今回は、グラスホッパーでランドスケープデザインや公園の案を自動生成する方法について解説します。
動画で見る
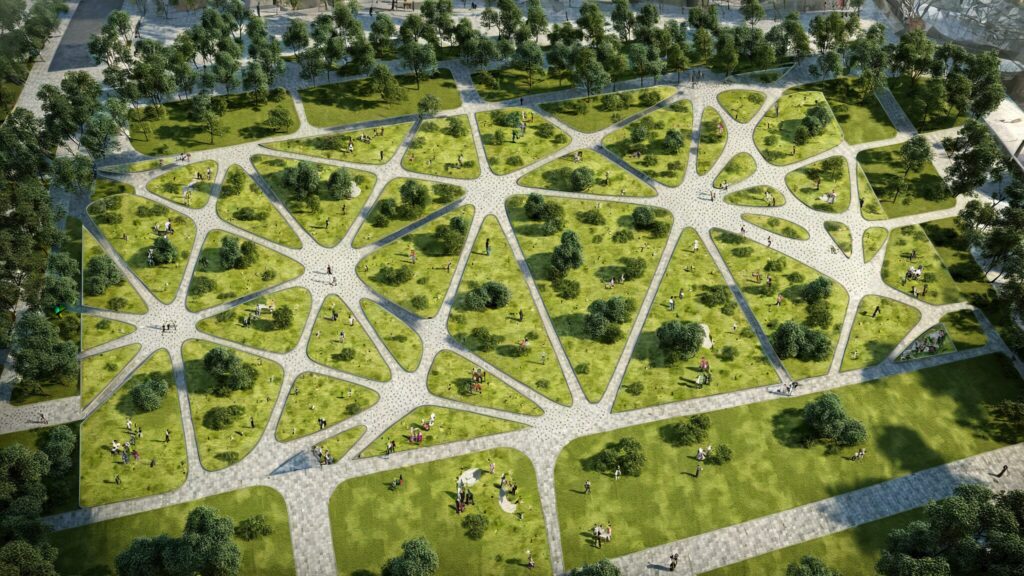
全体の様子




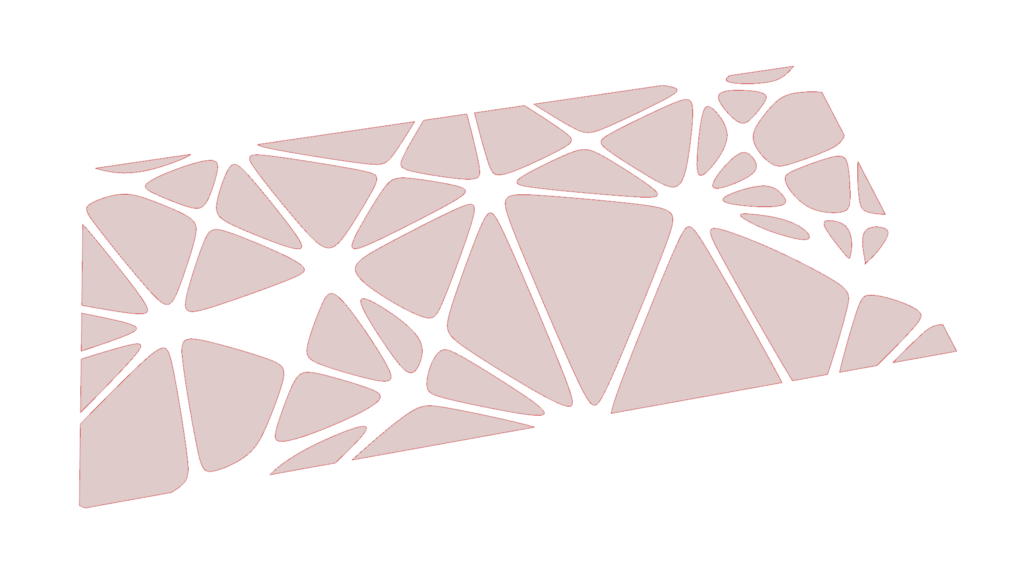
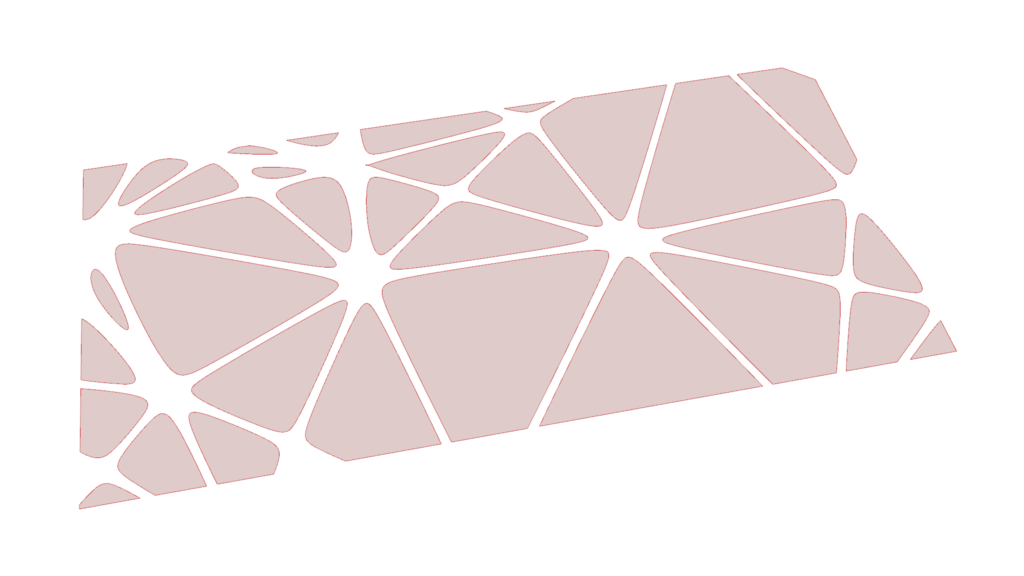
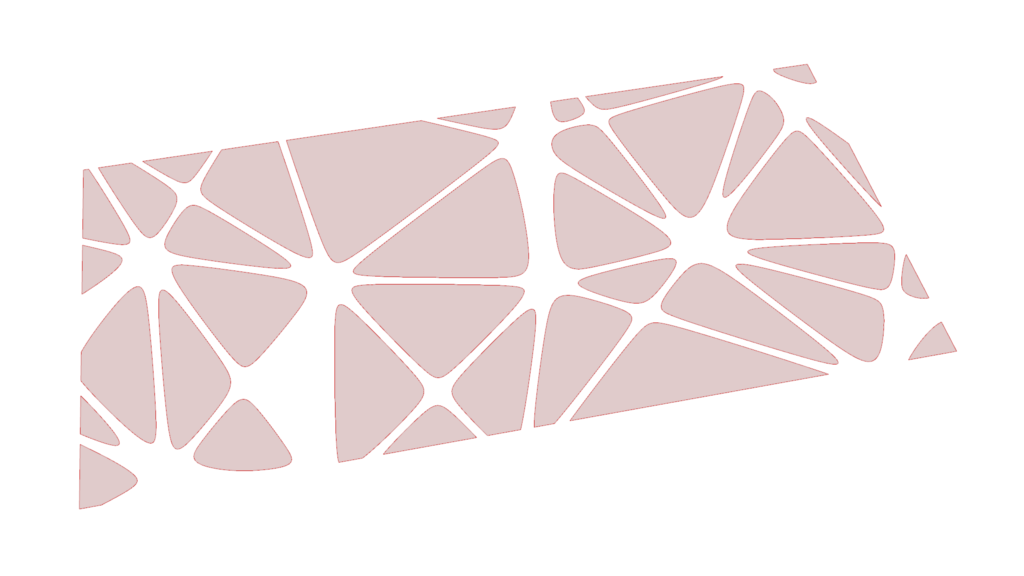
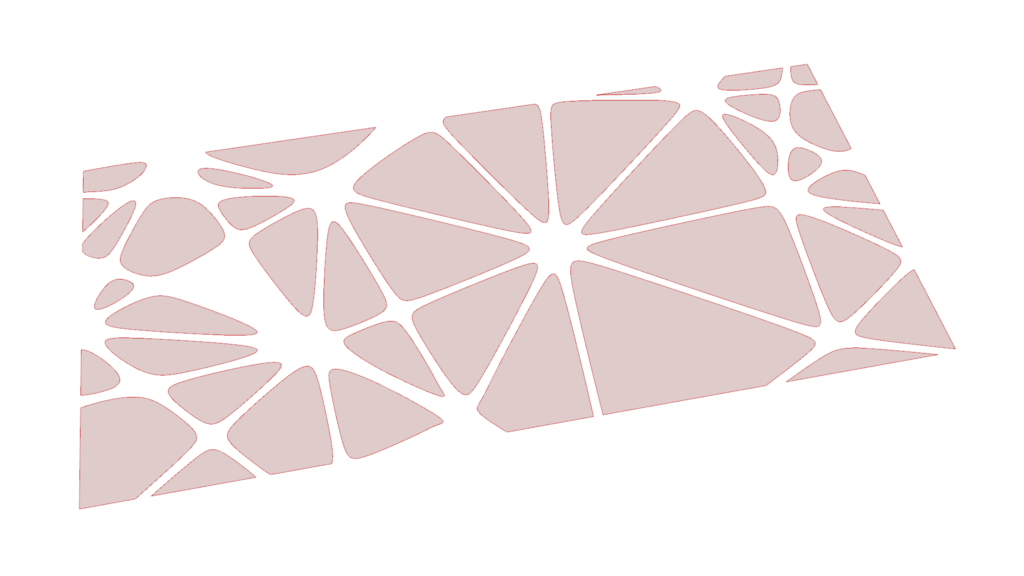
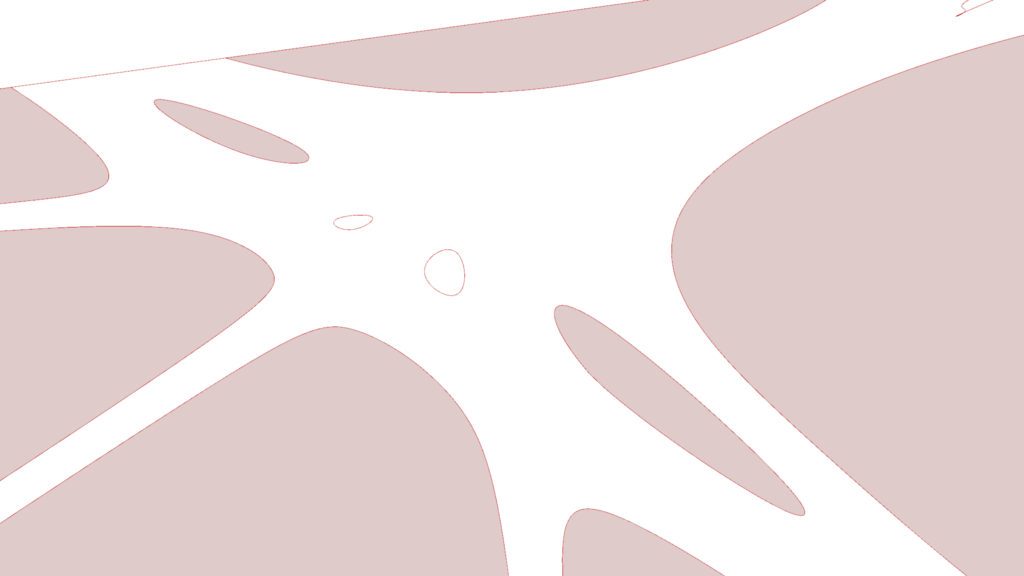
上4枚の画像は、グラスホッパーでPopulate 2D(S)のランダムさのシード値の値を変えた様子です。
シード値を変えることで、様々なパターンのランドスケープや公園の形態を作ることができます。

上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
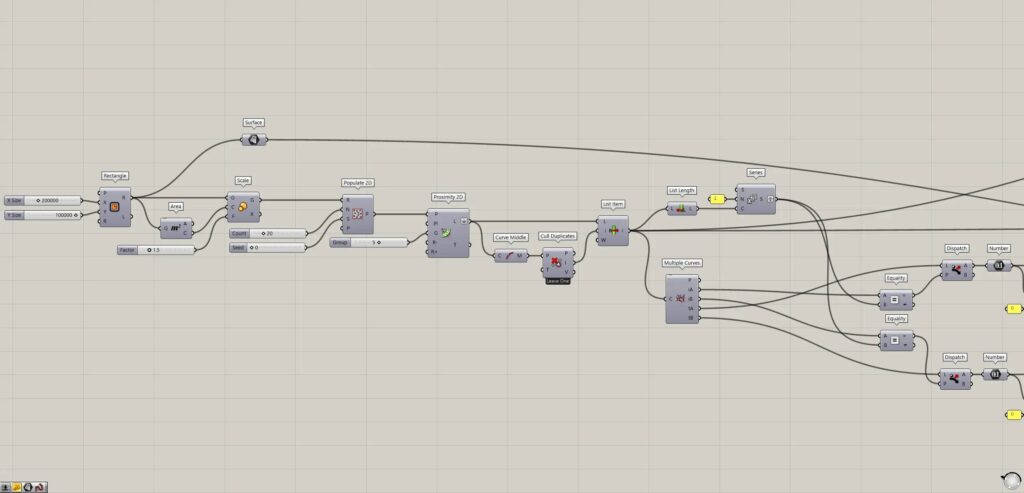
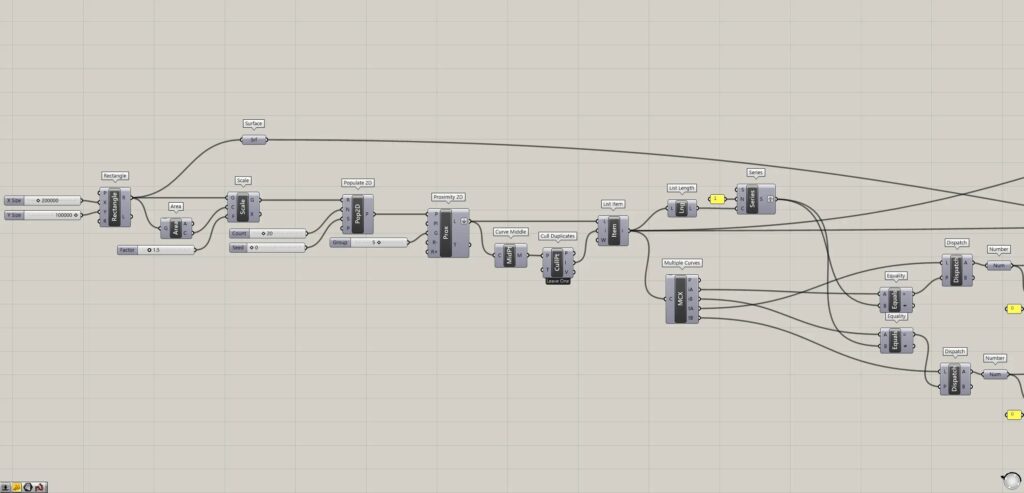
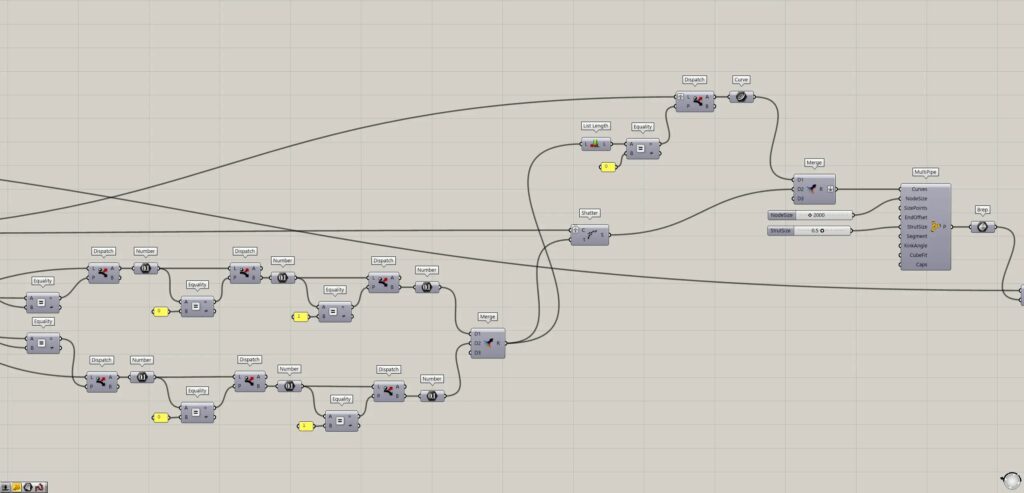
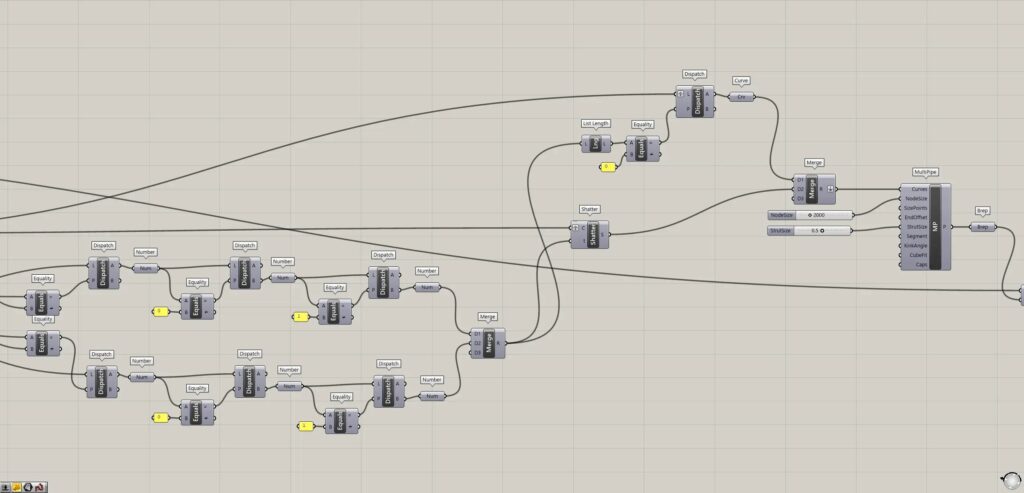
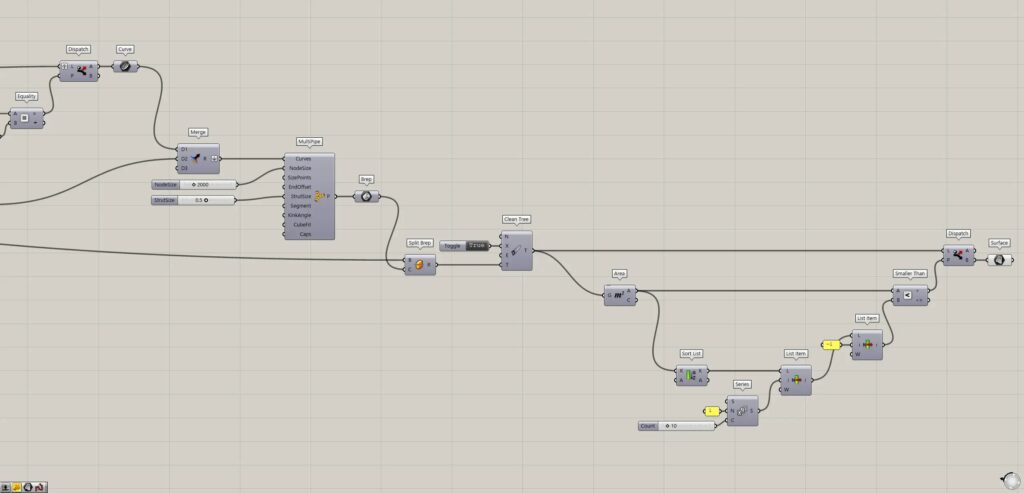
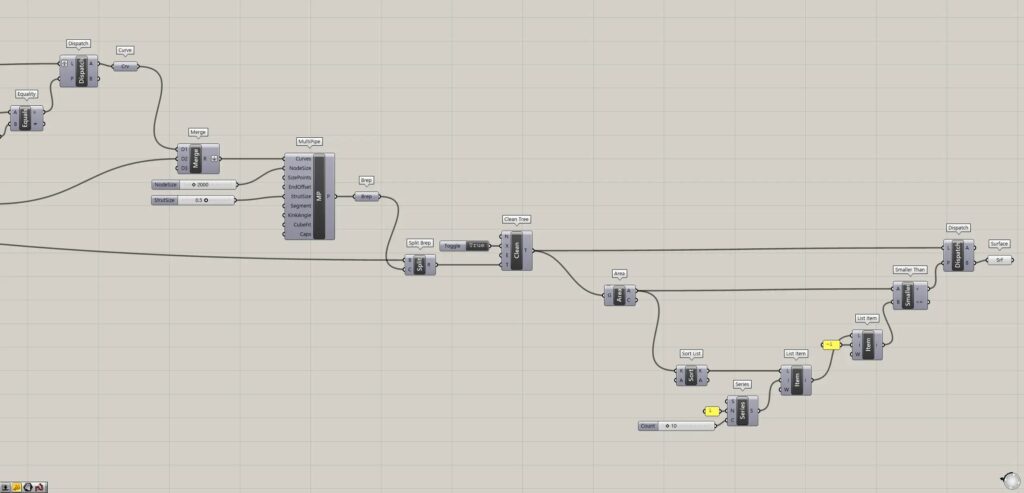
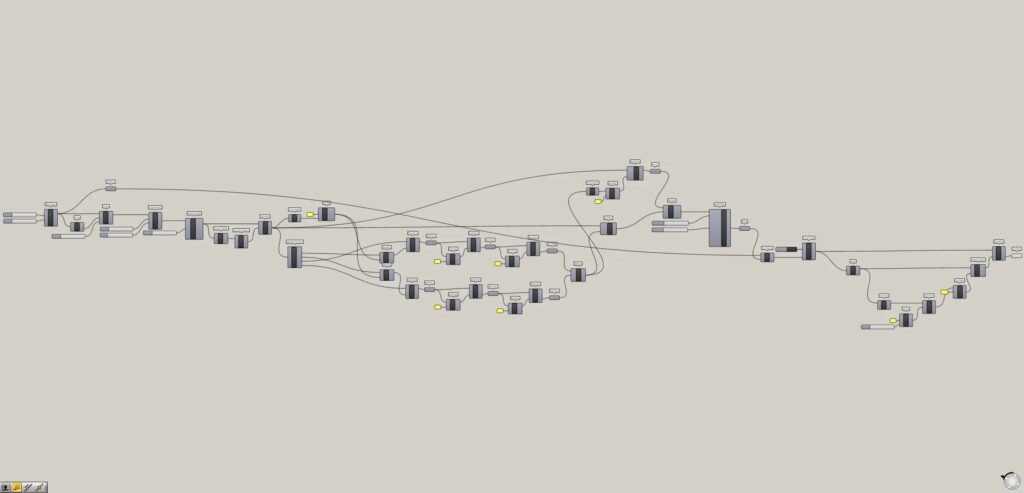
全体コンポーネント
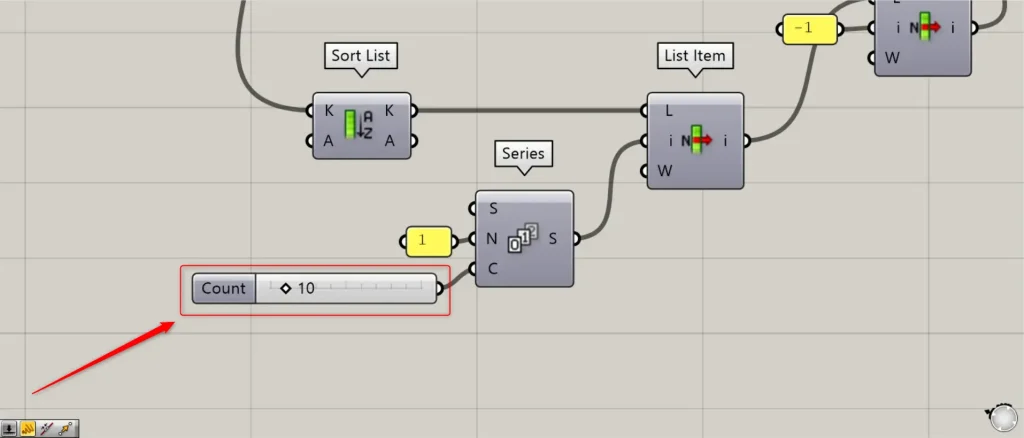
全体コンポーネント:①Rectangle ②Surface ③Area ④Scale ⑤Populate 2D ⑥Proximity 2D ⑦Curve Middle ⑧Cull Duplicates ⑨List Item ⑩List Length ⑪Series ⑫Multiple Curves ⑬Equality ⑭Dispatch ⑮Number ⑯Merge ⑰Shatter ⑱Curve ⑲MultiPipe ⑳Brep ㉑Split Brep ㉒Boolean Toggle ㉓Clean Tree ㉔Sort List ㉕Smaller Than








注意点

今回のプログラミングでは、シード値によってはバグが生じることがあるので、ご理解していただけると幸いです。

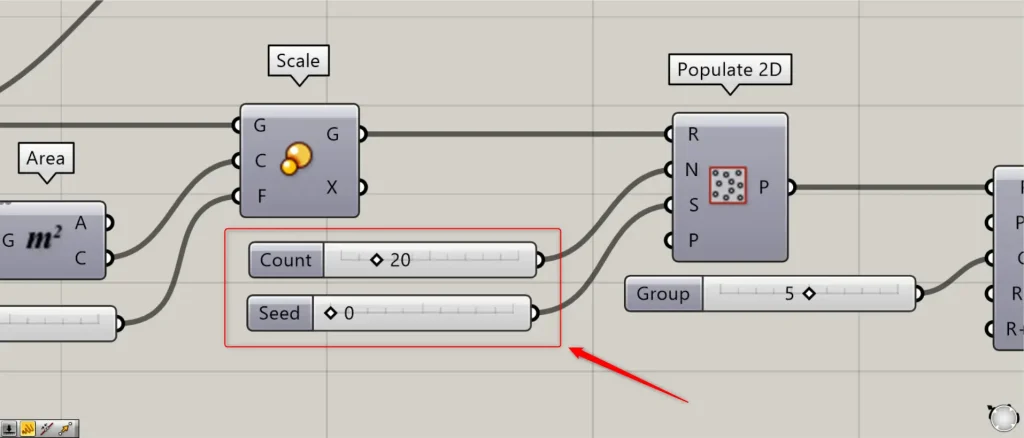
生成される形態の複雑さを変える場合、Populate 2D(N)の数値を調整してください。
ランダムさのシード値を変える場合、Populate 2D(S)の数値を調整してください。

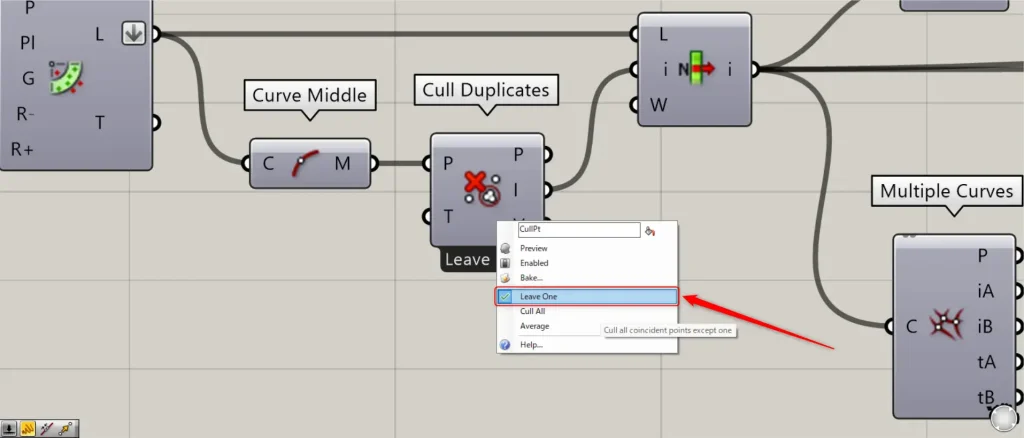
また今回のプログラミングでは、Cull Duplicatesを右クリックし、Leave Oneに設定してください。

自動生成する際に、非常に小さいサーフェスが作成される場合があります。
その場合、最後の方にあるSeries(C)の数値を変えることで、削除する小さいサーフェスの個数を設定できます。

![[Grasshopper]ランドスケープデザイン案の自動生成[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-6.jpg)






Comment