今回は、Grasshopperで波のサーフェスを作成する方法を解説します。

今回は、上の画像のような、2つの方法の波のサーフェスの作成方法を解説します。

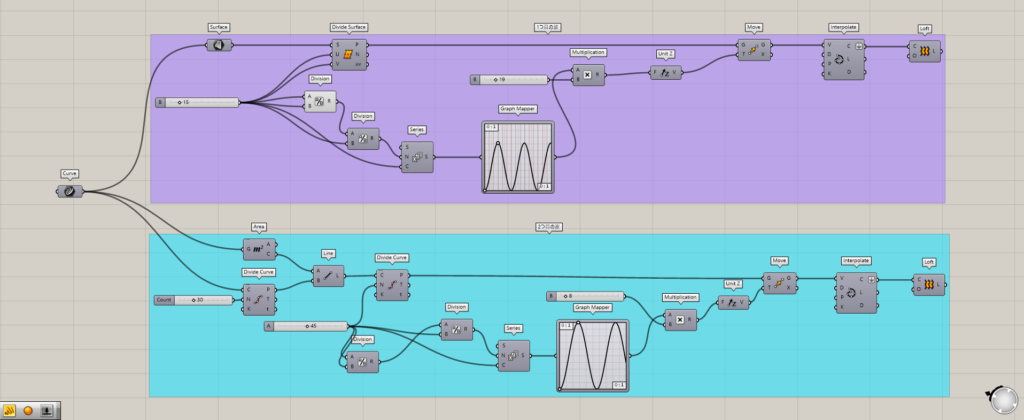
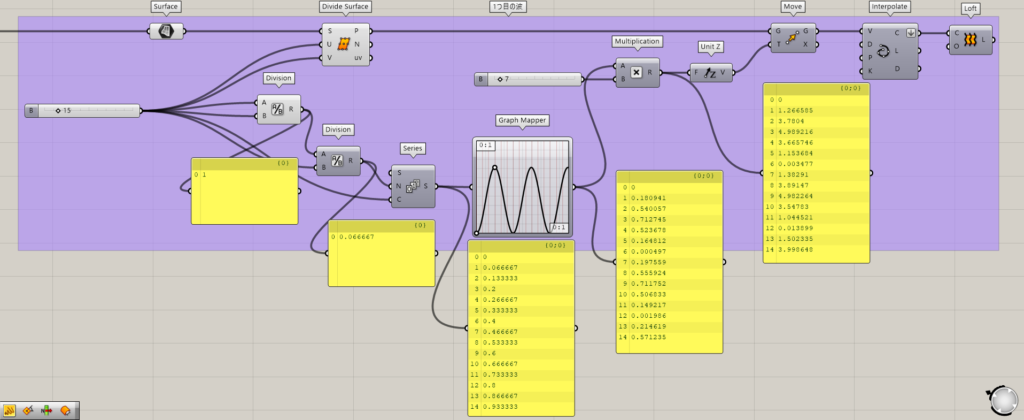
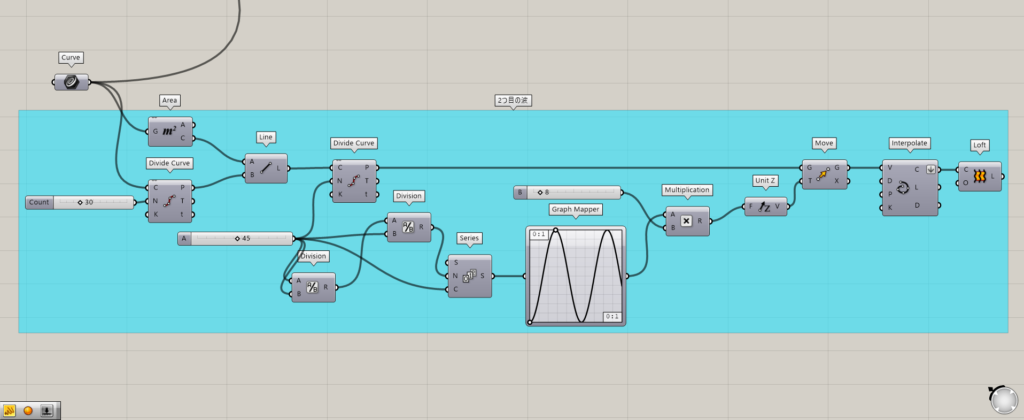
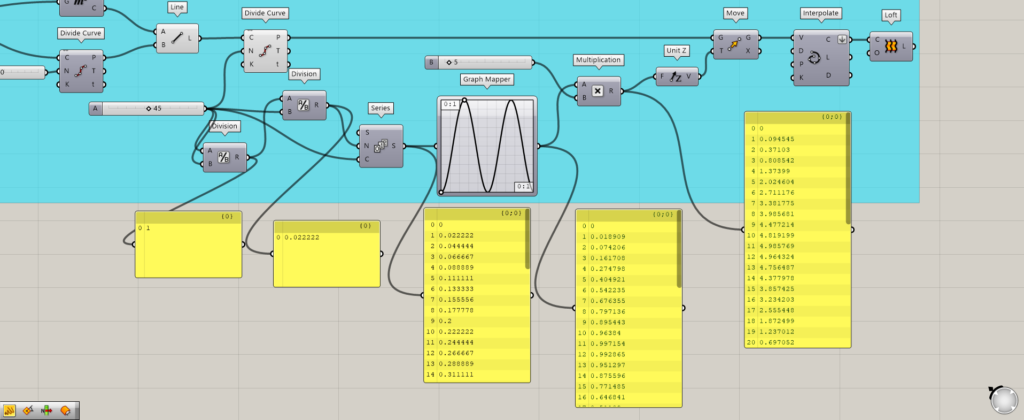
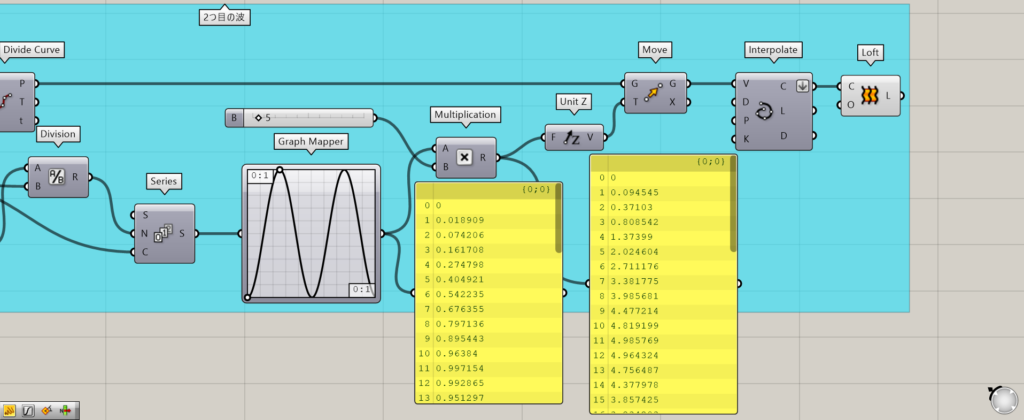
全体コンポーネントはこのようになっています。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
1方向の波のサーフェス

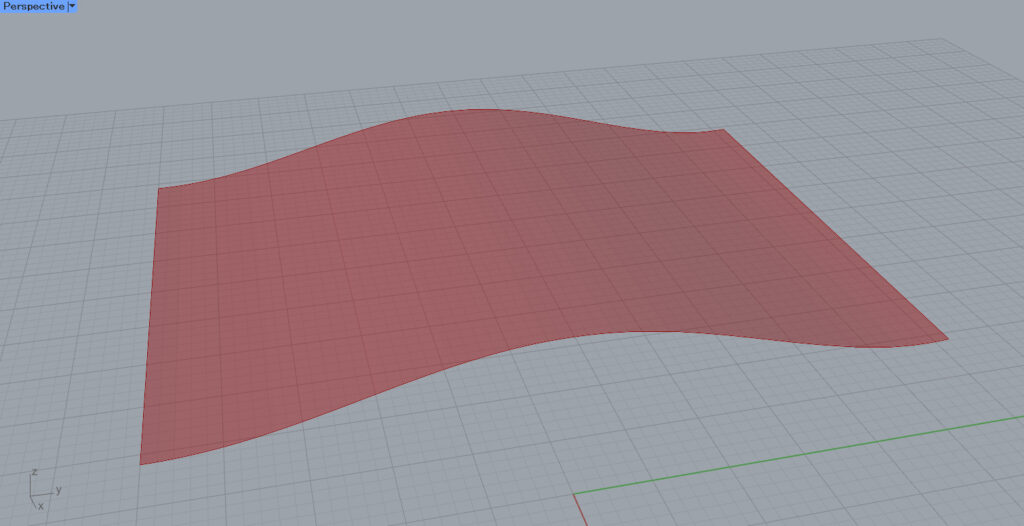
最初は、このような1方向の波のサーフェスを作成します。

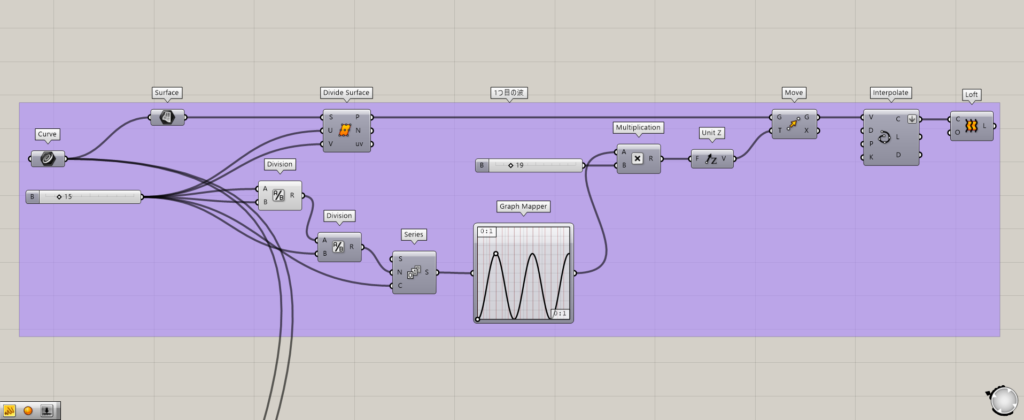
使用コンポーネント:①Curve ②Surface ③Divide Surface ④Division ⑤Series ⑥Graph Mapper ⑦Multiplication ⑧Unit Z ⑨Move ⑩Interpolate ⑪Loft

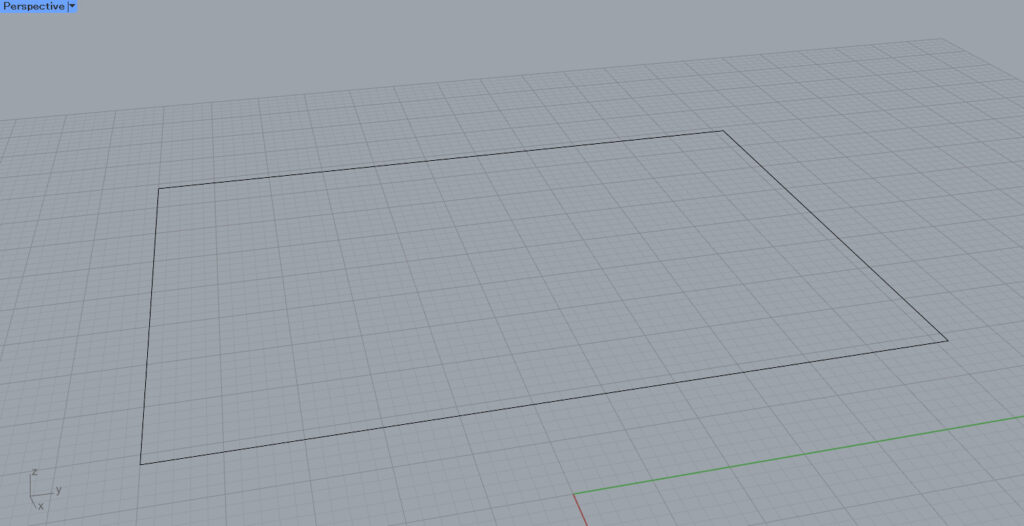
まずは、上の画像のように、ライノセラス上に四角形を用意します。

グラスホッパー上のCurveに格納します。

その後、Surfaceにつなげ、サーフェスにします。

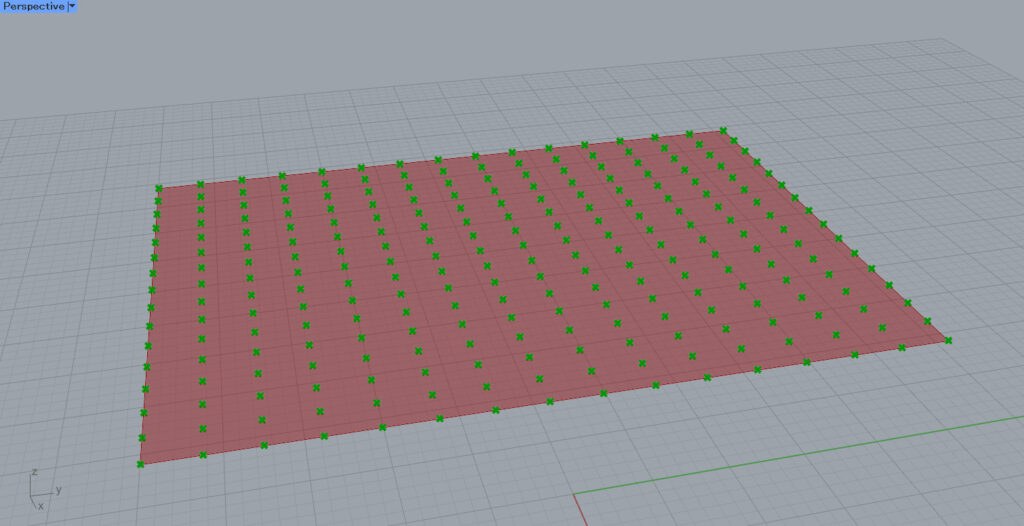
その後、Divide SurfaceのS端子につなげて、サーフェスを点で分割します。
Divide SurfaceのUとV端子に、2方向に分割する数値を入力します。
今回は、15を入力しています。
これから、これらの点を移動させて、波を作っていきます。

少し複雑に見えますが、数値の設定をしていきます。
最初は、Divide Surfaceの分割数の数値(今回は15)を、DivisionのAとB端子につないで割ります。
15÷15の同じ数値を使っているので、1が出力されます。
さらにその1を、もう一度Divisionで、分割数の15で割ります。
すると、1/15の数値が出力されます。
これを、SeriesのN端子につなげ、分割数の15をC端子につなげます。
すると、15回、1/15の数値ずつ増加する数列が作成されます。

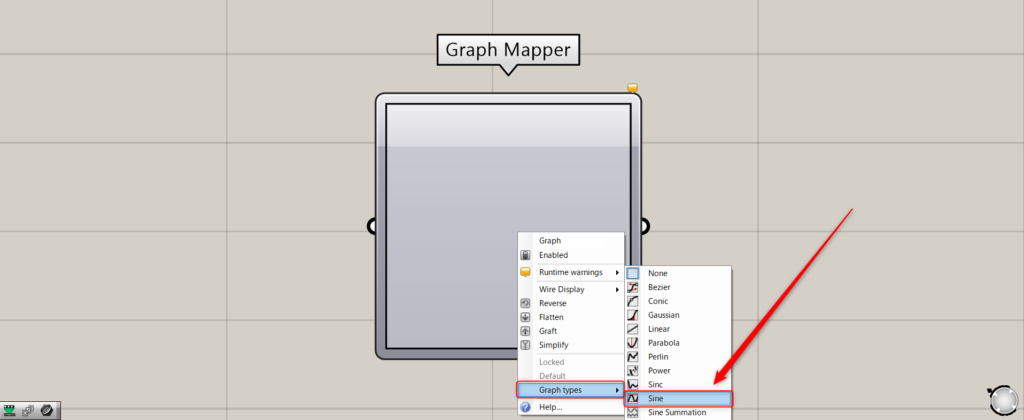
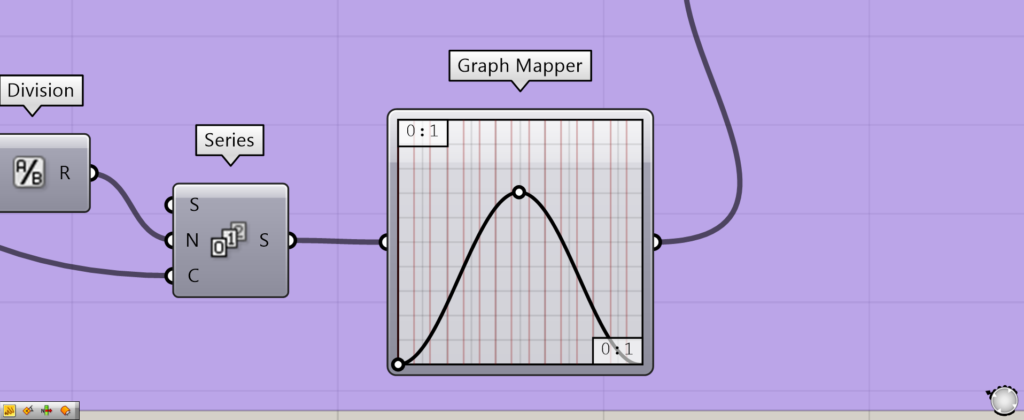
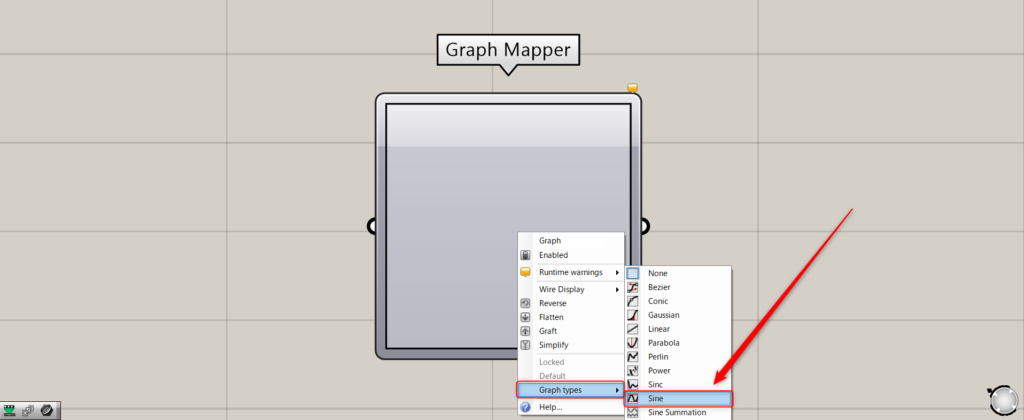
その後、Graph Mapperを右クリックし、Graph typesからグラフを設定します。
今回は、Sineを設定しています。

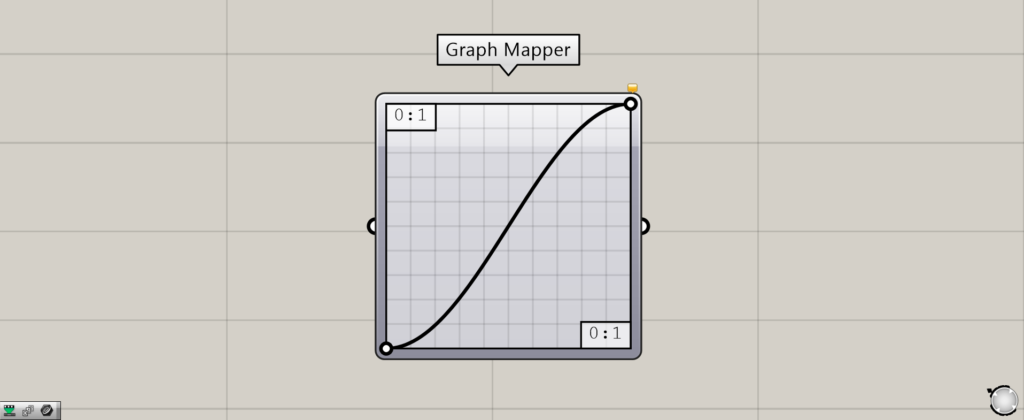
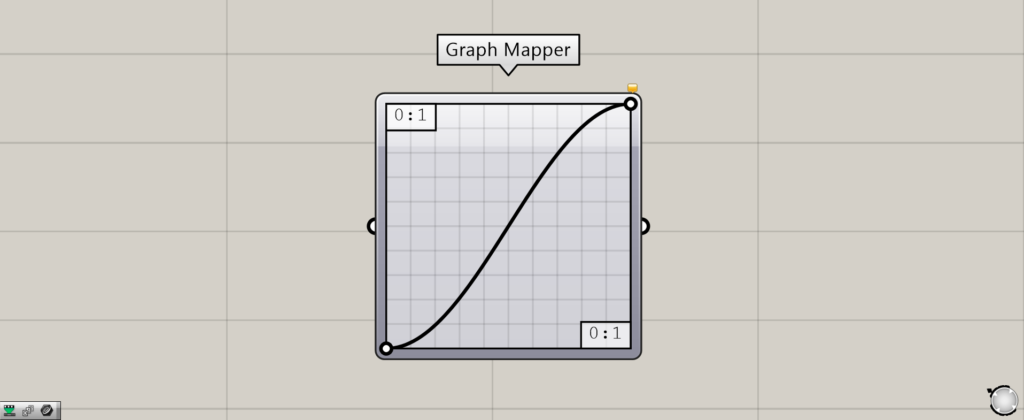
その後、グラフの形を設定することができるので、自由に設定してください。

今回は、上のような形のグラフにしました。
Graph Mapperに入力した数値は、X座標の数値になります。
初期設定では、XとY座標は、0~1の数値で設定されるので、1/15のような小数点の数値を作成する必要がありました。
そして、出力される数値は、Y座標の数値になります。
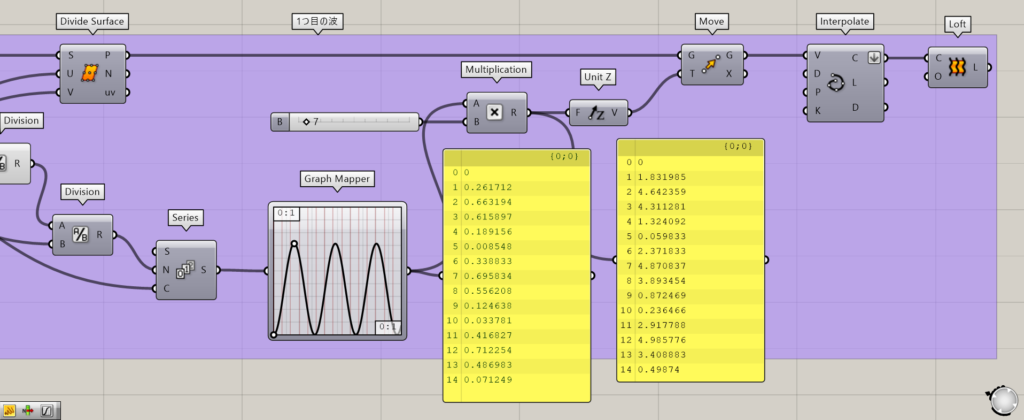
その後、Multiplicationに適当な数値とGraph Mapperをつなげます。
この適当な数値を変えることで、移動する高さを変えることができます。
そして、MultiplicationをUnit Zにつなげます。
さらに、MoveのG端子にDivide Surfaceをつなげ、Unit ZをT端子につなげます。

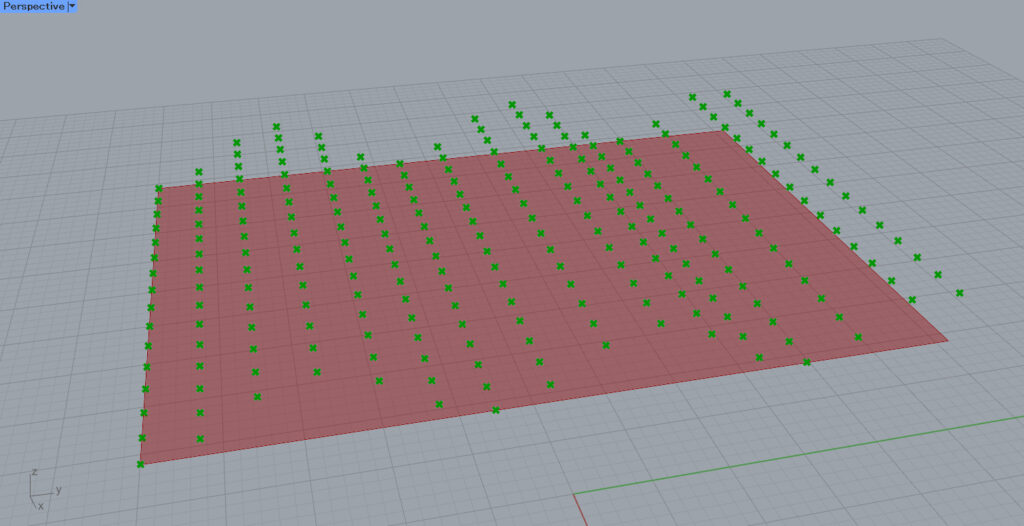
すると、このように点が波のように移動しました。

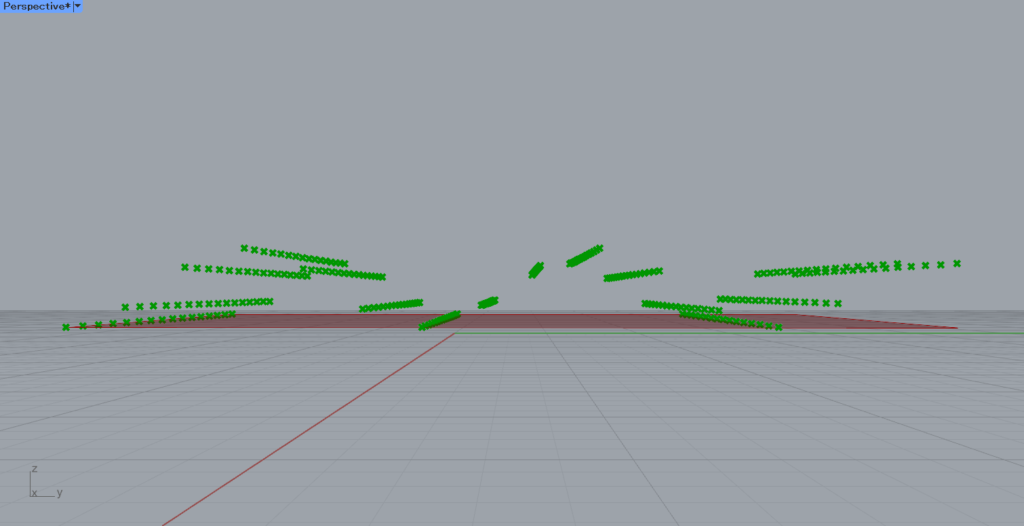
横から見ると、このようになります。

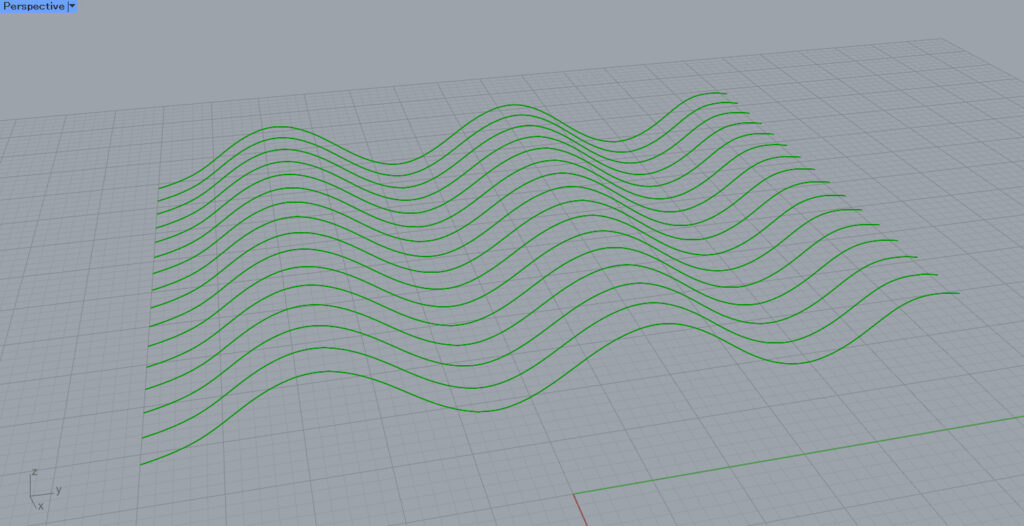
その後、Interpolateを使い、点をつないで曲線を作ります。

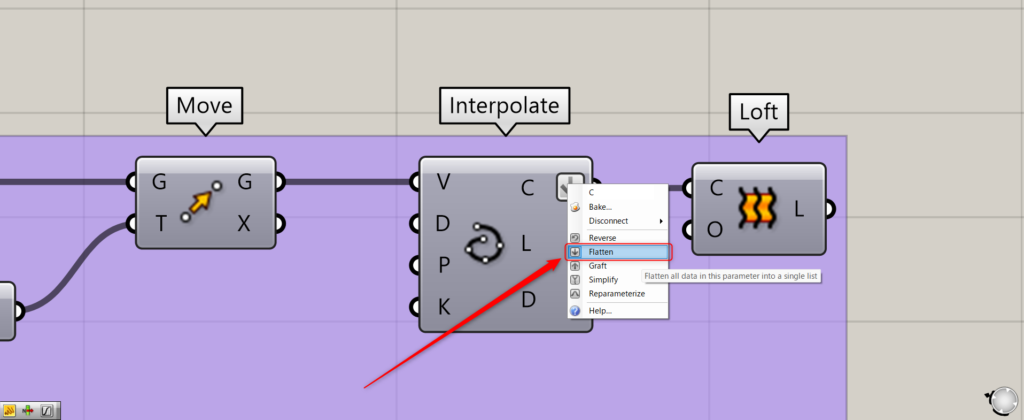
この際に、InterpolateのC端子を右クリックし、Flattenに設定してください。

最後に、Loftを使うことで複数の線からサーフェスが作成されます。
これで1つ目の波のサーフェスが完成です。

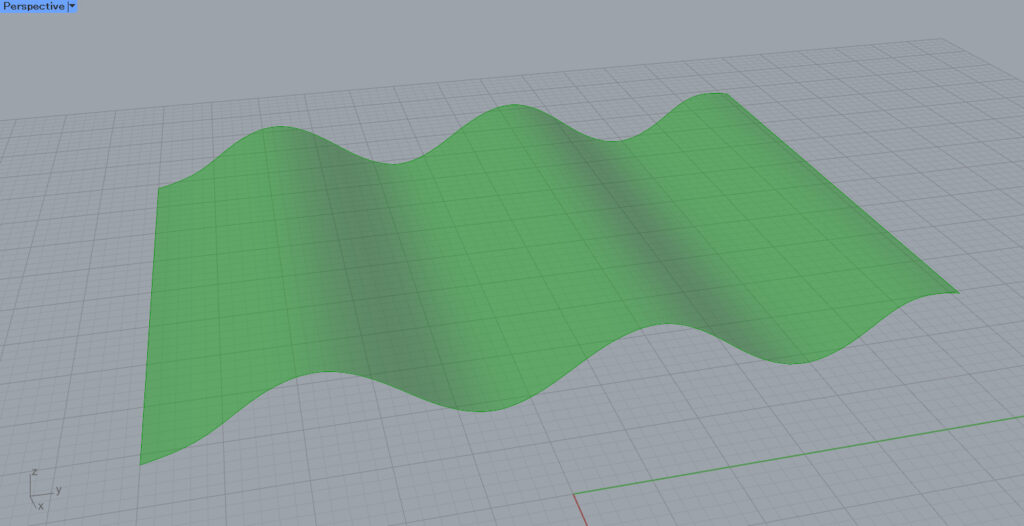
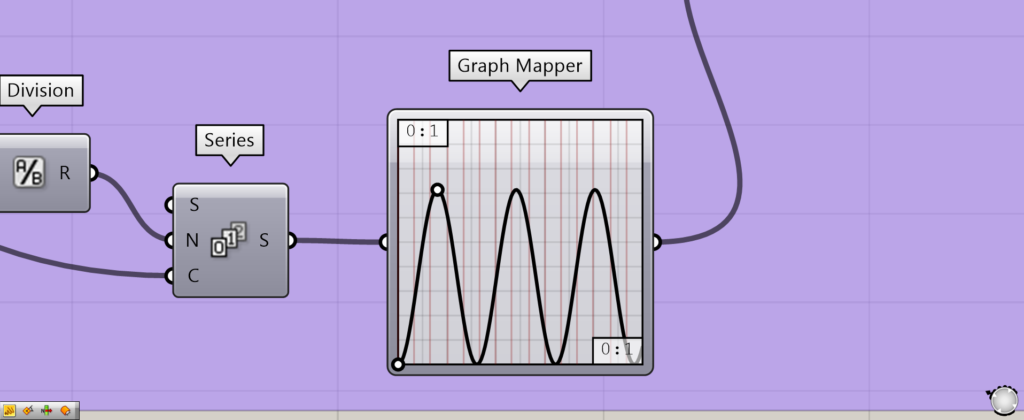
グラフの形を変えてみます。

このように形が変わりました。

このようなグラフにします。

このように変わりました。

レンダリングビューで見ると、このようになりました。
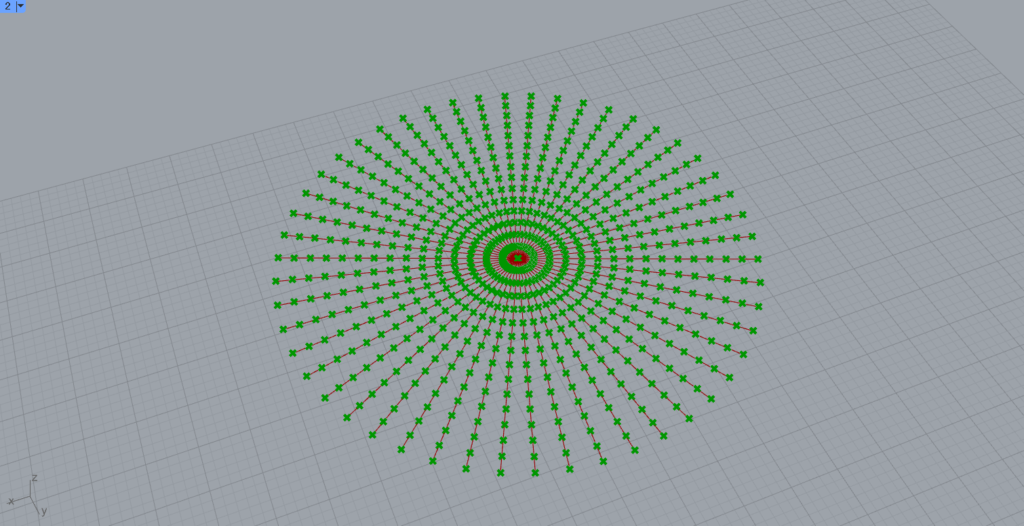
中心から広がる波のサーフェス

次は、中心から広がる波のサーフェスを作成します。

使用コンポーネント:①Curve ②Area ③Divide Curve ④Line ⑤Division ⑥Series ⑦Graph Mapper ⑧Multiplication ⑨Unit Z ⑩Move ⑪Interpolate ⑫Loft

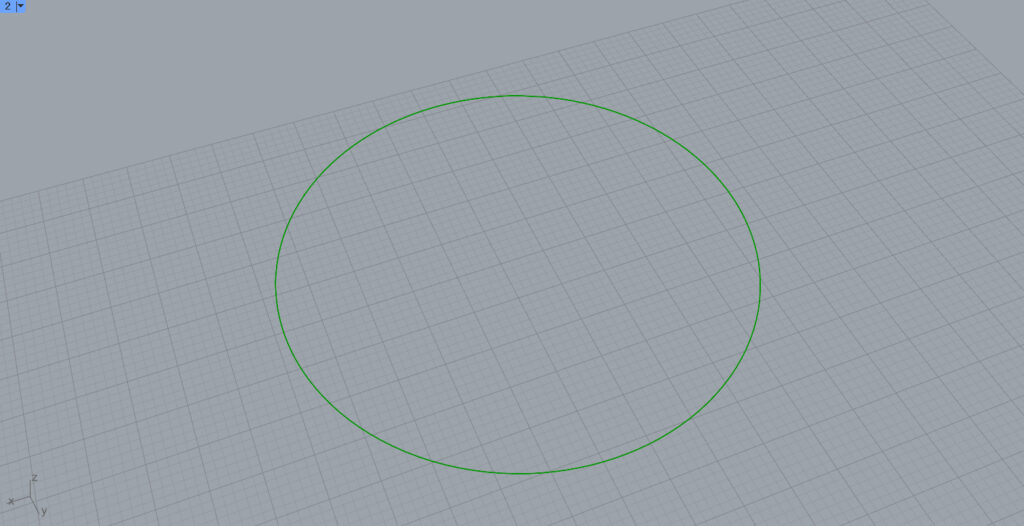
まずは、ライノセラス上に円を用意します。
四角形でもできますが、円の方がきれいになるので、今回は円にしています。

グラスホッパー上のCurveに、円を格納します。

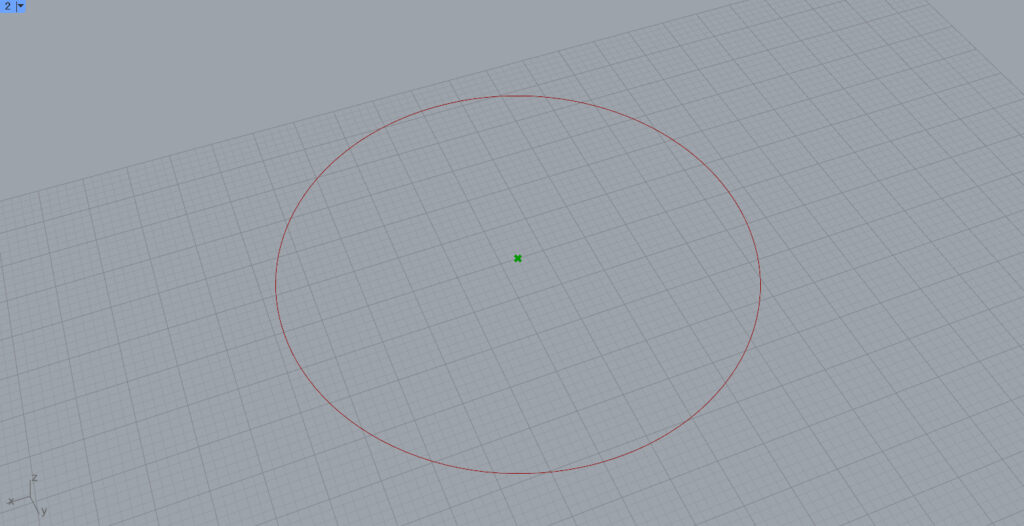
CurveをAreaにつなげると、円の中心点を取得できます。

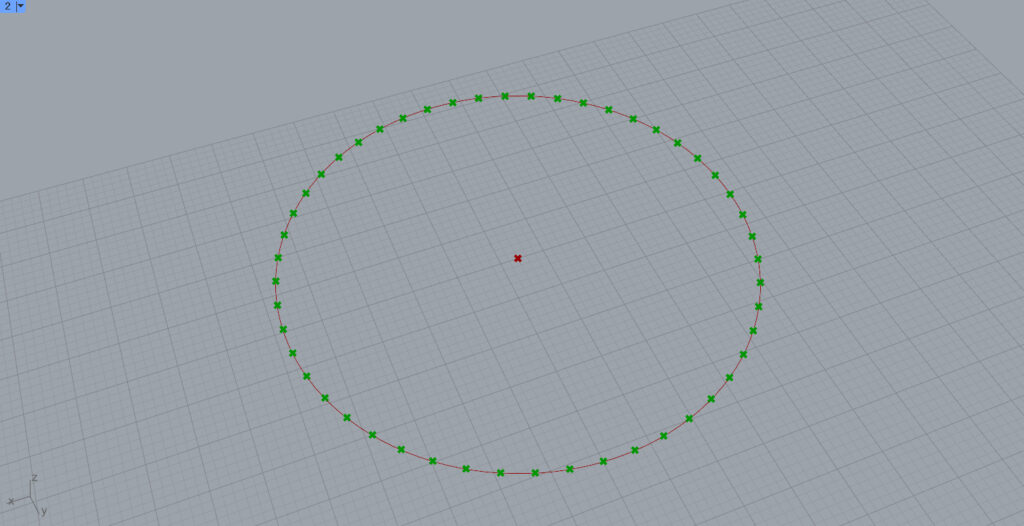
CurveをDivide Curveにつなげると、円を点で分割できます。
N端子に分割数を入力します。
今回は、数値を30にしました。

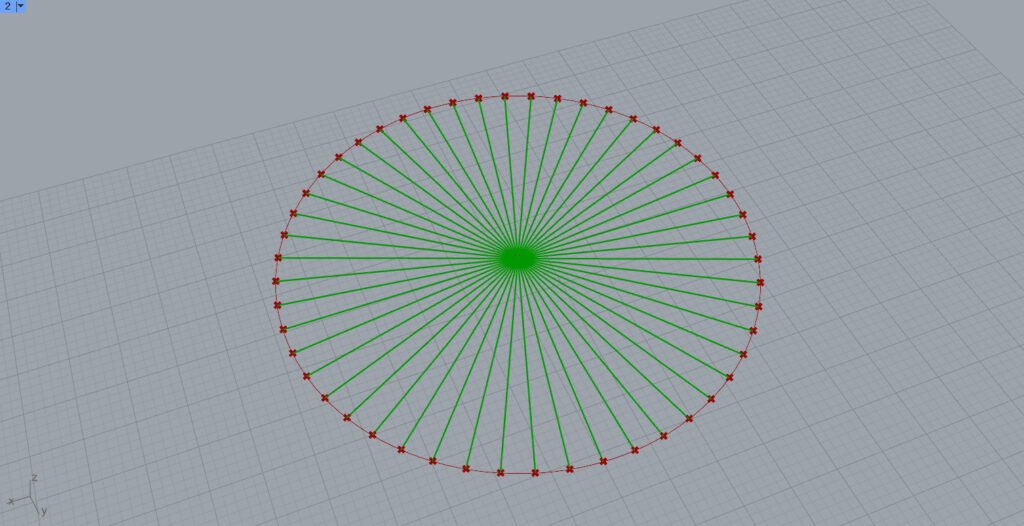
Lineに、AreaとDivide Curveをつなげると、中心点から分割点を結ぶ線を作成できます。

その後、もう一度Divide Curveを使い、線を分割します。
今回は、N端子に45を入力して分割しています。
これから、点を移動させて、波を作成していきます。

まずは移動させる数値の設定をします。
Divide Curveの分割数の45を、DivisionのAとB端子につなげ、割ります。
45÷45をしているので、1が出力されます。
その後、もう一度Divisionを使い、もう一度45で割ります。
これにより、1/45の数値が出力されます。
その後、SeriesのN端子に先程のDivisionをつなげ、C端子に分割数の45を入力します。
すると、45回、1/45ずつ増加する数列を作ることができます。

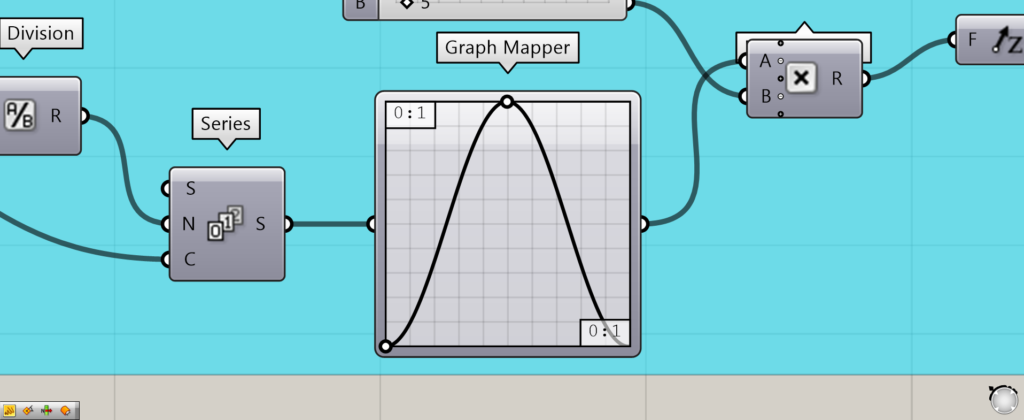
その後、Graph Mapperを右クリックし、Graph typesからグラフを設定します。
今回は、Sineを設定しています。

その後、グラフの形を設定することができるので、自由に設定してください。

今回は、グラフの形をこのようにしました。
Graph Mapperに入力した数値は、X座標の数値になります。
初期設定では、XとY座標は、0~1の数値で設定されるので、1/45のような小数点の数値を作成する必要がありました。
そして、出力される数値は、Y座標の数値になります。
その後、Multiplicationに適当な数値とGraph Mapperをつなげます。
この適当な数値を変えることで、移動する高さを変えることができます。
そして、MultiplicationをUnit Zにつなげます。
さらに、MoveのG端子にDivide Curveをつなげ、Unit ZをT端子につなげます。

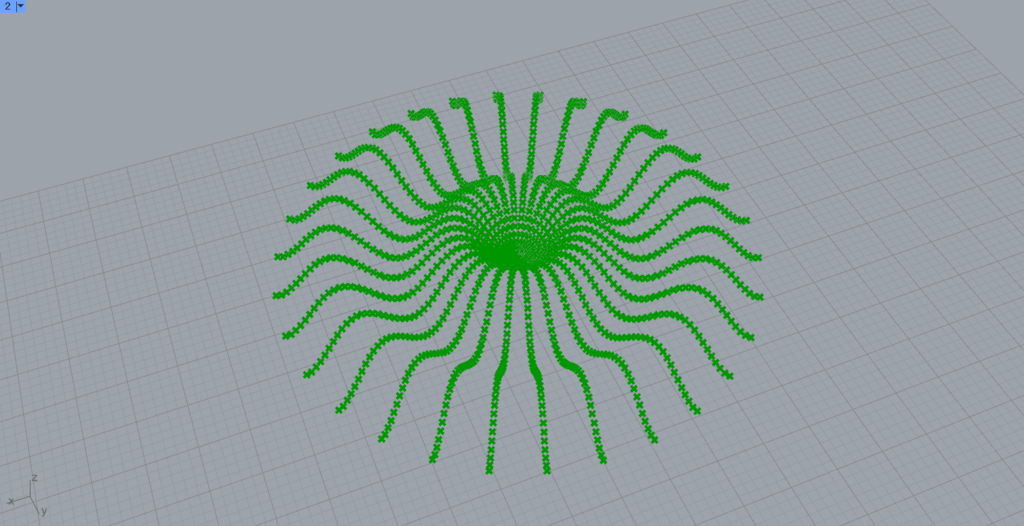
すると、このように点が波のように移動しました。

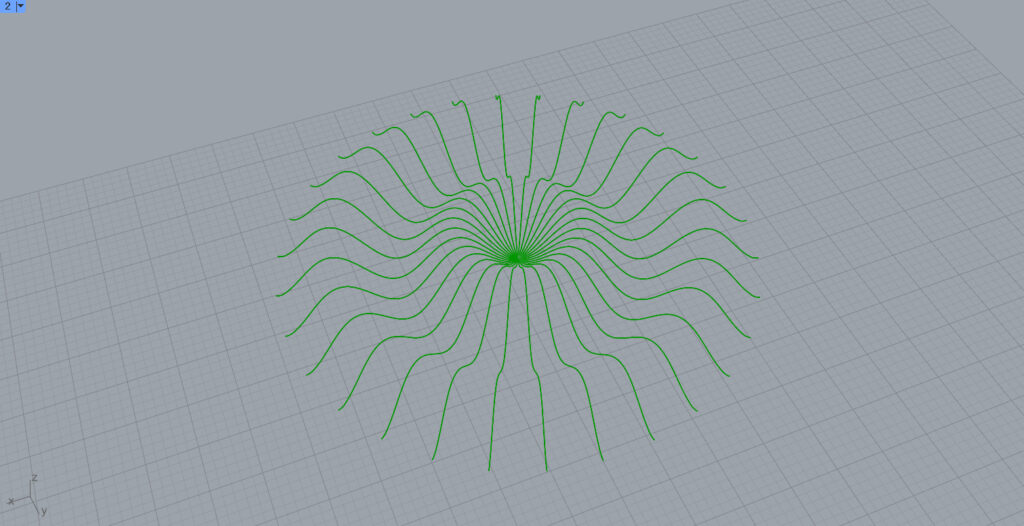
その後、Interpolateを使うことで、点をつなぐ曲線を作成します。

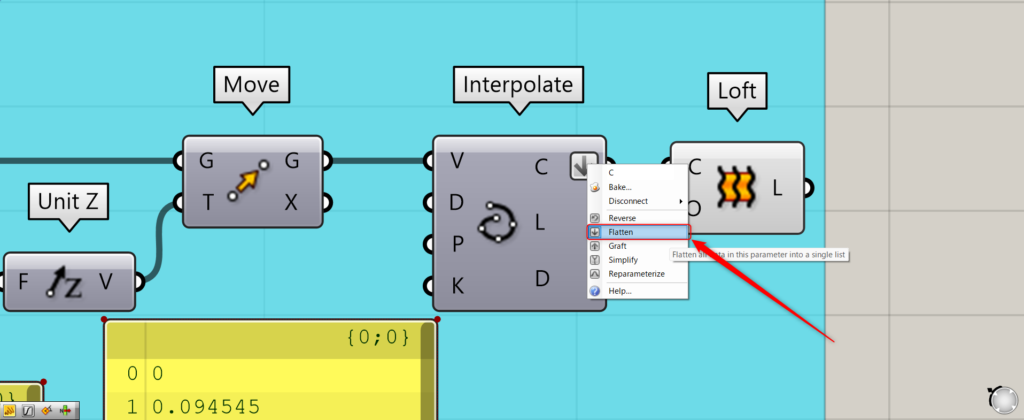
この際に、InterpolateのC端子を右クリックして、Flattenに設定します。

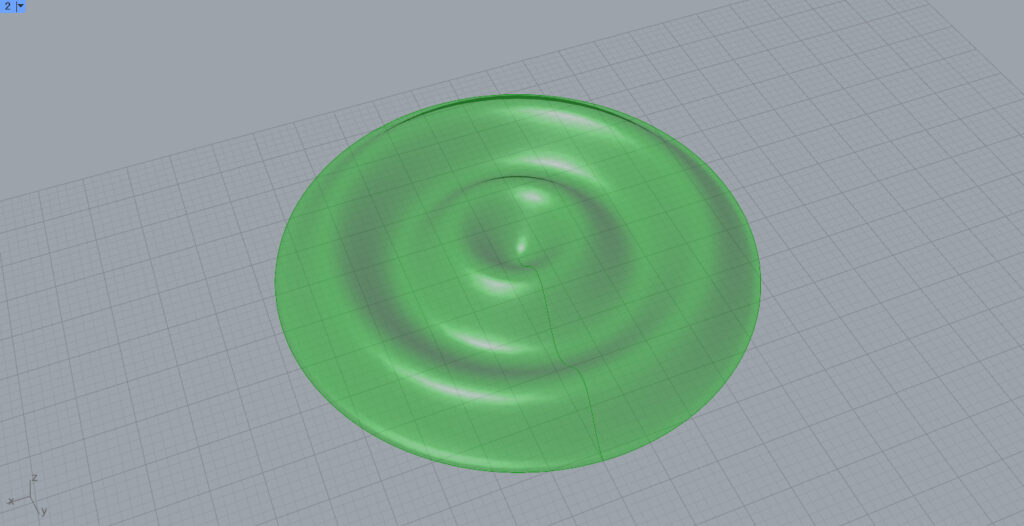
その後、Loftにつなげることで、中心から広がる波のサーフェスを作成できました。

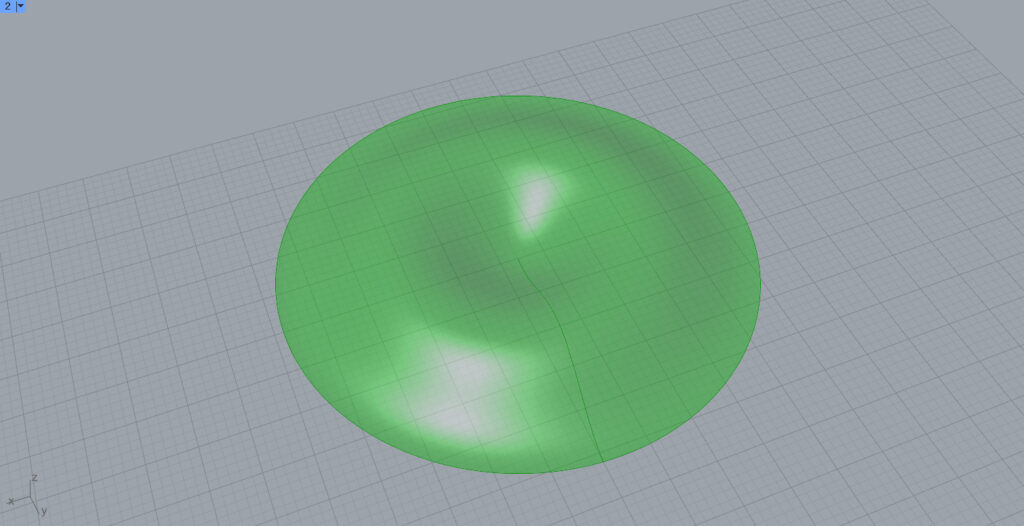
グラフの形を変えてみます。

すると、このように波の形が変わりました。

ライノセラスに書き出して、レンダリングビューで見た様子です。
まとめ

今回は、グラスホッパーで波のサーフェスを作成する2つの方法を解説しました。
是非この方法で、様々な波を作成してください。
今回は以上になります。

![[Grasshopper]波のサーフェスを作成する方法[データも配布]](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-9-3.jpg)






Comment