重複するデータを削除することができる、Create Setコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
重複するデータを削除する
Create Setを使うことで、重複する数値や文字データなどを、削除することができます。

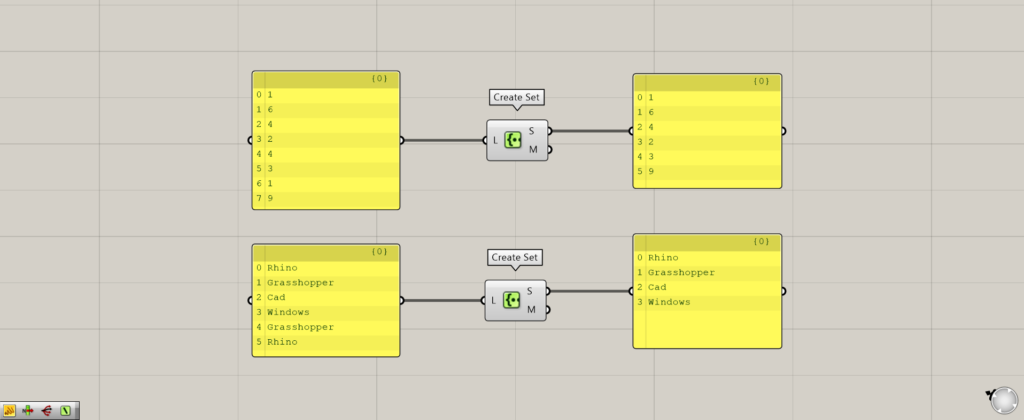
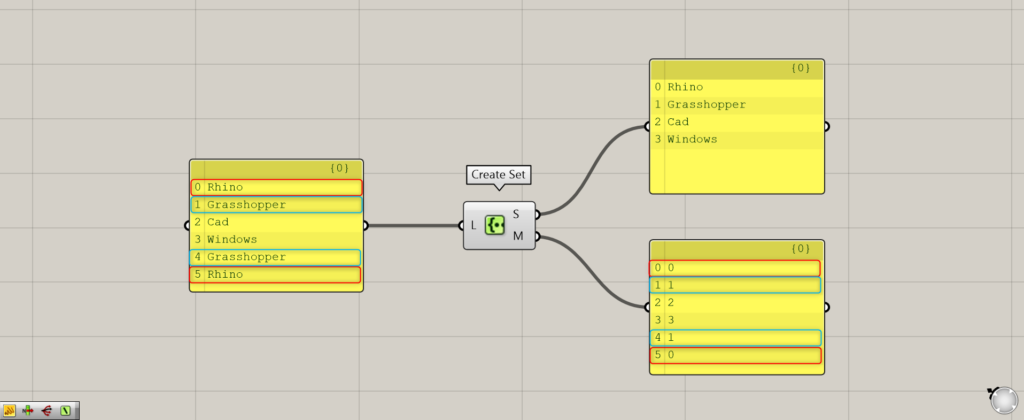
Create Setに、重複するデータがあるリストをつなげます。
今回は、数値データと文字データの2つで、見てみましょう。
数値データの方では、1と9が重複しています。
しかし、S端子から出力されたリストでは、重複していた1と9は1つだけになっています。
文字データ方では、RhinoとGrasshopperが重複しています。
しかし、S端子から出力されたリストでは、RhinoとGrasshopperは1つずつしかありません。
このように、重複するデータを1つに削除することができます。
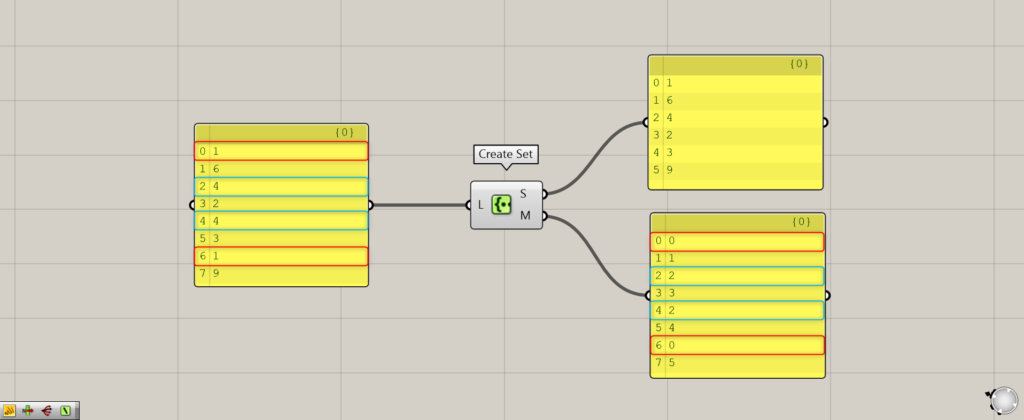
M端子からは重複しているデータを、番号で確認できる

M端子からは重複しているデータを、番号で確認できます。
M端子では、0,1,2・・・という順番で数値が割り当てられています。
しかし、2回目の重複している部分になると、1回目に割り当てられた数値が、もう一度使われています。
今回の場合、0,1,2,3と途中までなっていますが、その次は4ではなく、2になっています。
これは、元々のデータの4が重複しており、その4があった位置に、最初に割り当てられた数が2だからです。

文字データの場合も同じです。
M端子では、0,1,2,3まで順番に数値が割り当てられますが、次の数値は1になっています。
これは、最初の1の位置にGrasshopperという文字があり、再びGrasshopperが出てきた場所に、同じ1が割り当てられているからです。
このように、順番が途中で途切れるので、重複している場所が分かりやすいのがM端子の特徴です。
Create Setコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]重複するデータを削除するCreate Setコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-2.png)







Comment