https://londontopia.net/site-news/featured/30-st-mary-axe-10-interesting-facts-figures-gherkin/
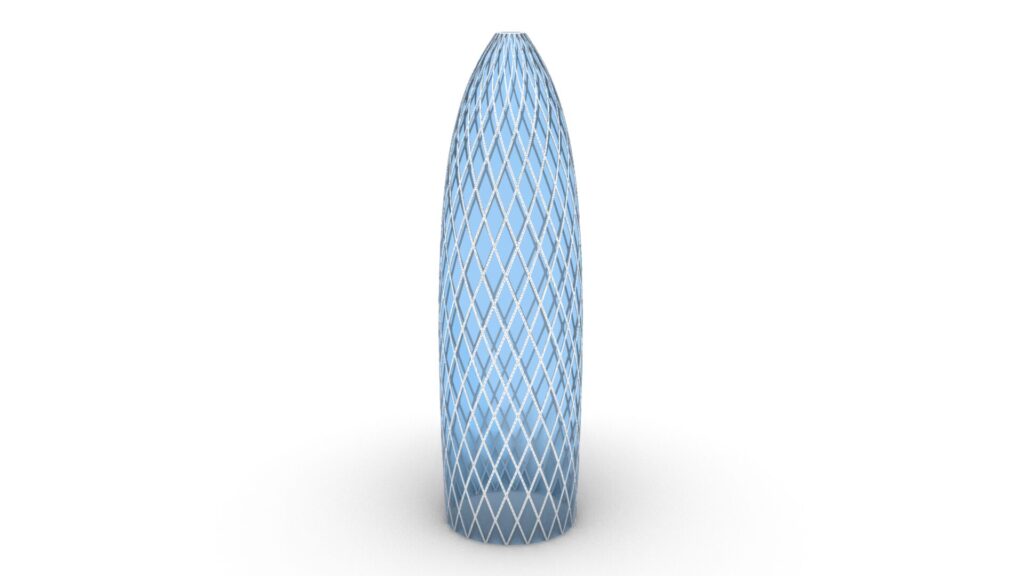
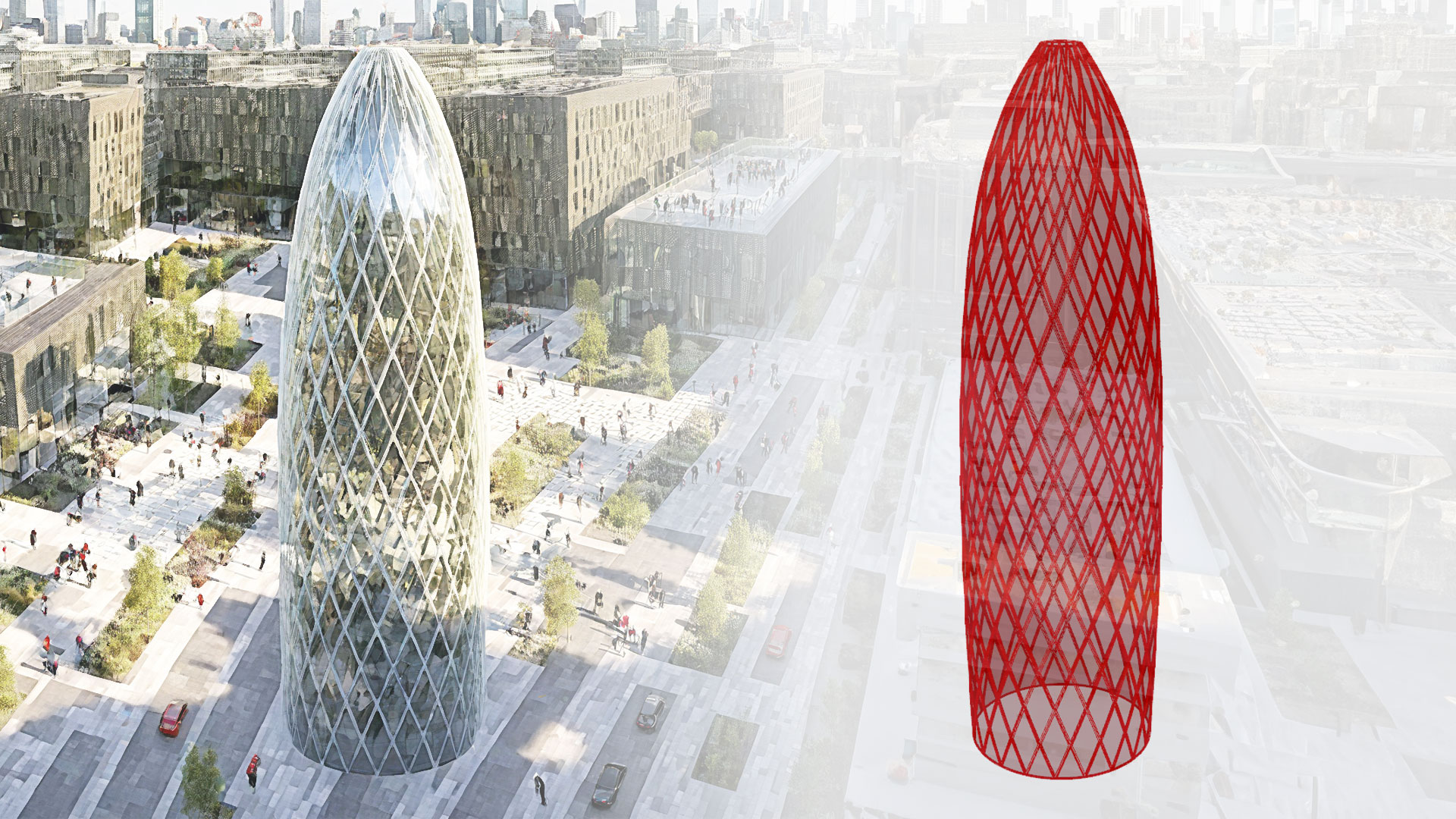
今回は、グラスホッパーで30セント・メリー・アクス(30 St Mary Axe)を再現しました。
動画で見る
全体の様子

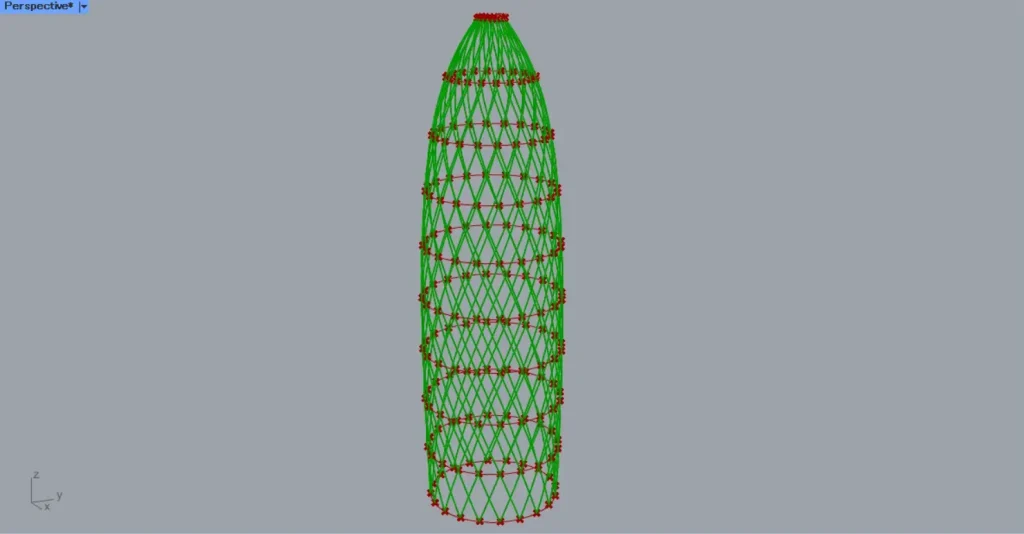
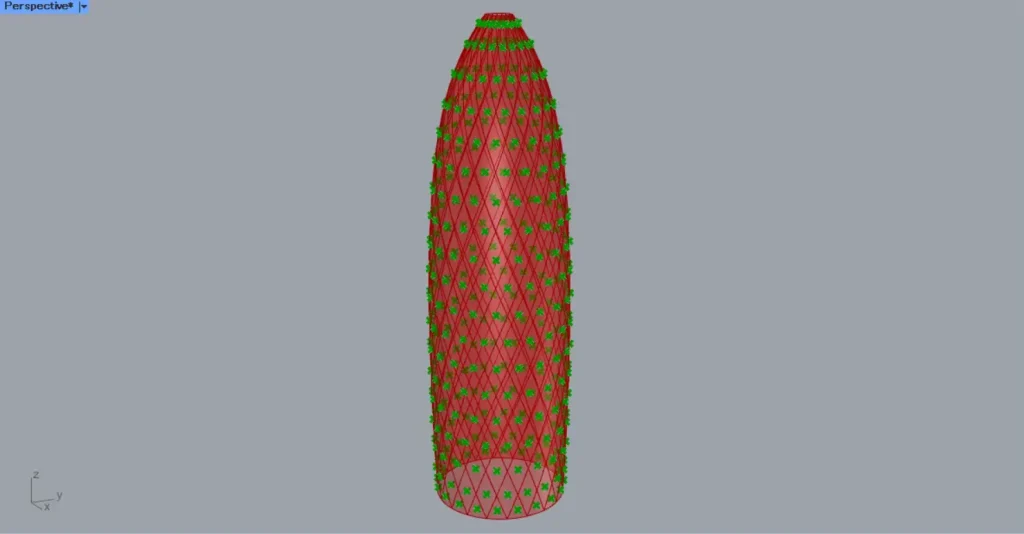
こちらは、ライノセラスとグラスホッパーの様子です。

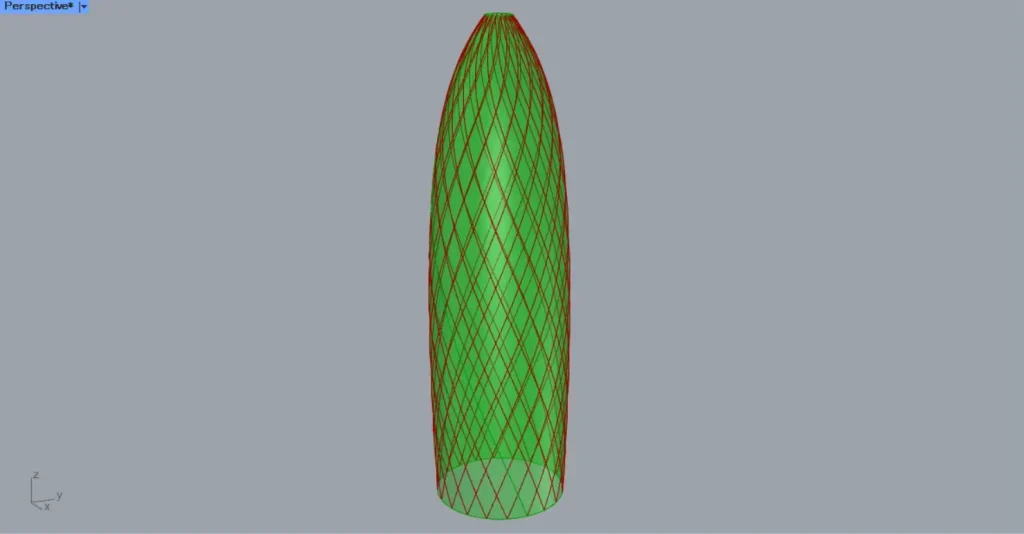
最終的にレンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
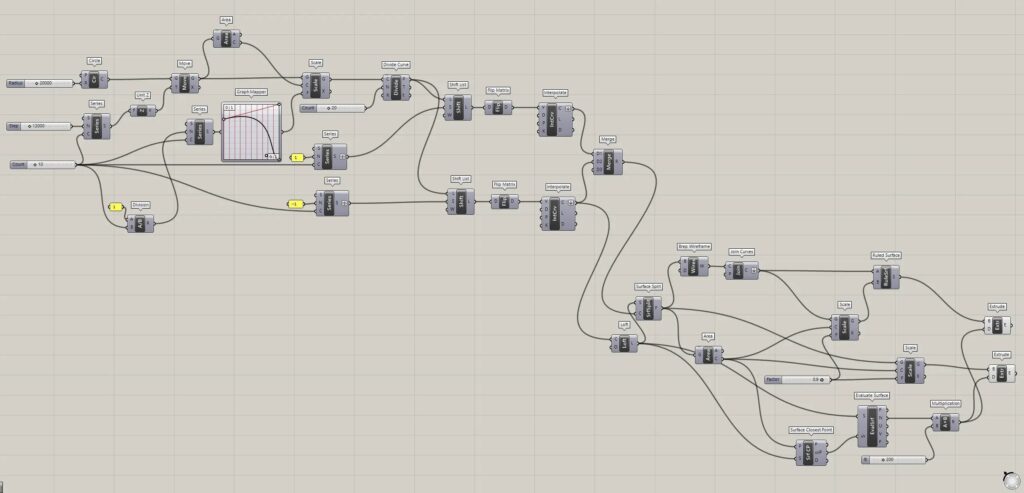
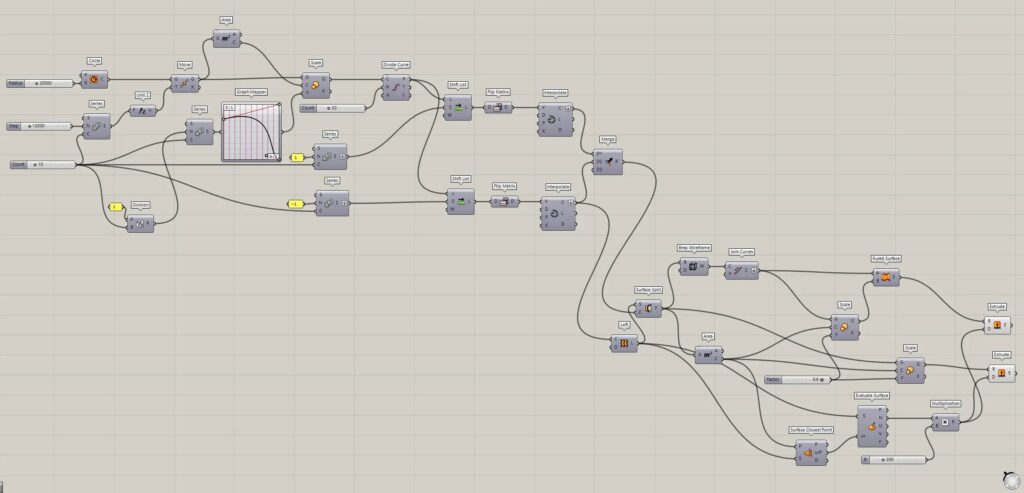
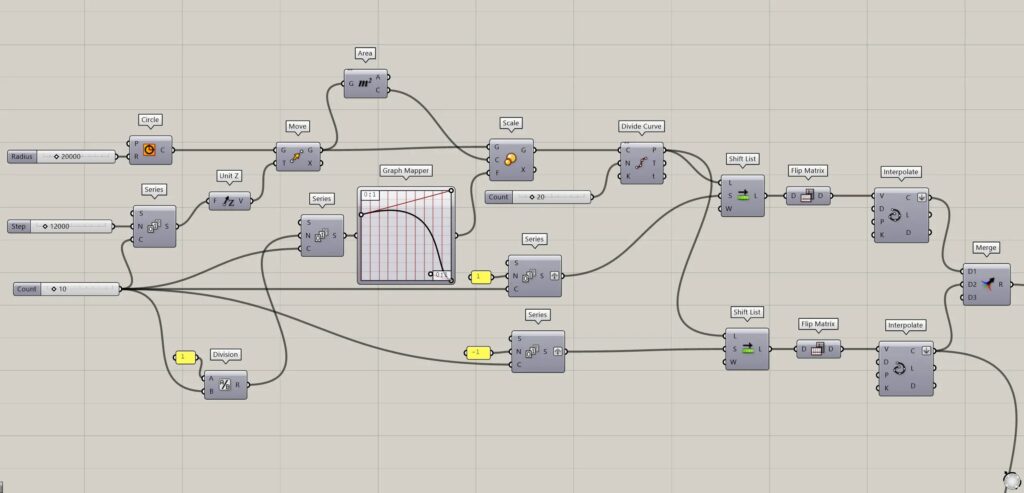
全体コンポーネント


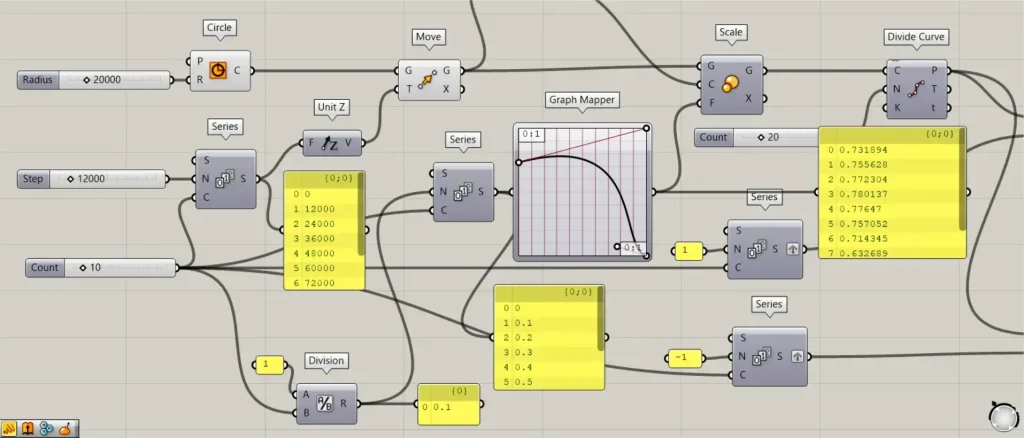
全体コンポーネント:①Circle ②Series ③Unit Z ④Move ⑤Area ⑥Division ⑦Graph Mapper ⑧Scale ⑨Divide Curve ⑩Shift List ⑪Flip Matrix ⑫Interpolate ⑬Merge ⑭Loft ⑮Surface Split ⑯Brep Wireframe ⑰Join Curves ⑱Ruled Surface ⑲Surface Closest Point ⑳Evaluate Surface ㉑Multiplication ㉒Extrude




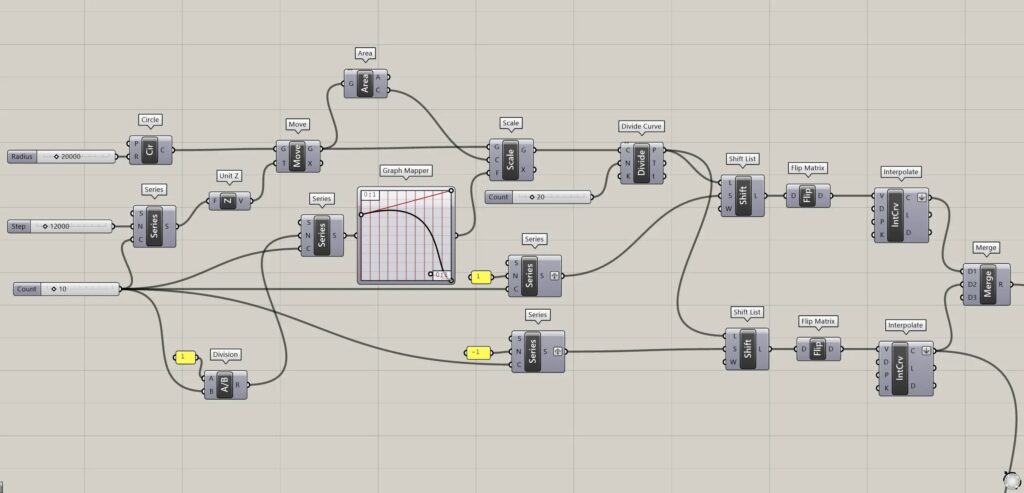
斜めに上がっていく曲線を作成する
最初に、斜めに上がっていく曲線を作成していきます。

まず、CircleのR端子に、半径の数値を入力します。
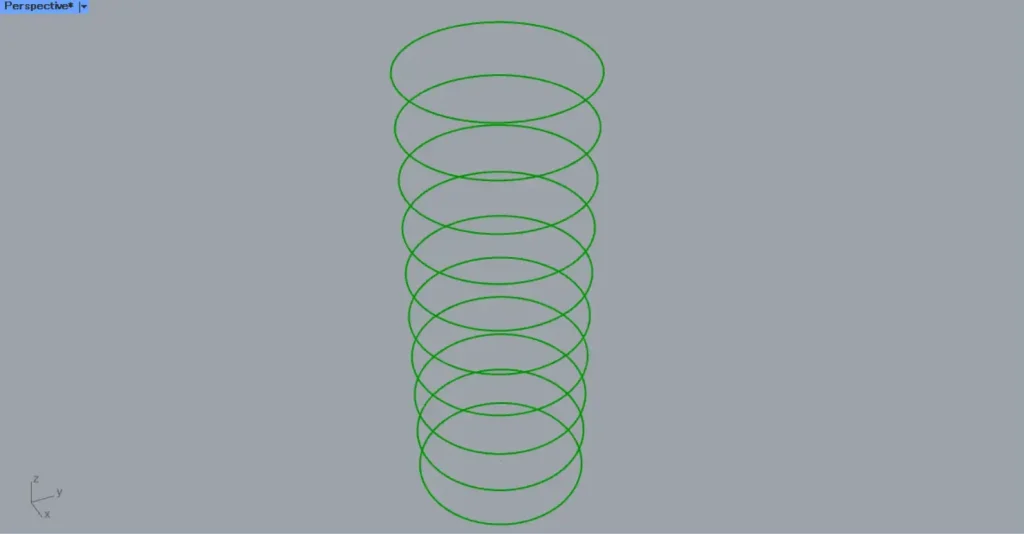
今回は20000を入力したので、半径20000の円が作成されます。

次に、円を真上に複数コピーしていきます。
SeriesのN端子に、円の間の数値を入力します。
今回は、12000の数値を入力しています。
また、SeriesのC端子に、円の個数の数値を入力します。
今回は、10を入力しています。
すると、0から12000ずつ増加する数値が10個作成されました。
そして、Circleを、MoveのG端子につなげます。
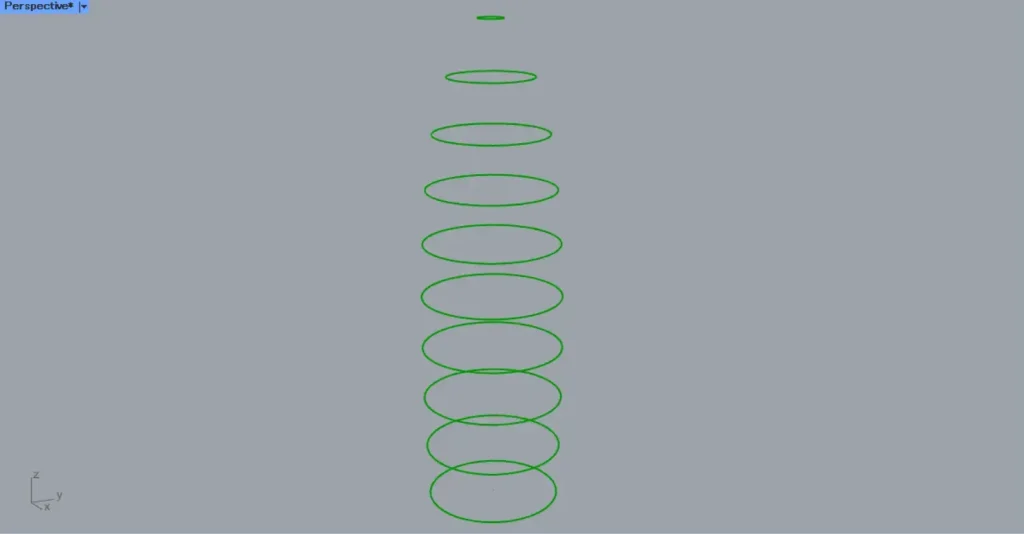
すると、指定した12000の距離の間隔で、真上方向に円が10個コピーされました。

次に、円のスケールを変える数値とグラフを作成します。
DivisionのA端子に、1を入力します。
また、先程のSeriesで使用した10の数値を、DivisionのB端子につなげます。
すると、1÷10=0.1の数値が出力されます。
その後、Divisionを、新たなSeriesのN端子につなげます。
また、先程のSeriesで使用した10の数値を、新たなSeriesのC端子につなげます。
すると、0から始まり、0.1ずつ増加する数値が10個作成されました。
これらの数値は、この後作成するグラフのX軸の数値になります。

その後、Seriesを、Graph Mapperにつなげます。
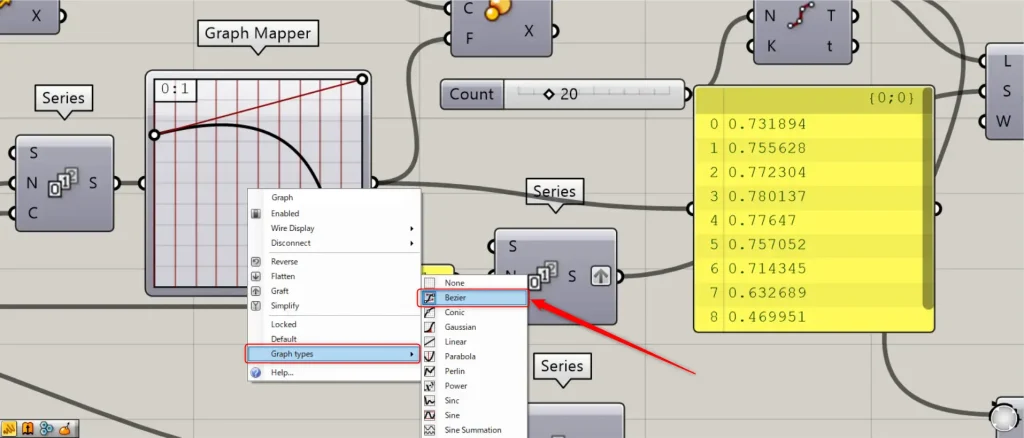
この際に、Graph Mapperを右クリックし、Graph typesからBezierを選択します。
その後、グラフの形を、2つ前の画像のように調整します。
すると、入力した数値のX座標に該当するY座標の数値が、0~1の範囲で出力されます。

すると、円の中心点が取得できます。

その後、MoveのG端子を、ScaleのG端子につなげます。
加えて、Graph Mapperを、ScaleのF端子につなげます。
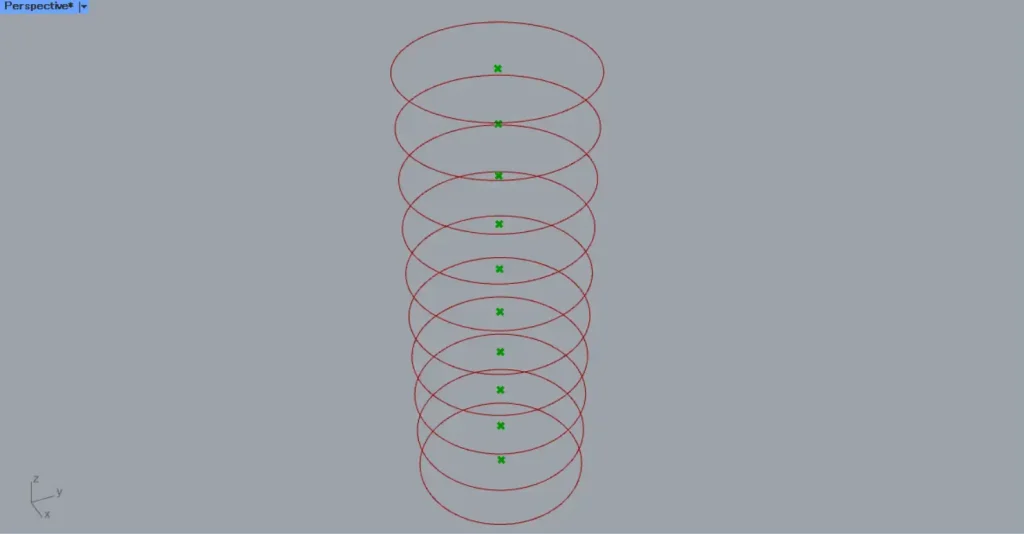
すると、上の画像のように、グラフに合わせて円のスケールが変わりました。

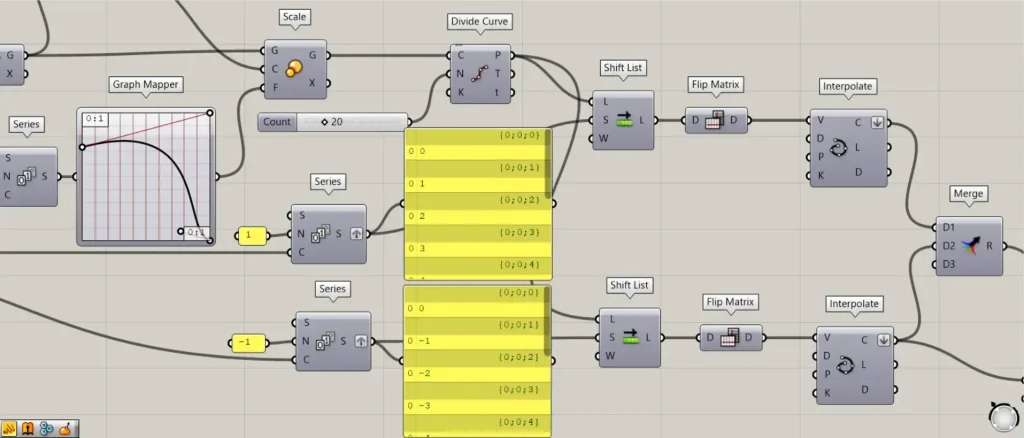
その後、ScaleのG端子を、Divide CurveのC端子につなげます。
また、Divide CurveのN端子に、線の分割数の数値を入力します。
今回は、20の数値を入力します。
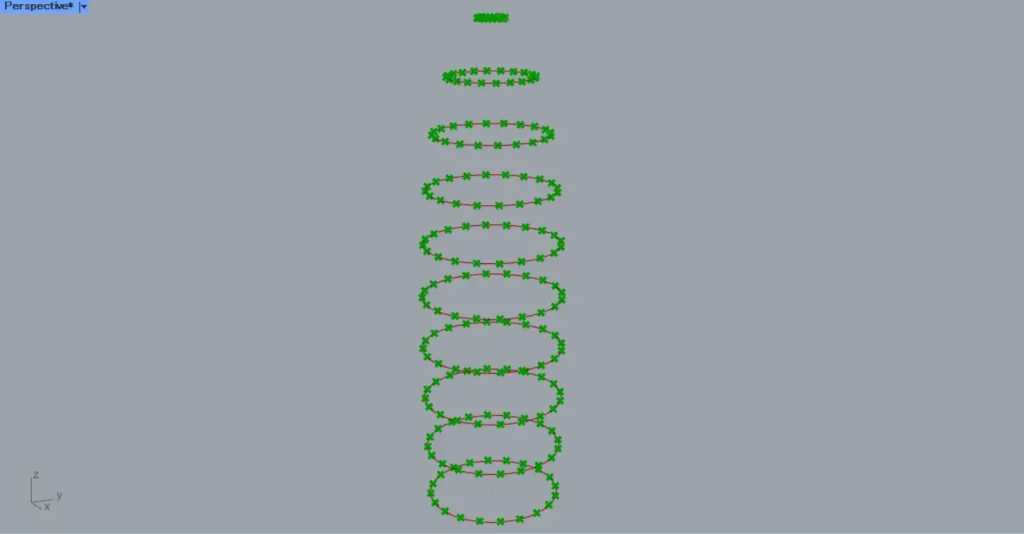
すると、線を20に分割する位置に、点が作成されます。

次に、点をずらしていきます。
2つのSeriesを用意し、C端子に最初の方に使用した数値の10をつなげます。
1つ目のSeriesのN端子には、1を入力します。
2つ目のSeriesのN端子には、-1を入力します。
すると、0の数値から1ずつ増える、もしくは-1ずつ減っていく数値が作成されます。

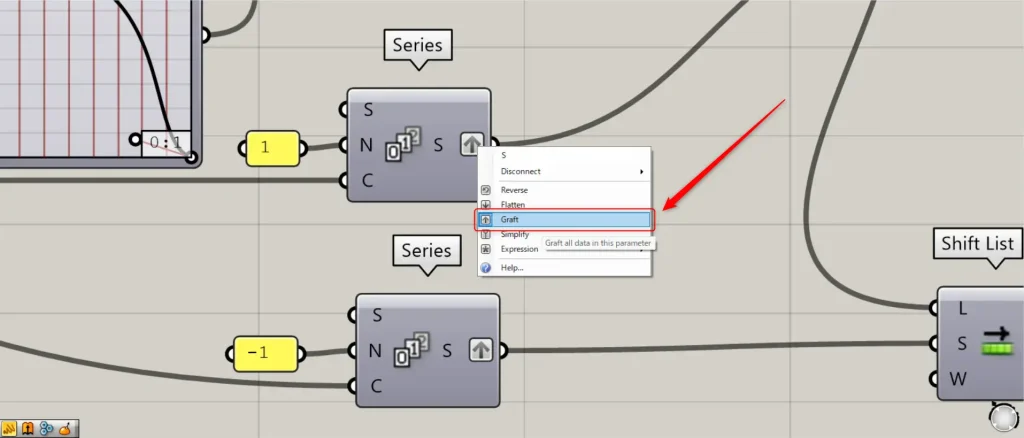
この際に、SeriesのS端子を右クリックし、Graftを選択してください。
その後、Divide CurveのP端子を、2つのShift ListのL端子につなげます。
また、2つのSeriesを、それぞれShift ListのS端子につなげます。
すると、点が1つずつずれます。
その後、Shift Listに、Flip Matrixをそれぞれつなげます。

その後、Flip Matrixを、それぞれInterpolateにつなげます。
すると、斜めに点をつなぐように曲線が作成されます。

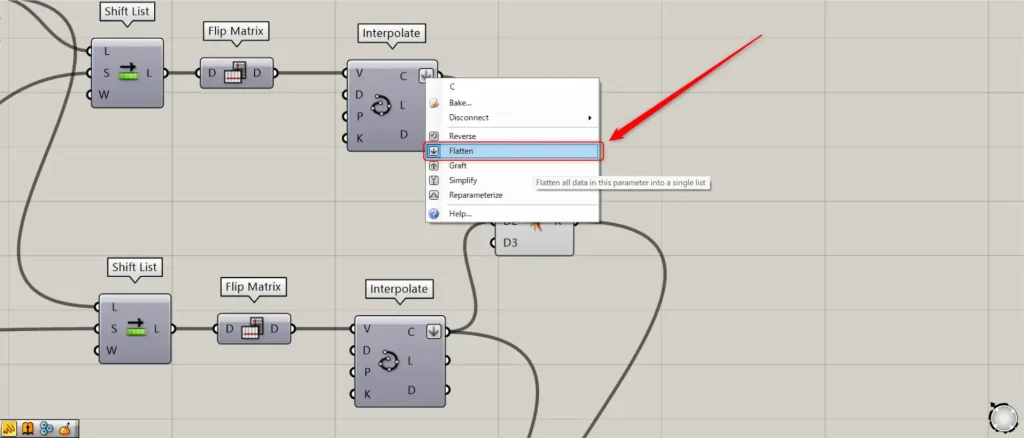
この際に、InterpolateのC端子を右クリックし、Flattenを選択してください。
そして、2つのInterpolateを、Mergeにつなげます。
これで、斜めに上がっていく曲線を作成することができました。
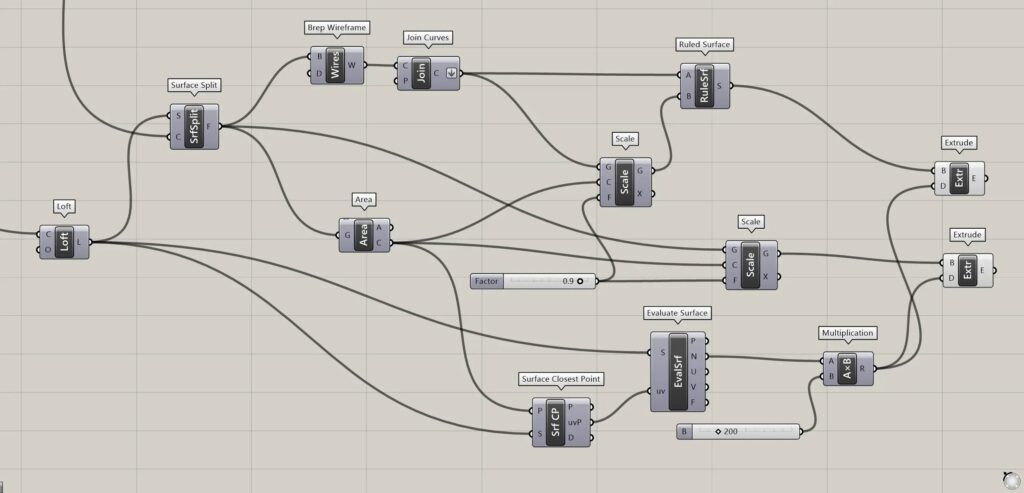
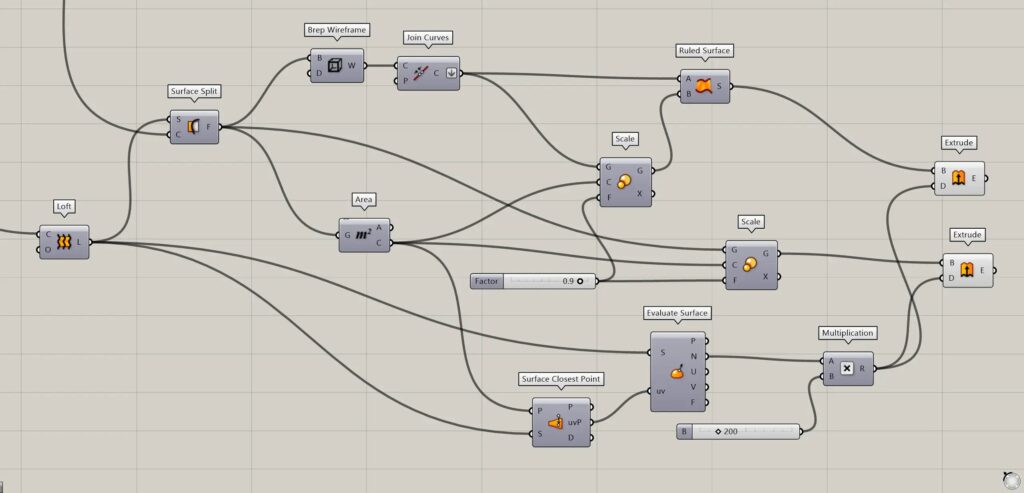
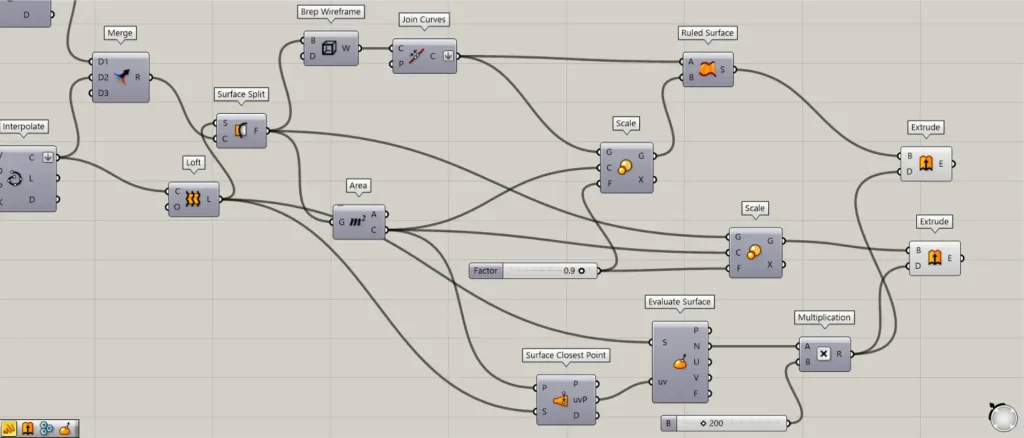
サーフェスを作成して厚みをつける

次に、サーフェスを作成して厚みをつけます。

1つのInterpolateを、LoftのC端子につなげます。
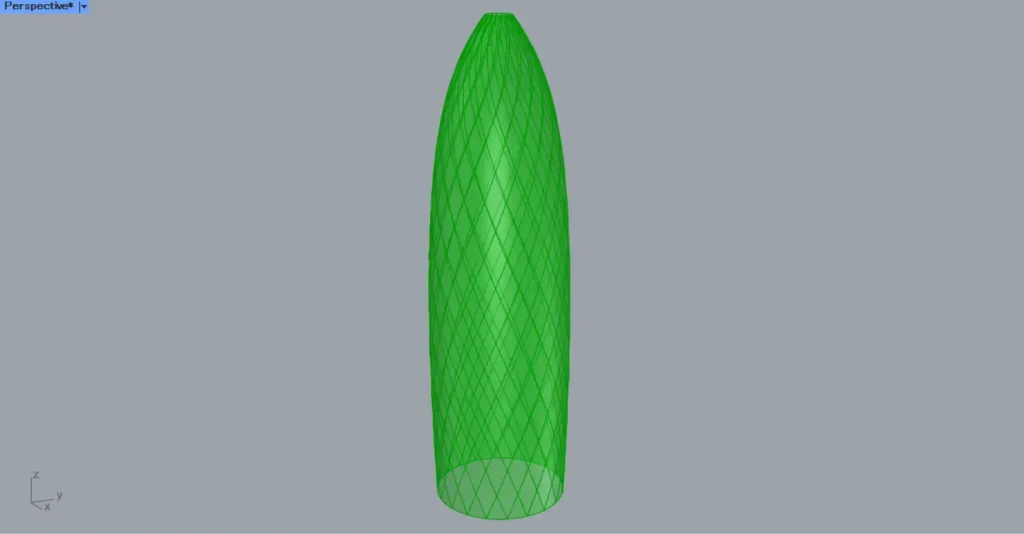
すると、曲線をつないでサーフェスが作成されました。

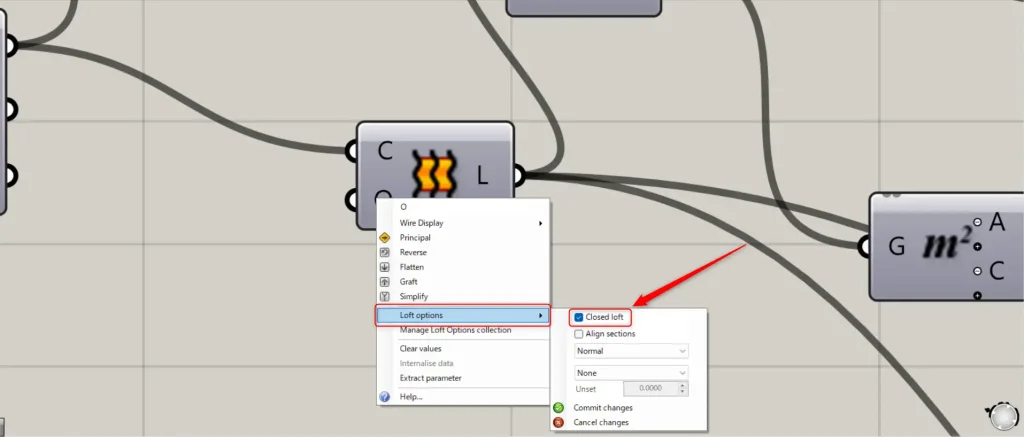
この際に、LoftのO端子を右クリックし、Loft optionsから、Closed loftにチェックを入れてください。
すると、サーフェスの最初と最後が閉じるようになります。

その後、Mergeを、Surface SplitのC端子につなげます。
また、Loftを、Surface SplitのS端子につなげます。
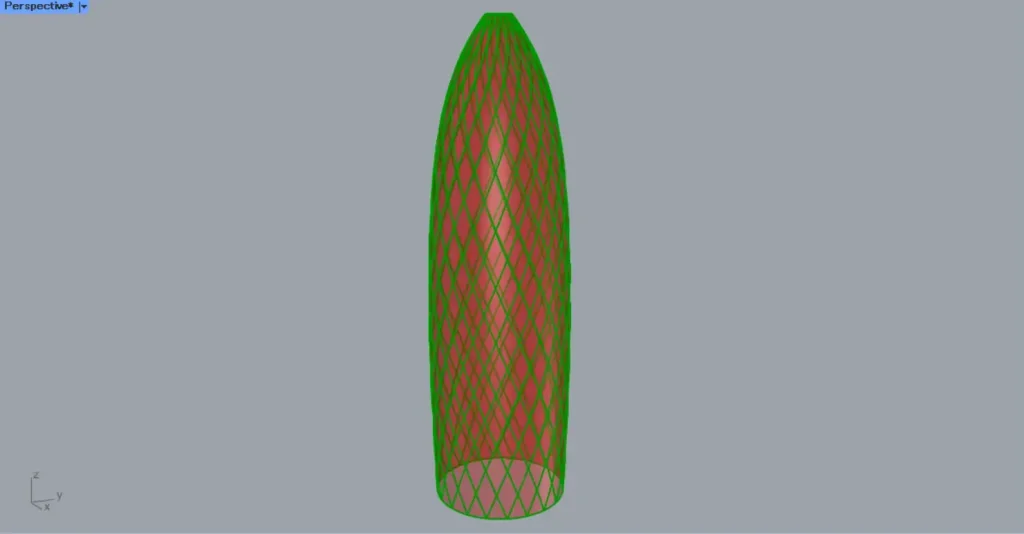
すると、サーフェスが曲線によって分割されました。

その後、Surface Splitを、Brep WireframeのB端子につなげます。
すると、分割されたサーフェスの枠線を取得できます。
その後、Brep Wireframeを、Join CurvesのC端子につなげます。
すると、1本1本の枠線が結合されます。

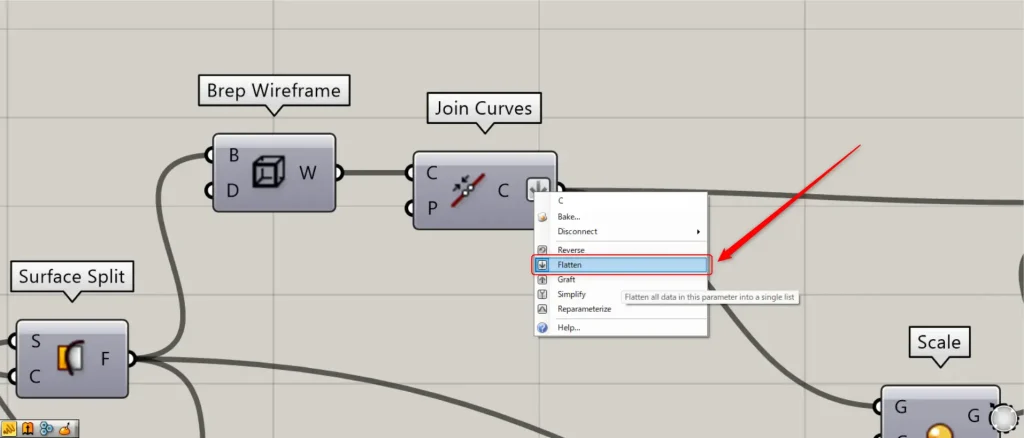
この際に、Join CurvesのC端子を右クリックし、Flattenを選択してください。

その後、Surface Splitを、Areaにつなげます。
すると、各サーフェスの中心点を取得できます。

そして、Join Curvesを、ScaleのG端子につなげます。
ScaleのF端子には、倍率の数値を入力します。
今回は、0.9を入力しています。
すると、各サーフェスの枠線のスケールが小さくなりました。

その後、Join CurvesとScaleのG端子を、Ruled Surfaceにつなげます。
すると、枠のサーフェスが作成されます。

また、もう1つのScaleを用意し、G端子にSurface Splitをつなげます。
また、ScaleのC端子には、先程のAreaのC端子をつなげます。
ScaleのF端子には、先程の0.9を入力します。
すると、内側部分のサーフェスが作成されました。

その後、AreaのC端子を、Surface Closest PointのP端子につなげます。
Surface Closest PointのS端子には、Loftをつなげます。
すると、サーフェス上に点を反映させることができます。
その後、Loftを、Evaluate SurfaceのS端子につなげます。
また、Surface Closest PointのuvP端子を、Evaluate SurfaceのUV端子につなげます。
すると、そのサーフェス上の点がある地点の情報を取得できます。

最後に、厚みをつけていきます。
Evaluate SurfaceのN端子を、MultiplicationのA端子につなげます。
MultiplicationのB端子には、押し出す距離の数値を入力します。
今回は、200を入力しています。
その後、2つのExtrudeを用意します。
2つのExtrudeのD端子に、Multiplicationをつなげます。
1つのExtrudeのB端子には、Ruled Surfaceをつなげます。
2つ目のExtrudeのB端子には、ScaleのG端子をつなげます。
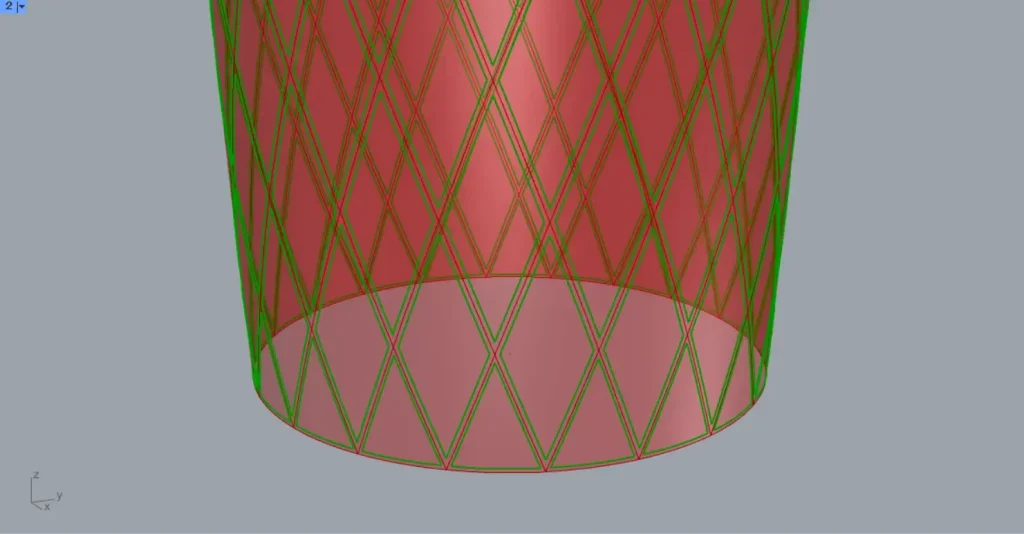
すると、枠と内側の部分のサーフェスに厚みを作ることができます。

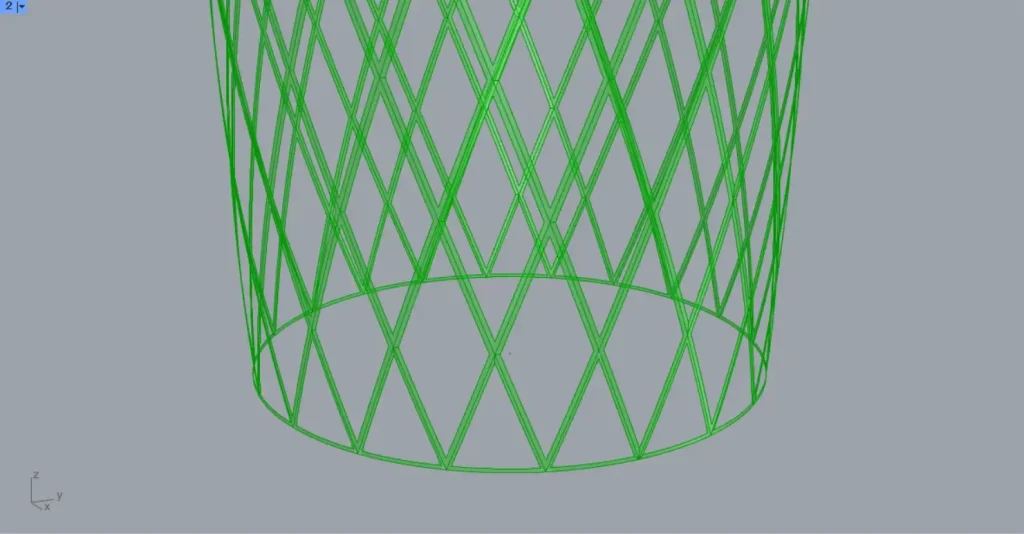
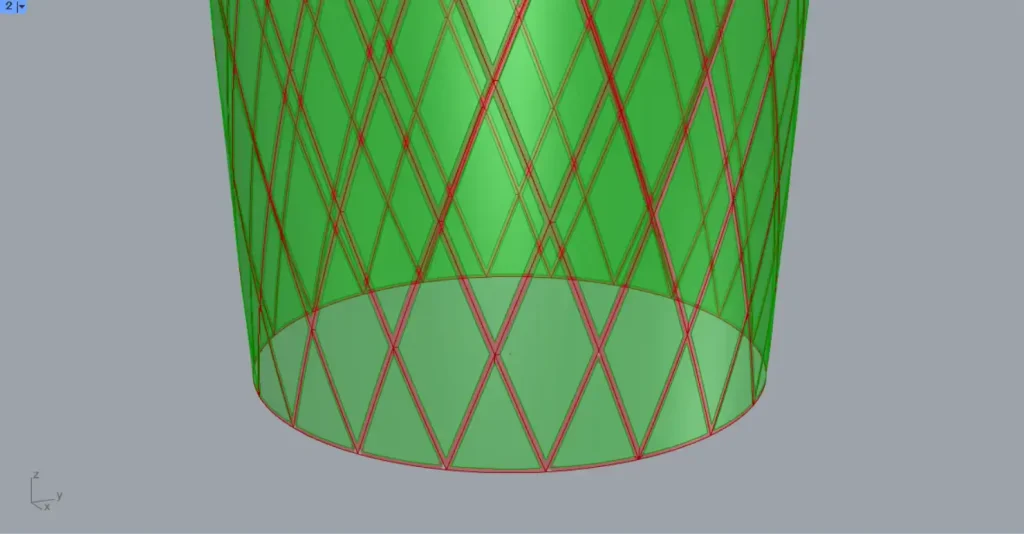
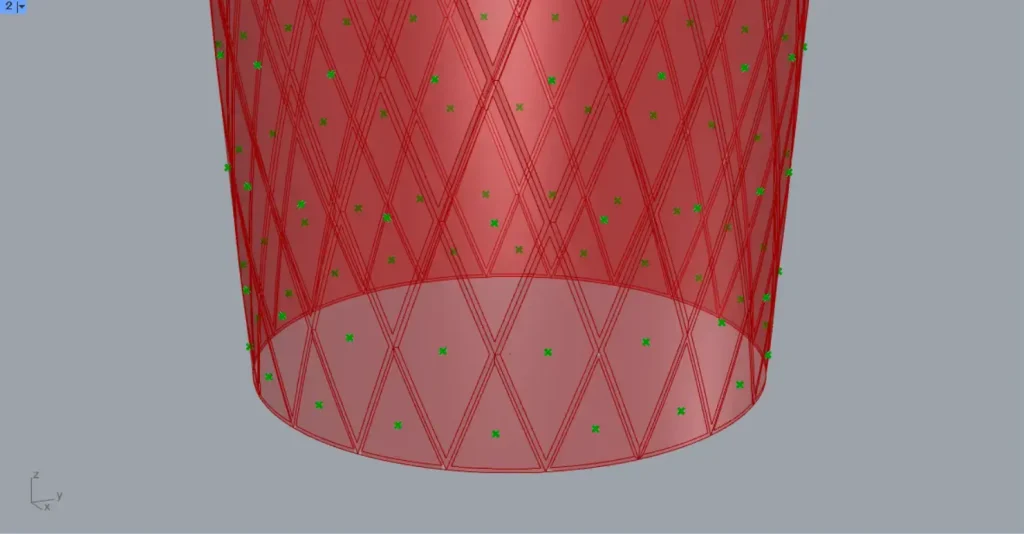
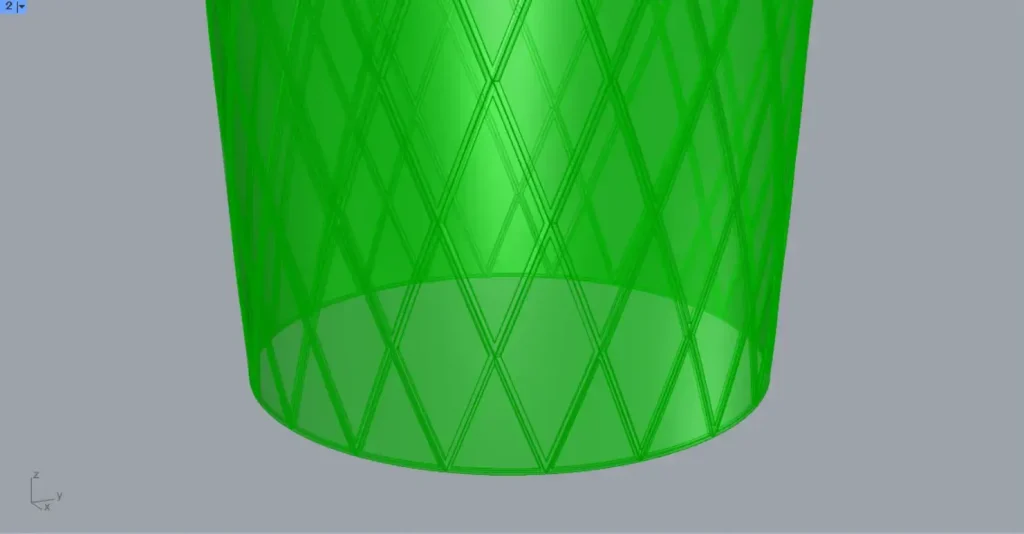
下から見た様子です。

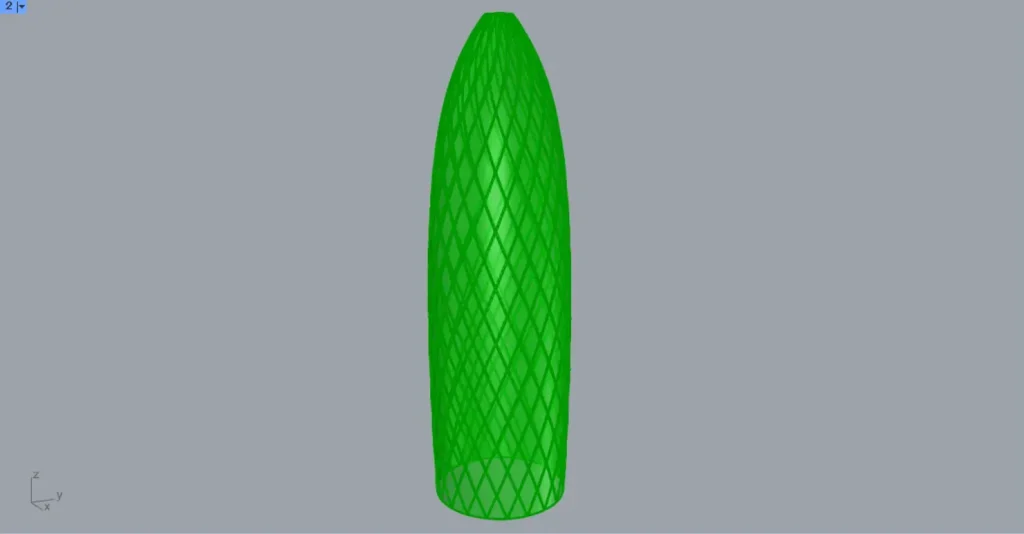
最終的に完成した様子です。
今回は以上になります。







Comment