今回は、グラスホッパーで円を使った数学アートについて解説します。
動画で見る
全体の様子






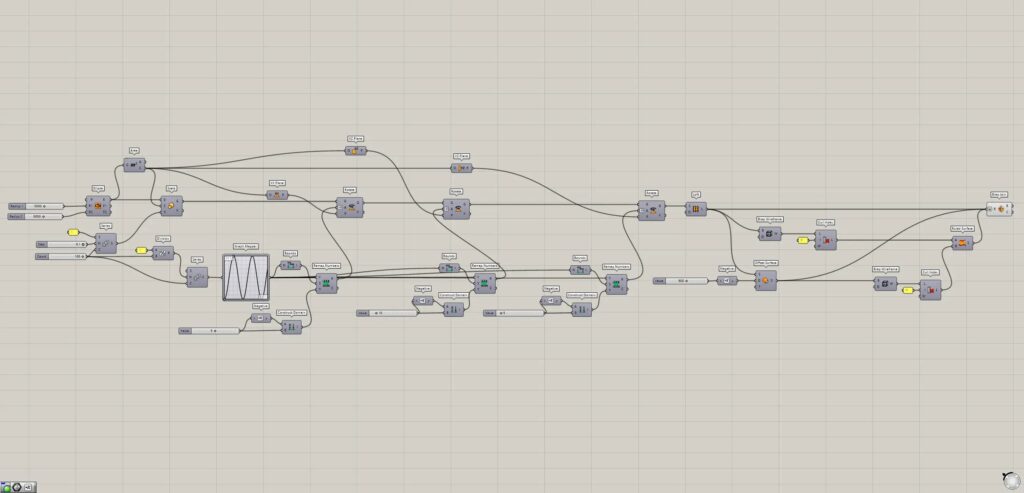
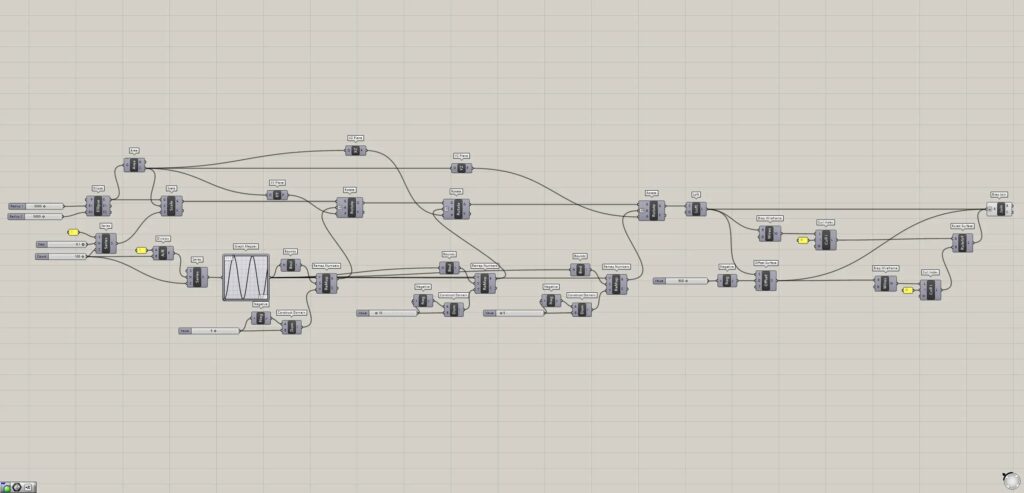
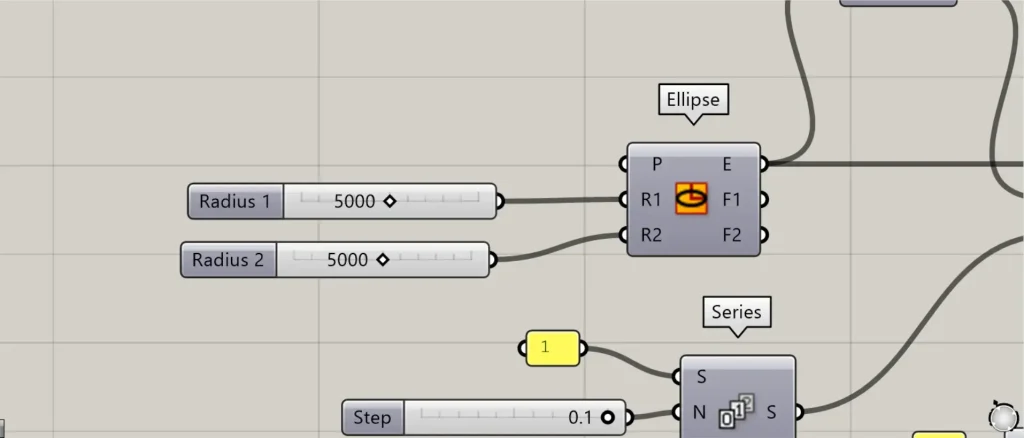
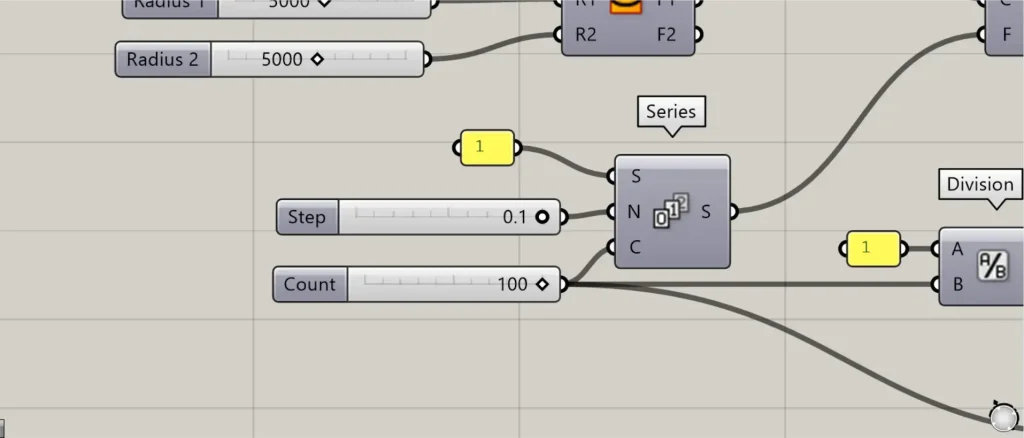
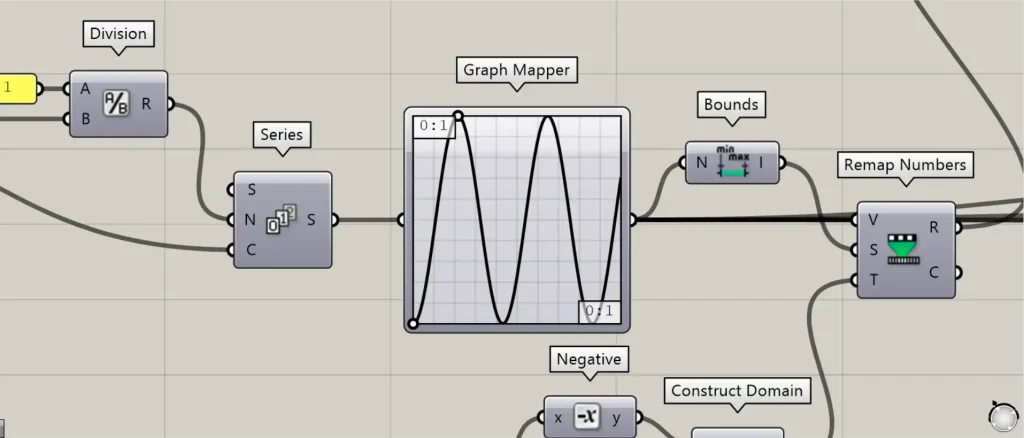
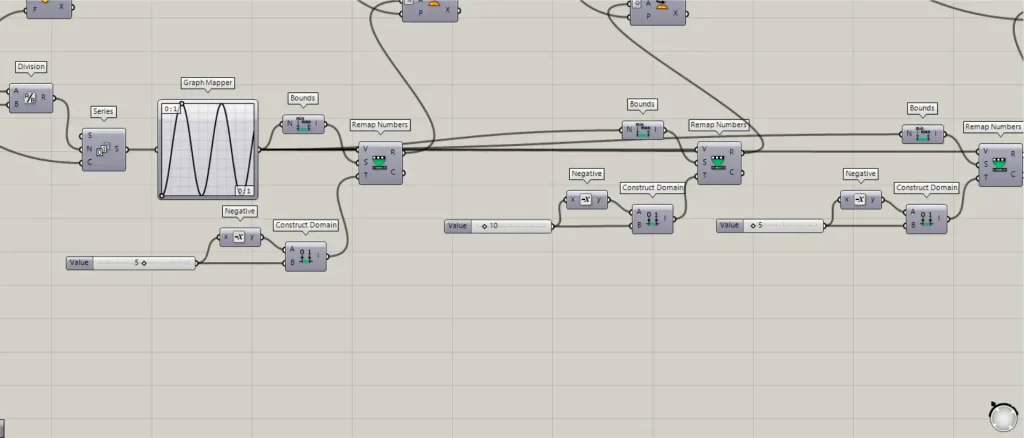
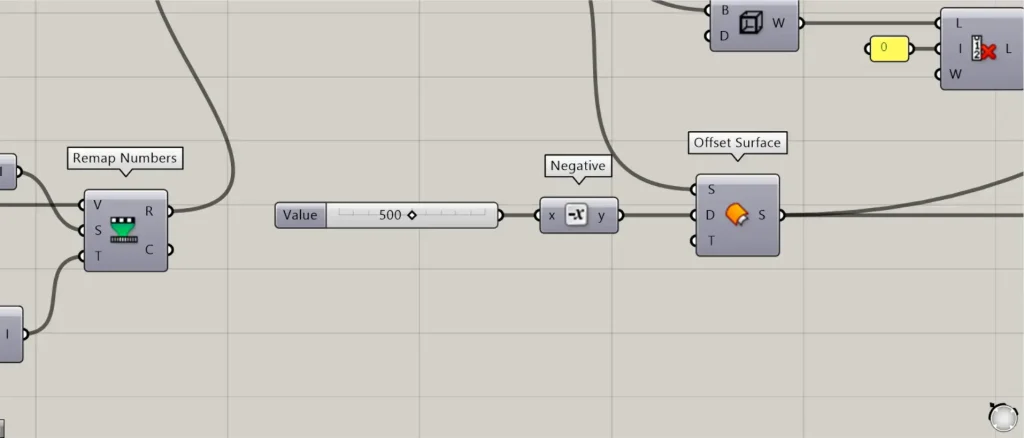
上6枚の画像は、グラスホッパーの様子です。



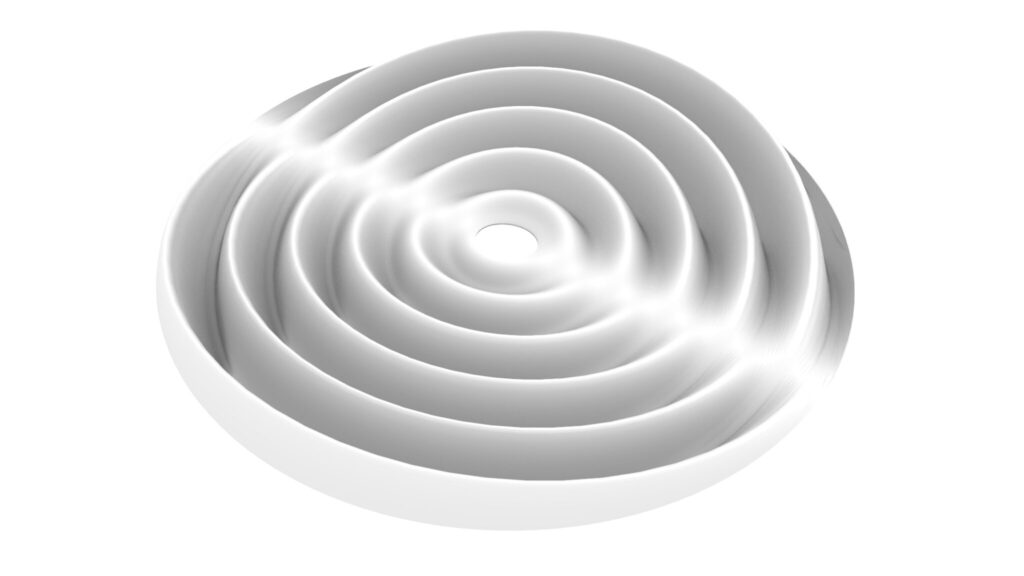
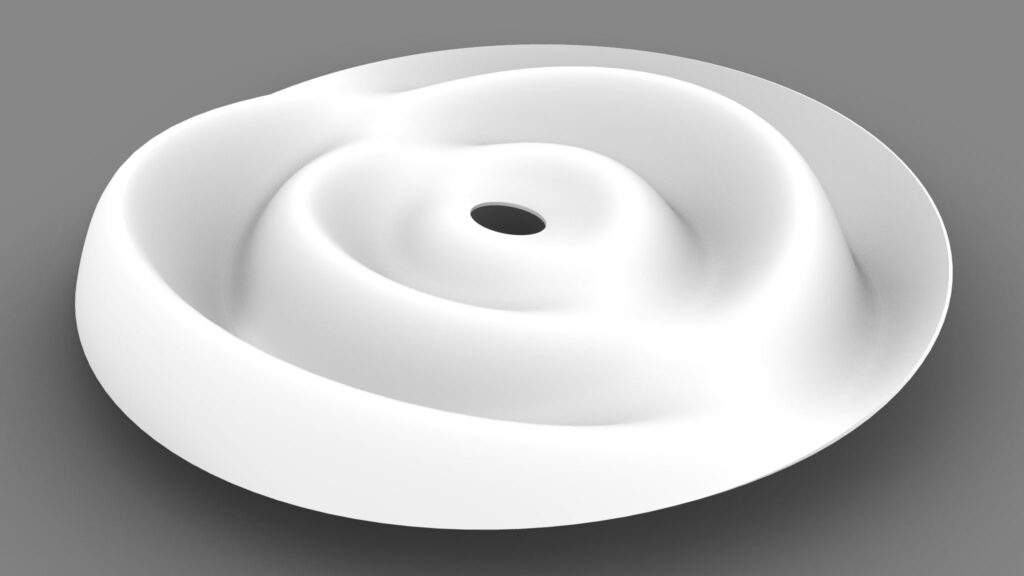
上3枚の画像は、ライノセラス上に書き出した様子です。

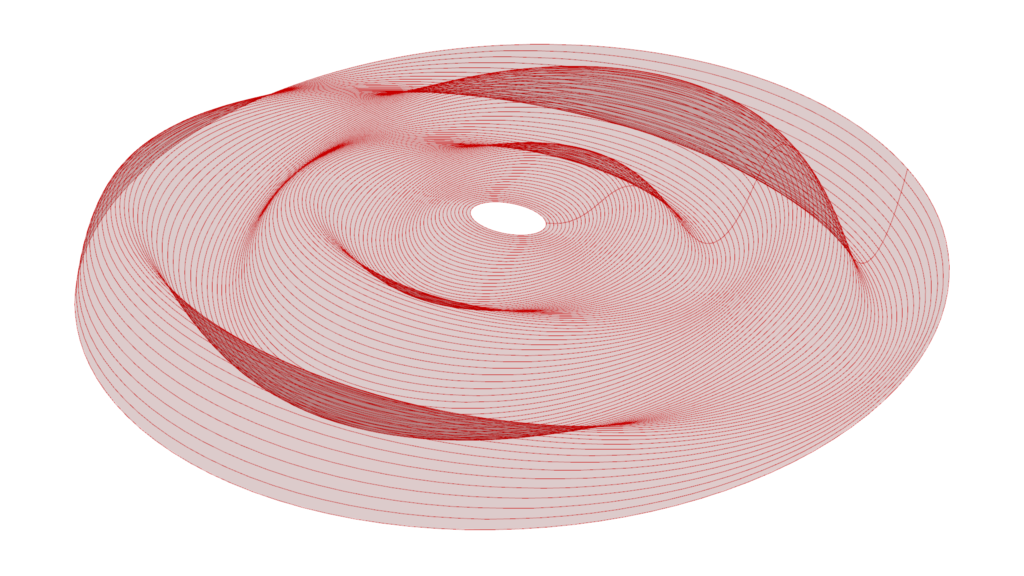
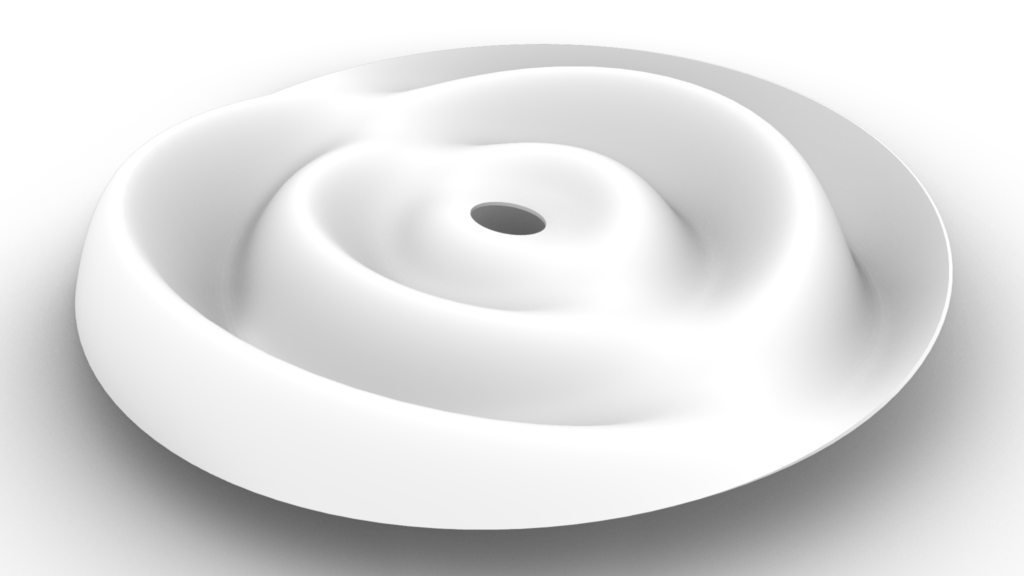
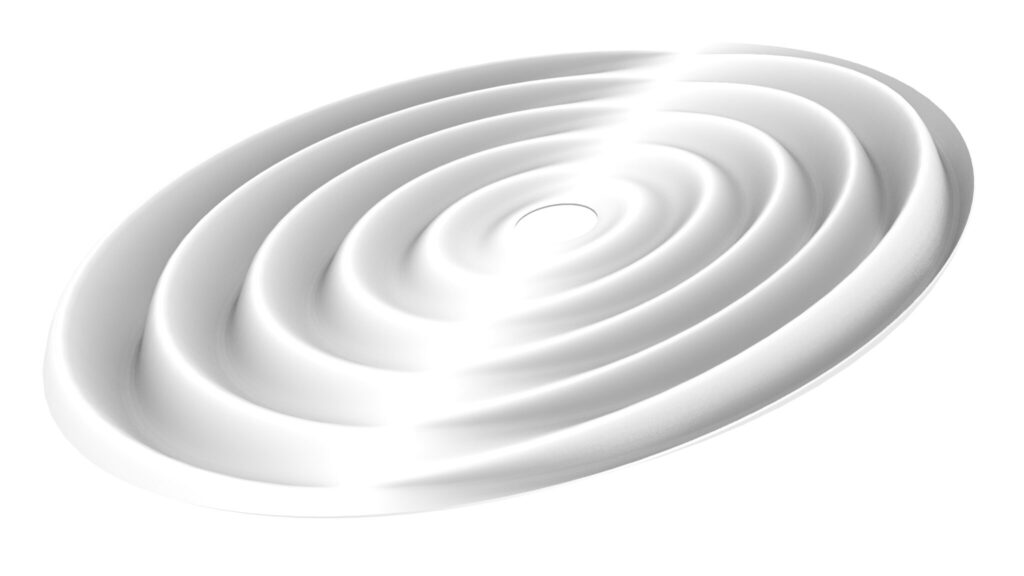
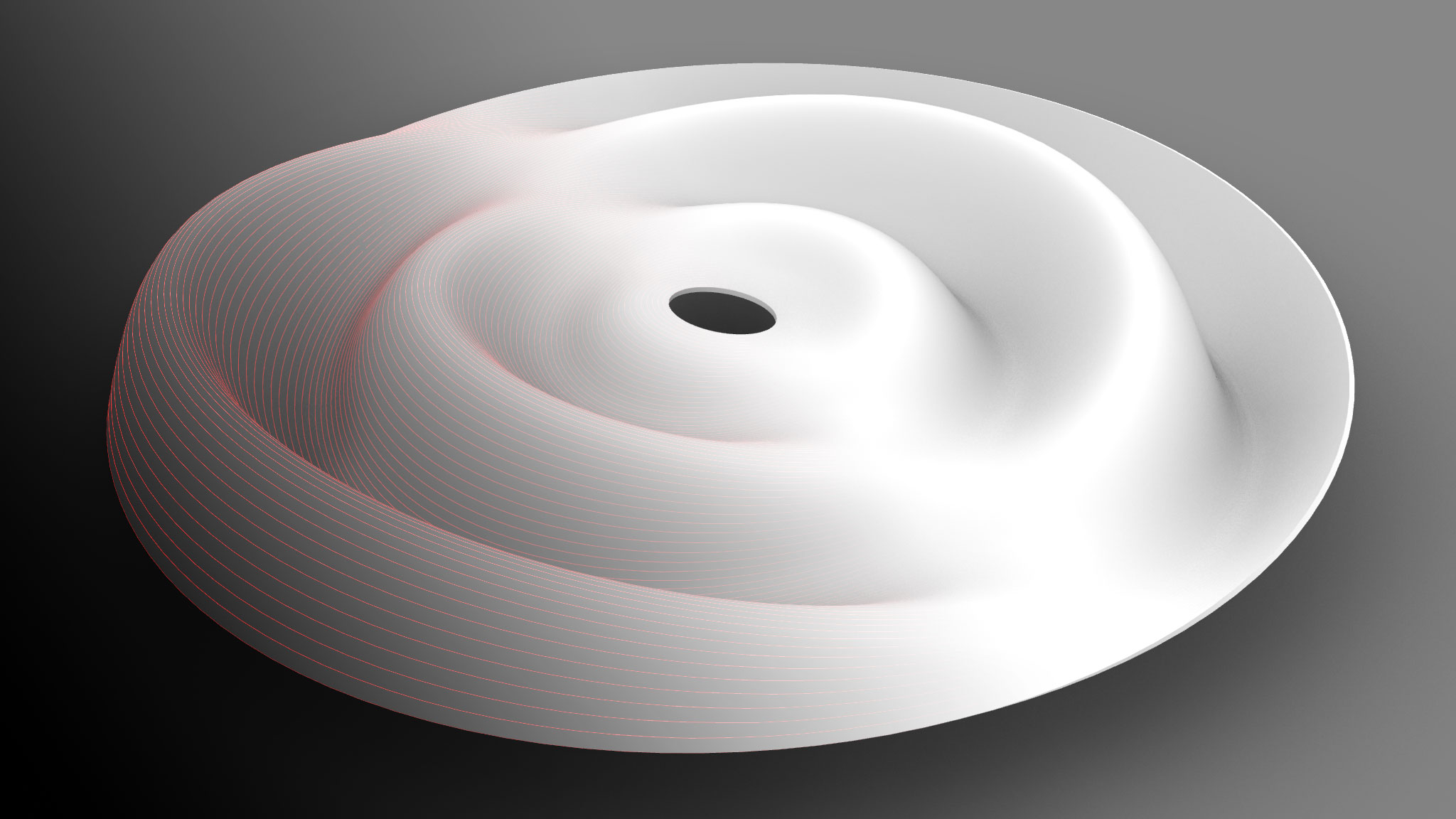
上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
プログラミングの使い方に関しては、後程解説します。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Ellipse ②Area ③Series ④Scale ⑤Division ⑥Graph Mapper ⑦Negative ⑧Construct Domain ⑨Bounds ⑩Remap Numbers ⑪XY Plane ⑫XZ Plane ⑬YZ Plane ⑭Rotate ⑮Loft ⑯Brep Wireframe ⑰Cull Index ⑱Offset Surface ⑲Ruled Surface ⑳Brep Join


プログラミングの使い方
プログラミングの使い方について解説します。

Ellipseの数値を変えることで、基準となる円のサイズを変えたり、楕円にすることができます。

Series(N)の数値を変えることで、円の間隔を変えることができます。
Series(C)の数値を変えることで、円の個数の数値を変えることができます。

Graph Mapperのグラフの形を変えることで、波の形を変えることができます。

Construct DomainとNegativeにつながっている数値を変えると、3方向の角度を変えることができます。

Negtiveにつながっている数値を変えることで、厚みの数値を変えることができます。
今回は以上になります。








Comment