Grasshopperを使用していると、物体を回転させたいと思う場面があると思います。
しかし、グラスホッパーのコンポーネントの中には回転させるだけでも多くの種類があります。
そこで今回は4つ実際に使える回転させるコンポーネントを4つ紹介します。
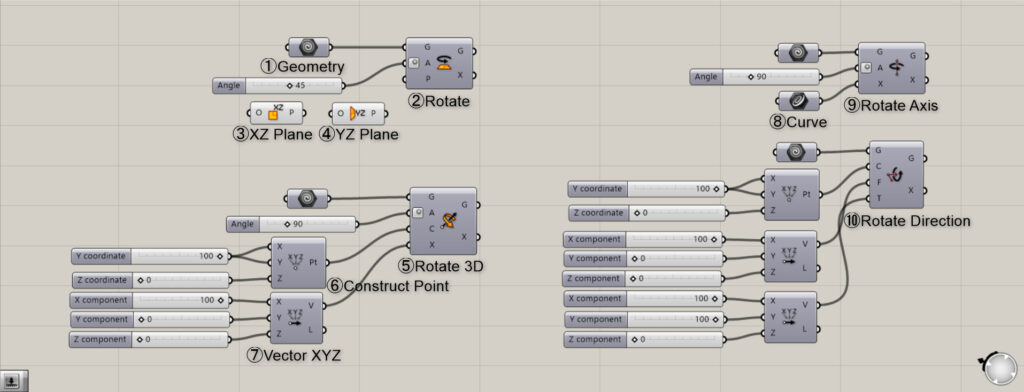
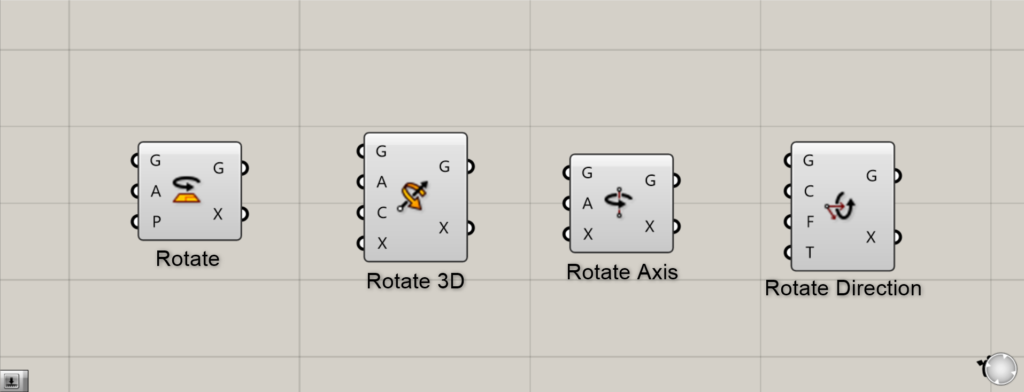
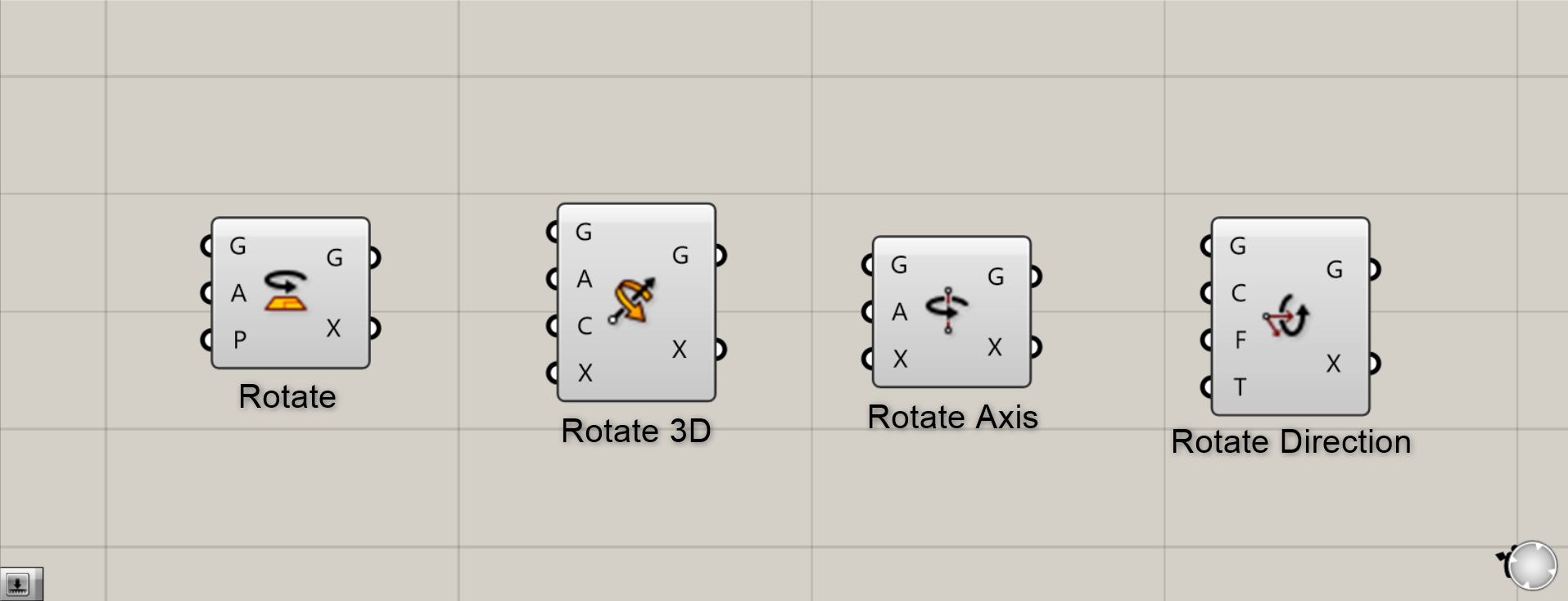
結論として上の画像にあるRotate、Rotate3D、Rotate Axis、Rotate Directionを使用します。

今回使用する4つの全体コンポーネントはこのようになります。
それでは1つずつ解説していきます。
今回のGrasshopperとライノセラスのデータは下のリンクからダウンロードできるので是非活用してください。
今回のGrasshopperとライノのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
最初に気を付けること
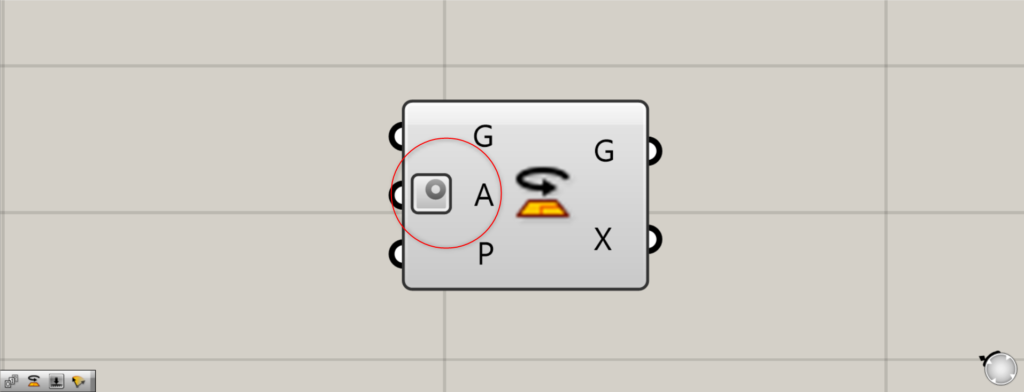
まずコンポーネントの説明を始める前に、回転計系の場合は角度の単位をDegreesに設定してください。

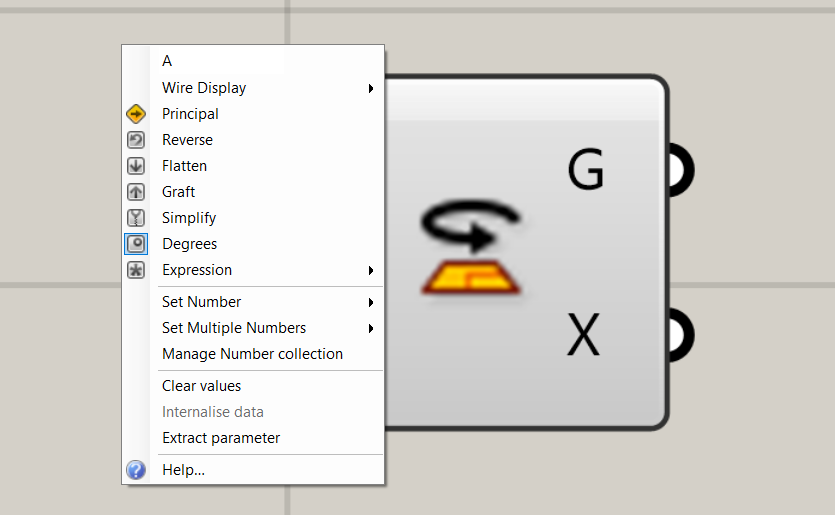
このように、A(Angle)端子にこのマークを設定することで標準の角度が設定されます。

A端子を右クッリクするとDegreesを設定できます。
Rotateコンポーネント

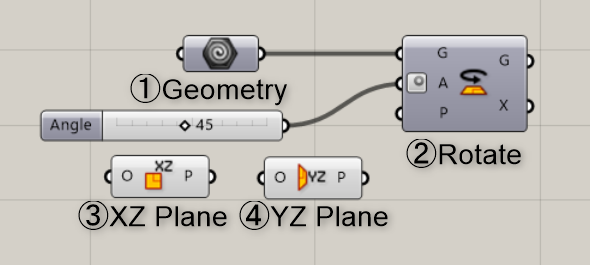
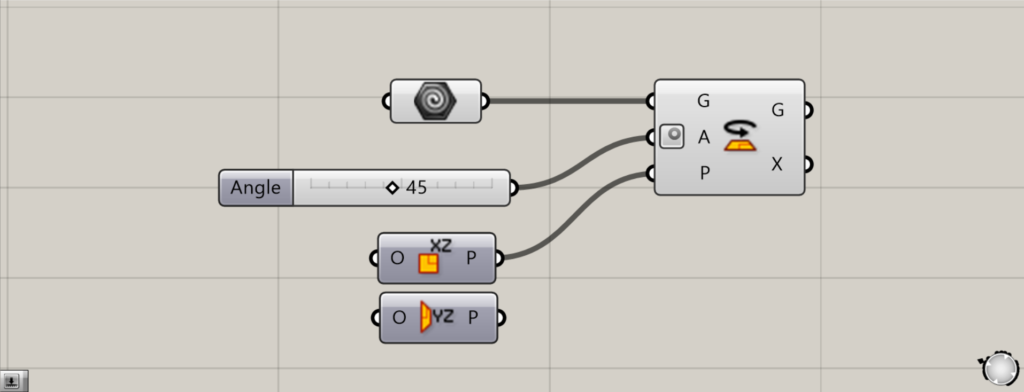
使用コンポーネント:① Geometry ② Rotate ③ XZ Plane ④ YZ Plane
まずはRotateコンポーネントについて解説していきます。
このコンポーネントはおそらく一番シンプルで使用頻度が高いです。

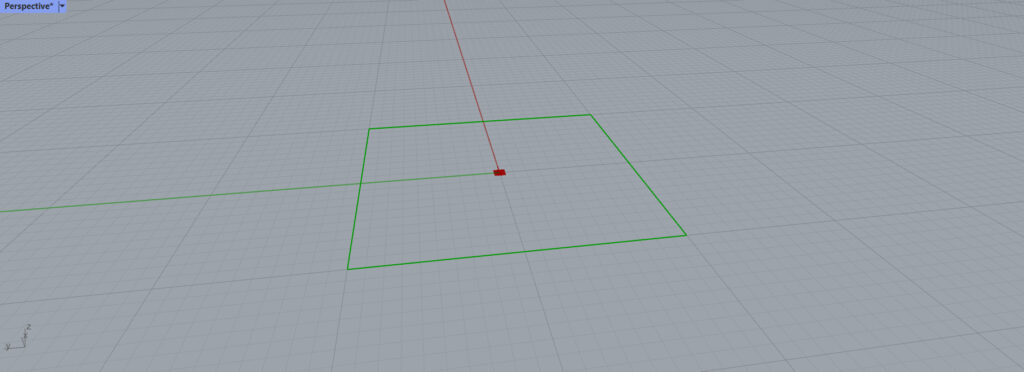
最初に回転させたい物体をGeometryに格納します。
今回はライノセラス上にある正方形を格納しています。

ここでは例として、45度回転させます。
A端子に45の数値を繋げます。
これにより45度回転させることができました。
しかし、これはXY平面上で回転させているだけです。
中には他の平面で回転させたいという人もいると思います。

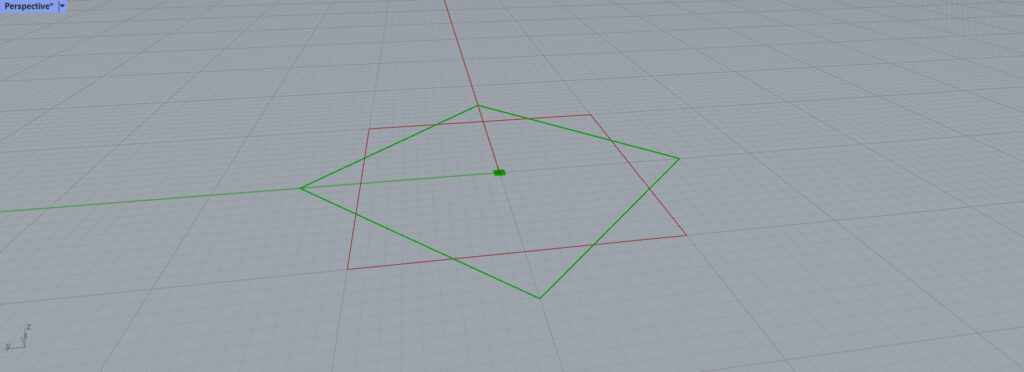
そこでP端子にXZ Planeを接続します。
これは作業平面をXZ平面に変えることができるコンポーネントです。
簡単に言うと垂直の平面を基準に作業することができます。

これにより、今度は縦方向に45度4角形を回転させることができました。

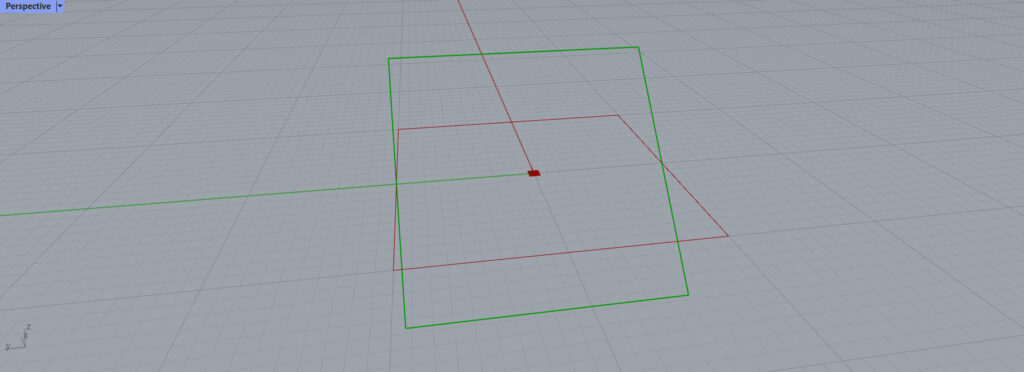
逆にYZ Planeにすると別軸にで回転させることができます。
平面は様々な方法で設定できるので自分の用途に合わせて色々試してみてください。
Rotate 3Dコンポーネント

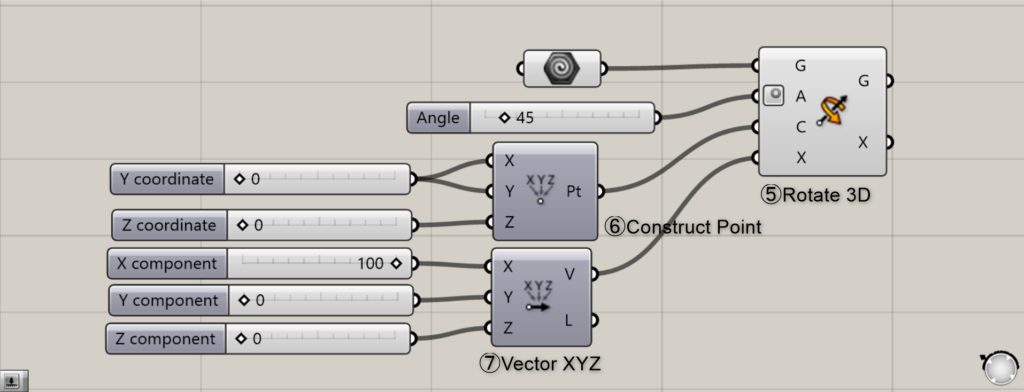
使用コンポーネント:⑤ Rotate 3D ⑥ Construct point ⑦ Vector XYZ
次はRotate 3Dコンポーネントについてです。
これは簡単に3次元的に物体を回転させることができます。
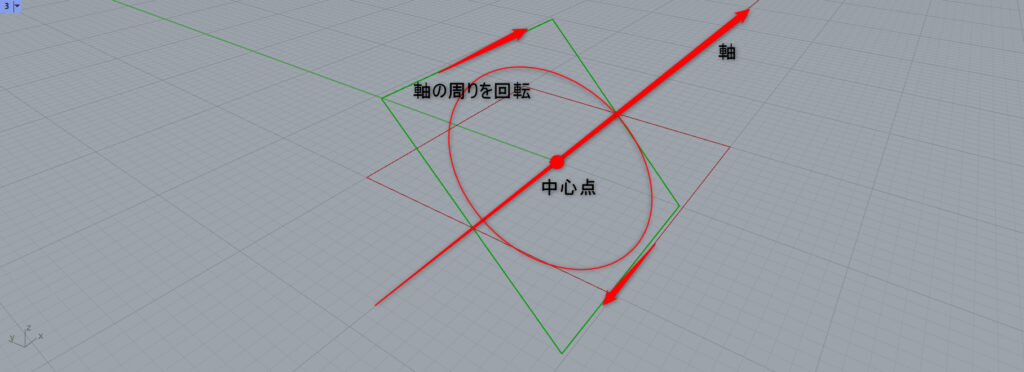
回転させるために、中心点とベクトル(矢印の方向)を決めることで回転の軸を決めます。

Construct pointで基準となる点を決めます。
ここではは0,0,0の原点に設定しています。
そしてRotate 3DのC端子に接続します。
その後、Vector XYZでベクトルの方向を決め、回転軸を設定します。
ここではX方向に100と入力しています。しかしこれは1でもなんでも数値は構いません。

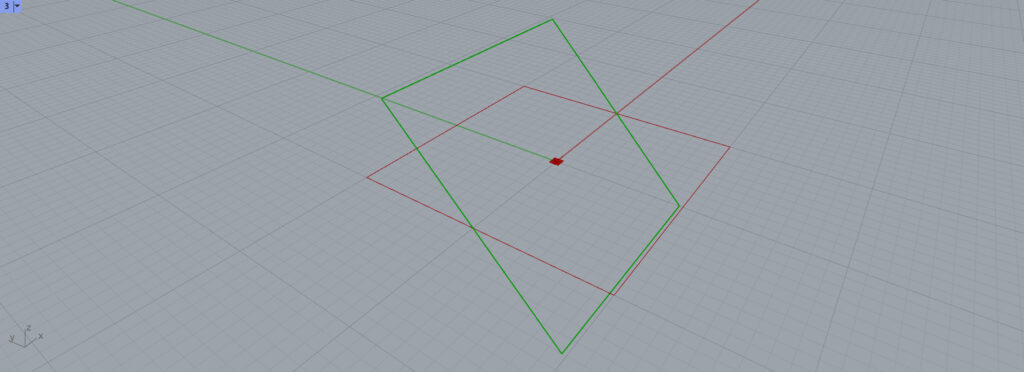
イメージとしてはこの図の通りです。X軸の周りを回転しています。

Construct pointの中心点を100,100,0のように変更するとこのように回転の中心軸を変えることができます。
中心点や軸を変更して自分のモデルに適する回転を探してみてください。
Rotate Axisコンポーネント

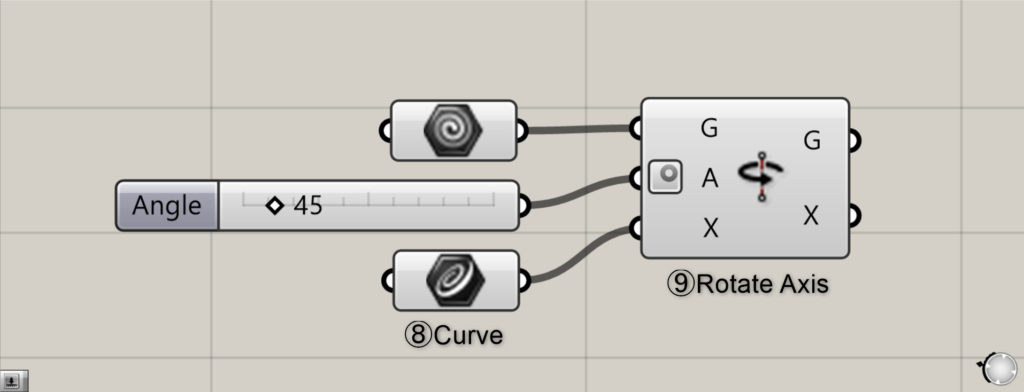
使用コンポーネント:⑧ Curve ⑨ Rotate Axis
次はRotate Axisについてです。
このコンポーネントは先程のRotate 3Dと非常によく似ています。
違いは中心点と方向から軸を生成するか、最初から軸を決めるかです。
この方法ではライノセラス上の線を軸と設定します。

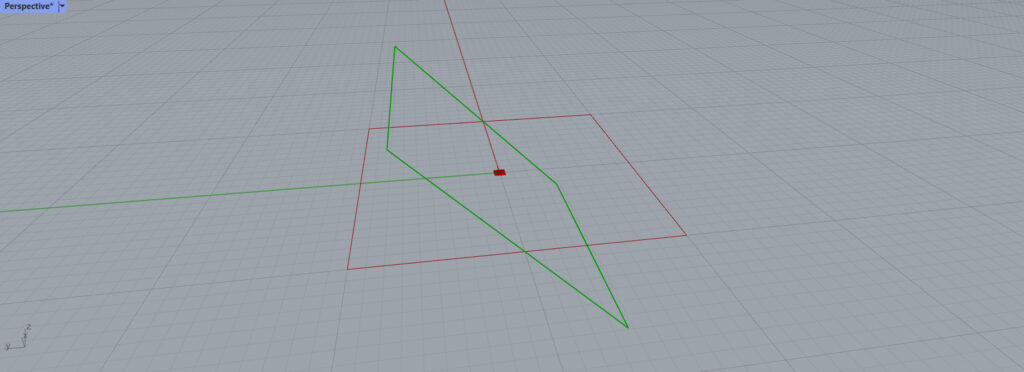
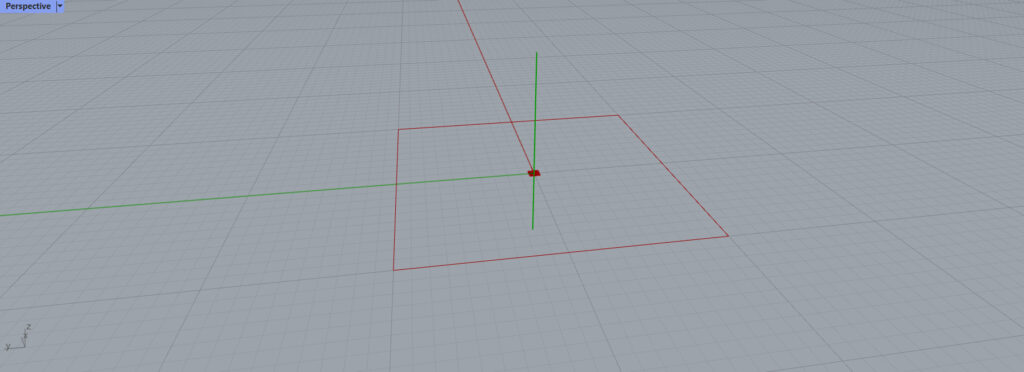
このようにここでは原点を垂直に通る線をCurveに格納します。
この線の周辺が四角形が回転する中心線になります。
そしてこの線をRotate AxisのX端子に接続します。

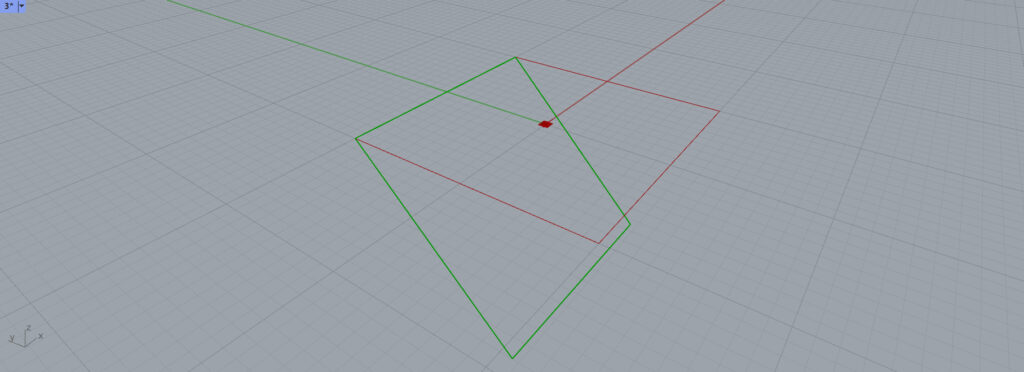
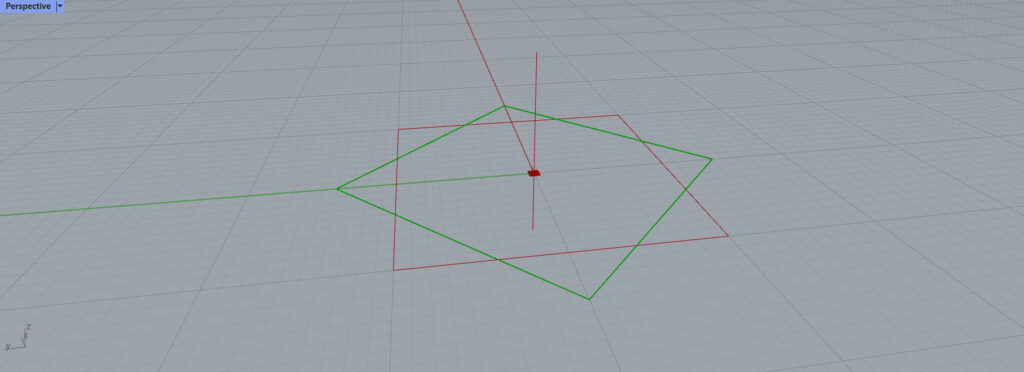
そして45度回転させるとこのようになります。

軸をずらしてみると四角形が回転する中心もこのように変わります。

軸を水平にすると、今度は回転立体的になりました。
このように設定する軸の向きや位置によって様々な回転の設定をすることができます。
Rotate Directionコンポーネント

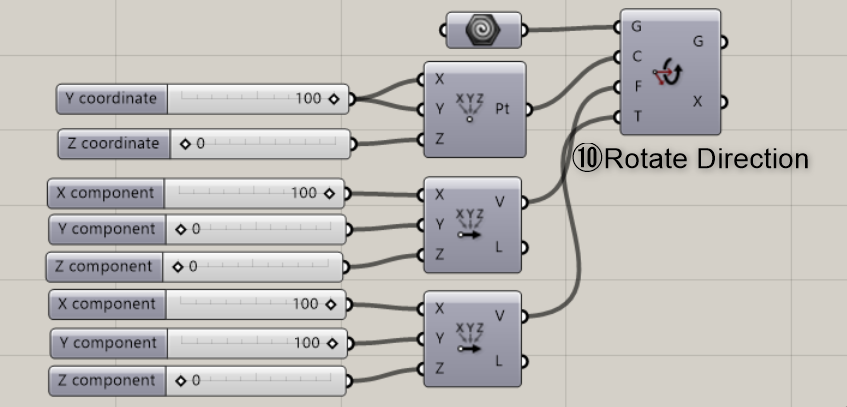
使用コンポーネント:⑩ Rotate Direction
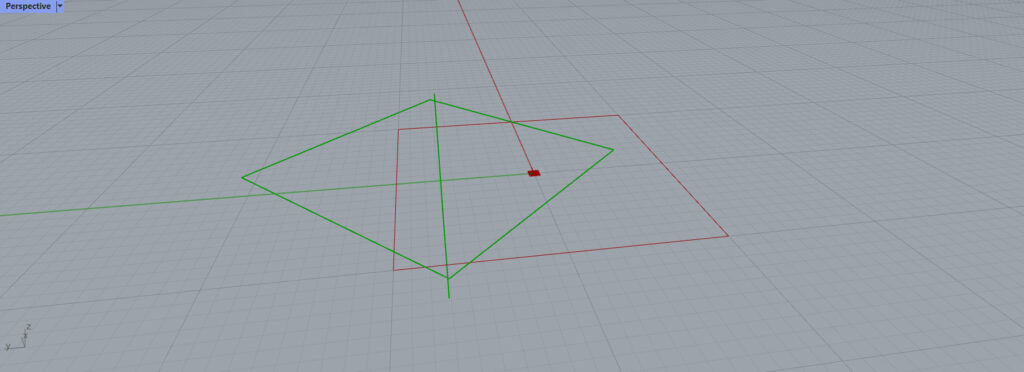
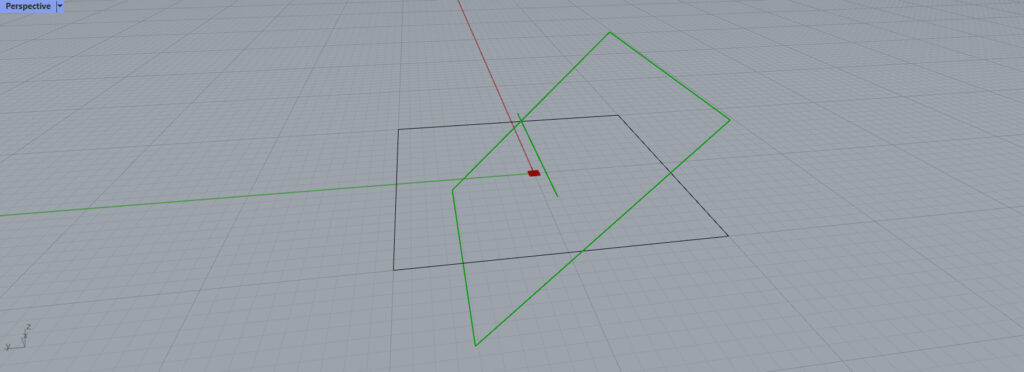
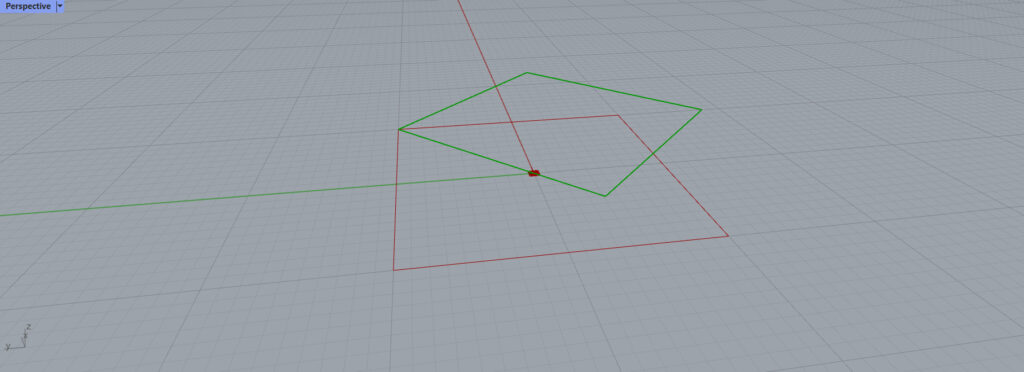
最後はRotate Directionの紹介です。
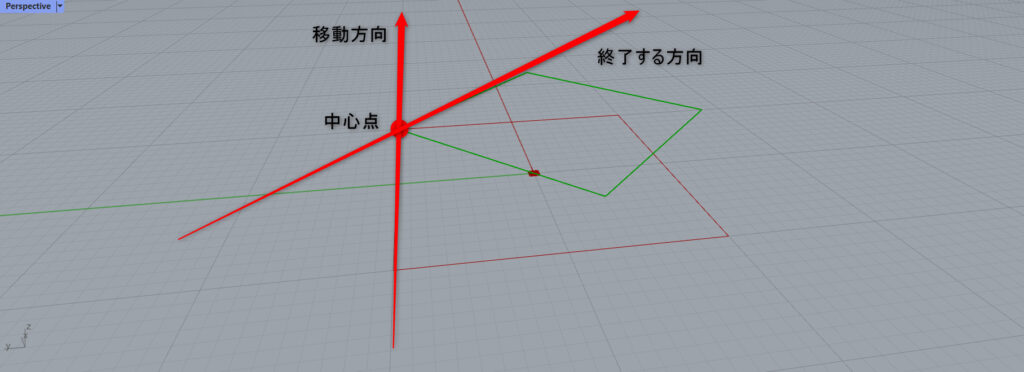
このコンポーネントは中心点と2つのベクトル(方向)を決めることで回転します。

まずは先程と同様にConstruct pointを使い中心点を決定します。
ここでは中心点を100,100,0とします。
それをRotate DirectionのC端子に接続します。
さらに2つのVector XYZを使用し2つのベクトル(方向)を決定します。
一つ目が100,0,0で2つ目が100,100,0とします。
1つ目のベクトルは回転するベクトル(方向)を指定します。
2つ目は回転が終了するベクトル(方向)を決めます。

100,0,0なのでX軸の方向に四角形は回転を始めます。
100,100,0の斜めのベクトルが回転を終了する線になります。
簡単に説明すると、どの向きに回転するかを決め、その後作成した線で回転を止めるということです。
まとめ

まとめです。
Grasshopperで物体を回転させるには
Rotate、Rotate3D、Rotate Axis、Rotate Directionを使用する
です。今回は以上になります。







Comment