今回は、グラスホッパーで起伏するボックスの作成方法について解説します。
動画で見る
全体の様子



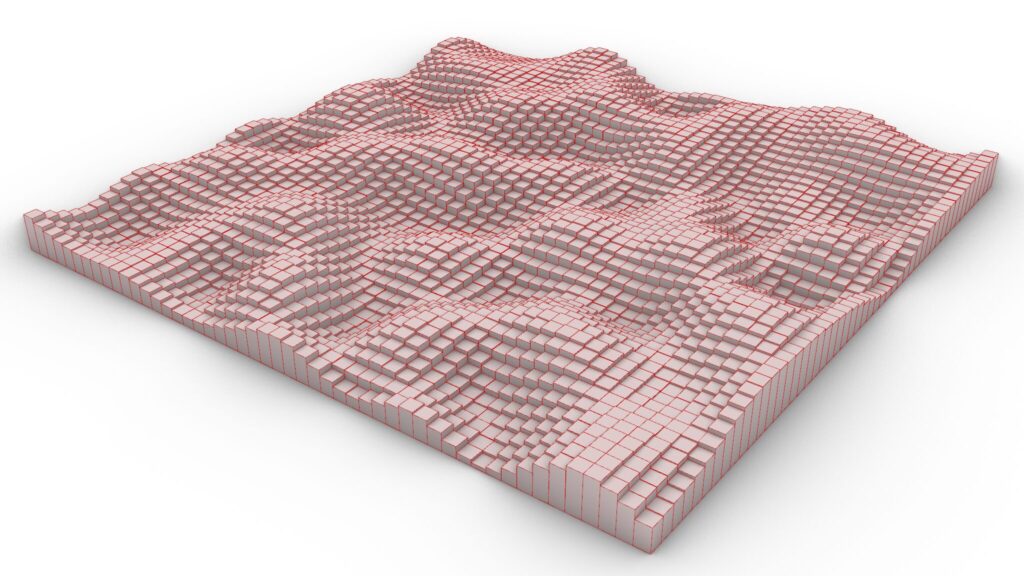
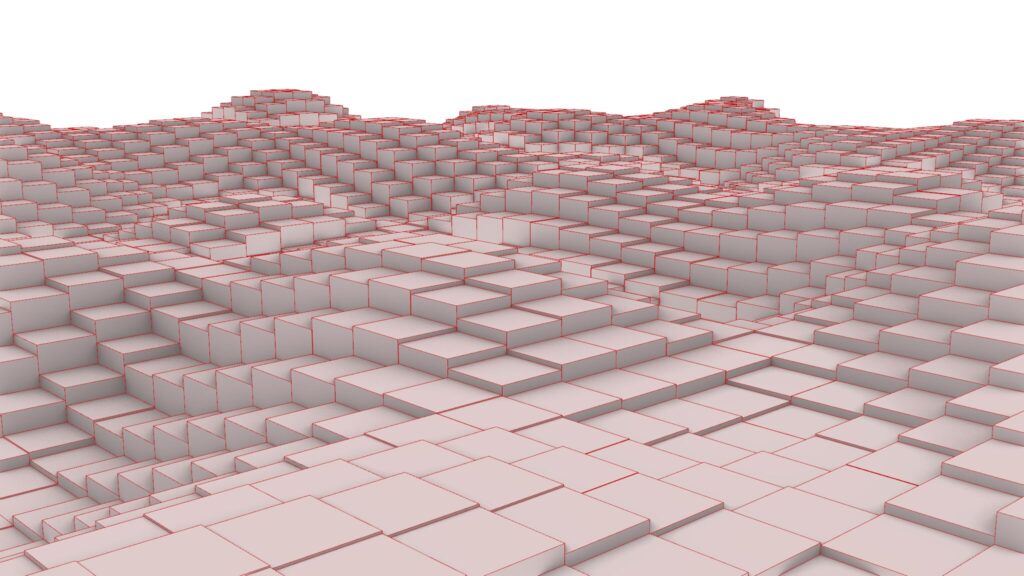
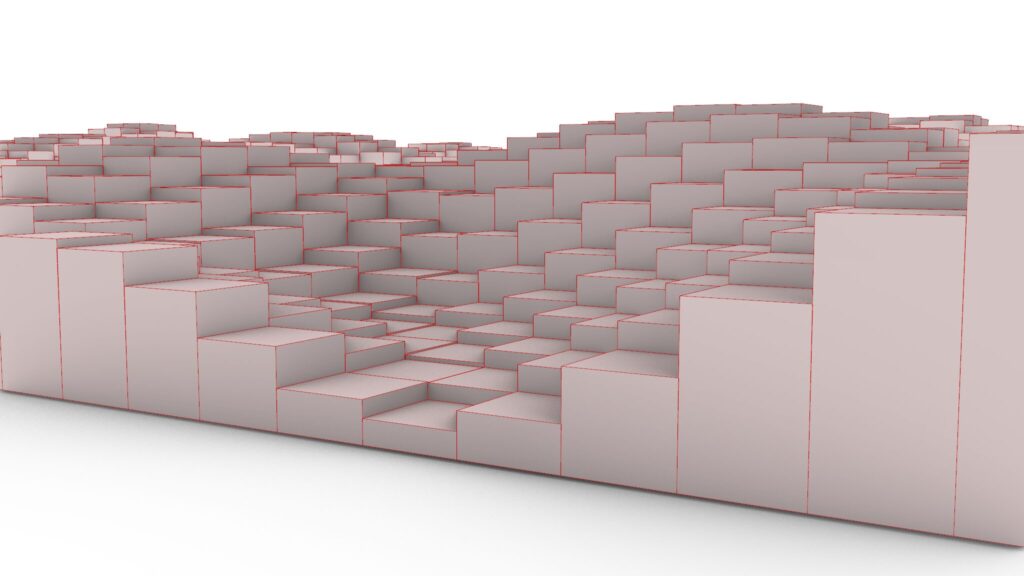
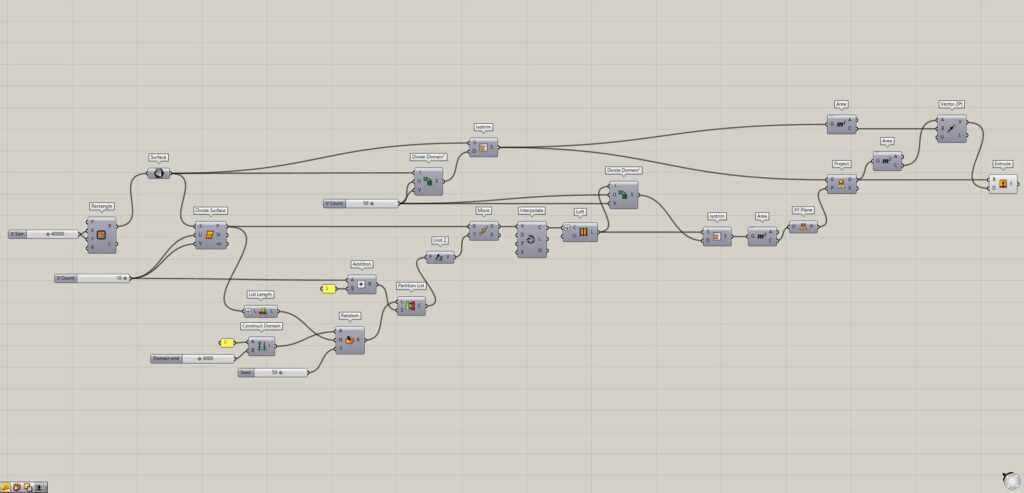
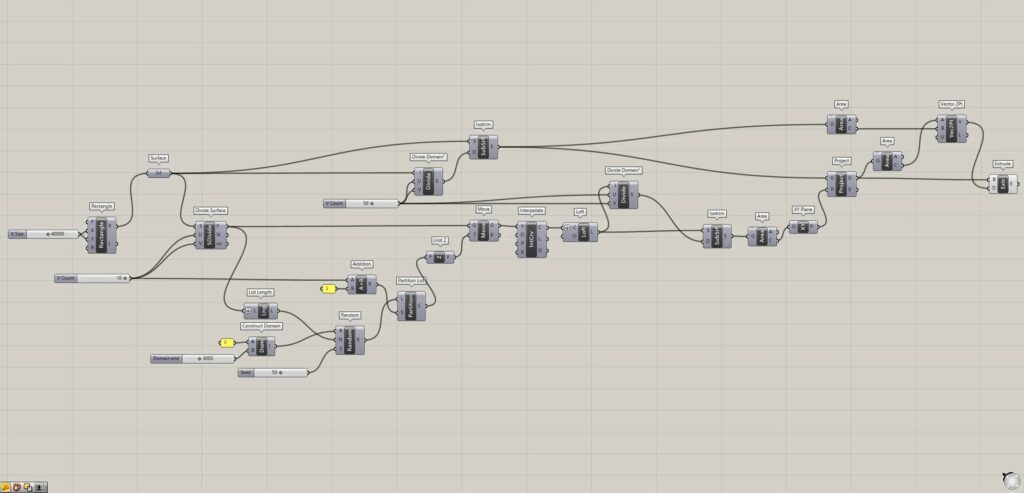
上3枚の画像は、グラスホッパーの様子です。



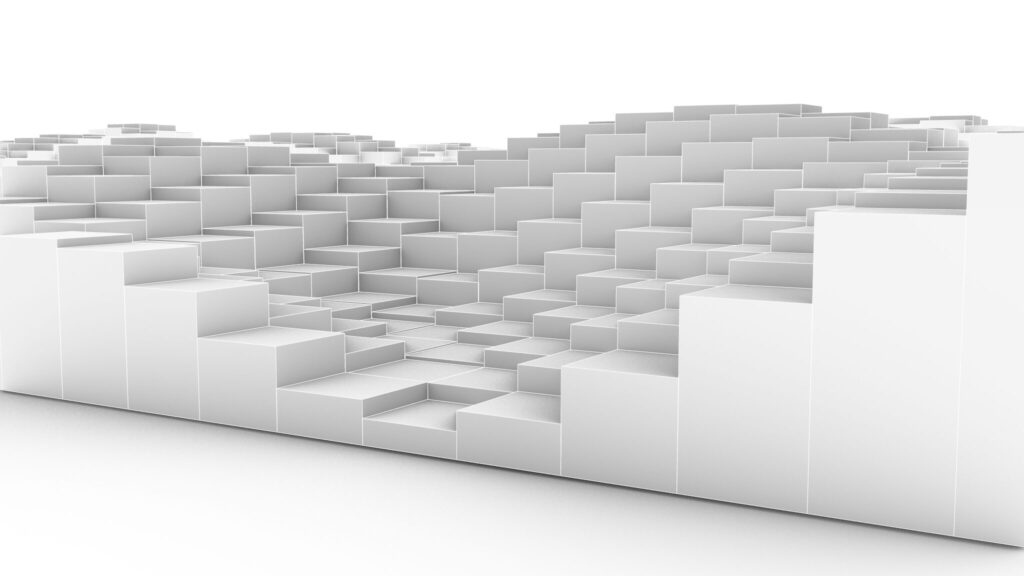
上3枚の画像は、ライノセラス上に書き出した様子です。

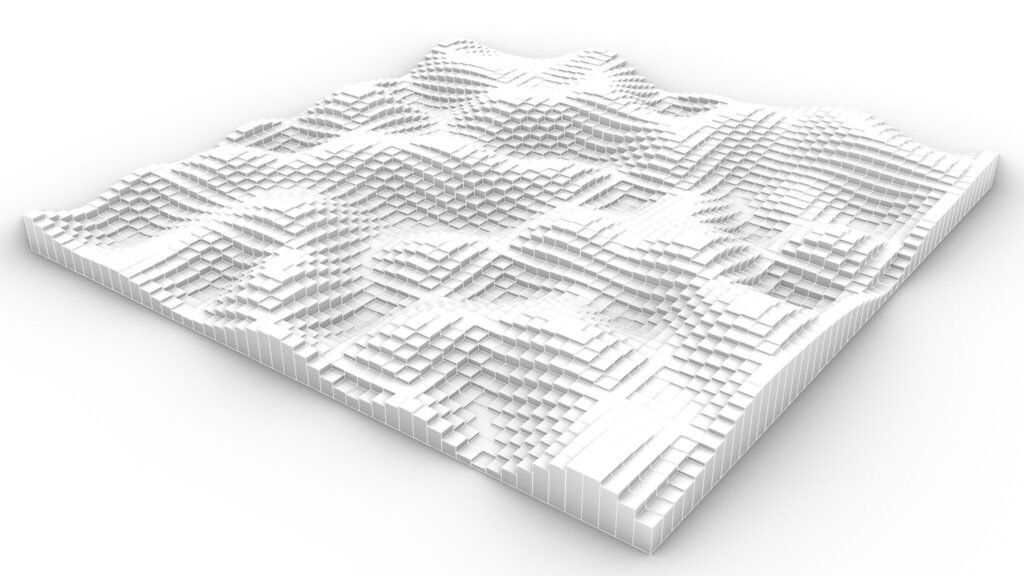
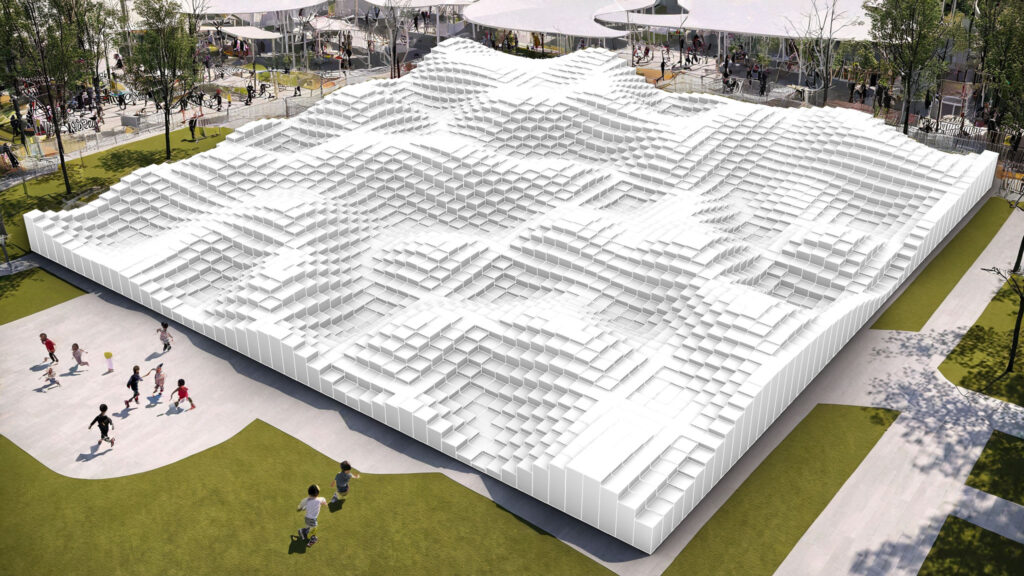
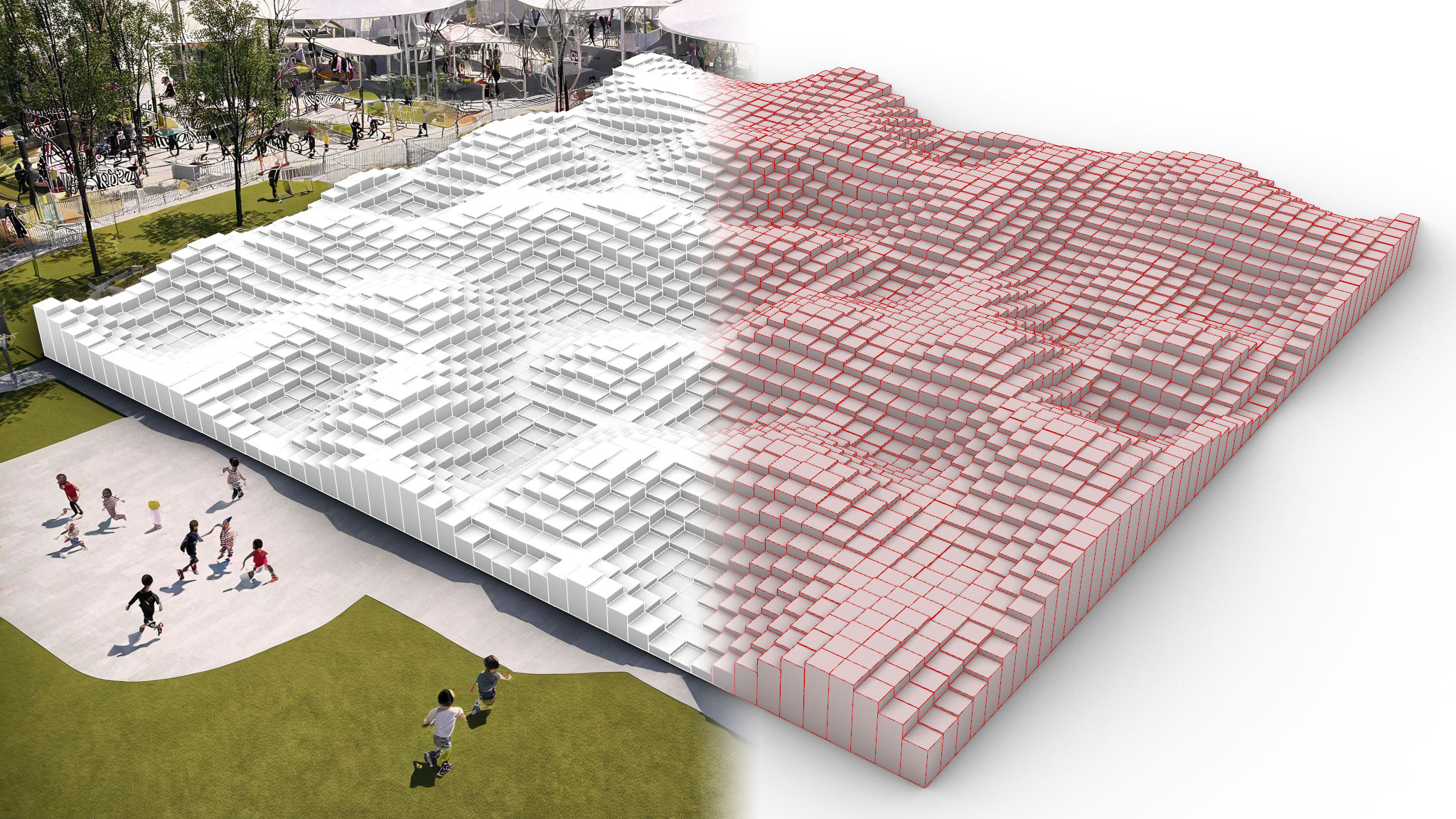
上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、動画や下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Rectangle ②Surface ③Divide Surface ④List Length ⑤Construct Domain ⑥Random ⑦Addition ⑧Partition List ⑨Unit Z ⑩Move ⑪Interpolate ⑫Loft ⑬Divide Domain² ⑭Isotrim ⑮Area ⑯XY Plane ⑰Project ⑱Vector 2Pt ⑲Extrude










Comment