今回は、グラスホッパーで曲面に基本的な四角形のタイルを作成する方法を解説します。

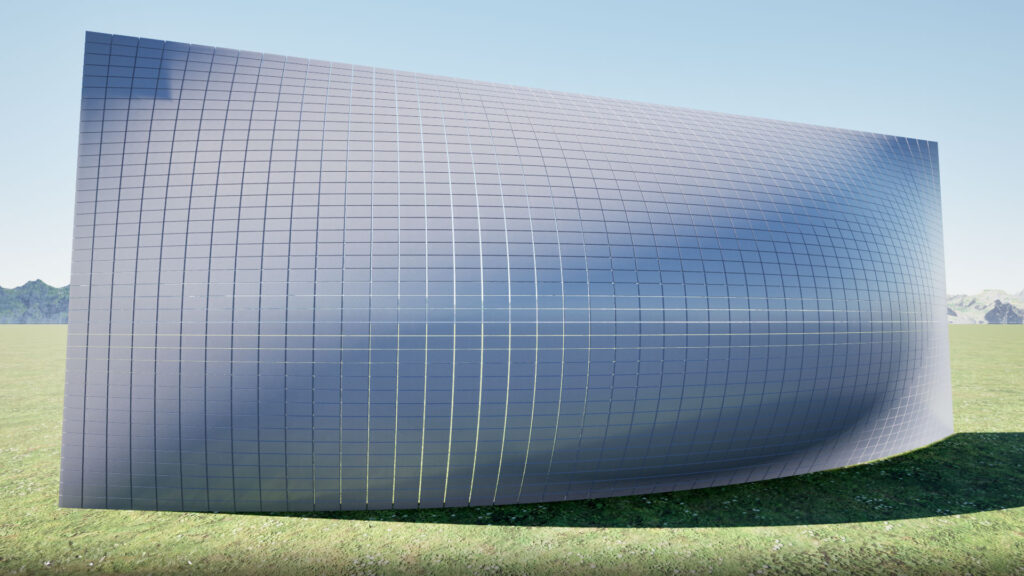
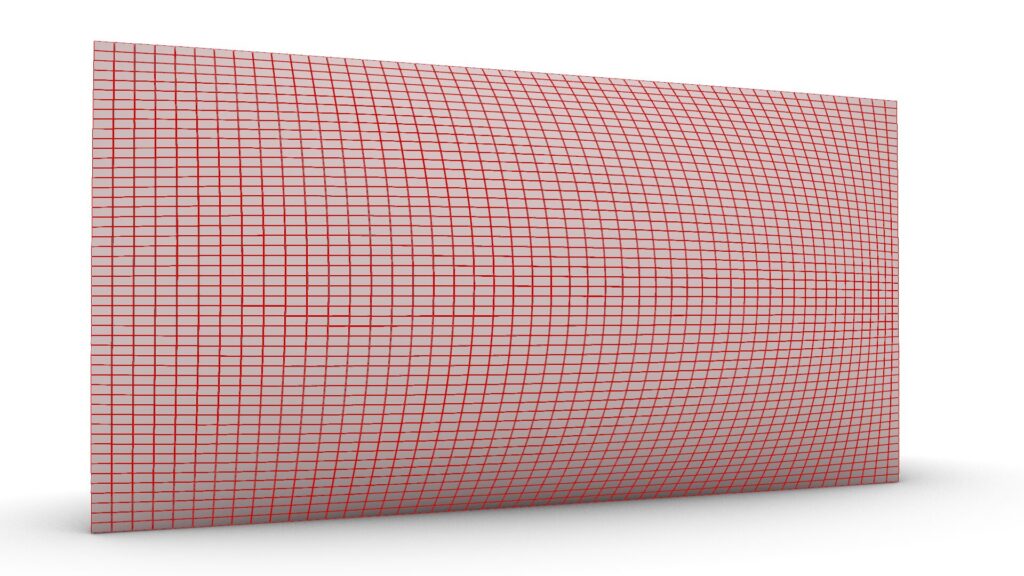
最終的に、上の画像のようなタイルを作成することができるようになります。

レンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
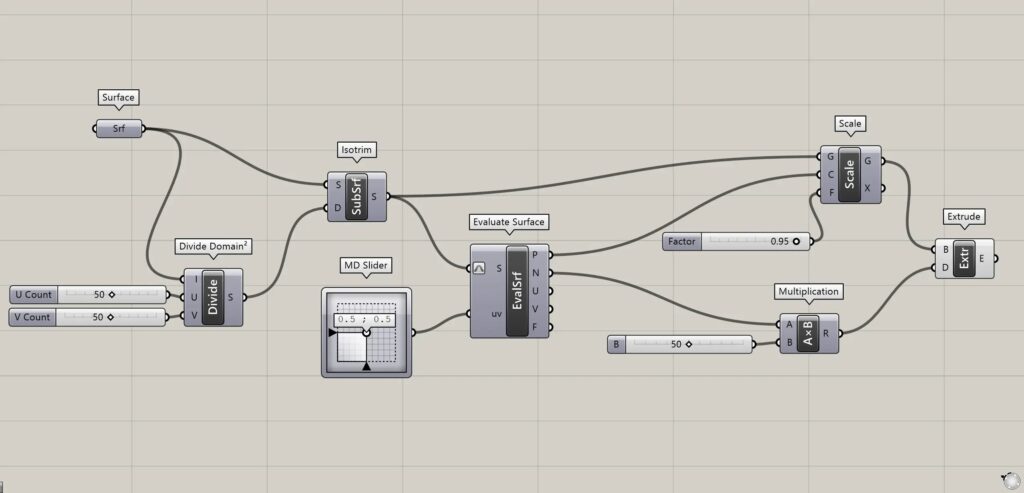
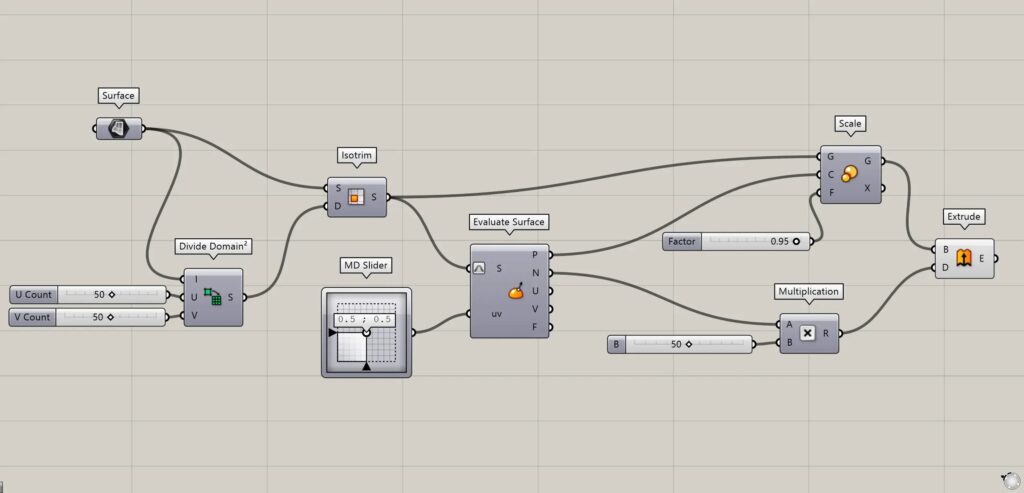
全体コンポーネント


全体コンポーネント:①Surface ②Divide Domain² ③Isotrim ④MD Slider ⑤Evaluate Surface ⑥Scale ⑦Multiplication ⑧Extrude
サーフェスを分割する
最初に、サーフェスを分割していきます。

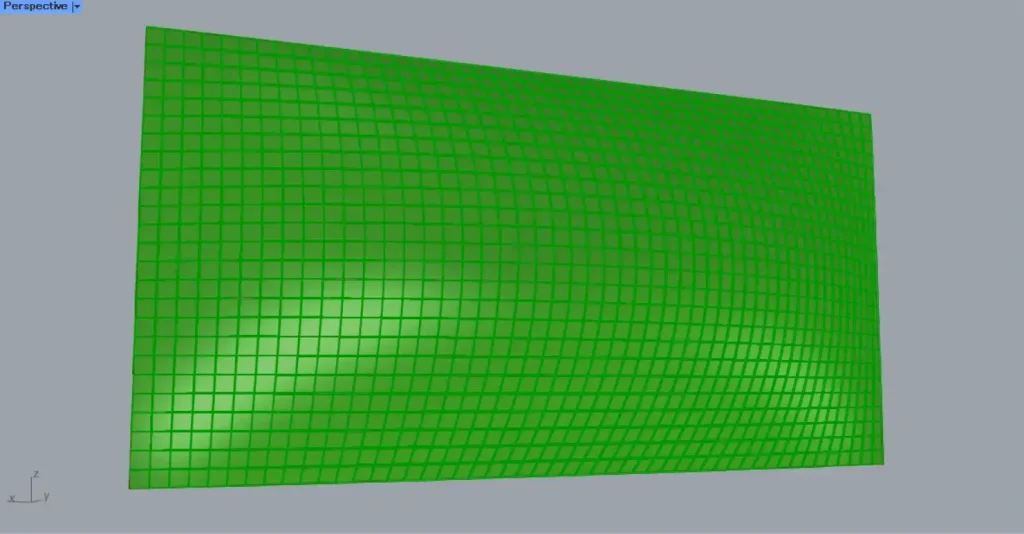
最初は例として、上の画像の曲面のサーフェスを使います。

最初に、ライノセラス上のサーフェスを、Surfaceに格納します。

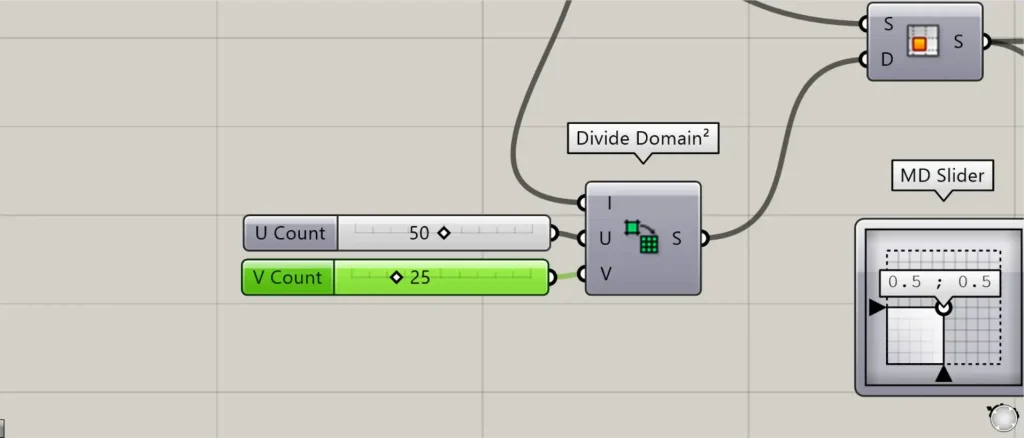
その後、Surfaceを、Divide Domain²のI端子につなげます。
そして、Divide Domain²のUとV端子に、それぞれ分割数の数値を入力します。
今回は、どちらにも50を入力しています。
その後、Surfaceを、IsotrimのS端子につなげます。
さらに、Divide Domain²を、IsotrimのD端子につなげます。
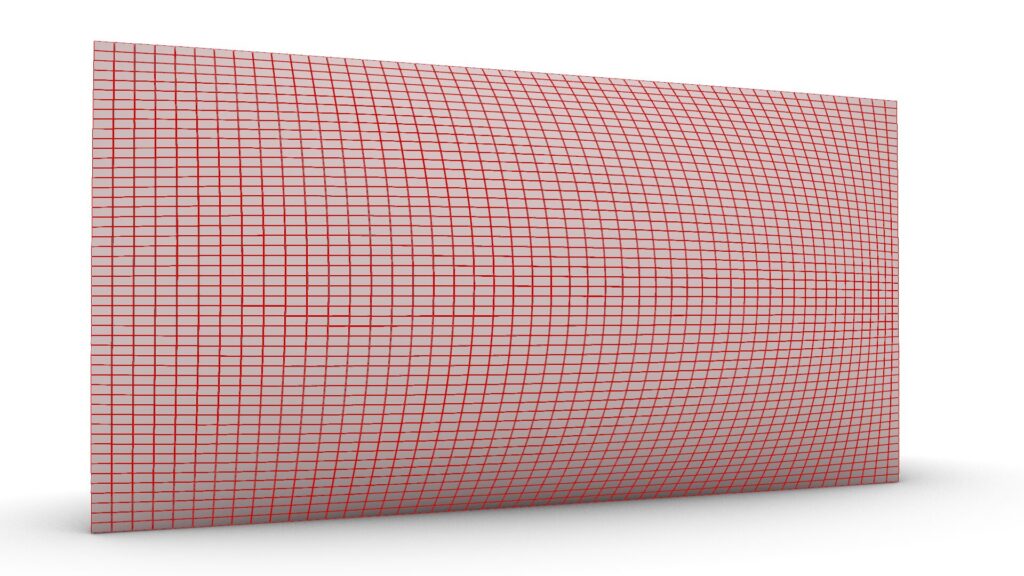
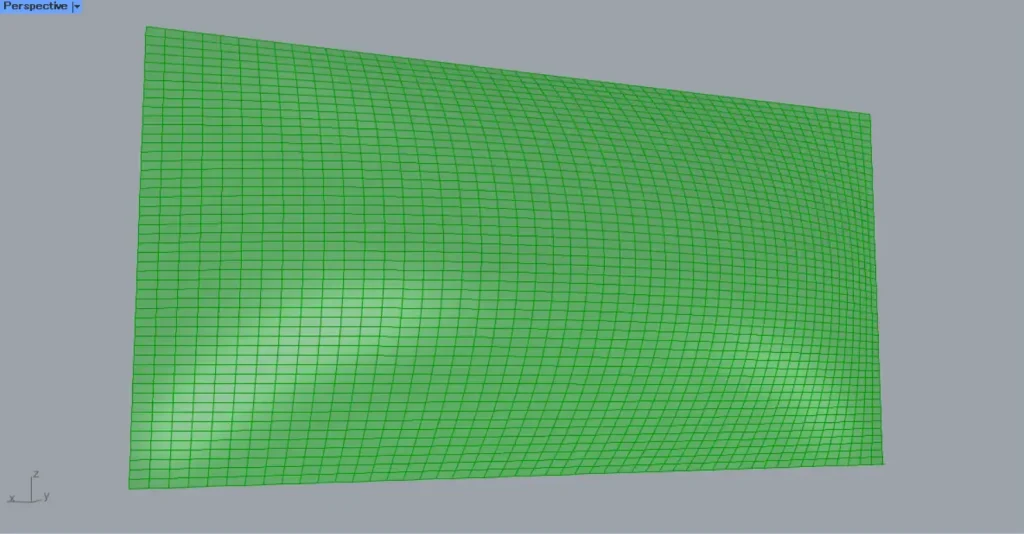
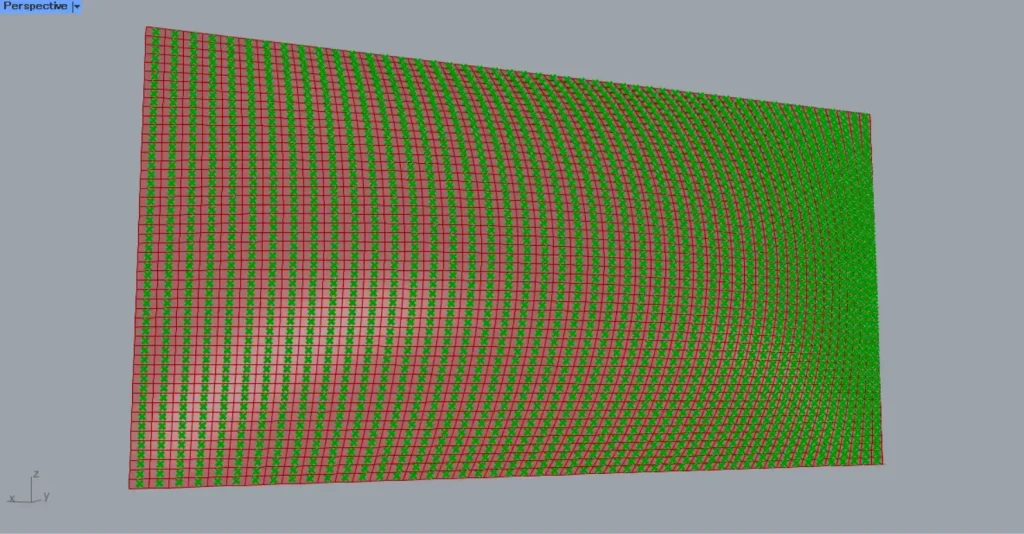
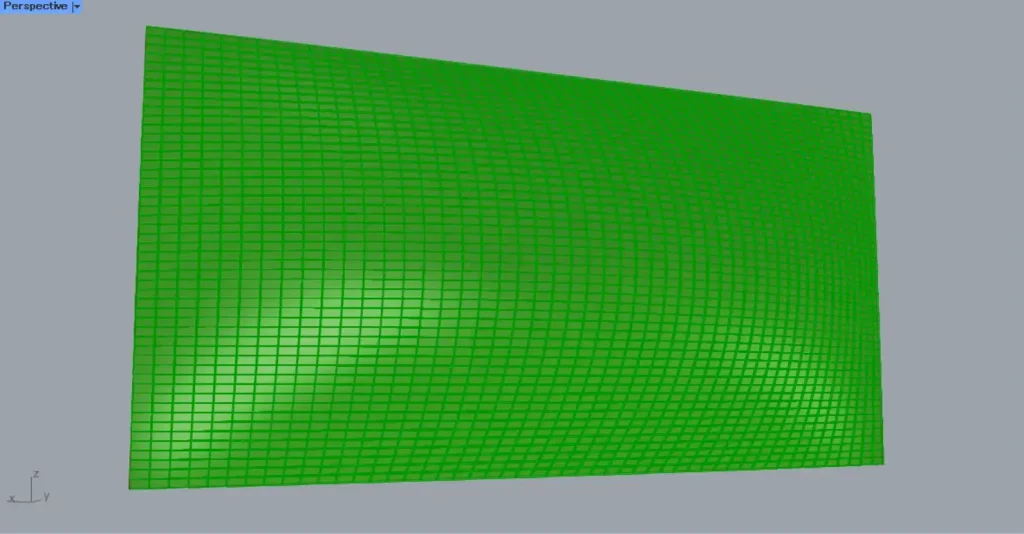
すると、上の画像のように、サーフェスが指定された50×50に分割されました。

この状態では分割されただけなので、隙間や厚みはありません。
1つ1つの分割されたサーフェスのスケールを変える
次に、1つ1つの分割されたサーフェスのスケールを変えていきます。

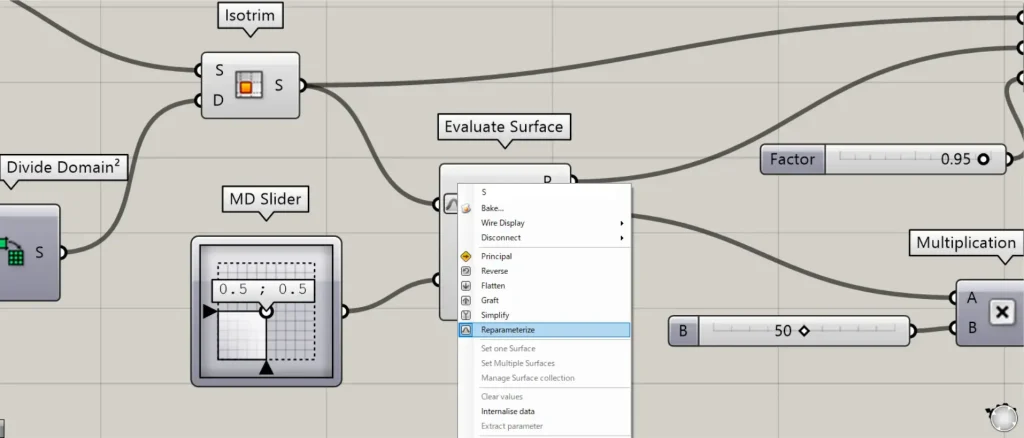
Isotrimを、Evaluate SurfaceのS端子につなげます。
この際に、Evaluate SurfaceのS端子を右クリックし、Reparameterizeを選択してください。
Reparameterizeに設定すると、サーフェスの情報を取得する地点を、0~1.0の数値で指定することができるようになります。
その後、MD Sliderを、Evaluate Surfaceのuv端子につなげます。
MD Sliderでは、uとv方向の2方向の位置を、0~1.0の数値でしていすることができます。
初期の状態では、どちらも0.5なので、各サーフェスの中心部分の情報を取得できます。

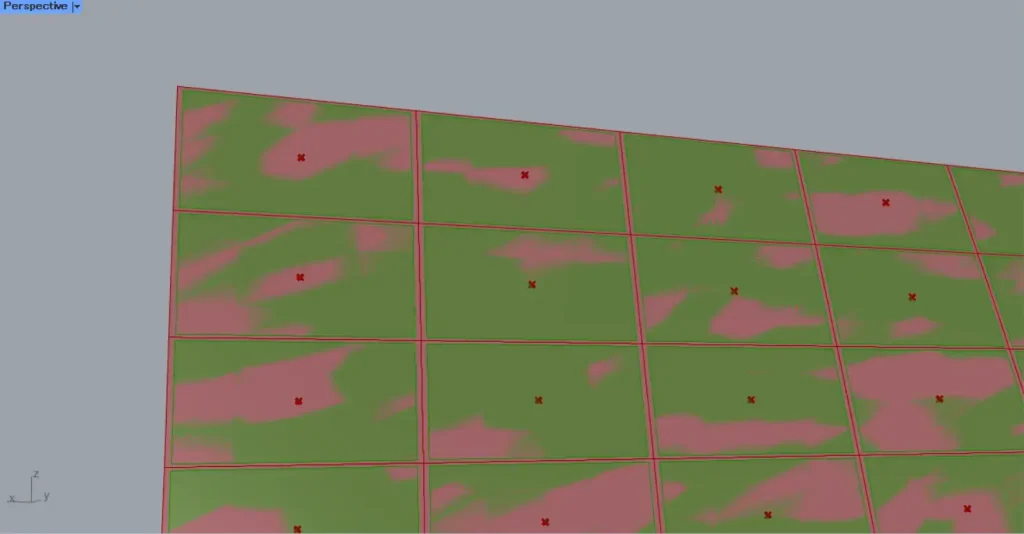
Evaluate SurfaceとMD Sliderで各サーフェスの情報を取得すると、上の画像のようになります。

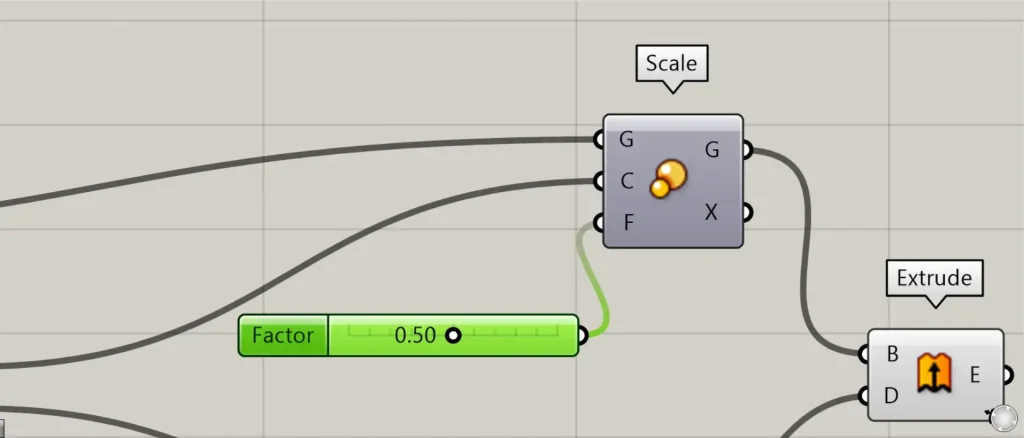
さらに、Evaluate SurfaceのP端子を、ScaleのC端子につなげます。
Evaluate SurfaceのP端子からは、サーフェスの中心点(デフォルトの場合)の点データが出力されます。
さらに、ScaleのF端子に、スケールの倍率の数値を入力します。
今回は、0.95を入力しているので、0.95倍になります。
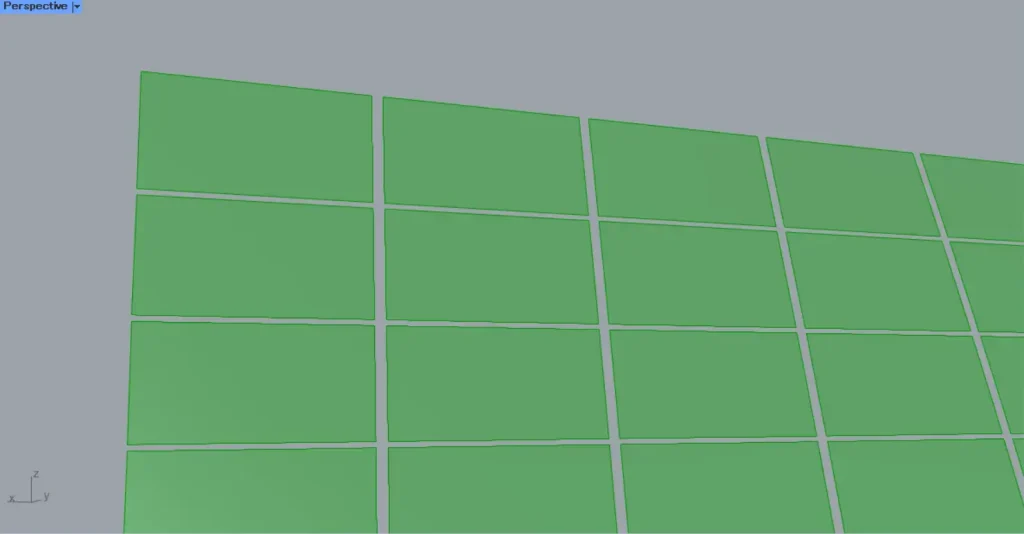
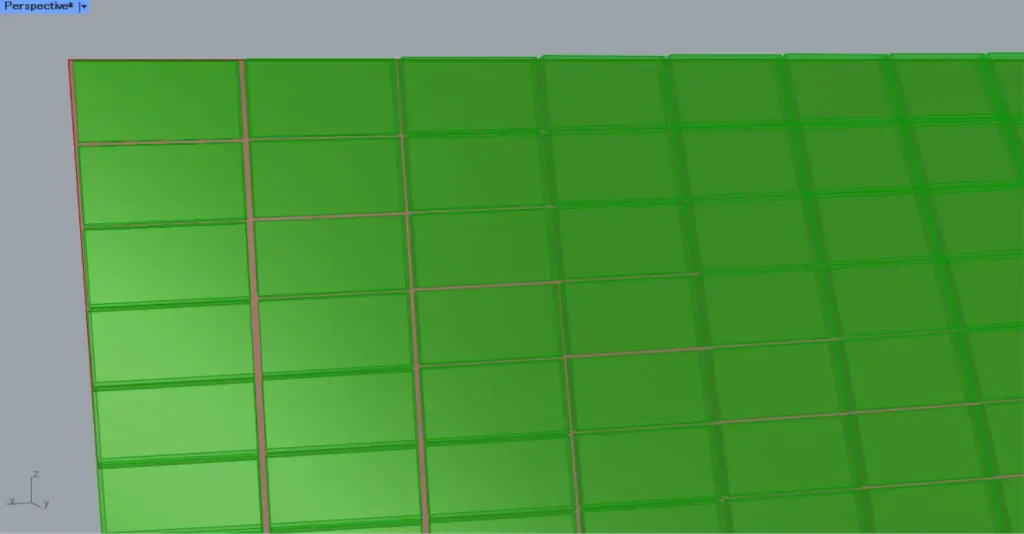
すると、各サーフェスが0.95倍になり、スケールが変わりました。

見やすくするために、元々のサーフェスを非表示にすると、隙間ができたことが分かります。
厚みを付ける
次に、各サーフェスに厚みを付けます。

Evaluate SurfaceのN端子を、MultiplicationのA端子につなげます。
Evaluate SurfaceのN端子からは、各サーフェスの指定した位置の法線方向のベクトルデータが取得されます。
さらに、MultiplicationのB端子には、厚みの数値を入力します。
今回は、50を入力しています。
さらに、ScaleのG端子を、ExtrudeのB端子につなげます。
そして、Multiplicationを、ExtrudeのD端子につなげます。

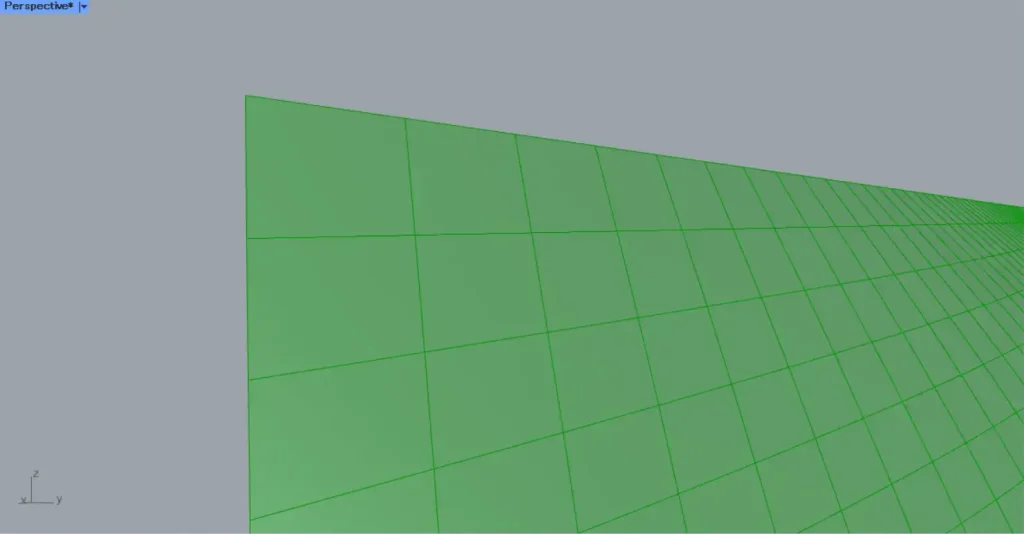
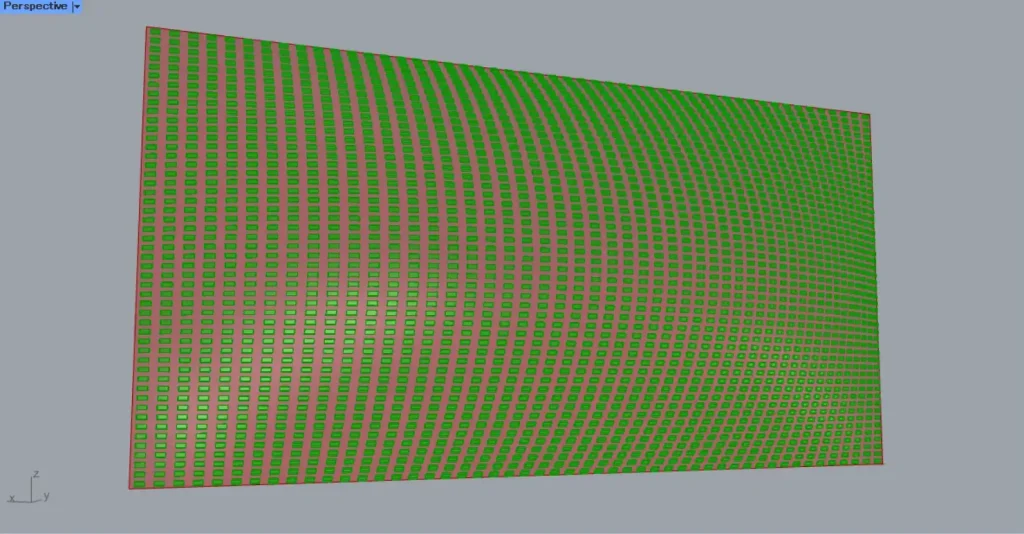
すると、上の画像のように、各サーフェスに厚みができました。

これで、タイルが完成しました。
形を変えてみる
形を変えてみます。

Divide Domain²に入力した数値を変えてみます。

すると、サーフェスの分割数が変わり、各タイルの形が変わりました。

今度は、Scaleの数値を変えてみます。

すると、各タイルのスサイズが変わりました。
今回は以上になります。

![[Grasshopper]曲面に基本的な四角形のタイルを作成する方法[データも配布]](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-15-1.jpg)




Comment