今回は、グラスホッパーで球から作成した複数の点をつなぐオーガニックな形態デザイン方法について解説します。
動画で見る
全体の様子


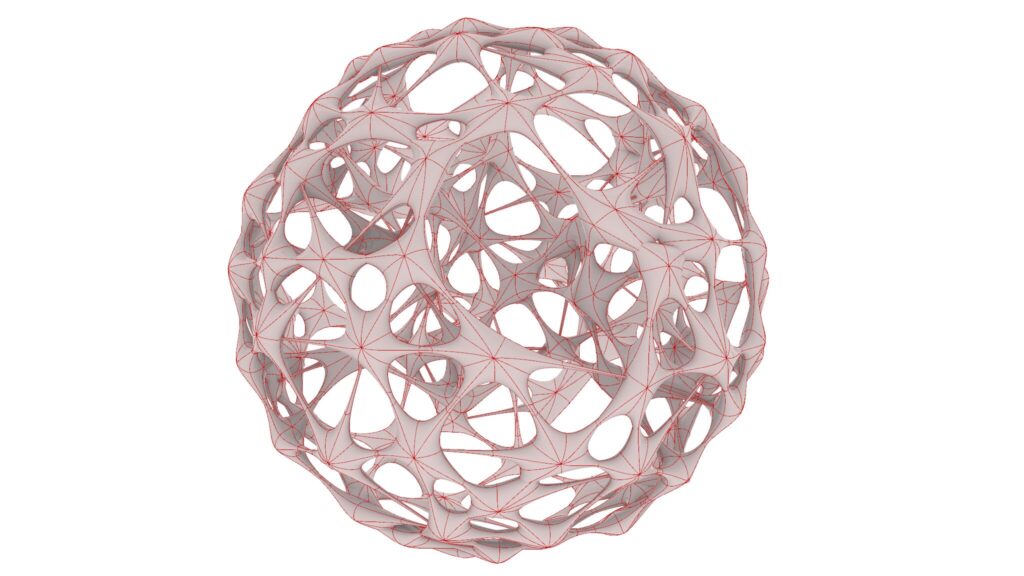
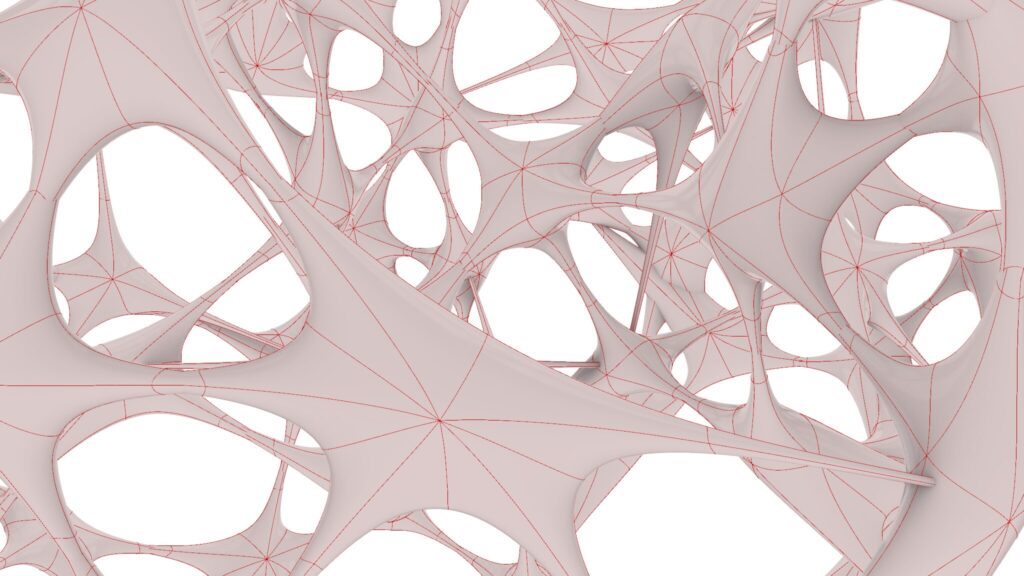
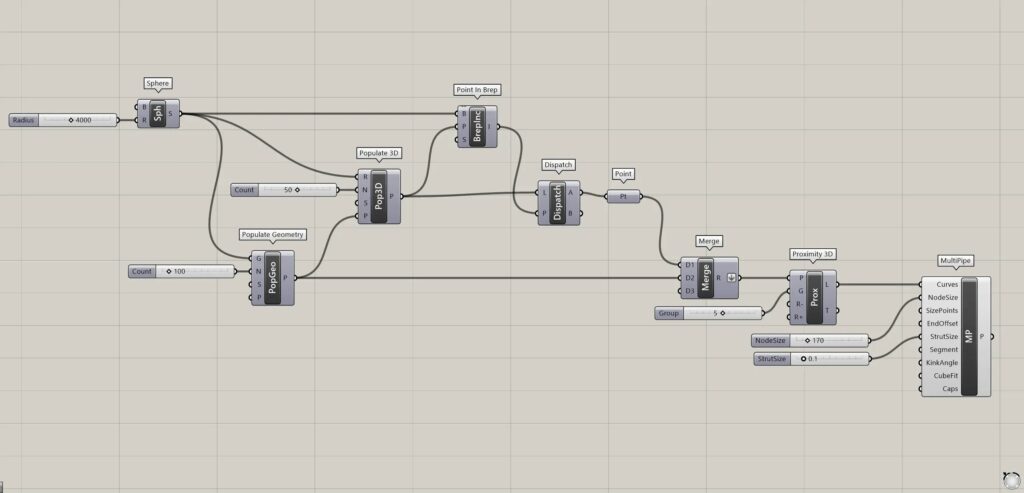
上2枚の画像は、グラスホッパーの様子です。


上2枚の画像は、ライノセラス上に書き出した様子です。


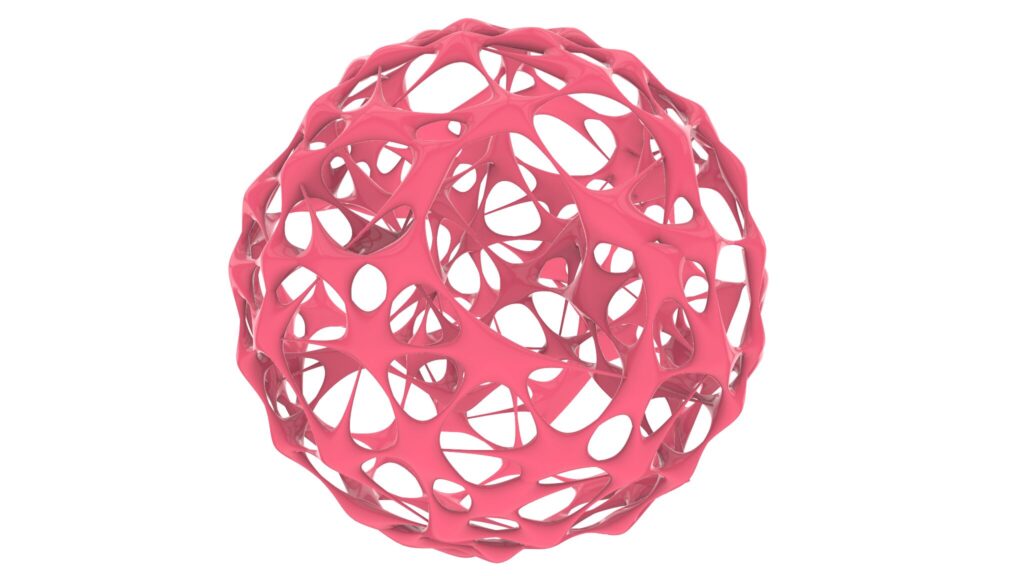
上2枚の画像は、色を付けた様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
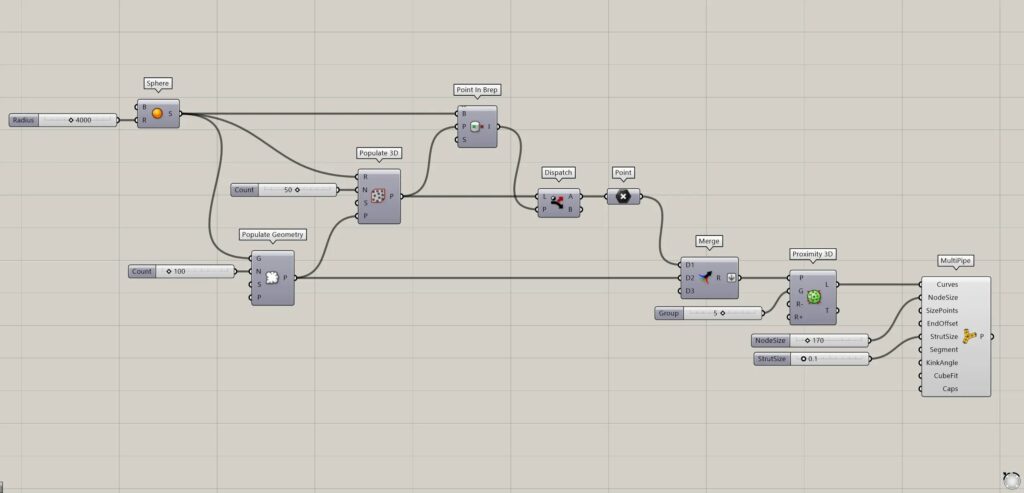
全体コンポーネント
全体コンポーネント:①Sphere ②Populate Geometry ③Populate 3D ④Point In Brep ⑤Dispatch ⑥Point ⑦Merge ⑧Proximity 3D ⑨MultiPipe


球の表面と内側に複数の点を作成する
最初に、球の表面と内側に複数の点を作成していきます。

SphereのR端子に、半径の数値を入力します。
今回は、4000の数値を入力しています。
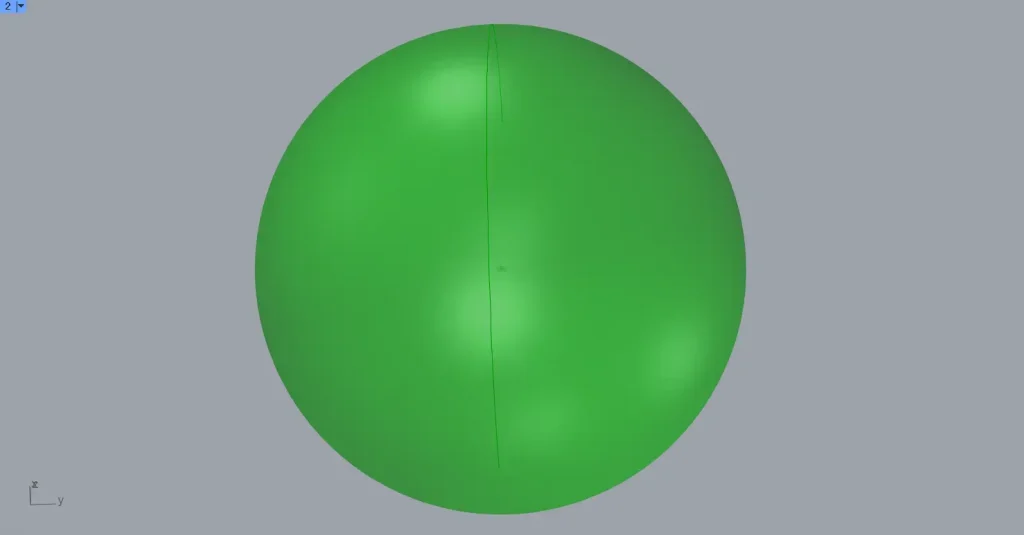
すると、上の画像のように、半径が4000の球が作成されました。

その後、Sphereを、Populate GeometryのG端子につなげます。
さらに、作成する点の個数の数値を、Populate GeometryのN端子につなげます。
今回は、100の数値を入力しています。
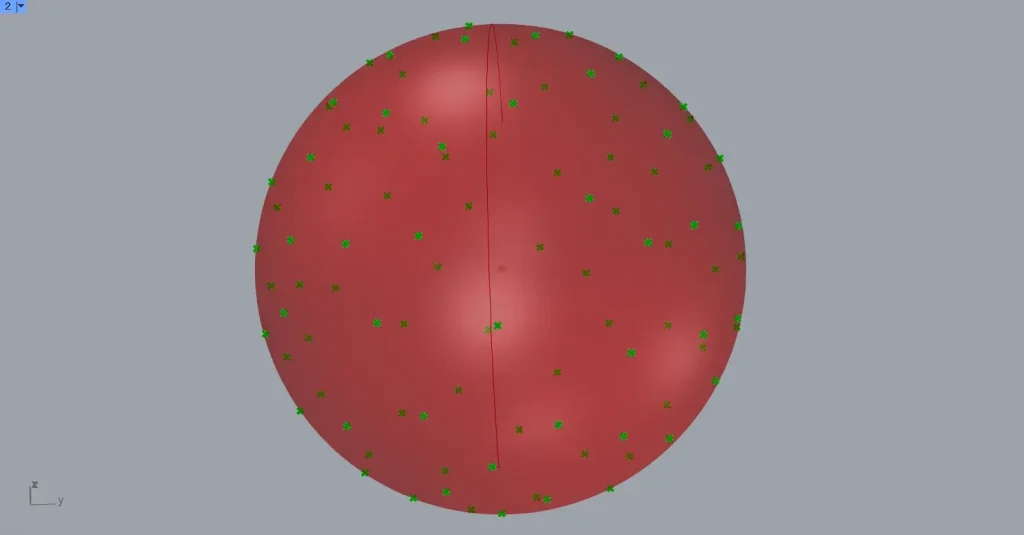
すると、上の画像のように、球の表面に100個の点が作成されました。

その後、Sphereを、Populate 3DのR端子につなげます。
さらに、作成する点の個数の数値を、Populate 3DのN端子につなげます。
今回は、50の数値を入力しています。
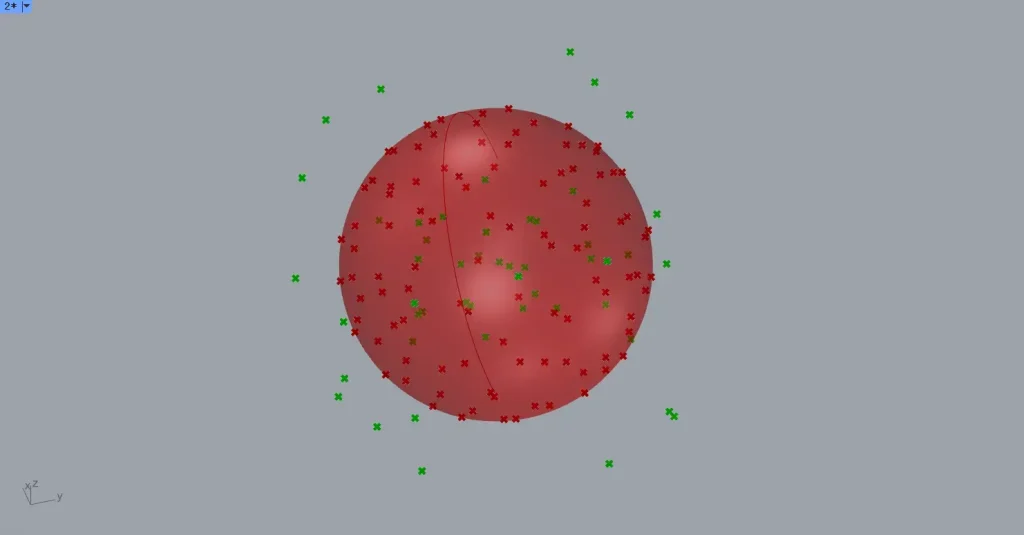
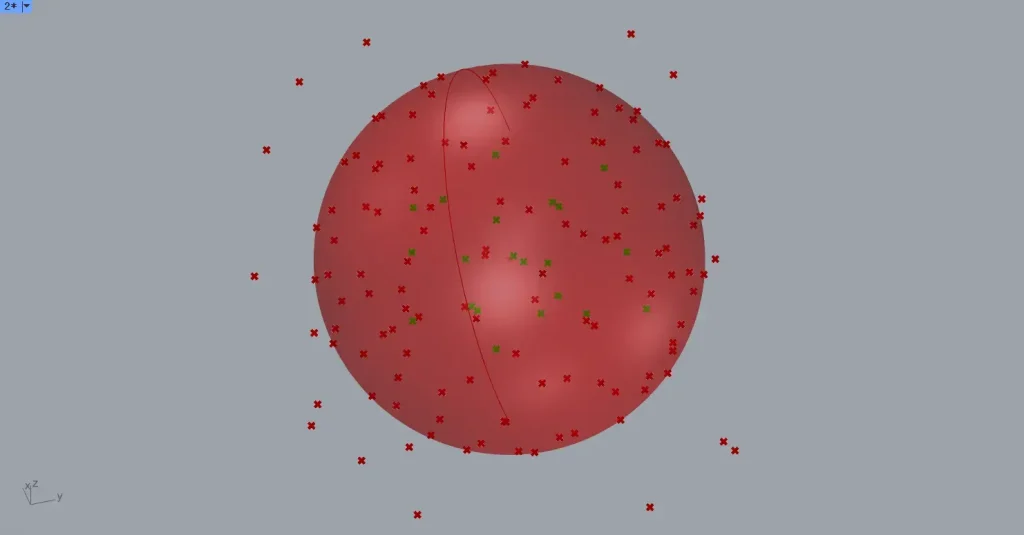
すると、上の画像のように、球の内外に50個の点が作成されました。

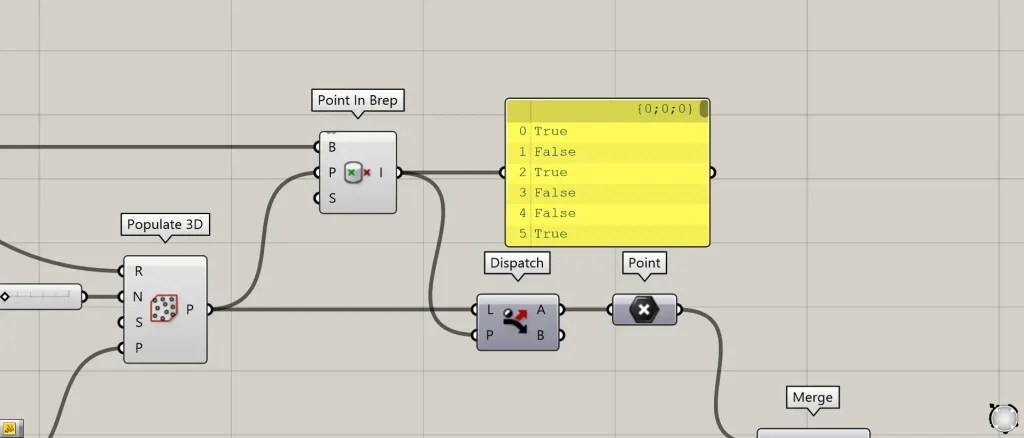
次に球の内側にある点を取得していきます。
Sphereを、Point In BrepのB端子につなげます。
さらに、Populate 3Dを、Point In BrepのP端子につなげます。
すると、点が球の内側にある場合はTrue、外側にある場合はFalseと出力されます。
その後、Point In Brepを、DispatchのP端子につなげます。
さらに、Populate 3Dを、DispatchのL端子につなげます。
その後、DispatchのA端子を、Pointにつなげます。

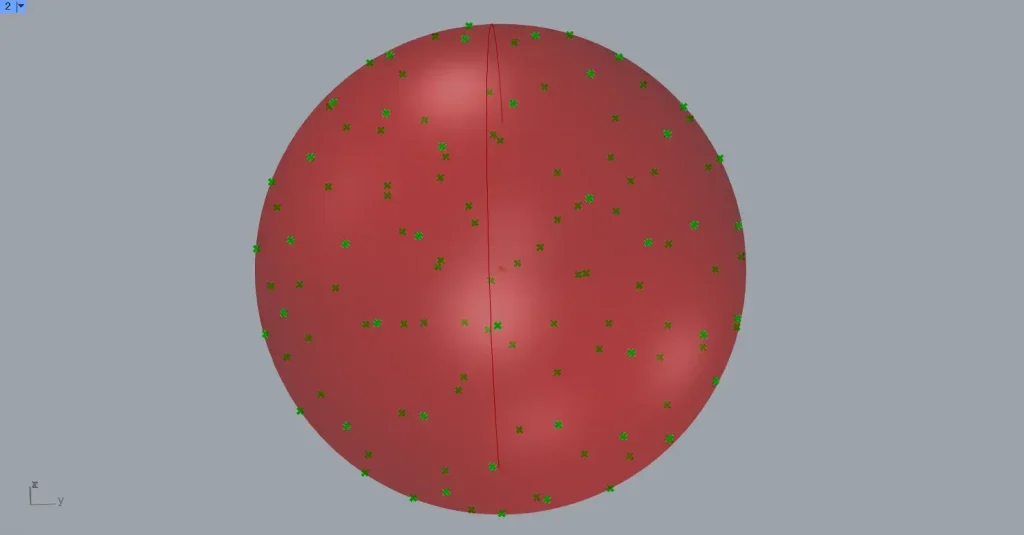
すると、上の画像のように、球の内側の点のみ取得できました。

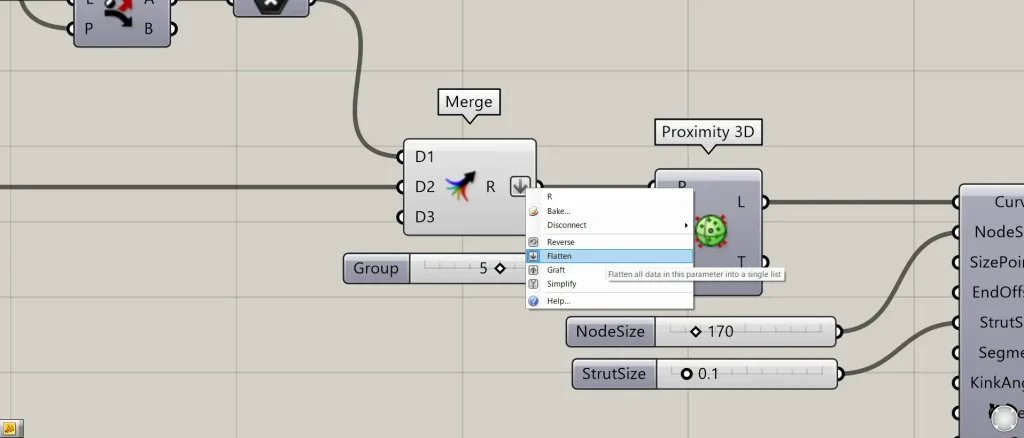
その後、PointとPopulate Geometryを、Mergeにつなげます。
すると、上の画像のように、球の表面の点と内側の点データが結合されました。

この際に、MergeのR端子を右クリックし、Flattenに設定してください。

その後、Mergeを、Proximity 3DのP端子につなげます。
さらに、1つの点が取得する、近くの点の個数の数値を、Proximity 3DのG端子につなげます。
今回は、5の数値を入力しています。
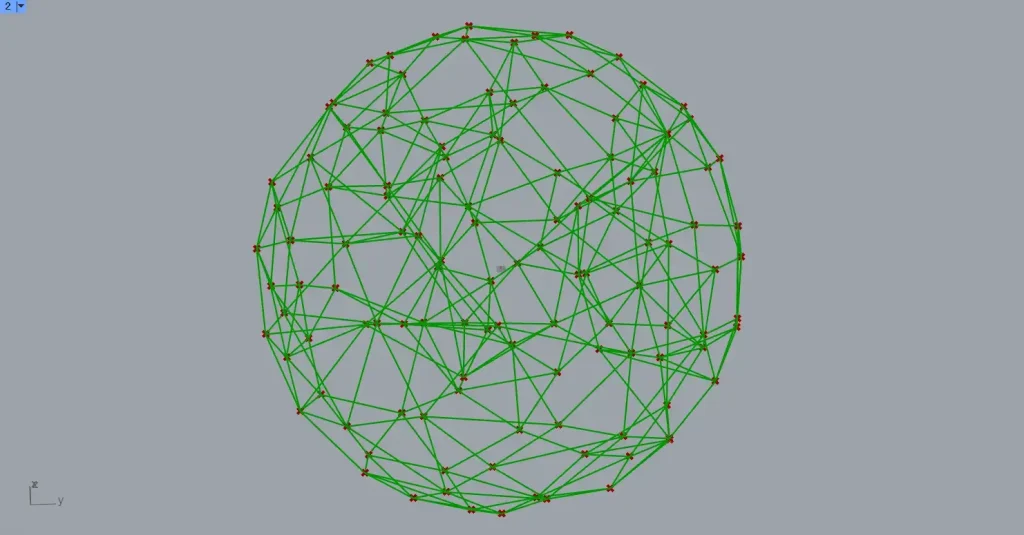
すると、上の画像のように、各点が近くの5つの点をつなぐ直線が作成されました。

その後、Proximity 3DのL端子を、MultiPipeのCurves端子につなげます。
さらに、結合点のサイズの数値を、MultiPipeのNodeSize端子につなげます。
今回は、170の数値を入力しています。
さらに、結合点の間の大きさを変える数値を、0~1の数値の範囲で入力ます。
この数値は、1に近いほど、結合点と中間の大きさが同じになり、0に近いほど、中間地点の大きさが結合点より小さくなります。
今回は、0.1の数値を入力しています。
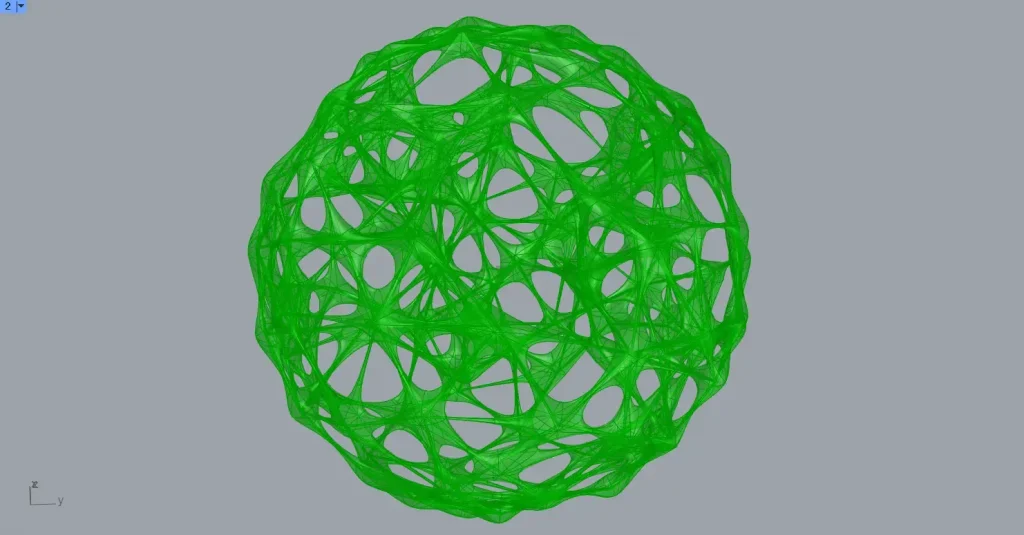
すると、上の画像のように、各点をつなぐオーガニックな形態が作成されました。
これで完成です。
今回は以上になります。

![[Grasshopper]球から作成した複数の点をつなぐオーガニックな形態デザイン方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/01/eyecatch_web-6.jpg)




Comment