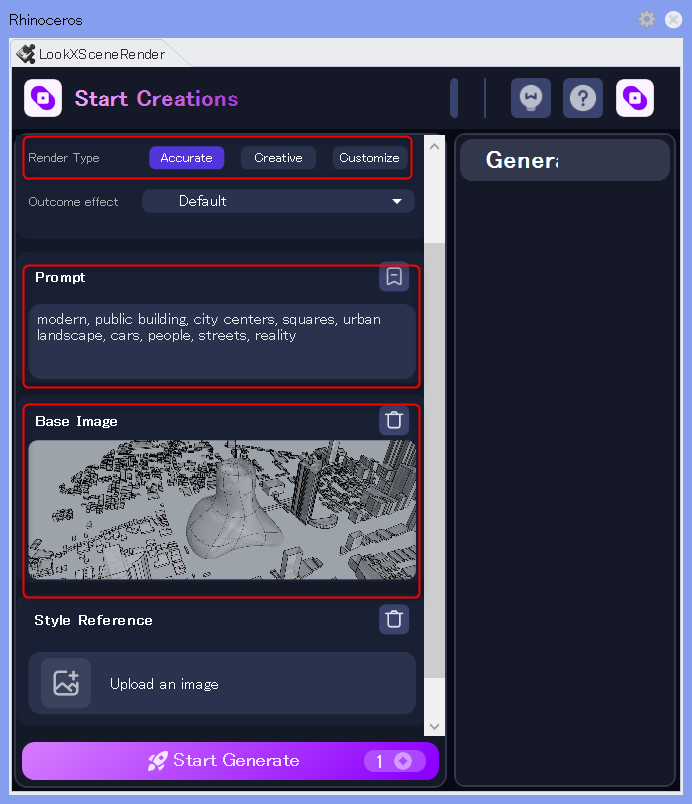
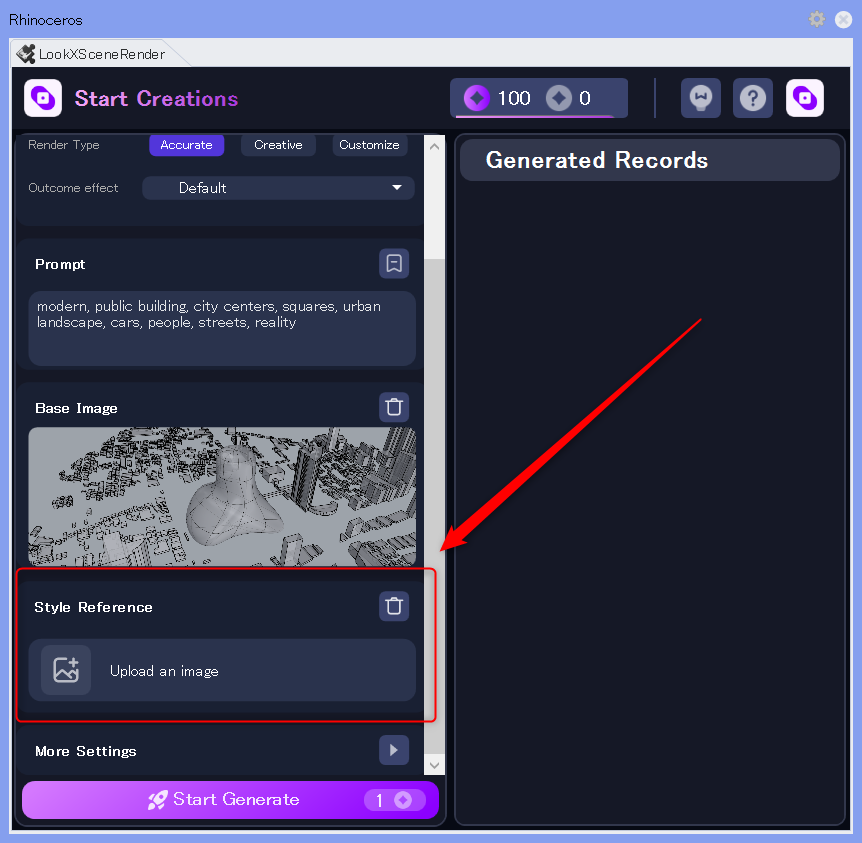
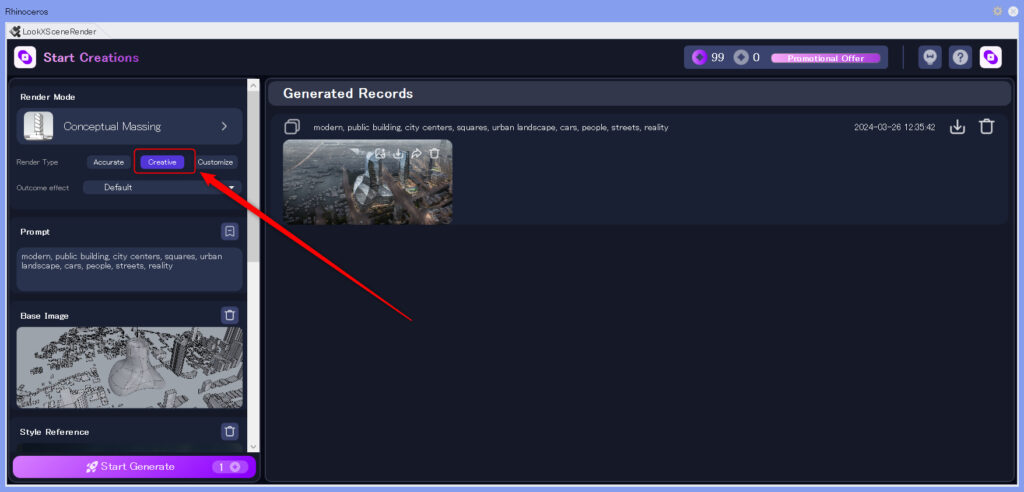
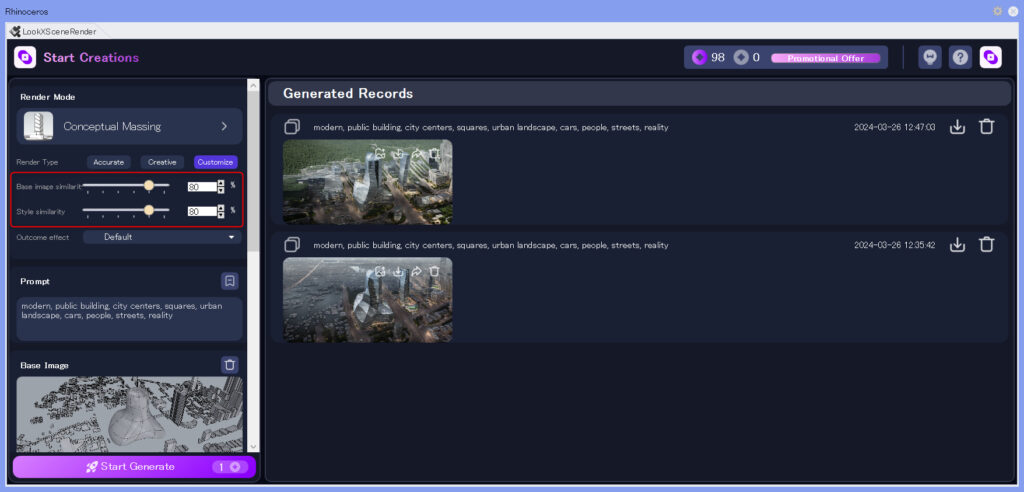
各種設定の画面になります。
Render Typeでは、ライノセラスの元々のモデルに近づけるか、逆に形を崩して創造的にするかを設定できます。
Accurateの場合、元々のモデルにより近くなります。
Creativeにすると、元々のモデルから少し外れますが、より独創的なアイデアを提案してくれます。
Customizeにすると、より詳細に決めることができます。
Promptでは、英語でどのようなイメージにするのかを、プロンプトで入力します。
英語ですが、基本的には単語を並べて、カンマを入れるだけで大丈夫です。
初期の状態では、すでに英語でプロンプトがあるので、今回はこれを使います。
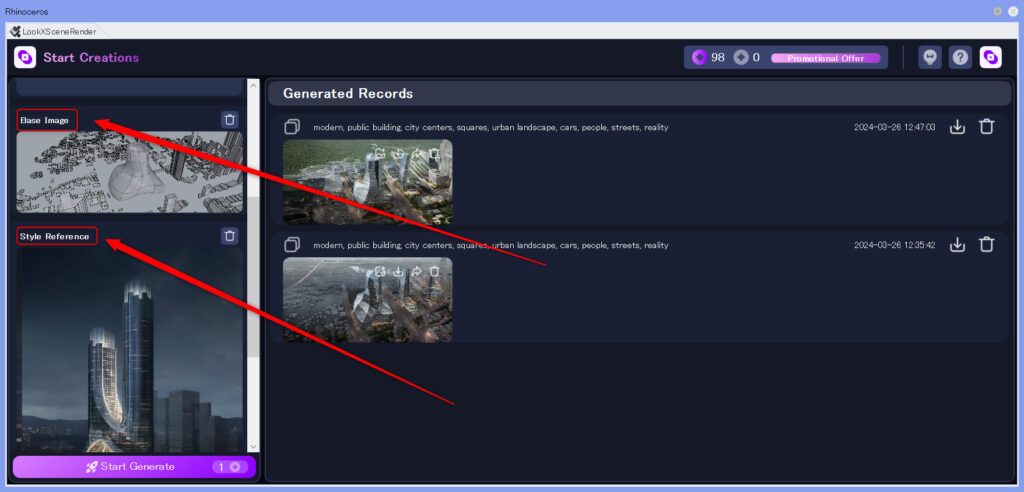
Base Imageでは、ここをクリックすることで、レンダリングするライノセラスの画面を設定できます。

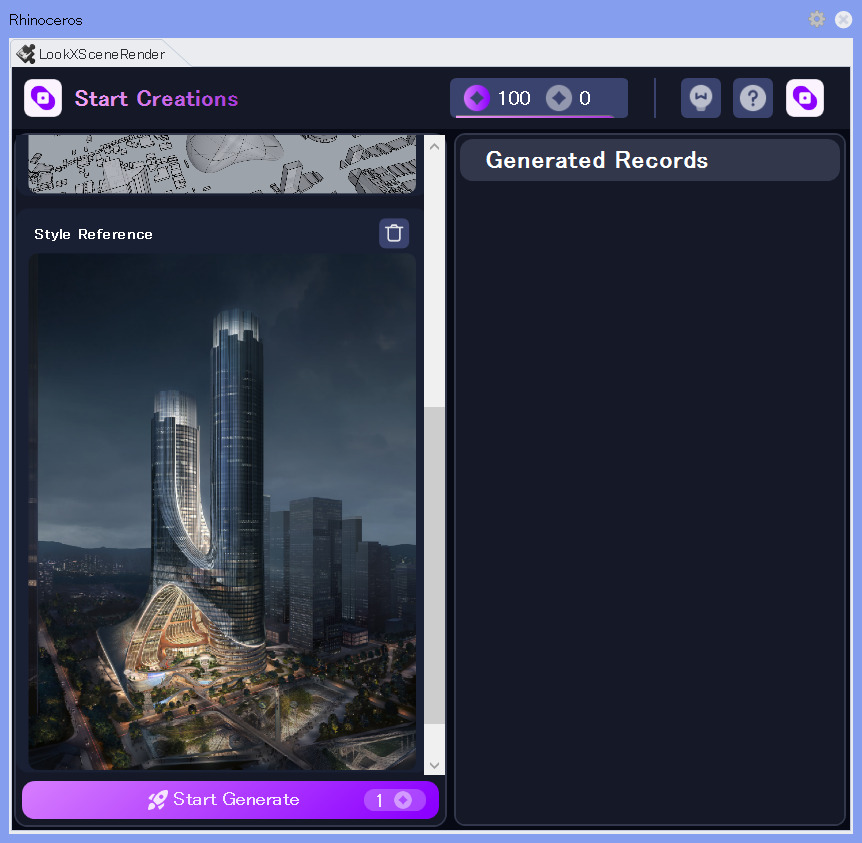
Style Referenceでは、Upload an imageを選択することで、参考にする画像を設定することができます。

今回は、上の画像のような近代っぽい建築を、参考イメージとして設定しました。

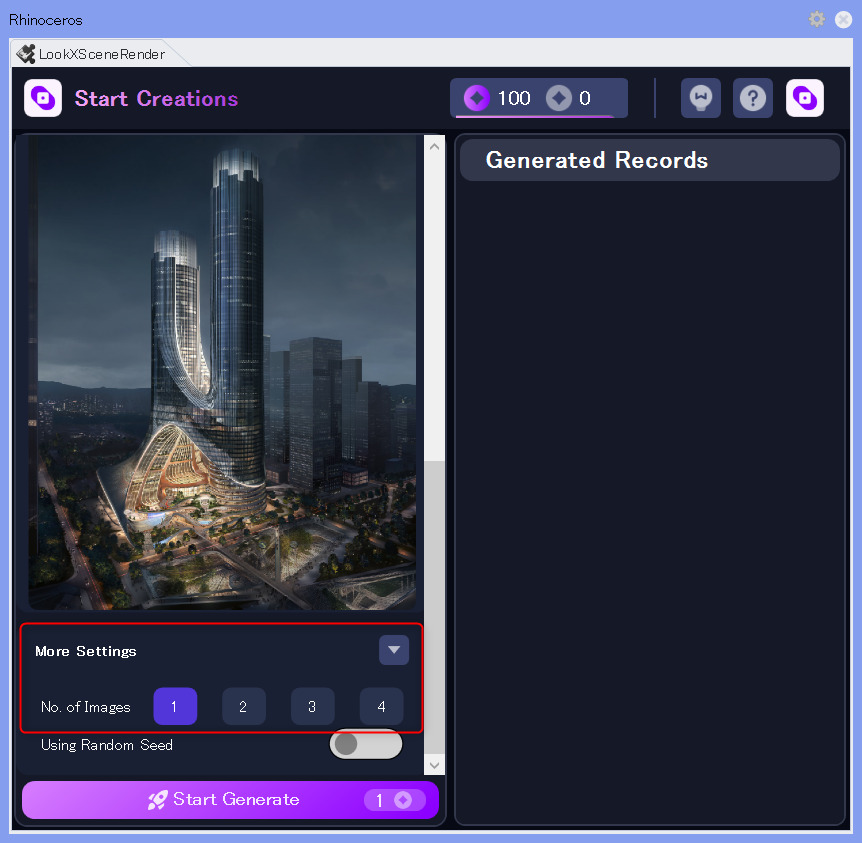
More Settingsでは、何枚の画像イメージを生成するかを設定できます。
複数枚使うと、様々なイメージをまとめて検討できますが、その分クレジットを消費します。
今回は、1枚にしています。

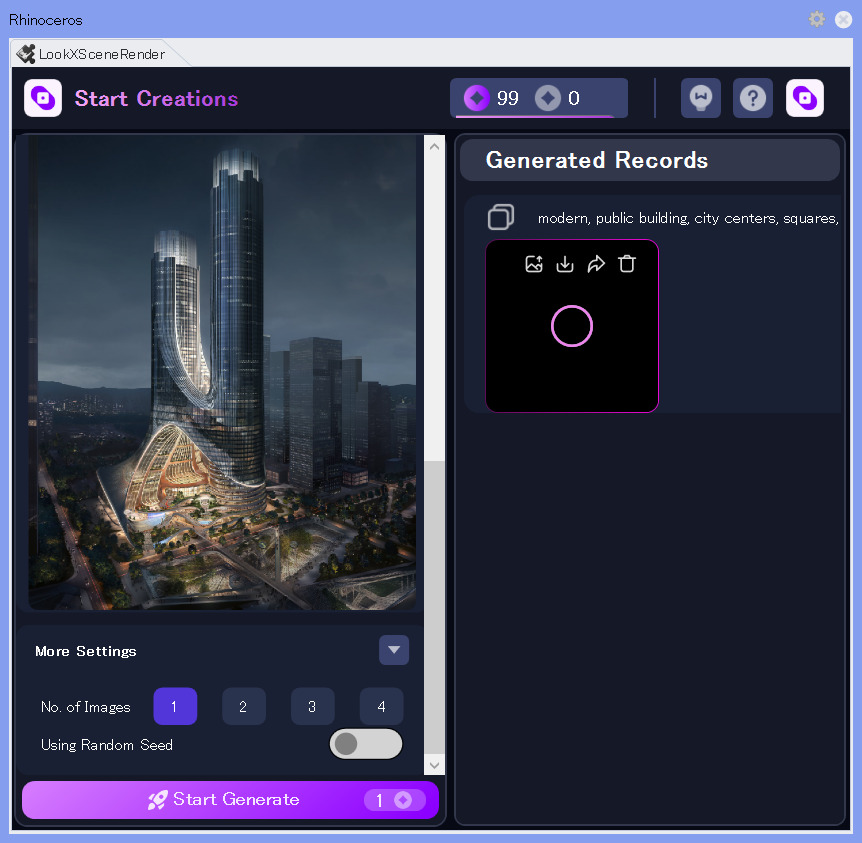
Start Generateを押すことで、画像生成が始まります。
しばらく時間がかかるので、レンダリングが終わるまで待ちます。

レンダリングが終了しました。
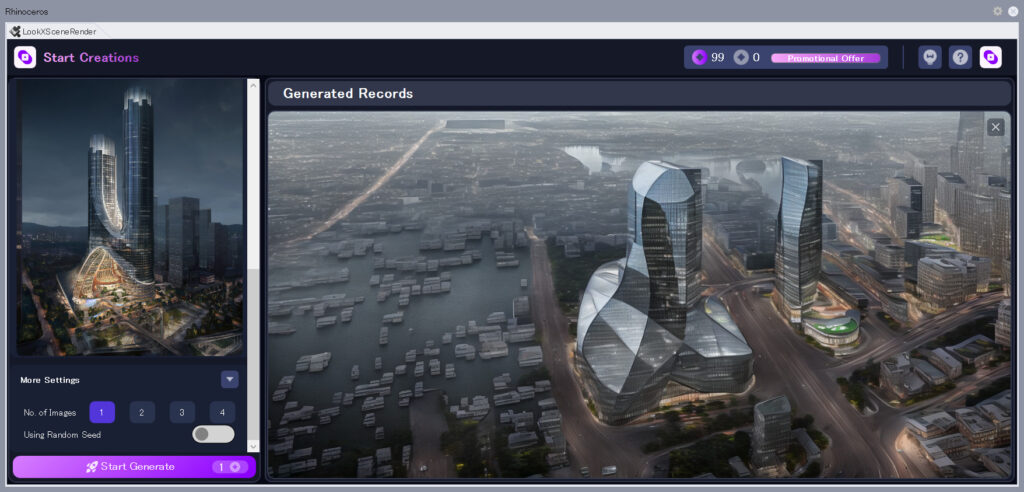
ダブルクリックして確認できます。

このように、元々のただのボリュームから、AIでレンダリングされました。
参考にしていた画像にも、とても近いことも分かります。

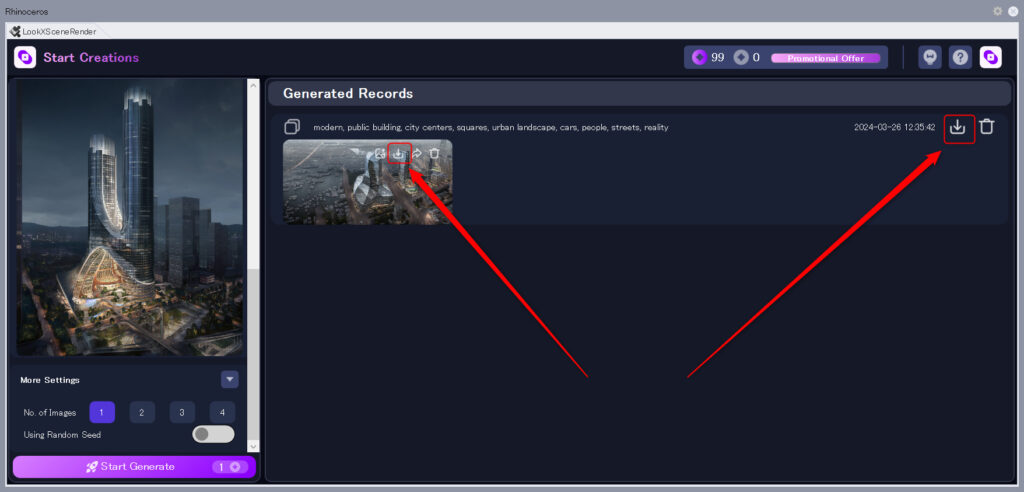
ダウンロードするには、ダウンロードアイコンをクリックします。

こちらがダウンロードした画像になります。

今度は、Render TypeをCreativeにして実行します。

結果として先程よりかは、参考にしているイメージとは少し異なり、多少独創的な結果を提案してくれました。

最終的にダウンロードした画像はこちらになります。

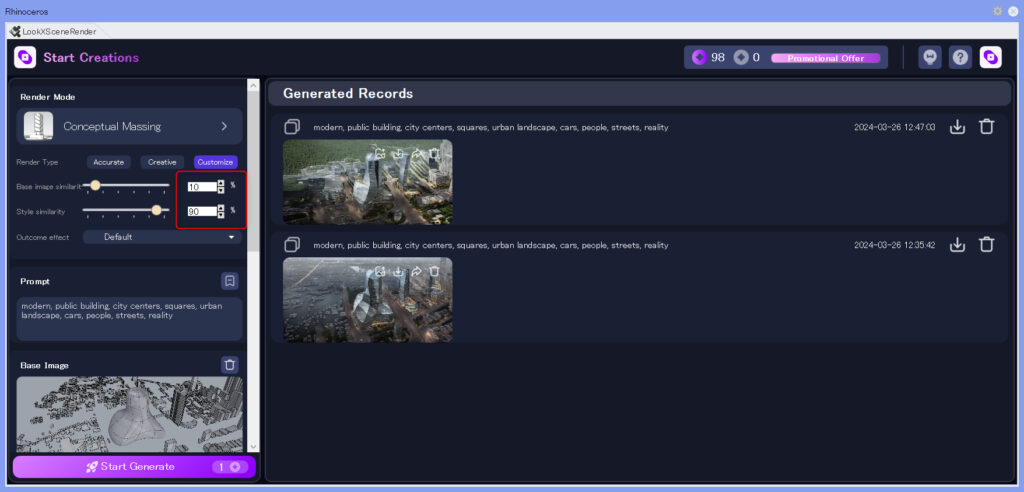
最後に、Costomizeで実行してみます。

Base image similarityは、ライノセラスのモデルにどれだけ近づけるかを設定できます。
Style similarityでは、参考にしている画像にどれだけ近づけるかを設定できます。

今回は、Base image similarityを10%、Style similarityを90%にしました。
これで、ライノセラスの形態にはあまり従いませんが、参考にしている画像には近づくという設定になりました。

最終的には、このようにライノセラスの形態とはかけ離れてる結果となりました。
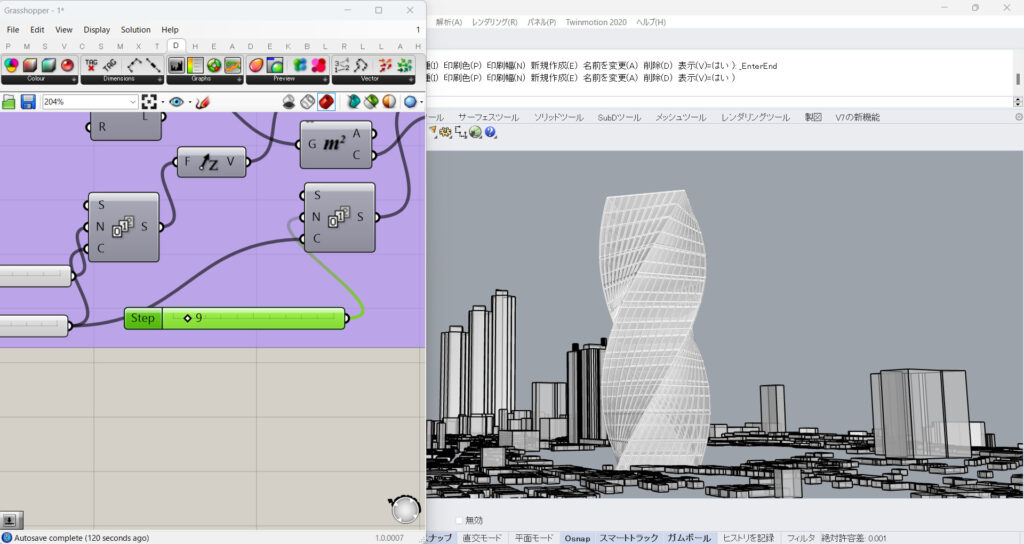
グラスホッパーを使って、少しずつ変化する動画を作る

グラスホッパーの数値を変更し、それぞれレンダリングすることで、少しずつ変化する動画を作ることもできます。

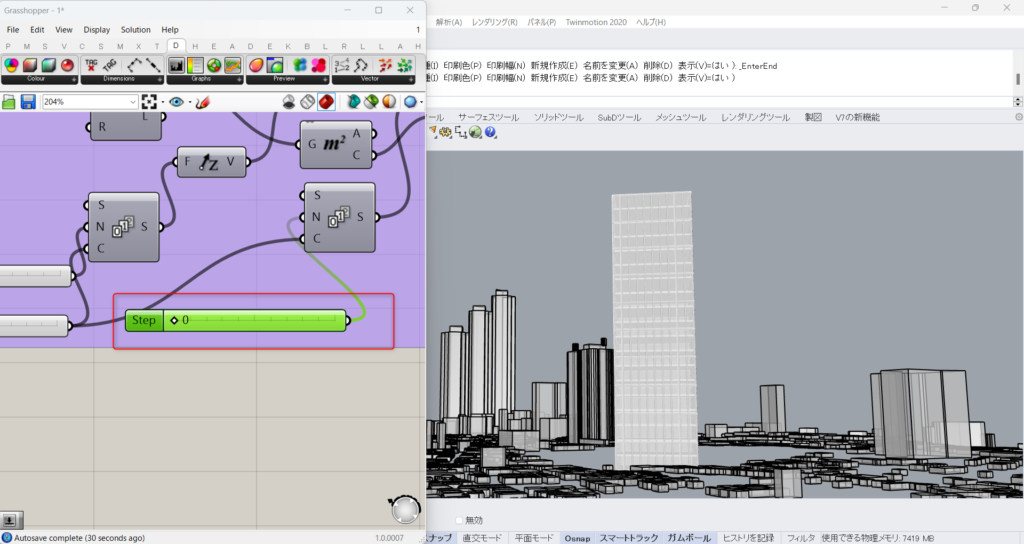
今回は、数値に応じて少しずつ回転するビルを用意しました。
数値が0の時は、通常のビルです。

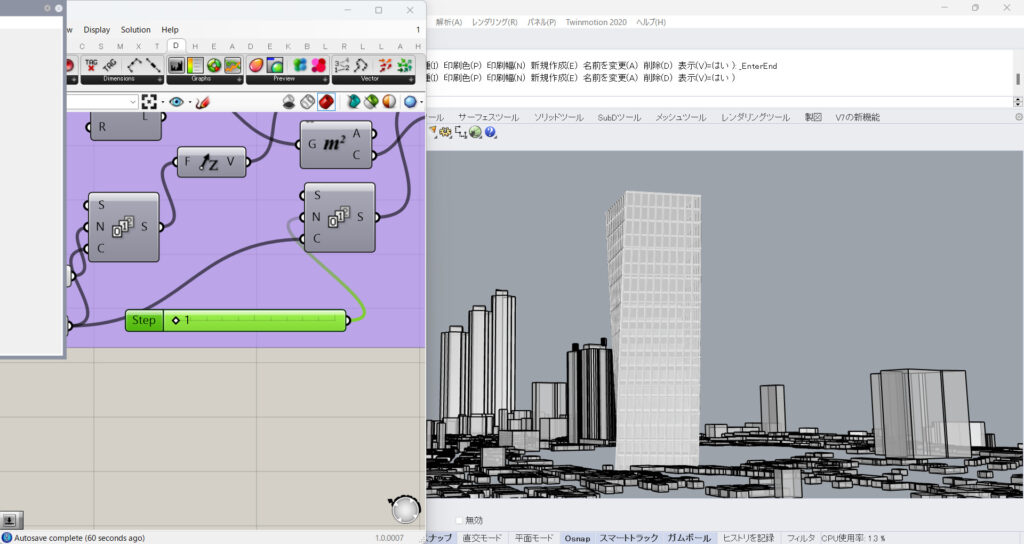
数値を上げると、少し回転します。

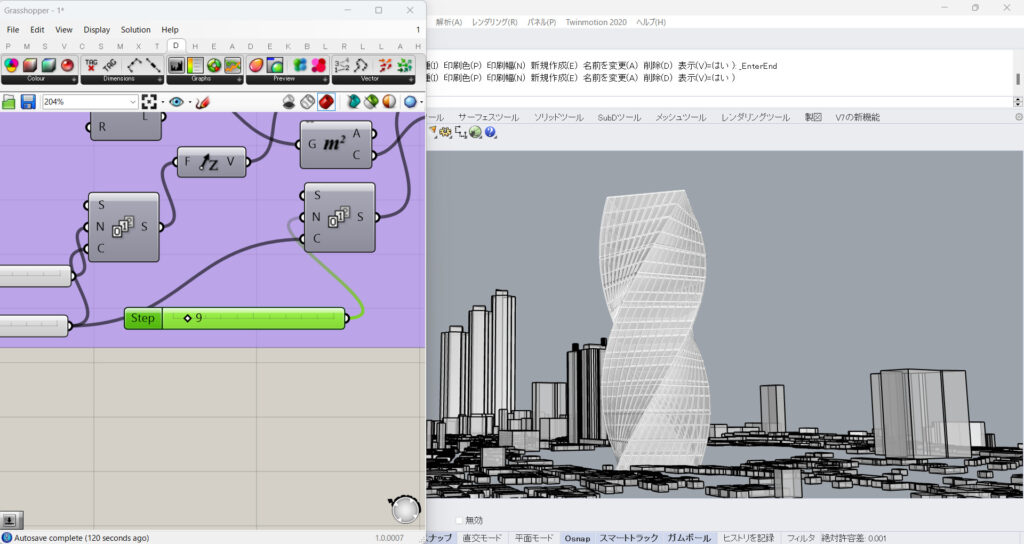
最終的には、0~9の数値でビルが少しずつ回転させることができます。
これを、1枚ずつレンダリングし、画像をつなげることで動画を作ります。










このように、パラメーター0~9の合計10枚分レンダリングしました。
その後、動画編集ソフトで、この10枚をつなげます。
できた動画はこのようになります。
このように、少しずつ変化する動画も、簡単にできます。
まとめ

今回は、ライノセラスで使えるレンダリングAIのLook Xを紹介しました。
是非このAIを活用して、様々なことに役立ててください。
今回は以上になります。








Comment