今回は、グラスホッパーで前後に交互に組み込む天井ルーバーの作成方法ついて解説します。
動画で見る
全体の様子



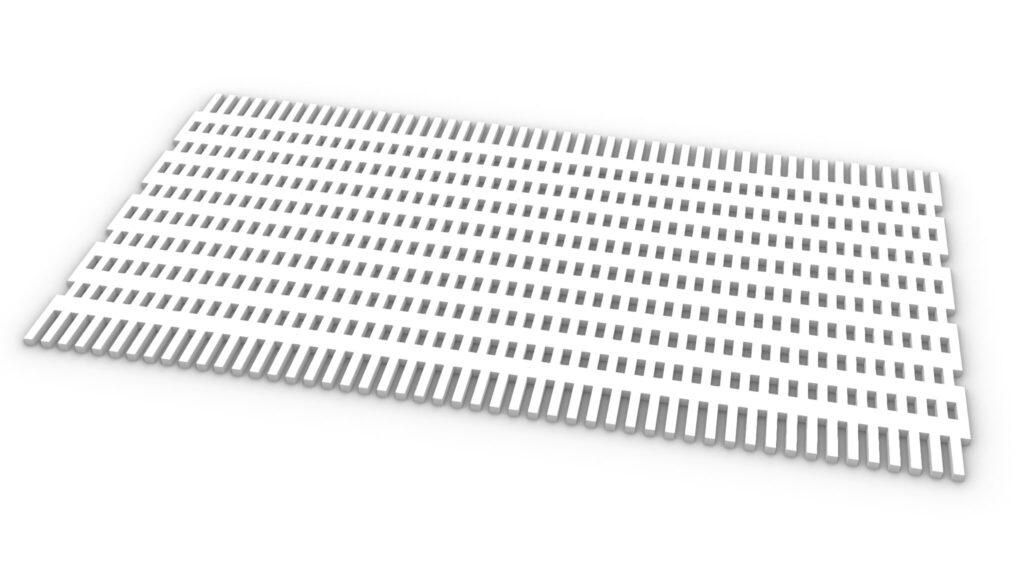
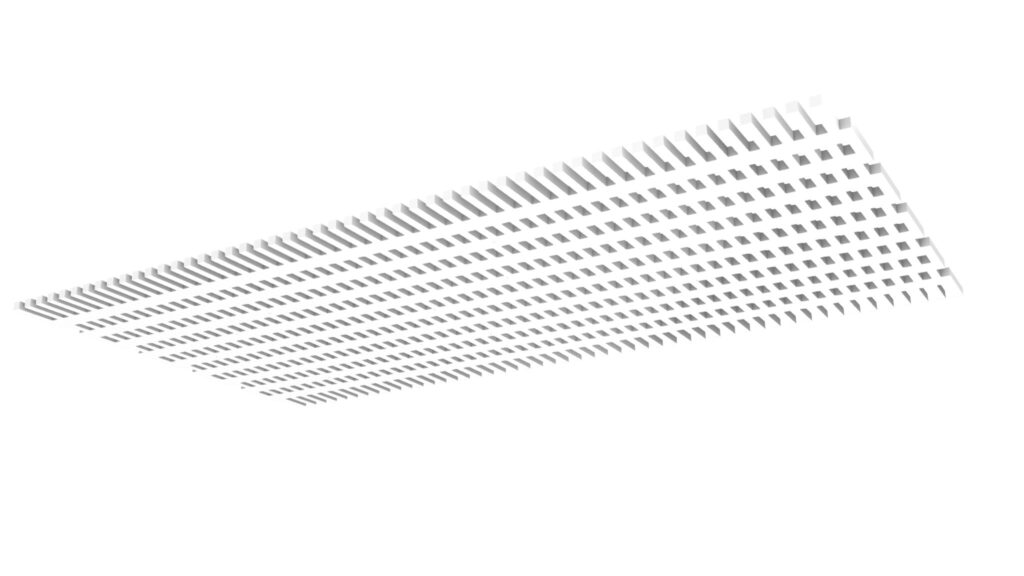
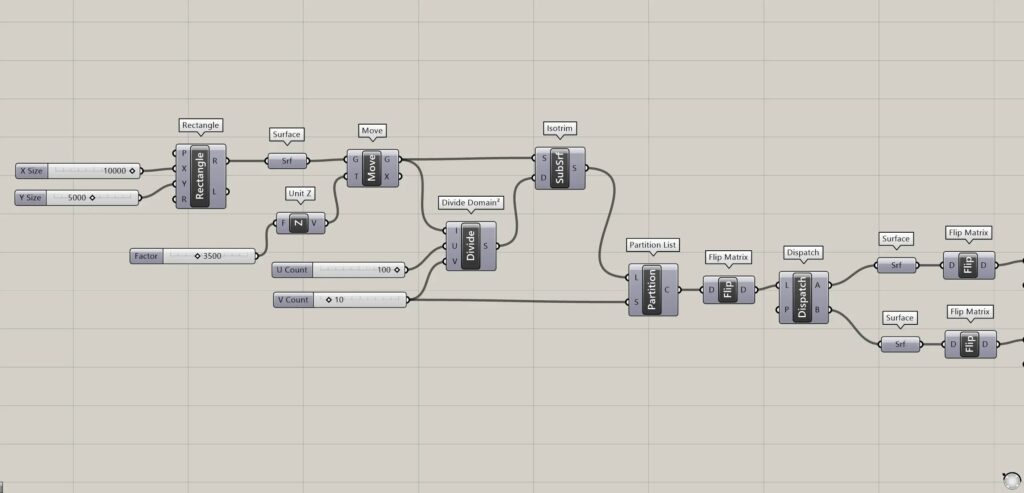
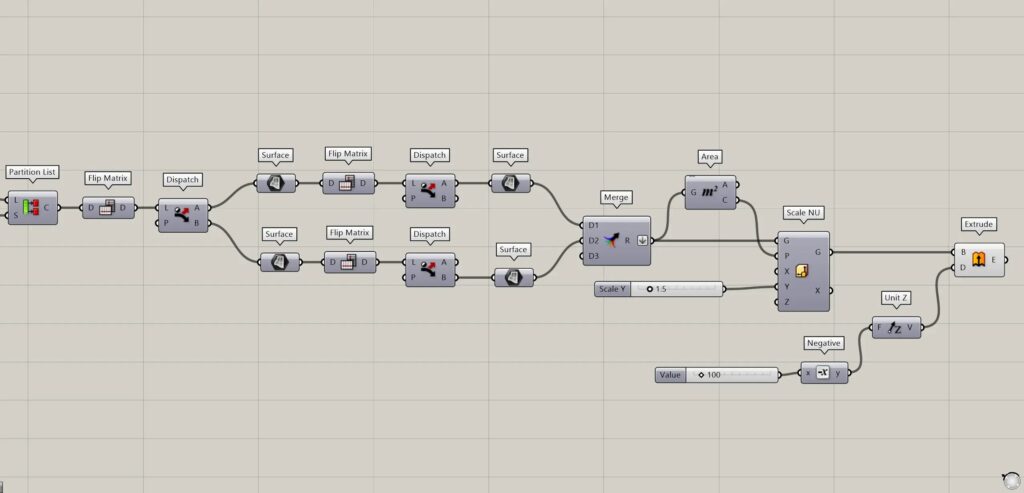
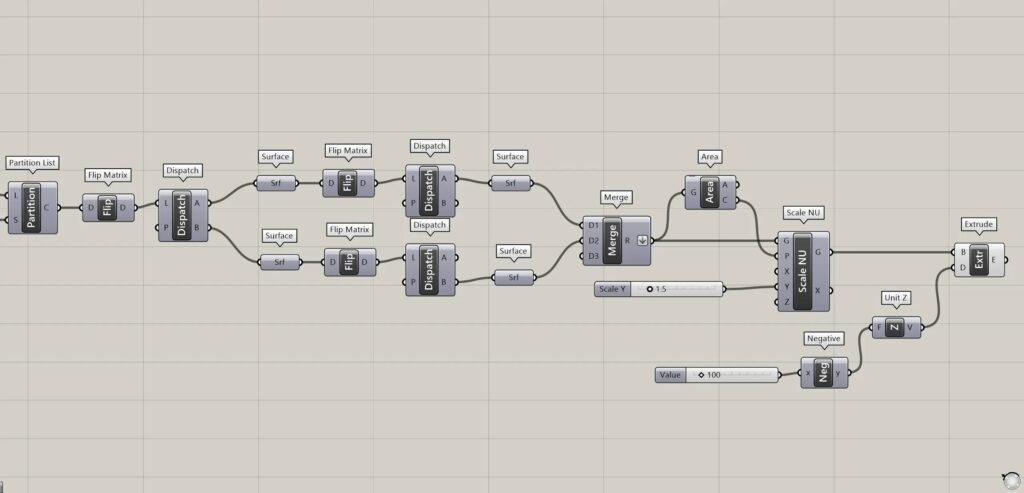
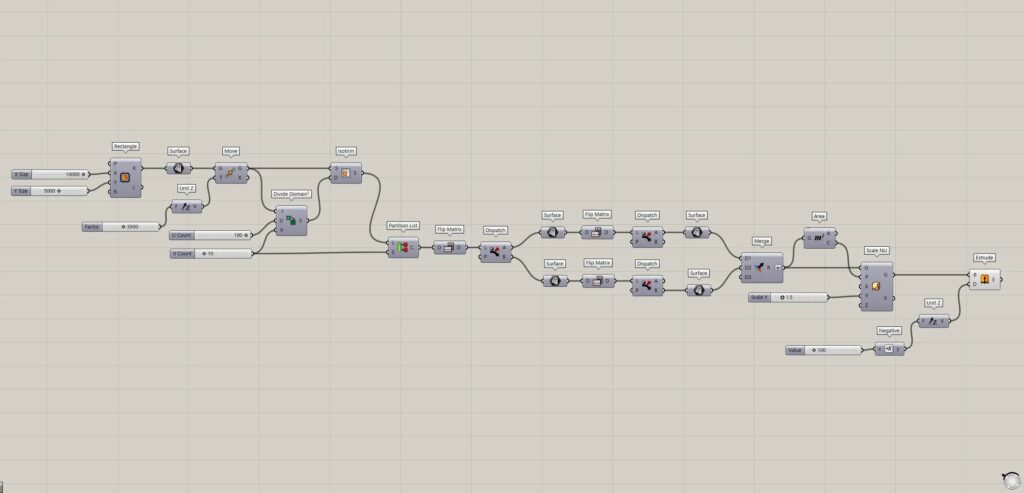
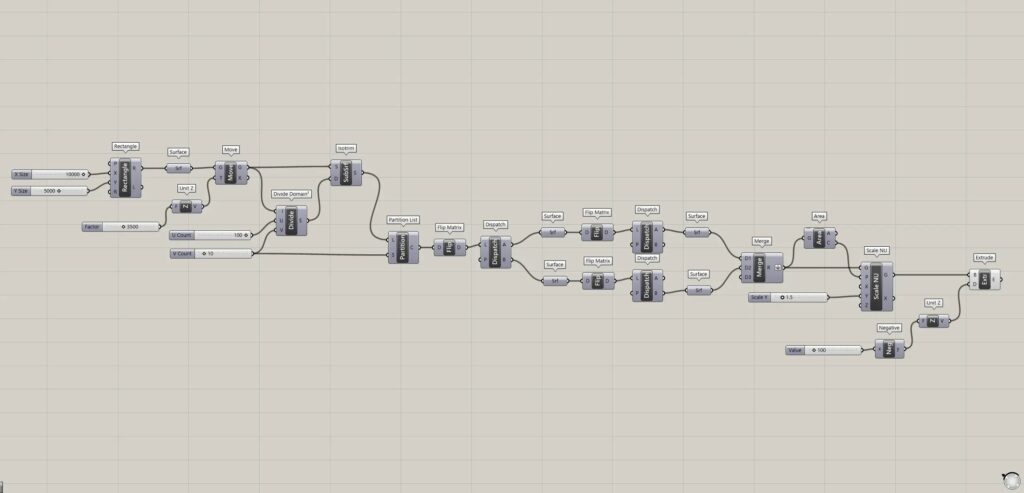
上3枚の画像は、グラスホッパーの様子です。



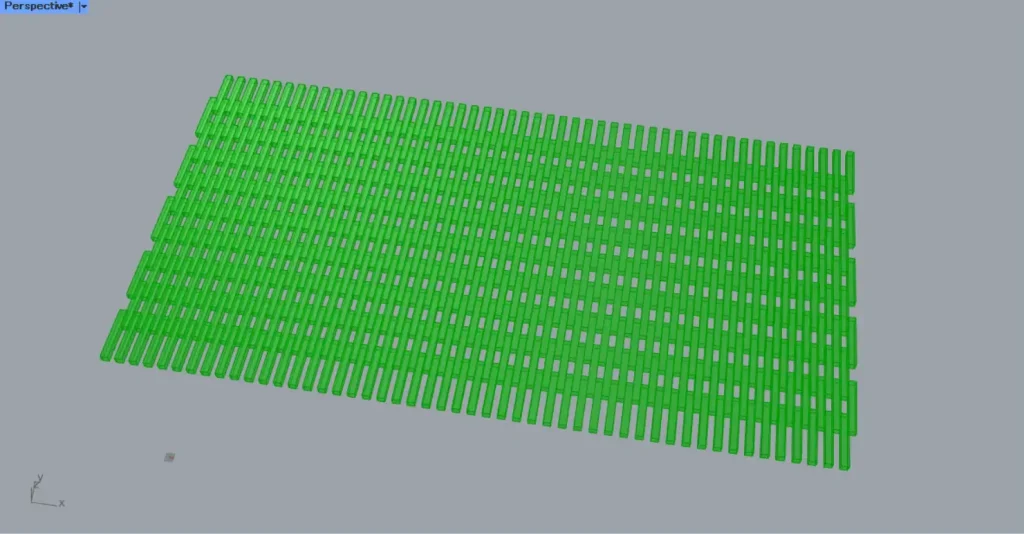
上3枚の画像は、ライノセラス上に書き出した様子です。

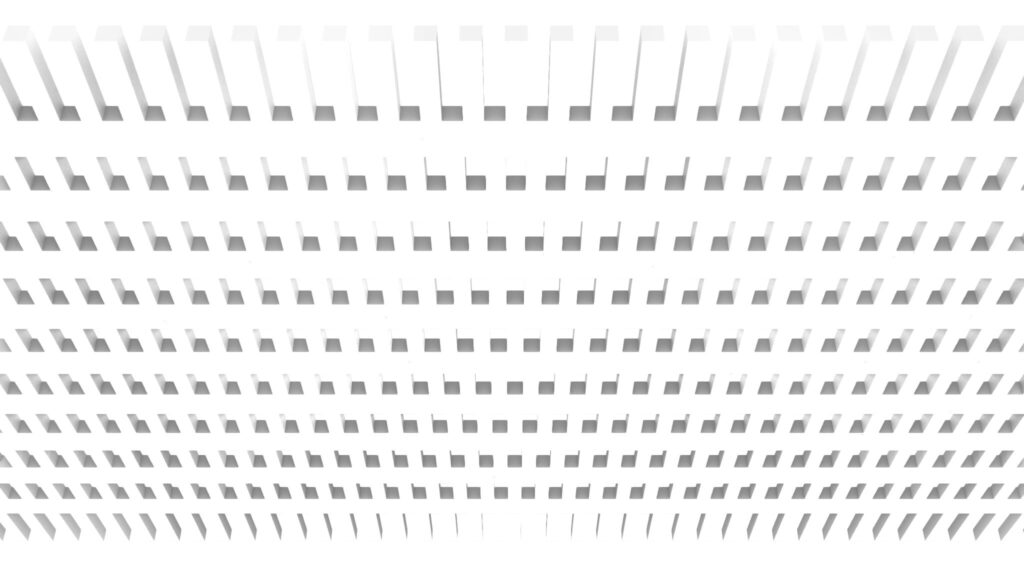
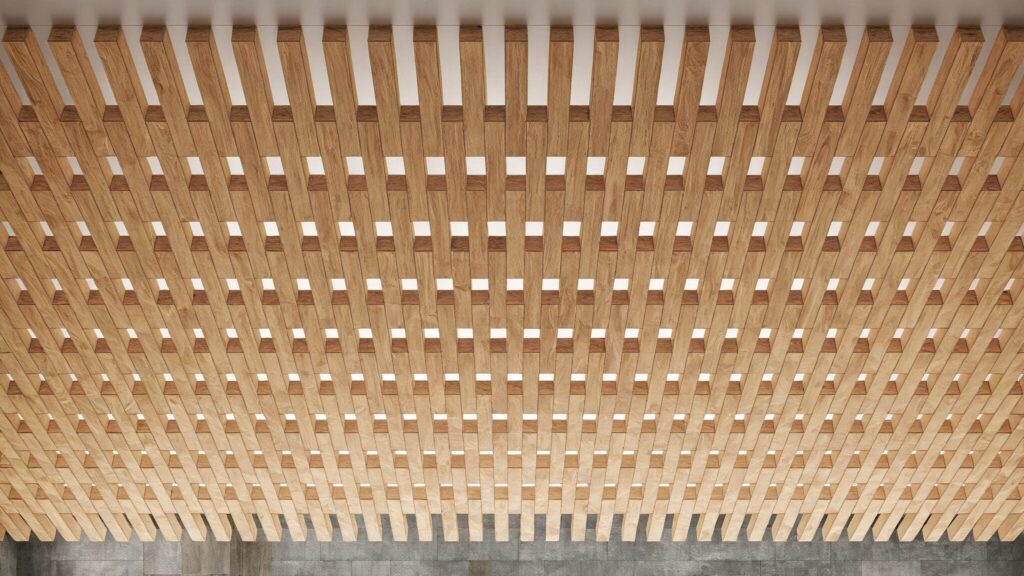
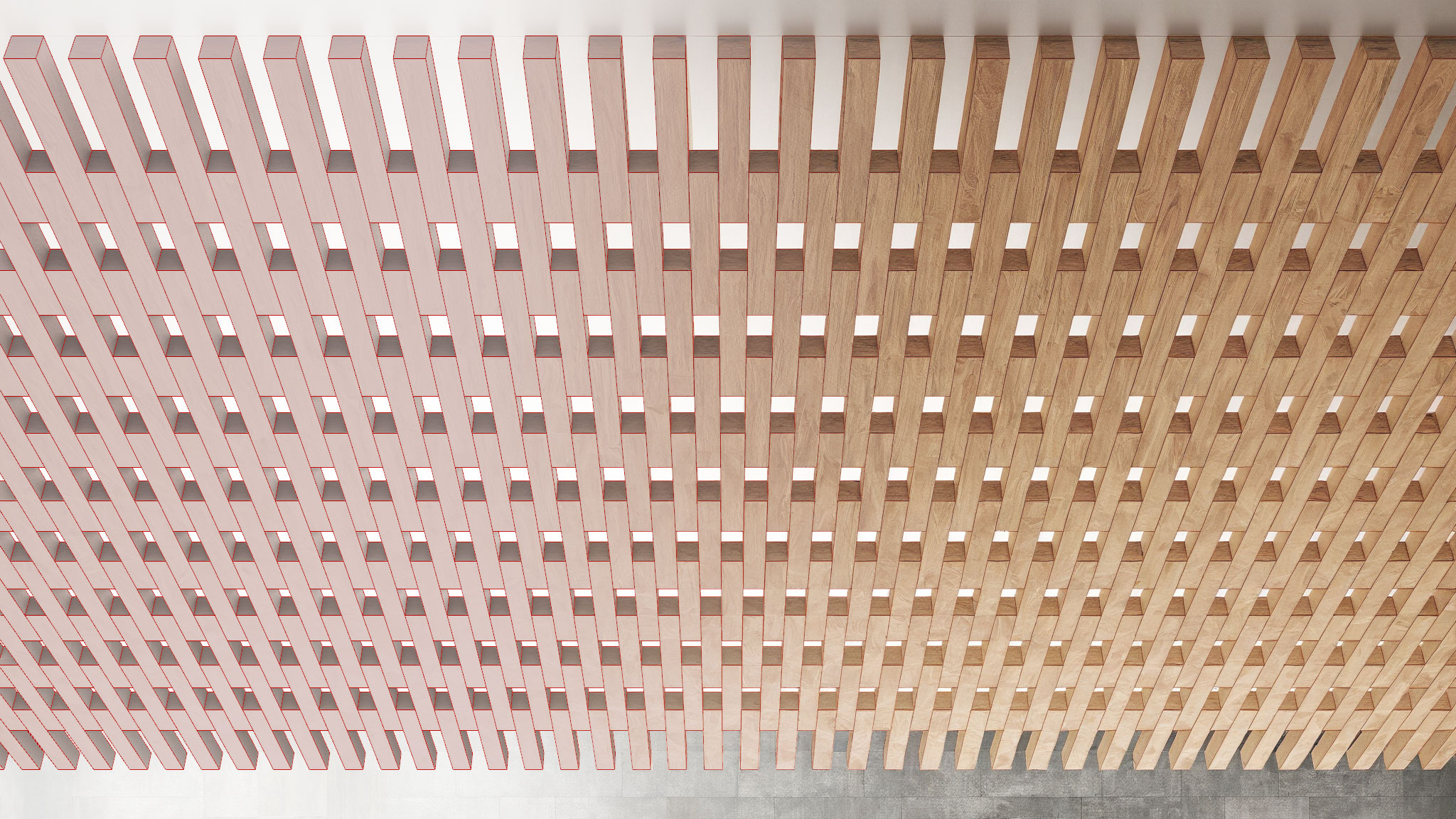
上の画像は、最終的にレンダリングした様子です。
それでは、順番に解説していきます。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
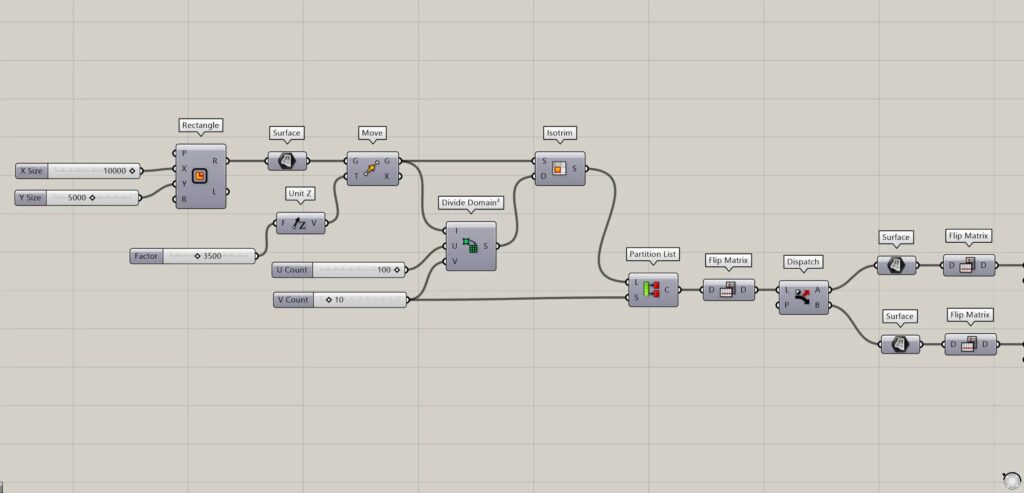
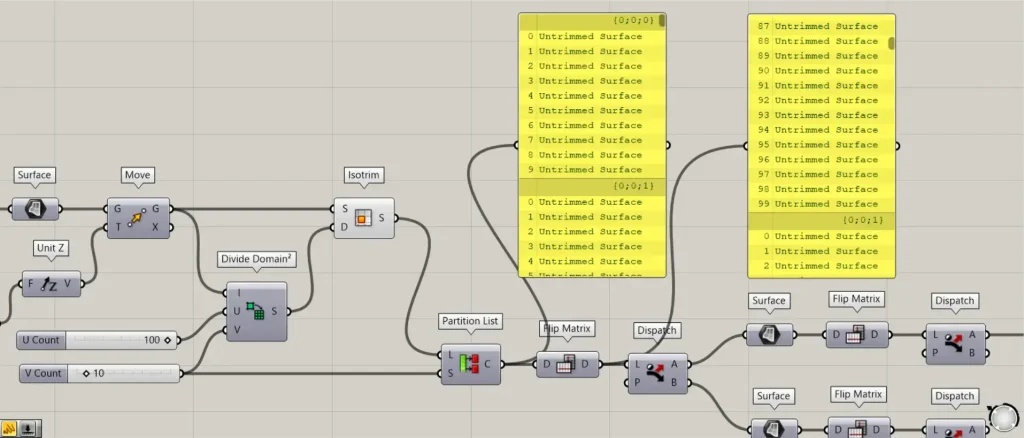
全体コンポーネント
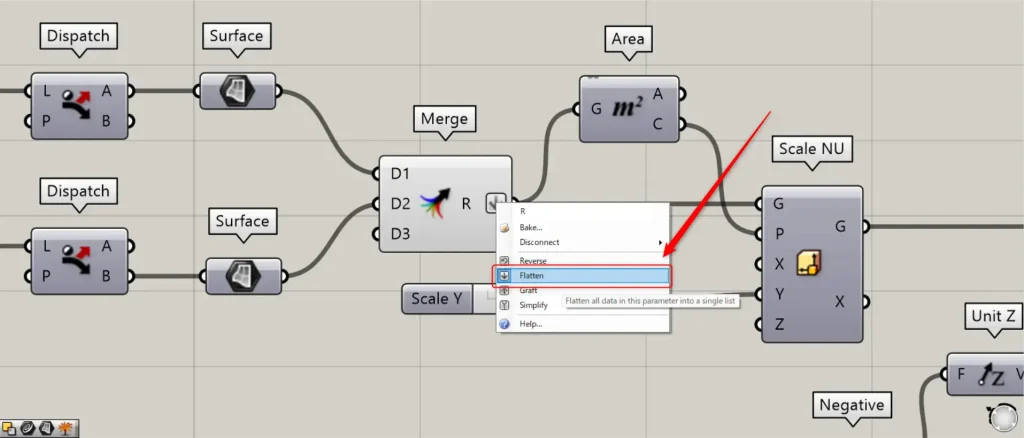
全体コンポーネント:①Rectangle ②Surface ③Unit Z ④Move ⑤Divide Domain² ⑥Isotrim ⑦Partition List ⑧Flip Matrix ⑨Dispatch ⑩Merge ⑪Area ⑫Scale NU ⑬Negative ⑭Extrude






サーフェスを分割する
最初に、サーフェスを分割していきます。

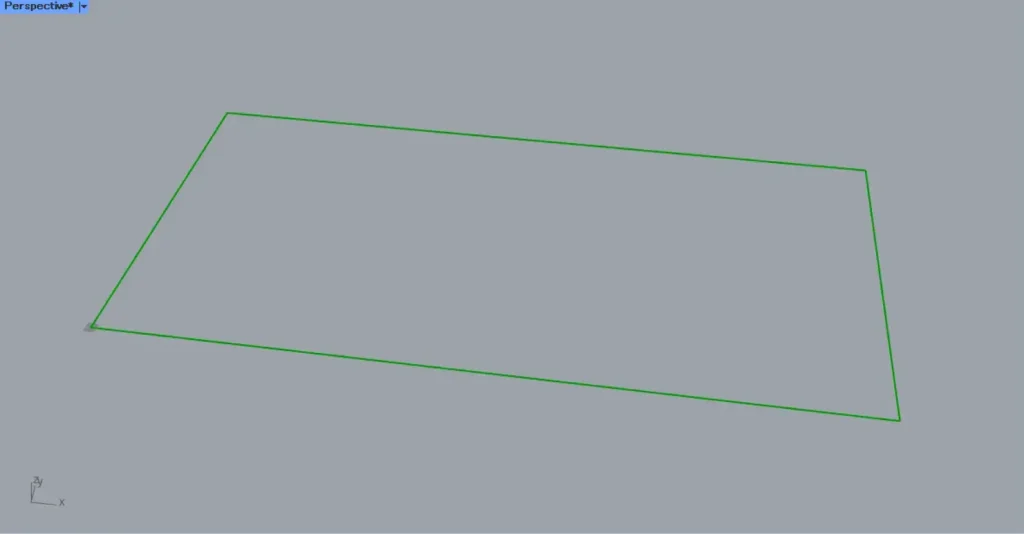
RectangleのXとY端子に、四角形の辺の長さの数値を入力します。
今回は、X端子に10000、Y端子に5000の数値を入力しています。
すると、上の画像のように、10000×5000の四角形の線データが作成されました。

その後、RectangleのR端子を、Surfaceにつなげます。
すると、上の画像のように、四角形の線データからサーフェスが作成されました。

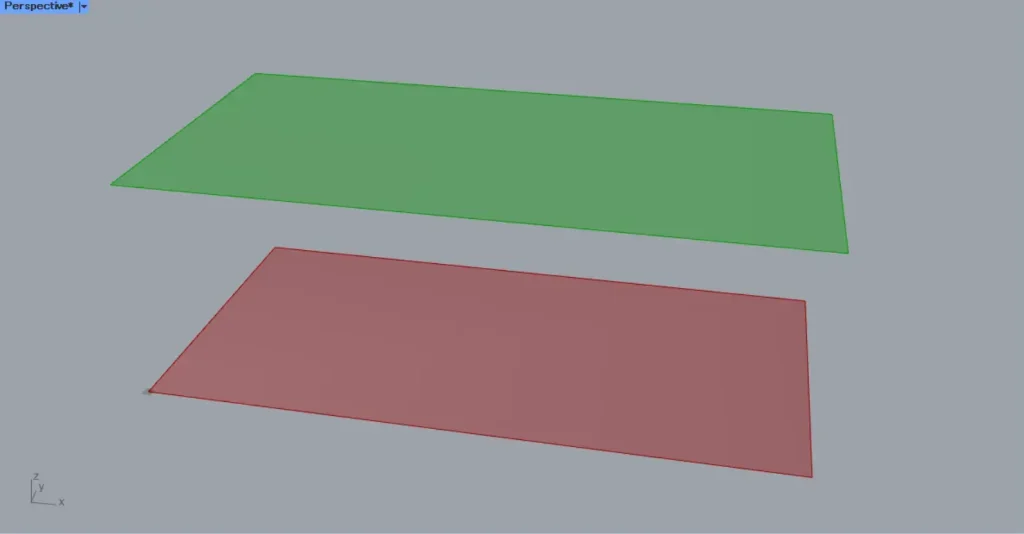
その後、今回は天井ルーバーなので、真上方向に移動させます。
移動させる距離の数値を、Unit Zにつなげます。
今回は、3500の数値を入力しています。
すると、上の画像のように、サーフェスが真上方向に移動しました。

その後、MoveのG端子を、Divide Domain²のI端子につなげます。
さらに、Divide Domain²のUとV端子に、サーフェスの分割数の数値を入力します。
今回は、U端子に100、V端子に10の数値を入力しています。
その後、Divide Domain²を、IsotrimのD端子につなげます。
さらに、MoveのG端子を、IsotrimのS端子につなげます。
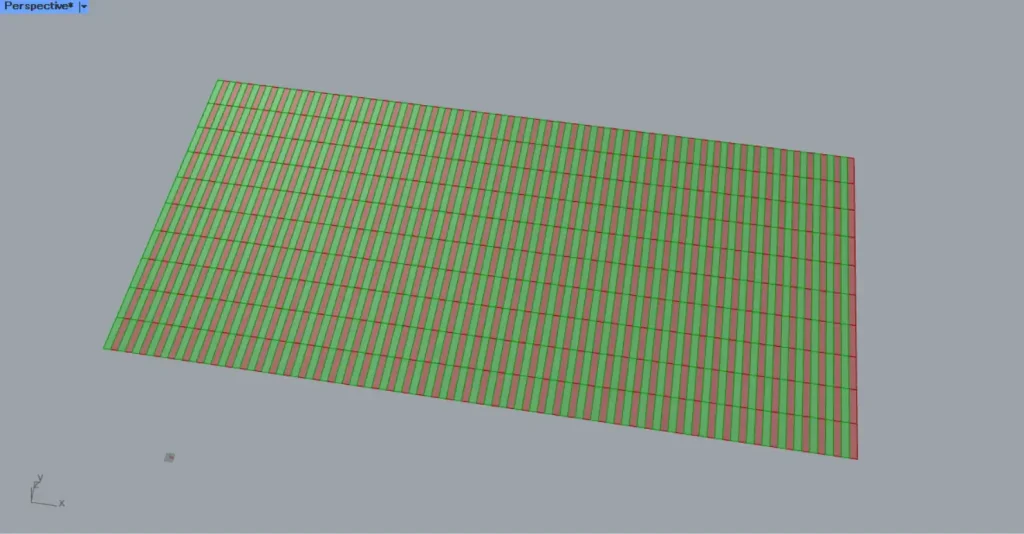
すると、上の画像のように、サーフェスが100×10に分割されました。
これで、サーフェスを分割することができました。
分割したサーフェスを場合分けする
次に、分割したサーフェスを場合分けしていきます。

Isotrimを、Partition ListのL端子につなげます。
さらに、Divide Domain²のV端子につなげた10の数値を、Partition ListのS端子につなげます。
すると、分割されたサーフェスが、10個ずつ1つの階層にまとめられました。

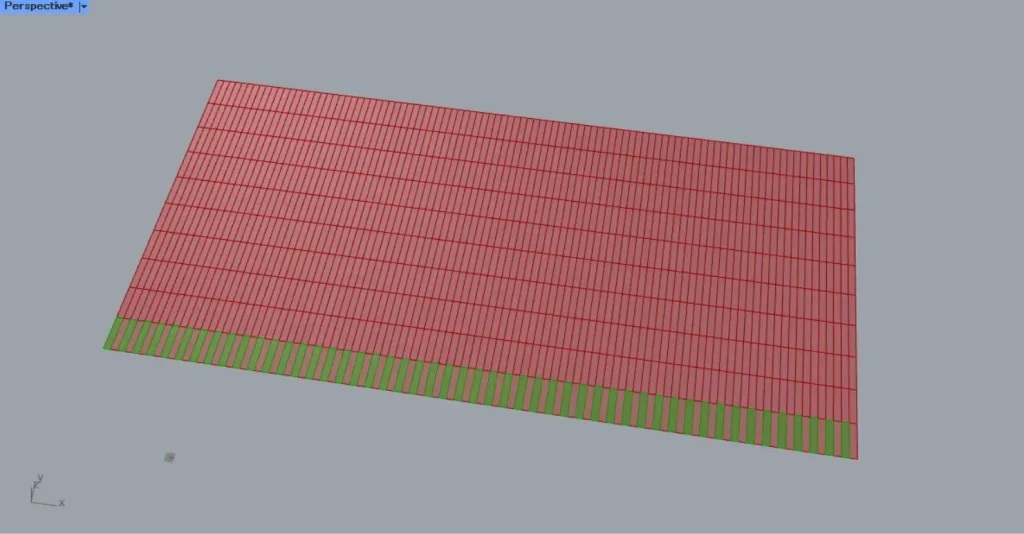
上の画像は、1つ目の階層にあるサーフェスの様子です。
このように、1つの階層に10個のサーフェスがある状態になります。

その後、Partition listを、Flip Matrixにつなげます。
すると、データの行と列が入れ替わります。
それにより、上の画像のように、1つの階層に100個のサーフェスがある状態になります。

その後、Flip Matrixを、DispatchのL端子につなげます。
その後、DispatchのAとB端子に、それぞれSurfaceをつなげます。
すると、DispatchのA端子の方のSurfaceからは奇数番目、B端子の方のSurfaceからは偶数番目のサーフェスをそれぞれ取得できます。

その後、再度行と列を入れ替えます。
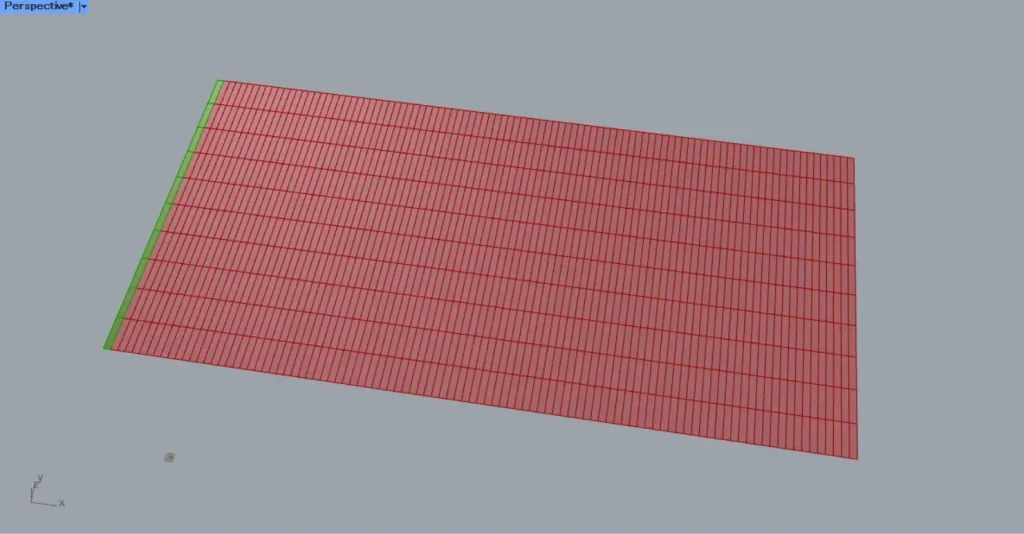
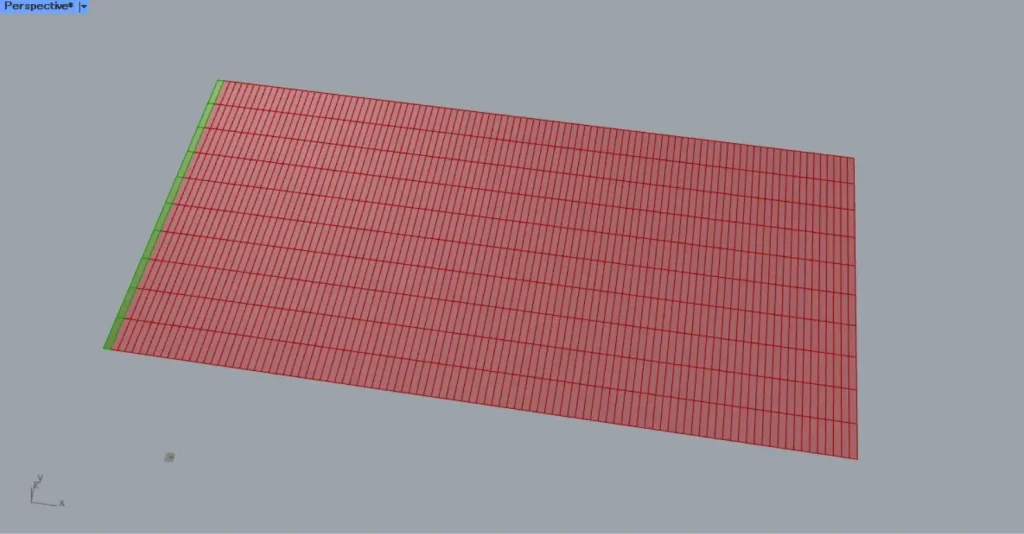
入れ替える前は、DispatchのA端子の方の1つ目の階層のサーフェスは、上の画像のようになっています。

その後、Surfaceを、新たなDispatchのL端子につなげます。
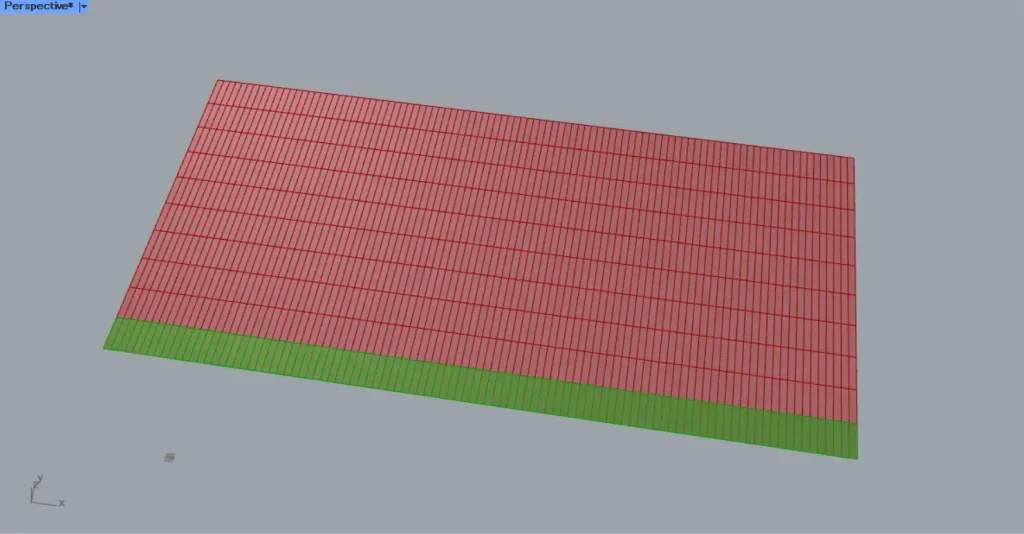
すると、先程のDispatchのA端子の方の1つ目の階層のサーフェスは、行と列が入れ替わり、上の画像のようになります。
これを、先程のDispatchのB端子の方でも、同様の作業を行います。

その後、元々のDispatchのA端子の方のDispatchのA端子に、Surfaceをつなげます。
さらに、元々のDispatchのB端子の方のDispatchのB端子に、Surfaceをつなげます。
すると、上の画像のように、1つ目の方は奇数番目、2つ目の方は偶数番目のサーフェスのみを取得できました。

すると、上の画像のように、それぞれのサーフェスデータを結合することができました。

この際に、MergeのR端子を右クリックし、Flattenに設定してください。
サーフェスのスケールを変えて厚みを付ける
最後に、サーフェスのスケールを変えて、厚みを付けます。

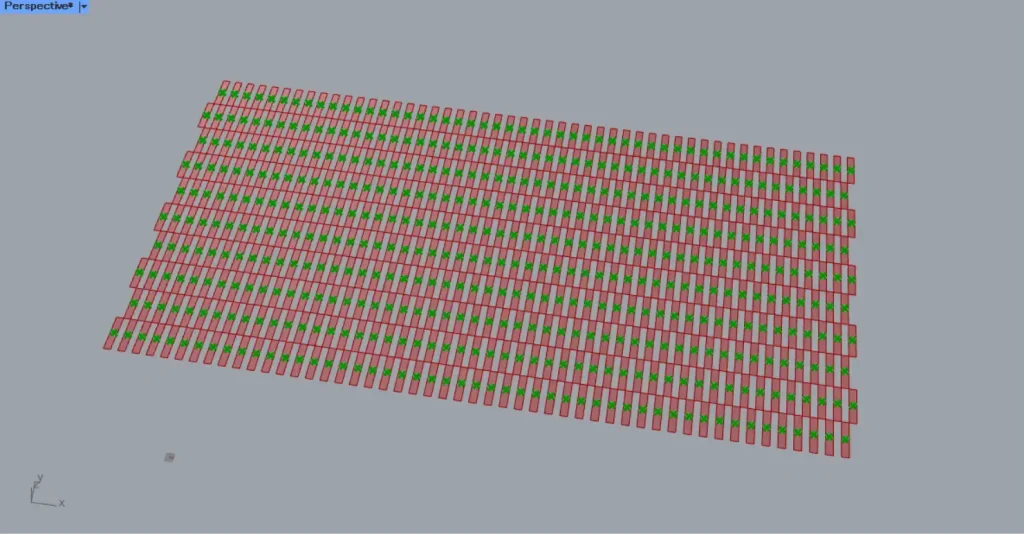
すると、上の画像のように、各サーフェスの中心点を取得できました。

その後、AreaのC端子を、Scale NUのP端子につなげます。
さらに、Mergeを、Scale NUのG端子につなげます。
さらに、Scale NUのY端子に、倍率の数値を入力します。
今回は、1.5の数値を入力しています。
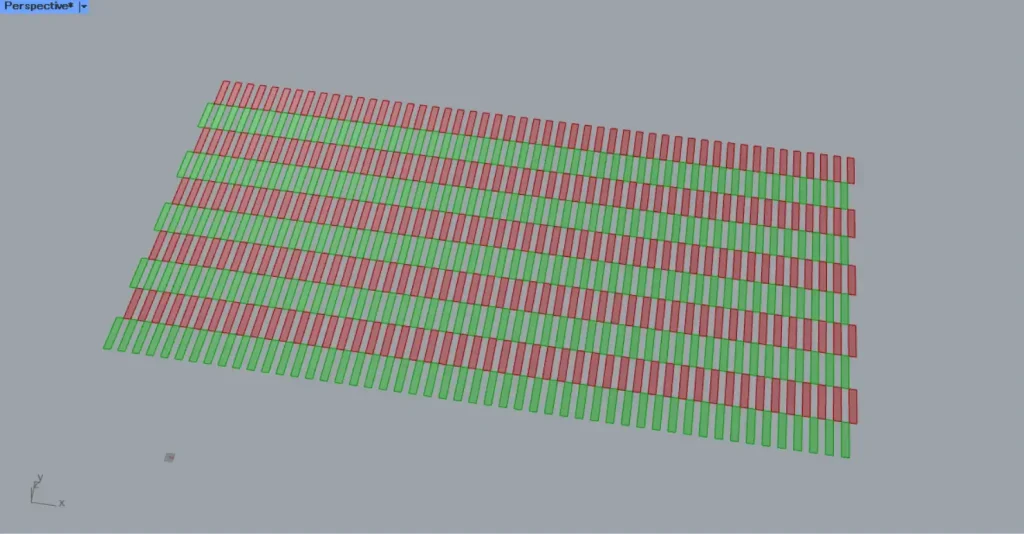
すると、上の画像のように、各サーフェスが縦方向に1.5倍の長さにスケールが変わりました。
これにより、各サーフェスが交互に組み込む形になりました。

その後、厚みの数値を、Negativeにつなげます。
今回は、100の数値を入力しています。
すると、数値にマイナスが掛けられ、-100の数値が出力されました。
その後、Unit Zを、ExtrudeのD端子につなげます。
さらに、Scale NUのG端子を、ExtrudeのB端子につなげます。
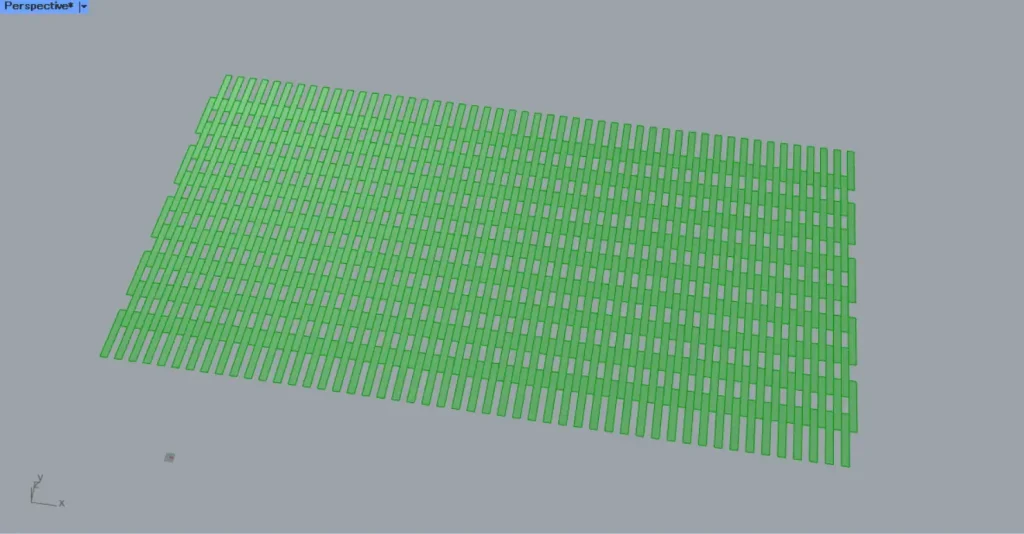
すると、上の画像のように、サーフェスが下方向に押し出され、厚みを付けることができました。
これで完成です。
今回は以上になります。








Comment