ライノセラスやグラスホッパーを使用していると、作成しているモデルの上にオブジェクトを配置したい時があると思います。
しかし、複雑なモデルや曲面の場合は難しいです。
そこで今回はGrasshopperで簡単に、また直感的にモデルの上にオブジェクトを配置する方法を解説します。
結論としてOrientというコンポーネントが重要になります。
Orientコンポーネント

今回はOrientを使用し、3つの配置方法を解説します。

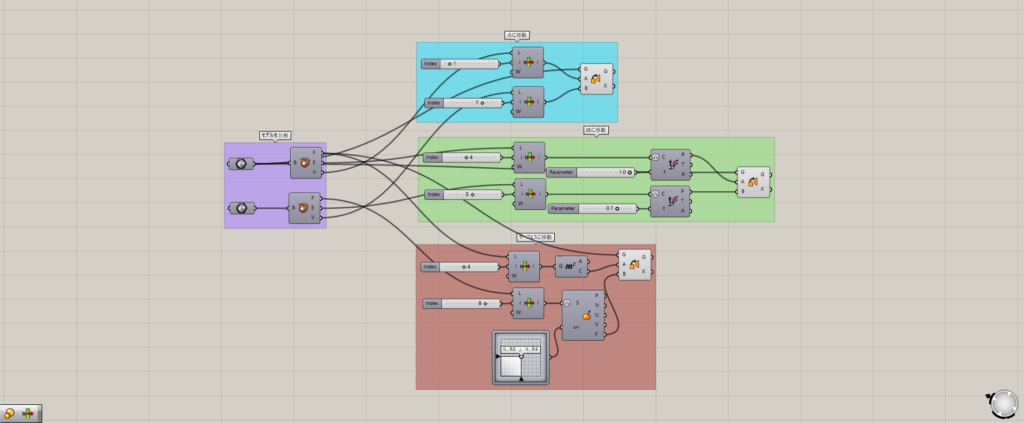
全体のコンポーネントはこのようになります。
今回のGrasshopperとライノセラスのデータは下のリンクからダウンロードできるので是非活用してください。
今回のGrasshopperとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
それでは解説していきます。
動画で見る
3つの方法の共通部分
最初に3つの方法の共通部分について解説します。

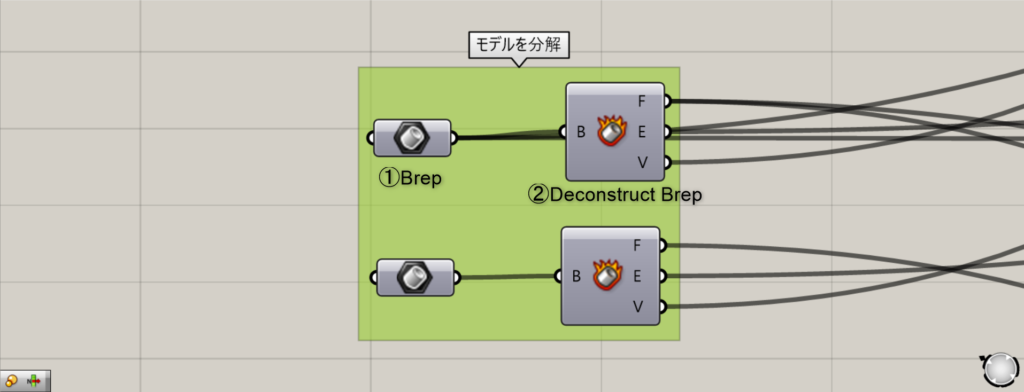
使用コンポーネント:① Brep ② Deconstruct Brep

まずはBrepコンポーネントに配置したいモデルと配置されるモデルを格納してください。
そしてDeconstruct Brepを使用することで2つのオブジェクトをそれぞれ分解します。
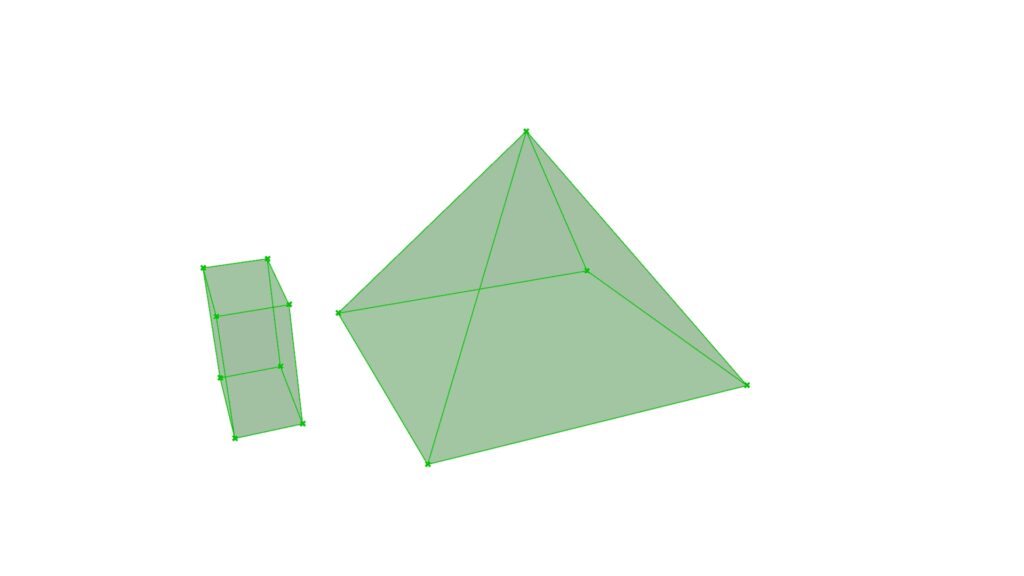
このコンポーネントにより、サーフェス、線、点の3つに分解されます。
F端子からはサーフェス、E端子からは線、Vからは点が出力されます。

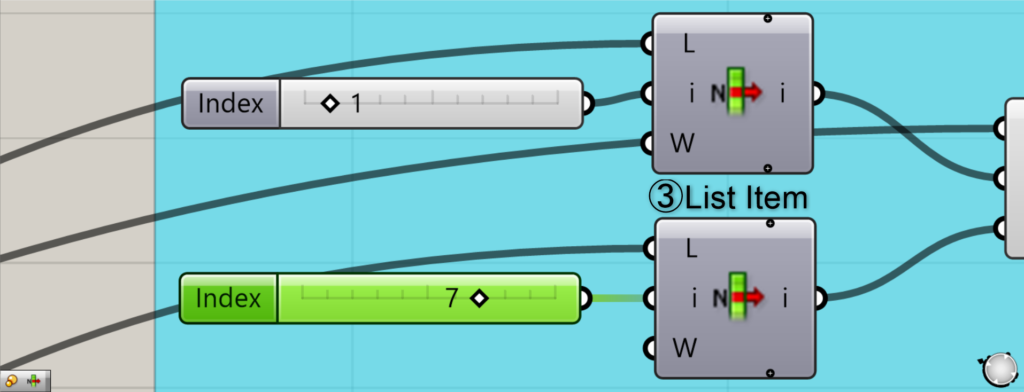
使用コンポーネント:③ List Item
次にDeconstruct BrepのF、E、V端子にそれぞれList Itemを接続します。
List Itemはi端子に任意の数値を入力することで、該当するインデックス番号のデータを取り出すことができます。
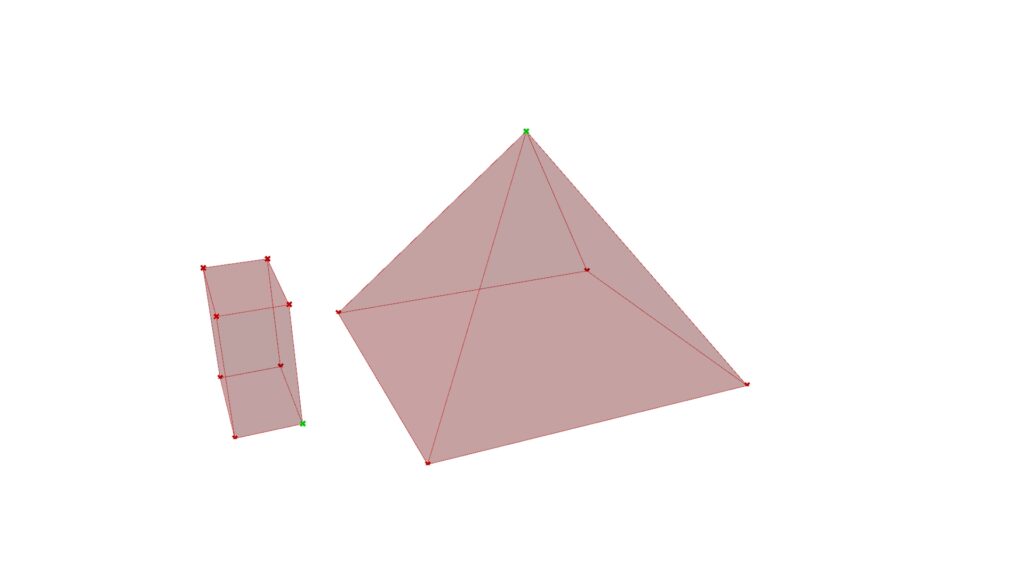
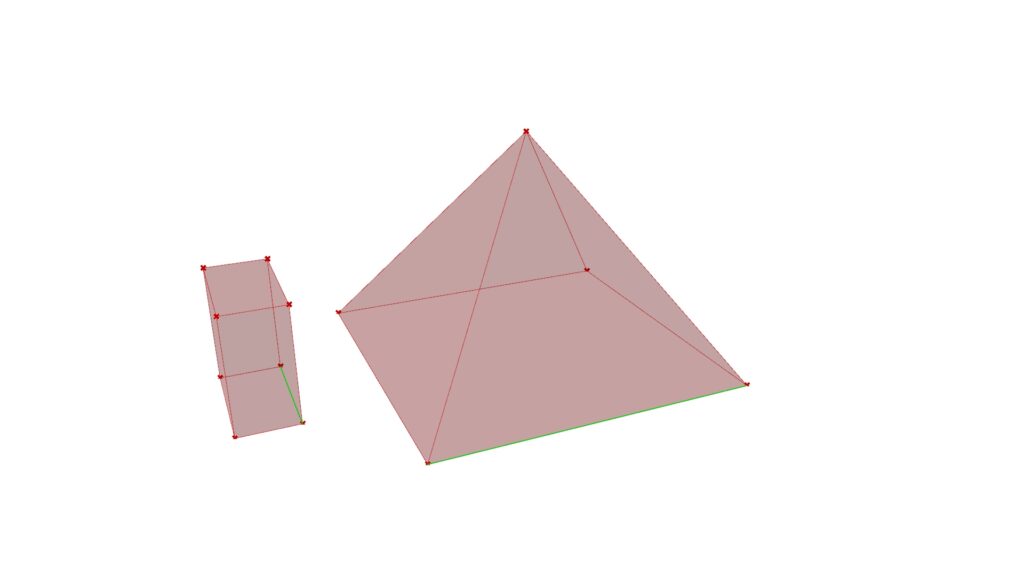
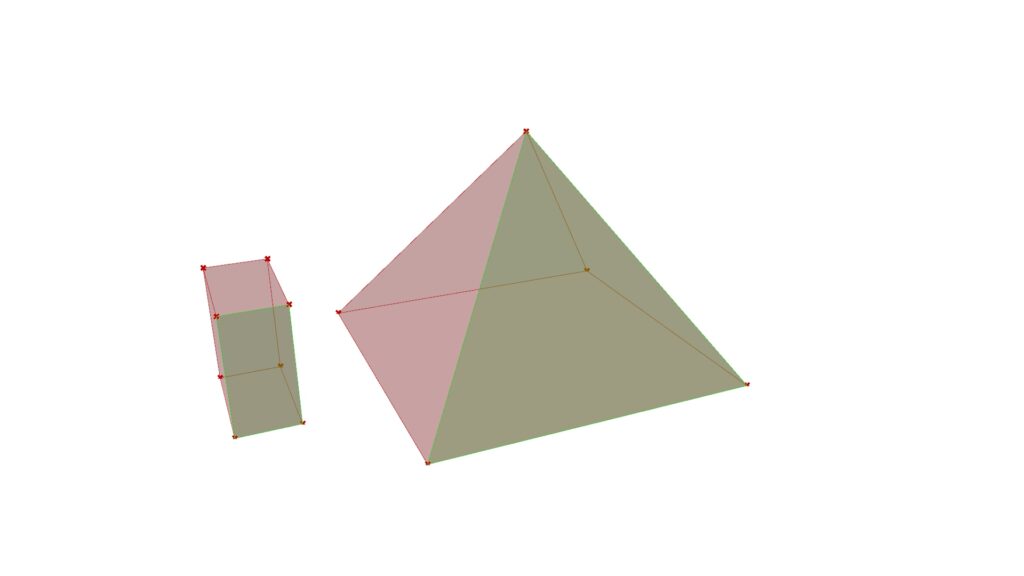
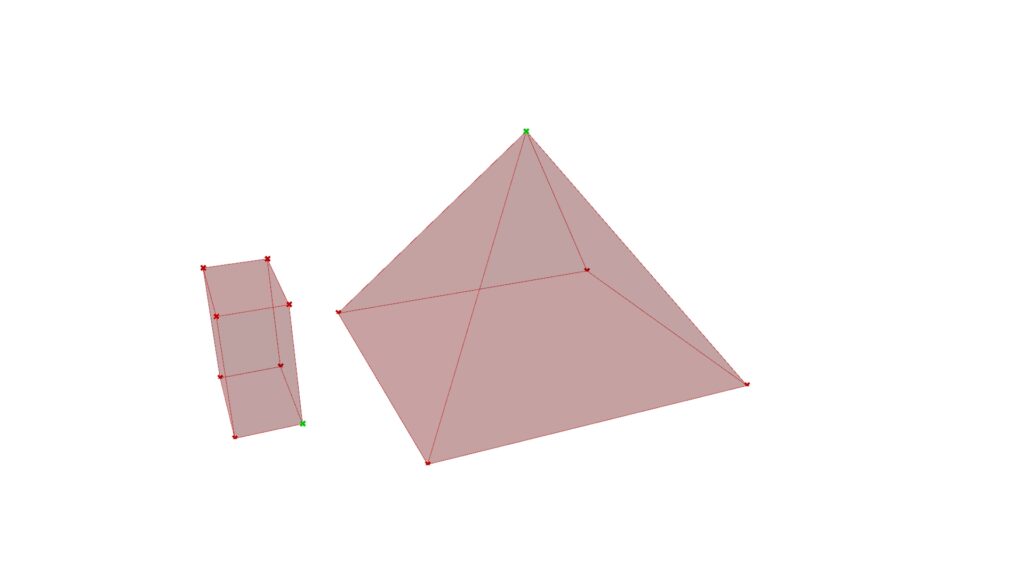
今回の場合番号を変えることで順番に1つずつ点、線、サーフェスを選択できます。



上の3つの画像のように番号を変えることで1つのデータのみを抽出できました。
ここまでが3つの方法でどちらも使う内容です。
ここからは1つずつ3つの方法を解説します。
点上に配置する

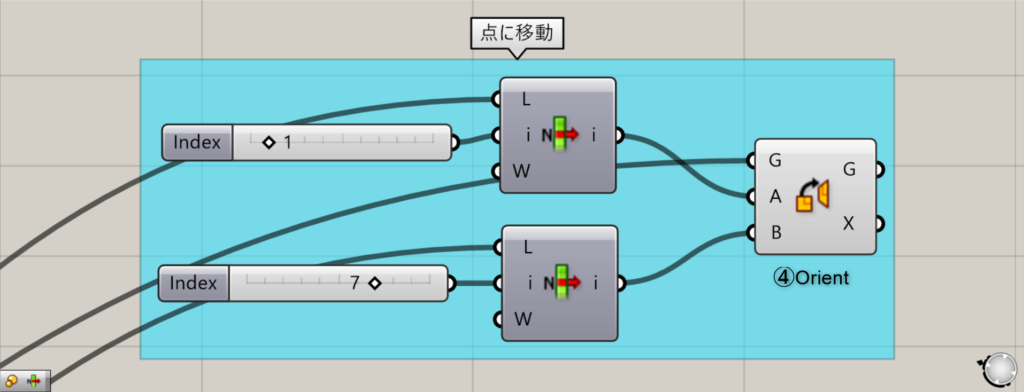
使用コンポーネント:④ Orient

点上に配置する方法です。
先程のList Itemで抽出した点を用意します。

そしてOrientのG端子に移動させたいモデル、A端子に移動させたいモデルの点、B端子に移動先の点を接続します。
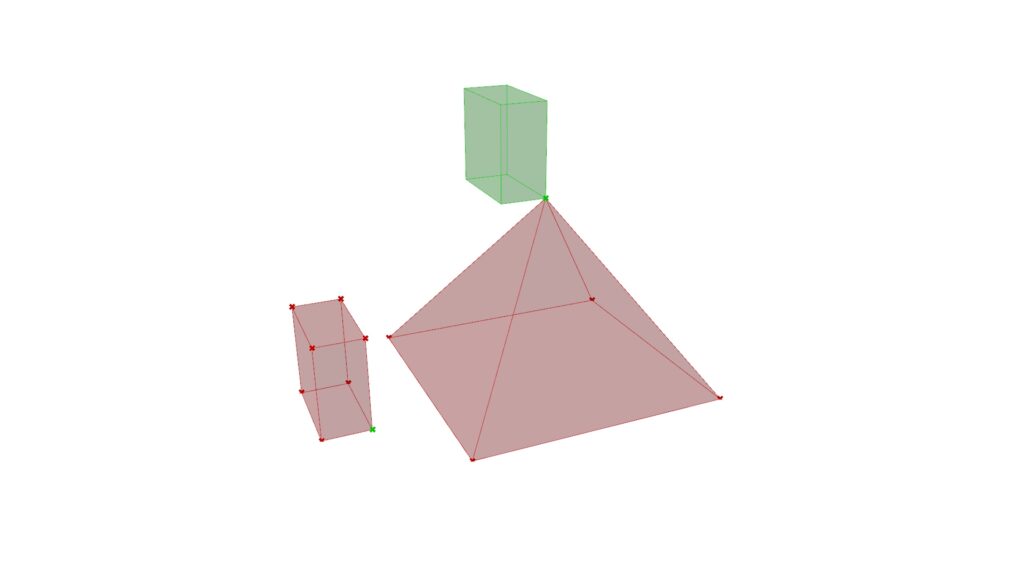
これにより点上にモデルが移動しています。
この後説明する線をA端子に接続し組み合わせることで、頂点に線を組み合わせることもできます。
線上に配置する

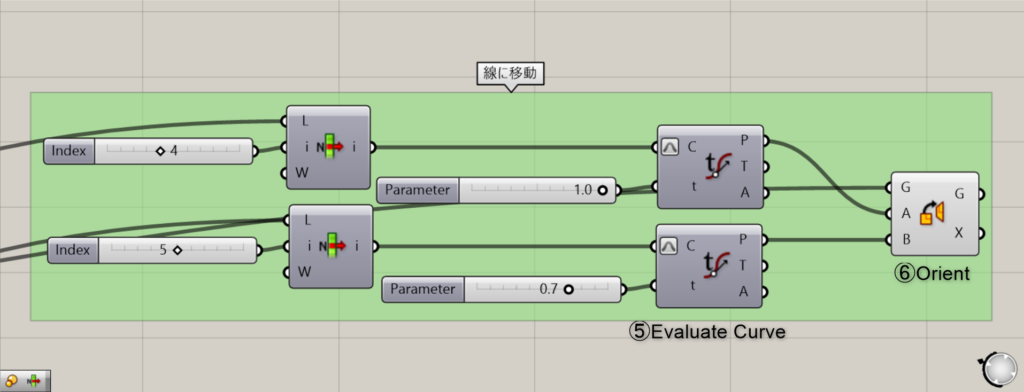
使用コンポーネント:⑤ Evaluate Curve ⑥ Orient

次は線上に配置する方法です。
先程のList Itemで抽出した線を用意します。
そしてEvaluate Curveに接続します。
そしてt端子に小数点で1.0を接続します。

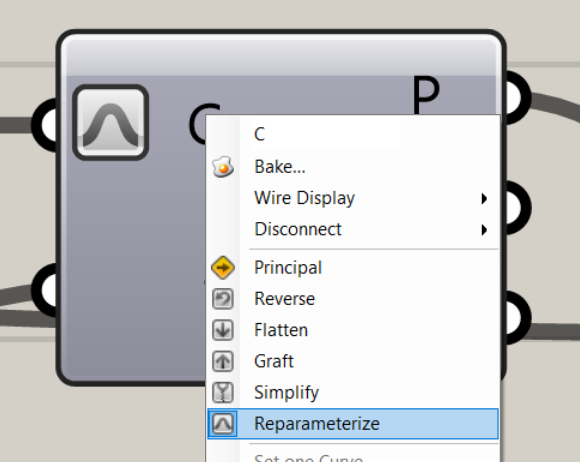
そしてC端子を右クッリクしてReparameterizeを選択してください。
これをすることにより、線の位置を先程の入力した0~1.0で指定することができます。
例えば線の長さが10mmだった場合、0.1を入力すると1mmの場所が選択できるようになります。

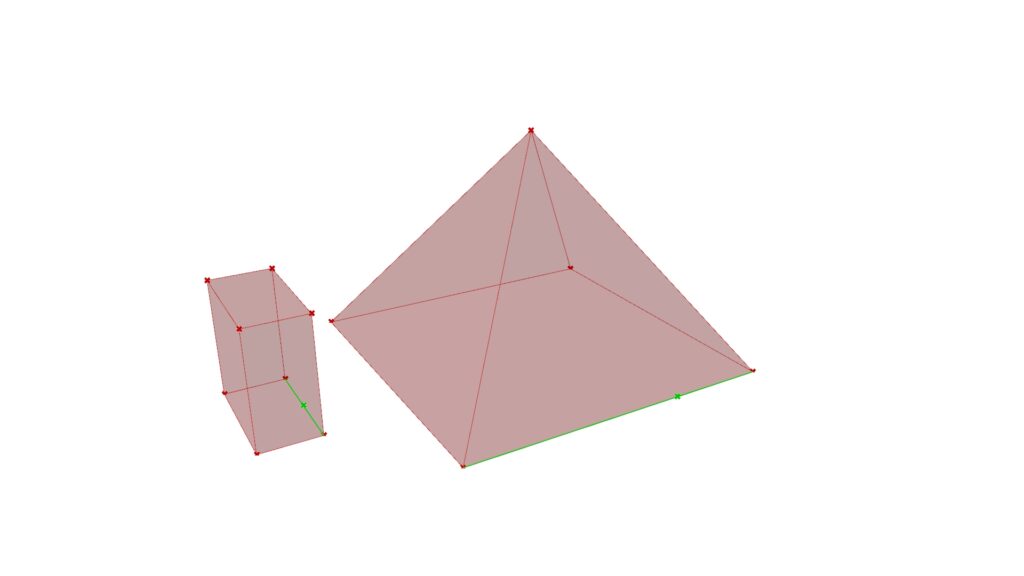
これにより線上で数値に対応する点を移動できるようになりました。
上の画像の場合、左のモデルは0.5、右のモデルはおそらく0.7を入力しています。

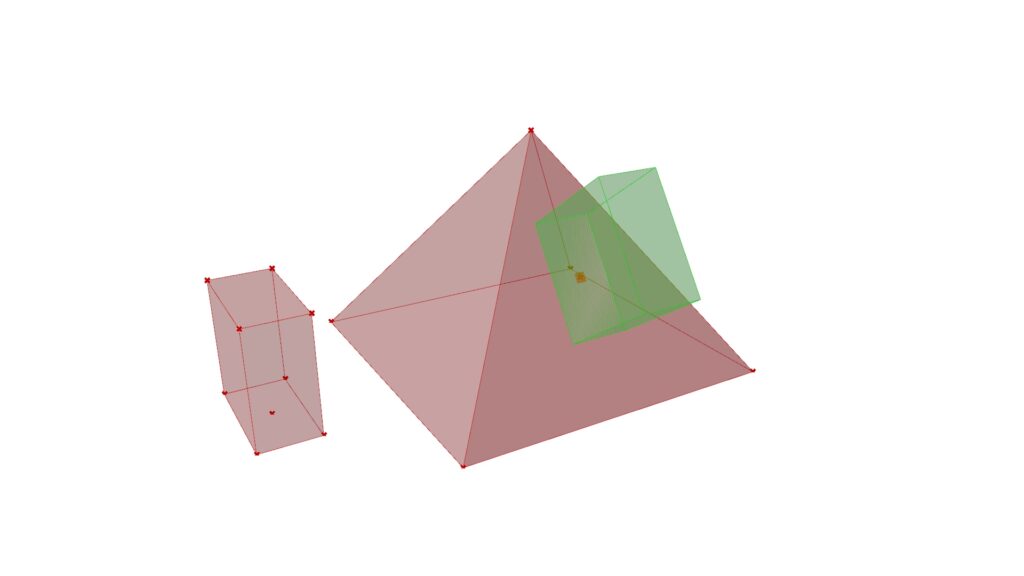
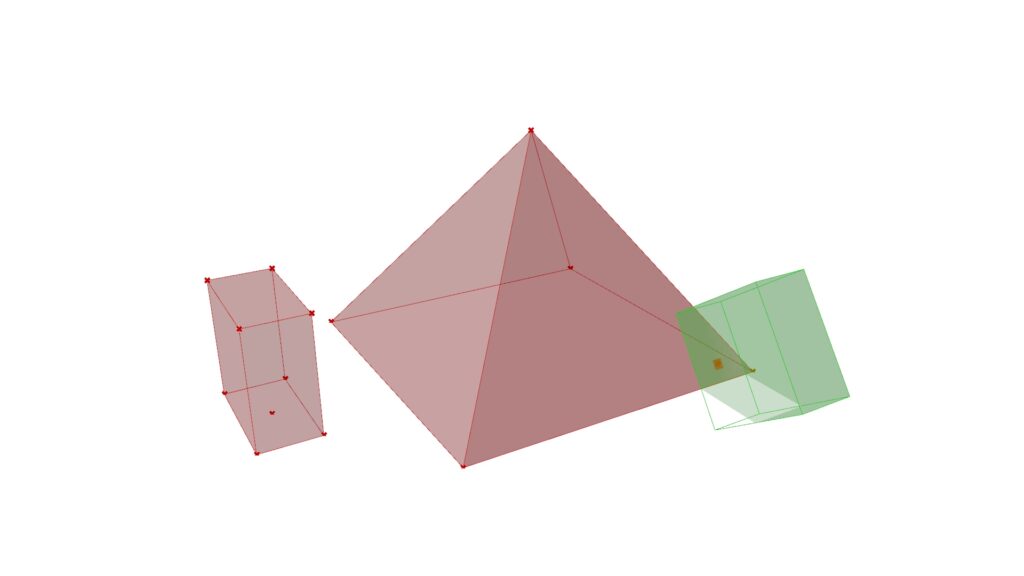
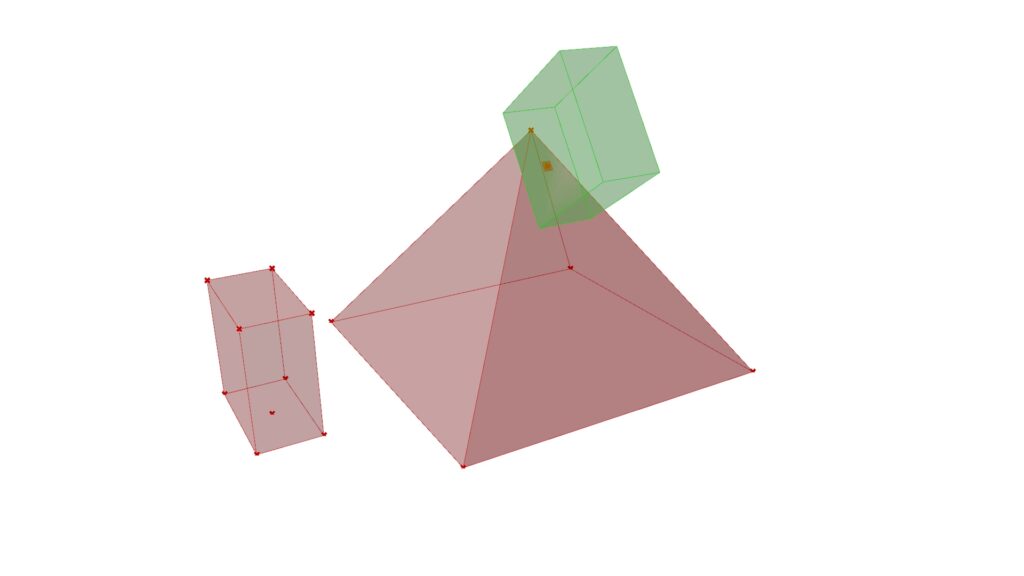
そしてOrientを使用すると線上にモデルを配置できます。

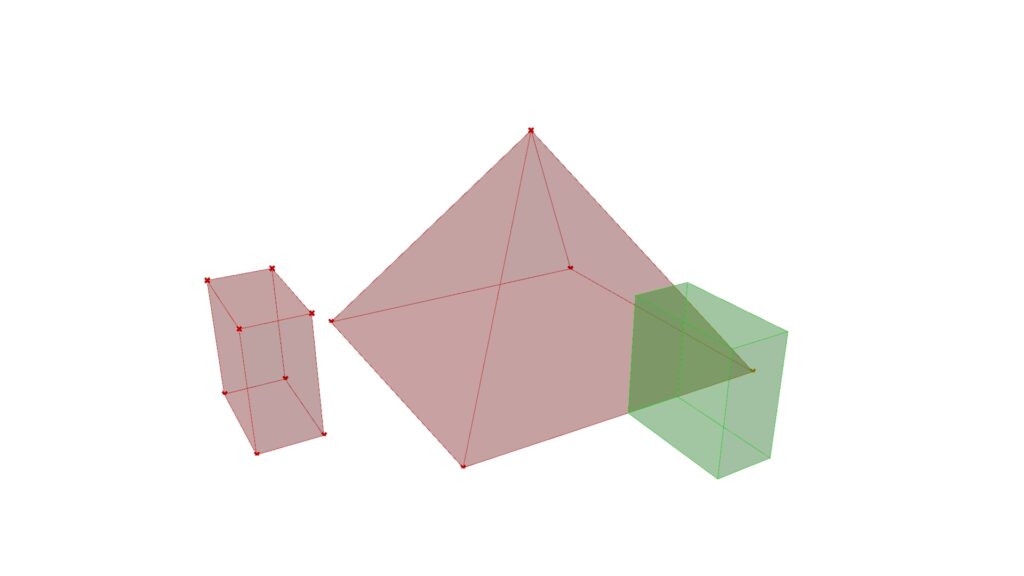
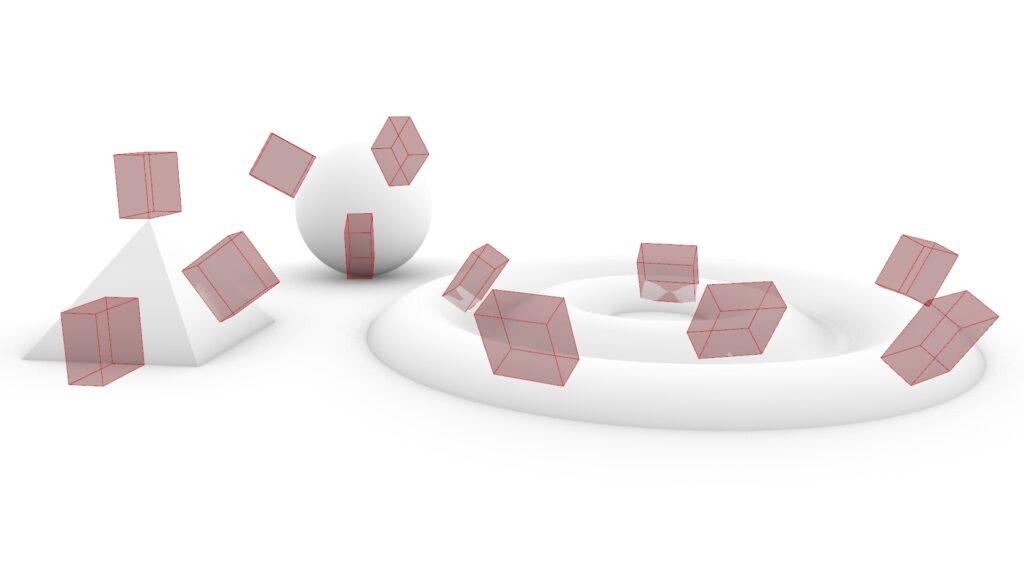
数値を変更することで、このように3角錐に入り込んだり位置を変更できます。
サーフェス上に配置する

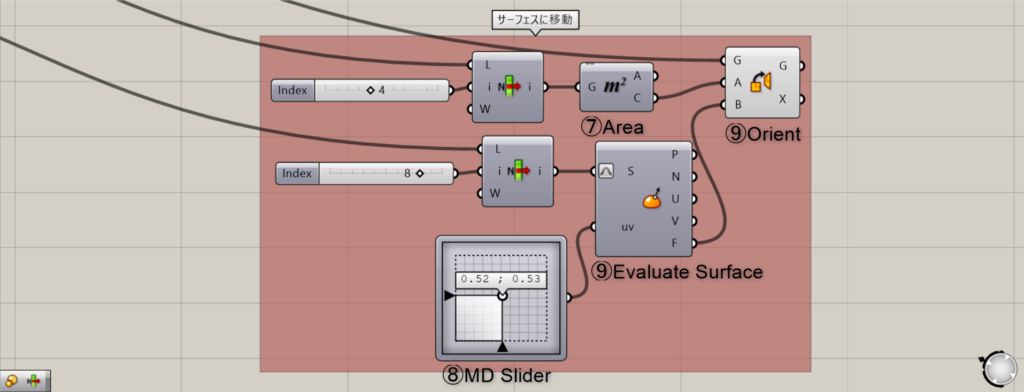
使用コンポーネント:⑦ Area ⑧ MD Slider ⑨ Evaluate Surface ⑩ Orient

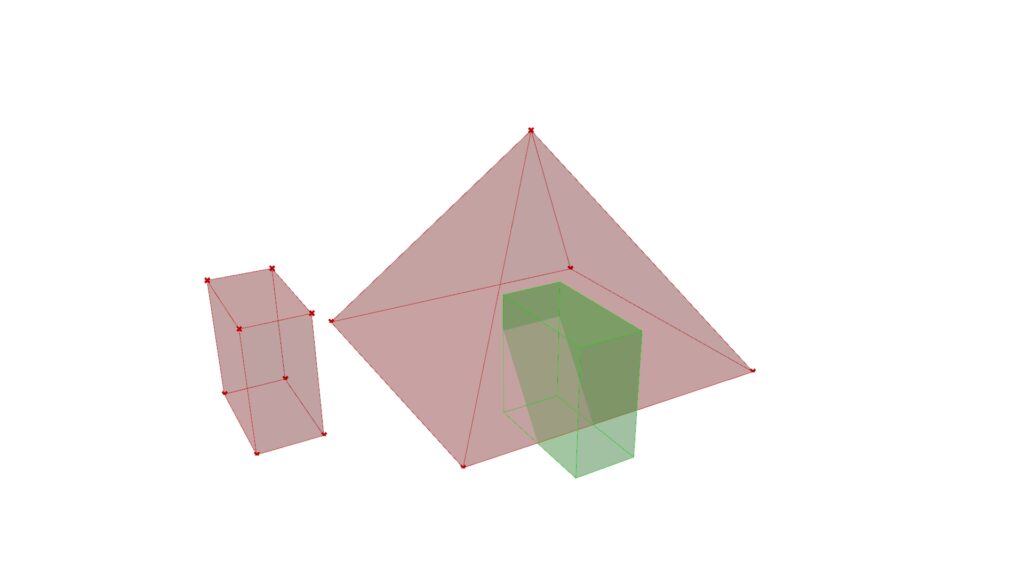
最後にサーフェス上に配置する方法を解説します。
先程のList Itemで抽出したサーフェスを用意します。
移動させたいモデルにAreaを使用します。
これにより、C端子からサーフェスの中心点を取得することができます。

次に配置されるサーフェスにEvaluate Surfaceを使用します。
このコンポーネントはサーフェス上に適した平面の作成、選択する位置の変更をするのに役立ちます。

こちらも線上に配置する方法同様にS端子を右クッリクしてReparameterizeを選択してください。
そしてMD Sliderを使用することで2方向の最大値が1.0のグラフを作成することができます。

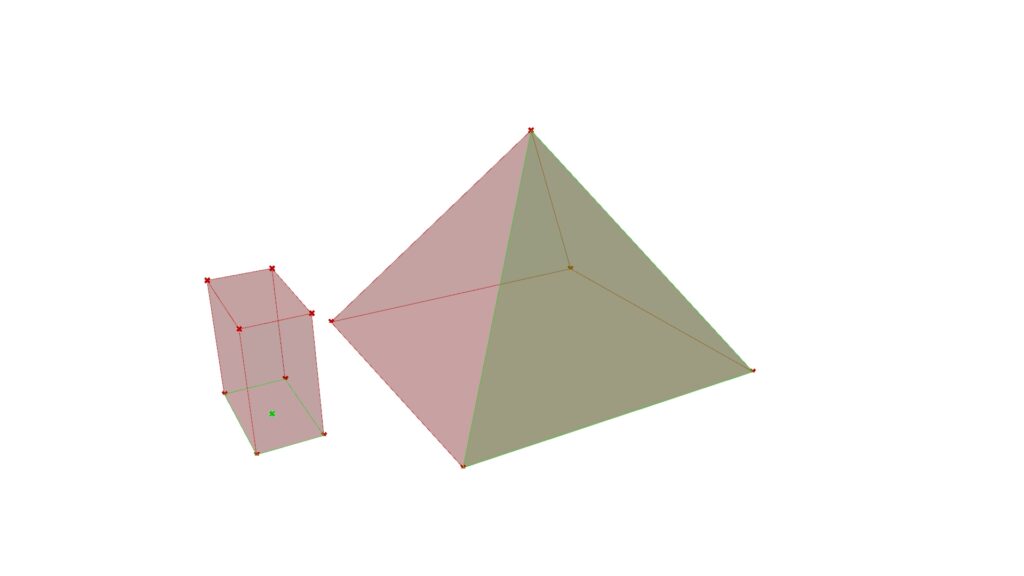
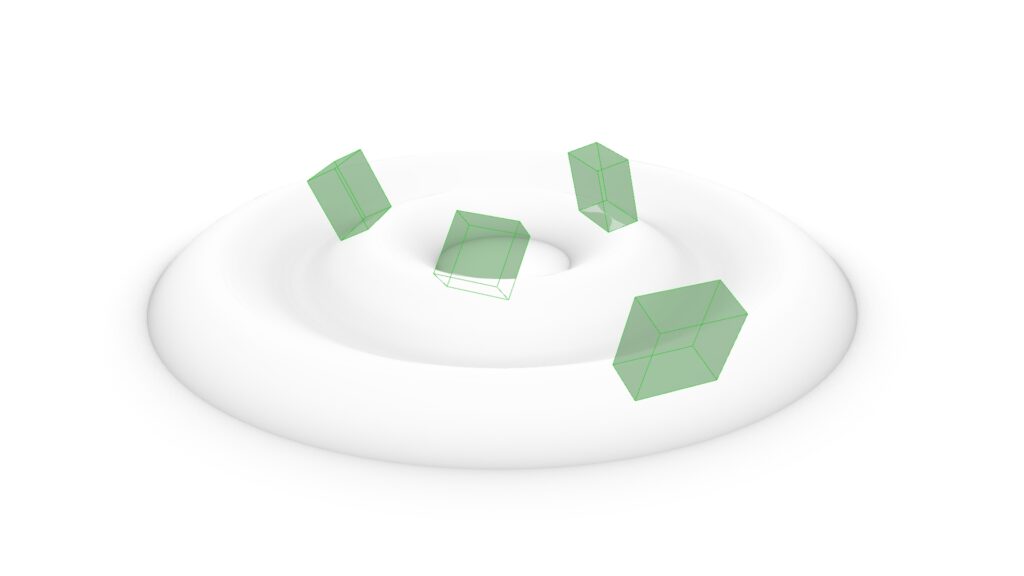
デフォルトの状態だとこのようにサーフェスの中心にモデルを配置することができます。

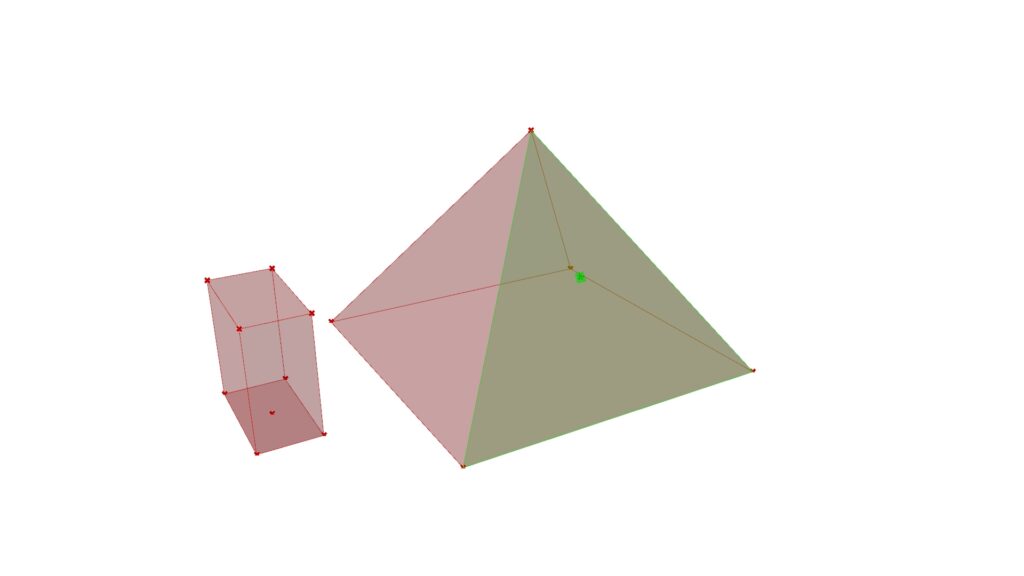
MD Sliderの値を変更することでサーフェス上の様々な場所に移動できます。

このように上の方にも移動できています。

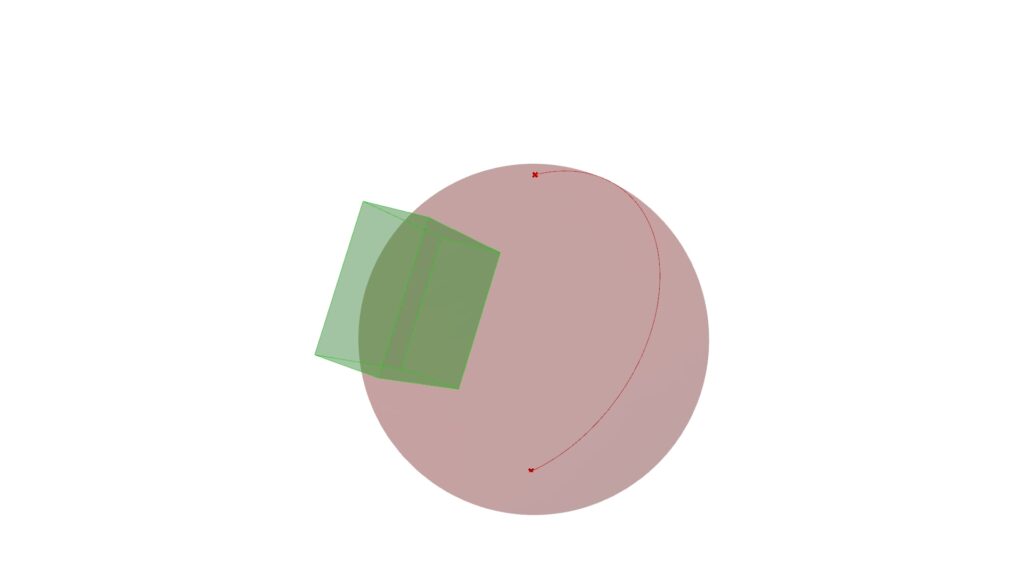
球上のような曲面にも配置することができます。

このような複雑な曲面にも配置することができ、様々な形態に対応することができます。
まとめ

まとめです。
Grasshopperでモデルの上にオブジェクトを配置するには
Orientコンポーネントを使用する
です。
今回は以上になります。











Comment