https://www.flickr.com/photos/boboszkov/4055163367/in/photostream/
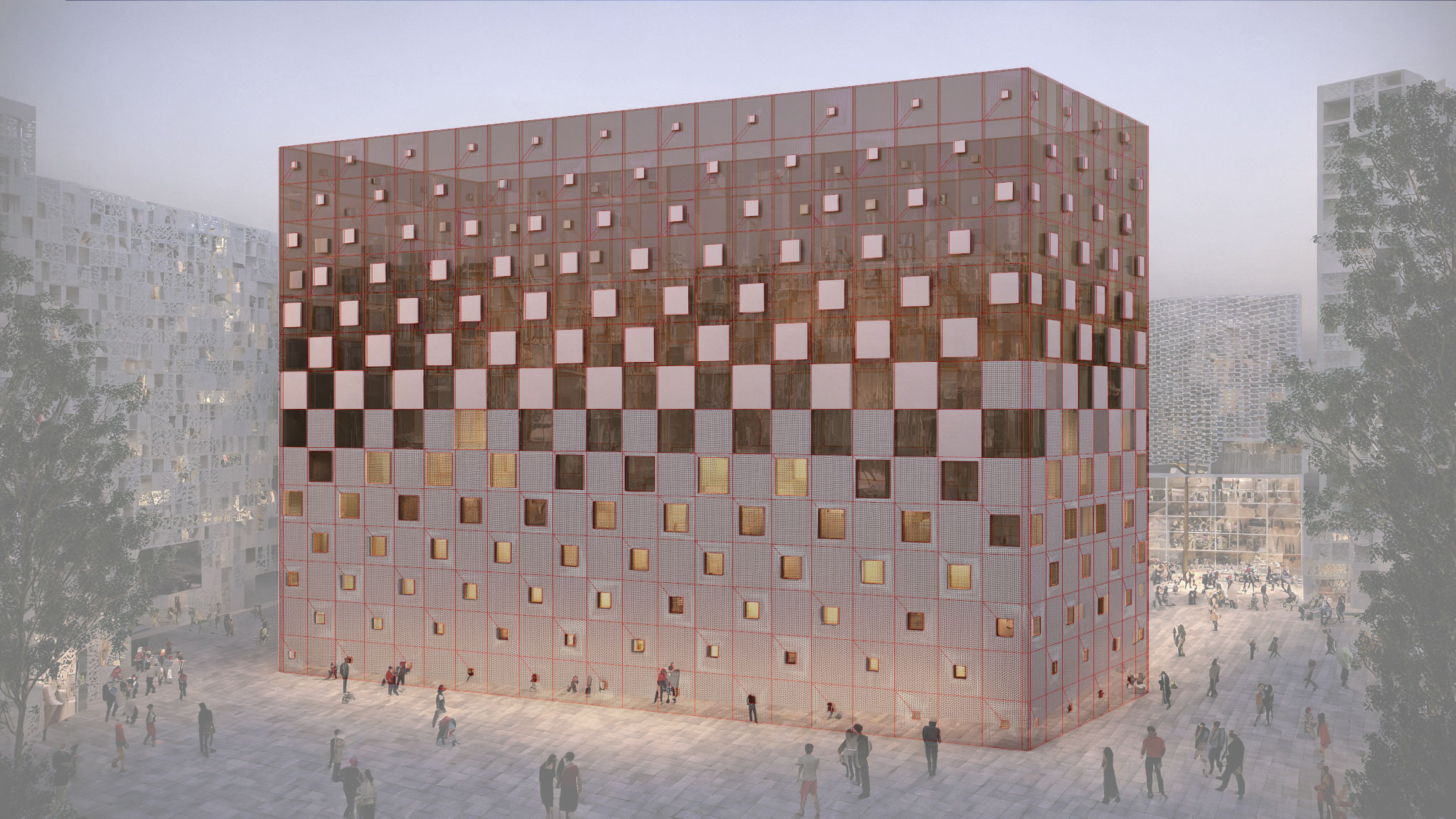
今回は、グラスホッパーでルイ・ヴィトン深圳の外観を再現しました。
動画で見る
全体の様子

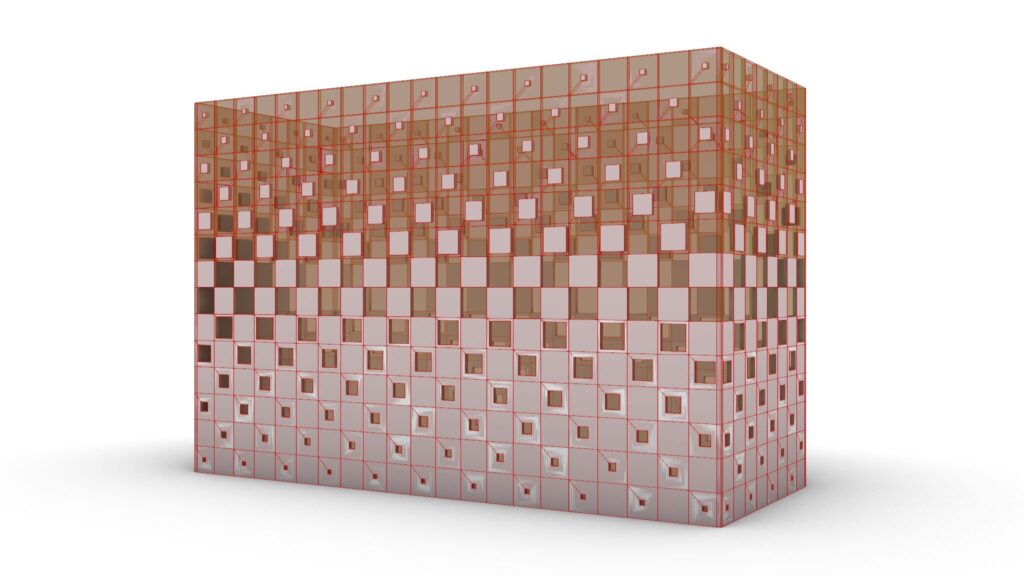
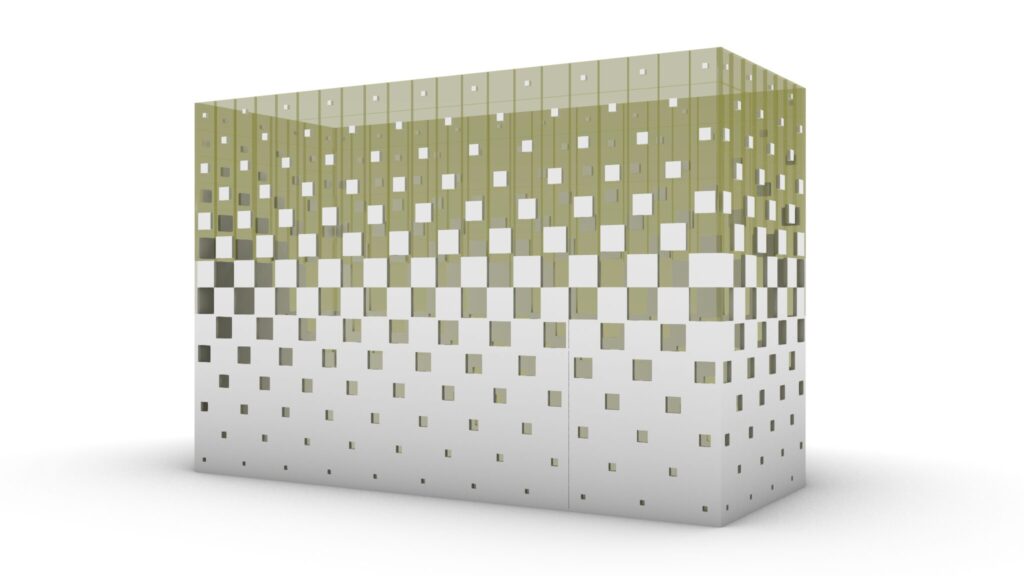
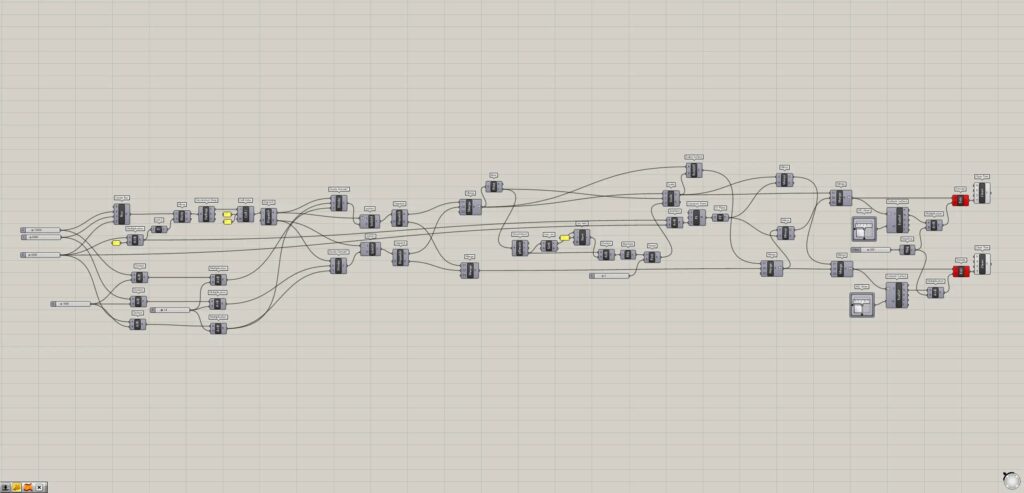
グラスホッパーの様子です。

ライノセラス上の様子です。

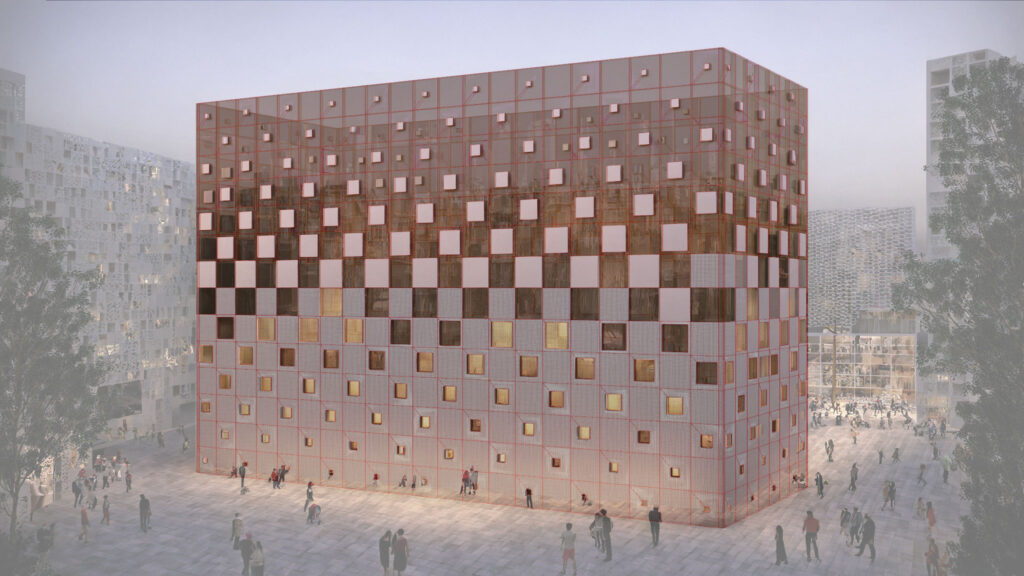
最終的にレンダリングした様子です。
今回はコンポーネントの量の関係上、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
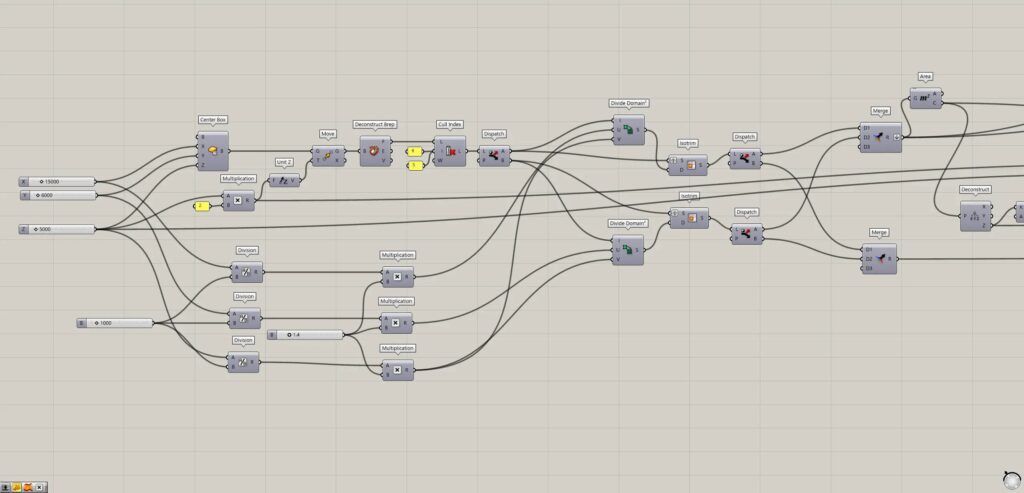
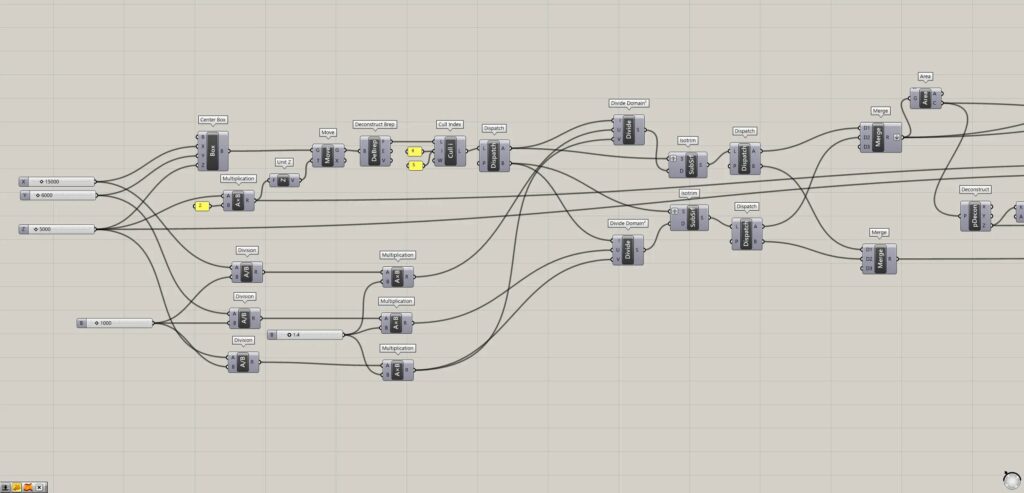
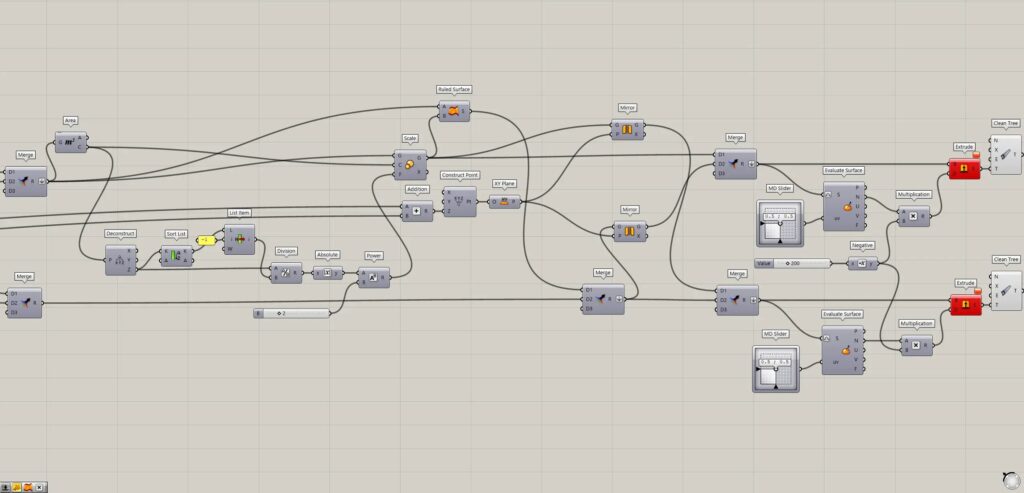
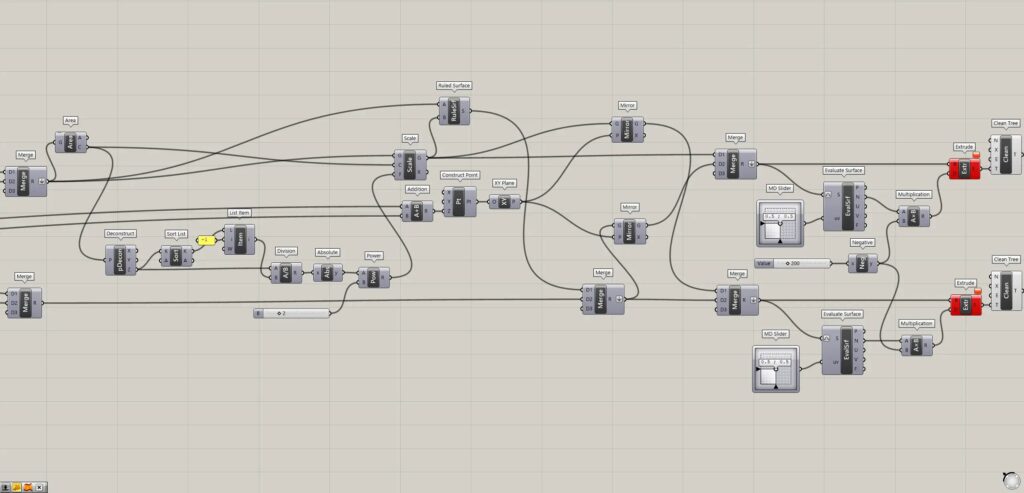
全体コンポーネント
今回のグラスホッパー上では、Extrudeコンポーネントの部分が赤くエラー表示になっています。
しかし、問題なく動作するので正常です。
全体コンポーネント:①Center Box ②Multiplication ③Unit Z ④Move ⑤Deconstruct Brep ⑥Cull Index ⑦Dispatch ⑧Division ⑨Divide Domain² ⑩Isotrim ⑪Merge ⑫Area ⑬Deconstruct ⑭Sort List ⑮List Item ⑯Absolute ⑰Construct Point ⑱XY Plane ⑲Scale ⑳Ruled Surface ㉑Mirror ㉒MD Slider ㉓Evaluate Surface ㉔Negative ㉕Extrude ㉖Clean Tree






最後の2枚は、全体のコンポーネントのつながりを見るための画像です。
今回は以上になります。









Comment