今回は、グラスホッパーでランダムなボックス迷路の作成方法について解説します。
動画で見る
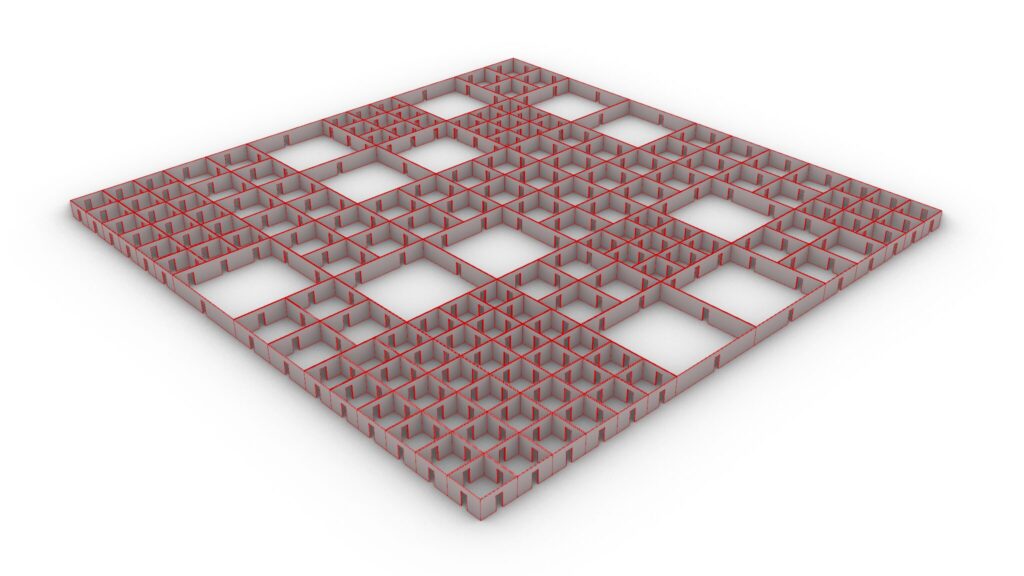
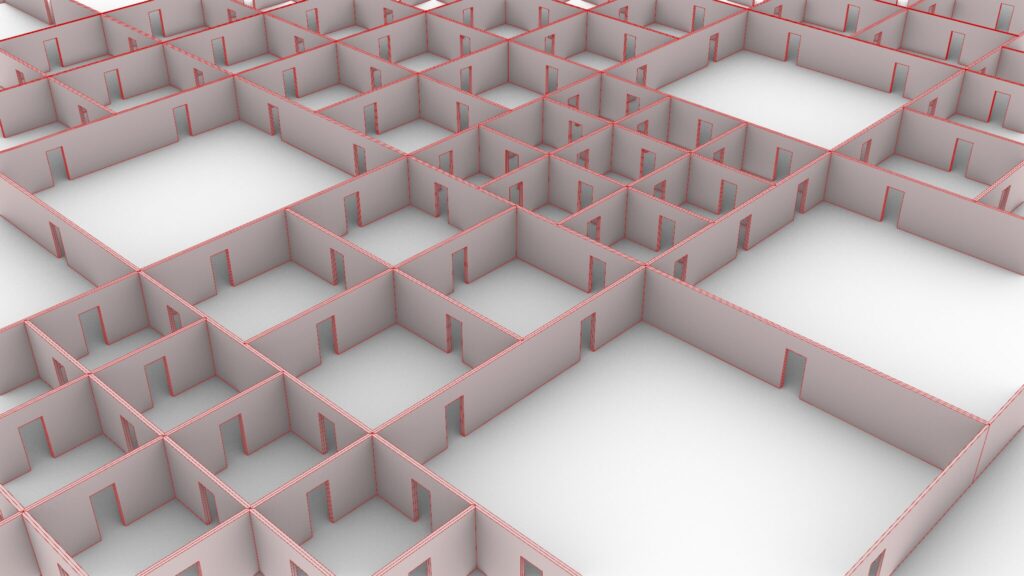
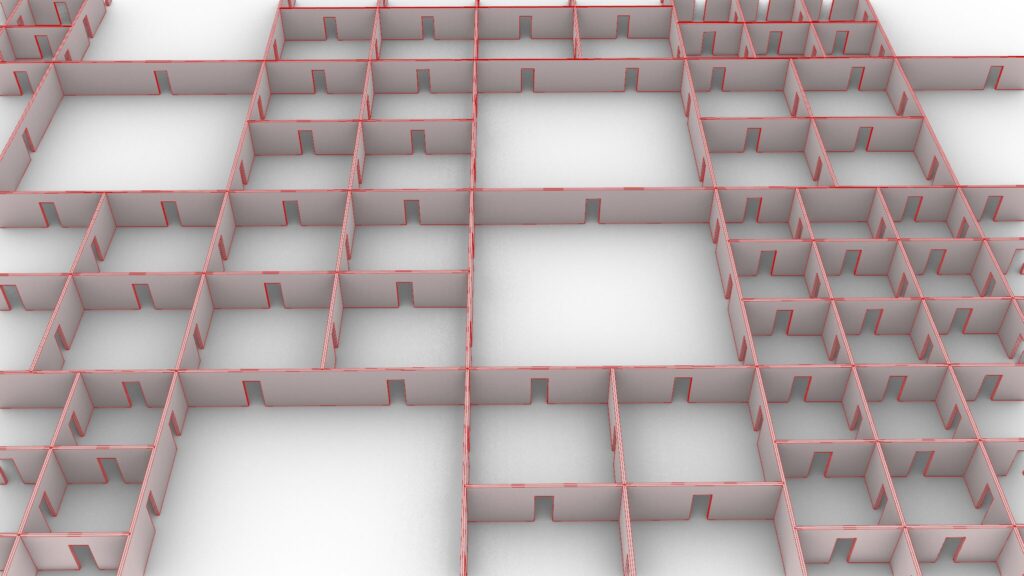
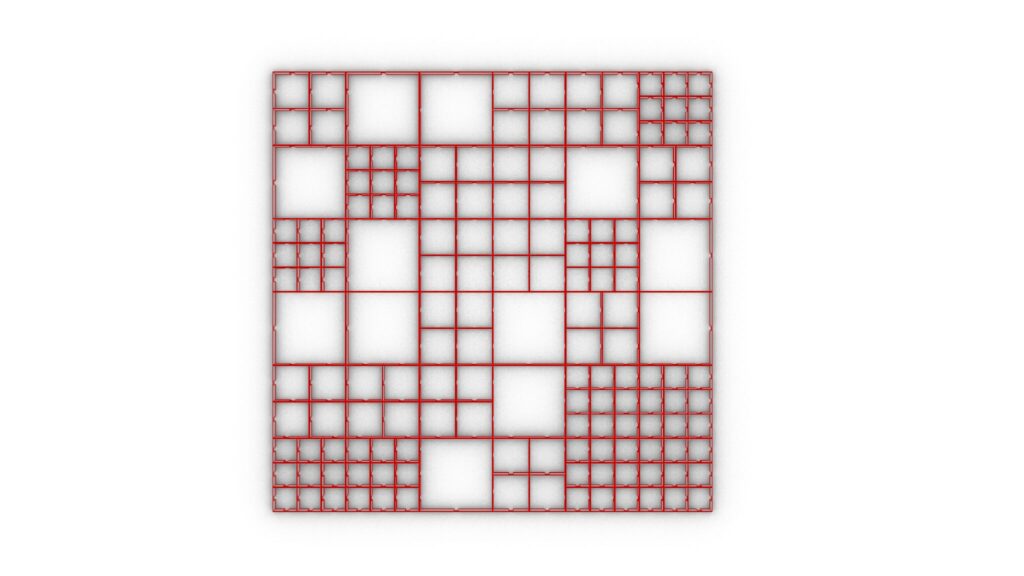
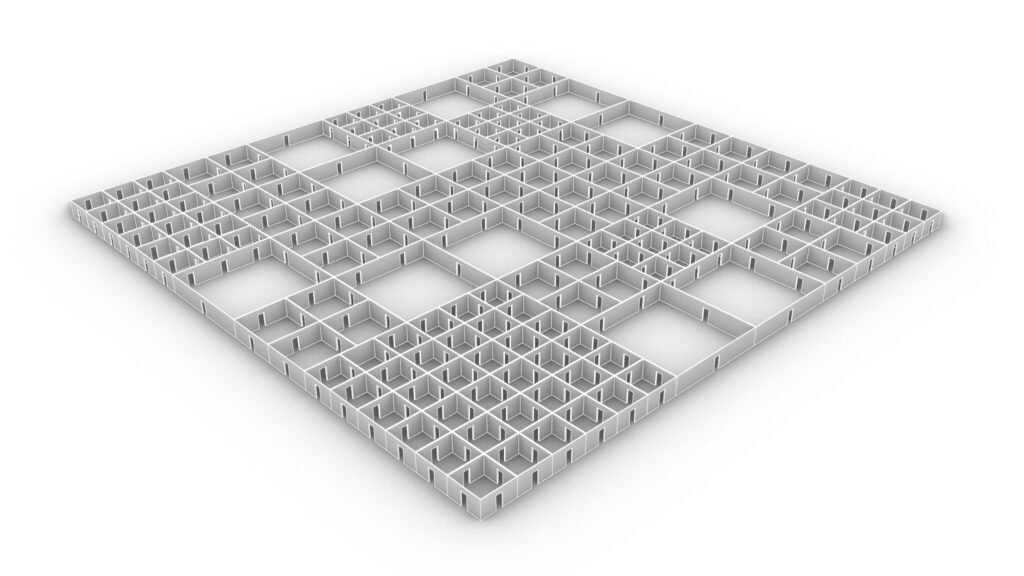
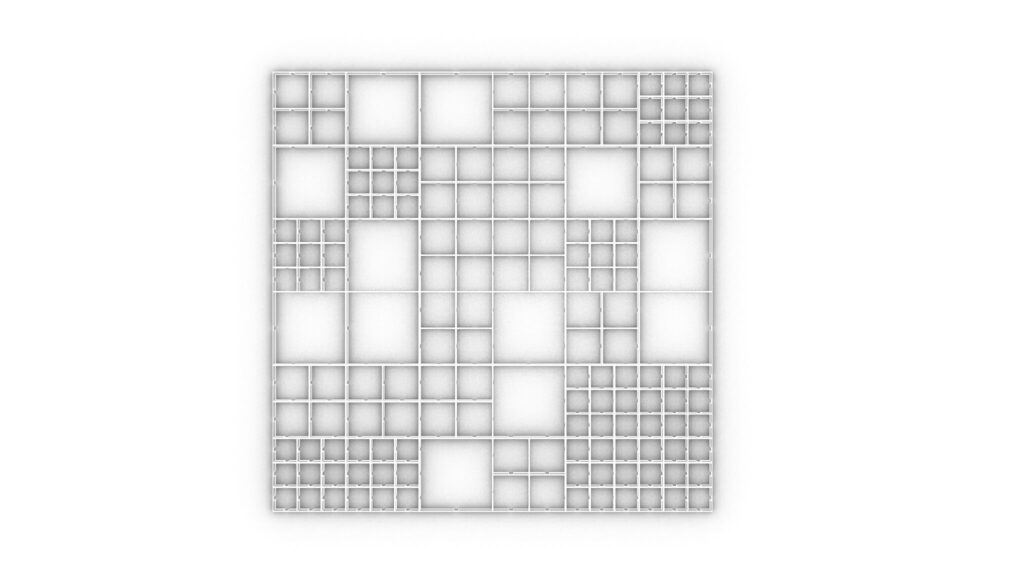
全体の様子




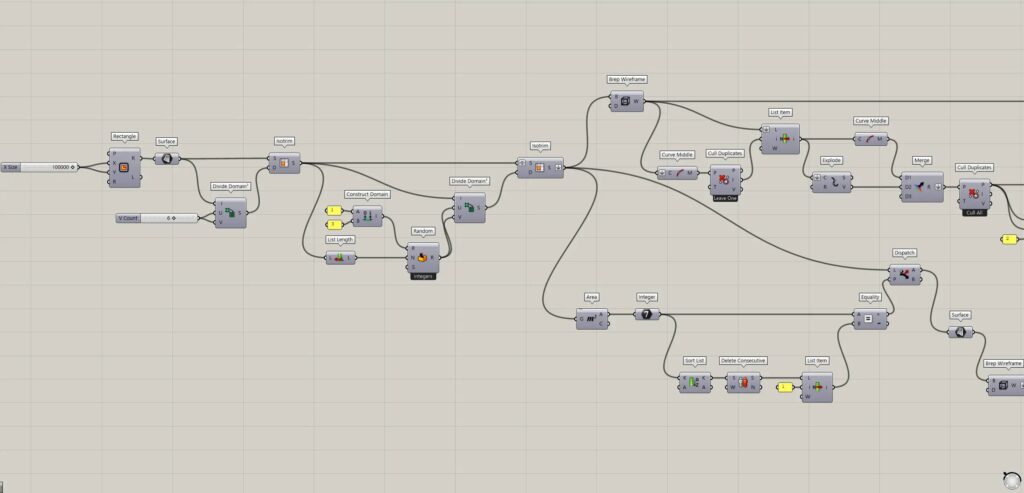
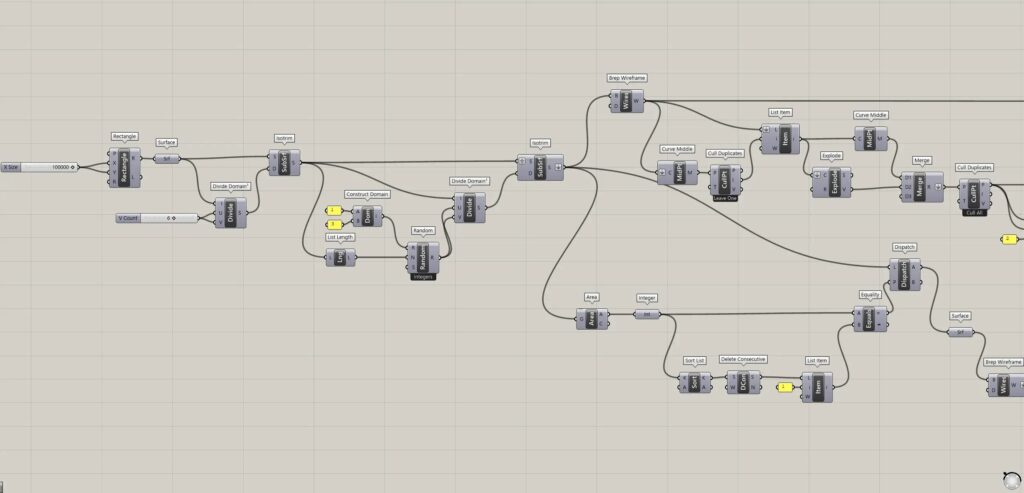
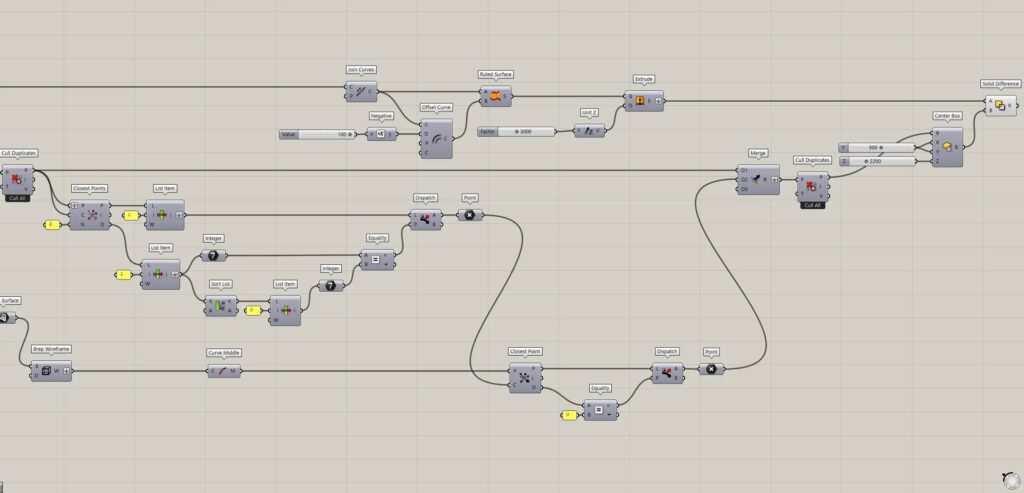
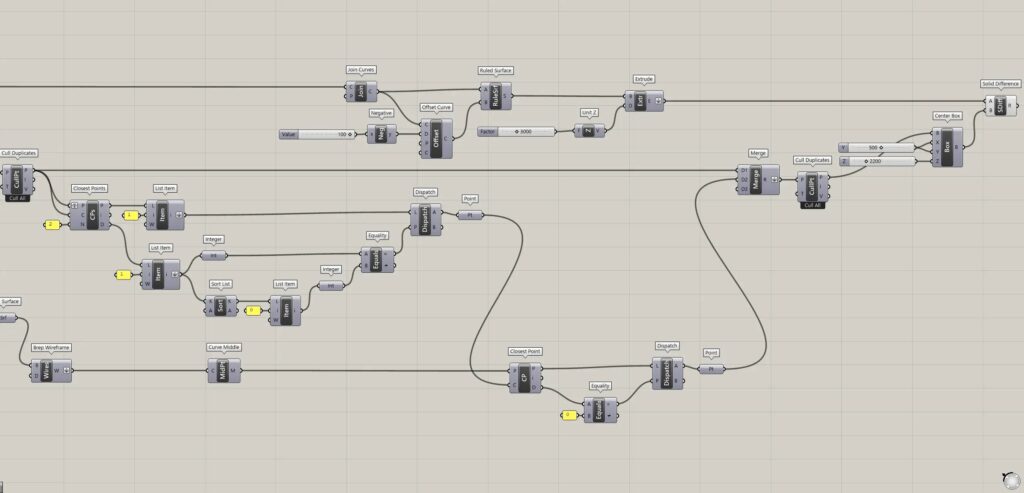
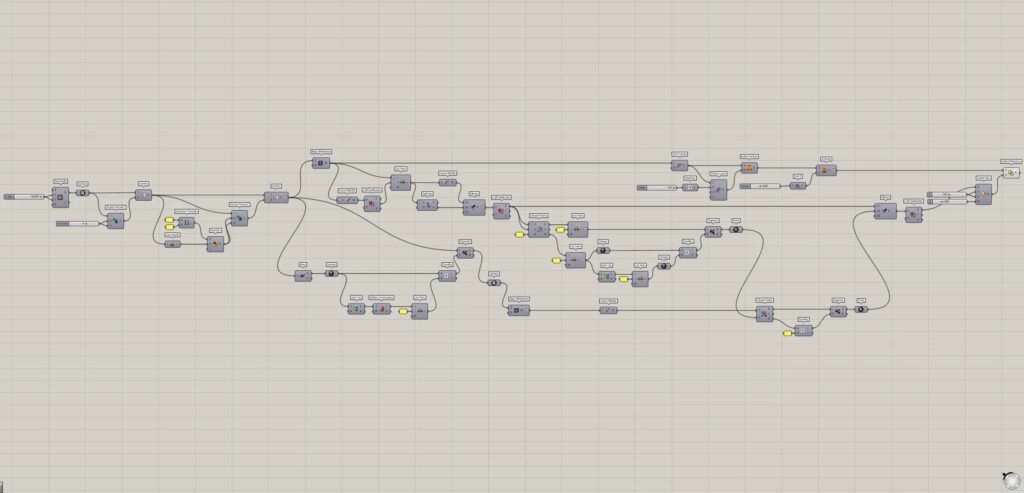
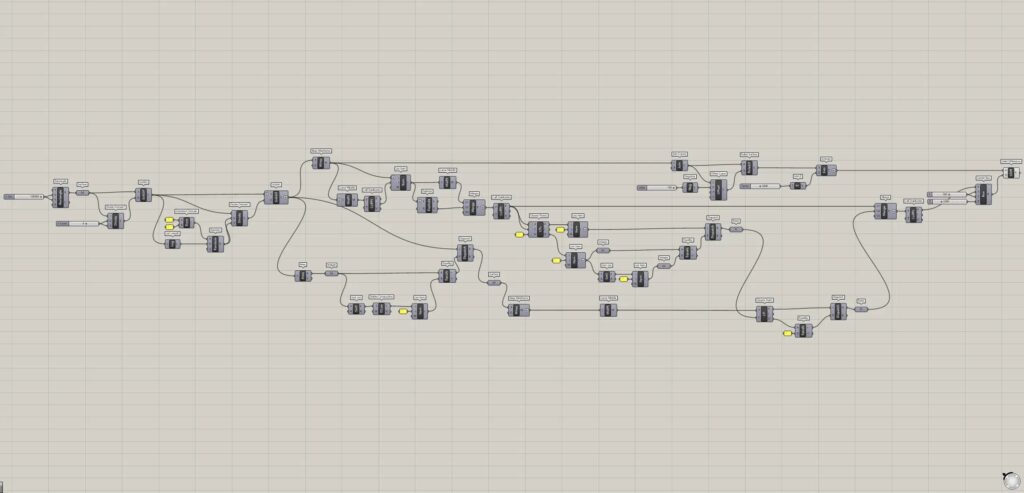
上4枚の画像は、グラスホッパーの様子です。




上4枚の画像は、ライノセラス上に書き出した様子です。

上の画像は、最終的にレンダリングした様子です。
今回はコンポーネントの量が非常に多いため、プログラミングの内容は解説しません。
そのため、詳しく知りたい方は、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
全体コンポーネント
全体コンポーネント:①Rectangle ②Surface ③Divide Domain² ④Isotrim ⑤List Length ⑥Construct Domain ⑦Random ⑧Brep Wireframe ⑨Curve Middle ⑩Cull Duplicates ⑪List Item ⑬Explode ⑬Merge ⑭Closest Points ⑮Integer ⑯Sort List ⑰Equality ⑱Dispatch ⑲Point ⑳Closest Point ㉑Join Curves ㉒Negative ㉓Offset Curve ㉔Ruled Surface ㉕Unit Z ㉖Extrude ㉗Center Box ㉘Solid Difference






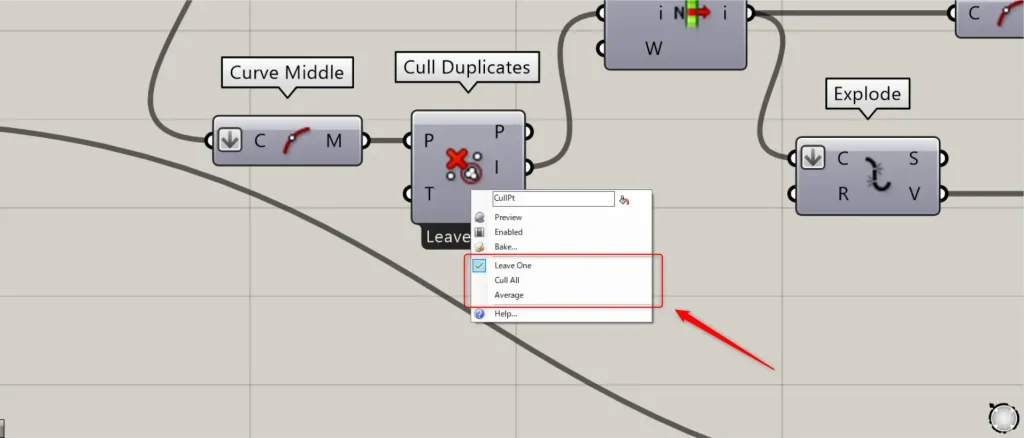
注意点 : Cull Duplicatesについて
今回のプログラミングでは、複数のCull Duplicatesがあります。

Cull Duplicatesは、右クリックをすることで、いくつかの設定をすることができます。
今回のプログラミングでは、Leave OneかCull Allのどちらかに設定しています。

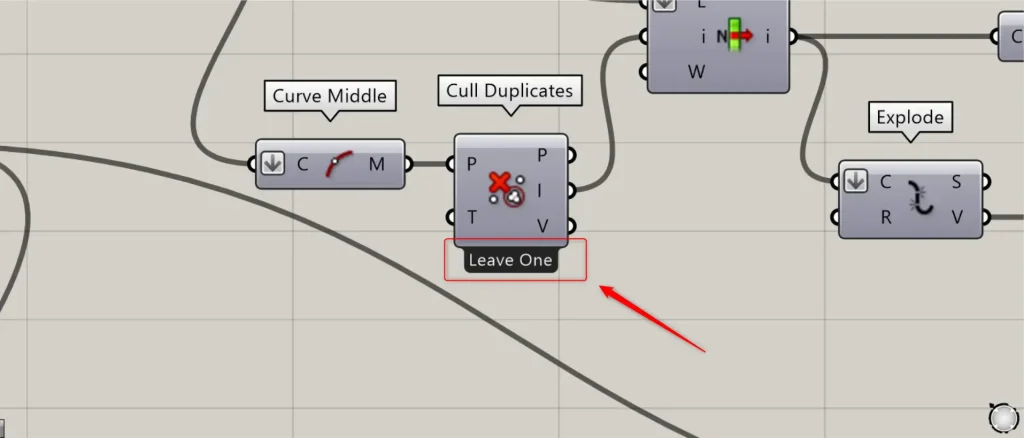
どちらかに設定されているかを確認するには、Cull Duplicatesの下に表示される文字を見てください。

![[Grasshopper]ランダムなボックス迷路の作成方法[データも配布]](https://iarchway.com/wp-content/uploads/2025/02/eyecatch_web-16.jpg)






Comment