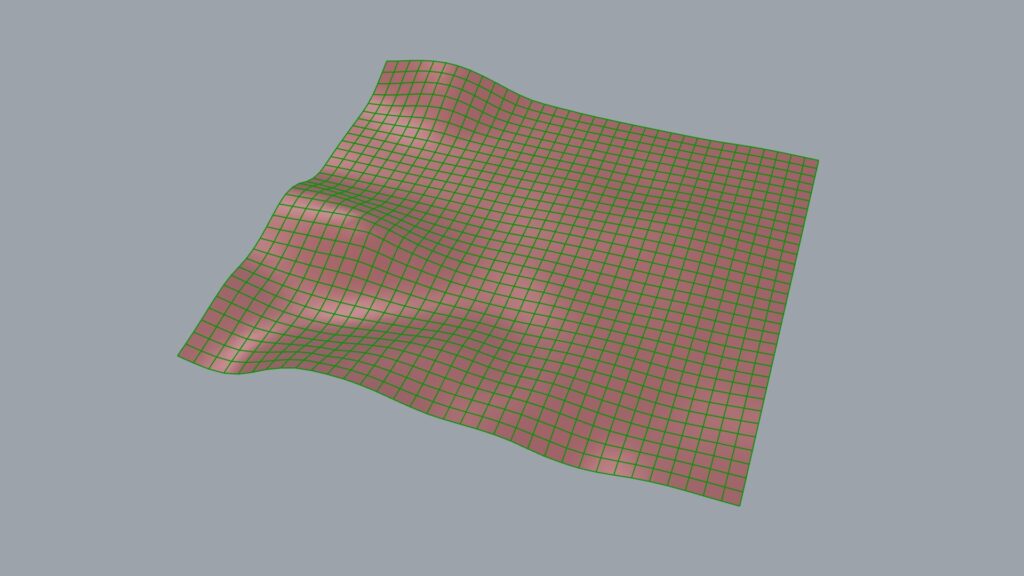
ライノセラスでメッシュを普段使用するサーフェスやソリッドで扱いたいという人は多いと思います。
特にCadmapperなどでダウンロードした敷地がメッシュで修正できないと悩む場面に直面している人もいるでしょう。
しかし、通常の方法ではメッシュはサーフェスやソリッドなどに直接変換することはできません。
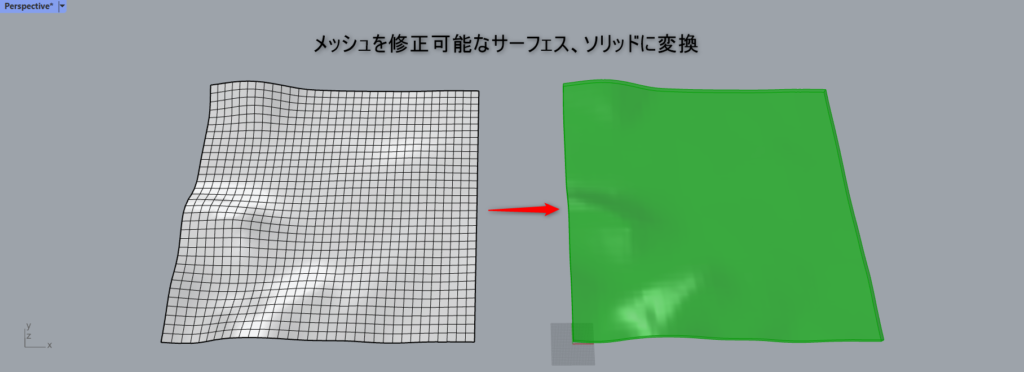
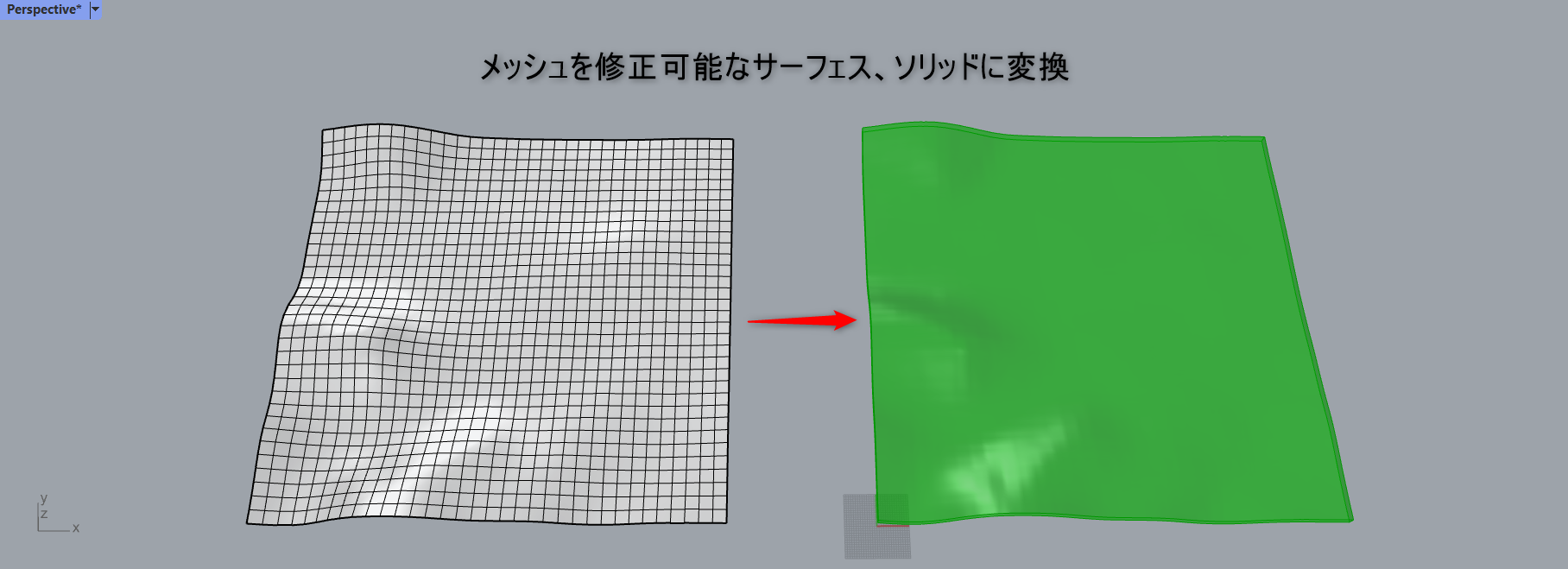
そこで今回はCadmapperでダウンロードしたメッシュの敷地を例にグラスホッパーを使い、修正可能なサーフェスとソリッドを作成したいと思います。
↑Cadmapperのサイトはこちらからいけます。
今回のGrasshopperとライノセラスのデータは下のリンクからダウンロードできるので是非活用してください。
今回のGrasshopperとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。

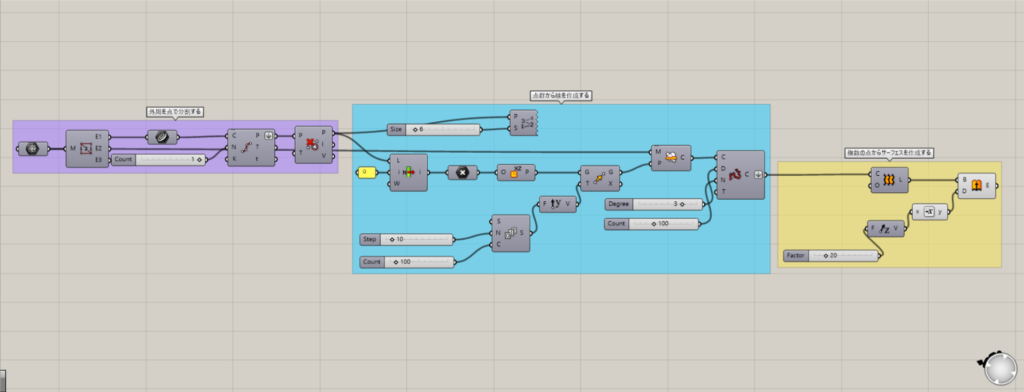
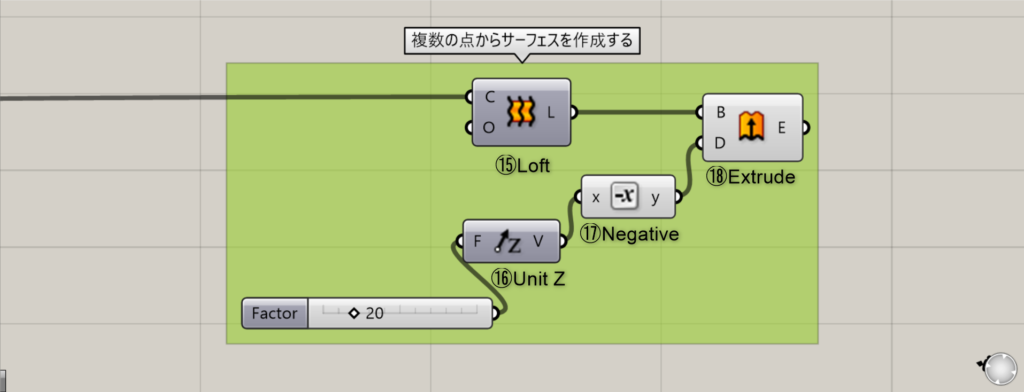
全体のコンポーネントはこのようになります。
それでは解説を始めていきます。
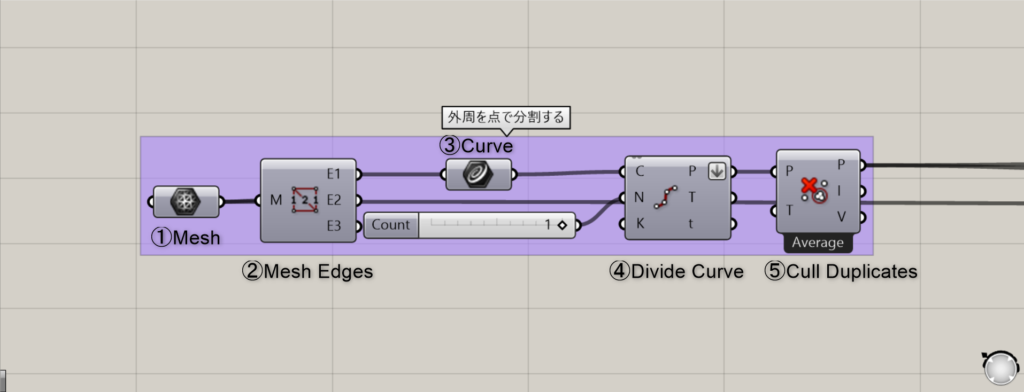
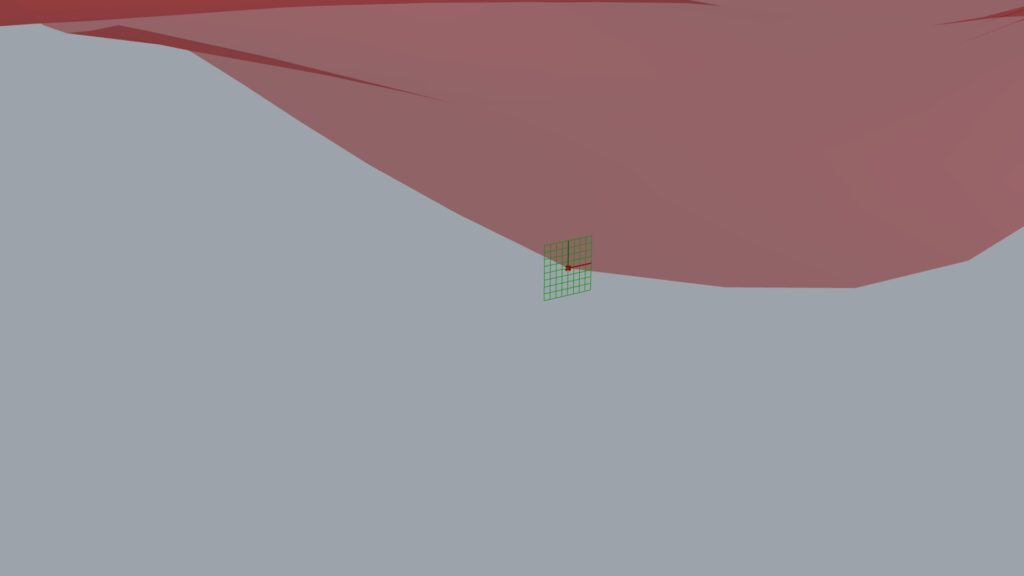
外周を点で分割する

使用コンポーネント:① Mesh ② Mesh Edges ③ Curve ④ Divide Curve ⑤ Cull Duplicates

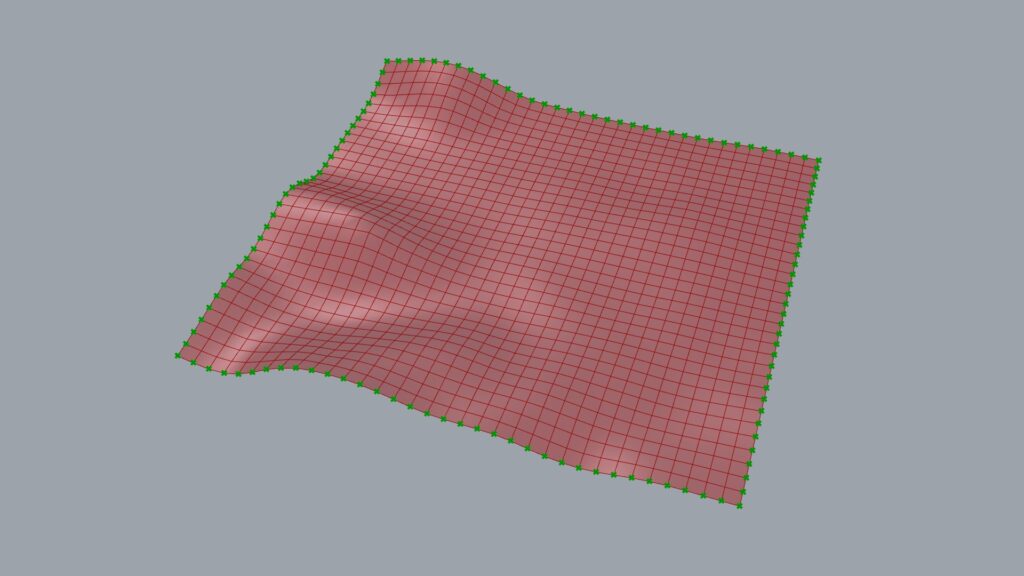
まずこの上の画像のように外周を点で分割する説明をします。

最初にMeshに使用したいメッシュを格納します。

次にMesh Edgesを使用します。
このコンポーネントでメッシュを構成する線を抽出することができます。

そしてE1端子からは外周のみを抽出することができます。
その線をCurveコンポーネントに格納しておきます。

そしてDivide Curveで外周を分割します。
この外周は小さな正方形の1辺が複数連続してできています。
そのため、Divide Curveで分割するとその1辺ごとに分割されます。
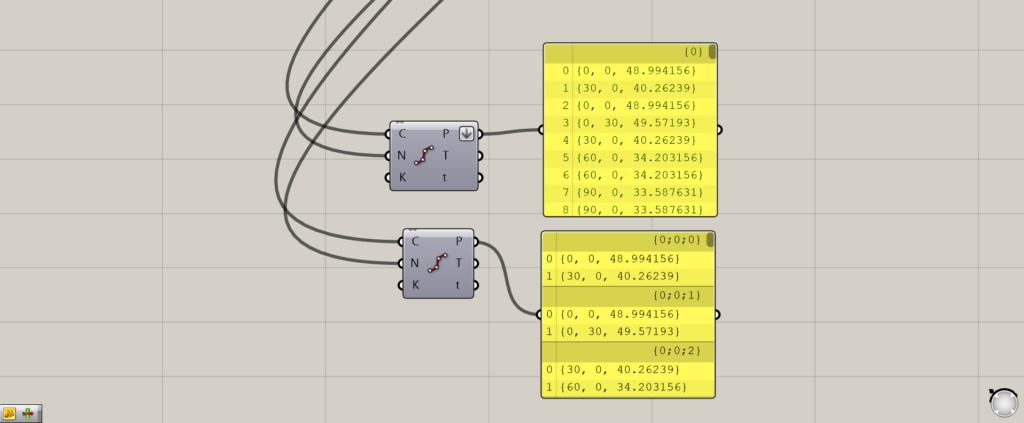
N端子(Count)を1にすることで辺の始点と終点のみが選択されます。

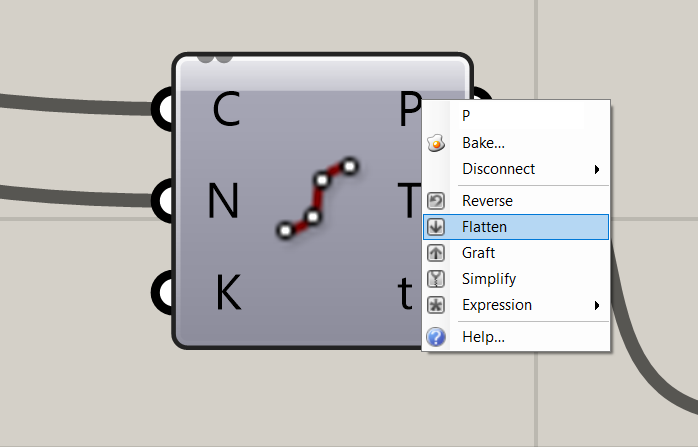
この時にP端子を右クッリクしてFlattenにすることを忘れないでください。

Flattenにすることで上のようなデータ構造になっていることをPanelコンポーネントで確認してください。
しかし、この場合だと終点と隣り合う辺の始点が重複しています。
なのでCull Duplicatesを使用することで重複している点を削除します。
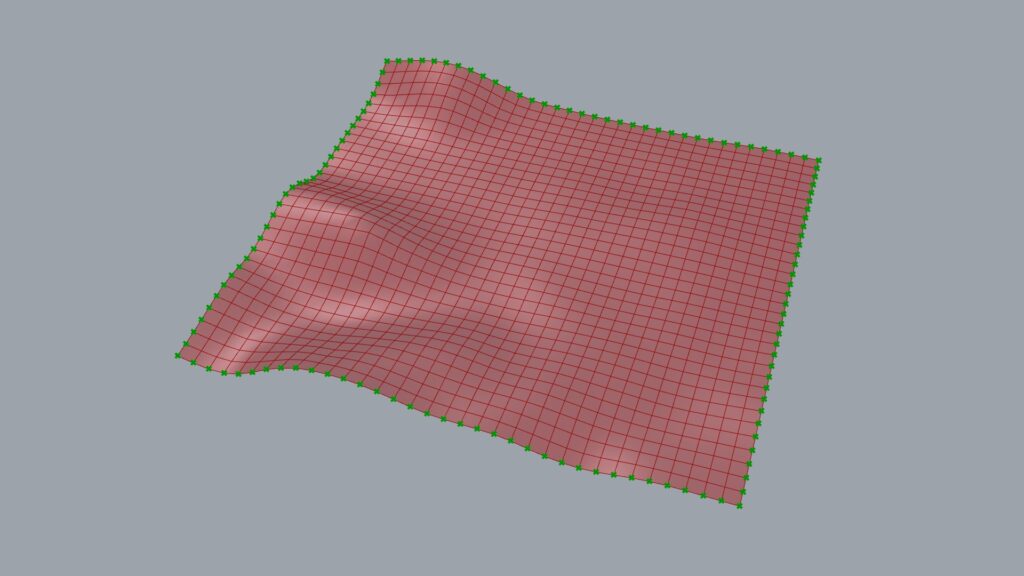
これで外周を点で分割することができました。
点群から線を作成する

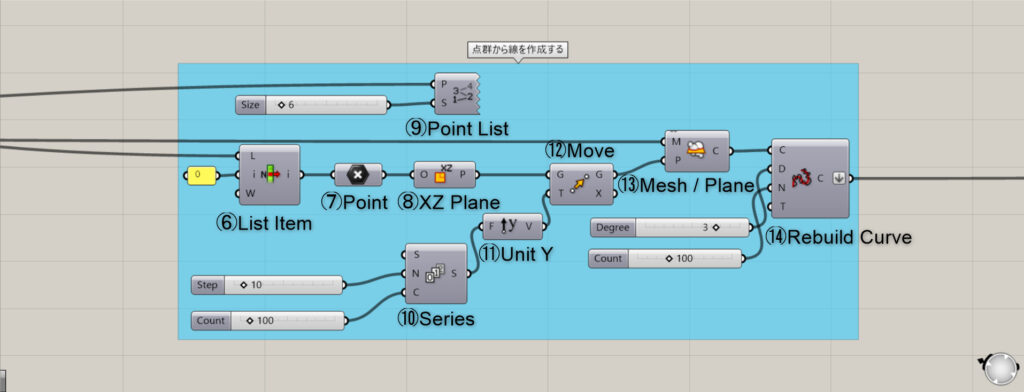
使用コンポーネント:⑥ List Item ⑦ Point ⑧ XZ Plane ⑨ Point List ⑩ Series ⑪ Unit Y ⑫ Move ⑬ Mesh|Plane ⑭ Rebuild Curve

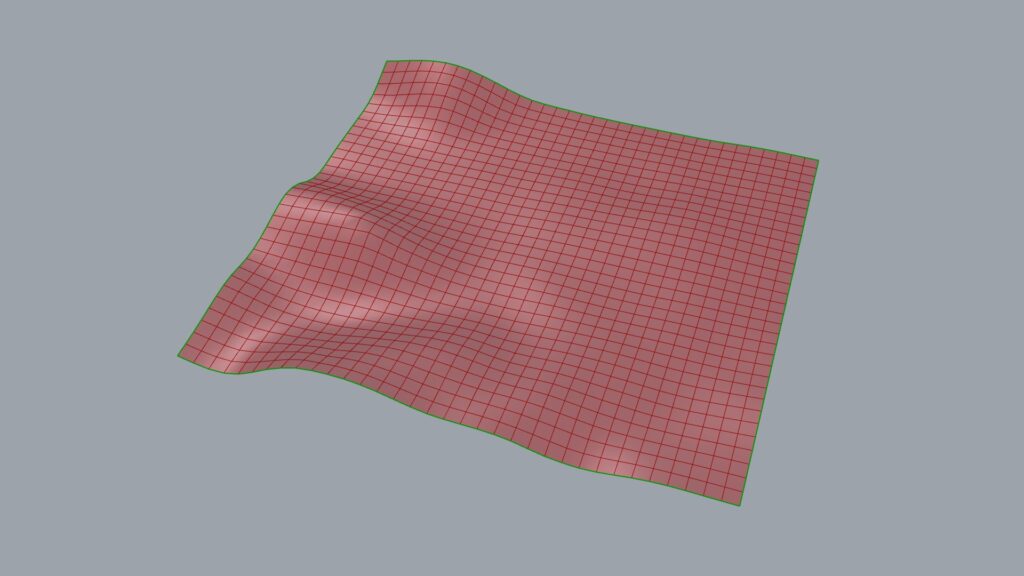
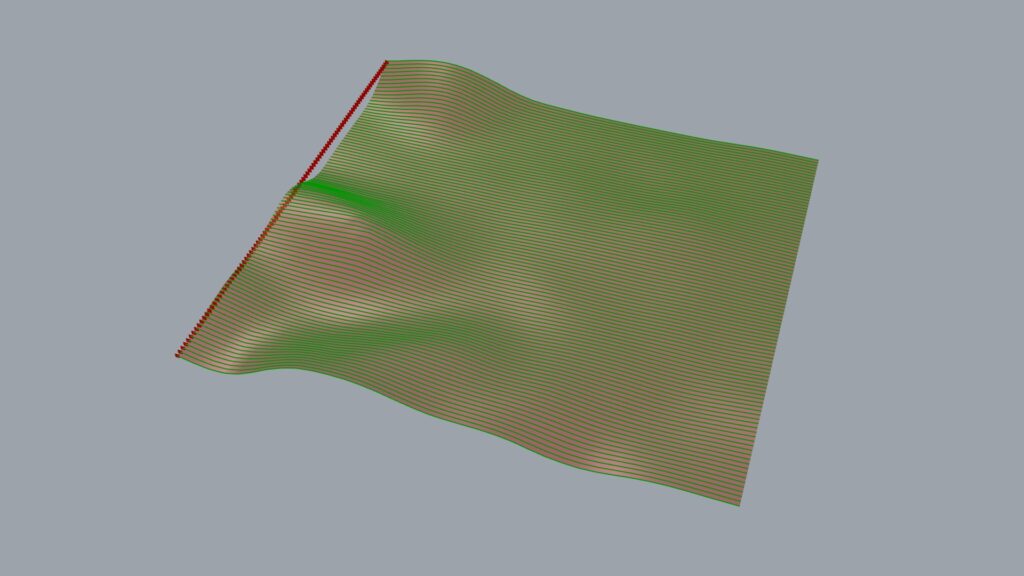
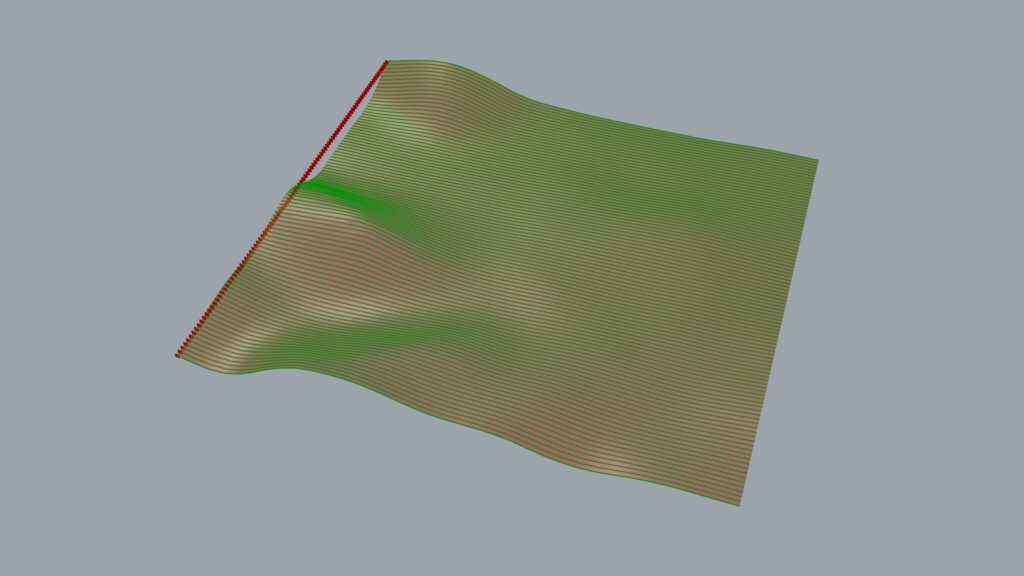
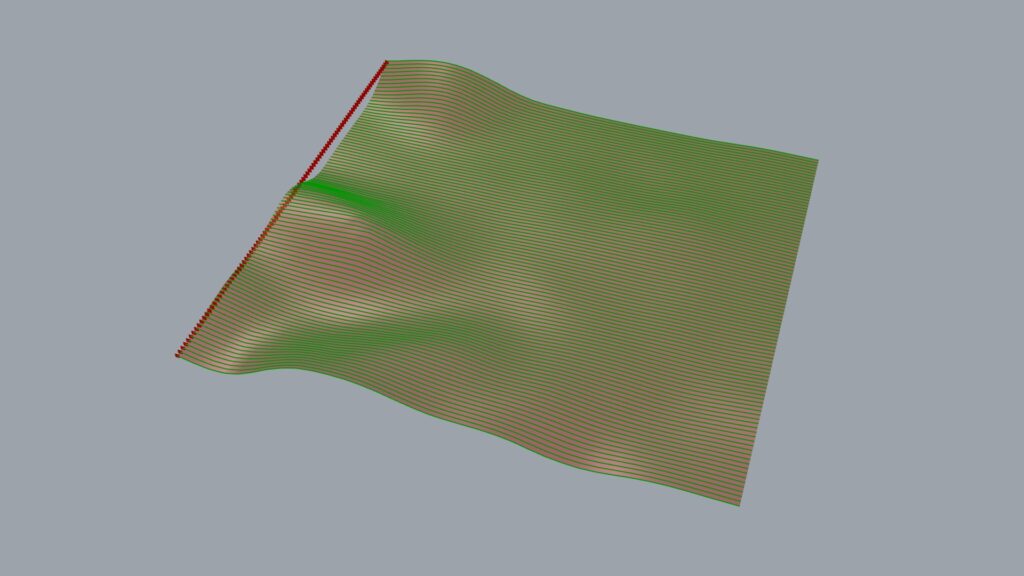
次は上の画像のようにメッシュ上に複数の線を作成します。

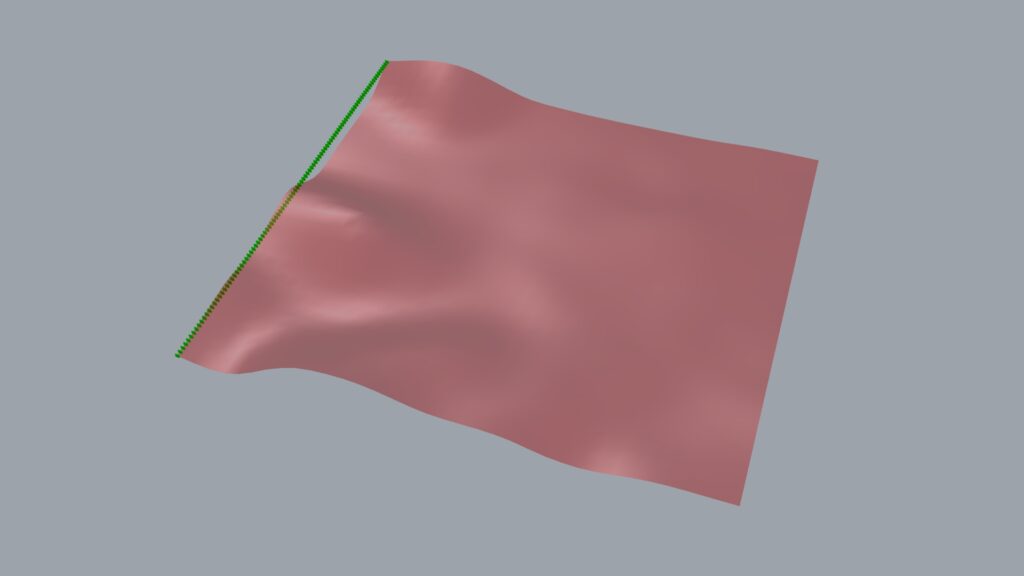
最初に角の点を抽出します。
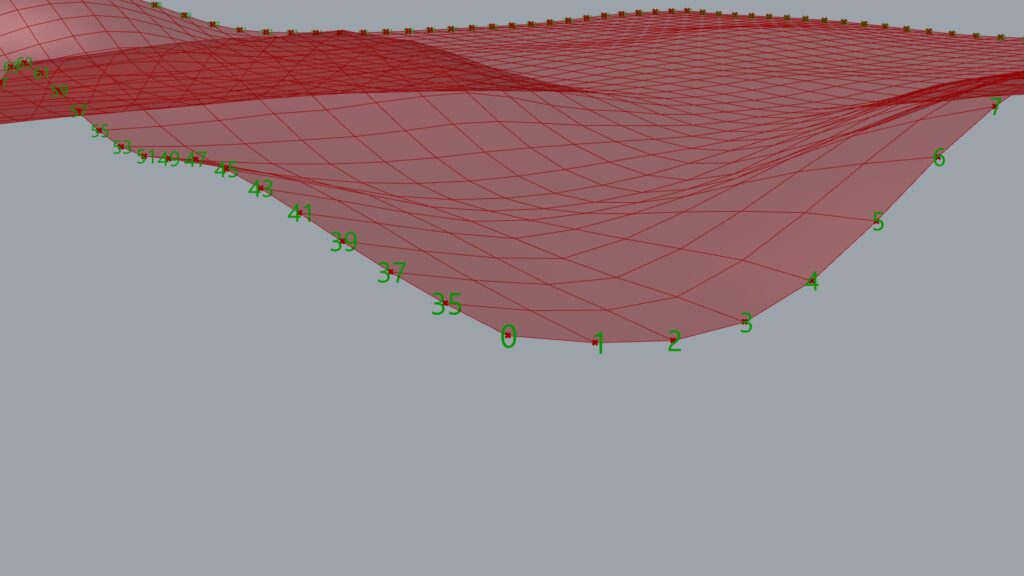
Point Listを使用して角の点のインデックス番号を確認します。
今回は0ということが分かりました。
List Itemを使用し、i端子に0を入力します。
これにより角の点が抽出されます。
その点をCurveに格納します。

次にXZ Planeで点上に平面を作成します。

そしてその平面をY方向に複数コピーします。
Seriesを使用することで数列を作ることができ、連続コピーが可能になります。
N端子(Step)に移動させる距離、C端子(Count)にコピーしたい個数を入力します。
今回はN端子が10、C端子が100にしています。
Unit Yで移動方向をY軸にします。
そしてMoveをすることでコピーが完了します。
この時にコピーする平面がY方向でメッシュを最低でも超えるようにしてください。

Mesh|Planeを使用し、メッシュ上に線を作成します。
これは、先程作成した平面とメッシュが交差する部分を線として出力しています。

Rebuild Curveを使用することでより滑らかな曲線を作成します。
D端子(Degree)で曲線の次数、N端子(Count)で制御点の数を入力します。
今回はD端子は3、N端子は100としています。
N端子の数値を増やすほどより正確なモデルになりますが、データが重くなります。
この場合も、Rebuild CurveのC端子でFlattenにしてください。

これによりメッシュ上に線を作成することができました。
複数の線からサーフェスとソリッドを作成する

使用コンポーネント:⑮ Loft ⑯ Unit Z ⑰ Negative ⑱ Extrude

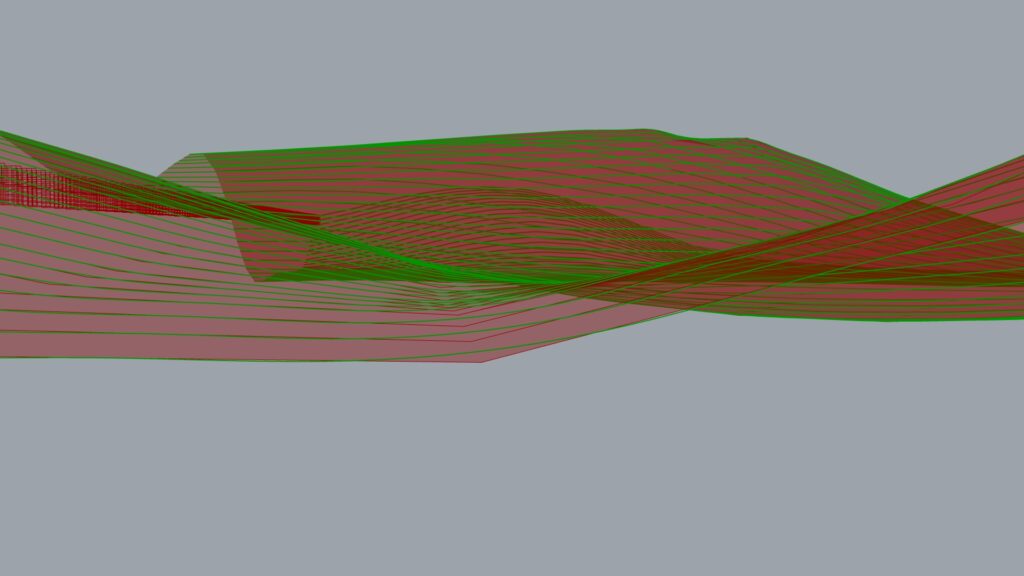
最後に先程作成した線からサーフェスとソリッドを作成します。
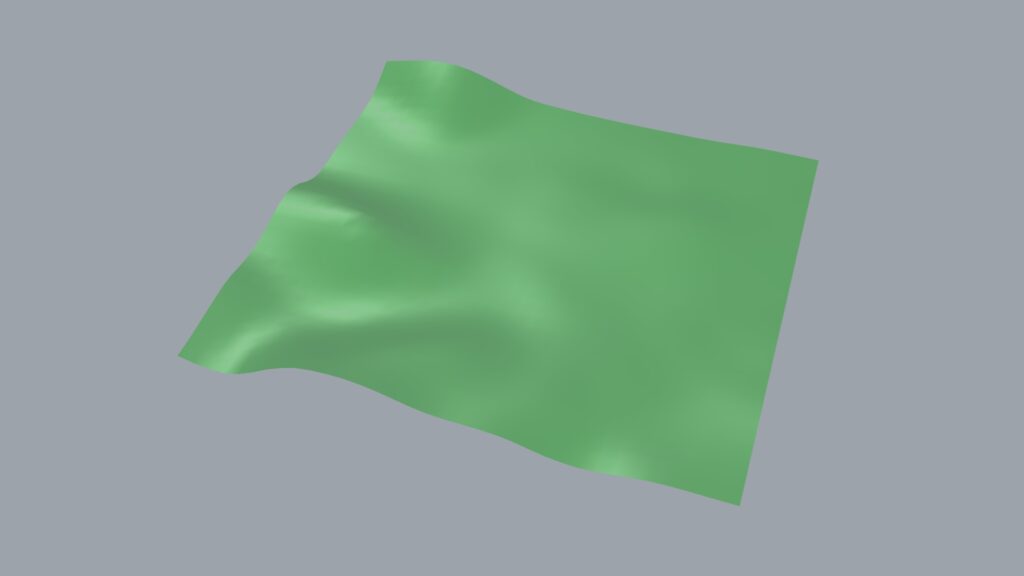
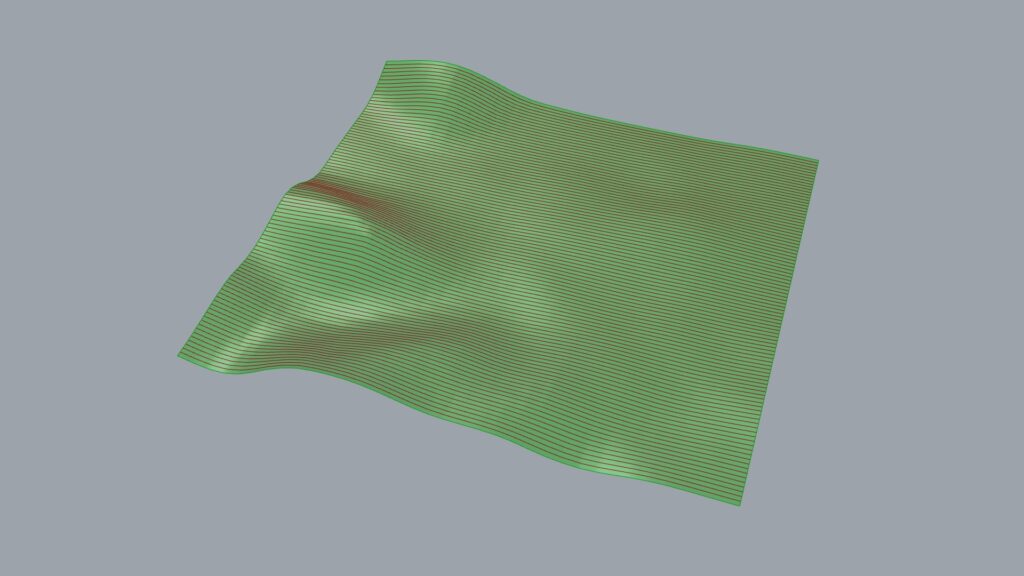
Loftを使うことで複数の線からサーフェスを作ることができます。

サーフェスだけで十分という人はこれで完成です。

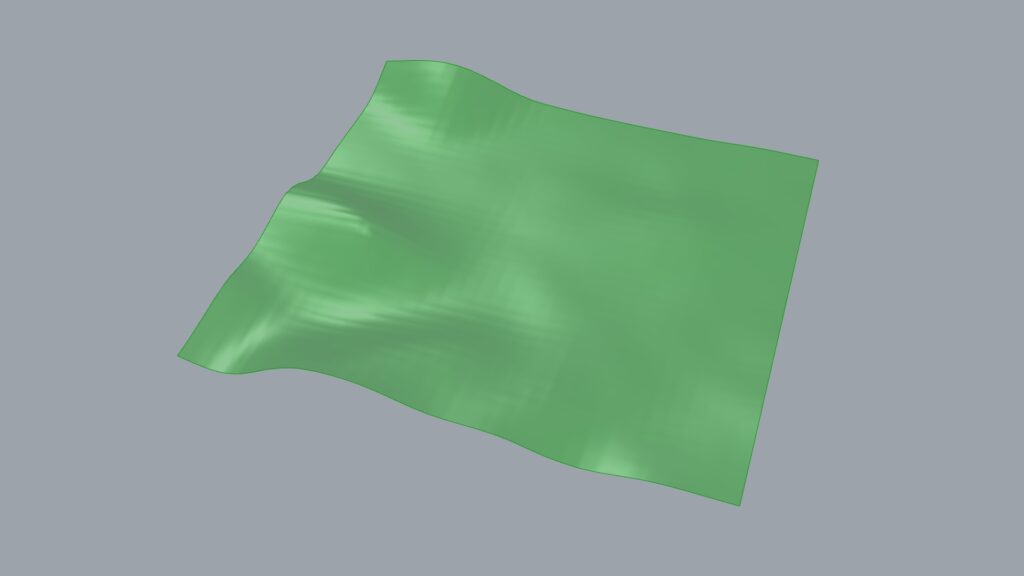
ソリッドを作成したい人はサーフェスをExtrudeを使用して厚みを付けます。
Unit ZでZ軸を指定し、Negativeにすることで数値をマイナスにします。
これで下方向に厚みを作ることができました。
これで修正可能なサーフェスとソリッドの完成です。
まとめ

この方法を適応、応用することで様々なメッシュを修正可能なモデルを作ることができます。
Cadmapperを中心とした敷地、モデルのダウンロードデータはメッシュになっている場合が多いので是非この方法を使用してください。
今回は以上になります。









Comment