今回は、グラスホッパーで2Dトラスを作る方法を解説します。


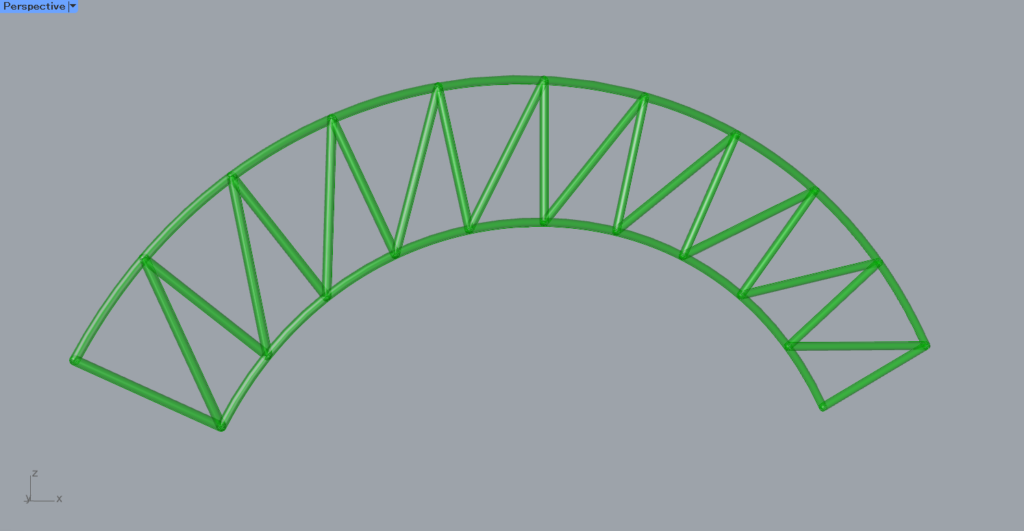
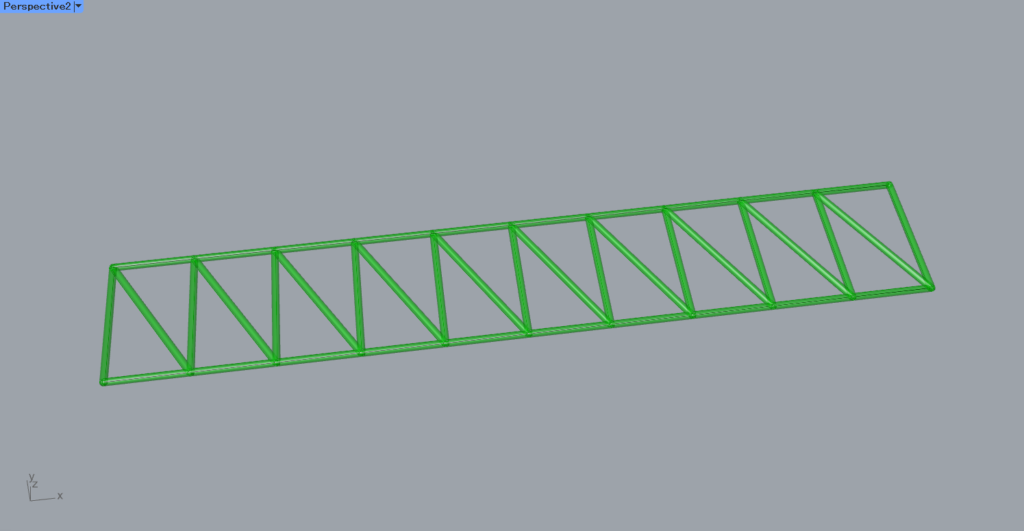
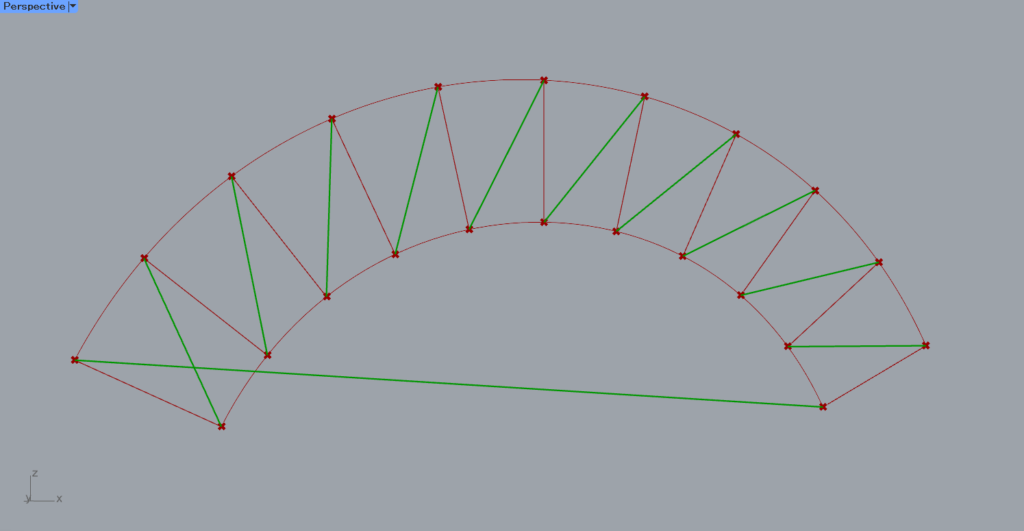
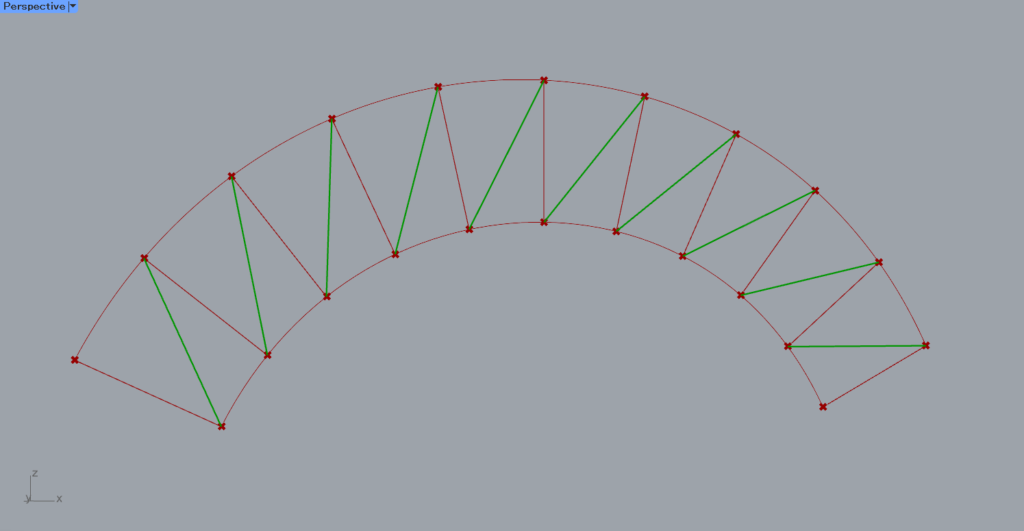
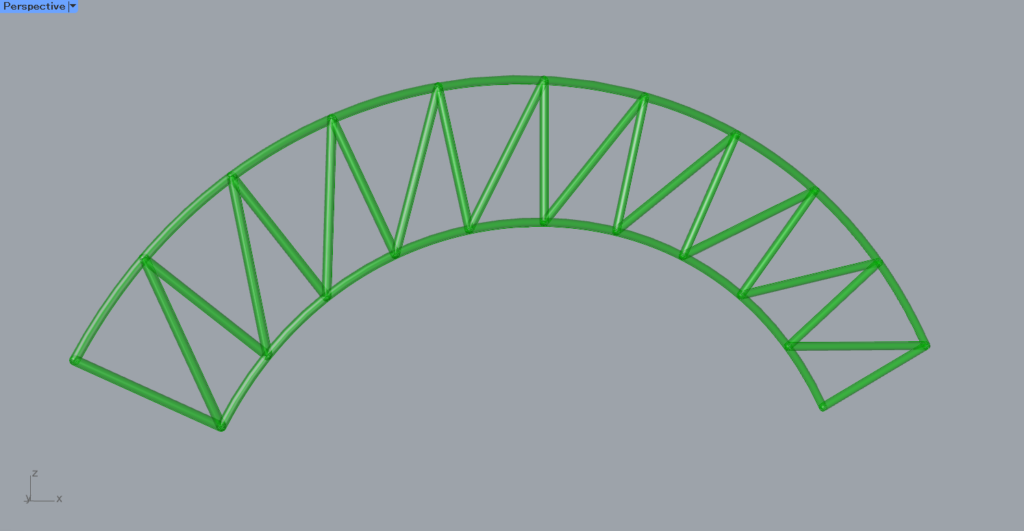
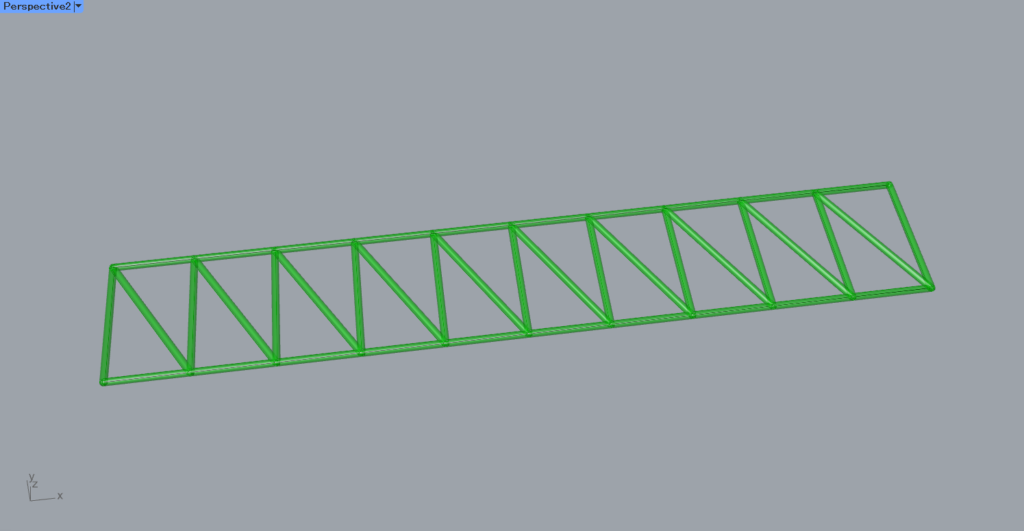
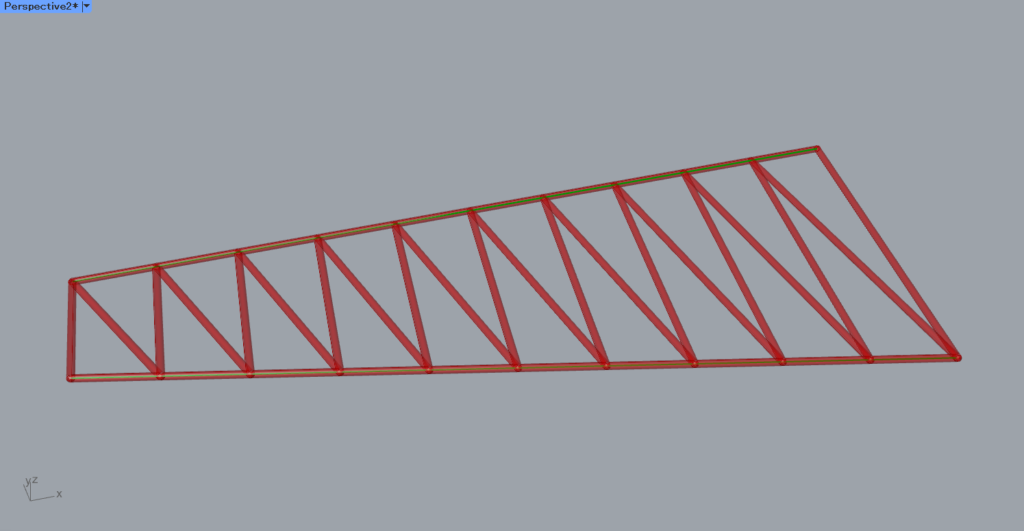
最終的には、上の2枚の画像のような2Dトラスを作ることができるようになります。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
1つの線をオフセットする場合の2Dトラス
最初は、1つの線をオフセットして作成する場合の2Dトラスの方法を解説します。

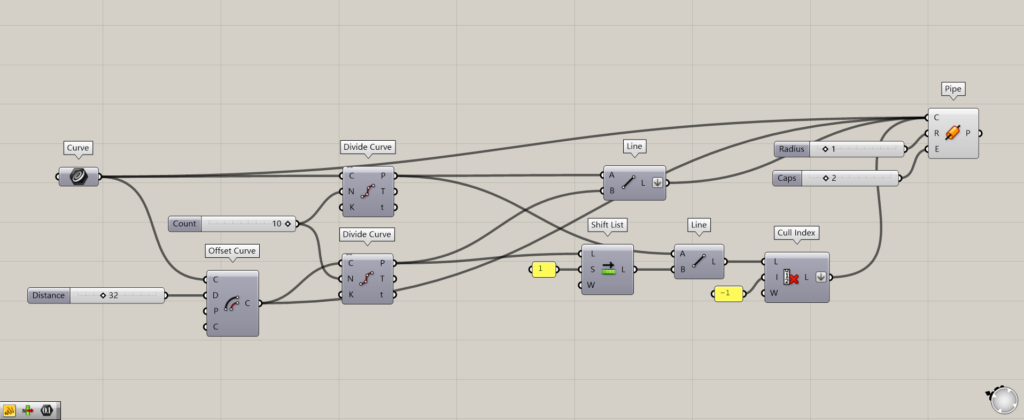
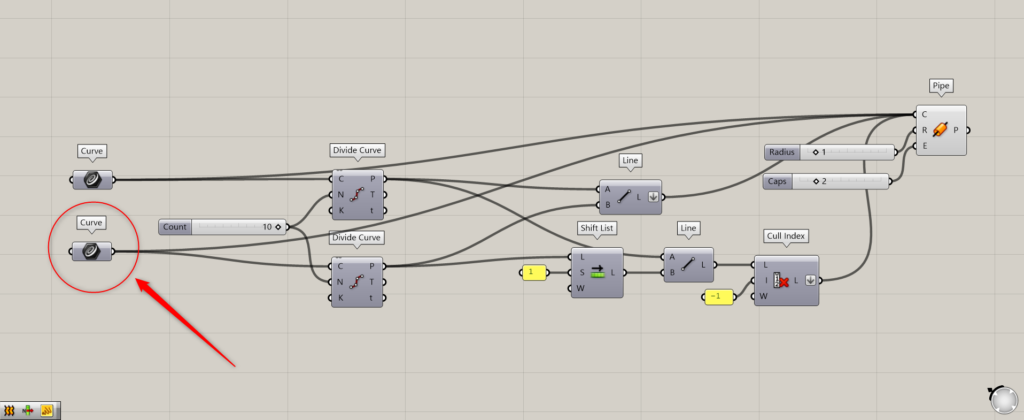
使用コンポーネント:①Curve ②Offset Curve ③Divide Curve ④Line ⑤Shift List ⑥Cull Index ⑦Pipe

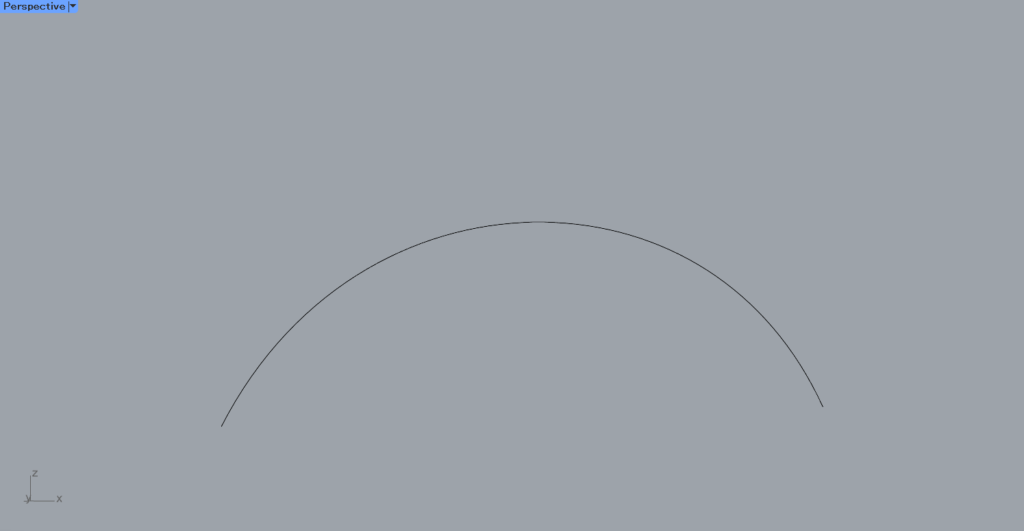
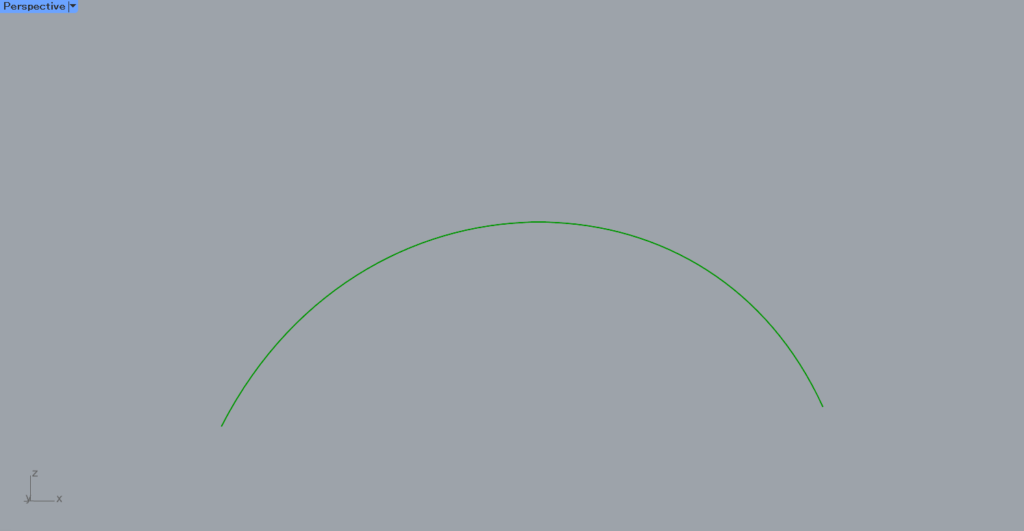
今回は、上の画像のような、ライノセラス上の1本の曲線を使います。

最初に、ライノセラス上の曲線を、Curveに格納します。

次に、CurveをOffset CurveのC端子につなげます。
そして、D端子にオフセットさせる距離の数値を入力します。
今回は、32を入力しています。
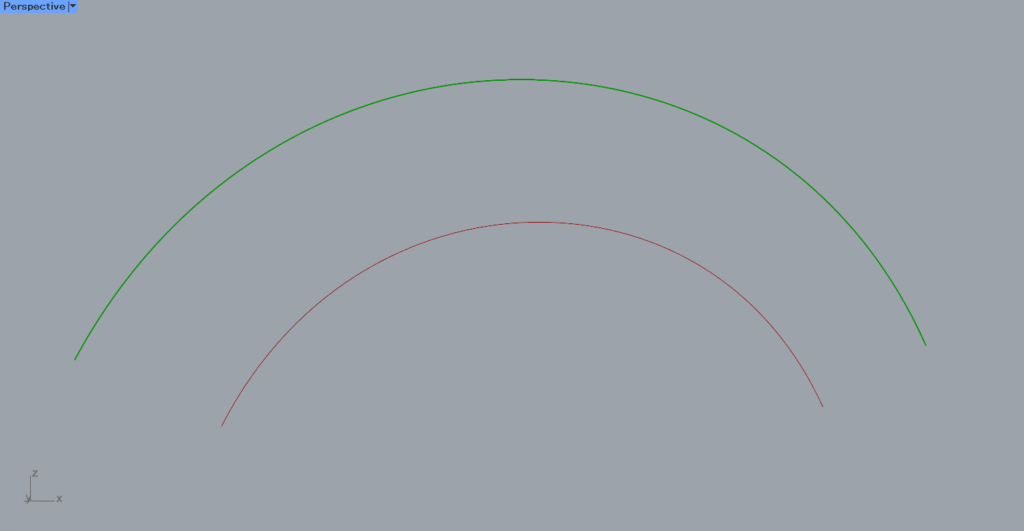
すると、上の画像のように、曲線がオフセットされました。

その後、CurveとOffset Curveを、それぞれDivide CurveのC端子につなげます。
そして、N端子に分割数の数値を入力します。
今回は、10を入力しました。
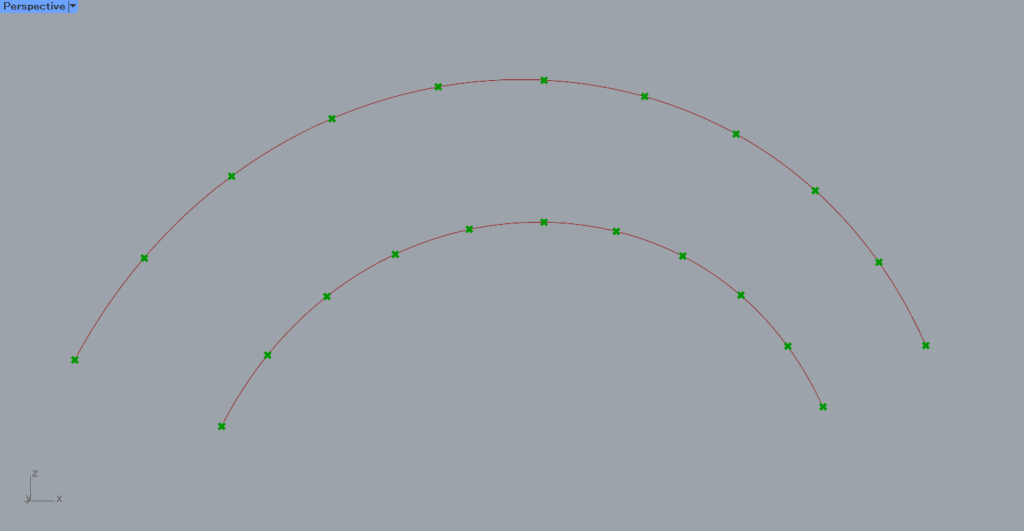
すると、指定した数値で分割する点が作成されます。

その後、2つのDivide Curveを、LineのA端子とB端子にそれぞれつなげます。
すると、それぞれの点をつなぐ線が作成されます。

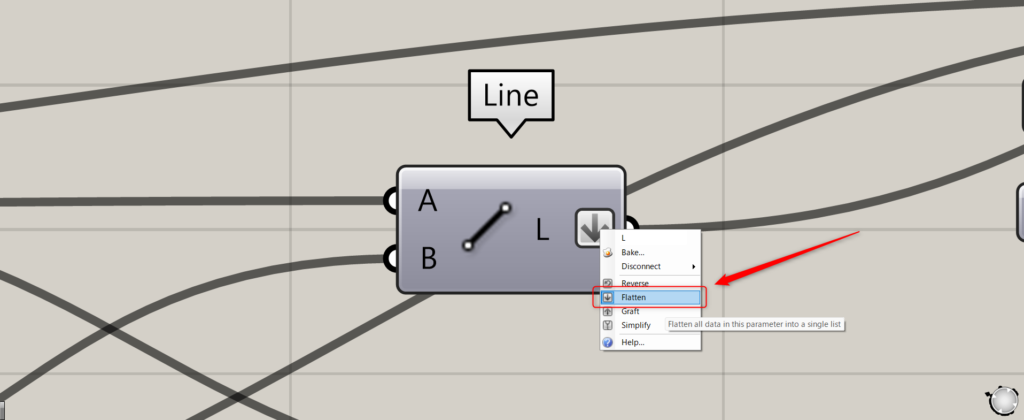
この際に、LineのL端子を右クリックし、Flattenに設定してください。

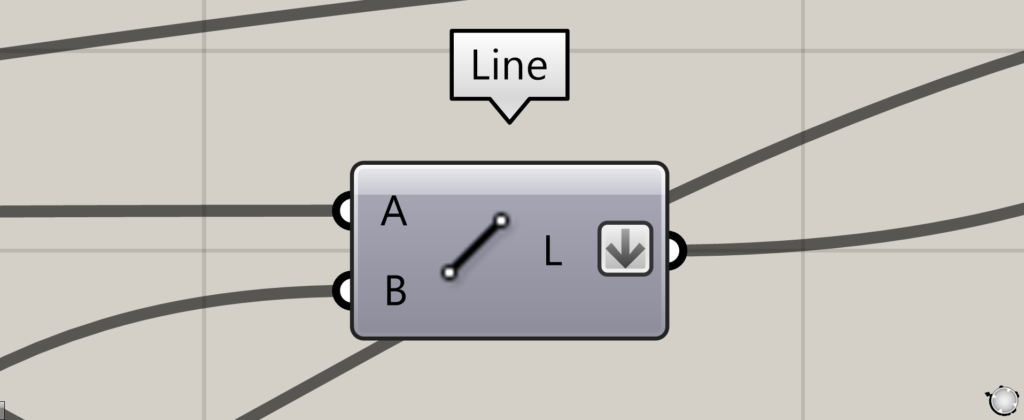
Flattenに設定完了すると、このようなマークがL端子に表示されます。

その後、1つのDivide Curveを、Shift ListのL端子につなげます。
さらに、S端子に1を入力します。
加えて、Shift Listを使っていない方のDivide CurveとShift Listを、LineのA端子とB端子にそれぞれつなげます。
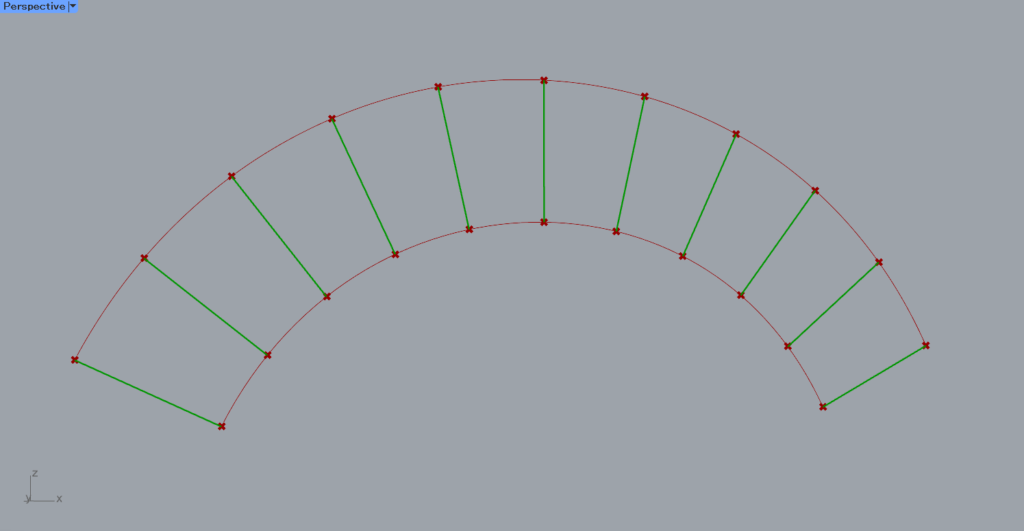
すると、Divide Curveの点の順番が1つずれるので、斜めの線が作成されます。
しかしこの状態では、元々の終点と始点がつながり、1本余計な線が作成されてしまっています。

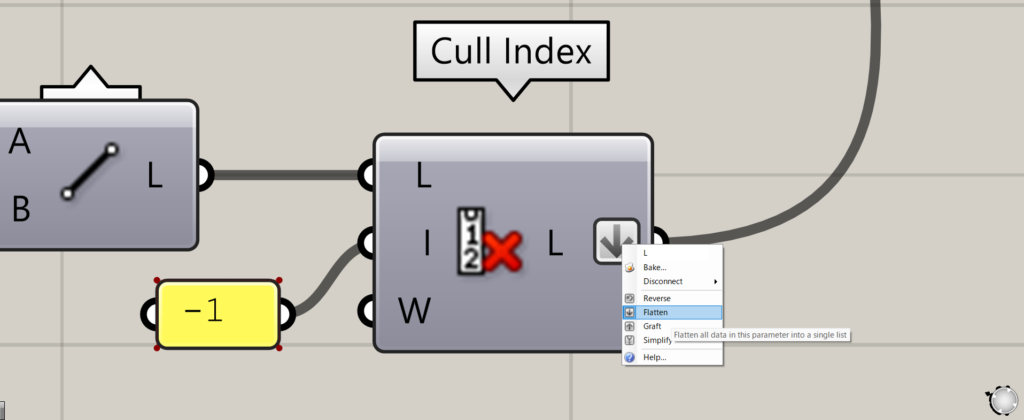
そこで、LineをCull IndexのL端子につなげます。
さらに、I端子に-1の数値を入力します。
これにより、上の画像のように、一番最後の余計な線を消すことができます。

Cull IndexのL端子も右クリックし、Flattenに設定しておいてください。

そして、PipeのC端子に、Curve・Offset Curve・FlattenにしたLine・Cull Indexをつなげます。
さらに、R端子に半径の数値を入力します。
今回は、1を入力しています。
加えて、E端子に2の数値を入力します。
これにより、上の画像のようなパイプが作成されます。

E端子に2の数値を入力しているため、接合点である線の端が半円になっています。
これで、1つの線をオフセットする場合の2Dトラスは完成です。
2つの線から作成する場合の2Dトラス
次に、2つの線から作成する場合の2Dトラスの方法を解説します。

この場合、先程の方法とほとんど同じです。
先程のOffset CurveをCurveに変えることで、できるようになります。

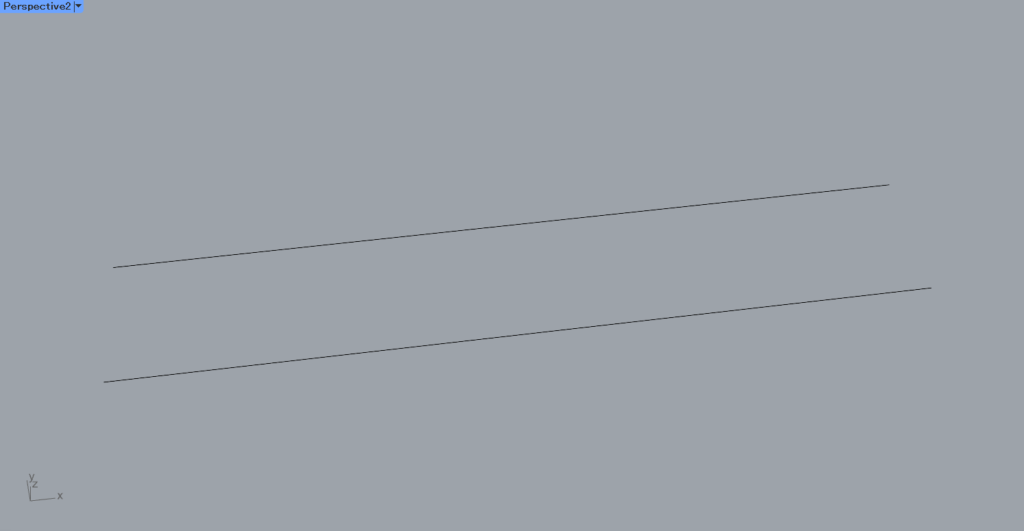
ライノセラス上で、2つの線を用意し、2つのCurveにそれぞれ格納します。

すると、このように2つの線から作成する場合の2Dトラスが完成します。

線の位置を変えることで、自由に2Dトラスの形態を変えることができます。
今回は以上になります。

![[Grasshopper]2Dトラスの作り方を解説[データも配布]](https://iarchway.com/wp-content/uploads/2024/07/eyecatch-4.jpg)






Comment