Grasshopperを使用していると、距離や位置に応じてサイズ変更などをしたいと思う場面は多いと思います。
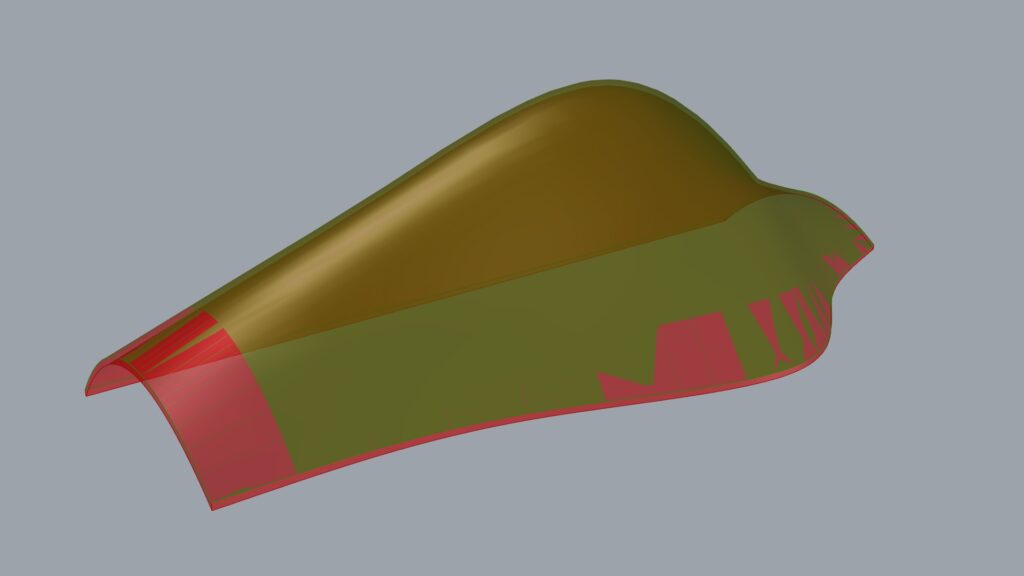
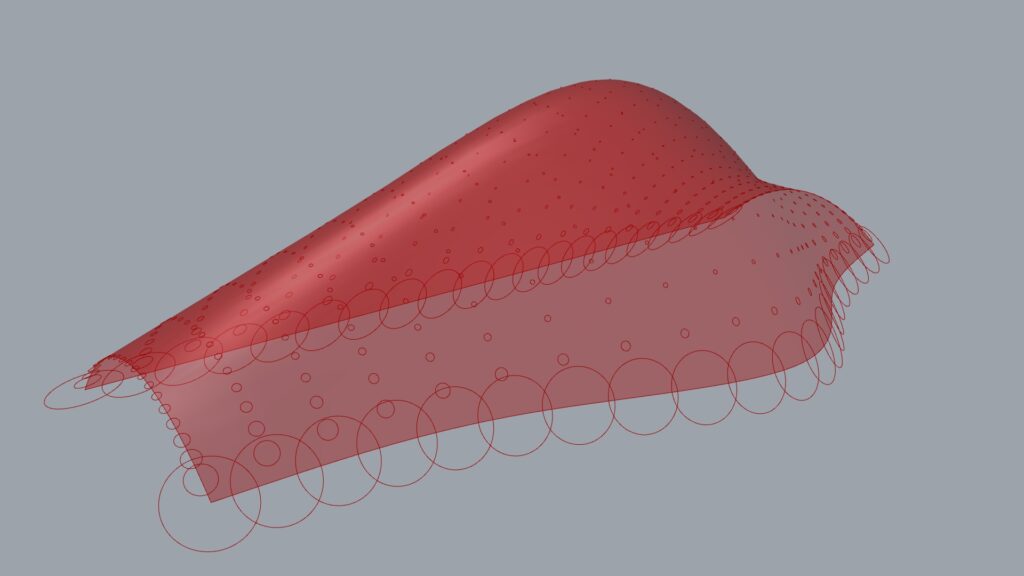
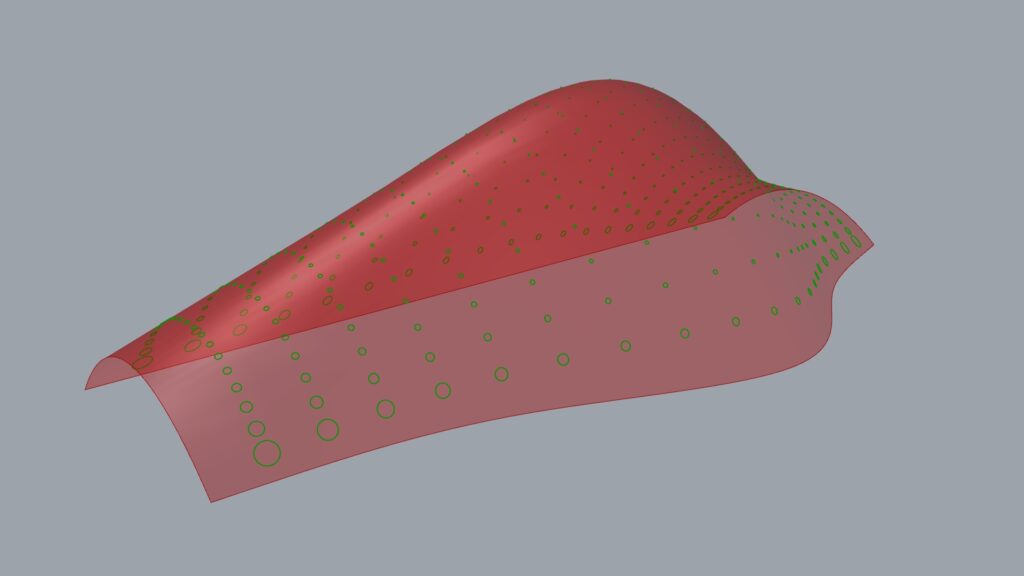
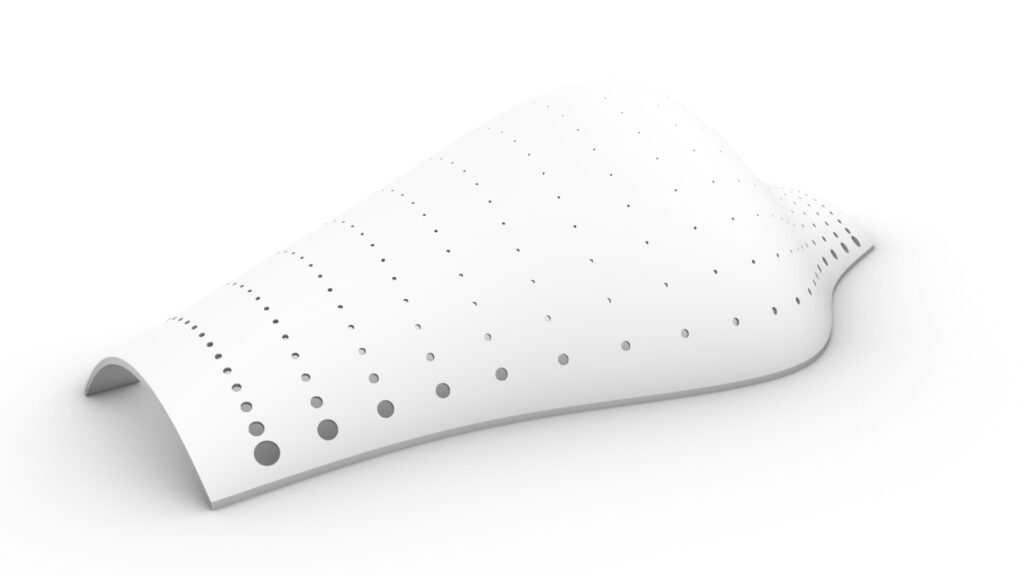
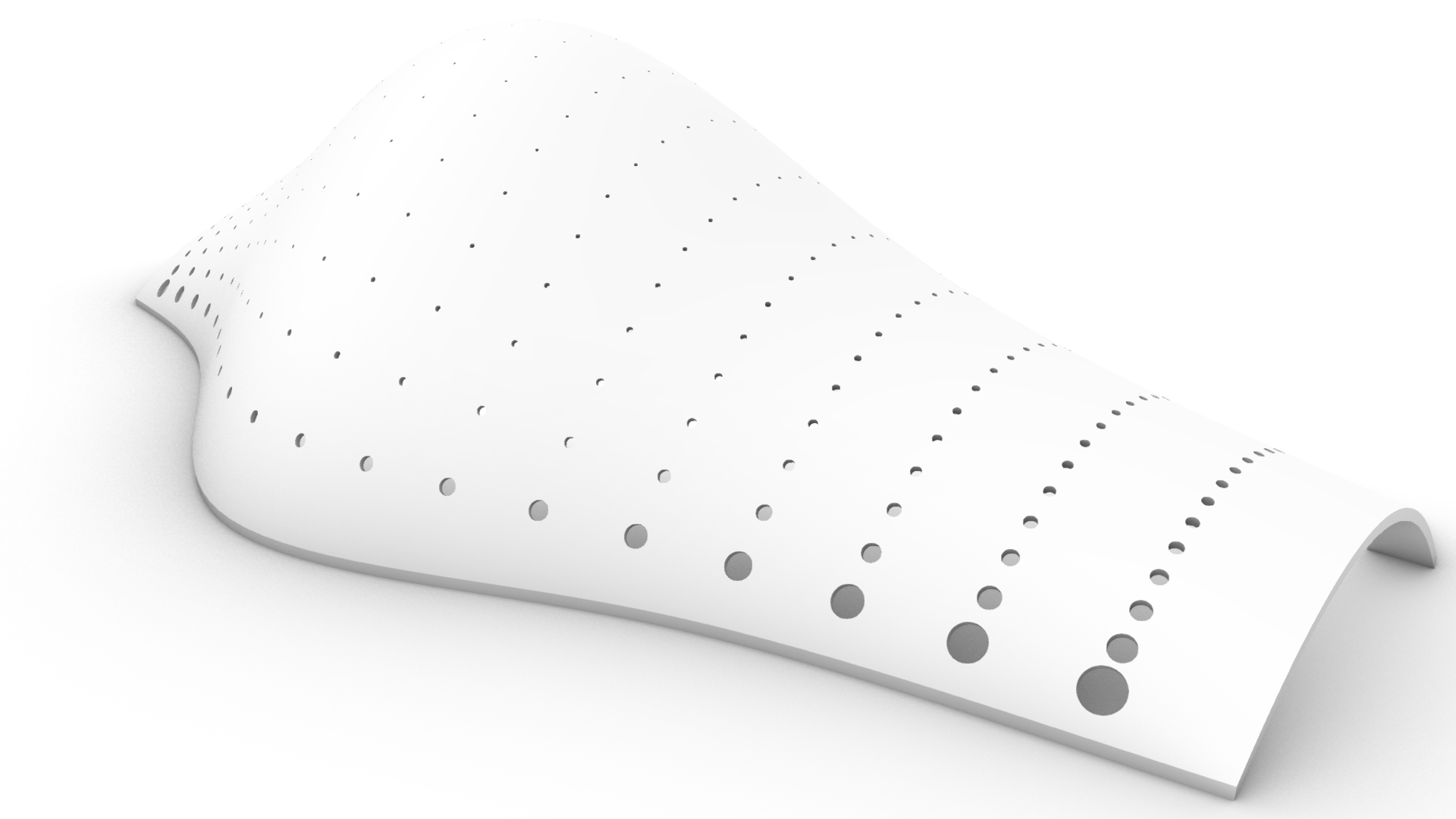
今回は上の画像のように高いほど小さくなる円を作成し、屋根に穴をあけるプログラムを作成します。
一度コツをつかむことができると様々な場面で応用が利くので是非マスターしましょう。
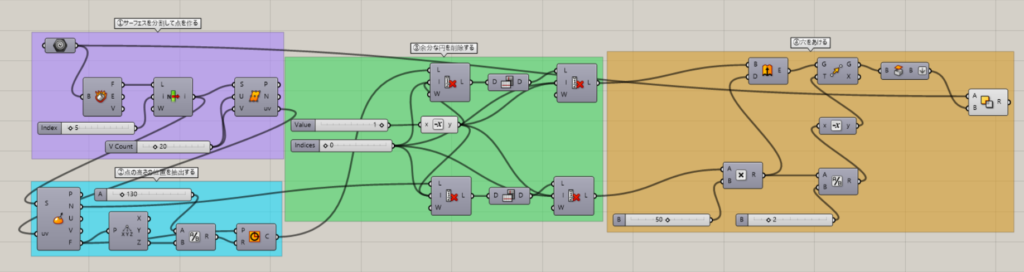
全体のコンポーネントはこちらになります。

今回のrhinoとgrasshopperのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
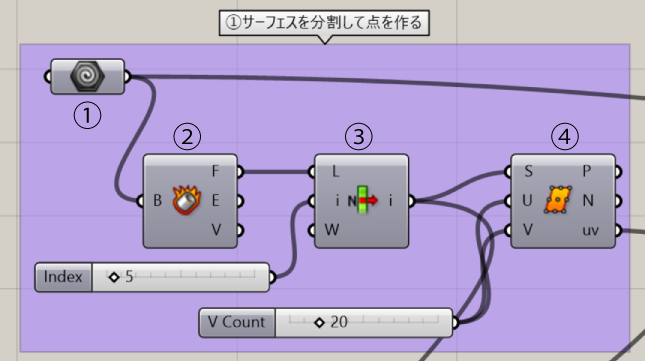
サーフェスを分割して点を作る

使用コンポーネント:① Geometry ② Deconstruct Brep ③ List Item ④ Divide Surface

最初にDeconstruct Brepでソリッドを分解し、List Itemで上側のサーフェスを抽出します。

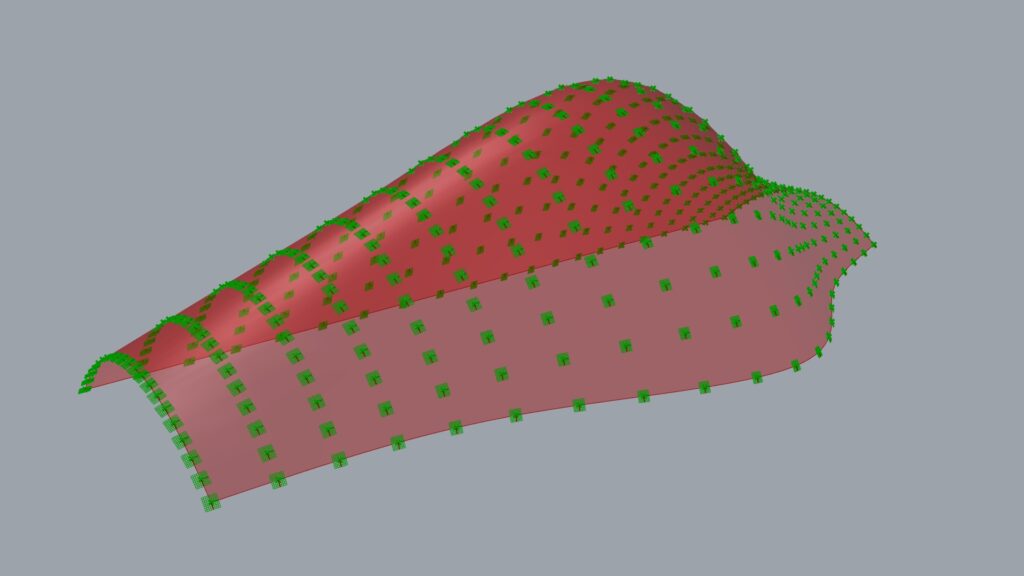
次にDivide Surfaceを使用しサーフェスを任意の数に分割します。
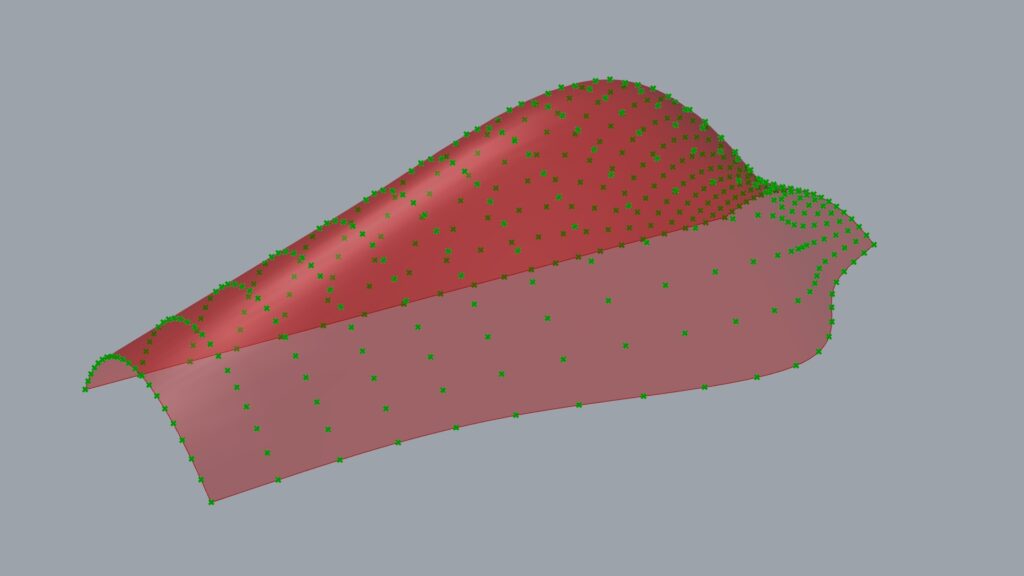
そうすることによりサーフェス上に点を生み出すことができます。
これらの点はこれから作成する円の中心点になります。
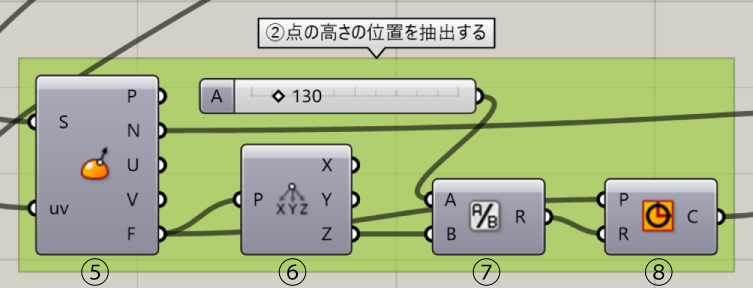
点の高さの位置を抽出する

使用コンポーネント:⑤ Evaluate Surface ⑥ Deconstruct ⑦ Division ⑧ Circle

次にEvaluate Surfaceを使用し先ほど抽出した点の位置情報を取得します。
そしてDeconstructを使用しそれぞれの点のx、y、z軸の位置を取り出します。
今回は高さによって大きさを変化させたいのでzの端子を使用します。
その後Divisionを使用します。このコンポーネントは数値の割り算を行うことができます。
今回の場合、先ほど取得したz方向である高さの数値を分母に持ってきます。
分子には自分が作成しているモデルに適する数値を入力します。
この分子の数値を変えることで自分好みの円のサイズを後ほど作れるようになります。

そしてCircleを使用し円を点上に作成します。
点の高さで割り算しているため、高い場所にある円ほど小さく低い場所にある円ほど大きくなります。
ここまでくれば距離や位置によるサイズ変化については9割完了になります。
しかし、現段階では逆数であるため一番低い位置にある円が異常に大きくなっているため対処が必要になります。
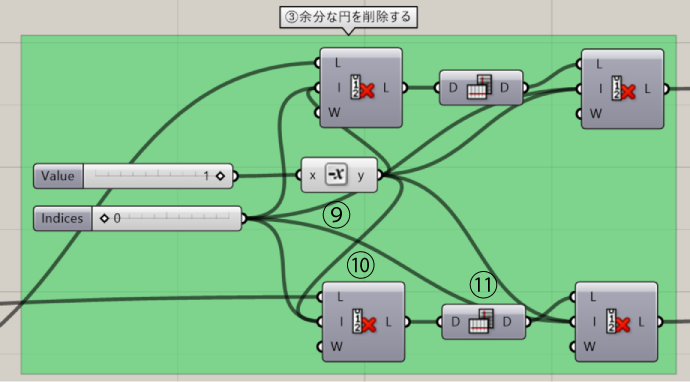
余分な円を削除する

使用コンポーネント:⑨ Negative ⑩ Cull Index ⑪ Flip Matrix
不必要な円を取り除くため、Cull Indexを使用します。
このコンポーネントは格納されているデータからインデックス番号を指定することで除去することができます。
不必要な円はサーフェスの縁に位置しています。
つまり格納データの最初と最後になります。
0と-1をインデックス番号として指定することで最初と最後のデータを除去します。
数値をマイナスにするために、Negativeを使用します。
残りの縁の円も取り除くためにFlip Matrixを使用してデータを反転させてもう一度Cull Indexを行います。その結果が以下の画像になります。

Evaluate SurfaceのN端子のベクトル情報にも同じことを行っている理由は、円に格納されているデータとベクトルのデータの数を同じにするためです。
これを怠るとこの2つの情報を関連付けることができなくなり、この後に行う円柱を作成できなくなります。
穴をあける

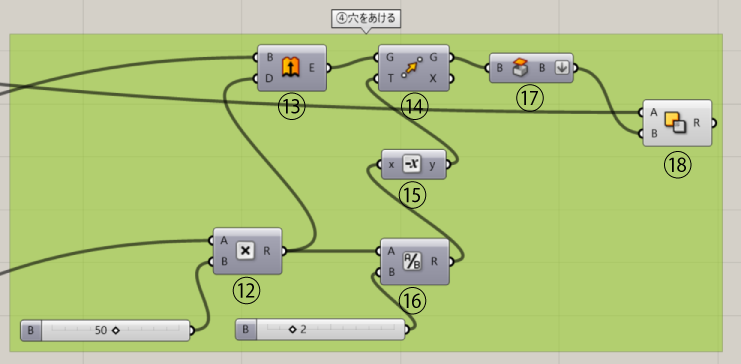
使用コンポーネント:⑫ Multiplication ⑬ Extrude ⑭ Move ⑮ Negative ⑯ Division ⑰ Cap Holes ⑱Solid Difference
残りは屋根に穴を作るだけです。
まずはCull Index端子から出るベクトル情報を利用します。
このようなx,y,z軸に属さない複雑なベクトル情報に長さや距離情報を与える場合にはMultiplicationを使用します。
このコンポーネントは普段は掛け算をする場合に使われますが、ベクトルに長さを指定する場合にも使えます。
今回は50という数値を使用しています。
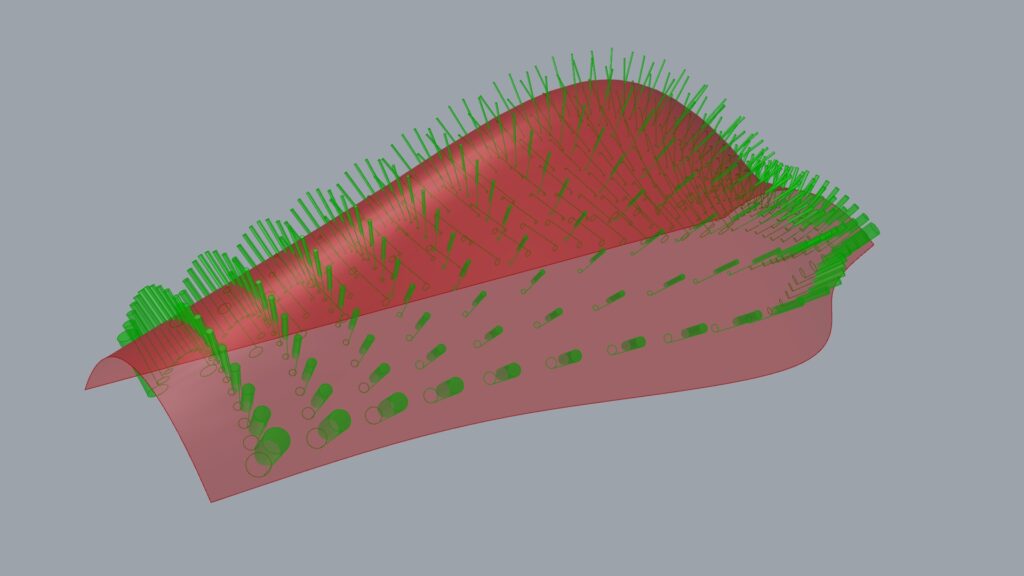
そして円柱を作成するため、取得した数値をExtrudeに使用します。
そしてNegativeとDivisionを使用し円柱の長さ半分だけ移動し、屋根に貫通するようにします。

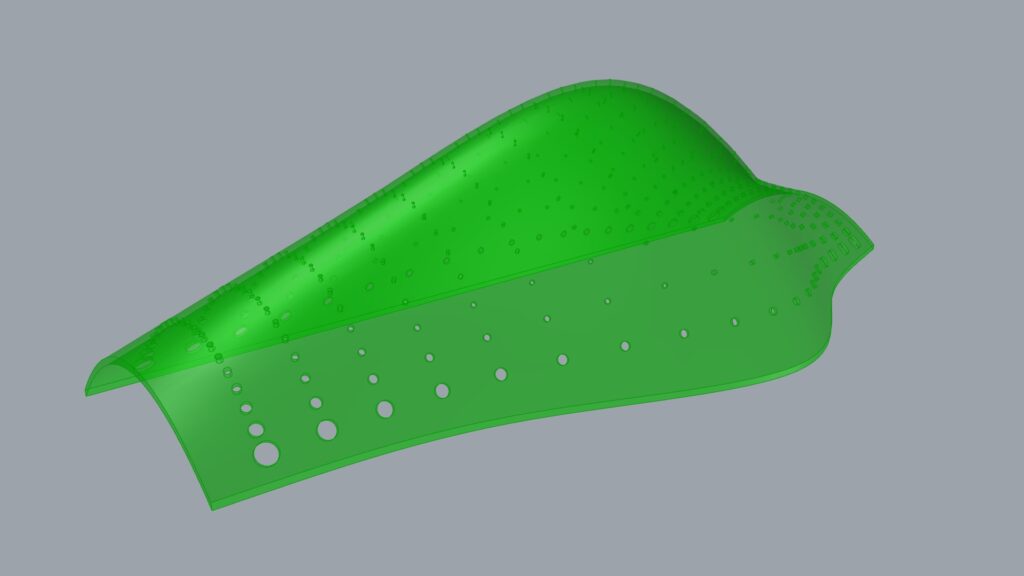
そしてCap Holesで円柱に蓋をしてSolid Differenceで屋根に穴をあけます。
この前にCap HolesをFlattenしておいてください。
これをしないと穴の数だけ同じ処理が繰り返されてしまいます。
また、この際に注意することは、grasshopper上でSolid Differenceを行うと非常にパソコンが重くなるということです。
なのでこの作業はrhino上のBoolean differenceを使うのが良い場合もあります。

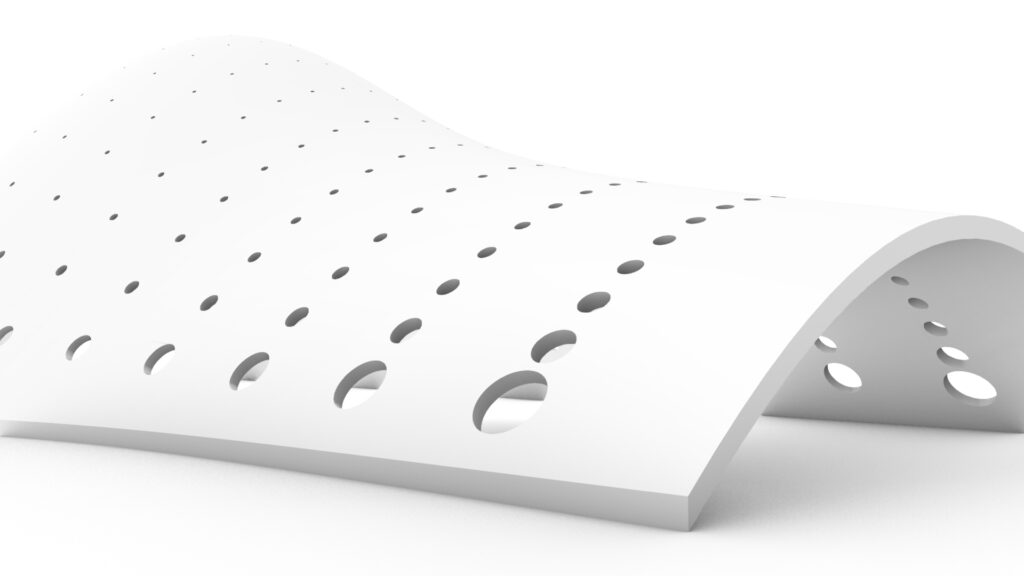
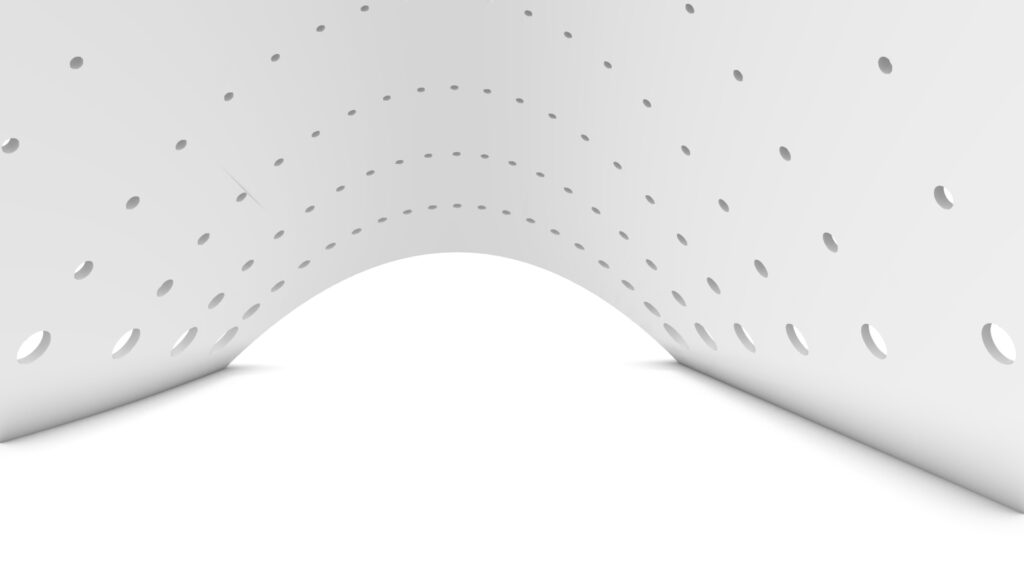
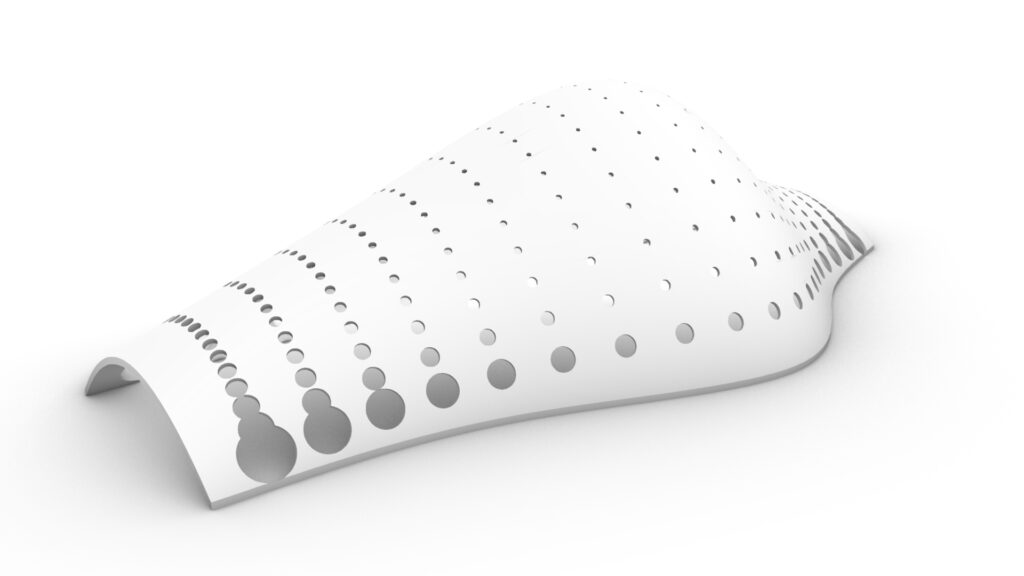
そして結果が下の写真のようになります。



円のサイズを簡単に変えることもできます。

今回は以上になります。是非距離によるサイズ調整のやり方を覚えて様々なことに応用してみてください。









Comment