今回は、日照時間と日射量の解析結果を作成した後、指定した部分の点とサーフェスを抽出し、結果を可視化する方法を解説します。



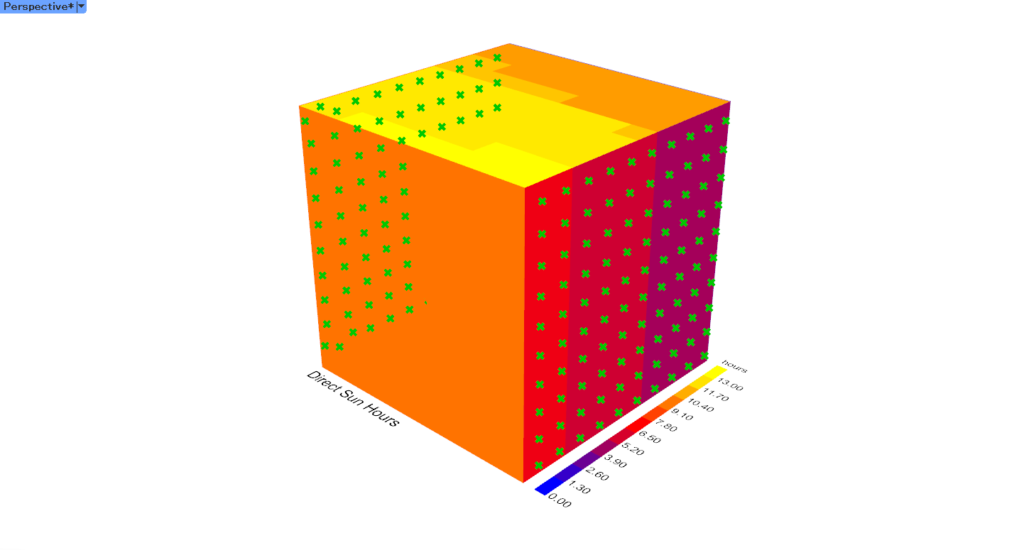
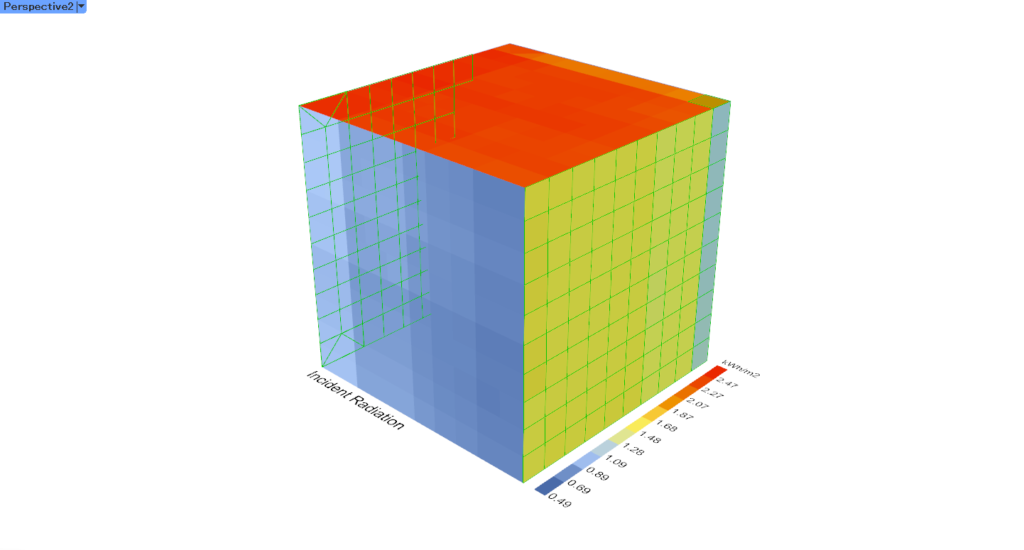
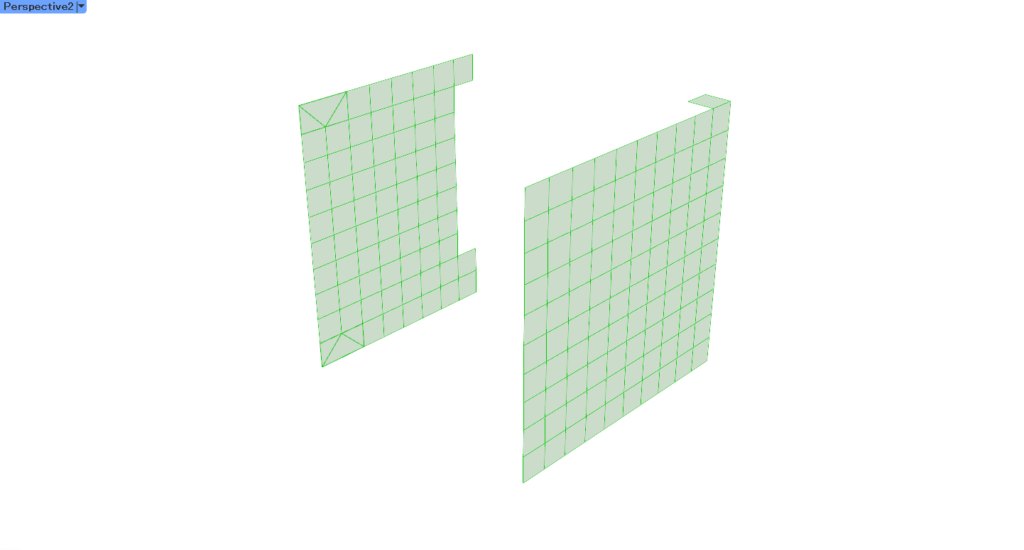
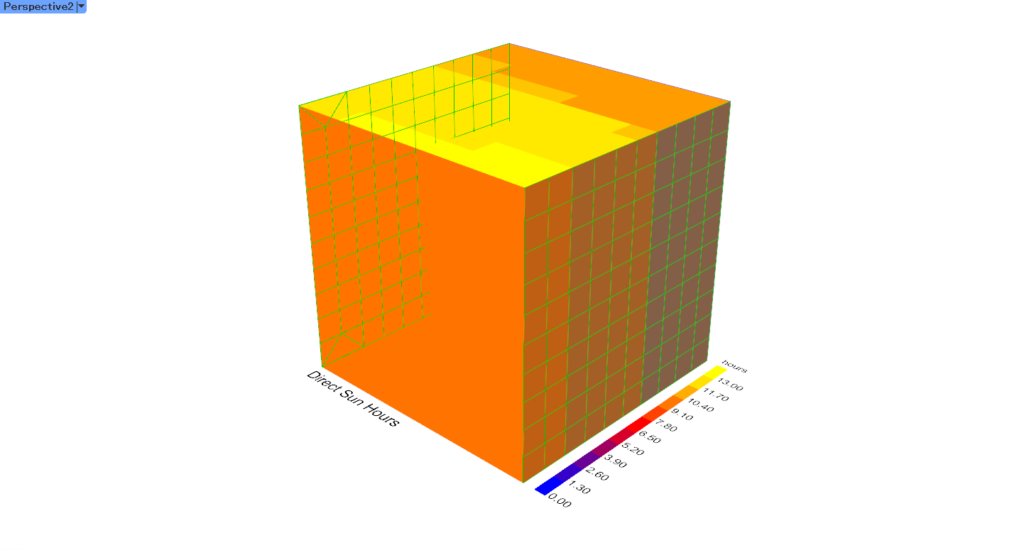
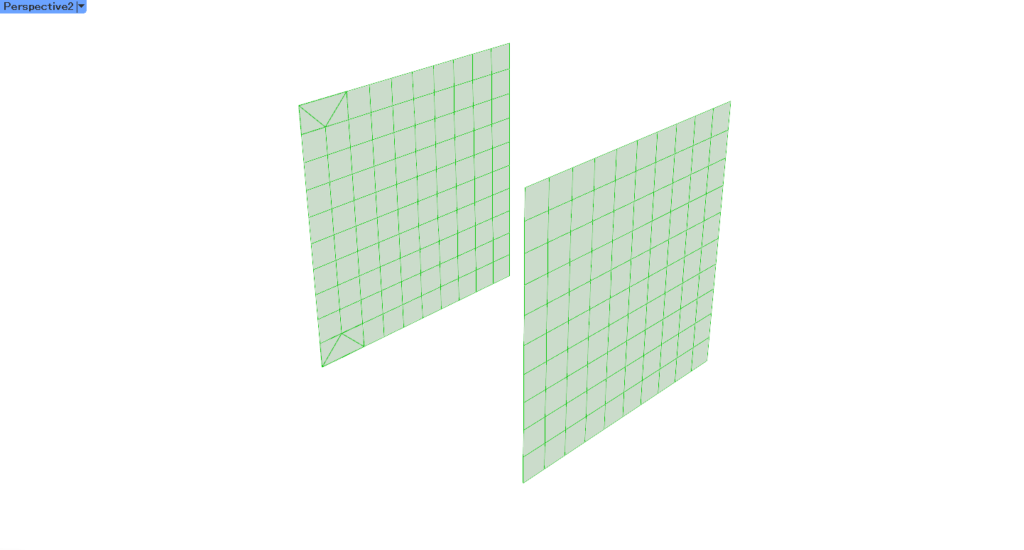
最終的に、上の画像3枚のように指定した範囲の日照時間や日射量の部分の点、もしくはサーフェスを抽出することができるようになります。
今回の内容は、上の記事の基本的な日照時間と日射量の解析方法の続きになります。
そのため、基本的な日照時間と日射量の解析方法の解説は、上の記事をご覧ください。
前回までの全体コンポーネント

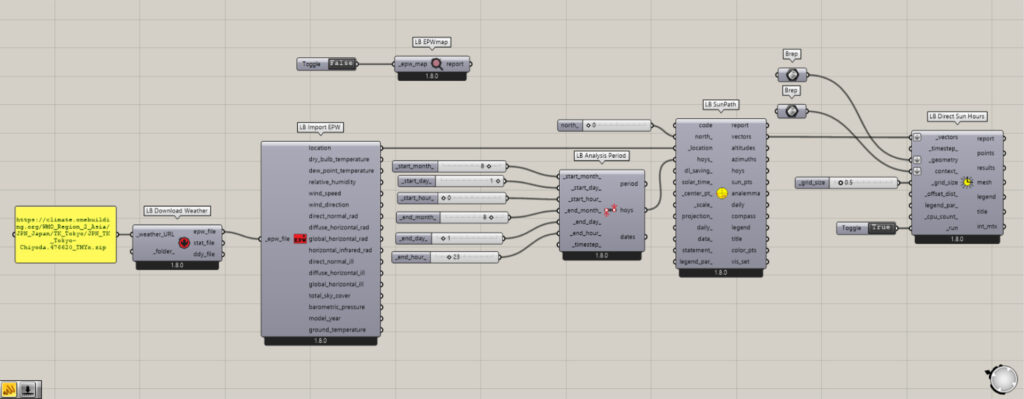
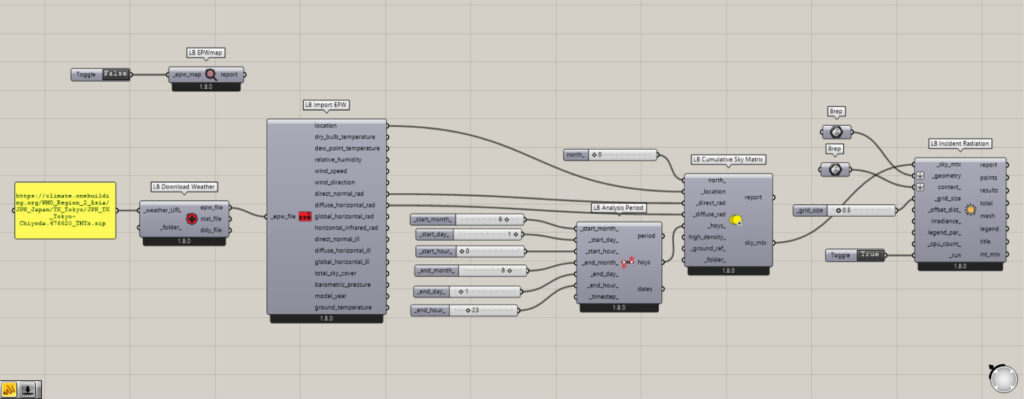
前回までの日照時間解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB SunPath ⑦Brep ⑧LB Direct Sun Hours

前回までの日射量解析の全体コンポーネント:①Boolean Toggle ②LB EPWMAP ③LB Download Weather ④LB Import EPW ⑤LB Analysis Period ⑥LB Cumulative Sky Matrix ⑦Brep ⑧LB Incident Radiation
今回は、上のコンポーネントの続きから始めます。
今回の内容は、基本的に日照時間と日射量の場合もほとんど同じです。
また、今回使用したライノセラスとグラスホッパーデータをダウンロードすることもできます。
今回使用したライノセラスとグラスホッパーデータのダウンロードはこちら
それでは、順番に解説を始めます。
日照時間解析の場合
まずは、日照時間解析の場合を解説します。
基本的に日照時間と日射量の場合も同じなので、日照時間解析を中心に解説します。

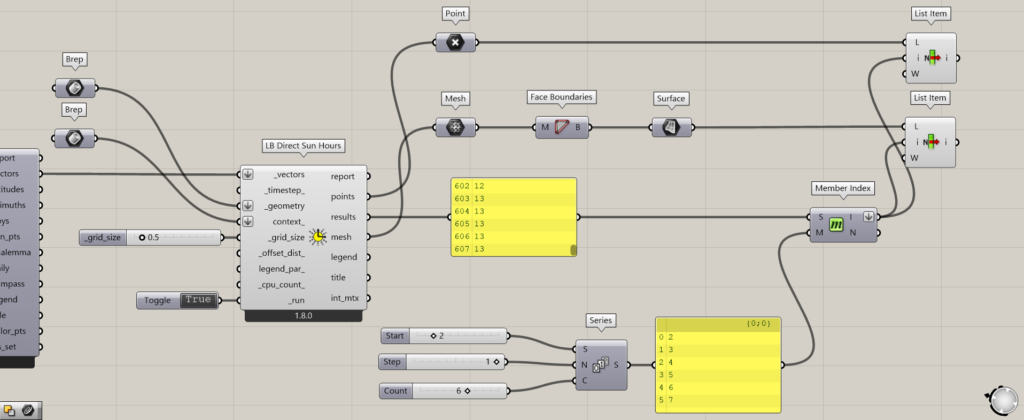
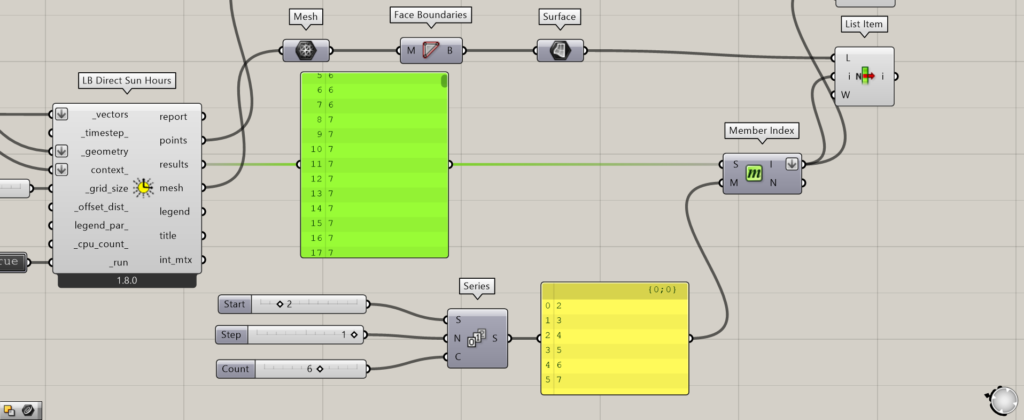
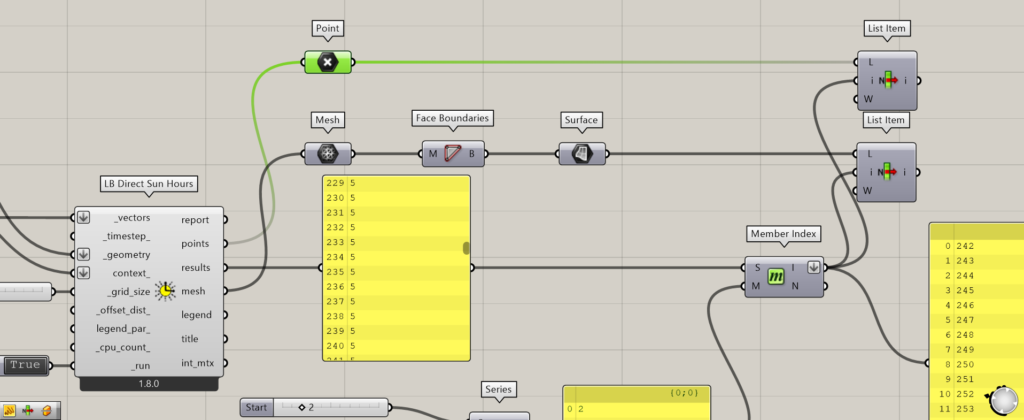
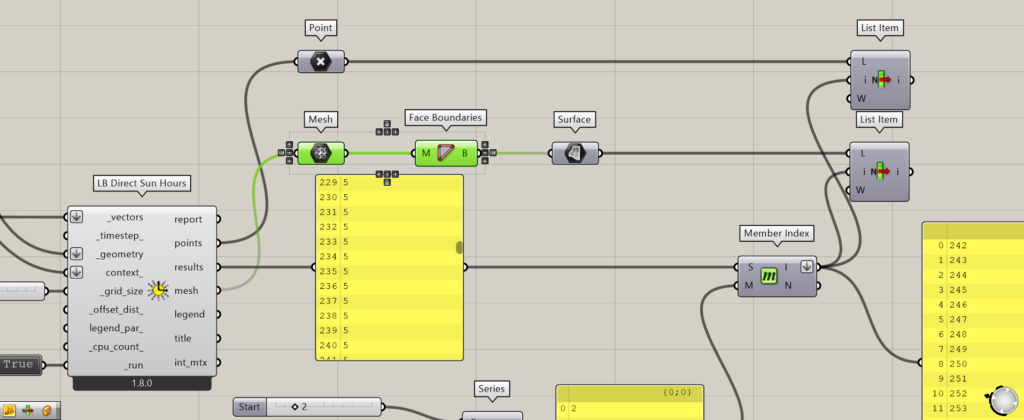
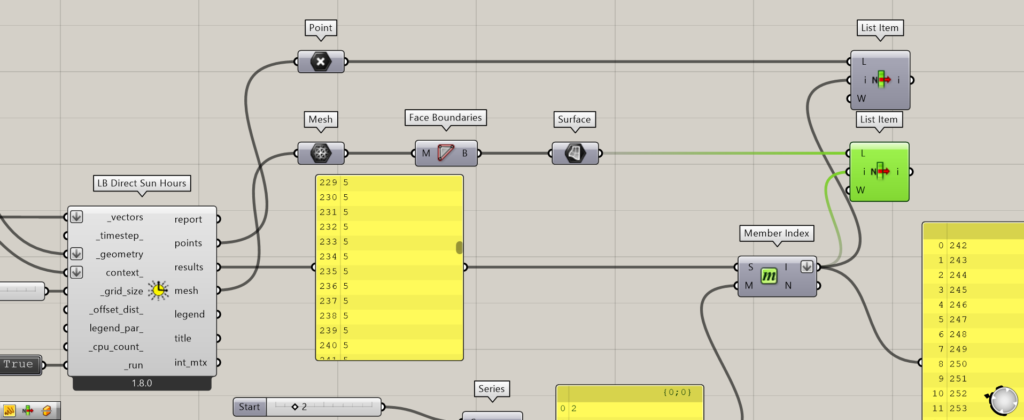
全体コンポーネント:①Series ②Member Index ③Point ④List Item ⑤Mesh ⑥Face Boundaries ⑦Surface


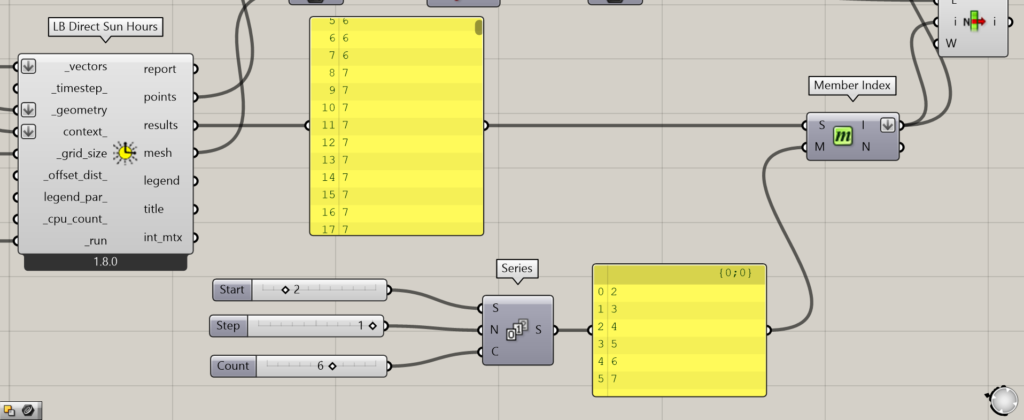
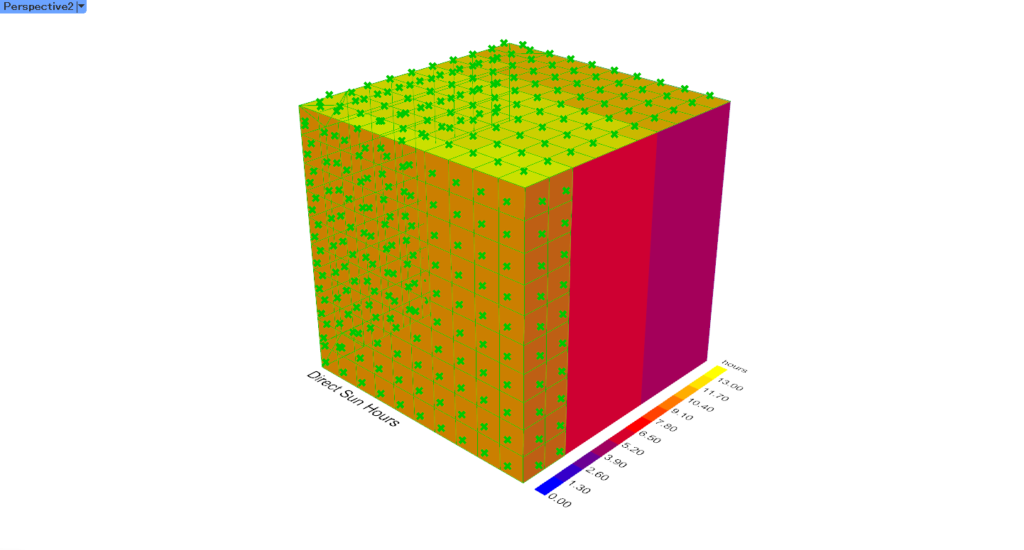
上の画像2枚のように、日照時間解析を実行した状態から始めます。

LB Direct Sun Hoursのresults端子を見てみると、各グリッド地点の日照時間のデータが出力されていることが分かります。
これらの日照時間のインデックス番号(Panelの左側に表示されている数字)を取得します。

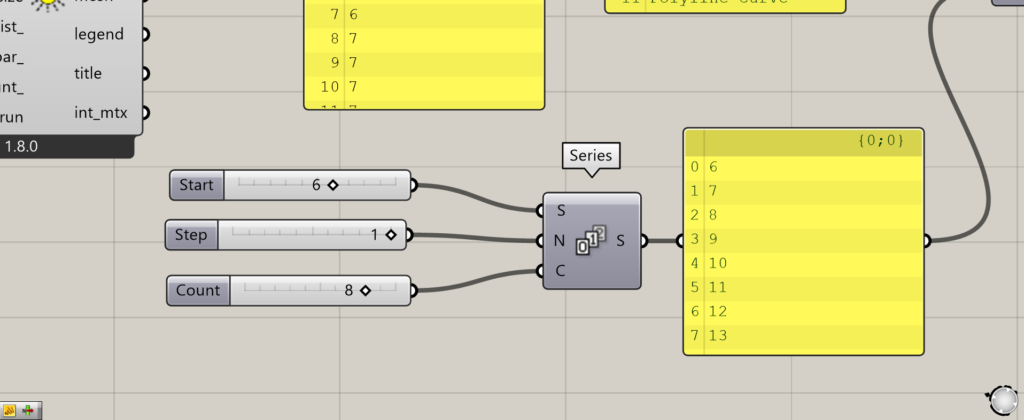
Seriesで等差数列を作成し、日照時間の範囲を作成します。
SeriesのS端子に、範囲の最初の数値を入力します。
今回は、2を入力しています。
N端子に、増加する数値の1を入力します。
C端子に、作成する数値の個数を入力します。
今回は、6を入力しています。
今回の場合、2から始まり1ずつ増加する数値が6つ作成され、2~7の数値が作成されています。
その後、LB Direct Sun Hoursのresults端子を、Panelを通してMember IndexのS端子につなげます。
SeriesのS端子も、Panelを通してMember IndexのM端子につなげます。
Member Indexは、数値ではなく文字列を扱うので、Panelを通してつなげる必要があります。

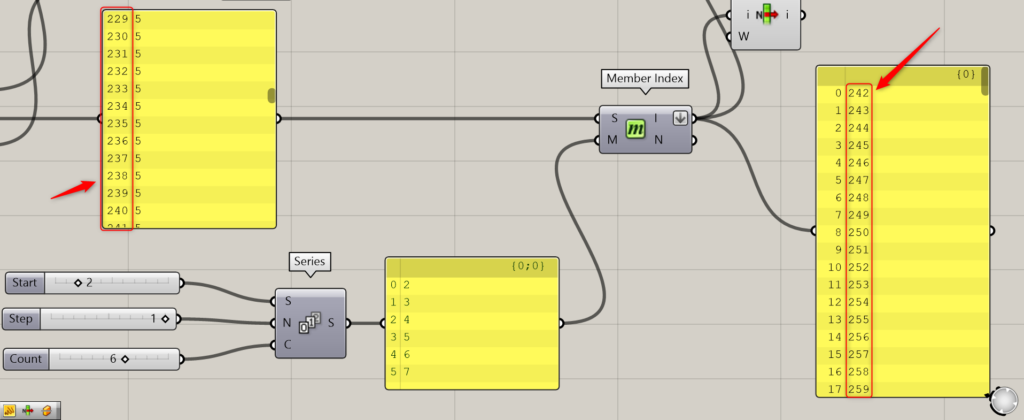
Member Indexを使うことで、S端子に入力したデータから、M端子に入力したデータに該当するインデックス番号を取得することができました。
これらの取得したインデックス番号を使うことで、該当する部分の点やサーフェスを抽出します。

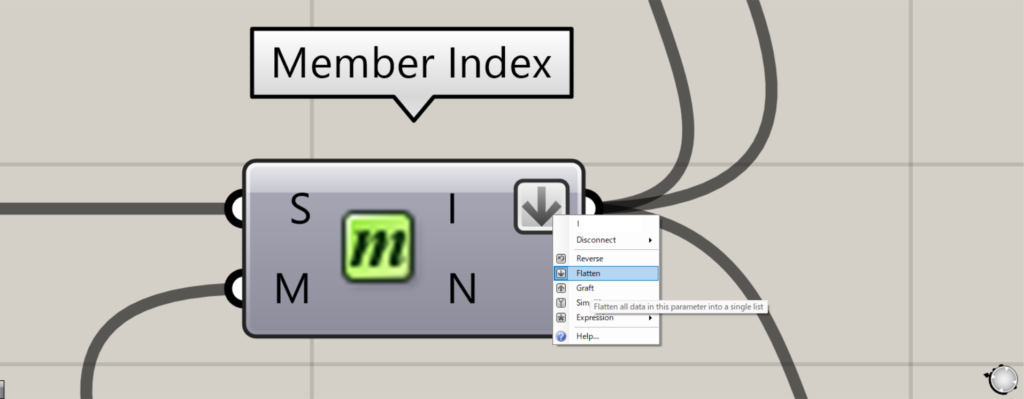
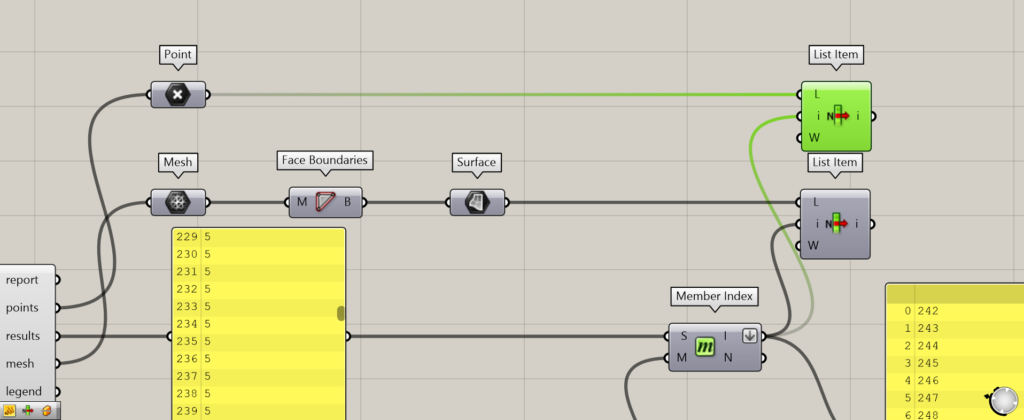
この際に、Member IndexのI端子を右クリックし、Flattenを選択してください。

LB Direct Sun Hoursのpoints端子からは、各グリッドの中心点が出力されます。
今回は分かりやすくするために、points端子をPointにつなげました。

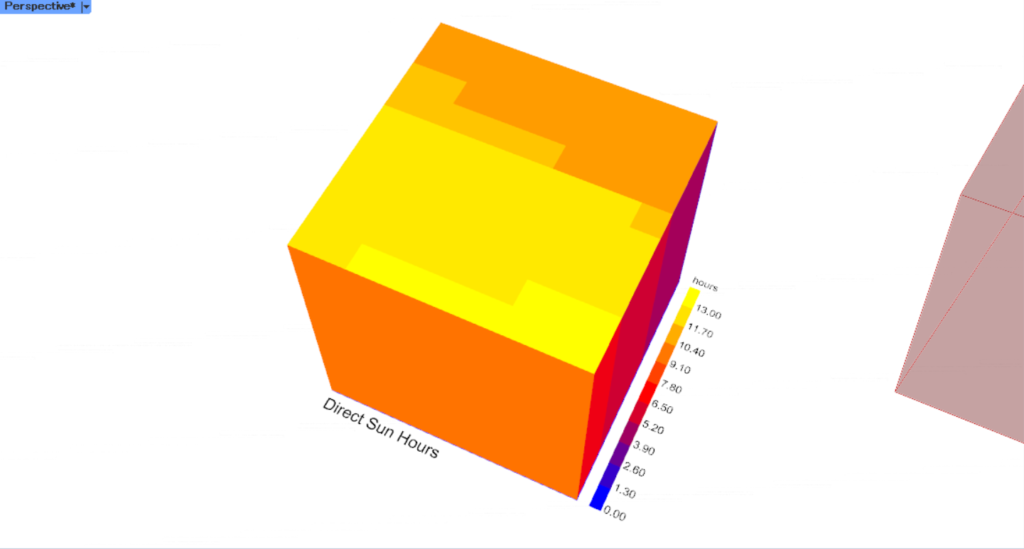
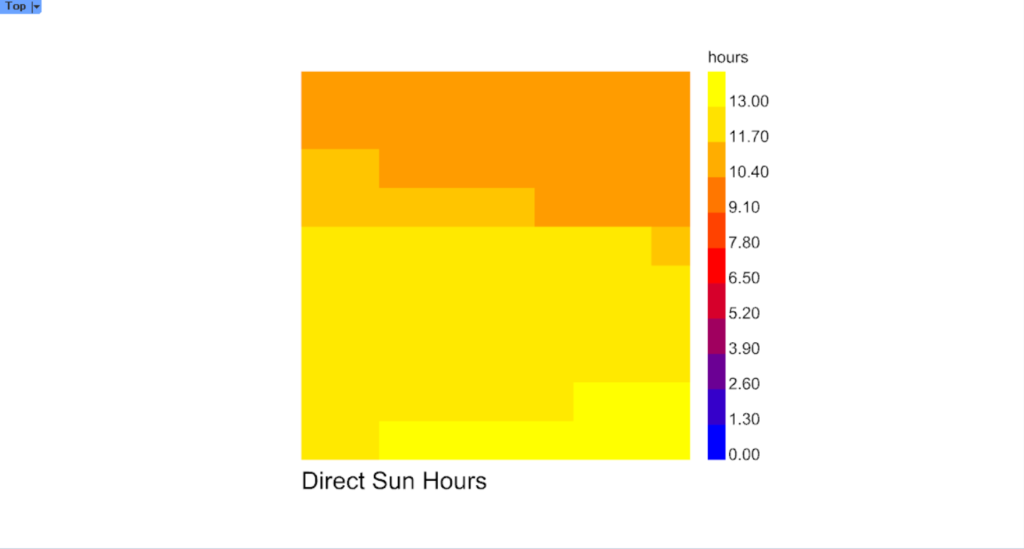
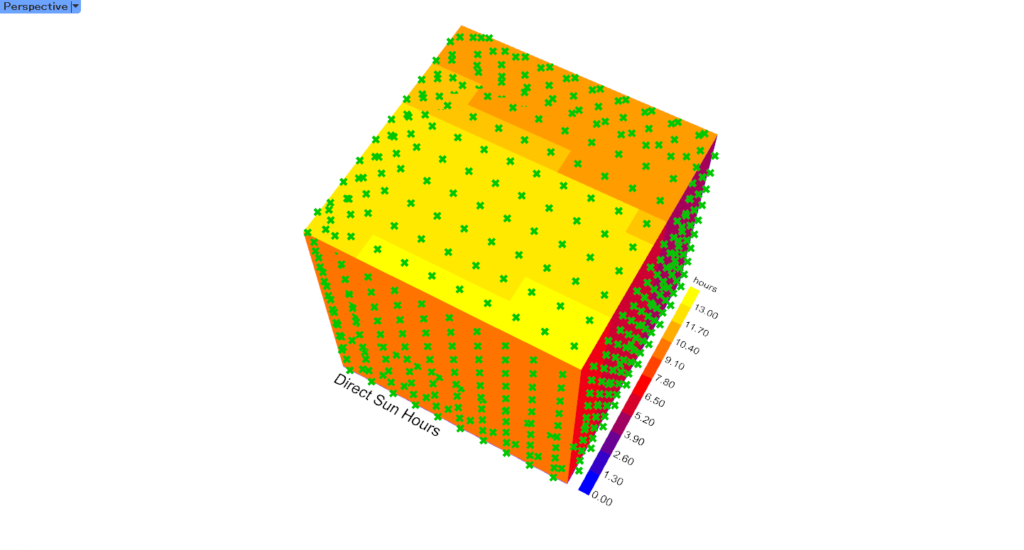
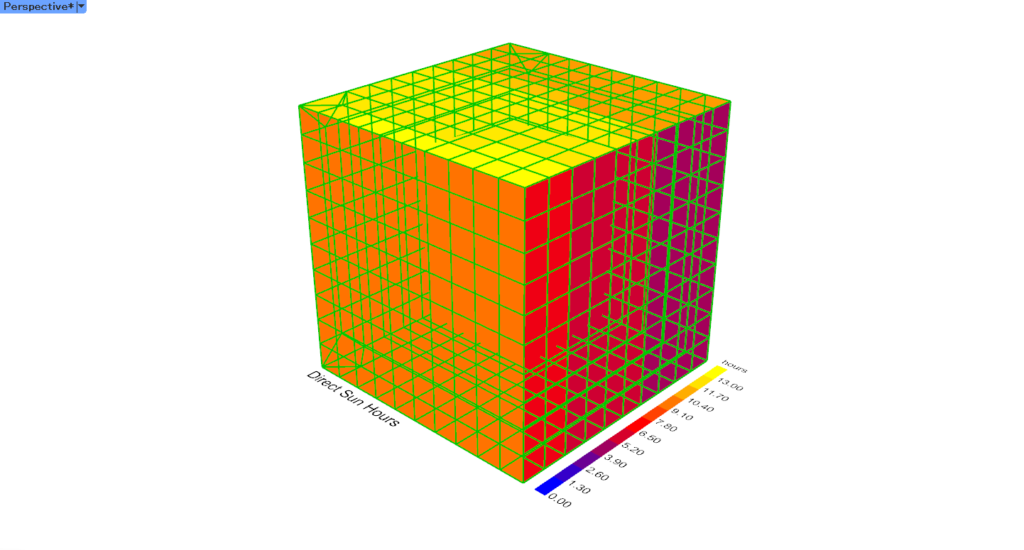
すると、このようにライノセラス上で点が表示されるようになりました。

その後、PointをList ItemのL端子につなげます。
さらに、Member IndexのI端子を、List Itemのi端子につなげてください。

これにより、指定した日照時間の範囲の部分の点のみを抽出することができました。
今回の場合、日照時間が2~7時間の部分の点を取得しています。

次は、サーフェス部分を抽出してみます。
LB Direct Sun Hoursのmesh端子からは、メッシュのデータが出力されます。
mesh端子を、Meshにつなげます。
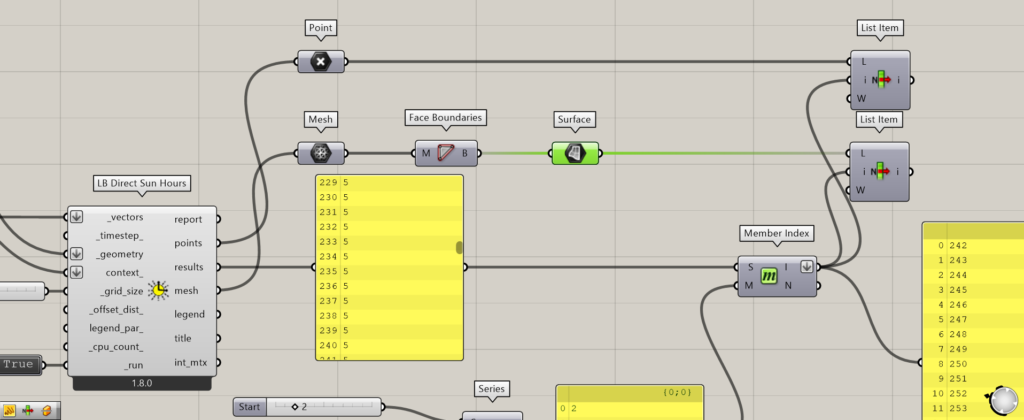
その後、MeshをFace Boundariesにつなげます。

すると、メッシュの枠線を抽出することができました。

その後、Face BoundariesをSurfaceにつなげます。

すると、取得した枠線からサーフェスが作成されました。

その後、先程のように、Surfaceをlist ItemのL端子につなげます。
最後に、Member IndexのI端子を、list Itemのi端子につなげます。

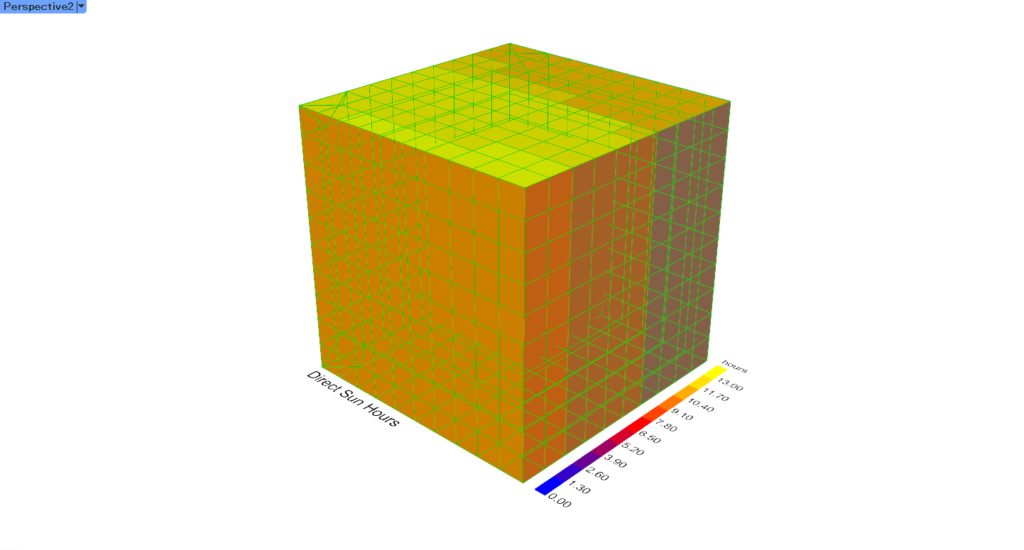
これにより、指定した日照時間の範囲の部分のサーフェスのみを抽出することができました。

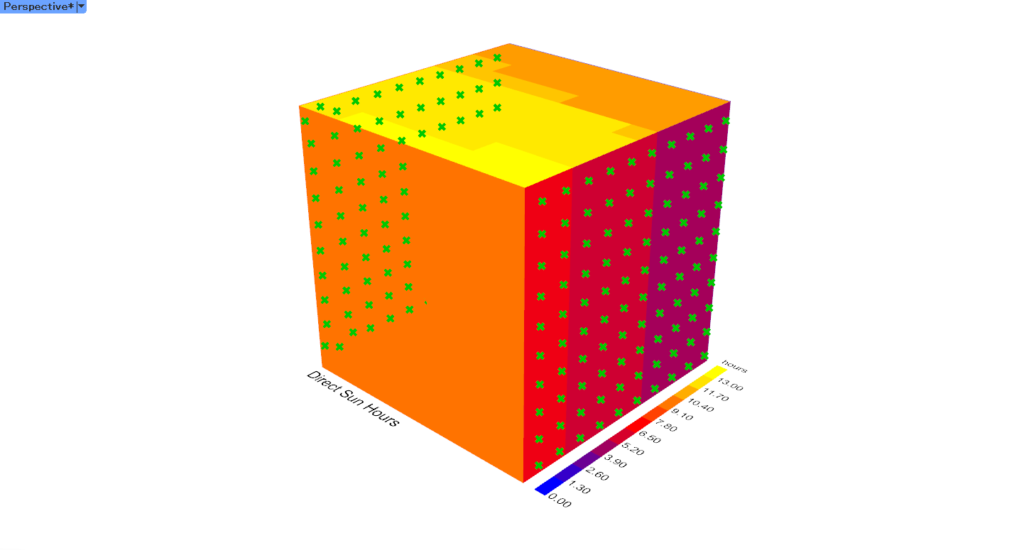
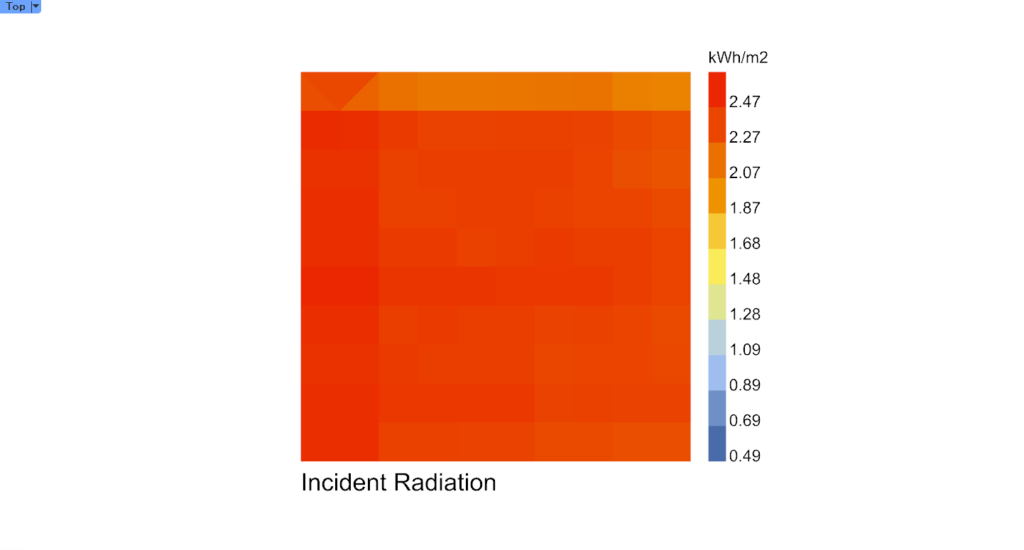
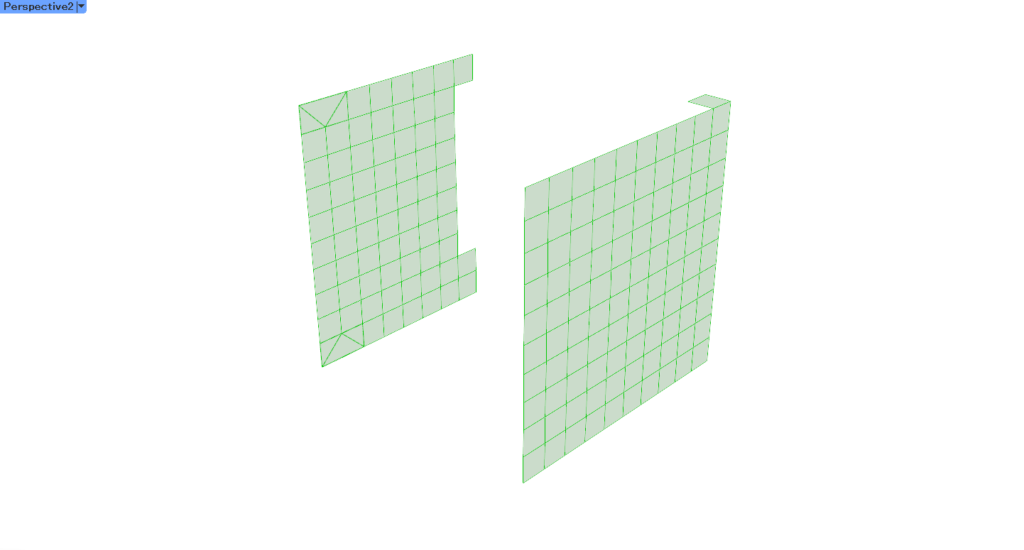
サーフェスのみを表示すると、このようになります。

Seriesの数値を変えて、日照時間の範囲を変更してみました。

すると、このように抽出できる部分が変わりました。
このように、任意の日照時間の範囲を取得することができます。
日射量解析の場合
次は、日射量解析の場合を解説します。
しかし、先程の日照時間の方法とほとんど同じなので、異なる部分のみ解説します。

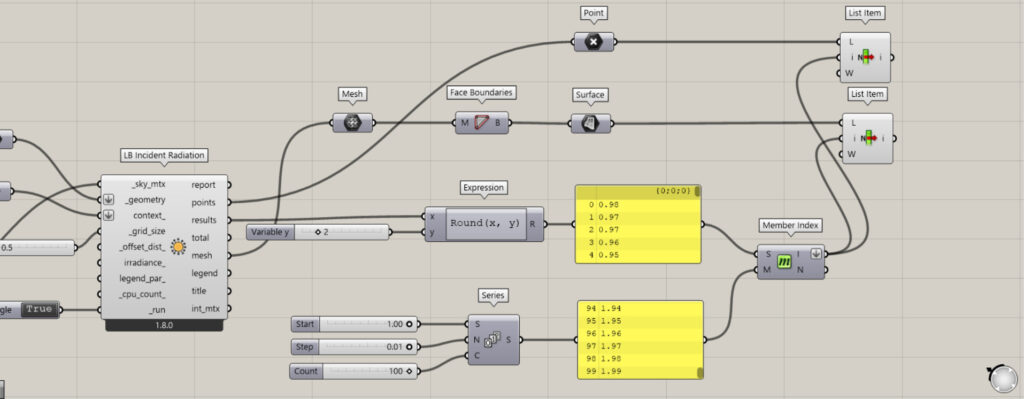
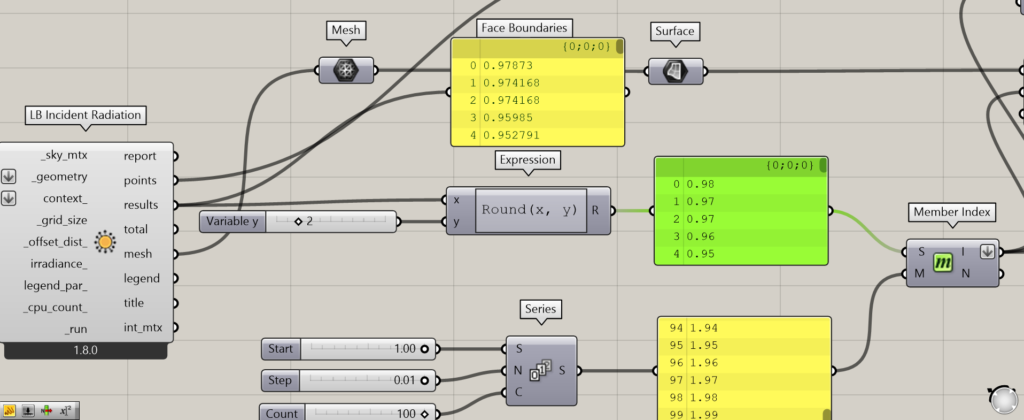
全体コンポーネント:①Series ②Expression ③Member Index ④Point ⑤List Item ⑥Mesh ⑦Face Boundaries ⑧Surface


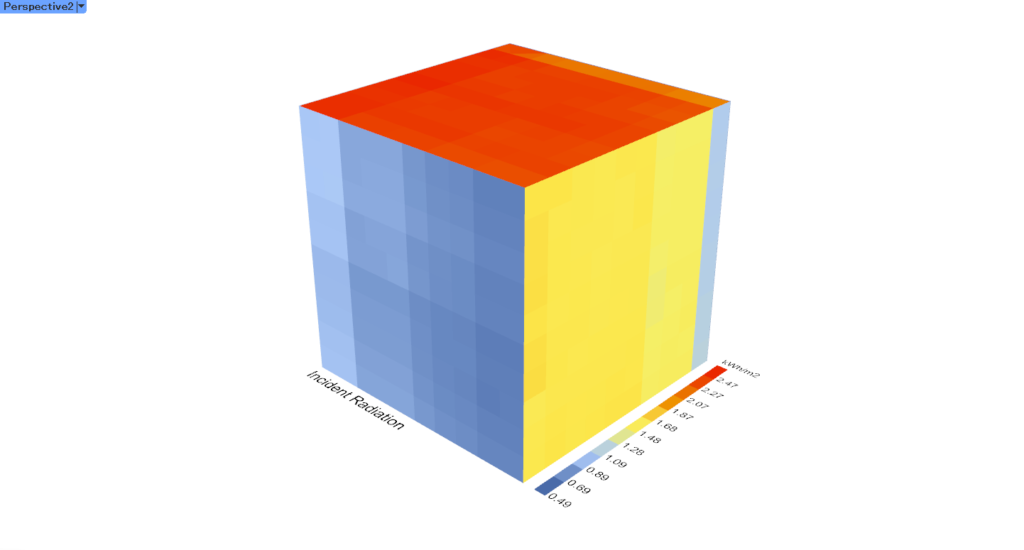
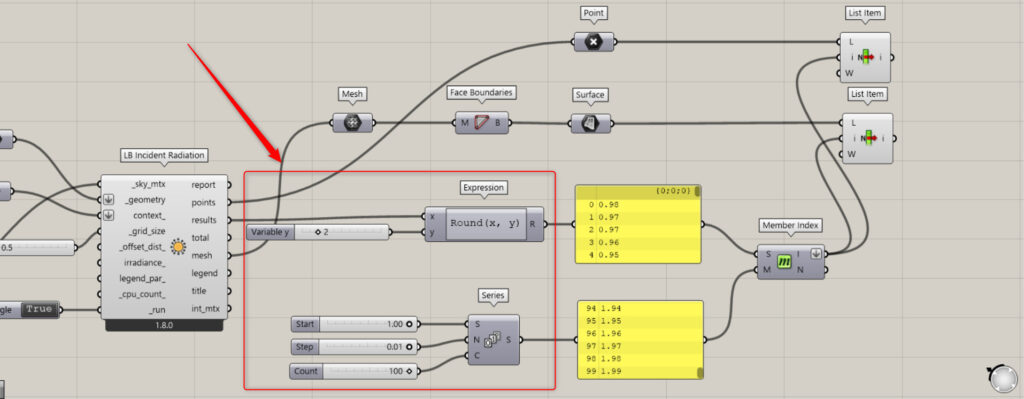
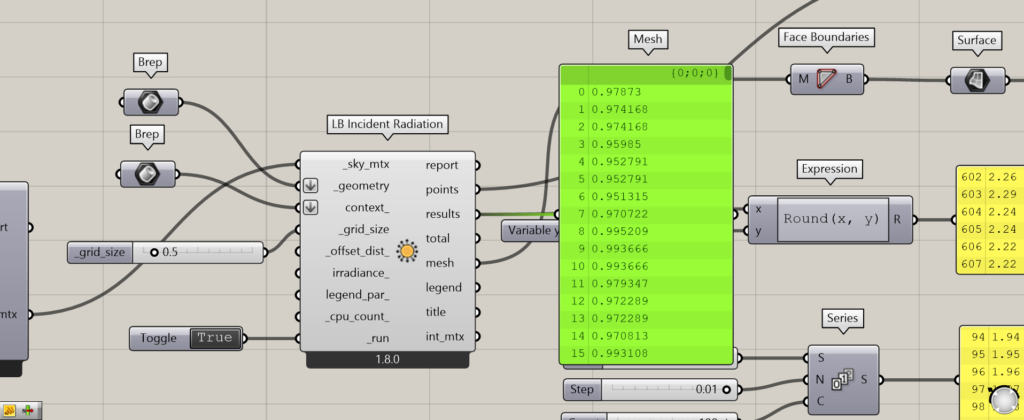
上の画像2枚のように、日射量解析を実行した状態から始めます。

日照時間の方法と異なる部分は、上の画像の赤い枠に囲まれた部分のみです。

LB Incident RadiationのResultsからは、各グリッド位置の日射量の結果が出力されます。
しかし、小数点以下の単位が非常に多いため、指定しやすいように四捨五入し、単位数を減らします。

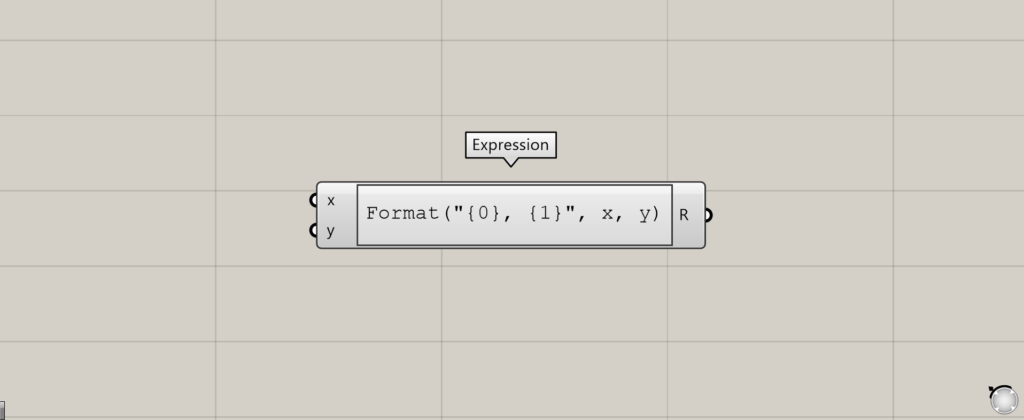
小数点を四捨五入するには、Expressionを使います。

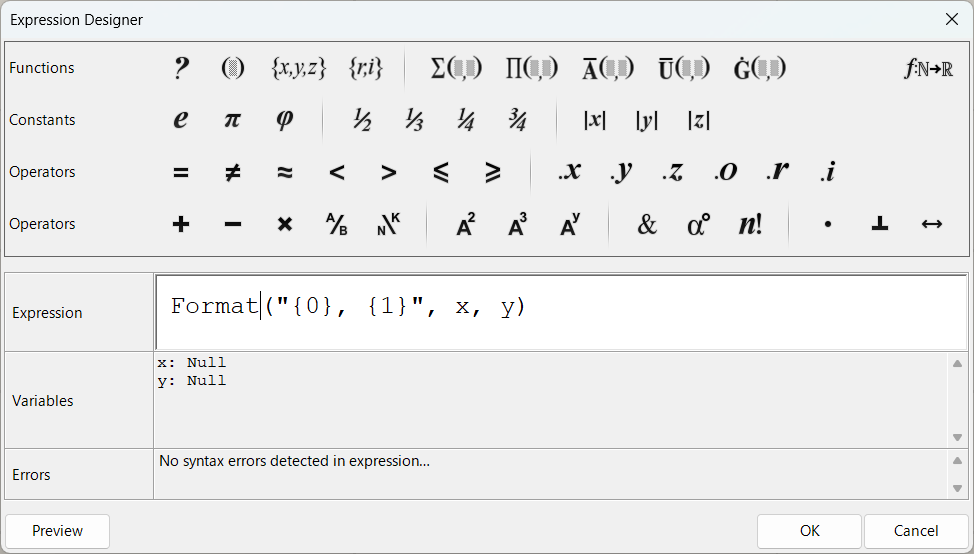
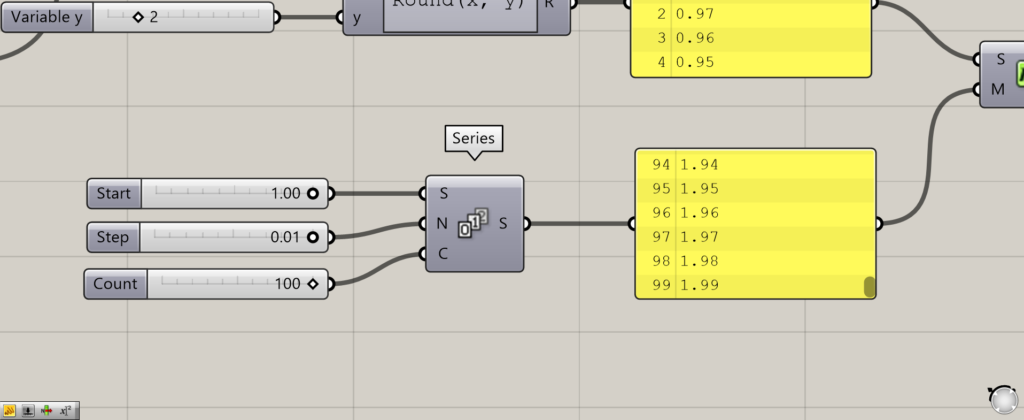
Expressionの初期状態は、上の画像のようになります。

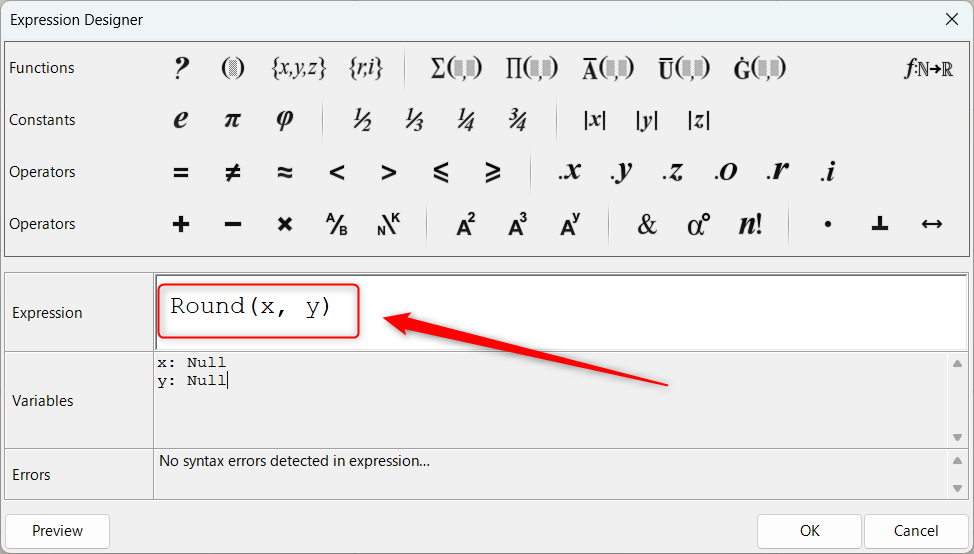
Expressionをダブルクリックすると、Expressionの設定ウィンドウが表示されます。

真ん中のExpressionの部分を、Round(x, y)に変更します。
これにより、四捨五入ができるようになります。

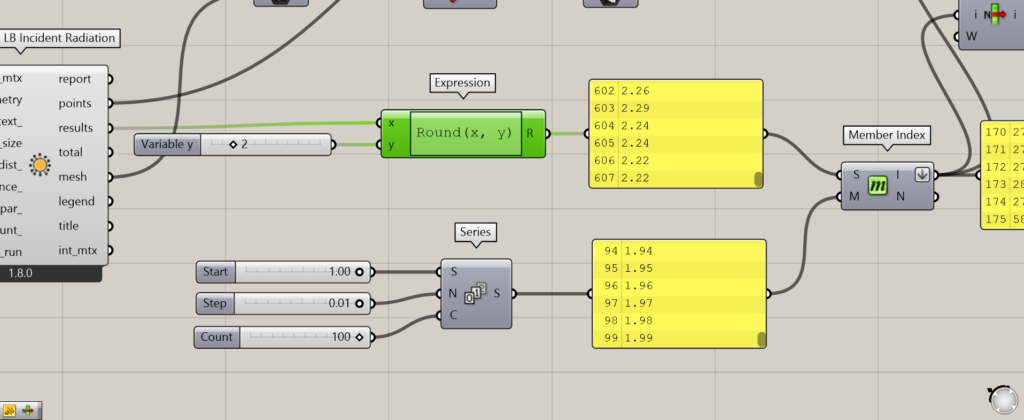
その後、LB Incident Radiationのresults端子を、Expressionのx端子につなげます。
さらに、y端子に小数点以下の桁数を入力します。
今回は、2を入力しています。
すると、小数点以下2桁までの数値に四捨五入されました。


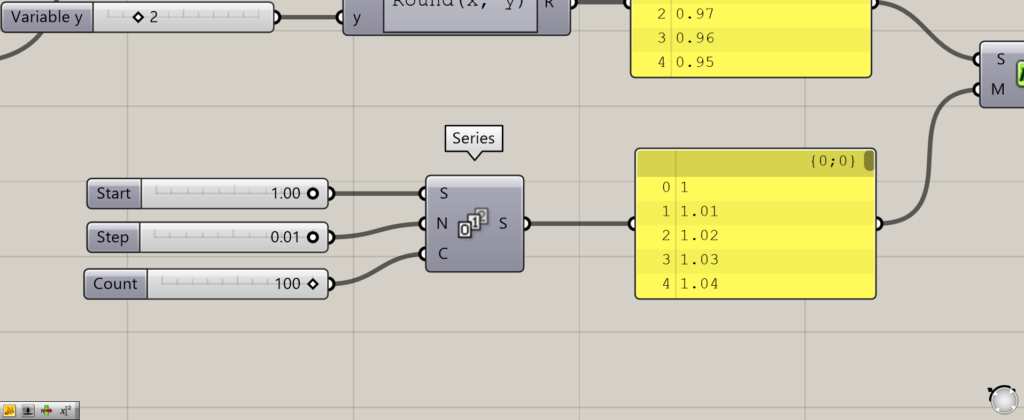
今回は、1.00~1.99(kWh/m²)の部分を抽出してみます。
SeriesのS端子に、始めの数値の1.00を入力します。
N端子に、0.01ずつ増加するように、0.01を入力します。
C端子に、100個の数値を作成するために、100を入力します。
すると、1.00~1.99の100個の数値が作成されました。
これらの方法以外は、日照時間の方法と一緒なのでそちらを参考にお願いします。

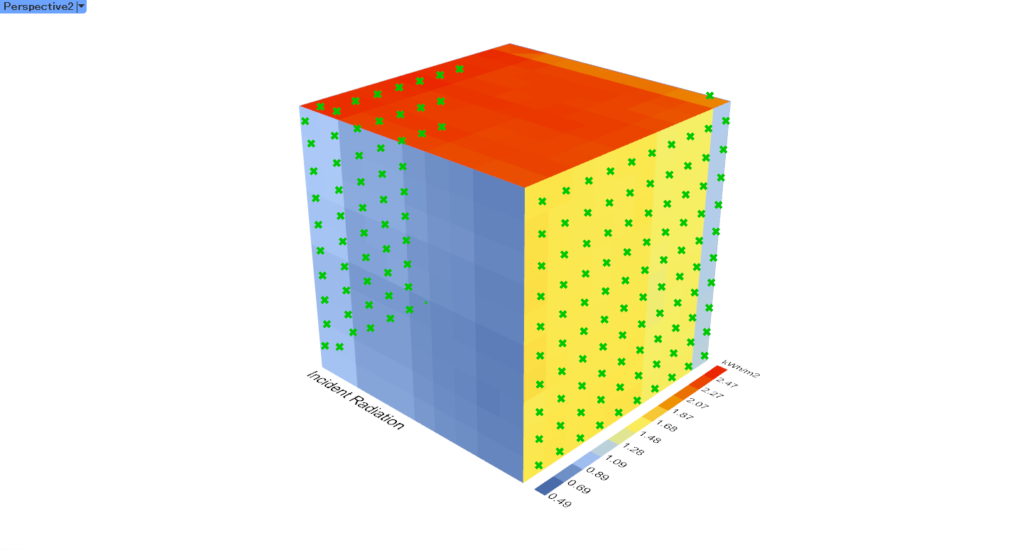
点を取得している様子です。

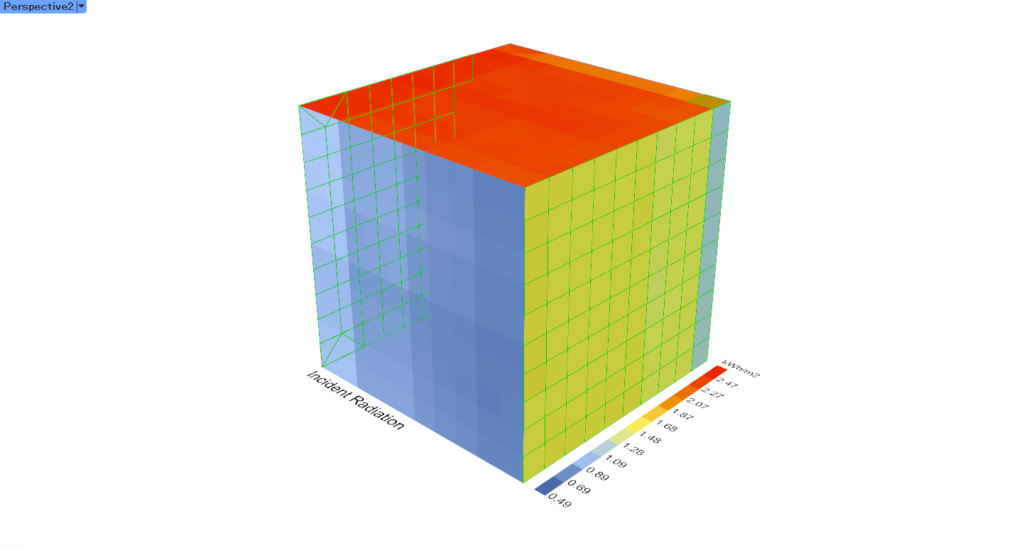
サーフェスを取得している様子です。

サーフェスのみ表示している様子です。
今回は以上になります。

![[Grasshopper]日照時間と日射量の指定した部分を抽出し可視化する方法[Ladybug Tools]](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-1-1.jpg)





Comment