グラスホッパーやライノセラスを使用していると、文字を作成したいと思う場面はあると思います。
しかし、滑らかな曲線上に文字を生成したり、フォントの変え方など分からないことも多いと思います。
そこで今回はGrasshopperで曲線状に文字を作成し、かつサイズや厚み、フォントなども調節する方法を紹介します。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
グラスホッパーで文字を作成する方法
全体コンポーネント

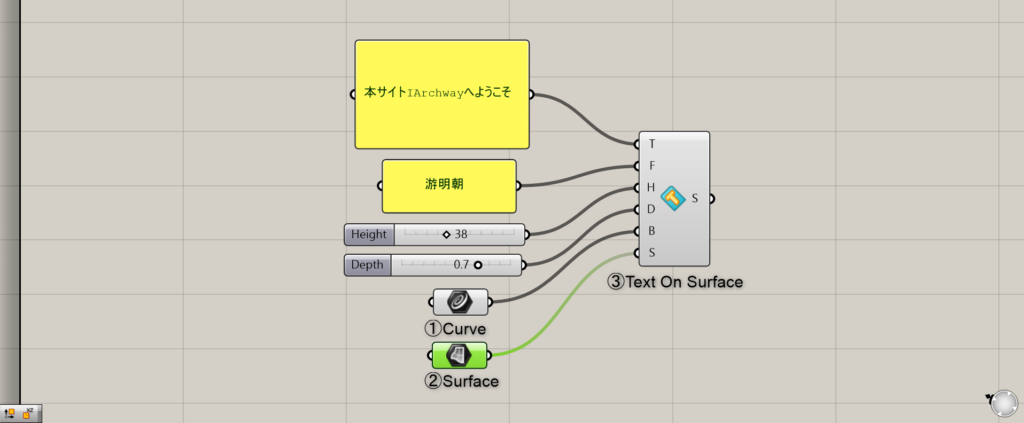
使用コンポーネント:①Curve ②Surface ③Text On Surface
全体コンポーネントは上の画像のようになります。
コンポーネントは多くなく、非常にシンプルです。
文章とフォント

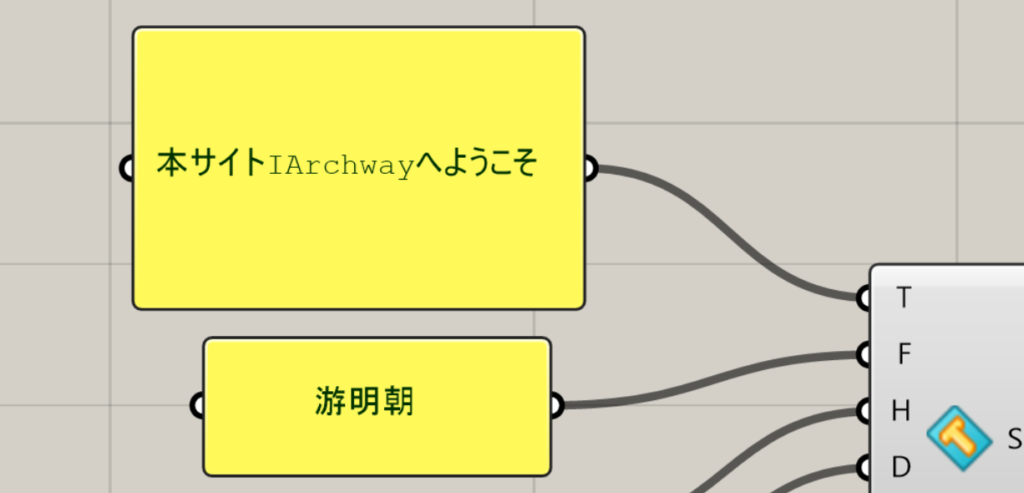
まず最初に、書き出したい文章と使用したいフォントをPanelに入力し、文章はT、フォントはF端子に接続してください。
フォントは使用できるフォントとそうでないのがあり、あまり標準的でないのは使えないと思ってください。
サイズと厚み

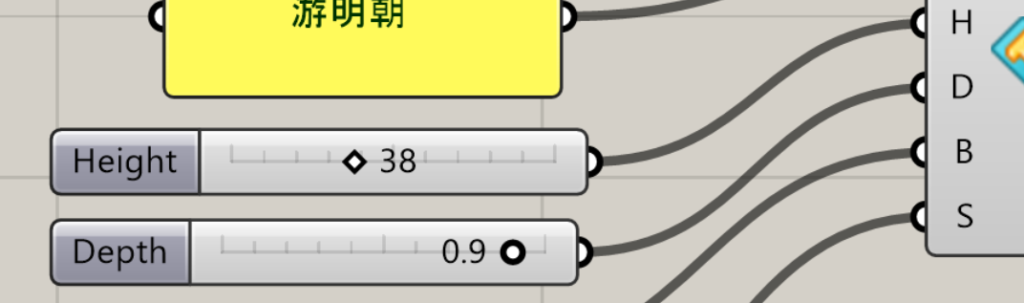
文字ぼサイズと厚みの調整を行います。
H端子では文字の全体的で平面的な大きさの調節を行うことができます。
D端子では文字の厚みを数値で調節することができます。
線とサーフェス

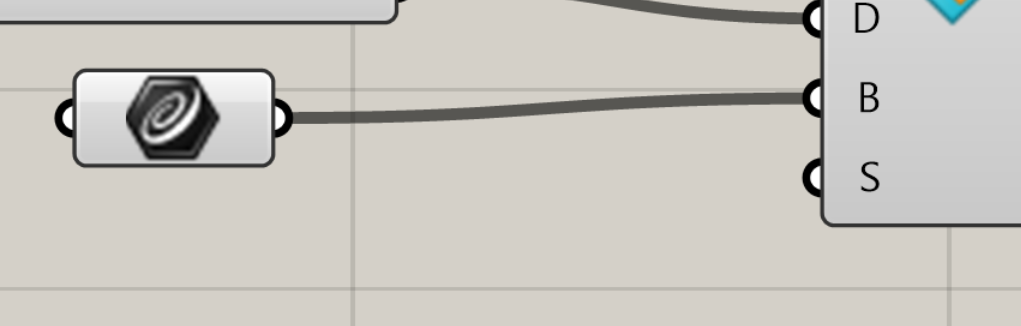
ライノセラス上に曲線を作成し、それをCurveに格納します。
その後、B端子に接続します。

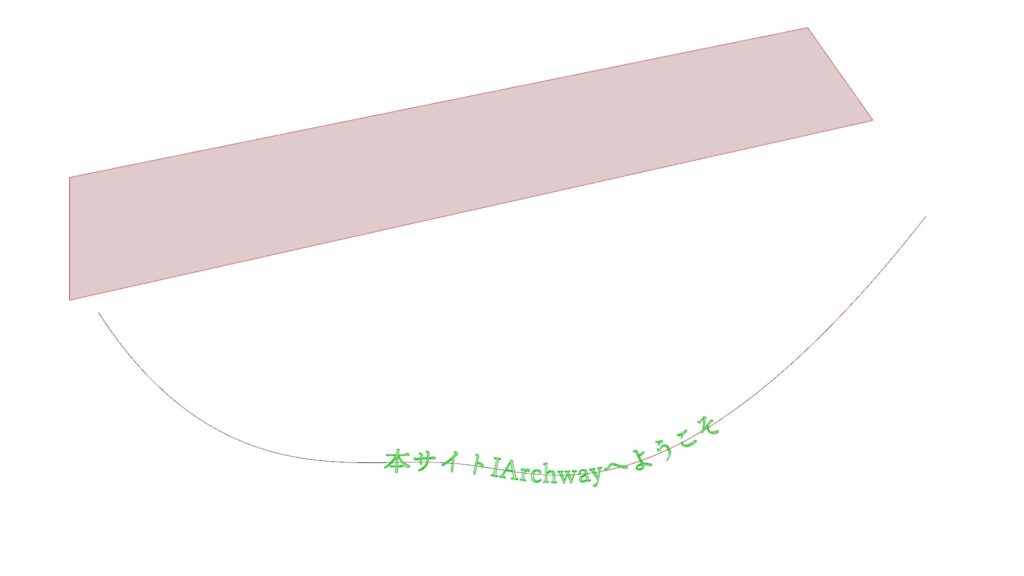
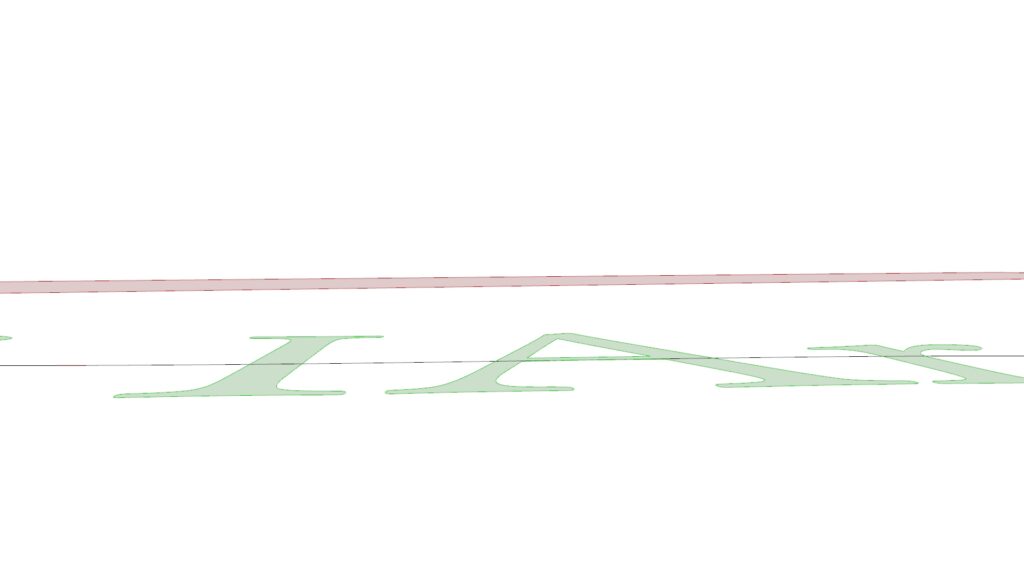
しかし、この段階では文字は逆さまでZ軸方向に生成されています。


そのため、今回文字を配置したいXY平面にサーフェスを作成します。
そして、グラスホッパー上でSurfaceに格納し、S端子に繋げます。
これにより、サーフェスのある平面上に文字を配置することができました。
様々なパターンで調整

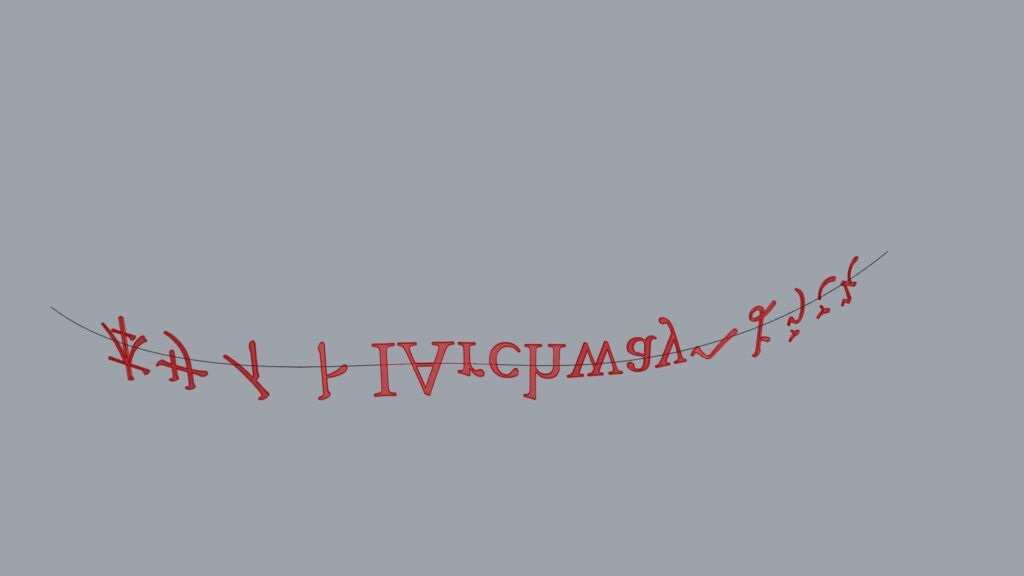
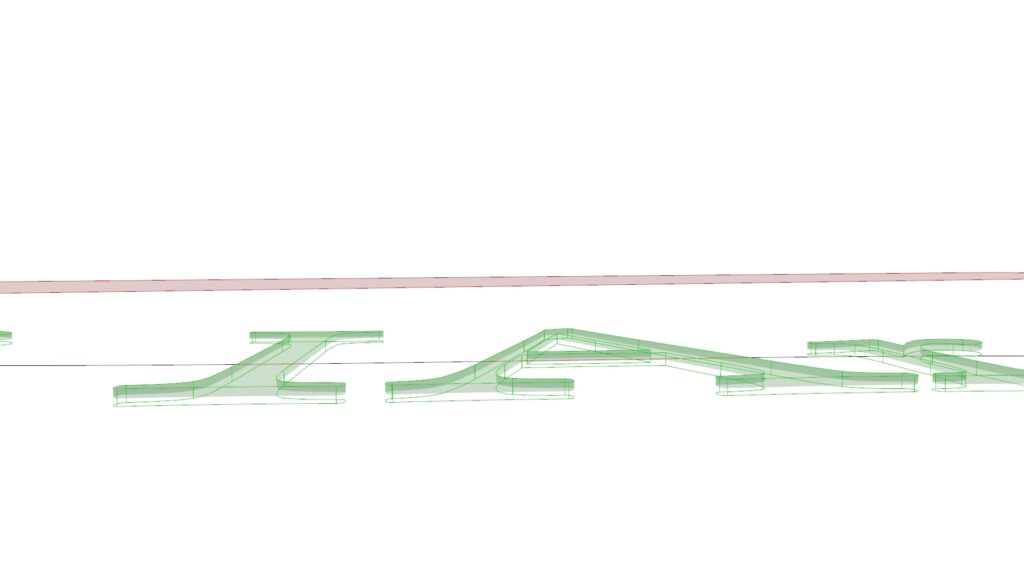
こちらが完成した文字になります。
綺麗に曲線に沿って配列していることが分かります。

フォントを游明朝から小塚ゴシック Pr6Nに変更してみました。
文字の雰囲気が変わりました。

今度は数値を変更して文字を小さくしてみました。

このように大きくすることもできます。

このように厚みがない文字を作ることもできます。

こちらはしっかりと厚みがあるバージョンになります。
まとめ

今回はText On Surfaceコンポーネントを使用して様々な文字を曲線に沿うように作成しました。
是非皆さんも活用してみてください。
今回は以上になります。

![Grasshopperで滑らかで自由な文字を作成する方法[フォントも変更可]](https://iarchway.com/wp-content/uploads/2024/02/1-2.jpg)




Comment