今回は、グラスホッパーで磁場を利用した天井デザインの作成方法について解説します。
全体の様子





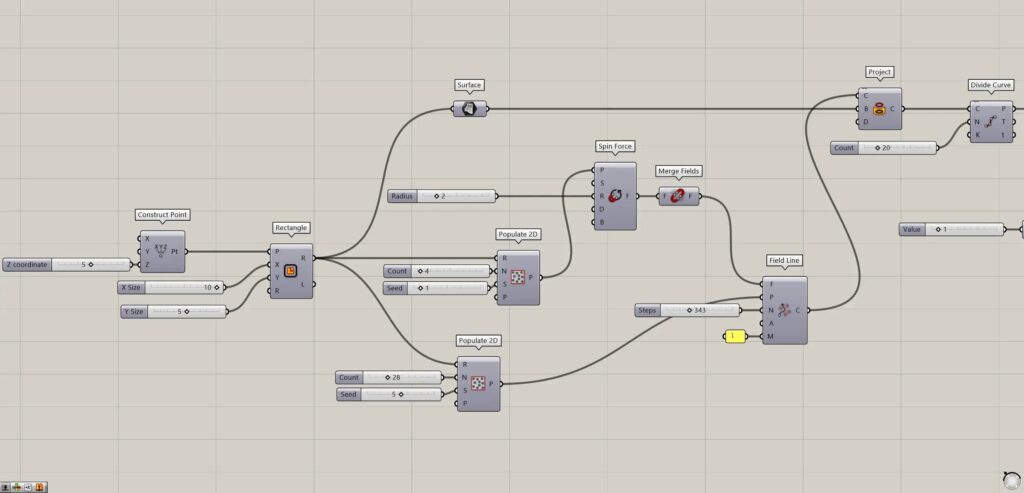
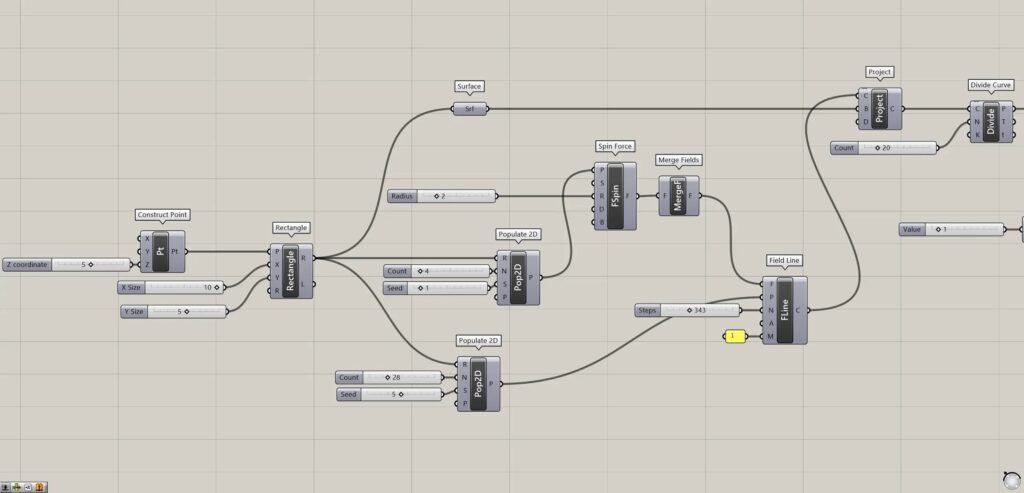
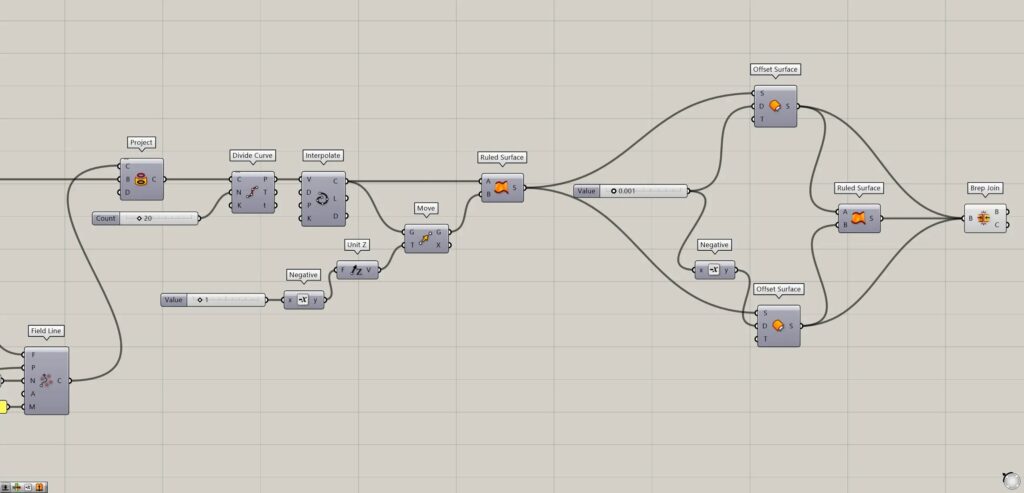
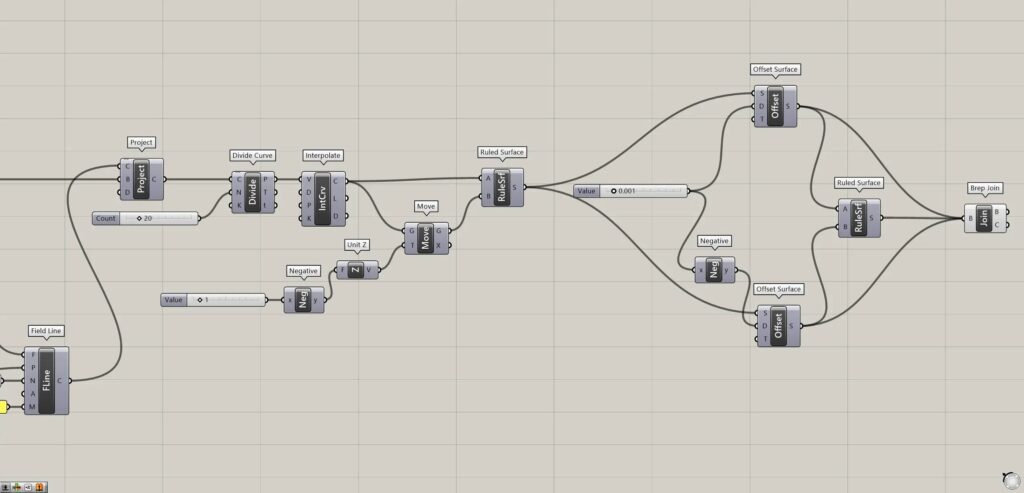
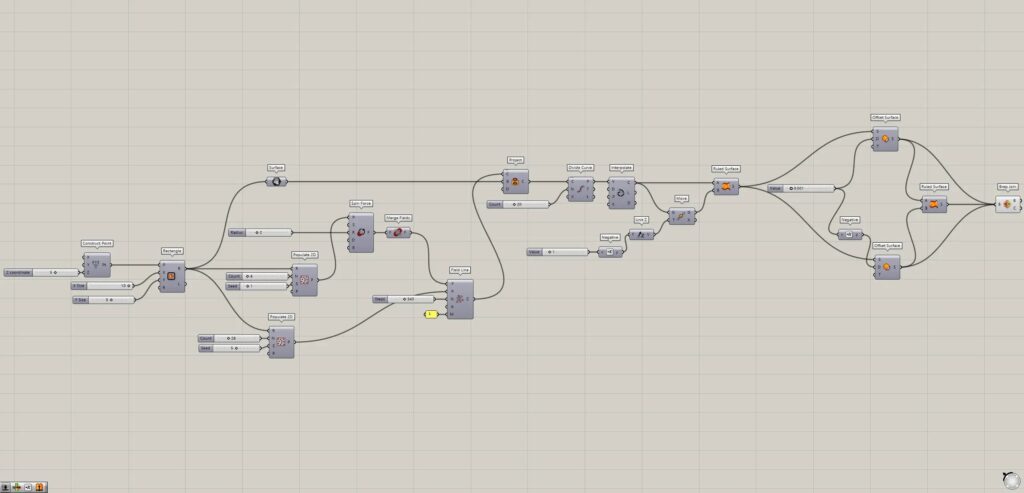
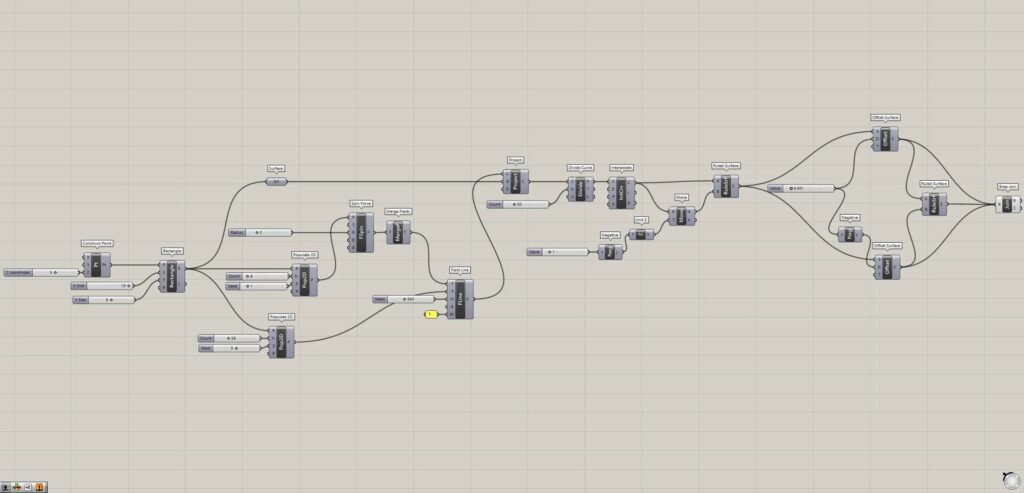
上5枚の画像は、グラスホッパーの様子です。





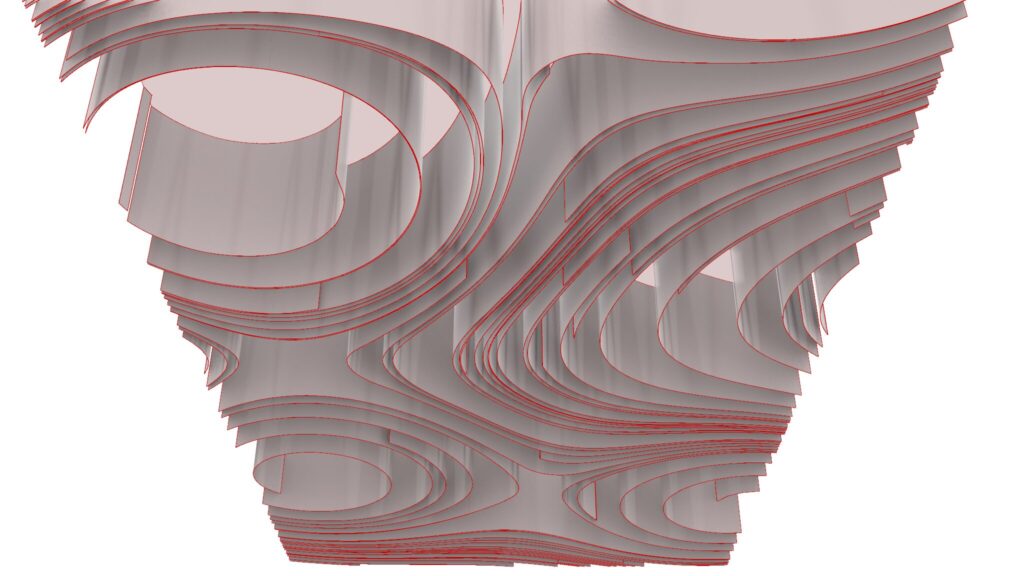
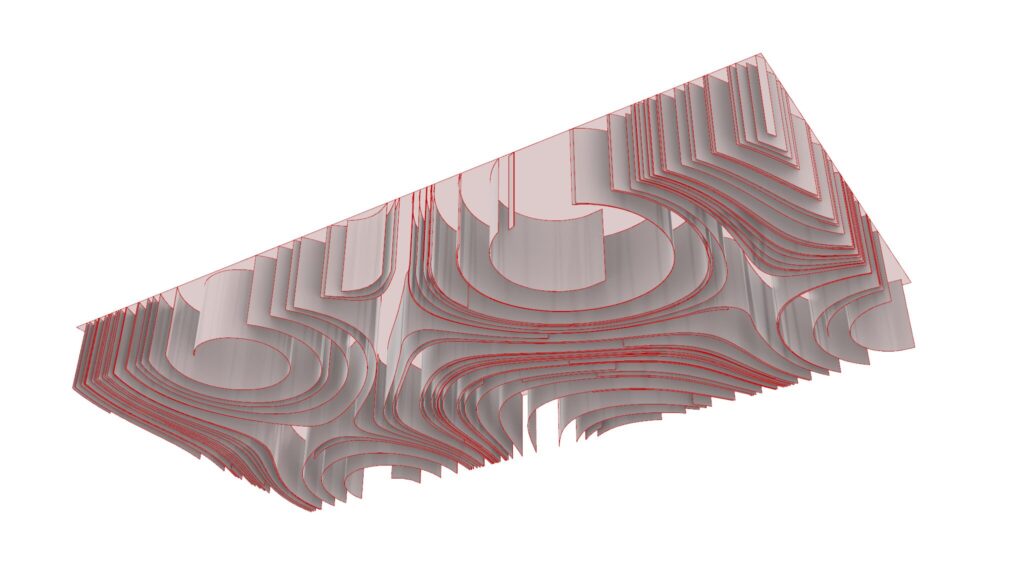
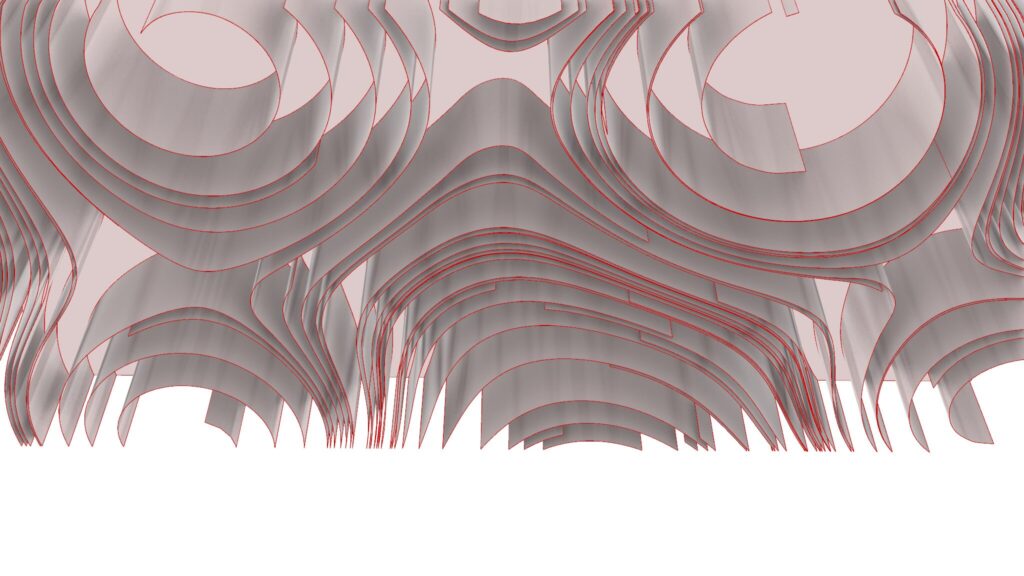
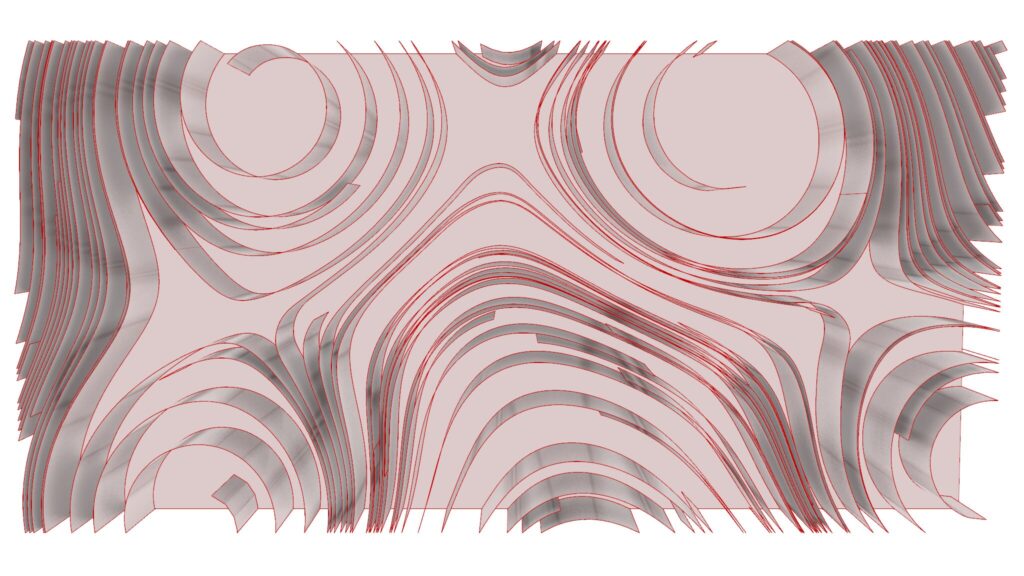
上5枚の画像は、ライノセラス上に書き出した様子です。

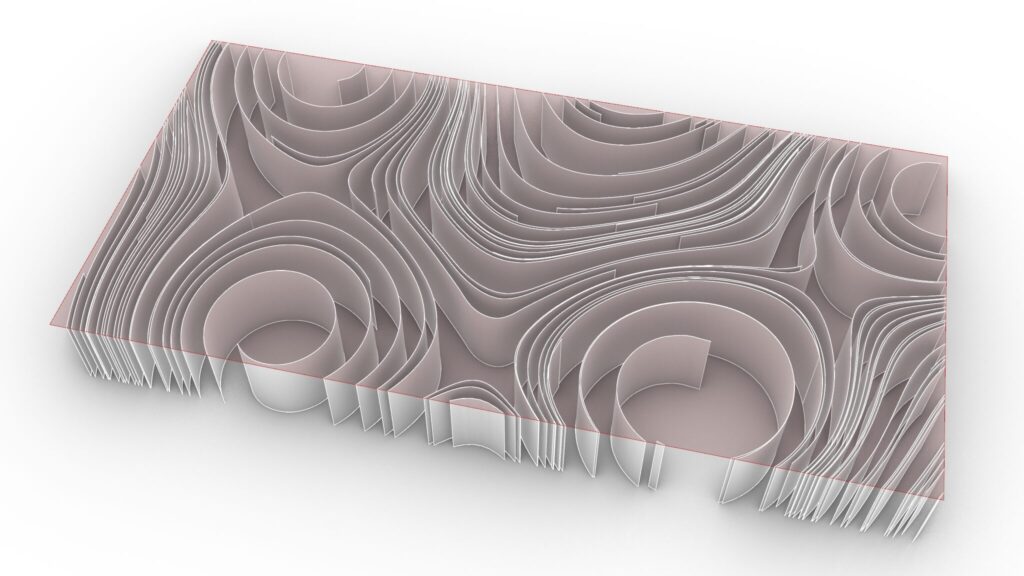
上の画像は、最終的にレンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Construct Point ②Rectangle ③Populate 2D ④Spin Force ⑤Merge Fields ⑥Field Line ⑦Surface ⑧Project ⑨Divide Curve ⑩Interpolate ⑪Negative ⑫Unit Z ⑬Move ⑭Ruled Surface ⑮Offset Surface ⑯Brep Join






磁場を作成する
最初に、磁場を作成していきます。

最初に、高さの数値を、Construct Point(Z)につなげます。
今回は、5の数値をつなげています。
すると、上の画像のように、0,0,5の座標の位置に、点が作成されます。

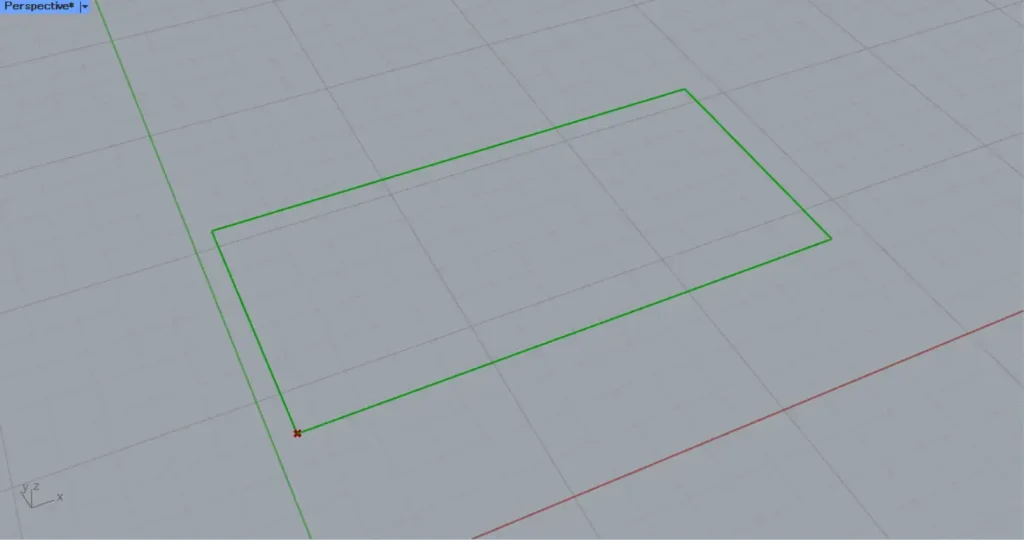
その後、Construct Pointを、Rectangle(P)につなげます。
その後、Rectangle(XとY)に、辺の長さの数値を入力します。
今回は、Xに10、Yに5の数値をつなげています。
すると、上の画像のように、10×5の四角形の線が作成されます。

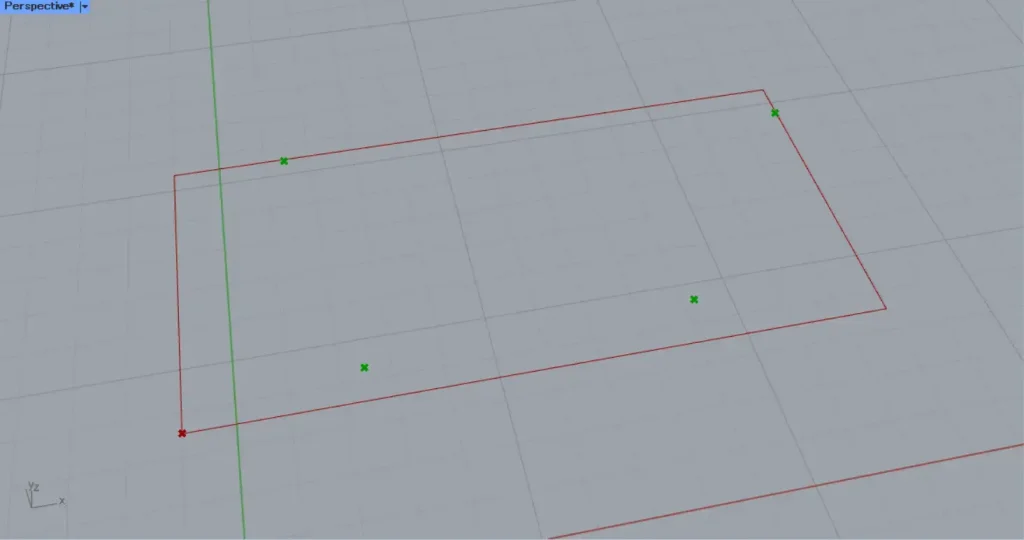
その後、Rectangle(R)を、Populate 2D(R)につなげます。
さらに、点の個数の数値を、Populate 2D(N)につなげます。
今回は、4をつなげています。
さらに、任意のランダムさのシード値を、Populate 2D(S)につなげます。
今回は、1をつなげています。
すると、上の画像のように、四角形内のランダムな位置に点が4つ作成されます。

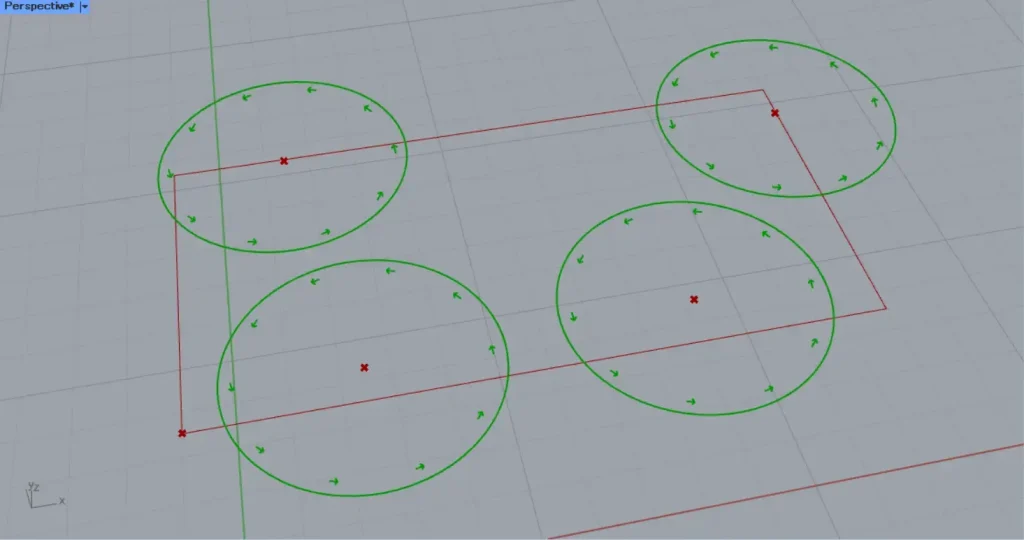
その後、Populate 2Dを、Spin Force(P)につなげます。
さらに、磁場の半径の数値を、Spin Force(R)につなげます。
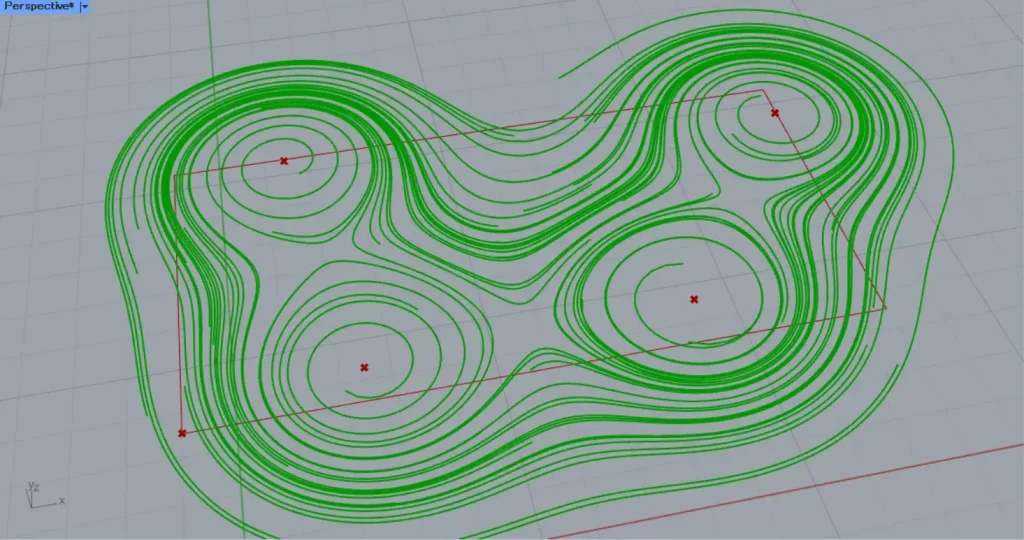
すると、上の画像のように、4つの回転する磁場が作成されます。
その後、Spin Forceを、Merge Fieldsにつなげます。
すると、4つの磁場が結合されます。
これで、磁場を作成することができました。
磁場から曲線を作成する
次に、磁場から曲線を作成していきます。

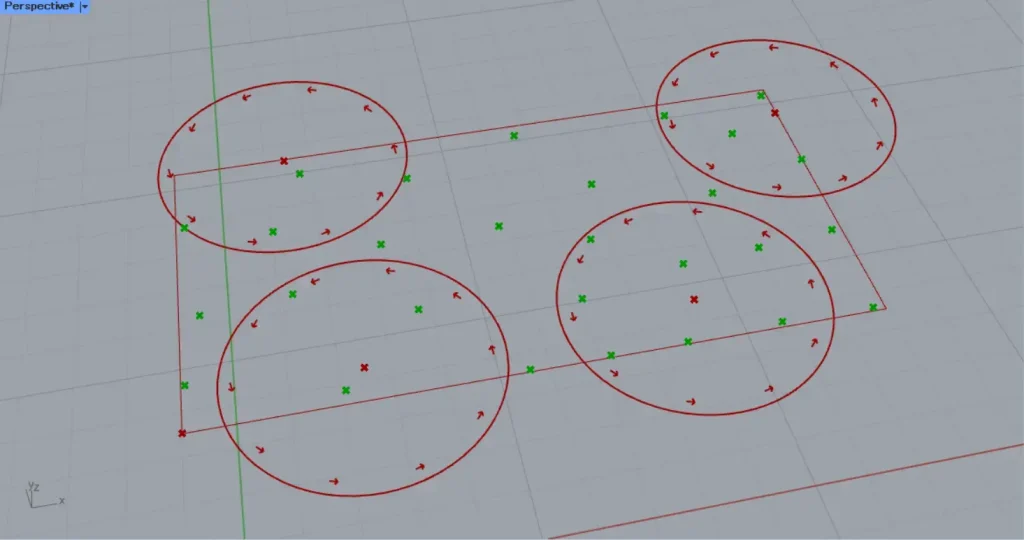
Rectangle(R)を、新たなPopulate 2D(R)につなげます。
さらに、点の個数の数値を、Populate 2D(N)につなげます。
今回は、28をつなげています。
さらに、任意のランダムさのシード値を、Populate 2D(S)につなげます。
今回は、5をつなげています。
すると、上の画像のように、四角形内のランダムな位置に点が28個作成されます。
これらの点は、曲線の始点になります。

その後、Merge Fieldsを、Field Line(F)につなげます。
さらに、2つ目のPopulate 2Dを、Field Line(P)につなげます。
さらに、繰り返しの回数の数値を、Field Line(N)につなげます。
今回は、343をつなげています。
さらに、1を、Field Line(M)につなげます。
すると、上の画像のように、始点から磁場の影響を受けて線が作成されます。
この線は、現状では曲線ではなく、直線を繰り返してつなげた状態になります。

その後、Rectangle(R)を、Surfaceにつなげます。
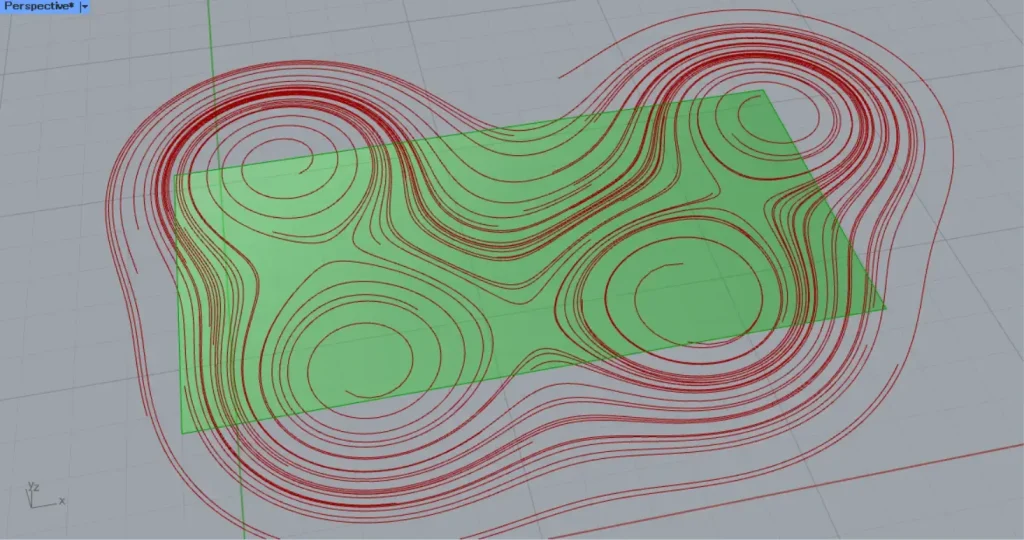
すると、上の画像のように、四角形の線からサーフェスが作成されます。

その後、Surfaceを、Project(B)につなげます。
さらに、Field Lineを、Project(C)につなげます。
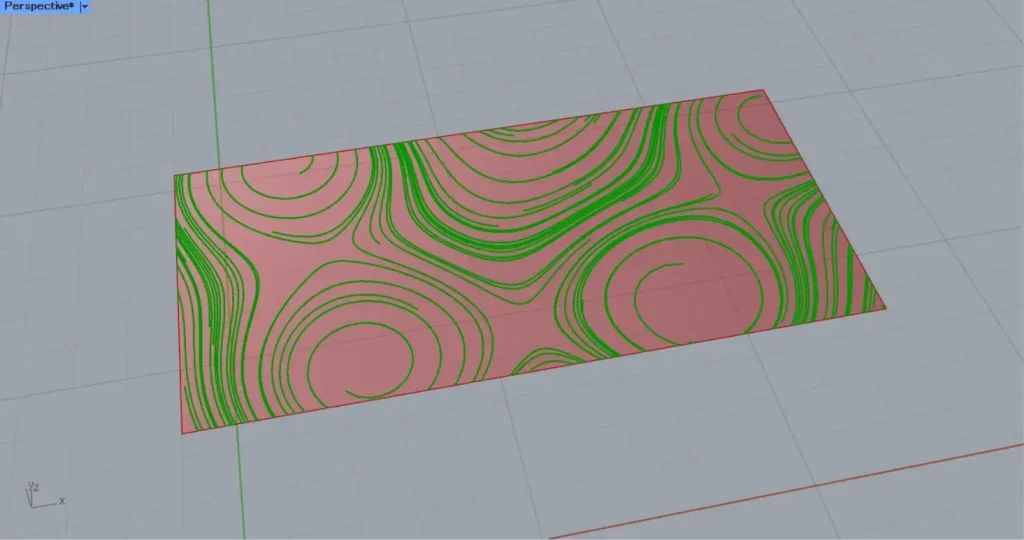
すると、上の画像のように、サーフェス上に線が投影されます。

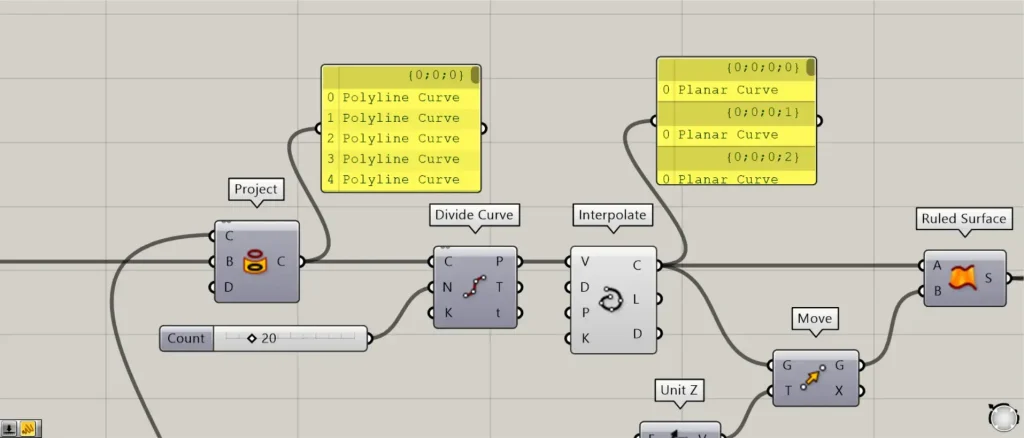
その後、Projectを、Divide Curve(C)につなげます。
さらに、分割点の個数の数値を、Divide Curve(N)につなげます。
今回は、20をつなげています。
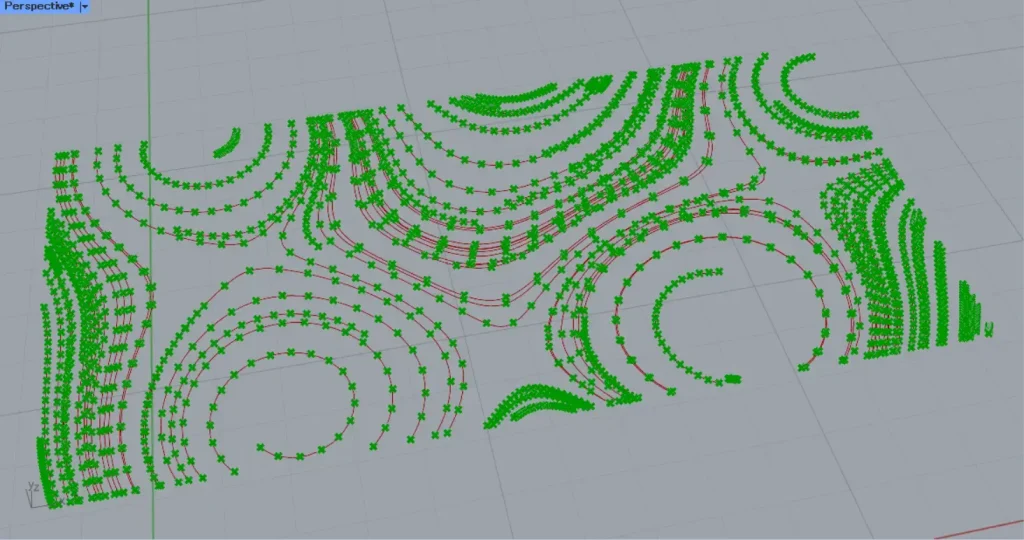
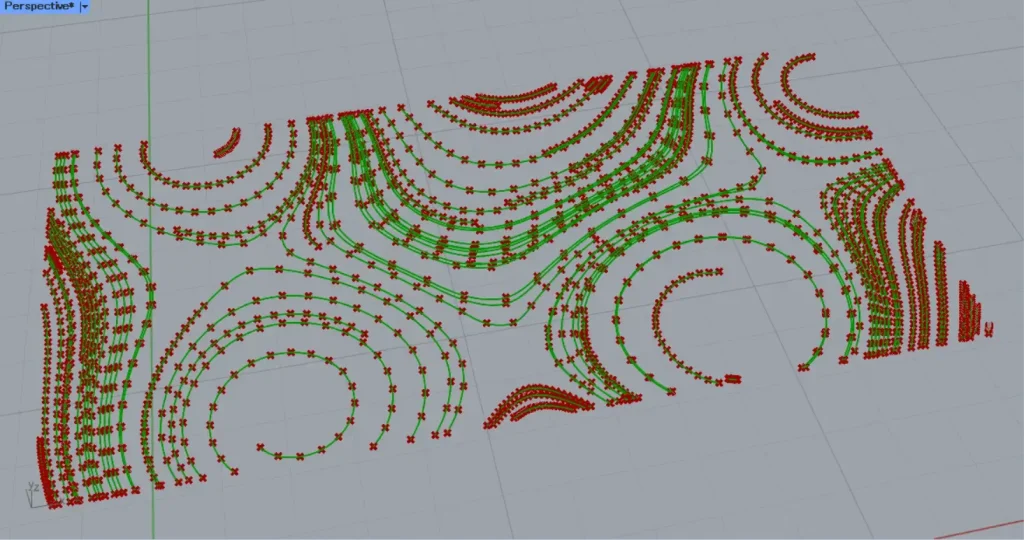
すると、上の画像のように、各線を20に分割する位置に分割点が作成されます。

その後、Divide Curve(P)を、Interpolate(V)につなげます。
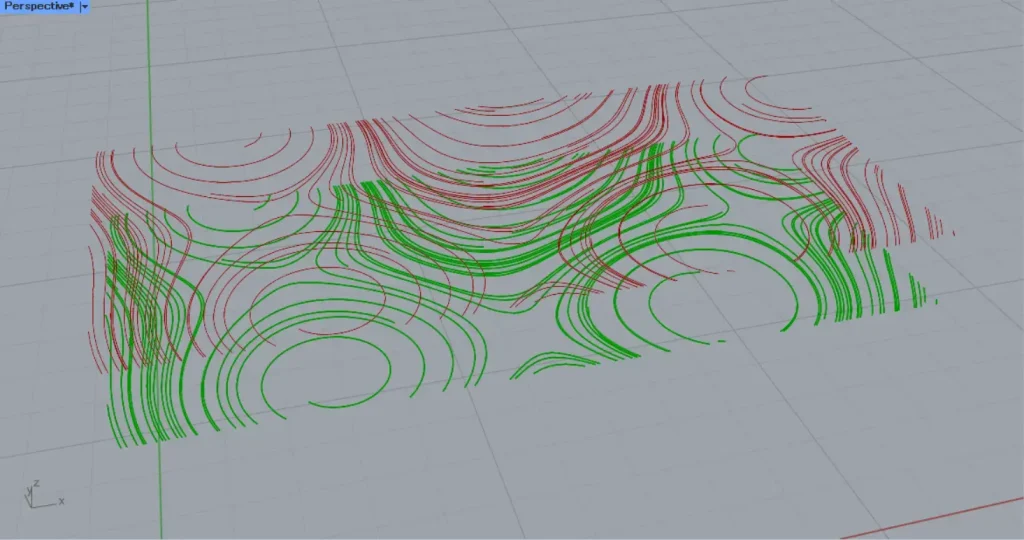
すると、上の画像のように、分割点をつなぐ曲線が作成されます。

これで、連続した直線から、曲線に変換されました。
曲線からサーフェスを作成して厚みを付ける
最後に、曲線からサーフェスを作成して、さらに厚みを付けます。

移動させる距離の数値を、Negativeにつなげます。
今回は、1をつなげています。
すると、-1の数値が出力されます。
さらに、Interpolate(C)を、Move(G)につなげます。
すると、上の画像のように、曲線が下方向に移動します。

その後、Interpolate(C)とMove(G)を、Ruled Surfaceにつなげます。
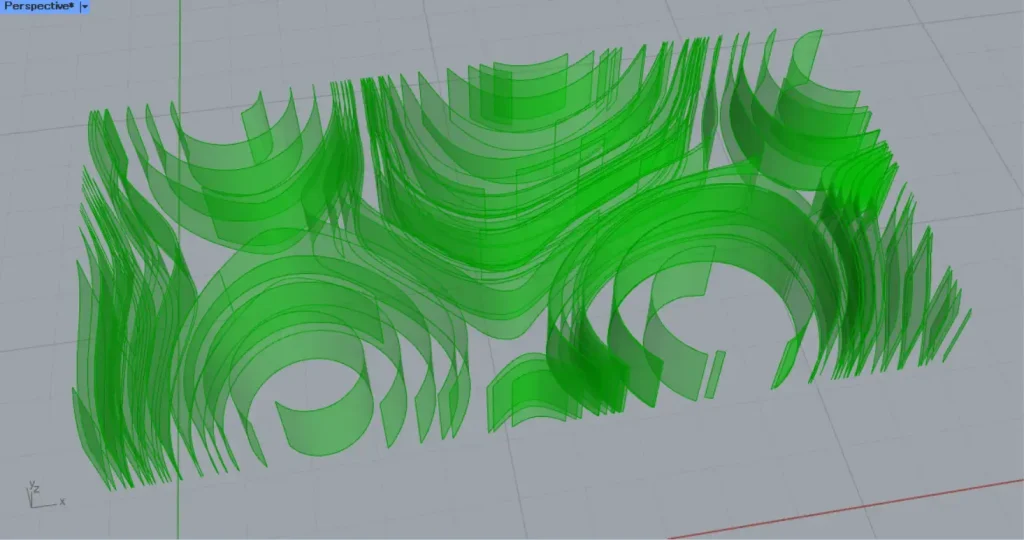
すると、上の画像のように、曲線をつなぐサーフェスが作成されました。

その後、Ruled Surfaceを、2つのOffset Surface(S)につなげます。
さらに、オフセットする数値を、1つ目のOffset Surface(D)につなげます。
今回は、0.001をつなげています。
2つ目のOffset Surface(D)には、0.001をNegativeに通してつなげます。
すると、上の画像のように、サーフェスが前後にオフセットされます。

その後、2つのOffset Surfaceを、Ruled Surfaceにつなげます。
すると、2つのサーフェスをつなぐサーフェスが作成されます。

その後、2つのOffset SurfaceとRuled Surfaceを、Brep Joinにつなげます。
すると、上の画像のように、サーフェスが結合され、Brepモデルになります。
これで完成です。
今回は以上になります。

![[Grasshopper]磁場を利用した天井デザインの作成方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-8.jpg)






Comment