https://ginzaplace.jp/about/
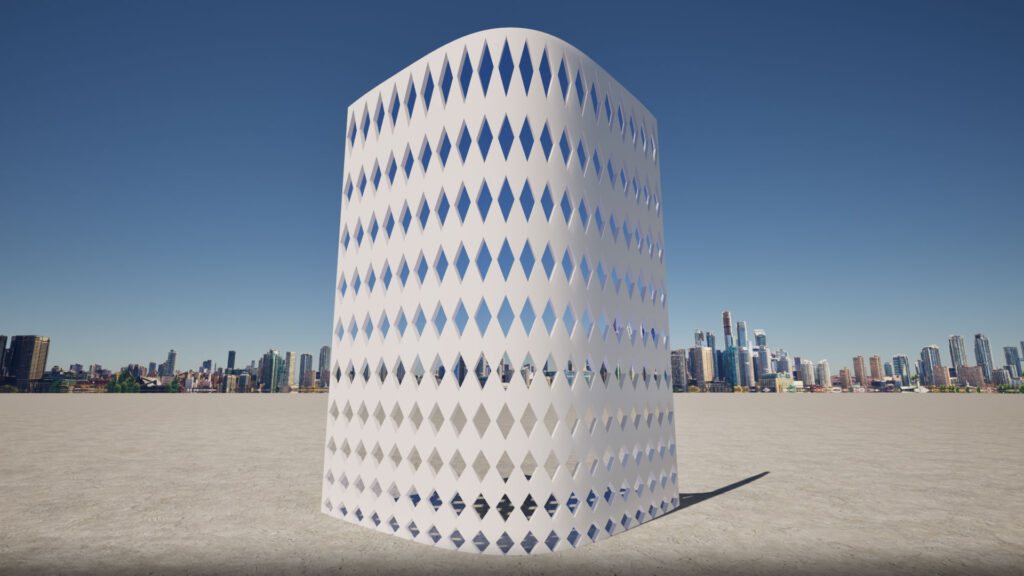
今回は、グラスホッパーでGINZA PLACE(銀座プレイス)の外観を再現しました。

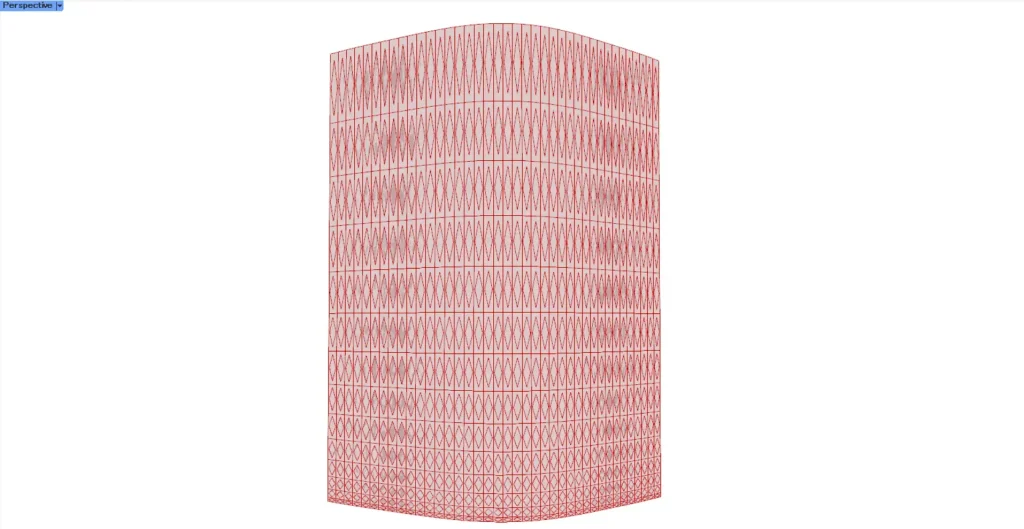
ライノセラス・グラスホッパーでの様子です。


このように、ひし形の形を変えることができます。

レンダリングした様子です。
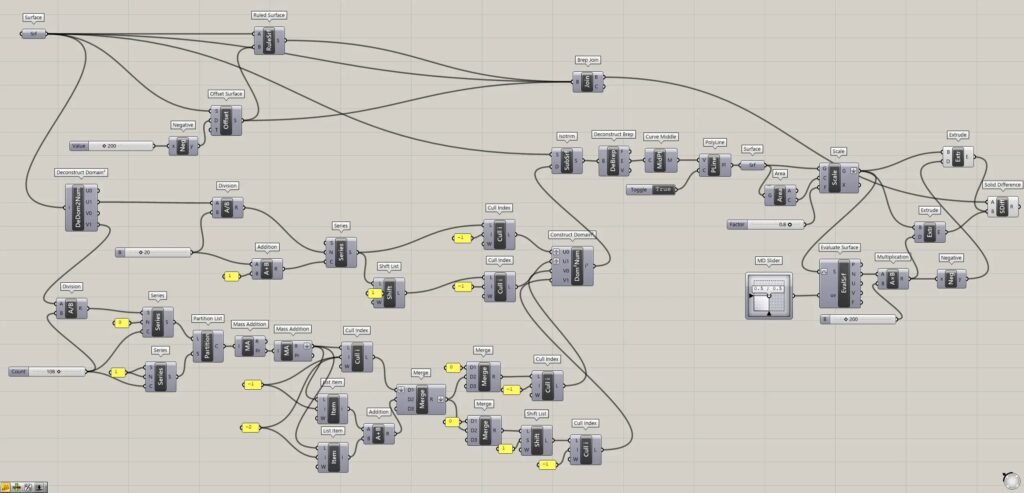
今回は、プログラミングの量が多いため、詳しい解説は載せません。
そのため、下に配置するコンポーネント画像を見るか、データをダウンロードして確認することをおすすめします。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
動画で見る
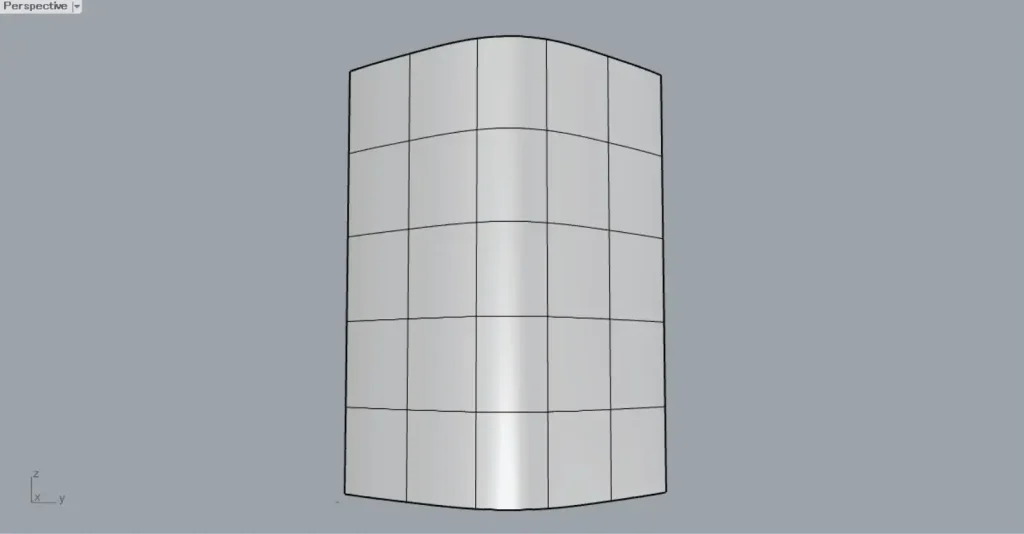
使用しているライノセラス上のサーフェス

今回は、上の画像のライノセラス上のサーフェスを使用しています。
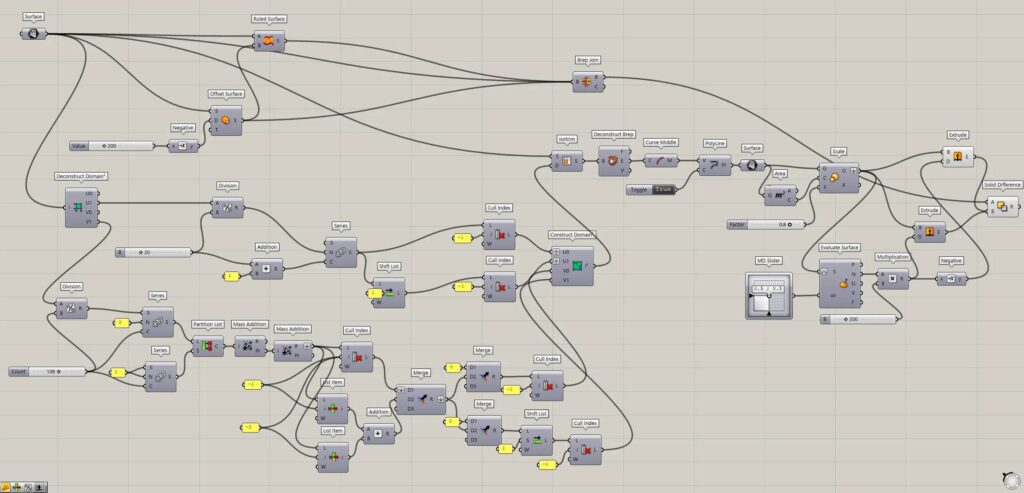
全体コンポーネント


全体コンポーネント:①Surface ②Negative ③Offset Surface ④Ruled Surface ⑤Brep Join ⑥Deconstruct Domain² ⑦Division ⑧Series ⑨Partition List ⑩Mass Addition ⑪List Item ⑫Cull Index ⑬Addition ⑭Merge ⑮Shift List ⑯Construct Domain² ⑰Isotrim ⑱Deconstruct Brep ⑲Curve Middle ⑳Polyline ㉑Area ㉒Scale ㉓MD Slider ㉔Evaluate Surface ㉕Multiplication ㉖Extrude ㉗Solid Difference

![[Grasshopper]GINZA PLACE(銀座プレイス)の外観を再現[データも配布]](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-15-5.jpg)







Comment