今回は、グラスホッパーでサーフェスから窓・カーテンウォール・ファサードを自動生成する方法について解説します。
動画で見る
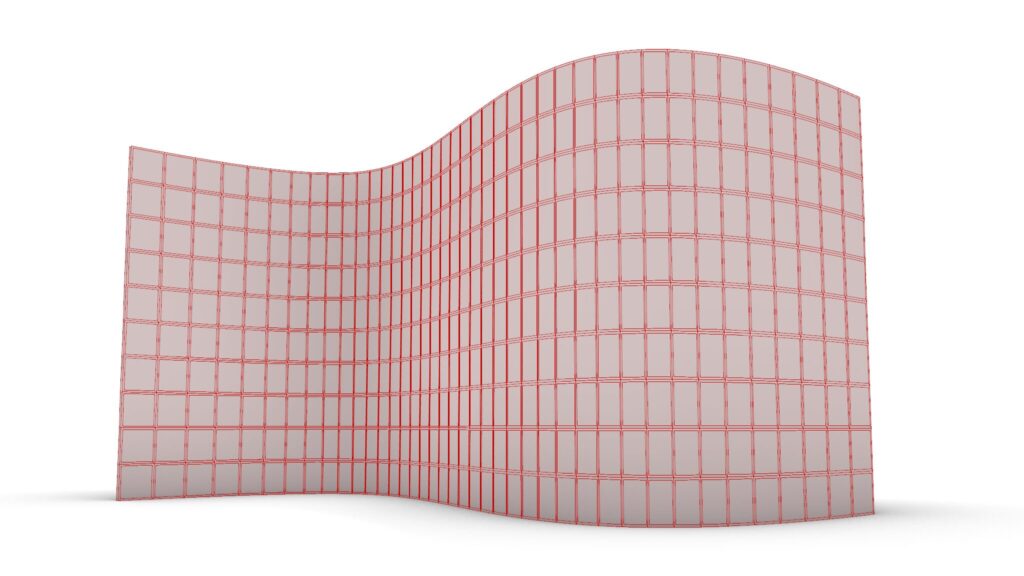
全体の様子




今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、動画や下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
プログラミングの使い方に関しては、後程解説します。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
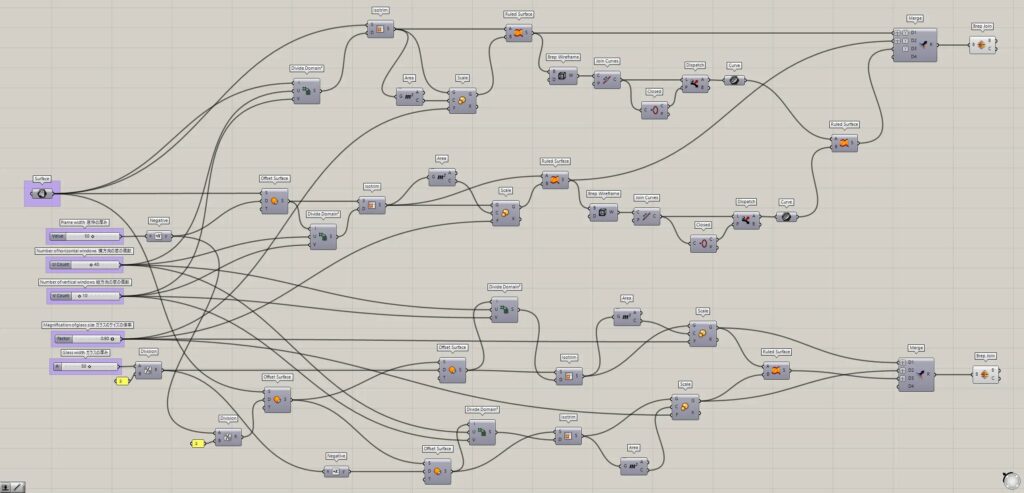
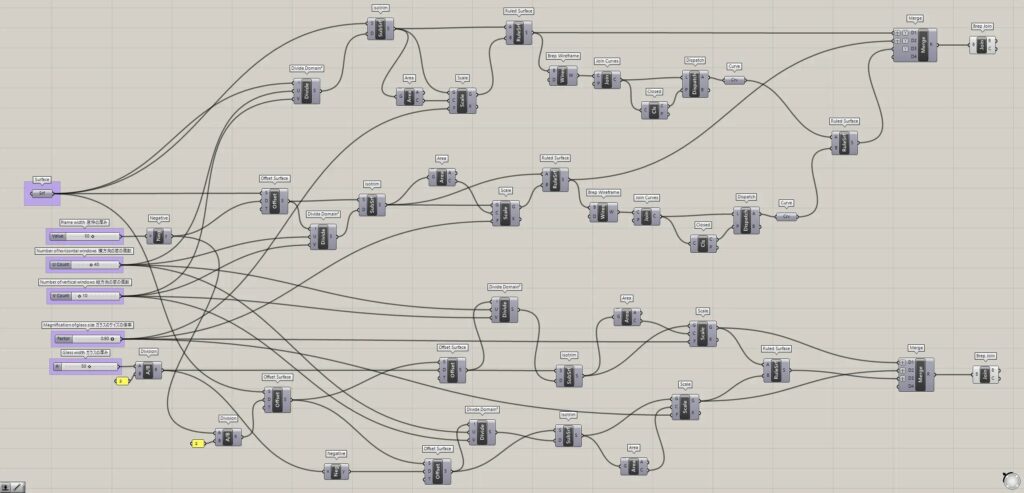
全体コンポーネント
全体コンポーネント:①Surface ②Negative ③Offset Surface ④Divide Domain² ⑤Isotrim ⑥Area ⑦Scale ⑧Division ⑨Ruled Surface ⑩Brep Wireframe ⑪Join Curves ⑫Closed ⑬Dispatch ⑭Curve ⑮Merge ⑯Brep Join


プログラミングの使い方
プログラミングの使い方について解説します。
使用する際の注意点
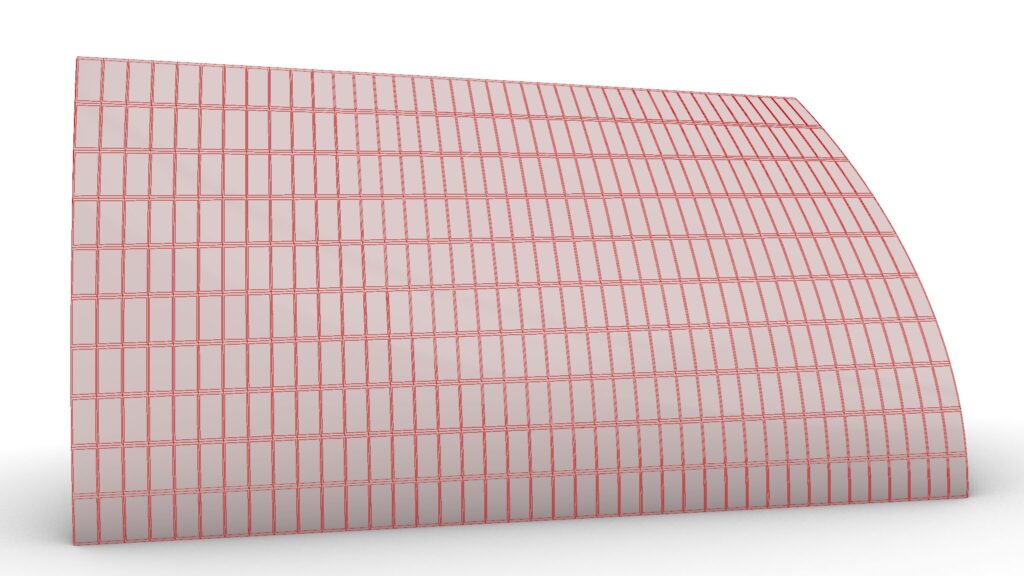
今回のプログラミングでは、円のようなサーフェスでは自動生成することはできません。
また、複雑なサーフェスの場合にも、うまく自動生成できない場合もありますのでご了承ください。

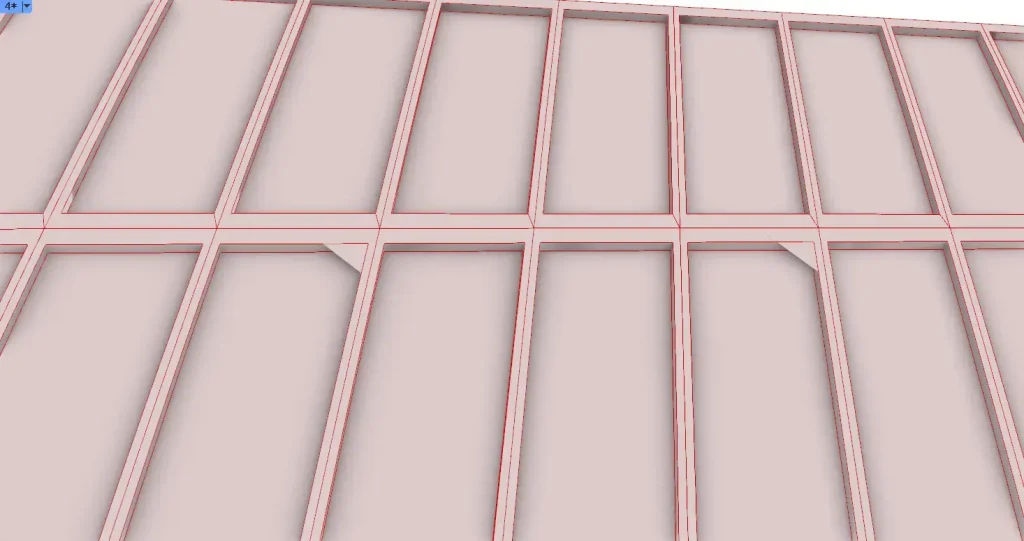
また、上の画像のように、グラスホッパー上では窓の端に三角形のサーフェスがあるように見えるバグが起きる場合があります。

しかし、実際にライノセラス上に書き出すと、窓の端に三角形のサーフェスはないので、問題はありません。
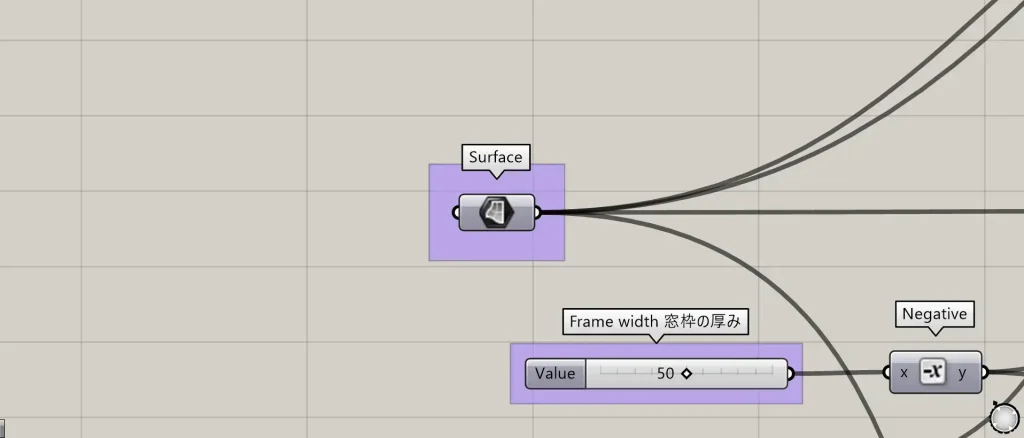
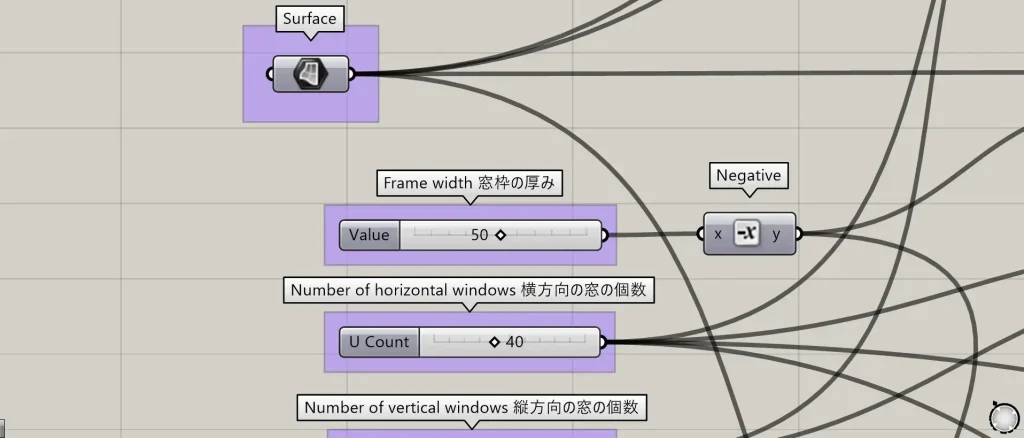
Surface

一番最初の”Surface”に、サーフェスを格納してください。
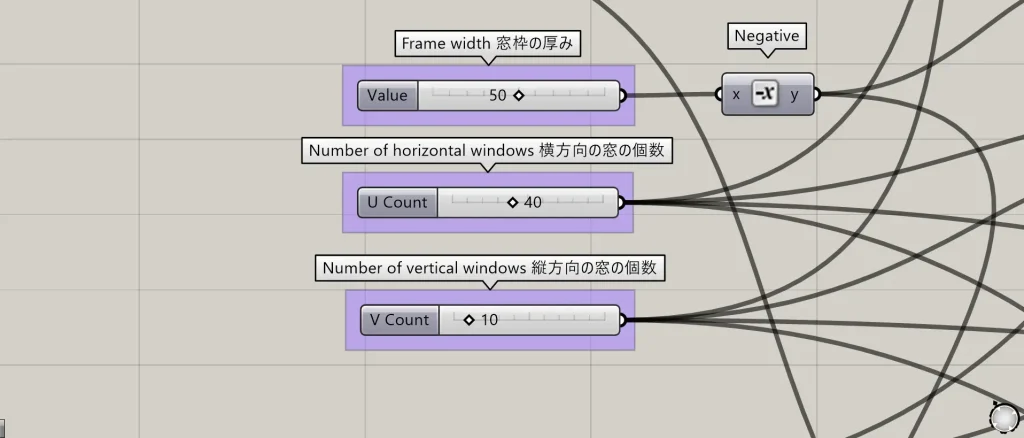
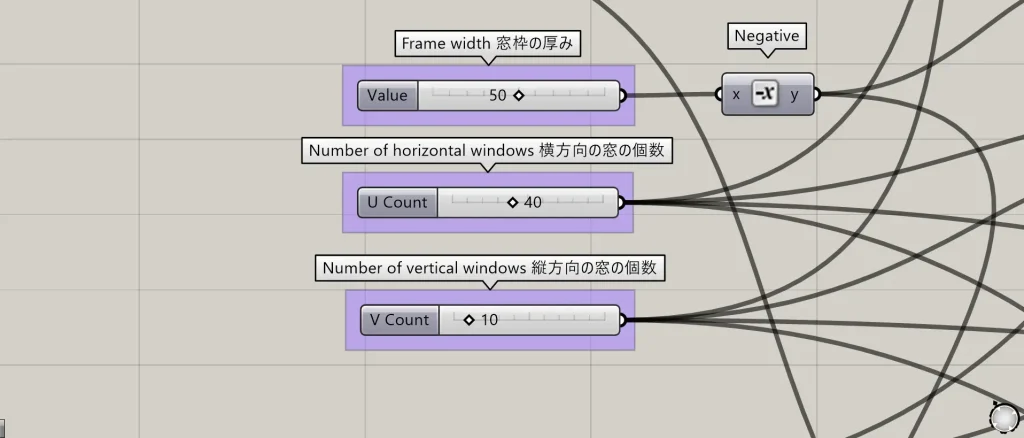
Frame width 窓枠の厚み

“Frame width 窓枠の厚み”の数値を変えることで、窓枠の厚みを変えることができます。
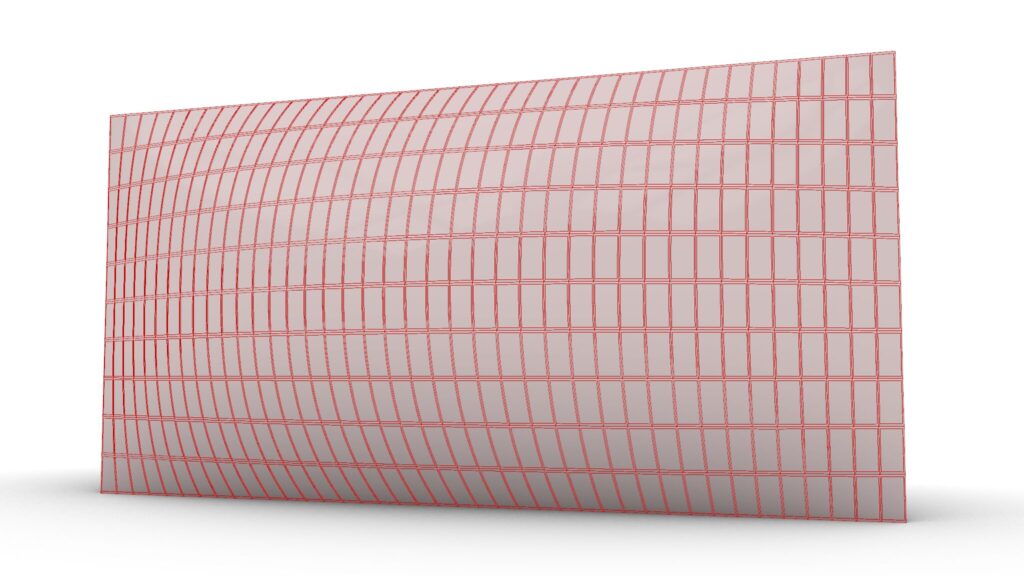
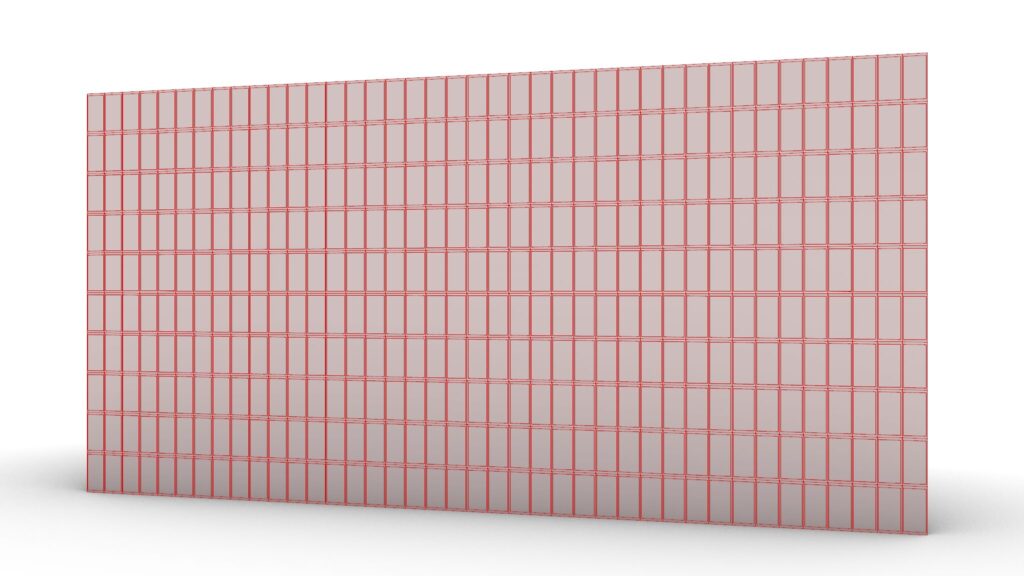
Number of horizontal windows 横方向の窓の個数

“Number of horizontal windows 横方向の窓の個数”の数値を変えることで、横方向の窓の個数を変えることができます。
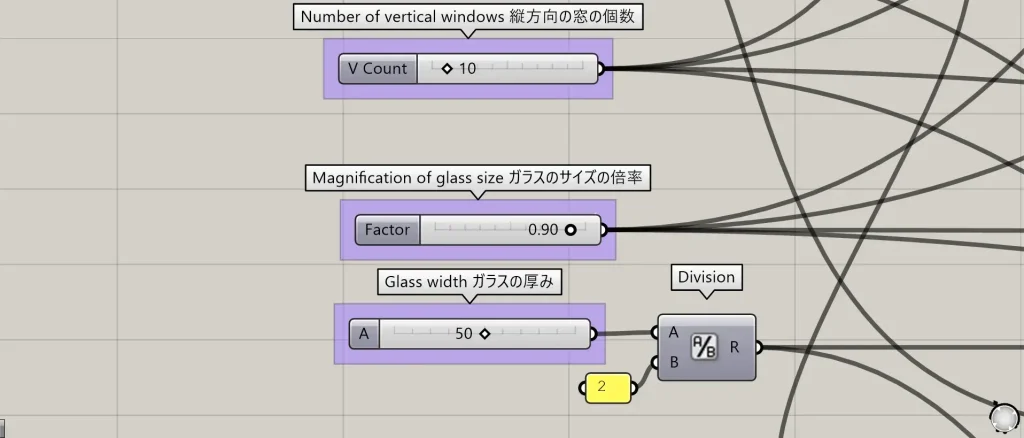
Number of vertical windows 縦方向の窓の個数

“Number of vertical windows 縦方向の窓の個数”の数値を変えることで、縦方向の窓の個数を変えることができます。
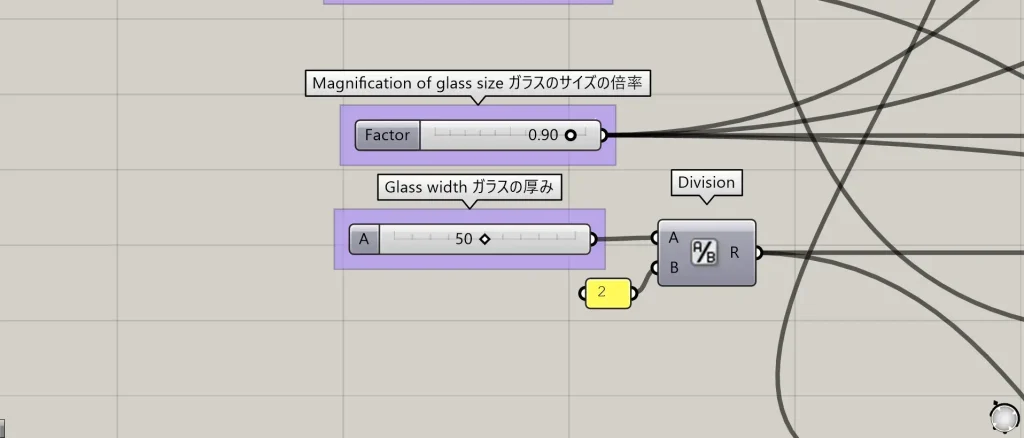
Magnification of glass size ガラスのサイズの倍率

“Magnification of glass size ガラスのサイズの倍率”の数値を変えることで、ガラスのサイズを変えることができます。
Glass width ガラスの厚み

“Glass width ガラスの厚み”の数値を変えることで、ガラスの厚みを変えることができます。
今回は以上になります。








Comment